Insights from Google PageSpeed — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Разработка
Поддержка
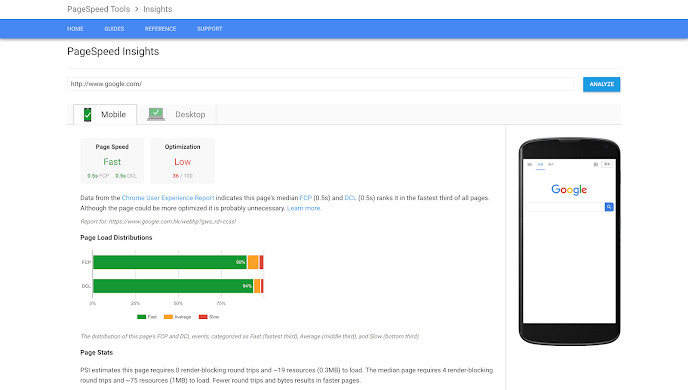
Google Pagespeed Insights is a tool that empowers you to make decisions that increase the performance of your website. Recommendations from Google Pagespeed are based upon current industry best practices for desktop and mobile web performance.
Through the addition of advanced data visualization, tagging, filtering, and snapshot technology, Insights from Google PageSpeed provides a comprehensive solution for any webmaster looking to increase their site performance, their search engine ranking, and their visitors browsing experience.
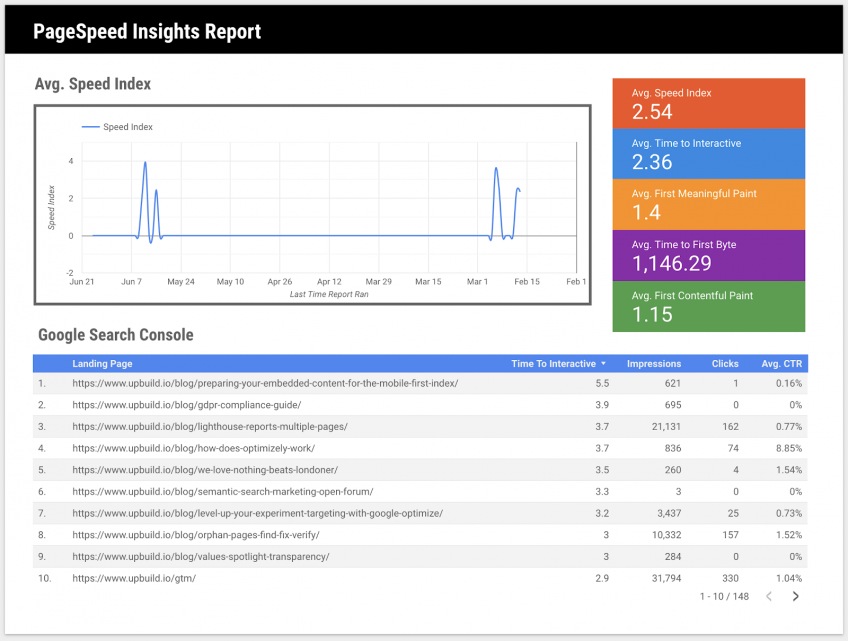
Detailed Page Reporting
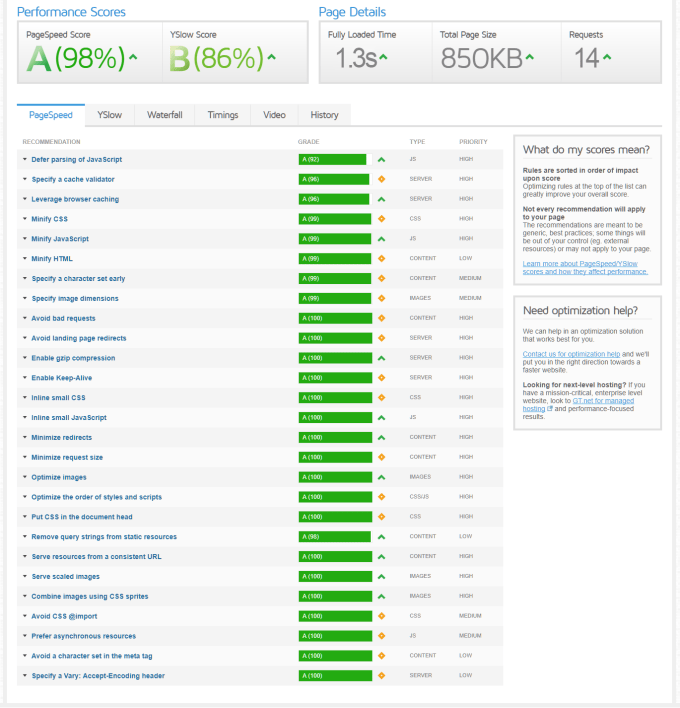
Sort your page reports by their Page Speed Score to prioritize the largest areas of opportunity on your site. Page reports utilize easy to read visualizations that allow you to quickly focus in on the most important data to improve your sites performance.
Report Summaries
Report Summaries are a powerful and exclusive feature of Insights from Google PageSpeed. Summaries display your average Page Score, largest areas for improvement across ALL reports, as well as best and lowest performing pages. Report summaries can be filtered to narrow results by: Pages, Posts, Categories, Custom URLs, and Custom Post Types.
Using Report Summaries allows you to ‘zoom out’ from the page-level and better understand the big picture of your sites performance.
Desktop and Mobile Page Reports
Best practices for site performance differ greatly between Desktop and Mobile device usage. Configure Insights from Google PageSpeed to generate Desktop reports, Mobile reports, or both!
Toggle back and forth between report types to see specific suggestions for improving the performance and experience on each platform.
Report Snapshots
The Report Snapshot tool builds on the power of Report Summaries, to provide historical “Point In Time” data about your website.
