обучение на платформе веб-дизайнера онлайн — Skillbox
Официально — цены вырастут с 1 октября Скидка 40%
действует 0 дней 00:00:00
Записаться на курс
6 месяцев бесплатно — первый платёж через полгода
Вы освоите веб- и UX-дизайн. Научитесь создавать удобные сайты, работать с анимацией и презентовать проекты клиентам. Сможете начать карьеру в дизайне и брать первые заказы уже после завершения первых двух курсов.
- 11 курсов для погружения в профессию
- Гарантируем трудоустройство или вернём деньги*
- Портфолио для старта карьеры
- Отработка знаний на практических заданиях и дизайн-спринтах
Веб-дизайнер проектирует сайты и приложения. Его визуальные решения влияют на восприятие бренда и, следовательно, на продажи. Поэтому рынку нужны талантливые веб-дизайнеры, а работодатели готовы им хорошо платить.
Кому подойдёт этот курс
- Новичкам в веб-дизайне
Вы с нуля научитесь работать с интерфейсами, графикой и анимацией. Узнаете, как самостоятельно создавать сайты на конструкторах, и сможете начать карьеру в дизайне.
- Начинающим дизайнерам
Вы прокачаетесь в вёрстке и работе с UX. Освоите анимацию интерфейсов, научитесь презентовать проекты. Станете более востребованным специалистом.
- Тем, кто хочет перейти на фриланс
Вы освоите востребованную и хорошо оплачиваемую профессию. Поймёте, как презентовать проекты и зарабатывать достойные деньги на фрилансе.
Чему вы научитесь
Разбираться в структуре и подаче контента
Вы узнаете всё о сетках, колонках и композиции. Научитесь создавать интерфейс сайта так, чтобы им хотелось пользоваться.
Проектировать пользовательский опыт
Узнаете, как составлять Customer Journey Map, проводить юзабилити-тестирования, анализировать метрики и работать с принципами Data Driven Design.

Владеть инструментами веб-разработки
Научитесь работать с графическими редакторами Figma, Photoshop, Illustrator, Principle. Освоите конструкторы сайтов Tilda или Readymag.
Создавать эффектный дизайн
Сможете профессионально работать с типографикой, палитрой, создавать и добавлять в макет анимацию.
Взаимодействовать с разработчиками
Поймёте, как правильно готовить макет к вёрстке и создавать прототипы под разные устройства. Сможете легко влиться в команду продуктовой разработки.
Вести проекты на фрилансе
Сможете создать сильный личный бренд. Научитесь находить заказчиков и эффективно работать с ними. Поймёте, как зарабатывать на фрилансе.
Ваши будущие работы
Чем вам поможет Центр карьеры:
Резюме
Презентуем вас работодателям с выгодной стороныПроведём онлайн-встречу, где оценим ваши сильные стороны, навыки и профессиональный опыт.
 Поможем оформить профиль на сайтах с вакансиями и разработать привлекательное резюме, которое точно впечатлит работодателей.
Поможем оформить профиль на сайтах с вакансиями и разработать привлекательное резюме, которое точно впечатлит работодателей.Индивидуальный карьерный план
Расскажем, как начать и развивать карьеруПроведём онлайн-консультацию, определим ваши цели и расскажем, как их добиться. Сформируем индивидуальный путь вашего развития в профессии. Вы узнаете, где искать работу и какие навыки развивать, чтобы продвинуться в карьере.
Партнерские вакансии
Порекомендуем вашу кандидатуру партнёрамУ вас будет доступ к закрытому чату с вакансиями наших партнёров. Вы сможете выбрать подходящие предложения, а консультант поможет написать сопроводительное письмо и подготовиться к собеседованию. Вашу кандидатуру рассмотрят в числе первых.
Оформление портфолио
Поможем эффектно представить ваши проектыРасскажем, как создать продающее портфолио. Вместе выберем привлекательные работы и отдадим на ревью эксперту.
 Поможем оформить проекты так, что их по достоинству оценят работодатели.
Поможем оформить проекты так, что их по достоинству оценят работодатели.Карьерные консультации
Подготовим вас к старту карьерыКонсультанты ответят на ваши вопросы о карьере, подготовят к собеседованиям и соберут обратную связь от работодателей. Вы узнаете, как вести себя на интервью и избежать ошибок при поиске работы. Сможете участвовать в карьерных воркшопах и вебинарах.
Люди, которые изменили жизнь благодаря Skillbox
Пользователи Skillbox осваивают новые профессии. Строят карьеру, меняют жизнь и обретают себя. У вас тоже получится.
Отзывы работодателей
Юлия Ильяева
Директор по развитию Team for Dream
Кандидаты из Skillbox всегда отличаются своей высокой мотивацией, поэтому мы с радостью приглашаем их на стажировки и предлагаем работу. Уже несколько раз мы принимали на junior-позиции участников курса «Профессия Event-менеджер».

Максим Зубцов
Директор по маркетингу в Checkroi
Skillbox подбирают кандидатов с горящими глазами и желанием развиваться. Например, руководитель нашего SEO-отдела когда-то был новичком, с которым мы встретились благодаря Центру карьеры.
Роман Горбачёв
Основатель дизайн-студии «Логомашина»
Когда нас пригласили спикерами в Skillbox, мы решили: это отличный шанс пополнить команду талантливыми специалистами. Сейчас у нас работают несколько дизайнеров, и мы ими очень довольны.
Ольга Новодворская
HR BP в Nauka
Сотрудничество со Skillbox это гарантия, что мы получим будущих сотрудников с определёнными знаниями. Новички, которые пришли к нам, выросли и приблизились к middle-уровню спустя 8 месяцев.
Богдан Пилипенко
Аккаунт-менеджер в Appollo Digital
Skillbox помогает найти инициативных новичков, которым интересны простые, но ценные задачи.
 После прохождения курсов ребята выходят со структурированными, свежими знаниями по дисциплинам.
После прохождения курсов ребята выходят со структурированными, свежими знаниями по дисциплинам.
Учитесь сейчас, платите потом!
Расходы за первые 6 месяцев обучения на платформе Skillbox берёт на себя. В это время вы смотрите видеоматериалы, практикуетесь на реальных задачах, прокачиваете навыки и начинаете зарабатывать.
Кредитная программа от надёжных банков
Записаться на курс или получить бесплатную консультацию
Спасибо!
Ваша заявка успешно отправлена
О Skillbox
Skillbox № 1 по качеству организации обучения среди EdTech-компаний в сегменте ДПО.
Рейтинг от Smart Ranking. по качеству обучения. Вся теория записана с топовыми экспертами рынка,
а практика максимально приближена к реальным рабочим задачам.
Послушайте, что говорят те, кто уже достиг своих целей вместе со Skillbox.
Как проходит обучение на платформе
- Регистрация
Знакомитесь с платформой
Платформа Skillbox — собственная разработка компании, которую мы постоянно улучшаем. Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса.
- Теория
Получаете знания
Курсы состоят из тематических видео разной длительности. Смотрите их когда и где угодно. Доступ бессрочный, чтобы вы всегда могли вернуться и повторить теорию.
- Практика
Выполняете задания
Мы уверены, что навыки отрабатываются только через практику. Поэтому после теории вас ждёт практическая работа или тест. Все задачи приближены к реальным — их можно с гордостью положить в портфолио.
- Обратная связь
Работаете с куратором
Проверкой заданий занимаются кураторы.
 Это эксперты по теме курса. Они помогут с трудными задачами и подскажут, как улучшить ваши проекты. Общаться с проверяющими кураторами можно прямо на платформе.
Это эксперты по теме курса. Они помогут с трудными задачами и подскажут, как улучшить ваши проекты. Общаться с проверяющими кураторами можно прямо на платформе.
Мероприятия для погружения в профессию
Дизайн-спринты
Раз в месяц вы будете участвовать в вебинарах от экспертов. Выполните бонусное задание и получите обратную связь в прямом эфире. Это отличный шанс добавить сильную работу в портфолио и поработать в условиях, максимально приближенных к будням дизайнера.
Карьерные консультации
Совместно с консультантом вы определите цели профессионального развития, создадите эффективное резюме и узнаете, как проходить собеседования.
Основные курсы
Figma с нуля до PRO
Освоите самую популярную программу для веб-дизайна на профессиональном уровне. Научитесь создавать интерактивные прототипы и передавать макеты разработчикам.

- Знакомство с Figma
- Основные инструменты Figma
- Иконки, иллюстрации и картинки
- Компоненты
- Библиотеки компонентов и общие стили
- Auto Layout и Variants
- Сложные многостраничные документы
- Дополнительные возможности и сообщество авторов
- Подготовка макета для разработчиков
Веб-дизайн с нуля до PRO
Погрузитесь в профессию веб-дизайнера. Узнаете, как работать над проектом — от первой встречи с клиентом до готового сайта.
- Знакомство с профессией веб-дизайнера
- Первый заказ: коммуникация с заказчиком
- Поиск идеи
- Композиция
- Модульные сетки
- Типографика
- Текст в интерфейсе
- Цвета, фоны и тени
- Контраст и читаемость
- CJM, User-flow или карта и путь пользователя
- Навигация и архитектура сайта
- Виды блоков и создание концепта
- Работа над дизайном
- Создание UI-кита
- Адаптивность и компоненты
- Презентация проекта заказчику
- Спецификации для разработчика
- Кейс для портфолио
Дополнительные курсы
Photoshop с нуля
Освоите самый популярный графический редактор.
 Научитесь профессионально работать с графикой, создавать коллажи и анимацию.
Научитесь профессионально работать с графикой, создавать коллажи и анимацию.- Введение в Photoshop
- Инструменты
- Работа с файлами и изображениями
- Принципы работы со слоями и масками
- Бонус-модуль. Выделения и маски
- Работа со слоями
- Эффекты
- Продвинутые приёмы обтравки и ретуши
- Принципы построения растровых изображений
- Бонус-модуль. Как освоить Pen tool?
- Практика коллажирования для создания Key Visual
- Бонус-модуль с Михаилом Никипеловым
- Бонус-модуль с Павлом Ярцом
- Создание постера
Adobe Illustrator с нуля
Изучите один из самых распространённых редакторов векторной графики. Сможете работать с текстом, цветом и 3D-эффектами.
- Знакомство с Adobe Illustrator
- Работа с фигурами
- Основные принципы работы с цветом и текстом
- Работа с текстом.
 Инфографика
Инфографика - Создание паттернов
- Создание сложной иллюстрации. Символы
- 3D-эффекты в Adobe Illustrator
Анимация интерфейсов в Principle
Сможете создавать более удобные и качественные интерфейсы, работать с видеоконтентом и оформлять портфолио.
- Введение
- Анимация и её настройки
- Скролл, драг и пейдж
- Управление анимацией при помощи драйверов
- Разбор проектов компании AIC
- Импорт готовой работы
UX-дизайнер с нуля до PRO
Узнаете, как проводить UX-исследования и проектировать удобные интерфейсы. Научитесь создавать сайты и приложения, которые точно понравятся пользователям.
- Профессия дизайнера в эпоху цифровых перемен
- Дизайн-мышление
- UX-проектирование. Паттерны и психология пользователей
- Удобный интерфейс
- Основы юзабилити
- Юзабилити-тестирование
- Сервисный дизайн
- Формы и UX-исследования
- Бонус-модуль.
 Кейс по сервисному дизайну
Кейс по сервисному дизайну - E-commerce
- UI или визуальная концепция
- Дизайн-системы и паттерны
- Мобильный UX/UI
- Текст в интерфейсе
- Бонус-модуль. Проектирование для юридических лиц
- Дизайн на основе данных
- A/B-тесты
- Работа над проектом
- Составление кейса на Behance
- Успешная презентация
- Бонус-модуль. UX + Agile
- Карьера в UX
Дизайн мобильных приложений
Познакомитесь с особенностями дизайна для мобильных устройств. Узнаете, как адаптировать приложение под разные экраны и системы, как проектировать интерфейс для девайсов с сенсорным вводом.
- Специфика мобильных платформ
- Введение в проектирование
- Адаптация под разные платформы
- Проработка экранов и UX-тестирование
- Иконки и иллюстрации в мобильных приложениях
- Проектирование интерфейса
- Интерфейсная анимация и motion-дизайн в мобильных приложениях
- Запуск продукта
- Развитие продукта
Бонусные курсы без практических заданий
Сервисный дизайн
Узнаете, как вовлечь пользователя c помощью качественного UI и механик удержания.
 Научитесь использовать Customer Journey Map, чтобы адаптировать дизайн для клиентов.
Научитесь использовать Customer Journey Map, чтобы адаптировать дизайн для клиентов.- Сервисный дизайн
- Роль сервисного дизайнера
- Виды Customer Journey Mapping
- Измерения пользовательских путей
- Фиджитал-интерфейсы
- Принципы вовлечения пользователей
- Сервисные слои
- Механики удержания
- Мотивы перехода
- Принцип MAYA
- Service Design Blueprint
- Проектирование через противоречия
- Employee Experience Frame
- Сервисная лаборатория
- Инструменты развития сервисного мышления
Введение в коммерческую иллюстрацию
Познакомитесь с главными инструментами и техниками коммерческой иллюстрации.
- Линейный рисунок
- Создание иконок
- Создание персонажа
- Рекламная иллюстрация
Дизайнер на фрилансе в Digital
Научитесь продвигать себя в социальных сетях.
 Сможете создать личный бренд и находить заказчиков в России и за рубежом.
Сможете создать личный бренд и находить заказчиков в России и за рубежом.- Позиционирование и личный бренд
- Упаковка себя: социальные сети
- Упаковка себя: Behance и Dribbble
- Поиск клиентов
- Масштабирование
- Бонус-модуль. Оформление документов
Курс на выбор
Дизайнер сайтов на Tilda
Научитесь делать красивые и функциональные сайты на конструкторе Tilda.
- Введение
- Начинаем работу с Tilda
- Оформление сайта
- Обложки и слайдеры
- Меню
- Формы и кнопки
- ZERO-блок
- ZERO-блок 2
- Кастомный код
- Блоги и новости, лонгриды
- Интернет-магазин
- Мобильная версия
- Аналитика
- Приём данных форм, CRM
- Подготовка к запуску
- Работа с клиентом
Проект в Readymag
Под руководством дизайнера Readymag освоите инструмент для создания крутого визуала.
 Научитесь делать адаптивные веб-страницы со сложной анимацией.
Научитесь делать адаптивные веб-страницы со сложной анимацией.- О Readymag
- Настройки проекта
- Сетка и композиция
- Работа с изображениями, видео, музыкой
- Текст
- Кнопки, формы, shots
- Анимация и код
- Адаптивность и публикация
Получить презентацию курса и консультацию специалиста
Ваша заявка успешно отправлена
Наш менеджер свяжется с вами в ближайшее время
Спикеры
Сергей
Попков Шеф-дизайнер, сооснователь AIC и Skillbox
Юлия
Соловьёва Дизайнер, арт-директор веб-бюро «Синий Муравей»
Дмитрий
Смирнов Design Lead в «Тинькофф»
Александр
Свобода Проверяющий эксперт в Skillbox
Юлия
Кондратьева Design Lead в «Тинькофф»
Дмитрий
Матвеев Арт-директор Wildberries
Никита
Беллер Продуктовый дизайнер группы компаний «Тинькофф»
Александра
Королькова Арт-директор Paratype, шрифтовой и книжный дизайнер, теоретик шрифта и типографики
Ирина
Ермакова Веб-дизайнер в бюро «Синий Муравей»
Никита
Трунов Head of product design, Digital Art-director в Промсвязьбанке
Никита
Заславский Head of Digital в студии «Магвай»
Александр
Ищенко Старший веб-дизайнер в студии «Магвай»
Ольга
Сартакова Арт-директор Redmadrobot
Александр
Ненашев Основатель бюро сервисного проектирования pdupd.
 co
coМихаил
Никипелов Арт-директор в Distillery
Николай
Иванов Арт-директор «Райффайзенбанка», выпускник БВШД
Филипп
Соломин Руководитель студии OKTÂEDER
Татьяна
Егошина Дизайнер Readymag
Год английского языка!
Выполните 3 практические работы из первого курса и получите доступ к урокам и материалам онлайн‑платформы КЭСПА на год.
Предложение действует для пользователей Skillbox, которые купили любую профессию с 1 августа 2021 года.
Вас ждут:
- методика ускоренного запоминания слов и грамматики;
- персональная программа обучения, которая поможет заговорить по‑английски с нуля;
- 4 индивидуальные сессии по 25 минут с преподавателями, чтобы улучшить произношение.
Ваше резюме после прохождения курса
Веб-дизайнер
от 100 000 ₽
Мои навыки:
- Уверенное владение Photoshop, Illustrator, Figma, Principle
- Знание принципов юзабилити сайтов
- Анимация интерфейсов
- Понимание принципов проектирования и разработки сайтов и интерфейсов
- Аналитика, оценка проекта, написание ТЗ
- Навыки создания иллюстраций
- Знание особенностей веб-проектов (респонсив, адаптив)
- Создание дизайна под разные устройства (десктоп, планшеты, смартфоны)
Сертификат Skillbox
подтвердит, что вы прошли курс, и станет дополнительным аргументом при устройстве на работу.
Часто задаваемые вопросы
Я никогда не занимался веб-дизайном. У меня получится?
Конечно! Курс подходит для людей, не имеющих навыков дизайна. Наши методики позволят вам научиться всему с нуля. Вовремя выполняйте практические задания, и вы достигнете результатов даже без специальных базовых знаний. Во всём помогут практикующие эксперты, которые будут сопровождать вас на протяжении всего курса.
Я слышал, что Photoshop, Illustrator и Figma больше не работают в России. Это так?
Нет. Figma закрыла для России только корпоративные тарифы: Professional, Organization и Enterprise. Бесплатная лицензия и плагины, которые используются на курсе, доступны без ограничений.
Программы семейства Adobe действительно невозможно оплатить российской картой. Но вы не останетесь без софта с установкой альтернативных версий вам гарантированно помогут в Telegram-чате курса.

Какой график обучения на платформе? Получится ли совмещать его с работой?
Вы можете изучать материалы курса в удобном вам режиме, совмещать обучение на платформе с работой и личной жизнью. Более того, все видео будут доступны и по окончании курса, так что вы сможете освежить свои знания в любой момент.
Сколько часов в неделю мне нужно будет уделять обучению на платформе?
Всё зависит только от вас. В среднем пользователи платформы занимаются от 3 до 5 часов в неделю.
Кто будет мне помогать в обучении на платформе?
У вас будут проверяющие эксперты и куратор в Telegram-чате курса. Они прокомментируют практические работы, дадут полезные советы и ответят на любые вопросы. Вы сможете перенять их опыт, профессиональные знания и лайфхаки.
Действуют ли какие-нибудь программы рассрочки?
Да, вы можете купить курс в рассрочку и спланировать свой бюджет, разбив всю сумму на небольшие ежемесячные платежи.

- Санкт-Петербург
- Алматы
- Киев
- Минск
- Москва
- Санкт-Петербург
- Алматы
- Волгоград
- Воронеж
- Екатеринбург
- Казань
- Красноярск
- Нижний Новгород
- Новосибирск
- Омск
- Пермь
- Ростов-на-Дону
- Уфа
- Челябинск
5 вузов, которые готовят веб-дизайнеров
Веб-дизайнер – одна из самых «молодых» профессий на современном рынке труда. Она появилась около 30 лет назад, когда начали широко развиваться интернет-технологии. С тех пор популярность профессии веб-дизайнера стала расти, и теперь к услугам этого специалиста прибегает каждая организация вне зависимости от сферы их работы. Веб-дизайн оказался очень прибыльным бизнесом, ведь от того, насколько интересно и ярко будет представлена продукция в Интернете, зависит процветание любой компании. Именно по этой причине труд веб-дизайнера хорошо оплачивается, и с годами зарплата в этой профессии только растет.
