15 лучших примеров дизайна главной страницы сайта
Для любой компании главная страница сайта — это своего рода виртуальная входная дверь. И если посетителю не понравится то, что он увидит на ней, его естественной реакцией будет нажать кнопку «Назад» и никогда больше не возвращаться. У вас не будет второго шанса, чтобы произвести хорошее первое впечатление — именно поэтому homepage является одной из самых важных страниц на сайте, а ее оформлению и содержанию нужно уделять достаточно времени и внимания.
Что же делает дизайн главной страницы интересным и привлекательным? И чего следует избегать, чтобы он не казался пресным и скучным?
Секрет в том, что главная страница должна не только хорошо выглядеть, но и справляться со своей ролью, то есть быть гостеприимной и эффективно доносить до пользователя понимание того, куда он попал. Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Все примеры главных страниц, упомянутые в статье, отвечают изложенным ниже правилам. Не все они идеальны, но все хорошо справляются со своей задачей.
Содержание статьи
Семь правил оформления главных страниц
1. FreshBooks: классика жанра
2. Airbnb: ориентация на действие
3. Pixelgrade: игра на контрасте
4. Mint: минимализм еще в тренде
5. Dropbox Business: ничего лишнего
6. 4 Rivers Smokehouse: вкусная фотография
7. Melyssa Griffin: личный бренд
8. Evernote: гармоничные цвета
9. Basecamp: мультяшный стиль
10. charity: water: убедительный призыв
11. TechValidate: баланс во всем
12. Medium: белый дизайн
13. Digiday: внимание на главном
14. KIND Snacks: яркая гамма
15. Ahrefs: четкий заголовок
Вместо заключения
Семь правил оформления главных страниц
1. Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Если вы представляете хорошо известный бренд или компанию (например, Сбербанк, McDonald’s или Самсунг), возможно, вам удастся избежать необходимости описывать, кто вы и чем занимаетесь. Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
О том, почему это остается важным, лучше всех объясняет Стивен Кругг (Steven Krugg), автор бестселлера «Не заставляй меня думать» (Don’t make me think): «Если посетители не могут за пару секунд определить, чем именно вы занимаетесь, надолго они не задержатся».
2. Контент должен резонировать с потребностями целевой аудитории
Главная страница должна быть предельно сфокусирована на конкретной аудитории и вести диалог с людьми на их языке. Адаптируйте свой текст под ваших потенциальных клиентов, чтобы они серьезнее отнеслись к вашему предложению.
3. Главная страница содержит убедительный оффер
Когда на сайт заглядывает новый посетитель, ваша основная задача — убедить его задержаться на нем подольше. Эффективнее всего это делать при помощи оффера, а лучшего места для его демонстрации, чем homepage, наверное, и не найти. Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
4. Сайт оптимизирован под разные устройства и экраны
Все страницы, перечисленные ниже, очень удобны с точки зрения юзабилити: навигация по ним вполне понятна, на них нет кричащих и отвлекающих внимание элементов, вроде баннеров, анимаций, popup-окон и прочих чрезмерно сложных и ненужных элементов, которые только затрудняют просмотр. Многие из них также оптимизированы для мобильных устройств, что является обязательным условием для любого сайта в современном мире.
5. Дизайн включает в себя призывы к действию (CTA)
Все примеры из списка эффективно используют первичные и вторичные призывы к действию, указывающие посетителям на действия, которые те могут совершить: «Получить бесплатную пробную версию», «Начать поиск», «Читать далее» и т.д.
Не забывайте, что цель главной страницы — мотивировать посетителей на изучение вашего сайта, продвинув их вниз по воронке продаж. Не следует допускать того, чтобы посетители чувствовали себя потерянными на вашем сайте. CTA должны превращать вашу homepage в настоящую лидмашину, ведь иначе это просто брошюра.
Не следует допускать того, чтобы посетители чувствовали себя потерянными на вашем сайте. CTA должны превращать вашу homepage в настоящую лидмашину, ведь иначе это просто брошюра.
6. Тренды всегда меняются
Оформление и содержание главных страниц сайтов должно постоянно меняться, чтобы своевременно отражать запросы и потребности целевой аудитории.
7. Дизайн должен быть профессиональным
Хорошо продуманный, качественный дизайн главной страницы важен для укрепления доверительных отношений с аудиторией. Не стоит спешить с выбором макета, шрифтов и цветового решения — хорошо, если у вас будет собственный брендбук, стиля которого вы будете придерживаться и на других платформах.
Наконец, пришло время посмотреть на то, как все эти рекомендации находят свое отражение в лучших примерах дизайна главных страниц.
Читайте также: Лендинг vs главная страница: ключевые отличия
«Многофункциональное решение для выставления счетов и учета в малом бизнесе. Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»
Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»Главная страница сайта компании FreshBooks, занимающейся облачным бухгалтерским программным обеспечением, была выбрана в качестве классического примера дизайна потому что:
- она довольно проста для понимания. В среде профессионалов все еще ведутся споры по поводу того, какой формат страницы лучше конвертирует — короткий или длинный. Если вы захотите сделать свою homepage подлиннее, обеспечьте ее комфортный просмотр и скроллинг.
- грамотное использование контрастов и удачное расположение призывов к действию — компания открыто указывает на свою заинтересованность в том, чтобы вы как можно быстрее совершили конверсионное действие.
-
отзывы клиентов на главной странице эффективно доносят до аудитории реальные причины, почему это облачное решение стоит своих денег.

- подзаголовок рядом CTA в футере также хорош: «Присоединяйтесь к более 24 миллионам владельцев малого бизнеса, использующих FreshBooks». Компания ловко использует социальное доказательство, чтобы обеспечить аудиторию достаточной мотивацией попробовать продукт и присоединиться к огромному сообществу тех, кто уже это сделал.
2. Airbnb: ориентация на действие
- страница с порога встречает посетителей формой поиска доступного для бронирования жилья. Очень правильное решение, ведь большинству посетителей в первую очередь необходима именно она.
- форма поиска снабжена функцией автозаполнения: введенные пользователем в прошлый раз параметры поиска вводятся автоматически (при условии, что человек залогинился).
-
главный призыв к действию («Начать поиск») контрастирует с фоном и поэтому хорошо заметен; дополнительный призыв для владельцев недвижимости виден не так хорошо, но ему тоже нашлось место на первом экране сайта.

- с главной страницы пользователи могут перейти к обзору экскурсий и мероприятий (нажав на вкладку «Впечатления»), доступных в том регионе, в который они намереваются поехать. Здесь же можно посмотреть, какие из этих предложений пользуются популярностью у других пользователей. Запись на тот или иной «ивент» происходит там же, где и бронирование жилья. Таким образом Airbnb усиливает предвкушение пользователей от будущей поездки.
Читайте также: Секреты юзабилити: намерение пользователя и поисковые фильтры
3. Pixelgrade: игра на контрасте
«Простые WordPress темы для быстрого старта. Мы разрабатываем простые темы для WordPress, доступные всем, кто хочет создать современный сайт. Смотреть темы»Главную страницу этой студии дизайна, которая создает темы для WordPress, отличают следующие черты:
-
понять, что предлагает сервис Pixelgrade, можно за пару секунд пребывания на странице. Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.

- дизайн прост, а сочетание цветов вполне удачное, поскольку позволяет призыву к действию оставаться хорошо заметным.
- тут же справа размещены примеры работ студии — пользователю не нужно изнурять себя скроллингом или переходами с одного раздела сайта на другой. Чтобы получить представление о том, что делает Pixelgrade, достаточно изучить главную страницу их сайта.
4. Mint: минимализм еще в тренде
«Все сойдется. Когда ты распоряжаешься своими деньгами, а не они тобой, жизнь хороша. С нами это делать комфортнее. Зарегистрироваться бесплатно»Чем интересен этот пример от бесплатного персонального сервиса по управлению финансами:
- супер-простой минималистичный дизайн вкупе с сильным заголовком и оригинальным подзаголовком.
- страница сайта излучает уверенность и безопасность, что очень важно для продукта, который предназначен для обработки финансовой информации.
-
призыв к действию прост, прямолинеен и убедителен: «Зарегистрируйся бесплатно».
 Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем.
Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем.
Читайте также: 10 трендов веб-дизайна на 2020 год
Дизайн сайта файлового хостинга Dropbox:
- продолжает удивлять своей простотой и минимализмом. На первом экране присутствует только то, что действительно важно: большое вполне уместное изображение с поясняющим текстом и CTA-кнопка «Попробуйте бесплатно (30 дней)».
- главная страница да и весь веб-сайт Dropbox — это показательный пример незамысловатого, но вместе с тем эффективного дизайна. Здесь не так много текста и визуальных элементов, при этом сайт совсем не кажется пустым или пресным.
-
подзаголовок такой же простой, но весьма убедительный: «Безопасное хранилище для файлов.
 Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Чем интересен этот дизайн:
- в сочетании с великолепной фоновой фотографией заголовок действительно пробуждает желание попробовать говядину.
- удачное применение такой зрелищной технологии, как параллакс-скроллинг, который придает знакомству с сервисом и меню особый шик и настроение.
Читайте также: 36 потрясающих примеров использования эффекта параллакс-скроллинга на лендингах
«Получите мой рабочий бизнес-план бесплатно. Ответьте на быстрый вопрос, и мы немедленно отправим вам книгу! Нажмите тут для регистрации»Преимущества дизайна этого сайта, принадлежащего Мелиссе Гриффин, которая помогает предпринимателям монетизировать свой оффер и развивать свое сообщество:
-
первой строкой идет мощное социальное доказательство: «Присоединись к 200 000 других…».

- выяснить причину посещения сайта посетителем Мелиссе помогает небольшой опрос, при этом выбранный пользователем вариант определяет характер предлагаемого ему контента.
- поместив на главную страницу свою фотографию, она делает свой бренд более личным. Это не просто сайт, а виртуальное пространство конкретного человека, с которым вы можете связаться.
- в дизайне использованы яркие цвета, которые делают его легким и не дают потеряться главному деловому предложению.
8. Evernote: гармоничные цвета
Чем привлекает этот дизайн от Evernote, популярного веб-сервиса для создания и хранения заметок:
- за годы своего существования Evernote превратился из простого приложения для заметок в полноразмерный бизнес-продукт. Этот факт довольно сложно отразить на главной странице, но Evernote удается сделать это, обозначив все основные офферы в нескольких ключевых преимуществах продукта.
-
фирменное сочетание ярко-зеленого и белого цветов позволяет выделить основные этапы конверсионного пути.

