CSS, HTML, или конструкторы?» — Яндекс Кью
Популярное
Сообщества
Создание сайтов
Радик Х.
·
12,0 K
ОтветитьУточнитьPostium
1,1 K
Postium: бизнес, реклама и digital-маркетинг. · 4 янв 2020 · postium.ru
Отвечает
Анатолий Чупин
Зависит от цели создания сайта.
HTML — это базовый уровень создания сайтов, ничего дельного и масштабируемого с использованием HTML вы не сделаете, а если и сделаете, то потратите на эту кучу времени.
Конструкторы подойдут, если вы хотите очень быстро собрать лендинг или сайт из нескольких страниц. При этом, создание сайта на конструторе предолагает очень много минусов.
- платная подписка — ежемесячно нужно платить за то, что сайт отображается и на него могут заходить пользователи;
- неоптимизированный код — чаще всего сайты на конструкторах тяжёлые и долго грузятся;
- не подходят для SEO продвижения — на конструкторе очень сложно развивать структуру сайта, плюс само исполнение сайта на конструкторе будет проигрывать сайтам на CMS в плане поискового продвижения.
Из плюсов:
- готовые решения для бизнеса — можно за пару часов сделать инструмент для привлечения клиентов;
- быстрое изменение — можно быстро поменять то, что нужно: цвет, кнопки, меню и прочее.
CMS (или движок). Если же создание сайтов для вас не разовое мероприятие, я бы порекомендовал начать работать с CMS. Выберите одну или две CMS с которыми вы будете работать, начинайте создавать на ней сайты и изучать.
Для создания небольших коммерческих сайтов идеальная CMS — WordPress. О ней много бесплатной информации в интернете, как в текстовом, так и в видео формате.
Для запуска интернет-магазинов можно остановиться на битриксе — если позволяет бюджет, или использовать бесплатный OpenCart.
Секреты и фишки соцсетей в нашем новом Телеграм-канале — подпишись >>
Перейти на t.me/anatol_chupinКомментировать ответ…Комментировать…
Фрутини
-4
SEO продвижение сайта в ТОП выдачи Google и Яндекс · 4 янв 2020
Отвечает
Александр Л.
Зависит от самих сайтов.
Делать сайто только на html/css без CMS — это не так удобно как конструкторы — любое изменение цены или текста на сайте придется делать в коде.
А вот конструкторы — очень удобные для создания простых сайтов, быстрого теста гипотезы, создания лендингов и других простых сайтов.
На конструкорах даже можно собрать простенький интернет магазин и.
Радик Х.
4 января 2020
Спасибо большое
Комментировать ответ…Комментировать…
Алексей Махметхажиев
7
4 янв 2020
Конструкторы конечно. Есть Тильда, есть Флексби из хороших.
Много есть остальных, но следите за скоростью загрузки готового сайта.
Это самое важное будет в 2020 году. Скорость загрузки влияет на конверсии.
Радик Х.
4 января 2020
Спасибо большое
Комментировать ответ…Комментировать…
Max Linnae17
Ботаник · 26 дек 2020
Лучше всего подучить PHP и освоить какой-либо простой фреймворк, я бы рекомендавал Yii или Laravel, и уже на базе этих инструментов, своеобразных каркасах MVC, написать бекэнд, а потом уже мудрить над фронтэндом, это (при условии знания (X)HTML/CSS, что при знании PHP — естественно) — дело техники и художественного вкуса. Различные CMS, а уж, тем более конструкторы — не… Читать далее
Различные CMS, а уж, тем более конструкторы — не… Читать далее
Комментировать ответ…Комментировать…
Виктор Знание
17 июн 2020
если вы знаете html и есть время, то несомненно через html, css и CMS
попробуйте usercms.ru
если нет времени и нужно протестировать нишу или сделать временный сайт, то конструкторы — лучший выбор
Комментировать ответ…Комментировать…
Вы знаете ответ на этот вопрос?
Поделитесь своим опытом и знаниями
Войти и ответить на вопрос
1 ответ скрыт(Почему?)
Что лучше выбрать CMS или конструктор? В чем их отличие?
- Термины и определения
- Биллинг (личный кабинет)
- Финансовые вопросы
- Домены и поддомены
- Виртуальный хостинг
- С чего начать работу
- Какой тариф хостинга выбрать
- Как зарегистрировать хостинг
- Как оплатить и продлить хостинг сайта?
- Как изменить тариф
- Как перейти в панель хостинга
- Как прикрепить домен к хостингу
- Работа с файлами сайта
- Настройка PHP
- Управление базами данных
- Настройка почты
- Работа с CMS
- WordPress
- Какую CMS выбрать для сайта
- Что выбрать для сайта CMS или конструктор?
- Как восстановить пароль на Joomla?
- Настройки подключения к базе данных популярных CMS
- Как войти в админку популярных CMS
- Как перенести Joomla на новый хостинг
- Установка Joomla на хостинг
- Установка CMS при помощи Softaculous
- Перенос Opencart на хостинг
- Установка CMS OpenCart
- Перенос MODx на хостинг
- Как установить 1С-Битрикс
- Как перенести сайт 1-С Битрикс на другой хостинг
- Как установить CMS в 1 клик
- Настройка с помощью .
 htaccess
htaccess - Настройка планировщика (CRON)
- Работа с резервными копиями
- Поиск и удаление вирусов
- Замена домена сайта
- Удаление домена с хостинга
- Как подключиться по SSH на хостинге
- Как запретить доступ к сайту и отдельной папке
- Ограничения тарифных планов
- Лог ошибок на сервере
- Как посмотреть access.log
- Корневой каталог сайта
- Индексная страница сайта
- Установка своих страниц ошибок на сайте
- Как заблокировать доступ к сайту по IP?
- Как освободить место на хостинге
- Как узнать сколько ресурсов использует сайт?
- Как получить 3 месяца хостинга бесплатно
- Сообщение о переходе на тестовый домен
- SSL-сертификаты
- Конструктор сайтов
- VPS и выделенные серверы
- Полезные статьи
- Утилиты
Содержание:
- Что такое конструктор сайта?
