Бесплатные инструменты сжатия изображений для ускорения работы сайта
Оптимизируйте изображения для сайтов на WordPress, Joomla или любых других, чтобы увеличить скорость загрузки и занять более высокое место в рейтингах поисковых систем.
По данным HTTP Archive, средний размер веб-страницы — 2,4 Mb и 64% приходится на изображения. Вы все правильно поняли: средний размер изображений на веб-странице — 1,5 Mb.
Какой размер страниц на вашем сайте?
Если на вашем сайте много изображений или на них приходится значительная доля объема страницы, необходимо их оптимизировать для уменьшения размера. С уменьшением изображений связаны следующие преимущества:
- уменьшение общего размера страницы;
- экономия трафика;
- сокращение времени загрузки страницы и повышение SEO рейтинга.
Есть целый ряд способов оптимизировать изображения, но лучше это делать без ущерба для качества. В статье речь пойдет о трех видах инструментов.
- Самостоятельные инструменты
- Плагин WordPress: Установите плагин на ваш сайт на WordPress и, в зависимости от выбранных настроек, размер изображения будет сокращаться при загрузке на сайт.
- Расширение для Joomla: Установите расширение на ваш сайт на Joomla и изображения будут оптимизированы на вашем сервере с Joomla.
Вы готовы ускорить свой сайт?
Список инструментов
Самостоятельные инструменты:
- Tiny PNG
- Compressor
- Puny PNG
- Compress Now
- Kraken
- Optimi Zilla
- JPEG Mini
- Imagify
Плагины WordPress:
- EWWW Image Optimizer
- WP Smush
- Optimus
- TinyPNG
- Short Pixel
Расширения для Joomla:
- Imgen
- Image Recycle
- EIR
- Prizm Image
Самостоятельные инструменты
Возможно, это наилучший способ сжатия изображений, но могут быть ограничения по размеру или количеству изображений. Попробуйте сами и найдите наиболее подходящее решение.
1. Tiny PNG
Для уменьшения размера файлов PNG или JPG на TinyPNG используются методы сжатия с потерями. Можно загружать до 20 изображений, размер каждого из которых не может превышать 5 Mb.
2. Compressor
Compressor позволяет сжать изображения с уменьшением объема до 90% и при этом сохранить высокое разрешение. Он работает с JPEG, PNG, GIF и SVG-файлами. Ограничение по размеру — 10 Mb.
3. Puny PNG
PunyPNG подходит для дизайнеров и разработчиков. Не годится для работы, если размеры ваших изображений исчисляются мегабайтами: ограничение по размеру — 500 KB, по количеству файлов — 20 штук. Возможно сжатие JPG, GIF и PNG-файлов.
4. Compress Now
Уменьшите размер изображений с помощью Compressnow. Этот инструмент хорош тем, что вы можете задать процент сжатия.То есть, вы сами решаете насколько сжимать файл.
5. Kraken
При оптимизации Kraken позволяет вам выбирать между сжатием с потерями, без потерь и с возможностью самостоятельной настройки. Файл можно загрузить с компьютера, Dropbox, Google drive или Box.
6. Optimi Zilla
Загрузите до 20 JPEG или PNG-файлов на OptimiZilla. Если вы загружаете несколько файлов, то скачать их все можно одним архивом.
7. JPEG Mini
8. Imagify
Здесь можно выбрать из нескольких уровней сжатия: нормальным, агрессивным и ультра-сжатием. Файлы хранятся до 24 часов на Imagify, так что их можно скачать позже, если захотите.
Вышеуказанные самостоятельные инструменты помогут вам в уменьшении размера файлов. А теперь давайте рассмотрим плагины для WordPress.
Плагины WordPress:
Следующие плагины можно установить на WordPress, и, когда вам потребуется загрузить изображения, произойдет их оптимизация.
1. EWWW Image Optimizer
EWWW Image Optimizer — один из лучших плагинов для оптимизации. Он позволяет уменьшать размер изображений, а также выбирать файлы, для которых оптимизация производиться не будет. Это очень полезно, если ваш сайт имеет отношение к фотографии, и вы не хотите ухудшать качество определенных снимков.
2. WP Smush
Этот замечательный плагин от wpmudev установлен более 400 тысяч раз. Он позволяет сжимать изображения партиями или в момент загрузки на сайт. В бесплатной версии WP Smush позволяет обрабатывать до 50 изображений подряд. Плагин обрабатывает файлы в форматах JPEG, PNG и GIF.
3. Optimus
Optimus от KeyCDN помогает уменьшить изображения до 70%, но есть ограничение по размеру — 100 kB.
- оптимизация исходных изображений;
- оптимизация во время загрузки.
4. TinyPNG
Выполните сжатие файлов в формате JPEG и PNG с помощью TinyPNG. Именно этим инструментом пользуюсь я, и он меня всем устраивает.
5. Short Pixel
Short Pixel сжимает не только изображения, но и PDF. Инструмент совместим с WooCommerce и обрабатывает GIF, PNG, JPG и PDF-файлы.
Эти плагины для WordPress должны ускорить работу сайта, уменьшив размер изображений.
Расширения для Joomla
Следующие расширения бесплатны, так что попробуйте и решите, что подходит именно вам.
1. Imgen
Бесплатный плагин осуществляет динамическое изменение размера изображения и позволяет добавить водяной знак. Imgen также позволяет зашифровать путь к изображению, так что можно скрыть путь к исходному файлу.
2. Image Recycle
Image Recycle — популярное расширение для Joomla, помогающее оптимизировать изображения и PDF-файлы. Можно настроить автоматическое сжатие новых изображений или уменьшить размер уже существующих. Также существует возможность задать уровень оптимизации для отдельных типов файлов.
3. EIR
Easy Image Resizer меняет разрешение загруженных изображений с помощью медиа-менеджера. EIR осуществляет сжатие на базе Optimus.io.
4. Prizm Image
Prize Image помогает удалить метаданные из JPEG, конвертировать прогрессивные JPEG в последовательные и наоборот, оптимизировать PNG и GIF без ущерба для качества. Для сжатия плагин использует Prizm Image API.
Надеюсь, эти инструменты для сжатия изображений помогут вам уменьшить размер страницы сайта и выйти на хорошие позиции в рейтингах поисковых систем. Если вы нашли в статье что-нибудь полезное, поделитесь с друзьями.
На HOSTING.cafe всегда можно сравнить предложения виртуальных серверов и хостинга.
habr.com
Как оптимизировать изображения для сайта
Видео о том, как оптимизировать изображения для сайта. Под оптимизацией можно понимать две вещи:
- Сжатие.
- Вписывание дополнительных ключей.
Сначала мы поговорим о сжатии, а в конце про поисковую оптимизацию (таймкод).
Для чего сжимать картинки
Лучше всего, чтобы страница грузилась не дольше 3 секунд. При этом нужно учитывать, что у некоторых пользователей медленный интернет, а кто-то пользуется мобильными устройствами.
Если у вас нет возможности сжимать картинки, можете установить скрипт для постепенной загрузки изображений, как это сделано в нашем блоге.
Как оптимизировать изображения
Сжать изображение можно в каком-нибудь графическом редакторе или с помощью специальных приложений. Я рекомендую использовать редактор, если изображений немного, потому что так легче контролировать их конечное качество и вес.
Выявим проблемы, которые тормозят продвижение вашего сайта. Подробнее У меня уже открыт Photoshop и изображение, которое я хочу сжать. Я захожу в меню файл и нажимаю кнопку «Сохранить как». Далее я выбираю место сохранения и формат jpg.В следующем окне появляется ползунок с качеством от 0 до 12. Выбираем насколько нужно сжать изображение. Тут же можно увидеть, сколько оно будет весить. Нажимаем «Ок».

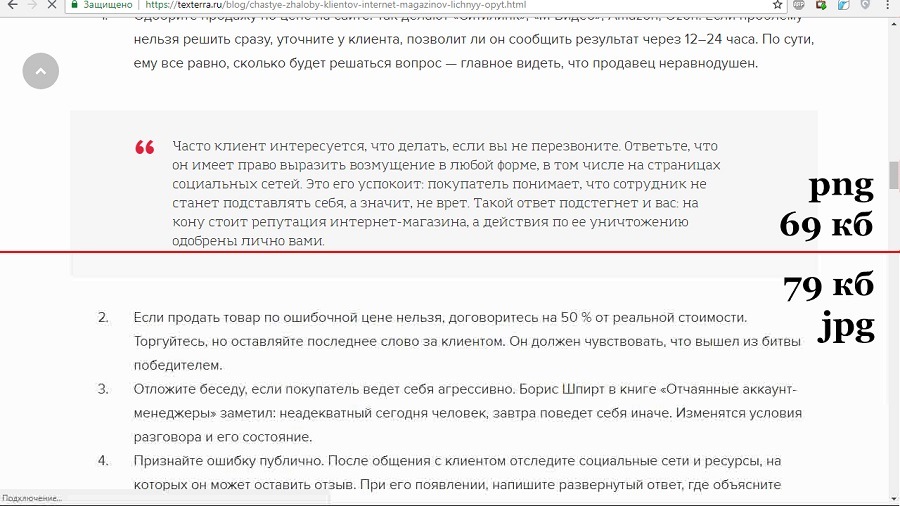
Но так бывает не всегда. Например, если вы делаете скриншот текста, то лучше сильно не сжимать, потому что на изображении появляются артефакты сжатия. Их видно на изображении.

