как сделать (дизайн) + что разместить
Главная страница — лицо любого веб-сайта. У Вас может быть безупречный оффер, крутой визуал и грамотный контент, но один малейший недостаток интерфейса может запросто заставлять потенциальных клиентов сбегать со страницы к конкурентам.
Как сделать так, чтобы главная страница сайта положительно влияла на конверсию, продажи и узнаваемость бренда, была удобной для пользователя и эстетически приятной? Без прелюдий разберем основные ее элементы.
Как Сделать главную страницу сайта
У каждого ресурса — корпоративного, интернет-магазина, развлекательного — есть свой взгляд на правильность оформления посадочной страницы и свой человек, который этим занимается. Но, как правило, многие пункты пересекаются, совпадают или очень похожи, поэтому мы будем говорить об этом в широком смысле, без привязки к конкретному типу площадки. Итак, как оформить главную страницу сайта?
1. Меню
Меню — это навигатор, который упрощает посетителям сайта переход на ту или иную страницу. Человек всегда хочет максимально быстро и просто решить свою задачу: узнать номер телефона, адрес, цены, наличие нужного товара в желаемом цвете и т.д. Поэтому ловите три совета по оформлению блока меню на главной странице сайта.
Человек всегда хочет максимально быстро и просто решить свою задачу: узнать номер телефона, адрес, цены, наличие нужного товара в желаемом цвете и т.д. Поэтому ловите три совета по оформлению блока меню на главной странице сайта.
- Классическое расположение. Слева (вертикально) или вверху (горизонтально). Не надо экспериментировать с расположением самого главного и заставлять пользователя нервничать в поисках строки меню в подвале. Большинство посетителей не будут этим заниматься и уйдут к Вашему конкуренту;
- Удобство чтения. Делайте меню читабельным. Под этим подразумевается читаемый (крупный и не рукописный) шрифт, хорошая контрастность и понятные названия разделов. Не используйте аббревиатуры, сложные слова на английском и на русском тоже;
- Адаптивность

2. Баннер
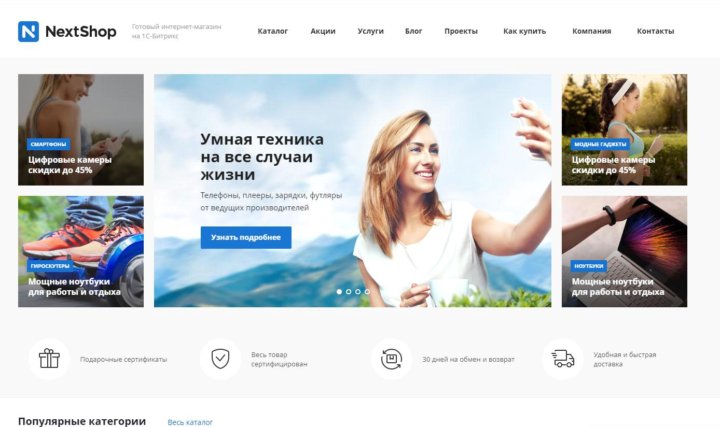
Баннер нужен на главной странице большинства сайтов разной направленности. Его главная задача — призвать посетителя к действию, поэтому он должен содержать информацию о возможных выгодах клиента. Например, о текущих акциях, скидках, специальных предложениях или открытии нового филиала. Что нужно знать про баннеры?
- Лаконичность содержания. Взгляд на баннере посетитель задерживает буквально на несколько секунд, поэтому он должен отражать выгоду и содержать призыв к действию. Но не пытайтесь впихнуть в него всю информацию, которая Вам кажется важной: только основное, лучше — до 4 строк текста;
- Универсальный формат. Ими считаются считаются форматы JPG, PNG, GIF или HTML5: они откроются на подавляющем большинстве страниц. И размер файла лучше делать до 150 Кб. Иначе главная страница будет тормозить, а картинка не загрузится у пользователей со слабенькими девайсами и низкой скоростью интернета;
- Не убирать баннер вниз.
 Лучше разместить его на главной странице вверху, под строкой меню или логотипом. Проще говоря, пользователь должен видеть баннер, не прокручивая страницу вниз.
Лучше разместить его на главной странице вверху, под строкой меню или логотипом. Проще говоря, пользователь должен видеть баннер, не прокручивая страницу вниз.
3. Кнопки
Многие делают выбор в пользу ссылок, нежели кнопок, поэтому последних на сайте обычно меньше. Однако они эффективнее побуждают пользователя к целевому действию: позвонить, оставить заявку, перейти в каталог или сделать заказ. Признаки хорошей кнопки на главной странице сайта:
- Четкая узнаваемость элемента. Онлайн-кнопка должна напоминать реальные кнопки или привычные в интернете (например, из соцсетей). Обязательно делайте ее контрастного цвета с фоном страницы, оставляйте вокруг нее пространство;
- Эффективное расположение. Помещайте конверсионные кнопки в правой нижней части. Здесь руководствуемся диаграммой Гутенберга, согласной которой верхний левый и правый нижний квадрант получают больше всего внимания пользователя;
- Оптимальный размер кнопки.
 Он должен быть большим, но не переборщите, чтобы кнопка оставалась в поле зрения пользователя, но не отвлекала от основного контента.
Он должен быть большим, но не переборщите, чтобы кнопка оставалась в поле зрения пользователя, но не отвлекала от основного контента.
Кстати, получить больше знаний по проектированию UX и UI интерфейсов можно прочитав нашу статью про курсы веб дизайна.