- от простого заголовка и подзаголовка взгляд пользователя естественно перемещается на CTA-кнопку «Зарегистрируйтесь бесплатно».
- Evernote позволяет оформить регистрацию в один клик с помощью аккаунта Google: это очень удобно и экономит время.
Читайте также: F-паттерн: неверно понятый, но все еще актуальный (даже на мобильных)
9. Basecamp: мультяшный стиль
Чем интересная главная страница этого инструмента для управления проектами, совместной работы и постановки задач:
- на протяжении уже долгого времени дизайн главной страницы сервиса Basecamp может только радовать и вызывать улыбку, и понятно почему. Все дело в продуманных заголовках и ярких мультяшных изображениях.
- кнопка призыва к действию находится выше линии сгиба и очень заметна.
-
в этом примере компания решила остановить свой выбор на варианте дизайна, более характерном для блогов или лендингов, который позволяет разместить больше информации о самом продукте.

- отзыв клиента, оформленный в виде цитаты, — это смелое и выразительное заявление решение.
Читайте также: Когда главную страницу сайта лучше заменить лендингом?
Что можно почерпнуть из этого примера от благотворительной организации, цель которой — обеспечить чистой питьевой водой людей в развивающихся странах:
- это не типичный некоммерческий сайт. Здесь много визуальных элементов и глубокого текста, а использование интерактивного веб-дизайна делает призыв особенно заметным.
- анимированное изображение в шапке — отличный способ привлечь внимание к заголовку.
- удачное использование видео и фотографий, особенно в плане передачи эмоций, которые подталкивают к действию.
Достоинства дизайна:
-
эта страница примечательна своим оформлением.
 Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна. - заголовок ясен и убедителен, как и призывы к действию.
- иерархическое расположение информации, которое обеспечивает быстрое и легкое восприятие страницы пользователем.
Читайте также: Все, что вам нужно знать о визуальном восприятии и дизайне сайтов
12. Medium: белый дизайн
«Истории, которые всегда при тебе. Приложение для читающих на ходу»Чем примечателен этот пример дизайна от платформы для социальной журналистики:
- на главной странице запечатлен, пожалуй, один из самых удачных вариантов применения пустого пространства. Оно позволяет заголовку и изображению оказаться в центре внимания, не допуская при этом того, чтобы от глаз посетителя ускользнули не менее значимые названия разделов сайта.
- процесс регистрации довольно прост — можете пройти его на сайте или с помощью простого текстового сообщения, которое прилетит на ваш смартфон.

- на главной странице размещено социальное доказательство, которое помогает найти контент, качество которого подтверждено другими людьми.
13. Digiday: внимание на главном
Что интересного:
- в отличие от других новостных интернет-изданий, которые наводняют главные страницы своих сайтов как можно большим количеством заголовков и изображений, над «линией сгиба» Digiday внимание читателей сосредоточено только на одной статье. Вполне подходящее ее теме изображение (в данном случае, довольно пугающее) бросается в глаза, а заголовок так и просит, чтобы по нему кликнули, ведь теперь у посетителя есть представление о том, что ему предстоит прочитать.
- в верхней части главной страницы, где дизайнеры обычно располагают меню с десятком различных разделов, расположено гамбургер-меню, предложение залогиниться и довольно лаконичная иконка конверта, клик по которой ведет на страницу оформления подписки.
Читайте также: Нейромаркетинг: как привлечь внимание на лендинге?
Достоинства дизайна:
- смелые цвета усиливают контраст, позволяя словам и изображениям хорошо смотреться на странице и быть заметными.

- слоган KIND Snacks прост и гениален: «Ингредиенты, которые ты сможешь увидеть и произнести». Таким образом компания прямо говорит, что эти снеки из натуральных продуктов, знакомых каждому. Никаких консервантов и труднопроизносимых компонентов.
15. Ahrefs: четкий заголовок
«Инструменты для увеличения вашего поискового трафика, исследования ваших конкурентов и мониторинга вашей ниши. Ahrefs поможет вам понять, почему ваши конкуренты имеют такой высокий рейтинг и что вам нужно сделать, чтобы опередить их. Начать 7-дневный тестовый период за $7»Почему эта страница достойна внимания:
- контраст между синим, белым и оранжевым цветами бросается в глаза и делает заголовок и CTA еще более заметными;
- подзаголовок и CTA прекрасно дополняют друг друга: получить возможность разгадать секреты конкурентов и превзойти их — кто в здравом уме способен от этого отказаться?
-
на главной странице вы найдете много полезной информации, но она не создает ощущения беспорядка, благодаря однотонному фону и удобочитаемой типографике.