Источник изображения: onwebber.com
5. Тольяттинский государственный университет
Направление подготовки: «Математическое обеспечение и администрирование информационных систем»
Профиль: «Web-дизайн и мультимедиа»
Источник изображения: gasar. ru
ru
Ни один веб-дизайнер не обходится без знания и понимания основ программирования. Институт математики, физики и информационных технологий (ИМФиИТ) в структуре ТГУ был образован на базе знаменитого факультета математики и информатики – факультета, выпустившего лучших специалистов в сфере математики в Поволжье. Его бывшие студенты являются незаменимыми сотрудниками самых успешных компаний Тольятти, Самары, Казани, Нижнего Новгорода и других городов. Выпускники же нового поколения прославили ИМФиИТ как институт, идущей в ногу со временем: многие из них трудятся в крупнейшем IT-парке России «Жигулевская долина». Это огромный комплекс институтов, компаний и предприятий, участвующих в новейших разработках в области IT-сферы. Среди них есть и те, которые предлагают своим клиентам услуги создания и продвижения интернет-проектов – проектов, которые дают широкие возможности для блестящего старта в карьере веб-дизайнера.
Официальный сайт вуза: tltsu.ru
4.
 Институт гуманитарного образования и информационных технологий
Институт гуманитарного образования и информационных технологийНаправление подготовки: «Дизайн»
Профиль: «Графический дизайн»
Источник изображения: samo-tsel.info
Веб-дизайн – это, безусловно, программирование и прямая работа с кодом. Однако эту профессию не зря относят именно к творческим. Без умения искать нестандартные подходы и готовности воплотить идею заказчика может оказаться довольно сложно, ну а истинных успехов и высот и вовсе достигают лишь самые креативные специалисты.
Как ни крути, а творческая жилка для хорошего веб-дизайнера значит довольно много, и потому мы советуем посвятить своему творческому развитию как можно больше времени и сил. Лучше всего это делать в компании единомышленников, в творческой атмосфере и непринужденной обстановке. Где найти все это? Конечно же, в ИГУМО – вузе, в котором учатся будущие журналисты, фотографы, переводчики, психологи и, конечно же, веб-дизайнеры.
Официальный сайт вуза: igumo.ru
3. Московский художественно-промышленный институт
Направление подготовки: «Дизайн»
Профиль: «Графический дизайн»
Источник изображения: gogler.pl
Понятие «дизайн» пришло к нам из XIXвека, когда многие страны охватил индустриальный бум. Это было время, когда появлялись новые технологии, расширилось промышленное производство, стал расти объем произведенных товаров. Производителям нужно было продавать как можно больше продукции, а также бороться со своими конкурентами. Для этого произведенный товар должен был быть привлекательным для потенциального покупателя, т.е. быть удобным в использовании и приятным с эстетической точки зрения. Инженерам эта задача оказалась не под силу, и потому за помощью было решено обратиться к художникам. Прежде им доводилось рисовать лишь натюрморты, портреты и пейзажи, однако теперь им предстояло подготовить эскизы промышленных изделий.
Официальный сайт вуза: mhpi.edu.ru
2. Московский политехнический университет
Направление подготовки: «Дизайн»
Профиль: «Графический дизайн мультимедиа»
Конструирование сайтов является лишь частью того, что входит в сферу веб-дизайна. Прежде чем создать веб-страницу, нужно подготовить ее макет – наглядное изображение того, как будут располагаться текст, фотографии, рекламные баннеры и другие компоненты. Каждый элемент должен быть заметным и приятным глазу посетителя будущей веб-страницы. Эта работа может показаться простой на первый взгляд, однако именно опыт в этом деле влияет на качество результата. Верстка (так называется этот процесс) веками совершенствовалась при выпуске газет, журналов и другой периодической продукции, и ее основные принципы используются и в веб-дизайне. Так где эти знания можно получить? В структурном подразделении Московского Политеха, Высшей школе печати и медиаиндустрии – бывшем Московском государственном университете печати, долгое время являвшемся ведущим печатным высшим учебным заведением нашей страны.
Прежде чем создать веб-страницу, нужно подготовить ее макет – наглядное изображение того, как будут располагаться текст, фотографии, рекламные баннеры и другие компоненты. Каждый элемент должен быть заметным и приятным глазу посетителя будущей веб-страницы. Эта работа может показаться простой на первый взгляд, однако именно опыт в этом деле влияет на качество результата. Верстка (так называется этот процесс) веками совершенствовалась при выпуске газет, журналов и другой периодической продукции, и ее основные принципы используются и в веб-дизайне. Так где эти знания можно получить? В структурном подразделении Московского Политеха, Высшей школе печати и медиаиндустрии – бывшем Московском государственном университете печати, долгое время являвшемся ведущим печатным высшим учебным заведением нашей страны.
Официальный сайт вуза: mgup.ru
1. Национальный Исследовательский университет «Высшая школа экономики»
Направление подготовки: «Дизайн»
Профиль: «Дизайн и программирование»
Источник изображения: ssdeziner. com
com
НИУ ВШЭ по праву считается вузом, отвечающим всем требованиям современного абитуриента: университет представлен сетью филиалов в самых крупных городах России, здесь регулярно проводятся научные конференции, ведутся учебные курсы, студентам дается возможности пройти учебную практику в лучших компаниях страны, иногородним предоставляются комфортабельные общежития, а для старательных и активных учащихся предусмотрена стипендия на порядок выше, чем в других вузах нашей страны. Однако самое главное преимущество НИУ ВШЭ – это образовательные программы, отвечающие всем требованиям современного рынка труда. Для будущих веб-дизайнеров может оказаться интересным профиль «Дизайн и программирование» – единственный профиль, который предлагает подготовку по трем самым востребованным направлениям «Цифровой дизайн», «Веб-разработка» и «Мобильная разработка».
Официальный сайт вуза: hse.ru
Источник: «Моё образование». При использовании материала ссылка на статью обязательна.
Кто такой веб-дизайнер и как быстро освоить профессию
Bubble
За день мы просматриваем десятки сайтов — и к каждому из них приложил руку веб-дизайнер. Разбираемся, какой скиллсет нужен для отрисовки интерфейсов и как быстро освоить азы.
Веб-дизайнер — профессия, которая неизменно остается актуальной со времен изобретения интернета. Появляется множество мобильных приложений, дети вовсю пользуются умными колонками, но сайты никто не отменял — свой веб-ресурс есть почти у каждого бизнеса. Так что по-прежнему важно, чтобы тексты на сайте легко читались, цвета были приятны глазу, а мобильную версию не приходилось скроллить по горизонтали. Обо всем этом заботятся веб-дизайнеры.
Создание сайтов — востребованная работа на удаленке: и в штате студий, и на фрилансе. Веб-дизайнер, по сути, работает в IT-индустрии, но не кодит. Освоить дизайн с нуля проще и быстрее, чем разработку — это неплохой вариант, если нужно поскорее сменить профессию.
Освоить дизайн с нуля проще и быстрее, чем разработку — это неплохой вариант, если нужно поскорее сменить профессию.
Содержание
🎯 самые полезные лайфхаки в мини-формате обитают в нашем telegram. постим раз в день, коротко и по делу.
Чем занимается веб-дизайнер
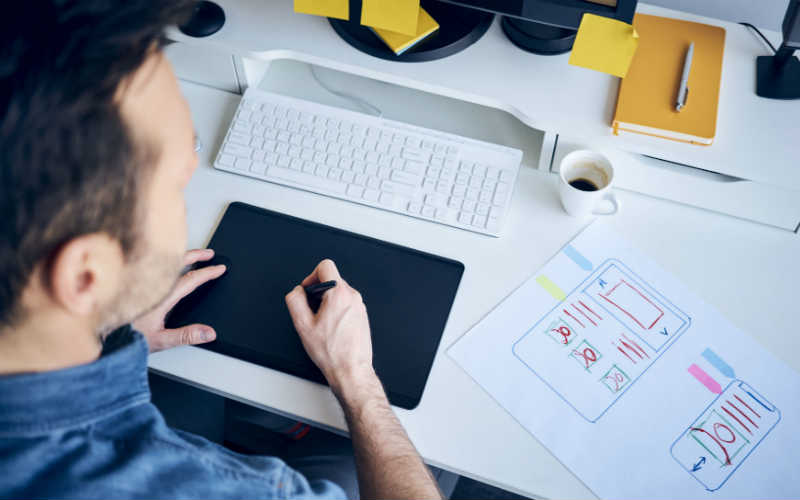
Создание любого сайта начинается именно с дизайна. Вместе с клиентом специалист определяет, сколько страниц должно быть на веб-ресурсе, какой на них будет контент, что важно акцентировать. По итогам этого обсуждения создается вайрфрейм — заготовка под сайт. Это одноцветные прямоугольные блоки, расположенные на странице нужным образом.
Такой грубый набросок помогает согласовать с заказчиком главное: что будет на сайте и где. Когда вайрфрейм согласован, начинается самое интересное — превращение серых квадратов в красивый сайт. Дизайнер решает несколько основных задач: продумывает цветовую палитру, выбирает шрифты и отрисовывает элементы интерфейса.
100+ курсов по веб-дизайну от Udemy — начни создавать красивые сайты уже сегодня
выбор цветовой палитры сайта
Цвета на любом сайте неслучайны — они задают настроение, отражают характер бренда. Если целевая аудитория — молодежь, сайт скорее всего должен быть ярким. Если речь о продукте премиум-класса, цветовая палитра будет сдержанной — часто используют черный. А одно из самых популярных цветовых решений для сайтов — это оттенки синего и голубого. Они достаточно нейтральные, от них не устают глаза и не возникает никаких негативных ассоциаций.
Изображение: Hop&ScotchИногда цветовая гамма сайта основана на фирменных цветах бренда, но далеко не всегда. Зачастую сочетания оттенков, подходящие для логотипа и рекламы, не годятся для веб-дизайна. С сайтом пользователь работает долго — обилие насыщенных цветов будет мешать ему ориентироваться, да и глаза устанут.
Поэтому веб-дизайнер не должен напрямую переносить цвета из брендбука на сайт: какие-то из них он убирает или заменяет другими. Также соотношение цветов имеет важное значение. На многих веб-ресурсах основу составляет белый. А какой-то яркий цвет из фирменной палитры может служить для маленьких акцентов.
Также соотношение цветов имеет важное значение. На многих веб-ресурсах основу составляет белый. А какой-то яркий цвет из фирменной палитры может служить для маленьких акцентов.
Работа с типографикой
Типографика — менее заметная часть сайта, но не менее важная. Дизайнер выбирает из сотен шрифтов такой, который будет соответствовать посылу бренда и при этом хорошо читаться. Шрифты в рекламе компании и на сайте совпадают редко — у них разные задачи. Фирменный шрифт для маркетинговых коммуникаций может быть сложным и привлекающим внимание. А на сайте нужны максимально простые и легко читаемые шрифты — чтобы без труда можно было осилить несколько абзацев текста: как с десктопа, так и с маленького мобильного экрана.
Обычно на одном сайте используют одно шрифтовое семейство. Но на его выборе работа дизайнера не заканчивается. Если на сайте много информации, в типографике будет еще и сложная иерархия — из 5-8 стилей, которые будут различаться размером, начертанием и цветом. Разные стили могут использоваться для рубрик сайта в меню, заголовков, основного текста, цен, названий карточек, подписей, подсказок.
Разные стили могут использоваться для рубрик сайта в меню, заголовков, основного текста, цен, названий карточек, подписей, подсказок.
Jobs-бот найдет работу: подключайте бота в Telegram и получайте подходящие предложения
Разработка элементов интерфейса
Отрисовка элементов интерфейса — еще одна глобальная задача: тут дизайнер должен решить, какой характер графики будет на сайте. Нужны ли острые углы или плавные линии? Градиенты или сплошные заливки? 3D-иллюстрации или лаконичные плоские? Ответы на эти вопросы зависят не только от особенностей бренда, но и от назначения сайта.
Если веб-ресурс требует повышенного внимания пользователя — на нем что-то покупают, бронируют или просто узнают важную информацию — дизайн скорее всего будет минималистичным. Для выполнения задач на сайте пользователю нужны просто понятные кнопки и карточки.
Изображение: SkyscannerЕсли речь о развлекательном спецпроекте или рекламном лендинге, графика может быть более сложной и нестандартной.
Когда у дизайнера есть навыки рисования, он сам делает иконки и иллюстрации. Но это необязательно — можно просто написать подробное ТЗ для иллюстратора. А для типовых элементов — кнопок и плашек — есть много готовых шаблонов, которые можно видоизменять и использовать.
Когда сайт достаточно большой, не обойтись без UI-кита — это отдельный файл, в котором дизайнер хранит все элементы интерфейса.В этот набор входят кнопки в разных состояниях, буллиты, чекбоксы, иконки, иллюстрации, подложки, всплывающие окна, цвета и шрифтовые стили.
Вот пример страницы из UI-кита с чекбоксами и радиокнопками в разных состояниях:
Изображение: WintermanUI-кит помогает оценить, насколько все элементы единообразны и быстро находить нужные — ведь одна и та же кнопка может повторяться на сайте десятки раз.
Когда все страницы сайта заполнены элементами и текстом, получается макет — он выглядит точь-в-точь так же, как сайт, только не работает. В некоторых случаях в макет добавляют эффекты анимации — и получается прототип. Но это необязательно, иногда вместо прототипа дизайнер просто делает пометки, как должен двигаться тот или иной элемент.
Но это необязательно, иногда вместо прототипа дизайнер просто делает пометки, как должен двигаться тот или иной элемент.
Как строится работа над сайтом
Когда макет или прототип готов, начинается этап разработки. Веб-дизайнер может передать сайт программистам или собрать его самостоятельно — в no-code конструкторе.
Для разработки кодом дизайн будущего сайта создают в приложениях Figma или Sketch. Его отрисовают для разных экранов — мобильных, планшетных и десктопных. Потом файлы просто передают фронтендеру, который делает дальнейшую работу.
Инструменты для создания ноукод-сайтов: Tilda, Readymag, Webflow. Впрочем, их гораздо больше, но эти — одни из самых популярных. При желании, в конструкторах можно сразу делать и дизайн, но сложные сайты принято все-таки отрисовывать в Sketch или Figma. Но в любом случае, процесс ноукод-разработки в конструкторах переплетается с дизайном: на этапе добавления элементов интерфейса нужно задавать их движение и логику работы сайта. Это не требует долгого обучения — достаточно изучить возможности конструктора.
Это не требует долгого обучения — достаточно изучить возможности конструктора.
Ноукод подходит дизайнерам, которые хотят делать сайты сами, от начала до конца. А создание кастомного сайта, где задействованы программисты — для командных игроков. И те, и другие спецы востребованы как на фрилансе, так и в штате. Но если речь о крупных компаниях, дизайнеров кастомных сайтов чаще нанимают именно в штат. Там нужно плотное взаимодействие с разработчиками. При этом никто не отменял фултайм удаленку — в сфере IT такой формат работы очень развит.
Какие навыки нужны веб-дизайнеру
Где бы ни работал веб-дизайнер, базовый скиллсет для всех примерно одинаковый:
- Понимание принципов композиции: как правильно размещать блоки на странице, чтобы сайт был удобным и красивым. Дизайнер должен уметь выделять главное и расставлять акценты. Про принципы композиции в вебе можно почитать обзорные статьи на сайтах Adobe или Envato Tuts+. Можно углубиться в учебники по основам композиции для художников — В.
 Бадяна и В. Денисенко или О.Голубевой. Веб-дизайнеры используют те же самые принципы. Больше анализируйте сайты крупных компаний — насмотренность очень поможет в создании композиции.
Бадяна и В. Денисенко или О.Голубевой. Веб-дизайнеры используют те же самые принципы. Больше анализируйте сайты крупных компаний — насмотренность очень поможет в создании композиции. - Знание колористики, чтобы подбирать хорошие цветовые сочетания. Можно начать с освоения круга Иттена и почитать статью на Toptal.
- Знание типографики. Шрифты — очень важная часть сайта и огромная непростая тема для изучения. Можно почитать гайд для начинающих на HubSpot и попробовать образовательную игру от Arte.
- Понимание принципов верстки. Веб-дизайн построен на сетках: они помогают выравнивать контент, делать все страницы интерфейса аккуратными и единообразными. Почитать про сетки можно в блоге Elementor и чуть подробнее — на Flux Academy.
- Умение делать адаптивные версии. Часть работы дизайнера — превращать большой горизонтальный макет для десктопа в маленький вертикальный — для смартфона. У современных сайтов есть, как минимум, две версии, но может быть и значительно больше: мобильные экраны все разные.
 На сайте UX pin можно почитать про адаптивный и респонсивный дизайн, а на HubSpot есть хорошие примеры мобильного веб-дизайна.
На сайте UX pin можно почитать про адаптивный и респонсивный дизайн, а на HubSpot есть хорошие примеры мобильного веб-дизайна. - Знание софта. Это Figma или Sketch для дизайна кастомных сайтов или какой-нибудь конструктор — для ноукода. В большинстве программ есть свои обучалки, с которых можно начать. Вот официальные гайды Figma, Sketch, Tilda и Readymag.
- Знание основ маркетинга и UX (user experience или «пользовательский опыт»). Дизайнер создает не просто красивые картинки, а продукт, который должен приносить пользу бизнесу и конечным потребителям. Для этого нужно знать типичные паттерны поведения пользователей на сайте и принципы, которые помогают подвести человека к покупке. Чтобы вникнуть, читайте блог UX Collective — там регулярно появляются полезные материалы.
Это основы — а дальше все зависит от того, в каких проектах вы будете работать. В крупных компаниях, например, часто есть узкие специализации. UI-дизайнеры отвечают за интерфейс сайта: элементы, цвета и типографику. UX-дизайнеры продумывают путь пользователя на сайте и проводят исследования.
UX-дизайнеры продумывают путь пользователя на сайте и проводят исследования.
Если вы планируете делать дизайн кастомных сайтов для малого и среднего бизнеса, лучше иметь много разносторонних компетенций: научиться рисовать иллюстрации, обрабатывать фото. Это поможет увеличить ваш чек. Полезно поверхностно разобраться в HTML, CSS и JavaScript, чтобы лучше понимать разработчика.
В ноукод-редакторах можно развивать свои навыки и предлагать бизнесу создание полноценных продуктов без кода. С конструкторами можно интегрировать инструменты для сбора аналитики, проведения платежей, email-рассылок. Так вы станете дизайнером и разработчиком в одном лице — в ноукоде это вполне реально.
Где научиться веб-дизайну
Освоить базу веб-дизайна самостоятельно по статьям и видео на Youtube реально, но это отнимет много времени и сил. Эффективнее будут курсы — можно выбрать длительную программу, охватывающую все, или проходить отдельные короткие курсы из разных областей.
Длительные курсы
Такие программы обычно охватывают не только дизайн веб-сайтов, но и приложений — потому что компетенции тут нужны схожие. Дизайн сайтов и приложений можно одним словом назвать «продуктовый дизайн» или «UX/UI-дизайн». Такой курс есть в школе ITVDN и в Skvot. На Coursera курс по UX/UI-дизайну доступен бесплатно.
