Что такое микроразметка и для чего она нужна в SEO
Исходные код страницы содержит кучу HTML тегов, CSS файлов, JS кода, и в меньшей степени – текст, ориентированный на человека.
Что бы поисковой робот легко смог сориентироваться в исходном коде HTML страницы, нужно дать ему наводку — разметить контент специальными тегами.
Такая разметка и называется «микроразметкой».
Размеченный контент помогает поисковику четко определить его тип и назначение, и в следствии этого, поисковик вытаскивает это контент в свои сервисы (поиск, карты, навигация, картинки, и др.)
Расширенные описания и дополнительные возможности в оформлении контента – ведут к увеличению CTR на поиске (кликабельности), что приводит и к росту позиции.
Проще говоря – внедряя микроразметку вы помогаете поисковику лучше понять, что находится на вашем сайте, и такая забота благоприятно сказывается на SEO.
Словари и синтаксис
Для разметки содержимого, были придуманы специальные словари.
В этих словарях описаны примеры разметки элементов сайта (сущностей): текста, контактных данных, торгового предложения, строки навигации и др.
У каждой сущности, есть набор свойств, которые нужно заполнить, например для сущности «товар/продукт» нужно заполнить свойства: цена, рейтинг, отзывы, категория, название и др.
Одну и туже сущность, можно разметить несколькими способами – разным синтаксисом.
Т.е. База для разметки одна, а подходы – разные.
Самые популярные словари для разметки:
- Schema.org — основной словарь для разметки содержимого страницы
- Open Graph — словарь созданный Facebook. Разметка через него, дает крутые карточки для сайта при шеринге URL
- Dublin Core — словарь для разметок библиотек, музеев.
