Новый сервис для технического аудита сайтов от Google

От автора: Google запустил новый сервис для всестороннего аудита сайтов. Его функционал позволяет оценить производительность ресурса, уровень поисковой оптимизации и соответствие современным тенденциям рынка.
Кроме комплексной оценки сайта Web.dev информирует вебмастеров и разработчиков о новых технологиях и трендах, которые можно использовать на ресурсе. Отмечается, что анализ сайтов и их оценка осуществляется относительно средних показателей.
После аудита вебмастер получает полную информацию о недостатках ресурса. А также о том, как исправить выявленные проблемы.
Также на сервисе опубликованы учебно-справочные материалы, в которых рассказывается о способах повышения производительности сайтов, скорости загрузки, обеспечения стабильной работы и безопасности. Этому посвящен раздел Learn.
При анализе в Web.dev сайт оценивается по нескольким параметрам:

Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
ЗарегистрироватьсяПроизводительность.
Уровень Progressive Web Apps (PWA).
Реализация современных технологий.
Поисковая оптимизация.
Доступность ресурса для пользователей.
Источник: https://www.searchengines.ru/

Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоКак дополнительные инструменты Google Chrome помогут вам при анализе страниц сайта
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
 Если вы проводите SEO-аудит, скорее всего вам знакомы инструменты разработчика от Google Chrome.
Если вы проводите SEO-аудит, скорее всего вам знакомы инструменты разработчика от Google Chrome.
Колумнист Алейда Солис делится 10 способами применения этих инструментов для выявления и устранения проблем в области SEO.
В большинстве случаев использование инструментов разработчика не вызывает особых вопросов. Но есть несколько очень удобных и не столь очевидных приложений для проведения SEO-анализа. Посмотрим, какие именно будут вам полезны.
Для начала откроем страницу, которую вы хотите проверить, в Google Chrome, а затем – панель инструментов. Вы можете сделать это, выбрав в правом верхнем углу окна браузера Дополнительные инструменты> Инструменты разработчика из меню Google Chrome
.
В качестве альтернативы можете использовать сочетания клавиш:
- Ctrl + Shift + I для Windows.
- Cmd + Opt + I для Mac.
Еще один вариант – щелкнуть правой кнопкой мыши на странице, которую вы хотите проверить, и в появившемся меню выбрать опцию Просмотреть код.
1. Проверяйте основные элементы контента вашей страницы, включая рендеринг JavaScript
Google теперь может сканировать и индексировать контент, написанный на языке JavaScript, но ему не всегда удается делать это безупречно. Поэтому необходимо проверять основные элементы контента ваших страниц – не только путем анализа их исходного кода, но и с помощью проверки DOM. Так вы сможете увидеть, как информация будет рендерирована и идентифицирована Google.
Быстро посмотреть DOM любой страницы с помощью браузера можно в панели инструментов разработчика, раздел «Elements».

Используйте этот инструмент для проверки любого из элементов страницы (тайтл, дескрипшн, текст страницы), чтобы убедиться, что в каждом конкретном случае отображается именно необходимая вам информация, релевантная и доступная Google.
Например, в верхнем левом углу на изображении ниже мы можем увидеть, как отображается основной текст (обведен красным цветом), выделенный элементом <div>. Но на самом деле он написан с помощью JavaScript. Cоответствующий код можно увидеть на скриншоте, представленном в верхней правой части изображения, там, где открыт код страницы.

