Горизонтальное выпадающее меню с картинками для CS-Cart
September 30th, 2018
С одной стороны, меню интернет-магазина — очень простая вещь, которая показывает весь каталог товаров в магазине. С другой стороны, меню — это одна из важнейших частей интернет-магазина, которая поддталкивает клиента к сотрудничеству и выбора товара для покупки.
Стандартное меню в CMS CS-Cart.Как мы видим, все выглядит очень лаконично и структурированно, но серо и безлико.
Как Вы думаете, понравится ли такое меню покупателю в интернет-магазине? Да. Понравится.
А точнее, покупатель его даже не запомнит и не заметит, потому, что, в этом случае, меню — это всего лишь промежуточный пункт меню главной страницей ИМ и карточкой товара. Данное меню CS-Cart не вызывает никаких эмоций и, абсолютно не продающее!
Хотя CS-Cart — это очень хорошее решение для создания ИМ, но и оно требует доработки и дополнительных модификаций.
Что обычно не устраивает клиентов в стандартном меню CS-Cart?- Не хватает визуального сопровождения каталогов товаров.

- Создает меню только на основе каталога товаров.
- Не позволяет добавть спецпредложение непосредственно в выпадающее меню.
- Не позволяет сегментировать товар по группам характеристик в выпадающем меню.
Учитывая все проблемы, с которыми сталкивались предприниматели, мы решили выпустить CS-Cart модификацию, которая будет востребована среди владельцев онлайн бизнеса. Ведь им нужно успешно вести онлайн торговлю и развивать свой бренд ресурса.
Как мы меняли стандартное CS-Cart меню и делали из него продающюю навигационную панель?
Сравните данный скриншот со стандартным изображением выпадающего меню (см. картинку выше).
Во-первых, мы добавили возможность разделить товары по групам опций прямо в выпадающем меню. Администратор магазина сам может собрать то выпадающее меню, которое будет максимально выгодно будет продавать ассортимент торгового сайта.
Во-вторых, в выпадающее меню можно добавлять изображения товаров, красивые значки и картинки, которые будут привлекать внимание клиента, иллюстрировать ассортимент интернет-магазина и завоевывать доверие потенциального покупателя.
В-третьих, в меню можно добавить подпункты и показывать их при наведении на название группы. Это очень удобно, так как показ при наведении убирает необходимость лишнего клика, которое возможно клиент и не сделает никогда.
Сколько стоит сделать продающее выпадающее CS-Cart меню?
Цена модицикации всего $300.
В данный момент, модификация настраивается программистами Alt-team и адаптируется под конретный магазин и его тему.
Если Вы хотите увеличить продажи и поставить себе на CS-Cart сайт продающее выпадающее меню, то пишите нам , с удовольствием поможем!
Редактор Wix: настройка дизайна горизонтального меню | Справочный центр
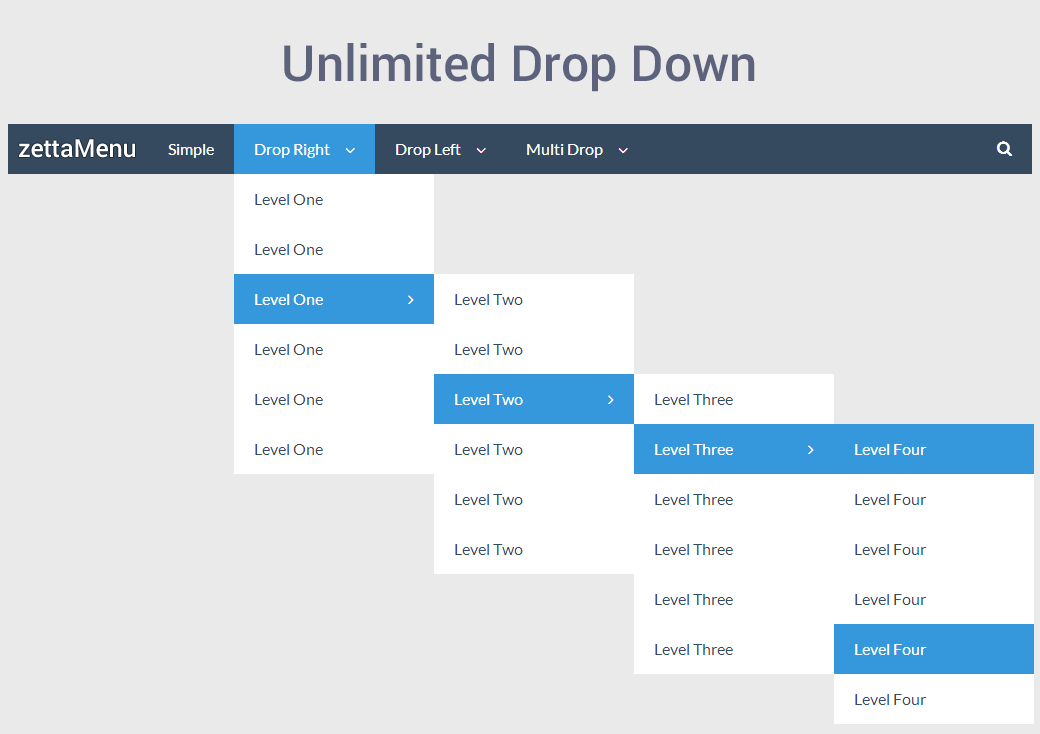
Настройте дизайн своего меню, измените цвета, чтобы они соответствовали внешнему виду вашего сайта, или выберите новый размер шрифта, стиль и т. д.
Вы можете настраивать как меню, так и подменю, а также иметь различный дизайн для 3-х состояний пунктов меню; Обычный , Hover и Текущая страница .
Узнайте больше о настройке:
Настройка контейнера меню
Контейнер меню — это пространство вокруг элементов.
Используйте такие параметры, как рамка и заливка, чтобы оформить свой контейнер и создать привлекательное меню.
Чтобы настроить контейнер меню:
- Выберите меню в Редакторе.
- Нажмите значок Дизайн .
- Нажмите Настроить дизайн .
- Нажмите Контейнер меню под Что вы хотите спроектировать? и используйте параметры для настройки контейнера.
Подробнее
- Фоновая заливка
- Щелкните поле цвета, чтобы выбрать цвет контейнера меню.
- Перетащите ползунок, чтобы настроить прозрачность.
- Границы :
- Щелкните поле цвета, чтобы выбрать цвет границы.
- Щелкните раскрывающееся меню, чтобы выбрать стиль границы.