Take a snapshot of any Report Summary screen to store that data for future retrieval. Add comments to your snapshots to provide additional meaning, such as “Before Installing W3 Total Cache.” Additionally, filter a Report Summary before taking a Snapshot to save a summary of the filtered data.
Snapshot Comparison Tool
The Snapshot Comparison Tool is an amazing utility that lets you visualize side-by-side results from any two similar Report Snapshots.
Take a Report Snapshot before installing new plugins, or before implementing performance recommendations. Take another snapshot when you are finished and compare your results to measure the effect of your changes.
Add/Import Custom URLs
Easily add additional URLs for inclusion in Pagespeed Reports. Even add URLs for non-WordPress sites, even if they are not hosted on your server. URLs can be added manually, or upload a properly formatted XML sitemap to add multiple pages at once.
Custom URLs can be tagged and filtered in Report Summaries. Take Report Snapshots of your Custom URLs just like you would with any other report type.
Take Report Snapshots of your Custom URLs just like you would with any other report type.
Scheduled Report Checks
Configure Insights from Google PageSpeed to automatically recheck your site on a Daily, Weekly, Bi-Monthly, or Monthly basis.
With each scan, any new pages or posts will be discovered, and existing reports will be updated to reflect any changes to your site, as well as any changes in the Pagespeed recommendations.
Additional Languages
- (v1.x translation) Russian Translation provided by: Ivanka from coupofy.com
- (v1.x translation) Spanish Translation provided by: Ogi Djuraskovic from firstsiteguide.com
- (v1.x translation) Serbian Translation provided by: Ogi Djuraskovic from firstsiteguide.com
Решение проблем
Please find the below list of potential issues that you may encounter, and the recommended next steps.
I entered my API Key and saved the Options, but no Reports are showing up in the Report List.

- Google Pagespeed needs to be able to load each page to create its report. Make sure that your pages are publicly accessible over the internet.
- Ensure that your API key is entered correctly, and that you have enabled the «PageSpeed Insights API» from the Google API Console.
- In the Options page, under «Advanced Configuration» there is a checkbox called «Log API Exceptions». Any API exception that is not caught and handled automatically will be stored for up to 7 days. This log information can be very helpful when diagnosing issues.
Page report checks never finish all of the way, I have to press «Start Reporting» again and again to get it to finish checking all of my pages.
- If the reports seem to always run for a certain length of time before stopping unexpectedly, you may be exceeding your servers Max Execution time. Try increasing the value in Options->Advanced Configuration «Maximum Execution Time».
- Some web hosting providers do not allow the Maximum Execution Time to be overridden or increased.
 In that case you can try setting the Maximum Script Run Time. This will make the script run for the set period of time, then stop and spawn a new script, to get around timeout issues. Start with a low value, and test. Increase the value one step at a time until you find the largest value that allows your scans to finish successfully.
In that case you can try setting the Maximum Script Run Time. This will make the script run for the set period of time, then stop and spawn a new script, to get around timeout issues. Start with a low value, and test. Increase the value one step at a time until you find the largest value that allows your scans to finish successfully.
An error was reported while trying to check one of my pages, and it has been added to the Ignored Pages section.
- Navigate to the Ignored Pages tab, find the page, and click «reactivate» to try it again.
- If the page fails again, ensure that the page is publicly accessible from the internet. Non-public pages cannot be checked.
- In some rare cases, pages are not able to be scanned by the Pagespeed API. Try checking your page manually here: https://developers.google.com/speed/pagespeed/insights/. If the page fails to be checked, report the issue to Google so that they can diagnose further.
I received a Javascript or PHP error.

- If the error appeared while Google Pagespeed was checking pages, you may have loaded the page while it was storing data. Refresh the page in a couple seconds to see if the issue has gone away.
- If issues persist please report the problem with as much information as you can gather, including: What page you were on, the exact text of the error, or a screenshot of the error.
- In the Options page, under «Advanced Configuration» there is a checkbox called «Log API Exceptions». Any API exception that is not caught and handled automatically will be logged for up to 7 days. This log information can be very helpful when diagnosing issues
My Page Scores seem really low. When I click «Recheck Results» when viewing Report Details, the score jumps up dramatically.
- Your server may have been responding slowly when the first report was generated. A slow server response time can have a large impact on your Page Speed Score. If these problems happen frequently you may want to talk with your hosting provider about the problem, or look into alternative hosting providers.

I want to clear out all of the current page reports and start over.
- Navigate to the «Options» tab
- Expand the «Advanced Configuration» section.
- Find the «Delete Data» Dropdown
- Select «Delete Reports Only» to remove all Page Reports
- Or Select «Delete EVERYTHING» to remove all Page Reports, Custom URLs, Snapshots, and Ignored Pages
- Filter reports by Pages, Posts, Category Indexes, or Custom Post Types. Sort Report Lists by Page Score to see your highest and lowest performing pages.
- Separate reports for Desktop and Mobile page reports. Check each report to receive platform specific recommendations to increase your sites performance.
- Configure Google Report Language, Report Types, and choose which WordPress URLs to run reports on.
- View in-depth report details for recommendations on increasing your sites performance.
- Login to your WordPress Admin page (usually http://yourdomain.

- Navigate to the Plugins screen and then click the «Add New» button
- Click on the «Upload» link near the top of the page and browse for the Insights from Google PageSpeed zip file
- Upload the file, and click «Activate Plugin» after the installation completes
- Congratulations, installation is complete; proceed to configuration.
Configuration
An extended version of the folliowing instructions as well as other documentation are included in the «documentation» folder of this plugin.
Google Pagespeed Insights requires a Google API Key. Keys are free and can be obtained from Google. In order to get a key, you will need a Google account such as a GMail account. If you do not already have a Google account you can create one here: https://accounts.google.com/SignUp.
