автогенерация sitemap.xml — danger! / likes 15 / блог студии Клондайк!
Уже не помню в какой версии, но в БУС появилась замечательная штука — автогенерация карты сайта из секций и элементов инфоблоков (screenshot 1). Эту функцию давно ждали все, кто хотел держать карту сайта в актуальном состоянии.
Автогенератор действительно работает и до последнего времени он не вызывал каких-то вопросов.
Вопросов бы и не возникло, но у нас появился проект на котором постоянно активируются и деактивируются элементы инфоблоков.
Screenshot 1.
Кейс: медленно работает обмен с 1с, настолько медленно что падает по таймауту в полчаса.
Казалось бы, причем тут sitemap.xml и SEO модуль?
Пришлось разбираться, обмен стал тупить как нештатный, так и родной, изменений в нештатном обмене за последние 2 месяца не производилось, система не обновлялась — из этого можно сделать вывод что косяк находятся за пределами непосредственно обмена.
Мы проделали еще ряд тестов, посносили кеши, просмотрели логи на предмет ошибок, но не нашли ровным счетом ничего чтобы могло приблизить к разгадке.
Но как это обычно и бывает, за разгадками мы лезем сразу в глубь, не замечая при этом того что творится под носом!
В один прекрасный момент кто-то обратил внимание на sitemap.xml, точнее на их количество и суммарный вес.
Количество файлов не вспомню, но их было много (screenshot 2), а суммарный вес превышал 500 мегабайт!
Screenshot 2.
Как так вышло? Oo
Все дело в SEO модуле и его классе генерации и апдейта карты сайта.
Каждый раз когда элемент инфоблока деактивируется или удаляется, в карте сайта строка с url этого элемента заменяется на пробелы! (screenshot 3)
И ладно бы они удалялись из этих карт сайта, нет! Эти пробелы останутся в карте сайта до тех пор пока не будет запущена полная перегенерация всех карт сайта!
Screenshot 3.
Неожиданно да? Автоматическая генерация карты сайта = автоматическое забивание места на хосте =)
Тут кстати и нарисовался ответ на вопрос относительно упавшей производительности обмена, пока SEO модуль прочесывал полгига xml файлов, проходила целая вечность.
Я подумал, что проблема может быть решена в более поздних версиях БУС, но в 16-й версии все ровно также!
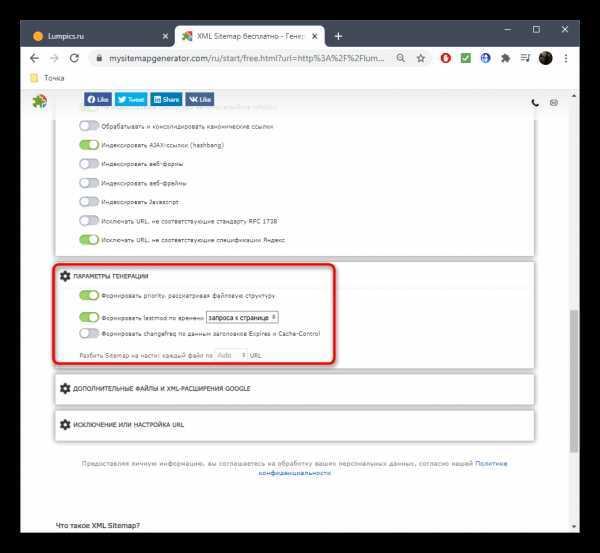
Недолго думая я отключил автогенерацию карты сайта, сгенерил ее руками и пошел писать в саппорт. (screenshot 4)
Screenshot 4.
Мягко говоря ответ поддержки меня удивил. Получается что пробелы из карты сайта не удаляются намерено и сделано это для того чтобы избежать лишней нагрузки на сервер. Но то что это накладывает отпечаток на последующую генерацию карты сайта никто не задумался? Или хотя бы предупреждение повесить, мол — «будьте осторожны и периодически запускайте генерацию карты сайта руками, а то она автоматически раздувается до неприличных размеров».
Итог
Если у вас часто деактивируются и удаляются элементы инфоблока то прямо сейчас отключайте автогенерацию карты сайта из инфоблоков!
Ну и ждем правок в SEO модуле, из моего тикета сделали заявку в отдел разработки, ждать правда наверняка придется долго.
Update от 22.10.2016
Спустя 3 месяца и 10 дней мой автоматический тикет был закрыт с пометкой «не является ошибкой»…
Все нормально парни! Живем как и раньше, sitemap.xml в 500 мегабайт это норма!
Screenshot 5.
Структура карты сайта | Документация Django 4.1
Django поставляется с высокоуровневым фреймворком генерации sitemap для создания файлов sitemap XML.
Быстрый обзор
Карта сайта — это XML-файл на вашем сайте, который сообщает индексаторам поисковых систем, как часто меняются ваши страницы и насколько «важны» определенные страницы по отношению к другим страницам вашего сайта. Эта информация помогает поисковым системам индексировать ваш сайт.
