| <nav > | |
| <button><i></i> | |
| </button> | |
| <ul> | |
| <li><a href=»#» target=»_blank»>Аренда техники</a> | |
| <ul> | |
| <li><a href=»»>Экскаваторы</a></li> | |
| <li><a href=»»>Трактора</a></li> | |
| <li><a href=»»>Катки</a></li> | |
| <li><a href=»»>Бульдозеры</a></li> | |
| <li><a href=»»>Тралы</a></li> | |
| <li><a href=»»>Экскаваторы-погрузчики</a></li> | |
| <li><a href=»»>Погрузчики</a></li> | |
| <li><a href=»»>Самосвалы</a></li> | |
| <li><a href=»»>Тонары</a></li> | |
| <li><a href=»»>Мини-погрузчики</a></li> | |
| <li><a href=»»>Фрезы</a></li> | |
| <li><a href=»»>Эвакуатор</a></li> | |
| <li><a href=»»>Манипуляторы</a></li> | |
| <li><a href=»»>Асфальтоукладчик</a></li> | |
| </ul> | |
| </li> | |
| <li><a href=»#» >Сыпучие материалы</a> | |
| <ul> | |
| <li><a href=»»>Асфальтная крошка</a></li> | |
| <li><a href=»»>Гравий</a></li> | |
| <li><a href=»»>Керамзит</a></li> | |
| <li><a href=»»>Песок строительный</a></li> | |
| <li><a href=»»>Песчано-гравийная смесь</a></li> | |
| <li><a href=»»>Щебеночно-песчаная смесь</a></li> | |
| <li><a href=»»>Отсев гранитный</a></li> | |
| <li><a href=»»>Грунт растительный</a></li> | |
| <li><a href=»»>Грунт плодородный</a></li> | |
| <li><a href=»»>Торф</a></li> | |
| <li><a href=»»>Навоз</a></li> | |
| <li><a href=»»>Бой кирпича</a></li> | |
| <li><a href=»»>Асфальтный оскол</a></li> | |
| </ul> | |
| </li> | |
| <li><a href=»#» >Строительные работы</a> | |
| <li><a href=»»>Подготовительные работы</a></li> | |
| <li><a href=»»>Земляные работы</a></li> | |
| <li><a href=»»>Свайные работы</a></li> | |
| <li><a href=»»>Монтаж металлических конструкций</a></li> | |
| <li><a href=»»>Устройство автомобильных дорог</a></li> | |
| </ul> | |
| </li> | |
| <li><a href=»#» >О компании</a></li> | |
| <li><a href=»#» >Контакты</a></li> | |
| <li ><a href=»» title=»Скачать каталог» ><i aria-hidden=»true»></i></a></li> | |
| </ul> | |
| </nav> |
Выпадающее меню с поиском на CSS3 и HTML
Никита Киселев
В этой статье я покажу как с помощью CSS3 и HTML5 создать красивое выпадающее меню с полем поиска.
Подготовка
Разработка меню будет вестись в песочнице codepen. В качестве CSS препроцессора используется SCSS. Так же, активированы автоматические преффиксы autoprefixer, что позволяет сосредоточиться только на разработке и не отвлекаться на ручное добавление преффиксов к свойствам, которые ещё не добавлены в спецификацию браузеров.
Для иконок будем использовать FontAwesome.
На этом подготовка завершена. Начнём с продумывания HTML кода.
HTML
Навигационное меню будет представлять собой несортированный список с классом .navigation, в котором будут различные типы элементов:
- Обычная ссылка
- Форма поиска
- Выпадающее меню
<nav>
<ul>
<li>
<a href="#">
<i></i>
</a>
</li>
<li><a href="#">Приложение</a></li>
<li><a href="#">Статистика</a></li>
<li>
<form>
<input type="search" placeholder="Введите фразу для поиска. .." />
<button>
<i></i>
</button>
</form>
</li>
<li>
<a href="#">
Опции <i></i>
</a>
<ul>
<li><a href="#">Настройки</a></li>
<li><a href="#">Приложение</a></li>
<li><a href="#">Статистика</a></li>
<li><a href="#">Заказы</a></li>
</ul>
</li>
</ul>
</nav>
.." />
<button>
<i></i>
</button>
</form>
</li>
<li>
<a href="#">
Опции <i></i>
</a>
<ul>
<li><a href="#">Настройки</a></li>
<li><a href="#">Приложение</a></li>
<li><a href="#">Статистика</a></li>
<li><a href="#">Заказы</a></li>
</ul>
</li>
</ul>
</nav> CSS стили
Пройдёмся по основным моментам в верстке. Весь код вы можете посмотреть в codepen: https://codepen.io/nikitakiselev/pen/JKWvPR.
