Форма обратного звонка для сайта своими руками

Форма обратного звонка для сайта
Если у вас есть свой сайт или интернет магазин, то вы наверняка хотели бы встроить в него функцию обратного звонка на своем сайте, после обращения к которому, вы бы получили сообщение на свою почту. А если вы еще не знаете, что такое обратный звонок, мы вам расскажем и вы убедитесь в необходимости кнопки обратного вызова для вашего сайта.
Кнопка активируется поле ввода, в которым пользователь вводит свою информацию в форму обратного звонка для отправки вам, обычно телефон и ФИО. Это нужно, чтобы вы могли перезвонить ему и решить возникшую проблему или обработать его заказ. Сообщение о заявке может прийти вам на электронную почту или на телефон (для этого придется использовать сторонние сервисы).
Существует большое количество сервисов, предоставляющих услуги по поддержки форм обратного звонка, но еще больше на просторах интернета можно найти абсолютно бесплатных скриптов. Главное отличие — это, конечно же, функционал.

Обычно сервисы предоставляют полностью готовые файлы или виджеты, которые регулярно обновляются и улучшаются, так же вы получите возможность удобной настройки формы и полей ввода под свои нужды. В большинстве случаев вам дадут возможность интегрировать чат, чтобы общаться с клиентом с помощью сообщений. Еще одним решающим моментом является предоставление сервисом операторов, это означает, что все обязанности по общению с клиентом они берут на себя, вам не придется обрабатывать заявки. Помимо своих основных функций они предоставляют большое количество дополнительных возможностей, которые бывают очень полезными. Но такое удовольствие стоит денег.
Если вы только начинаете работу и хотите поэкспериментировать с формами обратного звонка, то вам целесообразно использовать бесплатный скрипт. Здесь все не так просто и красочно. Обычно такие скрипты имеют не полный функционал и, чтобы реализовать такую возможность, вам придется потратить некоторое время на подключение файлов и детальную настройку для вашего проекта.
Теперь поговорим об отдельных сервисах и вариантах бесплатных скриптов для вашего сайта.
к оглавлению ↑PHP + AJAX — Бесплатный и гибкий скрипт для формы обратного звонка
К данной статье прикладываются файлы с рабочим скриптом обратного звонка. Скачать здесь!
Если вы совсем не разбираетесь в премудростях веб разработки, то не бойтесь, в файле index.html есть готовые и удобные решения. Данный скрипт предоставляет возможность выводить модальные окна (PopUP) — это является популярным решением для форм обратной связи — его мы и будем использовать. Если вы разбираетесь в регулярных выражениях, js скриптах, html, css и php массивах, то вы сможете без проблем собрать форму для отправки заявки под себя, настройки находятся в файле feedback\index.php.
Итак, открываем index.html. В теге head мы видим вот такие строки

Всё это обязательно должно присутствовать на страницах вашего сайта, все подключаемые файлы должны располагаться на сервере (используйте ftp соединение)
В index.html можете найти примеры форм, я буду использовать самую полную из них.

Я не спроста добавил тут id=»my-form». Это нужно для того, чтобы привязать форму к кнопке, которые мы поместим на сайте.

Отлично, осталось только добавить скрипт для обработки кнопки и вывода формы с полями ввода.

Добавляем этот скрипт в тег head. Ну вот и всё. Можете изменить надписи в самом коде формы, если присмотреться, то можно без труда найти места, где указываются названия форм и чек боксов.
Остался последний шаг. Зайдите в файл feedback\index.php. Найдите там массив «cfg» и укажите почту, на которую хотите получать сообщения о заявке из формы ‘to_email’ => ‘ваша почта, ваша вторая почта’.
к оглавлению ↑Сервис RedConnect
RedConnect является лидером в своем деле. Сервис предоставляет возможность общаться с клиентом с помощью сообщений в чате. Так же выбор из трех возможных вариантов кнопок обратного звонка.

