Как установить Google Analytics на сайт WordPress
Узнайте, как установить счетчик Google Analytics на сайт. В статье рассматриваются установка кода и плагинов в WordPress.
Для чего нужен счетчик Google Analytics
Google Analytics (или Google Аналитика) — сервис для сбора статистики о сайте. С помощью этого инструмента можно узнать:
- источники трафика – с каких каналов (поисковых систем, рекламы и т. п.) пользователи попадают на сайт;
- свою аудиторию — в каких регионах живут пользователи, с каких устройств просматривают ресурс, чем интересуются;
- поведение на сайте – сколько страниц в среднем просматривают пользователи, как долго находятся на сайте, какие действия совершают;
- конверсии – убеждает ли контент выполнить целевое действие (заказать услугу, купить товар, оставить заявку и т. п.). Система посчитает ROI (коэффициент конверсии) и подскажет, насколько эффективно выстроен маркетинг.

В Google Analytics есть бесплатная версия с большим набором функций. Её будет достаточно даже для сложного масштабного проекта. Чтобы начать пользоваться Google Analytics, нужно зарегистрировать аккаунт и установить на сайт счётчик (JavaScript-код).
Как зарегистрировать аккаунт Google Analytics
- 1.
Перейдите на страницу сервиса и нажмите Создать Аккаунт.
- 2.
Придумайте название аккаунта (любая комбинация символов, но не домен сайта) и нажмите След.
- 3.
Введите домен, установите часовой пояс и валюту, нажмите Далее:
Как добавить настройки ресурса
- 4.
Заполните сведения о компании (сфера деятельности, количество сотрудников). Выберите цель, для которой будете использовать Google Analytics и нажмите Создать.
- 5.
Поставьте галочку во всплывающем окне, чтобы согласиться с политикой обработки персональных данных и условиями использования сервиса.
 Нажмите Принимаю.
Нажмите Принимаю.
Готово! Вы попадёте в личный кабинет Google Analytics.
Как получить код счётчика
- 1.
После создания аккаунта перейдите в раздел «Администратор» — «Потоки данных»:
- 2.
Выберите платформу Веб (для использования на сайте):
- 3.
Введите URL-адрес сайта (ваш домен)и название потока и нажмите Создать поток:
Готово! Откроется страница счетчика, на которой будут указаны:
- Идентификатор (его нужно скопировать для установки счетчика через плагин),
- Глобальный тег gtag.js (если нужно скопировать для установки в коде сайта).
Как установить счетчик Google Analytics на сайт
Мы рассмотрим два способа добавления счетчика на сайт с WordPress:
1) установка с помощью плагина,
2) добавление кода в тему сайта.
Способ 1. Установка с помощью плагина
- 1.

Зайдите в административную панель WordPress по инструкции.
- 2.
Перейдите в раздел «Плагины» и нажмите Добавить новый.
- 3.
Введите в строку поиска «GA Google Analytics» и нажмите Установить, а затем Активировать:
- 4.
Перейдите в раздел «Плагины» и в строке нужного плагина нажмите Settings:
- 5.
В блоке Plugin Settings вставьте идентификатор счетчика. Он имеет вид G-10 символов (где его взять, указано в инструкции выше):
- 6.
Пролистайте страницу вниз и нажмите Save Changes.
Готово! Мы рассмотрели, как установить счётчик с помощью идентификатора и плагина.
Способ 2. Установка кода Google Analytics
Чтобы установить счетчик напрямую в код сайта WordPress:
- 1.
Зайдите в административную панель сайта по инструкции.
- 2.
Перейдите в раздел Внешний вид — Редактор тем:
- 3.

Выберите в правом списке «Файлы темы» файл header.php и вставьте глобальный код счетчика (Как получить код счетчика) перед символами. Нажмите Обновить файл:
Готово! Вы установили код счетчика на сайт.
После установки счетчика Google Analytics вы сможете собирать статистику в режиме реального времени. Мы рекомендуем использовать инструмент Google вместе со счётчиком Яндекс.Метрика. Это снизит риск того, что вы потеряете аналитические данные, если он из счетчиков выйдет из строя. Подробнее об установке Яндекс.Метрики.
Помогла ли вам статья?
