Заголовок h2 для SEO, какой длины должен быть тег
Важная статья про использование тегов h2.
Ошибки в заголовках h2 — большая проблема при продвижении сайта. Не допускайте их!
В статье я разберу:
- Что это за заголовок такой и для чего он нужен.
- Как проверить есть ли на странице тег h2
- 11 главных правил формирования тегов Н1
- Как проверить корректность абсолютно всех заголовков Н1 на вашем сайте,
- а в конце статьи, я поделюсь своими фишками при формировании тегов Н1.
Поехали.
Что такое тег заголовока Н1 и для чего он нуженПредставьте, что вы заходите в книжный магазин и на полке у вас десятки разных книг, как вам понять, о чем каждая книга, при этом не читая ее содержимое?
Вы станете обращаетесь к названию книги и пытаться из названия понять, о чем же пойдет речь в самой книжке.
Так вот, заголовок Н1 в случае с сайтами — это название страницы, ее главное ключевое слово (для книг – название книги).
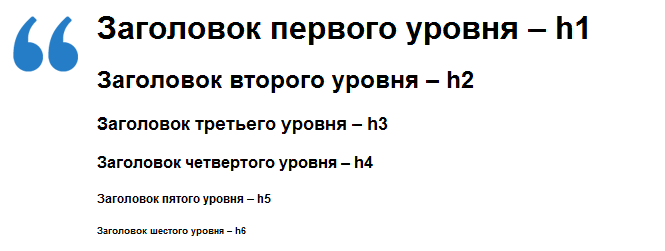
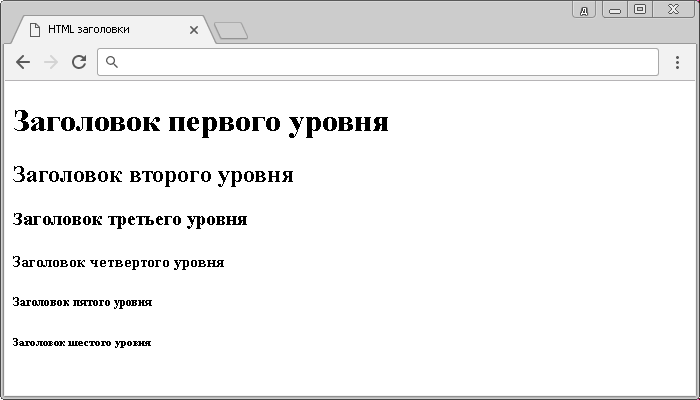
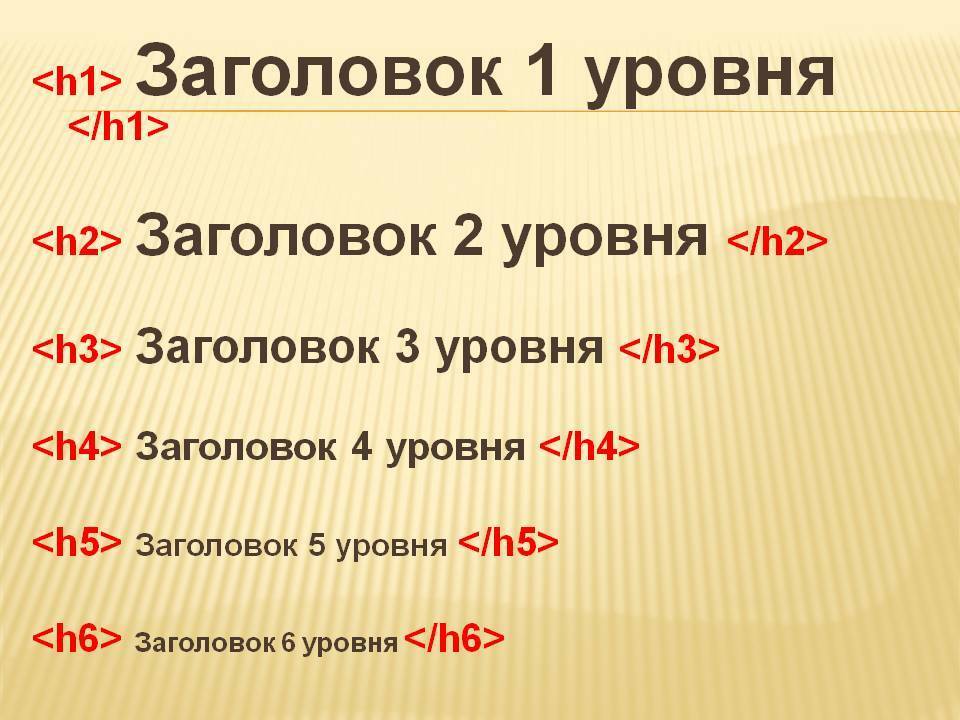
Существует несколько уровней тегов заголовка:
h2, h3, h4, h5, H5, H6 / h2 – это заголовок первого уровня (самый главный))
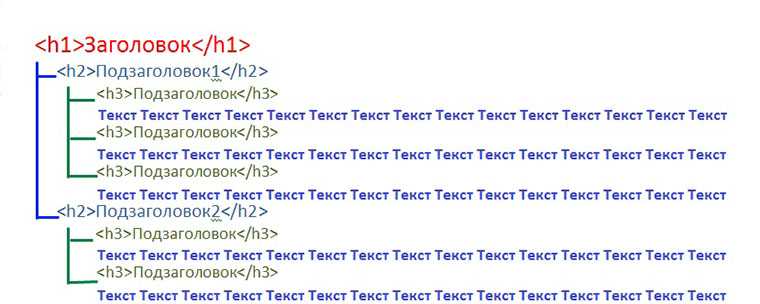
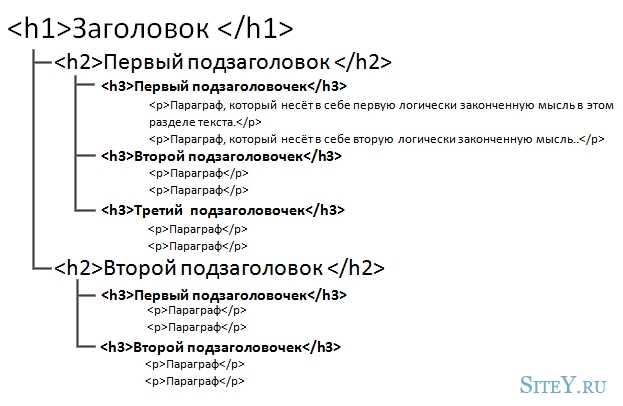
У них есть иерархия, они могут быть включены друг в друга:
<h2> Главное ключевое слово </h2>
<h3> Подзаголовок – дает больше информации </h3>
<h4> Углубляемся в тему основного запроса </h4>
<h4> Углубляемся в тему основного запроса </h4>
<h3> Подзаголовок – дает больше информации </h3>
По тегу h2 — поисковые системы (и люди) пытаются сориентироваться, о чем пойдет речь ниже на этой странице.
