Как сделать меню в группе вконтакте
Как оформить и создать меню для группы Вконтакте
Давайте вернемся к нашему примеру и представим, что необходимо сделать кнопку «Подробнее» . Она уже есть на картинке. Как нам сделать ее именно кнопкой, чтобы при нажатии, человек попадал на наш основной сайт? Сейчас покажу.
Чтобы сделать активные кнопки меню, мы должны их вырезать отдельными картинками. Для этого нам понадобится Photoshop .
Открываем нашу картинку в редакторе, и активируем инструмент «Раскройка» .
Отрезаем нижнюю часть с кнопкой. Зажмите левую кнопку мыши, и проведите горизонтальную линию, рассекая картинку на две части.
Дальше щелкаем на изображении правой кнопкой мыши, и в меню выбираем пункт «Разделить фрагмент» .
Теперь нажимаем Alt+Ctrl+Shift+S , чтобы сохранить готовые изображения.
Дальше нам нужно создать отдельную Wiki-страницу, и разместить на ней все наши изображения (см. вики разметка вконтакте). Чтобы это сделать, введите в адресной строке браузера следующую ссылку:
Смотрите, после символов «odi=- » , вам нужно вставить id своей группы (см. как узнать id группы вконтакте). А в самом конце ссылки, напишите название для вашей страницы с меню. В примере мы так и оставим «Меню» .
как узнать id группы вконтакте). А в самом конце ссылки, напишите название для вашей страницы с меню. В примере мы так и оставим «Меню» .
Введите ссылку в адресную строку и нажмите «Enter» . Вы перейдете к редактированию страницы. Здесь нажмите «Наполнить содержанием» .
Здесь нажимаем на значок фотоаппарата, и загружаем подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в вк. Должно получиться нечто похожее.
Далее переходим в раздел «Редактирование» . Здесь для каждого изображения нам нужно убрать отступы, чтобы они слились в единую картинку. Для этого в коде добавьте вот такое значение «nopadding;» . И добавьте ссылку на нужную страницу или сайт, прописав значение «https://site.ru/page.html» (указывайте свои адреса!). В нашем примере кнопка «Подробнее» , должна вести на сайт vksetup.ru. Вот что должно получиться.
Сохраняем страницу. Не забываем скопировать ее адрес из адресной строки. Она должна быть вида:
Она должна быть вида:
Возвращаемся на стену группы, и создаем новую запись. В ней вставляем ссылку на страницу, и прикладываем оригинал изображения. Публикуем и закрепляем.
Вот такое меню у нас получилось в итоге.
Гораздо проще все это понять, если посмотреть видео урок.
Видео урок: как сделать меню в группе вконтакте
Заключение
Оформление группы является важной задачей. От того, насколько качественно вы выполните ее, будет зависеть удобство и комфорт для вашей аудитории.
Сделайте красивое оформление, добавьте меню и публикуйте качественные материалы. Тогда ваша группа станет популярной.
Вам помогла эта информация? Удалось решить возникший вопрос?
Пожалуйста, задайте свой вопрос в комментариях, с описанием возникшей проблемы
Мы и наши пользователи, регулярно обсуждаем возможные неполадки и сложности. Вместе мы разберемся с Вашей проблемой.
Создаем меню в группе ВКонтакте
Во многих группах ВКонтакте возможно встретить блок быстрого перехода в какой-либо раздел или на сторонний ресурс. Благодаря данной возможности, можно существенно облегчить процесс пользовательского взаимодействия с группой.
Благодаря данной возможности, можно существенно облегчить процесс пользовательского взаимодействия с группой.
Создаем меню для группы VK
Любой блок переходов, созданный в сообществе ВКонтакте, напрямую зависит от предварительного подключения специальных возможностей, используемых при разработке вики-страниц. Именно на этом аспекте базируются все далее приведенные способы создания меню.
- На сайте ВК перейдите на страницу «Группы», переключитесь на вкладку «Управление» и перейдите к нужному паблику.
Можете сделать «Открытые», но в этом случае меню будет доступно для редактирования обычными участниками.
Переключение в указанный режим позволяет использовать более стабильную версию редактора.
Теперь, закончив с подготовительными работами, можно приступать непосредственно к процессу создания меню для сообщества.
Текстовое меню
В данном случае нами будут рассмотрены основные моменты, касающиеся создания простейшего текстового меню. Если судить в целом, то данный тип меню является менее востребованным среди администрации различных сообществ, в связи с отсутствием эстетической привлекательности.
