html — Не работает выпадающее меню через CSS (hover)
Задать вопрос
Вопрос задан
Изменён 1 год 9 месяцев назад
Просмотрен 258 раз
Я только начала учиться, уже возникают небольшие проблемки:( Уже все перепробовала и перепроверила, не появляется выпадающее меню при наведении. Делала по уроку.
.root {
list-style-type: none;
display: inline-block;
position: relative;
padding: 10px 15px;
background-color: #ccc;
cursor: pointer;
}
.root:hover {
position: relative;
display: inline-block;
background-color: aqua;
}
.root:hover .dropdown {
display: block; // Вот тут не работает
background-color: #ccc;
}
. dropdown {
display: none;
position: absolute;
top: 54px;
left: 48px;
box-sizing: border-box;
background-color: aquamarine;
padding: 10px;
width: 100%;
}
.dropdown>li {
cursor: pointer;
list-style: none;
}
.dropdown>li:hover {
color: aqua;
}
dropdown {
display: none;
position: absolute;
top: 54px;
left: 48px;
box-sizing: border-box;
background-color: aquamarine;
padding: 10px;
width: 100%;
}
.dropdown>li {
cursor: pointer;
list-style: none;
}
.dropdown>li:hover {
color: aqua;
}<body>
<ul>
<li>Меню</li>
<ul>
<li>1-й элемент</li>
<li>2-й элемент</li>
</ul>
<li>Меню 2</li>
<ul>
<li>3-й элемент</li>
<li>4-й элемент</li>
</ul>
</ul>
</body>- html
- css
- меню
- hover
2
Нужно было вложить .dropdown в .root
.root {
list-style-type: none;
display: inline-block;
position: relative;
padding: 10px 15px;
background-color: #ccc;
cursor: pointer;
}
.root:hover {
position: relative;
display: inline-block;
background-color: aqua;
}
. root:hover .dropdown {
display: block;
background-color: #ccc;
}
.dropdown {
display: none;
position: absolute;
top: 54px;
left: 48px;
box-sizing: border-box;
background-color: aquamarine;
padding: 10px;
width: 100%;
}
.dropdown>li {
cursor: pointer;
list-style: none;
}
.dropdown>li:hover {
color: aqua;
}
root:hover .dropdown {
display: block;
background-color: #ccc;
}
.dropdown {
display: none;
position: absolute;
top: 54px;
left: 48px;
box-sizing: border-box;
background-color: aquamarine;
padding: 10px;
width: 100%;
}
.dropdown>li {
cursor: pointer;
list-style: none;
}
.dropdown>li:hover {
color: aqua;
}<body>
<ul>
<li>Меню
<ul> // .dropdown находится внутри .root
<li>1-й элемент</li>
<li>2-й элемент</li>
</ul>
</li>
<li>Меню 2
<ul>
<li>3-й элемент</li>
<li>4-й элемент</li>
</ul>
</li>
</ul>
</body>2
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Выпадающее меню для мобильной версии сайта
- Главная
- WEB-мастер
- Выпадающее меню
На странице представлены выпадающие меню, реализованные на HTML, CSS и JavaScript, которые могут легко интегрированы на любой сайт. Достоинством представленных шаблонов выпадающих меню является использование на любых мобильных устройствах. Включение в подменю большого количества ссылок позволяет реализовать развернутую структуру навигации по сайту.
Достоинством представленных шаблонов выпадающих меню является использование на любых мобильных устройствах. Включение в подменю большого количества ссылок позволяет реализовать развернутую структуру навигации по сайту.
Преимуществом является то, что в выпадающее меню можно вставлять изображения с описанием по теме сайта. Функционал используемых меню позволит улучшить дизайн ресурса. Выпадающие горизонтальные меню с большим количеством пунктов идеально подойдут для сайтов со сложной структурой или интернет-магазина. Рекомендуем данные выпадающие меню посмотреть на мобильных устройствах и увидеть, как они реагируют.
Внешний вид меню на планшете
Меню располагается на всю ширину экрана. Имеется кнопка поиска по сайту.
Демо 1
Внешний вид меню на компьютере
При уменьшении размера браузера, складывается меню в две строки. При дальнейшем уменьшении получите вид, как на мобильном устройстве с небольшим разрешением. То есть данное выпадающее меню имеет три вида.
Демо 2
Как видно из кода ниже он достаточно простой, наполнять дополнительными пунктами не составит труда, примерно такой код для всех 4 видов Демо.
<nav>
<div></div>
- Главная
Столбец 1
Ссылка 1 Ссылка 2 Ссылка 3Столбец 2
Ссылка 1 Ссылка 2 - О компании
- Новости
Новостная лента
Ссылка 1 Ссылка 2 Ссылка 3 Ссылка 4 Ссылка 5 - Сегодня в мире
Мода
Ссылка 1 Ссылка 2 Ссылка 3
Здоровье
Ссылка 1 Ссылка 2
Авто
Ссылка 1 Ссылка 2 Ссылка 3 Ссылка 4
- Спорт
Лето
Ссылка 1 Ссылка 2 Ссылка 3Осень
Ссылка 1 Ссылка 2 - Контакты
</nav>
Вид выпадающего меню при открытом пункте.
Демо 3
Вид выпадающего меню на iPhone 4 горизонтально.
Демо 4
Представленные меню из интернета, с сайта menucool.com, если возникнут проблемы с внедрением, пишите в контактах, помогу.