Flexbox
Для того чтобы все элементы списка .navigation отображались в строку используем новое CSS свойство display: flex:
.navigation {
display: flex;
}Теперь, все дочерние элементы li будут выводиться в строку.
Выпадающее меню
Меню сделано только средствами CSS3. У этого способа есть свои недостатки, но из-за своей простоты используем именно его.
В CSS3 есть замечательное свойство transition, которе позволяет сделать изменение некоторых CSS свойств у элемента плавным.
По умолчанию меню должно быть скрыто. Это можно сделать с помощью display: none, но transition не анимирует это свойство, т.к. у него нет числового значения начального и конечного состояния. На помощь приходит свойство
.subnav {
opacity: 0;
transition: opacity .3s;
}
li:hover .subnav {
opacity: 1;
}Но тут есть одна проблема. Если у элемента нулевая прозрачность, это ещё не значит что его не существует, поэтому все события для него будут работать, например клик мышкой по ссылкам. Чтобы этого избежать есть свойство pointer-events.
.subnav {
opacity: 0;
pointer-events: none;
transition: opacity . 3s;
}
li:hover .subnav {
opacity: 1;
pointer-events: all;
}
3s;
}
li:hover .subnav {
opacity: 1;
pointer-events: all;
}Цвет placeholder
Чтобы изменить цвет placeholder’ов использовалась вот такая конструкция:
::-webkit-input-placeholder {
color: white;
}
:-moz-placeholder {
color: white;
}
::-moz-placeholder {
color: white;
}
:-ms-input-placeholder {
color: white;
} Сейчас, для простоты она размещена прямо в главном css файле, но в более серьёзным проектах мы вынесем это в миксины. Mixin — это что-то типа функции в php, только для SASS и LESS.
Демо пример
See the Pen Drop-down menu with search on CSS3 and HTML5 by nikitakiselev (@nikitakiselev) on CodePen.
Теги: CSS HTML
Please enable JavaScript to view the comments powered by Disqus.15 Удивительных раскрывающихся меню JavaScript [Примеры]
Существует элемент, который так или иначе присутствует почти на каждом веб-сайте или веб-приложении. И это эффект раскрывающегося списка или «элемент» , обычно разделяющий свое имя с элементом
И это эффект раскрывающегося списка или «элемент» , обычно разделяющий свое имя с элементом
Элемент select — это тег HTML, который позволяет нам выбирать один или несколько вариантов, обычно в формах.
Пока Эффект раскрывающегося списка или «элемент» также может ссылаться на визуальный эффект, который позволяет нам перемещаться по подменю в заголовках, боковых панелях или других элементах типа меню.
В этой статье мы сосредоточимся на обоих. Их просто и легко интегрировать в ваш дизайн, используя чистый HTML, CSS и немного JavaScript.
См. перо на КодПене.
Предварительный просмотр
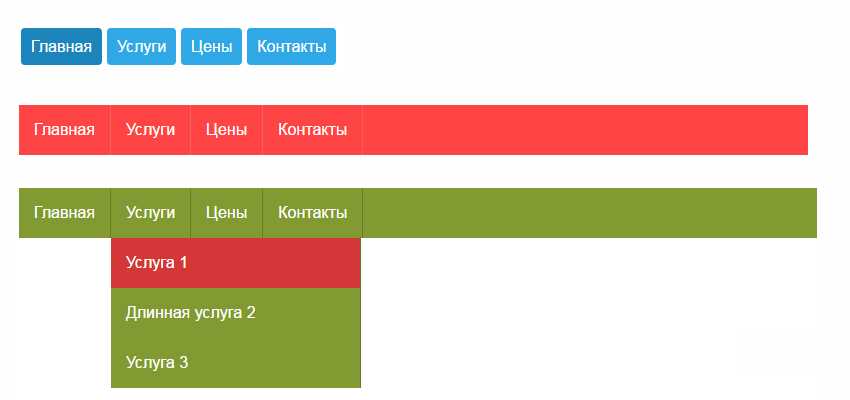
Вот отличный пример того, как выглядит простое выпадающее меню .