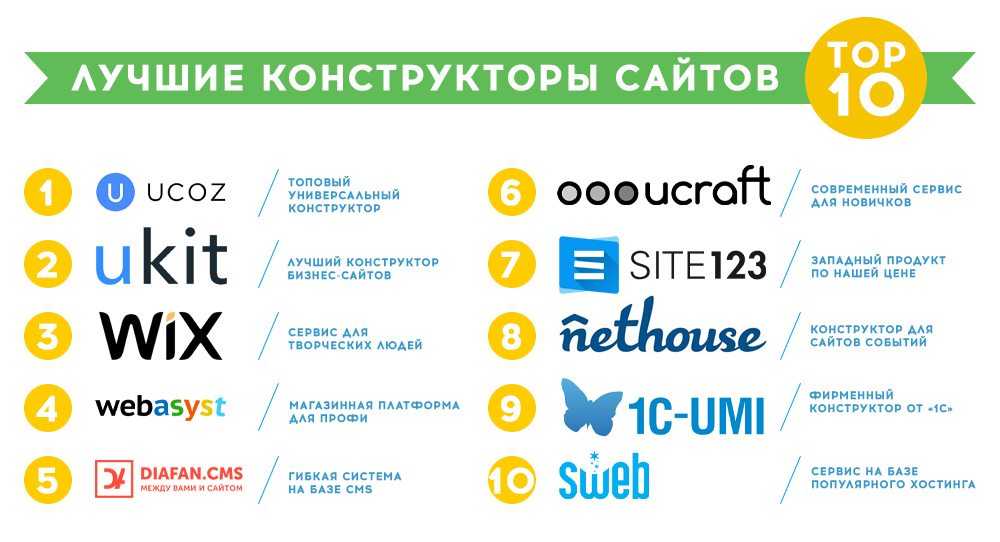
- Примеры конструкторов
- Что такое CMS?
- Примеры CMS
Конструктор сайтов — это специальный сервис для создания сайтов по готовым шаблонам. Данный сервис подходит клиентам, которые не имеют знаний программирования. С помощью конструктора Вы можете заполнить готовый шаблон требуемым контентом, а также изменять размеры блоков, цвета и шрифты.
Для начала работы необходимо просто зарегистрироваться в системе и подобрать домен.
Преимущества конструктора сайтов:
- Экономия времени, так как требуется только разместить контент (не требуется придумывать дизайн сайта и писать код, так как сайт собирается из готовых блоков)
- Простота использования — не требуются специальные знания для редактирования сайта
- Оптимизация сайтов, из-за отсутствия сложных программ и скриптов сайт работает быстрее
- Безопасность и обновление платформы обеспечивают разработчики конструктора
- Платежные системы, обычно включены в конструктор, не требуется устанавливать дополнительные плагины
Недостатки конструктора сайтов:
- Невозможность переноса сайта (обычно сайт хранится на том же хостинге, где создавался.
 На некоторых платформах можно скачать исходники сайта, но редактировать его на другом хостинге также, как в конструкторе не получится)
На некоторых платформах можно скачать исходники сайта, но редактировать его на другом хостинге также, как в конструкторе не получится) - Однотипность дизайна сайта (на конструкторе имеются готовые шаблоны,но сделать уникальный функционал не получится, так как конструктор имеет ограничения )
- Нельзя оптимизировать код (для устранения ошибок в конструкторе — нужно ждать, когда их исправят разработчики, самому исправить код не получится)
- Проблемы с продвижением (не во всех конструкторах есть возможность добавлять мета-теги, из-за этого могут возникнуть трудности с SEO продвижением)
Примеры конструкторов сайта:
- Tilda — Предназначен для небольших блогов, одностраничных сайтов, интернет-магазинов.
- Webflow —Используется для создания лендингов, портфолио, сайтов-визиток.

- Wix — Отличный вариант для форумов, сайтов-визиток, блогов.
- LPgenerator — Подходит для лендингов, следовательно имеет полный функционал для их создания.
- А5 — Актуален для создания интернет-магазинов и лендингов.
На нашем хостинге, Вы также можете создать сайт на конструкторе.
CMS — это специализированная система, предназначенная для создания, редактирования и управления контентом сайта. Используя CMS можно расширить функциональность сайта, с помощью плагинов и модулей. На конструкторе же возможности ограничены.
Преимущества CMS:
- Отсутствие ограничений (можно создать сайт для любых задач)
- Возможность переноса сайта (сайт не привязан к хостингу, значит его можно без проблем перенести на любой другой хостинг)
- Наличие бесплатных версий (многие CMS бесплатны)
- Возможность использовать плагины или расширения (можно устанавливать дополнительные плагины для расширения функционала сайта)
Недостатки CMS:
- Потребуются услуги веб-разработчика из-за сложности использования и на создание сайта уйдет много времени (если Вы создаете сайт первый раз, то может потребоваться много времени, поэтому может потребоваться веб-разработчик)
- Необходимость следить за обновлениями (требуется вовремя обновлять плагины и CMS, иначе сайт может работать неисправно)
- Требуются дополнительные меры безопасности (многие CMS достаточно популярны и имеют открытый исходный код, поэтому они могут быть достаточно уязвимы, нужно следить за обновлениями и не скачивать плагины и темы из непроверенных источников)
- Контроль нагрузки на сервер (CMS требуют много ресурсов, при увеличении посещаемости на сайте, нагрузка на сервер может вырастить, для этого придется повысить тариф)
CMS делятся на бесплатные и платные. Примеры:
Примеры:
Бесплатные:
- WordPress — CMS, которая является самой популярной среди клиентов. Подойдет для создания блогов и простых сайтов, интернет-магазины, портфолио, новостных сайтов. На этом движке работает треть сайтов в мире. Огромное количество платных и бесплатных шаблонов в библиотеке WordPress.
- Joomla — Не менее популярная система, применяется для создания условий работы корпоративных сайтов.