Если заголовка h2 нет – то это все равно, что вы увидите книгу без названия. Вот в таком недоумении пребывают и поисковые системы, если вы не позаботились о выводе заголовка (тега) h2.
Подзаголовки h3-H6 – используются для логического разделения текста, на инфо блоки.
Все названия глав книги будут находиться в теге h3.
Каждая глава, может быть разделена на под главы – h4, и т.д.
Вот, что пишет Yandex по этому поводу:
«Правильное оформление заголовков помогает пользователю и роботу Яндекса проще разобраться со структурой документа»
То есть прямым текстом Яндекс говорит — ребята используйте заголовки первого уровня (Н1), это облегчит жизнь и яндекс боту, и людям, попадающим на ваш сайт.»
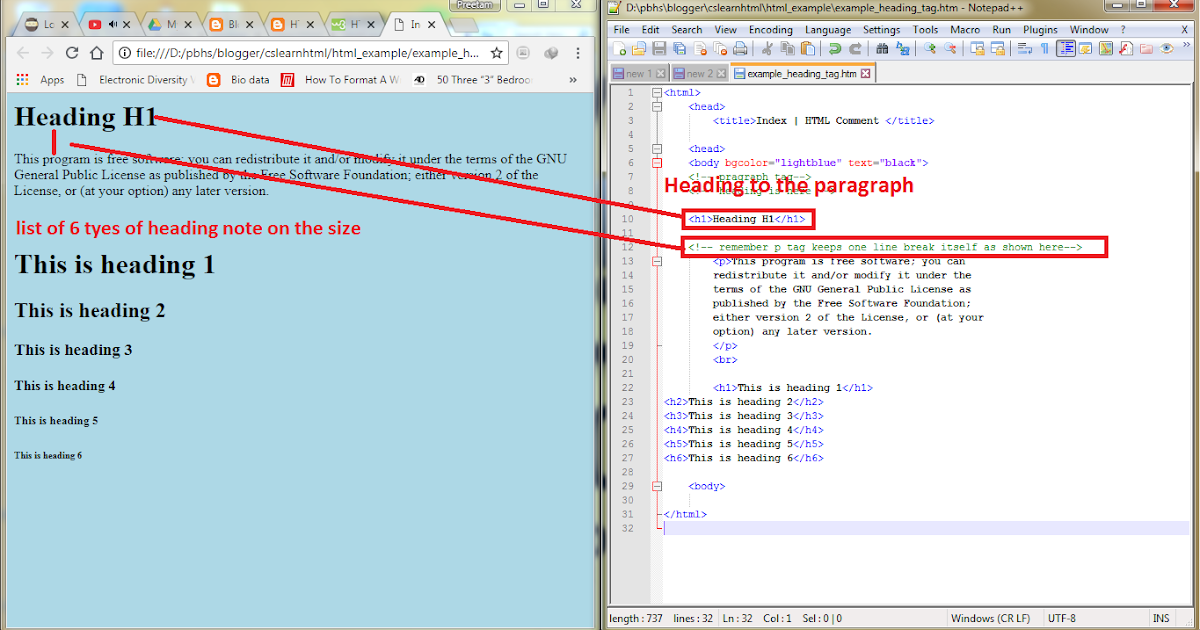
Проверяем наличие тега h2 в HTML коде страницы
Визуально определить наличие тега h2 не получится.
Что бы проверить наличие заголовка на странице, нужно:
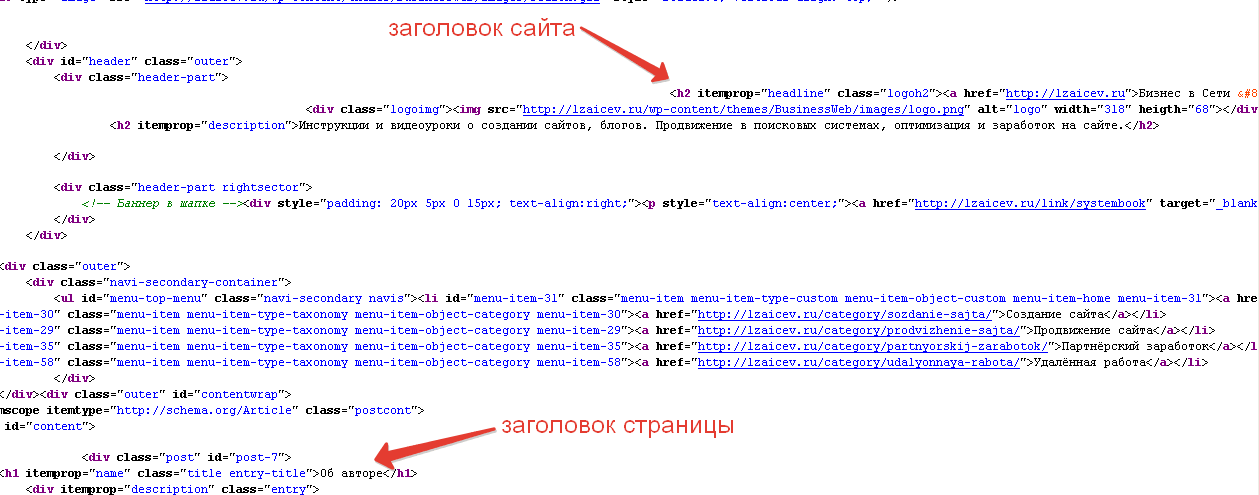
- Открыть исходный код страницы.
- Через CTRL+F найти вхождение тега: h2
Если заголовок присутствует – то вы увидите текст заголовка страницы между тегами <h2>_</h2>
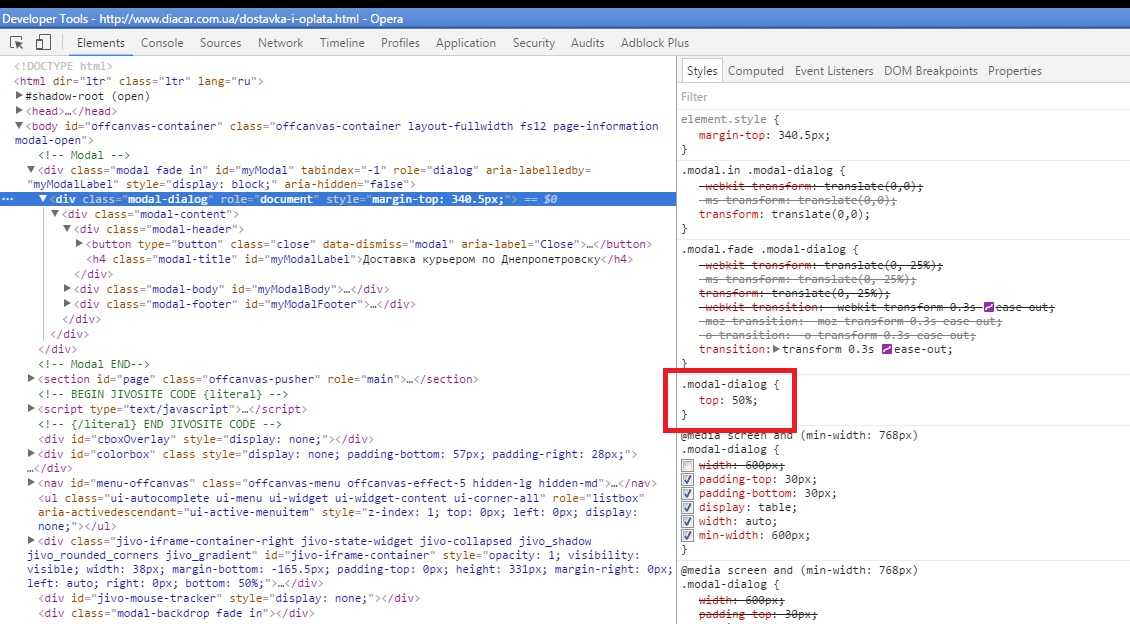
Иногда, тег <h2> может содержать стили и выглядеть немного иначе, например так:
Но пусть вас это не смущает)
Теперь, когда мы знаем для чего нужен тег h2, и знаем, как проверить его наличие в HTML коде, — пришло время узнать, как же правильно формировать h2.