Да
раз уже
помогла
Google в одно мгновение сломает каждый 20 сайт интернета. Доступ к десяткам миллионов ресурсов будет закрыт
Безопасность Стратегия безопасности Пользователю Интернет Веб-сервисы Интернет-ПО Интернет-доступ Техника
|
Поделиться
Google предпримет очередной шаг в борьбе с устаревшим протоколом HTTP. В Chrome будет запрещена автоматическая загрузка таких сайтов – вместо них пользователь увидит недвусмысленное предупреждение о таящейся в них опасности. Из 1,93 млрд веб-сайтов на более современный и безопасный протокол HTTPS перешли 95% – теперь нужно дождаться, когда это сделают оставшиеся 96,5 млн.
В Chrome будет запрещена автоматическая загрузка таких сайтов – вместо них пользователь увидит недвусмысленное предупреждение о таящейся в них опасности. Из 1,93 млрд веб-сайтов на более современный и безопасный протокол HTTPS перешли 95% – теперь нужно дождаться, когда это сделают оставшиеся 96,5 млн.
HTTP осталось недолго
Интернет-гигант Google, считающийся чуть ли не монополистом в Глобальной сети, собирается окончательно уничтожить протокол HTTP. В одной из следующих версий его браузера Chrome будет полностью запрещена автоматическая загрузка сайтов, еще не перешедших на более безопасный протокол HTTPS, пишет TechRadar.Согласно статистике портала FirstSiteGuide, на март 2022 г. интернет состоял из 1,93 млрд сайтов со всего света, как ультрасовременных, так и «допотопных» – не обновляющихся годами. На HTTPS перешли примерно 95% из них, то есть устаревшим протоколом все еще пользуются около 96,5 млн веб-ресурсов.
Точные сроки внедрения в Chrome нового «убийцы» некогда самого востребованного интернет-протокола не установлены. Функция может появиться, например, в версии 109, выходящей 10 января 2023 г., или в 110, запланированной на февраль 2023 г. Также она может оказаться в составе одной из ближайших бета-версий обозревателя Google.
Как все работает
Google ведет борьбу против HTTP годами. Все началось в первой половине 2020 г., но процесс сильно замедлился из-за всемирной пандемии коронавируса. Однако все эти Google не теряла надежду избавить интернет от древнего небезопасного протокола.
С одним из очередных обновлений Chrome получил новую настройку – флажок «Всегда использовать безопасное соединение», активированный по умолчанию. Браузер в этом случае всегда пытался загрузить сайт сперва по HTTPS и лишь при его отсутствии переходил на HTTP. При этом в адресной строке появлялась пометка, указывающая пользователю, что открытый им сайт нельзя считать безопасным.
Интернет разрастается гигантскими темпами
Новая опция Chrome будет сразу блокировать любые автоматические загрузки по HTTP, даже если ссылка на такой сайт размещена на HTTPS-ресурсе.
Но речь именно об автоматической загрузке HTTP-сайтов. По сути, Google внедряет в Chrome очередное пугающее пользователей уведомление, ознакомившись с содержимым которого те могут свернуть его, после чего сайт все же загрузится. Но пользоваться им нужно будет на свой страх и риск.
Тайный замысел Google
Для чего Google выживает HTTP из интернета – вполне понятно. Корпорация, от действий которой очень сильно зависит будущее Всемирной паутины, старается сделать ее более безопасной, особенно на фоне постоянных утечек и взломов.
Константин Лопаткин, Айтеко.Cloud: «На базе нашего импортонезависимого облака можно создать гибкую ИТ-инфраструктуру любой конфигурации»
Маркет
Но почему Google решила оставить в Chrome лазейку, все же позволяющую пользователям посещать небезопасные сайты, пока неясно. Вполне вероятно, что она просто не хочет выслушивать претензии веб-мастеров, которые по не установленным причинам еще не перевели свои сайты на HTTPS.
Подобное стало возможным при непосредственном участии Google
А таких веб-ресурсов, на деле, осталось сравнительно немного – еще в марте 2022 г. их было лишь 5% от общего числа сайтов, и с течением времени их количество стремительно сокращается. Для примера, в январе 2016 г. HTTP-сайтов в интернете было около 80%, а спустя четыре года, в январе 2020 г., их осталось менее 20%.
