Что такое HTML и зачем он нужен
С аббревиатурой HTML сталкиваются специалисты, которым по роду деятельности приходится делать сайты, наполнять их контентом и продвигать в поисковых системах. Копирайтеры используют этот язык для форматирования текстов и таблиц, а SEO-специалисты с его помощью подключают виджеты и системы аналитики.
Что представляет собой HTML
Формально HTML (Hypertext Markup Language) считается языком разметки веб-страниц. Результат интерпретируется браузером, и пользователь видит текст на экране компьютера или смартфона в заданном разработчиком виде. Первые сайты создавались практически на «чистом» коде HTML при незначительном включении скриптов на JavaScript.
Базовое знание HTML требуется для большинства вакансий, касающихся работы с сайтами, их наполнением и продвижением.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
История развития HTML
Точной даты создания языка HTML нет, его появление соотносится с периодом между 1986 и 1991 годами. Он изначально создавался для использования людьми без специальных знаний в верстке и программировании. Сложная система разметки SGML (Standard Generalized Markup Language) была сведена к небольшому набору дескрипторов. Они чаще называются тегами.
Он изначально создавался для использования людьми без специальных знаний в верстке и программировании. Сложная система разметки SGML (Standard Generalized Markup Language) была сведена к небольшому набору дескрипторов. Они чаще называются тегами.
Особенности HTML:
- Изначально перечень команд оформления текстов включал всего 18 элементов, 11 из которых используются даже в последних релизах.
- Основная задача языка заключалась в воспроизведении контента без искажений независимо от технического оснащения устройства.
- Современные версии HTML стали более зависимыми от платформы из-за появления тегов для мультимедийного и графического оформления.
К актуальной относится версия HTML 5-го поколения. Она появилась в декабре 2012 года и выросла до релиза 5.3. Именно это поколение языка разметки поддерживается большинством браузеров. При использовании устаревших версий вероятно искаженное отображение. Существует понятие кроссбраузерной несовместимости сайта, когда он по-разному выглядит на разных устройствах.
Изменения преимущественно касались внедрения новых функций. Например, появилась поддержка ввода типов данных – даты и времени, адреса электронной почты, домена сайта. Также в новые релизы включили дополнительные элементы вроде добавления видео и звука на веб-страницу, рисования в указанной области при помощи скрипта JavaScript.
Возможности HTML
Особенность языка разметки HTML заключается в преобразовании простых команд в визуальные объекты. Например, тег <img> используется для отображения картинок. В перечне атрибутов есть обязательный – ссылка на файл. Изображение же обычно хранится на накопителе удаленного сервера, где располагается сам ресурс или внешний сервис.
Основные элементы HTML:
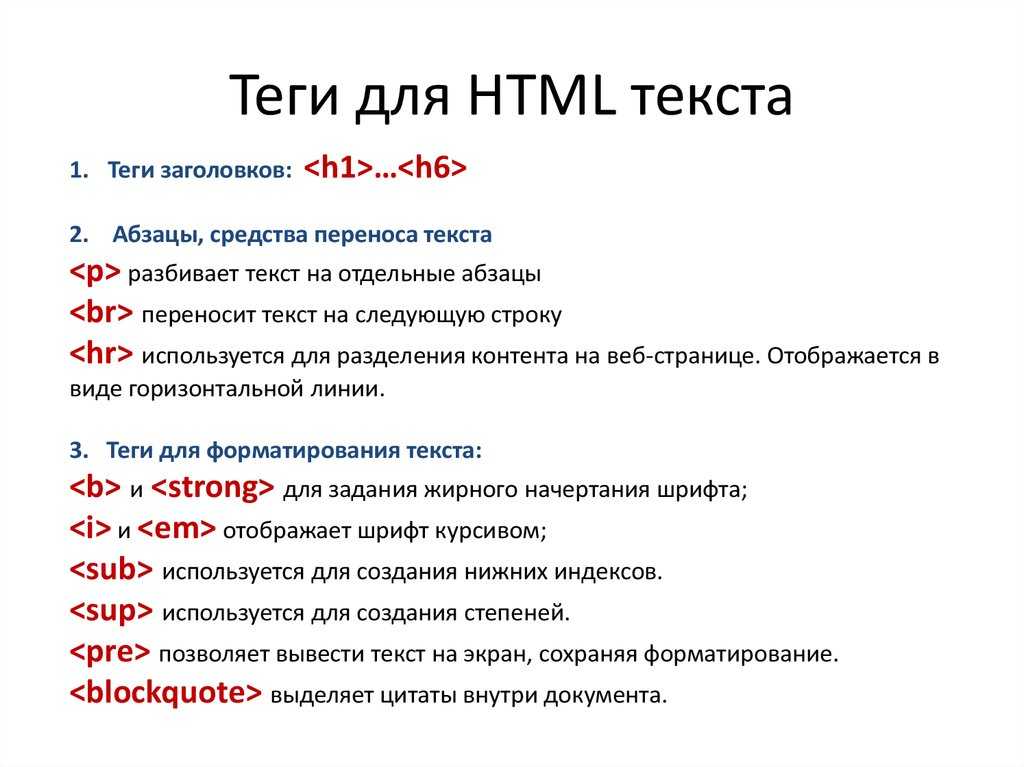
- Форматирование текста – выделение курсивом, жирным шрифтом, подчеркивание, размер кегля, нумерованные/маркированные списки.