Фреймворк Django sitemap автоматизирует создание этого XML-файла, позволяя вам выразить эту информацию в коде Python.
Он работает так же, как syndication framework в Django. Чтобы создать карту сайта, напишите класс Sitemap и укажите на него в своем URLconf.
Установка
Чтобы установить приложение sitemap, выполните следующие действия:
- Добавьте
'django.contrib.sitemaps'к настройкеINSTALLED_APPS. - Убедитесь, что ваша настройка
TEMPLATESсодержит бэкендDjangoTemplates, чьи опцииAPP_DIRSустановлены наTrue. Он находится там по умолчанию, поэтому вам нужно будет изменить это значение, только если вы изменили эту настройку. - Убедитесь, что вы установили
sites framework.
(Примечание: приложение sitemap не устанавливает никаких таблиц базы данных. Единственная причина, по которой оно должно попасть в INSTALLED_APPS — это чтобы загрузчик шаблонов Loader() смог найти шаблоны по умолчанию)
Инициализация
-
views.
sitemap(request, sitemaps, section=None, template_name=’sitemap.xml’, content_type=’application/xml’)
Чтобы активировать генерацию карты сайта на вашем сайте Django, добавьте эту строку в ваш URLconf:
from django.contrib.sitemaps.views import sitemap
path('sitemap.xml', sitemap, {'sitemaps': sitemaps},
name='django.contrib.sitemaps.views.sitemap')
Это указывает Django создавать карту сайта, когда клиент обращается к /sitemap.xml.
Имя файла карты сайта не имеет значения, но важно его расположение. Поисковые системы будут индексировать ссылки в вашей карте сайта только для текущего уровня URL и ниже. Например, если файл sitemap.xml находится в корневом каталоге, он может ссылаться на любой URL вашего сайта. Однако если ваша карта сайта находится на уровне /content/sitemap.xml, она может ссылаться только на URL, начинающиеся с /content/.
Представление карты сайта принимает дополнительный, обязательный аргумент: {'sitemaps': sitemaps}. sitemaps должен быть словарем, который сопоставляет короткую метку раздела (например, blog или news) с его Sitemap классом (например, BlogSitemap или NewsSitemap). Она также может сопоставлять с экземпляром класса Sitemap (например, BlogSitemap(some_var)).
Sitemap классыКласс Sitemap — это класс Python, который представляет «раздел» записей в вашей карте сайта. Например, один класс Sitemap может представлять все записи вашего блога, а другой — все события в вашем календаре событий.
В простейшем случае все эти разделы объединяются в один sitemap.xml, но можно также использовать фреймворк для создания индекса карты сайта, который ссылается на отдельные файлы карты сайта, по одному на раздел. (См. Creating a sitemap index ниже.)
(См. Creating a sitemap index ниже.)
Классы Sitemap должны быть подклассами django.contrib.sitemaps.Sitemap. Они могут находиться в любом месте вашей кодовой базы.
Пример
Предположим, у вас есть система блогов с моделью Entry, и вы хотите, чтобы ваша карта сайта включала все ссылки на отдельные записи в блоге. Вот как может выглядеть ваш класс sitemap:
from django.contrib.sitemaps import Sitemap
from blog.models import Entry
class BlogSitemap(Sitemap):
changefreq = "never"
priority = 0.5
def items(self):
return Entry.objects.filter(is_draft=False)
def lastmod(self, obj):
return obj.pub_date
Примечание:
changefreqиpriority— это атрибуты класса, соответствующие элементам<changefreq><priority>соответственно. Их можно сделать вызываемыми функциями, как это было сделано в примереlastmod.
items()— это метод, который возвращает sequence илиQuerySetобъектов. Возвращенные объекты будут переданы в любые вызываемые методы, соответствующие свойству sitemap (location,lastmod,changefreqиpriority).lastmodдолжно возвращатьdatetime.- В этом примере нет метода
location, но вы можете предоставить его, чтобы указать URL для вашего объекта. По умолчаниюlocation()вызываетget_absolute_url()на каждом объекте и возвращает результат.
Sitemap ссылка на класс-
class
Sitemap[исходный код] Класс
Sitemapможет определять следующие методы/атрибуты:-
items[исходный код] ** Требуется.** Метод, который возвращает sequence или
QuerySetобъектов. Фреймворку не важно, какого типа эти объекты; важно лишь то, что эти объекты передаются методам
Фреймворку не важно, какого типа эти объекты; важно лишь то, что эти объекты передаются методам location(),lastmod(),changefreq()иpriority().
-
location[исходный код] Опционально. Либо метод, либо атрибут.
