Мой вариант .htaccess / Хабр
В одном из предыдущих тематических постов о .htaccess для нубов я хотел предложить свой вариант с разными обработками и запретами, ну и определённой логикой структурирования, но так как карма была в минусе, то выкладываю сейчас.
Вашему вниманию мой вгляд на правила обработки URL с объяснениями и коментариями «почему так?».
Сперва логика
Объясню сперва логику:
1) все страницы имеют .html окончания.
2) все языки для страниц имеют вид pagename.en.html или pagename.html для языка по умолчанию. Никто, конечно, не запрещает иметь ссылки, где язык идёт вначале как /en/
3) «входной» скрипт только один в docroot.
4) Разрешены запросы на другие скрипты только в docroot
5) Соглашение по определению окончаний в url:
# site.com/
# site.com/index -> site.com/
# site.com -> site.com/
# site. [\w\-.]+$
RewriteCond %{REQUEST_FILENAME} (.*)\.(html|php)$
RewriteCond %1.php -s [OR]
RewriteCond %1.html -s
RewriteRule . %1.%2 [L,QSA]
[\w\-.]+$
RewriteCond %{REQUEST_FILENAME} (.*)\.(html|php)$
RewriteCond %1.php -s [OR]
RewriteCond %1.html -s
RewriteRule . %1.%2 [L,QSA]
Решает часть соглашения №4 — разрешает запросы к другим php/html файлам в папке %DOCUMENT_ROOT% сайта.
RewriteRule (.*) entry.php?URI=$1 [L,QSA]
Разное
Что касается флагов апача: везде используется QSA (дополнять строку запроса) — об этом забывать нельзя, чтобы не терять параметры. E=NS:1 устанавливает переменную окружения NS равную 1 — нужна для определения подзапроса (подзапроса созданного правилами преобразования по «соглашению», а не каким-нибудь другим подзапросом).
Как убрать index.html из URL | REG.RU
Предположим, вы заказали бесплатный хостинг для сайтов html в REG.RU. По умолчанию когда вы открываете сайт в браузере, веб-сервер указывает в конце домена название индексного файла «index. html» или «index.php». Это негативно сказывается на поисковой позиции сайта. Для успешного продвижения в поисковых системах потребуется настройка переадресации с удалением «index.html» или «index.php» в конце адреса вашего сайта. Например, перенаправление с сайта «faq-reg.ru/index.html» на «faq-reg.ru»
html» или «index.php». Это негативно сказывается на поисковой позиции сайта. Для успешного продвижения в поисковых системах потребуется настройка переадресации с удалением «index.html» или «index.php» в конце адреса вашего сайта. Например, перенаправление с сайта «faq-reg.ru/index.html» на «faq-reg.ru»
Как убрать index.html или index.php через .htaccess
-
1.
Откройте файл .htaccess в корневой директории сайта. Если у вас нет этого файла воспользуйтесь справкой: У меня нет файла .htaccess, что делать?
-
2.
Добавьте в конце файла .htaccess одно из правил, которое подходит для вашего случая:
Как убрать index.html из URL для главной страницы
Чтобы убрать index.html в конце адреса вашего домена, воспользуйтесь правилом:
RewriteEngine On RewriteRule ^index\.
 (.*)/index\.php$ /$1/ [R=301,L]
(.*)/index\.php$ /$1/ [R=301,L]Теперь любой запрос, который оканчивается на «index.php», будет переадресован на URL без него.
-
3.
Сохраните файл с внесенными изменениями.
Готово, после внесения правила в .htaccess ваш сайт будет открываться без index.html или index.php в конце URL.
Как убрать index.html или index.php через web.config
-
1.
Откройте файл web.config в корневой директории сайта.
-
2.
Добавьте в конце файла web.config одно из правил, которое подходит для вашего случая:
Как убрать index.html из URL
- org/HowToStep»>
1.
Воспользуйтесь правилом:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="Rewritehtml">
<match url="(.*)" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="{R:1}.html" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>- (.*)$» ignoreCase=»true» />
<conditions>
<add input=»{REQUEST_FILENAME}» matchType=»IsFile» negate=»true» />
<add input=»{REQUEST_FILENAME}» matchType=»IsDirectory» negate=»true» />
<add input=»{REQUEST_FILENAME}.html» matchType=»IsFile» />
</conditions>
<action type=»Rewrite» url=»{R:0}.html» />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
Как убрать index.aspx из URL
Воспользуйтесь правилом:
<?xml version="1.0" encoding="UTF-8"?> <configuration> <system.webServer> <rewrite> <rules> <rule name="Rewriteaspx"> <match url="(. *)" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="{R:1}.aspx" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
*)" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="{R:1}.aspx" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>Помогла ли вам статья?