- Текстовые блоки – заголовки уровней h2-H6, абзацы, перенос на новую строку.
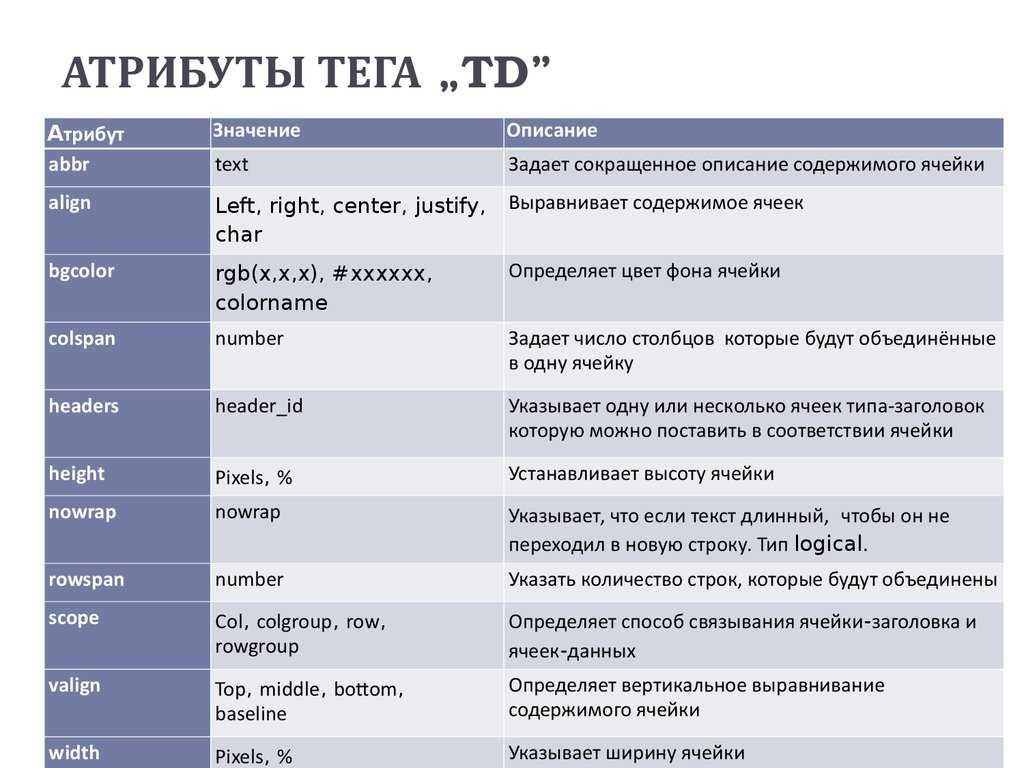
- Таблицы – любое количество строк, столбцов, фиксированная высота, ширина, заголовки.

- Вставка объектов – изображения, звуковые, текстовые, видеофайлы и т.д.
- Гиперссылки – на файл изображения, прайс-листа, страницу, на которую ссылается пункт меню или анкор в тексте. Есть атрибуты открытия документа в текущем или новом окне.
Также есть простейшее понятие создания форм – ввод текстовой информации, выбор пункта списка. Более сложные объекты принято создавать на JavaScript или PHP, так как эти языки более функциональны. В рамках практического применения HTML интересен копирайтеру или контент-менеджеру при публикации контента.