Читайте также: Анатомия шрифта: визуальный гайд по типографике
Вместо заключения
В этой статье мы рассмотрели 15 отличных примеров оформления главных страниц сайтов различной тематики. Все homepage, показанные выше, очень удобны: на них легко ориентироваться, они не содержат «кричащих» объектов, например, флэш-баннеров, анимаций или других чрезмерно сложных и ненужных элементов. Многие также оптимизированы для мобильных устройств, что очень важно в современном веб-маркетинге.
Надеемся, мы смогли убедить вас, что главная страница — это залог успеха в привитии лояльности пользователей к бренду, настройке связи с целевой аудиторией и продвижении их по воронке конверсии.
И хотя дизайн всех перечисленных страниц действительно заслуживает комплимента, все же с точки зрения оптимизации работать над многостраничными сайтами бывает трудно. Они содержат слишком много разных элементов, которые часто выступают преградой на пути к конверсиям. Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Совсем иначе об обстоят с лендингами — рассчитывать показатели и проводить сплит-тесты для такого сайта проще, так как здесь все строится вокруг единственной конверсионной цели. Многие компании отказываются от классических многостраничников в пользу лендингов, с якорями в меню вместо ссылок, так как это позволяет удержать пользователя на странице. К тому же создать лендинг сегодня может каждый: для этого не требуется никаких специальных знаний.
Какой бы маркетинговый инструмент вы ни выбрали, лендинг или главную страницу на обычном сайте, обязательно проверяйте свои идеи на практике. Тем более что описанные здесь приемы актуальны и для того, и для другого.
Если же у вас нет времени разбираться в тонкостях дизайна, анализа аудитории и сплит-тестирования, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам blog.hubspot.com Изображение: freepik.com
11-01-2013
Главная страница сайта: как сделать и оформить — лучшие примеры
Главная страница сайта – это витрина, «парадный вход», на котором посетители:
- знакомятся с вашей компанией;
- узнают, о чем этот сайт;
- узнают, чем вы можете быть им полезными.
Это отправная точка, с которой можно продолжать навигацию по сайту. Это презентация вашего бизнеса.
Реклама: 2VtzquY3wEz
Потому главной странице сайта при разработке нужно уделить максимум внимания. Какие элементы должны быть на главной, какие из них позволят достичь маркетинговых целей – разберем в этой статье, с примерами и рекомендациями.
Читайте также: Разработка структуры сайта в виде схемы
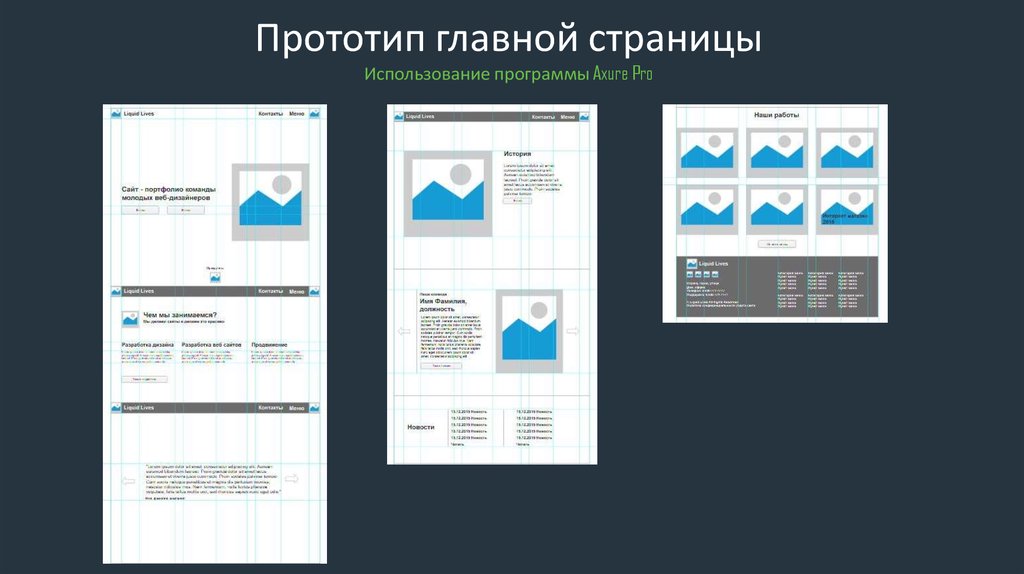
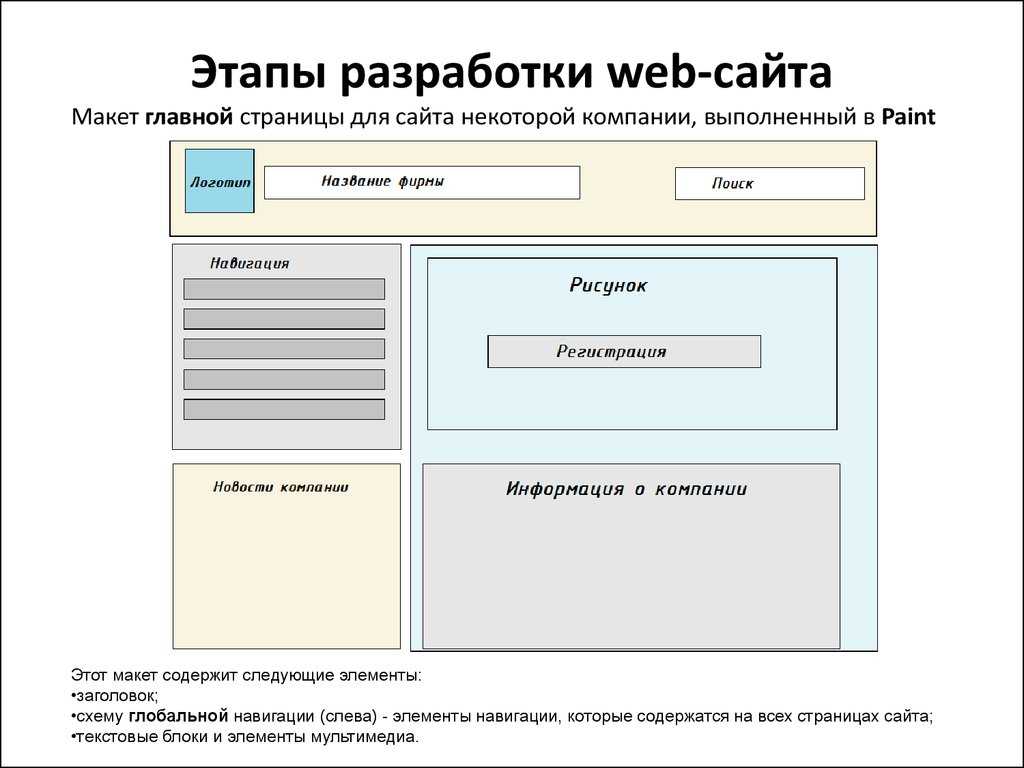
Элементы главной страницы
Если смотреть с точки зрения веб-разработки, то на главной странице должны быть следующие элементы (они обязательны для большинства сайтов, хотя в зависимости от ниши и типа сайта структура главной страницы может отличаться).
1. Шапка сайта (или хедер). Это самая верхняя часть страницы, на которой обычно размещен логотип и название компании (в правом верхнем углу). Может включать в себя телефоны компании, рабочие часы, кнопку обратного звонка, адрес электронной почты, кнопки социальных сетей – все зависит от ваших целей.
2. Меню. Оно может быть горизонтальным, вертикальным, комбинированным, но главная цель – дать посетителю понять, как перейти в другие разделы сайта. Сейчас модно прятать меню под значок-гамбургер или в боковую панель. Главное правило, о котором нельзя забывать — красота не должна вредить функциональности вашего сайта. Если пользователям не будет понятно, как пользоваться вашим новомодным меню – лучше сделать выбор в пользу простой классики.
Если пользователям не будет понятно, как пользоваться вашим новомодным меню – лучше сделать выбор в пользу простой классики.
3. Баннер или слайдер. На нем обычно размещают фотографии работ из портфолио, перечисляют услуги или преимущества работы с компанией. Основная функция слайдера – привлечь внимание пользователя.
4. Блоки контента. Он может быть один или несколько. Обычно на главной странице размещается текст, который объясняет, что это за сайт, и что пользователь может здесь найти. Также размещают уникальное торговое предложение, примеры работ, перечень услуг, фотографии рабочего процесса или фото команды.
5. Виджеты и кнопки социальных сетей. Виджет покажет, насколько активно ваше сообщество в социальной сети, позволит перейти в него и подписаться. Кнопки тоже перенаправят посетителя на ваши официальные странички.
6. Призыв к действию или форма обратной связи. Позволит посетителю сразу же связаться с вами. Вообще каждая страница сайта должна содержать в себе призыв к действию, чтобы направить посетителя по правильному пути.
Позволит посетителю сразу же связаться с вами. Вообще каждая страница сайта должна содержать в себе призыв к действию, чтобы направить посетителя по правильному пути.
7. Подвал сайта, или футер. Это завершающий блок страницы, в который обычно выносят полезные ссылки (например, на пользовательское соглашение), копирайт, иногда – карту проезда и контакты, могут перечислить филиалы и т.п.
При разработке сайта не старайтесь обязательно разместить все эти элементы. Опирайтесь в первую очередь на свою цели, каждая составляющая должна нести в себе какую-то практическую пользу. Некоторые элементы могут оказаться лишними, или наоборот, вы захотите что-то добавить. Одному сайту подходит минимальный набор блоков, другому же нужно как можно больше элементов, чтобы страница выглядела убедительнее. Все зависит от ниши и продукта.
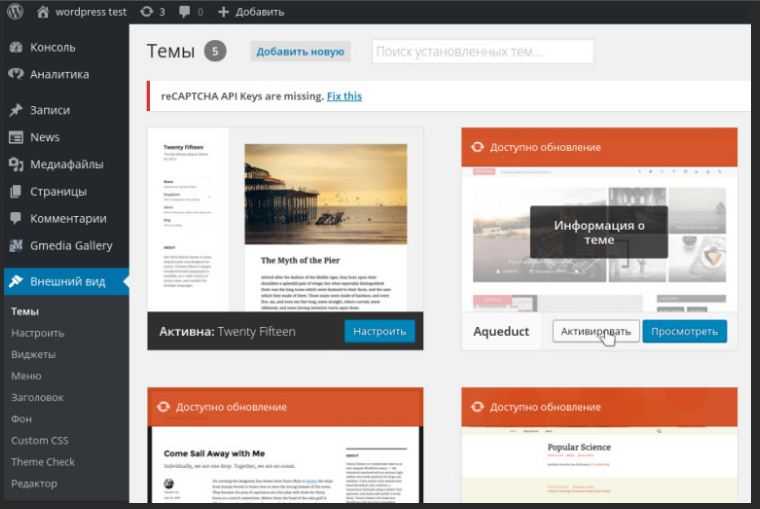
Это интересно: Создание сайта на WordPress — пошаговая инструкция
Что должно быть на главной странице сайта с точки зрения маркетинга
Помните, что каждый элемент страницы должен доносить основную идею сайта. Только так вы сможете вступить с пользователем в полноценный диалог. Для этого главная страница должна содержать (с точки зрения маркетинга) следующие элементы:
Только так вы сможете вступить с пользователем в полноценный диалог. Для этого главная страница должна содержать (с точки зрения маркетинга) следующие элементы:
1. Заголовок, который ясно доносит ваше предложение. Это предложение должно быть ценным и цепляющим. Постарайтесь вложить всю суть в несколько слов, решите проблему посетителя тут же. Тогда он будет вникать в изучение страницы и сайта дальше.
Вот здесь кратко и просто указали в одном предложении все выгоды от использования сервиса (бесплатно и просто).
2. Текст или другой контент, который понятно разъясняет:
- кто вы;
- что предлагаете;
- что пользователь может сделать на этом сайте;
- ваше уникальное торговое предложение (УТП), которое пояснит, чем вы отличаетесь от других подобных компаний.
Если пользователю все это будет не понятно, он просто закроет ваш сайт.
Здесь преимущества описаны сразу на первом экране. Подробная демонстрация возможностей на видео. Этот контент усиливает заголовок и подробно объясняет, как использовать сервис. Пошаговая инструкция, стрелочки ведут в кнопке СТА.
Этот контент усиливает заголовок и подробно объясняет, как использовать сервис. Пошаговая инструкция, стрелочки ведут в кнопке СТА.
3. Призыв к действию (CTA). Это может быть лид-форма, кнопка CTA, отправляющая на страницу с более подробной информацией, и т.п. Самая главная цель этой страницы – удержать посетителя и провести его до следующего этапа воронки продаж. На главной странице лучше всего размещать не один, а два призыва к действию – первичный и вторичный. Например, для уже зарегистрированных пользователей – кнопка «Войти», которая не так ясно выделяется; для тех, кто зашел впервые – кнопка «Регистрация».
У Дропбокс на главной странице два призыва к действию – войти или попробовать решение для бизнеса.
4. Выгоды клиента. Обратите внимание – именно выгоды, а не ваши преимущества. Укажите, почему клиенту будет хорошо с вами, какие его проблемы вы можете решить.
Это можно оформить по-разному: слайдером; отдельными блоками; списком. Главное – чтобы это было легко заметить и просто прочесть.
Главное – чтобы это было легко заметить и просто прочесть.
Хороший пример – страница Evernote. Тут очень хороший заголовок, но и перечисление выгод очень хорошо оформлено. Завершает это все четкий призыв к действию.
5. Демонстрация продукта или лучшие работы. Это могут быть фото, или видео, или фотогалерея. Покажите, что вы делаете, убедите не словом, а делом. Картинка (а тем более видео) стоит тысячи слов.
Этот конструктор лендингов предлагает посмотреть на лучшие шаблоны прямо на главной странице, и приглашает в раздел с шаблонами – два зайца одним выстрелом.
6. Социальные доказательства. Это могут быть отзывы клиентов или перечень компаний, с которыми вы сотрудничали (если компании известны, их имена сработают сами по себе). Не делайте частую ошибку – не берите стоковые фото и не пишите отзывы сами. Лучше постепенно соберите обратную связь от своих клиентов.
Очень хорошо работает размещение сканов благодарственных писем, на которых эти отзывы были размещены изначально. Это доказывает, что отзыв – подлинный, настоящий. Чтобы читать было удобнее, его можно набрать простым текстом (тем более, он будет индексироваться). Как здесь:
Это доказывает, что отзыв – подлинный, настоящий. Чтобы читать было удобнее, его можно набрать простым текстом (тем более, он будет индексироваться). Как здесь:
Читайте также: Как получить отзыв клиента прямо сейчас
7. Новости компании или статьи из блога. Это еще один элемент, который приглашает посетителя в путешествие по сайту. А еще – показывает, что сайт живой, что компания живет и тут происходит много интересного. Для этого публикации в блоге или в разделе новостей должны быть регулярными.
Вот яркий пример подобного подхода – на главной видны свежие публикации из блога. Высока вероятность, что посетитель заинтересуется и перейдет дальше. Плюс к просмотрам страниц и среднему времени пребывания на сайте.
8. Статистика. Ничто не убеждает лучше, чем факты, выраженные цифрами. Покажите, сколько проектов вы выполнили, скольких клиентов обслужили, сколько продали своего товара. Это еще и работает как психологический трюк – раз так много людей обращается к вам, чем я хуже?
Это еще и работает как психологический трюк – раз так много людей обращается к вам, чем я хуже?
Вот пример вывода такой статистики:
Основная задача вашей главной страницы – познакомить посетителя с вами и «затянуть» его дальше в воронку продаж. Продуманный дизайн и юзабилити, цепляющий заголовок и хороший контент – залог вашего успеха.
Сделайте это обязательно: Техническое задание на сайт
Примеры главных страниц под разные цели
Текстовая информационная страница
Это страница, главная цель которой – с помощью текста донести до читателя суть продукта или сайта. Пример – сайт движка интернет-магазина Аспро, точнее, курсов обучения работы с ним. Текст просто и понятно описывает, чем полезен данный сайт. Боковая навигация поможет выбрать подходящий курс. Со своей задачей – донести информацию до посетителя – страница справляется на отлично.
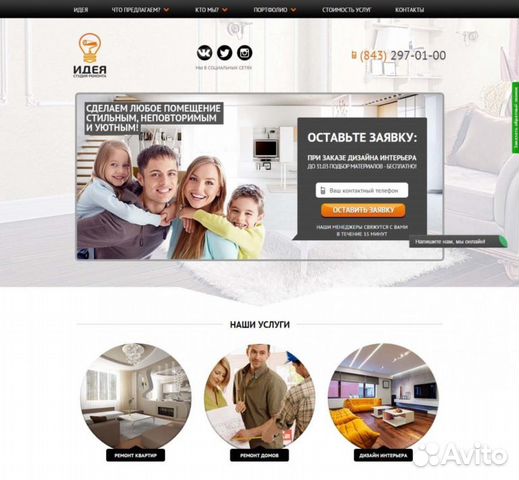
Главная страница-лендинг
Если главная ваша цель – получить максимум конверсий уже с главной страницы, то можете сделать ее по типу лендинга. То есть, построить ее из блоков, каждый из которых, один за другим, доносит ценность и особенности вашего предложения. Кто захочет узнать больше – через меню сможет перейти дальше, и изучить другие разделы сайта. Кто склонен к импульсивным покупкам — совершит целевое действие, не уходя с главной.
То есть, построить ее из блоков, каждый из которых, один за другим, доносит ценность и особенности вашего предложения. Кто захочет узнать больше – через меню сможет перейти дальше, и изучить другие разделы сайта. Кто склонен к импульсивным покупкам — совершит целевое действие, не уходя с главной.
Статья в тему: Продающая страница лендинга
По такому типу построена главная страница LPGenerator. Цепляющий заголовок, призыв к действию, который повторяется по ходу страницы несколько раз, видео с демонстрацией продукта, описание преимуществ – все работает на увеличение конверсии.
Голос бренда и эмоциональный настрой
Если ваша цель — задать определенный тон и настроение, настроить посетителя на нужный лад – вам поможет оригинальное оформление, правильный дизайн главной страницы. Обычно для таких целей используются большие фотографии или фоновое видео. Правильный, стилизованный интерфейс поможет передать дух вашего заведения или компании.
Яркий пример – Бургер Кинг. Большие и яркие изображения вкусных бургеров на главной странице – как можно не захотеть? Но обратите внимание на шрифт, цвета оформления. Они как нельзя лучше отвечают духу бренда – жизнерадостному, немного насмешливому, позитивному. Все вместе задаёт нужное настроение.
Читайте также: Лучший хостинг для сайта
Какую главную страницу вы бы не задумали сделать на своем сайте, помните о главном. Она должна в первую очередь показать посетителю, почему он должен остаться на этом сайте, и связаться с вами, или продолжить изучать его. Что вам конкретно для этого нужно, вы можете решить, исходя из особенностей своего бизнеса.
лучших домашних страниц: 24 лучших примера домашних страниц в 2023 году
Тенденции в дизайне так же стремительны, как и мода. Веб-страница Дизайн развивается так же быстро, как и технологии. Просматривая веб-страницы, дизайна, идеи, и макета сайта, примера в поисках окончательных решений для собственных проектов, вы рискуете столкнуться с огромным выбором образцов, что, как ни удивительно, не делает выбор проще.
Самое интересное в веб-дизайне — его целостность. Дизайн — это не просто обертка. Это не визуальная часть, предназначенная только для привлечения внимания. Домашняя страница и сайт станут эффективными только в том случае, если визуальная часть будет сбалансирована с кучей других элементов.
Мы пытались найти формулу идеальной домашней страницы, и она оказалась сложной. Вот несколько советов и примеров, которые помогут вам в ваших собственных исследованиях.
Бесплатный конструктор веб-сайтов
Содержание
10 правил эффективного дизайна домашней страницы веб-сайтаИдеальный дизайн домашней страницы отвечает всем перечисленным ниже требованиям. Если чего-то не хватает, отправьте проект на доработку, пока не сможете поставить галочку напротив каждого утверждения.
1. Понятно. Домашняя страница должна давать ответы на вопросы о том, кто вы и что вы предлагаете. Посетители должны определить это в течение нескольких секунд.
Вы должны говорить со своими клиентами на одном языке. Используйте образы, ассоциации и терминологию, которые им знакомы.
3. Решает проблему.Должно быть ценное предложение, которое убедит пользователя узнать больше о ваших услугах, которые предоставляют то, что люди искали.
4. Это удобно.К этому времени вам удалось привлечь к себе внимание. Теперь сосредоточьтесь на удобстве использования: простая навигация, отсутствие кричащих цветов или шрифтов, грамотное использование флэш-баннеров и анимации. Страница должна быть оптимизирована для различных устройств и размеров экрана.
5. Содержит CTA.Элементы призыва к действию направляют пользователя по веб-сайту, предоставляя указания для каждого следующего шага и ведущие к концу воронки конверсии.
6. Он хорошо спланирован. Все элементы идеально сочетаются друг с другом и работают как единый высокофункциональный механизм. СТА актуальны. Тексты четкие. Визуальная концепция отражает эстетику бизнеса. Домашняя страница строится по принципу от простого к сложному.
СТА актуальны. Тексты четкие. Визуальная концепция отражает эстетику бизнеса. Домашняя страница строится по принципу от простого к сложному.
Привлекает пользователя к взаимодействию с веб-сайтом с помощью расширяемого контента, форм, видео, ссылок, плавной анимации и других элементов.
8. Ориентирован на пользователя.Цвета должны быть контрастными. Шрифты должны быть читаемыми. Тексты должны быть простыми; оставьте SEO-ключи для других страниц.
9. Динамический.Рынок быстро развивается. Клиенты не остаются прежними: они растут, учатся новому, пересматривают свои ценности, меняют личные привычки и установки. Вы должны быть готовы изменить домашнюю страницу, чтобы отразить потребности пользователей.
10. Быстро загружается.53% людей покинут страницу, если она загружается более трех секунд. Дальнейшие комментарии не нужны.
Примеры лучших домашних страниц Выбор 20 лучших домашних страниц сайтов не может охватить все практики, заслуживающие внимания. Тем не менее, мы решили поделиться нашими любимыми примерами веб-страниц с лучшим дизайном домашней страницы. Давайте подробнее рассмотрим макеты домашней страницы в списке и выясним, что особенного в каждом из них.
Тем не менее, мы решили поделиться нашими любимыми примерами веб-страниц с лучшим дизайном домашней страницы. Давайте подробнее рассмотрим макеты домашней страницы в списке и выясним, что особенного в каждом из них.
Посмотреть демонстрацию
Используйте этот шаблон бесплатно 🚀
Airbnes airtect домов и занятий, эстетика сайта — хороший бонус для путешественников, которые вдохновляются с первых секунд открытия Airbnb. Реалистичная визуализация захватывающих дух мест и захватывающих впечатлений — не единственное, чем можно восхищаться. В чем преимущество:- Форма поиска с основными параметрами (пункт назначения, даты и количество гостей) расположена в центре страницы и ведет посетителя к следующему логическому шагу.
- Пользователи могут переключаться между вкладками «Обзор», «Дома», «Впечатления» и «Рестораны».