Ещё на этом примере видно, почему не стоит переводить изображение в другой формат. Исходный скриншот был в png, а чтобы сжать я перевёл его в jpg. Скриншот сделан с помощью Joxy в статье про 5 частых жалоб от клиентов интернет-магазинов.
Если изображений много, можно использовать приложение MassImageCompressor. Открываем его. Указываем папку, формат, качество и разрешение. Можно разу увидеть, как сильно изменится картинка. Дальше нужно нажать «Compress all» и программа сожмёт все файлы в выбранной папке.
Поисковая оптимизация изображений
Картинки на сайте можно использовать, чтобы вписать дополнительные ключи. Например, можно вписывать какие-нибудь совсем кривые фразы, которые не получается органично вписать в текст. Только нельзя переусердствовать, потому что если в тексте и так слишком много ключей, то есть шанс попасть под «Баден-Баден».
Если вы верстаете статьи на html, то нужно добавить два атрибута: alt и title. Выглядеть код будет вот так:
<img src=’image.jpg’ alt=’Эту надпись видно, когда отключено отображение изображений’ title=’А эту, когда наводишь на курсор на картинку’>
В WordPress и других движках, это делается при добавлении изображения. Нужно выбрать файл и заполнить поля «Заголовок» и «Атрибут alt».
kak-optimizirovat-izobrazheniya-dlya-saytatexterra.ru
SEO-оптимизация изображений и картинок для сайта
Полная инструкция по SEO-оптимизации изображений на сайте. Узнайте как правильно заполнять атрибуты Alt и Title у картинок для поисковой оптимизации сайта под Яндекс и Google. Почему SEO-оптимизированные изображения важны для повышения релевантности и представления сайта в поиске? Обо всем подробнее в данной статье.
Содержание статьи
Изображения, gif-анимации и прочая графика является таким же важным элементом контента, как и текст. Правильная оптимизация изображений способна не только упростить и ускорить работу вашего сайта, сделать его более доступным для посетителей с разного рода ограничениями, но и привлечь дополнительный трафик на сайт, сделать его более релевантным пользовательским запросам.
Почему SEO-оптимизация изображений важна?
Прежде всего, изображения — это точно такой же индексируемый поисковыми системами контент, как и текст. Этот контент используется в формировании расширенных сниппетов и, конечно же, участвует в представлении сайта в сервисах «Картинки» соответствующий поисковых систем.
К слову, сервис Яндекс.Картинки является вторым сервисом Яндекса по посещаемости после web-поиска. Он содержит в себе около 10 миллиардов документов и ежедневно предоставляет более чем 5 миллионам пользователей доступ к проиндексированным графическим материалам.
SEO-оптимизация изображений — это достаточна простая для понимания работа, которая поможет вашему сайту:
- Повысить релевантность страниц поисковым запросам;
- Привлечь трафик из сервисов поиска по картинкам;
- Улучшить скорость загрузки страниц и поведенческие факторы ранжирования;
- Стать более доступным для пользователей с техническими или физиологическими ограничениями.
Чтобы понять суть SEO-оптимизации изображений, необходимо немного вникнуть в работу поисковых алгоритмов ранжирования, выбора оригинальных изображений среди множества дубликатов и оценки их релевантности.
Как Яндекс и Google индексируют картинки?
Изображение в HTML-коде любого документа выглядит подобным образом:
<img src="https://naked-seo.ru/wp-content/uploads/2018/09/images-seo-optimization.jpg" alt="SEO-оптимизация изображений" title="SEO-оптимизация изображений и картинок для сайта">
Технологии поисковых систем еще не настолько развиты, чтобы считывать образы с самих изображений, поэтому основой поиска изображений остается текст. Изначально текстовая информация на странице и в атрибутах изображения передает поисковикам данные о содержимом той или иной картинки на сайте. Поисковой робот создает миниатюру данного изображения и сравнивает ее со схожими изображениями для определения дубликатов. Склейка дубликатов делается для того, чтобы выдача была максимально разнообразной, качественной и репрезентативной запросам пользователей.
Не так важна техническая составляющая и методология определения дублирующихся изображений, как результат который вебмастеры и пользователи получают на выходе. Давайте остановимся на самых интересных моментах алгоритма с точки зрения простого оптимизатора:
- Текст. Самым значимым сигналом для определения содержимого изображения является текст. Описание изображения и атрибуты очень важны, так как на основании их и ближайшего текста около картинки, микроразметки поисковый алгоритм понимает суть контента, и использует эти данные в дальнейшем для определения уникальности изображения и необходимости добавления его в выдачу.
- Искажения. Поисковые системы давно научились определять разного рода кропы, ресайзы, вращения, искажения и модификации изображений. Данные манипуляции не помогут Вам повысить уникальность картинок, поэтому следует использовать данные приемы только в целях дизайна.
- Пользовательская составляющая. При ранжировании изображений в выдаче учитываются пользовательские запросы и опыт взаимодействия с картинками. Алгоритм является самообучаемым и учитывает интерес пользователей, количество кликов и их поведение в отношении тех или иных документов. Другими словами, чем популярнее изображение, чем больше пользователей в сети им делятся и проявляют к нему интерес, тем выше вероятность что изображение не только попадет в выдачу, но и займет там более высокие позиции по соответствующим запросам.
- Время. Время обнаружения изображения поисковым роботом не является решающим сигналом в определении оригинальности. Данный показатель учитывается, но является гораздо более слабым по отношению к тексту и пользовательским интересам.
- Соответствие текста и изображения. Поисковые системы определяют содержание изображения на основе текста, далее сравнивают текст вашего изображения с текстом всех дублирующихся изображений в сети до определенной степени схожести. Далее на основе всех текстовых данных всех дубликатов определяются наиболее релевантные слова для конкретного изображения, и опираясь на наибольшее текстовое соответствие выборке определяется релевантный вариант ключевого запроса, наиболее часто встречающийся во всех дубликатах. Наибольшее соответствие этому запросу повышает вероятность попадания именно вашего изображения в выдачу.
- Качество, размер. Вполне логично, что поисковые системы добавляют в выдачу наиболее качественные изображения с наибольшим размером. Однако, чтобы не создавать избыточной потери трафика для пользователей учитываются изображения в среднем до 4-6 мб.
- Водяной знак. Наличие water mark не влияет на оценку изображения. Поисковые системы с высокой степенью точности умеют определять дубликаты даже при наличии водяных знаков.
Стоит отметить, что современные алгоритмы не совершенны, и порой в выдачу попадает дублирующийся, либо скопированный графический контент. Кроме того, существуют проблемы с индексированием изображений и определением ближайшего текста у молодых сайтов. Зачастую Яндекс использует текст около изображений в категориях, рубриках, а не в самой статье или странице, где расположен оригинал изображения. Вследствие этого в выдачу попадают изображения, но с нерелевантными описаниями и ссылочными анкорами. У Google в этом плане алгоритм работает лучше, и допускает меньше ошибок.
Если вам интересно подробнее узнать о алгоритме работы поискового робота картинок Яндекс, советуем вам посмотреть данное видео:
Что касается юридической стороны вопроса использования изображений, то она требует отдельной статьи с множеством тонкостей и нюансов, но сейчас не об этом. Данная статья посвящена SEO-оптимизации изображений, и опускает вопрос авторских прав.
Чек-лист: 10 пунктов SEO-оптимизации изображений
Давайте рассмотрим практическую сторону вопроса и разберемся, что конкретно необходимо делать для SEO-оптимизации изображений на вашем сайте.
1. Формат изображений
Поисковая система Google поддерживает индексацию следующих форматов графики: JPEG, PNG, BMP, GIF, WebP и SVG. Яндекс индексирует JPEG, PNG и GIF. Соответствующие форматы представлены в фильтре на странице выдачи Картинок.
Также стоит помнить, что поисковые системы могут медленно индексировать, либо игнорировать маленькие изображения до 150 px ширина/высота, фоновые изображения встроенные с помощью css, либо изображения, выводимые на сайт с помощью скриптов (лайтбоксы, слайдеры). В большей степени это касается Яндекса. Поисковая система может воспринимать данные изображения как элемент дизайна.
В web-е появляются новые поддерживаемые форматы, которые позволяют создавать более сжатые изображения без визуальной потери качества. Сюда относятся, например, JPEG-XR, FLIF, WebP и другие. На сегодняшний день не все браузеры поддерживают данные форматы, поэтому лучше всего свой выбор остановить на всем известной четверке:
- JPG;
- PNG;
- GIF;
- SVG — для элементов дизайна.
Данные форматы графики поддерживаются всеми браузерами, устройствами и приложениями. Они отлично индексируются поисковыми системами. С помощью дополнительного софта, который мы рассмотрим далее, JPG и PNG можно эффективно сжимать без потери качества.
2. Качество изображения
Поисковые системы считают оригиналами изображения с наивысшим разрешением и с наилучшим качеством. Контент предназначен, в первую очередь, для пользователей, поэтому поисковики стараются представлять среди множества дубликатов контент наилучшего качества.