- Navigate to https://console.developers.google.com/
- Login with your Google Account (Create a Google account if you do not have one)
- Create a new API Key and enable the Google Pagespeed Insights API* (see note about restrictions)
- Paste your API Key into the Options page of Insights from Google PageSpeed
- Try first creating the API key without any ‘restrictions’.
 In my testing there seems to be a bug with using restricitons with the Pagespeed API.
In my testing there seems to be a bug with using restricitons with the Pagespeed API.
Requirements
- Google API Key https://console.developers.google.com/
- WordPress 3.6 or Newer
Thanks for creating excellent plugin. looking forward to see more improvements of this plugin
Thanks Matt, your awesome!
Been using it now for years and it is one of the most useful plugins for SEO EVER.
Extremely useful and easy to use. This plugin is perfect for an overview of your Lighthouse scores throughout your website, and getting actionable tasks on where to improve. With the upcoming google algorithm changes in 2021 to place weighting on these scores — I’d put money on this plugin becoming far more popular in the near future.
useless
I’d not expected such quick replies. They came.
I’d not expected such pointed hand-holding. It was provided.
I trust this plugin, therefore.
It was provided.
I trust this plugin, therefore.
Посмотреть все 28 отзывов
«Insights from Google PageSpeed» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
- Matt Keys
«Insights from Google PageSpeed» переведён на 1 язык. Благодарим переводчиков за их работу.
Перевести «Insights from Google PageSpeed» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
4.0.8
- Fix PHP 8 warnings
4.0.7
- Add support for XML sitemaps of type text/xml
- Bugfix some error messages not appearing when they should
- Add additional nonce checks for Cross-Site Request Forgery (CSRF) protection
4.0.6
- Additional validating, sanitizing, and escaping the plugin codebase
4.
 0.5
0.5- Bugfix some validation rule reports not showing properly (some results may need to be rechecked to see the fixes)
- Better styling for readability in report details
- Additional validating, sanitizing, and escaping the plugin codebase
4.0.4
- Bugfix improperly escaped data (xss security issue)
- Rename plugin to «Insights from Google PageSpeed»
4.0.3
- Bugfix loading screenshots ‘filmstrip’ images broken
4.0.2
- Bugfix google has introduced a couple new report types that were not handled by JS templating in this plugin. Added support for the new type and also tried to more gracefully handle this issue if/when this happens again in the future.
4.0.1
- Bugfix removed reference to ‘legend’ template file that was deleted in v4.0.0 and was causing PHP warnings
4.0.0
- NOTICE: This upgrade will remove any existing reports or snapshots created by older versions of this plugin as they are not compatible with the newest version of the pagespeed API (v5)
- Migrating to the latest version of the Google Pagespeed Insights API (v5).
 This comes with pretty big changes to reporting and is incompatible with reports generated from previous versions of the API (and this plugin)
This comes with pretty big changes to reporting and is incompatible with reports generated from previous versions of the API (and this plugin) - Replaced the Google API PHP library previously used by this plugin in favor of a much smaller and simpler class
- Bugfix SQL Mutex lock key not unique per installation causing issues when trying to run this plugin on multiple sites sharing the same SQL server
3.0.5
- Fixed PHP warning when saving settings
3.0.4
- Fixed bug where WordPress heartbeat API filter function failed to return properly
- Added additional options for max runtime to support scenarios where even 60 seconds was over the server max run time
3.0.3
- Fixed bug where Maximum Script Run Time option could not be set to «No Limit» after previously being set to a higher value
3.0.2
- Fixed bug introduced in v3.0.1 effecting servers running PHP 5.4 where a PHP error is produced while trying to perform actions in the plugin like saving options
3.
 0.1
0.1- Added snapshot comments to the view snapshot / compare snapshot templates
- Fixed bug with snapshot report type label reading ‘both’ when it should read either desktop or mobile
- Fixed bug with snapshot report description label not loading translatable string
- Fixed bug preventing snapshot comments from being displayed in snapshots list table
- Improved hardening against authenticated XSS attacks
- Improved adherence to WordPress coding standards and best practices
3.0.0
- Includes all previously «premium» functionality for free. This includes report snapshots, snapshot comparison tool, custom URL reporting, and scheduled report checks.
- Added in URL hotlinking in report details for paths to assets (images/scripts/etc)
2.0.3
- Updating to latest google api php library 2.2.0 to resolve issues with PHP 7.1
2.0.2
- Fixed bug which improperly returned WP Cron schedules on cron_schedules filter
2.
 0.1
0.1- Removed phpseclib unit tests from Google PHP API library to avoid false-positive with WordFence
2.0.0
- Major rewrite for better compatibility and performance
- Updated to the latest Google Pagespeed Insights API verison and library
- Fixed issues with bulk installers not generating DB tables
- Consolidated scan methods to a single more reliable method inspired by WP cron
- Better identify, communicate, and resolve issues with environments that have difficulties with scanning pages or API errors
- Improved API error logging
- Added ‘abort scan’ functionality to cancel an in-progress scan
- Added ‘Maximum Script Run Time’ option to advanced configuration to allow scans to run in shorter intervals for web hosts which have script timeouts that cannot be overridden
- Update the codebase to adhere better to WordPress coding standards and best practices
1.0.6
- Fixed error with WP_List_Table introduced with WordPress 4.
 3
3 - Added Russian translation. Thank you Ivanka from coupofy.com
1.0.5
- Fixed problem with temp directory used by Google API which was not writable on many shared hosting environments, and prevented the plugin from working properly. Replaced sys_get_temp_dir function with WordPress get_temp_dir function to resolve.
- Added Spanish and Serbian translations. Thank you Ogi Djuraskovic from firstsiteguide.com for providing these.
1.0.4
- Added auto-update capability
1.0.3
- Tweaked interactions with WPDB so that it will properly get the table prefix for WordPress multisite installations.
