javascript — Многоуровневое меню на сайте
Вопрос задан
Изменён 5 лет 2 месяца назад
Просмотрен 322 раза
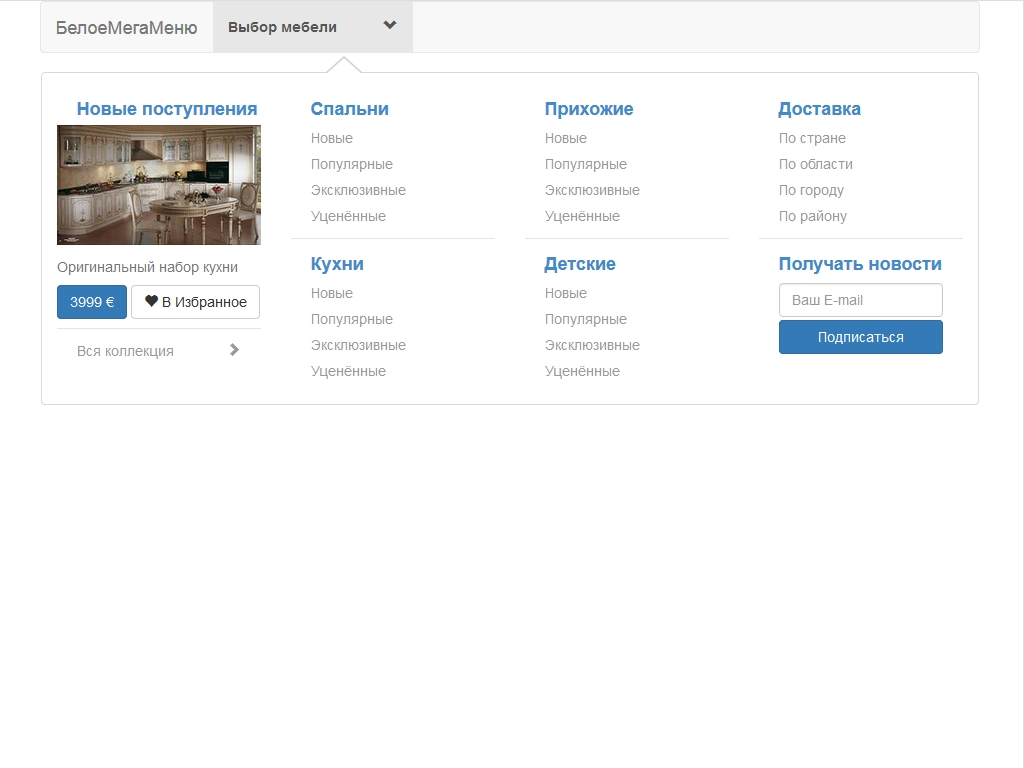
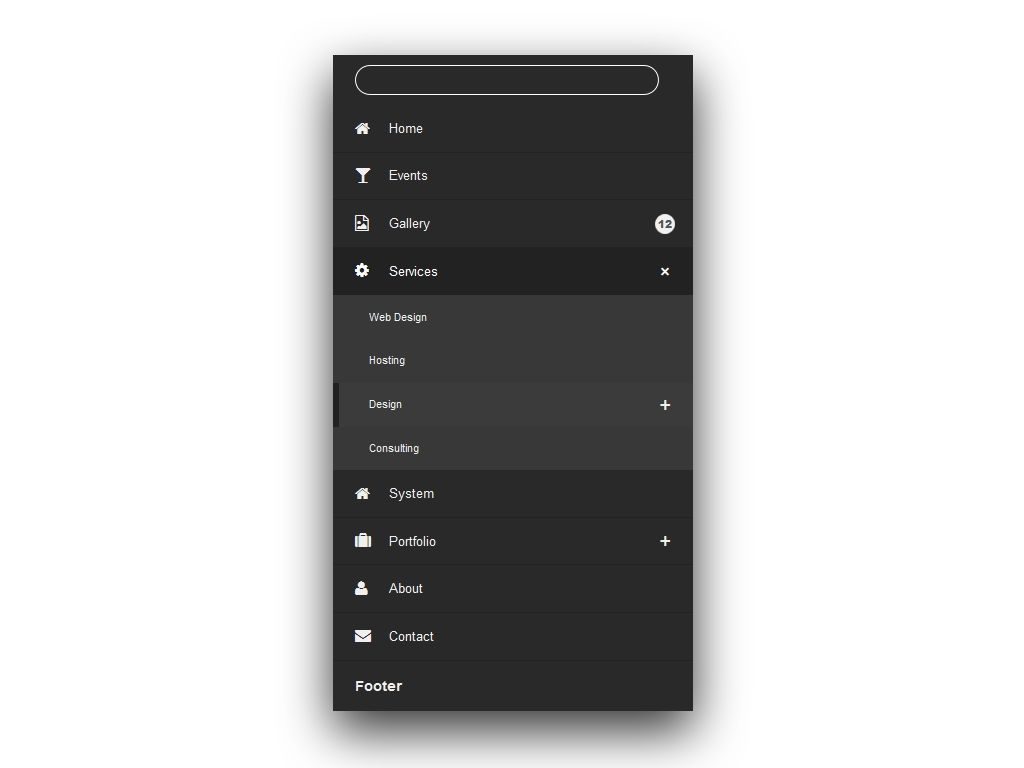
Здравствуйте, подскажите, пожалуйста, в общих чертах, как делается вот такое вертикальное многоуровневое меню?