Одинаковые изображения разного качества при увеличении
Добивайтесь оптимального соотношения между весом и качеством изображений. Сжатие, независимо от того, используете вы уникальный контент или контент из интернета, позволит увеличить скорость загрузки страниц у пользователей.
3. Размер и вес изображений
При одинаковой степени сжатия, чем меньше разрешение изображения, тем меньшим будет его вес. Использование большого количества изображений на странице с высоким разрешением может существенно понизить скорость загрузки. Отображайте для пользователей изображение в том размере, которое с помощью функционала сайта они могут увидеть. Нет необходимости публиковать на странице изображения в размере 1000х500 px, если максимальные размер визуального отображения для пользователей составляет 500х250 px.
Если вы публикуете на своем сайте уникальный контент, к которому больше нет доступа ни у кого другого, то в вопросе определения оптимального разрешения необходимо руководствоваться целями проекта. Если, к примеру, речь идет о изображениях товаров, то в каталоге и на самой карточке товара можно использовать кропы изображений, которые сегодня создает практически каждая CMS. Это позволит значительно увеличить скорость загрузки страниц. А при зуме уже подставлять оригинальное разрежении, чтобы пользователи могли рассмотреть каждую деталь товара в высоком качестве.

Zoom картинок делается с помощью JavaScript, что может воспрепятствовать индексированию оригинала Яндексом. Но это не имеет значения, так как при условии уникальности меньшая версия изображения и так попадет в поиск из вашего сайта. Так что пользователи при поиске конкретного артикула в Картинках будут видеть изображение с url вашего сайта.
На информационных сайтах необходимо использовать то разрешение изображения, в котором оно будет представлено на сайте. Для дисплеев с ретиной или 4k разрешением при необходимости добавляйте изображения в размере 2x и настройте отображение разных вариантов картинки в зависимости от типа дисплея пользователя.
4. Содержание изображения
Поисковые системы используют для определения содержимого изображения текст из атрибутов, текст вокруг изображения, а также подпись под изображением. Обращайте особое внимание, чтобы содержимое изображения и этот текст имели наивысшую степень соответствия. Это поможет пользователям проще воспринимать контент на ваших страницах, а также даст поисковым роботам картинок информацию о изображениях. При ранжировании изображений в Картинках приоритет имеет то изображение, которое наиболее соответствует общим ключевым словам из выборки по всем дубликатам в интернете.
Например, наше изображение в Google Картинках по запросу «факторы ранжирования Яндекс» включает в себя общий запрос и участвует в выдаче. При этом изображение взято из группы ВК с неоригинальным размером, вероятно, по мере обхода страниц сайта роботом и нахождения оргинального размера, изображение в выдаче будет заменено.

Изображение по запросу «факторы ранжирования Яндекс» в Google Картинках
В Яндексе изображение ведет непосредственно на страницу сайта и использует описание изображение из атрибута Alt.

Изображение по запросу «200 факторов ранжирования Яндекс» в Яндекс Картинках
Основное изображение не является оригинальным и было взято из интернета с последующей графической обработкой и добавлением подписи на темном фоне, однако, как вы видите, оно участвует в выдаче картинок и может привлекать дополнительный трафик на сайт при высоком соответствии пользовательских запросов семантическому окружению изображения.
5. Название изображения
Поисковые системы могут учитывать названия изображений в определении их релевантности. Поэтому старайтесь не использовать в именах файлов спецсимволы и случайно сгенерированные буквы наподобие Zsndfsl_wetw.jpg или 23485792345.png. Также не стоит использовать в названиях графики кириллицу и пробелы. Называйте изображения латинскими буквами с использованием дефисов или нижних подчеркиваний, например, iphone.jpg или lamborgini-diablo.png. Если в название необходимо добавить русское слово, используйте транслитерацию, например, kupalnik.jpg.
Указывайте в названии файлов максимально релевантный текст содержимому изображения.

Правильное название изображения с использование транслита
Человекопонятные названия файлов удобны для пользователей, если они захотят поделиться ссылкой на ваше изображение или сохранить его локально на свой компьютер. При этом если вы описываете конкретные товарные модели в интервент-магазине, лучше указывать артикул или модель изображения, например, iphone-x.jpg или puhovik-wm180501.jpg.
6. Атрибуты изображений Alt и Title
Alt — атрибут изображения, который содержит альтернативное текстовое описание. Содержимое атрибута Alt отображается вместо изображения, если при его загрузке возникла ошибка. Выглядит это следующим образом:

Кроме того, содержимое тега Alt используется устройствами воспроизведения для людей с ограниченными возможностями, например, глухих или глухонемых. Пустое содержимое атрибута Alt не передаст данной категории людей никакой информации о ваших изображениях.
Правильное заполнение атрибута Alt может повысить релевантность страниц, а также самих изображений в выдаче Картинок. Атрибут является одним из самых сильных сигналов для поисковых систем в определении содержимого изображения. Alt должен содержать в себе точную и короткую информацию о изображении. Старайтесь делать альтернативный описание не более 50-60 символов.
Атрибут title — заголовок изображения. Он отображается как всплывающая подсказка при наведении курсора на картинку. Данный атрибут в отличие от Alt является необязательным в изображении. Его использование может дать пользователю дополнительную информацию о графическом контенте. Если в HTML-коде страницы изображение заключено в тег <a>, т.е. является ссылкой, использовать атрибут title необходимо в теге <a>.
7. Sitemap.xml и robots.txt для изображений
Для того, чтобы поисковые системы могли индексировать изображения, им должен быть предоставлен доступ к соответствующим директориям, в которых эти изображения располагаются. Если изображения вашего сайта не попадают в Картинки поисковиков, проверьте ваш файл robots.txt на предмет закрытия от индексации директивой Disallow папок с изображениями.
В дополнение к основной карте сайта Google рекомендует добавлять карту изображений sitemap-image.xml. Ее синтаксис выглядит подобным образом:

xml карта изображений Google
Поисковые системы индексируют изображения и без отдельной xml карты, но именно Google может это делать более эффективно при ее наличии.
Если вы планируете создать sitemap-image.xml, то укажите два разных пути к карте сайта для разных User-agent Яндекс и Google. В файле robots.txt пропишите для User-agent: Yandex ссылку на основную карту сайта, а для User-agent: Googlebot ссылку на карту сайта, которая будет содержать в себе ссылки на основную карту сайта со страницами и карту сайта с изображениями.
Например:
User-agent: Googlebot
Sitemap: https://naked-seo.ru/sitemap-google.xml
User-agent: Yandex
Sitemap: https://naked-seo.ru/sitemap.xml
8. Микроразметка
Данные из микроразметке могут использоваться поисковыми системами для определения релевантности изображений поисковым запросам. Добавьте данные ImageObject для изображений на вашем сайте. Использование микроразметки SchemaOrg позволит не только повысить видимость вашего сайта в сервисах поиска по Картинкам поисковых систем, но и улучшит отображение сайта при шэринге в социальных сетях, позволит повысить его шансы на получение расширенных сниппетов.
Документация по внедрению микроразметки http://schema.org/ImageObject
9. Уникальность
Уникальность является одним из самых значимых критериев попадания картинки в выдачу сервисов поисковых систем. Поисковики любят не только уникальные тексты, но и графику, и стараются представлять пользователям максимально разнообразную выдачу без дублирующихся материалов.
Приобрести уникальные изображения вы можете в фотобанках, которые специализируются на продаже графического контента, либо создать изображения самостоятельно, отредактировав бесплатные изображения в интернете с помощью графических редакторов.
Проверить уникальность картинки вы можете с помощью сервисов Яндекса и Google «поиск по картинке», либо с помощью сервиса Tineye.

10. Контекст использования
Помните, мы писали ранее, что поисковые системы определяют релевантность изображения на основе семантики всех дубликатов? Пришло время сделать небольшое исключение. Семантика вашего изображения, выбивающаяся из общей семантики всех дубликатов также может попасть в выдачу с картинками при условии высокой пользовательской активности. Чем популярнее в целом будет ваш контент, чем больше пользователей его будут читать, делиться им, тем выше вероятность использования ваших изображений в выдаче Яндекс и Google картинок.
Инструменты для оптимизации изображений
Оптимизация и сжатие изображений позволит вам значительно ускорить работу вашего сайта. Это положительно скажется на поведенческих факторах ранжирования и повысит позиции вашего сайта в выдаче. Вот несколько сервисов, которые помогут вам оптимизировать изображения без визуальной потери качества:
1. TinyPNG. Простой и бесплатный инструмент, который позволяет оптимизировать изображения в форматах jpg и png без потери качества. Сжатие уменьшает размер изображения до 90%. На TinyPNG можно одновременно загрузить до 20 изображений, максимальный вес которых может быть не более 5 мб. Для более расширенных возможностей предусмотрена платная версия.

2. Compressor. Схожий сервис с высокой степенью сжатия изображений, который поддерживает 4 графических формата: JPEG, PNG, GIF, SVG. Позволяет сжимать анимацию и SVG типом компрессии Lossy, jpg и png типом компрессии losseless, экономя до 90% места в ваших медиапапках.

3. Jpegmini. JPEGmini-это технология оптимизации фотографий, которая уменьшает размер файла фотографий JPEG до 5 раз, сохраняя при этом разрешение и качество исходных фотографий. Сервис позволяет сжимать только JPEG изображения.