Код JavaScript очень прост. Он просто привязывает событие щелчка к основному видимому элементу, поэтому после щелчка отображается подменю.
Очень простой, но эффективный способ создать очень простое складное меню.
См. перо на КодПене.
Предварительный просмотр
Вот настраиваемый элемент поля выбора, сделанный из HTML, CSS и чистого JavaScript .
Этот тип выпадающего меню имитирует поведение ввода HTML Select, позволяя пользователям выбрать один вариант.
Индивидуальный стиль делает его минималистичным и чистым. Он использует белый и синий цвета и тонкое использование теней, чтобы избежать использования жестких границ.
См. перо
на КодПене.
Предварительный просмотр
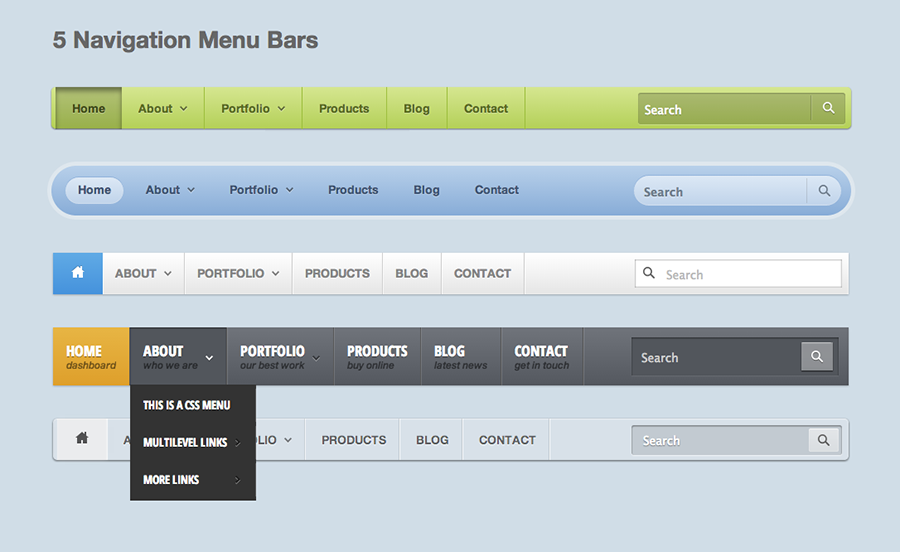
Красивый список из 8 различных выпадающих меню с разными стилями.
Четыре из них реагируют на щелчок, а остальные 4 — на наведение мыши.
Все выпадающие элементы интегрированы с чистым ванильным Javascript и не требуют сторонних библиотек поставщиков.
См. перо на КодПене.