11 правил формирования тега h2
1. Чем меньше в заголовке не нужных слов, тем лучше
Из заголовка должна быть понятна суть страницы, а все художественные описания и прилагательные лучше убирать в сторону контента.
2. Старайтесь ставить основной продвигаемый ключ в начало заголовка
Если вы продаёте кроссовки «Найк», то в вашем заголовке Н1 первым словом должно быть «кроссовки», вторым «Найк». Не нужно ставить перед основным ключом какие-то дополнительные слова. Ставьте главное продвигаемое ключевое слово в самое начало заголовка 1
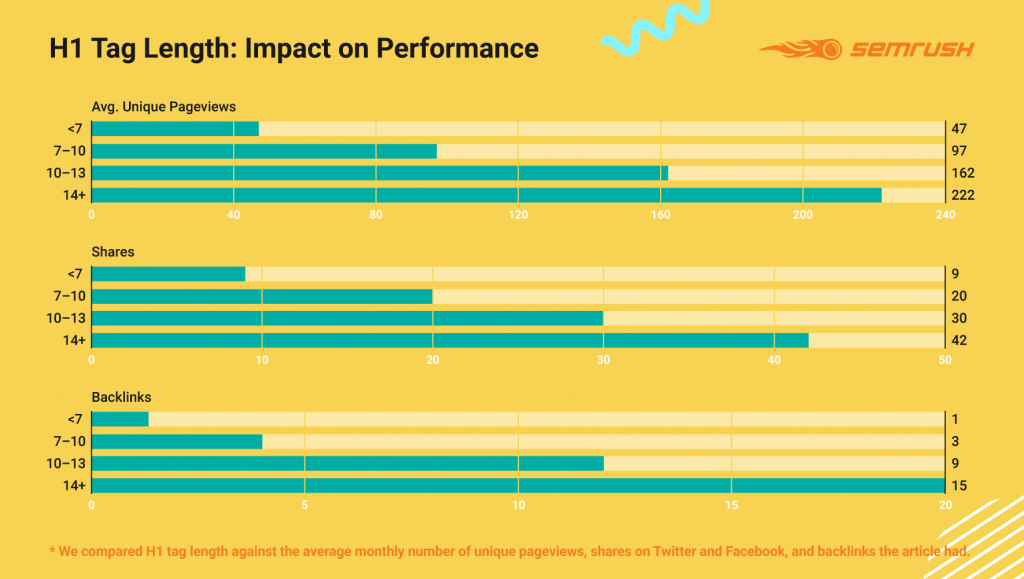
3. Оптимальный размер для заголовка: 60-70 символов
Если вам не хватает места, и вы хотите напихать каких-то прилагательных, то используйте подзаголовочный текст для этого.
4. Не каждый визуально отличимый заголовок помещен в тег Н1
Нужно проверять, не допустил ли верстальщик ошибку и не забыл ли он про тег Н1. Чуть выше – мы уже рассмотрели, как проверять наличие заголовка 1 в коде страницы. Даже если вам кажется, что тег 1 точно присутствует в коде – не поленитесь проверить это!
5.
 Ваша страница должна начинаться с заголовка Н1
Ваша страница должна начинаться с заголовка Н1Это важный пункт! Обращаюсь к справке Яндекс вебмастера — сам поисковик пишет то, что заголовок Н1 должен быть реализован в соответствии с иерархией документа. Не нужно засовывать заголовок Н1 где-то в середину страницы.
6. На главной странице часто забывают про использования тега Н1
По статистике, при проведении аудита у 3х сайтов из 10 – отсутствует заголовок Н1 на главной странице! Про него просто забывают…
7. На сайте не должно быть одинаковых тегов Н1 (дублирование заголовков)
Представьте, что у вас 2 книги с точь-в-точь одинаковыми названиями от одного автора. Такие дубли дезориентируют и человека, и поискового робота, поэтому нужно проверять, чтобы дублей заголовком не было, чуть дальше я расскажу, как это делать.
8. Тег h2 может употребляться на странице только один раз
Следите, что бы не было 2х и более заголовков. Проверить можно точно так же через код. Если заметили 2 и более заголовка – значит у вас проблемы. Тут можно провести аналогию с книгами – у книги только одно название, так же, и у вашей странице должно быть только 1 название (один заголовок 1).
Тут можно провести аналогию с книгами – у книги только одно название, так же, и у вашей странице должно быть только 1 название (один заголовок 1).
9. Тег h2 должен быть на всех страницах сайта
Опять же, обращаясь к справке Яндекс, — сам поисковик просит, чтобы все страницы были размечены в соответствии со стандартами, и любая страница должна начинаться с заголовка h2, иначе поисковик не понимает, о чем идет речь на этой странице (ему тяжело определить ее тематику и показывать в поиске), а если он не может ее показать, то зачем ему хранить ее у себя в индексе? (см. некачественные страницы).
10. Заголовок h2 не должен являться ссылкой (пересечение тегов h2/a href)
Если вы заходите на страницу и заголовок 1 содержит в себе ссылку (уводит вас на другую страницу) – то это косяк. Я такое вижу не часто, но тут главное прийти к пониманию, что заголовок должен быть самостоятельным элементом. Не являться ссылкой, не содержать кучу прилагательных… У этого элемента всего 1 цель: дать пользователю четкое понимание, о чем пойдет речь на текущей странице сайта.
11. Тег h2 должен визуально выделяться среди других заголовков
Если заголовок сливается с контентом, или сливается по размеру с другими заголовками и элементами страницы – то это не очень здорово и для человека, и для поисковика. Визуально, иерархия документа будет нарушена, и будет непонятно, где находится название страницы.