Сравнивая содержание левого и правого скриншотов, вы можете проверить, правильно ли выполняется индексация:
- Просмотрев кэшированную страницу в Google.
- Проверив, отображается ли текст в выдаче Google при поиске.
- Используя «Просмотреть как Googlebot» в Google Search Console.
2. Ищите содержимое, скрытое при помощи CSS
Известно, что Google обесценивает текстовый контент, который по умолчанию скрыт от пользователя, хотя он и включен в страницы исходного кода HTML.
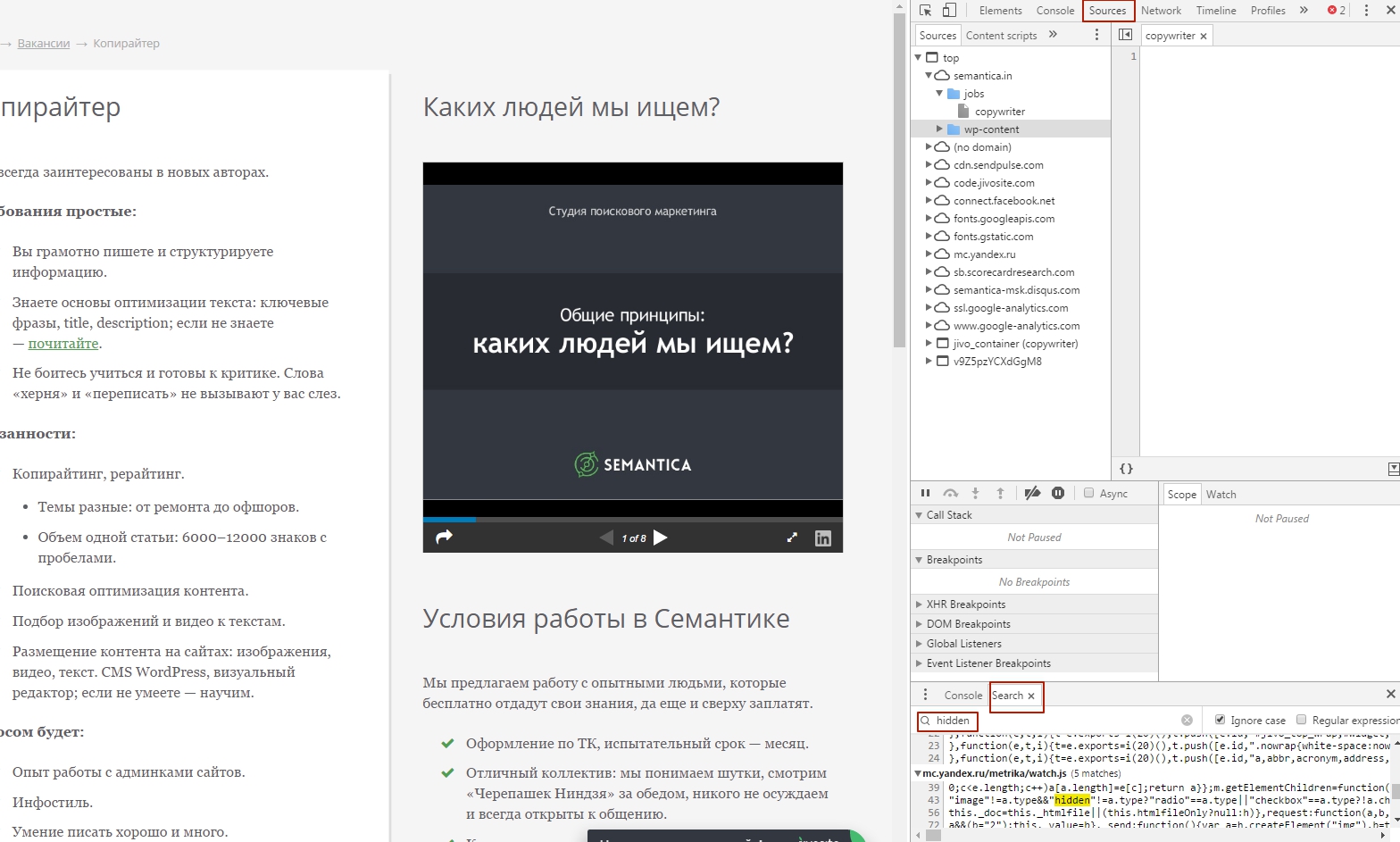
Один из наиболее распространенных способов скрыть текст – использовать свойства CSS display:none или visibility:hidden. Поэтому нужно проверить, нет ли на страницах вашего сайта важной информации, которая скрыта с помощью этих средств.
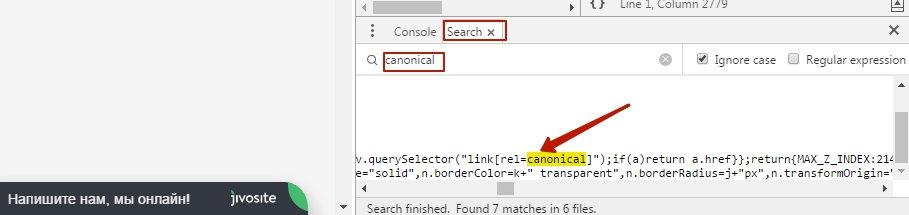
Сделать это вы можете с помощью инструмента Search, доступ к которому можно получить, нажав комбинацию клавиш Ctrl + Shift + F (Windows) или Cmd + Opt + F (Mac), когда открыта панель инструментов Google. Функция поиска позволит вам просмотреть не только открытый файл страницы, но также CSS или JavaScript.