Популярный синтаксис для разметки:
- RDFa

- Microformat (микроформаты) — тегирование HTML тегов, с целью наделения их альтернативным смыслом.
- Microdata (микроданные) — способ семантической разметки через стандартные HTML теги (это самый простой для понимания синтаксис, но не самый лаконичный).
- JSON-LD (JavaScript Object Notation for Linked Data) — объектная нотация JavaScript для связанных данных. Данный способ разметки рекомендует сам Google (но яндекс не поддерживает его). При JSON-LD нет необходимости изменять содержимое тегов страницы, разметка подключается через тег <script> в <head> страницы.
Я использую 2 словаря: Schema.org и Open Graph + синтаксис RDFa / микроданные
Это универсальный вариант для 2х поисковиков Yandex и Google
JSON-LD более логичный из всех, но яндекс его не поддерживает.
Какие элементы размечать
ТОП10 сущностей микроразметки Schema.org
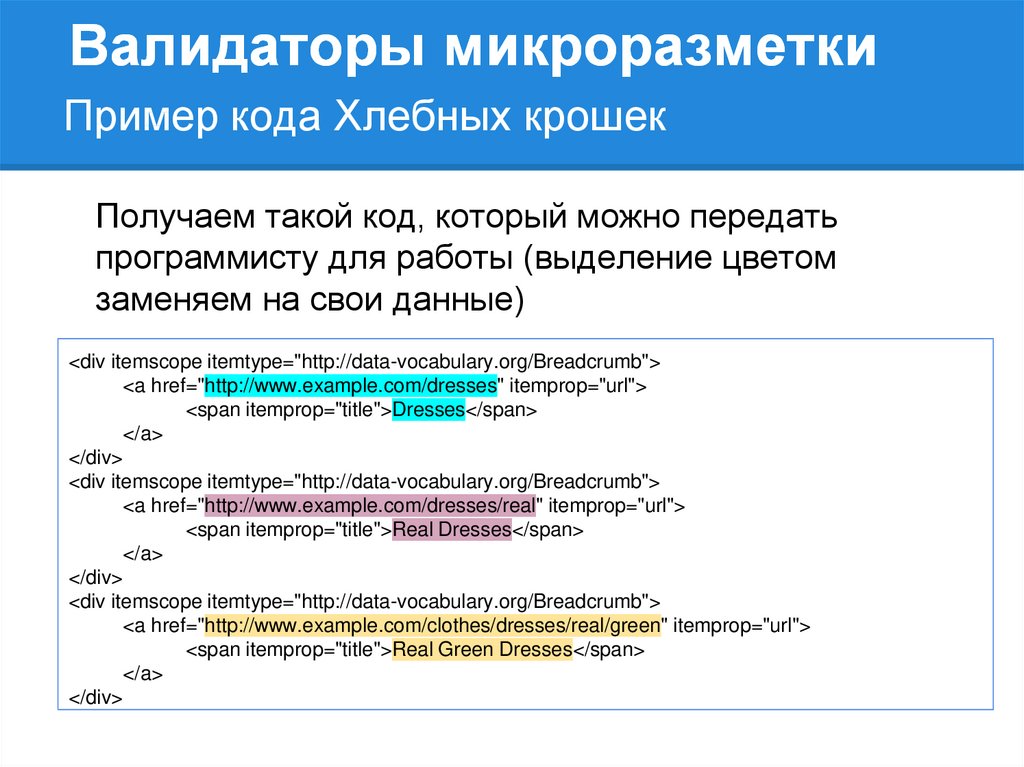
- Хлебные крошки
- Контактные данные
- Статьи
- Отзывы
- FAQ (несколько вопросов, один ответ для каждого)
- Вопрос/Ответ (один вопрос, несколько ответов)
- Информация о товарах
- Рецепты
- Видео
- Поисковая строка для сайта
- Инструкции How To Do
- Курсы
- Мероприятия (события)
- Изображения
Как проверить корректность микроразметки (валидаторы)
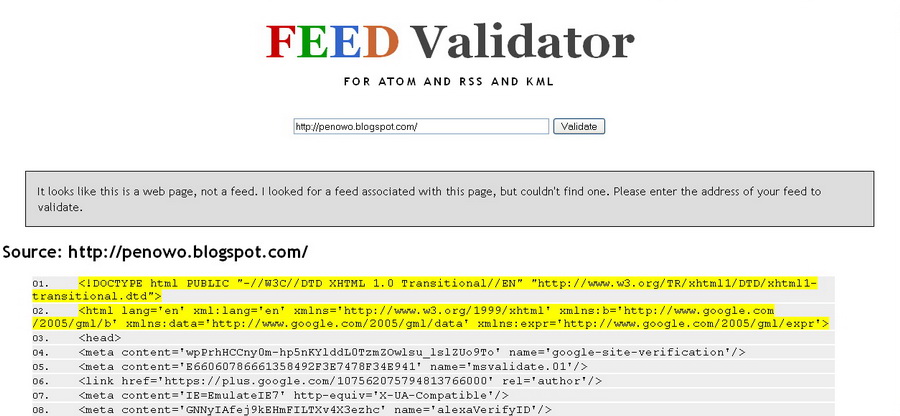
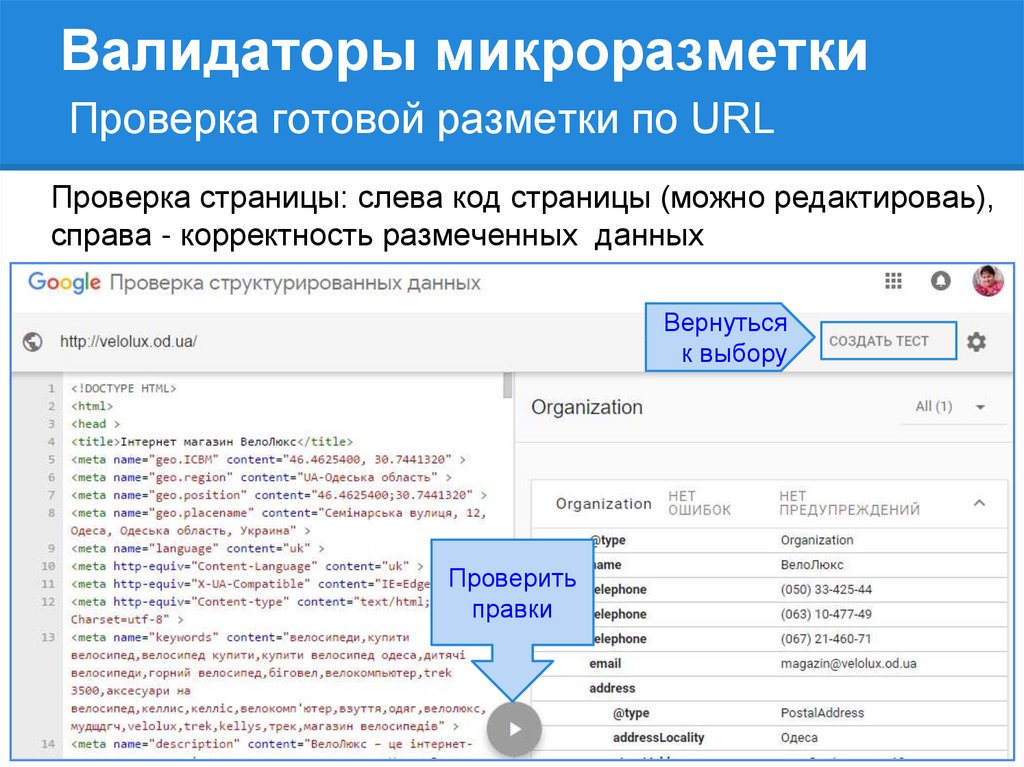
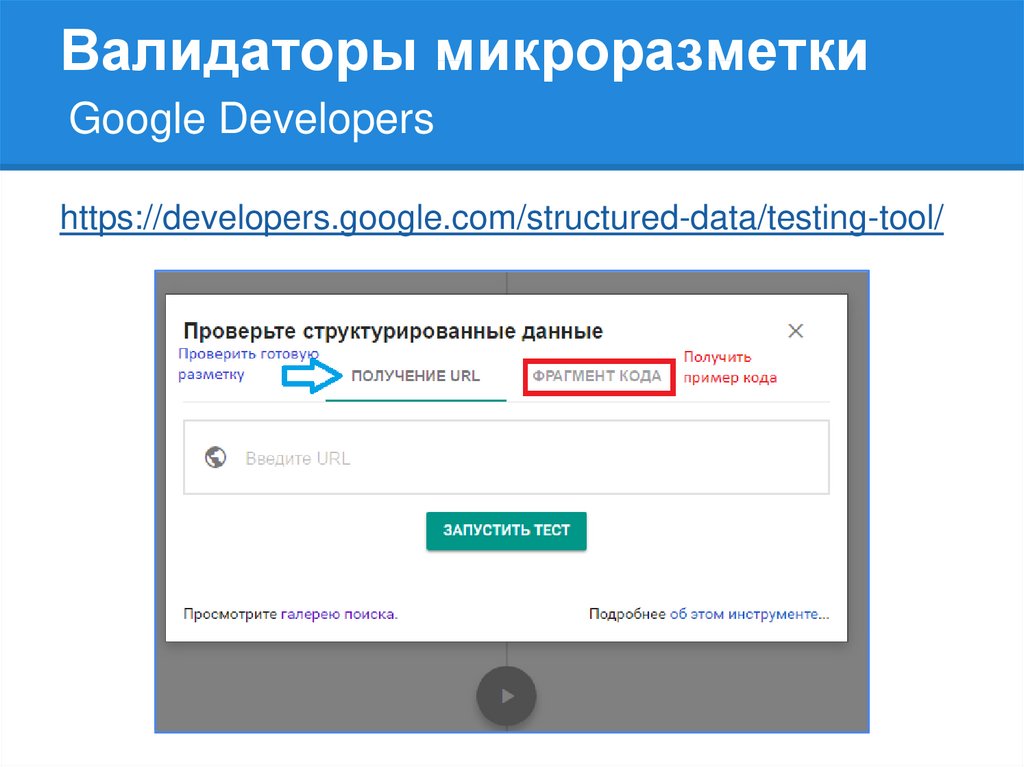
- Валидатор микроразметки от Google
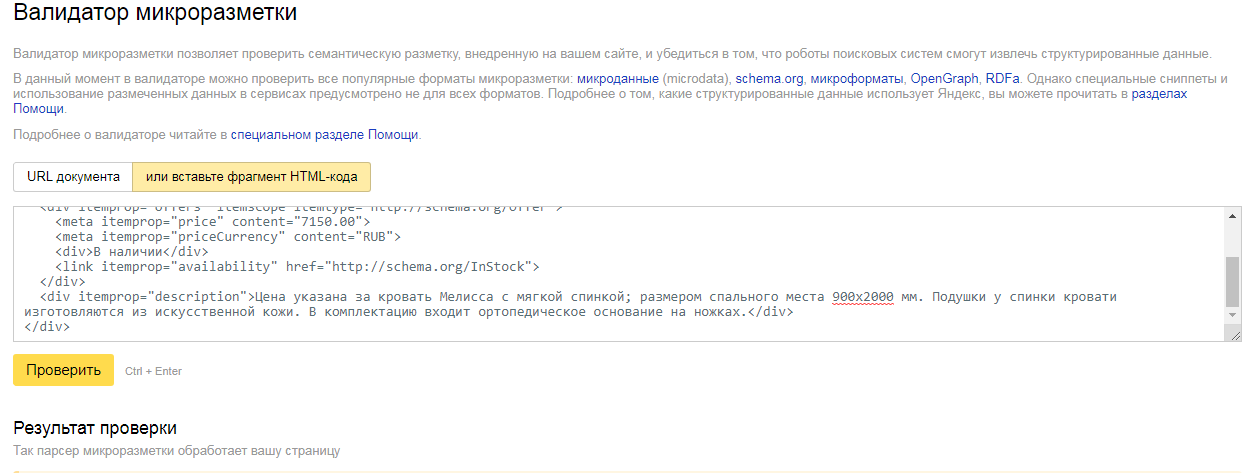
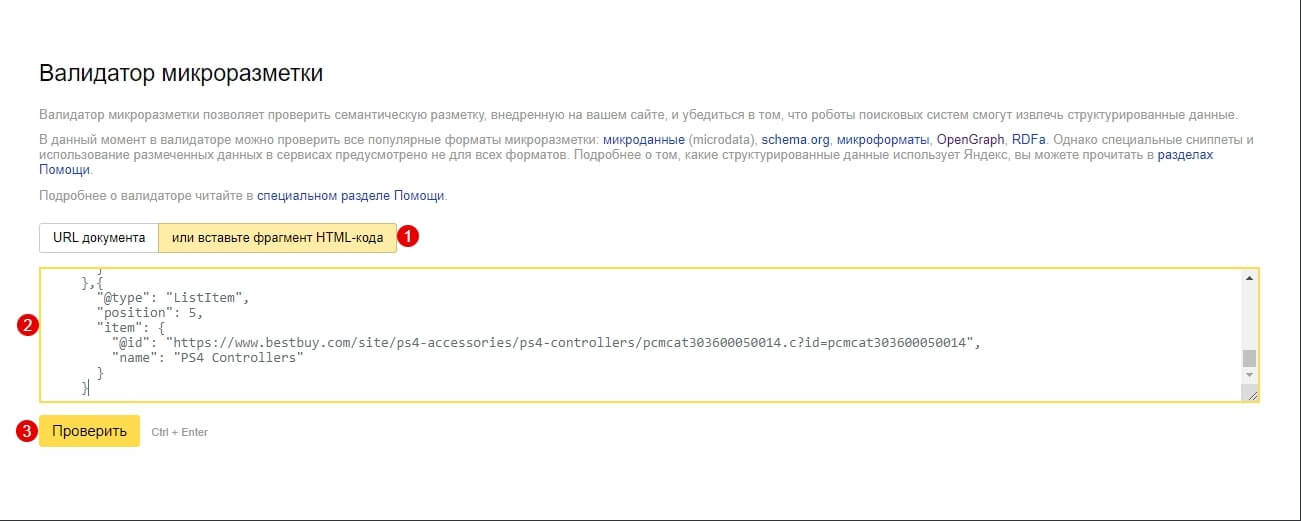
- Валидатор микроразметки от Yandex
- Валидатор микроразметки от Schema.org
Владимир Кондрашов
Пишу про SEO и маркетинг, опираясь на 10 летний опыт работы! Более 300 проектов толкнул в ТОП.