Будущее неизбежно
Гвоздь, который Google собирается забить в крышку гроба протокола HTTP, разумеется, не последний, поскольку Chrome – далеко не единственный браузер на свете. Однако его влияние на происходящее с Сетью невозможно переоценить, поскольку на мировом рынке обозревателей он удерживает 65,86% рынка, а на российском – 53,94% (данные StatCounter за ноябрь 2022 г.).
А если учесть, что очень многие современные браузеры (Vivaldi, Opera, Microsoft Edge, отечественный «Яндекс браузер» и др.) в той или иной степени базируются на Chrome, то совсем скоро трафик сайтов без протокола HTTP может резко сократиться. Не каждый пользователь захочет посещать веб-страницы, признанные потенциально опасными для их компьютера и информации внутри него.
Не каждый пользователь захочет посещать веб-страницы, признанные потенциально опасными для их компьютера и информации внутри него.
Максим Семиренко, Imredi: В ритейле time-to-market в 2 года — это выстрел себе в ногу
Ритейл
Также Google считает, что в современном интернете не место протоколу FTP. Она начала постепенное его искоренение летом 2019 г., но сделала небольшой перерыв на время самой активной стадии пандемии коронавируса.
- Platform V – облачная платформа от СберТеха для цифровой трансформации и импортозамещения
Евгений Черкесов
Как использовать Сайты Google
Получите знания
Узнайте, как использовать Сайты Google с помощью этих учебных пособий и демонстраций
Приведенные ниже статьи относятся к новым Сайтам Google: если вы все еще используете классические Сайты Google, см. Классические сайты Google, How Tos
Классические сайты Google, How Tos
Горячие линии отдела продаж
США ✆ +1 (302) 672 3007
Великобритания ✆ +44 (207) 871 5021
Создано с помощью новых Google Сайтов
Google Sites How To Categories:
8
0007Navigation
Brand images
Viewer tools
Custom domains
Analytics
Announcement banner
Insert
Text box
Highlight Text — Background Colour
Steegle People Org Charts for Google Workspace
Images
Диск
Встроить
Блоки содержимого
Страницы
Управление навигацией
Управление страницами
Темы
Управление сайтом
Подробнее
Действия всего сайта
Расширение Сайтов Google
Нужна помощь с дизайном Сайтов Google?
Если вы разрабатываете веб-сайт в Google Sites, почему бы не вдохновиться нашими дизайнами веб-сайтов Google Sites? В качестве альтернативы, если вы хотите предоставить своей компании частную интрасеть, взгляните на проекты интрасети, которые вы можете создать, в наших примерах дизайна интрасети Google Sites. Как вы увидите из наших примеров дизайна, мы работали с несколькими компаниями и создали инновационные и эффективные общедоступные веб-сайты и защищенные интрасети с помощью Сайтов Google.
Как вы увидите из наших примеров дизайна, мы работали с несколькими компаниями и создали инновационные и эффективные общедоступные веб-сайты и защищенные интрасети с помощью Сайтов Google.
Свяжитесь со Steegle, экспертом Google Sites
Застряли с Google Sites и нуждаетесь в поддержке?
Если вам не нужен полный дизайн для вашего сайта Google, а просто нужен совет и поддержка, чтобы указать вам правильное направление, обратитесь за поддержкой сайтов Google от Steegle.
Получите поддержку Google Sites от экспертов
Навигация
Режим (боковой или верхний)
Включите боковую навигацию вместо верхней и узнайте, как она отображается в Сайтах Google.
Цвет (фон)
Как сделать логотип сайта и цвет фона навигации прозрачным, белым или черным в Сайтах Google
Изображения брендов
Логотип (с альтернативным текстом)
5 90 логотип для вашего сайта Google и добавьте его альтернативный текст для SEO и доступности.
Фавикон
Добавьте пользовательский фавикон на свои сайты Google, чтобы получить значок на вкладке и в закладках/избранном.
Средства просмотра
Значок информации (и контактная форма)
Показать или скрыть дату и время последнего обновления страницы и контактную форму для сайтов Google Workspace.
Якорные ссылки
Получает ссылки на определенный заголовок на странице в Google Sites и как отключить отображение этих якорных ссылок веб-адрес домена (URL) на сайт Google, созданный с помощью Gmail или личной учетной записи Google.