С помощью Search вы можете выполнить поиск требуемых свойств, например visibility:hidden или display:none. Если они есть в коде страницы, вы их найдете.
Откройте код строки с вашим сайтом в выдаче поиска. Найдите скрытые фрагменты текста. Если это важный контент, проверьте, был ли он обесценен поисковиком, и если да, примите меры.
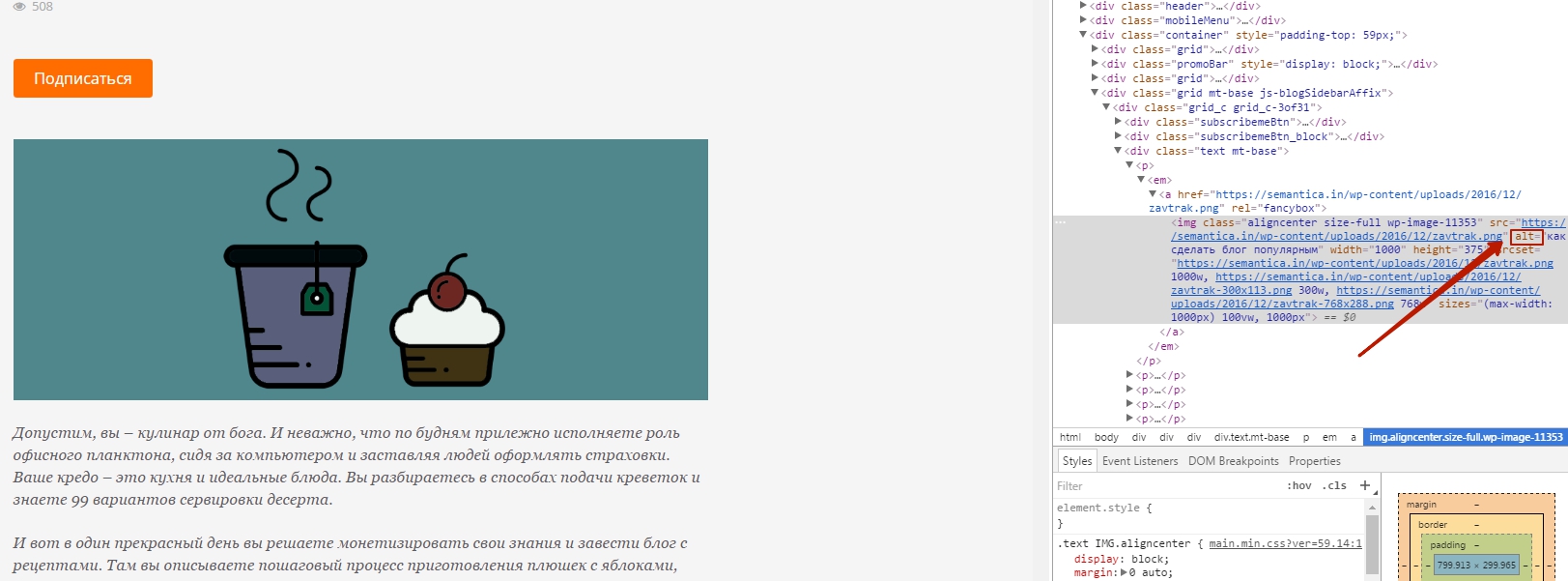
3. Проверяйте заполнение атрибута alt изображений
Помимо проверки основных элементов текстового содержания ваших страниц, вы также можете проверить описания изображений, текст, который содержится в атрибуте alt. Сделать это также можно через раздел Elements в панели. Щелкните правой кнопкой мыши на любое изображение и выберите пункт Просмотреть код. Так, как показано на скриншоте ниже:

4. Выявляйте неиндексируемые конфигурации и атрибут rel=canonical
Вы можете использовать инструменты разработчика для проверки технической конфигурации ваших страниц. Например, для проверки тегов robots и canonical. Сделать это можно с помощью инструмента Search.
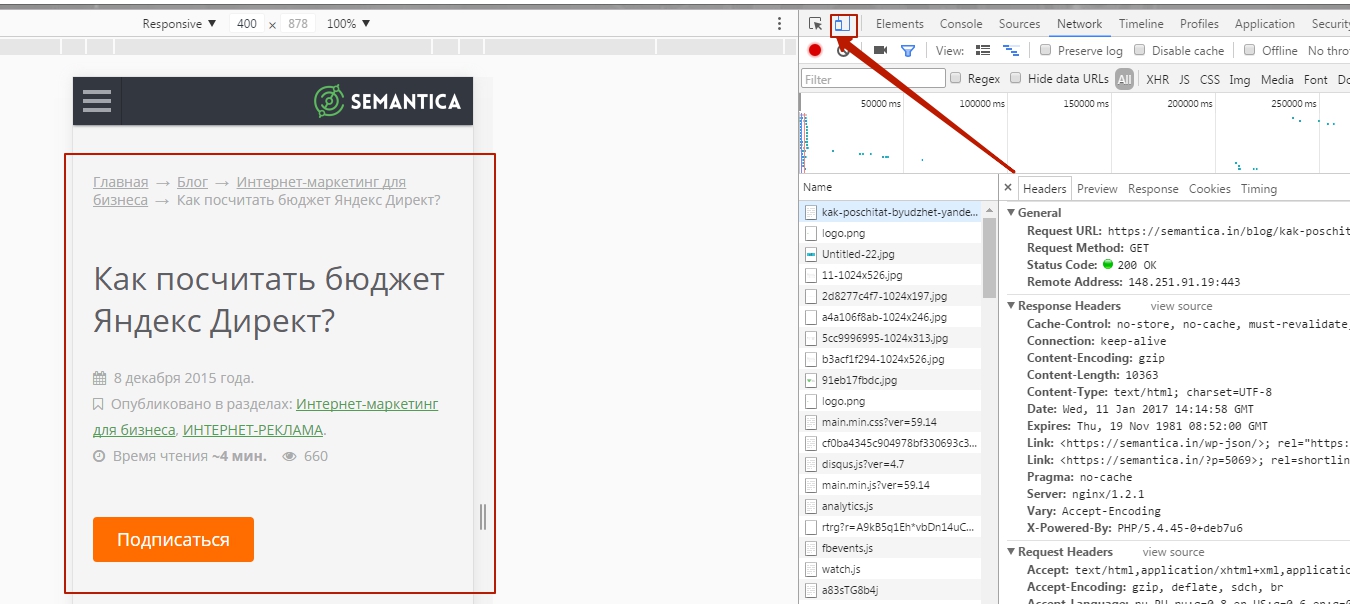
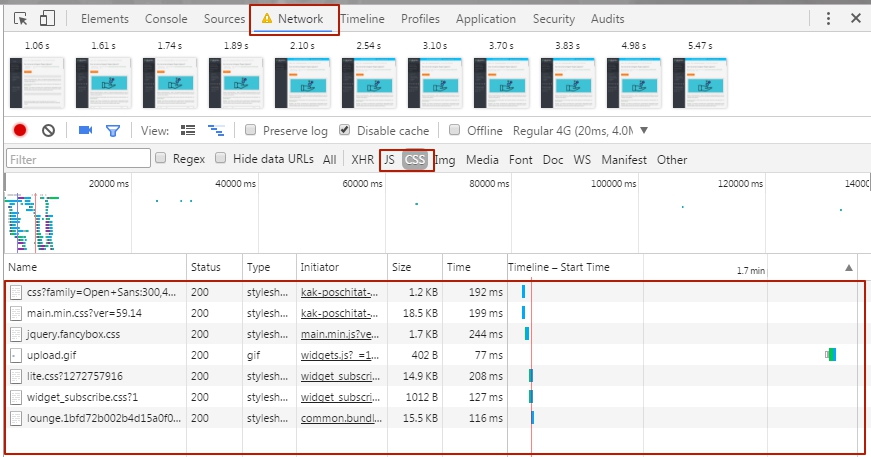
Проверку можно выполнить не только для тегов HTML, но и заголовков HTTP. Для этого перейдите к панели Network и выберите страницу или ресурс, содержимое заголовков которого хотите проверить. Там же вы сможете посмотреть, есть ли ссылка rel=canonical в файле изображения.

5. Проверяйте статус HTTP в конфигурации заголовка
При проверке конфигурации заголовка страниц и ресурсов с помощью раздела Network панели инструментов, вы также можете проверить статус HTTP, посмотреть, есть ли там какие-либо редиректы, какого они типа, найти статусы ошибок, а также вкрапления других конфигурации, таких как х-robots-tag, hreflang или vary: user agent.
6. Следите за мобильной веб-оптимизацией
Удобство чтения информации на мобильных устройствах сейчас важно для SEO, и вы можете проверить конфигурацию страницы и контента в мобильном телефоне с помощью инструмента Mode Device. Эта опция активируется нажатием на значок устройства в левой верхней части панели или нажатием сочетания клавиш Ctrl + Shift + M (Mac) или Ctrl + Shift + M (Windows, Linux) при открытой панели инструментов.