Предварительный просмотр
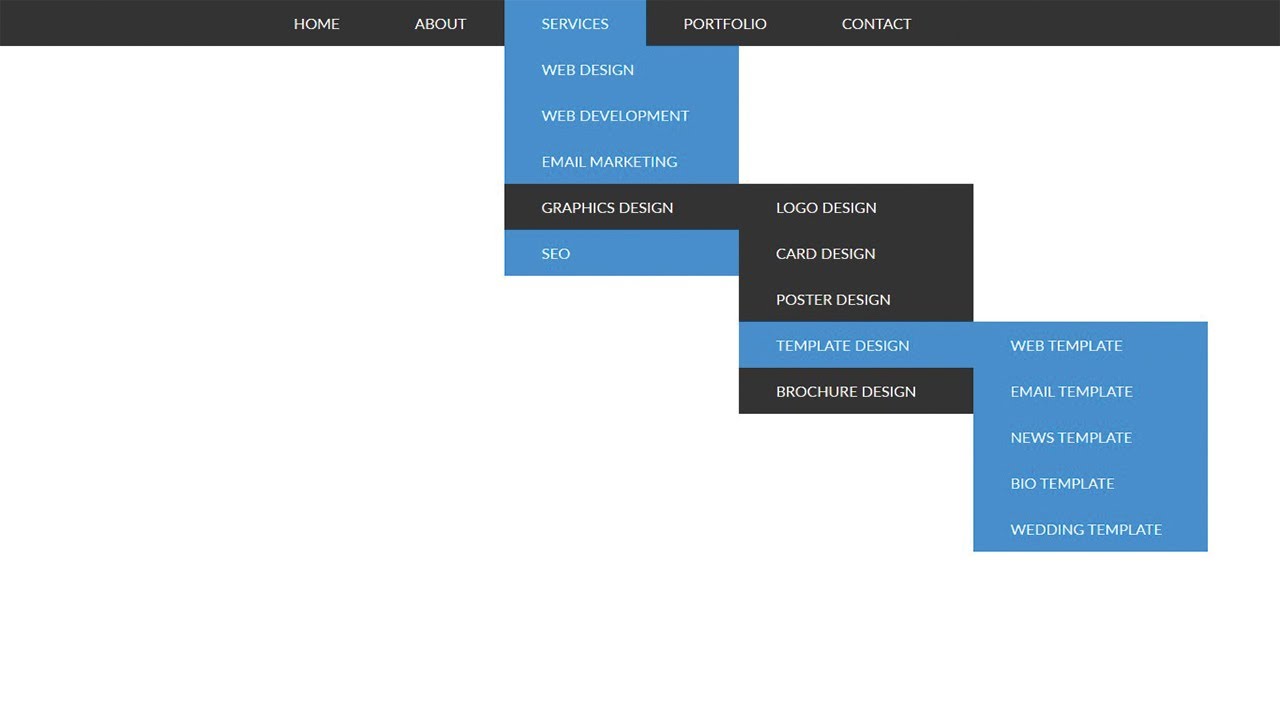
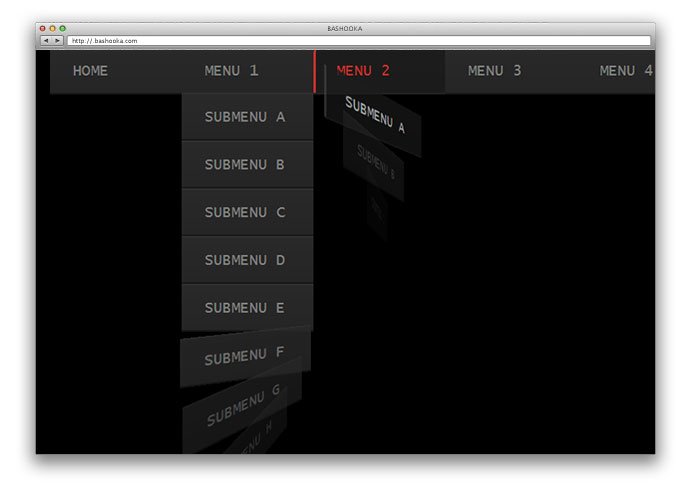
Отличный пример выпадающего меню с несколькими подменю.
В этом раскрывающемся меню будут отображаться основные элементы при наведении на него указателя мыши. И, кроме того, самое классное в этом меню то, что оно предоставляет вам возможность добавлять подменю в элементы списка.
Отличное решение очень распространенной проблемы, с которой сталкиваются разработчики при разработке заголовков меню.
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Красивое сворачиваемое меню для элемента боковой панели. Идеально подходит для меню, которое содержит элементы, сгруппированные по разным категориям.
В меню используются групповые заголовки, которые переключают сворачиваемые элементы подменю при нажатии на них.
Это может быть очень хорошим вариантом для больших боковых меню с большим количеством опций. Это помогает ограничить возможности для посетителя.
См. перо на КодПене.
Предварительный просмотр
Великолепный пример подменю с выпадающим меню со значками социальных сетей.
