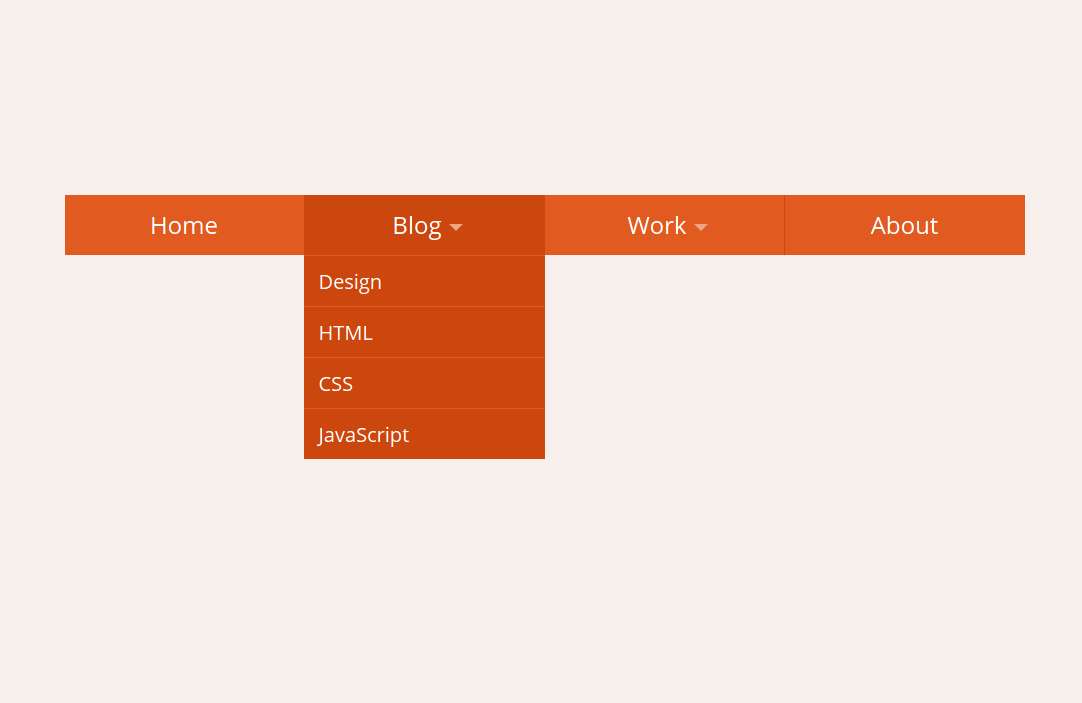
Горизонтальное меню веб-страницы HTML и CSS со значком «Домой»
У меня есть простое горизонтальное меню с раскрывающимся списком, но я хочу добавить значок «Домой» слева, встроенный в другие элементы текстового меню… Здесь я застрял. Кто-нибудь может помочь?
Вот так:
.btn {
цвет фона: зеленый;
граница: нет;
белый цвет;
отступ: 12px 16px;
размер шрифта: 22px;
курсор: указатель;
} <дел> HTML CSS CSS
Обновление: в горизонтальном меню есть пробел, и я не могу понять, что это такое.
- HTML
- CSS
- Меню
3
Вы также можете обернуть тег привязки вокруг значка
nav {
фон: черный;
белый цвет;
отступ: 10 пикселей;
дисплей: гибкий;
выравнивание элементов: по центру;
зазор: 15 пикселей;
}
навигация {
белый цвет;
текстовое оформление: нет;
} cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> <навигация> HTML CSS CSS
1
Чтобы включить значок дома, вам нужно добавить . Затем просто примените display: flex к контейнеру. Чтобы разнести их, вы можете использовать свойство gap . Чтобы центрировать их по вертикали, используйте align-items: cenetr
nav {
фон: черный;
белый цвет;
отступ: 10 пикселей;
дисплей: гибкий;
выравнивание элементов: по центру;
зазор: 15 пикселей;
}
навигация {
белый цвет;
текстовое оформление: нет;
} 0/css/font-awesome.min.css"> <навигация> HTML CSS CSS
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Панель навигации CSS
Следующая глава >>
Демонстрация: панели навигации
Вертикальный
- Домашний
- Новости
- Контакт
- О
Горизонтальный
- Домашний
- Новости
- Контакт
- О
- Дом
- Новости
- Контакт
- О
Панели навигации
Удобная навигация важна для любого веб-сайта.
С помощью CSS вы можете превратить скучные HTML-меню в красивые панели навигации.
Панель навигации = Список ссылок
В качестве основы для панели навигации требуется стандартный HTML.
В наших примерах мы создадим панель навигации из стандартного HTML-списка.
В наших примерах мы создадим панель навигации из стандартного HTML-списка.