Пользовательский URL-адрес — WORKSPACE
Используйте свой домен Google Workspace в качестве пользовательского URL-адреса на сайте Google, добавленного администратором Workspace.
Analytics
Analytics
Включите Google Analytics для вашего сайта Google, чтобы увидеть просмотры страниц, трафик и аудиторию вашего сайта.
Steegle Heroes для Google Workspace
Система признания сотрудников: Steegle Heroes позволяет благодарить и признавать своих коллег, сотрудников и сотрудников, выделяя героя как сотрудника месяца.
Steegle Heroes
Объявление Баннер
Объявление баннер
Добавить баннер объявления на ваш сайт для продвижения выдающейся информации и объявлений
Steegle News
для Google Sites
9019. метаданные, связанные с вашими новостными статьями и страницами блога на вашем сайте Google, и отфильтруйте их по тегам, добавленным в новостной гаджет. См. гаджет Steegle News.
См. гаджет Steegle News.
Steegle News
Текстовое поле
Добавление, форматирование (включая выбор пользовательского шрифта) и размещение текста в Google Sites
Текст в столбцах
Выравнивание фрагментов текста по центру столбцов и использование направляющих редактор Сайтов Google
Разделы
Используйте разделы для горизонтальной группировки контента и изменения фоновых изображений в новых Сайтах Google.
Ссылки на страницы, URL-адреса и элементы Диска
С легкостью связывайтесь со страницами и элементами Диска, выполнив поиск или предоставив URL-адрес веб-сайта на Сайтах Google.
Выделение текста — цвет фона
Выделение важного текста цветом фона текста на сайте Google.
Steegle People Org Charts
для Google Workspace
Доступный для поиска каталог персонала для Google Workspace с результатами поиска в реальном времени, который автоматически создает организационные диаграммы для отображения вашей организационной структуры — Steegle People.
Steegle People
Изображения
Изображения
Вставка, изменения размера, обрезка и масш одинаковой высоты в одном и том же разделе сайта Google.
Карусели изображений
Добавление автоматических каруселей изображений, слайдеров фотографий, слайд-шоу изображений и галерей на Сайтах Google
Ссылка на изображение
Сделать изображение ссылкой на другую страницу Сайта Google, элемент Google Диска или другой веб-сайт в Сайтах Google
Вставить файлы или папки Предварительный просмотр Google Диска на Сайтах Google.
Загрузить файлы
Используйте Google Диск для загрузки и обмена файлами, которые вы хотите предоставить со своего сайта Google.
Вставка общих дисков
Добавьте файлы, хранящиеся в общих дисках, папках общего диска или целых общих дисках, на свой сайт Google.
Steegle Share для Google Диска
Если стандартная вставка папки Google Диска не дает вам всего, что вам нужно, взгляните на Steegle Share для Google Диска, который предлагает поиск, сортировку, ссылки для загрузки и многое другое…
Steegle Share
URL-адрес для встраивания
Вставляйте внешние веб-сайты и веб-приложения из Google Apps Script и Firebase (и других) на Сайты Google с помощью этого инструмента iframe.
Статьи по теме: Вставка пользовательского кода HTML, JavaScript и CSS
Код для вставки
Встраивание собственного кода HTML, JavaScript и CSS для добавления хроники Twitter, форм подписки на рассылку новостей, комментариев Disqus и многого другого
Связанные статьи: динамическое изображение по URL; Демонстрация карусели Bootstrap; Плагин страницы Facebook; Система пользовательского поиска Google; Вставить комментарии Disqus; Вставка HTML-таблиц; Кнопки «Поделиться в социальных сетях»
Блоки контента
Разделы макета
Быстро организуйте содержимое на своей странице с помощью предопределенных макетов разделов в Сайтах Google
Дублирование разделов
Дублирование разделов на сайтах Google и групповое копирование и вставка 9000 на разные страницы
Группируйте текст, изображения и другие элементы в вертикальные группы, чтобы получить выровненные блоки контента на Сайтах Google.
Копировать и вставить
Как вырезать, копировать и вставлять текст, изображения, вставки, вертикальные группы и целые разделы на Сайтах Google.
Сворачиваемая группа
Добавляйте сворачиваемые и расширяемые группы с текстом или изображениями в качестве заголовка на сайт Google.
Оглавление
Вставьте автоматически созданное оглавление, которое ссылается на заголовки через привязки страниц в Сайтах Google.
