… — HTML — Дока
Кратко Скопировано
Используйте теги от <h2> до <h6>, чтобы размечать заголовки на странице.
Пример Скопировано
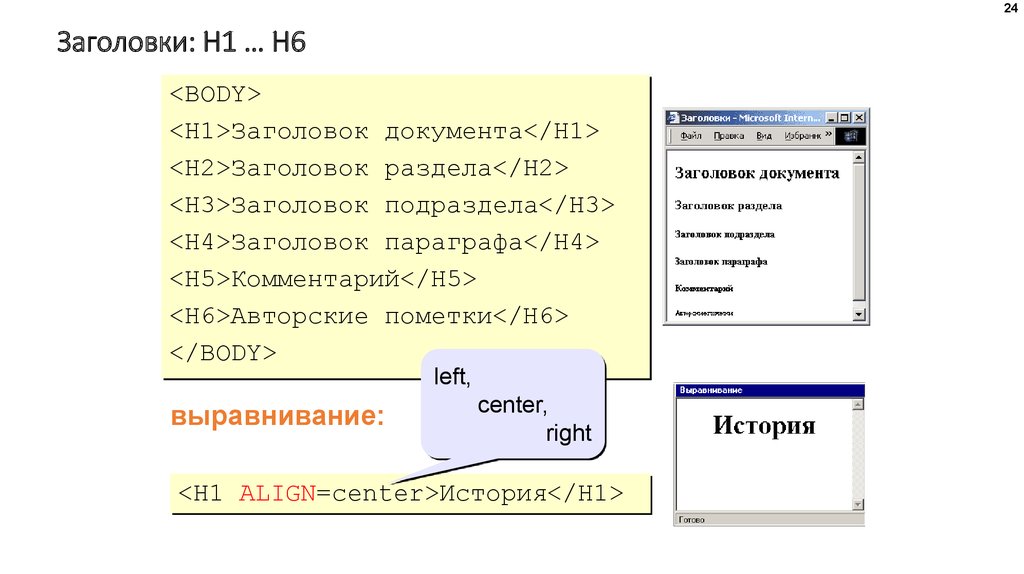
<h2>Самый важный заголовок</h2><h3>Заголовок уровня 2</h3><h4>Заголовок уровня 3</h4><h5>Заголовок уровня 4</h5><h5>Заголовок уровня 5</h5><h6>Заголовок уровня 6</h6>
<h2>Самый важный заголовок</h2>
<h3>Заголовок уровня 2</h3>
<h4>Заголовок уровня 3</h4>
<h5>Заголовок уровня 4</h5>
<h5>Заголовок уровня 5</h5>
<h6>Заголовок уровня 6</h6>
Открыть демо в новой вкладке
Как понять Скопировано
Цифра в теге означает уровень заголовка в иерархии: от самого общего или главного <h2> до самого второстепенного <h6>.<h2> — самый крупный заголовок на странице, а <h6> — самый мелкий.
Как пишется Скопировано
Заголовки <h2>…<h6> всегда отображаются с новой строки. Перед заголовками и после них добавляется расстояние, которое можно регулировать с помощью CSS-стилей.
Подсказки Скопировано
💡 Основной заголовок <h2> может быть только один на странице.
💡 Не пропускайте заголовки разных уровней: после <h2> может быть только <h3>, но не <h4>.
💡 Уровень заголовка выбирайте по иерархии, а не по внешнему виду. Для уменьшения или увеличения шрифта используйте CSS-свойство font-size , а не уровень заголовка.
💡 С помощью тегов <h2>…<h6> можно автоматически создавать оглавления для документов.
💡 Для создания заголовка используют и обычные текстовые блок. Но информация из <h2>…<h6> легче попадает в поисковики, поэтому для заголовков лучше использовать именно эти теги.
Ещё примеры Скопировано
<h2>Каталог тортов</h2><p> У нас вы можете заказать самые вкусные десерты от свадебных тортов до сочных тартов.</p><h3>Свадебные торты</h3><p>Выберите начинку и внешний вид для торта своей мечты.</p><p>Мы выполним торт любой сложности и любой тематики по вашему эскизу или по фотографии.</p>
Открыть демо в новой вкладке
На практике Скопировано
Дока Дог советует Скопировано
🛠 Используй <h2> на странице не больше одного раза; <h3> — не больше двух, максимум трёх раз; <h4> — можно 4-5 раз и так далее.
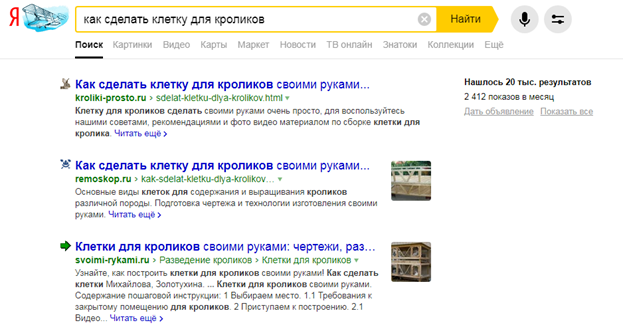
Как вообще эти теги работают? Допустим, есть сайт «Ели от дяди Васи», который рассказывает про голубые сибирские ели. Если ты вводишь запрос в Яндексе «как ухаживать за голубыми елями», а на сайте дяди Васи есть заголовок
<h4>Как ухаживать за голубыми елями</h4>
Ели от дяди Васи — Как ухаживать за голубыми елями
Ели от дяди Васи — Как ухаживать за голубыми елями
Теги <h2>.<h6> должны соответствовать ключевым запросам, вопросу пользователя. Через них сайт настраивается для выдачи в поисковиках.
🛠 Часто у тебя в проекте есть боковое меню и второстепенный баннер о партнёрах или график работы — это то, что люди не гуглят и что не является семантически важным на странице. Помещать такую информацию в теги <h2>…<h6> не стоит.
Обычно я прописываю стили для <h6>, а следом задаю точно такие классы: class="h2" , class="h3" и так далее с точно такими же параметрами. Когда мне нужно графически отобразить тег заголовка, например, h5 над второстепенным блоком, который не несёт семантической ценности, то я пишу не тег <h5>, а беру тег <p> или <span>, добавляю ему класс h5: <p class="h5"> — он внешне выглядит, как заголовок h5, но не индексируется, как нечто важное.
🛠 У любого тега есть стандартный набор стилей, который стоит по умолчанию в браузере. Иногда бывает, что начинающие ставят тег <h2>, <h3>
,
<h4>, задают им какой-нибудь шрифт, например,
font-family:Arial , начинают их использовать — и вроде всё красиво отображается по размеру. Но может быть так, что в одном браузере стандартный размер шрифта — 18px, а в другом — 16px для того же тега. И, если ты не пропишешь сам в CSS размер для этих тегов, то в разных браузерах заголовки будут отображаться по-разному. Впрочем, это касается не только заголовков, но любых тегов. Просто с заголовками чаще всего много проблем.