4. Логотип
Логотип — это важный элемент брендирования, который делает бренд узнаваемым. Без него не обходится ни одна главная страница сайта.
- Удачное месторасположение. Логотип лучше расположить в левом верхнем углу. Это его классическое расположение, и пользователь будет чувствовать себя на сайте комфортнее, чем в альтернативных случаях;
- Кликабельность. Сделайте так, чтобы он приводил на главную страницу в один клик. Такой подход помогает пользователю, который получил всю нужную информацию, вернуться на главную, чтобы, например, зайти в каталог товаров или узнать контакты организации;
- Адаптивность. Проверьте, что логотип не расползается, остается на своем месте и не теряет читабельность при открывании ресурса с разных устройств.

По теме:
Конструктор логотипов: 6 лучших + 10 секретов созданияПрограмма для создания логотипа: 25 лучших (бесплатно и платно)5. Дескриптор рядом с логотипом
Дескриптор должен отражать основное содержимое коммерческого предложения, пояснять особенности сайта, на котором оказался пользователь, или презентовать выгоду прочтения статьи/посещения. В некоторых случаях это просто заголовок.
- Минимализм содержания. Дескриптор должен быть емким и понятным. Его главная задача — дать пользователю ответ на вопрос, куда он попал и что это ему даст;
- Конкурентное преимущество. Например, если все предлагают заказ еды с бесплатной доставкой, а Вы еще со скидкой, то дескриптор должен выглядеть примерно так: «Заказ еды с бесплатной доставкой и скидкой 5% на всё»;
- Контрастный дизайн. Сделайте так, чтобы он бросался в глаза. Лучше всего использовать контрастные цвета или увеличить высоту и ширину букв, не отходя от корпоративного шрифта.

6. Контактные данные
Блок контактов тоже должен быть на главной странице. Обычно его располагают внизу, в правом верхнем углу или в специальном разделе меню.
- Все варианты связи. Даже если Вы предпочитаете звонки, пользователю может быть проще написать Вам на электронную почту или в мессенджер. Поэтому укажите адрес, номер телефона, адрес электронной почты, ссылки на социальные сети и ссылки, ведущие в мессенджеры;
- Стационарный номер. Вместо мобильного телефона лучше указывать его. Стационарный номер (особенно начинающийся с 8-800) вызывает больше доверия у пользователей, а также с большей вероятностью попадет в топ Google или Яндекс;
- Кликабельность. Если Вы указываете в блоке контактов ссылки на социальные сети и мессенджеры или их значки, сделайте их кликабельными, чтобы пользователь с сайта мог напрямую связаться с Вами удобным способом.
7.
 Строка поиска
Строка поискаПоисковую строку лучше внедрить на главную страницу любого сайта, будь то интернет-магазин или информационный портал с текстовым контентом.
- Классическое расположение. Строка поиска должна быть в верхней части страницы и сразу заметна. Иногда человек заходит за чем-то конкретным, ему проще сразу обратиться к строке поиска, ввести искомое слово (например, «кардиолог» или «iPhone») и попасть в нужный раздел;
- Функция предиктивного набора. Это еще больше упрощает поиск пользователя: посетителю не обязательно вводить все данные продукта, потому что уже после 2-3 введенных букв ему будет предложено несколько вариантов;
- Функция автоматической смены раскладки. Если пользователь случайно ввел поисковый запрос на английском языке. То есть чтобы даже при запросе, например, «ntktdbpjh» человек попадал в раздел каталога с телевизорами.
8. Кнопки «вход» и «регистрация»
Если на Вашем сайте можно завести личный кабинет, сделайте все, чтобы эта задача была проста для Ваших пользователей.
- Близость к меню и другим элементам. Лучше расположить кнопки в шапке, чтобы пользователь мог легко и быстро выполнить нужное действие;
- Быстрое открытие формы. Будет удобнее, если кнопки Вход и Регистрация будут приводить к открытию формы на странице, а не нового окна или вкладки. В этом случае посетитель экономит время на загрузке ресурса;
- Требования к содержанию полей. Если человек придумает пароль и нажмет Зарегистрироваться, а сайт выдаст ему ошибку (например, слишком короткий пароль), велика вероятность, что человек покинет его и не будет пытаться снова.
9. Онлайн-консультант или чат-бот
Многие недооценивают важность этого элемента, но в настоящее время она является значимым атрибутом, особенно если Вы занимаетесь продажами через сайт.
- Узнаваемость. Оформить кнопку лучше таким образом, чтобы пользователю было понятно, что это онлайн-консультант.
 Можно написать что-то вроде «написать нам», «получить консультацию», «могу помочь» и т.п.;
Можно написать что-то вроде «написать нам», «получить консультацию», «могу помочь» и т.п.; - Фиксация на одном месте. Оптимальное расположение кнопки — нижняя часть окна. Кнопка должна быть неподвижной, т.е. даже если человек прокручивает страницу вниз, она всегда остается в поле его зрения;
- Общий дизайн с сайтом. Придерживайтесь корпоративных цветов и делайте кнопку вызова онлайн-консультанта похожей по стилю на все остальное оформление.
Интересно. Новая фишка сайтов — видеовиджет. Повысит вовлеченность и вызовет wow-эффект. Кликайте и тестируйте ->
Getreview10. Подвал (футер)
Футер — это аналог шапки, который располагается внизу страницы. Обычно здесь есть еще несколько разделов, которые могут быть полезны пользователю.