Оставить комментарии:
22+ лучших бесплатных и премиальных тем для Shopify раскрывающихся меню CSS 2022 — блог AVADA Commerce
22+ лучших примеров раскрывающихся меню CSS Commerce Ranking, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную. Если вашего выпадающего меню
CSS нет в списке, не стесняйтесь обращаться к нам. Лучшая коллекция css для выпадающих меню CSS оценивается по состоянию на 12 октября 2022 года. Вы также можете найти бесплатные примеры выпадающих меню CSS или альтернативы выпадающим меню CSS. Если вы запутались в выборе одного из множества примеров меню для оснащения вашего сайта, этот дизайн Джека Ванга возьмет на себя все бремя ваших плеч благодаря своему замечательному и милому дизайну. Как следует из названия, это раскрывающееся меню с анимацией добавило плавную анимацию при появлении раскрывающегося меню, чтобы удивить и привлечь внимание зрителей. Это синее меню отображается в виде перевернутого параллелограмма в верхней части сайта. А зигзагообразное меню будет разворачиваться вниз при наведении на второй пункт меню. Небольшая анимация с красным заголовком будет ключом к привлечению зрителей, чтобы они оставались дольше. С потрясающим оформлением поддержки этого анимированного выпадающего меню владельцам сайтов легко привлечь больше гостей на свои страницы.
Как следует из названия, это раскрывающееся меню с анимацией добавило плавную анимацию при появлении раскрывающегося меню, чтобы удивить и привлечь внимание зрителей. Это синее меню отображается в виде перевернутого параллелограмма в верхней части сайта. А зигзагообразное меню будет разворачиваться вниз при наведении на второй пункт меню. Небольшая анимация с красным заголовком будет ключом к привлечению зрителей, чтобы они оставались дольше. С потрясающим оформлением поддержки этого анимированного выпадающего меню владельцам сайтов легко привлечь больше гостей на свои страницы.
Демонстрация
Для веб-дизайнеров не составляет труда повысить удобство работы пользователей. С помощью этого красивого и привлекательного выпадающего меню Pure Css владельцы сайтов могут легко увеличить свои продажи. Этот дизайн Сатиша Кумара имеет базовое и простое, но все же профессиональное расположение и представление сайта с белым меню в правом верхнем углу синей страницы. Это размещение настолько выдающееся, что зрители легко находят его на сайте с множеством деталей. Кроме того, выпадающее меню появится с правой стороны и будет помещено в белую рамку с синими словами. Начните легко расширять возможности пользователей, просто загрузив это раскрывающееся меню Pure Css в онлайн-сети.
Кроме того, выпадающее меню появится с правой стороны и будет помещено в белую рамку с синими словами. Начните легко расширять возможности пользователей, просто загрузив это раскрывающееся меню Pure Css в онлайн-сети.
Demo
Рекурсивная навигация при наведении (только CSS) by Всего несколькими щелчками мыши веб-дизайнеры могут устанавливать свои страницы с помощью уникального инструмента под названием Рекурсивная навигация при наведении (только CSS). Владельцам сайтов легко создать свой замечательный интерфейс с единственным в своем роде меню на своем сайте. Этот дизайн sean_codes легко привлечет внимание зрителей с первого взгляда на черном фоне. Он отображается в двух разных светло-фиолетовых коробках. Один из них — меню может распространяться вниз по подробному меню, а другой — нет. Таким образом, пользователям будет проще наводить курсор на раскрывающееся меню, которое они хотят. В то же время плавная и привлекательная анимация создаст меню. Это один из отличных способов внести разнообразие в любой веб-сайт. Давайте попробуем это сейчас.
Это один из отличных способов внести разнообразие в любой веб-сайт. Давайте попробуем это сейчас.
Demo
Этот дизайн Адама Куна представляет собой такое поразительное и замечательное меню, что любой разумный веб-дизайнер не может игнорировать его, чтобы разместить его на своем сайте. Как видите, первый взгляд на это CodePen Challenge: Menu оставит у зрителей очень простое и базовое впечатление. Но это не самое интересное. К тому времени, когда пользователи наводят указатель мыши на элемент в черном меню в верхней части сайта, они могут быть ошеломлены появлением раскрывающегося меню. Выпадающее меню представлено привлекательной анимацией и оранжевым цветом. Кроме того, в раскрывающемся меню появляется поле творческого символа. Вот почему веб-дизайнерам легко отвлечь внимание посетителей. С помощью этого меню владельцам сайтов легко увеличить свои продажи. Просто скачайте его прямо сейчас.
Демонстрация
Один из самых мощных инструментов, который вы не можете игнорировать, чтобы поставить на свой сайт, безусловно, меню. И лучшая рекомендация для вас сейчас — это потрясающее #CodePenChallenge — Menu — Gradient Menu. Этот пример раскрывающегося меню, разработанный Халидой Астатин, поможет вам украсить и сделать сайт более выдающимся. Представленное на темном фоне, это меню представляет собой длинную серую полосу с пятью элементами. Что особенного, каждый элемент имеет свою точку в строках над ними. Они выделяются красочными линиями. Более того, при наведении на них коробка предмета будет раскрашиваться плавной анимацией, а выпадающее меню будет разворачиваться вниз. Вы тратите всего несколько минут и несколько кликов, чтобы мгновенно загрузить и установить это #CodePenChallenge — Menu — Gradient Menu на свои сайты без особых затрат времени.
И лучшая рекомендация для вас сейчас — это потрясающее #CodePenChallenge — Menu — Gradient Menu. Этот пример раскрывающегося меню, разработанный Халидой Астатин, поможет вам украсить и сделать сайт более выдающимся. Представленное на темном фоне, это меню представляет собой длинную серую полосу с пятью элементами. Что особенного, каждый элемент имеет свою точку в строках над ними. Они выделяются красочными линиями. Более того, при наведении на них коробка предмета будет раскрашиваться плавной анимацией, а выпадающее меню будет разворачиваться вниз. Вы тратите всего несколько минут и несколько кликов, чтобы мгновенно загрузить и установить это #CodePenChallenge — Menu — Gradient Menu на свои сайты без особых затрат времени.