- В основное текстовое поле под панелью инструментов введите список разделов, которые должны входить в перечень ссылок вашего меню.
Возможно использовать как внутренние ссылки домена VK.com, так и внешние.
В обязательном порядке протестируйте ваше меню и доведите его состояние до совершенства.
Как можно заметить, процедура создания текстового меню не способна вызвать проблем и производится предельно быстро.
Графическое меню
Обратите внимание, что при выполнении инструкции в рамках этого раздела статьи вам потребуются хотя бы базовые навыки владения программой Photoshop или любым другим графическим редактором. Если вы таковыми не обладаете, вам придется учиться по ходу выполнения действий.
Если вы таковыми не обладаете, вам придется учиться по ходу выполнения действий.
Рекомендуется придерживаться тех параметров, которые используются нами по ходу данной инструкции, чтобы избежать каких-либо проблем с некорректным отображением изображений.
- Запустите программу Photoshop, откройте меню «Файл» и выберите пункт «Создать».
Ширина: 610 пикселей
Высота: 450 пикселей
Разрешение: 100 пикселей/дюйм
Ваши размеры изображения могут отличаться в зависимости от концепции создаваемого меню. Однако, знайте, что при растягивание картинки в рамках wiki-раздела, ширина графического файла не может превышать 610 пикселей.
Не забывайте использовать зажатую клавишу «Shift», чтобы равномерно масштабировать изображение.
Для удобства рекомендуется включить «Вспомогательные элементы» через меню «Просмотр».
Количество необходимых копий и конечное и расположение исходит от вашей личной задумки.
Размеры текста можете выставить любые, удовлетворяющие ваши желания.
Не забудьте оформить текст в соответствии с концепцией меню.
На этом моменте вы можете закрыть графический редактор и вновь вернуться на сайт ВКонтакте.
- Находясь в разделе редактирования меню, на панели инструментов кликните по значку «Добавить фотографию».
Не забывайте сохранять изменения.
Если вам необходимо добавить графический файл без ссылки, после ранее указанного параметра «nopadding» пропишите «nolink;».
В случае перехода к разделам группы или на сторонний сайт, вам следует использовать полный вариант ссылки из адресной строки.
Если вы переходите на какую-либо запись, например, в обсуждениях, используйте укороченный вариант адреса, содержащего себе символы, идущие после «vk.com/».
Вдобавок ко всему стоит отметить, что вы всегда можете уточнить подробности о разметке с помощью специального раздела «Помощь по разметке», доступного непосредственно из окна редактирования вашего меню. Удачи!
Мы рады, что смогли помочь Вам в решении проблемы.
Помимо этой статьи, на сайте еще 12573 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Поделиться статьей в социальных сетях:
Еще статьи по данной теме:
Спасибо за статью.
Добавьте, пожалуйста, фото группы с готовым меню (второй вариант), сделанным в фотошопе.
Всегда рады помочь.
В статье имеется скриншот готового меню в группе, на главной странице оно будет смотреться примерно таким же образом, как и в редакторе wiki-разметки.
Здесь есть небольшая неточность на данный момент времени, заключающаяся в использовании указанных в статье размеров. Финальное разрешение графических файлов должно быть несколько меньшим в ширину — 500 px, для корректного отображения.
Статья супер! Без пафоса и лишних слов. Молодцы!
Здравствуйте,а как сделать кнопку меню кликабельной в мобильном приложении?В полноэкранном режиме кнопка работает
Для этих целей в статье сделана оговорка на детальную инструкцию по управлению вики-разметкой. Перейдите в раздел «Помощь по разметке» и отыщите информацию, касательно работы ссылок в мобильном приложении.
Если такой информации там нет, то соответственно к приложению применяются те же возможности. Следовательно, вам нужно перепроверить свои действия и дополнительно ознакомиться со встроенной инструкцией для самопроверки.
Может быть и такое, что администрация не предусмотрела возможности использования ссылок (графических кнопок) с мобильных устройств, но это маловероятно.
А как создать меню для публичной страницы? Пункта «Материалы» нет
Для того, чтобы создать wiki-разметку на Публичной странице нужно сделать следующее.
Вставьте в адресную строку интернет-обозревателя специальный текст.
Замените символы XXXX на цифры из ID сообщества.