- Не продающий контекст. Помещайте в подвал только те разделы и информацию, которая напрямую не влияет на продажи. Это, например, «О нас», франчайзинг, юридические данные и пр.
 ;
; - Дублирование важного. Внизу также можно продублировать блок контактов или ссылку на социальные сети: это практикуется на многих сайтах, поэтому пользователь может отправиться за этой информацией вниз;
- Минимализм исполнения. Не размещайте в подвале баннеры, яркие картинки для привлечения внимания, макеты. Футер должен быть максимально свободным и легким, лучше — только текст и пара иконок соцсетей.
11. Карта
Карта — это очень полезный элемент сайта, особенно если он связан с офлайн-магазином или учреждением, предполагающим выезд клиента, а не наоборот.
- Расположение. Логично внедрить карту в контактный блок или создать для нее отдельный раздел «Как нас найти». Обязательно укажите рядом (сверху или снизу), как добраться до Вас на общественном транспорте, укажите названия остановок;
- Отметка компании. Не должно быть ситуаций, когда клиент ищет Ваш адрес, а затем судорожно изучает карту в поисках нужного здания.
 Установите в нужном месте, к примеру, логотип или красный флажок;
Установите в нужном месте, к примеру, логотип или красный флажок; - Интерактивность. Сделайте карту активной — с возможностью передвигаться, чтобы посмотреть, что находится рядом, и возможностью менять масштаб. Просто скрин или фотография для некоторых людей (неместных, например) будут бесполезны.
12. Калькулятор
Калькулятор и аналогичные ему виджеты, которые можно выбрать, исходя из направления Вашей деятельности, тоже не помешают на сайте. Зачастую люди предпочитают интернет именно потому, что можно все узнать, не вставая с дивана и ни с кем не общаясь по телефону. Итак, что нужно знать про этот интерактив.
- Место ближе к началу. Лучше расположить калькулятор или аналогичный блок чуть выше середины страницы, особенно если она длинная. Не все прокручивают до конца, и наиболее выгодное расположение блока — ниже баннеров;
- Адаптивность. Не используйте ползунки, как на скрине выше: лучше пусть будут пустые окошки для ввода данных.
 С ползунками очень удобно за компьютером, а вот со смартфона заполнять такие формы некомфортно: сложно достичь нужной точки;
С ползунками очень удобно за компьютером, а вот со смартфона заполнять такие формы некомфортно: сложно достичь нужной точки; - Иллюстрации. Вставляйте картинки, если того требует контекст. К примеру, клиент на Вашем сайте заказывает такси. Над вариантом «грузовое» расположите изображение машины, а над вариантом «с детьми» разместите фото детского кресла.
13. Лид-форма
Лид-форма — один из главных инструментов для повышения конверсии. Если человек ее заполнил — оставил контактные данные, адрес электронной почты, запрос на обратный звонок — можно считать, что он уже стал Вашим клиентом.
- Привязка к офферу. Не отрывайте лид-форму от Вашего коммерческого предложения. Если Вы под логотипом разместили баннер с условиями акции, где-то рядом — сбоку или снизу — уже должна находиться форма обратной связи;
- Не много полей. Избегайте большого количества полей. Даже если хочется получить как можно больше информации.
 Если Ваша лид-форма будет слишком длинной, конверсия, увы, упадет. Ограничьтесь тремя полями;
Если Ваша лид-форма будет слишком длинной, конверсия, увы, упадет. Ограничьтесь тремя полями; - CTA-кнопка. Напишите на ней одно-два коротких слова, которые будут отражать результат заполнения лид-формы. Хорошие варианты: «получить скидку», «получить консультацию», «скачать». Плохие — «зарегистрироваться», «завершить» (не ясно, что даст заполнение формы).
Интересно. Еще крутую лид форму поможет создать спец.виджет. К тому же там есть много фишек, которые поймают больше клиентов (а значит и продаж будет больше). Кликайте -> Генератор клиентов
14. Социальные доказательства
Социальные доказательства — это отзывы клиентов, их фото с продуктом в руках, фото и отзывы партнеров, и все, что послужит на пользу компании. Это повышает доверие к компании, особенно если текст отзывов на главной странице сайта не выглядит заказным.
- Не накрученные отзывы. Не пишите отзывы сами, исключительно хвалебные и все — одним почерком.
 Добавьте форму для оставления отзывов, иначе ее отсутствие вызовет у пользователей вопрос, а реальные ли они вообще;
Добавьте форму для оставления отзывов, иначе ее отсутствие вызовет у пользователей вопрос, а реальные ли они вообще; - Расположение. Расположите их внизу страницы, друг рядом с другом, чтобы пользователь при необходимости мог прокрутить сетку с отзывами и прочитать их;
- Фото автора. Используйте в отзывах фотографии реальных клиентов/партнеров. Например, если Вы осуществляете ремонт, предложите клиенту сфотографироваться на фоне обновленной квартиры. Чтобы дополнительно их на это замотивировать, предложите скидку за отзыв.
15. Новостной блок или блог компании
В новостном блоке или блоге компании Вы можете писать любые статьи, близкие к Вашему сайту по теме или касающиеся Вашей компании. К примеру, в блоге сайта санатория, как на скрине выше, можно писать полезные статьи о путешествиях. В новостном же блоке можно писать о предстоящем празднике, анонсировать события, акции, скидки, размещать отчеты о прошедших мероприятиях.