Demo
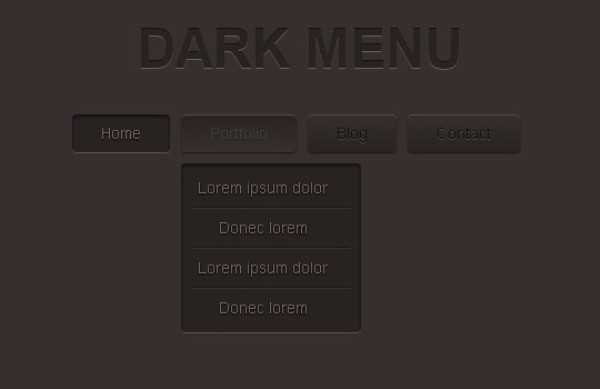
Меню вашего сайта больше не будет выглядеть скучно благодаря этому замечательному выпадающему меню, созданному Марко Бесаньи. Как видите, этот дизайн Марко Бесаньи отображается в верхней части сайта. Темно-серый цвет меню настолько заметен на белом фоне, что вашим посетителям будет приятно им пользоваться. Каждый пункт меню помещен в коробку. Кроме того, пользователи с большей вероятностью узнают элементы с раскрывающимся меню по их оранжевому подчеркиванию. Выпадающие меню будут появляться при наведении курсора на эти элементы. В заключение, никто не может отрицать эффективность этого меню для интерфейса. Давайте загрузим его сейчас.
Каждый пункт меню помещен в коробку. Кроме того, пользователи с большей вероятностью узнают элементы с раскрывающимся меню по их оранжевому подчеркиванию. Выпадающие меню будут появляться при наведении курсора на эти элементы. В заключение, никто не может отрицать эффективность этого меню для интерфейса. Давайте загрузим его сейчас.
Demo
Как следует из названия, этот Cool Dropdown Menu Effects Pure Css — это именно то, что вам нужно, чтобы удовлетворить требования пользователей на вашем веб-сайте. Этот пример меню, разработанный одним из самых креативных авторов — Русланом Пивоваровым, представляет собой классный и потрясающий дизайн с длинной синей полосой, обозначающей меню на сером фоне. Как только пользователь наведет указатель мыши на любой из пунктов меню, появится расширение, придающее выпадающему меню привлекательный вид. Доски каждого подробного элемента будут прокручиваться вниз. Короче говоря, этот Cool Dropdown Menu Effects Pure Css — это все, что нужно веб-дизайнерам, чтобы укрепить свой онлайн-сайт на сложном рынке.
Demo
Изменение внешнего вида веб-сайта с помощью более красочного и увлекательного меню является одним из наиболее широко используемых и наиболее эффективных способов. И это модное меню #CodePenChallenge не является исключением. Этот пример выпадающего меню, разработанный Хесусом Родригесом, представлен на креативном фоне, вдохновленном различными оттенками зеленого. Меню размещено в виде длинной полосы, подстраивающейся под цвет страницы. Каждый предмет помещен в коробку и имеет свое название и значок. Кроме того, два из этих элементов будут распространяться вниз по подробному меню при наведении курсора мыши пользователя. Внешний вид их заставит зрителей чувствовать себя впечатляюще и оставаться дольше. Если веб-дизайнеры хотят добавить динамическое изображение сайта, это меню — отличный выбор для них.
Демонстрация
Если вы не можете выбрать одно из различных меню для вашего сайта, этот дизайн Винсента Дюрана возьмет на себя все бремя вашего плеча благодаря своему прекрасному и красивому дизайну. С этим меню cpc-menus #CodePenChallenge у вас, как у веб-дизайнера, будет неограниченный выбор элементов, добавленных в меню. На белом фоне эта милая розовая длинная полоса меню легко привлечет внимание зрителей за секунду. Кроме того, пользователи также могут использовать мышь для наведения курсора на эти элементы, чтобы увидеть, как оверлей перемещается вперед и назад. Затем выпадающее меню появится при наведении на его элемент. С потрясающим оформлением поддержки этого меню cpc-menus #CodePenChallenge владельцам сайтов легко завлечь больше гостей на свои страницы.
С этим меню cpc-menus #CodePenChallenge у вас, как у веб-дизайнера, будет неограниченный выбор элементов, добавленных в меню. На белом фоне эта милая розовая длинная полоса меню легко привлечет внимание зрителей за секунду. Кроме того, пользователи также могут использовать мышь для наведения курсора на эти элементы, чтобы увидеть, как оверлей перемещается вперед и назад. Затем выпадающее меню появится при наведении на его элемент. С потрясающим оформлением поддержки этого меню cpc-menus #CodePenChallenge владельцам сайтов легко завлечь больше гостей на свои страницы.
Демонстрация
Меню является одним из наиболее важных инструментов на сайте для поддержки использования посетителями. Есть множество различных дизайнов для меню, которые потрясающие. В котором следует упомянуть это Отзывчивое меню навигации Чистый CSS. Этот пример, созданный Дженнингом, является одним из самых популярных меню на рынке выпадающих меню. Он отображается в верхней части черного фона. Фактор, который выделяет его, — милая и милая розовая компоновка в длинной полосе. Элементы выделены белым цветом, и при наведении на них подробное меню раскрывается вниз. Поэтому посетители не будут скучать при переходе на ваш сайт благодаря этому меню. Если вы умный владелец сайта, вы не захотите пропустить это удивительное меню. Давайте загрузим его, чтобы увеличить доход без особых усилий.
Элементы выделены белым цветом, и при наведении на них подробное меню раскрывается вниз. Поэтому посетители не будут скучать при переходе на ваш сайт благодаря этому меню. Если вы умный владелец сайта, вы не захотите пропустить это удивительное меню. Давайте загрузим его, чтобы увеличить доход без особых усилий.