Если это метод, то он должен возвращать абсолютный путь для данного объекта, как возвращает
items().Если это атрибут, то его значение должно быть строкой, представляющей абсолютный путь, который следует использовать для каждого объекта, возвращаемого
В обоих случаях «абсолютный путь» означает URL, не включающий протокол или домен. Примеры:
- Хорошо:
'/foo/bar/' - Плохо:
'example.com/foo/bar/' - Плохо:
'https://example.com/foo/bar/'
Если
locationне предоставлен, фреймворк вызовет методget_absolute_url()на каждом объекте, возвращенномitems().
Чтобы указать протокол, отличный от
'http', используйтеprotocol.- Хорошо:
-
lastmod Опционально. Либо метод, либо атрибут.
Если это метод, то он должен принимать один аргумент — объект, возвращаемый
items()— и возвращать дату/время последнего изменения этого объекта в видеdatetime.Если это атрибут, то его значением должно быть
datetime, представляющее дату/время последнего изменения для каждого объекта, возвращаемогоitems().Если все элементы в карте сайта имеют
lastmod, то карта сайта, сгенерированнаяviews.sitemap(), будет иметь заголовокLast-Modified, равный последнемуlastmod. Вы можете активироватьConditionalGetMiddleware, чтобы заставить Django реагировать соответствующим образом на запросы сIf-Modified-Sinceзаголовком, который предотвратит отправку карты сайта, если она не изменилась.
-
paginator Опционально.
Это свойство возвращает
Paginatorдляitems(). Если вы генерируете карты сайта пакетно, вы можете переопределить это свойство как кэшируемое, чтобы избежать многократных вызовов
-
changefreq Опционально. Либо метод, либо атрибут.
Если это метод, то он должен принимать один аргумент — объект, возвращаемый командой
items()— и возвращать частоту изменения этого объекта в виде строки.Если это атрибут, то его значением должна быть строка, представляющая частоту изменения каждого объекта, возвращаемого командой
items().Возможные значения для
changefreq, независимо от того, используете ли вы метод или атрибут, следующие:'always''hourly''daily''weekly''monthly''yearly''never'
-
priority Опционально.
 Либо метод, либо атрибут.
Либо метод, либо атрибут.Если это метод, то он должен принимать один аргумент — объект, возвращаемый командой
items()— и возвращать приоритет этого объекта в виде строки или float.Если это атрибут, то его значением должна быть либо строка, либо число float, представляющее приоритет каждого объекта, возвращаемого командой
items().Пример значений для
priority:0.4,1.0. По умолчанию приоритет страницы равен0.5. Подробнее см. в sitemaps.org documentation.
-
protocol Опционально.
Этот атрибут определяет протокол (
'http'или'https') URL-адресов в карте сайта. Если он не задан, то используется протокол, с которым карта сайта была запрошена. Если карта сайта создается вне контекста запроса, по умолчанию используется протокол'http'.
Не рекомендуется, начиная с версии 4.0: Протокол по умолчанию для sitemaps, построенных вне контекста запроса, изменится с
'http'на'https'в Django 5.0.
-
limit Опционально.
Этот атрибут определяет максимальное количество URL-адресов, включенных на каждой странице карты сайта. Его значение не должно превышать значение по умолчанию
50000, которое является верхним пределом, допустимым в Sitemaps protocol.
-
i18n Опционально.
Булев атрибут, определяющий, следует ли генерировать URL этой карты сайта, используя все ваши
LANGUAGES. По умолчанию используетсяFalse.
-
languages Опционально.
Значение sequence из language codes, используемое для генерации альтернативных ссылок, когда включено
i18n. По умолчанию установлено значение
По умолчанию установлено значение LANGUAGES.
-
alternates Опционально.
Булев атрибут. При использовании в сочетании с
i18nгенерируемые URL будут иметь список альтернативных ссылок, указывающих на другие языковые версии, использующие hreflang attribute. По умолчанию используетсяFalse.
-
x_default Опционально.
Булев атрибут. При значении
Trueальтернативные ссылки, генерируемыеalternates, будут содержать записьhreflang="x-default"fallback со значениемLANGUAGE_CODE. По умолчанию используется значениеFalse.
-
get_latest_lastmod() New in Django 4.1.
Опционально. Метод, возвращающий последнее значение, возвращенное функцией
lastmod. Эта функция используется для добавления атрибута
Эта функция используется для добавления атрибута lastmodк Sitemap index context variables.По умолчанию возвращается
get_latest_lastmod():- Если
lastmodявляется атрибутом:lastmod. - Если
lastmodявляется методом: Самый последнийlastmod, возвращенный вызовом метода со всеми элементами, возвращеннымиSitemap.items().
- Если
-
Ярлыки
Фреймворк sitemap предоставляет удобный класс для распространенного случая:
-
class
GenericSitemap(info_dict, priority=None, changefreq=None, protocol=None)[исходный код] Класс
django.contrib.sitemaps.GenericSitemapпозволяет создать карту сайта, передав ей словарь, который должен содержать, по крайней мере, один элементqueryset. Этот кверисет будет использоваться для генерации элементов карты сайта. Он также может содержать запись
Он также может содержать запись date_field, которая определяет поле даты для объектов, извлеченных изqueryset. Это поле будет использоваться для атрибутовlastmodи методовget_latest_lastmod()в сгенерированной карте сайта.Ключевые аргументы
priority,changefreqиprotocolпозволяют указать эти атрибуты для всех URL.