Да
раз уже помогла
laravel — .htaccess переписать в index.php или index.html на основе условия
спросил
Изменено 1 год, 1 месяц назад
Просмотрено 375 раз
Я не очень хорошо разбираюсь в
htaccessи пытался найти ответ на свой вопрос, но пока безуспешно.
Итак, у меня есть это
.htaccessпереписать:RewriteCond %{REQUEST_URI} /(api|nova|nova-api) Правило перезаписи .* /index.phpЧто хорошо работает.
Веб-сайт представляет собой сайт Angular, на котором у меня есть динамические URL-адреса, маршрутизируемые JS.
Итак, если я открою базовый домен:
example.comработает хорошо, потому что обслуживаетсяindex.html.Но если я открою маршрут вроде:
example.com/example-route. Там написано 404.Не могли бы вы помочь мне, как мне изменить
.htaccessфайл?- laravel
- apache
- .htaccess
- мод-переписать
2
RewriteCond %{REQUEST_URI} /(api|nova|nova-api) Правило перезаписи .* /index.phpКазалось бы, нужно просто переписать запрос на
index.htmlпосле , ваш API переписать наindex.
php. Однако вам следует изменить существующее правило, чтобы добавить 9(апи|нова|нова-апи)($|/) index.php [L] # Переписать все остальное на Angular # (если он уже не сопоставлен с файлом или каталогом) RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d Правило перезаписи. index.html [л]Поскольку «домашняя страница» уже работает нормально, можно предположить, что
DirectoryIndexуже установлен в конфигурации сервера (и имеет приоритетindex.html), хотя явно устанавливает это только наindex.html(как указано выше). ) более оптимален, если это все, что требуется.Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Как изменить индексную страницу по умолчанию с помощью directoryindex и .
 htaccess
htaccesshtaccess
01 февраля 2023 г.
Merkys M.
2 мин Чтение
В этой статье мы покажем вам, как изменить и модифицировать первую страницу вашего веб-сайта с помощью 9Команда 0113 directoryindex в файле .htaccess . Давайте проверим это!
Как это работает?
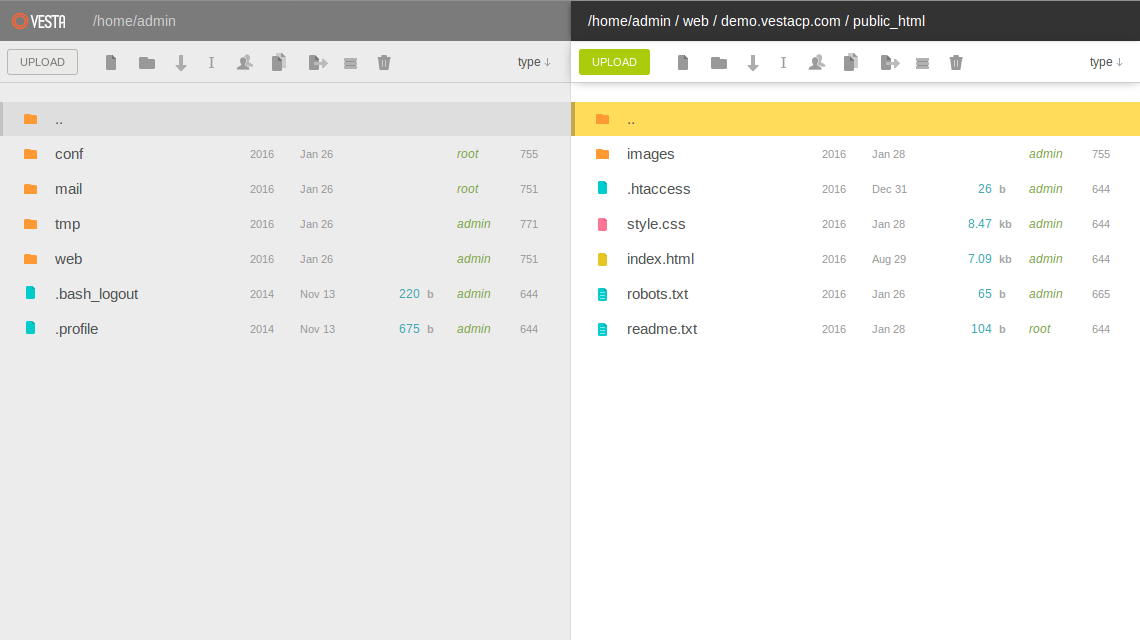
Когда вы открываете веб-сайт в любом браузере, типичный веб-сервер будет искать файл с именем index.html или index.php в своих файлах public_html , чтобы загрузить и доставить содержимое этого файла в ваш браузер.
directoryindex — это команда, которая позволяет вам легко изменять индексные файлы вашего веб-сайта через .htaccess 9файл 0114. Он используется для указания того, какие файлы должны быть загружены страницей в первую очередь при доступе к вашему веб-сайту.