- Смарт-форма отображает последние поисковые запросы и предлагает варианты. Календарь открывается автоматически.
- Основной элемент CTA (кнопка «Поиск») — это выделенный элемент, контрастирующий с фоном.
- Второстепенный элемент СТА незаметен: он расположен в верхнем левом углу и звучит как девиз.
В Dropbox есть разные страницы для отдельных пользователей и бизнес-сектора, каждая из которых является хорошим примером простоты дизайна главной страницы. Вы не найдете там впечатляющих изображений или видео, только описание основного функционала и пару CTA-кнопок там, где они актуальны.
Что делает его замечательным:- Хорошая копия: пользователь начинает знакомство со службой с дополнительного призыва к действию («Работать лучше, безопаснее, вместе»), решения своей проблемы, двух вариантов подписки и обещания финансовой безопасности («Кредитная карта не нужна»).

- Бизнес-пользователям требуется более подробная информация, а также подтверждение того, что это полномасштабное и безопасное решение для компаний. Они получают необходимую информацию на втором свитке.
- Список стандартных функций довольно длинный. Вместо того, чтобы повторять одни и те же вещи и добавлять еще несколько для Advanced и Enterprise, Dropbox цитирует «Все в…» в качестве первого пункта.
- Информативный CTA «Попробуйте бесплатно в течение 30 дней» в виде синей кнопки выделяет лучшее предложение. Все остальные кнопки белые и не выделены.
- Основные функции перечислены в горизонтальной полосе прокрутки со ссылкой «Подробнее», чтобы избежать переизбытка информации.
Evernote прошел долгий путь от приложения для заметок до полного набора бизнес-инструментов. Невозможно кратко объяснить все преимущества, но Evernote отлично справляется с отображением ключевых преимуществ на главной странице.
- Меню фиксируется в верхней части страницы и остается там при прокрутке вниз. Нет необходимости возвращаться назад, если вы решите зарегистрироваться или авторизоваться. Кроме того, эти две кнопки всегда на виду.
- Сочетание ярко-зеленого, приглушенного серого и горчичного очень эффектно. Белые и ярко-зеленые знаки всегда выделяются на контрастном фоне.
- Вместо того, чтобы цитировать условия и цены, главная страница предлагает решения проблем пользователей — «Помните все важное» и «Будьте организованы, где бы вы ни находились». Выберите свой вариант и узнайте больше о соответствующей подписке.
- Основные функции и функции объясняются с помощью простых значков с краткими копиями.
- Форма подписки в финальном блоке размещена на зеленом фоне аналогично первому свитку. Это создает логическую последовательность и ощущение законченности.
Посмотреть демо
Используйте этот шаблон бесплатно Компания перешагнула через стандартные облачные ассоциации, придерживаясь знакомой цветовой палитры. На главной странице представлен текстовый контент, который полностью передает сообщение о ее функциональности, а также баннер в высоком разрешении.
На главной странице представлен текстовый контент, который полностью передает сообщение о ее функциональности, а также баннер в высоком разрешении.
- На главной странице есть видео, но оно не запускается автоматически.
- Пользователь, желающий узнать подробности, может выбрать один из двух вариантов — «Подробнее» и «Посмотреть видео».
- Кнопки «Демо» и «Бесплатная пробная версия» подсвечиваются, контрастируя с фоном и другими цветами на странице.
- Домашняя страница имеет четкую логическую структуру. Пользователь начинает встречу с обложки — изображения и основного текста, объясняющего ценность для клиента. Партнеры перечислены, а краткое описание прилагается ниже.
- Изображение метафорично и помогает передать ощущение безопасности, а оттенки синего вызывают ощущение спокойствия.
Это один из самых ярких примеров совершенно впечатляющей домашней страницы. Это решение подойдет не для всех бизнесов и проектов, но оно показывает, как легко совмещать самую важную информацию на одном свитке. Тем не менее, художественные работы являются изюминкой здесь.
Тем не менее, художественные работы являются изюминкой здесь.
- Необыкновенная графика раскрывает творческий потенциал команды Carbonmade.
- Цифры вместе с лаконичным списком фактов показательны, но не скучны.
- Успешная интеграция пунктов меню и соответствующих значков оригинальна и привлекательна.
- Геймификация кнопок CTA — «Войти», «Регистрация» и «Кадровый резерв» — сохраняет целостность.
- Ключевое сообщение расположено в центре и написано контрастными буквами.
Это веб-сайт для поиска подарков, понятный каждому, кто заходит на эту домашнюю страницу. Дизайн UX чрезвычайно удобен для пользователя и довольно моден.
В чем преимущество:- Удобная навигация в шапке с выделением основных категорий — для него, для нее, для подростков, для детей, мероприятия и блог.
- Четкий и эффективный призыв к действию.
- Минималистичный, но очень креативный дизайн — простая и броская цветовая палитра, использование известных произведений искусства.