Что не получится сделать на HTML
Несмотря на относительно обширный список возможностей по форматированию страниц, в HTML нет целого перечня функций. Например, теги позволяют оперировать стандартным шрифтом, а вот заменить его не получится. Компенсируют функционал подключением таблицы стилей CSS – это отдельный язык описания внешнего вида HTML-документов.
Стили компенсируют недостатки технологии:
- Заметно упрощают адаптивную верстку.

- Экономят время при оформлении страниц сайта.
- Расширяют стандартные возможности.
В итоге дизайн ресурса становится более интересным, скорость загрузки возрастает за счет меньшей нагрузки на сервер. Вместо дублирования кода на каждой странице при использовании HTML есть возможность вставлять небольшую ссылку на нужный участок кода. При изменении шаблона файл CSS остается неизменным, что упрощает редактирование сайта.
Сам по себе HTML работает довольно «топорно», требует дублирования команд на каждой странице. Это нерационально, например, при формировании общих элементов типа шапки, подвала, общего меню. Технология CSS позволила создавать фирменное оформление независимо от шаблона. Стоит подключить нужный участок кода, и страница преображается.
Интеграции других инструментов в HTML
Удобство языка разметки упростило интеграцию сторонних сервисов. Например, на сайт легко встроить системы аналитики Яндекс.Метрика и Google Analytics. То же относится и к функциональным блокам – форме захвата контактов, подписки на новости, заказу обратного звонка. Пользователи не замечают какой-либо разницы, они видят результат.
То же относится и к функциональным блокам – форме захвата контактов, подписки на новости, заказу обратного звонка. Пользователи не замечают какой-либо разницы, они видят результат.
Наиболее востребованные интеграции:
- PHP. В тело HTML страницы включается ссылка на исполняемый файл.
- JavaScript. Скрипт вставляется целиком или в виде ссылки на файл.
- Ajax. Представляет собой «смесь» асинхронного JS и XML.
- Iframes. Технология встраивания в документ интерактивных элементов.
Такие возможности и приводят к мнению, что HTML – это язык программирования. Спецификация предполагает только управление отображением содержания сайта, а остальные функции зависят от подключаемых программных модулей. Изучается язык разметки буквально за пару дней, но приходится учитывать его ограничения.
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
1. 0+ 0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Элемент <body> предназначен для хранения содержания веб-страницы (контента), отображаемого в окне браузера. Информацию, которую следует выводить в документе, следует располагать именно внутри контейнера <body>. К такой информации относится текст, изображения, теги, скрипты JavaScript и т.д.
Тег <body> также применяется для определения цветов ссылок и текста на веб-странице. Подобная практика в HTML 4 осуждается и взамен для указания цветовой схемы рекомендуется использовать стили, применяя их к селектору BODY. Тем не менее, большинство атрибутов до сих пор поддерживается разными браузерами.
Часто тег <body> используется для размещения
обработчика событий, например, onload, которое
выполняется после того, как документ завершил загрузку в текущее окно или фрейм.
Открывающий и закрывающий теги <body> на веб-странице не являются обязательными, однако хорошим стилем считается их использование, чтобы определить начало и конец HTML-документа.
Синтаксис
<body> ... </body>
Атрибуты
- alink
- Устанавливает цвет активной ссылки.
- background
- Задает фоновый рисунок на веб-странице.
- bgcolor
- Цвет фона веб-страницы.
- bgproperties
- Определяет, прокручивать фон совместно с текстом или нет.
- bottommargin
- Отступ от нижнего края окна браузера до контента.
- leftmargin
- Отступ по горизонтали от левого края окна браузера до контента.
- link
- Цвет ссылок на веб-странице.
- rightmargin
- Отступ от правого края окна браузера до контента.
- scroll
- Устанавливает, отображать полосы прокрутки или нет.
- text
- Цвет текста в документе.
- topmargin
- Отступ от верхнего края окна браузера до контента.

- vlink
- Цвет посещенных ссылок.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Открывающий и закрывающий теги не обязательны.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<title>Тег BODY</title>
<meta charset="utf-8">
</head>
<body onload="alert('Документ загружен')">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
<p>Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html> Результат текущего примера показан на рис. 1. При использовании события onload тега <body> выполняется скрипт, написанный на языке JavaScript, в данном случае он выводит сообщение, что документ загружен.