Кнопка
Как добавить и оформить кнопки на Сайтах Google, чтобы согласованные ссылки выделялись.
Разделитель
Визуально разбейте свою страницу, добавив разделители между разделами на Сайтах Google.
Заполнитель
Добавьте заполнители на страницы, чтобы помочь вашим совместным редакторам добавлять изображения, элементы Диска, YouTube, Календарь или Карты.
Параметр и гаджет Cloud Search
(только для Google Workspace Business и Enterprise)
Измените параметр поиска по сайту или добавьте гаджет CloudSearch на страницу сайта Google.
YouTube
Вставка видео YouTube либо для результатов поиска видео, либо для ваших собственных загруженных видео на Сайтах Google.
Календарь
Вставляйте один или несколько календарей без цветового кодирования на свои страницы Сайтов Google.
Диаграммы
Вставляйте диаграммы, содержащиеся в электронных таблицах Google Sheets, на свои сайты Google.
Steegle People Org Charts
для Google Workspace
Каталог сотрудников с возможностью поиска для Google Workspace с результатами поиска в режиме реального времени, который автоматически создает организационные диаграммы для отображения вашей организационной структуры — Steegle People.
Steegle People
Управление навигацией
Фильтрация страниц
Легко находите свои страницы в редакторе Google Sites по полному или частичному назначенному имени страницы.
Новые страницы — навигация
Добавьте страницы или подстраницы и упорядочите порядок страниц боковой или верхней навигации на Сайтах Google.
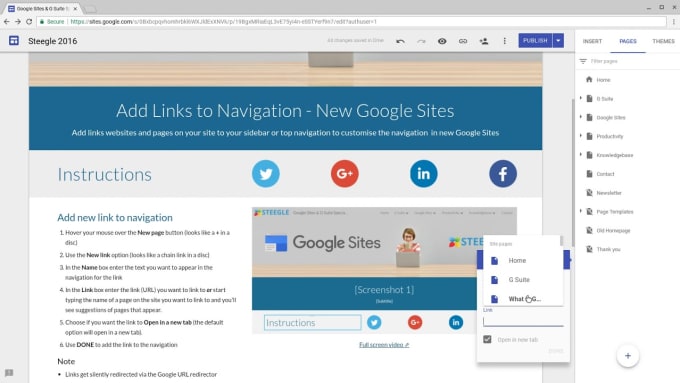
Новая ссылка — навигация
Добавьте ссылки на внешние веб-сайты, другие страницы сайта или элементы на Диске, в боковую или верхнюю панель навигации вашего сайта Google.
Новый раздел меню — навигация
Добавьте ссылки на внешние веб-сайты, другие страницы сайта или элементы на Диске, в боковую или верхнюю панель навигации вашего сайта Google.
Управление страницами
Дублирование страницы
Копирование целых страниц или использование функции копирования страниц вместо шаблонов страниц в Сайтах Google.
Настроить путь к странице (URL)
Задайте путь к странице (часть URL-адреса), чтобы он не соответствовал автоматическому назначению в Сайтах Google.
Вложенные подстраницы
Сайты Google предлагают 5 уровней иерархии страниц для создания и перемещения подстраниц в навигации.
Заголовки страниц
Возможности и ограничения заголовков страниц в Сайтах Google
Заголовок титульной страницы
Получите полноэкранное фоновое изображение с типом заголовка титульной страницы в Сайтах Google.
Удалить и добавить заголовки страниц
Удалить верхний колонтитул со страницы Сайтов Google и добавить пустой верхний колонтитул страницы.
Темы, созданные Google
Посмотрите, чего можно добиться с помощью тем на Сайтах Google, но вы можете создать свою собственную тему.
Укажите собственный цвет темы
Укажите собственный цвет темы или выберите цвет из логотипа вашего сайта, автоматически обнаруженного Google Sites.
Пользовательские темы
Как создать пользовательскую тему для вашего сайта Google с определенными шрифтами, цветами, изображениями и фоном.
Интранет Steegle.One
для Google Workspace
Мы предоставляем фирменный интранет, чтобы ваши сотрудники могли: начать работу с нужными инструментами; найти людей с соответствующими навыками; сотрудничать с командами; доступ к ресурсам; поблагодарить героических коллег и сотрудников.
