Использование html заголовков h2, h3, h4 при внутренней оптимизации сайта
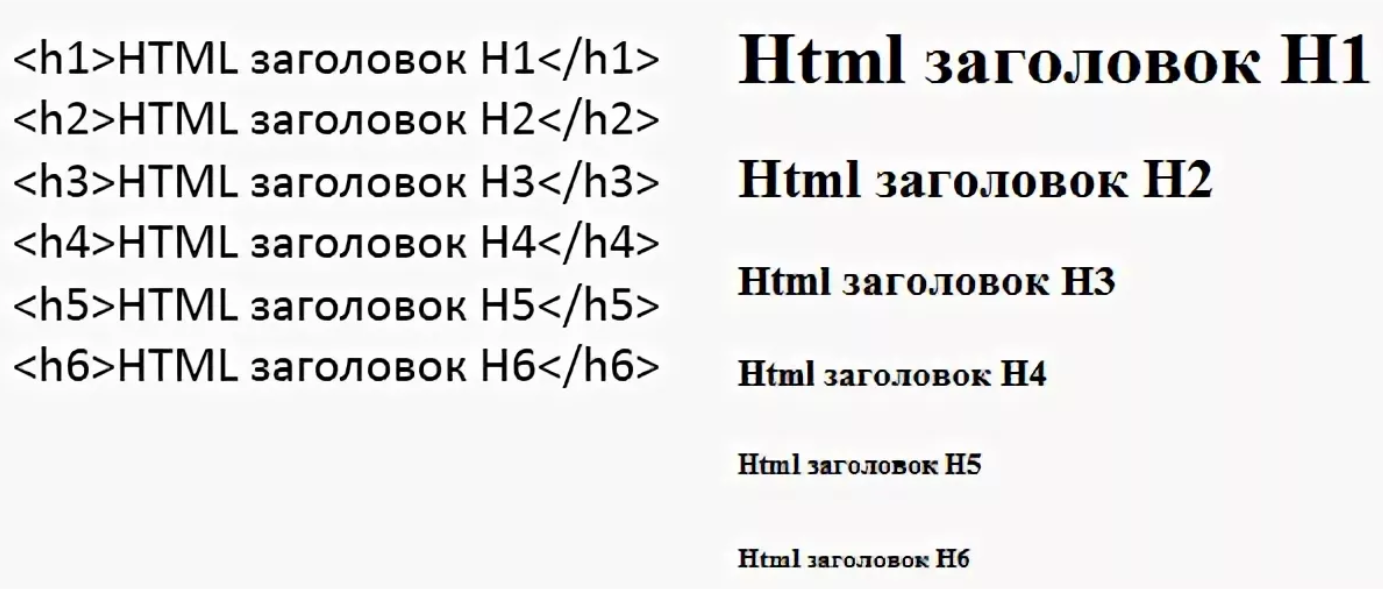
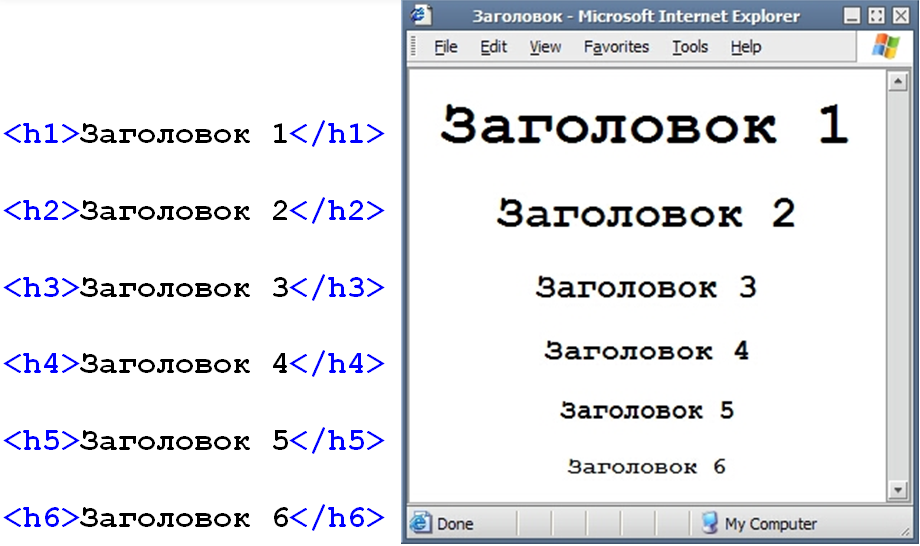
HTML теги h2, h3, h4 – это теги, которыми размечаются заголовки на странице. Главный заголовок размечается цифрой 1, остальные теги нужны для разметки подзаголовков. Число в теге h определяет значимость заголовка — чем меньше число, тем больший вес имеет заголовок на странице. Всего в html предусмотрено шесть уровней от h2 до h6
Tilda Publishing
Главная > Статьи > Оптимизация h2 на сайте
Заголовок h2 – это второй по значимости тег при внутренней оптимизации сайта. На первом месте заголовок в теге title. Поисковые системы при определении релевантности также уделяют внимание подзаголовкам.
Использование заголовка h2 на странице сайта
h2 должен размещаться вначале страницы и быть заглавием для всего контента страницы. Использовать этот тег на странице можно только один раз.
Внутри h не рекомендуется размещать вложенные теги или атрибуты. Дизайн оптимально задавать при помощи CSS. Применение тегов B, EM, STRONG, A вместе для выделения текста заголовка или простановки ссылок — недопустимо. Форматирование текста задается с помощью таблиц стилей, а проставлять ссылки с заголовков вообще не стоит.
Дизайн оптимально задавать при помощи CSS. Применение тегов B, EM, STRONG, A вместе для выделения текста заголовка или простановки ссылок — недопустимо. Форматирование текста задается с помощью таблиц стилей, а проставлять ссылки с заголовков вообще не стоит.