Первый — это поле ввода в нижнем правом углу сайта, которую даже не нужно раскрывать для отправки своих данных. Ввел номер, нажал кнопку, тебе перезвонили — это очень удобно для клиента и выгодно выделяет сервис среди конкурентов.
Второй вариант — обычная кнопка, раскрывающая форму для заполнения.
Третий вариант — всем привычный PopUp. Важным тут является тот факт, что все эти виды кнопок можно удобно настроить, для этого у сервиса есть удобные инструменты, предоставляющие широкий диапазон настроек.
Главная фишка, которая помогает решить проблемы клиента порой в разы быстрее — это уникальная, для сервисов обратного звонка, технология совместного браузера. Функция предполагает, что оператор, при получении заявки, с позволения клиента сможет управлять сайтом в браузере клиента, такая функция экономит большое количество времени.
Обратный звонок
Основные надстройки
Форма заказа обратного звонка часто размещается под телефоном в шапке сайта. Есть мнение, что этим модулем пользуются лишь чересчур экономные пользователи. Но это не так. Часто бывает так, что у владельца сайта просто нет многоканального телефона и штата операторов. Поэтому, чтобы не упустить клиента, который в трубке слышит сигнал «занято» или «абонент недоступен», предлагаем ему оставить контакты.
Просмотрев формы наших клиентов, можно сказать, что, большинству из них, полей «Имя» и «Телефон» вполне достаточно. Более вежливые, добавляют поле «Удобное время», менее — убирают поле «Имя», оставляя возможность клиенту ввести только телефон. На наш взгляд, всё же лучше не убирать это поле и, при перезвоне, обращаться к клиенту по имени.
Все рассмотренные ниже примеры можно найти в Конструкторе, выбрав нужный из списка.
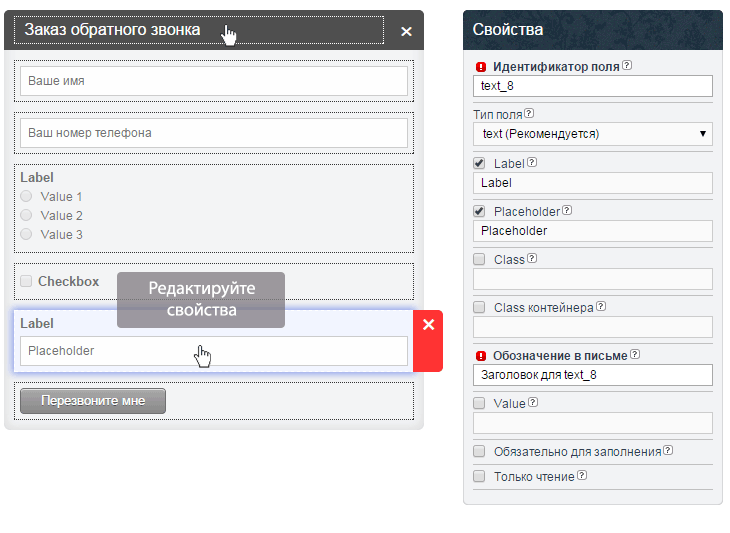
Шаг 1. Проектирование формы
Рассмотрим готовые формы заказа звонка из примеров в конструкторе.
 |
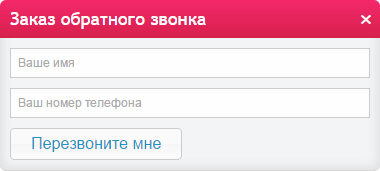
Стандартная форма обратного звонка, которая подойдёт в большинстве случаев. Ничего лишнего. Для удобства ввода номера телефона можно добавить маскированный ввод(по шаблону). Для включения этой опции, вы можете указать полю ввода в конструкторе тип Пример всплывающего окна |
 |
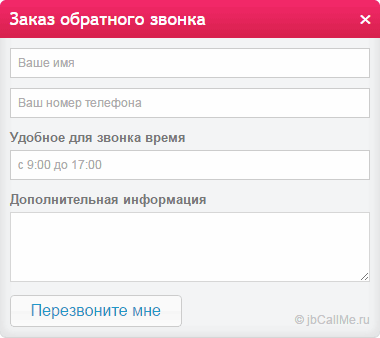
Расширенная форма с дополнительными полями позволит более точно указать цель обращения и удобное время. Удобство в том, что клиент будет ожидать звонка в определённый промежуток времени, а менеджер по дополнительной информации сможет заранее подготовиться к разговору. Выведенный копирайт здесь для примера. Он легко убирается в конструкторе галочкой. Пример всплывающего окна |
 |
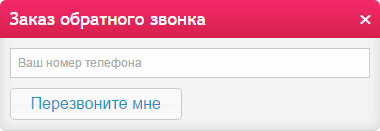
Форма в стиле минимализма. Если боитесь нацеленного спама, можете активировать капчу. Как показывает практика, боты не спамят подобные формы. Пример всплывающего окна |
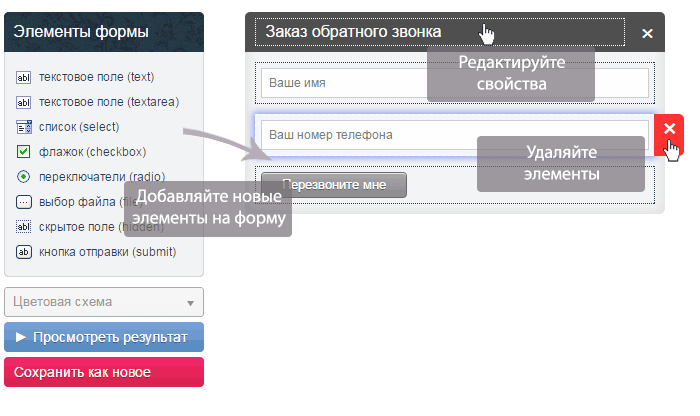
Если вы хотите больше или меньше полей, то это очень просто сделать самому. Ситуации бывают всякие и, возможно, для вашего проекта необходимо какое-нибудь специфическое поле, например артикул товара, по которому человека будут консультировать, или номер счета (логин), который в системе заблокировали. Решается всё очень просто — перетягиванием полей на форму в конструкторе. После того как все изменения будут сделаны, не забудьте сохранить форму.