Дизайн сайтов и приложений можно одним словом назвать «продуктовый дизайн» или «UX/UI-дизайн». Такой курс есть в школе ITVDN и в Skvot. На Coursera курс по UX/UI-дизайну доступен бесплатно.
Прикладные курсы по программам для дизайнеров
Отдельные небольшие курсы по работе в разных программах есть на Udemy — это веб-дизайн в Figma, создание сайтов на Tilda, полный курс по Sketch.
В интерфейсе Figma можно также разобраться на Domestika.
На Coursera можно бесплатно освоить ноукод-редактор Webflow.
Типографика
Короткие программы для изучения типографики есть на Udemy. Также есть бесплатный курс по шрифтам на Coursera.
Колористика
На Domestika есть прикладной курс по теории цвета для онлайн-проектов.
На Udemy есть базовая программа по теории цвета и более узкий курс про цвет в дизайне.
TL;DR
Веб-дизайн — актуальная сфера, позволяющая найти удаленную работу: в штате или на фрилансе. Дизайнер продумывает путь пользователя на сайте, выбирает цвета, шрифты и создает графические элементы интерфейса.
В команде с разработчиками веб-дизайнер может работать над кастомными сайтами. Также можно создавать более простые сайты самому от начала до конца — с помощью ноукод-редакторов.
Для работы важно понимать принципы колористики и композиции, разбираться в шрифтах, уметь адаптировать интерфейс под разные экраны с помощью сеток. Можно обучаться на бесплатных материалах, брать отдельные короткие курсы или выбрать один исчерпывающий курс, охватывающий все нужное.
Почитать bubble в микро- и даже наноформате можно в instagram. подключайтесь 🤳
«Главная ошибка собеса — подгонять ответы». Рекрутеры рассказали о найме в IT
Откуда берутся IT-рекрутеры, с какими трудностями они сталкиваются в попытках закрыть позиции и какие ошибки сами совершают на интервью — полезно знать перед тем, как искать работу.
куда пойти учиться, 10 курсов для начинающих и опытных специалистов
Сергей Лемешев
дизайнер и арт-директор
В 2005 году, когда я начинал делать первые шаги в веб-дизайне, с соответствующим образованием была большая проблема.
Московские государственные вузы в основном обучали интерьерному и ландшафтному дизайну и полиграфии, и это совсем не соответствовало ожиданиям. Уже была Британская высшая школа дизайна — Британка, но на тот момент она казалась чем-то недостижимым.
Как я учился дизайну
Самостоятельно можно было учиться только по редким ресурсам в интернете вроде DForum, Re:Vision, «Ководство» или сходив на ближайший радиорынок за пиратскими DVD-болванками с названиями в духе «Лучшие векторные клипарты 2005».
В 2007 году я устроился в известную веб-студию и под руководством двух сильных арт-директоров погрузился в диджитал. Со временем я захотел углубить свои знания — пойти на курсы или даже в университет.
При выборе образовательной программы я руководствовался тремя критериями:
- Тесная работа с ментором и преподавателем, эффективная обратная связь.
- Преподаватели курса известны в индустрии и учат практике, а не теории.
- Выпускники курсов работают в крупных компаниях, у них сильные портфолио.
 Возможно, есть награды.
Возможно, есть награды.
В 2011 году я поступил в Британку на программу «Дизайн в интерактивной среде». Курс длился два года и дал мне огромный опыт в разработке интерактивных проектов и множество профессиональных контактов в индустрии. После выпуска я проходил краткосрочные онлайн-курсы по UX-дизайну в Bang Bang Education и на «Курсере».
/info-biz/
Как проверить качество образовательного продукта
Я составил список программ дополнительного образования для опытных и начинающих дизайнеров, в который вошли как долгосрочные, так и краткосрочные курсы.
Для удобства я разделил курсы на четыре категории:
- Для начинающих дизайнеров
- Для практикующих специалистов
- Дополнительные навыки
- Зарубежные курсы
Для начинающих дизайнеров
Где найти: Skillbox, Geekbrains и Uprock и подобные онлайн-программы, которые предлагают обучение с нуля
Стоимость: около 50 000 Р
Длительность обучения: обычно программы длятся от 5 до 12 месяцев
Это курсы для тех, кто делает первые шаги в диджитал-дизайне. Программы обучения помогут разобраться с базовыми инструментами современного дизайнера, принципами и методами проектирования сервисов, сделать первые работы для портфолио и установить первые контакты. Относительно невысокая стоимость и гибкий онлайн-формат отлично подойдет тем, кто задается вопросом «нужно ли оно мне вообще?».
Программы обучения помогут разобраться с базовыми инструментами современного дизайнера, принципами и методами проектирования сервисов, сделать первые работы для портфолио и установить первые контакты. Относительно невысокая стоимость и гибкий онлайн-формат отлично подойдет тем, кто задается вопросом «нужно ли оно мне вообще?».
Разные школы дают примерно одинаковые базовые навыки и теорию. Значительные различия лишь в бонусах, которые они предлагают.
Skillbox дает рассрочку на оплату: год обучения бесплатно, первый платеж через 12 месяцев, — и обещает помочь с трудоустройством. Основная учебная программа длится два с половиной года. Школа предлагает дополнительные курсы и специализации, которые помогут глубже погрузиться в профессию.
/design-university-germany/
Хочу поступить в университет Германии на дизайн. Как лучше всего это организовать?
В Uprock уделяют внимание работе с композицией, сетками, красивой подаче работ. Сейчас курс доступен со скидкой 35%. Я работал с выпускницей курса на протяжении трех месяцев — результат был выше моих ожиданий.
Сейчас курс доступен со скидкой 35%. Я работал с выпускницей курса на протяжении трех месяцев — результат был выше моих ожиданий.
Geekbrains предлагает рассрочку до 36 месяцев: первый платеж через 6 месяцев после начала обучения.
Но есть и подводные камни. Гибкий график занятий не всегда помогает: нужно самостоятельно прокачать в себе дисциплину и мотивацию. Школа не всегда дает регулярную и эффективную обратную связь, а если студентов в потоке много, то не всегда удается уделить внимание каждому.
После получения диплома знаний обычно хватает, чтобы попасть на стажировку или даже джуниор-позицию.
Для практикующих специалистов
Интенсив Михаила РозоваСтоимость: 75 000 Р
Длительность обучения: 1,5 месяца
Подробнее: на сайте
Михаил Розов — основатель крупной дизайн-студии Pinkman и автор образовательного проекта для дизайнеров Wannabelike. Кроме этого, у Розова есть хороший интенсив. В нем основной упор делается на графический дизайн, работу с 3D и композицией.
В нем основной упор делается на графический дизайн, работу с 3D и композицией.
Интенсив подойдет даже тем, у кого опыт в дизайне небольшой. Я видел результаты обучения учеников интенсива — они впечатляют. Между работами «до» и «после» — колоссальная разница.
Для практикующих специалистов
Школа дизайнеров «Бюро Горбунова»Стоимость: 167 500 Р за три ступени курса
Длительность обучения: 3,5—9 месяцев
Подробнее: на сайте
Это один из фундаментальных курсов для дизайнеров от бывшего арт-директора «Студии Лебедева» и его не менее известных коллег. В программе не только дизайн: научат вести переговоры, управлять проектом и работать с текстом. Здесь жесткие требования к качеству и срокам — это может стать проблемой для студентов, которые не готовы тратить большую часть времени на учебу.
«Бюро» с момента своего основания выпускает рубрику «Советы», которая наравне с «Ководством» Лебедева может считаться классикой дизайн-рекомендаций.
/uchimsya-doma/
5 причин, почему мы так любим онлайн-курсы
Для практикующих специалистов
Британская высшая школа дизайнаСтоимость: 370 000 Р за программу UX/UI-дизайн
Длительность обучения: 1 год
Подробнее: на сайте
В офлайновом курсе знаменитой Британки студенты пройдут полный путь бойца: от изучения основ и базовых фреймворков до исследований и презентации продукта.
Курс запускают ежегодно. Ближайший поток начнется в октябре 2021 года. Занятия проходят три раза в неделю на территории арт-кластера «Артплей» — по вечерам в будни и иногда в выходные. Школа регулярно проводит дни открытых дверей, где можно ознакомиться с образовательными программами и пообщаться с преподавателями.
Для практикующих специалистов
Школа дизайна Академии «Яндекса»Стоимость: бесплатно, на конкурсной основе
Длительность обучения: 3 месяца
Подробнее: на сайте
«Яндекс» регулярно, кроме года пандемии, проводит интенсивы для дизайнеров. Отбор строгий, но это хорошая возможность изучить продуктовый и коммуникационный дизайн.
Отбор строгий, но это хорошая возможность изучить продуктовый и коммуникационный дизайн.
Лекции, семинары и воркшопы проводят действующие сотрудники компании. Из плюсов: живой опыт работы с реальными продуктами, возможность присоединиться к команде «Яндекса» в качестве стажера или сотрудника. Сейчас набор закрыт, но это не повод не мониторить набор на новый поток.
/list/cheap-famous-design/
Кофеварка, стул и бокалы: 6 доступных шедевров дизайна
Стоимость: 50—350 $ за курс
Длительность обучения: курс длится в среднем 1 год
Подробнее: на сайте
В какой-то момент в отдельно взятой специализации может стать тесно, захочется расширить границы своих интересов и полномочий. Эта онлайн-школа для тех, кто хочет прокачать работу с 3D.
В Method Education есть все программы для того, чтобы изучить трехмерную графику: моделирование, визуализация, скрипты, анимация, риггинг. 3D поможет освежить визуальные коммуникации бренда или собственного портфолио. Я отдаю предпочтение этим курсам за использование кросс-платформенных и не самых сложных Cinema 4D и Blender.
3D поможет освежить визуальные коммуникации бренда или собственного портфолио. Я отдаю предпочтение этим курсам за использование кросс-платформенных и не самых сложных Cinema 4D и Blender.
Дополнительные навыки
Интенсивы от Bang Bang EducationСтоимость: 18 000—99 000 Р
Длительность обучения: от нескольких недель до нескольких месяцев
Подробнее: на сайте
Здесь есть разные курсы как по длительности, так и по темам: от моушн-дизайна и копирайтинга до типографики. Мой фаворит — курс Motion Design, который стоит 39 750 Р с учетом скидки и длится пять месяцев. Он подойдет всем, кто хочет оживить интерфейсы, презентации, иллюстрации или персональный блог. Если оформить подписку на дизайн-библиотеку Bang Bang за 1984 Р в месяц, то можно проходить курсы даже со скромным бюджетом.
Дополнительные навыки
SKVOTСтоимость: по запросу
Длительность обучения: от нескольких дней до недели
Подробнее: на сайте
SKVOT— молодая платформа с курсами и лекциями от опытных рекламщиков. Основной ее профиль — креативные теории и практики. Если вы хотите работать в рекламе, то советую обратить внимание на эти курсы. Здесь можно разобраться в дизайне, рекламе, копирайтинге, иллюстрации и даже бренд-менеджменте.
Основной ее профиль — креативные теории и практики. Если вы хотите работать в рекламе, то советую обратить внимание на эти курсы. Здесь можно разобраться в дизайне, рекламе, копирайтинге, иллюстрации и даже бренд-менеджменте.
Курс «Арт-директор» длится 6 недель и стоит 34 000 Р. Он подойдет рекламным дизайнерам, которые хотят стать арт-директорами.
Ну и что? 01.08.19
Как запатентовать дизайн за рубежом
Зарубежные курсы
Hyper IslandСтоимость: по направлению UX designer — 45 000 € (3 974 422 Р)
Длительность обучения: 2 года
Подробнее: на сайте
Hyper Island — это шведская школа с филиалами в разных странах. Она специализируется на обучении в диджитал-сфере. Основные направления — дизайн, менеджмент, бизнес. Это отличное место для того, чтобы изучить новые методики и перенять опыт зарубежных коллег. В 2021 году курс UX-дизайна доступен онлайн.
Сейчас я прохожу здесь интенсив Leading Teams, который пока полностью оправдывает ожидания. Каждая неделя обучения посвящена одной из тем по управлению командами. Помимо теоретической части, мы обсуждаем различные проблемы организации труда, раз в неделю участвуем в воркшопах, изучаем множество фреймворков и заданий, которые факультативно можно выполнить со своей командой.
Каждая неделя обучения посвящена одной из тем по управлению командами. Помимо теоретической части, мы обсуждаем различные проблемы организации труда, раз в неделю участвуем в воркшопах, изучаем множество фреймворков и заданий, которые факультативно можно выполнить со своей командой.
/life-after-harvard/
«Отличники сдуваются после первых неудач»: 9 выводов из опыта учебы за границей
Зарубежные курсы
Harbour Space. Interaction DesignСтоимость: 22 900 € (2 001 272 Р) за обучение в магистратуре
Длительность обучения: 1 год
Подробнее: на сайте
Это мой фаворит среди зарубежных дизайн-программ как минимум из-за возможности поучиться у бывших арт-директоров американской студии Fantasy Interactive — Антона Реппонена и Ирен Перейра. Дуэт известен масштабными проектами для Google, Microsoft, CNN.
Программа обучения включает в себя все необходимое для успешного продолжения карьеры: работа с 3D, прототипирование, моушн, сторителлинг, инфографика, фотография, презентация работ и многое другое. С прошлого года из-за ковид-ограничений школа предлагает пройти все программы онлайн.
С прошлого года из-за ковид-ограничений школа предлагает пройти все программы онлайн.
что это за профессия, что он делает и сколько зарабатывает
Веб-дизайнер создает сайты, приложения и программы, которыми легко пользоваться. Делает так, чтобы человек за пару кликов нашел нужный товар в интернет-магазине, рассмотрел и заказал его. От графического дизайнера отличается тем, что работает не с полиграфией, иллюстрациями, логотипами, а с интерфейсом. Веб-дизайнер учитывает пользовательский опыт, главный критерий для него — удобство.
Чем занимается
Направления
Карьерный рост и зарплата
Требования
Как стать веб-дизайнером с нуля
Где искать работу
Плюсы и минусы профессии
Коротко о профессии
Чем занимается
Специалист создает всё, что мы видим на экранах компьютеров и смартфонов. Обязанности зависят от компании и сферы, но в основном они такие:
Обязанности зависят от компании и сферы, но в основном они такие:
👉 оформлять сайты — от лендингов до интернет-магазинов;
👉 разрабатывать элементы — баннеры, кнопки, анимацию;
👉 проектировать логику интерфейса — например, куда попадает пользователь при клике, когда появляется всплывающее окно;
👉 оформлять цифровые рекламные материалы — имейл-рассылки, баннеры для соцсетей;
👉 улучшать продукт по результатам А/B-тестов;
👉 адаптировать сайты под экраны смартфонов.
Направления
🚀 UI
Это пользовательский интерфейс — то, как выглядит продукт. То есть всё, с чем взаимодействует человек на сайте или в приложении: от иконок до звуков или анимации. UI-дизайнер определяет, какого цвета сделать кнопку, нужны ли отступы, какой шрифт использовать для заголовка в интерфейсе.
🚀 UX
Это опыт пользователей — то, как с продуктом взаимодействуют. UX-дизайнер изучает потребности клиентов, продумывает компоновку, рисует прототипы, проводит тесты, готовит технические задания.
UX шире, чем UI. Если UI определяет цвет кнопки, то UX — в какую часть страницы ее поставить. Эти направления тесно связаны, поэтому часто ими занимается один и тот же человек.
🚀 Веб
Специалист проектирует структуру сайта или приложения. Определяет, как будет выглядеть продукт после верстки, передает разработчикам.
UX/UI-дизайнеры — узкие специалисты. Профиль веб-дизайнера шире. Он работает с UI, UX и выполняет функции графического дизайнера, бизнес-аналитика и верстальщика.
Карьерный рост и зарплата
Веб-дизайнеры получают в среднем 86 341 ₽ в месяц. Зарплата зависит от региона. Больше всего зарабатывают в Москве, Санкт-Петербурге, Екатеринбурге, Челябинске, Казани. Еще на доход влияет направление, самый высокий — у узких специалистов: UI и UX.
Источник: хабр, второе полугодие 2021 года
Если работать на зарубежный рынок, то средняя зарплата веб-дизайнера в год будет больше — $57 000.
Карьерная лестница:
- начинающий (junior, джуниор), опыт до года — рисует несложные веб-страницы и добавляет контент, часто обращается за помощью к наставнику;
- специалист (middle, мидл), от года до трех лет — решает более сложные задачи, например самостоятельно разрабатывает прототип многостраничного сайта;
- старший специалист (senior, сеньор), от трех лет — контролирует создание сайта от идеи до запуска, обучает команду.

- Примеры вакансий разных карьерных ступеней с хедхантера
Требования
«Мягкие» навыки (soft skills)
Это личностные качества, которые помогают решать повседневные рабочие задачи и расти в карьере.
⚡️ Коммуникабельность. Дизайнер создает продукт не один, а в команде с верстальщиком, маркетологом, копирайтером. С ними нужно договариваться, предотвращать конфликты, объяснять позицию. Еще это качество помогает общаться даже с самым требовательным заказчиком.
⚡️ Эмпатия. Чувствует потребности пользователей, ставит себя на их место, предугадывает реакцию на готовый проект. Понимает, каким сайтом будет удобно пользоваться, а каким нет.
⚡️ Обучаемость. Следит за тенденциями, осваивает графические программы и другие инструменты. Находит способы, как быстрее и лучше решить задачу.
⚡️ Аналитические способности. Ничего не пускает на самотек и не делает наобум. Все решения принимает взвешенно, на основании опыта пользователей, — от цвета кнопки до размера картинки.
Ничего не пускает на самотек и не делает наобум. Все решения принимает взвешенно, на основании опыта пользователей, — от цвета кнопки до размера картинки.
⚡️ Самоорганизованность. Делит проект на этапы, следит за тем, чтобы всё было готово к сроку. Особенно такое качество важно для фрилансеров: помогает справляться с соблазном отложить дела на завтра.
⚡️ Адаптивность к переменам. Команда может менять продукт по результатам исследования, а заказчик — вносить правки. Дизайнеру важно быстро корректировать план работы.
«Жесткие» навыки (hard skills)
К профессиональным навыкам относят владение графическими инструментами и базовые знания в дизайне и веб-разработке:
✅ Основы дизайна. Это виды, жанры, техники графики, использование фотографий и иллюстраций.
✅ Типографика. Нужна, чтобы правильно подбирать шрифт, кегль, регистр.
✅ Композиция. Специалист компонует картинки, текст, кнопки и другие элементы так, чтобы это было и удобно, и эстетично.
✅ Прототипирование. Для подготовки черновой версии продукта, чтобы потом презентовать, редактировать и согласовывать с заказчиком.
✅ Цветовой круг. Дизайнер знает, как разные цвета работают вместе, какие и когда сочетать.
✅ Frontend-разработка. Чтобы понимать, как макет превращают в рабочий продукт.
✅ Графические программы. Например, Adobe Illustrator, Photoshop. В прошлом году популярны были Sketch и Figma. Еще в списке инструменты для адаптивного веб-дизайна — проверять, как выглядят страницы на разных типах устройств.