- Щелкните значок блокировки/разблокировки, чтобы выбрать, будут ли все стороны границы одинаковыми или разного размера.
- Введите число пикселей в поля, чтобы изменить размер границы.
- Углы :
- Щелкните значок блокировки/разблокировки, чтобы выбрать, будут ли углы одинаковыми или разного размера.
- Введите число пикселей в поля, чтобы изменить радиус углов.
- Тени :
- Нажмите Добавить тень , чтобы добавить тень к вашему контейнеру.
- Перетащите ползунок, чтобы настроить прозрачность тени.
- Щелкните поле, чтобы настроить тень:
- Щелкните поле цвета, чтобы выбрать цвет тени.
- Выберите тип тени: внешний или внутренний.
- Введите угол в поле.
- Перетащите ползунок, чтобы увеличить или уменьшить расстояние между контейнером и тенью.
- Используйте ползунок, чтобы настроить размытие тени.

- Перетащите ползунок, чтобы увеличить или уменьшить размер тени.
- Макет :
- Щелкните значок блокировки/разблокировки, чтобы выбрать размер отступов одного или разных размеров.
- Введите количество пикселей в поля, чтобы изменить размер заполнения.
Настройте отображение элементов в меню сайта.
Настройте дизайн, чтобы ваше меню выглядело стильно, а посетители сайта нажимают и изучают ваш сайт.
Чтобы настроить элементы меню:
- Выберите меню в Редакторе.
- Нажмите значок Дизайн .
- Нажмите Настроить дизайн .
- Выберите Пункты меню под Что вы хотите спроектировать?
- Выберите, следует ли создавать элементы в обычном режиме, в режиме наведения или в режиме текущей страницы, и используйте вкладки для настройки элементов.
Подробнее
- Фоновая заливка :
- Цвет: Щелкните поле цвета, чтобы выбрать цвет для ваших предметов.

- Непрозрачность: Перетащите ползунок, чтобы настроить прозрачность.
- Цвет: Щелкните поле цвета, чтобы выбрать цвет для ваших предметов.
- Текст :
- Темы: Выберите тему текста из выпадающего меню.
- Шрифты: Выберите шрифт из выпадающего меню.
- Размер шрифта: Перетащите ползунок, чтобы увеличить или уменьшить размер текста.
- Форматирование: Используйте параметры форматирования текста элемента, такие как полужирный шрифт, курсив и подчеркивание. Вы также можете выбрать цвет текста, контура текста и выделения.
- Межсимвольный интервал: Перетащите ползунок, чтобы увеличить или уменьшить интервалы между текстовыми символами.
- Тени: Добавьте и настройте тень для текста вашего предмета.
- Границы :
- Блокировка: Щелкните значок блокировки/разблокировки, чтобы выбрать, будут ли все стороны границы одинаковыми или разного размера.

