| onplay | Скрипт викликається коли медіа дані готові почати відтворення. |
| onafterprint | Скрипт виконується тільки після як документ надрукований. |
| onbeforeprint | Скрипт виконується перед тим, як документ надрукований. |
| onbeforeunload | Скрипт виконується коли документ ось-ось буде вивантажений |
| onhashchange | Скрипт виконується коли там відбулися зміни до частини якоря в URL |
| onload | Викликається після того як завантаження елемента завершене. |
| onmessage | Скрипт виконується коли викликане повідомлення. |
| onoffline | Спрацьовує коли браузер починає працювати в автономному режимі |
| ononline | Спрацьовує коли браузер починає працювати в режимі онлай. |
| onpagehide | Скрипт виконується коли користувач переходить на іншу сторінку сторінку. |
| onpageshow | Скрипт виконується коли користувач заходить на сторінку. |
| onpopstate | Скрипт виконується коли змінено історію одного вікна. |
| onresize | Скрипт виконується, коли розмір вікна браузера змінюється. |
| onstorage | Скрипт виконується, коли вміст Web Storage оновлюється. |
| onunload | Викликається, коли сторінка розвантажена, або вікно браузера було зачинено. |
| onblur | Скрипт виконується, коли елемент втрачає фокус. |
| onchange | Викликається в той момент, коли значення елемента змінюється. |
| oncontextmenu | Скрипт виконується коли викликається контекстне меню. |
| onfocus | Викликається в той момент, коли елемент отримує фокус. |
| oninput | Скрипт викликається коли користувач вводить дані поле. |
| oninvalid | Скрипт виконується, коли елемент недійсний. |
| onreset | Викликається, коли натискається у формі кнопка типу Reset. |
| onsearch | Викликається, коли користувач щось пише в поле пошуку (для <input type="search">) |
| onselect | Викликаєтсья після того як будь-який текст був обраний в елементі. |
| onsubmit | Викликається при відправленні форми. |
| onkeydown | Подія викликається, коли користувач затис (натиснув та не відпускає) клавішу. |
| onkeypress | Викликається коли корисрувач натиснув на клавішу. |
| onkeyup | Викликається коли користувач відпускає клавішу. |
| ondblclick | Виникає при подвійному клацанні ЛКМ на елементі. |
| ondrag | Періодично викликається при операції перетягування. |
| ondragend | Викликається коли користувач відпускає перелягуваний елемент. |
| ondragenter | Викликається, коли перетягуваний елемент входить в цільову зону. |
| ondragleave | Викликається, коли перетягуваний елемент виходть з зони призначення. |
| ondragover | Викликається, коли перетягуваний елемент знаходиться в зоні призначення. |
| ondragstart | Викликається, коли користувач починає перетягувати елемент, або виділений текст. |
| ondrop | Викликається, коли перетягуваний елемент падає до зони призначення. |
| onmousedown | Викликається, коли користувач затискає ЛКМ на елементі. |
| onmousemove | Викликається, коли курсор миші переміщається над елементом. |
| onmouseout | Викликається, коли курсор виходить за межі елемента. |
| onmouseover | Виконується, коли курсор наводиться на елемент. |
| onmouseup | Викликається, коли користувач відпускає кнопку миші. |
| onscroll | Викликається при прокручуванні вмісту елемента (чи веб-сторінки). |
| onwheel | Викликається, коли користувач прокручує коліщатко миші. |
| oncopy | Викликається, коли користувач копіює вміст елемента. |
| oncut | Викликається, коли користувач вирізає вміст елемента. |
| onpaste | Викликається, коли користувач вставляє вміст в елемент. |
| onabort | Виконується при перериванні якоїсь події. |
| oncanplay | Скрипт виконується коли файл готовий, для початку відтворення (коли він буферизований достатньо, щоб почати відтворення) |
| oncanplaythrough | Скрипт виконується, коли контент вже може бути відтворений без переривання на буферизацію. |
| oncuechange | Скрипт виконується коли змінюється кий в <track> елемента |
| ondurationchange | Викликається коли змінюється довжина медіа файлу. |
| onemptied | Викликається коли доступ до медіа контенту обривається (зникло з’єднання з мережею). |
| onended | Викликається коли медіа елемент повністю відтворив свій зміст. |