Рис. 1. Всплывающее окно в документе
1. Всплывающее окно в документе
Документ
- Структура HTML-кода
- Структура XHTML-документа
- Теги верхнего уровня
- Цвет ссылок
HTML — определение и значение
HTML или Язык гипертекстовой разметки — это компьютерный язык, который мы используем для создания веб-сайтов или веб-приложений. Это код, который помогает нам общаться с другими людьми в Интернете. В частности, он помогает компьютерам взаимодействовать с другими компьютерами. Когда мы используем язык гипертекстовой разметки, мы добавляем к тексту « тега », чтобы создать структуру. Например, если мы добавим тег «em», означает, что слово или фраза будут выделены курсивом.
Гипертекст относится к гиперссылкам, которые содержит веб-страница. Гиперссылки — это ссылки, которые переносят посетителя в Интернете с гипертекста, изображения или кнопки в другое место.
Гиперссылка может привести посетителя к другой части веб-страницы или другой веб-странице того же веб-сайта. Это также может привести посетителя на совершенно другой веб-сайт.
Это также может привести посетителя на совершенно другой веб-сайт.
Язык разметки — это компьютерный язык, который мы используем. Он использует теги для определения элементов в документе. Язык разметки удобочитаем для человека, а не типичный синтаксис программирования, то есть техническая тарабарщина.
Когда мы «помечаем» и добавляем «атрибуты» к текстовым файлам, мы определяем их цвет, шрифт и эффекты гиперссылок. Они также определяют, где появляются графические изображения и насколько они велики.
Techopedia.com говорит следующее о языке разметки гипертекста:
«Язык разметки гипертекста является основным языком разметки, используемым для отображения веб-страниц в Интернете».
«Весь HTML представляет собой обычный текст, то есть он не компилируется и может быть прочитан людьми».
Ограничения HTML Когда специалисты по компьютерам разрабатывали язык разметки гипертекста, они создавали его не для современной сети. Это был просто язык разметки с жесткими ограничениями в отношении дизайна и контроля.
Это был просто язык разметки с жесткими ограничениями в отношении дизайна и контроля.
Мы используем несколько различных технологий для обхода этих ограничений. Например, CSS является одной из таких технологий. CSS означает каскадную таблицу стилей.
С помощью CSS мы можем описать, как элементы языка разметки гипертекста отображаются на экране компьютера. На самом деле, CSS может сэкономить много работы, одновременно управляя макетом множества разных веб-страниц.
Люди используют язык для общения. Компьютеры также используют язык для общения. Компьютеры общаются друг с другом в Интернете, используя язык, который мы называем HTML. Краткая история HTMLФизик Тим Бернерс-Ли, подрядчик CERN, предложил и создал прототип INQUIRE в 1980 году. INQUIRE была системой, позволявшей ученым CERN использовать и обмениваться файлами или документами.
ЦЕРН в Швейцарии — европейская исследовательская организация, управляющая крупнейшей в мире лабораторией физики элементарных частиц. ЦЕРН означает C onseil E uropéen pour la R echerche N ucléaire (Европейский совет по ядерным исследованиям).
ЦЕРН означает C onseil E uropéen pour la R echerche N ucléaire (Европейский совет по ядерным исследованиям).
В 1989 году Бернерс-Ли написал меморандум с предложением создать гипертекстовую систему на основе Интернета. В 1990 году он определил HTML и написал программное обеспечение для браузера и сервера. запросил финансирование у CERN. Однако ЦЕРН официально не принял проект.
Однако, несмотря на отсутствие официальной поддержки ЦЕРН, Бернерс-Ли и Кайо продолжали совместную работу над проектом.
В 1991 году Бернерс-Ли написал документ, который назвал HTML-тегов . Это первое общедоступное описание языка гипертекстовой разметки. В документе описывались восемнадцать элементов, из которых состоял первоначальный относительно простой дизайн HTML.
В течение следующих десятилетий язык гипертекстовой разметки развивался, т. е. было выпущено несколько обновлений или новых версий. Сначала был HTML 1.0, затем 2.0, 3.0, 3.2, 4.01, XHTML 1.0 и, наконец, HTML5.
Сначала был HTML 1.0, затем 2.0, 3.0, 3.2, 4.01, XHTML 1.0 и, наконец, HTML5.
HTML5 — это язык гипертекстовой разметки следующего поколения. Это обеспечивает больше интерактивности и контроля.
Как объясняет Гэри Маршалл в TechRadar.com , HTML5 — это, по сути, три типа кода:
— Язык разметки гипертекста , который обеспечивает структуру.
– CSS , относящийся к презентации.
– Javascript , благодаря которому все происходит.