1.0.2
- Tweaked styles to look better in the new WordPress 3.8 admin theme.
- Fixed accidental use of some php shorttags (<? instead of <?php) that was causing activation errors for some. (Thank you bekar09 for first finding this error)
- Tweaked ajax.js for better performance (Thanks to Pippin for the suggestion)
- Tweaked use of get_pages() for better performance (Thanks to Pippin for the suggestion)
- Fixed a number of php notices
1.
 0.1
0.1- Fixed a potential conflict with other plugins that also utilize the Google API PHP library. The API is now only included if the Google_Client class does not already exist.
- Added additional checking during plugin activation to fail fast if the server does not meet the minimum plugin requirements.
1.0.0
- Первый релиз
Мета
- Версия: 4.0.8
- Обновление: 4 месяца назад
- Активных установок: 30 000+
- Версия WordPress: 3.6 или выше
- Совместим вплоть до: 6.0.3
- Языки:
English (US) и Spanish (Spain).
Перевести на ваш язык
- Метки:
Page Speedperformancesearch engine optimizationseospeed
- Дополнительно
Оценки
Посмотреть все
- 5 звёзд 24
- 4 звезды 2
- 3 звезды 1
- 2 звезды 1
- 1 звезда 0
Войдите, чтобы оставить отзыв.
Участники
- Matt Keys
Поддержка
Решено проблем за последние 2 месяца:
0 из 1
Перейти в форум поддержки
Новый PageSpeed Insights 2021 (июнь) — Сервисы на vc.ru
{«id»:13791,»url»:»\/distributions\/13791\/click?bit=1&hash=bfaa35794d991b63d7ee8c92a5bac4a3ea032ae61ba86bb575d55eba924829c4″,»title»:»\u041f\u043e \u043a\u0430\u043a\u043e\u0439 \u043a\u0430\u0440\u0442\u0435 \u043c\u043e\u0436\u043d\u043e \u043f\u043e\u043b\u0443\u0447\u0438\u0442\u044c \u043c\u0438\u043b\u043b\u0438\u043e\u043d \u043a\u044d\u0448\u0431\u0435\u043a\u043e\u043c? \u041f\u043e\u0447\u0442\u0438 \u043f\u043e \u043b\u044e\u0431\u043e\u0439″,»buttonText»:»\u041f\u043e\u0434\u0440\u043e\u0431\u043d\u0435\u0435″,»imageUuid»:»0878293d-0f3c-56d8-886b-1e2bf2da20a9″,»isPaidAndBannersEnabled»:false}
В Google обновили инструмент PageSpeed Insights на версию движка Lighthouse 8.0.
2168 просмотров
Свежая версия PageSpeed Insights умеет делать новые аудиты, содержит изменения в калькуляции результата и новые инструменты для анализа сайта.
Выжимка из того, что изменилось в версии v8.0
Обновилась математическая калькуляция результата PageSpeed Insights. В Lighthouse v8.0, обновился расчет для FCP (первая отрисовка) и TBT (полная блокировка) — они стали более точные. CLS обновился на новый расчет. Кроме того, выросло его влияние на общую оценку. Выдан больший вес CLS и TBT. Уменьшился вес FCP, SI и TTI.
На основе анализа последних исследований HTTP Archive Гугл прогнозирует, что оценка производительности для большинства сайтов в Lighthouse 8.0 останется на прежнем уровне или улучшится.
~20% сайтов могут увидеть падение до 5 баллов или меньше
~20% сайтов не увидят заметных изменений
~30% сайтов увидят небольшое улучшение на несколько пунктов
~30% могут увидеть значительное улучшение на 5 и более баллов
Наибольшее снижение баллов связано с пересчетом оценки TBT и незначительным увеличением веса этой метрики.
Lighthouse v8.0 Performance FAQ GoogleChrome/lighthouse
Почему увеличена важность CLS
Впервые эта метрика была представлена в Lighthouse v6 в 2018. С тех пор метрика CLS претерпела множество улучшений и исправлений. Теперь, учитывая ее точность и устоявшееся место в Core Web Vitals, вес увеличился с 5% до 15%.
С тех пор метрика CLS претерпела множество улучшений и исправлений. Теперь, учитывая ее точность и устоявшееся место в Core Web Vitals, вес увеличился с 5% до 15%.
LCP, CLS и TBT — очень хорошие метрики. Именно поэтому они являются тремя метриками с наибольшим весом в рейтинге эффективности.
Показатель PageSpeed Insights (Lighthouse) — это средство, позволяющее понять степень возможностей для улучшения критических элементов пользовательского опыта. Чем ниже показатель, тем больше вероятность того, что пользователь будет испытывать проблемы с производительностью загрузки, отзывчивостью или стабильностью контента.
Lighthouse выявляет худшие впечатления, которые вы не можете увидеть в обычных условиях, потому что они были настолько плохими, что пользователь ушел с сайта или ждал очень долго.
Как рассчитывается показатель Лайтхаус
Показатель Lighthouse Perf рассчитывается на основе суммы метрик производительности. Вы можете увидеть текущий и предыдущий состав показателей Lighthouse (какие показатели складываются вместе и с какими коэффициентами) в калькуляторе показателей, а узнать больше о специфике расчета можно здесь.
Вы можете увидеть текущий и предыдущий состав показателей Lighthouse (какие показатели складываются вместе и с какими коэффициентами) в калькуляторе показателей, а узнать больше о специфике расчета можно здесь.
Самое интересное обновление в LH v8
Гугл сообщает, что интерактивная карта, фильтрация аудитов по метрикам и новый аудит для политики безопасности контента, который был разработан совместно с командой Google Web Security — это самое интересное из обновления от 02 июня 2021.
В день выпуска обновления, в голосовом чате Loading.express обсудили новую версию PageSpeed Insights.