Какие инструменты собирались осваивать веб-дизайнеры в 2021 году
Как стать веб-дизайнером с нуля
👨🎓 Где учиться
Вузы
В университетах по направлениям «дизайн и программирование», «графический дизайн», «дизайн» дают фундаментальные знания, прививают вкус, закладывают основы. Но «вышка» — это дорого. Например, учеба в НИУ ВШЭ в Москве стоит 700 000 ₽ в год. Зато получите диплом от лучшего российского вуза в категории «Искусство и дизайн» — по версии международного рейтинга QS-2021.
Зато получите диплом от лучшего российского вуза в категории «Искусство и дизайн» — по версии международного рейтинга QS-2021.
Онлайн-школы
Диплом государственного образца можно получить не только в классических вузах, но и в онлайн-школах и университетах. Курсы ведут эксперты-практики: погрузят в профессию, расскажут, как собрать портфолио и найти высокооплачиваемую работу.
За три месяца на курсе «Профессия веб-дизайнер» от Qmarketing Academy вы изучите основы: композицию, цвет, типографику, UX и UI. Освоите программы Figma, Adobe Photoshop, Tilda, Readymag, After Effects. В конце — карьерный блок. Узнаете, чем отличается работа в студии от фриланса, как и где искать клиентов, как выстраивать коммуникацию. Создадите четыре проекта для портфолио — это поможет в поиске работы.
- Баннеры и лендинги для Qiwi и «Перекрестка»: учебные проекты выпускников, которые начинали с нуля
- 2
- 3
📚 Что читать
«Веб-дизайн», Якоб Нильсен. Руководство, как взаимодействовать с пользователями: готовить контент, оформлять страницы, упрощать навигацию и создавать сайты. Книга отвечает на вопрос, что нужно сделать, чтобы клиентам было удобно.
Руководство, как взаимодействовать с пользователями: готовить контент, оформлять страницы, упрощать навигацию и создавать сайты. Книга отвечает на вопрос, что нужно сделать, чтобы клиентам было удобно.
«Не заставляйте меня думать», Стив Круг. Книга с примерами и иллюстрациями, советами, как избежать ошибок и создавать сервисы с пользой для клиента. Основы веб-дизайна и юзабилити — будет понятно и новичку.
📱На что подписаться в телеграме
«Веб-дизайн в Figma»: статьи, дизайн-системы, видеоуроки, плагины и сервисы.
«Веб-дизайнер на удаленке»: советы новичкам по шрифтам, иллюстрациям, интерфейсам и прототипам, коммуникации с заказчиками.
«UI/UX-дизайнер»: канал, чтобы тренировать насмотренность. Выкладывают по два варианта оформления, в комментариях обсуждают, какой правильный и почему.
Где искать работу
Создайте резюме и портфолио. Не просто перечислите обязанности с прошлых мест и ссылки на проекты, а дайте емкие комментарии: в чём заключалась работа, чего достигли. Если опыта нет, напишите, где учились и какие навыки освоили, укажите учебные проекты.
Если опыта нет, напишите, где учились и какие навыки освоили, укажите учебные проекты.
Пример резюме после курса «Профессия веб-дизайнер» Skypro и Qmarketing Academy
Ищите клиентов на площадках:
- weblancer.net,
- godesigner.ru,
- fl.ru,
- freelancejob.ru.
В телеграм-каналах:
- «UI/UX Jobs»,
- «Точка входа ⚫️ Дизайн-вакансии».
На сервисах по поиску работы:
- Хабр Карьера,
- hh.ru,
- geekjob.ru.
На Geekjob.ru есть удобные фильтры не только по специализациям, но и по узким направлениям
Плюсы и минусы профессии
Плюсы | Минусы |
|
|
Коротко о профессии
- Веб-дизайнер оформляет и делает удобными сайты, приложения и программы. В зоне его ответственности — расположение элементов, цвета, шрифты, анимация и другие эффекты.

- Специалист должен уметь работать в графических программах, например Sketch и Figma. Разбираться в композиции, типографике, прототипировании.
- Средняя зарплата — 86 341 ₽. На доход влияет опыт, регион, специализация.
- Учатся на веб-дизайнеров в вузах и на онлайн-курсах. Последний вариант дешевле и быстрее. Освоите инструменты с нуля, соберете проекты в портфолио и уже через три месяца начнете зарабатывать.
Дистанционное обучение Web-дизайнер: где учиться, обязанности, описание
- Главная –
- Профессии –
- Дизайн –
- Web-дизайнер
Средняя з/п: 1950 BYN
- Описание профессии
- Трудовые обязанности
- Выпускающие вузы
- Полезные материалы
- Схожие профессии
Описание профессии
Где учиться
- Реклама и маркетинговые коммуникации, PR ( 2 204 BYN/год )
- Информационные системы и технологии ( 2 405 BYN/год )
- Прикладная информатика в экономике ( 1 865 BYN/год )
- ИТ-предпринимательство ( 1 865 BYN/год )
- Программное обеспечение информационных технологий ( 2 405 BYN/год )
- Художник анимации и компьютерной графики
- Геймдизайн и дизайн игр
- Графический дизайнер
- Дизайн и продвижение цифрового продукта
- Цифровой дизайн
Бакалавриат:
Магистратура:
Web-дизайнер – профессия незаменимая в эффективной работе сайтов, мобильных приложений: от его умений, навыков и стараний напрямую зависит привлекательность, функциональность, посещаемость, удобная навигация онлайн-портала. Веб-дизайнер проектирует и разрабатывает интернет-страницы таким образом, чтобы пользователь задержался на них как можно дольше, используя красивые шрифты, сочетаемость цветов, понятный интерфейс, формат и фон, и другие характеристики.
Веб-дизайнер проектирует и разрабатывает интернет-страницы таким образом, чтобы пользователь задержался на них как можно дольше, используя красивые шрифты, сочетаемость цветов, понятный интерфейс, формат и фон, и другие характеристики.
Квалифицированный дизайнер сайтов должен сочетать в себе две важных составляющих: развитые творческие навыки с технически сложными аспектами, логической структурой. Специалисты этого профиля работают, как правило, в IT-компаниях, дизайнерских, рекламных, PR-агентствах, креативных студиях, но абсолютно любая компания при необходимости может включить в свое штатное расписание веб-дизайнера.
Помимо вышеперечисленного, востребованный дизайнер знаком с основами HTML-верстки, уверенно владеет Adobe Photoshop, Adobe Illustrator, CorelDraw и другими графическими редакторами, понимает принципы рекламы и продвижения. Преимуществом станет знание языков программирования.
Зарплата дипломированного специалиста будет зависеть от количества выполняемой работы, его квалификации, дополнительных навыков. Регулярное самосовершенствование, пополнение портфолио позволят строить карьеру в этой сфере быстрыми темпами.
Регулярное самосовершенствование, пополнение портфолио позволят строить карьеру в этой сфере быстрыми темпами.
Трудовые обязанности
Для успешной, компетентной работы web-дизайнером сотрудник должен обладать рядом профессиональных умений и личностных качеств. Основные функции, которые будут ему поручены, включают:
- Создание уникальной концепции интернет-портала или приложения;
- Разработка графического макета будущего продукта;
- Конструирование рационального, приятного интерфейса;
- Подготовка и продвижение коммерческих предложений по реализации мероприятий рекламного и маркетингового плана в сети Интернет;
- Поиск, обработка и форматирования графических материалов, иллюстраций и фотографий;
- Компьютерная верстка;
- Разработка стиля веб-сайта, его отличительных особенностей;
- Регулярная модернизация достигнутых результатов.
Помимо вышеперечисленного, востребованный дизайнер знаком с основами HTML-верстки, уверенно владеет Adobe Photoshop, Adobe Illustrator, CorelDraw и другими графическими редакторами, понимает принципы рекламы и продвижения. Преимуществом станет знание языков программирования.
Преимуществом станет знание языков программирования.
Выпускающие вузы
- Московский финансово-промышленный университет
- Московский международный университет
- Белорусский национальный технический университет
- Томский государственный университет систем управления и радиоэлектроники
Схожие профессии
руководящая должность
Актуальная профессия
Популярная профессия
Дизайнер
Категория: Дизайн Средняя з/п: 2183 BYN Рейтинг: 4.7 / 5
Профессия дизайнера широко распространена на современном рынке труда. Все предметы, технические и технологические открытия, услуги созданы при его активном участии. Основная цель работы дизайнера – проектирование. Благодаря им все, что нас окружает, является практичным, ярким, визуально привлекательным.
Спектр деятельности данного специалиста весьма широк, поэтому и видов дизайнеров насчитывается десятки. Существует два основных направления дизайна – промышленный (индустриальный) и графический.
Промдизайн направлен на конструирование всего, чем пользуется человек и что его окружает – от посуды до автомобилей. Задача индустриального дизайнера – создать уникальную вещь, сделав ее комфортной в использовании, безвредной, наиболее экономичной, приятной для глаза. Деятельность графического проектировщика построена иначе – он занимается созданием визуально удобных, красивых вещей – навигации и интерфейс на интернет-сайтах, печатные буклеты, макеты газет и журналов, интересные инфографики, схемы и таблицы, обложки книг, постеров, рекламных баннеров и многое другое. Второе направление более творческое, подключающее воображение и чувство стиля.
Благодаря им все, что нас окружает, является практичным, ярким, визуально привлекательным.
Спектр деятельности данного специалиста весьма широк, поэтому и видов дизайнеров насчитывается десятки. Существует два основных направления дизайна – промышленный (индустриальный) и графический.
Промдизайн направлен на конструирование всего, чем пользуется человек и что его окружает – от посуды до автомобилей. Задача индустриального дизайнера – создать уникальную вещь, сделав ее комфортной в использовании, безвредной, наиболее экономичной, приятной для глаза. Деятельность графического проектировщика построена иначе – он занимается созданием визуально удобных, красивых вещей – навигации и интерфейс на интернет-сайтах, печатные буклеты, макеты газет и журналов, интересные инфографики, схемы и таблицы, обложки книг, постеров, рекламных баннеров и многое другое. Второе направление более творческое, подключающее воображение и чувство стиля. Дизайнеров можно встретить в штатном расписании рекламных агентств, СМИ, веб-сайтов, архитектурных бюро, крупных промышленных компаниях и т.д, работая в офисе или удаленно. Карьеру можно построить и самостоятельно, трудясь на себя – это дает возможность контролировать свою зарплату и выбирать время и объемы работ.
Дизайнеров можно встретить в штатном расписании рекламных агентств, СМИ, веб-сайтов, архитектурных бюро, крупных промышленных компаниях и т.д, работая в офисе или удаленно. Карьеру можно построить и самостоятельно, трудясь на себя – это дает возможность контролировать свою зарплату и выбирать время и объемы работ.
профессия будущего
творческая профессия
8 лучших онлайн-курсов по веб-дизайну в 2022 году (бесплатные и платные)
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Ищете лучшие онлайн-курсы по веб-дизайну, чтобы повысить уровень своих знаний, не выходя из дома?
В сотнях блогов и десятках обучающих платформ содержится бесконечное количество информации об онлайн-курсах веб-дизайна. Однако не все курсы одинакового качества. Если вы случайно выберете неправильное место, вы потеряете не только свое время, но и деньги.
Чтобы помочь вам найти лучшие варианты, мы собрали восемь наших любимых курсов веб-дизайна, включая бесплатные и платные варианты. Перейдем непосредственно к курсам…
Перейдем непосредственно к курсам…
Лучшие онлайн-курсы веб-дизайна в 2022 году
С ростом онлайн-обучения у новичков внезапно появилась возможность изучать основы веб-дизайна, используя только онлайн-курсы. Каждый из курсов в нашем списке научит вас основам, поэтому лучший курс для вас будет зависеть от таких вещей, как цена и продолжительность курса.
- The Webflow Masterclass
- Web Design for Beginners – Udemy
- Design 101: Product & Web Design Course for Beginners
- Web Design for Everybody – Coursera
- Treehouse Web Design Track
- Введение в веб-разработку — FutureLearn
- Полный веб-дизайн — Skillshare
- Пользовательский опыт: руководство для начинающих — Interaction Design Foundation
1. Мастер-класс Webflow
Первым в нашем списке лучших курсов веб-дизайна является мастер-класс Webflow от Рана Сегалла, веб-дизайнера с более чем 17-летним опытом. Курс доступен в Академии Flux, и в ходе курса Ран пытается упростить веб-дизайн с помощью 12 часов лекций.
Курс доступен в Академии Flux, и в ходе курса Ран пытается упростить веб-дизайн с помощью 12 часов лекций.
Ran стремится обучать так, чтобы не пугать новичков. К концу курса вы узнаете, как создать веб-сайт с нуля с помощью Webflow, а также получите персональные отзывы от экспертов.
В целом, курс охватывает основы разработки веб-сайтов, HTML/CSS, CMS, анимации и взаимодействия, а также тематические исследования, которые помогут вам получить полное представление о предмете. Вы также можете присоединиться к сети из более чем 3500 веб-дизайнеров, прошедших курс.
⏱️ Продолжительность: 12 часов
👩🎓 Чему вы научитесь:
- Введение в Webflow
- Основы Webflow
- Реализация проекта
- Динамические веб-сайты
- Анимация и взаимодействие
- Варианты расширенного использования
- Процесс веб-разработки
- Управление проектами
💵
Посетите мастер-класс Webflow
2.
 Веб-дизайн для начинающих: кодирование в реальном мире в HTML и CSS — Udemy
Веб-дизайн для начинающих: кодирование в реальном мире в HTML и CSS — UdemyЕсли вас пугает технический жаргон HTML и CSS, этот курс для вас. Курс идеально подходит для начинающих и содержит 52 загружаемых ресурса, разделенных на 11 часов видео по запросу. Вы платите единовременно и получаете пожизненный доступ к контенту.
Курс продается через Udemy, его ведет Брэд Шифф, преподаватель и профессиональный веб-разработчик. Брэд преподавал веб-разработку в более чем 100 компаниях и пытается упростить HTML и CSS таким образом, чтобы сделать их доступными для начинающих.
Вместо того, чтобы просматривать огромные куски информации, вы найдете контент, разделенный на 22 легко читаемых раздела.
После завершения курса вы получите значок завершения. Вы научитесь создавать макет веб-сайта с использованием эффектов и анимации с использованием CSS3 и создавать адаптивный веб-сайт с удобным для мобильных устройств макетом.
⏱️ Продолжительность: 10-11 часов
👩🎓 Чему вы научитесь:
- HTML Essentials
- Adding Media to a Web Page
- Text Basics
- Semantics & Organization
- Forms
- Tables
- CSS Essentials
- Intermediate CSS
- Less Exciting Yet Still Necessary CSS Tasks
- CSS Typography
- Тайм-аут разработчика!
- Фоны CSS
- Адаптивный веб-дизайн
- Что такое Flexbox в CSS?
- Специальные эффекты CSS3
- Использование JavaScript без написания JavaScript
- Что такое Bootstrap?
- Sass
- Публикация веб-сайта в Интернете
- Кроссбраузерная совместимость
- Помимо этого курса
💵 Цена: Полная цена 129,99 долларов США. Но, как и многие другие курсы Udemy, вы часто можете получить его в продаже всего за 20,99 долларов США, поэтому обязательно прыгайте по этой цене, если увидите его.
Но, как и многие другие курсы Udemy, вы часто можете получить его в продаже всего за 20,99 долларов США, поэтому обязательно прыгайте по этой цене, если увидите его.
Посетите веб-дизайн Udemy для начинающих
3. Дизайн 101: Курс продуктового и веб-дизайна для начинающих – Лаборатория дизайна
Design 101 — это четырехнедельный онлайн-курс, идеально подходящий для начинающих. Этот краткий курс проведет вас через весь процесс создания продукта и веб-дизайна от идеи до передачи. Вы будете работать так же, как в компании или студии.
Что отличает курс, так это 16 практических проектов, над которыми вы будете работать. Не многие курсы предлагают такую возможность. Вы можете учиться у опытных наставников, и для начала курса не требуется никакого опыта проектирования.
Курс познакомит вас с такими деталями, как цветотерапия, изображения и типографика, чтобы сделать веб-сайт более привлекательным и эффективным. Это идеальный курс как для начинающих, так и для работающих профессионалов, которые хотят расширить свои знания.
⏱️ Продолжительность: 40 часов
👩🎓 Чему вы научитесь:
- Научиться видеть дизайн, создавать идеи и делать наброски
- Теория цвета, изображения, типографика
- Макет и композиция, проработка деталей
- Hi-Fi, дизайнерские команды и передача
💵 Цена: 399 долларов США
Посетите DesignLab Веб-дизайн для начинающих
4. Веб-дизайн для всех — Мичиганский университет @ Coursera
Веб-дизайн для всех — это курс Coursera от Коллин ван Лент и Чарльза Рассела Северанса из Мичиганского университета. Он предназначен для начинающих и охватывает все, что вам нужно знать для проектирования и создания веб-сайтов.
Вы узнаете, как создать структуру своей страницы с помощью HTML и CSS ( следуя принципам адаптивного дизайна, конечно же ), а также как добавить интерактивность с помощью JavaScript. В рамках курса вы также выполните практический проект, чтобы получить реальный опыт в создании сайта.
Курс рассчитан на шесть месяцев, но он рассчитан на самостоятельное обучение, и вы можете приостановить свое обучение или ускорить его в любое время. Инструкторы предлагают темп около трех часов в неделю.
⏱️ Продолжительность: Шесть месяцев по три часа в неделю.
👩🎓 Чему вы научитесь:
- Введение в HTML5
- Введение в CSS3
- Интерактивность с JavaScript
- Расширенный стиль с адаптивным дизайном
💵 Цена: Бесплатно
Посетите веб-дизайн для всех
5. Трек веб-дизайна Treehouse
Курс веб-дизайна Treehouse — это не отдельный курс. Скорее, это серия курсов, объединенных в единый «трек», который поможет вам изучить все основы веб-дизайна. Он начинается с базового введения в HTML и CSS, а затем расширяется, чтобы охватить более сложные темы, такие как Flexbox, мобильные и адаптивные макеты и многое другое.
Трек вообще не затрагивает JavaScript — он на 100% сосредоточен на HTML, CSS и общих принципах веб-дизайна.
В целом, это отличный вариант, если вы начинаете с нуля и хотите быстро набрать скорость.
⏱️ Продолжительность: 41 час по всей трассе. Отдельные темы варьируются от 45 минут до четырех часов.
👩🎓 Чему вы научитесь:
- Введение в HTML и CSS
- Процесс веб-дизайна
- Основы CSS (макеты, селекторы и т. д.)
- Основы HTML (формы, таблицы и т. д.)
- Адаптивный и ориентированный на мобильные устройства дизайн
- Более сложные темы CSS, такие как Flexbox, Bootstrap, преобразования, Sass и другие.
- Как создать прототип веб-сайта в браузере
💵 Цена: Вы можете получить доступ ко всем курсам по одной цене — 25 долларов в месяц. Вы также получаете семидневную бесплатную пробную версию.
Посетить Treehouse Web Design Track
6. Введение в веб-разработку — FutureLearn
Этот курс разработан Raspberry Pi Foundation, и он научит вас создавать веб-сайт с помощью HTML, стилизовать его с помощью CSS и обеспечивать интерактивность с помощью JavaScript. В ходе курса вы узнаете больше о блочной модели и поймете, как веб-браузеры отображают готовый веб-сайт из вашего кода.
В ходе курса вы узнаете больше о блочной модели и поймете, как веб-браузеры отображают готовый веб-сайт из вашего кода.