Все рекомендации, инструкции, советы проверены мной на пачке проектов.
Автор блога: Кондрашов ВладимирПерейти в услуги
Рекомендации по составлению и внедрению микроразметки от VIPRO
18 января 2021
Поделиться
Александр Пичурин
руководитель департамента SEO продвижения
Микроразметка помогает поисковым системам чётко понимать содержание страниц и структурировано выдавать контент в результатах поиска. Разметка происходит непосредственно в HTML-коде страниц с помощью специальных атрибутов. Обсудим наиболее часто используемые форматы микроразметки: schema.org, Open Graph и JSON-LD.
Schema.org
Поисковыми системами используются данные, размеченные микроразметкой Schema.org для формирования сниппетов, или краткой информации в поисковой выдаче. Словарь в общем доступе находится на официальном сайте https://www.schema.org/.
Рассмотрим пример со страницей о фильме «Аватар» со ссылкой на трейлер и информацией о режиссёре. Для того чтобы указать какая часть страницы посвящена фильму добавляем атрибут itemscope (отвечает за сущность):
Для того чтобы указать о какой сущности идёт речь, добавляем атрибут itemtype:
Таким образом, мы прописали что мы говорим о фильме.
Дополнительную информацию мы размещаем в атрибуте itemprop. Например, указываем режиссёра фильма itemprop= “director” в дополнительном теге <span>.
Полный список свойств, которые можно задать для фильма, приведён на странице https://schema.org/Movie.
Типы и свойства schema.org
Schema.org описывает множество разнообразных типов сущностей, для каждого из которых определен набор свойств.
Cписок популярных типов сущностей:
- Шапку сайта (WPHeader)
- Меню (SiteNavigationElement)
- Хлебные крошки (Breadcrumbs)
- Адреса и организации (Organization и LocalBusiness)
- Список товаров (Products list)
- Карточку товара (Product)
- Список статей блога (Blog)
- Статью блога (Article, NewsArticle и BlogPosting)
- Научная работа (CreativeWork)
- Фильм (Movie)
- Рецепт (Recipe)
- Изображение (Painting)
- Картинка (ImageObject)
- Видео (VideoObject)
- Событие (Event)
- Вопрос-ответ (Question)
- Отзывы (Reviews)
- Футер сайта (WPFooter)
Смотрите также полный список типов сущностей на странице: https://schema. org/docs/full.html.
org/docs/full.html.
Как проверить?
После внедрениея разметки, её необходимо проверить. Популярные инструменты для проверки: Валидатор микроразметки от Яндекса, Rich Snippets Testing Tool от Google, Structured Data Linter.
Open Graph
Микроразметка Open Graph разработан Facebook для контроля тексто-графического анонса, который формируется при добавлении ссылки на ресурс в социальную сеть. С его помощью можно настроить изображение, которое появляется красивое превью, когда пользователи делятся материалом через соцсеть. Open Graph используют Facebook, «Вконтакте», Twitter, LinkedIn, Pinterest и «Яндекс.Видео».
Протокол Open Graph состоит из мета-тегов, которые интегрируют в html-код в тело страницы в контейнер <meta property>.
- og:title – название материала;
- og:description – описание материала, заполнять не обязательно;
- og:image – ссылка на картинку, которая должна сопровождать материал;
- og:type – тип добавляемого материала, например, «article» – статья, «movie» – кино и т.
 д.;
д.; - og:url – ссылка на саму веб-страницу, которая добавляется в социальную сеть.
Пример кода для сайта The Rock on IMDB:
Дополнительные теги, перечислены на странице https://ogp.me
Как проверить?
Проверить корректность разметки можно через специализированный сервис, разработанный Facebook https://developers.facebook.com/tools/debug/ и валидатором Яндекс.Вебмастер.
JSON-LD
Альтернатива schema.org. Это способ передачи связанных данных (Linked Data, LD) с помощью формата JSON (JavaScript Object Notation).
Эффективно использовать JSON-LD можно только если уже применяется микроразметка schema.org. Для указания объектов можно использовать семантику schema.org, а JSON-LD применять в качестве метода передачи данных.
В июне 2013 года, официальный блог schema.org включил JSON-LD в список форматов, рекомендованных для разметки страниц. Также Google рекомендовал использовать данный формат для структуризации данных. Google советует использовать JSON-LD для отображения номеров телефонов организаций, на страницах анонсирующих события или мероприятия.
Пример кода:
Основная разница между JSON-LD и schema.org
Разметка schema.org указывается в виде HTML-кода в теле страницы.
А для использования JSON-LD не нужно включать HTML-код в тело страницы. Достаточно вставить скрипт в контейнер <head>.
Использование JSON-LD позволяет структурировать информацию, не вмешиваясь в отображаемый пользователем контент. Разметка данного формата представлена в виде мета-данных, упакованных в тег <script> в контейнере <head>. Это значительно упрощает и ускоряет работу с микроразметкой.
Кому подходит JSON-LD?
Формат JSON-LD структурирует данные, не меняя контент в теле страницы. Поэтому данный инструмент подходит владельцам сайтов, которым быстро нужно внедрить разметку. Стоит помнить, что в данный момент поисковые системы отображают на странице выдачи только следующие типы разметки JSON-LD: сведения об авторе и организации, форму поиска и сведения о событии. Таким образом практическое применение пока ограничено.
Как проверить правильность?
Для проверки кода, используется валидатор Google или валидатор Яндекс.Вебмастер.
Внедрить микроразметку можно несколькими способами: разобраться самим, запустить специальные генераторы или плагины или обратиться к опытным специалистам. Все специалисты компании VIPRO регулярно имеют дело с клиентами и повышают свою квалификацию.
Мнение разработчика компании VIPRO по поводу внедрения микроразметки:
Понравилась статья?