- Modx — Предназначена для создания как простых блогов, так и многостраничных интернет-магазинов.
- Drupal — CMS с очень простым интерфейсом. Подойдет для блогов, интернет-магазинов
- OpenCart — Используется для создания интернет-магазинов.
Платные:
- 1С-Битрикс — Одна из самых популярных платных CMS.
 Подойдет для создания интернет-магазинов.
Подойдет для создания интернет-магазинов.
- UMI — Система управления контентом разработанная для работы, как с простыми сайтами, так и с крупными интернет-проектами.
- DLE — CMS созданная разработчиками из России. Отличный выбор для информационных сайтов и блогов.
Из всего вышеперечисленного можно сделать вывод. Конструктор сайтов подойдет для тех, кто не имеет специальных знаний программирования и желает быстро и недорого создать простой сайт (сайты-визитки, блоги, лендинги, афиши).
Если Вы хотите создать сайт с уникальным дизайном, то Вам потребуется использовать CMS. Но чтобы создать сайт и в будущем его дорабатывать, нужно будет обращаться за помощью к специалистам.
Заказать хостинг для популярных СMS Вы можете на нашем сайте.
5 лучших конструкторов персональных веб-сайтов (два из них бесплатны)
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Вы ищете конструктор сайтов, подходящий для личного сайта? Возможно, вы никогда не найдете идеального, но, по крайней мере, вы можете изучить некоторые из лучших конструкторов персональных веб-сайтов , которые приносят наибольшую пользу для этой цели.
Под ценностью мы подразумеваем их доступность, простоту использования, привлекательный внешний вид и наличие большинства основных функций, которые вам обычно необходимы, поэтому вам не нужно искать внешние решения.
Основываясь на нескольких критериях, которые мы кратко опишем ниже, мы составили и сузили этот список до пяти конструкторов веб-сайтов. Мы сделали это, чтобы помочь вам выбрать оптимальный вариант без долгих раздумий.
Перейти прямо к списку лучших конструкторов сайтов:
- Wix
- Squarespace
- WordPress.com
- Bluehost Website Builder
- Zyro
Что искать в лучших конструкторах персональных сайтов
Прежде чем раскрыть список лучших разработчиков персональных веб-сайтов, давайте быстро рассмотрим некоторые факторы, на которые следует обратить внимание перед покупкой:
🎨 Шаблоны . Одна из самых важных вещей для личного веб-сайта — выглядеть потрясающе, верно? Убедитесь, что конструктор сайтов предлагает множество красивых и современных вариантов дизайна для разных целей и ниш.
Одна из самых важных вещей для личного веб-сайта — выглядеть потрясающе, верно? Убедитесь, что конструктор сайтов предлагает множество красивых и современных вариантов дизайна для разных целей и ниш.
🔨 Интеграции и дополнения. Хороший конструктор веб-сайтов должен поставляться с собственными приложениями и предоставлять сторонние интеграции (или, по крайней мере, он должен давать вам возможность интегрировать их самостоятельно). Проверьте его список интеграций, чтобы увидеть, что вы получаете.
🖼️ Визуальный редактор . Никто не хочет тратить время на конструкторы, чей интерфейс уродлив, неинтуитивен и сложен для понимания. Ищите конструктор веб-сайтов с современным визуальным редактором, которым вам нравится пользоваться.
🏠 Включен хостинг . Если вы хотите запустить личный веб-сайт, вам нужен конструктор, который поставляется с включенным хостингом. Когда они предоставляют хостинг, все, о чем вам нужно заботиться, это дизайн вашего сайта и публикация контента.
Вот краткий обзор сравнения лучших конструкторов персональных веб-сайтов:
| Шаблоны | Редактор перетаскивания | Хостинг | Интеграции и надстройки | Цена | |
|---|---|---|---|---|---|
| Викс | 800+ | ✅ | ✅ | ✅ | $0 $5,50/месяц $10/месяц |
| Площадь | 140+ | ✅ | ✅ | ✅ | 16 долларов в месяц |
| WordPress.com | 160+ (бесплатно и премиум) | ✅ | ✅ | Ограниченный | $0 $4/месяц $8/месяц |
| Конструктор веб-сайтов Bluehost | 300+ | ✅ | ✅ | ✅ | 2,95 долл. США в месяц |
| Зиро | 140+ | ✅ | ✅ | ✅ | 2,99 долл. США в месяц США в месяц |
Это лишь некоторые из функций, которые должен иметь для вас конструктор персональных веб-сайтов. Мы будем обсуждать их больше, рассматривая пять брендов, которые мы выбрали для этой публикации.
Лучшие конструкторы персональных сайтов в 2023 году
Это наш лучший выбор, который, по нашему мнению, обеспечит наилучшее соотношение цены и качества для ваших личных потребностей:
- Wix
- Squarespace
- WordPress.com
- Конструктор веб-сайтов Bluehost
- Zyro
Викс
Wix — это популярный и многоцелевой конструктор веб-сайтов с широким набором функций и необходимой функциональностью. Мало того, что его может использовать любой новичок, это также универсальное решение для быстрого и простого запуска личного веб-сайта.
⚙️ Лучшие характеристики
- Более 800 шаблонов для любых целей
- Интеграция с более чем 250 приложениями
- Модуль блога
- Бесплатный конструктор логотипов
- Расширенный ИИ, который создает базовый веб-сайт для вас в соответствии с вашими предпочтениями
- Редактор с функцией перетаскивания
- Магазин приложений Wix (расширения)
- Бесплатный хостинг
5
 Просто создайте учетную запись и следуйте инструкциям. Вы можете либо создать сайт самостоятельно, либо позволить ИИ WIX создать его для вас, ответив на несколько вопросов. В Wix все визуально, потому что вся настройка — будь то дизайн или функциональность — выполняется через редактор Wix.