| onshow | Викликається, коли елемент <menu> буде відображено як контекстне меню. |
| onloadedmetadata | Скрипт виконується коли метадані (розміри чи тривалість) завантажуються. |
| onloadeddata | Викликається коли медіа данні завантажено. |
| onloadstart | Викликається коли браузер тільки починає завантажувати медіа дані з сервера. |
| onpause | Викликається коли відтворення медіа даних призупинено. |
| onplaying | Викликається коли розпочато відтворення медіа даних. |
| onprogress | Подія onprogress відбувається, коли браузер завантажує вказане аудіо / відео. |
| onratechange | Викликається коли змінюється швидкість відтворення медіа даних. |
| onseeked | Викликається коли атрибут seeked у тега audio або video змінює значення з true на false. |
| onseeking | Викликається коли атрибут seeking у тегів audio або video змінює значення з false на true |
| onstalled | Скрипт виконується коли браузер з будь-якої причини не може отримати медіа дані. |
| onsuspend | Скрипт виконується коли з будь-якої причини завантаження данних призупинено до його повного завантаження. |
| ontimeupdate | Викликається коли змінилася позиція відтворення елемента <audio> або <video>. |
| onvolumechange | Викликається коли змінюється гучність звуку. |
| onwaiting | Викликається коли наступний кадр при відтворенні медіа даних недоступний, але браузер очікує що він незабаром завантажиться. |
| ontoggle | Викликається, коли користувач відкриває або закриває елемент <details>. |
| onerror | Викликається якщо при завантаженні елемента сталася помилка. |
| onclick | Подія викликається коли користувач клацає ЛКМ по елементу. |
Бесплатная проверка тегов h2 | Сделайте тег заголовка на 100% оптимизированным для SEO ᐈ
Любая страница вашего сайта имеет определенную структуру. Первый заголовок каждой страницы должен иметь тег h2 в HTML-коде. Без этого тега h2 Google будет сложно определить приоритет контента на вашем сайте. Итак, можно сделать вывод, что h2 — это основной тег заголовка на любой веб-странице, расположенный в шапке статьи. Мы создали уникальный бесплатный инструмент поиска h2, который без регистрации позволит вам проверить, установлен ли заголовок первого уровня на конкретной странице или пустая проблема h2 есть и чем заполнен этот тег.
Первый заголовок каждой страницы должен иметь тег h2 в HTML-коде. Без этого тега h2 Google будет сложно определить приоритет контента на вашем сайте. Итак, можно сделать вывод, что h2 — это основной тег заголовка на любой веб-странице, расположенный в шапке статьи. Мы создали уникальный бесплатный инструмент поиска h2, который без регистрации позволит вам проверить, установлен ли заголовок первого уровня на конкретной странице или пустая проблема h2 есть и чем заполнен этот тег.
Уникальный тег заголовка h2 для каждой страницы является требованием поисковых систем для многих веб-сайтов. Создайте тег, который точно описывает содержание вашей страницы. Имейте в виду, что хороший заголовок h2 включает в себя целевые ключевые слова. Это делается для того, чтобы роботы поисковых систем понимали содержание страницы и чтобы ваши читатели сразу знали, о чем ваш контент. Поисковые системы обращают внимание на то, сколько времени пользователи проводят на ваших страницах. Чем выше это число, тем выше ваш рейтинг в поисковых системах.
Символы структурированного текста привлекут больше внимания пользователей и, таким образом, помогут им дольше оставаться на странице вашего блога или интернет-магазина. Важно использовать только один заголовок первого уровня. При сканировании вашего сайта в инструментах расширений SEO вы можете обнаружить отсутствие h2 — повторяющуюся проблему h2. Устраните эту ошибку, чтобы ввести пользователей и поисковых роботов в заблуждение с помощью тестера h2.
Сканеры поисковых систем анализируют тег h2, чтобы узнать тему вашей страницы и наличие ключевого слова. Используйте наш бесплатный тест h2 Checker, чтобы проверить наличие тега. В этой статье объясняется, как использовать наш инструмент и почему важно проверять заголовки h2 на страницах вашего сайта.