Переведено из официального источника.
Последние статьи автора
Что такое Google PageSpeed Insights и чем он вам поможет?
Интернет-сеть, в которой мы живем сегодня, полностью посвящена «скорости страницы». Конечно, есть много вещей, которые вы можете сделать, чтобы улучшить SEO и общую релевантность сайта. Но PageSpeed Insights по-прежнему, вероятно, является наиболее важным аспектом того, как ваш сайт будет ранжироваться в Google. Это связано с тем, что скорость страницы и производительность на мобильных устройствах являются важными ключами к успеху.
Это связано с тем, что скорость страницы и производительность на мобильных устройствах являются важными ключами к успеху.
Что такое Google PageSpeed Insights?
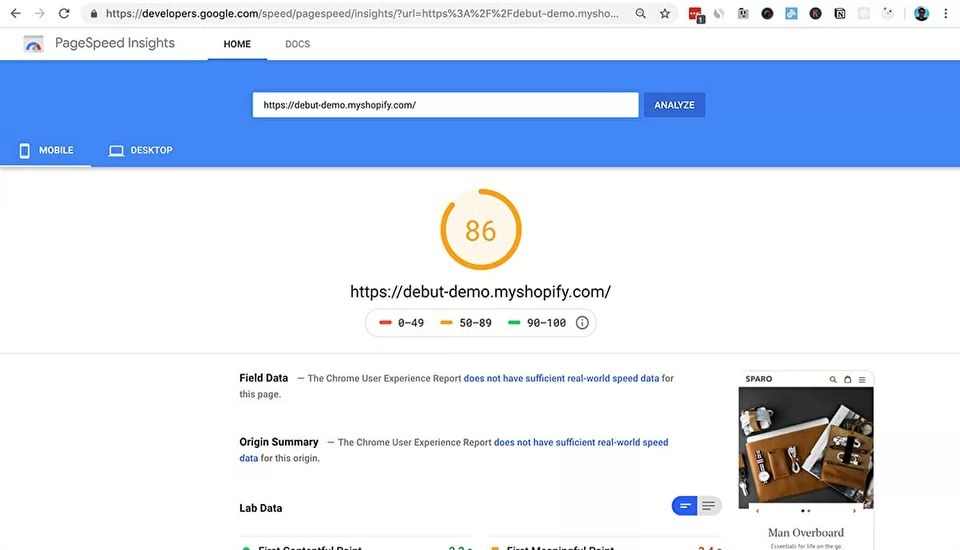
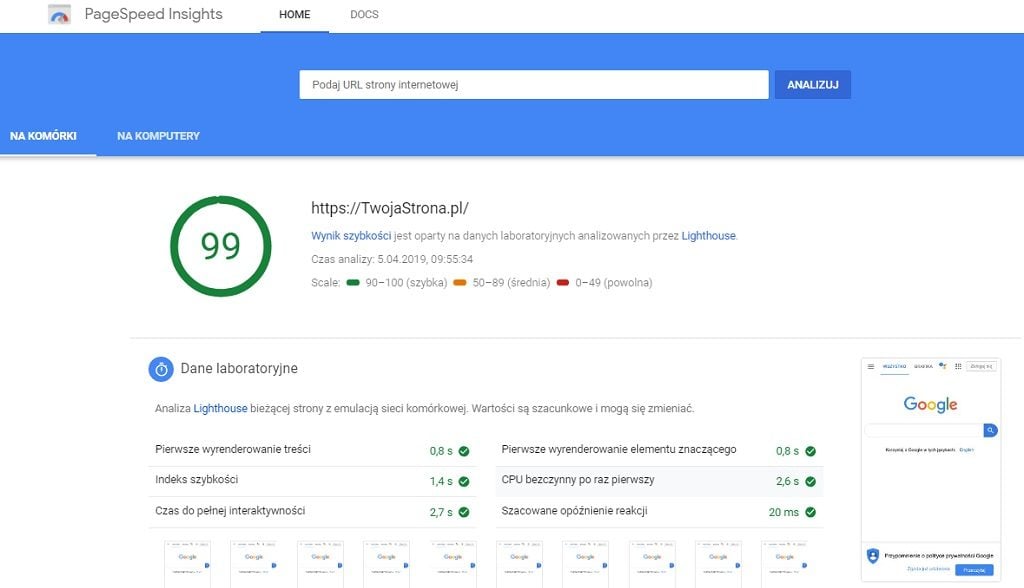
Google PageSpeed Insights — это инструмент веб-производительности, созданный Google, чтобы помочь вам легко найти способы сделать ваш сайт быстрее и удобнее для мобильных устройств. Это делается путем следования рекомендациям по передовым веб-практикам.
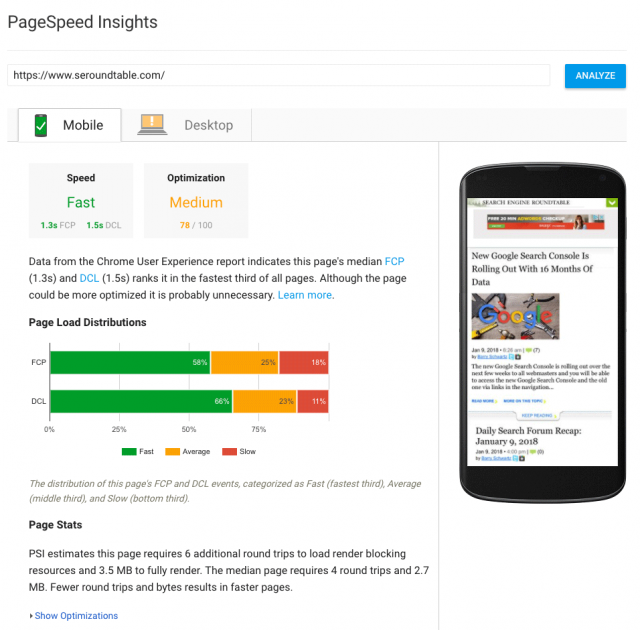
PageSpeed Insights (PSI) сообщает об эффективности страниц вашего веб-сайта с использованием как мобильных, так и настольных служб. Затем система делает предложения о том, как можно улучшить производительность.