Вместо Name впишите название страницы, заменяя пробелы нижним подчеркиванием (например, Главное_меню).
После этого с помощью кнопки редактирования в правом верхнем углу откройте редактор разметки.
Отредактируйте меню в соответствии с инструкцией выше.
Чтобы опубликовать запись на главной странице:
Возьмите адрес созданной вами разметки из адресной строки (она имеет вид: vk.com/page-xxxxxxxxx_xxxxxxxx , где x — числа).
Вставьте скопированный адрес в форму создания новой записи на главной странице паблика и нажмите кнопку публикации.
Это единственный возможный метод создания меню в сообществе с типом Публичная страница.
Мне пишет что произошла ошибка. http://vk.com/pages?oid=-eos_mc&p=Меню вот ссылка
eos_mc это айди группы.Где у меня ошибка?
В вашем случае «eos_mc» — это не идентификатор, а вручную созданная ссылка на сообщество. Необходимо использовать именно ID, то есть цифры, изначально являющиеся адресом сообщества.
Ознакомьтесь со статей на сайте, чтобы узнать как именно выглядит идентификатор и как его получить.
Спасибо. Разобрался. Вместо ID писал имя сообщества. Оказывается, надо именно ID, т.е. цифры
Спасибо полезная статья, помогла разобраться с добавлением меню в публичную страницу.
у меня не сохраняется обложка для меню ,пишет системе не удается найти указанный путь . Напишите пожалуйста или как это исправить или как вернуть то ,что было в группе
Попробуйте обложку сохранить в альбом и ссылаться на нее в альбоме
в какой альбом ? в вк ? И изображений должно быть 6 ,если кнопок 5 +сама обложка ,т е с каждой кнопкой сохранять по отдельности?
или одно фото со всеми кнопками нужно загрузить неск раз?
Ну да. Создайте какой-нибудь альбом, загрузите в него картинки, на них и делайте ссылки. Про какую обложку вы пишете, не пойму. Если про ту, что в шапке группы — это одно. А если вы имеете ввиду фон, на котором кнопки… то это вы что-то не поняли. При подготовке картинок с пунктами меню, не надо вырезать сами кнопки — вырезаете кнопки с частью фона таким образом, чтобы при составлении мозаики сложилась полная картинка из кнопок с фоном. Т.е. у вас картинка меню будет состоять из 5 кусков (по количеству кнопок). Никакой обложки больше не надо. Я так понял
Создайте какой-нибудь альбом, загрузите в него картинки, на них и делайте ссылки. Про какую обложку вы пишете, не пойму. Если про ту, что в шапке группы — это одно. А если вы имеете ввиду фон, на котором кнопки… то это вы что-то не поняли. При подготовке картинок с пунктами меню, не надо вырезать сами кнопки — вырезаете кнопки с частью фона таким образом, чтобы при составлении мозаики сложилась полная картинка из кнопок с фоном. Т.е. у вас картинка меню будет состоять из 5 кусков (по количеству кнопок). Никакой обложки больше не надо. Я так понял
Нет ,я не про обложку ! Те нужно сделать пять картинок с разными кнопками ? Раскроить фон с кнопками ? Загрузить в альбом группы и проделать все то ,что Вы написали .А сохранять в каком формате PNG ?
Не вписала имя ! Это -Анастасия задала последние два вопроса от анонима
Делаем фон ,размечаем на количество кнопок ,раскраиваем уже с надписями и загружаем
На фоне рисуем кнопки с надписями (ну или без кнопок, если вы так решили) и раскраиваем так, чтобы на каждой из 5 картинок был пункт меню (кнопка, текст…) целиком. Вы так и поняли?
Вы так и поняли?
Ну да я так и поняла ! Спасибо Вам за быструю обратную связь ! А если разрезанный кусок один будет чуть больше ? В нем заголовок -Меню .
Спасибо, а с помощью Канвы можно сделать картинки для меню?
Картинки для меню вы можете сделать любым удобным для вас способом в практически любом графическом редакторе. Главное, чтобы можно было сделать более или менее ровную разметку, для составления удобного и эстетически привлекательного меню с пропорциональными размерами.
Выручайте ,второй раз берусь за меню .Почему ссылка на альбом в группе отправляет меня на мою страницу и не хочет шифроваться ,ссылка и все . А почему ссылка ко мне идет ?