30 января
Подборка рекламных роликов к гендерным праздникам
#маркетинг
27 января
Зачем адаптировать к праздникам контент на вашем сайте
#маркетинг
#production
27 января
Мужчины VS Женщины или запуск рекламы в гендерные праздники…
#контекст
27 января
Как люди готовятся к гендерным праздникам
#маркетинг
21 декабря
Подготовка рекламы к новогодним праздникам
#контекст
21 декабря
Какие товары пользуются спросом в сезон новогодних распродаж
#маркетинг
Читайте где
удобно
Подписаться
Подписаться
21 декабря
Самые популярные запросы в поиске за 2022 год
#маркетинг
#контекст
#seo
20 декабря
Как ведут себя пользователи в период новогодних каникул
#маркетинг
#контекст
20 декабря
Pantone объявил цвет 2023 года
#production
#aso
#smm
#маркетинг
#production
#контекст
#конверсия
#seo
#tilda
#сми
А ещё наши публикации можно читать, не отрываясь от работы
Всего-то нужно подписать свой рабочий почтовый ящик на рассылку.
строго без спама
5 декабря
Минцифры сертифицировало нашу CMS
#production
29 ноября
Новая версия поиска Яндекса – Y2
#маркетинг
21 ноября
А/B-тестирования и их подводные камни
#production
#контекст
21 ноября
За цвета придется платить
#production
21 ноября
Обновления в Google Analytics 4
Загрузить ещё
Поделиться
Составление и внедрение микроразметки
vkontakte
email
telegram
Сертифицированное
агентство Яндекс.Директ
Сертифицированный
партнер Google AdWords
Сертифицированный
партнер myTarget
Член агентского клуба Ruward
Schema Markup Validator и тест расширенных результатов | SEO Форум
Ваш браузер не поддерживает JavaScript. В результате ваши впечатления от просмотра будут уменьшены, и вы будете переведены в режим только для чтения .
В результате ваши впечатления от просмотра будут уменьшены, и вы будете переведены в режим только для чтения .
Загрузите браузер, поддерживающий JavaScript, или включите его, если он отключен (например, NoScript).
- Дом
- SEO-тактика
- Средний и продвинутый SEO
- Проверка Schema Markup Validator и проверка расширенных результатов
Эта тема была удалена. Его могут видеть только пользователи с правами управления вопросами.
Я работаю над проектом разметки схемы. Когда я проверяю код схемы в средстве проверки разметки схемы, все выглядит нормально, ошибок не обнаружено. Однако, когда я тестирую его в тесте расширенных результатов, возвращается несколько ошибок.
В чем разница между этими двумя тестами? Должен ли я доверять одному больше другого?Этот пост удален!
- org/Comment»>
Основное различие между средством проверки разметки схемы и тестом расширенных результатов от Google заключается в том, что тест расширенных результатов ограничивается тестированием только разметки структурированных данных, которые используются в результатах поиска Google. Однако проверка разметки Schema.org больше предназначена для «общих целей» и предназначена для отладки различных других типов структурированных данных в дополнение к тем, которые поддерживает Google.
В настоящее время Google поддерживает только ограниченное количество Schema Markups , в том числе:
Статья, навигационная цепочка, карусель, курс, объявления о COVID-19, набор данных, работодатель, совокупный рейтинг, расчетная зарплата, мероприятие, быстрая проверка, часто задаваемые вопросы , Домашние занятия, How-To, Лицензия на изображение, Размещение вакансий, Профессиональная подготовка, Местный бизнес, Логотип, Математические решения, Кино, Практические задачи, Продукт, Вопросы и ответы, Рецепт, Фрагмент обзора, Дополнительные ссылки, Поле поиска, Программное приложение, Разговорное, Видео , подписка и контент с платным доступом, публикация статей/блогов и т.
Это означает, что средство проверки разметки может показывать, что нет проблем с тем, как ваша схема написана синтаксически, но у Google все еще может быть проблема с созданием определенного типа результатов поиска на основе этой схемы.
Оба инструмента по-прежнему можно использовать для улучшения SEO и достижения лучших результатов в поисковой выдаче. Однако инструмент Rich Result Testing не предлагает возможность редактирования кода, поэтому инструмент проверки разметки схемы может пригодиться для устранения любых проблем с разметкой схемы.
Существует ряд типов данных, поддерживаемых инструментом проверки расширенных результатов Google для существующих библиотек схем, поддерживаемых Google, и эти типы данных можно использовать при тестировании различных типов разметки схемы с помощью инструмента проверки разметки схемы.
- org/Comment»>
@kavikardos спасибо, полезно!
Привет @collegis_education! Основное различие между этими двумя инструментами заключается в том, что тест расширенных результатов показывает, какие типы результатов Google могут быть сгенерированы из вашей разметки, тогда как валидатор разметки схемы предлагает общую проверку схемы. Таким образом, средство проверки разметки может показывать, что нет проблем с тем, как ваша схема написана синтаксически, но у Google все еще может быть проблема с созданием определенного типа результатов поиска на основе этой схемы.
Обязательно внимательно изучите ошибки, которые выдает тест расширенных результатов, так как некоторые из них больше похожи на предупреждения: не каждый аспект схемы необходим для того, чтобы Google генерировал расширенный результат, но, очевидно, если есть определенный часть наценки, которая отсутствует (например, статус «В наличии»), не будет включена в этот результат.

У вас есть животрепещущий вопрос по SEO?
Подпишитесь на Moz Pro, чтобы получить полный доступ к вопросам и ответам, отвечать на вопросы и задавать свои.
Начать бесплатную пробную версию
Есть вопрос?
Просмотр вопросов
Посмотреть Все вопросыНовые (нет ответов)ОбсуждениеОтветыПоддержка продуктаБез ответа
От Все времяПоследние 30 днейПоследние 7 днейПоследние 24 часа
Сортировка по Последние вопросыНедавняя активностьБольше всего лайковБольшинство ответовМеньше всего ответовСамые старые вопросы
С категорией All CategoriesAffiliate MarketingAlgorithm UpdatesAPIBrandingCommunityCompetitive ResearchContent DevelopmentConversion Rate OptimizationDigital MarketingFeature RequestsGetting StartedImage & Video OptimizationIndustry EventsIndustry NewsIntermediate & Advanced SEOInternational SEOJobs and OpportunitiesKeyword ExplorerKeyword ResearchLink BuildingLink ExplorerLocal ListingsLocal SEOLocal Website OptimizationMoz BarMoz LocalMoz NewsMoz ProMoz ToolsOn-Page OptimizationOther SEO ToolsPaid Search MarketingProduct SupportReporting & AnalyticsResearch & TrendsReviews and RatingsSearch BehaviorSEO ТактикаТренды поисковой выдачиСоциальные сетиТехническое SEOВеб-дизайнБелое/черное SEO
Связанные вопросы
- schema.org/ItemList» data-nextstart=»» data-set=»»>
- Почему страницы продуктов выдают отсутствующее поле «изображение» и отсутствующее поле «цена» в WordPress Woocommerce
технические сеоструктурированные данныеwoocommercewordpressseo
У меня есть веб-сайт wordpress wocommerce, на который я загрузил сотни продуктов, но это дает мне ошибку в GSC в списке продавцов вкладка Когда я тестировал, он показывал отсутствующее изображение поля и отсутствующую цену поля. Я сделал все в соответствии с https://developers.google.com/search/docs/appearance/structured-data/product#merchant-listing-experiences и применил фиксированные изображения, т.