Демонстрация
Меню станет эффектным украшением для привлечения всех желающих на свои сайты. С помощью выпадающего меню Simple PureCss со следующей поднавигацией веб-дизайнерам очень легко повысить производительность сайта, а затем увеличить продажи. Как видите, этот дизайн Роберта Боргези имеет то же представление и размещение, что и большинство выпадающих меню на рынке CSS. Светло-зеленая полоса, отображаемая на сером фоне, настолько впечатляет, что зрители могут увидеть ее за секунду. При наведении курсора мыши на эту полосу раскрывается подробное меню элемента. Выпадающее меню помещено в прямоугольную рамку и окрашено в более темный зеленый цвет. Это меню помогает сделать внешний вид страницы более привлекательным и полезным, поэтому владельцы сайтов должны загрузить его прямо сейчас для своих веб-сайтов.
Демонстрация
Выпадающие меню — это мощное CSS-меню, созданное автором Кевином в качестве метода для всех владельцев сайтов, которые ищут способ сделать свой веб-сайт более привлекательным и привлекательным с помощью привлекательного и современного меню. В отличие от других примеров выпадающего меню, в котором для представления меню используются простые фигуры, этот дизайн Кевина производит незабываемое впечатление на зрителей из-за особого расположения и цветов элементов. Каждый элемент отображается в характерных цветах, которые пользователи легко узнают. Более того, когда пользователи наводят указатель мыши на эти элементы, появляется белое поле меню, плавно расширяющееся вниз с помощью плавной анимации. Давайте воспользуемся шансом стать владельцем этих привлекательных выпадающих меню.
Demo
Небольшая, но эффективная поддержка этого выпадающего меню станет одним из ваших величайших помощников на пути к созданию лучшего веб-сайта, который будет удовлетворять пользователей. С этим дизайном известного автора — Baber Parweez, зрители могут легко увидеть белую полосу поверх скворца и размытый фон. На рамке показана только маленькая стрелка посередине. Это инструкция для пользователей, чтобы щелкнуть по ней, чтобы появилось все меню. При этом меню будет развернуто вниз и отображаться в белом поле. Каждый элемент будет иметь черное наложение при наведении курсора. Чтобы полюбоваться тем, как это работает, и использовать его, не стесняйтесь установить выпадающее меню для своего веб-сайта.
С этим дизайном известного автора — Baber Parweez, зрители могут легко увидеть белую полосу поверх скворца и размытый фон. На рамке показана только маленькая стрелка посередине. Это инструкция для пользователей, чтобы щелкнуть по ней, чтобы появилось все меню. При этом меню будет развернуто вниз и отображаться в белом поле. Каждый элемент будет иметь черное наложение при наведении курсора. Чтобы полюбоваться тем, как это работает, и использовать его, не стесняйтесь установить выпадающее меню для своего веб-сайта.
Демонстрация
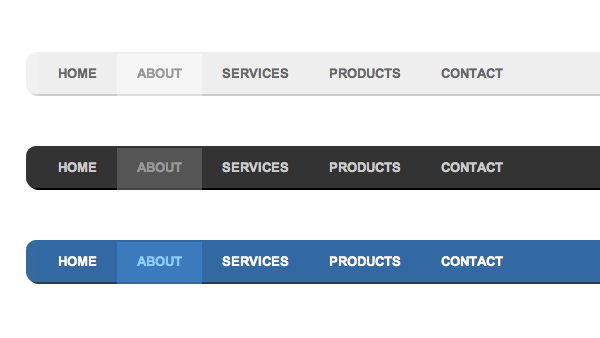
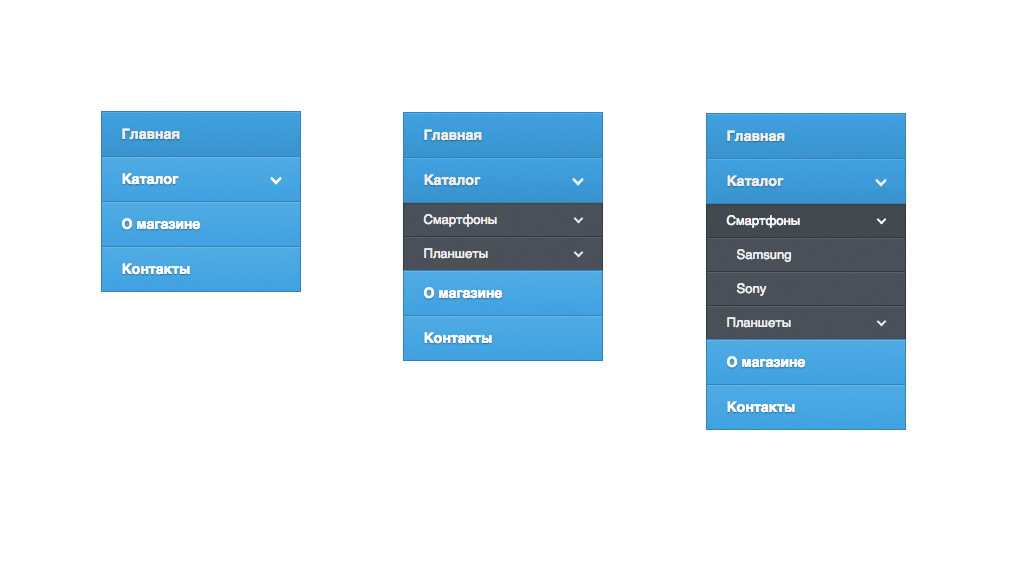
Как следует из названия, это выпадающее меню только с CSS3 с переходами — именно то, что вам нужно, чтобы удовлетворить требования пользователей во время работы на вашем веб-сайте. Этот пример меню, разработанный одним из самых креативных авторов — Каролиной Ханссон, является базовым, но профессиональным примером выпадающего меню. Он представлен серым шрифтом на белом фоне, что очень удобно для пользователей. Но самое интересное не в этом. Элемент в меню будет синим и будет иметь синее подчеркивание при наведении курсора. В частности, пункт «О программе» раскрывает синее меню с тремя дополнительными пунктами через творческий переход. Короче говоря, это выпадающее меню с переходами только на CSS3 — это все, что нужно веб-дизайнерам, чтобы усилить свой онлайн-сайт на сложном рынке.