После этого в режиме устройства, в верхней части окна откроется панель управления. Здесь Вы можете выбрать адаптивный видовой экран или конкретное устройство для проверки страницы. Вы также можете добавить собственное устройство с помощью опции Edit.
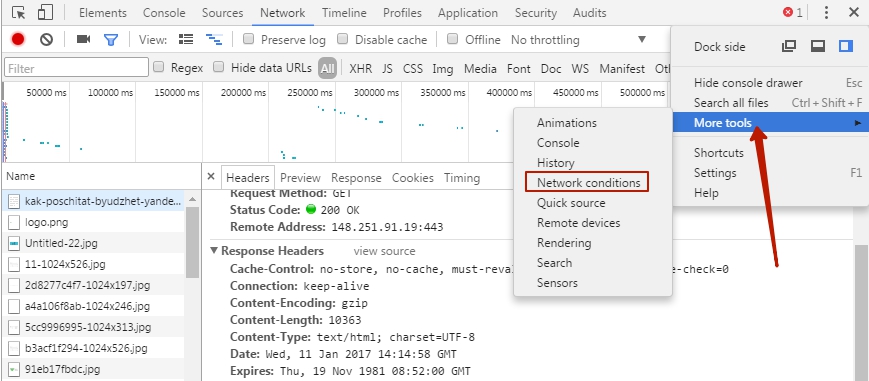
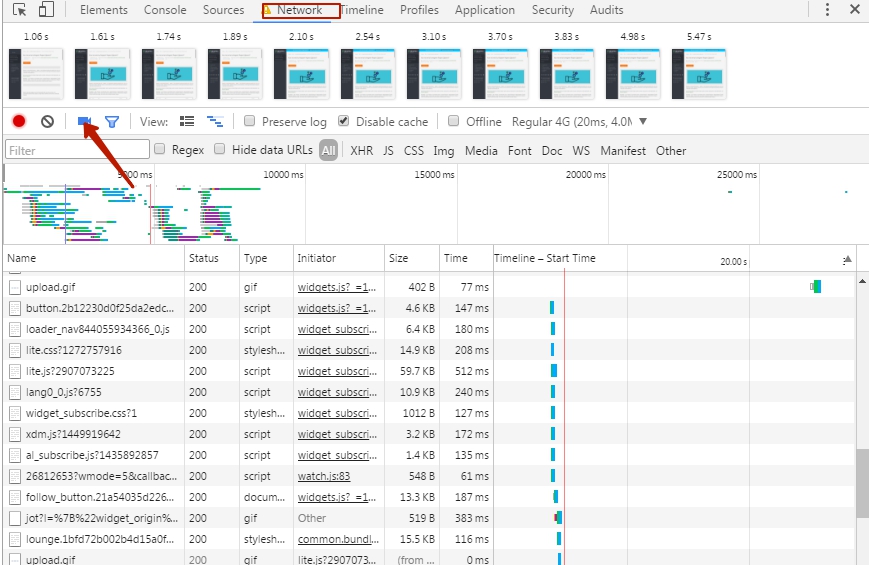
7. Контролируйте время загрузки страницы
Анализировать время загрузки любой страницы можно путем эмуляции условий сети и используемого устройства. Для этого, перейдите к инструменту Network Conditions, доступ к которому можно получить из диалогового окна настроек в верхнем правом углу панели, раздел More tools.
Здесь вы найдете такие конфигурации, как Caching, Network throttling и User agent.
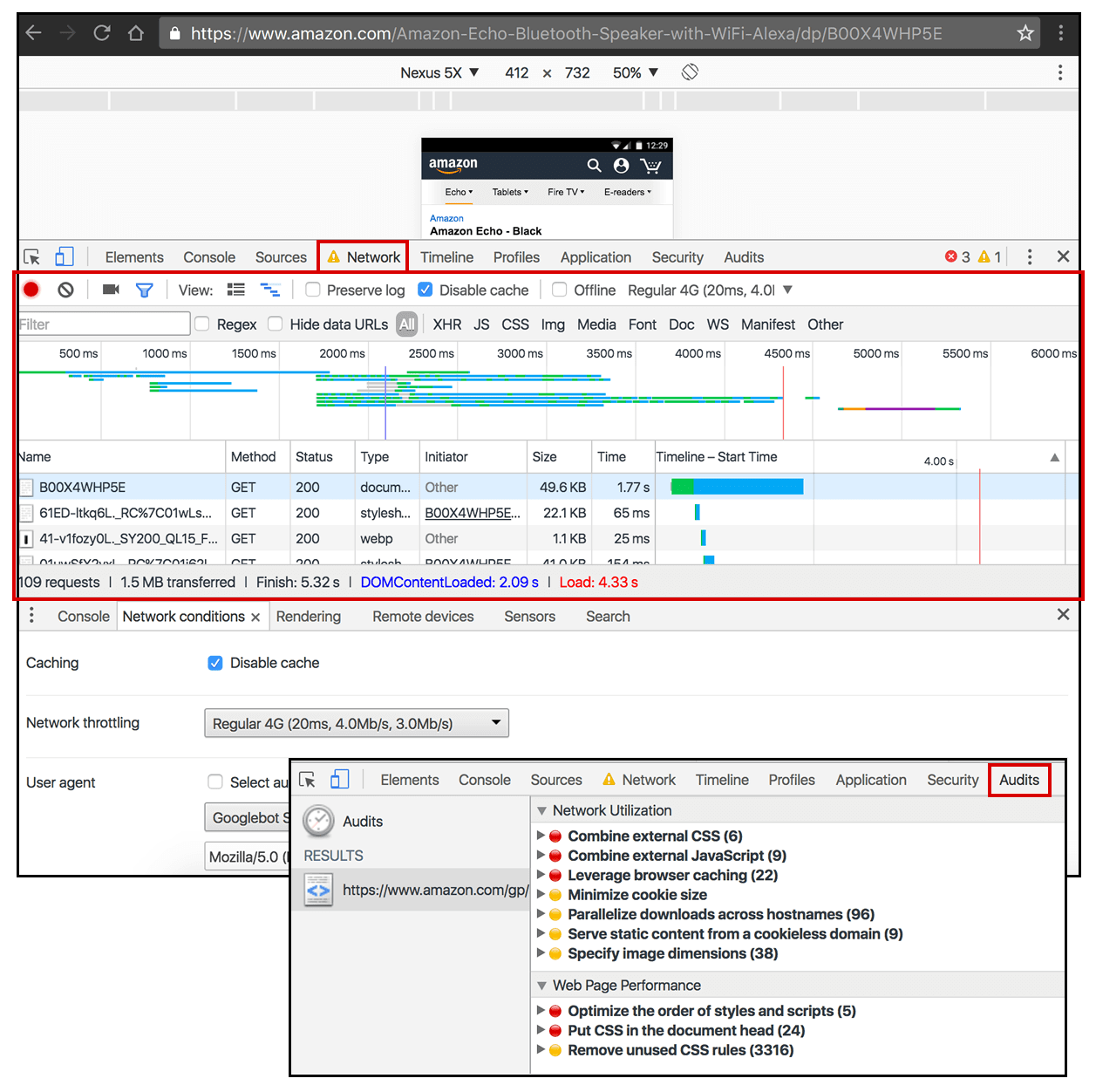
После того, как вы выбрали необходимые настройки, перезагрузите нужную страницу и перейдите к панели Network, чтобы увидеть не только полный цикл загрузки данной страницы (Load), но также и то, когда произошло событие DOMContentLoaded. Эта информация содержится в нижней части окна. Вы можете также просмотреть время загрузки и размер каждого из используемых ресурсов, записав его нажатием на красную кнопку на левой стороне панели.
Чтобы получить рекомендацию о том, как увеличить скорость страницы, перейдите к панели Audits и нажмите кнопку 
Кроме того, вы можете посмотреть рендеринг страницы при помощи опции Filmstrip. При нажатии на значок камеры и перезагрузке страницы, вы увидите снимки экрана вашей страницы на различных этапах загрузки, что дает возможность проверить, что конкретно видят пользователи на каждом этапе.