 е. 800×800, и диапазон цен тоже есть. Что еще здесь можно сделать?!merchant listing.jpg
е. 800×800, и диапазон цен тоже есть. Что еще здесь можно сделать?!merchant listing.jpgТехническое SEO | | Рави_Рана
0
- Размещайте отзывы и рейтинги клиентов на страницах наших продуктов
обзорсхема электронной коммерциистраница продукта
Привет! Я хочу разместить исторические отзывы клиентов на страницах наших продуктов, но мне нужно мнение о том, подскочит ли проиндексированная страница продукта с 0 отзывов до возможных 30+, что, если возникнут какие-либо проблемы, которые могут возникнуть из-за этого. Для справки: с 2015 года мы собираем отзывы/рейтинги клиентов в нашей внутренней системе.
 Я только собираюсь начать использовать обратную связь с 2020 года.
Текущая настройка заключается в том, что на странице продукта будут отображаться последние 30 отзывов, на той же странице есть ссылка, которая приведет пользователя на другую страницу, где он может просмотреть все отзывы клиентов.
Я использую Google Schema для разметки текста, чтобы убедиться, что он сначала понят Google и правильно отображается.
Итак, вернемся к моему первоначальному вопросу. Будет ли страница продукта электронной коммерции, на которой в настоящее время нет проиндексированных отзывов клиентов, восприниматься по-другому, если при следующем сканировании будет обнаружено, скажем, более 30 отзывов?
Есть ли какие-то последствия таким образом? Каков ваш опыт? Я с нетерпением жду вашего отзыва.
Я только собираюсь начать использовать обратную связь с 2020 года.
Текущая настройка заключается в том, что на странице продукта будут отображаться последние 30 отзывов, на той же странице есть ссылка, которая приведет пользователя на другую страницу, где он может просмотреть все отзывы клиентов.
Я использую Google Schema для разметки текста, чтобы убедиться, что он сначала понят Google и правильно отображается.
Итак, вернемся к моему первоначальному вопросу. Будет ли страница продукта электронной коммерции, на которой в настоящее время нет проиндексированных отзывов клиентов, восприниматься по-другому, если при следующем сканировании будет обнаружено, скажем, более 30 отзывов?
Есть ли какие-то последствия таким образом? Каков ваш опыт? Я с нетерпением жду вашего отзыва.
СпасибоТехническое SEO | | Train4Academy.co.uk
0
- org/ListItem»> Какие структурированные данные лучше всего подходят для моего веб-сайта?
структурированные данные
должна ли каждая целевая страница иметь структурированные данные для «местного бизнеса»? Любые советы будут полезны
Местное SEO | | Кофеин_Маркетинг
0
- Могу ли я установить круиз как событие в разметке Schema?
Привет, Сейчас мы внедряем решение для разметки JSON-LD и строим круизы как мероприятие.
 Сработает ли это и сможем ли мы обойтись без наказания?
Раньше они отмечали свои круизы как события с помощью маркера данных, и это правильно отображалось в поисковой выдаче.
Идеальной схемой будет «Поездка», но Google Rich Results пока не поддерживает ее, надеюсь, она будет поддерживаться в будущем.
Другой альтернативой может быть продукт, но он не отображает расширенные результаты, как хотелось бы. Событие имеет наилучший результат с точки зрения того, как отображается информация. Например, кто-то может выполнить поиск «Круизы в Испанию», и на целевой странице будут показаны следующие 3 круиза в Испанию с датами и ценами.
Местом проведения мероприятия будет круизный терминал, предложением будет начальная цена, а датой начала и окончания будет продолжительность круиза, это фиксированные даты.
Мне интересно услышать мнение сообщества и опыт решения этой проблемы.
Сработает ли это и сможем ли мы обойтись без наказания?
Раньше они отмечали свои круизы как события с помощью маркера данных, и это правильно отображалось в поисковой выдаче.
Идеальной схемой будет «Поездка», но Google Rich Results пока не поддерживает ее, надеюсь, она будет поддерживаться в будущем.
Другой альтернативой может быть продукт, но он не отображает расширенные результаты, как хотелось бы. Событие имеет наилучший результат с точки зрения того, как отображается информация. Например, кто-то может выполнить поиск «Круизы в Испанию», и на целевой странице будут показаны следующие 3 круиза в Испанию с датами и ценами.
Местом проведения мероприятия будет круизный терминал, предложением будет начальная цена, а датой начала и окончания будет продолжительность круиза, это фиксированные даты.
Мне интересно услышать мнение сообщества и опыт решения этой проблемы.Средний и продвинутый SEO | | NoWayAsh
1
- org/ListItem»> Куда попадают микроданные Schema.org на странице?
Допустим, у вас есть сайт электронной коммерции Magento, и вы хотите добавить на него микроданные Schema.org, чтобы воспользоваться преимуществами функции Google Rich Snippets. Будет ли разметка частью HTML TITLE страницы. . . или где-то в простом описании (обычно создается путем ввода данных в отдельные поля в CMS), например, Предмет: Что-то
Цена: $00,00
Краткое описание: бла-бла-бла Или спрятано где-то в шапке? Или он может быть размечен где-то под моим длинным (и удобным для Panda) контентом, а затем извлечен Google и выделен в поисковой выдаче? По общему признанию, я более чем немного опоздал на вечеринку Schema.org, и я в любом случае контент-парень; и не очень хорош в вещах под капотом. Думаю, теперь мне лучше собраться с мыслями.
Я просмотрел вопросы и ответы на Moz.com, а также в Google и Schema.org и пока не нашел ответа, который не требовал бы от меня изучения совершенно нового словарного запаса.
Думаю, теперь мне лучше собраться с мыслями.
Я просмотрел вопросы и ответы на Moz.com, а также в Google и Schema.org и пока не нашел ответа, который не требовал бы от меня изучения совершенно нового словарного запаса.Средний и продвинутый SEO | | RScime25
0
- Звездные рейтинги в расширенных сниппетах не отображаются
Привет всем! У меня есть сайт, на котором звездные рейтинги используются в расширенных фрагментах. Примерно 8 недель назад они отображались в поисковой выдаче как обычно. С тех пор они перестали отображаться в поисковой выдаче, хотя инструмент тестирования Google Rich Snippets говорит, что разметка правильная, и они отображаются в среде инструмента тестирования.
 Мне просто интересно, была ли у кого-нибудь еще такая же проблема и есть ли решение?
Спасибо,
Элиас
Мне просто интересно, была ли у кого-нибудь еще такая же проблема и есть ли решение?
Спасибо,
ЭлиасСредний и продвинутый SEO | | A_Q
1
- Дублированный контент в результате перенаправления js?
Недавно я создал cname (например, m.client-site .com) и добавил несколько js (предоставленных поставщик мобильного сайта в голову, который предназначен для определения того, является ли пользовательский агент мобильным устройством или нет. Это часть js: var CurrentUrl = location.href var noredirect = document.location.search; if (noredirect.indexOf(«no_redirect=true») < 0){ if ((navigator.
 userAgent.match(/(iPhone|iPod|BlackBerry|Android.*Mobile|webOS|Window
Теперь… Инструменты для веб-мастеров указывают 2 версии URL для каждой страницы сайта, например:
1. /content-page.html
2.) /content-page.html?no_redirect=true
и в результате дублируются заголовки страниц и метаописания.