Пример
Вот пример того, как URLconf использует GenericSitemap:
from django.contrib.sitemaps import GenericSitemap
from django.contrib.sitemaps.views import sitemap
from django.urls import path
from blog.models import Entry
info_dict = {
'queryset': Entry.objects.all(),
'date_field': 'pub_date',
}
urlpatterns = [
# some generic view using info_dict
# ...
# the sitemap
path('sitemap.xml', sitemap,
{'sitemaps': {'blog': GenericSitemap(info_dict, priority=0. 6)}},
name='django.contrib.sitemaps.views.sitemap'),
]
6)}},
name='django.contrib.sitemaps.views.sitemap'),
]
Создание индекса карты сайта
-
views.index(request, sitemaps, template_name=’sitemap_index.xml’, content_type=’application/xml’, sitemap_url_name=’django.contrib.sitemaps.views.sitemap’)
Каркас sitemap также имеет возможность создавать индекс sitemap, который ссылается на отдельные файлы sitemap, по одному на каждый раздел, определенный в вашем словаре sitemaps. Различия в использовании заключаются только в следующем:
- Вы используете два представления в URLconf:
django.contrib.sitemaps.views.index()иdjango.contrib.sitemaps.views.sitemap(). - Представление
django.contrib.sitemaps.views.sitemap()должно принимать аргумент в виде ключевого словаsection.
Вот как будут выглядеть соответствующие строки URLconf для приведенного выше примера:
from django.contrib.sitemaps import views urlpatterns = [ path('sitemap.xml', views.index, {'sitemaps': sitemaps}, name='django.contrib.sitemaps.views.index'), path('sitemap-<section>.xml', views.sitemap, {'sitemaps': sitemaps}, name='django.contrib.sitemaps.views.sitemap'), ]
Это автоматически создаст файл sitemap.xml, который ссылается на sitemap-flatpages.xml и sitemap-blog.xml. Классы Sitemap и диктант sitemaps не меняются вообще.
Если все карты сайта имеют lastmod, возвращаемый Sitemap.get_latest_lastmod(), индекс карты сайта будет иметь заголовок Last-Modified, равный последнему lastmod.
Вам следует создать индексный файл, если одна из ваших карт сайта содержит более 50 000 URL. В этом случае Django будет автоматически расставлять страницы в карте сайта, и индекс будет отражать это.
Если вы не используете ванильное представление sitemap — например, если оно обернуто декоратором кэширования — вы должны назвать свое представление sitemap и передать sitemap_url_name в представление index:
from django.contrib.sitemaps import views as sitemaps_views from django.views.decorators.cache import cache_page urlpatterns = [ path('sitemap.xml', cache_page(86400)(sitemaps_views.index), {'sitemaps': sitemaps, 'sitemap_url_name': 'sitemaps'}), path('sitemap-<section>.xml', cache_page(86400)(sitemaps_views.sitemap), {'sitemaps': sitemaps}, name='sitemaps'), ]
Changed in Django 4.1:
Добавлено использование заголовка Last-Modified.
Настройка шаблонов
Если вы хотите использовать другой шаблон для каждой карты сайта или индекса карты сайта, доступных на вашем сайте, вы можете указать его, передав параметр template_name в представления sitemap и index через URLconf:
from django.contrib.sitemaps import views
urlpatterns = [
path('custom-sitemap.xml', views. index, {
'sitemaps': sitemaps,
'template_name': 'custom_sitemap.html'
}, name='django.contrib.sitemaps.views.index'),
path('custom-sitemap-<section>.xml', views.sitemap, {
'sitemaps': sitemaps,
'template_name': 'custom_sitemap.html'
}, name='django.contrib.sitemaps.views.sitemap'),
]
index, {
'sitemaps': sitemaps,
'template_name': 'custom_sitemap.html'
}, name='django.contrib.sitemaps.views.index'),
path('custom-sitemap-<section>.xml', views.sitemap, {
'sitemaps': sitemaps,
'template_name': 'custom_sitemap.html'
}, name='django.contrib.sitemaps.views.sitemap'),
]
Эти представления возвращают экземпляры TemplateResponse, которые позволяют легко настраивать данные ответа перед рендерингом. Для более подробной информации смотрите TemplateResponse documentation.
Контекстные переменные
При настройке шаблонов для представлений index() и sitemap() вы можете полагаться на следующие контекстные переменные.
Главная
Переменная sitemaps представляет собой список объектов, содержащих атрибут location и lastmod для каждой из карт сайта. Каждый URL раскрывает следующие атрибуты:
location: Местоположение (url и страница) карты сайта.
lastmod: Заполняется методомget_latest_lastmod()для каждой карты сайта.