8. Определяйте ресурсы, блокирующие рендеринг
Также вы можете использовать данные о времени загрузки ресурса в панели Network, чтобы определить, какие JS и CSS ресурсы загружаются быстрее DOM и, возможно, блокируют его. Это одна из наиболее распространенных проблем, влияющих на скорость загрузки страницы.

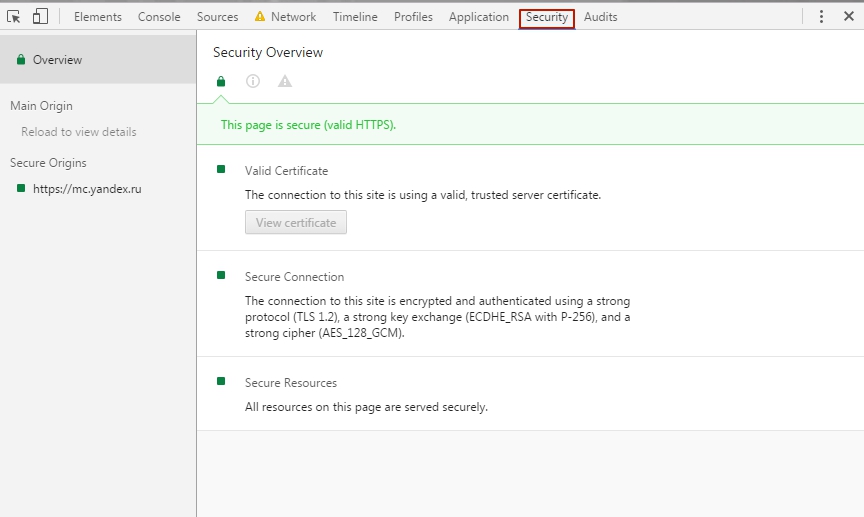
9. Находите небезопасные ресурсы во время перехода на HTTPS
Дополнительные инструменты Chrome могут быть очень полезны во время переноса сайта на HTTPS, так как позволяют идентифицировать проблемы безопасности при помощи инструмента Secure. Вы можете проверить безопасность, сертификат HTTPS, а также, определить наличие проблем с контентом, вызванных небезопасным происхождением какого-либо из используемых ресурсов.