Просто создайте учетную запись и следуйте инструкциям. Вы можете либо создать сайт самостоятельно, либо позволить ИИ WIX создать его для вас, ответив на несколько вопросов. В Wix все визуально, потому что вся настройка — будь то дизайн или функциональность — выполняется через редактор Wix.💵 Цена Wix
Wix — это бесплатный конструктор веб-сайтов, если вы не возражаете против показа рекламы Wix на своих страницах и без личного домена. Если вы хотите снять эти ограничения, вам необходимо перейти на план Combo за 10 долларов США в месяц .
Если вы хотите начать, вы можете следовать нашему руководству Wix.
Квадратное пространство
Squarespace очень похож на Wix. Он предлагает огромное количество шаблонов, все выглядят современно и красиво. Вы можете очень легко настроить свой сайт с помощью редактора перетаскивания и интегрировать его с различными инструментами для дальнейшей оптимизации.
⚙️ Лучшие характеристики
- Free hosting
- Templates for general and niche websites
- Website analytics
- Blogging tools
- Built-in SEO tools
- Various extensions
- Logo maker
- Drag-and-drop interface
- Integration tools
Squarespace похож на Wix, когда дело доходит до установки и настройки. Разница в том, что Wix более интуитивно понятен в том смысле, что все его настройки/функции лучше организованы и разработаны, что упрощает работу с интерфейсом.
Разница в том, что Wix более интуитивно понятен в том смысле, что все его настройки/функции лучше организованы и разработаны, что упрощает работу с интерфейсом.
💵 Стоимость Squarespace
Squarespace — самый дорогой из лучших конструкторов персональных сайтов. Его персональный план стоит $ 16 в месяц и предлагает все основные функции, которые требуются такому веб-сайту. Персональный план Squarespace является самым богатым по функциям по сравнению с другими продуктами в списке.
Если вы хотите начать, вы можете следовать нашему руководству Squarespace.
WordPress.com
Несмотря на то, что вы можете подумать, что WordPress — это платформа для ведения блогов, на самом деле вы можете создавать с ее помощью множество веб-сайтов. Тот факт, что он поддерживает 43% всех веб-сайтов в мире, говорит сам за себя [1] .
Когда дело доходит до создания веб-сайта на WordPress, WordPress.com — один из самых простых способов начать работу.
Однако у него есть один недостаток: вы не можете устанавливать плагины* (также известные как расширения), если вы не перейдете на тарифный план Business.
* В двух словах, плагины WordPress позволяют добавлять новые функции на ваш сайт.
⚙️ Лучшие характеристики
- Бесплатный хостинг
- Бесплатные и платные темы
- Плагины для дополнительной функциональности (к сожалению, доступны только в тарифном плане Business)
- Ограниченная интеграция со сторонними сервисами (для получения полного пакета необходимо обновление)
- Веб-аналитика
- Редактор блоков перетаскивания
- Ведение блога функции
- WordPress.com Reader (лента новостей, где ваши подписчики могут видеть, что вы публикуете, и где вы можете взаимодействовать с другими людьми, использующими WordPress)
Если большинство конструкторов веб-сайтов в этом списке позволяют вам управлять своим веб-сайтом прямо из редактор, WordPress полагается на панель инструментов, когда дело доходит до настройки. У вас есть все, что вам нужно, в меню слева (он же функциональность, которую вы можете добавить на свой сайт).
У вас есть все, что вам нужно, в меню слева (он же функциональность, которую вы можете добавить на свой сайт).
Однако для настройки дизайна вы можете воспользоваться визуальным редактором блоков (перейдите на страницу Pages и щелкните страницу, которую хотите отредактировать). Тем не менее, можно с уверенностью сказать, что WordPress — наименее интуитивно понятный конструктор веб-сайтов в этом посте.
💵 Цена WordPress.com
Вы можете создать веб-сайт на WordPress.com бесплатно, но в этом плане вы не сможете многое настроить. Если вы перейдете на самый дешевый план для личного сайта — $ 4 / месяц — вы все равно не сможете расширить функционал своего сайта за счет установки плагинов и дополнений. Вы можете просто спроектировать сайт, опубликовать контент и добавить некоторые основные интеграции, которые входят в этот тарифный план.
Чтобы получить доступ ко всем функциям программного обеспечения WordPress, вам понадобится план Business за 25 долларов в месяц.
Конструктор веб-сайтов Bluehost
Альтернативой созданию личного веб-сайта с помощью WordPress является использование Bluehost Website Builder. Этот инструмент создает для вас веб-сайт поверх WordPress, но при этом работает как автономный конструктор веб-сайтов. Самое интересное в Bluehost заключается в том, что у вас есть больше возможностей для настройки и свободы в разработке и расширении вашего сайта в самых дешевых планах. Это потому, что он использует версию WordPress с открытым исходным кодом вместо WordPress.com в качестве основной платформы.
⚙️ Лучшие характеристики
- Создан на основе программного обеспечения WordPress с открытым исходным кодом (что означает, что у вас есть свобода добавления дополнительных функций)
- Редактор перетаскивания
- Хостинг включен
- Более 300 шаблонов дизайна
- Инструменты и темы для блогов
- Доступ как в редакторе Bluehost, так и в обычной панели инструментов WordPress
- Возможность установки плагинов и сторонних интеграций
С Bluehost Website Builder вы убиваете двух зайцев одним выстрелом. Вы получаете доступ к редактору Bluehost (это крутой и удобный визуальный редактор), но вы также можете управлять функциональностью своего сайта через классическую панель инструментов WordPress и использовать редактор блоков WordPress.
Вы получаете доступ к редактору Bluehost (это крутой и удобный визуальный редактор), но вы также можете управлять функциональностью своего сайта через классическую панель инструментов WordPress и использовать редактор блоков WordPress.
Огромным преимуществом этого конструктора сайтов является то, что вы получаете все основные функции WordPress, которые вы не получите с WordPress.com по такой низкой цене.
💵 Стоимость конструктора сайтов Bluehost
Вы можете подписаться на Bluehost Website Builder всего за $ 2,95 в месяц. — план, созданный для личных веб-сайтов.
Если вы хотите начать, вы можете следовать нашему руководству по Bluehost Website Builder.
