Многоуровневое меню | PROG-TIME
Сегодня мы научимся создавать многоуровневое меню и подробно разберём как это делается. Многоуровневое меню — это меню которое имеет выпадающие окна с дополнительными пунктами меню. Этот пример подойдёт только для людей которые знают азы HTML и CSS. В противном случае вы просто не поймёте транскрипцию.
Многоуровневое меню начинаем с HTML.Для начала пишем стандартный шаблон.
В тег <body> мы вписываем структуру меню.
Само меню, целиком, находится внутри тега <nav>. Для этого также можно использовать и тег <div>.
Вся структура состоит из цепочки тегов. Меню начинается с тега <ul>, который задаёт список. Этот тег как бы делит меню на блоки, и без него не получится сделать дополнительное подменю. В дальнейшем в таблице стилей CSS, можно будет задать стили и положение этого меню.
Внутри тега <li> можно написать тег <a>с атрибутом href="http://Название_Страницы",чтобы указать куда ведёт эта ссылка. Так же на момент редактирования можно поставить атрибут с таким значением
Так же на момент редактирования можно поставить атрибут с таким значением href="#". При этом ссылка будет работать, но не будет не куда вести.
Далее мы просто увеличиваем цепочку, добавляя дополнительные пункты меню.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Выпадающее меню</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<nav>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Товары</a>
<ul>
<li><a href="#">Машины</a></li>
<li><a href="#">Мотоциклы</a>
<ul>
<li><a href="#">Yamaha</a>
<ul>
<li><a href="#">2017</a></li>
</ul>
</li>
<li><a href="#">Kawasaki</a></li>
</ul>
</li>
<li><a href="#">Катера</a></li>
</ul>
</li>
<li><a href="#">Контакты</a></li>
</ul>
</nav>
</body>
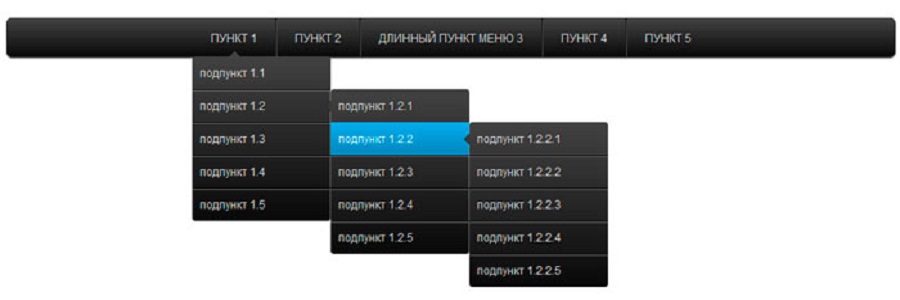
</html> В данном случае у нас получился вот такой результат
Далее нам нужно немного преобразовать это меню. Для этого мы в CSS прописываем следующие свойства.
Для этого мы в CSS прописываем следующие свойства.
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.container {
width: 1140px;
margin: 0 auto;
}
/*Menu*/
.toggleMenu {
display: none;
}
.drop-menu ul {
list-style: none;
background-color: #f8f8f8;
border: 1px solid #e7e7e7;
}
.drop-menu > ul {
display: flex;
}
.drop-menu a {
padding: 15px;
display: block;
text-decoration: none;
color: #777;
}
.drop-menu a:hover {
background-color: #e7e7e7;
color: #555;
}
.drop-menu > ul li {
position: relative;
}
.drop-menu li ul {
position: absolute;
display: none;
min-width: 150px;
}
.drop-menu li > ul li ul {
position: absolute;
right: -150px;
top: 0;
}
.drop-menu li:hover > ul {
display: block;
}
.drop-menu .drop > a:after {
margin-left: 7px;
content: "\f0da";
font-family: FontAwesome;
}
.drop-menu > ul > .drop > a:after {
margin-left: 7px;
content: "\f0d7";
font-family: FontAwesome;
}
.drop-menu [type="checkbox"] {
display: none;
}
.