- Местоположение. На главной странице не место блогу: лучше дать ему отдельный раздел в строке меню. А вот новостной блок можно расположить в левой или правой части, где будут видны только миниатюры фотографий, заголовки и даты публикаций;
- Регулярные обновления. Плохо, если пользователь решил почитать Ваши новости или блог, а последняя запись была опубликована несколько месяцев или недель назад, у него возникнет логичный вопрос: а работаете ли вы вообще? Обновляйте раздел хотя бы несколько раз в неделю:
- Структуризация. Разбивайте статьи на темы, если они относятся к разным категориям. Не лепите в кучу и интервью с руководителем компании, и ТОП-5 причин заказать натяжные потолки, и отчет о прошедшем розыгрыше.
На правах рекламы
ЧТО РАЗМЕСТИТЬ НА ГЛАВНОЙ СТРАНИЦЕ САЙТА
Не обязательно делать все вручную и углубляться в HTML. К счастью, существуют помощники: онлайн-сервисы, которые имеют удобные конструкторы для создания персональных кнопок и виджетов для Вашего сайта.
К счастью, существуют помощники: онлайн-сервисы, которые имеют удобные конструкторы для создания персональных кнопок и виджетов для Вашего сайта.
Они здорово облегчают жизнь разработчикам, но в большинстве случаев — платные. Однако это того стоит, потому что отдача заметна сразу, а конверсия и трафик растут на глазах.
1. Онлайн-консультанты
Такие сервисы предлагают инструменты для общения клиентов с администраторами. Сюда относятся, к примеру, онлайн-консультанты, чат-боты, телефония и обратные звонки.
Благодаря онлайн-консультантам Вы можете равномерно распределять заявки среди операторов, получать заявки из разных источников (социальные сети, e-mail, мессенджеры, приложения) в одном месте, оперативно обрабатывать обращения и отслеживать активность.
| Сервис | Цена (в месяц) | Бесплатный период |
| Jivosite | от 742 ₽ (промокод “inscale” — 30 дней бесплатно + 5 операторов) | 14 дней |
| Talk-me | от 600 ₽ (промокод “INSCALE” + 7 дней бесплатного пользования) | 14 дней |
| Chatra | от 990 ₽ | Бесплатный тариф |
2.
 Конструкторы квизов
Конструкторы квизовКвиз — это очень важная составляющая воронки продаж. Она позволяет собирать лиды с сайта путем тестов и опросов, а в некоторых случаях просто является развлекательным элементом для увеличения трафика. Целей у квизов может быть много: от привлечения новых подписчиков до получения заявок.
Например, у компании, занимающейся монтажом натяжных потолков, на главной странице прямо в центре есть кнопка «Рассчитать стоимость работ». Посетителю предлагается выбрать тип полотна (глянцевое, матовое, сатиновое), указать площадь помещения, определиться с освещением (одна люстра или точечные светильники), а последний шаг — ввести номер телефона. Оператор получает лид, и дожать клиента до заказа будет намного проще.
| Сервис | Цена (в месяц) | Бесплатный период |
| Marquiz | От 600 ₽ | Без ограничений с помощью тестовых значений |
| Quizgo | 499 ₽ | 7 дней |
| Enquiz | От 667 ₽ | 10 дней |
По теме:
Конструктор квизов: ТОП-6 для создания викториныСоздать квиз: 7 важных шагов + 7 программ3.
 Виджеты для сайта
Виджеты для сайтаВиджеты слишком разнообразны, чтобы рассказать о них в двух словах. Если коротко, то это мини-приложение, встроенное на сайт или в социальную сеть, которое позволяет выполнить короткое действие или содержит какую-либо информацию. Это, например, онлайн-калькулятор, форма заказа, ссылка на нужную страницу, таймер обратного отсчета или тот же самый онлайн-консультант.
Специальные сервисы позволяют создать такой виджет, сделать его дизайн и тонко подстроить под разные сегменты целевой аудитории.
| Сервис | Цена (в месяц) | Бесплатный период |
| Envybox | От 290 ₽ | 7 дней |
| Сallibri | От 600 ₽ | по просододу «76C6IMERUQ» +500 р. на баланс |
| Carrot Quest | От 1680 ₽ | 14 дней |
4.
 Пуш-уведомления
Пуш-уведомленияПуш-уведомления относятся к способам общения с клиентами и позволяют автоматизировать маркетинг: оповестить о текущих акциях и скидках, получить обратную связь, напомнить о себе, подтвердить заказ/время доставки и так далее.
С помощью этих сервисов можно настроить пуш-уведомления, а еще SMS-уведомления, напоминания на электронную почту, и в мессенджеры.
| Сервис | Цена (в месяц) | Бесплатный период |
| Notisend | Бесплатно | Бесплатный тариф |
| UniSender | От 518 ₽ | 7 дней |
5. Системы лояльности
Одна из самых работающих схем мотивации и увеличения количества заявок — применение систем лояльности. С помощью сервисов, которые помогают придумать крутую мотивацию, Вы можете спровоцировать клиента к заказу или заявки за счет дополнительных бонусов.
Например, Вы можете подарить скидку на следующий заказ за покупку, баллы за приглашенных друзей или действия в соцсетях, за отзывы, оценки, регистрацию и многое другое.
| Сервис | Цена (в месяц) | Бесплатный период |
| iDiscount | От 19 $ | 7 дней |
| Dinect | От 10 000 ₽ | 14 дней |
Коротко о главном
Чтобы сайт не просто был для галочки, а работал, он должен быть максимально гармоничным. Шрифты, цвета, расположение элементов, виджеты, меню, кнопки — всё это должно максимально упрощать пользователю решение его задачи.