Создатели HTML5 разработали его для предоставления практически всего, что мы хотели бы сделать в Интернете. Другими словами, все, что нам нужно, без плагинов для браузера и другого дополнительного программного обеспечения.
На самом деле, HTML5 делает все, от музыки до фильмов и от анимации до приложений. Мы также можем использовать его для создания удивительно сложных приложений.
Видео – Что такое HTML? В этом видео Howcast Tech Gadgets Дэниел Дэвис объясняет, что такое язык гипертекстовой разметки.
Html Определение и значение | Dictionary.com
- Основные определения
- Викторина
- Примеры
- Британский язык
- Научный
- Культурный
Сохрани это слово!
аббревиатура Компьютеры.
Язык гипертекстовой разметки: набор стандартов, разновидность SGML, используемый для маркировки элементов гипертекстового документа. Это стандартный протокол для форматирования и отображения документов во всемирной паутине.
ВИКТОРИНА
ВЫ ПРОЙДЕТЕ ЭТИ ГРАММАТИЧЕСКИЕ ВОПРОСЫ ИЛИ НАТЯНУТСЯ?
Плавно переходите к этим распространенным грамматическим ошибкам, которые ставят многих людей в тупик. Удачи!
Удачи!
Вопрос 1 из 7
Заполните пропуск: Я не могу понять, что _____ подарил мне этот подарок.
Сравните http.
Слова рядом HTML
HT, HTLV, HTLV-1, HTLV-2, HTLV-3, HTML, Hts., http, hu, HUAC, Hua Guofeng
Dictionary.com Unabridged На основе Random House Unabridged Dictionary, © Random House, Inc. 2022
Как использовать HTML в предложении
Он так же хорошо знаком с HTML и Git, как и с метафорами и тонкостями построения графиков.
Викрам Чандра — писатель, одержимый написанием компьютерного кода|Джейн Чаабаттари|29 августа 2014 г.|DAILY BEAST
Когда старые обои домашней страницы отклеились, обнажив HTML-код внизу, Strong Bad и банда наконец вернулись в Интернет. .
Бегущий по Звезде, Трогдор Сжигатель и рождение Интернета|Рич Гольдштейн|22 апреля 2014 г.|DAILY BEAST
У них есть блоки HTML, необъяснимым образом завернутые в теги сценария.
Внедрение системы Obamacare — это катастрофа, которой не должно было случиться|Грегори Ференштейн|20 октября 2013 г.
 |DAILY BEAST
|DAILY BEASTВ конце концов, они начинают посещать курсы Google, и Ник начинает понимать HTML и кодирование.
Обзор «Стажировки» глазами стажера The Daily Beast|Жан Трин|7 июня 2013 г.|DAILY BEAST HTML-код и вставьте его на свой сайт.
Измените мир к лучшему с друзьями и семьей|Daily Beast Promotions|12 апреля 2010|DAILY BEAST
Хотя некоторые диакритические знаки не встречаются в ISO-8859-1, они могут отображаться как числовые объекты html.
In Court and Kampong|Hugh Clifford
Они сохранены в html-версии для выравнивания номеров страниц.
Scottish Ghost Stories|Elliott O’Donnell
Подробные изображения в HTML-версии этой электронной книги связаны с более крупными версиями иллюстраций.
Журнал из Японии|Мари Кармайкл Стоупс
Транслитерация греческих и еврейских слов доступна в виде тегов наведения в html-версии текста.
Ранние путешествия в Палестину | Аркульф и др.

В HTML-версии остались пустые страницы, на которых номера страниц опущены.
Роулендсон Карикатурист. Первый том|Джозеф Грего
Определения Британского словаря для HTML
сокращение для
язык гипертекстовой разметки: язык описания текста, используемый для электронных публикаций, особенно в Интернете
Collins English Dictionary — Complete & Unabridged 2012 Digital Edition © William Collins Sons & Co. Ltd., 1979, 1986 © HarperCollins Publishers 1998, 2000, 2003, 2005, 2006, 2007, 2009, 2012
Научные определения для HTML
HTML
[ āch′tē-ĕm-ĕl′ структура ]
Разметка для текстовых и мультимедийных документов и для установки гипертекстовых ссылок между документами, широко используемыми во всемирной паутине.Научный словарь American Heritage® Авторские права © 2011. Опубликовано издательством Houghton Mifflin Harcourt Publishing Company. Все права защищены.
Культурные определения для HTML
Аббревиатура для языка гипертекстовой разметки.





 |DAILY BEAST
|DAILY BEAST