Использование программы проверки h2: пошаговое руководство
h2 Checker — это онлайн-инструмент для проверки наличия тега h2, который также будет анализировать и вычислять его длину. Вы также можете передать информацию о ключевом слове для ранжирования страницы.
Шаг 1. Вставьте URL-адрес
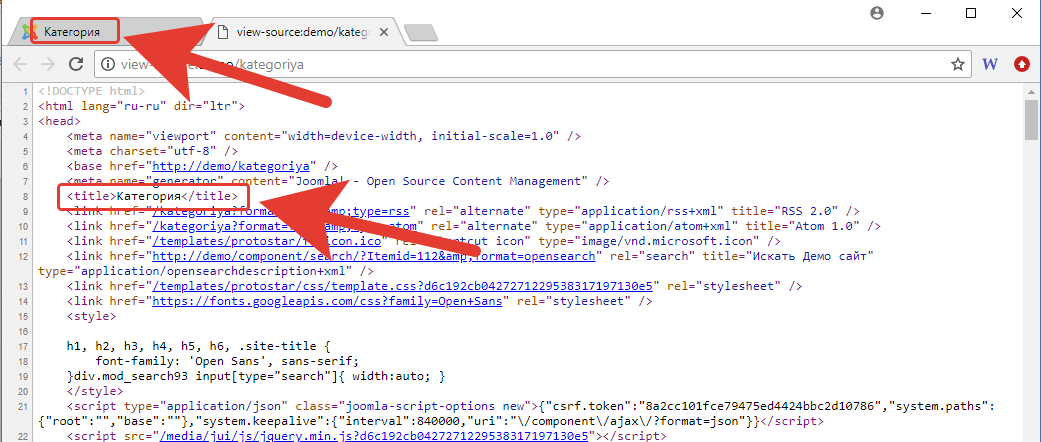
Помните, что добавление тега h2 на каждой странице рекомендуется для оптимизации. Например, мы решили показать, как работает инструмент на главной странице, а не на нашем сайте sitechecker.pro. Итак, введите страницу, которую хотите проверить, в пустое поле и нажмите на кнопку со стрелкой. Вы найдете скриншоты ниже.
Шаг 2. Интерпретация результатов проверки тегов h2
После завершения сканирования в анализаторе вы получите полную информацию о теге h2 на конкретной странице сайта, которая была просканирована. Кроме того, следует иметь в виду, что при проверке можно проверить только одну страницу, а не все страницы домена сразу.
Ну а на странице результата после окончания сканирования вы увидите не только тег h2, но и их количество, длину, лимит и соответствие тега заголовку вашей страницы.
Случаи, когда требуется средство проверки h2
Давайте посмотрим, когда вам следует проверять страницы вашего сайта на наличие тега h2.
Как видите, вы можете использовать наш инструмент для проверки страниц вашего сайта и проверки страниц сайтов ваших конкурентов.
Узнай не только тег h2, но и наличие на нем технических ошибок!
Проведите полный аудит, чтобы выяснить и исправить все проблемы на уровне сайта и страницы на вашем сайте.
Часто задаваемые вопросы
Что означает h2?
Несколько заголовков на каждой странице веб-сайтов позволяют структурировать содержимое. Тем не менее, есть только один основной тег заголовка. h2 — это тег HTML, который считается заголовком на веб-странице. Вы можете сравнить его с заголовком в журнал.
Какое значение h2?