Алёна Батицкая советует Скопировано
🛠 Важно соблюдать порядок заголовков не только из-за их внешнего вида, но и ради удобства людей с ограниченными возможностями.
Такие люди часто используют так называемые скринридеры — программы чтения с экрана — для навигации по сайтам.
Если заголовки расставлены правильно и логично, то скринридер составит карту навигации по заголовкам и пользователю будет удобно на вашем сайте.
🛠 Если углубиться в интернеты, то можно найти следующее: внутри каждого блока section может быть заголовок h2. Это немного сбивает с толку, потому что все кругом твердят, что на странице сайта должен быть только один заголовок первого уровня.
Но в этом утверждении описаны технические возможности разметки. Ваше тело, например, может обходиться без воды три дня, а без еды вообще все семь. Это технические возможности. Но это не значит, что нужно пить раз в три дня, а есть раз в неделю.
Также с заголовками. Технически допустимо вставлять по заголовку первого уровня в каждую секцию. Но делать это не нужно. Причина в поисковых роботах. Они берут заголовок первого уровня для поисковых сниппетов.
Поэтому на одной странице сайта должен быть всего один заголовок первого уровня.
На собеседовании Скопировано
Это партнёрская рубрика, мы выпускаем её совместно с сервисом онлайн-образования Яндекс Практикум. Приносите вопрос, на который не знаете ответа, в задачи, мы разложим всё по полочкам и опубликуем. Если знаете ответ, присылайте пулреквест на GitHub.
❓
Почему важно использовать h2–h6 и каким пользователям они приносят пользу? Зачем соблюдать иерархию заголовков?
Скопировано
Это вопрос без ответа. Вы можете помочь! Почитайте о том, как контрибьютить в Доку.
Как правильно прописать заголовки h2-h5 на страницах? Главная / SEO и продвижение / Оптимизация текстов, мета-тэгов, изображений / Как правильно прописать заголовки h2-h5 на страницах?
youtube.com/embed/wXhq2WOzyII» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>
Заголовок h2 В системе управления для большинства объектов предусмотрена возможность указания заголовка во вкладке «SEO-параметры» (для товаров, категорий и поставщиков магазинов, альбомов и изображения фотогалерей, новостей и пр.). В данной вкладке, наряду с мета-тегами (о них читайте в соответствующей инструкции), можно указать и h2.
По умолчанию h2 подставляется из названия страницы, однако, при необходимости Вы можете указать любой другой заголовок, просто введя его в соответствующую строку.
Также стоит обратить внимание на такую особенность: если Вы укажете для объекта заголовок, но не укажете мета-теги — система автоматически подставит в мета-теги значение из заголовка h2. Например, если Вы создадите товар с названием «ASUS Fonepad 7 3G 8Gb Gray», а в заголовке укажете «Планшетный Компьютер ASUS», не указав мета-теги, система подставит в мета-теги «Планшетный Компьютер ASUS» (Вы также можете их в последствии отредактировать).
h2 должен быть кратким, лаконичным и отражать основное содержание последующего текста.
Оптимальные примеры h2-заголовка:
Гусеничные трактора Ленточное наращивание волос Подвесные потолки оптом Доставка пиццы в Москве Линолеум Grabopast
Монтаж пластиковых окон и т. д. Заголовки h3-h5 h3-h5 по своей сути являются подзаголовками, с их помощью можно логически делить текст на подразделы. Также эти заголовки учитывают поисковые системы, потому полезно включать в них продвигаемые запросы. НО: не переусердствуйте, текст должен смотреться естественно!
К тому же за перенасыщение подзаголовков ключевыми словами страница может попасть под спам-фильтр. Не рекомендуем ставить заголовки близко друг к другу или ставить их чересчур часто — за это страницу тоже могут зафильтровать.
Важно! Заголовки следует ставить по иерархии: h4 в тексте можно ставить, если до него уже был h3.
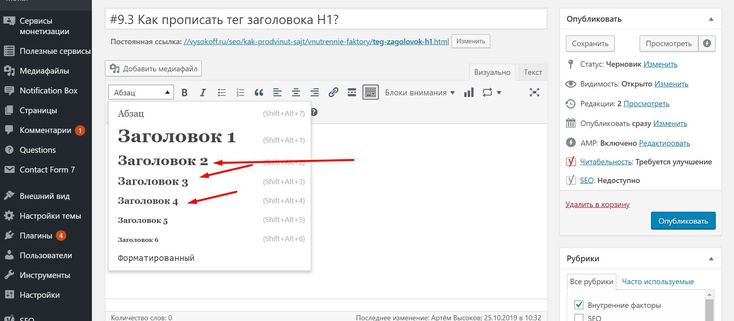
Как ставить заголовки в текстовом редакторе:
1. Выделяем текст, который будет служить подзаголовком;
2. Не снимая, выделения, открываем список формат и устанавливаем «Заголовок 2». Подробнее…
3. Сохраняем изменения.
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
Рекомендации не помогли Нет ответа на мой вопрос Содержание статьи не соответствует заголовку Другая причина Комментарий
Как оптимизировать ваши заголовки для поиска Создание контента — это ресурсоемкая цена, которую вы платите, если хотите увеличить охват органического поиска и привлечь больше трафика на свой веб-сайт. Учитывая огромные инвестиции, которые многие маркетологи вкладывают в создание первоклассного контента, удивительно, что простой недосмотр передовых методов SEO часто удерживает ценные ресурсы от ранжирования на страницах результатов поиска (SERP).
В этой статье рассказывается, как теги h2 и заголовки помогают поисковым системам понимать ваш контент, и даются полезные советы по поиску ошибок h2 и созданию оптимизированных для SEO тегов h2, которые улучшают ваш рейтинг.
Что такое тег h2? Тег h2 — это один HTML-тег из шести тегов заголовков, которые структурируют содержимое веб-страницы. Важные страницы вашего веб-сайта должны иметь теги h2 для преимущества SEO . Они могут направить читателя и дать четкий знак содержания на странице.
HTML означает h yper t ext m arkup l язык, который является исходным кодом, сообщающим веб-браузерам, как отображать содержимое веб-сайта.
«h» означает «заголовок», а число (от 1 до 6) указывает позицию, которую занимает каждый заголовок в информационной иерархии страницы.
Тег h2, как следует из его названия, обычно является первым тегом заголовка на странице и чаще всего используется для отображения темы статьи или заголовка сообщения в блоге.
Например, если вы создаете сообщение в блоге на основе следующего плана:
Как оптимизировать заголовки для поиска Что такое тег h2? Теги h2 и теги заголовка страницы Почему тег h2 важен для SEO? Улучшение взаимодействия с пользователем Вы можете применить стили заголовков, чтобы визуально представить структуру статьи для читателей. Затем ваша система управления контентом (CMS) отображает исходный код HTML, из которого Google анализирует содержание вашей страницы.