Предоставленные данные также используются для общего балла. Эта оценка в основном суммирует производительность страницы. Вот как разбивается оценка, чтобы вы понимали, где находитесь, когда получаете оценку.
Оценка PSI
- 90 и выше = Быстро
- 50 – 89= Среднее
- 49 и ниже = Медленное
Google Lighthouse
С 2018 года Google PageSpeed Insights рассчитывается с использованием Google Lighthouse. Это автоматизированный инструмент Google с открытым исходным кодом, созданный для улучшения качества веб-страниц. Lighthouse на самом деле может проверять самые разные вещи, такие как производительность, доступность, прогрессивные веб-приложения и многое другое.
Это автоматизированный инструмент Google с открытым исходным кодом, созданный для улучшения качества веб-страниц. Lighthouse на самом деле может проверять самые разные вещи, такие как производительность, доступность, прогрессивные веб-приложения и многое другое.
Маяк можно запустить несколькими способами. Вы можете запустить его в Chrome DevTools, из командной строки или как модуль Node. По сути, вы даете Google Lighthouse URL-адрес для аудита. Он берет этот отправленный URL-адрес и запускает серию проверок страницы. Затем создается отчет, основанный на том, насколько хорошо страница работала. Отсюда вы можете использовать недостающую часть информации для улучшения своего веб-сайта.
Google Lighthouse также имеет расширение для Chrome, которое вы можете добавить прямо в свой браузер и легко запустить инструмент. Это упрощает запуск кода из командной строки, а также упрощает тест для мобильных устройств.
Теперь, когда вы лучше понимаете Google PageSpeed Insights, давайте рассмотрим, как вы можете использовать его для помощи своему веб-сайту.
Чем может помочь PageSpeed Insights?
Что ж, давайте поговорим об этом на секунду. Исследования Google показали нам, что существует прямая связь между коэффициентами конверсии и временем загрузки веб-сайта. Их исследование также показывает, что вы можете потерять до половины своих потенциальных клиентов из-за медленной и отстающей целевой страницы после клика.
Видите ли, в прошлом году мы думали, что заголовки, цвет кнопки CTA и дизайн — все это самые важные аспекты конверсии. Хотя эти элементы остаются важными (в конце концов, мы визуалы), главное — обеспечить более быстрое взаимодействие с пользователем. Также очень важно проводить тесты для мобильных устройств, чтобы убедиться, что ваш сайт правильно отображается на портативных устройствах.
Здесь на помощь приходит Google PageSpeed Insights. Вы используете его для запуска тестов на своем сайте. Затем вы берете эту информацию и вносите необходимые исправления, чтобы получить максимально возможную оценку.
Итак, что вы можете сделать, прежде чем протестировать свой сайт с помощью Google? Вот несколько вещей, которые помогут вам.
Примечание: Они не в каком-то определенном порядке. Я рекомендую сделать все из них, хотя просто быть тщательным.
Выполнить сжатие изображений и другое сжатие
Как правило, веб-браузеры предназначены для предоставления пользователям уменьшенной альтернативной версии вашей веб-страницы. Таким образом, вам нужно сделать все возможное, чтобы уменьшить размер веб-страницы и ускорить ее обслуживание.
Один из лучших способов сделать это — оптимизировать и сжать изображения на вашем веб-сайте. Это позволяет выполнять их быстрее и эффективнее. Это помогает ускорить время загрузки вашей страницы и дольше удерживать людей.
Вы также можете оптимизировать с помощью gzip.
Минимизация CSS, HTML, JavaScript
Проще говоря, «минимизация» означает удаление ненужных или избыточных данных с веб-страницы, не влияя на то, как браузер их обрабатывает. Чаще всего к этой проблеме приводит плохое кодирование. Тем не менее, это можно исправить с помощью ряда инструментов.
Чаще всего к этой проблеме приводит плохое кодирование. Тем не менее, это можно исправить с помощью ряда инструментов.
Вы можете сделать это вручную, если знаете, что делаете. Существуют хорошие плагины для сайтов WordPress, которые также упрощают этот процесс. Или вы можете использовать следующие ресурсы, рекомендованные Google:
- Минимизатор HTML для минимизации HTML.
- CSSNano и csso для минимизации CSS.
- UglifyJS2 и компилятор Closure для минимизации JavaScript.
Что бы вы ни решили использовать, минимизация CSS, JavaScript и HTML значительно ускорит ваши веб-страницы.
Примечание: Вы также можете покопаться в использовании Google AMP (Accelerated Mobile Pages).
Содержимому верхней части страницы следует отдавать приоритет
Чтобы увеличить скорость страницы и получить хороший отчет от Google Page Insights, вам следует отдавать приоритет содержимому верхней части страницы.
По сути, веб-браузер видит веб-страницу и отдает приоритет содержимому, которое он считает наиболее важным, и уходит оттуда. Однако контент на странице, который браузер считает важным, на самом деле может не быть самым важным контентом на странице.
Однако контент на странице, который браузер считает важным, на самом деле может не быть самым важным контентом на странице.
Важно, чтобы вы сами расставляли приоритеты контента таким образом, чтобы веб-браузер загружал его так, как вы хотите. Плохой код замедлит работу вашего сайта.
Вы можете довольно легко расставить приоритеты в верхней части страницы, поэтому обязательно сделайте это.