Пример html разметки с применением тегов h:
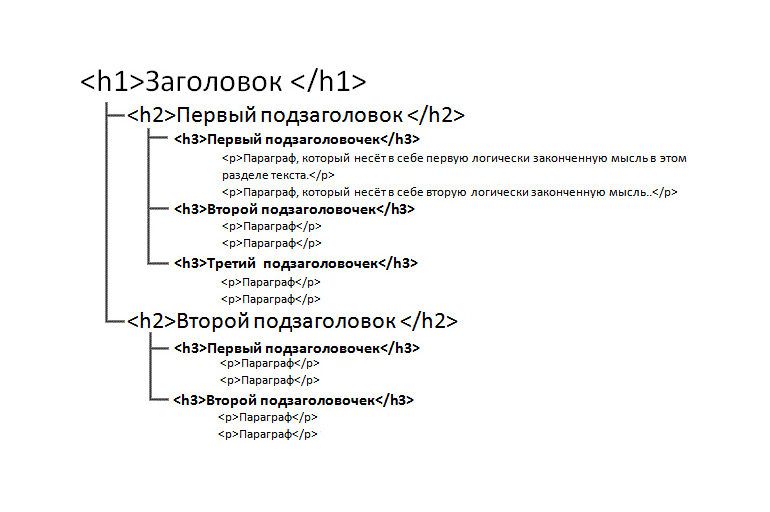
<!DOCTYPE html> <html> <head> <title>Использование заголовков h2, h3, h4</title> </head> <body> <h2>Главный заголовок страницы</h2> <p>Анонс</p> <h3>Заголовок первого раздела</h3> <p>Текст первого раздела</p> <h4>Подзаголовок первого раздела</h4> <p>Текст</p> <h4>Второй подзаголовок первого раздела</h4> <p>Текст</p> <h3>Заголовок второго раздела статьи</h3> <p>Текст второго раздела</p> <h4>Подзаголовок второго раздела</h4> <p>Текст</p> </body> </html>
Теги h2 – h6 можно использовать только для оформления текстового контента на странице. Их нельзя использовать для оформления элементов сайта: меню, навигация, текст в шапке.
Их нельзя использовать для оформления элементов сайта: меню, навигация, текст в шапке.
Правильное использование заголовков на сайте предполагает соблюдение иерархии: первым на странице используется h2, затем h3 и т.д. При этом недопустимо использовать h3, если не был использован h2.
Как правильно использовать заголовки h2-h6 на сайте?
Перед тем как настроить заголовок h2 на сайте, важно знать правила использования заголовков:
- Необходимо соблюдать иерархичность заголовков.
- Чем выше вложенность заголовка, тем меньше кегль, которым он выводится.
- Тег h2.выводится на страницу только один раз. При наличии двух заголовков поисковику будет труднее определить релевантность страницы. Также два заголовка верхнего уровня могут быть сочтены спамом.
- В тегах заголовков можно использовать только текст, вложенные теги и атрибуты использовать не рекомендуется.
- Используйте ровно столько заголовков – сколько требует ваш контент.
 Намеренно увеличение числа тегов h любого уровня может быть сочтено спамом.
Намеренно увеличение числа тегов h любого уровня может быть сочтено спамом.
Какой текст писать в h2 сайта?
Текст заголовков содержит краткое описание содержимого страницы или раздела сайта, к которому он относится. В тегах h нужно использовать ключевые слова для SEO оптимизации сайта.
Рекомендации по составлению текста для заголовков h2-h6:
- В главном заголовке используйте первый или второй по частотности ключевой запрос. Это повысит релевантность страницы данному запросу. В подзаголовках можно включать другие варианты «ключа», синонимы и словоформы.
- Желательно писать уникальные заголовки для каждой страницы.
- h2 оптимально размещать как можно выше в документе, здесь он будет иметь наибольший вес. Размещение контента в начале html документа – это одно из правил СЕО-верстки сайта.
- Ключевой запрос рекомендуется использовать в начале заголовка или как можно ближе к началу.

- Длина заголовка на странице должна укладываться в рамки от 20 до 60 символов.
- Текст должен соответствовать нормам русского языка. Запросы с несогласованными словами, опечатками или ошибка нужно приводить в естественную форму.
- Не повторяйте ключевые слова в заголовке – это может быть сочтено переоптимизацией.
Правильная настройка заголовков h2-h6 на сайте – это важная часть внутренней оптимизации.
При оптимизации веб сайтов мы часто находим ошибки в использовании данных тегов. Вы можете исправить ошибки самостоятельно или заказать оптимизацию сайта у нас.
Релевантность страниц сайта ключевым запросам
Релевантность страницы сайта – это соответствие страницы поисковому запросу. Значение релевантности страницы определяется поисковым роботом. Яндекс и Гугл по-разному считают
Мета-тег Keywords – значение тега ключевые слова для SEO-оптимизации сайта
Meta keywords – это один из тегов, которые используются в html. Этот тег заполняется ключевыми словами, которые индексируются поисковыми системами
Этот тег заполняется ключевыми словами, которые индексируются поисковыми системами
Значение мета-тега Description для поискового продвижения
Meta-тег description – это описание страницы. Контент данного тега индексируется поисковиками и может выводиться в поисковую выдачу в качестве описания
SEO-оптимизированная верстка сайта
SEO-верстка сайта – это фактически обычная верстка html документа с единственным отличием: при SEO-верстке текстовые поля в коде размещаются как можно выше
Страница ошибки 404 – Что это такое и как ее верно оформлять для продвижения сайта
Ошибка 404 или страница не найдена – это стандартный ответ веб-сервера, в том случае когда браузер клиента обращается к несуществующей в данный момент страницы
Канонические ссылки и адреса страниц при продвижении сайтаLink rel=canonical — это один из специализированных тегов html, который применяется на сайте для указания канонического адреса страницы. Каноническая страница
Бесплатная консультация
Мы создаем и раскручиваем сайты, ведем аналитику и размещаем рекламу в интернете. Задайте нам вопрос по любой из этих тем
Задайте нам вопрос по любой из этих тем
| Написать |
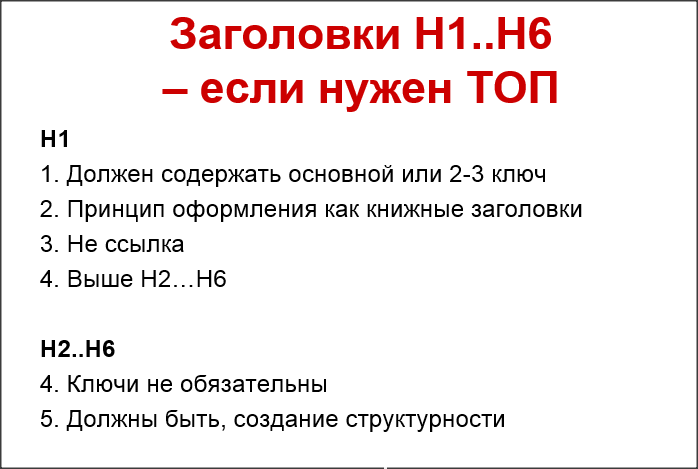
Главный Заголовок h2 + Иерархия h3, h4-H6
h2 — это самый важный элемент по ⭐ внутренней оптимизации на 2022 год, тег заголовка первого уровня. В нем должна отражаться суть всей страницы. Не пренебрегайте информацией о том, как правильно заполнять мета теги, в соответствии с рекомендациями поисковых систем Яндекс и Гугл. Если вам нужна квалифицированная помощь, закажите 🍀 продвижение сайтов в ТОП Yandex и Google.