И это не значит, что Вам предстоит денно и нощно разбираться в HTML, потому что существующие сервисы помогают здорово облегчить задачу. Кстати, сделать всё еще проще поможем мы, вот готовое решение по программам:
- Онлайн-консультанты — Jivosite;
- Конструктор квизов — Marquiz;
- Виджеты для сайта — Envybox;
- Пуш-уведомления — Notisend;
- Системы лояльности — iDiscount.

И еще. Интегрируете CRM-систему с Вашим сайтом, чтобы посетители сразу попадали к Вам в базу, так Вы не потеряете ни одного клиента. К тому же там много фишек, которые помогут сделать из сайта просто бомбу продаж и автоматизировать бизнес-процессы. Кликайте -> Мегаплан
По теме:
Лучшие конструкторы сайтов: наш ТОП-25 + как выбратьКонструктор Landing Page: ТОП-11 сервисов + как создатьКонструктор интернет магазина: ТОП-23 лучших для создания сайтаГлавная страница — Electronic Arts — Официальный сайт EA
Главная страница — Electronic Arts — Официальный сайт EA EA Play FIFA 23 Madden NFL 22 Battlefield™ 2042 Apex Legends The Sims 4 It Takes Two Главная страница — Electronic Arts Новинки Скоро Бесплатные игры EA SPORTS EA Originals Библиотека игр ПК PlayStation 5 Xbox Series X Nintendo Switch Мобильные устройства EA Play EA app Киберспорт EA Play Live Тестирование Компания Студии EA Вакансии Наши технологии EA Partners Новости Внутри EA Наши обязательства Позитивная игра Инклюзивность и разнообразие Социальное воздействие Люди и культура Окружающая среда Помощь Форумы Родительский контроль Доступность Пресса Инвесторы Новинки Скоро Бесплатные игры EA SPORTS EA Originals Библиотека игр ПК PlayStation 5 Xbox Series X Nintendo Switch Мобильные устройства EA Play EA app Киберспорт EA Play Live Тестирование Компания Студии EA Вакансии Наши технологии EA Partners Новости Внутри EA Наши обязательства Позитивная игра Инклюзивность и разнообразие Социальное воздействие Люди и культура Окружающая среда Помощь Форумы Родительский контроль Доступность Пресса ИнвесторыИзбранные игры
Официальный веб-сайт NHL 23 Официальный веб-сайт FIFA 23 Официальный веб-сайт Battlefield 2042 Официальный веб-сайт It Takes Two Официальный веб-сайт Need for Speed: Hot Pursuit Remastered Официальный веб-сайт Apex Legends НовинкиПоследние обновления
Новости EA EA Play FIFA Apex Legends The Sims™ 4 Внутри EAКомпании EA и MARVEL ENTERTAINMENT объявили о совместной работе над несколь…
Electronic Arts Inc.
31.10.2022
Компании EA и MARVEL ENTERTAINMENT объявили о совместной работе над несколькими приключенческими играми. ПодробнееАнонсы Behind The Sims Summit
Electronic Arts Inc.
18.10.2022
Прошлое, настоящее и светлое будущее The Sims ПодробнееС 18 октября The Sims™ 4 становится бесплатной
Electronic Arts Inc.
18.10.2022
На трансляции Behind The Sims Summit прозвучат и другие важные новости ПодробнееИнформация о EA app для Windows для пользователей Mac
Electronic Arts Inc.
06.10.2022
Возможно, вы уже знаете про приложение EA app для Windows, которое скоро заменит Origin и станет основной платформой EA для игры на ПК. Вам наверняка интересно, что это означает для вас и других пользователей Origin на Mac. ПодробнееEA app для Windows — новая оптимизированная ПК-платформа EA — уже доступна!
Electronic Arts Inc.
06.10.2022
Рады сообщить, что стадия открытого бета-тестирования EA app официально завершена, и скоро приложение заменит Origin и станет нашей основной ПК-платформой. ПодробнееОтчёт о воздействии компании в 2022 году
Electronic Arts Inc.
04. 10.2022
10.2022
Сыграйте в Mass Effect Legendary Edition по подписке EA Play* Pro
Electronic Arts Inc.
14.05.2021
Вернитесь в мир любимой саги, отреставрированной и оптимизированной под разрешение 4K Ultra HD ПодробнееЕще больше FIFA 21 с EA Play — Официальный сайт EA SPORTS
FIFA
03. 05.2021
05.2021
В центре внимания EA Play — апрель 2021 года
Electronic Arts Inc.
01.04.2021
Узнайте о новейших играх и наградах, которые теперь доступны по подписке EA Play. ПодробнееПодписка EA Play теперь доступна обладателям Xbox Game Pass для ПК в EA app
Electronic Arts Inc.
18.03.2021
EA app — наша игровая платформа нового поколения для ПК — сейчас находится в открытом бета-тестировании, а мы объединились с Xbox, чтобы предоставить игрокам на ПК ещё больше игр. ПодробнееВ центре внимания EA Play — март 2021 года
Electronic Arts Inc.
01.03.2021
Узнайте о новейших играх и наградах, которые теперь доступны по подписке EA Play и EA Play Pro. ПодробнееEA Play — Скоро в коллекции The Play List — Весна 2021 года
Electronic Arts Inc.