Зиро
Zyro — это конструктор веб-сайтов, предназначенный для двух целей: личных веб-сайтов и веб-сайтов для малого бизнеса. Хотя он выглядит круто и современно, он не так продвинут, когда речь идет о гибкости настройки, как другие сборщики в этом списке. Он предоставляет только несколько основных элементов, которые вы можете использовать для разработки своего сайта.
Он предоставляет только несколько основных элементов, которые вы можете использовать для разработки своего сайта.
⚙️ Лучшие характеристики
- Бесплатный хостинг
- Редактор перетаскивания
- Более 130 многоцелевых шаблонов
- Инструменты для ведения блога
- Различные интеграции
- Инструменты SEO
- Создатель логотипа AI
- 🏆 Наш общий выбор — Wix , потому что он самый простой в управлении и предлагает лучшую палитру функций по доступной цене. Вы можете следовать нашему руководству Wix, чтобы начать. Привет Bluehost , потому что он предлагает потрясающие функции по низкой цене (хотя он не такой интуитивно понятный и дружелюбный, как Wix, но он достаточно хорош).
- 💰 Если деньги являются для вас важным фактором, выберите самых дешевых вариантов — Zyro и Bluehost — которые предлагают хорошее соотношение цены и качества.
- 🕊 Если вам нужен личный веб-сайт, который дает вам свободы в настройке и функциональности — , а также имеет классный визуальный редактор — выбирайте платный Wix или Squarespace .
- 💪 Bluehost предложит вам полноценный опыт работы с WordPress по более низкой цене , если вы считаете WordPress оптимальной платформой для работы вашего сайта.
 Сам WordPress.com становится слишком дорогим, если вы добавляете эти дополнительные функции.
Сам WordPress.com становится слишком дорогим, если вы добавляете эти дополнительные функции. - 🤷♂️ бесплатных версий Wix и WordPress.com тоже подойдет, если вы не возражаете против рекламы и ограничения доменного имени .
- Перейдите на панель инструментов WordPress.

- Нажмите Плагин , а затем Добавить новый .
- Введите название подключаемого модуля, который вы хотите установить, в строке поиска.
- Нажмите Install , и после завершения установки Activate .
Редактор прост и нагляден — похож на Squarespace, но с меньшим количеством настроек и интеграций. Zyro также имеет панель инструментов, где вы можете найти все инструменты, которые вы можете добавить на свой веб-сайт для дополнительной функциональности.
💵 Цена Zyro
Создание персонального веб-сайта с помощью Zyro обойдется вам всего в 2,99 доллара в месяц при подписке на два года (или 3,29 доллара в месяц при годовой подписке).
Наверх
Какой конструктор персональных сайтов лучше?
Это обертка. Ваш окончательный выбор будет в значительной степени зависеть от ваших планов в отношении личного веб-сайта.
Ваш окончательный выбор будет в значительной степени зависеть от ваших планов в отношении личного веб-сайта.
Подводя итог:
Подумайте, какой сценарий подходит вам, и посмотрите, какой конструктор веб-сайтов лучше всего подходит для ваших личных нужд.
Чтобы увидеть еще больше вариантов, вы можете прочитать наш полный обзор лучших конструкторов веб-сайтов для всех случаев использования.
Какой из этих конструкторов персональных сайтов вы считаете лучшим и почему? Дайте нам знать в комментариях ниже.
Ссылки
[1] https://www.codeinwp.com/blog/wordpress-statistics/
Была ли эта статья полезной?
НетСпасибо за отзыв!
Как создать свой первый веб-сайт в 2023 году
Что общего между генеральным директором стартапа, юристом и фотографом-фрилансером? Им всем нужен сайт. В современном мире это и проще, и сложнее, чем когда-либо прежде. Появление конструкторов сайтов делает профессиональные веб-сайты доступными как для недизайнеров, так и для тех, кто не является техническим специалистом. Но только потому, что это легко, не означает, что это правильный путь. У нас есть тонна опыта в этой области — мы знаем, что делать и чего избегать. Исходя из нашего опыта, Hostinger с WordPress — лучший способ начать работу . Продолжайте читать, чтобы узнать, как это сделать.
В современном мире это и проще, и сложнее, чем когда-либо прежде. Появление конструкторов сайтов делает профессиональные веб-сайты доступными как для недизайнеров, так и для тех, кто не является техническим специалистом. Но только потому, что это легко, не означает, что это правильный путь. У нас есть тонна опыта в этой области — мы знаем, что делать и чего избегать. Исходя из нашего опыта, Hostinger с WordPress — лучший способ начать работу . Продолжайте читать, чтобы узнать, как это сделать.
Почему создание веб-сайта того стоит
Почти каждый ежедневно выходит в Интернет — это то, как мы остаемся на связи, получаем информацию и развлекаемся. И для 97% потребителей это также место для исследования продуктов. Поэтому неудивительно, что присутствие в Интернете является обязательным для бизнеса.
Но зачем создавать сайт?
Максимальное вовлечение аудитории: Хотя социальные сети являются бесплатной и простой в управлении платформой, их самих по себе недостаточно для расширения клиентской базы или повышения вовлеченности. Чтобы по-настоящему охватить максимальное количество людей, вы должны смотреть не только на социальные сети. Веб-сайт является логическим следующим шагом.
Чтобы по-настоящему охватить максимальное количество людей, вы должны смотреть не только на социальные сети. Веб-сайт является логическим следующим шагом.
Повышение доверия к компании в Интернете : Согласно исследованию Стэнфордского университета, трое из каждых четырех клиентов судят о надежности компании на основании ее веб-сайта. Веб-сайты с интуитивно понятным UX, интерактивными визуальными эффектами и актуальной информацией заставляют посетителей чувствовать, что они могут доверять вашей компании.
Упрощение онлайн-транзакций : Потребители все чаще предпочитают удобство покупок из дома. Таким образом, веб-сайт со встроенной платежной системой позволяет клиентам легко покупать у вас в Интернете. Кроме того, если у вас есть продукты или услуги, доступные для доставки, вы можете создавать цифровые формы, чтобы сделать заказ проще простого.