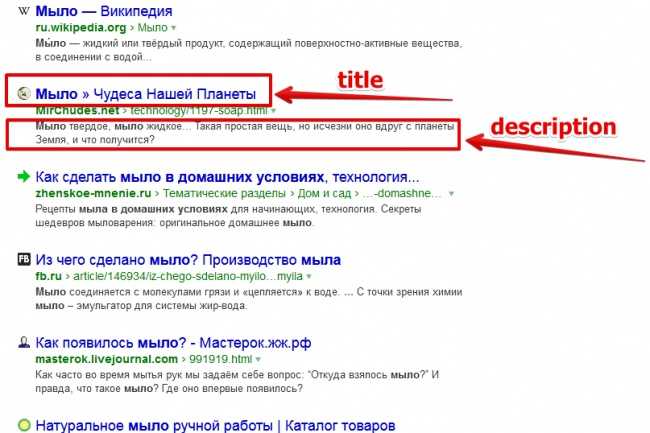
Теги h2 и теги заголовков Теги h2 часто путают с заголовками страниц , потому что тег h2 обычно равен заголовок сообщения . Но тег заголовка HTML выполняет совсем другую функцию, чем тег h2. С каждым из них следует обращаться по-разному и оптимизировать для своих конкретных целей.
Как я уже упоминал выше, тег h2 описывает тему контента. Он не только подсказывает Google, что означают слова на странице, но и когда отображается на видном месте в верхней части страницы, он немедленно убеждает пользователей, которые переходят на ваш пост, в том, что они находятся в нужном месте.
Тег заголовка также предоставляет Google подсказки о содержании страницы, но он не отображается на странице. Вместо этого заголовок страницы обычно отображается как интерактивная ссылка в результатах поиска.
Обычно?
Я говорю « обычно» , потому что нет никакой гарантии, что Google вытащит ваш тег заголовка для использования в фрагментах поиска. Google оставляет за собой право решать, как теги заголовков будут отображаться в результатах поиска, чтобы обеспечить максимальное удобство для своих пользователей.
Генерация Google заголовков и описаний страниц (или «фрагментов») полностью автоматизирована и учитывает как содержание страницы, так и ссылки на нее, которые появляются в Интернете».
Google Search Central Руководство по заглавным ссылкам Следуйте рекомендациям Google по написанию описательных элементов
, чтобы обеспечить качество отображаемой заглавной ссылки для вашей страницы и поддерживать здоровые показатели кликабельности поискового трафика.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/skazka-arkhyz.ru/wp-content/uploads/5/d/0/5d09ff71335212b9d4e62a6c3c57eba7.png' /><noscript><img loading='lazy' src='/800/600/http/skazka-arkhyz.ru/wp-content/uploads/5/d/0/5d09ff71335212b9d4e62a6c3c57eba7.png' /></noscript></p><p> Google может выбрать отображение вашего тега h2 в качестве ссылки заголовка в поисковой выдаче, поэтому у вас есть все больше причин тщательно его обрабатывать!</p><h3><span class="ez-toc-section" id="_h2_SEO"> Почему тег h2 важен для SEO? </span></h3><p> Искусство поисковой оптимизации требует баланса между оптимизацией страниц для поиска и людей. Тег h2 — прекрасный пример создания контента для достижения этой двойной цели — создания лучшего взаимодействия с пользователем и улучшения SEO на странице.</p><h4><span class="ez-toc-section" id="i-12"> Теги заголовков помогают поисковым системам сканировать ваш контент </span></h4><p> Чтобы быстро и эффективно выдавать релевантные результаты по поисковым запросам, Google извлекает сигналы о содержании публикации из тегов h2 и title. Поисковые роботы обращают особое внимание на содержимое, заключенное в теги заголовка (h2, h3, h4 и т. д.), чтобы определить, о чем страница.</p><p> Если вы хотите сделать свой контент видимым для поиска, важно использовать ключевые слова в заголовках, особенно теги h2. Ключевые слова в ваших тегах заголовков сигнализируют о релевантности вашей страницы конкретным запросам, по которым вы надеетесь получить рейтинг, и помогают вам набрать обороты в ваших усилиях по цифровому маркетингу.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/i.stack.imgur.com/YjWKD.jpg' /><noscript><img loading='lazy' src='/800/600/http/i.stack.imgur.com/YjWKD.jpg' /></noscript></p><p> Исследование SEMrush, проведенное в 2021 году, подтверждает важную роль тега h2 в рейтинге поисковых систем.</p><h4><span class="ez-toc-section" id="h2s"> h2s Создайте лучший пользовательский интерфейс </span></h4><p> Поскольку Google уделяет больше внимания пользовательскому опыту (UX), наличие четкой структуры страницы, которая включает в себя h2, имеет важное значение для того, чтобы нужные пользователи находили вашу статью, находили то, что им нужно. нужно на нем, и остаться, чтобы узнать больше.</p><p> Тег h2 улучшает взаимодействие с пользователем, позволяя посетителям с первого взгляда увидеть, о чем ваша страница. Беглый просмотр поддерживающих заголовков, таких как h3 и h4, может указать на ценность вашего контента и убедить пользователей, посещающих ваш блог, в том, что он содержит информацию, которую они ищут.</p><p> В дополнение к ясности структуры вашей страницы для поисковой индексации, использование тегов заголовков разбивает ваш контент и предоставляет ориентиры для пользователей, которые, скорее всего, будут просматривать вашу публикацию, чтобы найти информацию, которую они ищут.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/4/0/d/40d29601ed77bff0d625490771e6ac05.png' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/4/0/d/40d29601ed77bff0d625490771e6ac05.png' /></noscript> Вы всегда хотите, чтобы людям было легко находить ответы на свои вопросы. Это означает, что они с большей вероятностью останутся, чтобы узнать больше о вас (или от вас).</p><p> Доверие, которое внушает четкая структура страницы, увеличивает вероятность того, что вы получите возврат трафика на свой веб-сайт и создадите лояльную аудиторию, которую вы сможете превратить в клиентов.</p><h4><span class="ez-toc-section" id="_h2s"> Оптимизированные h2s помогают зарабатывать избранные фрагменты </span></h4><p> Избранный фрагмент — это фрагмент веб-страницы, который появляется в верхней части результатов поиска Google для быстрого ответа на вопрос пользователя. Google автоматически извлекает содержимое избранного фрагмента со страницы, которая уже находится на первой странице поисковой выдачи.</p><p> Оптимизация вашей страницы для избранного фрагмента перед его публикацией повысит вероятность того, что он заработает один, когда попадет в первую десятку.</p><p> Один из способов повысить ваши шансы на получение избранного фрагмента — оптимизировать h2 с помощью релевантных ключевых слов.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/seob.ru/wp-content/uploads/2019/04/ierarhia-800x302.png' /><noscript><img loading='lazy' src='/800/600/http/seob.ru/wp-content/uploads/2019/04/ierarhia-800x302.png' /></noscript> В этом примере h2 включает ключевые слова «<em> лучшие аудиокниги </em>» и «<em> дорожные путешествия </em>».</p><p> Это делает Google логичным использовать фрагмент кода в ответ на запрос «<em> лучшая аудиокнига для путешествия </em>».</p><p> Узнайте больше о том, как получить расширенный фрагмент.