Элемент в меню будет синим и будет иметь синее подчеркивание при наведении курсора. В частности, пункт «О программе» раскрывает синее меню с тремя дополнительными пунктами через творческий переход. Короче говоря, это выпадающее меню с переходами только на CSS3 — это все, что нужно веб-дизайнерам, чтобы усилить свой онлайн-сайт на сложном рынке.
Демонстрация
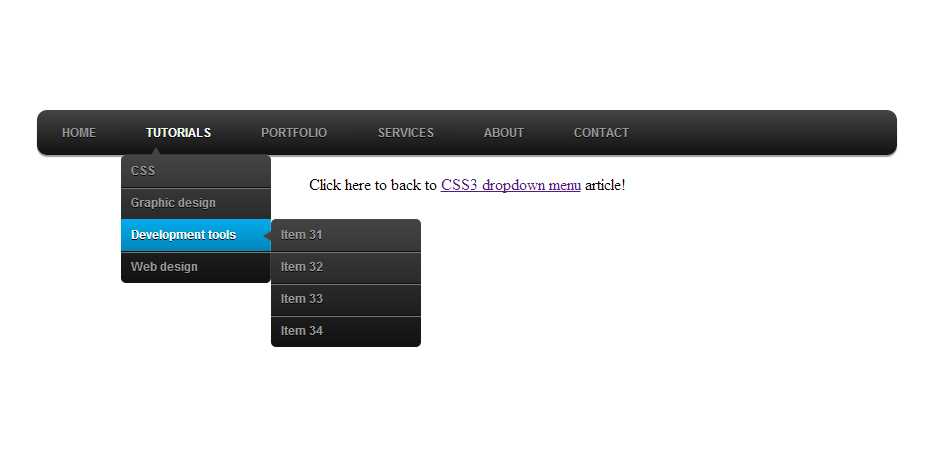
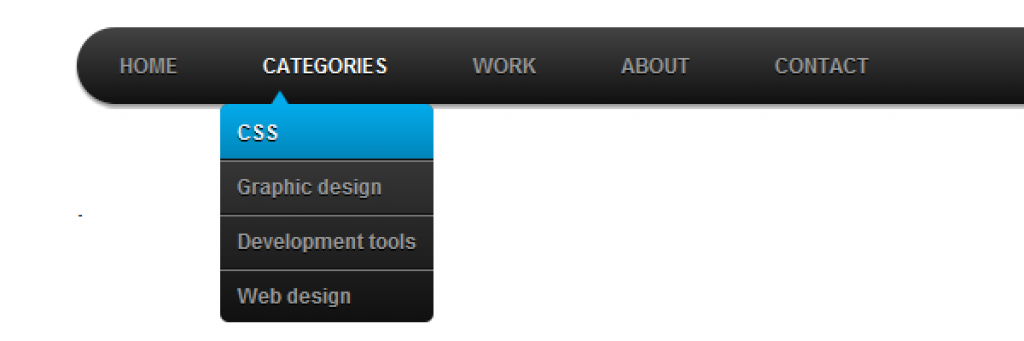
Всего несколькими щелчками мыши веб-дизайнеры могут установить свои страницы с помощью уникального инструмента под названием «Выпадающее меню с CSS3». Владельцам сайтов легко создать свой замечательный интерфейс с единственным в своем роде меню на своем сайте. Этот дизайн Марио Лонкарека легко привлечет внимание зрителей с первого взгляда на белом фоне. Черное меню, размещенное в верхней части страницы, имеет знакомый и популярный дизайн, который зрители легко увидят. При наведении курсора эти элементы в меню меняют цвет с черного на белый для выделения. Это еще не конец, третий пункт выпадет подробное меню в сером макете. Это один из отличных способов внести разнообразие в любой веб-сайт. Давайте попробуем это сейчас.
Это один из отличных способов внести разнообразие в любой веб-сайт. Давайте попробуем это сейчас.