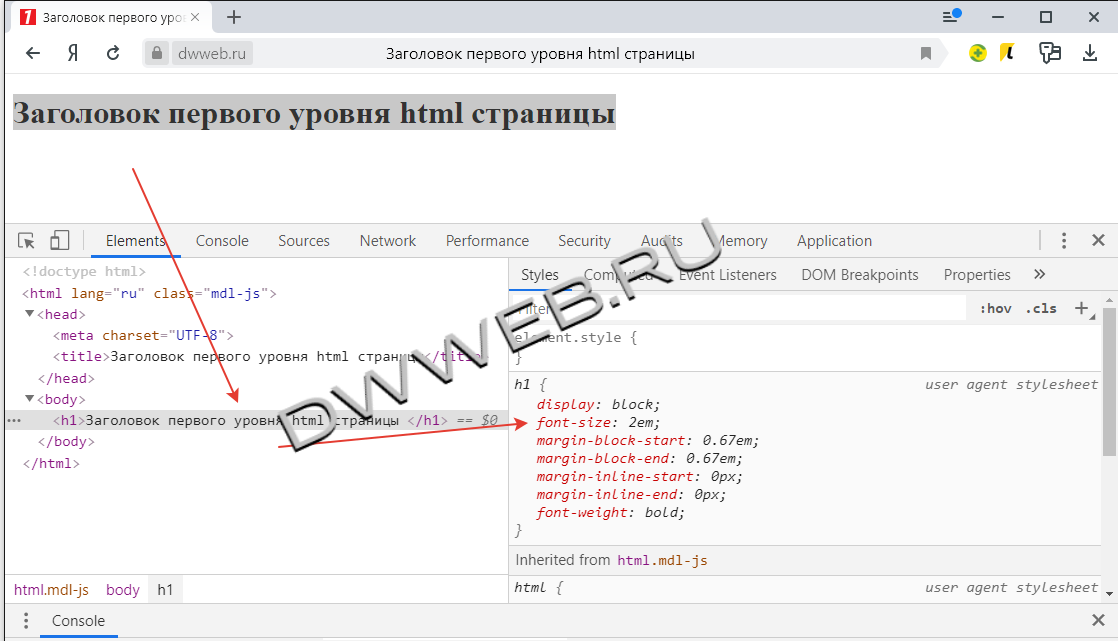
Тег HTML <h2> является первым тегом заголовка на странице, и при просмотре в HTML-коде Chrome значение h2 заключено в теги <h2></h2>.
Какие другие способы проверить h2?
Ваш тег h2 должен находиться в верхней части содержимого страницы. Вы можете просмотреть код CSS и проверить наличие тега. Вы также можете использовать инструменты SEO для проверки наличия тега.
Какова важность тега заголовка h2?
h2 сообщает поисковой системе и пользователям сайта, о чем ваша веб-страница. h2 должен точно отражать содержание страницы.
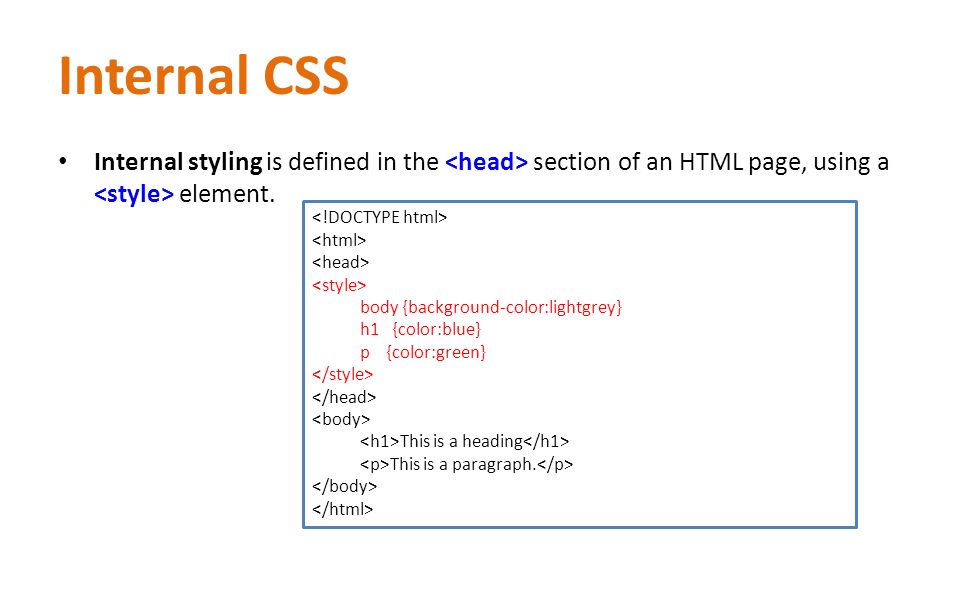
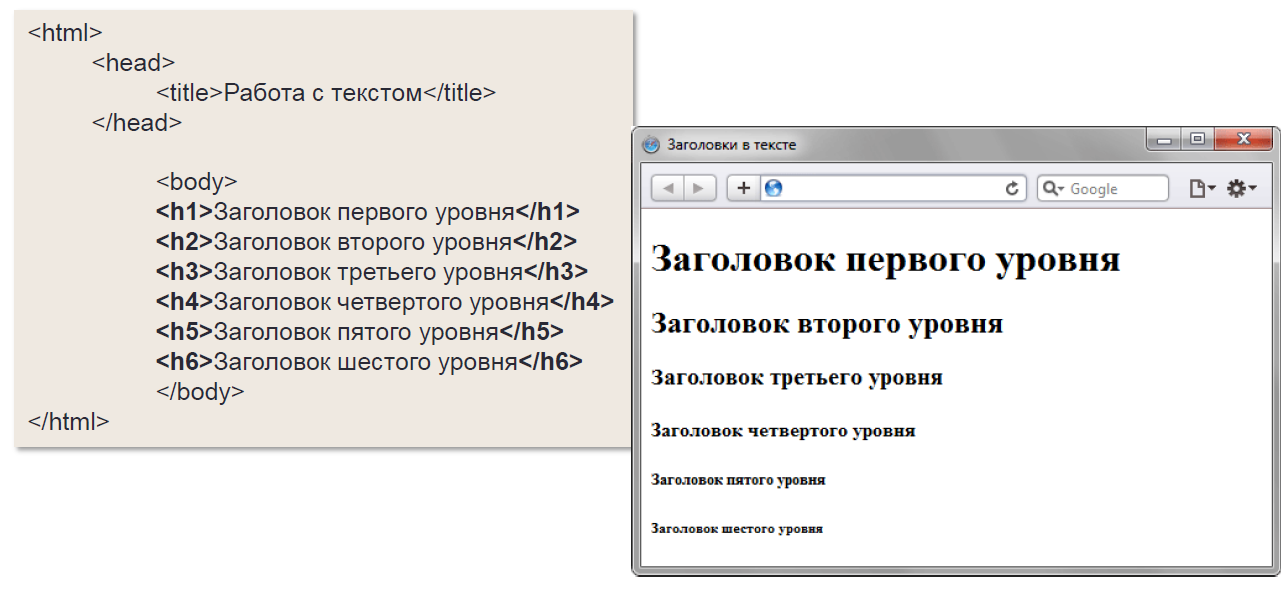
Тег HTML 5
Тег HTML используется для указания заголовков уровня 1.
В HTML существует 6 уровней заголовков ( — ) с наиболее важными и наименее важными.
Браузеры обычно отображают различные заголовки разных размеров: — самый большой, а — самый маленький.
Демо
Атрибуты
Теги HTML могут содержать один или несколько атрибутов. Атрибуты добавляются к тегу, чтобы предоставить браузеру больше информации о том, как тег должен выглядеть или вести себя.
style="color:black;" .Существует 3 типа атрибутов, которые вы можете добавить к своим HTML-тегам: специфичные для элемента, глобальные атрибуты и атрибуты содержимого обработчика событий.
Ниже перечислены атрибуты, которые можно добавить к этому тегу.
Специфичные для элемента атрибуты
В следующей таблице показаны атрибуты, характерные для этого тега/элемента.
| Атрибут | Описание |
|---|---|
| Нет |
Глобальные атрибуты
Следующие атрибуты являются стандартными для всех тегов HTML 5 (хотя атрибут tabindex не применяется к диалога элемента).
-
ключ доступа -
автокапитализация -
класс -
редактируемый контент -
данные-* -
каталог -
перетаскиваемый -
скрытый -
идентификатор -
режим ввода -
это -
ИД товара -
элементпроп -
Артикул -
предметная область -
тип изделия -
язык -
часть -
слот -
проверка правописания -
стиль -
tabindex -
Название -
перевод
Полное объяснение этих атрибутов см. в разделе Глобальные атрибуты HTML 5.