4. ImageOptim. Онлайн-сервис и локальная утилита для работы на MacOS. ImageOptim поддерживает 4 самых популярных web-формата изображений: JPEG, SVG , GIF и PNG. Помимо сжатия самих изображений сервис удаляет мета-данные о изображениях: координаты GPS, серийный номер камеры, авторов и т.д. Эти данные порой добавляют графике излишний вес.

5. Kraken.io. Это надежный, сверхбыстрый оптимизатор изображений и компрессор с лучшими в своем классе алгоритмами, который поддерживает пакетную обработку фотографий, в том числе, по url-адресу сайта, но только на платной версии. В бесплатной версии доступно сжатие JPEG, SVG , GIF и PNG форматов с возможной детализацией параметров.

Как искать картинки в интернете для сайта?
Поиск Google и Яндекс. Самый простой и распространенный способ поиска картинок — это выдача поисковых систем. Google позволяет отфильтровать изображения с лицензией на использование, чтобы в дальнейшем избежать проблем с авторскими правами. Минусом данного метода поиска является высокая степень дублирования материалов. В выдаче поисковых систем по картинкам сложно найти малоиспользуемую в сети графику.

Платные Фотобанки. Depositphoto, Shutterstock и другие фотобанки предоставляют возможность вебмастерам приобретать графические материалы на платной основе. Данные материалы могут быть ранее куплены другими компаниями или оптимизаторами, поэтому часть из них уже можно найти в сети. Минусом является достаточно высокая стоимость контента.

Pexels. Сервис предоставляет высококачественные и полностью бесплатные стоковые фотографии под собственной лицензией. Все фотографии отлично размечены тегами и разбиты по тематическим категориям, что делает их поиск простым и удобным. Библиотека графического хостинга включает в себя несколько сотен тысяч изображений, и каждый день пополняется новыми материалами.

Unsplash. Сервис содержит более 550 000 бесплатных фотографий высокого разрешения и предоставляет абсолютно бесплатный доступ к ним. Все фотографии, опубликованные на Unsplash, могут быть использованы бесплатно как в коммерческих, так и некоммерческих целях.

Stocksnap. Все фотографии используются в рамках творческих объединений — СС0. Эта лицензия позволяет загружать, копировать, изменять и распространять фотографии, даже в коммерческих целях без всяких разрешений. Stocksnap имеет удобную навигацию, категорийность изображений. Не самый большой графический хостинг, однако, в нем можно найти много редко используемых материалов.

Burst. Еще одна платформа с удобным поиском и рубрикацией высококачественных и трендовых изображений с возможностью бесплатного использования в коммерческих и некоммерческих целях. Относительно небольшой графический хостинг, включает в себя мене 100 000 изображений. Однако их качество привлекает многих вебмастеров.

Reshot. Еще один хостинг графики, предоставляющий возможность бесплатного использования и преобразования контента. Содержит множество уникальных и высококачественных материалов, однако, не отличается удобной систематизацией контента. Поиск изображений возможен только по форме на сайте.

Pixabay. Содержит фото, иллюстрации, векторную графику и видео, в том числе, в 4k разрешении с возможностью бесплатного использования и редактирования. Позволяет отсортировать изображения по фотографам, альбомной ориентации, категории, размеру и преобладающей цветовой гамме. Содержит более 800 000 картинок.

Выводы
Итого, для эффективной SEO-оптимизации изображений необходимо:
- Использовать индексируемые поисковыми системами форматы фалов;
- Размещать на сайте сжатые изображения без визуальной потери качества в соответствие с тем разрешением, в котором они представлены на сайте;
- Добавлять на сайт уникальные или переработанные графические материалы;
- Прорабатывать атрибуты, описания и текст вокруг изображений;
- Называть файлы в соответствие с содержимым картинок;
- Добавить sitemap-image.xml на сайт для Google;
- Внедрить на сайт микроразметку SchemaOrg;
- Открывать для индексации медиафайлы в robots.txt;
- Использовать бесплатные стоки картинок и инструменты по их оптимизации.
При создании и использовании изображений необходимо помнить, что, в первую очередь, контент вашего сайта предназначен для пользователей. И если ваш контент будет нравиться им, с высокой долей вероятности поисковые системы его тоже оценят!
Подписывайтесь на блог, делитесь статьей в социальных сетях, задавайте свои вопросы в комментариях и делитесь своим мнение по поводу SEO-оптимизации изображений.
Поделитесь статьей в социальных сетях:naked-seo.ru
Как оптимизировать картинки для сайта: 4 способа

От автора: здравствуйте. Сегодня я расскажу вам о нескольких способах, как оптимизировать картинки для сайта. Мы рассмотрим как работу с атрибутами изображения, так и уменьшение веса графики.
Первая сторона оптимизации – скорость загрузки
При оптимизации картинок первое, что можно сделать – это уменьшить их размер, чтобы они быстрее передавались по сети. Как известно, скорость загрузки сайта в целом может незначительно влиять на позиции в поиске. Особенно это актуально, если страницы грузятся чрезмерно долго.
Я думаю, ни для кого ни секрет, что основной вес страницы формируют изображения. Текст занимает ничтожную часть веса. Конечно, есть еще и подключаемые внешние файлы, которые тоже могут притормаживать загрузку, но о них мы сегодня говорить не будем. Итак, если говорить о контенте, то картинки загружаются дольше всего. 1 изображение может передаваться дольше, чем огромный кусок текста.
Хорошо, так как оптимизировать картинки прямо сейчаc? Здесь я предлагаю 2 способа:
Уменьшить размеры изображений до таких, которые необходимы для вставки в статью

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееСжать изображение. Это позволит незначительно потерять в качестве, зато вес картинки уменьшиться на 30-70%!
Размеры изображений
Начнем с первого пункта. Когда вы ищете какие-то картинки для их размещения в тексте, их разрешение может составлять больше, чем вам нужно. Например, на большинстве сайтов ширина контентной части составляет 600-800 пикселей.
Это означает, что нет смысла добавлять картинку 1200×800 пикселей. Конечно, движок сам может ее преобразовать до нужных размеров, но в некоторых случаях лучше делать это самому. Ведь с сервера будет грузиться именно оригинал картинки, а он будет весить немало, учитывая разрешение.
Многие идут еще дальше – они вставляют в текст совсем небольшие картинки – 200-300 пикселей в ширину, но при этом кликабельные. То есть в тексте отображаются только миниатюры изображений, а при клике они раскрываются в полном размере. Есть много плагинов для того же WordPress, которые позволяют это сделать. Например, Lightbox.
Что мы получаем в таком случае? При загрузке страницы подгружаются маленькие картинки, которые, по понятным причинам, весят совсем немного, а уже при клике по любой из них пользователь увидит изображение в полном размере. Таким образом, на первоначальную генерацию страницы затратится меньше времени.
Кроме этого, такой способ кое в чем выигрывает у обычного размещения некликабельных картинок в максимальную ширину блока со статьей. Нужно понимать, что не всегда 600-800 пикселей достаточно, чтобы отчетливо показать на скриншоте какие-то настройки. Особенно это касается пошаговый инструкций, когда человек важно разглядеть каждую картинку, чтобы прийти к нужному ему результату. Так вот, при клике по миниатюре изображение откроется в полном размере, а значит, его будет отчетливо видно.
Способ с кликабельными миниатюрами я видел на многих блогах и информационных сайтах. В целом, мне он понравился и вы можете его применить.

Сжатие картинок
Теперь переходим ко второму пункту. Он позволяет еще лучше оптимизировать изображения. Дело в том, что по умолчанию они почти всегда неоптимизированны под web. Представьте, что вы сделали на свой цифровой фотоаппарат красивые фотографии. Возможно, вы хотите их поместить на своем сайте.
Так вот, на компьютере вы можете ими без проблем любоваться, сколько бы они не весили. Пусть даже несколько мегабайт. Но если вы поместите хотя бы несколько таких фотографий на одной web-странице, то скорость ее загрузки будет моментально занижена, причем очень серьезно.
Более менее нормально просматривать ваш сайт смогут только пользователи, у которых очень быстрый интернет от 20 мегабит в секунду. Но нужно понимать, что многие пользуются менее скоростным соединением. Многие сидят на том же 3G, кто-то заходит с мобильных устройств и т.д.
Все эти люди смогут наблюдать так называемый эффект ленивой загрузки, когда фотография отображается не сразу, а постепенно, сверху вниз. Скажу вам честно, в таком ожидании приятного мало. Также стоит учесть, что много тяжелых изображений плохо сказываются не только на загрузке страницы, но и в целом на быстродействии работы пользователя в браузере. Это актуально, если у компьютера пользователя не самые мощные ресурсы.
Таким образом, появление картинок на web-странице может превратиться в вечность. Конечно, ситуацию нельзя оставлять так.
Пример сжатия картинки
Сейчас я зайду на pixabay. Это бесплатный банк изображений, где можно абсолютно бесплатно взять любую картинку. Я выберу любую и посмотрю, в каких разрешениях ее можно скачать.