✅ Маленькая h или заглавная H буква в коде — по стандартам html-кода прописная.
✅ Код лучше, когда он чище. 🔎 Как посмотреть код? Не рекомендую вставлять размер шрифта, курсив, жирный, центровку. Эти настройки делаются для всех элементов программистом на весь сайт: вид и размер шрифтов, цвета при наведении на ссылку, открытых и нетронутых линков. Если установите параметры в корне css, тогда html код будет красивее. Желательно это предусмотреть на этапе верстки.
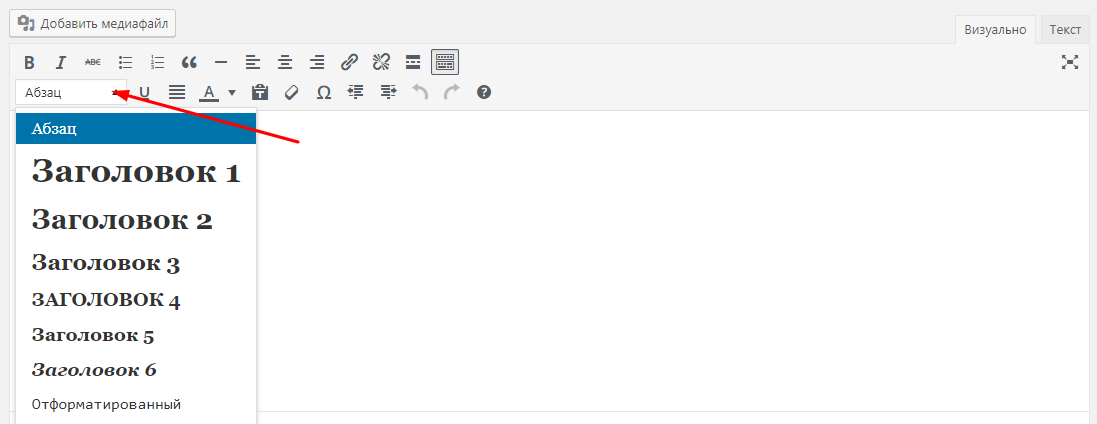
- В Tilda эта функция находится: Мои сайты → Store → Настройки сайта → Шрифты и цвета
- В WordPress в теме: Внешний вид → Настроить → Типографика
✅ Все Заголовки h2, h3, h4, h5, H5, H6 должны быть видимы читателям ресурса. Скрытые мета тэги H — это серое SEO. Если не хотите попасть под 👁️ Фильтры поисковых систем, тогда не рекомендую жульничать.
Скрытые мета тэги H — это серое SEO. Если не хотите попасть под 👁️ Фильтры поисковых систем, тогда не рекомендую жульничать.
❤️ Удобный просмотр существующих заголовков: расширение Site Checker для Chrome.
h2 — это самый главный заголовок для SEO. Считается одним из наиважнейших элементов «page» для продвижения сайта в ТОП выдаче поисковиков. По важности с ним сравнится, разве что только 📜 Title и Description.
✅ Главное Название лучше помещать в начало странички, до всего контента.
✅ У каждого url должно быть своё индивидуальное Заглавие. Если на страничке нет этого тега, то для вас это упущенная выгода.
✅ Идеально, если после него идет текст, хотя куда красивее поставить картинки: 📖 Идеальный сео контент. В этом случае описание картинок нужно сделать подробным, содержащим слова Заглавия и видным пользователям.
✅ h2 обязан содержать Keywords — нужные слова, главные ключевые слова. В остальных подзаголовках h3, h4, h5, H5 — второстепенные ключевики или их синонимы.
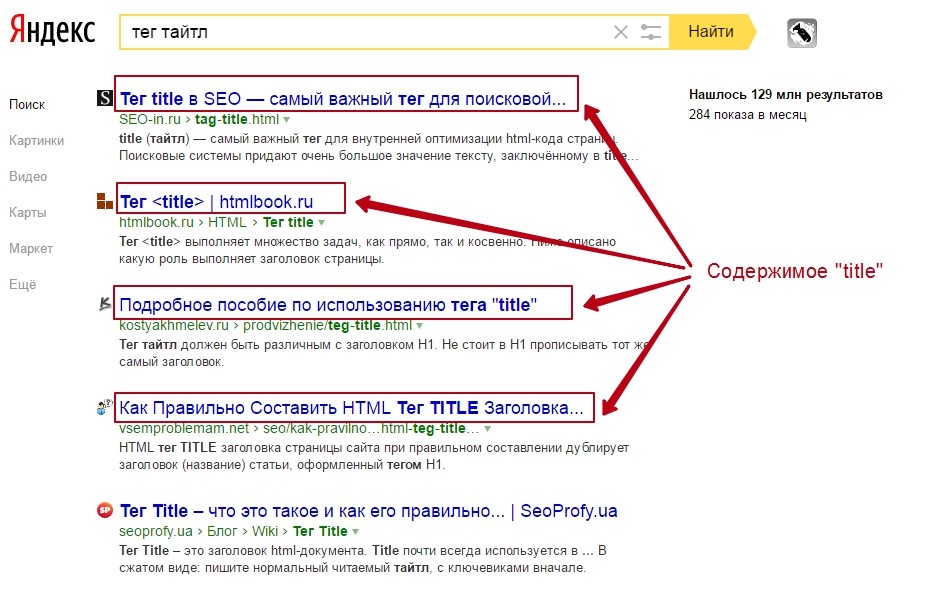
✅ Это не Title, должен быть другим, отличаться: 🆚 Title / h2
❗ Главный заголовок употребляется только 1 раз на странице
❗ Каждое слово (возможно синоним: студия = салон) из H должно быть так же прописано в контенте — в тексте ниже или в описании картинок до следующего тега H.