Вы также узнаете, как код JavaScript взаимодействует с объектной моделью документа (DOM) для изменения веб-страниц. В конце курса вы спроектируете и создадите веб-страницу викторины, чтобы продемонстрировать свои навыки, создав собственный веб-сайт. Этот курс идеально подходит для начинающих, которые хотят начать использовать JavaScript и HTML.
С учетом сказанного полезно ознакомиться с основными структурами программирования, прежде чем приступить к этому курсу.
⏱️ Продолжительность: Рекомендуемое время — три недели по два часа в неделю, но курс рассчитан на индивидуальный темп.
👩🎓 Чему вы научитесь:
- Теги и атрибуты HTML
- Стилизация веб-страниц с использованием CSS
- Классы и идентификаторы CSS для стилизации элементов веб-страницы
- Макеты в CSS, включая блочную модель и адаптивный дизайн
- Использование JavaScript для создания интерактивных веб-страниц
- Объектная модель документа
- Валидация
💵 Цена: Прохождение курса бесплатно. Если вам нужен сертификат курса, он будет стоить вам 49 долларов.
Если вам нужен сертификат курса, он будет стоить вам 49 долларов.
Посетите Введение в веб-разработку
Этот курс веб-дизайна из шести частей, идеально подходящий для начинающих, предлагается бесплатно на Skillshare. Он включает в себя несколько модулей и заданий общей продолжительностью 19часы.
Самым большим преимуществом этого курса является то, что он также включает в себя заметки по модулям. Таким образом, у вас есть заметки для каждого раздела в классе, и вам не нужно их готовить. Организация лекций выдающаяся, что делает их легкими и удобными для понимания и понимания.
Также есть студенческий чат Discord, где вы можете общаться с некоторыми из 6 250+ других студентов, прошедших курс.
⏱️ Продолжительность: 19 часов.
👩🎓 Чему вы научитесь:
- Секреты хорошего дизайна
- Практика дизайна как профессионал
- Разработка Webflow
- Клиентский проект от начала до конца
- Фриланс
- Дополнительные темы
💵 17:
6 Бесплатно.
Посетите полный веб-дизайн @ Skillshare
8. Взаимодействие с пользователем: руководство для начинающих — Interaction Design Foundation
Этот курс от Interaction Design Foundation знакомит вас с областями пользовательского опыта и с тем, как вы можете создавать восхитительные впечатления для пользователей вашего продукта. Вы узнаете, как визуальное восприятие влияет на впечатления от просмотра, и узнаете, какие ошибки дизайна следует избегать, а также узнаете, почему важно отдавать предпочтение удобству использования, а не эстетике.
Курс для начинающих с пожизненным доступом к материалам. Он также предлагает онлайн-сессии с дополнительными встречами. В конце курса вы получите полное представление о принципах дизайна, которые сочетаются для создания пользовательского опыта. Вы также получите сертификат о прохождении курса после завершения.
⏱️ Продолжительность: Приблизительно 18 часов в течение 12 недель, но курс проводится в индивидуальном порядке.
👩🎓 Чему вы научитесь:
- Знакомство с пользовательским интерфейсом
- Психологические принципы, лежащие в основе пользовательского опыта
- Как визуальное восприятие влияет на пользовательский опыт
- Почему юзабилити всегда важнее эстетики
- Реальные примеры хорошего и плохого пользовательского опыта
- Как сопереживать своим пользователям
90 💵 Стоимость: Курс бесплатный для членов Interaction Design Foundation, но вступление в фонд платное. Членство только для доступа к курсу стоит 120 долларов в год. Или вы можете заплатить 2400 долларов в год, чтобы получить личного тренера.
Посетите сайт User Experience @ Interaction Design Foundation
Начните с онлайн-курсов веб-дизайна уже сегодня
Мы подготовили для вас восемь онлайн-курсов по веб-дизайну.
Если вы заинтересованы в изучении веб-дизайна, просмотрите их и выберите тот, который соответствует вашим требованиям.
Если вы хотите научиться веб-дизайну и разработке с помощью Webflow у эксперта в отрасли, мастер-класс Webflow — идеальный выбор. Учитывая обширный модуль и опытного преподавателя, это стоит денег.
Введение в веб-разработку от FutureLearn — идеальный выбор, если вы хотите изучить бесплатный курс и начать с основ. Если вы новичок и хотите попробовать свои силы в дизайне, это хороший выбор. Это короткий курс по сравнению с другими.
«Веб-дизайн для всех» от Coursera и «Полный веб-дизайн» от Skillshare — это полные бесплатные курсы. Оба предлагают практический подход с окончательным проектом, который демонстрирует ваше понимание предмета.
Веб-дизайн для начинающих имеет обширный модуль, который поможет вам вникнуть в суть предмета по доступной цене в 115 долларов.
Design 101 идеально подходит для тех, кто уже имеет базовые знания и понимание веб-дизайна и идей, но требует больше времени. Это поможет расширить ваши знания и навыки в профессии.
А если вы профессионал, который хочет расширить свои знания и продолжить обучение в будущем, рассмотрите User Experience: The Beginner’s Guide от Interaction Design Foundation.
Чтобы узнать о других способах повысить уровень своих знаний в области веб-разработки, вы можете ознакомиться с нашим обзором пяти лучших онлайн-курсов по WordPress.
Есть вопросы по любому из этих курсов? Дайте нам знать об этом в комментариях!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.
7 лучших курсов веб-дизайна 2022 года (бесплатно + платно)
Итак, вы хотите стать веб-дизайнером? Большой! Но как изучить основы и превратить свои проекты в функциональные веб-сайты?
Интернет наполнен множеством курсов и ресурсов, которые помогут вам как веб-дизайнеру. Если вы хотите изучить основы или создать свой первый собственный веб-сайт, все это доступно. Чтобы избавиться от шума, мы составили краткий список курсов веб-дизайна, предназначенных для всех, кто хочет погрузиться в мир веб-дизайна.
Чтобы избавиться от шума, мы составили краткий список курсов веб-дизайна, предназначенных для всех, кто хочет погрузиться в мир веб-дизайна.
7 курсов веб-дизайна для начинающих (бесплатно + платно)
Вот 7 онлайн-курсов, идеально подходящих для начинающих, чтобы лучше понять искусство веб-дизайна.
1. Полный курс веб-дизайна
Веб-дизайн и разработка не должны быть сложными, и университет Webflow максимально упростил обучение. Бесплатное обучение веб-дизайну Webflow позволяет вам изучать визуальный дизайн в своем собственном темпе. Вы изучите ключевые понятия, а также то, как такие элементы, как типографика, дизайн страницы и дизайн пользовательского интерфейса, объединяются.
Полный курс веб-дизайна включает более 100 видео. Он начинается с того, что вам нужно знать, если вы новый веб-дизайнер и никогда не использовали Webflow, а его курсовая работа строится на более продвинутых концепциях дизайна.
Если вы новичок в Webflow и веб-дизайне, вам стоит начать с самого начала. Как и при чтении романа, вы запутаетесь, если пропустите текст. Рассмотрите введение в учебник по конструктору, как и первую главу, настройку сцены того, что находится перед вами на экране дизайнера, и то, как работают эти элементы управления.
Как и при чтении романа, вы запутаетесь, если пропустите текст. Рассмотрите введение в учебник по конструктору, как и первую главу, настройку сцены того, что находится перед вами на экране дизайнера, и то, как работают эти элементы управления.
С этого момента ваше путешествие начинающего веб-дизайнера продолжается. Вы изучите основы HTML, как функционируют классы и подклассы CSS, как создать дизайн страницы с такими элементами, как контейнеры, div, flexbox и сетки, а также многое другое. И, конечно же, мы расскажем вам, как использовать одну из самых мощных функций Webflow, CMS, позволяющую создавать динамические блоги.
Наряду с этими фундаментальными навыками веб-дизайна вы узнаете о SEO — с помощью уроков, объясняющих, как работают обычные и платные поиски, настройте Google Analytics и оптимизируйте свой веб-сайт для поисковых систем.
Изучив основы, вы сможете изучить более сложные темы, например научиться создавать сложные анимации и взаимодействия, а также множество других уроков, которые помогут вам выделиться из своей дизайнерской работы.
Даже если вы ничего не знаете о HTML, CSS или JavaScript, Webflow предоставит вам все необходимое для создания адаптивных веб-сайтов. Курсы Webflow University раскрывают основы с пошаговыми инструкциями, которые превратят вас в дизайнера, которым вы всегда хотели быть.
2. Создание простого и понятного веб-сайта с помощью Webflow
Ян Лосерт, талантливый чешский дизайнер, разработал комплексный онлайн-курс веб-дизайна «Создание простого и понятного веб-сайта с помощью Webflow».
Он обучает основам с помощью пошагового руководства по разработке и созданию веб-сайта стартап-сообщества. Ян, кажется, искренне увлечен дизайном, и его приподнятый энтузиазм делает просмотр всех этих уроков вдохновляющим.
Он не только рассказывает вам о каждой части его конструкции, но и делает весь веб-сайт доступным для бесплатного клонирования. Это позволяет вам увидеть, как различные элементы объединяются и как все работает вместе в дизайне страницы. Работа с этим урезанным примером из реального мира значительно упрощает понимание этих концепций, чем начинать с чего-то слишком амбициозного.
Эти уроки охватывают важные принципы дизайна, которые должен знать каждый. Создание навигации, создание призывов к действию, использование блоков div, SEO и адаптивный веб-дизайн — это лишь некоторые из уроков. В этом бесплатном онлайн-курсе так много всего, и даже если у вас уже есть небольшой опыт, вы найдете что-то полезное.
Если вы хотите научиться веб-разработке, не стоит начинать с чего-то слишком сложного. Книга Яна «Создание простого и простого веб-сайта с помощью Webflow» представляет собой простой проект с большим количеством функций, что делает его отличной отправной точкой.
3. Мастер-класс Webflow
Ран Сегал, основатель Flux Academy, воплощает в себе все, что значит быть независимым веб-дизайнером. Как человек, который разбирается в визуальном дизайне, знает, что нужно для работы с клиентами и ведения бизнеса, он обладает как опытом, так и знаниями. Его мастер-класс премиум-класса по Webflow объединяет все его умения в курс, который одновременно поучительный и вдохновляющий для любого начинающего веб-разработчика.
Предпринимательский дух является основной нитью, которая проходит через эту курсовую работу. Изучение навыков создания настраиваемых веб-сайтов не только сделает вас лучшим дизайнером, но и сделает вас тем, кто сможет взимать дополнительную плату за то, что вы делаете.
Наряду с учебными пособиями по веб-дизайну и Webflow, есть и другие материалы, которые помогут вам в вашей карьере. Одна из самых сложных вещей, когда вы прокладываете путь в качестве дизайнера-фрилансера, — это выяснить, сколько брать. Существует дискуссия, посвященная ценообразованию вашей собственной работы. Такое сочетание обучения навыкам дизайна и навигации по другим аспектам работы делает этот курс всесторонним.
Этот онлайн-курс полезен не только для расширения ваших знаний, но и для празднования движения без кода. Философия Рана заключается в том, чтобы выйти за рамки шаблонов и использовать Webflow, чтобы открыть новые двери для творчества и доходов. Мы думаем, что это хорошее сообщение для любого веб-дизайнера, независимо от того, на каком этапе своей карьеры вы находитесь.
4. На память
Если вы веб-дизайнер и ничего не знаете о UX или UI-дизайне, это все равно, что заниматься строительством и не разбираться в архитектуре. Вы можете собрать что-то вместе со структурой, но трудно оценить, будет ли это функциональное пространство, через которое людям будет приятно пробираться. UX формирует то, как кто-то воспринимает веб-сайт на эмоциональном уровне, в то время как пользовательский интерфейс устанавливает элементы управления и пути для маневрирования через него. Обе дисциплины берут исходные материалы дизайна страницы и объединяют их таким образом, чтобы у кого-то был положительный опыт навигации по ней.
Даже тем, у кого есть опыт, легко спутать, что такое UI и UX. Вы должны знать, что UX (пользовательский опыт) связан с тем, как поток пользователей и информационная архитектура влияют на кого-то, кто прокручивает веб-сайт. Вы также должны понимать, что UI (пользовательский интерфейс) фокусируется на удобстве использования меню и кнопок, а также на визуальном стиле этих элементов. Возможность говорить о UI и UX, не звуча как болван, помогает людям поверить в то, что вы знаете, что делаете как веб-дизайнер. Memorisely предлагает обучение обоим, чтобы лучше информировать вас и расширить ваши знания об этих соответствующих дисциплинах веб-дизайна.
Возможность говорить о UI и UX, не звуча как болван, помогает людям поверить в то, что вы знаете, что делаете как веб-дизайнер. Memorisely предлагает обучение обоим, чтобы лучше информировать вас и расширить ваши знания об этих соответствующих дисциплинах веб-дизайна.
Memorisely предлагает 6-недельные учебные курсы с частичной занятостью, а также ежемесячные электронные книги, посвященные различным аспектам UI и UX. Эти электронные книги особенно интересны тем, кто хочет быть в курсе новых разработок и идей, и включают шаблоны (некоторые из которых представляют собой Webflow), чтобы увидеть эти концепции в действии.
Онлайн-обучение, хотя и удобно, иногда может показаться оторванным от реальности. Нет одноклассников, с которыми можно было бы собраться и выполнить домашнее задание. У вашего инструктора нет офиса, куда вы можете зайти, чтобы поболтать. Памятно подчеркивает общность своей платформы. Вы не одиноки в этом учебном лагере и работаете виртуально вместе с другими. Благодаря встречам в Zoom и другим возможностям для встреч и участия в дизайне, это дружелюбное онлайн-пространство.
Благодаря встречам в Zoom и другим возможностям для встреч и участия в дизайне, это дружелюбное онлайн-пространство.
В наш век цифровых технологий, когда мы чувствуем себя все более и более изолированными и отделенными от значимых взаимодействий, приятно иметь такое место, как Memorisely, которое никогда не отклоняется от того, чтобы держать людей в центре того, что они делают.
5. Дизайн + Код
Вау. На Design+Code нет недостатка в интересных курсах. Если вы хотите изучить React, Vue, After Effects или Webflow, здесь есть масса учебных материалов, которые помогут вам. Просматривая их каталог занятий, вы найдете другие темы, привлекательные для творческих людей, такие как звуковой дизайн, редактирование видео, дизайн приложений и создание игр. Это как делать покупки в складском магазине для гиков-дизайнеров и технически подкованных, с полками, уставленными вкусностями, чтобы научить вас новым навыкам.
Их бесплатный курс Webflow поможет вам создать функциональный веб-сайт. Это не урезанная, тусклая веб-страница только для обучения, а полностью проработанный веб-дизайн с несколькими страницами, содержащими взаимодействия, данные CMS, а также обработку платежей. Вам предоставляются активы Webflow, которые упрощают отслеживание, а также позволяют экспериментировать с дизайном самостоятельно.
Это не урезанная, тусклая веб-страница только для обучения, а полностью проработанный веб-дизайн с несколькими страницами, содержащими взаимодействия, данные CMS, а также обработку платежей. Вам предоставляются активы Webflow, которые упрощают отслеживание, а также позволяют экспериментировать с дизайном самостоятельно.
Этот онлайн-курс делает акцент на конверсии. Он учит, как контент, призывы к действию и включение отзывов клиентов могут улучшить взаимодействие с пользователем. Начинающим веб-дизайнерам легко слишком увлечься визуальной стороной вещей, игнорируя при этом принципы дизайна, которые помогают стимулировать конверсию.
6. Дизайн. Строить. Запуск.
В дизайне Калера Эдвардса есть за что любить. Строить. Запуск. Сериал YouTube о дизайне с помощью Webflow. Одна из лучших вещей заключается в том, что, пройдя этот онлайн-курс, вы получите свой собственный сайт-портфолио. Вы не только узнаете о процессе веб-дизайна, но и получите то, что сможете использовать.
Еще одним замечательным аспектом этой веб-серии является то, что процесс проектирования начинается с бесплатно загружаемого приложения Adobe XD. Калер научит вас вайрфреймам, а также некоторым основам UX-дизайна и UI-дизайна. Эта отправная точка дает вам немного практической теории, прежде чем приступить к проектированию. Имея в виду эти концепции, когда вы переходите к созданию дизайна страницы с помощью Webflow, вы получаете более глубокое понимание того, что вы делаете.
Этот курс шаг за шагом проведет вас по созданию веб-дизайна. Вы узнаете, как вставлять связанную навигацию, практиковать адаптивный веб-дизайн, а также собирать элементы для создания макета.
Последнее видео из этой серии посвящено поисковой оптимизации, которая так важна для органического охвата. Эта тема может быть одной из самых загадочных граней веб-дизайна, но Калер делает эти концепции простыми для понимания. Он входит и показывает вам, как использовать Webflow для добавления тегов заголовков, метаописаний и того, как системы открытого графа работают для социальных сетей. Если вы разрабатываете свой первый веб-сайт, этим шагом легко пренебречь.
Если вы разрабатываете свой первый веб-сайт, этим шагом легко пренебречь.
7. Изучение UI/UX
Learnux.io предлагает ряд курсов веб-дизайна. Когда вы попадаете на их веб-сайт, вас встречают свежая и забавная анимация, активируемая прокруткой, взаимодействия и продуманный дизайн страницы, которые производят сильное первое впечатление. Пользовательский интерфейс и UX настолько хорошо продуманы, что вы знаете, что нашли правильное место для изучения этих аспектов веб-дизайна.
Уроки HTML/CSS особенно полезны для начинающих дизайнеров, которые хотят понять, как работают CSS и HTML. Твердое понимание сложностей каскадных таблиц стилей даст вам преимущество в понимании того, как эти функции работают, когда вы применяете их где-то вроде Webflow.
От основ UX и юзабилити, прототипирования до окончательной передачи — эти видеоуроки обучают каждой части процесса проектирования, чтобы новички, которые их прошли, получили необходимые навыки, необходимые для создания своего первого веб-сайта.
Начните с курсов веб-дизайна и станьте дизайнером
Когда вы впервые решите освоить навыки веб-дизайнера, путь, который вам предстоит пройти, может показаться пугающим. Перед вами такие важные понятия, как UI и UX-дизайн, визуальный дизайн, CSS, HTML5, адаптивный веб-дизайн, а также принципы дизайна, которым вы должны следовать.
Если вы когда-нибудь хотели стать дизайнером, существует множество классов и дизайнерских платформ, таких как Figma, Adobe XD и Webflow, которые могут вам помочь.
Дайте нам знать в комментариях ниже, если есть какие-либо другие курсы веб-дизайна, о которых, по вашему мнению, должны знать начинающие веб-дизайнеры!
10 лучших онлайн-курсов по веб-дизайну 2022 года
Онлайн-курсы по веб-дизайну помогут вам развить знания и навыки, необходимые для успешной карьеры веб-дизайнера или разработчика интерфейса. Но в Интернете доступно бесчисленное множество таких курсов, каждый из которых предлагает свой подход, охватывает разные темы и предназначен для разной аудитории. Чтобы помочь вам найти лучший курс веб-дизайна, мы нашли 10 лучших онлайн-курсов веб-дизайна.
Чтобы помочь вам найти лучший курс веб-дизайна, мы нашли 10 лучших онлайн-курсов веб-дизайна.