в разделе Глобальные атрибуты HTML 5.
Атрибуты содержимого обработчика событий
Атрибуты содержимого обработчика событий позволяют вам вызывать сценарий из вашего HTML. Скрипт вызывается, когда происходит определенное «событие». Каждый атрибут содержимого обработчика событий имеет дело с другим событием.
-
прерывание -
onauxclick -
размытие -
при отмене -
онканплей -
oncanplaythrough -
при смене -
по клику -
при закрытии -
в контекстном меню -
онкопия -
при обмене -
врезной -
ondblclick -
ондраг -
ондрагенд -
Драгентер -
выход -
на накладке -
ондраговер -
ондрагстарт -
впускной -
ondurationchange -
пустой -
одноконцевой -
при ошибке -
онфокус -
данные формы -
на входе -
недействительный -
нажатие клавиши -
нажатие клавиши -
onkeyup -
при смене языка -
под нагрузкой -
загруженные данные -
загруженные метаданные -
запуск при загрузке -
при наведении мыши -
ввод с помощью мыши -
для мышей -
перемещение мыши -
onmouseout -
при наведении мыши -
на мышке вверх -
на пасте -
при паузе -
в игре -
в игре -
в процессе -
при изменении скорости -
при сбросе -
изменение размера -
при прокрутке -
нарушение политики безопасности -
запрос -
поиск -
по выбору -
onslotchange -
установлен -
при отправке -
приостановить -
своевременное обновление -
нагрудник -
при изменении объема -
в ожидании -
на колесе
Полный список обработчиков событий см. в разделе Атрибуты содержимого обработчиков событий HTML 5.
в разделе Атрибуты содержимого обработчиков событий HTML 5.
Заголовок HTML — GeeksforGeeks
Статьи по теме
- Write an Interview Experience
Write an Article
HTML Tags
HTML Attributes
HTML Graphics
HTML APIs
HTML DOM
HTML Audio/Video
HTML 5
HTML 5 MathML
Курс HTML
Вопросы HTML
Улучшить статью
Сохранить статью
- Уровень сложности: Базовый
- Последнее обновление: 28 ноября 2022 г.
Улучшить статью
Сохранить статью
В этой статье мы познакомимся с HTML-заголовками и их реализацией на примерах. Тег заголовка HTML используется для определения заголовков страницы. HTML определяет шесть уровней заголовков. Эти 6 элементов заголовка: h2, h3, h4, h5, h5 и h6; где h2 — наивысший уровень, а h6 — наименьший.
- используется для основного заголовка. (самый большой по размеру)
- используется для подзаголовков, если есть дополнительные разделы под подзаголовками, то используются элементы .
- для маленького заголовка (самый маленький).
Браузеры отображают содержимое заголовков в разных размерах. Точный размер, в котором заголовок отображается в каждом браузере, может незначительно отличаться. Пользователи также могут настроить размер текста в своем браузере.
Синтаксис:
// буква "h" внутри тега должна быть только строчной.Заголовок1
Заголовок2
. . .Заголовок6
Важность заголовка:
- Поисковые системы используют заголовки для индексации структуры и организации содержимого веб-страницы.
- Заголовки используются для выделения важных тем.

- Они предоставляют ценную информацию и рассказывают нам о структуре документа.
Пример 1: В этом примере показаны теги заголовков HTML.
HTML
|
HTML
|
Выход:
. атрибут стиля.Пример: В этом примере объясняются теги заголовков HTML путем указания размера шрифта.
HTML
|
Выход:
Стили-стиль.0005
Горизонтальное правило: Тег
, обозначающий горизонтальное правило, используется для определения тематического разрыва на странице HTML. Тег
— это пустой тег, и он не требует никакого закрывающего тега. Он в основном используется для разделения контента. Более подробную информацию см. в статье о HTML-теге
.
Пример: Этот пример объясняет заголовки HTML с горизонтальными линиями.
HTML
939 |



 H2
H2  >
>