→ Нельзя поставить название: «Купить перчатки» и ни разу не употребить слова «перчатки» и «купить» далее в контенте.
🚫 Нельзя на разных страничках иметь одинаковые заголовки. Так вы путаете поисковые системы — какая страница будет показана по конкретному запросу.
❗ Только в теле, нельзя в хедере и футере.
После h2 идут h3, их может быть больше, но в идеале h3 — от 2х, но не более 5 раз. Если большой перечень наименования продукции, их лучше внести в h4. Подзаголовок h4 употребляется только после h3.
Если сравнить всю эту систему с курсовой работой, то h2 — это первая глава. Эти элементы как в дипломной работе, где присутствует иерархия и логическая вложенность заголовков.
✅ Каждый последующий H визуально должен быть меньше предыдущего — размер шрифта.
🚫 Если вы используете h4 сразу после Главного, то это абсурдно с точки зрения лектора, как и поисковой системы.
✅ Важность имеют заголовки h2 и h3, а h4, h5, H5, H6 не обязательны к заполнению. Но! Нельзя 🚫 их прописывать бездумно на отвлеченные темы, как «услуги» и всякую общую лабуду, не относящуюся к семантике страницы. Замените это слово на конкретный сервис: создание сайтов, SPA процедуры, шиномонтаж, свадебный макияж, аквариумистика, корма для питомцев, кухни из массива, земляные работы и тд…
✅ Сколько раз нужно обязательно употребить H для успешного SEO? Количество H элементов зависит только от вашего контента, нельзя точно сказать цифру. Но! Все слова, по которым могут искать вашу страницу, именно широкие запросы — в идеале записать в тэги. Для короткой страницы обязателен только главный заголовок. А у лэндинг пэйдж и лонг ридов может быть бесчисленное количество h3, h4, h5, H5, H6.
Очень важно понимать зачем нужно структурировать страницу и разбивать ее на подзаголовки. Все подряд лепить не надо, нужно просто интуитивно прописать суть для обычного человека, чтоб он ориентировался на странице комфортно.
✅ Вложенность
✅ Каждый последующий Н принимает на себя все из структуры предыдущего (Пояснение в примерах ниже)
✅ Добавление средне существенных слов в поиск
🚫 Неграмотное проставление Н3-Н6 — от балды, только потому что надо проставить слово в мета тег, влечет за собой дезориентировку как пользователя, так и поисковые системы. Поисковики подкрепляют к предыдущему Н глубину, а именно структуру страницы.
✅ Каждый последующий Н обязан относиться в иерархии к заголовку предыдущего ранга напрямую. Например, если врачи с ФИО (сфера, где важны знаменитые имена, и только поэтому их можно вписать в мета тег), и предыдущий Заголовок был h3 Терапевты, то в Н3 под ним нельзя вписать всех: гинекологов, стоматологов, хирургов.
Что такое теги заголовков и как их использовать?
Создавая контент для своего веб-сайта, вы хотите, чтобы его можно было сканировать и легко читать.
Если у вас нет ничего, кроме гигантских блоков текста, пользователям будет сложнее погрузиться и начать потреблять ваш контент.
Как правило, чем больше блок, тем меньше кто-то захочет в нем участвовать. К счастью, есть простой способ обойти это с помощью тегов заголовков.
Они могут облегчить восприятие вашего контента, независимо от того, пишете ли вы сообщение в блоге, веб-страницу или целевую страницу.
Теги заголовков также отлично подходят для Поисковой оптимизации (SEO) , что означает, что они могут помочь быстро и надежно повысить посещаемость вашего сайта.
Итак, давайте окунемся в мир тегов заголовков и поймем, в чем дело с h2, h3 и h4.
Загрузите этот пост, введя свой адрес электронной почты ниже
Не волнуйтесь, мы не спамим.Что такое теги заголовков?
Проще говоря, тег заголовка — это строка текста, разделяющая содержимое. Думайте об этом как о заголовке, который вы можете прочитать в газете или цифровой статье.
Назначение тега заголовка — разбить ваш контент на более мелкие части.
Таким образом, читатели могут сосредоточиться на одном разделе за раз, а не пытаться прочитать всю статью сразу.
Теги заголовков бывают четырех основных размеров: от h2 до h5.
Мы разберем их позже в этом тексте, но просто чтобы вы знали, заголовок « Что такое теги заголовков? » — это пример тега h3.
Почему теги заголовков так важны?
Без этих тегов ваш контент был бы гораздо менее привлекательным для вашей аудитории.
Даже если вы разбиваете текст изображениями или графикой , заголовки все равно облегчают чтение.
Вот основные преимущества использования тегов заголовков на ваших страницах:
Сканируемость
Исследования показывают, что большинство интернет-пользователей не сразу погружаются в контент.
Вместо этого они просматривают различные теги заголовков, чтобы увидеть, о чем страница, прежде чем читать.
Сканируемость имеет решающее значение для онлайн-контента, поскольку помогает снизить показатель отказов. Посетители гораздо охотнее остаются на странице, если они могут быстро и эффективно ее просмотреть.
Организация
Без заголовков ваш контент может быть беспорядочным.
Эти теги позволяют упорядочить материал, чтобы он лучше и естественнее читался.
Поисковая оптимизация
Не только читатели хотят сканировать ваш контент. Поисковые системы также обращают внимание на заголовки, чтобы правильно индексировать ваши страницы.
Без тегов заголовков такие сайты, как Google, могут не ранжировать ваш контент так высоко, как при наличии тегов.
Чтобы максимизировать эффективность SEO-оптимизации, вы также должны включать ключевые слова в свои заголовки.
h2 vs h3 vs h4: как работает эта иерархия
Как мы уже упоминали, существует четыре основных типа тегов заголовков, пронумерованных от h2 до h5. Проходя через них, вы заметите, что они постепенно уменьшаются.
Смысл наличия нескольких вариантов тегов состоит в том, чтобы разбить текст на подразделы.