Как видите, в оригинале это аж полтора мегабайта, что очень много для web-страницы. Нам для размещения в статье как раз подойдет разрешение 640 на 420. Как видим, изначально размер уже 147 килобайт, что в 10 раз меньше. Но все равно это по-прежнему достаточно немало, поэтому мы попробуем еще немного уменьшить картинку с помощью сжатия.
Ну а как, собственно, сжать фото? Тут я вижу два варианта:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВоспользоваться одним из онлайн-сервисов для этой цели. Найти вы их сможете самостоятельно, просто вбив в поиск что-то вроде “сжать фото онлайн”.
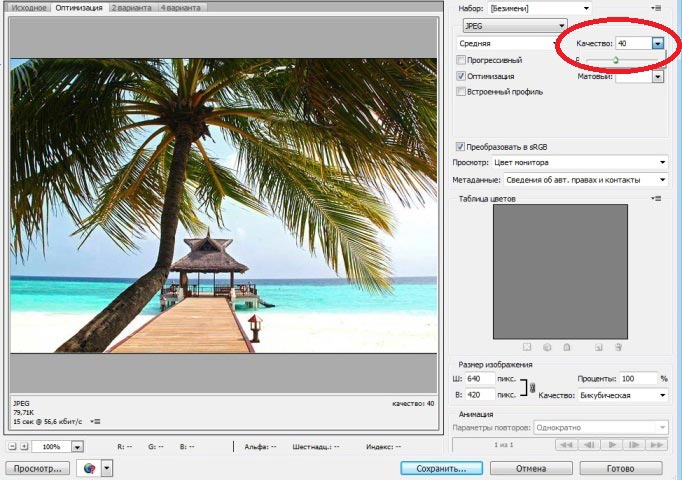
Открыть картинку в фотошопе. Нажать Файл – Сохранить для Web и задать нужные настройки.
Вот так это выглядит в фотошопе:

Этот вариант мне нравится больше тем, что управлять качеством можно очень гибко. Как видите, на картинку смотреть вполне себе можно, при этом ее вес снижен до 80 килобайт. Это почти в 2 раза. Ползунок качества при этом смещен на 40. При желании вы можете ставить еше меньше.
Тут важно понимать, что все-таки внешний вид картинок немного важнее их веса. Поэтому лучше пусть она будет весить чуть больше, но выглядеть нормально, чем вы ее сожмете в 10 раз, но при взгляде на фото глаза будут просить о пощаде. 40 – это достаточно мало, но в данном случае оказалось, что картинка сохранила свой внешний вид вполне нормально.
То есть для каждого изображения нужно смотреть индивидуально, как оно будет выглядеть при сжатии и выставлять тот или иной уровень качества. Например, для скриншотов, где очень важно что-то разглядеть, лучше не выставлять качество на столь низкий уровень, как 40. Лучше установить 60-80. Также не забудьте указать правильный формат изображения – jpeg.
Как сжать png изображения
Вот тут фотошоп справляется не так хорошо, а может я просто чего-то недопонял в нем. В любом случае, есть такой сервис, как optimizilla. В него вы можете залить картинку, в том числе и png, и с помощью ползунка отрегулировать количество цветов. Короче, прямо как в фотошопе.
Таким образом удавалось добиться снижения веса png-изображений в 2-3 раза без существенных изменений в качестве.
Спрайты или как оптимизировать запросы к серверу
Дело в том, что помимо веса картинки играет роль то, сколько их вообще находится на странице. Каждая картинка – это один запрос к серверу. Желательно, чтобы таких запросов было как можно меньше. Но с полноценными изображениями вы ничего поделать не сможете, да и не нужно, пусть они и дальше грузятся каждое отдельно. Другое дело – мелкие иконки, которые используются в дизайне сайта.

Наверняка такие иконки вы замечали практически на любом сайте. Это могут быть кнопки социальных сетей, например. С помощью иконок дизайн становится интереснее. Но если каждая из них грузиться поодиночку (а иконок может быть более десяти), то получается много запросов к серверу.
Чтобы исправить это, создают так называемые спрайты. Это когда все иконки объединяют в одно большое изображение, а потом вставляют в нужном месте шаблоне с помощью позиционирования фона. Подробнее с этим приемом вы можете познакомиться при изучении css и оптимизации сайтов. Ну а в этой статье я просто упомяну, что такой прием существует, чтобы вы знали.
Что ж, на этом с первой стороной оптимизации мы разобрались. Переходим к следующей.
Вторая сторона оптимизации – подписи к картинкам
Под этим я понимаю не только подписи, которые вы реально видите под картинками. Хотя у них тоже есть своя мизерная роль в оптимизации. Но в основном такие подписи необходимы для удобства пользователя и заменяют собой атрибут title.
Кроме title у изображений также есть атрибут alt, который вызывает еще больше споров, чем первый атрибут. Для начала необходимо разобраться, для чего они нужны. Title – это всплывающая подсказка, которая появляется при наведении на изображение. Alt – альтернативный текст, который будет показан только в том случае, если у пользователя будет отключен показ графики.
В целом, атрибут alt можно уже считать старомодным. Это раньше, когда на месяц ты получал 30 мегабайт трафика, многие отключали картинки, чтобы резко сокращать вес веб-страниц. Сегодня же количество людей, которые сидят с отключенными картинками, приближается к нулю. Конечно, я не проводил никакого исследования на этот счет, но это и так понятно.
Так есть ли какая-то польза от заполнения alt и title? Можно сказать, что она определенно есть, но не такая большая, как думают некоторые (заполняй alt и попадешь в топ). Подробнее о том, как заполнять эти атрибуты я писал в прошлых статьях о них.
Если кратко обобщить, то самое главное не спамить ключевыми словами. Текст должен быть длиной не более 150 символов и максимально конкретно описывать изображение. Оптимальным можно считать одинаковый title и alt. То есть просто заполняете один атрибут, копируете текст и вставляете в другой.
Собственно, самым важным является то, какие лично у вас цели. Потому что если вы не нацелены на трафик из поиска по картинкам, то особого смысла в заполнении атрибутов нет. Они не помогут вам подняться в Яндексе. Единственное, что можно сказать, это то, что поисковик Google, кажется, использует наличие нормальных alt и title как один из факторов ранжирования. Но наверняка этот фактор играет небольшую роль.
В статье про атрибут alt я приводил пример с товарами в интернет-магазине. Вот это то место, где, как по мне, заполненные атрибуты могут сослужить хорошую службу. Потому что если у вас в атрибутах будет четко прописано название товара, то какой-то процент людей может попасть на этот товар, вбив его название в поиск по картинкам. В общем, нужно учитывать также тип сайта.
Что ж, пожалуй это все, что я хотел сказать вам о том, как оптимизировать изображения для сайта. Надеюсь, информация была полезной для вас и вы примените что-то из этого на практике. Ну а еще больше полезных фишек для SEO вы как всегда можете найти в нашем курсе по раскрутке и продвижению блогов. Легких вам картинок!