Я недостаточно хорошо разбираюсь ни в js, ни в htaccess, чтобы действительно понять, что здесь происходит… поэтому было бы полезно объяснить, почему это происходит и как с этим бороться!
userAgent.match(/(iPhone|iPod|BlackBerry|Android.*Mobile|webOS|Window
Теперь… Инструменты для веб-мастеров указывают 2 версии URL для каждой страницы сайта, например:
1. /content-page.html
2.) /content-page.html?no_redirect=true
и в результате дублируются заголовки страниц и метаописания.
Я недостаточно хорошо разбираюсь ни в js, ни в htaccess, чтобы действительно понять, что здесь происходит… поэтому было бы полезно объяснить, почему это происходит и как с этим бороться!Средний и продвинутый SEO | | SCW
0
- SEO против 301
У меня есть веб-сайт о «Скачивании игр», и я планирую открыть сайт о «играх онлайн».
 веб-сайт «скачать игры» на мой новый веб-сайт, как вы думаете, это хорошая стратегия?
веб-сайт «скачать игры» на мой новый веб-сайт, как вы думаете, это хорошая стратегия?Средний и продвинутый SEO | | нафера2
1
Средство тестирования структурированных данных в сравнении с тестом расширенных результатов [обновлено в 2023 г.] инструмент был перенесен и продолжает работать как
Schema Markup Validator размещен на schema.org.ПРИМЕЧАНИЕ. Впервые опубликовано 27 июля 2020 г. и обновлено 23 ноября 2022 г. SEO-сообщество. Основная критика заключалась в том, что RRT поддерживает только небольшое подмножество схем, одобренных Google, тогда как SDTT может проверять все типы схем (подробнее об этом ниже).
В ответ на отзывы сообщества SEO в апреле 2021 года Google решила перенести SDTT на schema.org в качестве валидатора разметки схемы. Это позволяет пользователям проверять синтаксис и соответствие разметки стандартам schema.org, но больше не проверяет соответствие страницы расширенным результатам поиска Google (этого можно добиться только с помощью RTT).
В этой статье мы более подробно рассмотрим различия между SDTT и RRT и раскроем некоторые причины, по которым люди были недовольны сменным инструментом. В заключение мы рассмотрим некоторые альтернативные варианты, если вы обнаружите, что RRT не соответствует вашим потребностям.
- Что представлял собой инструмент тестирования структурированных данных?
- Что такое средство проверки разметки схемы?
- Что такое тест расширенных результатов Google?
- Первые ответы на расширенный тест результатов
- Сначала RRT проверял только одобренные Google типы схем
- RRT вынуждает пользователя тестировать AMP-версию страницы
- Редактировать и повторно тестировать разметку в RRT сложнее
- Положительные стороны RRT
- Последние обновления RRT
- Сравнение средства проверки структурированных данных и проверки расширенных результатов
- Альтернативы проверке расширенных результатов0012
- Screaming Frog
Что такое инструмент тестирования структурированных данных?
Первоначально запущенный в 2009 году инструмент проверки структурированных данных (SDTT) представлял собой веб-платформу для проверки схемы — типа структурированных данных, которые мы добавляем на страницы, чтобы Google понимал, о чем они. Раньше вы могли использовать его для тестирования структурированных данных либо вручную проверяя фрагмент кода, либо вводя URL-адрес для проверки реализации схемы на конкретной странице.
Раньше вы могли использовать его для тестирования структурированных данных либо вручную проверяя фрагмент кода, либо вводя URL-адрес для проверки реализации схемы на конкретной странице.
Простой в принципе инструмент, SDTT мы часто использовали в поисковой оптимизации. Будь то добавление разметки LocalBusiness на целевые страницы местоположения клиента или улучшение отображения блога в результатах поиска с помощью схемы HowTo, самым важным шагом является проверка реализации в конце.
Что такое валидатор разметки схемы?В ответ на критику со стороны SEO-специалистов Google решил перенести старый SDTT на schema.org после того, как изначально объявил его устаревшим. Здесь он живет как Schema Markup Validator, инструмент, который позволяет пользователям проверять синтаксис и соответствие схемы стандартам schema.org.
Основное различие между SDTT и Schema Markup Validator заключается в том, что перенесенный инструмент больше не позволяет пользователям проверять, действительна ли разметка структурированных данных для расширенных результатов в поиске Google — для этого вам придется использовать расширенный тест результатов. , который некоторые также называют тестом расширенного фрагмента.
, который некоторые также называют тестом расширенного фрагмента.
Тест расширенных результатов (RRT) — это инструмент для тестирования структурированных данных, предназначенный для замены SDTT. Как и его предшественник, RRT позволяет пользователям проверять либо фрагменты кода, либо URL-адреса. Как вы можете видеть на скриншоте ниже, самые очевидные улучшения — эстетические:
Хотя тест расширенного фрагмента может иметь свои ограничения, он позволяет пользователям подтвердить, что их разметка схемы подходит для расширенных результатов в поиске Google. Получение расширенных результатов — одна из основных причин для добавления структурированных данных на страницы в первую очередь, поэтому RRT по-прежнему играет важную роль, даже если вы используете другие инструменты для предварительной проверки синтаксиса.
Помимо сообщения о том, подходят ли структурированные данные на странице для расширенных результатов в поисковой выдаче, RRT также показывает предварительный просмотр того, как страница будет отображаться в поиске Google с ее текущими улучшениями:
Хотя при тестировании разметки схемы на странице могут появляться некоторые предупреждения, это часто не влияет на окончательный вид улучшений результатов поиска. Имея это в виду, стоит проверить предварительный просмотр RRT при проверке вашей разметки.
Имея это в виду, стоит проверить предварительный просмотр RRT при проверке вашей разметки.
Первые ответы на расширенный тест результатов
В течение нескольких недель после прекращения поддержки SDTT RRT подвергся резкой критике. Хотя мы подробно рассмотрим каждую проблему ниже, важно отметить, что некоторые из этих ранних критических замечаний уже учтены.
Сначала RRT проверял только утвержденные Google типы схем
Некоторые типы схем, используемые в издательском деле и средствах массовой информации, сначала не были совместимы с инструментом, что делало его менее полезным для предприятий в этих отраслях.
В отличие от старого валидатора структурированных данных, не все структурированные данные отображаются в тесте расширенных результатов от Google. Поскольку старый устарел, может быть, @googlewmc может начать показывать и выделять, когда он вызывает расширенные результаты? это было бы замечательно! 😉 Однако… pic.
— Алейда Солис 🇺🇦 (@aleyda) 7 июля 2020 г.twitter.com/2xLYbuejjf
Тест Rich Results показывает информацию только об очень узком наборе структурированных данных. Бывший. ничего для (Новостей)Статьи или LiveBlogPosting.
Так что для меня это больше похоже на устаревание, чем на обновление.
В очередной раз Google объявляет об улучшении, которое на самом деле является потерей функций. https://t.co/nwxVT6jlmA
— Барри Адамс 📰 (@badams) 7 июля 2020 г.
Отличные замечания и наблюдения @IanLurie @tentakellady и @LogikSEO:
Что мы будем использовать для схемы контроля качества в будущем, если не инструмент тестирования структурированных данных?
Тест расширенных результатов сообщает только о схеме, которая подходит для расширенных результатов.
Большинство свойств схемы не являются.
— Лили Рэй 😏 (@lilyraynyc) 7 июля 2020 г.https://t.co/bHhT22lkwe
Компания Google решила эту проблему в июле 2020 г., добавив возможность проверки схем NewsArticle и LiveBlogPosting.