Разработка многоканальной стратегии : Многоканальные стратегии помогают компаниям обеспечить более единообразное взаимодействие по всем своим каналам. Веб-сайт может быть центром этой стратегии, позволяя клиентам быстро и легко получать доступ к информации о ваших продуктах и услугах.
Веб-сайт может быть центром этой стратегии, позволяя клиентам быстро и легко получать доступ к информации о ваших продуктах и услугах.
Продемонстрируйте свой личный бренд или портфолио : Для фрилансеров, владельцев малого бизнеса и местных предпринимателей веб-сайт — это идеальный способ продемонстрировать свои навыки и достижения. Это отличный способ создать онлайн-портфолио, которым можно поделиться по нескольким каналам.
Доминирование в поисковых системах : Google выполняет более 8,5 миллиардов поисковых запросов в день и является источником всевозможной информации о продуктах и услугах, включая информацию о ваших конкурентах. SEO-оптимизированные страницы могут помочь вашему сайту занять более высокое место в результатах поиска и привлечь больше органического трафика (то есть клиентов).
Инвестиции, необходимые для создания веб-сайта
Технически вы можете создать веб-сайт бесплатно. Многие люди сначала идут по этому пути. Но со временем они все равно попадают на эту страницу. Вот почему бесплатные конструкторы сайтов не являются нашей первой рекомендацией.
Но со временем они все равно попадают на эту страницу. Вот почему бесплатные конструкторы сайтов не являются нашей первой рекомендацией.
Вот почему.
Бесплатные сайты обычно имеют фирменные поддомены, которые не подходят для коммерческого использования. Они также поставляются с другими спам-объявлениями, и вы будете действительно ограничены в том, насколько вы можете расти. Я не могу придумать ни одной бесплатной платформы для веб-сайтов, которая предлагает достаточно места для хранения, пропускной способности и ресурсов для успешного запуска сайта.
Взгляните на это по-новому. Хотя ваш веб-сайт не будет на 100% бесплатным, вам не придется тратить целое состояние, чтобы запустить качественный веб-сайт.
Всего за несколько долларов в месяц вы можете получить быстрый и надежный веб-хостинг и бесплатный домен.
Hostinger — наш любимый веб-хостинг для новых веб-сайтов. Планы начального уровня начинаются с 1,99 долларов в месяц, что дает вам четыре года веб-хостинга менее чем за 100 долларов.
Вам также придется приобрести доменное имя, которое обойдется вам примерно в 10 или 15 долларов в год. Защита конфиденциальности WHOIS для этого домена будет стоить дополнительно 10 долларов США в год.
Кроме того, вы можете получить бесплатное доменное имя, если перейдете на стартовый пакет WordPress от Hostinger. За 3,99 доллара в месяц вы получаете бесплатный домен, лучшую производительность и сервер, оптимизированный специально для WordPress.
При первоначальных инвестициях в размере от 150 до 250 долларов вы можете получить надежный веб-хостинг и доменное имя, заблокированное на четыре года.
Более длительные контракты — лучший способ заключить наилучшую сделку. Но вы все равно можете запустить веб-сайт менее чем за 100 долларов, если выберете годовой план.
Что касается времени, вы можете запустить свой сайт за несколько часов. Но будьте готовы потратить как минимум несколько дней на разработку сайта, создание копии и внесение небольших изменений по своему вкусу.
Девять шагов для создания вашего первого веб-сайта
Без лишних слов давайте посмотрим, как создать веб-сайт с нуля за считанные минуты.
Шаг 1 — Выберите тарифный план Hostinger
Hostinger — ведущая служба веб-хостинга. Он надежен, предлагает потрясающие многофункциональные планы хостинга и, что более важно, он очень дешевый. Если вы хотите узнать больше об этой услуге, ознакомьтесь с нашим подробным обзором Hostinger, охватывающим все их основные предложения.
Нажмите на эту ссылку, чтобы перейти на сайт Hostinger.
Когда откроется веб-страница, прокрутите страницу вниз, чтобы просмотреть варианты тарифного плана. Вы увидите цену за месяц для четырехлетнего обязательства. (Хотя четырехлетний план является самым дешевым планом в месяц, вы можете выбрать планы с более короткими обязательствами позже.)
Мы рекомендуем выбрать план WordPress Starter, который находится в средней левой колонке в изображение выше. Вы получаете все удобства и функции, которые вам могут понадобиться, а также бесплатное доменное имя.
Нажмите кнопку Выберите для плана, который вы хотите использовать. На следующей странице вы можете увидеть четырехлетнюю ставку, а также ставки для более коротких обязательств на один год, два года или помесячную цену. Выберите период времени, на который вы хотите подписаться, и следуйте инструкциям на странице для создания учетной записи.
Несмотря на то, что выполнение четырехлетнего плана может показаться трудным, помните, что вы зафиксируете свою низкую цену на весь четырехлетний срок. Вам не придется беспокоиться о повышении цен в течение четырех лет, что очень удобно.
Шаг 2. Пройдите мастер настройки Hostinger
Введите свою личную информацию и платежную информацию, чтобы завершить покупку плана веб-хостинга Hostinger.
Внимательно заполните все поля во избежание ошибок.
После того, как вы отправите свою платежную информацию, мастер простой настройки Hostinger берет бразды правления в свои руки.
Сначала вы ответите на пару вопросов: для кого предназначен сайт, что это будет за сайт и какой у вас опыт в создании сайтов. Это помогает мастеру Hostinger адаптировать процесс установки под вас.
Это помогает мастеру Hostinger адаптировать процесс установки под вас.
После этого выберите предпочитаемую платформу сайта. Мы рекомендуем WordPress для большинства сайтов. Если вы собираетесь продавать товары или услуги, Hostinger также предлагает комбинацию WordPress и WooCommerce, поэтому вы можете так же легко настроить интернет-магазин, как блог или домашнюю бизнес-страницу.