25.02.2021
Информация о новых играх, которые скоро будут доступны подписчикам EA Play и EA Play Pro. Подробнее ПодробнееПрогноз EA SPORTS FIFA World Cup 2022™
FIFA
08.11.2022
EA SPORTS™ прогнозирует победу Аргентины на FIFA World Cup 2022™. Смотрите, как прошел турнир в симуляции FIFA 23.
Подробнее
Смотрите, как прошел турнир в симуляции FIFA 23.
ПодробнееFIFA 23 | Полевые заметки — FIFA World Cup
FIFA
01.11.2022
Сегодня мы подробно расскажем о FIFA World Cup 2022™ в FIFA 23. ПодробнееShow Racism the Red Card
FIFA
28.10.2022
28 октября 2022 г. — EA SPORTS™ и Show Racism the Red Card (SRtRC) объявляют о включении работы-победителя школьного конкурса IT’S IN THE GAME в FIFA 23 с сегодняшнего дня. ПодробнееFIFA 23 | Полевые заметки — Игровое обновление 2 — EA SPORTS
FIFA
18. 10.2022
10.2022
FIFA 23 — Пробная версия EA Play «Играйте в числе первых» — Официальный сай…
FIFA
26.09.2022
Начните сезон раньше других с пробным ранним доступом EA Play к FIFA 23 ПодробнееFIFA 23 | Полевые заметки — Подробный разбор FGS 23 — EA SPORTS
FIFA
26.09.2022
В этом году FIFA Global Series (FGS) будет проводиться аналогично прошлогоднему формату, с некоторыми ключевыми изменениями. Подробнее
Подробнее
Подробнее
ПодробнееВосстановите порядок с новым комплектом Каталист для Prime Gaming
Apex Legends
17.11.2022
Получите облик Каталист «Природная эссенция» и многое другое по подписке Prime с 17 ноября по 15 декабря ПодробнееЧемпионат профессиональной лиги ALGS 3-го года вернётся 5–6 ноября 2022 г.
Apex Legends
03.11.2022
1-й этап чемпионата профессиональной лиги ALGS 3-го года начнётся 5–6 ноября 2022 года! Подробнее о группах, расписании соревнований и наших комментаторах в ЕБВА и СА. Подробнее
ПодробнееОписание обновления Apex Legends «Затмение»
Apex Legends
31.10.2022
Исследуйте новую карту, призовите свою внутреннюю силу вместе с Каталист, новой легендой и специалистом по обороне, и одарите друзей щедрыми подарками! ПодробнееДобро пожаловать на Расколотую луну
Apex Legends
24.10.2022
Наберитесь смелости и узнайте больше о совершенно новой карте, которая появится вместе с «Затмением» 1-го ноября. ПодробнееУстройте тёплый приём с новым комплектом Фьюза для Prime Gaming
Apex Legends
20. 10.2022
10.2022
В Apex Legends™ появится система подарков!
Apex Legends
17.10.2022
Покажите друзьям, что они вам дороги: отошлите им подарки! Подробнее ПодробнееSims Sessions: всё по-новому
The Sims 4
16.11.2022
Раскрываем секреты записи музыки на симлише… вместе с Аниттой! ПодробнееOverwolf открывает новую платформу для авторского контента к The Sims™ 4
The Sims 4
14. 11.2022
11.2022
Новые причёски в The Sims™ 4: пучки банту и жгутики
The Sims 4
02.11.2022
Вы создаёте The Sims — DeeSims ПодробнееPlumbella и комплект «The Sims™ 4 Пастельные тона»
The Sims 4
02.11.2022
Вы создаёте The Sims — Plumbella ПодробнееОбновление: 01.11.2022
The Sims 4
01.11.2022
Подготовка к выходу новых комплектов ПодробнееThe Sims 4 и Overwolf сделают поиск пользовательских материалов проще
The Sims 4
18. 10.2022
10.2022
Шестилетие премии «Цель и убеждения»
Работа в EA
19.09.2022
Эти ценности лежат в основе всего, что мы делаем. ПодробнееЛето с программой STEAM от EA
Работа в EA
25.08.2022
В этом блоге мы расскажем о летних образовательных программах при поддержке EA, которые помогают молодым людям разного происхождения развивать навыки в сфере естественных наук, технологий, инженерии, искусств и математики (ST… ПодробнееСтройте будущее The Sims в студии Maxis
Работа в EA
01. 04.2022
04.2022
Меняем мир к лучшему как в наших играх, так и за их пределами
Работа в EA
31.03.2022
Меняем мир к лучшему как в наших играх, так и за их пределами ПодробнееСтудия EA Firemonkeys отмечает десятилетие The Sims™ FreePlay
Работа в EA
13.01.2022
Всё началось с желания перенести The Sims на мобильные устройства, однако новая игра стала большим успехом ПодробнееРабота в Full Circle — Мелвин Тео, продюсер игры skate.

Работа в EA
16.12.2021
Узнайте больше про студию Full Circle от Мелвина Тео, продюсера игры skate. Подробнее ПодробнееВы получите не только игры. Вы получите намного больше. Вас ждут эксклюзивные награды, специальный контент для подписчиков и библиотека лучших игр.
Оформить подписку ПодробнееEA app уже доступно
Вы в идеальном месте для поиска и покупки игр EA, т.к. Origin скоро закроется.