Demo
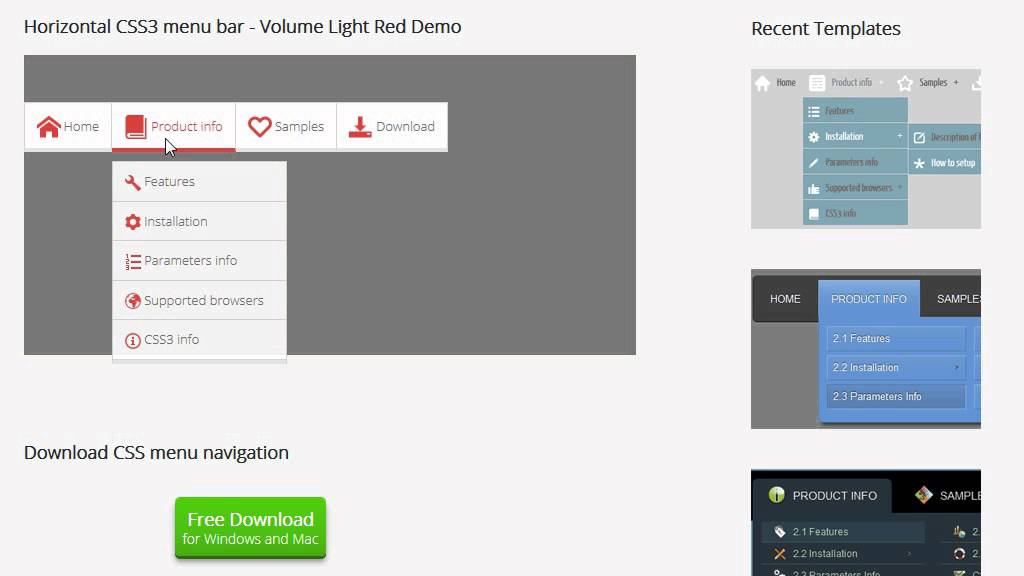
Изменение внешнего вида веб-сайта с помощью более современного и профессионального меню является одним из наиболее широко используемых и наиболее эффективных способов. И это выпадающее меню с изображениями не исключение. Этот пример раскрывающегося меню, разработанный Pebble Design, представлен на креативном фоне с размытым изображением. Поэтому меню в верхней части страницы также адаптируется к странице и представлено черным шрифтом. Что еще более интересно, когда вы, а также пользователи наводят указатель мыши на это меню, оно отображается с серым макетом, который будет подсвечен. Заголовки «Размещение» и «Местоположение» в этом меню раскрывают изображение, указывающее содержимое в виде подробных меню. Внешний вид их заставит зрителей чувствовать себя впечатляюще и оставаться дольше. Если вы веб-дизайнер и хотите добавить динамическое изображение сайта, это меню — отличный выбор для вас.
Demo
Это одна из самых эффективных расширенных версий основного меню в CSS. Он предоставляет вам несколько вариантов меню, которое вы представляете на сайте. Когда вы и пользователи просматриваете Интернет с помощью этого выпадающего меню Mega с использованием jQuery и CSS3, они могут подумать, что это похоже на другие примеры. Но они будут удивлены меню мага при наведении на элемент. Вторым пунктом черного меню в верхней части страницы будет выпадающее экстравагантное меню с несколькими заголовками и пунктами. Эти выпадающие меню будут отображаться под красной линией и с небольшой анимацией. Так что не стесняйтесь загружать этот удивительный дизайн Мохаммада Хамзы Дхамии, чтобы воспользоваться им.
Демонстрация
Адаптивное выпадающее меню, совместимое с мобильными устройствами на чистом CSS by Этот дизайн ladyareum настолько поразителен и замечателен, что любой умный веб-дизайнер не может игнорировать его, чтобы разместить его на своем сайте. Как видите, первый взгляд на адаптивное выпадающее меню, совместимое с Pure CSS Mobile, оставит у зрителей особое и уникальное впечатление благодаря длинной темной полосе меню, расположенной в верхней части черной страницы. При наведении курсора пункт меню становится черным. Кроме того, при наведении на второй и третий элементы раскрываются подробные меню. Выпадающие меню представлены в прямоугольной рамке того же цвета, что и полоса. Это все причины, по которым веб-дизайнеры легко привлекают внимание посетителей с помощью этого дизайна ladyareum.
Как видите, первый взгляд на адаптивное выпадающее меню, совместимое с Pure CSS Mobile, оставит у зрителей особое и уникальное впечатление благодаря длинной темной полосе меню, расположенной в верхней части черной страницы. При наведении курсора пункт меню становится черным. Кроме того, при наведении на второй и третий элементы раскрываются подробные меню. Выпадающие меню представлены в прямоугольной рамке того же цвета, что и полоса. Это все причины, по которым веб-дизайнеры легко привлекают внимание посетителей с помощью этого дизайна ladyareum.
Демонстрация
Меню является одним из наиболее важных инструментов на сайте для поддержки использования посетителями. Есть масса разных дизайнов для меню, которые невероятны. Одно из обязательных меню, которое вы не можете игнорировать, — это простое адаптивное меню только на CSS. Этот пример, созданный Джоном Урбанком, является одним из самых популярных меню на рынке выпадающих меню. Он отображается в верхней части серого фона. В частности, это раскрывающееся меню имеет зеленую линию над ним, чтобы произвести захватывающее впечатление на зрителей, когда они его используют. Более того, каждый черный элемент в меню будет распространяться вниз по подробному меню всякий раз, когда на него наводят курсор. Подробное меню будет отображаться в белом поле. В результате посетители не будут скучать при переходе на ваш сайт благодаря этому меню. Если вы разумный владелец сайта, вы не захотите пропустить это удивительное меню.
В частности, это раскрывающееся меню имеет зеленую линию над ним, чтобы произвести захватывающее впечатление на зрителей, когда они его используют. Более того, каждый черный элемент в меню будет распространяться вниз по подробному меню всякий раз, когда на него наводят курсор. Подробное меню будет отображаться в белом поле. В результате посетители не будут скучать при переходе на ваш сайт благодаря этому меню. Если вы разумный владелец сайта, вы не захотите пропустить это удивительное меню.
Демонстрация
Меню станет эффектным украшением для привлечения всех желающих на свои сайты. С помощью простого выпадающего меню JS веб-дизайнерам очень легко повысить производительность сайта, а затем увеличить продажи. Как видите, этот дизайн Стефана С. имеет то же представление и расположение, что и большинство выпадающих меню на рынке CSS. Этот пример выпадающего меню, отображаемый на длинной синей полосе в верхней части страницы, больше всего подходит для сайта, посвященного путешествиям или услугам. Пункт «Города» в меню выдаст белое меню с разными городами мира в самом простом переходе. Это меню помогает сделать внешний вид страницы более привлекательным и полезным, поэтому владельцы сайтов должны загрузить его прямо сейчас для своих веб-сайтов.