Очень полезная статья. Сделала меню по ней за полчаса. Только да — с размером небольшая лажа, 610-великовато, а так все супер. У меня вопрос. На страничке группы сразу отображается информация,чтоб увидеть меню — надо перейти на вкладку «Свежие новости». Подскажите, пожалуйста, как сделать так, чтоб сразу было меню? Заранее спасибо за ответ )
Единственный возможный метод реализации быстрого доступа к меню без перехода на вкладку «Свежи новости», воспользоваться блоком «Закрепленная запись». Для этого в процессе редактирования начальной страницы вашего меню нужно взять ссылку из адресной строки, исключив все содержимое и оставив только типизированный адрес страницы ВКонтакте (см. скрин).
Для этого в процессе редактирования начальной страницы вашего меню нужно взять ссылку из адресной строки, исключив все содержимое и оставив только типизированный адрес страницы ВКонтакте (см. скрин).
После этого нужно перейти к главной странице сообщества и в форму создания новой записи вставить ранее скопированную ссылку. ВКонтакте работает система автоматической вставки содержимого по ссылке, потому после создания прикрепления к посту, ссылку можно и желательно удалить. Также учтите, что пост должен быть отправлен от лица самого паблика, а не пользователя.
Далее необходимо попросту закрепить эту запись в шапке группы через меню поста, в чем может помочь другая наша инструкция.
«Для этого в процессе редактирования начальной страницы вашего меню нужно взять ссылку из адресной строки, исключив все содержимое и оставив только типизированный адрес страницы ВКонтакте (см. скрин)» . А у меня не получилось! Если убрать все, остается только https://vk.com/, открывается ВК общая, даже не наша страница. Что то я делаю не так?
Что то я делаю не так?
Спасибо большое за подробную инструкцию! Всё получилось
Доброго времени суток. Как сделать в меню кнопку, которая бы выводила на все записи, находящиеся на стене, того человека, который бы их оставлял со своей подписью?
Здравствуйте. В группе ВКонтакте отсутствуют простейшие возможности поиска записей определенного пользователя, если они были опубликованы от лица сообщества, но с подписью. Исходя из этого, реализовать подобную кнопку нельзя.
Со всеми доступными возможностями вики-разметки вы можете ознакомиться в официальной группе ВК.
Я не понимаю
я делаю текстовое меню
откуда брать ссылки между квадратной скобкой и чертой и как их самой писать.
Здравствуйте. Ссылки вам необходимо брать самостоятельно из адресной строки интернет-обозревателя, предварительно открыв раздел, куда по задумке должен производиться переход.
Вы можете ознакомиться с одной из статей на нашем сайте, касательно копирования ссылок с учетом их разновидности. Кроме того, рекомендую изучить инструкцию по добавлению ссылок в текст.
Кроме того, рекомендую изучить инструкцию по добавлению ссылок в текст.
Почему у меня все фото получаются разделены белой линией?
В статье имеется следующий важный пункт инструкции: «После разрешения, указанного в коде, поставьте символ «;» и пропишите дополнительный параметр «nopadding;». Это необходимо сделать, чтобы между изображениями не было визуальных разрывов.» Скорее всего вы попросту не добавили указанного нами значения в конечный код каждой картинки, из-за чего у вас и отображаются белые полосы (стандартные отступы).
На скриншоте четко показано, что меняется после добавления этого значения.
Спасибо, все получилось
Все получилось, но почему кнопки в один ряд не ставятся, остаются друг под дружкой, а мне нужно чтобы по две в ряд были
Вероятнее всего суммарная ширина обоих кнопок превышает стандартные максимально допустимые размеры контейнера (до 510 px). Или же вы размещаете каждую часть кода с новой строки, используя перенос клавишей «Enter» — добавлять код нужно цельной строкой, чтобы элементы располагались в линию.
Не поняла, что не так делаю.
После закрепления, заготовленного текстового меню, оно прикрепляется как пост только лишь с заголовком, и появляется кнопка Просмотреть (и только там меню). кроме того, сохраняется возможность лайкать/репостить, хотя мне это не надо (и я видела, что этого нет у других). что делаю не так? у меня паблик.
Также, видела разные реализации закрепленной страницы, когда сначала идет Информация, и только потом Меню. от чего это зависит? как сделать, чтобы сперва было Меню, а потом Информация? Сколько, вообще, вкладок можно так разместить (в закреплении), можно ли сделать Меню1, Меню2 и т.д.? Спасибо!