Заголовок формы, названия полей, их подписи, надписи на кнопке, всё это тоже можно менять. Поменяйте заголовок формы на «Вызов замерщика» и ваша форма приобретёт тематичность. Назовите её «Консультация менеджера», и она приобретёт другой смысл. Вы можете убрать наш копирайт, добавить защиту от роботов (капча), убрать или добавить обязательность заполнения полям. При желании, вы сможете сменить сообщение об успешной или неудачной отправке формы. На одной странице можно разместить сразу несколько форм, и для каждой выделить свою роль. После всех изменений не забудьте сохраниться.

Внимание! После сохранения любых изменений, необходимо обновить код на вашем сайте. — скачайте весь пример полностью или
— скачайте весь пример полностью или  скопируйте отдельно код без файлов скриптов.
скопируйте отдельно код без файлов скриптов.
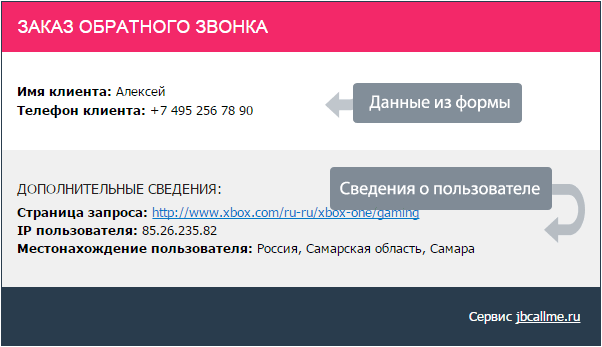
Вот так будет выглядеть письмо от формы обратного звонка с двумя полями: имя и телефон. Дополнительно передаётся адрес страницы с которой пользователь отправил форму, его IP и местоположение.

Форма обратного звонка в InSales. Простая версия

Функция которая нужна довольно многим магазинам, расскажу как реализовать самый простой вариант, без проверок на заполненные поля и прочее. Многим такая реализация подойдет, а для остальных — полный вариант выложу позже.
Форму мы будем делать с помощью Bootstrap 3
Что нужно знать о форме обратной связи InSales
1) Доступные поля для отправки:feedback[from] — *Обязательное поле с e-mail’ом пользователя
feedback[content] — *Обязательное поле с сообщением
feedback[name] — Имя пользователя
feedback[phone] — Телефон, не проходит валидацию на корректный номер телефона
feedback[subject] — Тема письма
2) Поле from автоматически подставляется в качестве отправителя
3) Поле content никак не валидируется и мы можем подставлять туда любые данные
4) Количество форм на сайте может быть сколько угодно
Часто приходиться слышать вопрос — можно ли в магазине на InSales кроме формы обратной связи сделать форму обратного звонка — можно, и не только их, количество не ограничено
Процесс создания формы заказа звонка
- Подключаем Bootstrap на сайт с помощью CDN (т.е. не нужно заливать файлы на свой сайт)
- Добавляем форму обратного звонка. Форму можно разместить в любое места сайта, она будет выезжать при нажатии кнопки:
<div tabindex="-1" role="dialog" aria-hidden="true"> <div> <div> <div> <button data-dismiss="modal" aria-hidden="true">×</button> <h4>Заказать обратный звонок:</h4> </div> <div></div> <form action="/client_account/feedback" method="post" role="form"> <input type="hidden" name="feedback[subject]" value="Заказ обратного звонка"> <input type="hidden" name="feedback[content]" value="Поступил заказ обратного звонка. Перезвоните как можно скорее."> <input type="hidden" name="feedback[from]" value="{{account.email}}"> <div> <input type="text" placeholder="Ваше имя" name="feedback[name]"> </div> <div> <input type="text" placeholder="Ваш телефон" name="feedback[phone]"> </div> <div> <button type="submit" title="Отправить" form="feedback_form">Отправить</button> </div> </form> </div> </div> </div>
Из особенностей — поля Email, Content, Subject мы заполняем автоматически, а человеку нужно только заполнить поле с телефоном и именем - Размещаем кнопку, которая будет открывать форму. Я делаю кнопку прикрепленной к краю экрана, там она всегда на видном месте.
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<div>
<a href="#contact" data-toggle="modal"></a>
</div>
Самым главным минусом такого варианта форму — отсутствие валидации введенных данных. Не исключен вариант что вместо телефона отправят пустой текст.
Однако если нужно быстро сделать форму — это самый простой вариант и делается буквально за несколько минут.
Обратный звонок и форма связи на Вордпресс: лучшие плагины
Яндекс.Директ, Яндекс Маркет, Google Adwords, Google Merchant, Ремаркетинг