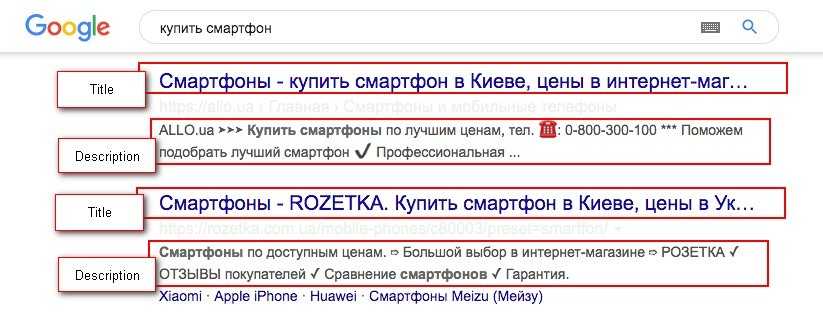
12. Тег h2 не должен быть копией тега Title
У мета-тега как правило более длинное описание, и плотность ключевых слов там отличается. Проверьте, не дублируются ли ваши заголовки в мета-тегах . Если ошибка обнаружилась – надо ее срочно править. Дублирование в воспринимается поисковиками плохо.
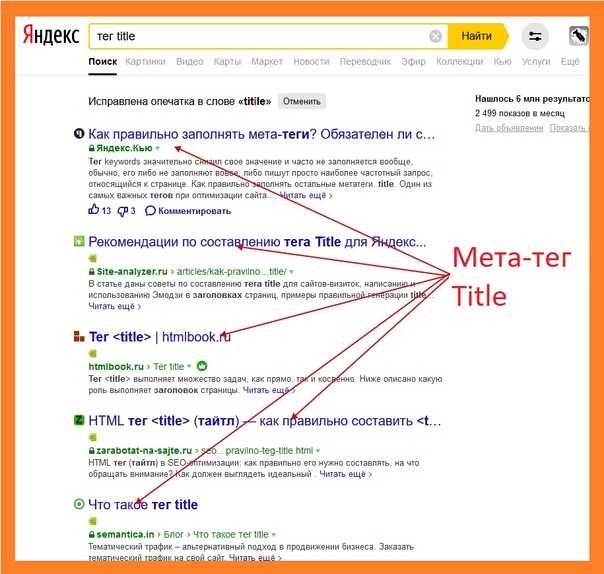
Что бы проверить тег TItle — нужно заглянуть в код страницы, и через поиск по слову «Title» — найти соответствующий тег, и сравнить его с нашим заголовком.
Теперь давайте разберемся как нам проверить все теги h2 на нашем сайте
Как проверить теги h2 на всем сайте
Что будем проверять:
- Наличие дублей по тегу h2 на сайте
- Найдем страницы с отсутствующими тегами h2
- Найдем страницы с слишком длинными тегами h2
Для того, чтобы нам не делать это вручную, воспользуемся уже знакомой нам программой, (надеюсь, что знакомой) SEO Screaming Frog.
Откроем программу, отдадим ей адрес нашего сайта и нажмем на кнопку старт.
Программа обратиться к сайту, пройдет по всем его страницам и соберет нам заголовки h2.
Ищем страницы с дублями тега h2
Ищем теги h2 длиной более 70 символов
Чуть выше, во вкладке «Missing» — будут отображаться страницы без тегов h2.
Теперь, когда мы разобрались, как массово проверить все заголовки на сайте, я расскажу вам про свой подход к формированию h2.
Как я формирую теги h2
При формировании тегов h2 я пытаюсь разбить сайты на три разных группы, это:
- информационные сайты
- сайты услуг
- интернет – магазины
Если у нас информационный сайт, то при формировании тегов h2 – будет недостаточным просто напихать в них ключевые слова! Тут важно вовлечь нашего посетителя в прочтение статьи (это идет в разрез с 1м пунктом из рекомендаций, и тут важно найти золотую середину).
Если вы наберете какое-нибудь ключевое слово, к примеру:
«Как перебрать двигатель» или «Как сварить рис», то увидите сотни статей, которые похожи друг на друга как две капли воды, и задача заголовка, привлечь внимание и заставить посетителя прочитать всю статью от начала до конца
Помните, что открытие страницы не дает вам гарантии что пользователь на ней надолго задержится, а «вкусные» заголовки как раз таки решают эту проблему.
Прописываем теги h2 для инфо сайтов
Если мы добавляем какие-то цифры в заголовок, то это увеличивает их кликабельность и внимание, к примеру, «11 способов заработать миллион долларов», — при добавлении цифр, у читателя появляется ожидание, у него выстраивается структура, он предвкушает увидеть план, зацепить для себя что-то новое.
Цифры – это как анонс структуры, как превью плана. Заголовки с цифрами помогают читателю почувствовать себя комфортнее на нашей странице, и увеличить время пребывания на сайте (проверено сотню раз).
Прописываем теги h2 для сайтов услуг
Если же у вас сайт услуг, к примеру: онлайн школа, то используйте УТП прямо в заголовке (но не забывайте про 11 правил, которые мы разобрали ранее).
Начальный заголовок страницы:
<h2>Обучение веб дизайну</h2>
Заголовок с УТП:
<h2>Обучение дизайну с гарантией трудоустройства</h2>
Мы и не наспамили в тег, и при этом добавили усиление!
У нас появился оффер прямо в заголовке.
Тут главное попасть оффером в цель, а для этого, нужно четко понимать аудиторию страницы.
- См. Анализ ЦА (для определения аудитории страницы)
- См. Как написать качественный текст (готовим контент с упором на ЦА)
Прописываем теги h2 для интернет-магазинов
В интернет-магазинах название товара обычно длинное, очень длинное)
Мы точно вылазим за лимиты в 60-70 символов.
Так что никаких прилагательных добавлять не нужно.
Вместо них, нужно к концу заголовка добавить артикул товара (но не всегда! Рекомендация работает только для ниш, где распространен поиск по артикулам)
Например, если у вас интернет – магазин светильников, или ноутбуков.
Один и тот же ноутбук может отличаться видеокартой, объемом памяти и у него будет меняться только артикул (название будет одно и тоже) и человек, будет искать свою модель по артикулу.
Толпы людей идут из оффлайна в сеть и ищут по артикулу:
Выбрали в магазине модель, хотят найти подешевле в интернете, и вбивают в поисковик НЕ НАЗВАНИЕ товара, они вбивают АРТИКУЛ!
И соответственно, если вы учтете это у себя в теги h2 — то получите бонус при ранжировании по запросам с артикулами. Если не учтете – не получите))
Если не учтете – не получите))
Заголовок h2 — что это такое и зачем нужен, длина тега и как прописать?
Не стоит недооценивать важность структуры на странице. Благодаря ей пользователю намного проще ориентироваться на вашем странице и быстро переходить к нужному блоку информации. В этой статье мы рассмотрим h2 — заголовок первого уровня: что это, за что отвечает, как сделать.
h2 — заголовок первого уровняСодержание:
- h2: что это?