История версий
Найдите предыдущие версии сайта или страницы и восстановите предыдущую версию или сделайте копию сайта из ревизии.
Создание копии
Дублирование сайта Google целиком или его части для использования в качестве шаблона, резервной копии сайта или для передачи права собственности.
Сообщить о проблеме
Отправляйте запросы на добавление функций и отчеты об ошибках непосредственно в Google из редактора Сайтов Google.
Новости Steegle
для Сайтов Google
Отображение заголовков, фрагментов и метаданных, связанных с вашими новостными статьями и страницами блога на вашем сайте Google, и фильтрация по тегам, добавленным в новостной гаджет. См. гаджет Steegle News.
Steegle News
Действия по всему сайту
Обмен и публикацию
Опубликовать свой сайт только в свою организацию, целую сеть или избранную группу
Добавить нижний колонтитель
Как добавить. общий нижний колонтитул для Сайтов Google.
Статьи по теме: Перенос содержимого из нижнего колонтитула
Адаптивный дизайн
Узнайте, как использовать Сайты Google, полностью адаптированные для мобильных устройств, и научитесь работать с многоэкранными концепциями дизайна.
Передача права собственности
Сделайте другого пользователя владельцем вашего сайта Google, перенесите его в другой домен Google Workspace через общие диски.
Поиск по сайту
Поиск содержимого страницы по опубликованному URL-адресу Сайтов Google с помощью встроенного поиска по сайту.
Подтвердить в Google Search Console
Добавьте и подтвердите URL-адрес site.google.com в Google Search Console, чтобы помочь с поисковой оптимизацией (SEO).
Перенос классической версии на новые Сайты Google
Узнайте, как перенести классическую версию на новые Сайты и узнайте, когда можно ожидать устаревания классической версии Google Сайтов.
Экспорт сайтов с помощью Google Архиватора
Используйте Google Архиватор для экспорта новых сайтов Google в файлы HTML и изображений для просмотра в автономном режиме на устройстве в качестве резервной копии.
Электронная коммерция на Сайтах Google
Расширьте свой сайт Google с помощью ecwid, чтобы сделать его порталом электронной коммерции или покупок для ваших продуктов и услуг.
Интранет Steegle.One
для Google Workspace
Мы предоставляем фирменный интранет, чтобы ваши сотрудники могли: начать работу с нужными инструментами; найти людей с соответствующими навыками; сотрудничать с командами; доступ к ресурсам; поблагодарить героических коллег и сотрудников.
Будьте в курсе последних событий
Присоединяйтесь к группе обновлений Сайтов в разделе Google Sites Classic Comparison, чтобы получать уведомления по электронной почте о новых обновлениях Сайтов Google.
Присоединяйтесь к группе
Информационный бюллетень
Подпишитесь на нашу рассылку, чтобы получать электронные письма обо всем, что связано с Steegle.com
Подпишитесь сейчас
Обзор новых сайтов Google | Документация ITS
Новые функции сайтов
Новые сайты Google включают ряд функций, расширяющих ваши возможности по настройке веб-сайта. Подробнее о различиях функций между классическими Сайтами Google и новыми Сайтами Google см. Сравнение классических и новых Сайтов.
Подробнее о различиях функций между классическими Сайтами Google и новыми Сайтами Google см. Сравнение классических и новых Сайтов.
Добавить пользовательский значок
Вы можете настроить свой значок (то есть значок, который отображается на вкладке браузера или в списке закладок) в соответствии с вашим сайтом. Выберите значок шестеренки , расположенный слева от кнопки Опубликовать , выберите Изображения брендов . В разделе Фавикон выберите либо Загрузить (с вашего компьютера), либо Выберите (с вашего Google Диска или поиска изображений Google), чтобы вставить свое изображение.
Встраивание CSS, HTML, JavaScript или веб-страницы
Вы можете внедрить код CSS, HTML или JavaScript непосредственно на свой Сайт. На вкладке Вставить справа выберите Встроить . Затем выберите вкладку Embed code и вставьте код в текстовое поле. Наконец, нажмите Далее и затем нажмите Вставить .
Наконец, нажмите Далее и затем нажмите Вставить .
Важно! Код JavaScript должен находиться в пределах тегов



 Нажмите Принимаю.
Нажмите Принимаю.