- Coursera — Веб-дизайн для всех — Лучший выбор
- Университет Webflow — Полный курс веб-дизайна — Лучшее введение в веб-дизайн
- edX — Программа для разработчиков интерфейсов W3Cx — Наиболее полная учебная программа
- Не бойтесь Интернета — Основы HTML и CSS для не-веб-дизайнеров — Лучше всего для не-веб-дизайнеров
- Udacity — Front End Development Nanodegree — Best Career Services
- Udemy — Веб-дизайн для начинающих: кодирование в реальном мире в HTML и CSS — Лучшее для начинающих
- Элисон — Как создать свой первый веб-сайт — Лучше всего для базового веб-дизайна
- BrainStation — Онлайн-курс по дизайну UX — Лучшая интерактивная среда обучения
- Канал 9 — Основы HTML5 и CSS3 — Лучший бесплатный курс
- Дизайн+код — Дизайн пользовательского интерфейса для разработчиков — Лучшее для веб-разработчиков
Наши критерии рейтинга
Лучшие курсы веб-дизайна посвящены востребованным навыкам, которые современные работодатели ищут при приеме на работу веб-дизайнеров. Мы рассмотрели десятки этих курсов и сузили наш выбор до 10 лучших на основе нескольких ключевых факторов.
Мы рассмотрели десятки этих курсов и сузили наш выбор до 10 лучших на основе нескольких ключевых факторов.
Основные критерии ранжирования
Существует несколько основных факторов, которые применяются к каждому онлайн-курсу. Прежде чем выбрать один из них, полезно узнать, сколько времени потребуется для его прохождения, насколько гибкий график, есть ли какие-либо предварительные условия и получите ли вы сертификат об окончании после окончания курса.
Время завершения. Чем быстрее вы закончите курс, тем раньше вы сможете начать использовать свои новые навыки и получить работу в желаемой области. Большинство курсов в этом списке можно пройти всего за несколько недель, уделяя учебе всего несколько часов в неделю.
Необходимые условия. Большинство людей, проходящих онлайн-курсы, практически не имеют опыта в веб-дизайне, поэтому важно найти курс, который не требует каких-либо предварительных знаний или предварительных условий. Курсы из этого списка, за некоторыми исключениями, не требуют никакого предыдущего опыта для начала работы.
Гибкий график. Из-за семейных и рабочих обязанностей важно иметь возможность совмещать онлайн-курсы с повседневной жизнью. Мы уделяем приоритетное внимание включению курсов, которые позволяют участникам выполнять свою работу на неполный рабочий день или по графику самостоятельного обучения.
Сертификат об окончании. Сертификат об окончании — отличный способ улучшить свое резюме и подчеркнуть свои навыки. Хотя не каждый курс предлагает его, мы позаботились о том, чтобы включить несколько курсов, которые предлагают подтвержденный сертификат об участии.
Критерии расширенного рейтинга
В дополнение к вышеупомянутым основным критериям мы также позаботились о том, чтобы учесть несколько ключевых факторов, характерных для курсов веб-дизайна. Чтобы убедиться, что мы нашли лучшие доступные курсы, мы приняли во внимание следующие расширенные критерии:
- Курс охватывает различные востребованные технологии (HTML, CSS, JavaScript и т.
 д.)
д.) - Курс включает в себя практические проекты, которые дают участникам реальный опыт веб-дизайна.
- Курс охватывает как пользовательский интерфейс, так и UX-дизайн.
- Курс предлагает услуги и ресурсы, призванные помочь студентам найти работу после завершения курса.
- Преподаватели — опытные профессионалы в области веб-дизайна, которые могут использовать свой профессиональный опыт для создания практических и эффективных уроков.
- Курс предоставляет учащимся возможность взаимодействовать с преподавателями и другими учащимися.
- Курс учит студентов, как использовать распространенные отраслевые инструменты, такие как GitHub, IDE, Bootstrap и т. д.
10 лучших курсов по веб-дизайну
Coursera
Веб-дизайн для всех
Награда Intelligent Award: Top Pick фокусируется на охвате всех необходимых навыков, необходимых для начала новой карьеры в веб-дизайне. Это включает в себя обучение студентов основам HTML, CSS, JavaScript и адаптивного дизайна. Курс предлагает Мичиганский университет, что делает его очень авторитетным. Студенты завершают курс завершающим проектом, который требует от них создания высококачественного профессионального портфолио, которое они могут использовать во время поиска работы. После завершения участники получат сертификат об окончании, который они могут включить в свое резюме и поделиться с потенциальными работодателями. Прежде чем подписаться на платное членство, вы можете подписаться на семидневную бесплатную пробную версию, чтобы определить, подходит ли вам этот курс.
Это включает в себя обучение студентов основам HTML, CSS, JavaScript и адаптивного дизайна. Курс предлагает Мичиганский университет, что делает его очень авторитетным. Студенты завершают курс завершающим проектом, который требует от них создания высококачественного профессионального портфолио, которое они могут использовать во время поиска работы. После завершения участники получат сертификат об окончании, который они могут включить в свое резюме и поделиться с потенциальными работодателями. Прежде чем подписаться на платное членство, вы можете подписаться на семидневную бесплатную пробную версию, чтобы определить, подходит ли вам этот курс.
- Цена: 49 долларов в месяц
- Срок выполнения: 6 месяцев
- Необходимые условия: Нет
- Гибкий график: Да
- Включает подтвержденный сертификат участия: Да
Кому следует пройти этот курс? Как наш лучший выбор, этот курс отлично подходит для всех, кто хочет переключиться на карьеру в веб-дизайне. Если вы новичок в веб-дизайне, это наш лучший выбор для получения всестороннего представления о профессии.
Если вы новичок в веб-дизайне, это наш лучший выбор для получения всестороннего представления о профессии.
| Что нам нравится | Что нам не нравится |
| Высококвалифицированные инструкторы. | Никаких услуг по карьерному коучингу или поиску работы. |
| Доступна бесплатная пробная версия. | |
| Практический замковый камень. |
Узнать больше
Университет Webflow
Высший курс веб-дизайна
Награда Intelligent Award: Лучшее введение в веб-дизайн
Университет Webflow — это совершенно бесплатная платформа, которая предлагает комплексные курсы и учебные пособия по веб-дизайну. Курс Ultimate Web Design включает в себя комплексную учебную программу, которая охватывает все, от основ HTML и CSS до 3D-дизайна, типографики и SEO. Этот курс продолжительностью всего пять часов позволяет участникам быстро заложить основы веб-дизайна, но для развития всех навыков, необходимых для должности начального уровня, вам, вероятно, придется продолжить свое образование с помощью других курсов или учебных ресурсов. . Курс также научит вас создавать профессиональные пользовательские веб-сайты без программирования с использованием платформы Webflow.
Этот курс продолжительностью всего пять часов позволяет участникам быстро заложить основы веб-дизайна, но для развития всех навыков, необходимых для должности начального уровня, вам, вероятно, придется продолжить свое образование с помощью других курсов или учебных ресурсов. . Курс также научит вас создавать профессиональные пользовательские веб-сайты без программирования с использованием платформы Webflow.
- Цена: Бесплатно
- Время выполнения: 5 часов
- Необходимые условия: Нет
- Гибкий график: Да
- Включает заверенный сертификат участия: №
Кому следует пройти этот курс? Этот курс идеально подходит для любителей, которым нужно легкое введение в веб-дизайн с использованием платформы Webflow.
| Что нам нравится | Что нам не нравится |
Курс бесплатный. | Нет сертификата об окончании. |
| Займет всего 5 часов. | Нет проектов. |
| Самостоятельный темп. |
Узнать больше
edX
W3Cx Frontend Developer Program
Intel Complaintric
98 Веб-дизайн — это один из аспектов веб-разработки, но для создания полнофункциональных веб-приложений вам необходимо изучить основы JavaScript, чтобы добавить интерактивности своим веб-сайтам. В отличие от других курсов в нашем списке, программа W3Cx Frontend Developer Program охватывает основы HTML, CSS и JavaScript, чтобы помочь учащимся расширить свои возможности веб-дизайна, изучив, как разрабатывать веб-сайты, интерактивные веб-приложения и игры. При цене почти 900 долларов это один из самых дорогих курсов в списке, но он также предлагает одну из самых обширных учебных программ, чтобы оправдать цену. Предполагая, что вы будете уделять от пяти до восьми часов в неделю, курс займет около семи месяцев и предлагает сертификат об окончании, чтобы подтвердить ваши новые навыки.
- Цена: $895,50
- Срок выполнения: 7 месяцев
- Необходимые условия: Нет
- Гибкий график: Да
- Включает подтвержденный сертификат участия: Да
Кому следует пройти этот курс? Этот курс веб-дизайна лучше всего подходит для веб-дизайнеров, которые хотят получить дополнительные навыки, необходимые для веб-разработки.
| Что нам нравится | Что нам не нравится |
| Самостоятельная программа. | Большая длина трассы. |
| Преподает веб-разработку. |
Учите больше
Не бойтесь интернета
Basic HTML & CSS для Non-Web Designers
.0194
«Не бойся» Знакомство с основами веб-дизайна в Интернете предназначено для людей, которые хотят приобрести базовые навыки, необходимые для разработки веб-сайтов для личного пользования. Вместо того, чтобы создавать учебную программу для начинающих профессионалов веб-дизайна, этот курс направлен на то, чтобы помочь людям других профессий создавать личные онлайн-сайты и портфолио с помощью серии из восьми коротких видеороликов, которые охватывают основы HTML, CSS, типографики и макетов веб-страниц. Курс полностью бесплатный и предназначен для самостоятельного изучения, что делает его отличным вариантом для тех, у кого плотный график и кто просто хочет получить базовое представление о передовых методах современного веб-дизайна.
Вместо того, чтобы создавать учебную программу для начинающих профессионалов веб-дизайна, этот курс направлен на то, чтобы помочь людям других профессий создавать личные онлайн-сайты и портфолио с помощью серии из восьми коротких видеороликов, которые охватывают основы HTML, CSS, типографики и макетов веб-страниц. Курс полностью бесплатный и предназначен для самостоятельного изучения, что делает его отличным вариантом для тех, у кого плотный график и кто просто хочет получить базовое представление о передовых методах современного веб-дизайна.
- Цена: Бесплатно
- Время выполнения: Самостоятельный темп
- Необходимые условия: Нет
- Гибкий график: Да
- Включает заверенный сертификат участия: №
Кому следует пройти этот курс? Этот курс разработан специально для людей, которые не хотят делать карьеру в веб-дизайне, а вместо этого хотят научиться создавать базовые веб-сайты для личного и профессионального использования.
| Что нам нравится | Что нам не нравится |
| Охватывает основы веб-дизайна. | Не охватывает более сложные темы. |
| Самостоятельный учебный план. | |
| Подходит для создания личного сайта-портфолио. |
Узнать больше
Udacity
Front End Development Nanodegree
Награда Intelligent Award: Best Career Services
Nanodgrees Udacity стремится заменить традиционные степени, обучая людей всему, что им нужно знать о веб-дизайне и веб-разработке веб-интерфейса, в быстрой и оптимизированной манере. Вместо того, чтобы тратить четыре года на получение степени бакалавра, Nanodegrees занимают четыре месяца, чтобы получить все необходимые навыки, необходимые для должности веб-дизайнера начального уровня. Это включает в себя HTML, CSS и JavaScript, а учебная программа включает несколько проектов, которые студенты могут добавить в свои профессиональные портфолио. В отличие от многих других вариантов в нашем списке, этот курс включает в себя карьерные услуги, которые помогут студентам составить свое резюме и получить высокооплачиваемые должности после завершения программы. Студенты также могут общаться с техническими наставниками, задавать вопросы и получать советы от опытных специалистов по веб-разработке. Финансирование также доступно для тех, кто не может позволить себе обучение заранее.
В отличие от многих других вариантов в нашем списке, этот курс включает в себя карьерные услуги, которые помогут студентам составить свое резюме и получить высокооплачиваемые должности после завершения программы. Студенты также могут общаться с техническими наставниками, задавать вопросы и получать советы от опытных специалистов по веб-разработке. Финансирование также доступно для тех, кто не может позволить себе обучение заранее.
- Цена: $1356
- Срок выполнения: 4 месяца
- Необходимые условия: Базовые знания HTML, CSS и JavaScript
- Гибкий график: Да
- Включает подтвержденный сертификат участия: Да
Кому следует пройти этот курс? Это отличный выбор для тех, кто ценит услуги профессионального коучинга и прямое взаимодействие с инструкторами. Любой, кто хочет создать впечатляющее портфолио, изучая дизайн и создание веб-сайтов, должен пройти этот курс.
| Что нам нравится | Что нам не нравится |
| Отличные услуги карьерного коучинга. | Дороже других вариантов. |
| Впечатляющие портфолио проектов. | |
| Полезные варианты финансирования. |
Узнать больше
Udemy
Веб-дизайн для начинающих: кодирование в реальном мире на HTML и CSS
Награда Intelligent Award: Best for Beginners
Программа Web Design for Beginners, разработанная профессиональным веб-разработчиком и преподавателем Брэдом Шиффом, призвана помочь новичкам начать новую карьеру с помощью 11 часов видео по запросу. Эти видеоролики посвящены обучению участников тому, как создавать адаптивные веб-сайты с помощью HTML, CSS, Sass и Bootstrap. Вы также узнаете, как создавать формы, добавлять интерактивность с помощью JavaScript и запускать живые веб-сайты с помощью GitHub Pages. После покупки курса у вас будет пожизненный доступ, поэтому вы всегда сможете вернуться к материалам курса, чтобы освежить свои навыки. Курс полностью самостоятельный, и учащиеся также имеют доступ к 51 загружаемому ресурсу, который поможет им развить свои навыки.
После покупки курса у вас будет пожизненный доступ, поэтому вы всегда сможете вернуться к материалам курса, чтобы освежить свои навыки. Курс полностью самостоятельный, и учащиеся также имеют доступ к 51 загружаемому ресурсу, который поможет им развить свои навыки.
- Цена: $124,99
- Время выполнения: 11 часов
- Необходимые условия: Нет
- Гибкий график: Да
- Включает подтвержденный сертификат участия: Да
Кому следует пройти этот курс? Этот курс не предполагает наличия какого-либо предыдущего опыта, что делает его идеальным вариантом для полных новичков, которым нужно начинать с нуля в процессе веб-дизайна.
| Что нам нравится | Что нам не нравится |
| Охватывает основы веб-дизайна. | Только один проект. |
| Включает популярные инструменты, такие как GitHub. | Никаких карьерных услуг или взаимодействия с инструктором. |
Узнать больше
Элисон
Как создать свой первый сайт
Награда Intelligent Award: Best for Basic Web Design
Alison — это бесплатная платформа онлайн-обучения, на которой учатся 20 миллионов человек, 3,5 миллиона выпускников и 3000 курсов. Этот конкретный курс ориентирован на обучение участников тому, как создать свой первый веб-сайт. Хотя этот курс не подготовит вас к карьере в веб-дизайне или разработке, он поможет быстро превратить новичков в компетентных дизайнеров, способных создавать базовые статические веб-страницы. Этот онлайн-курс продолжительностью всего три часа невероятно оптимизирован и фокусируется только на основных принципах веб-дизайна. Помимо изучения того, как создать свой первый веб-сайт, вы найдете информацию о получении доменных имен и размещении вашего веб-сайта. Это единственный курс в нашем списке, который требует, чтобы студенты создали и запустили свой первый собственный веб-сайт, чтобы получить сертификат об окончании. Но это требование служит отличным дополнением к профессиональному портфолио студентов.
Это единственный курс в нашем списке, который требует, чтобы студенты создали и запустили свой первый собственный веб-сайт, чтобы получить сертификат об окончании. Но это требование служит отличным дополнением к профессиональному портфолио студентов.
- Цена: Бесплатно
- Время выполнения: 3 часа
- Необходимые условия: Нет
- Гибкий график: Да
- Включает подтвержденный сертификат участия: Да
Кому следует пройти этот курс? Из-за короткого времени этот курс Элисон идеально подходит для тех, кто не может уделять много времени изучению веб-дизайна и не пытается начать новую карьеру в качестве веб-дизайнера, но заинтересован в том, чтобы научиться создавать базовые веб-сайты.
| Что нам нравится | Что нам не нравится |
Курс бесплатный. | Только один проект. |
| Объясняет, как размещать веб-сайты. | Не охватывает дополнительные темы. |
Узнать больше
BrainStation
Онлайн-курс по дизайну пользовательского интерфейса
Награда Interligon за лучшую среду обучения0398
Курс BrainStation по дизайну UX учит студентов улучшать свои веб-сайты и веб-приложения с помощью дизайна UX (пользовательский опыт) на уровне экспертов. В ходе курса студенты освоят инструменты UX, такие как Figma и InVision, и научатся проводить высокоуровневые исследования пользователей, разрабатывать действующие прототипы и создавать интуитивно понятные веб-интерфейсы. Чтобы получить сертификат UX-дизайна, студенты должны разработать и спроектировать полностью функционирующий цифровой опыт. Хотя курс довольно дорогой и составляет 3250 долларов, доступно несколько вариантов финансирования, включая планы оплаты, спонсорство работодателя и стипендии.
- Цена: $3250
- Время выполнения: от 5 до 10 дней
- Необходимые условия: Нет
- Гибкий график: Да
- Включает подтвержденный сертификат участия: Да
Кому следует пройти этот курс? Этот курс лучше всего подходит для веб-дизайнеров и разработчиков, которые хотят сосредоточиться на улучшении своих возможностей дизайна UX, и для тех, кто ценит обучение в интерактивной среде.
| Что нам нравится | Что нам не нравится |
| Несколько вариантов финансирования. | Самый дорогой курс в нашем списке. |
| Интерактивные лекции. | |
| Знакомит вас с сетью других профессионалов отрасли. |
Подробнее
Канал 9
Основы HTML5 и CSS3
Интеллектуальная награда: лучший бесплатный курс
Channel 9 предлагает один из самых доступных и всеобъемлющих бесплатных курсов веб-дизайна для начинающих. Этот курс состоит из 21 видео, которые охватывают основы программирования HTML5 и CSS3. Каждый урок можно проходить в своем собственном темпе, и к концу курса участники получат навыки и знания, необходимые им для создания базовых веб-сайтов с нуля. Вы узнаете, как структурировать страницы, работать с изображениями, создавать и проверять формы, вставлять видео и работать с файлами SVG в HTML5.
Этот курс состоит из 21 видео, которые охватывают основы программирования HTML5 и CSS3. Каждый урок можно проходить в своем собственном темпе, и к концу курса участники получат навыки и знания, необходимые им для создания базовых веб-сайтов с нуля. Вы узнаете, как структурировать страницы, работать с изображениями, создавать и проверять формы, вставлять видео и работать с файлами SVG в HTML5.