- Что такое h2 в html?
- Чем отличается Title от h2
- Зачем нужен h2?
- Сколько тегов h2 должно быть на странице?
- Длина
- Рекомендации
- Как выглядит?
- Где находится?
- Как проверить?
- Что писать?
- Пример заголовка на странице
- h2 в WordPress
h2: что это?
Зачем нужен заголовок и что значит h2? Он нужен для того, чтобы у документа была структура: на главной странице или второстепенных. Ее соблюдение важно для пользователей, поисковых систем (Яндекс, Google) и даже самого владельца интернет-проекта.
Ее соблюдение важно для пользователей, поисковых систем (Яндекс, Google) и даже самого владельца интернет-проекта.
Поисковые системы больше ценят страницы с оформленным h2, т. е. самым главным заголовком, т. к. семантическая ценность ресурса повышается и seo продвижение становится эффективнее.
Он виден всем пользователям интернет-проекта в отличие от некоторых других элементов (description, например). Обычно заголовок первого уровня обобщает информацию, которая содержится на странице. Он представлен в формате блочного элемента, который всегда стоит на новой строке. Выделяется обычно жирным или имеет свои черты, т.е. css стилизацию (размер шрифта, начертание).
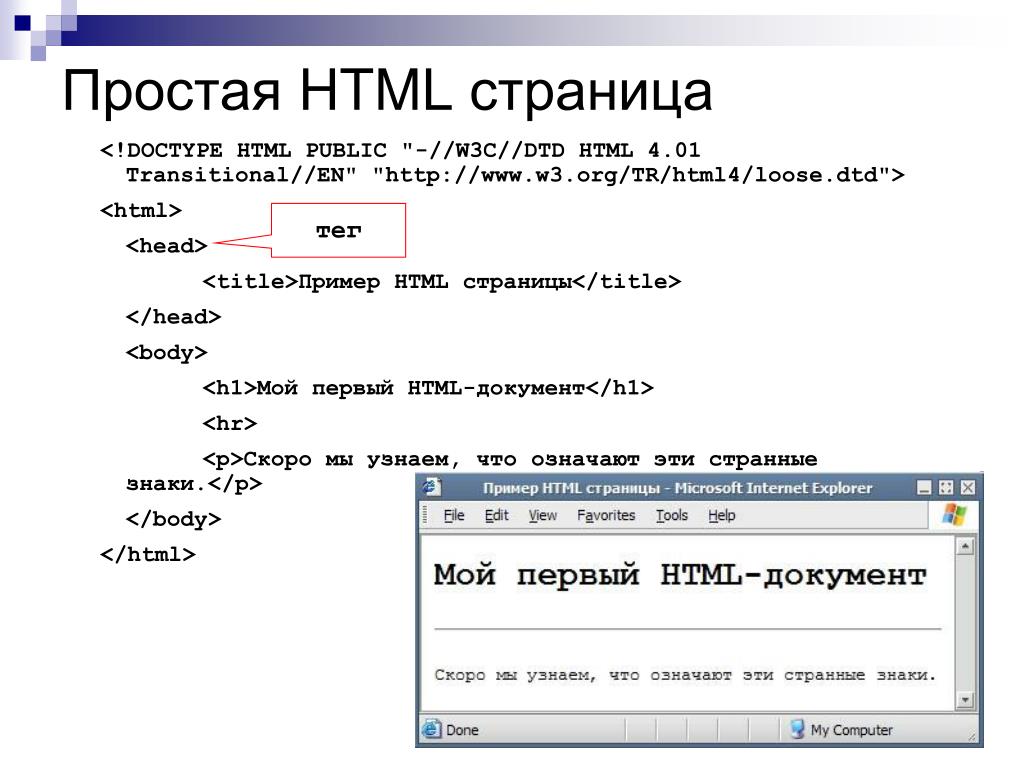
Что такое h2 в html?
Заголовки, подзаголовки всех уровней являются тегами. Они заключают заголовок страницы в рамки, которые помогают сделать его структурированным. Иерархия устанавливается от меньшего к большему, т.е. h2 — это самый верхний заголовок и т.д.
Иерархия заголовковВ html-разметке он прописывается как <h2>Заголовок</h2>. Другие теги внутри разметки по аналогии. Текст, который будет указан, будет показан браузерами графически, т. е. с собственным шрифтом, размером и проч.
Другие теги внутри разметки по аналогии. Текст, который будет указан, будет показан браузерами графически, т. е. с собственным шрифтом, размером и проч.
Чем отличается Title от h2
В чем разница между h2 и Title? Хоть они похожи, однако, у них много разного. Title — это название для всей страницы, а h2 — для конкретной информации на ней, т.е. ее описание. Более того, данные из Тайтл не видны посетителю, а данные из заголовка h2 — видны. Нужно иметь представление о различиях этих двух тегов и правильно их использовать, иначе это может привести к таким проблемам, как дублирование и переспам, что будет снижать позицию страницы в поисковой выдаче.
Зачем нужен h2?
Во-первых, для того, чтобы придать документу структуру. Во-вторых, чтобы проще взаимодействовать с CMS-системами, т.к. у всех подобных систем стандартный набор инструментов, в том числе и для работы с заголовками и поэтому лучше сразу писать в правильном виде. Еще одна важная особенность работы с заголовками — это удобство в навигации пользователей на странице, ведь для них они служат якорями в простыне на странице. Более того, поисковые системы намного проще читают, понимают, оценивают контент, если он их содержит.Сколько тегов h2 должно быть на странице?
Какое число заголовков первого уровня считается допустимым? Разберемся, сколько раз можно использовать его на странице. Вообще, он может быть написан для каждого <article> или <section>, однако на практике лучше располагать на странице только один заголовок первого уровня и помнить об остальной иерархии внутри документа: соблюдении рубрики и т.
Длина
Для чего нужна регламентированная длина заголовка? Поисковые системы учитывают только до 60 символов, поэтому делать заголовок 1 длиннее нет никакого смысла. Если же передать то, о чем пойдет в статье речь, в 60 символах становится проблематично, то напишите заголовок длиннее. Однако в идеале не стоит выходить за размерные рамки, т. к. он используется для формирования динамического сниппета, а его размер ограничен. Ограничений по тому, сколько он не должен превышать слов, нет, главное считать сколько символов он вышел.
Рекомендации
При составлении следует помнить о его уникальности и читабельности, не повторяться с Title, но и не идти вразрез ему.
Как выглядит?
Это самый крупный яркий текст на странице. Обычно он находится сверху, по-другому его называют оглавлением статьи, например: «Десять способов снизить вес на 5 килограмм за 2 недели» или «Как выбрать квартиру в новостройке».
Как выглядит заголовок h2Где находится?
Где отображается этот html оператор? Обычно он находится вверху в центре страницы, однако, может стоять по ее краям: слева или справа. В html-коде он обозначается следующим образом: <h2>Заголовок</h2>.