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
Оптимизация изображений для сайта — советы по оптимизации картинок на сайте
Вес изображений влияет на скорость загрузки сайта и на поведенческие факторы. Когда время составляет больше трех секунд, нетерпеливые пользователи уходят, не дождавшись окончания загрузки. Оптимизация изображений для сайта помогает уменьшить его вес и увеличивает быстродействие.
Однако оптимизация картинок — всегда компромисс между скоростью работы и качеством изображений. Поэтому перед оптимизацией обязательно оцените вес сайта и долю изображений. Оптимизируйте, если изображения занимают 50% веса и более.
Оптимизируем векторные изображения
На веб-страницах можно использовать векторные или растровые изображения. Вставляйте векторные изображения, когда на них изображены геометрические фигуры или подобные. Для иллюстраций с множеством сложных деталей и нестандартных форм они не подходят, потому что они будут выглядеть нереалистично. Применяйте векторную графику для логотипов, значков и прочего. Они останутся четкими и яркими в любом размере, масштабе и на экране любого разрешения.
Векторные изображения имеют основный формат svg. Файл svg можно создать прямо в текстовом редакторе с помощью тега <svg>. Также разметку svg встраивайте в веб-страницу.
Уменьшить размер векторных файлов можно, оптимизировав их с помощью решения svgo. Он очищает файлы от бесполезной информации: комментариев и скрытых ненужных элементов. Файлы становятся меньше, но качество отрисовки остается на прежнем уровне.
Оптимизируем растровые изображения
Растровые изображения состоят из пикселей. Каждый пиксель содержит информацию о цвете и прозрачности в цветовой модели RGBA (red, green, blue, alpha — прозрачность). В браузере 256 оттенков на каждый канал цвета, который в пересчете занимает 8 битов. Каждый пиксель весит: 4 канала х 8 бит = 32 бита или 4 байта.
Легко рассчитать вес фотографий самостоятельно, зная размер в пикселях. Допустим, изображения имеет размер 50 х 50 пикселей. Это 2 500 пикселей.
1 пиксель = 4 байта.2500 пикселей х 4 байта = 10 000 байтов
Пример расчета веса изображений для разных размеров:
| Размер изображения | Количество пикселей | Вес файла, КБ |
| 100 х 100 | 10 000 | 39 |
| 250 х 250 | 62 500 | 244 |
| 500 х 500 | 250 000 | 977 |
| 800 х 800 | 640 000 | 2500 |
Фотографии и изображения с множеством деталей не заменишь на векторную графику. Если фотографии просто уменьшать в размере, то при открытии в большом размере и на экранах с высоким разрешением они будут выглядеть размыто и нечетко. Это происходит из-за того, что фотография распадается на пиксели, поэтому основная задача — оптимизировать фотографии с минимальной потерей качества. Для этого есть несколько способов.
-
Снижаем глубину цвета. Иногда широкая палитра для отображения цветов не нужна. Если каждый канал имеет 256 оттенков, то мы имеем более 2500 цветов. Ограничьтесь палитрой в 256 цветов всего, тогда на каждый канал будет приходиться 2 бита вместо 8, а пиксель будет весить 2 байта вместо 4. Мы уменьшили вес изображений на сайте в два раза.
-
Применяем дельта-кодирование. Этот способ работает не с каждым пикселем, а с соседними. Глаз человека часто не видит разницу между нюансами цветов, поэтому укажите разницу между соседними пикселями. Если они имеют схожие цветовые значения, то разница или дельта между пикселями нулевая. Это значит, что пиксель будет весить всего один бит. Применяйте этот метод для целых блоков похожих цветов.
-
Масштабируем изображения. На большинстве сайтов используются изображения большего размера, чем нужно. Администраторы вставляют фотографии тех размеров, что у них есть, а уменьшение их размера до требуемых выполняется со стороны браузера. Выясните, совпадает ли фактический и отображаемый размеры фотографий на сайте с помощью Инструментов разработчиков Chrome. Наведите курсор и сравните значения.
Когда на сайте фотографии большего размера, чем нужно, пользователь вынужден принимать лишние данные. При приведении размера к требуемому убираются лишние размеры и вес изображения. Отсекаются лишние пиксели, каждый из которых весит 4 байта. Это простой метод снижения веса, и он не требует специальных знаний или использование программ-оптимизаторов.
Размер изображения больше всего лишь на 10 пикселей, но вес прибавляется существенно:| Фактический размер | Отображаемый размер | Лишний вес, пиксели |
| 210 х 210 | 200 х 200 | 210х210 — 200х200 = 4100 |
| 510 х 510 | 500 х 500 | 510х510 — 500х500 = 10 100 |
| 910 х 910 | 900 х 900 | 910х910 — 900х900 = 18 100 |
Сжимаем данные
Перед оптимизацией оцените, насколько правильно выбраны форматы изображений. В растровой графике есть прозрачность и анимация, но не в каждом формате она поддерживается.
| Прозрачность | |||
| ДА | НЕТ | ||
| Анимация | ДА | GIF | — |
| НЕТ | PNG | JPEG | |
Используйте только подходящие форматы для изображений. Например, png не сжимается с потерей данных, поэтому он всегда будет весить много. Используйте формат png только для изображений, где важно показать мелкие детали. Для этого можно использовать разные инструменты.
-
Imagify сжимает все изображения на сайте. Доступны три режима: обычный, агрессивный и ультра. Используйте первый режим для щадящей оптимизации, второй для оптимального соотношения веса и качества изображений и третий — когда нужно сильно уменьшить размер с потерей качества.
-
Compressor сжимает картинки на 90% в формате lossy. Есть и второй режим — lossless, в котором сжимают без потери качества файлы png.
-
ezGIF работает с форматом gif. Доступны три способа сжимания: оптимизировать, обрезать изображение или уменьшить длину и ширину. В сервисе есть дополнительные опции: регулировка скорости, фильтры, надписи, водяной знак и создание новой гифки из видео, картинок или нескольких других гифок.
-
Jpegtran оптимизирует изображения в формате jpeg. Это утилита, которая входит в libjpeg. С ее помощью убираются метаданные из изображения. При сжатии указывайте значение самостоятельно. Подберите наилучшее соотношение методом подбора, попробовав значения от 5 до 95.
-
Optipng — инструмент сервиса Google Page Speed. С его помощью сжимайте картинки png без потери качества. Сжатие происходит разными способами. Основная идея — игнорирование ненужных функций. Например, полноцветности для черно-белых картинок.
-
Gifsicle оптимизирует gif файлы. Позволяет изменить размер в процентном соотношении или обрезать до нужных размеров.
-
Pngquant может сжимать изображения png с потерями качества. Инструмент конвертирует 32-битные файлы png в 8-битные.
-
Compressjpeg сжимает картинки в формате jpeg. Два главных плюса: русскоязычный интерфейс и загрузка 20 картинок одновременно.
Прописываем мета-данные
Название файла. Все картинки называйте понятными словами, используя латиницу. Если файлы уже были названы по-русски, переведите названия, используя сервис «Транслит». Избегайте спама в названии и нечитаемых символов.
| Нет | Да |
|
|
Поле Title. Когда пользователь наводит курсор на картинку, ему подсвечивается текст, прописанный в поле title. Прописывайте в это поле название фотографии. Пишите на русском.
| Нет | Да |
|
|
Поле Alt. Указывайте описание файла. Если фотография не загрузится, пользователь увидит описание из Alt. Поля title и alt могут совпадать по описанию. Лучше их заполнить одинаково, чем оставить пустыми. Обязательно добавляйте в мета-теги ключевые слова, но избегайте переспама. Делайте описания естественными и информативными.
Шпаргалка
- Вес изображений влияет на загрузку сайтов. Оптимизировав изображения, вы снизите вес и повысите быстродействие.
- Векторную графику используйте для логотипов, значков, элементов, текстов и подобных картинок. Для сжатия применяйте инструмент svgo.
- Растровые изображения — для иллюстраций. Растровая графика состоит из пикселей, каждый из которых весит 4 байта. Определяйте вес фотографии по формуле: длина х ширина х 4 байта.
- Ограничьте палитру. В каждом пикселе закодировано 4 канала модели RGBA и используются более 2500 оттенков. Часто так много цветов не нужно, а ограничение палитры позволит уменьшить вес в два раза.
- Применяйте дельта-кодирование. Человеческий глаз не различает похожие оттенки и цвета, поэтому применяйте дельта-кодирование для соседних пикселей и целых блоков, задавая дельту между пикселями.
- Масштабируйте изображения, чтобы привести их к размеру, который нужен для отображения на сайте. Размещая на сайте фотографии большего размера, вы вынуждаете пользователей скачивать лишние данные. Я оптимизирую изображения даже на 10 пикселей больше, чем требуется. Проверяйте соответствие размеров в Инструментах разработчика Chrome.
- Используйте подходящие форматы: gif — для анимации, png — для прозрачности и для отображения мелких деталей, jpeg — для остального. Для сжатия воспользуйтесь сервисами: gif — ezGIF, Gifsicle, для png — Compressor, Optipng, Pngquant, для jpeg — Imagify, Jpegtran, Compressjpeg.
- Называйте файлы латиницей и понятным названием. В поле Title указывайте название картинки, в поле alt — описание. Title и Alt могут совпадать. Пишите понятные описания для людей, включайте ключевые слова, избегайте переспама.
Материал подготовила Светлана Сирвида-Льорентэ.
www.ashmanov.com
Как оптимизировать изображения для интернета и увеличить производительность сайта
Google не любит медленные сайты. К счастью, можно уменьшить размер файлов изображений для повышения производительности вашего сайта. Но из-за этого их качество ухудшается. Как решить эту дилемму?
Оптимизация изображений представляет собой процесс уменьшения размера файла с помощью плагина или скрипта. Существует два способа сжатия изображений – с потерями качества и без потерь.
Согласно HTTP Archive, изображения занимают в среднем 21% от общего размера веб-страницы. Процесс оптимизации изображений является самым простым способом повышения производительности сайта. Но при этом большинство владельцев пренебрегают им.

Среднее количество байт на страницу (кБ)
Преимущества оптимизации графического контента:
- Увеличение скорости загрузки страниц.
- Улучшает SEO-показатели сайта. Большие файлы изображений замедляют работу вашего сайта, а поисковики не любят медленные ресурсы.
- Более быстрое создание резервных копий.
- Требуется меньше места на вашем сервере.
Основная задача оптимизации – это получение баланс между наименьшим размером файла и приемлемым качеством изображения. Одним из распространенных способов является простое сжатие файлов перед их загрузкой в WordPress. Для этого используют Adobe Photoshop или Affinity Photo. А также плагины, которые мы подробно рассмотрим ниже.
Существует сразу несколько форматов файлов, которые можно использовать для сжатия изображений:
- PNG– этот формат позволяет получать изображения высокого качества, но при этом размер файла остается большим.
- JPEG– использует оптимизацию с потерями и без потерь качества. Вы можете регулировать уровень качества, чтобы достичь наиболее подходящего баланса.
- GIF – формат поддерживает всего 256 цветов. Это лучшее решение для анимированных изображений. Он использует только сжатие без потерь.
Есть еще несколько форматов, таких как JPEG XR и WebP. Но не все они поддерживаются браузерами. Поэтому лучше использовать JPEG (или JPG) для полноцветных изображений и PNG для простых картинок.
Ниже приведен пример, демонстрирующий, что происходит с изображением при сильном сжатии. К первому изображению применили низкую степень сжатия. Это обеспечило наилучшее качество, но и больший размер файла. Ко второму изображению применили высокую степень сжатия. В результате получили изображения плохо качества с меньшим размером файла.
Примечание: Объем оригинального изображения составляет 2,06 Мб.

Низкая степень сжатия (высокое качество) JPG – 590 Кб

Высокая степень сжатия (низкое качество) JPG – 68 Кб
Размер первого изображения составляет 590 Кб. Это довольно много для одной фотографии. Второе изображение выглядит ужасно, но при этом весит всего 68 Кб.
Применим к изображению среднюю степень сжатия. В результате мы получили хорошее качество при размере файла в 151 Кб. Это почти в четыре раза меньше размера оригинальной фотографии. Для обеспечения наилучшей производительности сайта изображения в формате PNG не должны весить более 100 Кб.