Вот краткий обзор того, как работает эта иерархия:
Теги h2
Обычно тег h2 зарезервирован для верхней части страницы. Он служит заголовком для всего произведения.
У вас должен быть только один заголовок h2 для каждой страницы. Более того, вы можете запутать и читателей, и поисковые системы.
В некоторых случаях Google будет использовать ваш h2 в качестве мета-заголовка страницы в результатах поиска.
Теги h3
Эти заголовки используются чаще всего, поскольку они разбивают содержимое на более мелкие подразделы.
Думайте о h3 как о главном элементе вашего произведения.
Если кто-то только собирался прочитать эти теги, он должен иметь хорошее представление о потоке вашей статьи.
Теги h4
Эти теги менее распространены, но они помогают разбивать подразделы на более мелкие части.
Если вы пишете о сложном материале, полезно сегментировать его несколько раз. В противном случае читателю будет сложнее оставаться сосредоточенным на протяжении всего произведения.
Метки h5
Обычно теги h5 встречаются редко, но они могут помочь разбить разделы h4. Только очень сложные фрагменты будут нуждаться во всех тегах заголовков, чтобы разбить содержимое.
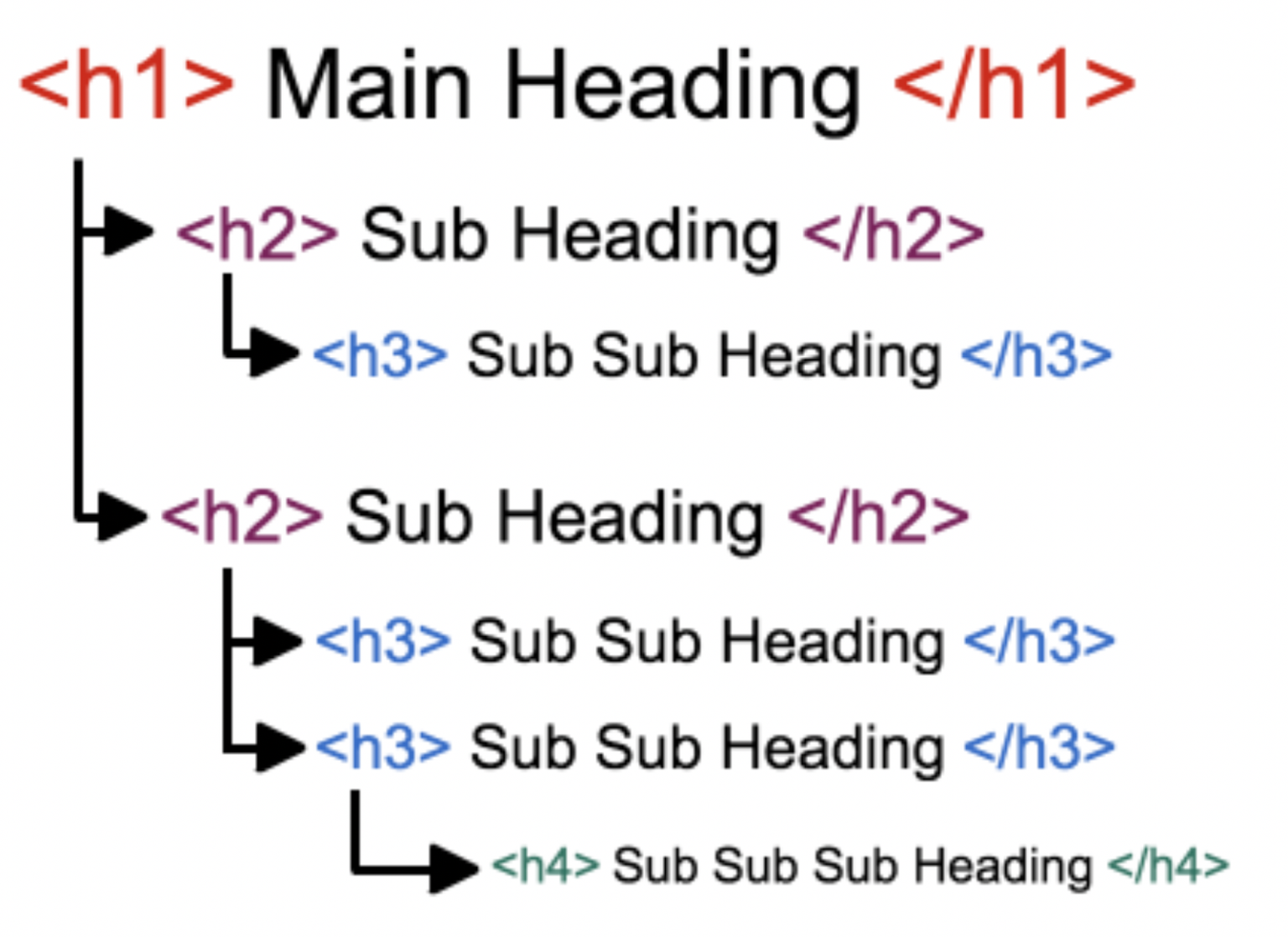
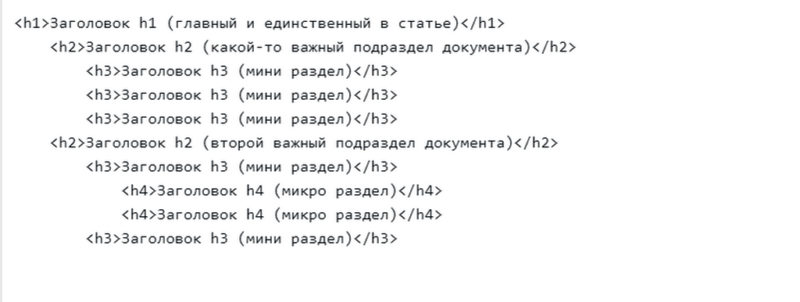
Вот визуальное представление различных тегов в иерархии:
- h2 — основной заголовок
- h3 — подраздел
- h4 — подподраздел
- h5 — подподподраздел
Лучшие практики для заголовков Теги
Поскольку поисковые системы обращают внимание на заголовки, вы хотите максимально оптимизировать их, чтобы улучшить свой рейтинг.
Хотя заголовки не выводят вас на первое место автоматически, каждый компонент имеет значение.