- Особое внимание уделяется сервису поиска подарков — это очень хороший способ разместить самую важную информацию прямо на первом экране.
Открыв этот сайт, вы даже не будете искать другого перевозчика. Вся важная информация представлена на главной странице в простой форме и с приятной визуальной поддержкой. Сайт создает впечатление, что переезд — это весело.
В чем преимущество:- Заголовок — это призыв к действию и решение проблемы одновременно, что отлично работает на целевую аудиторию — активных людей, которые хотят минимум хлопот с переездом.
- Дизайн простой и понятный. Хотя основных цветов пять – белый, черный, желтый, красный и серый – они прекрасно сочетаются друг с другом, не создавая ощущения излишества. 90 137 CTA выделены контрастным желтым цветом. Это интересный способ выразить сообщение через изображения, поддерживающие текст.
- Видео идеально подходит для концепции главной страницы. Он динамичен и придерживается выбранной цветовой палитры.
- Маленькие вещи, такие как игра слов, являются вишенкой на торте. В этом случае у нас есть несколько ссылок на сообщения блога в Blogbee.

Когда дело доходит до управления личными финансами, каждый хочет быть уверен, что работает с профессионалами и хорошо спит ночью. Домашняя страница Mint дает пользователю именно это чувство: вы можете доверить планирование бюджета этим ребятам, все будет в порядке.
Чем он хорош:- Дизайн с блочной структурой и минимумом цветов прост и лаконичен.
- Основная кнопка призыва к действию «Зарегистрироваться бесплатно» — единственный контрастный элемент на странице, хотя он идеально вписывается в общий дизайн.
- Хорошая копия: сильный заголовок и объяснение находятся на первом свитке, ключевые особенности объясняются в форме вопросов/ответов.
- Домашняя страница создает спокойную и безопасную атмосферу, особенно благодаря использованию белого и зеленого цветов.

- Креативный подход к кнопке «Войти»: замок еще раз напоминает о безопасности.
Этот веб-сайт закреплен более чем на 10 000 досок. Вы поймете причину, как только попадете на главную страницу. Бренд, который специализируется на велосипедах и оборудовании, продает их, рассказывая истории с впечатляющими образами. Apidura предлагает купить приключения, а велосипеды — это всего лишь лишняя покупка.
Отличительные особенности:- Впечатляющие фоны сочетаются с минималистичным полупрозрачным меню и контурными кнопками.
- Баннеры вращаются медленно. Пользователь также может переключаться между ними, щелкая стрелку или маркер.
- Каждая кнопка CTA продолжает историю и тему заголовка выше, фокусируясь на опыте.
- На главной странице есть несколько статей в блогах, привлекающих внимание к теме в целом.
- Блоки шириной страницы чередуются с более мелкими блоками, создавая ощущение баланса.
Домашняя страница климатической конференции: бесплатный шаблон
Посмотреть демо
Используйте этот шаблон бесплатно 🚀
Это пример домашней страницы с эффектами jQuery. Как правило, SEO-специалисты советуют не усложнять. Это исключение из правил, демонстрирующее, как разумно использовать эффекты. Хотя у домашней страницы есть некоторые слабые места, такие как пробелы в переводе, давайте вместо этого сосредоточимся на ее дизайне.
Как правило, SEO-специалисты советуют не усложнять. Это исключение из правил, демонстрирующее, как разумно использовать эффекты. Хотя у домашней страницы есть некоторые слабые места, такие как пробелы в переводе, давайте вместо этого сосредоточимся на ее дизайне.
- Векторная графика является центральной темой, которая координирует главную страницу с остальными страницами веб-сайта. Это скорее айдентика, чем эстетика, потому что на сайте с ярко выраженной айдентикой пользователь чувствует себя более уверенно.
- Предустановленное анимированное повествование располагает к дальнейшим исследованиям и изучению деятельности и услуг компании.
- Незаметные микровзаимодействия элементов интерфейса, эффект Кена Бернса и анимация делают картинку динамичной и увлекательной.
- Название компании видно всегда: при прокрутке вниз буквы следуют за движением.
- Контурные кнопки с призывом к действию и всплывающая (точнее, всплывающая слева) контактная форма позволяют легко связаться с компанией и побуждают их делать это в дружеской форме.

Небольшая команда, увлеченная дизайном — это история команды в двух словах. Неудивительно, что домашняя страница Weblounge выглядит так впечатляюще. Пользователи открывают для себя теплый дизайн с мягкими пастельными тонами, плавно переходящим в солнечно-желтый, плавную и приятную анимацию и просто совершенство в чистом виде.
Чем он хорош:- Структура понятна и логична. Первый слайд – обложка. Анимация открывает остальной контент: кейсы, отзывы, основные факты и контакты. Анимация прокрутки и микровзаимодействия создают связь между элементами.
- Отзывы отображаются в виде карусели слайдов на полупрозрачном фоне.
- Для разных CTA-кнопок используются разные цвета: информативные («Посмотреть нашу спину», «Посмотреть наше портфолио», «Подробнее о Weblounge») — прозрачные на сером или черном фоне; те, которые используются для заказа («Цитата», «Запросить цитату», «Запросить бесплатную цитату»), желтые с белыми формулировками.

- Информация о компании написана на желтом фоне, а электронная почта написана желтыми буквами. Эта цветовая палитра помогает создать позитивный настрой.
- Лента в левом нижнем углу — скромное напоминание о наградах и оценках (и, собственно, ссылка на одну из них).
Агентство цифрового маркетинга полного цикла — это другой тип владельцев веб-сайтов, которые знают толк в великолепном дизайне, в частности, в дизайне домашней страницы. Здесь вы найдете неожиданные решения, выраженные яркими цветами, привлекательным дизайном и интересными проектами.
Что делает его замечательным:- Необычный выбор цвета привлекает внимание. Текст в основном черный на белом. Тем не менее, начальный слайд имеет пурпурный фон, и пурпурные элементы появляются на протяжении всего вашего путешествия вниз по странице.
- Видео на фоне полупрозрачной пурпурной обложки делает обложку очень динамичной.
- Полная история взаимодействия с брендами раскрывается при прокрутке вниз.
 Маркеры справа показывают прогресс и позволяют переключаться между прокрутками.
Маркеры справа показывают прогресс и позволяют переключаться между прокрутками. - Обилие анимированных элементов как-то не напрягает. Много счетчиков, анимированные экраны телефонов, движущиеся буквы, летающие бумажные самолетики и динамичный логотип с ключевыми значениями.
- Эффектный CTA в виде кнопок хорошо вписывается в общий стиль.
Это домашняя страница веб-сайта страховой компании. Хотя страхование — больной вопрос, Тед Тодд Иншуранс сделал его менее опасным. Компания доносит информацию о своих услугах с помощью знакомых изображений и простых объяснений, превращая домашнюю страницу в импровизированную целевую страницу.
Что делает его прекрасным:- Светлые тона фотографий и минималистичная цветовая палитра создают мягкий и визуально приятный дизайн, располагающий к пересмотру личного отношения к системе страхования.
- Центральный блок распределяет все услуги по типам. Карусель блоков держит их под рукой.

- Ключевым сообщением является вторичный призыв к действию: «Измените свое отношение к страхованию». Вместе с ключевым изображением он стремится создать ощущение доверия.
- Три кнопки в минималистичном дизайне позволяют пользователю выбирать: «Получить предложение», «Позвонить нам» и «Оставить нам сообщение».
- Сайт апеллирует к семейным ценностям и ответственности, используя изображения с детьми и родителями.
Создайте свой сайт бесплатно 🙂
Этот инструмент для презентаций стал очень популярным за короткое время. Конечно, секрет кроется в функциональности, но не последнюю роль сыграли и дизайн сайта, и удобство использования. Домашняя страница Prezi легко убедит пользователя в том, что делать презентации так же просто, как 1,2,3.
Что делает его замечательным:- Домашняя страница устанавливает четкую иерархию данных и логическую последовательность событий.
- Предоставляет важную информацию о функциональности с предложением узнать больше для заинтересованных пользователей.

- Сильный текст «Разработано для людей, не являющихся дизайнерами», содержит игру слов и решение проблемы.
- Образы также сильны: мозг с выделенными центрами, которые (предположительно) отвечают за ключевые функции, которые должна охватывать презентация.
- Отзывы отвечают на главный вопрос: чем этот платный сервис лучше бесплатного PowerPoint?
Эта компания занимается укреплением брендов. Он поддерживает социально ответственные и целеустремленные компании, помогая им стать высококонкурентными на рынке. Оливер Рассел должен быть настоящим профессионалом, судя по возможности использовать множество впечатляющих визуальных эффектов, не отвлекая пользователя от навигации и контента.
Что делает его замечательным:- Универсальные блоки помогают рассказать полную историю, которая заканчивается контактной информацией.
- Копия привлекает внимание: «Нам повезло» вместо «Что мы делаем» подталкивает к прочтению следующего отрывка.

- Дела организованы в виде табличек: вы видите изображения, а описания зависают над ними при перемещении мыши.
- Простой язык создает дружеский подход: «Мы не такие, как другие парни», мы говорим на сленге и предпочитаем относиться ко всем как к равным.
- Ссылки на блог сопровождаются формой подписки.
Когда вы открываете веб-сайт фотографа, вы ожидаете узнать больше об его работах и проектах. Этот дизайн домашней страницы полностью соответствует этой цели. Он отображает работы фотографа и ничего больше. Звучит немного сложно, не так ли?
Что делает его замечательным:- Начальный слайд представляет собой обложку, на которой указано только имя фотографа. После того, как пользователь прокрутит страницу вниз, он обнаружит работы. Интересно, что эта обложка больше не появляется при прокрутке вверх.
- Фотографии собраны в пластины разного размера.
- Статичные и анимированные изображения чередуются, что делает общую картину более динамичной.

- Стрелка указателя над изображением приводит его в действие, открывая больше фотографий. Это оказывает противоположное влияние на динамические изображения.
- Навигация так же проста, как и интерфейс.
Основная цель домашней страницы на этом веб-сайте — представить компанию и ее продукцию. Что ж, миссия завершена. Запоминающиеся образы, приятные шрифты, видеоматериалы для интересующихся пивоварением — все на своих местах.
Что делает его замечательным:- Знакомство пользователя с сайтом по продаже алкоголя начинается с вопроса о его возрасте.
- Начальная сцена представляет собой белые буквы и изображения пива в высоком разрешении на ясном голубом фоне. Такое решение подчеркивает ключевой элемент: пиво.
- Умное использование шрифтов впечатляет: разные размеры, полужирный шрифт, курсив и объемные буквы каким-то образом гармонично сочетаются друг с другом.
- Ссылки на видео для заинтересованных пользователей приведены под ключевым изображением.