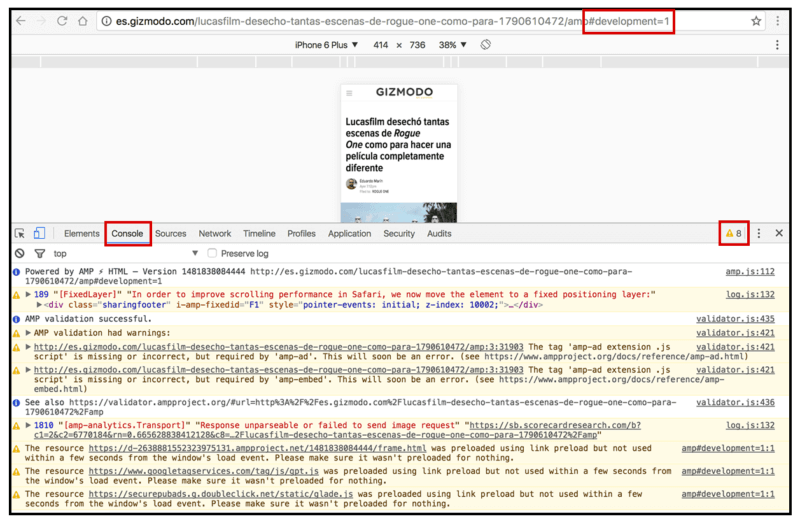
10. Проверяйте ускоренные мобильные страницы
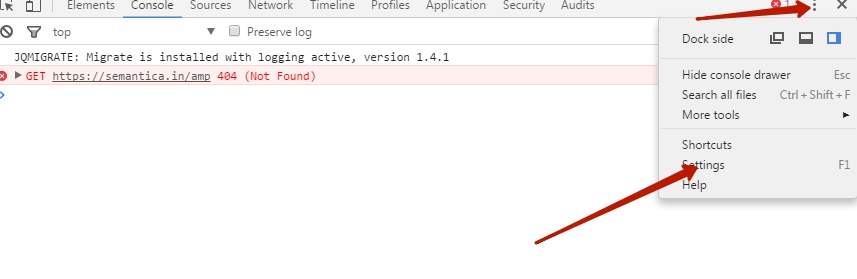
Если вы реализуете AMP, можете посмотреть, есть ли какие-либо проблемы на ваших страницах, добавив строку #development= 1 к вашему URL AMP , а затем проверив в панели Console. Этот способ поможет вам понять, есть ли какие-либо вопросы, предупреждения или ошибки, и если есть, то в каком элементе и строке кода они были найдены. Таким образом, вы всегда сможете принять меры, необходимые для их исправления.
Этот способ поможет вам понять, есть ли какие-либо вопросы, предупреждения или ошибки, и если есть, то в каком элементе и строке кода они были найдены. Таким образом, вы всегда сможете принять меры, необходимые для их исправления.
Бонус: персонализируйте настройки инструментов Chrome
Возможности использования инструментов Chrome для SEO разнообразны, а значит, вам придется часто их использовать. Вполне логично, если вы захотите персонализировать панель, исходя из собственных предпочтений. Вы можете настроить ее внешний вид, включить ярлыки и т.д.
Сделать все это можно в настройках. Нажмите значок меню в верхнем правом углу браузера и выберите опцию Settings.

И еще один бонус. Иногда код слишком длинный, и его сложно разобрать. Нажмите кнопку {}, которая находится в центральной части нижней области панели. Так вы сможете увидеть полную версию кода, а не сокращенную.
Я надеюсь, эти советы по использованию инструментов разработчика в браузере Google Chrome помогут сделать вашу жизнь проще!
Оригинал статьи.
Олег Васильев
Тимлид SEO-отдела SEMANTICA
Google Chrome отличный браузер, который используют свыше 50% пользователей в рунете. Для полноценного комплекса работ, к сожалению, его недостаточно, но стандартные инструменты гугл хром, безусловно, полезны в работе. Они бесплатны и всегда находятся всегда под рукой специалиста. Однако их использование ограниченно: они подходят только для работы с небольшими сайтами или для проведения поверхностного аудита на наличие технических ошибок. Но на браузер можно навешать много дополнительных плагинов. Например, в своей работе мы испольльзуем: Web Developer, RDS Bar, а также Yandex Assistant для работы с вордстатом.Аудит и комплексный анализ сайта на ошибки