Итак, вот несколько советов, как получить максимальную отдачу от ваших заголовков:
Используйте только один h2 на странице
Мы говорили вам, что Google иногда будет использовать ваш h2 в качестве мета-заголовка в результатах поиска.
Хотя этого можно избежать, написав собственный тег title, это поможет сделать h2 максимально информативным. Таким образом, если Google использует его, заголовок действует как вторичный тег заголовка.
Тем не менее, Google заявил, что нет проблем с наличием нескольких h2 на странице. Так что, если у вас есть более одного, вы не получите штраф за это.
Однако из-за дополнительных символов h2 может показаться, что вы переходите к новой теме, что сбивает с толку ваших читателей.
Используйте ключевые слова в заголовках
Исследование ключевых слов имеет важное значение для поисковой оптимизации, поскольку оно показывает, что люди ищут, пытаясь найти ваш сайт.
На самом деле у вас должен быть короткий список ключевых слов с самым высоким рейтингом, которые хорошо работают в вашей отрасли.
При разработке контента вы должны включать в заголовки как можно больше ключевых слов.
Но помните: они должны органично вписываться, а не впихивать их в себя. Google имеет тенденцию наказывать сайты за наполнение ключевыми словами, поэтому вообще избегайте этого.
Google имеет тенденцию наказывать сайты за наполнение ключевыми словами, поэтому вообще избегайте этого.
Опять же, эта тактика сводится к тому, как Google индексирует ваши страницы. Алгоритм сканирует заголовки, поэтому добавление связанных ключевых слов помогает усилить содержание и доказать его релевантность.
Оптимизация заголовков для избранных фрагментов
Если вы введете вопрос в Google, поисковая система часто предоставит ответ в расширенном фрагменте (если это возможно). Итак, при разработке контента вы хотите использовать свои заголовки соответствующим образом.
Например, если вы размещаете вопрос в шапке, обязательно отвечайте на него сразу.
Итак, если вопрос звучит примерно так: «Что означает SEO?», вы можете ответить на него, сказав «SEO означает поисковую оптимизацию», а затем перейти к остальному контенту.
Это повысит вероятность того, что ваш ответ будет показан, что повысит ваш рейтинг в поисковой выдаче.
Вы также можете использовать заголовки для создания списка избранных фрагментов.
Например, Google просматривает h4 соответствующего раздела и организует их в маркированный список. Без этих заголовков Google не смог бы их эффективно упорядочить.
Будьте единообразны на всех страницах
При создании контента для вашего веб-сайта у вас должен быть стандартный шаблон или план, который вы используете для каждой страницы.
Это обеспечивает лучшую согласованность, а это означает, что пользователи и поисковые системы знают, чего ожидать.
Если вы не будете постоянно использовать правильную иерархию заголовков, некоторые страницы будут выглядеть запутанными.
В зависимости от того, сколько у вас контента, вам, возможно, придется просмотреть прошлые страницы и реорганизовать их, чтобы они были максимально оптимизированы для SEO.
Как мы уже упоминали, важен каждый компонент, даже самый маленький.
Сделайте их короткими, но привлекательными
Хотя вы должны включать ключевые слова в свои заголовки, вы не должны сосредотачиваться на длинных ключевых словах.
Вместо этого ваши заголовки должны быть относительно короткими, например, восемь слов или меньше. Если они слишком длинные, то они начнут обрезаться на конце, из-за чего кусок будет выглядеть загроможденным.
Также помните, что больше людей посещают ваш сайт с мобильных устройств, поэтому короткие заголовки лучше всего подходят для маленьких экранов.
Кроме того, вам нужно сделать заголовки увлекательными, чтобы читатели захотели продолжить.
Если заголовки слишком сухие или общие, они будут гораздо менее привлекательными. К счастью, для этого не нужно иметь степень магистра писательского мастерства.
Вот два примера заголовков — скучный и интересный.
- Как хорошее SEO помогает вашему бизнесу
- Укрепите свою прибыль с помощью передовых методов SEO
В целом, постарайтесь сделать заголовки активными и динамичными. Посадите читателя на место водителя, и он с большей охотой прочитает и запомнит ваш контент.
Подведение итогов: отличные заголовки — это форма искусства
Вот почему при их создании нужно уделять особое внимание.
Мы надеемся, что различия между «h2, h3 и h4» теперь более понятны , и вы сможете начать делать свой контент более удобным для сканирования, организованным и оптимизированным для SEO.
Говоря о содержании, как продвигаются ваши стратегии? Мы можем помочь вам определить области, в которых они преуспевают, и где есть возможности для улучшения.
Просто откройте наш Оценка зрелости контент-маркетинга и ответьте на вопросы!
Зачем использовать теги h2, h3, h4 для SEO?
Структура веб-сайта и его содержание имеют важное значение для поисковой оптимизации. Чтобы понять и упорядочить содержимое веб-страницы или статьи, проще всего использовать теги Hn. При написании и оптимизации веб-страницы постоянно возникает вопрос о том, как использовать теги. Теги необходимы для создания SEO на сайте и качественного UX для вашего контента! В этой статье мы рассмотрим, почему тегирование Hn важно, и лучшие практики, которые можно применить, чтобы получить максимальную отдачу от него.