Changed in Django 4.1:
Контекст был изменен на список объектов с location и необязательными lastmod атрибутами.
Карта сайта
Переменная urlset представляет собой список URL, которые должны появиться в карте сайта. Каждый URL раскрывает атрибуты, определенные в классе Sitemap:
alternateschangefreqitemlastmodlocationpriority
Атрибут alternates доступен, когда включены i18n и alternates. Он представляет собой список других языковых версий, включая необязательную альтернативу x_default для каждого URL. Каждая альтернатива представляет собой словарь с ключами location и lang_code.
Атрибут item был добавлен для каждого URL, чтобы обеспечить более гибкую настройку шаблонов, например Google news sitemaps. Если предположить, что items() Sitemap вернет список элементов с publication_data и полем tags, то нечто подобное сгенерирует карту сайта, совместимую с Google News:
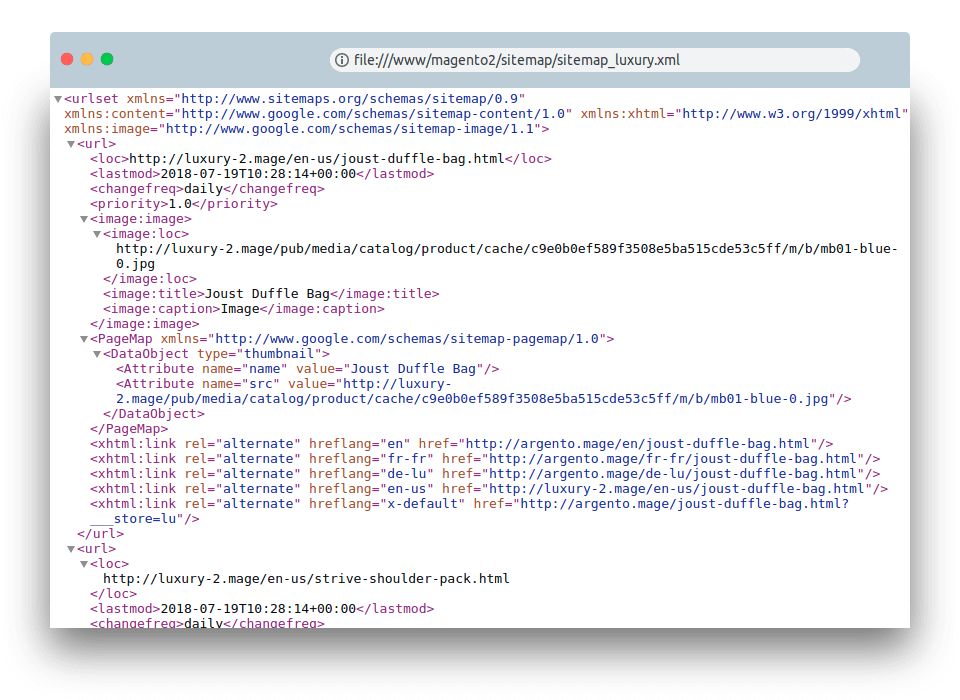
<?xml version="1.0" encoding="UTF-8"?>
<urlset
xmlns="https://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:news="http://www.google.com/schemas/sitemap-news/0.9">
{% spaceless %}
{% for url in urlset %}
<url>
<loc>{{ url.location }}</loc>
{% if url.lastmod %}<lastmod>{{ url.lastmod|date:"Y-m-d" }}</lastmod>{% endif %}
{% if url.changefreq %}<changefreq>{{ url.changefreq }}</changefreq>{% endif %}
{% if url.priority %}<priority>{{ url.priority }}</priority>{% endif %}
<news:news>
{% if url. item.publication_date %}<news:publication_date>{{ url.item.publication_date|date:"Y-m-d" }}</news:publication_date>{% endif %}
{% if url.item.tags %}<news:keywords>{{ url.item.tags }}</news:keywords>{% endif %}
</news:news>
</url>
{% endfor %}
{% endspaceless %}
</urlset>
item.publication_date %}<news:publication_date>{{ url.item.publication_date|date:"Y-m-d" }}</news:publication_date>{% endif %}
{% if url.item.tags %}<news:keywords>{{ url.item.tags }}</news:keywords>{% endif %}
</news:news>
</url>
{% endfor %}
{% endspaceless %}
</urlset>
Пингование Google
Вы можете захотеть «пинговать» Google, когда ваша карта сайта меняется, чтобы сообщить ему о необходимости переиндексации вашего сайта. Фреймворк sitemaps предоставляет функцию, позволяющую сделать именно это: django.contrib.sitemaps.ping_google().
-
ping_google(sitemap_url=None, ping_url=PING_URL, sitemap_uses_https=True)[исходный код] ping_googleпринимает эти необязательные аргументы:sitemap_url— Абсолютный путь к карте сайта (например,'/sitemap.xml').