</p><h3><span class="ez-toc-section" id="_SEO-_h2"> Как создавать SEO-дружественные теги h2 </span></h3><p> Надеюсь, я доказал, насколько важен тег h2 для поисковой оптимизации. Если вы готовы добавить оптимизацию тега h2 в процесс создания контента, вот несколько простых методов SEO, о которых следует помнить.</p><h4><span class="ez-toc-section" id="10_SEO_h2"> 10 лучших практик SEO для тегов h2 </span></h4><h5><span class="ez-toc-section" id="1_h2"> 1. Используйте один тег h2 на страницу </span></h5><p> Если вы уже провели некоторое исследование тегов h2, вы, вероятно, слышали, как многие эксперты по SEO говорят, что вам никогда не следует использовать больше чем один тег h2 на ваших веб-страницах. Поскольку ваш h2 описывает содержимое вашей страницы, логично, что вы захотите использовать только один тег h2, чтобы избежать путаницы в отношении содержимого вашей страницы.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/seouspeh.ru/wp-content/uploads/2020/07/headers_h.jpg' /><noscript><img loading='lazy' src='/800/600/http/seouspeh.ru/wp-content/uploads/2020/07/headers_h.jpg' /></noscript></p><p> При этом некоторые шаблоны веб-сайтов на основе HTML 5 или темы WordPress нередко используют стиль заголовка в важных элементах страницы, таких как модули навигации или поля подписки, с тегами h2.</p><p> По словам Джона Мюллера из Google, об этом не стоит беспокоиться. Сканирующие боты могут перемещаться по нескольким заголовкам без путаницы и с нулевым влиянием на SEO.</p> <iframe loading="lazy" title="My site's template has multiple h2 tags" src="https://www.youtube.com/embed/WsgrSxCmMbM?feature=oembed" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen=""> </iframe><p> Хотя наличие нескольких h2 на странице не идеально, если вы не можете легко исправить ситуацию, с точки зрения SEO в этом нет существенного вреда.</p><p> С точки зрения пользователя, наиболее важным является наличие четкого h2 в верхней части страницы, описывающего последующее содержимое.</p><h5><span class="ez-toc-section" id="2_h2"> 2. Сделайте каждый h2 уникальным </span></h5><p> Поскольку ваши теги h2 сообщают пользователям и Google, о чем ваш контент, каждая страница вашего веб-сайта должна иметь уникальный тег h2.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/webmaster-seo.ru/wp-content/uploads/2018/08/Zagolovki-h1-h6-v-wordpress.png' /><noscript><img loading='lazy' src='/800/600/http/webmaster-seo.ru/wp-content/uploads/2018/08/Zagolovki-h1-h6-v-wordpress.png' /></noscript> Использование повторяющихся тегов h2 может создать у посетителей сайта и поисковых роботов впечатление, что страницы с одинаковым h2 содержат одинаковый контент.</p><p> Дублированный контент не повлечет за собой штрафа, но несколько страниц, которые кажутся «заметно похожими», могут повлиять на поисковый трафик. Когда один и тот же h2 появляется более чем на одной странице, сканеры поисковых систем не могут определить, какая версия более релевантна конкретному поисковому запросу. <strong> Результат? </strong> Google может решить вернуть страницу конкурента, которая более точно относится к текущему поиску.</p><h5><span class="ez-toc-section" id="3_h2"> 3. Создайте описательные теги h2 </span></h5><p> Ваш h2 должен давать вашим читателям четкое представление о том, что они собираются прочитать, и должен быть разумно связан с темой, описанной в теге title. Через минуту я расскажу о том, насколько точно должны совпадать ваши теги h2 и title, а сейчас я хочу подчеркнуть, что ваш h2 должен соответствовать ожиданиям, которые устанавливает ваш тег title на страницах результатов поисковой системы.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/dwweb.ru/__img/__speed_foto/2020_02_05_09_07.png' /><noscript><img loading='lazy' src='/800/600/http/dwweb.ru/__img/__speed_foto/2020_02_05_09_07.png' /></noscript> Тогда ваш контент должен выполнять обещание, которое дает тег h2.</p><h5><span class="ez-toc-section" id="4_h2_title"> 4. Ваш тег h2 и тег title не должны совпадать </span></h5><p> Точное совпадение тега h2 и тега title не влияет на ранжирование, но я не рекомендую использовать один и тот же текст в этих двух тегах. теги.</p><p> <strong> Почему? </strong> Потому что, хотя ваши теги h2 и заголовки страниц обеспечивают важные сигналы релевантности для SEO, функции, которые они выполняют для искателей и посетителей сайта, сильно различаются. Когда вы относитесь к ним одинаково, вы упускаете возможность полностью оптимизировать каждый из них по назначению.</p><h5></h5><strong> Назначение заголовков страниц </strong></h5><p> Заголовки страниц представляют вашу страницу в поисковой выдаче и побуждают людей выбирать именно ваш контент, а не любой другой. Основная функция заголовка страницы — убедить людей, которые еще не просматривали ее, в том, что ваш контент содержит лучший ответ на их вопрос. Заголовок вашей страницы устанавливает ожидания того, что искатель найдет по другую сторону ссылки фрагмента поиска.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/navikur.ru/wp-content/uploads/5/c/b/5cbd9fd09bea1b8ee36e9f16f2912189.jpeg' /><noscript><img loading='lazy' src='/800/600/http/navikur.ru/wp-content/uploads/5/c/b/5cbd9fd09bea1b8ee36e9f16f2912189.jpeg' /></noscript></p><h5></h5><strong> Цель h2s </strong></h5><p> Ваш h2 должен четко указывать тему страницы и ее содержание. Его основная задача — удовлетворить ожидания, установленные в поисковой выдаче, и убедить посетителей, что они попали на страницу, содержащую информацию, которую они ищут. Кроме того, тег h2 задает основу для последующего содержания — так же, как тематическое предложение в эссе.</p><h5><span class="ez-toc-section" id="5_h2"> 5. НЕ заполняйте теги h2 ключевыми словами </span></h5><p> Не втискивайте ключевые слова в свой h2, чтобы попытаться улучшить свой рейтинг. Google интерпретирует чрезмерную оптимизацию как попытку обмануть систему — сигнал о том, что ваша страница не заслуживает доверия. Поисковики, скорее всего, получат аналогичный ответ, когда попадут на вашу страницу и найдут h2, неуклюже набитый ключевыми словами.</p><p> Ниже приведен хороший пример тега h2, который может отпугнуть читателей и заставить их искать более качественный контент: «Что такое тег h2 в SEO? Важность тега h2 для SEO и теги H в SEO».</p><p> Как правило, всегда лучше отдавать предпочтение пользовательскому опыту, а не плотности ключевых слов.