- Ссылки на социальные сети и формы рассылки расположены внизу страницы.
В ту же секунду вы попадаете на домашнюю страницу Magic Leap и попадаете в Magicverse с ее умопомрачительными возможностями, простирающимися далеко вперед. Определенно нет лучшего способа представить уникальную гарнитуру, чем выбранный ее создателями. Вряд ли найдется пользователь, который не сможет устоять перед ЭТИМ.
В чем преимущество:- Несмотря на кажущуюся простоту, главная страница привлекает внимание яркими изображениями и продуманной типографикой.
- Обилие анимации и спецэффектов уместно для презентации гарнитуры виртуальной реальности, и разработчики сайтов используют это на полную катушку.
- Пастельные тона становятся ярче, но основная тема палитры не меняется. Цвета светлые и сияющие.
- Есть только призывы к действию, но очень эффективные: «Прокрутить вниз» и «Исследовать Magic Leap One». На самом деле, это хорошее продолжение.

- Креативный текст побуждает нас присоединиться к приключениям, представленным на экране.
Добро пожаловать в ведущее руководство для покупателей. Этот веб-сайт представляет собой нечто среднее между каталогом, сборником отзывов и сайтом объявлений. Uncrate охватывает лучшие товары для мужчин и становится личным гидом в мире роскошных покупок — на самом деле, очень стильным гидом.
Что делает его замечательным:- Несмотря на многоуровневую навигацию, дизайн домашней страницы является стилистически и визуально цельным.
- При использовании нескольких способов преобразования главная страница фокусируется на ключевом продукте.
- Популярные товары удобно отображаются на тарелках с большими изображениями и предварительным просмотром текста, чтобы подогреть интерес.
- В зависимости от поставщика и доступности появляются несколько типов кнопок призыва к действию («Спрятать на потом» для каждого элемента, «Узнать больше у…» и «Купить у…»).

- Креативный текст внизу страницы призывает подписаться на рассылку новостей.
Откройте для себя еще одно цифровое агентство, готовое произвести впечатление на потенциального клиента. Вы попадаете на домашнюю страницу, которая кажется немного мрачной. Прокрутите всего один раз, и он волшебным образом превратится в светлый и вдохновляющий, как бы раскрывающий тайные силы команды.
Что делает его великолепным:- Темное туманное ключевое изображение главного баннера вместе с немного провокационным слоганом не отпускает пользователя, пока он не узнает больше.
- За основной информацией о специализации компании следует сегментация по секциям и кейсы.
- Вторичные призывы к действию выражаются вопросами — «Хочешь заниматься магией?», «Хочешь присоединиться к нашей команде?».
- Лаконичные описания со ссылками на полные версии дают базовое представление о достижениях компании и материалы для более подробного изучения.

- Геометрия домашней страницы создается с помощью цветов; линии используются только как дополнительные элементы.
Последняя в списке сегодня, домашняя страница Lyft – один из лучших простых веб-сайтов примеров дизайна, которые вы когда-либо находили. В отличие от большинства веб-сайтов, описанных выше, вы не найдете никаких инструкций или объяснений. Сначала выберите вариант, и вам будет предоставлен доступ.
Отличительные особенности:- Продуманная индивидуальная иллюстрация и правильно подобранные основные цвета привлекают внимание пользователей. Кнопка СТА
- отличается высокой контрастностью. Он становится центром главной страницы.
- Данные как для водителей, так и для пассажиров появляются только после завершения регистрации, поэтому домашняя страница — это просто дорожный знак, указывающий направление.
- Домашняя страница занимает один свиток и становится скорее плакатом или флаером, чем обложкой книги.