Ускорьте время отклика сервера
Что такое время отклика сервера? По сути, это время, которое требуется вашему серверу, чтобы начать загрузку содержимого страницы. Это может быть замедлено по ряду причин, включая:
- Запросы к базе данных
- Медленная маршрутизация
- Фреймворки
- Библиотеки
- Нехватка ресурсов ЦП
- Нехватка памяти
Как говорится, все зависит от выбранной вами хостинговой платформы. Один размер не подходит всем, и все они не одинаковы.
Чтобы ускорить время отклика вашего сервера, проверьте области, которые я упомянул выше, и убедитесь, что у вас есть надежный хостинг-провайдер, который поможет с отличным временем отклика сервера.
Избавьтесь от JavaScript, блокирующего рендеринг
Преимущество JavaScript в том, что он позволяет использовать некоторые действительно классные и мощные сторонние инструменты. Недостатком JavaScript является то, что он останавливает синтаксический анализ HTML-кода.
Часто вы сталкиваетесь с ошибкой, которая гласит: «Удалите JavaScript, блокирующий рендеринг». Эта ошибка пытается сказать вам, что есть фрагмент кода JavaScript, который приостанавливает процесс загрузки верхней части вашей страницы.
Мы уже говорили о вышеприведенном содержимом, так что теперь вы понимаете, что это значит.
Поэтому, когда вы видите эту ошибку, вам обязательно нужно избавиться от JavaScript, блокирующего рендеринг, и разрешить Google PageSpeed Insights продолжать выполнять тесты.
Чтобы сделать это, рассмотрите возможность встраивания скрипта и устранения кода JavaScript, блокирующего рендеринг
Правильно используйте кэширование браузера
Часто может потребоваться несколько запросов между сервером и браузером, прежде чем страница полностью загрузится для пользователя . Когда вы думаете об этом во временной перспективе, это действительно может сложиться.
Когда вы думаете об этом во временной перспективе, это действительно может сложиться.
Кэширование — это способ, позволяющий браузеру «запоминать» определенные элементы веб-страницы, которые были загружены ранее. Такие вещи, как:
- Заголовок
- Навигация
- Логотип
- Определенный контент
Таким образом, чем больше элементов веб-страницы может кэшировать браузер, тем быстрее он может загрузить веб-страницу, потому что эти элементы уже запомнены. Меньшее количество элементов ускоряет загрузку.
Политика кэширования — это ваш выбор, но Google рекомендует политику кэширования один раз в неделю как наиболее идеальную. Вы можете сделать это независимо от того, какой браузер вы используете.
Правильная поисковая оптимизация
SEO является важной частью любого веб-сайта. Это также играет роль в процессе оценки PageSpeed Insights. Ключевым моментом является оптимизация вашего контента, чтобы поисковые роботы Google понимали его и могли правильно индексировать.
Понимание SEO и того, как оно связано с вашим бизнесом, может дать вам преимущество в этом процессе. Лучшие практики SEO также важны, поэтому имейте их в виду.
Что касается правильной настройки SEO на вашем сайте, я рекомендую вам использовать для этого Yoast SEO.
Заключительные мысли
Как видите, важность Google Insights невозможно переоценить. Google предоставляет этот инструмент для вас, потому что они хотят, чтобы у вас была более быстрая загрузка и мобильная версия веб-сайта. Согласно их стандартам, эти вещи имеют решающее значение для успеха.
Мало того, но, как мы уже говорили, существует множество данных, указывающих на связь между конверсиями и скоростью загрузки страниц. Не многие из нас будут сидеть более нескольких секунд, ожидая, пока веб-страница станет очевидной. У вас больше шансов потерять трафик, чем сохранить его с более медленным временем загрузки.
Воспользуйтесь инструментом Google PageSpeed Insights и Google Lighthouse, чтобы протестировать свои веб-страницы и посмотреть, где вы находитесь. Как только вы получите результаты, рекомендуемые исправления и предложения, которые дает вам Google, помогут вашему сайту только в долгосрочной перспективе.
Как только вы получите результаты, рекомендуемые исправления и предложения, которые дает вам Google, помогут вашему сайту только в долгосрочной перспективе.
Почему Google PageSpeed Insights не отражает реальность? В конце концов, он бесплатный, создан Google и имеет простую систему оценки/цвета. Неправильный.
На самом деле Google PageSpeed Insights — один из худших способов измерения скорости вашего сайта. Да это правильно. Оценка вашего сайта Google PageSpeed в значительной степени неточна и бесполезна.
Удивлены? Возможно, вы еще больше удивитесь, узнав, что самые быстро загружаемые сайты с самым высоким рейтингом в Интернете имеют одни из худших показателей Google PageSpeed.
По этой причине маркетологи и владельцы бизнеса должны воспринимать результаты с долей скептицизма и позаботиться о том, чтобы не попасть в ловушку одержимости оптимизацией своего сайта для получения этой оценки.
Google PageSpeed Insights не отражает реальную скорость страницы Google даже сам говорит об этом, когда вы обычно запускаете тест. В большинстве случаев Google PageSpeed Insights не имеет никакого отношения к тому, насколько быстр ваш сайт на самом деле. Цвета и оценки в Google PageSpeed Insights не основаны на реальном тестировании скорости, поэтому обычно дают противоречивые и ненадежные результаты.
В большинстве случаев Google PageSpeed Insights не имеет никакого отношения к тому, насколько быстр ваш сайт на самом деле. Цвета и оценки в Google PageSpeed Insights не основаны на реальном тестировании скорости, поэтому обычно дают противоречивые и ненадежные результаты.
Гораздо лучше посмотреть на свой взгляд глазами пользователей, или User Experience, и оценить работу сайта. Вот пример.
На сайте есть изображение главного баннера вверху, и это первое, что видит пользователь. Ниже сгиба (начальная область экрана) сайт загружает подробные активы или использует метод ленивой загрузки, чтобы загружать их по мере необходимости, когда пользователь прокручивает страницу вниз.