drop-menu label.toggleMenu {
border: 1px solid #ddd;
padding: 9px 10px;
}
/*Menu-end*/
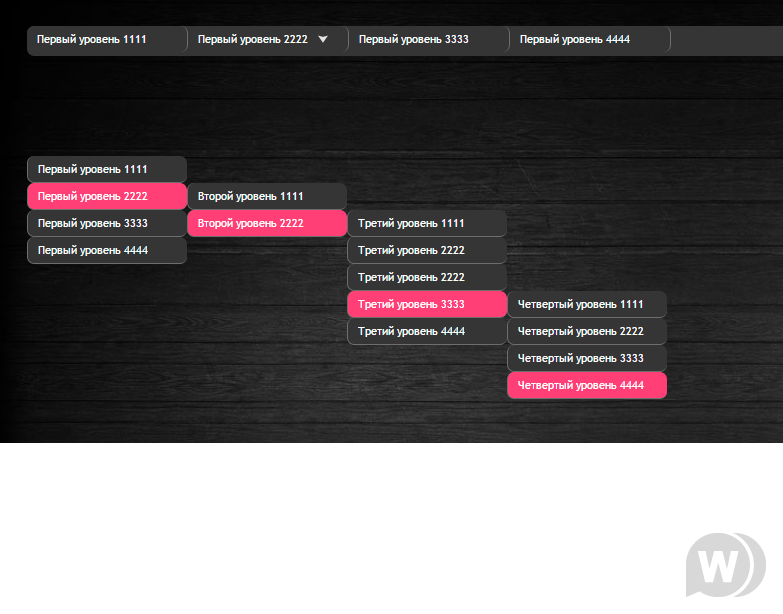
Преобразовав, мы получили вот такое меню.
Если у вас не получается разобраться в данном коде, вы можете воспользоваться справочниками по данным языкам на нашем сайте. Так же вы можете задать вопрос в комментариях и мы обязательно на него ответим.
Более 20 jQuery Menu Plugins
Accordion Content/ Menu script
Меню в стиле «accordion» позволяет сгруппировать схожие пункты в меню, которые будут раскрываться при клике пользователем по заголовку.
aqMenu
Простое меню, определенное многомерным массивом, отображается в виде табов.
Click Menu
Простое выпадающее меню, реализованное при помощи jQuery.
Droppy
Еще одно выпадающее меню с семантической версткой.
FadeMenu
Плагин Fade меню позволяет пользователям легко превратить список пунктов меню в аккордеон, который использует эффект исчезновения при переходе по вкладкам.
Устал от меню контекста по умолчанию (то, которое появляется при нажатии правой кнопки мыши на веб-странице), которые отображаются во всех браузерах? Теперь веб-разработчики могут сосредоточиться на проектировании самого меню, а не беспокоясь о JavaScript коде.
jQuery Drop Line Menu
Это jQuery меню превращает вложенные UL-списки в горизонтальные строки меню, каждое из подменю появляется в виде одной строки ссылок под меню «родителя».
jQuery Mega Menu
Mega меню позволяет создать выпадающее меню, которые содержит несколько столбцов ссылок.
jQuery Multi Level horizontal CSS Menu
Это многоуровневое горизонтальное CSS-меню созданные с помощью вложенных HTML-списков.
Multi Level Drop Down Menu
Еще одно многоуровневое выпадающее меню.
Yet Another Drop Down Menu
Выпадающее меню с возможностью установки фильтра. Пользователь может ввести несколько символов и меню будет автоматически отфильтровано, отображаются будут только те пункты, которые содержат введенные символы.
Пользователь может ввести несколько символов и меню будет автоматически отфильтровано, отображаются будут только те пункты, которые содержат введенные символы.
Xmenu (XML меню) является jQuery-плагином, который строит меню на основе XML файлов .
Это мощный компонент легко строить многоуровневое меню или контекстное меню (правая кнопка), интуитивно понятным способом.
BDC DrillDown Menu (iPod-style Menu)
BDC выпадающее меню представляет собой компактное, иерархическое меню, реализованное в виде плагина jQuery. В развернутом виде меню занимает постоянное пространство, как аккордеон меню, но в то же время предлагает глубокую иерархию вложенных меню. BDC меню превращает стандартный HTML-список в динамическое развернутое JavaScript меню. Оно очень похоже (хотя и с более широкими возможностями) на меню которое используется в iPod.
Collapsor
Collapsor — открывает и закрывает подменю, вроде складывающегося меню.
imAnimTabber
Обычное меню с табами.
jDrawer
Этот плагин создает стильный Slider из ul li списка. jDrawer автоматически вычисляет высоту UL, первого и последнего пункта меню, размер самого меню, и многое другое. Он является гибким и полностью настраиваемым через настройки и CSS.