Как проверить?
Его можно проверить на странице тремя следующими способами:
- Нажмите правой кнопкой мыши на участок текста, кликните в открывшемся меню «Посмотреть код» для браузера Chrone и ««Исследовать» для браузера Firefox.
 Должна открыться панель вебмастера с кодом html, а в ней разметка текста. Так вы поймете, html h2 перед вами или нет.
Как проверить h2 на странице
Должна открыться панель вебмастера с кодом html, а в ней разметка текста. Так вы поймете, html h2 перед вами или нет.
Как проверить h2 на странице - Нажмите на клавиши Ctrl+Shift+C. Перед вами откроется панель вебмастера. Действуйте по аналогии с предыдущим пунктом.
- Нажмите на кнопку F12. Перед вами откроется панель разработчика. Действуйте аналогично способам выше. Панель разработчика браузера Firefox
Все эти методы нужны для того, чтобы удостовериться, какой тип тега перед вами. Если мы не нашли главного заголовка, т. е. h2 не указан, то его необходимо обязательно добавить.
Что писать?
Главное — не переспамить, указывая высокочастотные слова. Если у вас есть запрос «Как выбрать смартфон», здесь вы можете прописать «Как выбрать топовый смартфон» или «Как выбрать смартфон в 2021 году» и т. д. Не следует употреблять одни и те же слова, ограничивать длину заголовка двумя предложениями, а в идеале — одним. Перед тем, как написать этот текст, нужно сесть и хорошо продумать, из чего он будет состоять.
д. Не следует употреблять одни и те же слова, ограничивать длину заголовка двумя предложениями, а в идеале — одним. Перед тем, как написать этот текст, нужно сесть и хорошо продумать, из чего он будет состоять.
Пример заголовка на странице
Хорошим примером всегда будет такой, который находится в начале страницы, не дублируется с другими тегами, отражает суть статьи, имеет длину меньше или равную 60 символам. Плохим примером всегда будет такой, который слишком переоптимизирован, не отражает смысл контента, превышает установленную длину. Заказывая копирайтинг для ресурса, всегда ориентируйтесь на эти параметры.
h2 в WordPress
В WordPress его вставить легко. Он формируется из окна для текста над ссылкой записи или страницы. В принципе, любую CMS можно настроить под свой вкус и WordPress не исключение. Если основного заголовка по каким-то причинам в редакторе нет, то его всегда можно вызвать с помощью визуального редактора выпадающим списком со словом «Абзац».
Выводы
Заголовок h2 должен быть на странице только один раз! Длина заголовка не должна превышать больше 60 символов. Составлять h2 нужно ёмко и включить в него самые высокочастотные запросы и не должен дублировать Title.
тегов заголовков, что это такое и как их использовать? | by Thiago Vaz
🇺🇸 Вы, наверное, слышали о H0, h2, h3… но знаете ли вы, что это значит и как мы должны применять их в интерфейсе?
Имя h2, h3, h4 — это краткая форма представления размера и стиля шрифта в языке HTML. Разделение на две части для лучшего понимания структуры H относится к сокращению тегов заголовков, которые являются маркером, вызывающим эту функцию в коде. Далее идет число, которое обычно может варьироваться от 9от 0007 1 до 6 . Изменение этих чисел напрямую связано с релевантностью контента в интерфейсе. Чем выше число, тем большую известность и важность он будет иметь.
Чем выше число, тем большую известность и важность он будет иметь.
Использование тегов заголовков в интерфейсе, таких как логический поток, который был проанализирован в предыдущем тексте, имеет большое значение в иерархии информации при создании продукта. Придание дифференцированного веса контенту, наиболее важному в данном контексте.
Поскольку вся страница имеет четко определенную иерархию информации, можно работать, связывая ключевые слова с тегами заголовков, чтобы их было легче найти в поисковых системах, таких как, например, Google. Связующим звеном этой информации является знаменитое SEO, на котором сегодня говорят многие люди.
Использование этого типа именования в Design System, например, значительно облегчает общение с разработчиком, который обычно полагается на эти атрибуты при создании своего кода, а также помогает обеспечить согласованность со стороны дизайнера, избегая использования различных шрифтов размеры в проекте.
В дополнение к пунктам, упомянутым выше, теги заголовков чрезвычайно важны для доступности, особенно для слабовидящих. Программы чтения с экрана используют эту классификацию, чтобы различать информацию и преобразовывать ее в аудиоформат. Поэтому настоятельно рекомендуется подумать о дизайнерских решениях, которые подходят для этих программ.
Программы чтения с экрана используют эту классификацию, чтобы различать информацию и преобразовывать ее в аудиоформат. Поэтому настоятельно рекомендуется подумать о дизайнерских решениях, которые подходят для этих программ.
Не существует волшебной формулы для определения количества создаваемых стилей, это зависит от потребностей каждого проекта/компании. Но мне всегда нравится оставлять общую отправную точку для проектов, над которыми я работаю. Эта общая точка:
Приоритетные теги заголовкаОттуда я адаптирую потребности и особенности каждого проекта.
Чрезвычайно важно понять каждый из этих тегов, проанализировав стратегию продукта и определив, какие теги будут применяться к каждому типу контента для достижения желаемого результата.
Еще один момент, с которым у многих возникают трудности, но в котором нет никакой магии формул, — это размер тегов. Тег H0, примененный к веб-сайту, может иметь размер 32 пикселя, когда мы применяем такой же размер, например, к умным часам, это делает тег совершенно невозможным для этого устройства.
Размер шрифта может меняться в зависимости от размера экрана и стратегии каждого продукта.
Выбранный источник также может быть фактором, который изменяет размер тегов. Есть шрифты, которые при размещении в размере 11 pt крайне неразборчивы, другие уже хорошо читаются. Только визуальные и пользовательские тесты ответят на эти вопросы.
Но давайте перейдем к шаблонам, которые я обычно использую:
- H0: 40 pt (45–38 pt)
- H2: 32 PT (30–34pt)
- H3: 26 Pt (24–28pt)
- H4: 22 Pt (20–24pt)
- H5: 20 Pt (18–222t)
- P1*: 13pt (минимальный размер)
- P2*: 11pt (минимальный размер) размеры. Из-за небольшой разницы в размере шрифта и множества вариаций тегов пользователь может запутаться, какой тип контента наиболее актуален в интерфейсе.
* Обычно я использую P для обозначения стиля шрифта, который я использую для обычного текста, и H для обозначения заголовков и подзаголовков.

Организовать всегда хорошо, не так ли? Всякий раз, когда я определяю и тестирую свои стили, я помещаю их в библиотеку Sketch (или Figma). Это очень удобно при работе в команде, и нам нужно делиться файлами с другими участниками, чтобы каждый в команде имел полное представление обо всех возможных вариантах исходного кода, которые у нас есть в проекте.
На изображении ниже показан пример организации стиля текста в моем файле. Помните, что полоса между элементами в этом случае работает для группировки похожих функций, облегчая поиск конкретной информации, поскольку библиотеки могут содержать множество символов и стилей.