На следующем экране вы можете выбрать тему или шаблон WordPress, если хотите. Вы также можете просто начать с нуля с пустого сайта WordPress, если у вас есть жажда творчества. Просто не попадитесь в кроличью нору шаблонов в WordPress. Их тысячи, и одна эта вещь может украсть часы из вашей жизни, если вы позволите.
Выполнив этот шаг, вы почти завершили процесс установки! Затем мы бесплатно защитим это доменное имя от Hostinger.
Шаг 3 — Определите свое доменное имя
Ваше доменное имя — это адрес вашего веб-сайта. Например, наш www.crazyegg.com .
Это то, что ваши клиенты будут вводить в своих веб-браузерах, чтобы увидеть ваш контент. Именно поэтому он должен быть актуальным, запоминающимся и максимально точно отражать то, что вы планируете делать со своим бизнесом.
Именно поэтому он должен быть актуальным, запоминающимся и максимально точно отражать то, что вы планируете делать со своим бизнесом.
Здесь вы можете столкнуться с некоторыми трудностями.
Прежде всего, ваш предполагаемый домен должен быть доступен. Если вы используете общие слова и ключевые слова, скорее всего, домен будет занят другим бизнесом.
Так что лучше выбирать уникальные доменные имена. Если вы в конечном итоге совершенно не знаете, что делать, Hostinger поможет вам выбрать лучший способ выбрать доменное имя. Мы также собрали несколько собственных полезных советов по выбору эффективного доменного имени.
Hostinger предлагает вам два варианта после выбора платформы и шаблона вашего сайта. Вы можете защитить новый домен через Hostinger или подключить тот, который у вас уже есть, к вашему сайту.
Если вы подписались на план WordPress Starter, стоимость домена покрывается! Просто выберите левый вариант и найдите доступный домен в поле, которое появляется под ним.
После того, как вы найдете свой домен, не забудьте выбрать конфиденциальность WHOIS за дополнительные 10 долларов в год. Это означает, что вы платите немного больше, да, но ваша личная информация (например, ваше имя и адрес) не будет доступна для публичного поиска. Это того стоит.
Как только это будет сделано, Hostinger завершит процесс установки, и все готово!
Шаг 4 — Настройка веб-сайта WordPress
К счастью, Hostinger устанавливает WordPress за вас. Таким образом, вам ничего не нужно делать, чтобы ваш веб-сайт был готов к дизайну и наполнению контентом.
После завершения установки вы увидите этот экран:
Нажмите Управление WordPress , и вы попадете в этот раздел панели инструментов Hostinger.
Здесь вы можете увидеть версию WordPress, которую Hostinger установил для вас.
В данный момент вам не нужно ничего делать. Но если вам когда-нибудь понадобится снова выполнить чистую установку WordPress (или для другого сайта в вашем тарифном плане Hostinger), вы можете найти эту опцию прямо в нижней части того же раздела панели управления.
Чтобы начать работу над своим сайтом WordPress, просто прокрутите немного вверх, где вы видите версию WordPress, и нажмите Редактировать сайт . Это приведет вас к самому WordPress, чтобы внести изменения в ваш сайт.
Здесь все будет более подробно, так что будьте готовы! Сделайте десятиминутный перерыв, насытитесь водой и сосредоточьтесь.
Внимательно просмотрите каждую вкладку и раздел строки меню WordPress, чтобы ознакомиться с пользовательским интерфейсом WordPress. Большинство из них говорят сами за себя, например, публикации, медиа, страницы, комментарии и настройки.
Здесь мы сосредоточимся на точной настройке основных параметров, чтобы впоследствии улучшить ваш опыт. Вот три вещи, которые нужно сделать прямо сейчас, чтобы начать:
1. Окончательно оформить заголовок и слоган вашего веб-сайта
Нажмите на вкладку Настройки в черной строке меню WordPress в левой части экрана, а затем Общий . Введите название сайта и слоган в соответствующие поля.
Введите название сайта и слоган в соответствующие поля.
Добавлять слоган не обязательно. Если у вас нет слогана для вашего сайта, вы можете оставить его пустым. Вы также можете изменить или обновить их позже.
2. Установите постоянные ссылки на свой веб-сайт
Для тех из вас, кто не знает, постоянные ссылки определяют, как будут выглядеть отдельные адреса веб-страниц или URL-адреса вашего веб-сайта.
Вы хотите выбрать наиболее оптимизированную структуру URL для целей SEO, не говоря уже о том, что она выглядит лучше эстетически.
Подумайте об этом: какой из них вы предпочитаете: yourdomainname.com/about или yourdomainname.com/2018/aboutp?
Для этого перейдите в Настройки , а затем Постоянные ссылки на главной боковой панели WordPress. Вы видите список опций на экране. Проверьте поле Post name .
3. Сделайте ваш сайт WordPress общедоступным
Вы должны сделать свой сайт общедоступным, если хотите, чтобы Google нашел индекс для вашего сайта.
Для этого перейдите на Настройки и нажмите Чтение . Снимите флажок Запретить поисковым системам индексировать этот сайт в поле Видимость для поисковых систем (или убедитесь, что он не отмечен).
Шаг 5 — Выберите и установите тему WordPress
Темы WordPress определяют внешний вид вашего веб-сайта. И хотя вы можете менять темы, вы должны подумать о выборе темы для своего веб-сайта. После того, как ваш сайт полностью запущен и работает, может быть гораздо сложнее изменить темы и обеспечить правильное копирование всего контента.
Сейчас у вас есть тема по умолчанию. Но всего за несколько кликов вы можете придать своему сайту уникальный внешний вид.
Откройте официальный каталог WordPress.org.
Вы найдете множество бесплатных и премиальных тем для просмотра. Более того, вы также можете посетить сторонние веб-сайты, такие как ThemeIsle и aThemes, если вам нужно еще больше возможностей.
Если понравившаяся вам тема доступна в официальном каталоге WordPress.org, вы можете установить ее напрямую, следуя приведенным ниже инструкциям.