1. В случае с публичной страницей разместить меню на отдельной вкладке (без кнопки «Просмотреть») невозможно. То же самое касается меню в группе, если его добавлять в качестве прикрепления к посту с последующим закреплением в шапке.
2. Обычно меню размещается на отдельной вкладке «Свежие новости», имя которой можно менять (см. скрин). Именно об этом мы подробно рассказали по ходу вышеизложенной инструкции. В таком случае меню не будет считаться обычным постом, но доступно подобное только в группе (не на публичной странице).
В таком случае меню не будет считаться обычным постом, но доступно подобное только в группе (не на публичной странице).
3. Вкладка «Информация» всегда находится после страницы «Закрепленная запись» и до раздела «Свежие новости». Соответственно, если у вас сообщество с типом «Группа», нужно создавать меню через «Свежие новости». Тогда вкладка будет размещена после раздела с информацией и в отличие от закрепления имя раздела можно будет менять.
4. Насколько мне известно, всего в шапке группы может присутствовать не более трех вкладок:
«Закрепленная запись»;
«Информация»;
«Свежие новости».
Создать несколько разделов с меню в шапке невозможно. Однако в ленте активности группы может быть размещено сколько угодно постов с прикрепленными страницами, созданными с помощью вики-разметки.
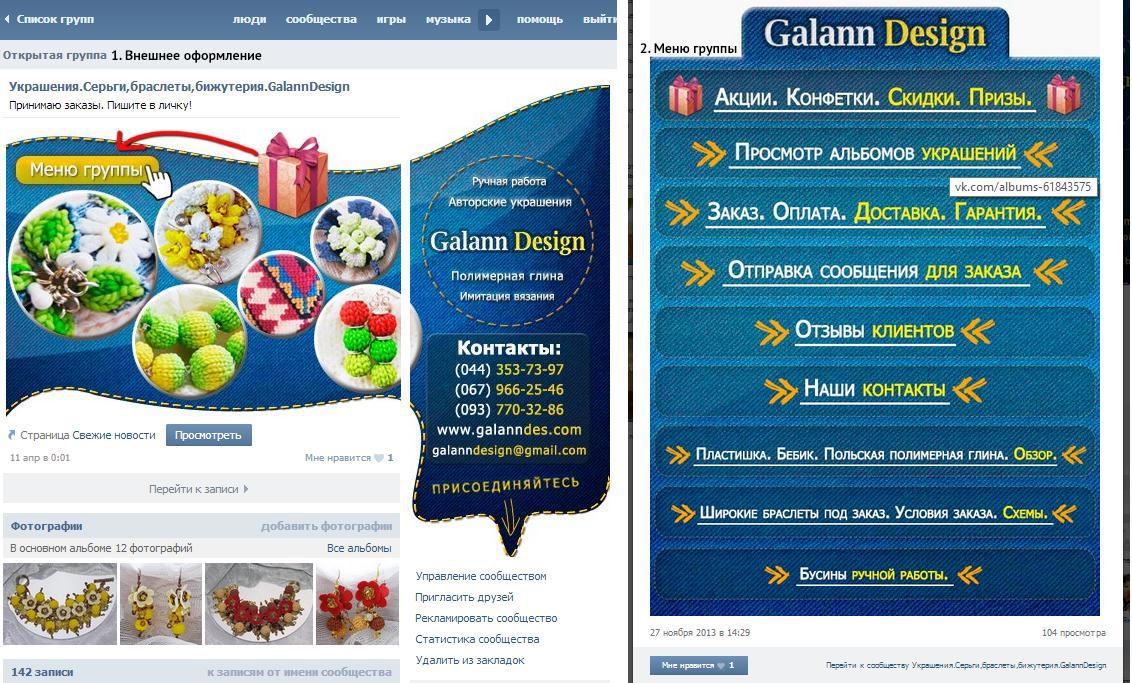
Чтобы клиент не заблудился: создаем меню группы ВК
Сегодня все больше пабликов в ВК добавляет в свой интерфейс меню, которое выполняет не только роль навигационного помощника, но также придает эстетическую привлекательность сообществу и способствует увеличению конверсий. О том, как сделать меню в группе ВКонтакте, сегодня и поговорим.
О том, как сделать меню в группе ВКонтакте, сегодня и поговорим.
В каких целях используется?