Пример стиля текстаТег заголовка: H0,h2,h4…
Семейство шрифтов: Poppins, Roboto, San Francisco,…
Вес: Light, Book, Bold, …
Color * 90 : Активно, Выбрано, Недоступно,…Выравнивание: По левому краю, по центру, по правому краю.

* Я не особо люблю ставить название цвета прямо в стиле. Я предпочитаю использовать эту функцию, потому что она более масштабируема и облегчает общение между командами.
Я использую этот способ для установки размера шрифта. Я думаю, что всегда хорошо иметь отправную точку для запуска проектов, но конечный результат всей этой работы всегда будет зависеть от цели и целевой аудитории, для которой разрабатывается интерфейс.
Сделайте это так, чтобы максимально удовлетворить ваши потребности, только не забывайте о важности продумывания этого при разработке проекта. Это поможет обеспечить согласованность, улучшить коммуникацию и сделать решение доступным для различных типов аудитории
Extra
Я получил указание на платформу, разработанную Jean-Lou Désiré (Ti’kuto Design Studio), которая помогает в определении размера шрифтов с использованием различных стратегий для достижения желаемого результата, помимо большого количества технических контент по типографике.

Для получения дополнительной информации см. Калькулятор сетки макета.
________________________________________________________________________________
Если у вас есть какие-либо отзывы, свяжитесь со мной (по ссылкам ниже), чтобы поделиться своим мнением. Обратная связь очень важна для создания новых текстов.
LinkedIn — Instagram — Facebook
________________________________________________________________________________
Ссылки
SEO и удобство использования
На первый взгляд поисковая оптимизация (SEO) и удобство использования кажутся совершенно разными темами: SEO — это примерно…
0 .nngroup.com
Como Criar a Tag h2 Perfeita for SEO
Faço isso porque amo marketing de conteúdo. No meu caso, isso envolve escrever artigos extensos, como o que você está…
neilpatel.com
Тег HTML от h2 до h6
Хорошо организованные и простые для понимания руководства по созданию веб-сайтов с большим количеством примеров использования HTML, CSS, JavaScript…
www.
 w3schools.com
w3schools.comHow Много символов в h2? | SEO Форум
Ваш браузер не поддерживает JavaScript. В результате ваши впечатления от просмотра будут уменьшены, и вы будете переведены в режим только для чтения .
Загрузите браузер, поддерживающий JavaScript, или включите его, если он отключен (например, NoScript).
- Дом
- SEO-тактика
- Средний и продвинутый SEO org/ListItem»> Сколько символов в h2?
-
Привет,
Какой длины может быть текст в области тега h2? В идеале это должно быть 1-2 слова или это может быть полное предложение? Или больше?
-
Технических ограничений на длину тегов заголовков (h2, h3 и т. д.) нет, поскольку они не отображаются нигде, кроме как на странице содержимого. (В отличие, например, от атрибута мета-заголовка, который усекается на странице результатов поиска, если он слишком длинный.
 )
)Сделайте его достаточно длинным и не более
Под этим я подразумеваю следующее: напишите его как заголовок, который ясно передает характер страницы, которую он представляет, но не тратьте слов. Чем больше слов в заголовке, тем меньше будут выделяться ваши целевые слова — как для поисковых систем, так и для пользователей. Так что сократите стоп-слова (the, and, if, потому что и т. д.) и постарайтесь, чтобы ваши основные слова были ближе к началу заголовка, если это возможно.
Но, как говорит Стефан, убедитесь, что посетитель захочет продолжить чтение, иначе ваши усилия по поисковой оптимизации будут потрачены впустую.
-
Эмпирическое правило: заголовок h2 должен описывать абзац/содержимое под ним (не более чем в одном предложении).
 Для следующих заголовков вы можете использовать тег h3.
Для следующих заголовков вы можете использовать тег h3.Пишите для пользователей. Конечно, вы должны выбирать правильные слова/фразы, которые люди используют при поиске.
Сделайте заголовки убедительными, побуждающими пользователя продолжать чтение
- Сколько тем в h3
Сколько тем я должен охватить в h3. Можно ли охватить несколько тем в h3, если я делаю разные абзацы? Я работаю в туристической индустрии и каждый день проезжаю через разные города, которые могли бы рассказать о моих темах. Должен ли я выбирать 1 город каждый день и покрывать под h3, или я могу покрывать 2 или 3 города каждый день и покрывать их все под одним и тем же h3. Спасибо,
Средний и продвинутый SEO | | сеоаналитика
0
org/ListItem»> 257-символьное мета-описание отображается в Google? - Может кто-нибудь, пожалуйста, скажите мне, находится ли мой тег h2 в правильном месте в моем источнике просмотра.
 Похоже, что в теле, а не в голове
Похоже, что в теле, а не в голове Привет, Моззерс! Я просматривал исходный код на своих целевых страницах, и мне кажется, что мой тег h2 и т. д. находится не в голове, а в теле. Мой разработчик говорит, что это в правильном месте, но может кто-нибудь подтвердить, так как мне это кажется неправильным. короткая ссылка – http://goo.gl/vfXeut Большое спасибо Пит
Средний и продвинутый SEO | | ПитС12
0
- Лучшая практика для h2 на сайте без h2 — Альтернативные методы?
Я недавно создал блог в мужском стиле — сайт состоит из статей, загруженных из CMS, и я хочу, чтобы дизайн был как можно более чистым — поэтому никакого текста, кроме статей.
 Это затрудняет размещение тега h2 на странице — есть ли какие-либо решения/альтернативы? это было бы хорошо для SEO?
Сайт http://www.iamtheconnoisseur.com/
Спасибо
Это затрудняет размещение тега h2 на странице — есть ли какие-либо решения/альтернативы? это было бы хорошо для SEO?
Сайт http://www.iamtheconnoisseur.com/
СпасибоСредний и продвинутый SEO | | SWD.Реклама
0
- Это проблема, если в URL-адресе слишком много обратной косой черты?
Платформа электронной коммерции сайта, над которым я работаю, генерирует URL-адреса, содержащие идентификационные коды для каждой отдельной категории продуктов, цветовых вариаций, стилей и т. д. Пример URL-адреса для конкретного продукта включает в себя: www.example.com/women/denim-jeans/py/c/109/np/108/p/3834.
 html
Является ли проблемой для сканеров поисковых систем, если URL-адрес имеет так много обратной косой черты в своем адресе?
Ценим ваши отзывы.
html
Является ли проблемой для сканеров поисковых систем, если URL-адрес имеет так много обратной косой черты в своем адресе?
Ценим ваши отзывы.Средний и продвинутый SEO | | SEO_Promenade
0
- Может ли слишком много «неиндексируемых» страниц по сравнению с «индексными» быть проблемой?