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Плагины — это вспомогательная программа или независимо компилируемый программный модуль, используемый для расширения функционала движка веб-ресурса. Другими словами, он представляет собой встраиваемую часть приложения-модуля, который при необходимости можно включить или отключить. Не во все программы могут встраиваться плагины — такая функция должна быть заложена изначально, поскольку в дальнейшем пользователь не сможет повлиять на способность или неспособность программы интегрировать в свою работу дополнительные утилиты.
Плагины обратной связи для WordPress
В платформе WordPress, предназначенной для создания веб-ресурсов, некоторое количество независимо компилируемых программных модулей установлено по умолчанию (они входят в базовую комплектацию). Для расширения и/или использования максимальных возможностей движка веб-мастер может самостоятельно устанавливать недостающие плагины. Это делается, исходя из потребности веб-ресурса в дополнительных функциях, обусловленных тематикой, целевым назначением и потребностью развивать проект.
Одним из таких решений может быть плагин обратной связи для WordPress, который отсутствует в базовой комплектации. Он предназначен для того, чтобы администратор веб-ресурса мог выстраивать эффективные каналы общения с целевой аудиторией посредством отправки сообщений, ввода персональных данных в специальные формы: имя, адрес электронной почты.
Стоит помнить, что установка большого количества плагинов на движок может негативно отразиться на работе веб-ресурса — загрузка страниц будет затягиваться, а перегрузка интерфейса различными дополнительными функциями создаст неудобства во время работы с ним. Как известно, медленная работа веб-ресурса в целом, и долгая загрузка страниц в частности, может повлиять на рейтинг сайта в поисковых системах — он будет понижен в ранжировании, то есть отображаться в результатах поисковой выдачи на нижних позициях. Поэтому не рекомендуется устанавливать плагины без особой необходимости.
Обзор плагинов обратной связи
Чтобы веб-мастеру сделать качественный инструмент коммуникации с потребителями, необходимо установить плагин. Сегодня на рынке существует огромное количество различных модулей, которые обладают функциональными характеристиками и возможностями оформления.