Вы также можете настроить второй, третий и другие файлы, которые будут загружаться серверами в случае возникновения какой-либо ошибки, вызывающей плохую загрузку указанной первой страницы.

Поиск и доступ к файлу .htaccess
Первое, что вам нужно сделать, это найти или создать новый файл
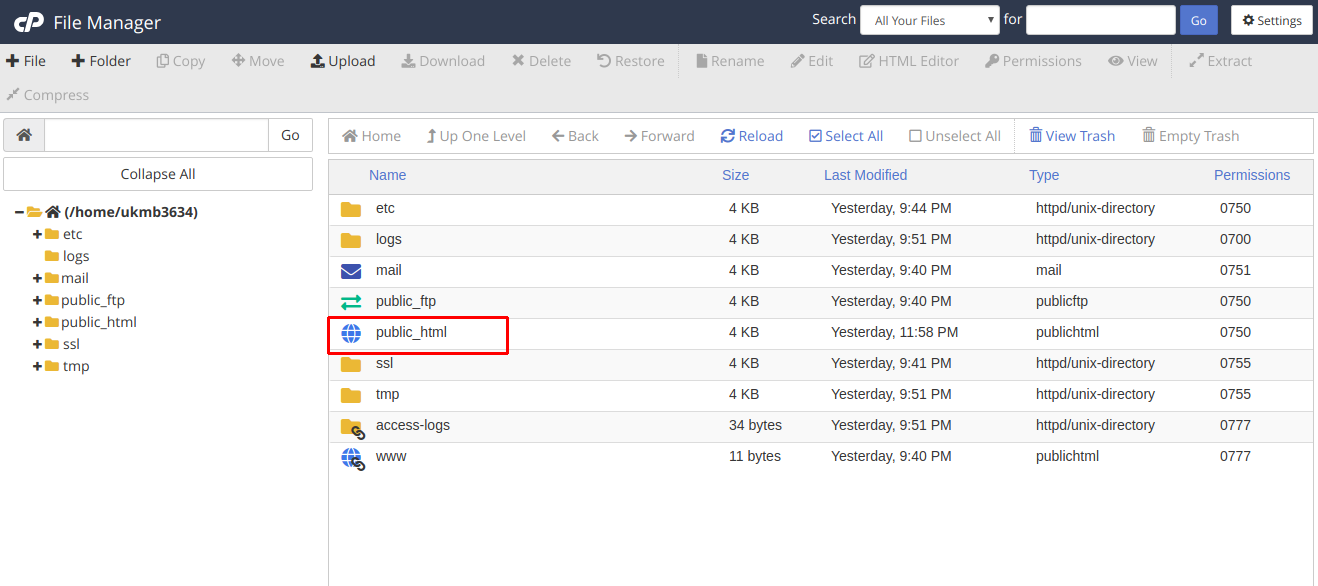
.htaccess в корневом каталоге WordPress или, в нашем случае, public_html . Вот как:- Войдите в hPanel Hostinger и перейдите к File Manager , расположенному в области Files .
- Вы также можете настроить FTP-клиент, например FileZilla, для доступа к каталогу с локального компьютера.
- Когда вы окажетесь в каталоге public_html , прокрутите вниз и найдите файл .htaccess . Если его нет, вы можете быстро создать его, перейдя в верхнюю часть страницы и выбрав Новая функция файла .
- Когда появится окно создания файла, введите .htaccess , затем нажмите Создать , чтобы сохранить файл.
Стоит отметить, что поиск файла .htaccess в cPanel происходит аналогично.

Редактирование .htaccess с помощью команды directoryindex
- Голова к .htaccess и щелкните правой кнопкой мыши Изменить .
- Вставьте следующий код вверху файла, чтобы настроить нужную индексную страницу:
DirectoryIndex example.html
Не забудьте заменить example.html на нужную страницу.
Вы также можете указать более одного файла в конфигурации. В этом примере мы добавляем в список first.html , index.html и index.php .
Указанные вами индексные файлы будут читаться и проверяться слева направо.
Сначала сервер будет искать first.html, и если не находит файл с таким именем, переходит к index.html и так далее.
Вы также можете использовать эту команду для настройки временной страницы ошибок, на которую будут перенаправляться ваши посетители в случае неожиданного сбоя вашей страницы. Вот пример:
DirectoryIndex index.php page-down.php
После добавления нужного кода не забудьте сохранить изменения, и конфигурация вступит в силу.
Поздравляем, вы успешно изменили индексную страницу вашего веб-сайта по умолчанию, изменив файл .htaccess!
Заключение
В этом руководстве мы узнали, как эффективно изменить первую страницу на вашем веб-сайте, используя



 (.*)/index\.php$ /$1/ [R=301,L]
(.*)/index\.php$ /$1/ [R=301,L] *)" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="{R:1}.aspx" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
*)" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="{R:1}.aspx" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>

 htaccess
htaccess