EA app уже доступно
Вы в идеальном месте для поиска и покупки игр EA, т.к. Origin скоро закроется.
Вакансии Руководители Экологический отчёт Наши обязательства vk facebook twitter instagram twitch Библиотека игр Подписка Активировать код EA app Информация Специальные возможности Помощь AustriaBelgiumBulgariaCroatiaCyprusCzech RepublicDenmarkEstoniaFinlandFranceGermanyGreeceHungaryIcelandIrelandItalyLatviaLiechtensteinLithuaniaLuxembourgMaltaNetherlandsNorwayPolandPortugalRomaniaSloveniaSpainSwedenSwitzerlandUnited StatesUnited KingdomAustraliaFranceDeutschlandItalia日本PolskaBrasilРоссияEspañaČeská republikaCanada (En)Canada (Fr)DanmarkSuomiMéxicoNederlandNorgeSverige中国대한민국繁體中文TürkiyeЮридическая информация и конфиденциальность Пользовательское соглашение Правила соблюдения конфиденциальности информации и идентификации пользователя (ваша конфиденциальность) Обновления сетевых компонентов Безопасность Условия использования YouTube Политика конфиденциальности и Условия использования GoogleГлавная страница — Meta
Добро пожаловать на Meta-Wiki , сайт глобального сообщества проектов Фонда Викимедиа и связанных проектов, от координации и документации до планирования и анализа.
Другие мета-вики, такие как Wikimedia Outreach, являются специализированными проектами, уходящим корнями в мета-вики. Соответствующие обсуждения также происходят в списках рассылки Викимедиа (в частности, wikimedia-l с его эквивалентом WikimediaAnnounce с низким трафиком), каналах IRC на Libera, отдельных вики-сайтах филиалов Викимедиа и других местах.
- Миссия
- Проекты
(полный список) - Исследования
- Перевод
(запросы) - Видение
Сообщество и общение
+/−
- Babel, место для обсуждения вопросов Meta-Wiki
- Списки рассылки и IRC
- Информационные бюллетени
- Meetups, список офлайн-мероприятий
- Посольство Wikimedia, список местных контактов по языкам
- Форум Викимедиа, многоязычный форум для проектов Викимедиа
- Викимедийцы
- Ресурсный центр Викимедиа, центр ресурсов Фонда Викимедиа
Основные вопросы и сотрудничество
+/−
- Сообщество
- Разрешение споров
- Растущая Викимедиа
- Межъязыковая координация
- Запросы комментариев
- Принципы Викимедиа
Фонд Викимедиа, Мета-Вики и родственные проекты
+/-
Фонд Викимедиа — это всеобъемлющая некоммерческая организация, которая владеет серверами Викимедиа, а также доменными именами, логотипами и товарными знаками всех проектов Викимедиа и MediaWiki. Meta-Wiki — это координационная вики для различных вики-сайтов Викимедиа.
Meta-Wiki — это координационная вики для различных вики-сайтов Викимедиа.
+/−
Контентные проекты, специализированные по лингвистическим изданиям
Википедия
Бесплатная энциклопедия
Викисловарь
Бесплатный словарь и тезаурус
Wikinews
Free-content news
Wikivoyage
Free travel guide
Wikiquote
Collection of quotations
Wikiversity
Free learning resources
Wikisource
Free-content library
Викиучебники
Бесплатные учебники и пособия
Проекты многоязычного контента
Wikimedia Commons
Бесплатный репозиторий мультимедиа
Wikidata
Бесплатная база знаний
Wikispecies
Бесплатный каталог видов
Wikimedia Incubator
Для языковых версий в разработке
Фонд Викимедиа
Фонд по связям с общественностью
Работа с Викимедиа
Работа с Викимедиа вики
Викимания
Международная конференция
Почтовые службы Викимедиа
Списки рассылки Викимедиа
Викистатистика
Статистика Викимедиа
Проекты «Технические разработки и разработки»
MediaWiki
Программная документация MediaWiki
Wikitech
Техническая документация Wikimedia
Phabricator
Tracker и инструмент планирования для программного обеспечения. 0005
0005
Облачные службы Wikimedia
Хостинг-среда для управляемых сообществом программных проектов, инструментов и анализа данных
Справка:Главная страница | Центр сообщества
в: Помощь, совет, административная помощь
английский
Посмотреть источникГлавная страница по умолчанию после создания вики. Столбцы контента обеспечивают базовую структуру и гарантируют, что объявление будет отображаться там, где оно должно отображаться.
главная страница является одним из наиболее важных элементов вики: это главная страница, первое место, которое посетитель видит после входа на сайт, одна из наиболее часто посещаемых страниц вики, и основные доступные инструменты навигации с каждой страницы вики, щелкнув словесный знак (если в настройках пользователя не указана другая целевая страница).
Содержание
- 1 Редактирование главной страницы
- 2 На что следует обратить внимание
- 3 Технические особенности
- 4 См.
 также
также - 5 Дополнительная помощь и отзывы
Редактирование главной страницы
Главная страница редактируется так же, как и любая другая страница вики, хотя рекомендуется использовать редактор исходного кода вместо визуального редактора из-за использования тегов столбцов. Теги столбцов структурируют главную страницу, разделяя содержимое главной страницы на широкий левый столбец и узкий правый столбец, ширина которого соответствует ширине правой полосы, содержащей ссылки на страницы контента.
Теги столбцов также помогают обеспечить адаптивность дизайна (т. е. подгонку под ширину окна браузера), работу на разных устройствах и беспрепятственное отображение рекламных объявлений в правом верхнем углу главной страницы, а не их содержимое. .