RRT заставляет пользователя протестировать AMP-версию страницы
Большинству пользователей не нужно различать версии AMP и не-AMP в ходе обычного рабочего процесса, но, как уже отмечали другие, это может стать серьезной проблемой для издателей.
Ха. Тест расширенных результатов «вынуждает» выдавать результаты из AMP-версии страницы, если таковая существует.
В частности, SDTT не делает/не делала этого.
Это означает, что невозможно отсканировать страницу с эквивалентом AMP и оценить проблемы с четностью/выявлением и т. д.
Но конечно, убейте полезный инструмент.
— Джоно Алдерсон (@jonoalderson) 16 июля 2020 г.
Это остается проблемой с RRT, которую еще предстоит решить.
Редактировать и повторно тестировать разметку в RRT сложнее
В SDTT пользователи могли легко изменить свой код в левой части страницы, а затем проверить изменения в правой части, что было полезно, когда вы сталкивались с небольшими синтаксические ошибки, требующие исправления. Как показывает этот твит, вы все еще можете сделать это в RRT с помощью обходного пути, но повторное тестирование занимает немного больше времени из-за необходимости копировать ваш код, перезагружать инструмент, а затем снова тестировать его вручную.
SDTT, пока и спасибо за тесты😪. Одна из вещей, которой многие боятся не хватать, — это возможность редактировать и повторно тестировать разметку, как вы это делаете в тесте Rich Results. Не так гладко, но хоть что-то. pic.twitter.com/wLfV61oXIp
— Дэйв Смарт (@davewsmart) 10 июля 2020 г.
Положительные стороны RRT
Интеграция с Google Search Console, безусловно, является шагом в правильном направлении, предоставляя больше данных, которые вам нужны. одном месте, как и возможность различать настольные и мобильные устройства. Как отмечает Гленн Гейб, новый инструмент также намного лучше справляется с динамически загружаемой микроразметкой.
одном месте, как и возможность различать настольные и мобильные устройства. Как отмечает Гленн Гейб, новый инструмент также намного лучше справляется с динамически загружаемой микроразметкой.
Инструмент проверки структурированных данных устарел. Тест расширенных результатов вышел из бета-версии. Вот почему Google предлагает использовать его вместо этого:
* Он лучше обрабатывает динамически загружаемую разметку структурированных данных
— Гленн Гейб (@glenngabe) 7 июля 2020 г.
* Он отображает как мобильную версию, так и версию dtop
* Он полностью выровнен с отчетами GSC https://t.co/BYfGRJmp4W
Недавние обновления RRT
Кроме того, в преддверии 2023 года было выпущено множество мелких обновлений, которые улучшили общий опыт, предлагаемый тестом расширенного фрагмента.
Постоянно появляются новые типы структурированных данных, и Google старается идти в ногу с форматами, которые может тестировать его инструмент. Например, недавно была запущена поддержка для проверки плюсов и минусов структурированных данных:
Например, недавно была запущена поддержка для проверки плюсов и минусов структурированных данных:
Но выдающаяся новость заключается в том, что расширенный тест результатов теперь обновлен для проверки структурированных данных плюсов и минусов
Google сказал, что вы можете использовать это инструмент для проверки и подтверждения того, что ваши структурированные данные верны, и Google может их прочитать. pic.twitter.com/0jVgYo8Dtp
— Симоне Де Пальма 🦊 (@SimoneDePalma2) 5 августа 2022 г.
RRT также был обновлен, чтобы предлагать более подробную информацию об ошибках, обнаруженных с помощью разметки схемы:
Сравнение инструмента проверки структурированных данных и теста расширенных результатовGoogle добавляет больше контекстных сведений в отчеты об ошибках структурированных данных. в Search Console, тесте расширенных результатов и инструменте проверки URL. Это означает, что ошибки будут более описательными и полезными при устранении проблем со структурированными данными.
— In Marketing WeTrust (@InMktgWeTrust) 29 марта, 2022https://t.co/UiHNKl85sU pic.twitter.com/lDcO6Nd4si
Основное различие между этими инструментами первоначально заключалось в формах схем, которые они могли проверять: RRT могла тестировать только утвержденные классы структурированных данных, которые напрямую влиять на внешний вид результатов поиска, тогда как SDTT может проверять все типы схем.
Сначала тест расширенного фрагмента не мог проверить схемы NewsArticle и LiveBlogPosting, но с тех пор эта проблема была исправлена. Однако даже в 2023 году этот инструмент по-прежнему не может проверять широкий спектр типов схем, которые не повлияют на расширенные результаты в поиске Google, включая схему действий. (Пользователи, которые хотят проверить весь спектр типов схемы, теперь могут сделать это с помощью средства проверки разметки схемы. )
)
Еще одним отличительным фактором между SDTT и RRT является простота, с которой пользователи могут редактировать и повторно проверять код. Твит Дэйва Смарта показывает обходной путь для изменения скриптов на лету на новой платформе, но с SDTT это было намного проще. С запуском Schema Markup Validator пользователи теперь могут редактировать структурированные данные страницы на ходу, прежде чем переключиться на RRT для окончательной проверки приемлемости расширенных результатов.
Тем не менее, интеграция с Search Console делает наши рабочие процессы намного более плавными — доступность данных RRT в виде отчета на вкладке «Улучшения» помогает отмечать любые проблемы, требующие исправления, со структурированными данными по всему сайту, что упрощает отслеживание внедрения разметки для крупных сайтов, которые регулярно добавляют схему к своему контенту.
Другие замечательные новые функции включают возможность предварительного просмотра того, как ваша страница будет отображаться или считываться пользователями Google Assistant. Если вы разметили одну из своих страниц с помощью схемы рецептов, вы могли бы увидеть, как рецепт будет выглядеть на дисплее с помощью RRT, чтобы вы могли проверить правильность форматирования, как показано на этом снимке экрана:
Если вы разметили одну из своих страниц с помощью схемы рецептов, вы могли бы увидеть, как рецепт будет выглядеть на дисплее с помощью RRT, чтобы вы могли проверить правильность форматирования, как показано на этом снимке экрана:
У RRT есть свои плюсы, но если он не предоставляет всех необходимых вам функций, то существует множество бесплатных онлайн-альтернатив, которые позволят вам протестировать структурированные данные. И, к счастью, многие из них не ограничиваются проверкой узкого набора типов схем.
На практике вы можете объединить один из этих инструментов с RRT — таким образом вы сможете завершить схему на странице, прежде чем тестировать внешний вид расширенных результатов с помощью функции предварительного просмотра RRT.