На главной панели управления WordPress перейдите к Внешний вид, , а затем Тема . Выберите Добавить новый вверху.
Если вы знаете название темы, которую хотите установить, введите название (мы выбрали тему «Гестия») в строке поиска и нажмите «Установить » под нужной темой.
После завершения процесса установки нажмите Активировать , чтобы полностью включить его на своем веб-сайте. Эта кнопка автоматически появится вместо кнопки 9.0252 Установить кнопку после завершения установки.
Процесс будет немного отличаться, если вы хотите загрузить и установить премиум-тему.
Следуйте инструкциям, чтобы загрузить тему. Как правило, файлы загружаются в формате .zip. Сохраните его на рабочем столе.
Вернитесь на панель инструментов WordPress и нажмите Внешний вид, и затем Темы . Выберите Загрузить на странице Темы .
Выберите Загрузить на странице Темы .
Нажмите Загрузить тему . Откроется раскрывающийся список выбора входного файла. Нажмите Browse… и выберите ZIP-файл, который вы только что скачали. Нажмите Установить сейчас .
Шаг 6 — Выберите и установите подходящие плагины WordPress
Если благодаря темам ваш веб-сайт выглядит лучше, плагины улучшают его работу.
В то же время вы не хотите перебарщивать с загрузкой плагинов. Слишком большое их количество только замедлит работу вашего веб-сайта, чего следует избегать любой ценой!
Учитывайте свои потребности при просмотре плагинов. Вам может понадобиться помощь с SEO, контактной формой или кнопками для обмена в социальных сетях — почти для всего есть плагины. И помните, вы всегда можете добавить больше плагинов позже, когда будете создавать свой сайт.
Вот как загрузить плагин:
Теперь плагин добавлен на ваш сайт WordPress, и вы увидите его в списке в меню панели инструментов WordPress. Нажмите на плагин, чтобы просмотреть и изменить настройки, добавить контент и т. д.
Шаг 7 — Создание страниц для вашего веб-сайта
Здесь вы создаете высококачественный и превосходный контент для своего веб-сайта.
Страницы — это домашняя страница, страница «О нас», страница «Контакты» или страница «Портфолио». Вы также можете рассмотреть возможность добавления страницы блога на свой веб-сайт, чтобы привлечь посетителей и помочь с SEO.
В WordPress вы увидите элемент в левой строке меню для страниц. Наведите курсор на это и нажмите Добавить новый в появившемся подменю.
Весь холст принадлежит вам, и вы можете писать и оформлять его по своему усмотрению. Затем просто нажмите Опубликовать , когда закончите.
Вы можете редактировать и пересматривать страницы в любое время, а также добавлять новые страницы в любое время.
Шаг 8. Улучшите навигацию вашего веб-сайта
На этом этапе вы отметили все основные задачи.
Осталось только настроить навигацию вашего веб-сайта, чтобы сделать ваш контент более удобоваримым для посетителей. Кроме того, вам не помешает набрать баллы с помощью результатов поисковой выдачи!
Вот как настроить меню и виджеты.
1. Настройка меню
Выбор темы определяет количество доступных вам опций, касающихся настроек меню.
Чтобы открыть панель меню, нажмите Внешний вид , а затем Меню на боковой панели панели инструментов WordPress.
С левой стороны находятся все страницы, которые вы можете добавить в меню, а с правой стороны представлена структура меню и его настройки. Вы можете перетаскивать элементы меню, чтобы изменить их порядок по своему усмотрению.
Вы можете перетаскивать элементы меню, чтобы изменить их порядок по своему усмотрению.
После того, как вы закончите, нажмите Save Menu , чтобы сохранить настройки.
2. Настройте виджеты
Виджеты — это блоки контента, которые вы можете размещать в разных местах вашего веб-сайта. Чтобы открыть страницу виджета, перейдите на Внешний вид на главной панели и нажмите Виджеты .
Вот как это должно выглядеть:
Чтобы добавить виджет, вам нужно взять его с левой стороны и перетащить в выбранную область справа. Опять же, у вас есть полная свобода действий в дизайне вашего веб-сайта — просто убедитесь, что вы расставляете приоритеты с точки зрения клиента для достижения наилучших результатов.
Ваш сайт еще не запущен, поэтому вы можете предварительно просмотреть сайт и посмотреть, как все выглядит, а также продолжать настраивать меню и виджеты и менять темы, пока не будете довольны результатами.
Дизайн и макет вашего сайта — это то, что занимает больше всего времени во всем этом процессе.
Шаг 9 — Запустите свой сайт!
Hostinger позаботится об установке WordPress и подготовит все необходимое для запуска вашего сайта. Итак, он готов к работе, когда вы закончите настройку дизайна и добавление контента.
Просто убедитесь, что ваш домен правильно указывает на ваш новый веб-сайт. Вы можете легко найти это в области WordPress на панели инструментов Hostinger. Hostinger сообщит вам, если у вас возникнут какие-либо проблемы. Если вы можете нажать на Редактировать сайт , ваш домен подключен правильно.
Теперь ваш сайт работает и готов к посетителям!
Следующие шаги
Теперь, когда ваш веб-сайт работает и выглядит великолепно, похлопайте себя по спине. Вскоре вы будете пожинать плоды своей работы по его настройке.
Однако важно знать, что работа не ограничивается только настройкой веб-сайта. Вы можете сделать больше, чтобы увеличить посещаемость вашего сайта.


 htaccess
htaccess На некоторых платформах можно скачать исходники сайта, но редактировать его на другом хостинге также, как в конструкторе не получится)
На некоторых платформах можно скачать исходники сайта, но редактировать его на другом хостинге также, как в конструкторе не получится)
 Подойдет для создания интернет-магазинов.
Подойдет для создания интернет-магазинов. Сам WordPress.com становится слишком дорогим, если вы добавляете эти дополнительные функции.
Сам WordPress.com становится слишком дорогим, если вы добавляете эти дополнительные функции.