Зачем заказывать услугу комплексного аудита сайта в Северодонецке?
Поисковые системы постоянно развиваются, при этом меняются и технические требования к сайтам. Для того, чтобы сайт занимал высокие позиции в бесплатном поиске по ключевым запросам, он должен соответствовать актуальным требованиям поисковых систем.
Комплексная проверка полезна как молодым сайтам, так и сайтам «долгожителям», поскольку позволяет исключить множество технических препятствий и ошибок поисковой оптимизации, которые мешают ресурсу улучшить позиции по продвигаемым запросам. Наша основная цель, сделать Ваш сайт эффективным!
УСЛУГА АУДИТ САЙТА ВКЛЮЧАЕТ:
Технический аудит сайта
- Тщательная проверка сайта на предмет наличия технических ошибок и разработка рекомендаций по их устранению
Развитие сайта
- Разработка рекомендаций по дальнейшему развитию сайта с учетом актуальных тенденций развития поисковых машин
Поисковый аудит сайта
- Проверка сайта на предмет наличия ошибок поисковой оптимизации. Составление рекомендаций по исправлению выявленных недочетов.
Реализация изменений
- Мы самостоятельно заполним на сайте мета данные, разместим или подкорректируем тексты, согласно разработанным требования. Сделаем все, что можно реализовать через админку сайта
Составление СЯ сайта
- Не секрет, что поисковый спрос постоянно меняется под влиянием множества факторов. Мы соберем для Вас качественную семантику на основании данных Google.
Анализ сайтов конкурентов
- Правильный и всесторонний анализ сайтов конкурентов позволяет разработать стратегию продвижения, которая будет максимально эффективна именно для Вашего сайта.
Стоимость аудита сайта
Чек-лист по аудиту сайта:
Аудит сайта проводится на первом этапе SEO продвижение с целью обнаружить и исправить все ошибки, которые есть на ресурсе. Наши специалисты проверят Ваш сайт по следующему чек-листу

Что необходимо для начала работы:

Согласование условий
После оформления заявки на нашем сайте, в ближайшее время с Вами свяжутся наши менеджеры, чтобы уточнить суть услуг в сфере информатизации, которые Вас заинтересовали.

Заключение договора
С момента согласования списка необходимых работ, за Вашим проектом будет закреплен project manager, который будет сопровождать все работы по сайту. У него можно будет получить любую информацию касательно Вашего ресурса или услуг компании.

Старт работ
Наши специалисты приступают к работе сразу после получения авансового платежа в размере 50% от согласованной и прописанной в договоре суммы. Выбирайте лучших! Это поможет быстро приумножить Ваш капитал с минимальными рисками!
Узнайте, на сколько оптимизирован Ваш ресурс
Позвольте нам помочь Вам увеличить прибыль Вашего бизнеса в Интернете
Наша команда профессиональных SEO-экспертов является идеальным партнером для успешного делового сотрудничества.
Технический аудит сайта: Проверка на предмет ошибок
Что такое Яндекс Вебмастер и Google Search Console? Как мне предоставить доступ к ним?
Яндекс Вебмастер – инструмент анализа сайта от поисковой системы Яндекс.
Используется для:
- Добавление сайта в индекс ПС Яндекс;
- Анализ индексации;
- Анализ ИКС;
- Анализ на вирусы и проблемы с безопасностью;
- Анализ ключевых запросов и трафика по ним;
- Анализ карты сайта, файла robots.txt;
- Анализ ссылочного профиля;
- Добавление региональности сайта;
- Добавление Турбо – страниц.
Предоставить доступ к вебмастеру Яндекс.
Пользователь, которому вы делегируете права, сможет использовать все возможности сервиса без ограничений.
Чтобы передать права:
- Перейдите на страницу Настройки → Права доступа;
- В блоке Делегирование прав введите логин пользователя для выбранного сайта;
- Нажмите кнопку Делегирование прав.
После того, как этот сайт будет добавлен в Яндекс.Вебмастер под указанным логином, права пользователя на управление сайтом будут подтверждены автоматически.
Google Search Console – инструмент анализа сайта от поисковой системы Google.
Используется для анализа:
- кликов,
- показов,
- CTR,
- позиций,
- Индексации,
- Карты сайта и robots.txt,
- Удобства для мобильных,
- Ссылочного профиля.
Предоставить доступ к Google Search Console.
- Выберите ресурс в Search Console.
- Нажмите на значок настроек на панели навигации.
- Выберите Пользователи и разрешения.
- Нажмите Добавить пользователя и укажите, какие разрешения следует предоставить пользователю. Введите адрес электронной почты, с которым связан аккаунт Google нового пользователя. Без аккаунта Google получить доступ к ресурсу Search Console нельзя.
- Выберите уровень разрешений для пользователя.
- Убедитесь, что новый пользователь добавил ресурс в свой аккаунт Search Console. Это необходимо для получения доступа к ресурсу.