Средняя степень сжатия (отличное качество) JPG – 151 Кб
Оптимизация с потерями – это «фильтр», который убирает некоторые данные и ухудшает качество изображения. Но при этом размер файла изображения существенно уменьшается. Для этого можно использовать такие программы как Adobe Photoshop, Affinity Photo или любой другой графический редактор.
Оптимизация без потерь качества – сжатие данных без снижения качества изображения. Выполнить сжатие без потери качества можно с помощью Photoshop, FileOptimizer или ImageOptim.
Лучший способ – это протестировать различные техники сжатия, чтобы выбрать наиболее подходящую для каждого изображения или формата.
Существует множество инструментов и программ для оптимизации изображений. Лично мы – большие поклонники Affinity Photo.

Сжатие фотографии в Affinity Photo
Ниже перечислено несколько инструментов для оптимизации изображений:
- Gimp
- Paint.NET
- GIFsicle
- JPEGtran
- JPEG Mini
- OptiPNG
- pngquant
- FileOptimizer
- ImageOptim
- ImageResize.org
WordPress, начиная с версии 4.4, поддерживает адаптивные изображения (не уменьшенные с помощью CSS). Движок автоматически создает несколько копий изображения разного размера, загружая их в медиа-библиотеку. Используя атрибут srcset, браузеры теперь могут выбирать для загрузки файл наиболее подходящего размера, исходя из характеристик экрана устройства пользователя.

Пример кода отзывчивых изображений srcset
Медиа-библиотека WordPress создает миниатюры на основе ваших установок. Но при этом она сохраняет оригинальные изображения без изменений. Чтобы изменить размер изображений, не сохраняя оригинальные, можно воспользоваться бесплатным плагином Imsanity.

Настройка медиафайлов в WordPress
Imsanity позволяет установить ограничения для загружаемых в CMS картинок. Плагин начинает работать сразу же после загрузки изображения, еще до того как WordPress начнет его обработку.
Существует сразу несколько плагинов, которые автоматически оптимизируют файлы изображений, когда вы их загружаете. Более того, они оптимизируют даже ранее загруженные изображения.
Но не стоит полностью полагаться на плагины. Например, не следует загружать изображения размером более 2 Мб в медиа-библиотеку WordPress. Это приведет к быстрому расходованию дискового пространства, предоставляемого хостингом.

Плагин Imagify для оптимизации изображений
Плагин Imagify создан авторами WP Rocket, с которым большинство из вас знакомы. В нем доступна функция массовой оптимизации. Вы можете выбрать три уровня сжатия: нормальный, агрессивный и ультра. Если недовольны полученным качеством, то воспользовавшись функцией восстановления, можно будет восстановить исходное изображение. С помощью этого плагина также можно удалять оригинальные изображения, уменьшать размер больших файлов.

Изменение размера файлов в Imagify

Плагин ShortPixel
Бесплатный плагин ShortPixel Image Optimizer позволяет сжимать 100 изображений в месяц. Он работает с множеством форматов, включая PNG, JPG, GIF, WebP и даже PDF. Он выполняет сжатие изображений с потерями и без потерь. Плагин конвертирует цветовую модель CMYK в RGB. При оптимизации создается резервная копия оригинальных файлов, что позволяет при желании восстановить их вручную. Данный плагин также поддерживает массовую конвертацию файлов.

Плагин Optimole
Optimole автоматически уменьшает размер файлов без вашего участия. При этом он выдает идеальный размер картинки для пользователя.
Плагин включает в себя функцию отложенной загрузки и замены изображений при медленном интернет-соединении. Данная функция выгодно выделяет этот плагин из множества других решений. Данный плагин автоматически определяет браузер пользователя и поддерживает формат WebP. Все изображения, которые сжимает плагин Optimole, обслуживаются через быструю CDN- службу.

EWWW Image Optimizer Cloud- облачный плагин для оптимизации изображений
Плагин EWWW Image Optimizer Cloud оптимизирует изображения и повышает скорость работы сайта. Пользователи EWWW IO могут использовать функцию Bulk Optimizer («массовый оптимизатор»), предназначенную для сжатия имеющихся изображений.
Плагин EWWW IO позволяет конвертировать изображения в форматы нового поколения, такие как WebP или подобрать наилучший формат для изображения. Стоимость сжатия начинается от 0,003 доллара за изображение.
Функция ExactDN позволяет выполнять автоматическое сжатие (без необходимости сжатия на сервере), автоматическое изменение размера и обладает всеми преимуществами CDN.

Плагин Optimus Image Optimizer
Плагин Optimus WordPress Image Optimizer использует сжатие без потерь. Он поддерживает WooCoomerce и мультисайты, а также включает в себя функцию массовой оптимизации. Плагин также совместим с плагином WP Retina. Если вы совместите плагин Optimus Image Optimizer с плагином Cache Enabler, то сможете работать с изображениями, сохраненными в формате WebP.

Плагин WP Smush
Плагин WP Smush сканирует изображения и сжимает их по мере их загрузки на сайт. Он также находит и оптимизирует уже сохраненные рисунки. Он позволяет осуществлять массовое сжатие (до 50 файлов за раз). Плагин поддерживает форматы JPEG, GIF и PNG. Размер исходных файлов ограничен 1 Мб.
- Плагин совместим с WP All Import и WPML.
- Оптимизация изображений выполняется с помощью сжатия без потерь.
- У Smush есть функция автоматической установки ширины и высоты для всех изображений.

Плагин TinyPNG
Плагин TinyPNG использует сервисы TinyJPG и TinyPNG для оптимизации изображений в форматах JPG и PNG. Для экономии места плагин конвертирует CMYK в RBG. Он сжимает файлы JPEG до 60%, а файлы PNG до 80% без видимой потери качества изображения. У него нет ограничений на размер обрабатываемого файла.

ImageRecycle- плагин для оптимизации изображений и PDF-файлов
Плагин ImageRecyle – это автоматический оптимизатор изображений и PDF-файлов. Одной из его полезных функций является способность устанавливать минимальный размер файла для сжатия. Например, если у вас есть изображения размером 80 Кб, вы можете автоматически исключить их из процесса сжатия. Данный плагин также включает в себя функцию массовой оптимизации и автоматического изменения размеров изображений.
Мы решили провести свое небольшое исследование, чтобы показать вам как оптимизация изображений влияет на скорость работы WordPress-сайта.
Мы загрузили шесть несжатых файлов JPG на наш тестовый сайт. Размер каждого из них превышал 1 Мб. Общее время загрузки составило 1,55 секунды, а общий размер страницы -14,7 Мб.

Тест скорости передачи данных несжатых файлов JPG
Затем мы сжали файлы JPG с помощью WordPress-плагина Imagify, используя «агрессивные» установки. Взгляните на новые сжатые файлы JPG, которые все еще выглядят прекрасно. После этого мы провели пять тестов, используя Pingdom, и выбрали среднее значение. В результате общее время загрузки сократилось до 476 мс, а размер страницы уменьшился до 2,9 Мб. Общее время загрузки уменьшилось на 54,88%, а размер страницы — на 80,27%.

Тест на скорость передачи данных сжатых файлов JPG
Не существует никакой другой оптимизации сайта, которая позволила бы сократить время загрузки более чем на 50%. Поэтому оптимизация изображений является такой важной. Процесс, показанный выше, был полностью автоматизирован плагином.
Есть еще одна рекомендация – использовать формат SVG. Это масштабируемый векторный формат, который отлично подходит для логотипов, иконок, текста и простых изображений. Преимущества данного формата:
- Файлы SVG автоматически масштабируются во всех браузерах и графических редакторах.
- Google индексирует файлы SVG так же, как и PNG и JPG, поэтому вам не нужно беспокоиться о SEO.
- SVG-файлы отличаются меньшим размером по сравнению PNG или JPG. Это положительно сказывается на скорости загрузки.
Файл JPG (оптимизированный размер: 81,4 Кб)

Изображение JPG
Файл PNG (оптимизированный размер: 85,1 Кб)

Изображение PNG
Файл SVG (оптимизированный размер: 6.1 Кб)

Изображение SVG
Как показано выше, SVG- файл уменьшается в размере на 92,51% по сравнению с файлом в формате JPG. А при сравнении с файлом в формате PNG – на 92,83%.
- Используйте WordPress-плагины, которые сжимают и оптимизируют изображения на внешних серверах. Это снижает нагрузку на ваш собственный сайт.
- Используйте векторные изображения, где это только возможно.
- Используйте CDN для быстрого предоставления изображений посетителям со всего мира.
- Используйте эффекты CSS3 как можно чаще.
- Сохраняйте изображения в подходящем разрешении. При этом помните, что WordPress поддерживает адаптивные изображения для их предоставления без изменения размера с помощью CSS.
- Используйте веб-шрифты вместо текста внутри изображений – они выглядят лучше при масштабировании и занимают меньше места.
- Уменьшайте глубину цвета для использования меньшей цветовой палитры.
- Используйте сжатие с потерей качества, где только возможно.
- Экспериментируйте для поиска наилучших установок для каждого формата.
- Используйте GIF, если вам нужна анимация.
- Используйте формат PNG, если вам требуется высокая детализация и разрешение.
- Используйте формат JPG для фотографий общего вида и скриншотов.
- Автоматизируйте процесс оптимизации изображений.
- Используйте формат WebP в Google Chrome для отображения изображений меньшего размера.
Как только оптимизируете изображения, ваш сайт сразу понравится поисковым системам и будет быстрее загружаться.
Данная публикация представляет собой перевод статьи «How to Optimize Images for Web and Performance» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Как оптимизировать фото и привлекать трафик из поиска по картинкам
* Обновление
Визуальный контент привлекает внимание пользователей к публикациям, позволяет быстрее передавать информацию и увеличивает читабельность материалов. Кроме этого, он служит дополнительным источником органического поискового трафика.
Чтобы привлекать посетителей из поиска по картинкам, маркетолог должен оптимизировать фотографии и элементы страницы. Эти действия не только генерируют трафик, но и повышают скорость загрузки сайта и улучшают юзабилити.