Добавление изображений или значков обычно является отличным способом улучшить взаимодействие с пользователем на любом веб-сайте. Это позволяет пользователям быстрее визуализировать элементы и выбирать тот, который им нужен.
В этом раскрывающемся меню не используются никакие внешние библиотеки, что делает его идеальным для тех, кто не хочет зависеть от какой-либо конкретной платформы.
8. Раскрывающийся список Alpine JavaScript
См. перо на КодПене.
Предварительный просмотр
Если вы используете платформу Alpine.js, это поле выбора может быть для вас.
Вот простой пример того, как интегрировать окно выбора HTML с логикой JavaScript с помощью Alpine.js.
Он также использует TailwindCSS для стилизации. (Что может быть не идеально для всех, но имеет простое решение)
См. перо на КодПене.
Предварительный просмотр
Если вы ищете выпадающее меню для работы в качестве контекстного меню для вашего веб-приложения, то этот пример для вас.
Красиво реализованное меню, которое допускает значки, группировку категорий и подменю внутри меню.
Он использует React и библиотеку поставщика Popper.js.
См. перо на КодПене.
Предварительный просмотр
Если вам нравится Bootstrap, вам следует рассмотреть возможность использования этого меню.
Этот раскрывающийся список начальной загрузки идеально подходит для кнопок, которые предоставляют пользователям несколько действий на выбор.
Позволяет группировать категории и переключать тумблеры в списке.
См. перо на КодПене.
Предварительный просмотр
Если вас устраивает использование jQuery, то посмотрите на эту красоту!
Это отличный пример того, как раскрывающийся список может содержать не только список элементов, но также текст или изображения.
В этом примере показано, как можно настроить это раскрывающееся меню для отображения при наведении и щелчке, с выравниванием по левому или правому краю, вверху или внизу.
Окно выбора имеет очень простой стиль, что делает его идеальным для минималистичных веб-сайтов с белой тематикой.
См. перо на КодПене.
Предварительный просмотр
Этот пример — произведение искусства.
У нас есть не только адаптивное меню, но и адаптивное выпадающее меню, в котором учтена каждая деталь.
На рабочем столе подменю будут отображаться при наведении курсора мыши. На отзывчивый, на клик.
Лично мне нравится эффект, который меню имеет на рабочем столе, и его простота в адаптивном режиме. Что делает его идеальным для всех видов устройств!
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Вот еще один пример раскрывающегося списка jQuery , но на этот раз он имитирует поведение окна выбора HTML.
Поскольку в раскрывающемся списке используется jQuery, он также позволяет получить выбранное значение поля выбора в JavaScript. Таким образом, вы можете использовать его в своей логике.
См. перо на КодПене.
Предварительный просмотр
Это раскрывающееся меню на чистом CSS, в котором не используется JavaScript.
Возможно, это не то, что вы искали, но, безусловно, то, на что стоит обратить внимание, если вы ищете боковое меню.
Меню включает категории, значки для них и стрелки, указывающие на состояние подменю.
Если у вас есть веб-страница, скорее всего, вам придется добавить на нее какой-либо раскрывающийся эффект или выбрать элемент. И если вы используете JavaScript, вы, скорее всего, захотите связать его со своей логикой JavaScript.
И если вы используете JavaScript, вы, скорее всего, захотите связать его со своей логикой JavaScript.
В этой статье мы показали вам, что мы думаем о красивые выпадающие меню . Меню, которые вы легко сможете интегрировать с кодом JavaScript . Вы можете использовать React, Vue, Angular или чистый простой ванильный JavaScript.
Некоторые, например эффекты выпадающего списка для заголовков и меню, не потребуют много логики с точки зрения JavaScript, в то время как другие, использующие ввод HTML select
, сделают это.
Чтобы использовать их, просто выберите раскрывающееся меню, которое вам больше всего нравится, и скопируйте код, чтобы применить его на своем веб-сайте.
- Примеры предупреждений JavaScript
- Как выучить JavaScript
- 20 Индикатор выполнения CSS [CodePens]
- 10+ гамбургер-меню CSS [CodePens]
- Красивые стили CSS для ваших флажков
- Проверить, установлен ли флажок, используя jQuery
25 примеров бесплатных адаптивных выпадающих меню CSS
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Начните с бесплатного кредита в размере 200 долларов США!