В этом случае важно, чтобы изображение баннера было оптимизировано для быстрой и легкой загрузки, но другие ресурсы могут загружаться медленнее после загрузки баннера. В этом сценарии общее время загрузки страницы в значительной степени не имеет значения, поскольку на работу пользователя не влияет более медленная загрузка ресурсов ниже сгиба, то есть вне их поля зрения. Но вы можете терять сон и время, потому что PageSpeed Insights сообщает вам, что ваш сайт работает медленно.
Но вы можете терять сон и время, потому что PageSpeed Insights сообщает вам, что ваш сайт работает медленно.
Совет: Посмотрите на свой сайт через призму пользователя и его опыта, а не чисто алгоритмические цифры скорости, которые не отражают реальность.
PageSpeed Insights основан на автоматических проверках
Само собой разумеется, что не существует универсального размера обуви, подходящего для всех ног. PageSpeed Insights не понимает ваш конкретный веб-сайт, вашу нишу, вашу отрасль или ваши цели. Вместо этого они полагаются на общие фрагменты кода, которые возвращают упрощенное да/нет. Он часто помечает вещи, которые не являются проблемой для вашей конкретной настройки, и преувеличивает факторы, которые практически не влияют на реальную скорость вашего веб-сайта или, что наиболее важно, на взаимодействие с пользователем.
PageSpeed Insights предназначались для чего-то другого Первоначально они предназначались для высокотехнических веб-разработчиков, которым необходимо было внести окончательные исправления в сборку веб-сайта. Вот почему его предложения в значительной степени бесполезны для подавляющего большинства сайтов. Несмотря на его заявления, подавляющее большинство предложений, которые он делает для вашего сайта, практически не окажут заметного влияния на скорость вашего сайта.
Вот почему его предложения в значительной степени бесполезны для подавляющего большинства сайтов. Несмотря на его заявления, подавляющее большинство предложений, которые он делает для вашего сайта, практически не окажут заметного влияния на скорость вашего сайта.
Он отлично подходит для выделения малозаметных возможностей, таких как изображения, которые не были оптимизированы, или медленные всплывающие окна, которые задерживают остальную часть загрузки страницы, но это все.
Если вы находитесь на Shopify, вы, вероятно, часто видели рекомендации по оптимизации кода и фрагментов Shopify, ведущей в мире платформе электронной коммерции, полностью ориентированной на предоставление быстрых веб-сайтов, что, согласитесь, на самом деле не имеет смысла.
PageSpeed Insights непоследовательны Один из старших аналитиков Google, Джон Мюллер, отметил, что PageSpeed Insights может быть непоследовательной. Он посоветовал использовать этот инструмент, чтобы дать представление о местах, где можно внести улучшения в интересах ваших пользователей, но не следует рассматривать оценку как конечную цель.
Если вы уже использовали PageSpeed Insights, вы заметите, что выполнение тестов в разное время и в разные дни может на самом деле давать разные результаты, что может привести к неправильным выводам об отличном сервисе или приложении или, что еще хуже, к выбору плохо работающего приложения. .
PageSpeed Insights предлагает экспериментальные инструментыКак и многие инициативы Google, PageSpeed Insights сильно склоняется к использованию других инструментов и программ Google. Хотя поначалу это может показаться не особенно плохим, стоит отметить, что некоторые из предложений относятся к экспериментальным творениям, которые могут быть прекращены в будущем или могут быть несовместимы со всеми браузерами.
PageSpeed Insights вредна для сайтов WordPress Хотя PageSpeed Insights в значительной степени бесполезна для большинства сайтов, это особенно плохая новость для пользователей WordPress. Наиболее распространенной причиной медленной работы веб-сайта является неправильная оптимизация изображений. Вторая наиболее распространенная причина — это что-то конкретное для WordPress, проблемы, которые не будут выявлены PageSpeed Insights. Некоторые из предложений, сделанных PageSpeed Insights, также могут нанести ущерб сайтам WordPress. Например, откладывание определенных файлов JavaScript может серьезно испортить ваш сайт.
Вторая наиболее распространенная причина — это что-то конкретное для WordPress, проблемы, которые не будут выявлены PageSpeed Insights. Некоторые из предложений, сделанных PageSpeed Insights, также могут нанести ущерб сайтам WordPress. Например, откладывание определенных файлов JavaScript может серьезно испортить ваш сайт.
PageSpeed Insights использует медленное соединение 3G для мобильного тестирования, а не 4G или 5G или обычное широкополосное соединение. Это означает, что подавляющее большинство ваших посетителей увидят более быструю загрузку страниц и будут иметь гораздо лучший опыт просмотра вашего веб-сайта по умолчанию, чем предполагает PageSpeed Insights.
Наш вывод? Не тратьте свое время.Давайте кое-что проясним. Только реальный пользовательский опыт имеет значение.
Оценки, выдаваемые Google с красным, оранжевым или зеленым цветом, действительно мало или совсем не влияют на скорость вашего сайта.


 In that case you can try setting the Maximum Script Run Time. This will make the script run for the set period of time, then stop and spawn a new script, to get around timeout issues. Start with a low value, and test. Increase the value one step at a time until you find the largest value that allows your scans to finish successfully.
In that case you can try setting the Maximum Script Run Time. This will make the script run for the set period of time, then stop and spawn a new script, to get around timeout issues. Start with a low value, and test. Increase the value one step at a time until you find the largest value that allows your scans to finish successfully.

 In my testing there seems to be a bug with using restricitons with the Pagespeed API.
In my testing there seems to be a bug with using restricitons with the Pagespeed API. This comes with pretty big changes to reporting and is incompatible with reports generated from previous versions of the API (and this plugin)
This comes with pretty big changes to reporting and is incompatible with reports generated from previous versions of the API (and this plugin) 3
3