Пункт «Города» в меню выдаст белое меню с разными городами мира в самом простом переходе. Это меню помогает сделать внешний вид страницы более привлекательным и полезным, поэтому владельцы сайтов должны загрузить его прямо сейчас для своих веб-сайтов.
Демонстрация
Любой профессиональный сайт нуждается в мощных инструментах для поддержки своей работы в Интернете, чтобы удовлетворить требования пользователей. Одним из таких инструментов, который станет для вас лучшим помощником, является меню, подобное этому Simple Pure CSS Dropdown Menu. Разработанный Коннором Брассингтоном, как и другие виды выпадающего меню в CSS, этот также представлен в базовой форме и макете с размещением в верхней части сайта. Белая полоса меню выделяется над розовой страницей, поэтому зрители могут увидеть ее в течение секунды. Поэтому, когда они наводят указатель мыши на элемент в меню, появляется раскрывающееся меню. Эти меню отображаются в светло-сером поле с дополнительными элементами, из которых пользователи могут выбирать. Чтобы иметь уникальный внешний вид и оставлять захватывающее впечатление на своих посетителей, вам стоит попробовать это меню прямо сейчас.
Чтобы иметь уникальный внешний вид и оставлять захватывающее впечатление на своих посетителей, вам стоит попробовать это меню прямо сейчас.
Demo
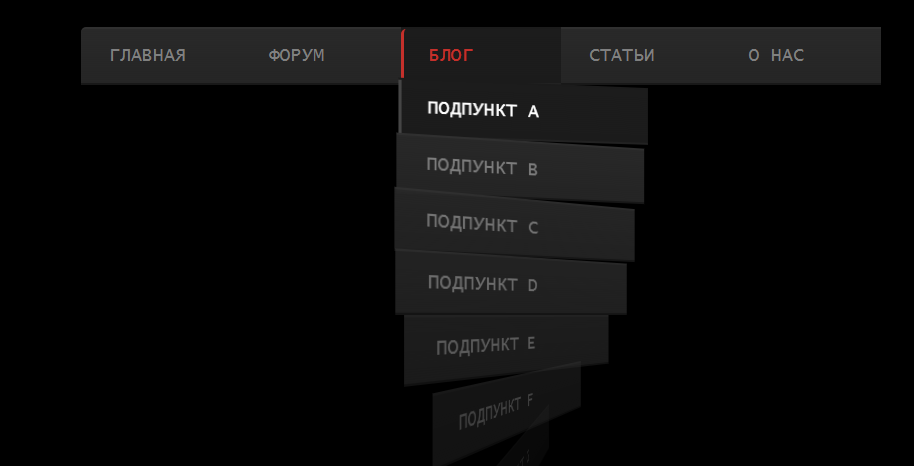
Один из самых мощных инструментов, который вы не можете пропустить, чтобы поставить на свой сайт, безусловно, меню. И лучшее предложение для вас сейчас — это потрясающая концепция выпадающего меню Zigzag. Как следует из названия, в этом примере выпадающего меню Catalin Rosu используется отличительный и уникальный метод представления выпадающего меню, в отличие от других простых и основных в поле меню. Это синее меню отображается в виде перевернутого параллелограмма в верхней части сайта. Это еще не все, пользователи могут вызвать раскрывающееся меню, наведя указатель мыши на второй элемент меню. Зигзагообразное меню будет отображаться с помощью небольшой анимации с красным заголовком. Вы тратите всего несколько минут и несколько кликов, чтобы мгновенно загрузить и установить эту концепцию раскрывающегося меню Zigzag на свои сайты без особых затрат времени.
Demo
Как AVADA Commerce ранжирует список примеров выпадающих меню CSS
Эти 22 примера выпадающих меню CSS ранжируются на основе следующих критериев:
22+ лучших примера выпадающих меню CSS
Особая благодарность всем поставщикам, предоставившим 22 лучших примера выпадающих меню CSS. Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие выпадающие меню CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Наша команда регулярно обновляет список из 22 лучших примеров выпадающих меню CSS. Пожалуйста, не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы, связанные с этим обзором css.
Не видите свой css в списке? Хотите добавить больше контента в этот обзор? Свяжитесь с нами
Найдите больше библиотек CSS, JS, пожалуйста, посетите наши коллекции CSS, JS!