Меню в группе ВК может выполнять следующие цели:
- Навигация. Наличие навигации в сообществе ВКонтакте позволяет вашим потенциальным клиентам быстрее находить необходимую информацию и разделы группы, что сокращает путь конвертации посетителя в покупателя. Такое меню может содержать не только ссылки на внутренние страницы ВК, но также и на сторонние сайты. Например, на официальный сайт вашей компании.
- Эстетическая привлекательность. Другая, не менее значимая цель – придание паблику красивого внешнего вида. Сочетая данный элемент с другими элементами оформления (аватар, обложка, баннер, закрепленный пост), можно придать индивидуальный, неповторимый и запоминающийся стиль вашему сообществу.
Ну вот разве не красотища?
- Мотивация совершения целевого действия. Вы сами можете подтолкнуть пользователя к прочтению или просмотру определенной информации, клику по определенной кнопке и т.
 д. Качественное и продуманное оформление способно сделать кликабельное меню, которое будет и привлекать внимание пользователей, и заинтересовывать их, и призывать к действию (call to action).
д. Качественное и продуманное оформление способно сделать кликабельное меню, которое будет и привлекать внимание пользователей, и заинтересовывать их, и призывать к действию (call to action).
О том, как создать шапку для группы ВК, есть статья на нашем сайте.
Как создать текстовое меню?
Создание навигационного меню в группе ВК осуществляется за счет wiki-разметки. Это технология, дающая расширенные возможности форматирования текста. Для социальной сети «ВКонтакте» данная разметка стала незаменимым инструментом для создания и оформления привлекательных обучающих, продающих, развлекательных страниц, в том числе и навигационных меню.
Итак, как сделать меню в группе ВКонтакте:
- Заходим в «Управление» сообществом.
- Справа выбираем пункт «Разделы».
- Находим «Материалы» и включаем их.
Важно! Делайте их ограниченными, чтобы доступ к редактированию был только у вас. При открытом доступе, редактировать меню сможет любой участник сообщества.
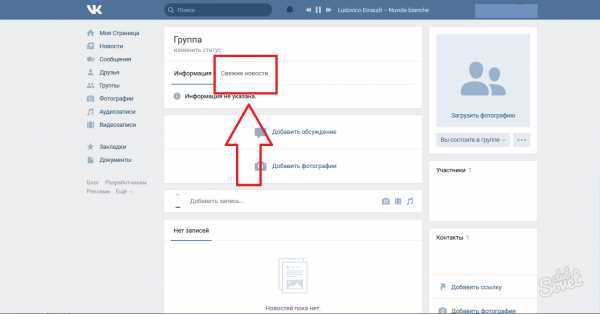
- Сохраняем изменения и переходим на страницу группы. Нужный блок мы подключили, теперь осталось создать само меню. Вы должны были заметить, что после подключения на главной странице паблика появилась новая вкладка «Свежие новости».
- Переходим во вкладку «Свежие новости».
- Нажимаем «Редактировать».
- Меняем название на соответствующее (например, «Меню»).
- Далее в правом углу включаем «Режим wiki-разметки».
При наведении на кнопку <>, должна появляться надпись «Визуальный режим редактирования». Если появляется «Режим wiki-разметки», это значит, что он не включен.
- Пишем названия всех необходимых разделов. Каждый пункт с новой строки.
- Заключаем каждую строку в квадратные скобки.
- Добавляем вертикальную черту перед названиями.
- Перед вертикальной чертой добавляем ссылки на соответствующие страницы, куда будут попадать пользователи после клика.

- Добавляем звездочку перед квадратными скобками каждого пункта.
Кнопка «Предпросмотр» позволяет заранее увидеть результат.
- Если все сделано правильно, нажимаем кнопку «Сохранить страницу».
Вуаля! Теперь в нашем паблике появилось меню. Кликнув на каждый из пунктов, мы будем попадать на соответствующую страницу.