Средство проверки разметки схемы
С запуском средства проверки разметки схемы пользователи могут выполнять все, что они раньше выполняли с помощью SDTT, вместо этого используя RRT. Это означает, что пользователи могут проверять весь диапазон схемы, а вы можете редактировать структурированные данные страницы на лету, как раньше делали с SDTT:
Это означает, что пользователи могут проверять весь диапазон схемы, а вы можете редактировать структурированные данные страницы на лету, как раньше делали с SDTT:
Bing Markup Validator
Ответ Microsoft на SDTT, Bing Markup Validator полезен для быстрой проверки реализации широкого спектра различных типов схем. Единственное небольшое неудобство с этим инструментом заключается в том, что вам нужно войти в систему, прежде чем вы сможете его использовать. После того, как вы вошли в систему и выбрали сайт, который хотите протестировать, вы можете найти средство проверки разметки в разделе «Диагностика и инструменты»:
Средство просмотра структурированных данных
Средство просмотра структурированных данных с сайта classyschema.org является наиболее полезным альтернативным инструментом. что я сталкивался. Он бесплатный (не требует входа в систему), обрабатывает все типы схем и даже обеспечивает визуализацию отношений между сущностями, на которые ссылается ваш скрипт:
Screaming Frog
Этот инструмент платный, но если ваша команда уже использует SEO Spider Screaming Frog, вы также можете использовать его функцию тестирования структурированных данных. Нажмите «Конфигурация» > «Паук» > «Извлечение», затем отметьте все типы структурированных данных, которые вы хотите проверить, в нижней части следующего экрана:
Нажмите «Конфигурация» > «Паук» > «Извлечение», затем отметьте все типы структурированных данных, которые вы хотите проверить, в нижней части следующего экрана:
Отсюда просто запустите сканирование сайта, как обычно, а затем нажмите вкладка «структурированные данные», которая позволяет вам отфильтровывать URL-адреса со структурированными данными и разделять их на группы действительных/анализирующих ошибок/предупреждений о проверке. В нижней части этой страницы на вкладке «Сведения о структурированных данных» будут представлены полные сведения о каждом проверенном URL-адресе.
Функция тестирования структурированных данных Screaming Frog идеально подходит для проверки схемы в масштабе. Это дополняет возможность просмотра любых проблем с улучшениями на всем сайте в Google Search Console.
Чтобы узнать больше о структурированных данных и о том, как реализовать различные виды схем на вашем сайте, ознакомьтесь с нашим Руководством по схеме для начинающих.



 д.;
д.;

 е. 800×800, и диапазон цен тоже есть. Что еще здесь можно сделать?!merchant listing.jpg
е. 800×800, и диапазон цен тоже есть. Что еще здесь можно сделать?!merchant listing.jpg Я только собираюсь начать использовать обратную связь с 2020 года.
Текущая настройка заключается в том, что на странице продукта будут отображаться последние 30 отзывов, на той же странице есть ссылка, которая приведет пользователя на другую страницу, где он может просмотреть все отзывы клиентов.
Я использую Google Schema для разметки текста, чтобы убедиться, что он сначала понят Google и правильно отображается.
Итак, вернемся к моему первоначальному вопросу. Будет ли страница продукта электронной коммерции, на которой в настоящее время нет проиндексированных отзывов клиентов, восприниматься по-другому, если при следующем сканировании будет обнаружено, скажем, более 30 отзывов?
Есть ли какие-то последствия таким образом? Каков ваш опыт? Я с нетерпением жду вашего отзыва.
Я только собираюсь начать использовать обратную связь с 2020 года.
Текущая настройка заключается в том, что на странице продукта будут отображаться последние 30 отзывов, на той же странице есть ссылка, которая приведет пользователя на другую страницу, где он может просмотреть все отзывы клиентов.
Я использую Google Schema для разметки текста, чтобы убедиться, что он сначала понят Google и правильно отображается.
Итак, вернемся к моему первоначальному вопросу. Будет ли страница продукта электронной коммерции, на которой в настоящее время нет проиндексированных отзывов клиентов, восприниматься по-другому, если при следующем сканировании будет обнаружено, скажем, более 30 отзывов?
Есть ли какие-то последствия таким образом? Каков ваш опыт? Я с нетерпением жду вашего отзыва.  Сработает ли это и сможем ли мы обойтись без наказания?
Раньше они отмечали свои круизы как события с помощью маркера данных, и это правильно отображалось в поисковой выдаче.
Идеальной схемой будет «Поездка», но Google Rich Results пока не поддерживает ее, надеюсь, она будет поддерживаться в будущем.
Другой альтернативой может быть продукт, но он не отображает расширенные результаты, как хотелось бы. Событие имеет наилучший результат с точки зрения того, как отображается информация. Например, кто-то может выполнить поиск «Круизы в Испанию», и на целевой странице будут показаны следующие 3 круиза в Испанию с датами и ценами.
Местом проведения мероприятия будет круизный терминал, предложением будет начальная цена, а датой начала и окончания будет продолжительность круиза, это фиксированные даты.
Мне интересно услышать мнение сообщества и опыт решения этой проблемы.
Сработает ли это и сможем ли мы обойтись без наказания?
Раньше они отмечали свои круизы как события с помощью маркера данных, и это правильно отображалось в поисковой выдаче.
Идеальной схемой будет «Поездка», но Google Rich Results пока не поддерживает ее, надеюсь, она будет поддерживаться в будущем.
Другой альтернативой может быть продукт, но он не отображает расширенные результаты, как хотелось бы. Событие имеет наилучший результат с точки зрения того, как отображается информация. Например, кто-то может выполнить поиск «Круизы в Испанию», и на целевой странице будут показаны следующие 3 круиза в Испанию с датами и ценами.
Местом проведения мероприятия будет круизный терминал, предложением будет начальная цена, а датой начала и окончания будет продолжительность круиза, это фиксированные даты.
Мне интересно услышать мнение сообщества и опыт решения этой проблемы. Думаю, теперь мне лучше собраться с мыслями.
Я просмотрел вопросы и ответы на Moz.com, а также в Google и Schema.org и пока не нашел ответа, который не требовал бы от меня изучения совершенно нового словарного запаса.
Думаю, теперь мне лучше собраться с мыслями.
Я просмотрел вопросы и ответы на Moz.com, а также в Google и Schema.org и пока не нашел ответа, который не требовал бы от меня изучения совершенно нового словарного запаса. Мне просто интересно, была ли у кого-нибудь еще такая же проблема и есть ли решение?
Спасибо,
Элиас
Мне просто интересно, была ли у кого-нибудь еще такая же проблема и есть ли решение?
Спасибо,
Элиас userAgent.match(/(iPhone|iPod|BlackBerry|Android.*Mobile|webOS|Window
Теперь… Инструменты для веб-мастеров указывают 2 версии URL для каждой страницы сайта, например:
1. /content-page.html
2.) /content-page.html?no_redirect=true
и в результате дублируются заголовки страниц и метаописания.
Я недостаточно хорошо разбираюсь ни в js, ни в htaccess, чтобы действительно понять, что здесь происходит… поэтому было бы полезно объяснить, почему это происходит и как с этим бороться!
userAgent.match(/(iPhone|iPod|BlackBerry|Android.*Mobile|webOS|Window
Теперь… Инструменты для веб-мастеров указывают 2 версии URL для каждой страницы сайта, например:
1. /content-page.html
2.) /content-page.html?no_redirect=true
и в результате дублируются заголовки страниц и метаописания.
Я недостаточно хорошо разбираюсь ни в js, ни в htaccess, чтобы действительно понять, что здесь происходит… поэтому было бы полезно объяснить, почему это происходит и как с этим бороться! веб-сайт «скачать игры» на мой новый веб-сайт, как вы думаете, это хорошая стратегия?
веб-сайт «скачать игры» на мой новый веб-сайт, как вы думаете, это хорошая стратегия? twitter.com/2xLYbuejjf
twitter.com/2xLYbuejjf https://t.co/bHhT22lkwe
https://t.co/bHhT22lkwe https://t.co/UiHNKl85sU pic.twitter.com/lDcO6Nd4si
https://t.co/UiHNKl85sU pic.twitter.com/lDcO6Nd4si