В каком направлении здесь нужно двигаться при верстке и какие плагины использовать?
Там нужно, чтобы по клику на крестик возле подпункта, внизу открывались еще дополнительные подпункты. Спасибо
- javascript
- css3
- html5
- вёрстка
- адаптивная-верстка
Чтобы сделать первую часть этого меню можно обойтись обыкновенным :hover. Вторую часть нужно реализовать с помощью Javascript. Никаких плагинов для этого не надо.
2
Добрый день! http://joxi.ru/823oQQBf6dE9J2 Меню (1) появляется при ховере на основное меню, в пункт из (2) вкладываешь новый список (3) который позиционируешь либо относительно его родителя, те li (2) либо всего списка (1) и показываешь его при ховер на пункт меню (2). Все можно сделать без js, только на css
Если использовать с адаптивной версткой, можно использовать Bootstrap 4. Но в обычном Bootstrap 4 такого нету, но такое есть у умельцев создавать «аддоны» для bootstrap 4.
Bootstrap 4 Responsive Navbar with Multi level Dropdowns: https://github.com/bootstrapthemesco/bootstrap-4-multi-dropdown-navbar
1
Зарегистрируйтесь или войдите
Регистрация через GoogleРегистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Более 20 jQuery Menu Plugins
Accordion Content/ Menu script
Меню в стиле «accordion» позволяет сгруппировать схожие пункты в меню, которые будут раскрываться при клике пользователем по заголовку.
aqMenu
Простое меню, определенное многомерным массивом, отображается в виде табов.
Click Menu
Простое выпадающее меню, реализованное при помощи jQuery.
Droppy
Еще одно выпадающее меню с семантической версткой.
FadeMenu
Плагин Fade меню позволяет пользователям легко превратить список пунктов меню в аккордеон, который использует эффект исчезновения при переходе по вкладкам.
Устал от меню контекста по умолчанию (то, которое появляется при нажатии правой кнопки мыши на веб-странице), которые отображаются во всех браузерах? Теперь веб-разработчики могут сосредоточиться на проектировании самого меню, а не беспокоясь о JavaScript коде.
jQuery Drop Line Menu
Это jQuery меню превращает вложенные UL-списки в горизонтальные строки меню, каждое из подменю появляется в виде одной строки ссылок под меню «родителя».
jQuery Mega Menu
Mega меню позволяет создать выпадающее меню, которые содержит несколько столбцов ссылок.
jQuery Multi Level horizontal CSS Menu
Это многоуровневое горизонтальное CSS-меню созданные с помощью вложенных HTML-списков.
Multi Level Drop Down Menu
Еще одно многоуровневое выпадающее меню.
Yet Another Drop Down Menu
Выпадающее меню с возможностью установки фильтра. Пользователь может ввести несколько символов и меню будет автоматически отфильтровано, отображаются будут только те пункты, которые содержат введенные символы.
Xmenu (XML меню) является jQuery-плагином, который строит меню на основе XML файлов .
Это мощный компонент легко строить многоуровневое меню или контекстное меню (правая кнопка), интуитивно понятным способом.
BDC DrillDown Menu (iPod-style Menu)
BDC выпадающее меню представляет собой компактное, иерархическое меню, реализованное в виде плагина jQuery. В развернутом виде меню занимает постоянное пространство, как аккордеон меню, но в то же время предлагает глубокую иерархию вложенных меню. BDC меню превращает стандартный HTML-список в динамическое развернутое JavaScript меню. Оно очень похоже (хотя и с более широкими возможностями) на меню которое используется в iPod.