- Отличный пример лаконичного и минималистического дизайна домашней страницы.
Когда вы полны идей и вдохновлены примерами дизайна веб-страницы HTML , кажется, что все возможно и легко воплотить в жизнь. Чтобы ваши ожидания не оправдались, выберите опытную команду для работы и поделитесь с ней своим видением.
Weblium может предложить еще больше дизайнов домашней страницы шаблонов . Команда веб-разработчиков настроит любое готовое решение, которое вы найдете в каталоге, в соответствии с вашими требованиями. Если вы не уверены, как должна выглядеть домашняя страница вашего веб-сайта, не стесняйтесь обращаться за помощью и полагаться на опыт Weblium.
Готовы начать?
Автор:
Люси Кухаренко
Контент-маркетолог и копирайтер компании Weblium
Читать больше статей
5 1 voice
Рейтинг статьи
Невероятные примеры дизайна домашней страницы + идеи (2023)
Ваша домашняя страница служит как введением в ваш бренд, так и набором закодированных инструкций, призванных помочь как новым, так и существующим клиентам ориентироваться в вашем бизнесе, чтобы найти то, что им нужно .
Как и в случае с целевой страницей, каждая деталь должна быть направлена на создание сильного первого впечатления и поощрение предполагаемых действий, независимо от того, является ли целью вашей домашней страницы продажа ваших продуктов или привлечение подписчиков электронной почты.
Не существует единого способа создать домашнюю страницу. Тем не менее, вот несколько советов, о которых следует помнить, когда вы планируете свою домашнюю страницу сверху вниз, независимо от того, создаете ли вы свой веб-сайт или повторно посещаете домашнюю страницу веб-сайта, который у вас уже есть.
Как создать эффективную домашнюю страницу
Согласно экспертному анализу, лучшие сайты электронной коммерции привлекают внимание пользователя менее чем за 10 секунд. С точки зрения дизайна вам необходимо сделать процесс навигации понятным, чтобы посетители могли быстро выбрать лучший путь для себя (и для вашего бизнеса) — это означает сбалансированное пустое пространство, интуитивно понятную навигацию и преднамеренные элементы дизайна.
К этой безотлагательности добавляется психологический феномен, называемый «избеганием решений», который представляет собой склонность людей избегать принятия решения, для принятия которого требуется слишком много времени.
На домашней странице уклонение от принятия решения означает «отскок» путем выхода со страницы или нажатия кнопки «Назад». Чтобы предотвратить это, первой задачей вашей домашней страницы должно быть убеждение потенциальных клиентов остаться.
Помните о пользовательском опыте
Хотя легко запутаться в цветовых палитрах и выборе шрифтов, важно помнить о цели вашей домашней страницы: убедить людей просмотреть ваши продукты и в конечном итоге совершить покупку. Самый простой способ сделать это — создать простой, интуитивно понятный и простой пользовательский интерфейс (UX).
Если вы обдумываете, что обеспечивает отличный UX для лучшего дизайна веб-сайтов и домашних страниц, вот несколько вопросов, которые помогут вам:
- Насколько легко пользователям перейти с вашей домашней страницы в ваш интернет-магазин?
- Что вы хотите, чтобы посетитель сделал? (например, сделать покупку, присоединиться к списку адресов электронной почты и т.
 д.)
д.) - Насколько просто им это сделать? Сколько шагов нужно, чтобы достичь цели?
- Сколько информации им нужно, чтобы перейти к следующему шагу?
- Можете ли вы удалить какие-либо шаги?
Иногда посетители попадают на главную страницу, зная, чего они хотят, а иногда нет. Вы должны спроектировать свою домашнюю страницу с учетом обоих факторов, убедившись, что ваши решения соответствуют вашим основным целям.
Хорошая домашняя страница должна привлекать посетителей, которые ищут конкретный результат, и привлекать внимание тех, кто этого не хочет.
Выберите правильные шрифты и цветовую схему
Несмотря на то, что удобство использования — это прежде всего, вы также можете настроить тему своего магазина и выбрать шрифты и цветовую палитру для своей домашней страницы. Типографика должна соответствовать вашему существующему брендингу, чтобы создать последовательную визуальную эстетику, которая способствует узнаваемости бренда. То же самое касается вашей цветовой палитры.
То же самое касается вашей цветовой палитры.
В некоторых случаях ваш шрифт может оказаться слишком трудным для чтения. Важнее спроектировать домашнюю страницу для пользователя, поэтому здесь можно адаптироваться. Рассмотрите возможность использования вашего фирменного шрифта для элементов дизайна, таких как баннеры и изображения нижнего колонтитула, и придерживайтесь чего-то более общего для остального текста.
Когда дело доходит до цветов, вы также должны убедиться, что вы поддерживаете чистый дизайн, сохраняя при этом верность своему бренду. Если ваши цвета слишком резкие для длительного просмотра на экране, подумайте о том, чтобы разбить их пустым пространством. Вы можете использовать фирменные цвета для кнопок CTA, границ, ссылок и других элементов дизайна страницы на главной странице.
Несмотря на то, что бренд винтажной одежды Peppy Debs имеет яркий и смелый брендинг, он использует чистый дизайн домашней страницы веб-сайта, что упрощает навигацию. Вместо того, чтобы использовать шрифт своего логотипа, бренд выбирает что-то более простое и доступное. И он использует цветовую палитру своего бренда в элементах дизайна, таких как кнопки и цвета шрифта.
И он использует цветовую палитру своего бренда в элементах дизайна, таких как кнопки и цвета шрифта.
Используйте привлекающие внимание изображения
Избежание принятия решения применяется ко всем элементам на вашей домашней странице. Понимание пределов внимания пользователей поможет вам выделить самое важное при разработке домашней страницы.
Независимо от того, продвигаете ли вы продукт или коллекцию или пытаетесь привлечь потенциальных клиентов, цель ваших визуальных эффектов — привлечь внимание пользователя сразу же, как только он зайдет на ваш сайт.
Вот несколько способов включения визуальных элементов в дизайн вашей домашней страницы:
Изображение с наложением текста
Этот стиль изображений вверху страницы часто сочетает в себе одно мощное изображение, прямую копию и призыв к действию. Это лучше всего работает для продавцов, которые хотят сосредоточиться на ведущем предложении в верхней части страницы, таком как распродажа с ограниченным сроком, флагманский продукт или сезонная коллекция.
Слайд-шоу
Вы можете включить слайд-шоу с каждым слайдом, рекламирующим определенную продажу, группу продуктов или высококачественную фотографию продукта.
Владельцы магазинов, которые продают широкий выбор товаров в нескольких категориях, часто выбирают этот подход, когда есть несколько коллекций или страниц, которые они хотят рекламировать посетителям.
Вам нужно упорядочить слайды по приоритету, начиная со слайда с наивысшим приоритетом. Лучше всего ограничиться примерно тремя слайдами, так как пользователи не будут долго смотреть на один слайд, прежде чем перейти к следующему шагу.
Видео
Некоторые бренды могут извлечь выгоду из визуального оформления главной страницы, рассказывающего их историю. Для некоторых продуктов, особенно инновационных или сложных, может потребоваться проиллюстрировать, как использовать продукт, прежде чем вы сможете заинтересовать посетителей.
Возьмем, к примеру, домашнюю страницу Bottle Cutting Inc. Многие посетители, скорее всего, еще не знают, что им нужен продукт, поэтому главная страница создает вокруг него ажиотаж с помощью видеодемонстрации — естественный первый шаг в процессе конверсии.
Многие посетители, скорее всего, еще не знают, что им нужен продукт, поэтому главная страница создает вокруг него ажиотаж с помощью видеодемонстрации — естественный первый шаг в процессе конверсии.
Поскольку изображения оказывают такое непосредственное и значительное влияние, важно убедиться, что они высокого качества и действительно представляют ваш бренд.
Если вы не фотограф, вы можете использовать средство выбора изображений в редакторе тем Shopify, чтобы выбрать из нашей коллекции бесплатных стоковых фотографий.
Анимации
Анимации добавляют визуальный интерес и интерактивность дизайну вашей домашней страницы. Вы можете использовать графические иллюстрированные анимации или анимированные GIF-файлы с реальными изображениями и видео.
Купальный костюм Ocean Park показывает анимацию на своей домашней странице в виде анимированного GIF. Анимированный GIF содержит несколько разных видеороликов, демонстрирующих купальники в действии. Поскольку он предназначен для активных женщин, которые хотят носить купальники для занятий водными видами спорта, в видеороликах демонстрируются продукты в этих случаях использования.
Этот анимированный GIF-файл дополняет другие изображения продуктов, а также элементы текста и дизайна на главной странице бренда.
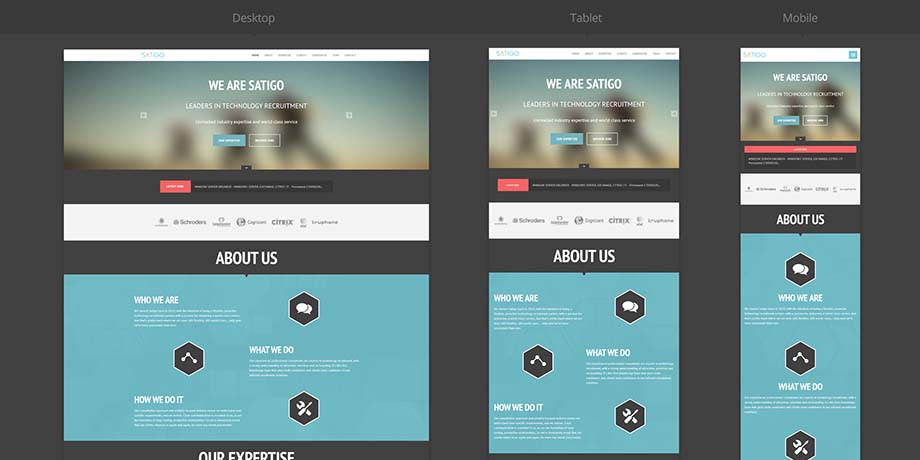
Помните о дизайне домашней страницы для мобильных устройств
Мобильный веб-трафик неуклонно растет в течение последних нескольких лет, составляя более половины всего глобального трафика. Поскольку значительная часть вашего трафика, скорее всего, поступает из мобильных источников, каждое решение, которое вы принимаете в отношении дизайна своей домашней страницы, должно учитывать оптимизацию для мобильных устройств.
Упрощение домашней страницы для направления пользователей к определенному набору действий становится еще более важным для мобильных пользователей. Посмотрите, как бренд средств по уходу за кожей Blendily повторяет свои ценностные предложения, а затем предлагает мобильным пользователям ознакомиться с его продуктами с помощью четкой черной кнопки «Купить» в приведенном ниже примере.
Если вы являетесь владельцем магазина Shopify, элементы любой темы в магазине тем Shopify будут корректироваться в зависимости от размера экрана. Однако имейте в виду, что изображения, которые выглядят потрясающе на широком экране настольного компьютера, могут быть обрезаны или обрезаны необычным образом на экране мобильного устройства. Призывы к действию могут быть труднее найти или перемещаться таким образом, что посетители с большей вероятностью будут нажимать на них.
Однако имейте в виду, что изображения, которые выглядят потрясающе на широком экране настольного компьютера, могут быть обрезаны или обрезаны необычным образом на экране мобильного устройства. Призывы к действию могут быть труднее найти или перемещаться таким образом, что посетители с большей вероятностью будут нажимать на них.
Вы можете легко просмотреть дизайн своей домашней страницы на разных устройствах в редакторе тем Shopify, используя параметры переключения просмотра в верхней части предварительного просмотра.
Контент в верхней части страницы вдохновляет на действия
Теперь вам нужно понять роль самого ценного недвижимого имущества вашего веб-сайта. Когда веб-дизайнеры говорят об области главной страницы как о «верхней части страницы», они имеют в виду то, что видят посетители перед тем, как решат прокрутить страницу — что-то вроде входной двери вашей домашней страницы.
При рассмотрении того, что находится в верхней части страницы, и того, как это сопровождает остальную часть вашей домашней страницы, сосредоточьтесь на действиях, которые вы хотите, чтобы посетитель совершил, когда он впервые попадает на ваш сайт, на информации, которая ему нужна в первую очередь, и на том, как вы можете помочь решение.
В большинстве лучших дизайнов веб-сайтов электронной коммерции используются заголовки, которые представляют собой комбинацию привлекающего внимание заголовка, убедительного подзаголовка и привлекательного изображения в верхней части страницы, чтобы удерживать новых посетителей на сайте и знакомить их с брендом.
Однако есть много других способов заинтересовать клиента с самого начала, например, разместить рекламный баннер над навигацией, чтобы рекламировать специальное предложение или бесплатную доставку.
Нужны визуальные эффекты для заголовка?
Burst — это сайт Shopify с бесплатными фотографиями, на котором собраны изображения для предпринимателей и креативщиков. Просмотрите тысячи изображений образа жизни и продуктов, оптимизированных для вашего заголовка.
Browse Burst now
Четкая навигация
Навигационная мощь веб-страницы основывается на ее простоте. Это может показаться противоречивым, если вы хотите разместить различные типы посетителей, но имеет смысл, если учесть, как быстро люди переходят со страницы на страницу в Интернете.
Навигация по заголовку должна быть как можно более простой, с приоритетом путей, наиболее важных для большинства посетителей. Энди Крестодина, стратегический директор Orbit Media Studios, рекомендует размещать на главной странице не более семи навигационных ссылок.
Люди используют метод организационного запоминания, называемый «фрагментированием», при котором информация разбивается на более мелкие ментальные единицы, называемые «фрагментами».
Чем меньше чанков, тем легче становится сохранение памяти. В влиятельной газете, опубликованной в 1956, профессор психологии Джордж Миллер пришел к выводу, что наша кратковременная память обычно способна удерживать только семь элементов одновременно.
Сайты со слишком большим количеством вариантов навигации могут казаться загроможденными и перегруженными, что повышает вероятность того, что посетители уйдут или выберут неправильный путь. Хорошей практикой является расстановка приоритетов навигационных ссылок слева направо с наиболее важными страницами слева.
Если у вас много продуктов и коллекций, сосредоточьтесь на своих основных коллекциях верхнего уровня в навигации на главной странице и используйте «мегаменю» или раскрывающееся меню для создания поднавигации.
Суб-навигация — это отличный способ упорядочить ваши продукты и страницы для удобного просмотра, не перегружая клиентов слишком большим количеством вариантов с самого начала.
На некоторых веб-сайтах в заголовке навигации также есть ссылки на страницу «О нас», страницу «Свяжитесь с нами», страницу часто задаваемых вопросов или другие страницы, поскольку эти страницы служат их основным целям.
Но если вы обнаружите, что посетители этих страниц не конвертируются, скорее всего, эти ссылки сбивают их с пути к конверсии. Если это так, лучше вместо этого добавить эти ссылки в нижний колонтитул.
Прямой призыв к действию