- Цена: Бесплатно
- Время выполнения: 21 эпизод в самостоятельном темпе
- Необходимые условия: Нет
- Гибкий график: Да
- Включает заверенный сертификат участия: №
Кому следует пройти этот курс? Этот курс веб-дизайна от Channel 9 лучше всего подходит для начинающих веб-дизайнеров, которые не могут позволить себе обучение на других онлайн-курсах, и для тех, кто хочет получить бесплатное всестороннее введение в веб-дизайн и разработку.
| Что нам нравится | Что нам не нравится |
| Совершенно бесплатно. | Нет проектов или сертификата о завершении. |
| Самостоятельный темп. | Не охватывает дополнительные темы. |
Узнать больше
Дизайн+код
Дизайн интерфейса для разработчиков
398
Курс Design+Code по дизайну пользовательского интерфейса разработан, чтобы помочь опытным разработчикам улучшить свои возможности визуального дизайна. Участники изучат системы проектирования, устоявшиеся принципы и современные методы проектирования, которые хорошо переносятся в код. Вы научитесь осваивать Figma, чтобы легко создавать интуитивно понятные веб-интерфейсы, создавать каркасы, создавать макеты приложений и создавать рабочие прототипы. Студенты также узнают, как использовать другие востребованные инструменты дизайна и разработки, включая Sketch, Framer X, Swift и React. В отличие от многих других курсов в нашем списке, вам нужно будет пройти оценку, чтобы получить сертификат об окончании, чтобы доказать свое владение навыками. Пока курс стоит $19в месяц доступна бесплатная пробная версия, чтобы помочь пользователям решить, подходит ли им эта программа.
В отличие от многих других курсов в нашем списке, вам нужно будет пройти оценку, чтобы получить сертификат об окончании, чтобы доказать свое владение навыками. Пока курс стоит $19в месяц доступна бесплатная пробная версия, чтобы помочь пользователям решить, подходит ли им эта программа.
- Цена: 19 долларов в месяц
- Время выполнения: 111 часов
- Необходимые условия: Нет
- Гибкий график: Да
- Включает подтвержденный сертификат участия: Да
Кому следует пройти этот курс? Этот курс создан для разработчиков, которым необходимо улучшить свои навыки проектирования. Таким образом, он не идеален для начинающих и лучше всего подходит для опытных веб-разработчиков и разработчиков приложений.
| Что нам нравится | Что нам не нравится |
Доступна бесплатная пробная версия. | Не подходит для новичков в дизайне. |
| Обучает нескольким популярным инструментам дизайна. |
Подробнее
Сравнительная таблица онлайн-курсов
| Курс | Цена | Особенности |
| Coursera — Веб-дизайн для всех — Лучший выбор | 49 долларов в месяц | ✓ Предварительные условия не требуются ✓ Гибкий график ✓ Сертификат об окончании |
| Университет Webflow — Высший курс веб-дизайна — Лучшее введение в веб-дизайн | Бесплатно | ✓ Предварительные условия не требуются ✓ Гибкий график X Сертификат об окончании |
| edX — W3Cx Frontend Developer Program — Самая полная учебная программа | 895,50 $ | ✓ Предварительные условия не требуются ✓ Гибкий график ✓ Сертификат об окончании |
| Не бойтесь Интернета — основы HTML и CSS для не-веб-дизайнеров — лучше всего для не-веб-дизайнеров | Бесплатно | ✓ Предварительные условия не требуются ✓ Гибкий график X Сертификат об окончании |
| Udacity — Front End Development Nanodegree — Best Career Services | 1356 долларов | X Предварительные условия не требуются ✓ Гибкий график ✓ Сертификат об окончании |
| Udemy — Веб-дизайн для начинающих: кодирование в реальном мире в HTML и CSS — Лучшее для начинающих | 124,99 $ | ✓ Предварительные условия не требуются ✓ Гибкий график ✓ Сертификат об окончании |
| Элисон — Как создать свой первый веб-сайт — Лучшее для базового веб-дизайна | Бесплатно | ✓ Предварительные условия не требуются ✓ Гибкий график ✓ Сертификат об окончании |
| BrainStation — Онлайн-курс по дизайну UX — Лучшая интерактивная среда обучения | 3250 долларов США | ✓ Предварительные условия не требуются ✓ Гибкий график ✓ Сертификат об окончании |
| Канал 9 — Основы HTML5 и CSS3 — Лучший бесплатный курс | Бесплатно | ✓ Предварительные условия не требуются ✓ Гибкий график X Сертификат об окончании |
| Дизайн+код — дизайн пользовательского интерфейса для разработчиков — лучший для веб-разработчиков | 19 долларов в месяц | ✓ Предварительные условия не требуются ✓ Гибкий график ✓ Сертификат об окончании |
Советы по успешному прохождению онлайн-курса веб-дизайна
1.
 Учитывайте стоимость
Учитывайте стоимостьСколько стоят учебные курсы по программированию?
Большинство онлайн-курсов по веб-дизайну очень доступны по цене: от совершенно бесплатных до чуть более 3000 долларов. В наш список входят несколько бесплатных вариантов, в том числе Webflow University, Don’t Fear the Website, Alison и Channel 9, а самым дорогим поставщиком курсов в нашем списке является BrainStation за 3250 долларов. В зависимости от поставщика курсов вы можете найти варианты финансирования, включая кредиты и скидки.
Оплатит ли мой работодатель мое участие в курсе?
Многие работодатели платят своим сотрудникам за посещение подобных курсов веб-дизайна, чтобы стимулировать сотрудников к дальнейшему обучению и развитию новых навыков. Если у вас возникли проблемы с оплатой онлайн-курса, обратитесь к своему начальнику или в отдел кадров, чтобы узнать, может ли ваш работодатель помочь покрыть эти расходы.
2. Приведите свои технологии в порядок
Многие инструменты, необходимые для прохождения этих курсов, включая GitHub, Bootstrap и текстовые редакторы, можно использовать совершенно бесплатно. В большинстве случаев единственная технология, которая вам понадобится для прохождения этих курсов, — это компьютер с оперативной памятью не менее 8 ГБ и современным процессором, чтобы он мог запускать необходимые программы. Поскольку эти курсы проводятся онлайн, вам также потребуется доступ к надежному интернет-соединению, чтобы вы могли без проблем просматривать онлайн-лекции.
В большинстве случаев единственная технология, которая вам понадобится для прохождения этих курсов, — это компьютер с оперативной памятью не менее 8 ГБ и современным процессором, чтобы он мог запускать необходимые программы. Поскольку эти курсы проводятся онлайн, вам также потребуется доступ к надежному интернет-соединению, чтобы вы могли без проблем просматривать онлайн-лекции.
3. Используйте правильные учебные ресурсы
Большинство онлайн-курсов в этом списке ориентированы на то, чтобы превратить людей из начинающих в профессионалов веб-дизайна, готовых к работе в отрасли, что означает, что в идеале вам не нужно будет тратить слишком много времени на изучение третьего -партийные ресурсы. При этом никогда не будет плохой идеей посвятить дополнительное время оттачиванию своих навыков и совершенствованию своих знаний.
Если вас интересуют дополнительные учебные ресурсы при прохождении онлайн-курса веб-дизайна, ознакомьтесь с учебниками Khan Academy «Введение в HTML и CSS», бесплатными учебными пособиями по веб-дизайну от W3Schools и учебными пособиями по веб-дизайну от Envato Tuts+.
Часто задаваемые вопросы о курсах веб-дизайна
Какую работу можно получить после прохождения курса веб-дизайна?
После прохождения курса веб-дизайна вы можете получить квалификацию на такие должности, как веб-дизайнер, веб-разработчик, разработчик внешнего интерфейса, дизайнер UX, дизайнер пользовательского интерфейса или разработчик WordPress. По данным Бюро статистики труда, средняя зарплата веб-разработчика или цифрового дизайнера составляет 77 200 долларов в год. Однако это зависит от вашей конкретной должности и местоположения.
Существуют ли бесплатные онлайн-курсы веб-дизайна?
Да, в Интернете доступно множество бесплатных онлайн-курсов, руководств и ресурсов по веб-дизайну, многие из которых включены в наш список. Хотя большинство лучших онлайн-курсов по веб-дизайну стоят денег, бесплатные курсы и ресурсы предлагают студентам и начинающим веб-дизайнерам отличный способ укрепить свои знания и освоить новые навыки.
Сколько длится в среднем онлайн-курс веб-дизайна?
Курсы веб-дизайна различаются по продолжительности в зависимости от круга тем, которые они охватывают. Курсы в нашем списке могут занять от нескольких часов до нескольких месяцев. В среднем вы должны потратить как минимум несколько недель на курс веб-дизайна, чтобы пройти его полностью.
Курсы в нашем списке могут занять от нескольких часов до нескольких месяцев. В среднем вы должны потратить как минимум несколько недель на курс веб-дизайна, чтобы пройти его полностью.
Какая квалификация нужна веб-дизайнеру?
Веб-дизайнерам, как быстрорастущей области, которая ценит результаты превыше всего остального, обычно не требуется высшее образование, чтобы найти работу. Вместо этого большинство работодателей ценят надежное портфолио, демонстрирующее ваши навыки и знания дизайнера и разработчика. В большинстве случаев вы должны пройти техническое собеседование, прежде чем вас наймут в качестве веб-дизайнера.
Лучшие сайты для изучения веб-дизайна
Если вы хотите стать профессиональным веб-дизайнером, в вашем распоряжении тысячи онлайн-инструментов и ресурсов. В этом посте мы рассмотрим лучшие сайты для изучения веб-дизайна, независимо от того, являетесь ли вы полным новичком или уже имеете за плечами несколько лет опыта.
Зачем изучать веб-дизайн? Веб-дизайнеры и разработчики пользуются большим спросом. По данным Бюро статистики труда США, ожидается, что спрос на веб-специалистов вырастет на 8% в период с 2019 по 2029 год.. Этот процент может показаться не таким уж большим, но он значительно быстрее, чем средний темп роста для всех профессий. Увеличение спроса, скорее всего, связано с устойчивым ростом мобильного просмотра и электронной коммерции.
По данным Бюро статистики труда США, ожидается, что спрос на веб-специалистов вырастет на 8% в период с 2019 по 2029 год.. Этот процент может показаться не таким уж большим, но он значительно быстрее, чем средний темп роста для всех профессий. Увеличение спроса, скорее всего, связано с устойчивым ростом мобильного просмотра и электронной коммерции.
🤑 БЕСПЛАТНАЯ электронная книга «Начало работы в веб-дизайне» — скачать здесь 👉 https://bit.ly/38lZDNt 🤑
Помимо растущего спроса на их навыки, веб-дизайнеры и разработчики пользуются другими льготами, такими как комфортная заработная плата. . В 2019 году средняя годовая зарплата веб-разработчиков в США составляла около 70 000 долларов. Поскольку веб-дизайн — это цифровой навык, им можно заниматься удаленно из любой точки мира. Веб-дизайн также может быть очень прибыльной карьерой для фрилансеров, которые могут получать неплохие шестизначные доходы, пользуясь всеми преимуществами того, что они сами себе начальники.
Хотите узнать, как соотносится заработная плата веб-дизайнеров в агентствах, штатных и внештатных сотрудниках? Посмотрите видео Рана Сегалла ниже.
Если вы хотите стать всесторонним профессиональным веб-дизайнером, будь то штатный или фрилансер, вам необходимо освоить несколько важных навыков. Прежде чем мы рассмотрим лучшие сайты для изучения веб-дизайна, давайте разберем основные навыки веб-дизайна.
Внешний видСамый первый набор навыков, которые вам необходимо освоить, чтобы преуспеть в веб-дизайне, — это основы визуального дизайна. Визуальный дизайн — это нечто среднее между графическим дизайном и дизайном пользовательского интерфейса. Опытный визуальный дизайнер способен создавать дизайны, которые одновременно привлекательны с эстетической точки зрения и помогают решить проблемы бренда. Основные принципы визуального дизайна, которые вам необходимо освоить, включают цвет, макет и типографику.
UX UX, или User Experience, — это навык, связанный с тем, как пользователи взаимодействуют с продуктом. Он включает в себя как исследования, так и проектирование. Четкое понимание принципов UX помогает веб-дизайнерам создавать привлекательные и удобные для посетителей сайты. UX важен для создания веб-сайтов, которые решают проблемы клиентов.
Он включает в себя как исследования, так и проектирование. Четкое понимание принципов UX помогает веб-дизайнерам создавать привлекательные и удобные для посетителей сайты. UX важен для создания веб-сайтов, которые решают проблемы клиентов.
Все веб-сайты создаются с использованием HTML и CSS. Эти два интерфейса интерфейса по сути являются строительными блоками сети. Таким образом, знание как HTML, так и CSS является ценным навыком для веб-дизайнеров, даже если они не пишут много кода. В наши дни нет необходимости создавать веб-сайт с нуля благодаря визуальным конструкторам веб-сайтов, таким как Webflow и Squarespace. Однако знание того, как читать и писать HTML, CSS и даже JavaScript, открывает новые возможности настройки веб-сайта.
Программное обеспечение для проектирования Для проектирования и разработки веб-сайтов веб-дизайнерам необходимо освоить несколько различных инструментов и программ. Во-первых, дизайнеры должны использовать какое-то дизайнерское программное обеспечение для создания реальных проектов. Если вы поклонник Adobe, XD — отличный инструмент для создания каркасов и прототипов. Также полезно иметь дело с Photoshop и Illustrator для создания пользовательской графики. Популярные альтернативы XD включают Figma, Sketch и InVision. Многие дизайнеры отдают предпочтение определенным инструментам, но подойдет любое из упомянутых здесь программ.
Во-первых, дизайнеры должны использовать какое-то дизайнерское программное обеспечение для создания реальных проектов. Если вы поклонник Adobe, XD — отличный инструмент для создания каркасов и прототипов. Также полезно иметь дело с Photoshop и Illustrator для создания пользовательской графики. Популярные альтернативы XD включают Figma, Sketch и InVision. Многие дизайнеры отдают предпочтение определенным инструментам, но подойдет любое из упомянутых здесь программ.
Не знаете, с чего начать веб-дизайн? Посмотрите видео ниже, чтобы узнать мнение Ран об обучении дизайну, независимо от того, на каком этапе вы сейчас находитесь.
7 лучших сайтов для веб-дизайна Существует множество вариантов, как бесплатных, так и платных, для онлайн-обучения веб-дизайну. Хотя все, что вам нужно знать о веб-дизайне, можно узнать бесплатно, есть ценность в структурированных и проверенных учебных программах курсов. Зачисление на онлайн-курс может сэкономить вам значительное количество времени, которое вы в противном случае потратили бы на просмотр бесплатных учебных пособий, пытаясь заполнить неуловимые пробелы в своих знаниях.
Зачисление на онлайн-курс может сэкономить вам значительное количество времени, которое вы в противном случае потратили бы на просмотр бесплатных учебных пособий, пытаясь заполнить неуловимые пробелы в своих знаниях.
Чтобы избавить вас от необходимости просматривать сотни различных курсовых платформ, мы составили список из семи лучших сайтов, рекомендуемых для изучения веб-дизайна. Каждый из этих сайтов предлагает высококачественные и доступные материалы, которые помогут вам начать карьеру веб-дизайнера.
1. FreeCodeCampFreeCodeCamp.org — популярный ресурс для разработчиков-самоучек. FreeCodeCamp — это более 6000 руководств, 40 000 выпускников и 10 сертификатов — отличный вариант для тех, кто хочет начать новую карьеру в сфере разработки. Их курс адаптивного веб-дизайна охватывает все основы проектирования и разработки ответных веб-сайтов с использованием HTML и CSS.
Темы, описанные в этом бесплатном курсе, включают в себя:
- HTML/HTML5
- CSS
- Применяемый визуальный дизайн
- Applied Accessibility
- Принципы Web Design
- CSS Flexbox
- Apprive Web Princips
- CSS Flexbox
- Apprive Web Design
- CSS Flexbox
- Apprive Web Design
- CSSS
- .
 уроков, вам также будет поручено создать несколько практических проектов, чтобы получить сертификат. 2. Codecademy
уроков, вам также будет поручено создать несколько практических проектов, чтобы получить сертификат. 2. Codecademy Codecademy — это онлайн-платформа, которая предлагает курсы по различным техническим навыкам, включая веб-дизайн и разработку. На Codecademy вы можете сосредоточиться на фронтенде, бэкэнде или полнофункциональной веб-разработке. Курсы предлагаются как для начинающих, так и для студентов среднего уровня. Курс Codecademy по веб-дизайну — отличный вариант для начинающих веб-дизайнеров. Часть контента курса бесплатна, но для большей части требуется подписка Pro.
Курс веб -дизайна CodeCademy охватывает следующие темы:
- HTML
- CSS
- Bootstrap
- SASS
- Ответный дизайн
- Color Design
- Navtage Design
- Pro Design
- Navtage Design
- Pro Design . месяц. Студенты колледжей имеют право на скидку 35%.
- WordPress
- Web Design for Beginners
- CSS
- Photoshop
- Bootstrap
- UI Design
- Landing Page Conversion Rate Optimization
- Profitable Freelancing
- and much more
- Основы веб-дизайна
- UX/UI
- Графический дизайн
- Отзывчивый веб-дизайн и разработка.
- JavaScript
- и многое другое
- Введение в веб-дизайн и разработку
- Эстетика дизайна для Интернета
- Пользовательский интерфейс для веб-дизайна
- Картирование современного процесса веб-дизайна
- Базовое обучение HTML
- Базовое обучение CSS
- Illustrator для веб-дизайна
- Photoshop для веб-дизайна
- Изучение адаптивного веб-дизайна в браузере
- Адаптивные изображения
- Методы адаптивной типографики
- HTML and CSS
- JavaScript
- CSS Flexbox
- Responsive Layouts
- Web Accessibility
- Front End Performance Optimization
- AJAX
- Hosting
- and подробнее
- Процесс веб-сайта за 10 тысяч долларов — это уникальный курс веб-дизайна, сочетающий стратегию и дизайн. Стратегия — важная часть процесса веб-дизайна, которую упускают из виду большинство курсов, включая упомянутые выше.
 Овладев стратегией и искусством веб-дизайна, вы научитесь создавать веб-сайты, которые будут не только визуально привлекательными, но и чрезвычайно ценными для бизнеса. Это позволяет вам взимать повышенную ставку за вашу работу, за которую клиенты с радостью будут платить.
Овладев стратегией и искусством веб-дизайна, вы научитесь создавать веб-сайты, которые будут не только визуально привлекательными, но и чрезвычайно ценными для бизнеса. Это позволяет вам взимать повышенную ставку за вашу работу, за которую клиенты с радостью будут платить. - Мастер-класс Webflow учит, как использовать Webflow для создания веб-сайтов с идеальной точностью без программирования. Webflow — это мощный инструмент визуальной разработки, популярность которого быстро растет среди компаний любого размера. Однако с его мощью приходится немного учиться. Мастер-класс Webflow предназначен для того, чтобы научить дизайнеров осваивать Webflow для быстрой разработки красивых и ценных веб-сайтов.
- The 6 Figure Freelance Designer — это курс, который учит творческих людей тому, как зарабатывать на жизнь фрилансером. Курс представляет собой проверенную дорожную карту, которая помогает дизайнерам превратиться из борющихся за труд фрилансеров в востребованных экспертов, способных получать желанный шестизначный доход.