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/basicweb.ru/html/primer/7.png' /><noscript><img loading='lazy' src='/800/600/http/basicweb.ru/html/primer/7.png' /></noscript></p><h5><span class="ez-toc-section" id="6_h2"> 6. НЕОБХОДИМО использовать основное ключевое слово в h2 </span></h5><p> Одна из наиболее распространенных практик SEO заключается в том, что ваш h2 содержит основное ключевое слово, по которому вы рассчитываете ранжировать свой контент. Вы хотите, чтобы ваш h2 провел прямую линию от вашего контента к запросу, который принесет вам необходимый органический трафик. Лучший способ сделать это — включить ключевое слово, по которому вы хотите ранжироваться, и учесть намерения пользователя. ( <em> Подробнее об этом ниже </em> .)</p><h5><span class="ez-toc-section" id="7_h2"> 7. Теги h2 должны соответствовать цели поиска </span></h5><p> Цель поиска примерно <strong> почему </strong> пользователь использует определенный поисковый запрос. Другими словами, какова цель поиска? Соответствие поисковым целям так же важно, как и буквальное совпадение ключевых слов в запросе. Один из надежных способов соответствовать намерениям пользователя — использовать ключевую фразу с длинным хвостом для вашего h2, которая соответствует цели вашего контента.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/i2.wp.com/1zaicev.ru/wp-content/uploads/2014/11/ishodnik.png' /><noscript><img loading='lazy' src='/800/600/http/i2.wp.com/1zaicev.ru/wp-content/uploads/2014/11/ishodnik.png' /></noscript></p><h5><span class="ez-toc-section" id="_h2-4"> Пример тега h2 </span></h5><p> Поскольку тег h2 является основным заголовком на странице, он действует как заголовок страницы. Если ваш контент посвящен планированию огорода, тег h2 должен привлечь тех, кто ищет информативный контент.</p><p> <strong> Как спланировать огород за пять простых шагов </strong></p><p> Однако, если целью вашего контента является привлечение людей, которые хотят купить семена для своего огорода, вам следует создать h2, больше похожий на:</p><p> <strong> Лучшие семена для вашего огорода </strong></p><p> Использование длинной ключевой фразы, соответствующей поисковому запросу, привлечет на ваш сайт более квалифицированный органический трафик.</p><h5><span class="ez-toc-section" id="8_h2_20_70"> 8. Лучший тег h2 Длина: от 20 до 70 символов </span></h5><p> Хотя технических ограничений на длину h2 нет, я рекомендую вам оставить ее между 20 и 70 символами, включая пробелы и знаки препинания.</p><p> Я стремлюсь к оптимальному размеру около 55 символов.</p><p> <strong> Почему? </strong></p><p> Заголовок короче 20 символов, вероятно, не предоставляет достаточно информации, чтобы быть чем-то большим, чем общим.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/digitalnews.ru/images/pravilno-sostavit-title-h1_2.jpg' /><noscript><img loading='lazy' src='/800/600/http/digitalnews.ru/images/pravilno-sostavit-title-h1_2.jpg' /></noscript> H2 длиной более 55 символов будет обрезан в поисковой выдаче, если Google решит не использовать заголовок страницы для представления вашего фрагмента поиска.</p><h5><span class="ez-toc-section" id="9_h2"> 9. Стиль тега h2 должен выделяться </span></h5><p> Ваш веб-дизайн должен выделять h2 как самый важный типографский элемент на странице.</p><p> Должно быть:</p><ul><li> большой</li><li> сильный, и</li><li> невозможно промахнуться.</li></ul><p> <strong> Почему? </strong></p><p> Имейте в виду, что ваш h2 сигнализирует пользователям, что они в нужном месте. Не оставляйте их в раздумьях об этом. <strong> Сделайте это очевидным. </strong></p><h5><span class="ez-toc-section" id="10_h2_HTML"> 10. Поддержите свой h2 другими тегами заголовков HTML </span></h5><p> Теги заголовков должны создавать информационную иерархию контента на вашей странице. Например, если вы думаете о своем h2 как о названии книги, то ваши h3 должны функционировать как названия глав, описывая основные темы, которые вы будете освещать.</p><p> Другие заголовки (от h4 до h6) служат подзаголовками внутри каждого раздела, подобно тому, как глава книги делится на различные подтемы.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/uplinkly.com/wp-content/uploads/fix-headings-using-rich-text-h1-1024x608.png' /><noscript><img loading='lazy' src='/800/600/http/uplinkly.com/wp-content/uploads/fix-headings-using-rich-text-h1-1024x608.png' /></noscript></p><p> Целенаправленное использование HTML-тегов заголовков облегчает посетителям просмотр вашей страницы, а роботам становится предельно ясно, какова структура текста и насколько всесторонне вы рассматриваете тему, что хорошо для SEO.</p><h3><span class="ez-toc-section" id="_h2-5"> Как проверить теги h2 </span></h3><p> Хорошо! Теперь, когда вы глубоко изучили лучшие практики SEO для заголовков, я хочу дать вам действенный способ применить то, что вы узнали, и, надеюсь, увеличить ваш поисковый трафик.</p><p> Давайте проверим ваши текущие h2, чтобы вы могли определить, какие из них нуждаются в улучшении.</p><p> 1. Загрузите SEO Spider от Screaming Frog. Бесплатная версия позволяет сканировать до 500 URL-адресов.</p><p> 2. Откройте инструмент, введите URL своего веб-сайта и нажмите <em> Пуск </em> .</p><p> 3. Нажмите h2 в строке меню.</p><p> 4. Проверьте результаты. Вы увидите обзор ошибок справа от списка.</p><p> Вы можете нажать на каждую ошибку, чтобы сфокусировать список на страницах с h2, которые нужно улучшить.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/1/c/7/1c74ac01f3edfa41c06396e81ee8d4ec.png' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/1/c/7/1c74ac01f3edfa41c06396e81ee8d4ec.png' /></noscript></p><h3><span class="ez-toc-section" id="_h2_SEO-2"> Часто задаваемые вопросы о теге h2 SEO </span></h3><h5><span class="ez-toc-section" id="_h2-6"> Могу ли я использовать h2 и заголовки с одинаковым текстом? </span></h5><p> Да, МОЖЕТЕ, но я не рекомендую. Эти два тега служат разным целям, и вы должны относиться к ним по-разному, чтобы максимально использовать каждый из них. Обратите внимание, что ваш тег h2 и тег заголовка страницы не должны совпадать.</p><h5><span class="ez-toc-section" id="_h2-7"> Нужен ли тег h2? </span></h5><p> Будет ли ваш сайт падать, если на одной из ваших страниц нет h2? Нет. Но если вы не используете тег h2, вы ставите под угрозу пользовательский опыт на своей странице и упускаете органический трафик, который исходит от одной из первых страниц в поиске. Почему вы хотите это сделать?