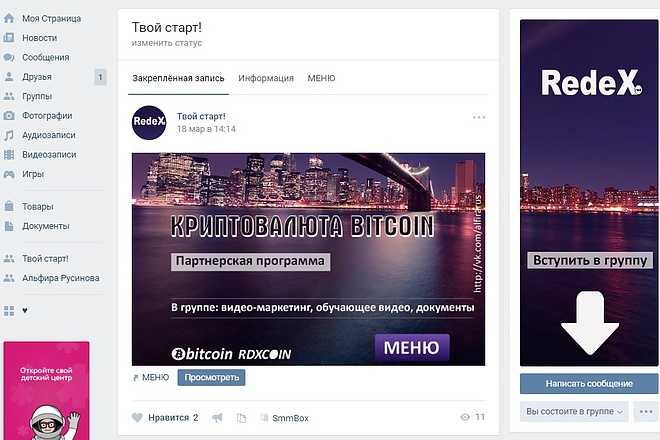
По умолчанию оно будет доступно во вкладке с названием, которое вы указали (вместо «Свежих новостей»). Но далеко не все пользователи будут его видеть. Чтобы сделать его более кликабельным и заметным, создайте пост со ссылкой на меню, оформите этот пост соответствующим образом и закрепите его. Таким образом, нажимая на ссылку в закрепленной записи, перед пользователем будет открываться меню группы.
Ниже представлен пример такой записи:
Текстовое меню используется редко, так как никакого привлекательного вида ваше сообщество не получит. Да и кликать по нему будут неохотно. Но я показал вам, как его создавать так, чтобы пользователи обратили на него внимание.
Как сделать графическое меню?
Другое дело графическое меню, где за основу берутся изображения. Здесь в качестве кнопок будет выступать не текст с гиперссылками, а картинки формата PNG. Поэтому, чтобы сделать графический вариант wiki-меню для своего сообщества, вам понадобятся хоть какие-то навыки и умения работы в фотошопе или другом графическом редакторе.
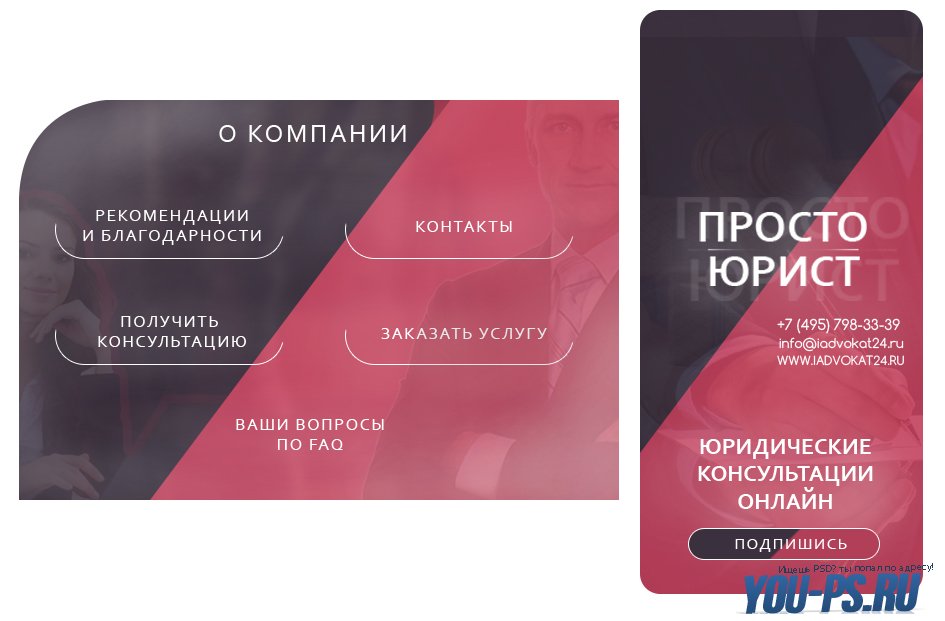
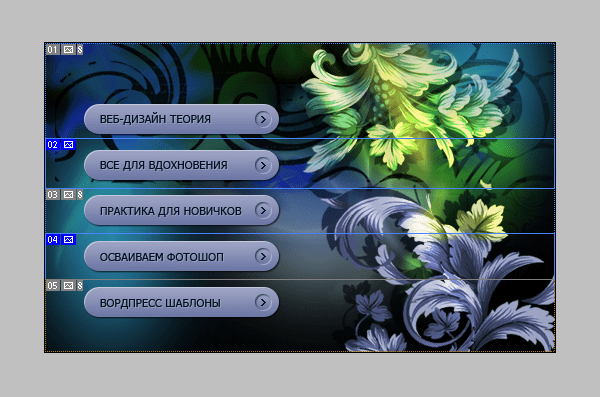
В нем необходимо будет создать картинки кнопок. Чтобы меню не выглядело, как набор случайных изображений, создаваемые в фотошопе кнопки должны сочетаться между собой, чтобы вместе они выглядели, как одно целое. Например, как на скриншоте ниже:
Как создать графическое меню в группе:
- Открываем «Свежие новости» и нажимаем «Редактировать».