Размер имеет значение
Программисты стараются создавать максимально функциональные приложения, используя минимально необходимый объем кода. Дизайнеры добиваются визуальной привлекательности сайта, не перегружая его лишними графическими элементами. Используя фотографии для визуализации публикаций и привлечения трафика, маркетолог должен использовать минимально возможный размер картинок без ущерба для качества восприятия.
Размер фотографии прямо не влияет на позицию ресурса в выдаче поиска по картинкам. Однако слишком большие картинки уменьшают скорость загрузки страницы. А поисковые системы учитывают этот показатель при ранжировании сайтов в общей выдаче. Скорость загрузки даже относится к критически важным факторам ранжирования, когда речь идет о привлечении мобильного трафика.
Обработка изображений с помощью нейросетей: 5 необычных сервисовОднако ни в коем случае не стоит сводить суть оптимизации фото к уменьшению их размера до минимума. Публикуя фотографии, решите, насколько маленькой может быть фотография без потери визуальной привлекательности страницы. «Яндекс», Google и другие поисковые системы ценят эстетичные публикации. При этом они заботятся, чтобы в погоне за эстетичностью сайты не становились сильно «тяжелыми».

Не ищите универсального рецепта, который поможет вам раз и навсегда определить подходящий размер фотографии. Скорость загрузки страниц зависит от целого ряда факторов, включая особенности CMS, скорость работы и текущую нагрузку на сервер и т.п. Поэтому маркетолог должен выбирать оптимальный размер картинок для каждого сайта.
Следующие сервисы понадобятся вам для проверки скорости загрузки страницы и автоматического изменения размера фото:
- Google PageSpeed Insights. Крупнейшая поисковая система мира разработала этот сервис, чтобы помочь вебмастерам управлять скоростью загрузки страниц.
- Compressor.io. Бесплатный набор инструментов, позволяющий уменьшить размеры фото для увеличения скорости загрузки страниц.
После определения оптимального размера фото для вашего сайта приступайте непосредственно к поисковой оптимизации картинок.
Сколько стоит оптимизированное фото
Если верить пословице, одна картинка стоит тысячи слов. Однако это правило работает только в том случае, если пользователи видят эту картинку на странице выдачи. Кроме того, цена фото повышается, если оно помогает продвигать бизнес в целом.
Представьте себе сайт юридической компании. Как вы считаете, сумеет ли организация данного профиля получить выгоду от продвижения с помощью картинок? Или она просто потратит время и деньги, чтобы поставить галочку в маркетинговом плане и отчитаться перед инвестором об использовании модного способа раскрутки?
А теперь представьте ресурс, который зарабатывает на трафике, например, продает баннерную рекламу с оплатой за показы. Этот сайт заинтересован в привлечении трафика практически любыми средствами. Привлекая пользователей с помощью поиска по картинкам, владелец сайта фактически обменивает возможность просмотреть и скопировать уникальные качественные фото на просмотры рекламы.
Если вы решили, что продвижение с помощью фотографий принесет выгоду вашему бизнесу, приступайте к поисковой оптимизации картинок. Обратите внимание на перечисленные ниже компоненты оптимизации.
Как продвигаться по низкочастотным запросамУникальность фотографий
Вы вряд ли попадете в топ выдачи поиска по картинкам, если используете для продвижения растиражированные фотографии из фотобанков. Поисковые системы обычно не ставят на высокие позиции в выдаче сайты, которые копируют чужой контент и не предлагают пользователям добавленной стоимости. Это справедливо в отношении всех типов контента, включая изображения.
Использование неуникальных фотографий может особенно помешать продвижению интернет-магазинов. Опубликовав изображение товара, позаимствованное на сайте производителя, они вряд ли могут рассчитывать на место в топе выдачи. Дело в том, что сотни других магазинов наверняка уже опубликовали эти же фото. Если вы хотите привлекать посетителей из поиска по изображениям, используйте уникальные фотографии.
Обратите внимание, заслуженный инженер Google Мэтт Каттс утверждает, что использование изображений из фотобанков не оказывает негативного влияния на позиции ресурса в естественной выдаче. Крупнейшая поисковая система обращает внимание на качество и ценность контента в целом.
Название фотографий
Публикуя фотографии, корректно называйте файлы. Например, если вы делитесь с пользователями изображением смартфона Samsung Galaxy Note 10+, логично, если файл с его изображением называется samsung-galaxy-note-10plus.jpg, а не abracadabra2244.jpg.
Поисковые системы используют названия файлов, чтобы определять, что изображено на картинках. Вам выгодно, чтобы «Яндекс» и Google поняли, что на фото изображен именно Samsung Galaxy Note 10+, а не какая-то abracadabra.
17 нейросетей для создания и обработки изображенийАтрибут alt
Многие маркетологи знают о важности атрибута alt, однако большинство специалистов используют его неверно. Они стремятся вписать в данный атрибут как можно больше ключевых слов.
Обратите внимание, атрибут alt формирует описание изображения, которое отображается на странице, если фотография по каким-то причинам не загружается. Поэтому постарайтесь с помощью 4-6 слов (125 символов) максимально точно указать, что изображено на фотографии. Впишите в атрибут alt ключевое слово, если это можно сделать естественно.
Например, если вы публикуете фото вышеупомянутого смартфона, в атрибут alt можно вписать следующее: смартфон Samsung Galaxy Nexus (черный). Представьте, как будет выглядеть ваша страница, если пользователь вместо фотографии увидит что-то вроде «купить смартфон недорого в Москве».
Атрибут title
Этот атрибут отвечает за текст, который видит пользователь при наведении курсора мыши на изображение. Поисковые системы не учитывают его при ранжировании ресурсов, поэтому некоторые маркетологи не обращают на него внимания. Однако этот атрибут все-таки следует использовать. Во-первых, отображение текста с описанием при наведении курсора на картинку улучшает юзабилити ресурса. Во-вторых, если сегодня поисковые системы не учитывают атрибут title при ранжировании, это не значит, что они не изменят своей позиции в будущем.

Контент страницы
Ранжируя ресурсы в поиске по изображениям, поисковые системы учитывают не только факторы, связанные непосредственно с фото. Поисковики оценивают страницу с фотографией в целом, включая текстовые описания, подпись к картинке и т.п. Они стремятся определить релевантность картинки запросу пользователя, а это сложно сделать только с помощью названия файла и атрибута alt.
Например, страница, на которой опубликована только фотография упомянутого выше смартфона, вряд ли будет ранжироваться выше страницы с этим же фото и полезным для аудитории описанием гаджета.
Поисковые системы нуждаются в контексте, который позволяет ранжировать фото в поиске по изображениям. Этим контекстом является текстовый контент. Поэтому иллюстрируйте тексты фотографиями и окружайте фотографии хорошими текстами.
Оптимизация сайта под голосовой поискСемантическая разметка
Крупнейшие поисковые системы мира, включая «Яндекс» и Google, используют стандарт Schema.org для структурирования веб-страниц и улучшения результатов поиска. Используйте разметку Schema.org для изображений, чтобы улучшить результаты ранжирования ресурса в поиске по картинкам. Для этого заполните на сайте поля «URL изображения», «Миниатюра», «Название», «Подпись», «Описание», «Высота» и «Ширина». Более подробно об этом можно почитать в документации «Яндекс.Вебмастера».
Как быстро оптимизировать все фото на сайте
Уделяйте повышенное внимание оптимизации фото, если продвижение в поиске по изображениям выгодно для вашего бизнеса. Начните с определения оптимального размера публикуемых картинок для вашего сайта. После этого приступайте собственно к поисковой оптимизации.
Публикуйте только уникальные фото. Корректно заполняйте атрибуты alt и title. Окружайте фотографии качественным и полезным текстом. Не забывайте про семантическую разметку. Оптимизация каждой фотографии отнимет у вас несколько минут. Представьте, сколько времени вы потратите, чтобы оптимизировать 1000 изображений. Если хотите решить эту задачу быстро, уделяйте время каждой фотографии во время публикации.
Адаптация материала Image Optimization: How to Rank on Image Search by Dave Davies.
Крутой сайт, годный контент или картинки оптимального размера сами по себе не гарантируют успех для бизнеса. Этого реально добиться только комплексным продвижением в интернете, которым занимаются в TexTerra.
kak-optimizirovat-foto-i-privlekat-trafik-iz-poiska-po-kartinkamtexterra.ru