Думайте о призыве к действию как о знаке выезда на шоссе; он должен быть коротким, его трудно не заметить, и он должен указывать нужным водителям путь, по которому они должны идти.
Ваши призывы к действию и то, на что они ссылаются, должны соответствовать следующим шагам, которые клиент может предпринять для достижения основных целей вашей домашней страницы. Это может означать ссылку на вашу последнюю коллекцию или побуждение пользователей посмотреть обучающее видео, чтобы узнать больше.
Пользователь должен сразу понять, куда нажимать, ведь ваша кнопка призыва к действию должна выделяться на фоне окружающего дизайна. Чем больше времени требуется пользователю, чтобы найти призыв к действию, тем больше вероятность, что он запутается или щелкнет.
Узнать больше : Знаете ли вы, что мы справимся со всеми проблемами электронной коммерции с помощью нашего конструктора сайтов? От красивой витрины интернет-магазина до мощной системы управления контентом — позвольте нам с легкостью создать и запустить веб-сайт вашего магазина.
Удобная корзина для покупок
Корзина для покупок является неотъемлемой частью главной страницы большинства веб-сайтов электронной коммерции.
Чтобы сделать навигацию интуитивно понятной для ваших клиентов, необходимо обеспечить легкость поиска их корзины покупок. «Прикрепленная» корзина покупок (иногда называемая «выдвижной» корзиной), которая доступна в определенных темах Shopify, — это корзина, которая присутствует и доступна на экране на протяжении всего просмотра, обычно в правом верхнем углу. .
Более того, вы также можете отображать количество товаров, находящихся в настоящее время в корзине клиента. Смелое, привлекающее внимание уведомление в корзине с указанием количества товаров, добавленных в данный момент, напоминает покупателям, что их покупка все еще находится в процессе, и побуждает их завершить оформление заказа.
Итог: дайте покупателям понять, когда товары находятся в их корзине и как получить к ней доступ.
На главной странице Chubbies есть синий кружок, показывающий количество товаров в корзине пользователя, а также выдвижная корзина, которая позволяет пользователям легко продолжить покупки или перейти к оформлению заказа.
Панель поиска
Наряду с минимальной навигацией и липкой корзиной многие интернет-магазины включают панель поиска, которая помогает посетителям точно знать, что они ищут, особенно если у них есть много разных продуктов или много контента для изучения.
Morphe, например, имеет обширную коллекцию различных продуктов для макияжа. Чтобы облегчить своим клиентам поиск того, что они ищут, Morphe добавил интеллектуальную панель поиска, которая автоматически дополняет поисковый запрос посетителя предлагаемыми продуктами, коллекциями и страницами. Это создает прямой путь к странице, которую ищет пользователь, с главной страницы.
Как правило, пользователи, выполнившие поиск, с большей вероятностью совершат конверсию. Если ваш бренд продает много продуктов, удобная панель поиска предлагает альтернативу сложной навигации, которая может оттолкнуть клиентов.
Наймите экспертов с подтвержденными навыками работы с Shopify
Нужна помощь в разработке дизайна магазина вашей мечты? Shopify Experts — это курируемое сообщество агентств и фрилансеров, которые создают и проектируют красивые магазины на заказ. Вы можете нанять их через Shopify Experts Marketplace и работать с ними напрямую через администратора Shopify.
Вы можете нанять их через Shopify Experts Marketplace и работать с ними напрямую через администратора Shopify.
Наймите эксперта сегодня
Внизу страницы: другие элементы главной страницы, которые следует учитывать введены, предоставить другие пути к той же цели конверсии и сделать другие страницы доступными для клиентов, которые в них нуждаются.
Вот краткий список элементов, которые вы можете включить в дизайн своей домашней страницы или нижнего колонтитула, в зависимости от того, насколько они важны для ваших целей.
Блоги, видео и другой контент
Блог и видеоконтент могут быть полезны для поисковой оптимизации, но контент в верхней части страницы может отвлекать клиентов и отвлекать их от ваших продуктов. Как правило, вы хотите, чтобы ваш контент приводил пользователей к вашим продуктам, а не наоборот. Рассмотрите возможность размещения ссылок на ваш контент внизу страницы или даже в нижнем колонтитуле, особенно если контент не является основным аспектом вашего бизнеса, и позвольте пользователям, которые решили изучить ваш сайт, найти его.
Если вы хотите продвигать свой контент, вы можете добавить ссылку в верхнюю панель навигации, но часто лучше всего делать это в социальных сетях, по электронной почте и на сторонних сайтах, чтобы привлечь внешний трафик на ваш собственный веб-сайт. .
Социальное доказательство: отзывы клиентов, одобрение и пресса
Социальное доказательство — это одобрение вашего бренда, которое использует существующее доверие клиентов/экспертов для завоевания доверия новых посетителей. Это могут быть упоминания в прессе, обзоры, публикации в социальных сетях, галереи Instagram или одобрения влиятельных лиц или экспертов.
Если у вас есть убедительное социальное доказательство, которое вы можете использовать, ваша домашняя страница может быть хорошим местом для него.
Неприоритетные и дополнительные продукты
Старые продукты и дополнительные продукты, возможно, стоит переместить в нижнюю часть главной страницы. В конце концов, вы хотите лидировать со своими флагманскими продуктами или привлекать внимание к своим новейшим продуктовым линейкам.
Менее дорогие товары, которые дополняют ваши основные товары, лучше всего действуют в качестве импульсивных покупок, используемых в качестве дополнительных продаж на кассе, но их также можно разместить на главной странице в нижней части страницы, чтобы посетители знали о них, если вы продаете продукт, который требует замены деталей или заправки.
LIV, например, фокусируется на часах, но рекламирует свои дополнительные продукты премиум-класса, такие как ремешки, в нижней части своей домашней страницы.
Страницы с более низким приоритетом
Страницы с низким приоритетом могут различаться в зависимости от вашей бизнес-модели. Как правило, такие страницы, как ваши Условия использования, Политика конфиденциальности или Политика возврата, лучше всего работают в нижнем колонтитуле. Поскольку ссылки на эти страницы так часто хранятся в нижнем колонтитуле, многие посетители будут интуитивно смотреть туда, если им нужно попасть на эти страницы.
Другие, такие как страница «О нас», контактная информация, адреса магазинов или страницы отслеживания заказов, также могут быть добавлены в нижний колонтитул. Но если они действительно помогают потенциальным клиентам покупать у вас или помогают вам достичь другой ключевой цели, то вы можете подумать о том, чтобы сделать их приоритетными в своей верхней навигации или даже в дизайне вашей домашней страницы.
Но если они действительно помогают потенциальным клиентам покупать у вас или помогают вам достичь другой ключевой цели, то вы можете подумать о том, чтобы сделать их приоритетными в своей верхней навигации или даже в дизайне вашей домашней страницы.
Например, продавец, продающий услуги по подписке, может значительно сократить количество обращений в службу поддержки, добавив на главную страницу заметную ссылку на часто задаваемые вопросы.
Пытаясь решить, является ли страница малоприоритетной, спросите себя, насколько вы выиграете, если сразу же направите посетителей на эту страницу, и будет ли это отвлекать их от намеченных результатов или привлекать к ним.
10 лучших примеров дизайна домашней страницы
PopSockets
Домашняя страница PopSockets отлично сочетает в себе большие и смелые тенденции дизайна с оптимизацией коэффициента конверсии. Блестящие изображения продукта привлекают внимание целевой аудитории, а на протяжении всей страницы есть несколько призывов к действию.
Ничто в верхней части страницы не отвлекает от основной цели главной страницы: направить пользователя к просмотру последней линейки продуктов. Прокручивая вниз, вы увидите больше CTA для покупки других продуктов.
Benoa Swim
Экологичный бренд купальников Benoa Swim также удачно сочетает в себе хороший дизайн домашней страницы с удобством использования и простой функциональностью. Домашняя страница имеет простую панель навигации и большие высококачественные изображения продуктов.
Прокрутите вниз, и вы увидите варианты покупки последних коллекций и узнаете о приверженности бренда принципам устойчивого развития — некоторые из его уникальных торговых предложений.
Benoa также стратегически позволяет пользователям приобретать рекомендуемый товар прямо с главной страницы веб-сайта, даже не переходя на страницу продукта. Это отличный способ оптимизировать конверсию за счет сокращения количества шагов для совершения покупки.
Общий наследник
Common Heir использует хороший дизайн домашней страницы для продажи своих продуктов по уходу за кожей в Интернете. Домашняя страница включает в себя важные элементы, такие как простая панель навигации, контрастные цвета, облегчающие чтение, и кнопки CTA повсюду.
На главной странице также представлены продукты бренда, основатели малого бизнеса и ценные предложения, а также большие красивые фотографии. Он также включает отзывы клиентов для социального доказательства.
ГРАВ
Простая, но веселая тема GRAV. Хотя его фирменные цвета черно-белые, GRAV выбирает яркие цвета фона и элементы дизайна, чтобы оживить свою домашнюю страницу.
Домашняя страница GRAV также демонстрирует встроенное видео, показывающее покупателям, как пользоваться ее продуктами. Другие важные элементы включают карусель отзывов клиентов, выделенные продукты и возможность подписаться на цифровой маркетинг GRAV по электронной почте.
Хантерхью
Hunterhue — это торговая марка произведений искусства и ювелирных изделий, которая продает единственные в своем роде изделия ручной работы. Его домашняя страница имеет простой и понятный дизайн, что позволяет продуктам и произведениям искусства занимать центральное место.
Пользователи могут легко выбирать предметы искусства или аксессуары, а также просматривать последние избранные коллекции. Панель навигации направляет пользователей к другим продуктам, странице «О веб-сайте», контактной форме или корзине покупок.
Rowan
Торговая марка по уходу за собаками Rowan — это наш следующий мини-кейс с хорошими примерами дизайна домашней страницы. Он использует яркие, забавные цвета и симпатичные изображения, чтобы привлечь внимание онлайн-покупателей. Главный образ на самом деле представляет собой видео собаки, демонстрирующей свою удивительную шерсть — результат использования продуктов Rowan.
Наряду с каруселью продуктов на выбор, веб-сайт Rowan показывает рейтинг клиентов под ним, чтобы еще больше убедить посетителей совершить конверсию. Роуэн также получает похвалы от прессы.
Роуэн также получает похвалы от прессы.
La Banasta
La Banasta продает экологически чистые чистящие средства и товары для дома через свой веб-сайт. На главной странице представлены красивые фотографии продуктов с четкими кнопками CTA и простым в навигации главным меню.
La Banasta также использует свою домашнюю страницу, чтобы повторить свои ценностные предложения и объяснить, почему кто-то хотел бы поддержать бренд.
Товары разбиты на категории, чтобы пользователи могли легко найти то, что им больше всего интересно.
Наконец, La Banasta взывает к эмоциям людей и культивирует связи, рассказывая историю своего происхождения.
Ora Organic
Бренд пищевых добавок Ora Organic имеет простой, но красивый дизайн главной страницы, который эффективно разделяет пользователей на две группы целевой аудитории: тех, кто хочет покупать продукты самостоятельно, и тех, кто хочет покупать продукты с рекомендациями. Таким образом, это побуждает пользователей просматривать все элементы или проходить тест, чтобы определить, какой продукт лучше всего подходит для них.
Таким образом, это побуждает пользователей просматривать все элементы или проходить тест, чтобы определить, какой продукт лучше всего подходит для них.
На главной странице повторяются ценностные предложения бренда, а затем предлагается выбор: совершить покупку или снова пройти тест.
Далее по странице Ora Organic продвигает свой вариант на основе подписки, за которым следуют дополнительные доказательства в виде информации о дегустации продукта и отзывах клиентов.
Dirty Labs
Dirty Labs — это экологически чистый бренд стирального порошка, который использует столь же чистый дизайн для своей главной страницы веб-сайта. Белый, не совсем белый и мягкие оттенки сразу создают дружелюбное и доступное впечатление, наряду с четкими путями для навигации по сайту.
Отзывы клиентов добавляют социальное доказательство, чтобы побудить пользователей совершить конверсию.
Dirty Labs также использует некоторую недвижимость на домашней странице для информирования людей о своих продуктах и их составе. После этого он выделяет освещение в прессе, а затем умело продвигает определенные продукты.
После этого он выделяет освещение в прессе, а затем умело продвигает определенные продукты.
BioLite Energy
BioLite Energy продает экологичные портативные приборы для приготовления пищи и освещения. Он использует свою домашнюю страницу, чтобы выделить красивые изображения продуктов и четкие призывы к действию.
BioLite также использует свою домашнюю страницу, чтобы показать свое влияние на сообщество. Обмен этой информацией побуждает пользователей самим поддерживать дело, совершая покупку.
Улучшение дизайна домашней страницы с течением времени
Как вы, наверное, уже знаете, не существует единого лучшего способа оформления домашней страницы. Такие факторы, как демографические данные пользователей, брендинг, количество продуктов, маркетинговые каналы и многое другое, могут по-разному влиять на поведение вашего пользователя.
Вот почему так важно всегда рассматривать свою домашнюю страницу как незавершенную работу, используя трафик и продажи, которые вы генерируете, для измерения влияния вашей домашней страницы и внесения корректировок с течением времени.





 Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем.
Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем. Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.


 Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.








 Маркеры справа показывают прогресс и позволяют переключаться между прокрутками.
Маркеры справа показывают прогресс и позволяют переключаться между прокрутками.








 д.)
д.)