Если этот аргумент не указан,
ping_googleвыполнит обратный поиск в вашей URLconf для URL с именами'django.contrib.sitemaps.views.index', а затем'django.contrib.sitemaps.views.sitemap'(без дополнительных аргументов), чтобы автоматически определить URL sitemap.ping_url— По умолчанию используется Ping Tool от Google: https://www.google.com/webmasters/tools/ping.sitemap_uses_https— Установите значениеFalse, если ваш сайт используетhttp, а неhttps.
ping_google()вызывает исключениеdjango.contrib.sitemaps.SitemapNotFound, если не может определить URL вашей карты сайта.
Сначала зарегистрируйтесь в Google!
Команда ping_google() работает только в том случае, если вы зарегистрировали свой сайт в Google Search Console.
Одним из полезных способов вызова ping_google() является метод save() модели:
from django.contrib.sitemaps import ping_google class Entry(models.Model): # ... def save(self, force_insert=False, force_update=False): super().save(force_insert, force_update) try: ping_google() except Exception: # Bare 'except' because we could get a variety # of HTTP-related exceptions. pass
Однако более эффективным решением будет вызов ping_google() из сценария cron или другой запланированной задачи. Функция выполняет HTTP-запрос к серверам Google, поэтому вы не захотите вводить сетевые накладные расходы при каждом вызове save().
Пинг Google через
manage.py-
django-admin ping_google [sitemap_url]
После добавления приложения sitemaps в ваш проект вы также можете пропинговать Google, используя команду управления ping_google:
python manage.py ping_google [/sitemap.xml]
-
--sitemap-uses-http
Используйте этот параметр, если ваша карта сайта использует http, а не https.
Simple XML Sitemap Generator — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Поддерживать
- Развитие
XML Sitemap создает XML для использования с Google и Yahoo (а также с Yes! Bing)
Просто установите его в свою установку wordpress и дайте плагину сделать свою работу.
Для начала: создайте или обновите любую публикацию или страницу, и ваш WordPress сразу же создаст файл sitemap.xml
Функции
Вы можете исключить определенные посты или страницы или продукты woocommerce из карты сайта xml.
Вы можете установить собственное значение карты сайта для каждой публикации, страницы или страницы продукта.
Языки
- Английский
- немецкий
В этом разделе описывается, как установить плагин и заставить его работать.
напр.
- Разархивируйте сжатый файл.
- Загрузить
автоматическая карта сайтав каталог/wp-content/plugins/ - Активируйте плагин через меню «Плагины» в Dashboard.
- если вы хотите исключить определенные сообщения или страницы или продукты woocommerce из карты сайта xml, прочитайте руководство в настройках администрирования
Как установить этот плагин?
Просто выполните следующие действия.
1. Разархивируйте сжатый файл.
2. Загрузитеавтоматическую карту сайтана/wp-content/plugins/каталог
3. Активируйте плагин через меню «Плагины» на панели инструментов.Как мне получить доступ к моей карте сайта?
После установки плагина просто создайте (или обновите его), и WordPress сразу же создаст файл sitemap.xml. Затем вы сможете получить доступ к своей карте сайта в http://yoursitelink.
. com/sitemap.xml
com/sitemap.xml
Этот плагин отлично справляется с автоматической генерацией XML-карты сайта. Он делает то, что должен делать, без ошибок или тупых сложностей, таких как плагины SEO «Big Name».
Привет на главной странице можно добавить контент для прессы? ‘post_type’ => массив(‘сообщение’,’страница’,’продукт’),
Хороший плагин карты сайта!
Спасибо за этот плагин. Работает очень хорошо. Я сравнил его с внешним генератором карты сайта, и он точно совпал. Отличная экономия времени. Версия 5.3.2
При вводе ww.mywebsite.com/sitemap.xml возникает ошибка 404
Лучший плагин xml карты сайта, который я когда-либо видел! Подскажите, пожалуйста, как добавить ссылки на категории и таксономии? Но и без этого плагин все равно лучший, спасибо!
Прочитать все 8 отзывов
“Simple XML Sitemap Generator” – это программа с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Эмахлер
2.2.4
- Незначительное обновление
2.2.3
- Обновление версии для WP 6.0
2.2.2
- Обновление версии для WP 5.9
2.2
- теперь вы можете добавить собственное значение приоритета карты сайта к сообщениям, страницам или продуктам.
2.1
- теперь вы можете исключить определенные посты или страницы или продукты woocommerce из карты сайта xml.
2.0
- многоязычный (английский и немецкий) – если вам нужен другой язык – свяжитесь со мной
1.9.1
- После обновления WordPress 5.5 — деактивируйте внутренний генератор карты сайта xml из wordpress.
1.9
- добавить категорию сообщений на карту сайта
- добавить страницу конфигурации в плагин
1.8.1
- Из-за ошибки я был вынужден откатиться до версии 1.