- Иностранные студенты
- Учебные центры
- Учебное пособие по предмету
- Изучение веб-дизайна и веб-разработки в США
- Степень веб-дизайна
- лучших школ для изучения веб-дизайна
- Карьера в веб-дизайне
Диплом/сертификат
Де-Мойн, Соединенные Штаты Америки
В кампусе
степень младшего специалиста
Эпплтон, Соединенные Штаты Америки
В кампусе, Онлайн/Расстояние
Степень магистра
Гейнсвилл, Соединенные Штаты Америки
16 месяцев
Онлайн / Расстояние
степень младшего специалиста
Де-Мойн, Соединенные Штаты Америки
В кампусе
Диплом/сертификат
Де-Мойн, Соединенные Штаты Америки
В кампусе
Диплом/сертификат
Лос-Анджелес, Соединенные Штаты Америки
24 недели
Онлайн / Расстояние
Диплом/сертификат
Санта-Барбара, Соединенные Штаты Америки
В кампусе
Диплом/сертификат
Де-Мойн, Соединенные Штаты Америки
В кампусе
Диплом/сертификат
Сан-Хосе, Соединенные Штаты Америки
2,5 года
Смешанное обучение
степень младшего специалиста
Сан-Хосе, Соединенные Штаты Америки
2,5 года
Смешанное обучение
Диплом/сертификат
Сан-Хосе, Соединенные Штаты Америки
2,5 года
Смешанное обучение
степень младшего специалиста
Сан-Хосе, Соединенные Штаты Америки
2,5 года
Смешанное обучение
степень младшего специалиста
Де-Мойн, Соединенные Штаты Америки
В кампусе
Степень бакалавра
Детройт, Соединенные Штаты Америки
4 года
В кампусе
Начальный уровень курса
Диплом/сертификат
Лос-Анджелес, Соединенные Штаты Америки
31 неделя
Онлайн / Расстояние
степень младшего специалиста
Палатин, Соединенные Штаты Америки
4 семестра
В кампусе
степень младшего специалиста
Пенсильвания, Соединенные Штаты Америки
2 года
В кампусе
степень младшего специалиста
Палатин, Соединенные Штаты Америки
4 семестра
В кампусе
 3. Udemy
3. Udemy Udemy — это глобальный онлайн-рынок курсов с более чем 40 миллионами студентов и 155 000 курсов. Если вы хотите улучшить свои навыки веб-дизайна или графического дизайна, вы найдете множество вариантов на Udemy. В отличие от аналогичных торговых площадок курсов, основанных на подписке, курсы на Udemy приобретаются индивидуально. Поскольку вариантов так много, у Udemy довольно надежная система поиска; Вы можете фильтровать курсы по среднему рейтингу, продолжительности видео, подкатегории, уровню, цене и т. д.
Course topics for web designers on Udemy include:
Большинство курсов Udemy платные, но есть множество бесплатных курсов, с которых вы можете начать, чтобы окунуться в веб-дизайн.
Coursera — это образовательная онлайн-платформа, которая предлагает курсы, созданные в сотрудничестве с ведущими университетами и компаниями, такими как Стэнфорд и Google. Основное преимущество Coursera заключается в том, что мы предлагаем высококачественное обучение за небольшую часть стоимости стандартного обучения. В дополнение к курсам по запросу Coursera даже предлагает университетские сертификаты, а также степени бакалавра и магистра. Что касается обучения веб-дизайну, то доступно более 800 вариантов.
Курсы веб-дизайна Coursera охватывают следующие темы:
Coursera — хороший вариант для новичков, которые заинтересованы в получении сертификата авторитетного университета, чтобы улучшить свое резюме.
P.S. Хотите знать, стоит ли получать степень в области онлайн-веб-дизайна? Прочтите соответствующий пост , чтобы узнать.
LinkedIn Learning, ранее известная как Lynda.com, является еще одним популярным онлайн-рынком курсов, охватывающим целый ряд тем. На платформе есть множество высококачественных курсов, которые помогут вам стать лучшим веб-дизайнером. Существует более 700 курсов по веб-разработке и еще более 700 курсов по дизайну. С платной подпиской вы получаете неограниченный доступ к любым интересующим вас курсам. Перегружены всеми вариантами? Вместо того, чтобы записываться на отдельные курсы, вы можете подписаться на схему обучения, которая включает в себя кураторские курсы по узким темам, таким как веб-дизайн.
Путь обучения Lynda.com «Стать веб-дизайнером» включает следующие курсы:
Цены на LinkedIn Learning начинаются с 19,99 долларов США в месяц. Вы можете сразу приступить к работе, воспользовавшись бесплатной пробной версией на 1 месяц.
Вы можете сразу приступить к работе, воспользовавшись бесплатной пробной версией на 1 месяц.
Treehouse — это платформа онлайн-курсов, ориентированная на технологии. Они предлагают обучение всем самым востребованным техническим навыкам, включая веб-дизайн и разработку. Treehouse также предлагает треки, которые представляют собой наборы курсов по определенным темам. В дополнение к исчерпывающим учебным материалам в Treehouse есть активный форум сообщества, где студенты могут общаться и задавать вопросы. Для студентов, которые ценят структурированный учебный план и сертификат об окончании, Treehouse предлагает технические степени, которые по сути представляют собой онлайн-учебные курсы, начиная с 19 долларов США.9/месяц.
The Treehouse Front End Web Development Track includes the following material:
Стоимость доступа к курсу Treehouse начинается с 25 долларов США в месяц.
Рассматривая лучшие сайты для изучения веб-дизайна, было бы упущением не упомянуть нашу собственную учебную платформу Flux Academy. Миссия Рана Сегалла при создании Flux Academy заключалась в том, чтобы помочь веб-дизайнерам по всему миру построить прибыльную и приносящую удовлетворение карьеру, занимаясь творческой работой, которой они увлечены. Курсы Flux доступны для студентов всех уровней, будь то только начинающие или уже много лет работающие в отрасли и стремящиеся повысить свой уровень.
Какой курс Flux подходит именно вам?Здесь, в Академии Flux, в настоящее время мы предлагаем три разных курса, которые охватывают веб-дизайн, веб-разработку и фриланс:
Все три курса дополняют друг друга. В зависимости от того, где вы находитесь, вы можете получить большую пользу только от одного из курсов. Или вы можете пойти ва-банк и инвестировать во все три, чтобы изучить дизайн, разработку и фриланс. Наши курсы встречаются с вами там, где вы находитесь.
Руководство для иностранных студентов по изучению веб-дизайна и веб-разработки в США
Решить, что изучать, может быть обременительной задачей. Большинство студентов хотят совмещать развлечение с качественной подготовкой и
многообещающие перспективы трудоустройства. Изучение веб-дизайна и разработки предлагает идеальное сочетание этих критериев, смешивая
захватывающие области обучения, такие как графический дизайн, с фантастической подготовкой к работе в быстрорастущей отрасли.
Большинство студентов хотят совмещать развлечение с качественной подготовкой и
многообещающие перспективы трудоустройства. Изучение веб-дизайна и разработки предлагает идеальное сочетание этих критериев, смешивая
захватывающие области обучения, такие как графический дизайн, с фантастической подготовкой к работе в быстрорастущей отрасли.
Мы живем во время, общепризнанное как век информации. Интернет позволил людям, организаций и корпораций, чтобы достичь новых высот и изучить новые возможности обмена информацией и финансовая выгода. Неудивительно, что Бюро трудовой статистики ожидает роста числа рабочих мест в сфере веб-дизайна. и развитие будет расти на 57% быстрее, чем средние ожидаемые темпы роста для всех других профессий. комбинированный. Нет лучшего времени, чтобы начать обучение в этой захватывающей и процветающей области, чем сейчас.
Степени в области веб-дизайна и разработки
Веб-дизайн и разработка — это область изучения, охватывающая все, что связано с созданием веб-сайта, начиная с
кодирование на работе за кулисами, дизайн пользовательского интерфейса, управление контентом. Есть много
колледжи и университеты в США, предлагающие ученые степени по различным аспектам веб-дизайна. Немного
учреждения предлагают специализированное обучение созданию веб-сайтов, в то время как другие предлагают более широкое образование, направленное на
дать учащимся ноу-хау, необходимые для выполнения различных задач, а не только сосредоточиться на построении
сайты.
Есть много
колледжи и университеты в США, предлагающие ученые степени по различным аспектам веб-дизайна. Немного
учреждения предлагают специализированное обучение созданию веб-сайтов, в то время как другие предлагают более широкое образование, направленное на
дать учащимся ноу-хау, необходимые для выполнения различных задач, а не только сосредоточиться на построении
сайты.
Если вы иностранный студент, желающий изучать веб-дизайн и разработку в США, первым делом вам следует
сделать, это выяснить, что вы хотите от вашего образования. Если вы заинтересованы исключительно в том, чтобы научиться создавать веб-
сайтов, будь то для настольных компьютеров, смартфонов или других пользовательских устройств, вы можете рассмотреть программы, которые предлагают
степени в области веб-дизайна и разработки. В США есть несколько школ, предлагающих такие степени. Университет полного паруса, ДеВри
Университет, Университет Феникса,
Колорадский технический университет и
Во всех университетах Южного Нью-Гэмпшира есть отличные программы с подтвержденным послужным списком для предоставления своим студентам необходимого им образования. преуспеть. Все эти учебные заведения приветствуют иностранных студентов, желающих учиться в США. Если вы обеспокоены
получив широкое образование, которое подготовит вас к различным работам в области информационных технологий, вы можете подумать
программы, предлагающие степени в области информационных технологий или информатики с упором на веб-дизайн и разработку.
преуспеть. Все эти учебные заведения приветствуют иностранных студентов, желающих учиться в США. Если вы обеспокоены
получив широкое образование, которое подготовит вас к различным работам в области информационных технологий, вы можете подумать
программы, предлагающие степени в области информационных технологий или информатики с упором на веб-дизайн и разработку.
Вакансии в области веб-дизайна и разработки
Многие компании нанимают дизайнеров и разработчиков отдельно; однако дизайнеры и разработчики часто работают в тесном контакте, и это
каждому надлежит иметь практические знания в области изучения другого. Многие учреждения, присуждающие ученые степени, предлагают
классы, которые охватывают обе области для студентов, заинтересованных в этой области, но некоторые программы больше сосредоточены на дизайне
аспекты, в то время как другие больше внимания уделяют аспектам программирования. Третьи стремятся дать своим ученикам полное образование.
во всех областях дизайна и разработки.
иностранных студентов, изучающих веб-дизайн и разработку в США, могут рассчитывать на потрясающую подготовку к карьере. веб-разработчик, веб-дизайнер, веб-мастер или разработчик веб-приложений. Тем не менее, вы должны выбрать свою школу и тщательно планируйте программу — в некоторых школах учебная программа либо устарела, либо неполна, либо и то, и другое.
Степень в этой области дает много навыков, которые можно использовать в самых разных профессиях. От изучения веб от графики до основ анимации, до коммуникаций и маркетинга, курсы, которые вы посещаете для получения степени в Интернете дизайн и разработка предоставят вам инструменты и знания, необходимые для достижения успеха во многих различных сферах карьеры.
Входные требования
Чтобы подать заявку на программу бакалавриата в области веб-дизайна и разработки, вам, скорее всего, потребуется следующее:
диплом, подтверждение владения языком (если английский не является вашим основным языком) и копию какой-либо формы
удостоверение личности (чаще всего ваш паспорт). Кроме того, в некоторых школах требуется финансовая гарантия, что является
доказать, что вы можете оплатить свой путь через программу.
Кроме того, в некоторых школах требуется финансовая гарантия, что является
доказать, что вы можете оплатить свой путь через программу.
Требования к работе
Для многих должностей в области проектирования и разработки требуется степень бакалавра в смежной области, хотя некоторые должности могут требуется только степень младшего специалиста, особенно должности, не требующие знания языков программирования. В этой области работает все больше независимых подрядчиков, но большинство из них уже имеют степень бакалавра. степень в области, связанной с компьютером.
Существует множество различных инструментов и компьютерных языков, и может быть трудно решить, что изучать. Большинство веб разработчики будут иметь полное представление о HTML, в дополнение к знакомству с такими языками, как JavaScript и так называемые «серверные» языки программирования, такие как PHP, Python, Java и Ruby.
Увлекательная и полезная карьера
Если вам нравится работать с компьютерами и Интернетом, вы можете преуспеть в карьере в области веб-дизайна и разработки — во время
которым вы на самом деле поможете построить Интернет! Как и все, что стоит делать, работать в этой сфере непросто,
но это может быть полезным и потенциально прибыльным. Есть много возможностей для предпринимательства, и многие
открытия с крупными и малыми компаниями по всему миру. Даже в трудные экономические времена веб-индустрия
наблюдался устойчивый и быстрый рост — работу в этой отрасли найти квалифицированным специалистам несложно.
Проще говоря; если веб-технологии — ваша страсть, и у вас есть стремление продолжать изучать новое программирование
языков, инструментов и методов на протяжении всей вашей карьеры, вы добьетесь успеха как веб-дизайнер или веб-разработчик.
Есть много возможностей для предпринимательства, и многие
открытия с крупными и малыми компаниями по всему миру. Даже в трудные экономические времена веб-индустрия
наблюдался устойчивый и быстрый рост — работу в этой отрасли найти квалифицированным специалистам несложно.
Проще говоря; если веб-технологии — ваша страсть, и у вас есть стремление продолжать изучать новое программирование
языков, инструментов и методов на протяжении всей вашей карьеры, вы добьетесь успеха как веб-дизайнер или веб-разработчик.
Веб-дизайн и веб-разработка
Посетите сайт Study in the USA Найдите школы, предлагающие программы обучения веб-дизайну и веб-разработке.
Найти школы сейчас
Рекомендуемые школы с программами веб-дизайна и веб-разработки
Рекомендуемые школы с программами веб-дизайна и веб-разработки
Узнайте больше об изучении веб-дизайна и веб-разработки в США, прочитав нашу растущая коллекция статей:
Учебное пособие по предметам
Изучение веб-дизайна в Соединенных Штатах Америки
Программы (22)
Школы (11)
Выберите до трех курсов, которые вы хотите сравнить.
Отображение 1-20 из 22 результатов
Веб-дизайн, Сертификат
4.0 (1)
Колледж Хайлайн
Сертификат веб-дизайна формирует основу для понимания внешнего интерфейса веб-сайта, начиная с основ макета веб-сайта, графического…
Специалист по веб-разработке и дизайну
Технический колледж Фокс-Вэлли
Быстро развивающаяся область веб-разработки создала потребность в людях, обладающих техническими навыками для проектирования, разработки. ..
..
Веб-дизайн
Университет Флориды
Наша многогранная магистерская программа по веб-дизайну использует трехсторонний подход к этой захватывающей и востребованной области с курсами по…
Веб-дизайн, AAS
Колледж Хайлайн
Эта программа предоставит студентам возможность создавать качественные интерфейсные веб-сайты и интегрировать их в бэкэнд . ..
..
Разработка веб-сайта переднего плана
Колледж Хайлайн
Эти классы формируют основу для понимания разработки веб-сайтов переднего плана, от основ HTML/CSS, JavaScript до управления контентом…
Диплом по веб-дизайну ИТ
5,0 (1)
Международный институт карьеры
Станьте квалифицированным веб-дизайнером. Курс дает возможность взаимодействовать и учиться у очень успешных, высококвалифицированных…
Курс дает возможность взаимодействовать и учиться у очень успешных, высококвалифицированных…
Международная дипломная программа — Станьте веб-разработчиком сегодня
Калифорнийский университет, Санта-Барбара – международные программы
В крупных городах Соединенных Штатов и всего мира появилась волна программ, предлагающих. ..
..
Разработка внутренних веб-сайтов, сертификат
Колледж Хайлайн
Эти классы составляют основу для понимания сценариев на стороне сервера и разработки динамических веб-сайтов на основе разработки бэкэнда. Ученики…
Веб-разработчик из СНГ — Сертификат достижения
Городской колледж Сан-Хосе
Кафедра компьютерных информационных систем (CIS) предлагает степени и сертификаты в трех основных областях: компьютерное программирование, сетевое администрирование и веб-. ..
..
Веб-разработчик из СНГ – степень младшего специалиста
Городской колледж Сан-Хосе
Кафедра компьютерных информационных систем (CIS) предлагает степени и сертификаты в трех основных областях: компьютерное программирование, сетевое администрирование и веб-…
Веб/интерактивный дизайн — Сертификат достижения
Городской колледж Сан-Хосе
Программа Media Arts представляет собой уникальный междисциплинарный подход к сходящимся областям журналистики, коммуникации и новых медиа-технологий. …
…
Веб-дизайн/интерактивный дизайн — степень младшего специалиста
Городской колледж Сан-Хосе
Программа Media Arts представляет собой уникальный междисциплинарный подход к сходящимся областям журналистики, коммуникации и новых медиа-технологий….
Мультимедийный дизайн, AAS-T
Колледж Хайлайн
Продемонстрировать осведомленность о возможностях карьеры, текущих проблемах и профессиональной практике профессии мультимедийного художника. Применять эффективные межличностные коммуникации…
Применять эффективные межличностные коммуникации…
BFA в коммуникационном дизайне
Колледж творческих исследований
Коммуникационный дизайн в CCS охватывает печать, движение и взаимодействие, отражая то, где поле сейчас и где оно…
Диплом по графическому дизайну и издательскому делу
5,0 (1)
Международный институт карьеры
Область графического дизайна и настольных издательских систем — увлекательная область для изучения. Ускорьте свою карьеру в различных…
Ускорьте свою карьеру в различных…
Ассоциированный специалист по прикладным наукам (AAS) в области веб-разработки (веб-разработка)
Колледж Харпер
Эта техническая учебная программа, состоящая из 61 кредитного часа, готовит студентов к различным должностям в области веб-разработки. Студенты изучат…
Студенты изучат…
Ассоциированная степень в области веб-разработки
Общественный колледж округа Делавэр (DCCC)
Благодаря этой ассоциированной степени студенты получат навыки, необходимые для должностей начального уровня в области веб-разработки и дизайна. Студенты исследуют…
Ассоциированный специалист по прикладным наукам (AAS) в области веб-разработки (веб-дизайн и интерактивные медиа)
Колледж Харпер
Этот веб-учебный план на 60 кредитных часов готовит студентов к различным должностям в области веб-дизайна и интерактивных медиа. Ученики…
Ученики…
Ассоциированный специалист по прикладным наукам (AAS) в области веб-разработки
Колледж Харпер
Степень младшего специалиста Harper College в области веб-разработки подготовит вас к карьере в области разработки веб-сайтов, мобильных приложений и интерактивных пользовательских интерфейсов.



 Поможем оформить профиль на сайтах с вакансиями и разработать привлекательное резюме, которое точно впечатлит работодателей.
Поможем оформить профиль на сайтах с вакансиями и разработать привлекательное резюме, которое точно впечатлит работодателей. Поможем оформить проекты так, что их по достоинству оценят работодатели.
Поможем оформить проекты так, что их по достоинству оценят работодатели.
 После прохождения курсов ребята выходят со структурированными, свежими знаниями по дисциплинам.
После прохождения курсов ребята выходят со структурированными, свежими знаниями по дисциплинам. Это эксперты по теме курса. Они помогут с трудными задачами и подскажут, как улучшить ваши проекты. Общаться с проверяющими кураторами можно прямо на платформе.
Это эксперты по теме курса. Они помогут с трудными задачами и подскажут, как улучшить ваши проекты. Общаться с проверяющими кураторами можно прямо на платформе.
 Научитесь профессионально работать с графикой, создавать коллажи и анимацию.
Научитесь профессионально работать с графикой, создавать коллажи и анимацию. Инфографика
Инфографика Кейс по сервисному дизайну
Кейс по сервисному дизайну Научитесь использовать Customer Journey Map, чтобы адаптировать дизайн для клиентов.
Научитесь использовать Customer Journey Map, чтобы адаптировать дизайн для клиентов. Сможете создать личный бренд и находить заказчиков в России и за рубежом.
Сможете создать личный бренд и находить заказчиков в России и за рубежом. Научитесь делать адаптивные веб-страницы со сложной анимацией.
Научитесь делать адаптивные веб-страницы со сложной анимацией.