Menu Toggle Adder
Еще одно многоуровневое меню на основе jQuery.
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
- ВКонтакте
html — трехуровневое меню CSS с первым слоем в горизонтальном расположении
спросил
Изменено 10 лет, 8 месяцев назад
Просмотрено 7к раз
Мне нужно, чтобы верхний уровень ul li был выложен горизонтально, а затем последующие уровни выложены вертикально, предпочтительно с небольшим отступом по мере опускания уровней, под их родителем ли .
Не после какой-либо функции наведения, просто красивый макет, что-то вроде этого:
Верхний элемент 1 Верхний элемент 2 Верхний элемент 3 подпункт 1 подпункт 1 подпункт 1 подпункт 2 подпункт 2 подпункт 2 подпункт 1 подпункт 3 подпункт 3 подпункт 2 подпункт 4 подпункт 4 подпункт 5 подпункт 5 подпункт 5
- html
- css
- макет
- html-списки
2
Как насчет этого:
Живая демонстрация
CSS:
#footer {
переполнение: авто;
фон: #ддд
}
.внешний {
стиль списка: нет;
ширина: 33%;
плыть налево;
маржа: 0;
отступ: 0
}
.первый {
вес шрифта: полужирный
}
.внешняя ул {
стиль списка: нет;
маржа: 0;
отступ: 0 0 0 18px
}
HTML:
3
вот что можно скопировать и вставить:
<голова>
<стиль>
li.
level1 { поплавок: слева; дисплей: встроенный; поле справа: 20 пикселей }
ul.level2 {отображение: встроенный}
li.level2 { дисплей: блок; отступ слева: 20px }
ul.level3 {отображение: встроенный}
li.level3 { дисплей: блок; отступ слева: 20px }
<тело>
<ул>
Или, если вы хотите что-то чистое css, как насчет чего-то вроде этого: http://jsfiddle.net/pLFqd/2/
Редактировать: Пропущено немного о том, что не нужна функция наведения, попробуйте простой пример, прикрепленный
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
списки html — горизонтальное меню css находится за пределами круглого слоя div
Задать вопрос
спросил
Изменено 8 лет, 9 месяцев назад
Просмотрено 399 раз
Я пытаюсь сделать горизонтальное меню со скругленными краями, однако внутренние элементы «li» перекрывают слой div.
Вот пример того, что я имею в виду:
<ул>Главная Тест Тест 2 .меню { цвет фона: # CCC; радиус границы: 10 пикселей; граница: 1px сплошной черный; z-индекс: 9999999; } ул { тип стиля списка: нет; маржа: 0; заполнение: 0; z-индекс:-9999; } ли { дисплей: встроенный; цвет фона: красный; z-индекс:-9999; }Вот скрипка http://jsfiddle.net/3zeUg/ Взгляните на самый левый элемент li, он перекрывается своей квадратной рамкой с круглой рамкой.
Я безуспешно пытался установить z-индексы. Я также пытался придать элементам li круглую рамку, но тогда каждый из элементов имеет круглую рамку, чего я не хочу, и, поскольку я работаю над темой WordPress, я должен придерживаться заданных стандартов.
Я наткнулся на этот сайт здесь: http://mypeoplesrock.com/ и в меню видно, что у него круглые рамки, но внутренний элемент не перекрывается. Глядя на его файл css, я не могу найти, что он сделал по-другому.
Спасибо
- html-списки
- перекрытие
- css
Просто добавьте
overflow: hidden; отдо.менюдля предотвращения просачивания внутренних элементов через границу.Используйте метод позиционирования по вашему выбору, чтобы впоследствии уточнить макет внутри меню.
вы можете использовать text-indent ;
ул { ... отступ текста: 15px; ... }или поле слева ;
ул { ... поле: 0 0 0 15 пикселей; ... }Попробуйте добавить
padding-left: 5px;на ваш.menuCSSЯ полагаю, вы говорите о DEMO
li:first-child{ граница-верхний-левый-радиус: 10px; граница-нижний-левый-радиус: 10px; }Просто поэкспериментируйте с отступом внутри
.menu.HTML
<ул>Главная Тест Тест 2 CSS
.