Пример
Попробуйте сами
Теперь давайте удалим маркеры, поля и отступы из списка:
Пример
ul
{
тип-стиль-списка
: никто;
маржа
: 0;
заполнение
: 0;
}
Попробуйте сами
Объяснение примера:
-
list-style-type: none;— Удаляет пули. Для панели навигации не нужны маркеры списка
Для панели навигации не нужны маркеры списка - Установить
поля: 0;изаполнение: 0;для удаления настроек браузера по умолчанию
Вертикальная панель навигации
Чтобы построить вертикальную панель навигации, вы можете стилизовать элементы внутри списка в дополнение к приведенному выше коду:
Пример
li a
{
дисплей
: блокировать;
ширина: 60 пикселей;
Попробуйте сами
Объяснение примера:
-
display: block;— Отображение ссылок в виде блочных элементов делает кликабельной всю область ссылок (а не только текст) и позволяет указать ширину (и отступы, поля, высота и т. д., если хотите) -
ширина: 60 пикселей;— Блочные элементы занимают всю доступную по умолчанию ширину. Мы хотим указать ширину 60 пикселей
Вы также можете установить ширину
- и удалить ширину ,
так как они будут занимать всю доступную ширину при отображении в виде блочных элементов.
- Дом
- Новости
- Контакт
- О
- Домашняя страница
- Новости
- Контакт
- О
- или для центрирования ссылок.
Добавьте свойство
borderв- добавить границу вокруг панели навигации. Если вы также хотите
границы внутри панели навигации, добавьте
- , кроме
последний:
- Дом
- Новости
- Контакт
- О
Пример
ул {
граница : 1 пиксель сплошной # 555;
}li {
выравнивание по тексту : центр;
нижняя граница : 1 пиксель сплошной # 555;
}li:last-child {
нижняя граница : никто;
}Попробуйте сами
Полноразмерная фиксированная вертикальная панель навигации
Создать полноразмерную «липкую» боковую панель навигации:
Пример
ul {
переполнение: авто; /* Включить прокрутку, если в боковой панели слишком много контента */
list-style-type : никто;
поле : 0;
заполнение : 0;
ширина : 25%;
цвет фона : #f1f1f1;
высота : 100%; /* Полная высота */
позиция : исправлено; /* Закрепить даже при прокрутке */
}Попробуйте сами
Примечание: Этот пример может работать некорректно на мобильных устройствах.

Горизонтальная панель навигации
Существует два способа создания горизонтальной панели навигации. Использование встроенных или плавающих элементов списка.
Элементы встроенного списка
Один из способов построить горизонтальную панель навигации — указать элементы
- как встроенный, в дополнение к «стандартному» коду выше:
Пример
li {
дисплей : в соответствии;
}Объяснение примера:
-
display: inline;— По умолчанию элементы - являются блочными элементами. Мы тут удалить разрывы строк до и после каждого элемента списка, чтобы отображать их на одной строке
- элементов и укажите макет для навигационных ссылок:
Пример
ли {
плавающий : оставил;
}а {
дисплей : блокировать;
отступ: 8 пикселей;
цвет фона : #дддддд;
}Попробуйте сами
Объяснение примера:
-
float: left;— используйте float, чтобы элементы блока скользили рядом друг с другом -
дисплей: блок;— Отображение ссылок в виде блочных элементов делает всю область ссылок кликабельно (не только текст), и это позволяет нам указать отступы (а также высоту, ширину, поля и т. д., если хотите)
д., если хотите) -
отступ: 8px;— Поскольку блочные элементы занимают всю доступную ширину, они не могут плавать рядом друг с другом. Поэтому укажите некоторые отступы, чтобы они хорошо выглядели -
background-color: #dddddd;— Добавить серый цвет фона для каждого элемента
Совет: Добавьте фоновый цвет к
-
Элементы плавающего списка
Еще один способ создания горизонтальной панели навигации — сделать плавающим
- , кроме
последний:
 Это даст тот же результат, что и в предыдущем примере:
Это даст тот же результат, что и в предыдущем примере:Пример
ул
{
тип-стиль-списка
: никто;
маржа
: 0;
заполнение
: 0;
ширина: 60 пикселей;
ля
{
отображение: блок;
}
Попробуйте сами
Примеры вертикальной панели навигации
Создать базовую вертикальную панель навигации с серым цветом фона и изменить цвет фона ссылок, когда пользователь наводит указатель мыши им:
Пример
ul {
тип-стиля-списка
: никто;
поле
: 0;
заполнение
: 0;
ширина
: 200 пикселей;
цвет фона
: #f1f1f1;
}
li a {
дисплей
: блокировать;
цвет: #000;
заполнение
: 8 пикселей 16 пикселей;
text-decoration: нет;
}
/* Изменение цвета ссылки при наведении */
li a:hover {
background-color: #555;
цвет
: белый;
}
Активная/текущая навигационная ссылка
Добавить к текущей ссылке «активный» класс, чтобы пользователь знал, на какой странице он находится:
Пример
. active {
active {
background-color
: #4CAF50;
цвет
: белый;
}
Попробуйте сами
Центрируйте ссылки и добавьте границы
Добавьте text-align:center в


 Для панели навигации не нужны маркеры списка
Для панели навигации не нужны маркеры списка
 д., если хотите)
д., если хотите) active {
active {