В развернутом виде меню занимает постоянное пространство, как аккордеон меню, но в то же время предлагает глубокую иерархию вложенных меню. BDC меню превращает стандартный HTML-список в динамическое развернутое JavaScript меню. Оно очень похоже (хотя и с более широкими возможностями) на меню которое используется в iPod.
Collapsor
Collapsor — открывает и закрывает подменю, вроде складывающегося меню.
imAnimTabber
Обычное меню с табами.
jDrawer
Этот плагин создает стильный Slider из ul li списка. jDrawer автоматически вычисляет высоту UL, первого и последнего пункта меню, размер самого меню, и многое другое. Он является гибким и полностью настраиваемым через настройки и CSS.
Menu Toggle Adder
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
- ВКонтакте
списков html — горизонтальное меню css находится за пределами круглого слоя div
Я пытаюсь сделать горизонтальное меню с круглыми краями, однако внутренние элементы «li», похоже, перекрывают слой div.
Вот пример того, что я имею в виду:
<ул>Главная Тест Тест 2 .меню { цвет фона: # CCC; радиус границы: 10 пикселей; граница: 1px сплошной черный; z-индекс: 9999999; } ул { тип стиля списка: нет; маржа: 0; заполнение: 0; z-индекс:-9999; } ли { дисплей: встроенный; цвет фона: красный; z-индекс:-9999; }Вот скрипка http://jsfiddle.net/3zeUg/ Взгляните на самый левый элемент li, его квадратная граница перекрывается с круглой.
Я безуспешно пытался установить z-индексы. Я также пытался придать элементам li круглую рамку, но тогда каждый из элементов имеет круглую рамку, чего я не хочу, и, поскольку я работаю над темой WordPress, я должен придерживаться заданных стандартов.
Я наткнулся на этот сайт здесь: http://mypeoplesrock.com/ и в меню видно, что у него круглые рамки, но внутренний элемент не перекрывается. Глядя на его файл css, я не могу найти, что он сделал по-другому.
Спасибо. от до
.menuдля предотвращения просачивания внутренних элементов через границу.Используйте метод позиционирования по вашему выбору, чтобы впоследствии уточнить макет внутри меню.
вы можете использовать отступ текста ;
ул { ... отступ текста: 15px; ... }или поле слева
; ул { ... поле: 0 0 0 15 пикселей; ... }Попробуйте добавить
padding-left: 5px;на ваш.menuCSSЯ полагаю, вы говорите о DEMO
li:first-child{ граница-верхний-левый-радиус: 10px; граница-нижний-левый-радиус: 10px; }Просто поэкспериментируйте с отступами внутри
.menu.HTML
<ул>Главная Тест Тест 2 CSS
.меню { цвет фона: # CCC; радиус границы: 10 пикселей; граница: 1px сплошной черный; z-индекс: 9999999; отступ: 10 пикселей; } ул { тип стиля списка: нет; маржа: 0; заполнение: 0; z-индекс:-9999; } ли { дисплей: встроенный; цвет фона: красный; z-индекс:-9999; }Вы можете попробовать добавить «overflow: hidden» в класс «меню».
Это скроет части списка, выходящие за пределы div..меню { цвет фона: # CCC; радиус границы: 10 пикселей; граница: 1px сплошной черный; z-индекс: 9999999; переполнение: скрыто; }Вы также можете попробовать добавить закругленные углы к первому элементу списка в списке.
li:nth-of-type(1) { -webkit-border-top-left-radius: 10px; -webkit-border-bottom-left-radius: 10px; -moz-border-radius-topleft: 10px; -moz-border-radius-bottomleft: 10px; граница-верхний-левый-радиус: 10px; радиус нижнего левого края: 10 пикселей; }Вы можете использовать
li:first-child { -moz-border-top-left-radius: 10px; -webkit-border-top-left-radius:10px; граница-верхний-левый-радиус: 10px; -moz-border-bottom-left-radius: 10px; -webkit-border-bottom-left-radius:10px; граница-нижний-левый-радиус: 10px; }Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
css — Создать горизонтальное и вертикальное меню внутри выпадающего меню
Задавать вопрос
спросил
Изменено 8 лет, 4 месяца назад
Просмотрено 591 раз
Я пытаюсь сделать меню похожим на Chrome, внутри выпадающего меню я хочу горизонтальное меню и вертикальное вместе.
мой код:
<дел>4