</p><h5><span class="ez-toc-section" id="i-13"> Что такое тег заголовка? </span></h5><p> Тег title — это HTML-элемент, описывающий заголовок веб-страницы. Тег заголовка страницы (обычно) отображается как интерактивный заголовок в фрагменте поиска на страницах результатов поисковой системы. Заголовок страницы является важным фактором в установлении актуальной релевантности поисковым запросам, создании положительного пользовательского опыта и благоприятного рейтинга кликов.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/burenka33.ru/wp-content/uploads/d/d/2/dd2f82a0cb71a26fc2fcc86c257f11b7.jpeg' /><noscript><img loading='lazy' src='/800/600/http/burenka33.ru/wp-content/uploads/d/d/2/dd2f82a0cb71a26fc2fcc86c257f11b7.jpeg' /></noscript></p><h5><span class="ez-toc-section" id="_h2-8"> Является ли тег h2 таким же, как тег заголовка страницы? </span></h5><p> Нет. Теги h2 и title — это разные элементы, выполняющие разные функции на веб-странице. См. Теги h2 и теги заголовков страниц.</p><h5><span class="ez-toc-section" id="_h2-9"> Могу ли я использовать более одного тега h2 на странице? </span></h5><p> Да, вы можете использовать более одного тега h2 на странице без штрафа за поиск. Несколько h2 могут быть вызваны шаблоном страницы, который назначает h2 различным модулям, таким как навигация, нижние колонтитулы и боковые панели. Хотя нет вреда для SEO, если вы не можете это исправить, также нет пользы для SEO от намеренного использования более одного на странице.</p><h5><span class="ez-toc-section" id="_h2-10"> Могут ли несколько страниц иметь один и тот же h2? </span></h5><p> Я не рекомендую использовать дубликаты h2 на страницах вашего сайта. Каждый h2 должен быть различен. В противном случае пользователи и поисковые системы могут запутаться в том, какая страница наиболее релевантна поисковому запросу.</p><h5><span class="ez-toc-section" id="i-14"> Каковы шесть уровней тегов заголовков? </span></h5><p> HTML определяет шесть уровней заголовков.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/psd-html-css.ru/sites/default/files/public/old/htmlless/html3-2.jpg' /><noscript><img loading='lazy' src='/800/600/http/psd-html-css.ru/sites/default/files/public/old/htmlless/html3-2.jpg' /></noscript> Элементы заголовков обычно имеют разные цвета или размеры шрифта и включают разрывы абзацев до и после, чтобы различать разделы содержимого на странице. Элементы заголовка: h2, h3, h4, h5, h5 и h6. Важность заголовка в информационной архитектуре страницы обозначается его номером, где h2 — самый важный, а h6 — наименьший.</p><h3><span class="ez-toc-section" id="h2s_SEO"> h2s в двух словах: один фактор ранжирования SEO, который вы не должны упускать из виду увеличить поисковый трафик на большинстве веб-сайтов. </span></h3></p><p> Ознакомьтесь с нашим контрольным списком SEO на странице, чтобы получить более действенные советы по максимально эффективному использованию вашего веб-контента, или запланируйте бесплатную консультацию, чтобы узнать больше о том, как наши индивидуальные услуги SEO могут помочь вам достичь ваших маркетинговых целей.</p><h2><span class="ez-toc-section" id="SEO_H_Tags"> SEO H Tags: Надлежащее использование </span></h2><p> Распространение и продвижение / Конверсия и оптимизация / SEO / Продуктивность / Инструменты и технологии</p><p></p><p> Контент должен быть полезным и уникальным, чтобы привлечь вашу целевую аудиторию.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/1.bp.blogspot.com/-4g5Bt0n_EvE/WG5LvdzCULI/AAAAAAAAB28/4D9aJd4q3iAhiXj4mnYH3mdHC8BgfL1qgCLcB/s1600/relatd%2Bpost.jpg' /><noscript><img loading='lazy' src='/800/600/http/1.bp.blogspot.com/-4g5Bt0n_EvE/WG5LvdzCULI/AAAAAAAAB28/4D9aJd4q3iAhiXj4mnYH3mdHC8BgfL1qgCLcB/s1600/relatd%2Bpost.jpg' /></noscript> Но если его не видно, люди никогда не узнают о вашем уникальном полезном контенте.</p><p> Таким образом, прежде чем вы сможете увидеть свою аудиторию, поисковые системы должны увидеть ваш контент. И чтобы привлечь поисковые системы к вашему контенту, вам нужно подумать о тегах заголовков.</p><p> Отображаемые как <H> в вашем HTML-коде, теги заголовков сканируются ботами поисковых систем и являются частью вашего контента, наиболее заметной на страницах результатов поисковых систем.</p><p data-readability-styled="true"> Поисковые системы сканируют теги заголовков, чтобы найти соответствующий #content, говорит @erin_yat. #SEO Click To Tweet</p><p> Как повысить эффективность этих заголовков? Читайте дальше, чтобы узнать последние новости о создании удобных для Google и пользователей заголовков.</p><p> <strong> ПОДБРАННОЕ СООТВЕТСТВУЮЩЕЕ СОДЕРЖИМОЕ: SEO Заголовки страниц: контрольный список из 15 пунктов для брендов B2B и B2C </strong></p><h3><span class="ez-toc-section" id="_h2-11"> Теги h2 самые важные </span></h3><p> Теги h2 очень важны.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/foxyforex.ru/wp-content/uploads/2015/10/81.png' /><noscript><img loading='lazy' src='/800/600/http/foxyforex.ru/wp-content/uploads/2015/10/81.png' /></noscript> Рубрика выступает в роли информационного справочника для поисковых роботов. Он должен включать ключевое слово с высокой степенью поиска.</p><p> Хотя некоторые могут подумать, что тег h2 должен быть вверху содержимого, его можно разместить в любом месте внутри контейнера<body>…<script defer src="https://russia-dropshipping.ru/wp-content/cache/autoptimize/js/autoptimize_4cad87507949d1a2750fb90f494c0e55.js"></script></body>.</p><h4><span class="ez-toc-section" id="_h2-12"> Советы по поисковой оптимизации h2 </span></h4><ul><li> Всегда добавляйте тег h2.</li><li> Используйте только один на странице.</li><li> Включите основное ключевое слово для своего контента.</li><li> Избегайте заполнения тега слишком большим количеством ключевых слов.</li><li> Убедитесь, что ваша целевая аудитория может легко прочитать тег h2.</li><li> Используйте до 70 символов в длине тега.</li><li> Сделать тег уникальным.</li></ul><p data-readability-styled="true"><div id="yandex_rtb_2" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript">if(rtbW>=960){var rtbBlockID="R-A-744204-3";}
else{var rtbBlockID="R-A-744204-5";}