Содержимое в этих столбцах можно свободно редактировать, как обычную страницу, используя текст, изображения, таблицы, гаджеты и многое другое.
На что обратить внимание
При структурировании главной страницы помните, что ваша цель состоит в том, чтобы сделать ее полезным инструментом для навигации, а не исчерпывающей разбивкой каждой страницы вики — для этого и нужны специальные страницы и категории.
Хотя не существует единого способа структурировать главную страницу, стоит отметить, что:
- Изображения действительно стоят тысячи слов. Использование изображений на главной странице может еще больше улучшить навигацию, позволяя с первого взгляда понять ссылки, особенно для обширных тем.
- Например, логотипы или значки могут помочь выделить разделы первой страницы или идентифицировать основные статьи для быстрого доступа.
- Главные страницы — это первый шаг в навигации, а не последний. В качестве шлюза к содержимому вики главные страницы должны обеспечивать постоянный доступ к основным областям вики, но при этом оставаться пригодными для использования. Решая, что включить на главную страницу, учитывайте, что ищут ваши пользователи, наиболее важные статьи и общую структуру вашей вики, а затем дайте ссылку на них, чтобы пользователи могли начать с темы высокого уровня, а затем изучить ее более подробно.
 глубину на последующих страницах.
глубину на последующих страницах.
- Например: пользователь щелкает ссылку символов на главной странице вики, которая приводит его к обзорной статье, описывающей тему в целом, и предоставляет ссылки на статьи и категории, охватывающие эту тему. и связанные темы с возрастающим количеством деталей.
- Главные страницы не высечены на камне (и не должны быть). По мере роста вашей вики главная страница должна идти в ногу. Время от времени просматривайте его содержание: содержит ли он ссылки на основные темы, представляющие интерес? Предоставляет ли он достаточную информацию о вики? Аналитическая панель может быть очень полезным инструментом для определения того, что больше всего интересует зрителей, а затем для настройки главной страницы, чтобы их было легче найти.
- Главные страницы должны в первую очередь демонстрировать вики-контент. При выборе того, что включить на главную страницу, она должна в основном содержать информацию о содержимом вики.
 Держите рекомендации, заметки не по теме и тому подобное на отдельных страницах и, если необходимо, размещайте ссылки на них на главной странице.
Держите рекомендации, заметки не по теме и тому подобное на отдельных страницах и, если необходимо, размещайте ссылки на них на главной странице. - Разнообразие хорошее. Помимо изображений, таблиц и ссылок, у вас есть множество дополнительных опций для улучшения главной страницы. Галереи, каналы, интеграция с социальными сетями, такими как Discord или Twitter, и многое другое может помочь разнообразить главную страницу и повысить ее полезность для пользователей.
- Поисковая оптимизация — ваш друг . Узнайте больше об улучшении SEO и попробуйте реализовать эти идеи при создании главной страницы. Это привлечет больше посетителей, а значит, у вас будет больше читателей и редакторов на вики.
- Прежде всего: Подумайте, чего вы хотите достичь. Лучшие главные страницы преследуют главную цель, связанную с тем, о чем вики. Будь то доступ к наиболее важным темам, помощь пользователям в быстром поиске решений проблем или объединение их воедино, четко определенная цель позволяет вам расставить приоритеты в работе на главной странице и направлять свою работу по мере повторения дизайна.




 Лучше разместить его на главной странице вверху, под строкой меню или логотипом. Проще говоря, пользователь должен видеть баннер, не прокручивая страницу вниз.
Лучше разместить его на главной странице вверху, под строкой меню или логотипом. Проще говоря, пользователь должен видеть баннер, не прокручивая страницу вниз. Он должен быть большим, но не переборщите, чтобы кнопка оставалась в поле зрения пользователя, но не отвлекала от основного контента.
Он должен быть большим, но не переборщите, чтобы кнопка оставалась в поле зрения пользователя, но не отвлекала от основного контента.

 Можно написать что-то вроде «написать нам», «получить консультацию», «могу помочь» и т.п.;
Можно написать что-то вроде «написать нам», «получить консультацию», «могу помочь» и т.п.; ;
; Установите в нужном месте, к примеру, логотип или красный флажок;
Установите в нужном месте, к примеру, логотип или красный флажок; С ползунками очень удобно за компьютером, а вот со смартфона заполнять такие формы некомфортно: сложно достичь нужной точки;
С ползунками очень удобно за компьютером, а вот со смартфона заполнять такие формы некомфортно: сложно достичь нужной точки; Если Ваша лид-форма будет слишком длинной, конверсия, увы, упадет. Ограничьтесь тремя полями;
Если Ваша лид-форма будет слишком длинной, конверсия, увы, упадет. Ограничьтесь тремя полями; Добавьте форму для оставления отзывов, иначе ее отсутствие вызовет у пользователей вопрос, а реальные ли они вообще;
Добавьте форму для оставления отзывов, иначе ее отсутствие вызовет у пользователей вопрос, а реальные ли они вообще;
 также
также глубину на последующих страницах.
глубину на последующих страницах. Держите рекомендации, заметки не по теме и тому подобное на отдельных страницах и, если необходимо, размещайте ссылки на них на главной странице.
Держите рекомендации, заметки не по теме и тому подобное на отдельных страницах и, если необходимо, размещайте ссылки на них на главной странице.