Здравствуйте! У меня к вам вопрос: на нашем веб-сайте virtualsheetmusic.com есть тысячи страниц продуктов, и из-за штрафов Panda в прошлом мы не проиндексировали большинство страниц продуктов, надеясь на своего рода восстановление (хотя еще не видели!) . Итак, в настоящее время у нас есть около 4000 «индексных» страниц по сравнению с примерно 80 000 «неиндексируемых» страниц.
 Теперь мы планируем добавить еще 100 000 новых страниц продуктов от нового издателя, чтобы предложить нашим клиентам более широкий выбор музыки, и эти новые страницы по-прежнему будут помечены как «без индекса, следите».
В конце процесса интеграции у нас будет около 180 000 страниц «без индексации, подписки» по сравнению с примерно 4000 страниц «индекс, подписка».
Вот мой вопрос: может ли это огромное несоответствие между 180 000 страниц без индекса и 4000 страниц с индексом быть проблемой? Может ли такой сценарий оказать или вызвать какое-либо негативное влияние на наш текущий профиль естественных SE? или это то, что на самом деле не имеет значения?
Любые мысли по этому вопросу очень приветствуются.
Спасибо!
Фабрицио
Теперь мы планируем добавить еще 100 000 новых страниц продуктов от нового издателя, чтобы предложить нашим клиентам более широкий выбор музыки, и эти новые страницы по-прежнему будут помечены как «без индекса, следите».
В конце процесса интеграции у нас будет около 180 000 страниц «без индексации, подписки» по сравнению с примерно 4000 страниц «индекс, подписка».
Вот мой вопрос: может ли это огромное несоответствие между 180 000 страниц без индекса и 4000 страниц с индексом быть проблемой? Может ли такой сценарий оказать или вызвать какое-либо негативное влияние на наш текущий профиль естественных SE? или это то, что на самом деле не имеет значения?
Любые мысли по этому вопросу очень приветствуются.
Спасибо!
ФабрициоСредний и продвинутый SEO | | фаблау
0
org/ListItem»> Почему ваш заголовок и тег h2 должны отличаться? - Сколько статей я должен писать в день и сколько обратных ссылок я должен получать в день, чтобы быть естественным!
привет.

Эта тема была удалена. Его могут видеть только пользователи с правами управления вопросами.
У вас есть животрепещущий вопрос по SEO?
Подпишитесь на Moz Pro, чтобы получить полный доступ к вопросам и ответам, отвечать на вопросы и задавать свои.
Начать бесплатную пробную версию
Есть вопрос?
Просмотр вопросов
Посмотреть Все вопросыНовые (нет ответов)ОбсуждениеОтветыПоддержка продуктаБез ответа
От Все времяПоследние 30 днейПоследние 7 днейПоследние 24 часа
Сортировка по Последние вопросыНедавняя активностьБольше всего лайковБольшинство ответовМеньше всего ответовСамые старые вопросы
С категорией All CategoriesAffiliate MarketingAlgorithm UpdatesAPIBrandingCommunityCompetitive ResearchContent DevelopmentConversion Rate OptimizationDigital MarketingFeature RequestsGetting StartedImage & Video OptimizationIndustry EventsIndustry NewsIntermediate & Advanced SEOInternational SEOJobs and OpportunitiesKeyword ExplorerKeyword ResearchLink BuildingLink ExplorerLocal ListingsLocal SEOLocal Website OptimizationMoz BarMoz LocalMoz NewsMoz ProMoz ToolsOn-Page OptimizationOther SEO ToolsPaid Search MarketingProduct SupportReporting & AnalyticsResearch & TrendsReviews and RatingsSearch BehaviorSEO ТактикаТренды поисковой выдачиСоциальные сетиТехническое SEOВеб-дизайнБелое/черное SEO
Связанные вопросы
Привет, ребята! Недавно заметил это по ключевому слову «цены на квартиры для бабушек» в Google Australia. Смотрите скриншот: https://prnt.sc/fmp4is Есть идеи, почему Google показывает такое описание из 257 символов? Ваше здоровье.
Средний и продвинутый SEO | | КаролинСК
0
Опасно ли, что ваш тег h2 и заголовок совпадают? Я думал, что это не лучшее использование пространства, но оно не может причинить вреда. Что вы думаете?
Средний и продвинутый SEO | | Мари Хейнс
5


 Должна открыться панель вебмастера с кодом html, а в ней разметка текста. Так вы поймете, html h2 перед вами или нет.
Как проверить h2 на странице
Должна открыться панель вебмастера с кодом html, а в ней разметка текста. Так вы поймете, html h2 перед вами или нет.
Как проверить h2 на странице


 w3schools.com
w3schools.com )
) Для следующих заголовков вы можете использовать тег h3.
Для следующих заголовков вы можете использовать тег h3. Похоже, что в теле, а не в голове
Похоже, что в теле, а не в голове  Это затрудняет размещение тега h2 на странице — есть ли какие-либо решения/альтернативы? это было бы хорошо для SEO?
Сайт http://www.iamtheconnoisseur.com/
Спасибо
Это затрудняет размещение тега h2 на странице — есть ли какие-либо решения/альтернативы? это было бы хорошо для SEO?
Сайт http://www.iamtheconnoisseur.com/
Спасибо html
Является ли проблемой для сканеров поисковых систем, если URL-адрес имеет так много обратной косой черты в своем адресе?
Ценим ваши отзывы.
html
Является ли проблемой для сканеров поисковых систем, если URL-адрес имеет так много обратной косой черты в своем адресе?
Ценим ваши отзывы. Теперь мы планируем добавить еще 100 000 новых страниц продуктов от нового издателя, чтобы предложить нашим клиентам более широкий выбор музыки, и эти новые страницы по-прежнему будут помечены как «без индекса, следите».
В конце процесса интеграции у нас будет около 180 000 страниц «без индексации, подписки» по сравнению с примерно 4000 страниц «индекс, подписка».
Вот мой вопрос: может ли это огромное несоответствие между 180 000 страниц без индекса и 4000 страниц с индексом быть проблемой? Может ли такой сценарий оказать или вызвать какое-либо негативное влияние на наш текущий профиль естественных SE? или это то, что на самом деле не имеет значения?
Любые мысли по этому вопросу очень приветствуются.
Спасибо!
Фабрицио
Теперь мы планируем добавить еще 100 000 новых страниц продуктов от нового издателя, чтобы предложить нашим клиентам более широкий выбор музыки, и эти новые страницы по-прежнему будут помечены как «без индекса, следите».
В конце процесса интеграции у нас будет около 180 000 страниц «без индексации, подписки» по сравнению с примерно 4000 страниц «индекс, подписка».
Вот мой вопрос: может ли это огромное несоответствие между 180 000 страниц без индекса и 4000 страниц с индексом быть проблемой? Может ли такой сценарий оказать или вызвать какое-либо негативное влияние на наш текущий профиль естественных SE? или это то, что на самом деле не имеет значения?
Любые мысли по этому вопросу очень приветствуются.
Спасибо!
Фабрицио