window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo:"yandex_rtb_2",blockId:rtbBlockID,pageNumber:2,onError:(data)=>{var g=document.createElement("ins");g.className="adsbygoogle";g.style.display="inline";if(rtbW>=960){g.style.width="580px";g.style.height="400px";g.setAttribute("data-ad-slot","9935184599");}else{g.style.width="300px";g.style.height="600px";g.setAttribute("data-ad-slot","9935184599");}
g.setAttribute("data-ad-client","ca-pub-1812626643144578");g.setAttribute("data-alternate-ad-url",stroke2);document.getElementById("yandex_rtb_2").appendChild(g);(adsbygoogle=window.adsbygoogle||[]).push({});}})});window.addEventListener("load",()=>{var ins=document.getElementById("yandex_rtb_2");if(ins.clientHeight =="0"){ins.innerHTML=stroke3;}},true);</script> Держите теги h2 не более 70 символов, рекомендует @erin_yat. #SEO Click To Tweet</p><p> Вы также должны признать, что заголовок страницы (<title>) не совпадает с тегом (<h2><span class="ez-toc-section" id="i-15">), хотя они не должны быть полярно разными.</span></h2> <img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Как вы можете видеть в этом примере, тег h2 — это «Быстрое и грязное руководство по созданию действенных персонажей контент-маркетинга». Название страницы: «Как создать персонажей, которые помогут всем».</p><p></p><p> Чтобы создать эффективный SEO-заголовок и теги h2:</p><ul><li> Используйте максимальное количество и критически важные ключевые слова в теге заголовка.</li><li> Используйте следующие по важности ключевые слова в теге h2.</li></ul><p> Чтобы улучшить процесс подбора ключевых слов для оптимизации заголовков, могут быть полезны такие сервисы, как Ahrefs, Serpstat (мой работодатель) или SEMrush. Рассмотрите возможность создания таблицы ключевых слов для поддержки авторов заголовков.</p><p data-readability-styled="true"> Используйте @ahrefs, @serpstat или @semrush, чтобы облегчить процесс выбора ключевых слов для оптимизации заголовков. @erin_yat. #tools Нажмите, чтобы твитнуть</p><center><ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-1812626643144578"
data-ad-slot="4491286225"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center><p> <strong> ПОДБРАННОЕ СООТВЕТСТВУЮЩЕЕ СОДЕРЖАНИЕ: Ключевые слова SEO 2019 и Google: что у вас в покерной руке? </strong></p><h3><span class="ez-toc-section" id="_h3_h4"> Максимально используйте теги h3, h4 и т.</span></h3><img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/5/9/8/5988c48f36898f4b2953590d1cc6d616.jpeg' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/5/9/8/5988c48f36898f4b2953590d1cc6d616.jpeg' /></noscript> д.</h3><p> Как и в случае с тегом h2, вы можете размещать теги h3, h4 и другие заголовки в любом месте содержимого. Тем не менее, иерархия имеет решающее значение. Обязательно используйте теги Hx в логическом порядке в каждом разделе контента, например, в этом гипотетическом примере статьи о приготовлении блинов и колбасы.</p><ul><li> Один тег h2: Как приготовить блины и колбасу<ul><li> h3: Тестирование<ul><li> h4: Смешайте сухие ингредиенты</li><li> h4: добавьте влажные ингредиенты</li><li> h4: отправляйтесь к сковородке</li></ul></li><li> h3: Разогрейте ссылки</li><li> h3: наслаждайтесь свежеприготовленным завтраком</li></ul></li></ul><p> Теги h5, H5 и H6 используются реже. Они полезны для разбивки контента в длинных чтениях.</p><div id="yandex_rtb_1" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript">if(rtbW>=960){var rtbBlockID="R-A-744204-3";}
else{var rtbBlockID="R-A-744204-5";}
window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo:"yandex_rtb_1",blockId:rtbBlockID,pageNumber:1,onError:(data)=>{var g=document.createElement("ins");g.className="adsbygoogle";g.style.display="inline";if(rtbW>=960){g.style.width="580px";g.style.height="400px";g.setAttribute("data-ad-slot","9935184599");}else{g.style.width="300px";g.style.height="600px";g.setAttribute("data-ad-slot","9935184599");}
g.setAttribute("data-ad-client","ca-pub-1812626643144578");g.setAttribute("data-alternate-ad-url",stroke2);document.getElementById("yandex_rtb_1").appendChild(g);(adsbygoogle=window.adsbygoogle||[]).push({});}})});window.addEventListener("load",()=>{var ins=document.getElementById("yandex_rtb_1");if(ins.clientHeight =="0"){ins.innerHTML=stroke3;}},true);</script> <p> Будьте осторожны с использованием слишком большого количества H-тегов, так как это может быть истолковано как спам и снизить ценность всех заголовков в глазах поисковых систем. Google считает такой контент менее информативным.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/i.pinimg.com/736x/93/30/83/933083f33f0ff7a52734fa50f1bb3e14.jpg' /><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/736x/93/30/83/933083f33f0ff7a52734fa50f1bb3e14.jpg' /></noscript></p><p data-readability-styled="true"> Слишком много тегов H могут быть интерпретированы поисковыми системами как спам, говорит @erin_yat. #SEO Click To Tweet</p><p> <strong> ПОДБРАННОЕ КОНТЕНТ: 5 SEO-стратегий для социальных сетей, которые необходимо знать перед публикацией </strong></p><h4><span class="ez-toc-section" id="Hx_SEO"> Hx SEO советы </span></h4><ul><li> Пишите краткие, четко сформулированные теги от h3 до H6.</li><li> Не используйте другие теги в ваших H-тегах. Например, не выделяйте жирным шрифтом или курсивом текст, если он требует <b> или <i>. (Импортируйте содержимое в свою CMS, удалив все стили, которые автоматически включаются в программы редактирования текста, такие как Microsoft Word и Pages. Рассмотрите возможность переноса содержимого в виде файла .txt.)</li><center><ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-1812626643144578"
data-ad-slot="3076124593"
data-ad-format="auto"