 7 – извините за неудобства
7 – извините за неудобства - тип сообщения деактивирован
1.8
- добавить тип записи в карту сайта
1.7
- Небольшое обновление
1.6
- Обновление для новой версии WordPress 4.9
1.5
- Обновление для новой версии WordPress 4.8.2
1.4
- Обновление для новой версии WordPress 4.7
- Текст описания обновления
- Код обновления
1.3
- Обновление для новой версии WordPress 4.6.1
- Текст описания обновления
1.0.2
- Обновление для новой версии WordPress 4.5
1.0
- Первая версия
Служба поддержки
Проблемы, решенные за последние два месяца:
1 из 1
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
Генерация XML карты сайта? — Общие — Форум
jdesign (Джейсон Гипсон)
#1
Недавно запустил новый сайт Webflow и размещаю его на Webflow. Интересно, что домашняя страница еще не проиндексирована, но одна внутренняя страница уже проиндексирована. У меня иногда это случалось даже с сайтом WordPress, и разобраться с ним было сложно, а иногда и невозможно с Google (нечасто случается в Bing).
Поисковая оптимизация, конечно, важна, но она постоянно меняется, поэтому я начал изучать еще кое-что. Вот то, что я знаю или, по крайней мере, думаю, что знаю.
Глядя на сгенерированную карту сайта, они не имеют приоритетов, назначенных страницам, частоте или датам. Еще одна вещь, которую я заметил, это то, что косая черта не используется с URL-адресом домашней страницы, и я почти уверен, что это должно быть. @cyberdave Так и должно быть?
При публикации сайта Webflow все страницы публикуются и обновляются с отметкой времени в формате HTML. – Последняя публикация: четверг, 06 августа 2015 г., 14:00:57 GMT+0000 (UTC) . Согласно нескольким источникам, я обнаружил, что это не очень хорошо для SEO. Это старая статья, но я думаю, что она все еще актуальна. Важно ли время «последнего изменения» в XML-файлах Sitemap? | SEO-форум | млн унций Если нет, может кто-нибудь поправить меня. WordPress прикрепляет даты публикации к страницам и статьям, по крайней мере, при использовании Yoast.
– Последняя публикация: четверг, 06 августа 2015 г., 14:00:57 GMT+0000 (UTC) . Согласно нескольким источникам, я обнаружил, что это не очень хорошо для SEO. Это старая статья, но я думаю, что она все еще актуальна. Важно ли время «последнего изменения» в XML-файлах Sitemap? | SEO-форум | млн унций Если нет, может кто-нибудь поправить меня. WordPress прикрепляет даты публикации к страницам и статьям, по крайней мере, при использовании Yoast.
Имея это в виду, было бы лучше, если бы Webflow не генерировал дату в HTML и позволял пользователям добавлять опубликованные даты в карту сайта, используя протокол карты сайта sitemaps.org-Protocol? Или мы могли бы получить постраничный контроль над публикацией.
Я не специалист по поисковой оптимизации, но мне очень повезло с ранжированием страниц. У меня есть один вопрос новичка… что означает .9 в urlset xmlns=»www.sitemaps.org — /schemas/sitemap/0.9/»>?
Дополнительная вспомогательная информация
http://webmasters.stackexchange. com/questions/19472/прямая косая черта на URL-адресах в файле карты сайта
com/questions/19472/прямая косая черта на URL-адресах в файле карты сайта
jdesign (Джейсон Гипсон)
#2
@thewonglv Могу я узнать мнение по этому вопросу? Просто хочу убедиться, что оптимизирую наилучшим образом.
кибердэйв (Дэйв С.)
#3
Привет @jdesign, всего пара вещей. Webflow позволяет вставлять собственную карту сайта в поле карты сайта на вкладке SEO.
Хорошим местом для создания карты сайта является https://www.xml-sitemaps.com. Там вы можете сгенерировать различные параметры, которые должны быть в вашей карте сайта.
Там вы можете сгенерировать различные параметры, которые должны быть в вашей карте сайта.
Затем перейдите на страницу настроек вашего сайта и нажмите на вкладку SEO. Там вы можете вставить поле sitemap.xml и создать карту сайта для своего сайта.
После создания карты сайта вы можете перейти в Инструменты Google для веб-мастеров и отправить карту сайта, используя свое доменное имя, например: www.mydomain.com/sitemap.xml.
Webflow не генерирует никаких приоритетов, частоты или дат карты сайта, вам нужно сделать это вручную. Что касается изменений в том, как работает отметка времени, вы можете создать элемент списка пожеланий, как вы хотите, чтобы это работало http://forum.webflow.com/category/feedback/wish-list
.9 означает, что это версия используемая схема карты сайта xml.
Надеюсь, это поможет. Если нет, пожалуйста, дайте мне знать — я буду рад помочь в дальнейшем!
Ура,
Дэйв
дждизайн (Джейсон Гипсон)
#4
@cyberdave Спасибо за ответ, это хорошая ссылка.