Вы ищете бесплатные примеры выпадающих меню с адаптивным CSS? В этом руководстве есть 25 бесплатных адаптивных выпадающих меню CSS
Выпадающее меню только CSS3
Автор
Педро Наук
Сделано с помощью
HTML,CSS(SCSS)
Демо
Проверить демо
Ссылки
Скачать
Раскрывающееся меню на чистом CSS
Автор
Andor Nagy
Сделано с
HTML,CSS
Демо
Проверить демо
Ссылки
Скачать
Простое выпадающее меню на чистом CSS
Автор
Коннор Брассингтон
Сделано с
HTML(PUG),CSS(SCSS)
Демо
Проверить демо
Ссылки
Скачать
Простое выпадающее меню
Автор
Майк Рохас
Сделано с
HTML(PUG),CSS(SCSS)
Демо
Проверить демо
Ссылки
Скачать
Простое меню
Автор
Хью Бальбоа
Сделано с
HTML,CSS
Демо-версия
Проверить демонстрацию
Ссылки
Скачать
Выпадающее меню css
Автор
Code Raven
Сделано с
9 0002 HTML,CSS(МЕНЬШЕ)Демо
Проверить демо
Ссылки
Загрузить
Адаптивное меню навигации Чистый CSS
Автор
Дженнинг
Сделано с помощью
HTML,CSS(LESS)
Демо
Проверить демо 90 011
Ссылки
Загрузить
Меню #CodePenChallenge
Автор
Ахмед Наср
Сделано с
HTML,CSS(МЕНЬШЕ)
Демо
9000 2 Ознакомьтесь с демонстрациейСсылки
Загрузить
Выпадающее меню Swanky Pure CSS V2 .
 0
0Автор
Джейми Коултер
Сделано с
HTML,CSS
Демо
Проверить демо
Ссылки
Скачать 90 011
Переходы раскрывающегося меню CSS
Автор
Shaw
Сделано с
HTML,CSS(LESS)
Демо
Проверить демо
Ссылки
Скачать
Расплавленное меню
Автор
Зеландия
Сделано с
HTML, CSS
Demo
Check Out Demo
Links
Download
Author
Brandon Loehlein
Made С
HTML,CSS
Демо
Проверить демо
Ссылки
Скачать
Необычное меню #CodePenChallenge
Автор
Хесус Родригес 900 11
Сделано с помощью
HTML, CSS
Демонстрация
Демо-версия
Ссылки
Скачать
Зигзагообразное раскрывающееся меню
Автор
Catalin Rosu
Сделано с помощью
HTML,CSS
Демо
Оформить заказ Демо
Ссылки
Загрузка
Выпадающее меню с триггером по клику
Автор
Sazzad
Сделано с помощью
HTML,CSS,JS
Демонстрация 9 0202
Ознакомиться с демонстрацией
Ссылки
Загрузить
Чистый CSS пользовательский выпадающее меню
Автор
Silver Drop
Сделано с
HTML,CSS,JS
Демо
Проверить демо
Ссылки
Скачать 900 11
Простая плоская навигация с рабочим выпадающим меню.



 .." />
<button>
<i></i>
</button>
</form>
</li>
<li>
<a href="#">
Опции <i></i>
</a>
<ul>
<li><a href="#">Настройки</a></li>
<li><a href="#">Приложение</a></li>
<li><a href="#">Статистика</a></li>
<li><a href="#">Заказы</a></li>
</ul>
</li>
</ul>
</nav>
.." />
<button>
<i></i>
</button>
</form>
</li>
<li>
<a href="#">
Опции <i></i>
</a>
<ul>
<li><a href="#">Настройки</a></li>
<li><a href="#">Приложение</a></li>
<li><a href="#">Статистика</a></li>
<li><a href="#">Заказы</a></li>
</ul>
</li>
</ul>
</nav> 3s;
}
li:hover .subnav {
opacity: 1;
pointer-events: all;
}
3s;
}
li:hover .subnav {
opacity: 1;
pointer-events: all;
}