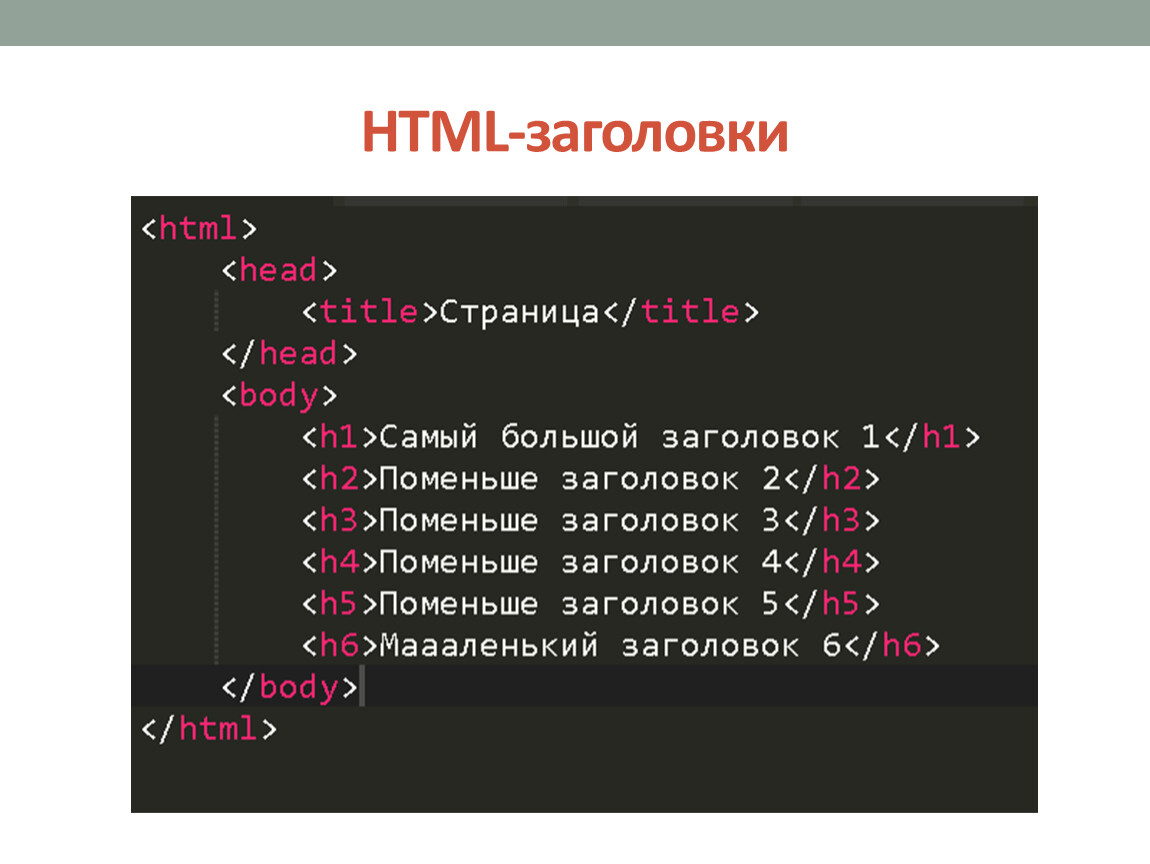
Что такое теги HTML, h2, h3, h4 и т. д.?
Теги Hn, также называемые разметкой, представляют собой 6 тегов HTML, включая: h2, h3, h4, h5, H5 и H6. Каждый соответствует уровню ранжирования, где h2 — самый важный уровень, а H6 — наименее важный.
Каждое заглавие имеет определенное количество связанной с ним семантической информации. С помощью этих тегов писатели и SEO-специалисты могут структурировать свой контент, упорядочив его по важности. Упрощение создания основы статей и веб-страниц.
Для лучшей визуальной иерархии рекомендуется определить формат для каждого тега с помощью CSS. Предполагается, что h2 является самым большим и наиболее заметным заголовком, в то время как следующие за ним Hns уменьшаются в размере. В CSS вы можете определить размер шрифта, жирность и цвет каждого заголовка Hn.
Предупреждение. Теги Hn в основном предназначены для поисковой оптимизации, а не для целей дизайна.
Структура тегов h2, h3, h4
Имейте в виду, что ваши заголовки должны быть правильно организованы. Если их нет, читатели, роботы или даже вы потеряетесь в структуре! Вот как следует использовать теги Hn:
Если их нет, читатели, роботы или даже вы потеряетесь в структуре! Вот как следует использовать теги Hn:
Для статьи или веб-страницы помните, что заголовок h2 является наиболее важным разделом. h3 и h4 используются для организации подразделов, а h5, H5 и H6 предназначены для предоставления дополнительной информации с более подробной информацией.
Какова роль тегов Hn?
Маркировка Hn имеет 3 назначения:
- Она помогает авторам структурировать свои идеи и создавать карту контента,
- Позволяет читателям быстро просмотреть карту контента и прочитать только тот раздел, который им больше всего интересен (улучшенный UX),
- Для роботов Google важно обойти вашу веб-страницу и понять, о чем она.
Представьте, как тяжело читать и понимать неструктурированный текст, без выделения и без заголовков… Для робота это невыполнимая миссия!
При сканировании вашей страницы робот просматривает заголовки разных уровней, чтобы определить, упоминается ли тема лишь вкратце в абзаце или же она является темой целого раздела и подробно обсуждается. Индексация вашей страницы в основном будет зависеть от качества и точности ваших тегов Hn!
Индексация вашей страницы в основном будет зависеть от качества и точности ваших тегов Hn!
Почему тег h2 так важен?
Чтобы структурировать свой контент, вы должны начать с создания тега h2. Это то, что определяет общую тему вашего контента. Этот h2 должен быть хорошо продуман и являться частью глобальной стратегии, поскольку потенциально он может быть использован роботами в процессе индексации вашей веб-страницы.
Для некоторых страниц теги h2 очевидны, они просто являются названием статьи. Но убедитесь, что оно содержит основное ключевое слово и другие второстепенные ключевые слова, если они уместны. Заранее вам следует провести исследование ключевых слов и расставить приоритеты. Semji помогает вам работать над семантическим окружением вашего основного ключевого слова, определяя темы с большим потенциалом, по которым вам следует писать. Вот несколько предложений по теме «масло ши». Ниже они выделены жирным шрифтом:
SEO-оптимизация тега h2
Очень важно работать над ним с точки зрения SEO, как и над тегом TITLE, который поможет вам лучше позиционировать себя по стратегическим ключевым словам. Небольшой совет: вы должны разместить стратегическое ключевое слово вашей страницы в теге h2, желательно в начале. Это название первого уровня должно быть коротким и лаконичным. Если вы хотите ориентироваться на локальное SEO, добавьте название целевого города/округа/региона.
Небольшой совет: вы должны разместить стратегическое ключевое слово вашей страницы в теге h2, желательно в начале. Это название первого уровня должно быть коротким и лаконичным. Если вы хотите ориентироваться на локальное SEO, добавьте название целевого города/округа/региона.
Одни эксперты рекомендуют использовать одинаковые теги Title и h2, другие — наоборот. Как часто в огромном мире SEO мнения расходятся! Наши специалисты больше склоняются ко второму варианту. Составление двух разных тегов позволяет вам получить больше возможностей, предлагаемых длинным хвостом SEO, и использовать больше ключевых слов.