Я уже добавил свою собственную карту сайта с помощью генератора и отправил ее в Google. Но он добавил косую черту в конце, и я просто хотел убедиться, что можно использовать косую черту или ее следует опустить в зависимости от того, как Webflow обрабатывает файлы.
Я протестировал обе версии через Google и не получил ни одной ошибки, но я не уверен, что получу… думая, что проблема на самом деле будет в результатах поиска.
Добавлю удаление отметки времени HTML в список желаний. Возможно, другие смогут внести свой вклад, но я думаю, что одинаковая временная метка на всех страницах — не лучший план, а противоречие временной метки с датой последней публикации через карту сайта может быть еще хуже. Однако, если кто-то знает другое, я хотел бы услышать.
Спасибо!
кибердэйв
(Дэйв С. )
)
#5
Привет @jdesign, вы можете сделать карту сайта с косой чертой или без нее с технической точки зрения.
Эта статья может помочь вам при создании карты сайта: Официальный центральный блог Google для веб-мастеров: косая черта или не косая черта
Надеюсь, это поможет. Если нет, пожалуйста, дайте мне знать — я буду рад помочь в дальнейшем!
Ура,
Дэйв
1 Нравится
(Брайант Чоу)
#6
К вашему сведению, временная метка «последняя публикация», которую мы записываем в HTML, не влияет на то, как Google индексирует ваш сайт.




 Фреймворку не важно, какого типа эти объекты; важно лишь то, что эти объекты передаются методам
Фреймворку не важно, какого типа эти объекты; важно лишь то, что эти объекты передаются методам 

 Либо метод, либо атрибут.
Либо метод, либо атрибут.
 По умолчанию установлено значение
По умолчанию установлено значение  Эта функция используется для добавления атрибута
Эта функция используется для добавления атрибута  Он также может содержать запись
Он также может содержать запись  6)}},
name='django.contrib.sitemaps.views.sitemap'),
]
6)}},
name='django.contrib.sitemaps.views.sitemap'),
]
 contrib.sitemaps import views
urlpatterns = [
path('sitemap.xml', views.index, {'sitemaps': sitemaps},
name='django.contrib.sitemaps.views.index'),
path('sitemap-<section>.xml', views.sitemap, {'sitemaps': sitemaps},
name='django.contrib.sitemaps.views.sitemap'),
]
contrib.sitemaps import views
urlpatterns = [
path('sitemap.xml', views.index, {'sitemaps': sitemaps},
name='django.contrib.sitemaps.views.index'),
path('sitemap-<section>.xml', views.sitemap, {'sitemaps': sitemaps},
name='django.contrib.sitemaps.views.sitemap'),
]
 contrib.sitemaps import views as sitemaps_views
from django.views.decorators.cache import cache_page
urlpatterns = [
path('sitemap.xml',
cache_page(86400)(sitemaps_views.index),
{'sitemaps': sitemaps, 'sitemap_url_name': 'sitemaps'}),
path('sitemap-<section>.xml',
cache_page(86400)(sitemaps_views.sitemap),
{'sitemaps': sitemaps}, name='sitemaps'),
]
contrib.sitemaps import views as sitemaps_views
from django.views.decorators.cache import cache_page
urlpatterns = [
path('sitemap.xml',
cache_page(86400)(sitemaps_views.index),
{'sitemaps': sitemaps, 'sitemap_url_name': 'sitemaps'}),
path('sitemap-<section>.xml',
cache_page(86400)(sitemaps_views.sitemap),
{'sitemaps': sitemaps}, name='sitemaps'),
]
 index, {
'sitemaps': sitemaps,
'template_name': 'custom_sitemap.html'
}, name='django.contrib.sitemaps.views.index'),
path('custom-sitemap-<section>.xml', views.sitemap, {
'sitemaps': sitemaps,
'template_name': 'custom_sitemap.html'
}, name='django.contrib.sitemaps.views.sitemap'),
]
index, {
'sitemaps': sitemaps,
'template_name': 'custom_sitemap.html'
}, name='django.contrib.sitemaps.views.index'),
path('custom-sitemap-<section>.xml', views.sitemap, {
'sitemaps': sitemaps,
'template_name': 'custom_sitemap.html'
}, name='django.contrib.sitemaps.views.sitemap'),
]

 item.publication_date %}<news:publication_date>{{ url.item.publication_date|date:"Y-m-d" }}</news:publication_date>{% endif %}
{% if url.item.tags %}<news:keywords>{{ url.item.tags }}</news:keywords>{% endif %}
</news:news>
</url>
{% endfor %}
{% endspaceless %}
</urlset>
item.publication_date %}<news:publication_date>{{ url.item.publication_date|date:"Y-m-d" }}</news:publication_date>{% endif %}
{% if url.item.tags %}<news:keywords>{{ url.item.tags }}</news:keywords>{% endif %}
</news:news>
</url>
{% endfor %}
{% endspaceless %}
</urlset>