- Размер: Введите количество пикселей в поля, чтобы изменить размер границы.
- Блокировка: Щелкните значок блокировки/разблокировки, чтобы выбрать, будут ли все стороны границы одинаковыми или разного размера.
- Углы :
- Блокировка: Щелкните значок блокировки/разблокировки, чтобы выбрать, будут ли углы одинаковыми или разного размера.
- Размер: Введите количество пикселей в поля, чтобы изменить радиус углов.
- Тени :
- Добавить тень: Нажмите Добавить тень , чтобы добавить тень к вашему контейнеру.
- Непрозрачность: Перетащите ползунок, чтобы настроить прозрачность тени.
- Настройка: Щелкните поле, чтобы настроить тень со следующими параметрами:
- Щелкните поле цвета, чтобы выбрать цвет тени.
- Выберите тип тени: внешний или внутренний.
- Введите угол в поле.
- Перетащите ползунок, чтобы увеличить или уменьшить расстояние между контейнером и тенью.

- Используйте ползунок, чтобы настроить размытие тени.
- Перетащите ползунок, чтобы увеличить или уменьшить размер тени.
Настройка контейнера подменю
Настройте контейнер подменю, чтобы элементы подменю отображались уникальным и изощренным образом.
Вы можете сделать дизайн, похожий на главное меню, или сделать что-то совершенно другое, чтобы заинтересовать посетителей вашего сайта.
Чтобы настроить контейнер подменю:
- Выберите меню в Редакторе.
- Нажмите значок Дизайн .
- Нажмите Настроить дизайн .
- Выберите Контейнер подменю под Что вы хотите спроектировать? и используйте параметры для настройки дизайна.
Расскажи мне больше
- Фоновая заливка :
- Щелкните поле цвета, чтобы выбрать цвет контейнера меню.
- Перетащите ползунок, чтобы настроить прозрачность.

- Границы :
- Щелкните поле цвета, чтобы выбрать цвет границы.
- Щелкните раскрывающееся меню, чтобы выбрать стиль границы.
- Щелкните значок блокировки/разблокировки, чтобы выбрать, будут ли все стороны границы одинаковыми или разного размера.
- Введите число пикселей в поля, чтобы изменить размер границы.
- Углы :
- Щелкните значок блокировки/разблокировки, чтобы выбрать, будут ли углы одинаковыми или разного размера.
- Введите число пикселей в поля, чтобы изменить радиус углов.
- Тени :
- Нажмите Добавить тень , чтобы добавить тень к вашему контейнеру.
- Перетащите ползунок, чтобы настроить прозрачность тени.
- Щелкните поле, чтобы настроить тень:
- Щелкните поле цвета, чтобы выбрать цвет тени.

- Выберите тип тени: внешний или внутренний.
- Введите угол в поле.
- Перетащите ползунок, чтобы увеличить или уменьшить расстояние между контейнером и тенью.
- Используйте ползунок, чтобы настроить размытие тени.
- Перетащите ползунок, чтобы увеличить или уменьшить размер тени.
- Щелкните поле цвета, чтобы выбрать цвет тени.
- Макет :
- Щелкните значок блокировки/разблокировки, чтобы выбрать размер отступов одного или разных размеров.
- Введите количество пикселей в поля, чтобы изменить размер заполнения.
Измените дизайн элементов подменю с помощью доступных опций.
Вы можете изменить настройки текста, добавить тень и многое другое в соответствии с внешним видом вашего сайта.
Чтобы настроить элементы подменю:
- Выберите меню в Редакторе.
- Нажмите значок Дизайн .
- Нажмите Настроить дизайн .
- Выберите Элементы подменю под Что вы хотите спроектировать?
- Выберите, следует ли создавать элементы в обычном режиме, в режиме наведения или в режиме текущей страницы, и щелкайте вкладки, чтобы настроить элементы.

Подробнее
- Фоновая заливка :
- Цвет: Щелкните поле цвета, чтобы выбрать цвет для ваших предметов.
- Непрозрачность: Перетащите ползунок, чтобы настроить прозрачность.
- Текст :
- Темы: Выберите тему текста из выпадающего меню.
- Шрифты: Выберите шрифт из выпадающего меню.
- Размер шрифта: Перетащите ползунок, чтобы увеличить или уменьшить размер текста.
- Форматирование: Используйте параметры форматирования текста элемента, такие как полужирный шрифт, курсив и подчеркивание. Вы также можете выбрать цвет текста, контура текста и выделения.
- Межсимвольный интервал: Перетащите ползунок, чтобы увеличить или уменьшить интервалы между текстовыми символами.
- Тени: Добавьте и настройте тень для текста вашего предмета.