Создание выпадающего меню CSS
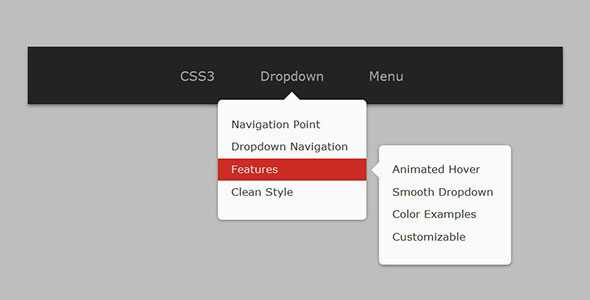
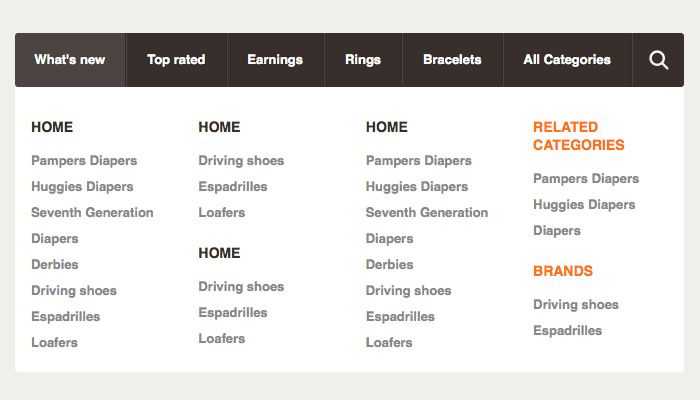
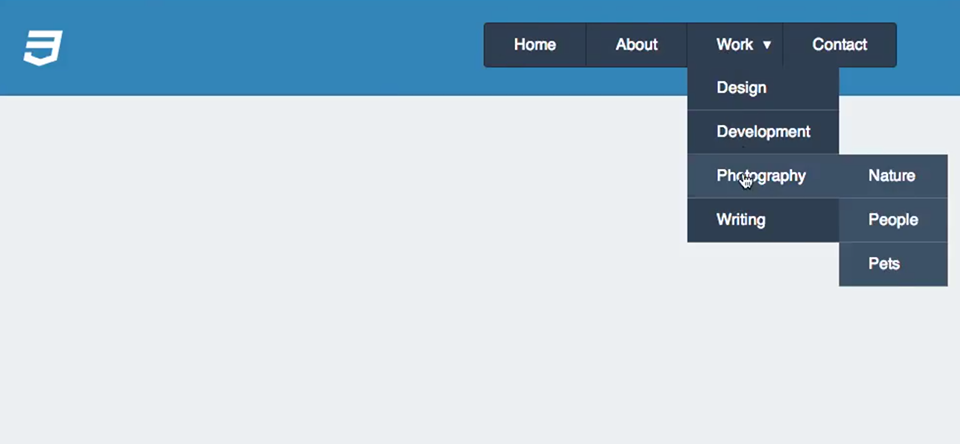
Одной из самых основных функций, которыми пользуется большинство веб-сайтов, является простое меню навигации, которое часто включает в себя некоторый тип «выпадающего списка». В наши дни меню могут принимать все формы и формы, от простого сложенного списка (слева, внизу) до «мега» меню, включающего фотографии и другие медиафайлы (справа, внизу). Мы собираемся построить простую версию слева, хотя эту начальную структуру можно легко перепрофилировать для создания более сложных меню.
Существует столько же способов их кодирования, сколько и дизайнов, но основные функциональные возможности могут быть легко достигнуты с помощью чистого HTML и CSS (без какого-либо javascript), и это отличный инструмент для изучения семантического HTML и CSS в процесс.
Сначала сосредоточимся на построении правильной структуры HTML на странице. Все начинается со скромного маркированного списка, например:
.- Дом
- О
- Услуги
- Веб-разработка
- Графический дизайн
- Брендинг
- Портфолио
- Дизайн
- Фотография
- Интерактивный
- Связаться с
Это примерное меню, которое можно найти на веб-сайте портфолио. Маркеры первого уровня («Главная», «О нас», «Услуги», «Портфолио», «Контакты») — это элементы навигации «верхнего уровня», которые всегда видны.
Здесь есть два «подменю», которые представлены пунктирными маркерами в разделах «Услуги» и «Портфолио». Мы должны увидеть их после того, как наведем указатель мыши на верхний уровень.
Кроме того, каждый из маркированных пунктов меню должен быть ссылкой на соответствующую страницу. Хотя мы не собираемся создавать эти страницы здесь, для целей руководства мы добавим ссылки на каждый элемент с местами назначения отдельных HTML-страниц, имеющих одно и то же имя.
Шаг 1
Вот как должен выглядеть наш HTML. Введите или вставьте это в свой HTML-файл везде, где вы хотите, чтобы ваше меню отображалось (возможно, вверху страницы, под открывающим тегом).
<навигация> <ул>
Давайте немного проверим HTML:
Тег
- — это ненумерованный список, а тег
- — это элемент списка.
 Эти элементы вместе создают список по умолчанию, который выглядит примерно так на вашей HTML-странице:
Эти элементы вместе создают список по умолчанию, который выглядит примерно так на вашей HTML-странице:Это выглядит как маркированный список из-за тегов
- . Если бы вместо этого мы использовали теги
- , список был бы пронумерован. (См. эту ссылку для получения дополнительной информации об упорядоченных списках.)
Если вы следите за серией и используете HTML5Boilerplate в качестве основы, когда вы вставили это на свою страницу, вы, скорее всего, НЕ увидели маркеры, вместо этого ваш список, вероятно, выглядел так:
Это потому, что мы вложили наш список в элемент


 dropdown {
display: none;
position: absolute;
top: 54px;
left: 48px;
box-sizing: border-box;
background-color: aquamarine;
padding: 10px;
width: 100%;
}
.dropdown>li {
cursor: pointer;
list-style: none;
}
.dropdown>li:hover {
color: aqua;
}
dropdown {
display: none;
position: absolute;
top: 54px;
left: 48px;
box-sizing: border-box;
background-color: aquamarine;
padding: 10px;
width: 100%;
}
.dropdown>li {
cursor: pointer;
list-style: none;
}
.dropdown>li:hover {
color: aqua;
} root:hover .dropdown {
display: block;
background-color: #ccc;
}
.dropdown {
display: none;
position: absolute;
top: 54px;
left: 48px;
box-sizing: border-box;
background-color: aquamarine;
padding: 10px;
width: 100%;
}
.dropdown>li {
cursor: pointer;
list-style: none;
}
.dropdown>li:hover {
color: aqua;
}
root:hover .dropdown {
display: block;
background-color: #ccc;
}
.dropdown {
display: none;
position: absolute;
top: 54px;
left: 48px;
box-sizing: border-box;
background-color: aquamarine;
padding: 10px;
width: 100%;
}
.dropdown>li {
cursor: pointer;
list-style: none;
}
.dropdown>li:hover {
color: aqua;
} Эти элементы вместе создают список по умолчанию, который выглядит примерно так на вашей HTML-странице:
Эти элементы вместе создают список по умолчанию, который выглядит примерно так на вашей HTML-странице: