Как правильно прописать заголовки h2-h5 на страницах?
Главная / SEO и продвижение / Оптимизация текстов, мета-тэгов, изображений / Как правильно прописать заголовки h2-h5 на страницах?
Заголовок h2
В системе управления для большинства объектов предусмотрена возможность указания заголовка во вкладке «SEO-параметры» (для товаров, категорий и поставщиков магазинов, альбомов и изображения фотогалерей, новостей и пр.). В данной вкладке, наряду с мета-тегами (о них читайте в соответствующей инструкции), можно указать и h2.
По умолчанию h2 подставляется из названия страницы, однако, при необходимости Вы можете указать любой другой заголовок, просто введя его в соответствующую строку.
Также стоит обратить внимание на такую особенность: если Вы укажете для объекта заголовок, но не укажете мета-теги — система автоматически подставит в мета-теги значение из заголовка h2. Например, если Вы создадите товар с названием «ASUS Fonepad 7 3G 8Gb Gray», а в заголовке укажете «Планшетный Компьютер ASUS», не указав мета-теги, система подставит в мета-теги «Планшетный Компьютер ASUS» (Вы также можете их в последствии отредактировать).
Например, если Вы создадите товар с названием «ASUS Fonepad 7 3G 8Gb Gray», а в заголовке укажете «Планшетный Компьютер ASUS», не указав мета-теги, система подставит в мета-теги «Планшетный Компьютер ASUS» (Вы также можете их в последствии отредактировать).
Оптимальные примеры h2-заголовка:
- Гусеничные трактора
- Ленточное наращивание волос
- Подвесные потолки оптом
- Доставка пиццы в Москве
- Линолеум Grabopast
- Монтаж пластиковых окон и т. д.
Заголовки h3-h5
h3-h5 по своей сути являются подзаголовками, с их помощью можно логически делить текст на подразделы. Также эти заголовки учитывают поисковые системы, потому полезно включать в них продвигаемые запросы. НО: не переусердствуйте, текст должен смотреться естественно!
К тому же за перенасыщение подзаголовков ключевыми словами страница может попасть под спам-фильтр. Не рекомендуем ставить заголовки близко друг к другу или ставить их чересчур часто — за это страницу тоже могут зафильтровать.
Не рекомендуем ставить заголовки близко друг к другу или ставить их чересчур часто — за это страницу тоже могут зафильтровать.
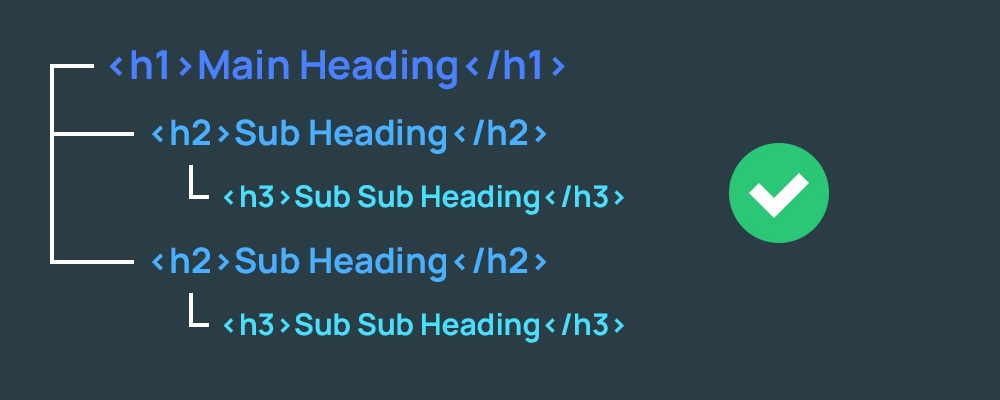
Важно! Заголовки следует ставить по иерархии: h4 в тексте можно ставить, если до него уже был h3.
Как ставить заголовки в текстовом редакторе:
1. Выделяем текст, который будет служить подзаголовком;
2. Не снимая, выделения, открываем список формат и устанавливаем «Заголовок 2». Подробнее…
3. Сохраняем изменения.
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Нет ответа на мой вопрос
- Содержание статьи не соответствует заголовку
- Другая причина
Комментарий
HTML/Элементы h2, h3, h4, h5, h5, h6
Синтаксис
(X)HTML
<h2> ... </h2> ... <h3> ... </h3> ... <h4> ... </h4> ... <h5> ... </h5> ... <h5> ... </h5> ... <h6> ... </h6>
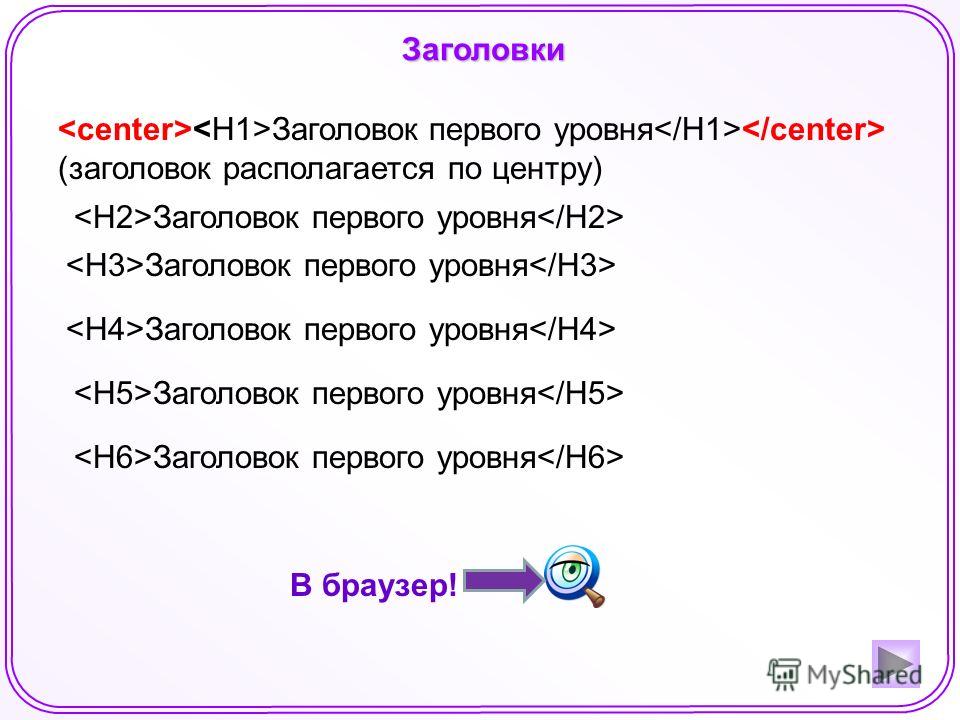
Описание
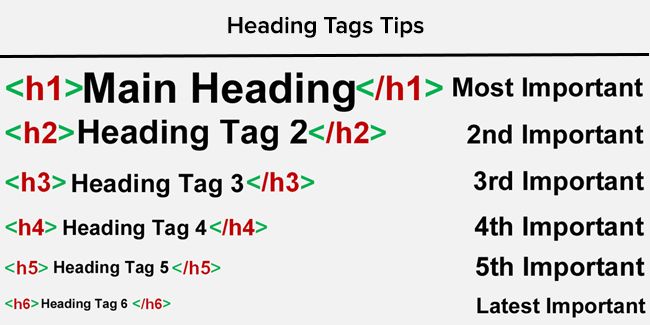
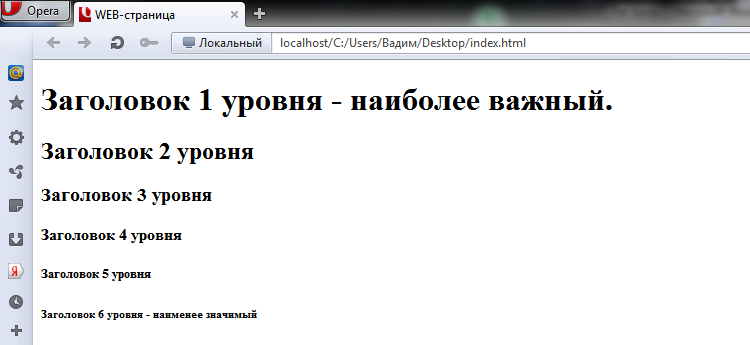
Элементы h2 ‒ h6 (от англ. «header» ‒ «заголовок») создают заголовки в документе. Заголовки применяются в большинстве случаев для обозначения разделов страницы. Важность заголовка определяется цифрой (h2, h3, h4, h5, h5, h6). Чем меньше число, тем более важным является заголовок (и тем крупнее шрифт заголовка). В большинстве браузеров текст, вложенный в данный элемент отображается ‘полужирным’ шрифтом, а текст заголовка h5 имеет тот же размер, что и стандартный текст. Изменить стиль текста в данном элементе можно с помощью свойств CSS.
Совет
При создании веб-страниц не забывайте и не игнорируйте элементы заголовков, так как поисковые системы уделяют особое внимание тексту, расположенному в данных элементах.
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| Верс. | Раздел | |
|---|---|---|
| HTML | ||
| 2.0 | Headings: h2 … H6 | Перевод |
| 3.2 | Headings | |
| 4.01 | 7.5.5 Headings: The h2, h3, h4, h5, H5, H6 elements DTD: Transitional
Strict
Frameset | |
| 5.0 | 4. 3.6 The h2, h3, h4, h5, h5, and h6 elements 3.6 The h2, h3, h4, h5, h5, and h6 elements | |
| 5.1 | 4.3.6. The h2, h3, h4, h5, h5, and h6 elements | |
| XHTML | ||
| 1.0 | Extensible HyperText Markup Language DTD: Transitional
Strict
Frameset | |
| 1.1 | Extensible HyperText Markup Language | |
Атрибуты
- align
- Устанавливает выравнивание текста заголовка.
- Глобальные атрибуты
- accesskey, class, contenteditable, contextmenu, data-*, dir, draggable, dropzone, hidden, id, inert, lang, spellcheck, style, tabindex, title, translate, xml:lang
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Элемент align</title>
</head>
<body>
<h2>Заголовок темы</h2>
<p>Коротко о теме</p>
<h3>Подтема 1</h3>
<p>Текст по подтеме 1</p>
<h3>Подтема 2</h3>
<p>Текст по подтеме 2</p>
</body>
</html>
Элемент align
Google объясняет, как использовать заголовки для SEO
Джон Мюллер из Google дал четкое объяснение того, как Google использует заголовки h2, h3, HTML. Это объяснение показывает, какую роль играют элементы заголовков в ранжировании и как их следует использовать.
Это объяснение показывает, какую роль играют элементы заголовков в ранжировании и как их следует использовать.
Как использовать элементы заголовка?
Во время видеовстречи для веб-мастеров издатель спросил Джона Мюллера, как лучше всего использовать заголовки.
Вот вопрос, прочитанный Джоном Мюллером:
Долгий вопрос по заголовкам и h2, h3, h4… Как лучше настроить?
Справочная информация о тегах заголовков для SEO
В начале 2000-х элементы заголовков (h2, h3, h4) были фактическими факторами ранжирования. Было обязательным добавлять свои ключевые слова в заголовки, если вы хотели ранжироваться.
Но этого не было уже много лет. Тем не менее, это обычная SEO-практика — беспокоиться о ключевых словах в тегах заголовков.
Слово «механически» означает делать что-то механически и по привычке, не задумываясь об этом. Добавление ключевых слов в теги заголовков стало обычной практикой SEO. Это делается не потому, что это полезно, а потому, что это привычка. Взгляните на сайты с самым высоким рейтингом по большинству запросов, и весьма вероятно, что вы не увидите сайты, заполняющие теги заголовков ключевыми словами.
Это делается не потому, что это полезно, а потому, что это привычка. Взгляните на сайты с самым высоким рейтингом по большинству запросов, и весьма вероятно, что вы не увидите сайты, заполняющие теги заголовков ключевыми словами.
Связанный: Оптимизация тегов заголовков: полное практическое руководство
Джон Мюллер опровергает старую практику поисковой оптимизации теги по-прежнему являются фактором ранжирования. Он говорит, что заголовки переоценены, и подразумевает, что некоторые переоценивают заголовки больше, чем это необходимо.
Вот что сказал Мюллер:
Я думаю, что в целом заголовки немного переоценены в том смысле, что очень легко… втянуться в множество теоретических дискуссий о том, какими должны быть оптимальные заголовки.
Далее Джон Мюллер объяснил, что Google читает заголовки так, как они должны быть, то есть для понимания темы абзацев, следующих за заголовком.
Мы используем заголовки при поиске.
Но мы используем их, чтобы лучше понимать содержимое страниц.
Это устаревшее и заученное SEO-убеждение, что заголовки h2 более важны как фактор ранжирования , чем заголовки h3, и что заголовки h3 более важны ( как фактор ранжирования ), чем заголовки h4 и так далее. Традиционное SEO-убеждение заключается в том, что наиболее важные ключевые слова помещаются в заголовок самого высокого уровня, а менее важные ключевые слова — в элементы заголовка более низкого уровня.
Относительная важность тегов заголовков, то есть h2 важнее, чем h3, была реальным фактором ранжирования более 15 лет назад.
Джон Мюллер объясняет, что это уже не так:
Итак… этот вопрос… как мне упорядочить заголовки h2, h3, h4 и каким должно быть содержание, с моей точки зрения, это не так. не очень актуально.
Очевидно, что теги заголовков могут указывать на иерархические уровни информации, что несколько заголовков h4 являются подтемами предыдущего h3. Это не проблема фактора ранжирования. Это правильная организация веб-документа.
Это не проблема фактора ранжирования. Это правильная организация веб-документа.
То, что Мюллер, по-видимому, имеет в виду, — это избитая SEO-идея о том, что один заголовок важнее другого для ранжирования .
Связанный: Факторы ранжирования Google
Правильный способ использования тегов заголовков
Джону Мюллеру требуется время, чтобы объяснить, что теги заголовков полезны для объяснения того, о чем текст, что и является целью тегов заголовков.
Вот как это объясняет Мюллер:
Но, скорее, мы используем эти заголовки для того, чтобы иметь большой кусок текста или у нас есть это большое изображение, а над ним есть заголовок, поэтому, возможно, этот заголовок применим. к этому фрагменту текста или к этому изображению.
Таким образом, это не столько пять ключевых слов в этих заголовках, поэтому эта страница будет ранжироваться по этим ключевым словам, сколько больше информации об этом фрагменте текста или об этом изображении на этой странице.
И это помогает нам лучше понять, как обрамлять этот фрагмент текста, как обрамлять изображения, которые у вас есть в этих блоках. И с этим намного проще найти… правильные запросы, которые приведут нас на эти страницы.
Связанные: 11 советов по написанию заголовков для привлечения трафика и кликов
Теги заголовков больше не являются факторами ранжирования?
Теги заголовков в течение нескольких десятилетий входят в первую десятку списков факторов ранжирования. Но если вы посмотрите на страницы результатов поисковой системы (SERP), вы увидите, что это не так. Тот, кто утверждает обратное, отрицает то, что существует перед их глазами.
Изменено правильное использование тегов заголовков. Правильное использование — помочь поисковым системам понять, о чем контент. Вот и все.
Мюллер объясняет, что ключевые слова в заголовках не нужны для ранжирования:
Так что дело не в том, что вдруг ваша страница ранжируется выше, потому что у вас там есть эти ключевые слова.
Но внезапно Google лучше понимает мой контент и, следовательно, может направлять пользователей, которые явно ищут мой контент, немного больше на мою страницу.
Затем Мюллер возвращается к объяснению правильного использования тегов заголовков:
«Очевидно, что здесь есть некоторое совпадение в том, что касается… Google лучше понимает мой контент и лучше ранжирует меня по интересующим меня запросам. Потому что, если вы пишете о контенте, который вы хотите ранжировать, что, вероятно, вы и делаете, то возможность лучше понять этот контент немного поможет нам.
Но дело не в том, что ваша страница вдруг станет номером один по конкурентным запросам только потому, что вы упрощаете для Google понимание вашего контента.
Итак, с учетом сказанного, я думаю, что полезно… посмотреть на отдельные заголовки на странице, но… не слишком углубляться во все эти детали и варианты, а вместо этого попытаться найти способ облегчить людям и чтобы скрипты понимали содержание и вид контекста вещей на ваших страницах.
Выводы
- Мюллер объяснил, что ключевые слова в заголовках не обязательно улучшат ваш рейтинг.
- Заголовки полезны для сообщения содержания.
Это важная информация. Теги заголовков больше не являются факторами ранжирования в стиле 2003 года, когда раньше они были абсолютно необходимы. Но элементы заголовков остаются важными для сообщения того, о чем веб-страница.
Смотрите Google Hangout здесь:
Категория SEO
Как использовать теги заголовков (заголовки h2/h3/h4)
Использование тегов заголовков для создания заголовков в вашем контенте — это мощный инструмент SEO, который помогает пользователям и поисковым системам идентифицировать, читать и понимать вашу копию. Когда у вас есть хорошо написанные и отформатированные SEO-заголовки, эти заголовки действуют как указатели, облегчая читателям (и Google) точное определение того, о чем текст.
Заголовки также определяют, какие области вашего контента являются важными, и показывают, как взаимосвязан каждый раздел текста. В этом блоге мы предоставим вам указатели и основные советы о том, как думать о заголовках и как наиболее эффективно использовать их для улучшения и оптимизации вашего контента.
Что такое теги заголовков?
Теги заголовков — это тип тегов HTML, используемых для форматирования содержимого в основные заголовки (теги h2), подзаголовки (теги h3) и под-подзаголовки (теги h4, h5 и другие). Ваш контент можно разбить на подзаголовки вплоть до тега H8, но вряд ли вам когда-нибудь понадобится делать это глубоко. (Если вы это сделаете, это может быть признаком того, что вам следует изменить структуру вашего контента.)
Теги заголовков выглядят следующим образом:
Это подзаголовок h3
Однако, если вы используете CMS для своего контента, например WordPress, вам вообще не нужно использовать какой-либо HTML. Вы сможете выбрать тип заголовка в раскрывающемся меню форматирования, которое обычно выглядит примерно так:
Зачем использовать заголовки?
Заголовки отображают структуру текста
Одна из основных целей заголовков – направлять читателей по статье или особо длинному фрагменту контента. Поэтому они должны четко указывать и указывать, о чем идет речь в том или ином разделе или абзаце. Без четких заголовков читатели не будут знать, чего ожидать.
Поэтому они должны четко указывать и указывать, о чем идет речь в том или ином разделе или абзаце. Без четких заголовков читатели не будут знать, чего ожидать.
Большинству читателей нравится просматривать содержимое, чтобы понять, о чем текст, и решить, какие именно разделы они собираются прочитать и которым уделить наибольшее внимание. Заголовки помогают читателям сделать это. Сканирование текста становится намного более сложным для читателей, если нет заголовков для обозначения каждого раздела. Также сложно, когда после заголовка добавляются длинные отрезки текста.
Очень хорошо следить за тем, чтобы ваши заголовки были информативными для читателя, особенно когда речь идет о веб-тексте. Некоторым создателям контента нравится дразнить своих читателей в каждом заголовке, пытаясь побудить их продолжать чтение. Помимо того, что это может работать и быть очень эффективным, это также может пойти не так. Главное, о чем следует помнить, это то, что основное внимание заголовков должно быть сосредоточено на содержании, а основная цель — сделать текст более простым для чтения и понимания.
Заголовки улучшают доступность
Использование заголовков в тексте также важно для доступности. Это особенно важно для читателей, которые не могут легко читать с экрана. Заголовки в HTML, что означает, что программа чтения с экрана может очень легко понять структуру статьи и прочитать каждый заголовок вслух.
Это означает, что люди с нарушениями зрения могут быстро решить, хотят ли они читать статью или нет, прочитав или прослушав заголовки в статье. Заголовки также эффективно используются для навигации, поскольку они предлагают ярлыки для программ чтения с экрана, которые хотят переходить от одного заголовка к другому.
И не забывайте, что в некоторых случаях все, что улучшает доступность, также улучшает SEO!
Заголовки улучшают SEO
Вообще говоря, то, как вы используете заголовки в своем тексте, не оказывает особого влияния на вашу поисковую оптимизацию. Внесение незначительных изменений здесь и там не окажет существенного влияния на вашу производительность. Однако использование заголовков в вашем тексте дает косвенные преимущества, поскольку заголовки создают тексты гораздо более высокого качества, которые намного легче читать. Это создает лучший пользовательский опыт для вашей аудитории, что, в свою очередь, полезно для вашего SEO.
Однако использование заголовков в вашем тексте дает косвенные преимущества, поскольку заголовки создают тексты гораздо более высокого качества, которые намного легче читать. Это создает лучший пользовательский опыт для вашей аудитории, что, в свою очередь, полезно для вашего SEO.
Обычно посетители, заходящие на веб-страницу, спешат и хотят быстро найти то, что ищут. Если они не смогут найти соответствующую информацию на вашем веб-сайте, скорее всего, они покинут вашу страницу и будут искать ответ в другом месте. Поисковые системы очень внимательно относятся к количеству людей, уходящих с вашего сайта. Если у вас будет высокий показатель отказов, поисковые системы решат, что ваша страница не дает пользователям той информации, которую они ищут. Это может привести к снижению рейтинга вашего сайта.
Всегда держите пользователя в центре внимания при использовании заголовков. Их лучше всего использовать для добавления структуры и указателей к вашему тексту, а также для описания содержания каждого раздела. Когда ваши заголовки помогают пользователям понять и узнать, о чем ваша статья, они также помогут Google сделать это.
Когда ваши заголовки помогают пользователям понять и узнать, о чем ваша статья, они также помогут Google сделать это.
Как использовать заголовки
Размышляя о том, как лучше всего использовать заголовки в своем контенте, следует помнить о двух основных моментах. Во-первых, подумайте о том, чтобы хорошо их структурировать, а во-вторых, постарайтесь изо всех сил включить в них свои ключевые слова. Теперь вам может быть интересно, что мы подразумеваем под «хорошо структурировать их», не волнуйтесь, мы проведем вас через этот процесс, чтобы вы оставили этот блог в заголовке структурирования.
Структурирование заголовков
Когда вы загружаете копию в WordPress, вы заметите различные «уровни» заголовков в разделе текстового редактора. Он идет от «Заголовка 1» к «Заголовку 6». h2 обычно известен как основной заголовок, а остальные называются подзаголовками или подподзаголовками. Они упорядочены по размеру и важности. Например, «Заголовок 2» важнее, чем «Заголовок 4».
Незаметно все эти заголовки преобразуются в теги заголовков HTML, от
до
. Это основная причина, по которой, когда мы говорим о структурировании заголовков и контента, мы имеем в виду теги «h2», теги «h3» и так далее. Имеется ссылка на базовый HTML-код.
Как структурировать заголовки
Начать лучше всего с самого начала контента (естественно) с заголовка h2. Теперь вы ограничены только одним h2 на каждой из ваших страниц, и это должен быть заголовок/название страницы или поста. Как вы можете видеть на этой странице, h2 — это « Как использовать заголовки h2/h3/h4». Простой способ придумать h2 — это придумать название для книги. Например, вашим h2 будет название категории на странице категории или название продукта на странице определенного продукта.
Теперь, когда у вас есть h2, пришло время подумать об остальных заголовках в вашем тексте. Вы можете использовать подзаголовки h3 и h4, чтобы представить различные разделы вашего текста. Точно так же, как раздел «Как структурировать заголовки» , который вы сейчас читаете, который находится в разделе «Структурирование ваших заголовков» . Лучший способ думать о заголовках h3 — думать о них как о главах в книге, и для этих отдельных разделов могут потребоваться определенные заголовки (теги h4, теги h5 и т. д.), чтобы представить подразделы.
Лучший способ думать о заголовках h3 — думать о них как о главах в книге, и для этих отдельных разделов могут потребоваться определенные заголовки (теги h4, теги h5 и т. д.), чтобы представить подразделы.
Довольно редко большая часть контента становится достаточно «глубокой», чтобы нуждаться в тегах h5 и выше, если только вы не пишете очень длинный или очень технический контент.
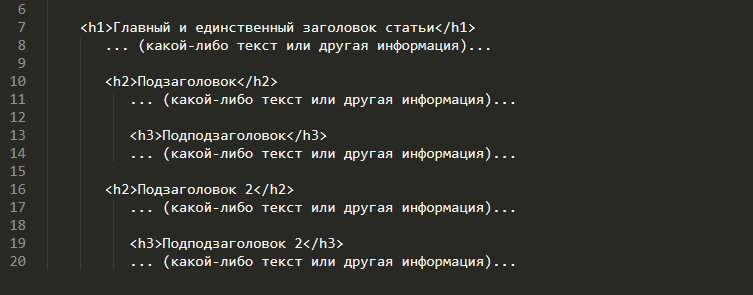
Пример структуры заголовка
Допустим, нам нужно написать сообщение в блоге об электрических воротах . Наше основное ключевое слово «электрические ворота» и мы написали статью о том, почему в каждом доме должны быть электрические ворота. Без использования заголовков существует большой риск того, что мы можем просто написать очень длинный, бессвязный фрагмент текста, который трудно понять. Логически структурируя заголовки, мы не только облегчаем чтение, но и помогаем сосредоточиться на письме.
Вот пример того, как может выглядеть структура сообщения:
- h2 — Электрические ворота должны быть частью каждого дома
- h3 — Почему мы считаем, что электрические ворота должны быть частью каждого дома
- h4 — Они добавляют безопасность вашего дома
- h4 – Они добавляют эстетическую ценность вашему дому
- h4 — Они могут быть более рентабельными, чем вы думаете
- h3 – Где купить электрические ворота?
- h4 — 10 лучших магазинов-складов для домашней безопасности
- h4 — наши любимые онлайн-сайты для домашней безопасности разделы и теги h4 для более подробного освещения конкретных тем.

Это хороший пример того, как использовать заголовки для четкой структуры статьи средней длины. В более коротких текстах старайтесь использовать меньше заголовков или более общие заголовки высокого уровня. Для более длинных фрагментов контента, где вы вникаете в гораздо больше деталей, ничто не мешает вам использовать теги h5 и т. д. для создания разделов даже «более низкого уровня».
Примеры SEO-заголовков
Вот несколько примеров SEO-заголовков, в которых бренд эффективно использовал заголовки для четкой структуры и объяснения своего содержания.
Как вы можете видеть здесь, Craftsy использовал четкий заголовок h2, чтобы объяснить, о чем эта конкретная статья и чего следует ожидать читателю.
Затем они переходят к объяснению «лучшего типа краски» с «акриловой краской», которая вводится и объясняется как подподзаголовок h4 внутри подзаголовка h3.
Затем они продолжают делать то же самое с «средними красками» в качестве следующего подзаголовка h3, с различными красками, перечисленными и описанными как заголовки h4.
 Поэтому они должны четко указывать и указывать, о чем идет речь в том или ином разделе или абзаце. Без четких заголовков читатели не будут знать, чего ожидать.
Поэтому они должны четко указывать и указывать, о чем идет речь в том или ином разделе или абзаце. Без четких заголовков читатели не будут знать, чего ожидать.
 Однако использование заголовков в вашем тексте дает косвенные преимущества, поскольку заголовки создают тексты гораздо более высокого качества, которые намного легче читать. Это создает лучший пользовательский опыт для вашей аудитории, что, в свою очередь, полезно для вашего SEO.
Однако использование заголовков в вашем тексте дает косвенные преимущества, поскольку заголовки создают тексты гораздо более высокого качества, которые намного легче читать. Это создает лучший пользовательский опыт для вашей аудитории, что, в свою очередь, полезно для вашего SEO. Когда ваши заголовки помогают пользователям понять и узнать, о чем ваша статья, они также помогут Google сделать это.
Когда ваши заголовки помогают пользователям понять и узнать, о чем ваша статья, они также помогут Google сделать это.
 Лучший способ думать о заголовках h3 — думать о них как о главах в книге, и для этих отдельных разделов могут потребоваться определенные заголовки (теги h4, теги h5 и т. д.), чтобы представить подразделы.
Лучший способ думать о заголовках h3 — думать о них как о главах в книге, и для этих отдельных разделов могут потребоваться определенные заголовки (теги h4, теги h5 и т. д.), чтобы представить подразделы.- h3 — Почему мы считаем, что электрические ворота должны быть частью каждого дома
- h4 — Они добавляют безопасность вашего дома
- h4 – Они добавляют эстетическую ценность вашему дому
- h4 — Они могут быть более рентабельными, чем вы думаете
- h3 – Где купить электрические ворота?
- h4 — 10 лучших магазинов-складов для домашней безопасности
- h4 — наши любимые онлайн-сайты для домашней безопасности разделы и теги h4 для более подробного освещения конкретных тем.

Это хороший пример того, как использовать заголовки для четкой структуры статьи средней длины. В более коротких текстах старайтесь использовать меньше заголовков или более общие заголовки высокого уровня. Для более длинных фрагментов контента, где вы вникаете в гораздо больше деталей, ничто не мешает вам использовать теги h5 и т. д. для создания разделов даже «более низкого уровня».
Примеры SEO-заголовков
Вот несколько примеров SEO-заголовков, в которых бренд эффективно использовал заголовки для четкой структуры и объяснения своего содержания.
Как вы можете видеть здесь, Craftsy использовал четкий заголовок h2, чтобы объяснить, о чем эта конкретная статья и чего следует ожидать читателю.
Затем они переходят к объяснению «лучшего типа краски» с «акриловой краской», которая вводится и объясняется как подподзаголовок h4 внутри подзаголовка h3.
Затем они продолжают делать то же самое с «средними красками» в качестве следующего подзаголовка h3, с различными красками, перечисленными и описанными как заголовки h4.




 Но мы используем их, чтобы лучше понимать содержимое страниц.
Но мы используем их, чтобы лучше понимать содержимое страниц.
 Но внезапно Google лучше понимает мой контент и, следовательно, может направлять пользователей, которые явно ищут мой контент, немного больше на мою страницу.
Но внезапно Google лучше понимает мой контент и, следовательно, может направлять пользователей, которые явно ищут мой контент, немного больше на мою страницу.