Contact form 7
С его помощью можно настроить удобную систему пользования многочисленными контактными формами. Это наиболее востребованный бесплатный модуль с более чем пятью миллионами установок. Код плагина состоит всего из одной строки, что позволяет устанавливать кнопку в любом удобном месте на веб-ресурсе посредством HTML.
Fast Secure Contact From
Обычно данный конструктор используется для блогов и информационных ресурсов. Его популярность обуславливается тем, что, благодаря наличию раздела администратора, можно создать практически любую кнопку связи.
FormCraft
Изначально данный плагин всплывающей формы обратной связи WordPress был платным, но впоследствии его сделали общедоступным. Главное преимущество плагина — наличие встроенного редактора.
Visual Form Builder
Это универсальный инструмент, с помощью которого можно выполнять широкий спектр задач. Среди основных достоинств можно отметить возможность менять расположение элементов одним нажатием кнопки, наличие функции экспорта собранной информации в удобном текстовом формате CSV, предназначенном для представления табличных данных.
Стоит отметить, что Visual Form Builder может использоваться только на небольших ресурсах. Это связано с тем, что плагин сохраняет все данные формы на сервере движка. Это создает перегруз и, как следствие, работоспособность веб-ресурса может существенно снизиться.
Contact Form by Contact ME
Этот плагин также находится на официальном сайте, однако для применения необходимо пройти регистрацию на сайте ContactMe. Главное преимущество заключается в наличии надстройки отправки уведомлений на адрес электронной почты или смартфон. Помимо этого, форма плагина может корректироваться и видоизменяться посредством добавления произвольного кода. Единственное, что пользователи отмечают как недостаток — необходимость регистрации на стороннем ресурсе.
nForms
Конструктор форм и управления содержит множество полезных для сайта функций. Для его настройки не требуется разбираться в программировании и пользоваться кодированием. Форма проверки здесь основана на программе AJAX, благодаря чему веб-страницы становятся быстрее, удобнее и работают без перегрузок. Если возникнут проблемы или вопросы, можно обратиться к службе поддержки.
Gravity Forms
Это платное дополнение, предоставляющее широкий функционал для добавления кнопки на веб-ресурс. В частности, веб-мастерам доступен визуальный редактор для конструирования форм, а также дополнительные опции: калькуляторы цен, поля с логическими условиями и т.д.
Ninja Forms
Это удобный и простой плагин, обладающий интуитивно понятным редактором и функцией drag-and-drop. Оперирование элементами происходит при помощи манипулятора компьютерной мыши — пользователю необходимо лишь перетаскивать нужные блоки и применять настройки. Помимо этого, Ninja Forms предлагает готовые шаблоны полей и блоков. В процессе редактирования можно переключаться в режим предварительного просмотра. Из-за наличия большого количества функций и надстроек Ninja Forms не рекомендуют использовать новичкам.
Плагин обратной связи для WordPress выбирается, исходя из индивидуальных показателей веб-ресурса и его потребностей. Прежде чем определиться с выбором, необходимо понять, какие именно характеристики должна иметь кнопка, и только после этого приступать к поиску оптимального варианта.
Обзор лучших плагинов формы обратного звонка для WordPress
Чтобы найти независимо компилируемый программный модуль для создания кнопки связи с пользователем или звонка, необходимо воспользоваться поисковой системой. В интернете много онлайн-сервисов, которые предлагают скачивать понравившиеся варианты и устанавливать их. Наиболее популярным является официальный сайт движка — WordPress.org. Здесь представлены категории с десятками различных вариантов плагинов. Вряд ли есть площадка, содержащая более обширный выбор.

Стоит отметить, что скачивать или покупать плагины для собственного проекта рекомендуется только с официального ресурса и его русскоязычной копии. Это связано с тем, что сторонние платформы могут предлагать программы с вредоносными элементами.
- Pozvonim. Это один из лидеров рынка виджетов обратных звонков в России. Его установили более трехсот тысяч раз. Благодаря плагину Pozvonim посетители веб-ресурса могут воспользоваться виджетом в несколько кликов. Помимо функции быстрой связи, сервис удержания клиентов способен увеличить конверсию и уровень продаж. Чтобы воспользоваться им, необходимо пройти регистрацию на официальном сайте с указанием адреса электронной почты, на который впоследствии будет выслан скрипт. Сам плагин скачивается с сайта WordPress.
- Call me spoot. Это простой плагин обратного звонка в WordPress. Отображение кнопки можно настроить на любой части страницы. Для отправления заявки пользователю предлагается заполнить короткую форму с указанием адреса электронной почты и номера телефона. Администратор веб-ресурса будет получать уведомления на свою почту или в мессенджер Telegram.
- CallPage. Подходит для сайтов малого и среднего бизнеса и дает возможность увеличить количество заявок на звонок. Это возможно благодаря анализу поведения посетителей. CallPage собирает и анализирует данные по девяти моделям поведения и выявляет заинтересованных пользователей, отображая на экране монитора виджет. В настройках доступны восемь бесплатных шаблонов.
Как установить плагины WordPress на русском
Чтобы расширить функционал движка, а именно — создать инструмент связи для посетителей веб-ресурса посредством добавления плагина, необходимо:
- Перейти в административную панель и открыть раздел «Плагины».
- Выбрать пункт «Добавить новый».
- В открывшемся окне необходимо найти нужный вариант, воспользовавшись строкой поиска.
- Около выбранного модуля нажать на кнопку «Установить», если он предоставляется бесплатно. Если он стоит денег, то вначале необходимо уплатить всю сумму.
- Открыв раздел настроек, можно применить индивидуальные параметры.
Это простой и удобный способ применения плагина обратного звонка для WordPress. Существует еще один метод установки. Для этого необходимо открыть веб-ресурс хостинга и перейти в основной раздел, который объединяет в себе все файлы и папки, загруженные на web-сервер. В корневом разделе следует отыскать папку «plugins». Затем скачать нужный модуль и добавить его туда. Следующим шагом необходимо активировать плагин. Делается это в административной панели.