data-full-width-responsive="true"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center><li> Не используйте ссылки в тегах заголовков, если вы не хотите отвлекать читателей от вашего контента.</li><li> Не беспокойтесь о порядках тегов H, за исключением случаев, когда они необходимы для понимания читателем. Поисковым роботам все равно.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/0/1/9/019e9fc79be0d53ccfc34c9b96825e3f.jpeg' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/0/1/9/019e9fc79be0d53ccfc34c9b96825e3f.jpeg' /></noscript> Джон Мюллер, старший аналитик трендов для веб-мастеров, поделился в этой видеовстрече Google для веб-мастеров:</li></ul><blockquote><p> Это (порядок) на самом деле не имеет значения. Мы используем заголовки, чтобы немного лучше понять контекст контента на странице, и для этого нам не нужен строгий порядок тегов заголовков.</p></blockquote> <iframe loading="lazy" src="https://www.youtube.com/embed/6MNzdm0K-zE" frameborder="0" allowfullscreen="allowfullscreen"> </iframe><h3><span class="ez-toc-section" id="i-16"> Заключение </span></h3><p> Чтобы сделать ваш контент эффективным и полезным, оптимизация тегов заголовков жизненно важна. Короче говоря, убедитесь, что:</p><ul><li> Используйте один тег<h2><span class="ez-toc-section" id="i-17">. </span></h2></li><li> Не забывайте об иерархии от<h2><span class="ez-toc-section" id="i-18"> до </span></h2><h6><span class="ez-toc-section" id="_Google"> (хотя Google в настоящее время утверждает, что это не имеет первостепенного значения, важно проиллюстрировать правильный поток для читателей). </span></h6></li><li> Применение ключевых слов в заголовках в зависимости от их объема поиска.</li><li> Делайте заголовки краткими и по существу.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/d/0/6/d069aee93a9b9b5b64d095808ef74781.jpeg' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/d/0/6/d069aee93a9b9b5b64d095808ef74781.jpeg' /></noscript></div><footer class="entry-footer"> <span><i class="fa fa-folder"></i> <a href="https://russia-dropshipping.ru/category/raznoe" rel="category tag">Разное</a></span><span><i class="fa fa-link"></i><a href="https://russia-dropshipping.ru/raznoe/h1-zagolovki-tegi-h1-h6-zagolovki-v-html-struktura-html-dokumenta-html-academy-2.html" rel="bookmark"> permalink</a></span></footer></article><nav class="navigation post-navigation clearfix" role="navigation"><h1 class="screen-reader-text">Post navigation</h1><div class="nav-links"><div class="nav-previous"><a href="https://russia-dropshipping.ru/raznoe/gruppu-v-ok-kapriznaya-krasota-kak-prodvigatsya-v-odnoklassnikah-marketing-v-soczsetyah.html" rel="prev"><i class="fa fa-long-arrow-left"></i> Группу в ок капризная красота: Как продвигаться в Одноклассниках | Маркетинг в соцсетях</a></div><div class="nav-next"><a href="https://russia-dropshipping.ru/raznoe/kak-otredaktirovat-foto-v-instagrame-gajd-obrabotka-foto-v-instagram-i-10-primerov-dnative.html" rel="next">Как отредактировать фото в инстаграме: Гайд: Обработка фото в Instagram и 10 примеров — Dnative <i class="fa fa-long-arrow-right"></i></a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe/h1-zagolovki-tegi-h1-h6-zagolovki-v-html-struktura-html-dokumenta-html-academy-2.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://russia-dropshipping.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='73349' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div><div id="secondary" class="widget-area" role="complementary"><aside id="search-2" class="widget widget_search"><form role="search" method="get" class="search-form" action="https://russia-dropshipping.ru/"> <label> <span class="screen-reader-text">Найти:</span> <input type="search" class="search-field" placeholder="Поиск…" value="" name="s" /> </label> <input type="submit" class="search-submit" value="Поиск" /></form></aside><aside id="categories-3" class="widget widget_categories"><h3 class="widget-title">Рубрики</h3><ul><li class="cat-item cat-item-7"><a href="https://russia-dropshipping.ru/category/seo">Seo</a></li><li class="cat-item cat-item-15"><a href="https://russia-dropshipping.ru/category/instrument-2">Инструмент</a></li><li class="cat-item cat-item-9"><a href="https://russia-dropshipping.ru/category/instrument">Инструменты</a></li><li class="cat-item cat-item-16"><a href="https://russia-dropshipping.ru/category/program-2">Програм</a></li><li class="cat-item cat-item-4"><a href="https://russia-dropshipping.ru/category/program">Программы</a></li><li class="cat-item cat-item-14"><a href="https://russia-dropshipping.ru/category/prodvizh-2">Продвиж</a></li><li class="cat-item cat-item-5"><a href="https://russia-dropshipping.ru/category/prodvizh">Продвижение</a></li><li class="cat-item cat-item-3"><a href="https://russia-dropshipping.ru/category/raznoe">Разное</a></li><li class="cat-item cat-item-13"><a href="https://russia-dropshipping.ru/category/semant-2">Семант</a></li><li class="cat-item cat-item-8"><a href="https://russia-dropshipping.ru/category/semant">Семантика</a></li><li class="cat-item cat-item-17"><a href="https://russia-dropshipping.ru/category/sovet-2">Совет</a></li><li class="cat-item cat-item-11"><a href="https://russia-dropshipping.ru/category/sovet">Советы</a></li><li class="cat-item cat-item-12"><a href="https://russia-dropshipping.ru/category/sozdan-2">Создан</a></li><li class="cat-item cat-item-6"><a href="https://russia-dropshipping.ru/category/sozdan">Создание</a></li><li class="cat-item cat-item-18"><a href="https://russia-dropshipping.ru/category/sxem-2">Схем</a></li><li class="cat-item cat-item-10"><a href="https://russia-dropshipping.ru/category/sxem">Схемы</a></li></ul></aside></div></div><div id="sidebar-footer" class="footer-widget-area clearfix" role="complementary"><div class="container"></div></div><footer id="colophon" class="site-footer" role="contentinfo"><div class="site-info"><div class="container"> Copyright © 2025 <font style="text-align:left;font-size:15px;"><br> Дропшиппинг в России.<br> Сообщество поставщиков дропшипперов и интернет предпринимателей.<br>Все права защищены.<br>ИП Калмыков Семен Алексеевич. ОГРНИП: 313695209500032.<br>Адрес: ООО «Борец», г. Москва, ул. Складочная 6 к.4.<br>E-mail: mail@russia-dropshipping.ru. <span class="phone-none">Телефон: +7 (499) 348-21-17</span></font></div></div></footer></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://russia-dropshipping.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize -->
<style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script>
<!-- /noptimize --></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="dd79579a6e958ff78576ca5d-|49" defer></script>  По умолчанию
По умолчанию 
 </p>
</p>
 ..
.. Тогда вспомогательные блоки не мешают основному контенту сайта.
Тогда вспомогательные блоки не мешают основному контенту сайта.
 Если заголовков будет много, то робот не сможет сам понять, какой из них взять в сниппет и понизит рейтинг вашего сайта. Просто так, на всякий случай.
Если заголовков будет много, то робот не сможет сам понять, какой из них взять в сниппет и понизит рейтинг вашего сайта. Просто так, на всякий случай.






 </p>
</p>