- Границы :
- Блокировка: Щелкните значок блокировки/разблокировки, чтобы выбрать, будут ли все стороны границы одинаковыми или разного размера.
- Размер: Введите количество пикселей в поля, чтобы изменить размер границы.
- Углы :
- Блокировка: Щелкните значок блокировки/разблокировки, чтобы выбрать, будут ли углы одинаковыми или разного размера.
- Размер: Введите количество пикселей в поля, чтобы изменить радиус углов.
- Тени :
- Добавить тень: Нажмите Добавить тень , чтобы добавить тень к вашему контейнеру.
- Непрозрачность: Перетащите ползунок, чтобы настроить прозрачность тени.
- Настройка: Щелкните поле, чтобы настроить тень со следующими параметрами:
- Щелкните поле цвета, чтобы выбрать цвет тени.

- Выберите тип тени: внешний или внутренний.
- Введите угол в поле.
- Перетащите ползунок, чтобы увеличить или уменьшить расстояние между контейнером и тенью.
- Используйте ползунок, чтобы настроить размытие тени.
- Перетащите ползунок, чтобы увеличить или уменьшить размер тени.
- Щелкните поле цвета, чтобы выбрать цвет тени.
Выпадающие списки · Bootstrap
Переключение контекстных наложений для отображения списков ссылок и многого другого с помощью плагина раскрывающегося списка Bootstrap.
Обзор
Выпадающие списки — это переключаемые контекстные наложения для отображения списков ссылок и многого другого. Они сделаны интерактивными с помощью прилагаемого плагина JavaScript с раскрывающимся списком Bootstrap. Они переключаются щелчком, а не наведением курсора; это преднамеренное дизайнерское решение.
Раскрывающиеся списки основаны на сторонней библиотеке Popper.js, которая обеспечивает динамическое позиционирование и обнаружение области просмотра. Обязательно включите popper.min.js перед JavaScript Bootstrap или используйте
Обязательно включите popper.min.js перед JavaScript Bootstrap или используйте bootstrap.bundle.min.js / bootstrap.bundle.js , который содержит Popper.js. Popper.js не используется для позиционирования раскрывающихся списков на панелях навигации, поскольку динамическое позиционирование не требуется.
Если вы создаете наш JavaScript из исходного кода, требуется util.js .
Доступность
Стандарт WAI ARIA определяет фактический виджет role="menu" , но это относится к меню, похожему на приложение, которое запускает действия или функции. Меню ARIA могут содержать только элементы меню, элементы меню флажков, элементы меню переключателей, группы переключателей и подменю.
предназначены для использования в различных ситуациях и структурах разметки. Например, можно создавать раскрывающиеся списки, которые содержат дополнительные входные данные и элементы управления формами, такие как поля поиска или формы входа. По этой причине Bootstrap не ожидает (и не добавляет автоматически) ни одну из ролей
Например, можно создавать раскрывающиеся списки, которые содержат дополнительные входные данные и элементы управления формами, такие как поля поиска или формы входа. По этой причине Bootstrap не ожидает (и не добавляет автоматически) ни одну из ролей 9.0546 и aria- атрибуты, необходимые для настоящих меню ARIA . Авторы должны будут сами включать эти более конкретные атрибуты.
Тем не менее, Bootstrap добавляет встроенную поддержку для большинства стандартных взаимодействий с меню клавиатуры, таких как возможность перемещаться по отдельным элементам .dropdown-item с помощью клавиш курсора и закрывать меню с помощью клавиши ESC .
Примеры
Оберните переключатель раскрывающегося списка (ваша кнопка или ссылка) и раскрывающееся меню в пределах .dropdown или другой элемент, объявляющий position: relative; . Выпадающие списки могут запускаться из элементов или , чтобы лучше соответствовать вашим потенциальным потребностям.
Одна кнопка
Любой отдельный .btn можно превратить в раскрывающийся список с некоторыми изменениями разметки. Вот как вы можете заставить их работать с элементами:
<дел>
А с <а> элементами:
<дел> Выпадающая ссылка













 dropdown-toggle-split
dropdown-toggle-split 
 dropup
dropup  dropleft
dropleft  dropdown-item-text
dropdown-item-text  Добавить
Добавить  Обратите внимание, что вам, вероятно, потребуются дополнительные стили размеров, чтобы ограничить ширину меню.
Обратите внимание, что вам, вероятно, потребуются дополнительные стили размеров, чтобы ограничить ширину меню. show
show  ..
..
 js.
js.