Как теги заголовков Hn влияют на SEO?
Среди элементов на сайте, которые имеют большее влияние на SEO, пометка Hn входит в пятерку лучших.
Как упоминалось ранее, расположение ключевых слов в заголовке также имеет определенное значение. Это отчасти объясняет, почему важно размещать ключевое слово, на которое вы хотите настроить таргетинг, в начале тега заголовка данной страницы. Используйте предложения Semji, чтобы определить, какое ключевое слово следует включить первым в тег заголовка.
Используйте предложения Semji, чтобы определить, какое ключевое слово следует включить первым в тег заголовка.
Логическая последовательность ваших тегов Hn также создает семантические связи между различными соответствующими словами. Поэтому актуально использовать их для усиления смыслового единства разных ваших страниц. При организации блоков SEO и семантического кластера вашего веб-сайта не стесняйтесь проводить мозговой штурм для разных заголовков!
Создавая свой контент с релевантными и логичными тегами Hn, чтение будет проще и позволит вам улучшить показатель отказов и увеличить продолжительность каждого посещения вашего веб-сайта. Вместе эти два действия окажут положительное влияние на ваше SEO.
Сколько тегов Hn можно использовать?
Как лучше всего использовать теги Hn для оптимизации SEO без чрезмерной оптимизации? SEO-специалисты единодушны в отношении тега h2: ИСПОЛЬЗУЙТЕ ТОЛЬКО ОДИН на странице. Без исключений. Было бы нелогично использовать несколько тегов h2, так как они используются для представления основного заголовка страницы. Вы когда-нибудь читали книгу с разными названиями? Нет, и то же самое относится к вашему веб-сайту. Что касается тегов h3 и h4, ограничений по количеству нет. Не стесняйтесь использовать их, чтобы лучше структурировать свою страницу, чтобы она лучше работала.
Вы когда-нибудь читали книгу с разными названиями? Нет, и то же самое относится к вашему веб-сайту. Что касается тегов h3 и h4, ограничений по количеству нет. Не стесняйтесь использовать их, чтобы лучше структурировать свою страницу, чтобы она лучше работала.
Если ваш контент очень длинный, использование одного или нескольких из этих тегов улучшит читаемость и понимание вашей карты контента. Читатель может просмотреть ваше резюме или карту содержания, чтобы получить доступ к той части, которая его больше всего интересует. Более эффективно и экономит время для всех.
Однако использование слишком большого количества тегов h5, H5 и H6 может слишком сильно разбить содержимое и затруднить чтение. Вот почему мы настоятельно рекомендуем вам заменить заголовки маркированными списками, если у вас более 4 последовательных элементов. Имейте в виду, что структура вашего контента должна быть естественной, организованной и последовательной.
Какова наилучшая длина тегов заголовков Hn?
Теоретически для различных тегов Hn (заголовок и метатеги) на вашей веб-странице не существует ограничения на количество символов. Вы можете писать очень короткие или очень длинные заголовки, но на практике все, как всегда, несколько иначе. На самом деле настоятельно рекомендуется использовать длинные заголовки по двум причинам:
Вы можете писать очень короткие или очень длинные заголовки, но на практике все, как всегда, несколько иначе. На самом деле настоятельно рекомендуется использовать длинные заголовки по двум причинам:
- Читатели не смогут правильно понять, о чем такой абзац или раздел, поскольку они будут перегружены информацией. С точки зрения UX, нет ничего хуже!
- Ваше стратегическое ключевое слово будет потеряно посередине и окажет меньшее влияние на SEO.
Используйте короткие, четкие и точные заголовки, которые будут полезны как для SEO, так и для вашей аудитории.
Наши советы по написанию тегов Hn
При написании заголовков всегда думайте о людях-читателях И о роботах. Для этого вы должны следовать различным требованиям, чтобы удовлетворить потребности обеих сторон.
Вот требования, которые вы должны соблюдать при разработке своих заголовков с учетом UX:
- Избегайте кликбейтных заголовков,
- Оставайтесь краткими и лаконичными,
- Используйте ключевое слово или фразу, соответствующие семантическому полю страницы и стратегии ранжирования,
- Вовлеките свою аудиторию и возбудите их любопытство вопросом: «Зачем использовать теги Hn?».

А как насчет роботов?
При написании для роботов необходимо учитывать следующее:
- Использование одного или двух стратегических ключевых слов в заголовке без наполнения ключевыми словами,
- Заголовки должны содержать от 70 до 80 символов,
- Не используйте одно и то же ключевое слово дважды,
- Используйте уникальные теги Hn на странице И на вашем веб-сайте, что может быть довольно сложно для плотного интернет-магазина, продающего аналогичные товары.
Все дело в том, чтобы найти правильный компромисс в названии, понятном как вашей аудитории, так и роботам Google.
Рекомендации по использованию тегов Hn
Теперь вы можете увидеть все преимущества и проблемы использования тегов Hn. Все, что вам нужно сделать, это использовать их с пользой!
Вот краткое изложение того, что вы должны иметь в виду при написании заголовков:
- Никогда, никогда не пропускайте уровень заголовков в тегах.

- Каждая страница вашего веб-сайта должна иметь уникальный тег h2 с целевым ключевым словом и точно отражать содержание вашей страницы.
- Ваши заголовки должны оставаться заголовками: короткими, точными и впечатляющими. Теги
- Hn являются основой ваших страниц и никоим образом не служат вашему дизайну.
Чтобы проверить актуальность и качество тегов Hn, создайте таблицу содержимого, используя только теги Hn. Если вы дадите этот план кому-то, кто ничего не знает о вашем SEO-проекте, он должен понять структуру и иерархию вашего контента только из заголовков.
Веб-сайт с четкой и стратегической структурой Hn более ценен для Google. Чтобы не потеряться и не потерять драгоценные позиции в рейтинге, отметьте свой путь! Semji помогает повысить видимость вашего контента с помощью рекомендаций по SEO для тегов Hn. Semji идет еще дальше, раскрывая структуру контента ваших основных конкурентов в Google.
Запросите демо-версию, если хотите узнать больше о Semji и попробовать производительность вашего существующего контента по сравнению с вашими конкурентами.


 Намеренно увеличение числа тегов h любого уровня может быть сочтено спамом.
Намеренно увеличение числа тегов h любого уровня может быть сочтено спамом.