- Включаем «Визуальный режим редактирования».
- Добавляем созданные в фотошопе изображения.
- Нажимаем на каждое изображение. В появившемся меню задаем размеры (рекомендуется использовать ширину стены – 610 пикселей, длина проставиться автоматически при сохранении пропорций).

- Далее переключаемся на «Режим wiki-разметки».
- После размеров каждой картинки добавьте «;nopadding», чтобы избавиться от видимых пробелов между изображениями.
- После вертикальной черты добавляем ссылки, куда пользователь попадем после клика.
- Сохраняем изменения.
Таким образом, мы получили меню, состоящее только из изображений. При желании и достаточных навыках вы сможете создать неповторимый стиль и новый дизайн для своего сообщества.
Если же вы не обладаете навыками работы в фотошопе, но желаете получить качественное и привлекательное оформление своего меню, обратитесь к профессионалам. Или используйте способ, который я опишу далее.
Использование шаблонов
Если у вас нет возможности выделить отдельный бюджет на разработку wiki-меню, но при этом хочется получить профессиональное оформление, используйте готовые шаблоны.
Сегодня в сети, есть большое множество онлайн-сервисов и сайтов, где можно бесплатно (или платно) скачать готовые шаблоны. Достаточно задать соответствующий запрос в поисковой строке браузера. Ну а скачав их, воспользуйтесь описанной мною выше инструкцией.
Достаточно задать соответствующий запрос в поисковой строке браузера. Ну а скачав их, воспользуйтесь описанной мною выше инструкцией.
Как наличие меню способствует успеху сообщества?
Качественное, красиво оформленное, интерактивное меню является и грамотным дизайнерским решением, и полезным инструментом. Причем пользу оно приносит как посетителям сообщества, так и для маркетологам, задача которых заставить этих посетителей совершать целевые действия.
Заходя в обычный паблик, у пользователя стоит большой выбор действий. Он может нажать куда угодно и просмотреть что угодно, но, как правило, 80% элементов остаются без внимания. Меню же, в свою очередь, способно сфокусировать внимание пользователя на определенных вещах, на определённой информации, которая в нем содержится.
Именно так и работает меню в группах ВК. Оно направляет людей и подсказывает им, что можно сделать, что можно посмотреть и т.д. И если его грамотно и умело составить, то направлять оно будет по задуманному вами пути, конверсионному пути. Это психология, играющая немаловажную роль в маркетинге.
Это психология, играющая немаловажную роль в маркетинге.
Смотрите также как оформить группу в ВК и какие инструменты помогут в соответствующей статье.
Сегодня я рассказал вам о том, как сделать меню в группах ВКонтакте, о его видах и пользе. Это многофункциональный и очень полезный инструмент. Используйте его в своей работе. Надеюсь, статья была для вас полезной.
Как создать внутреннюю страницу в группе ВК?
Какие действия в ВК можно осуществить от имени группы?
Встречают по одежке: создаем обложку для группы в ВК
Ссылки на группу ВК: как сделать и как использовать с выгодой для группы?
Как создать меню в группе ВКонтакте
Меню группы — интерактивный список основных разделов группы, позволяющий за секунду перейти в необходимый пункт. Как сделать меню в группе ВКонтакте? Рассказываем, как добиться функционального расположения разделов блога.
Как создать меню в группе ВКонтакте
- Зайдите в группу.

- Под аватаркой заходим в раздел “Управление сообществом”.
- Откроется несколько пунктов (фотографии, документы). Перейдите в раздел “Материалы”, нажав на “Ограниченные”. Это вынужденная мера: в противном случае (при открытом доступе) любой сможет создать новые страницы, испортив меню группы.
- Вернитесь на главную страницу сообщества. Удалите закрепленные посты. Перезагрузите страницу.
- Откройте раздел под названием “Свежие новости” (он расположен прямо под описанием сообщества). Вы увидите, что рядом с ним возник пункт “Редактировать”.
- В открывшемся окне редактирования следует выбрать режим wiki-разметки. Он выбирается путем нажатия кнопки справа. Наведите на нее курсор: отобразится название режима, в котором вы сейчас находитесь.
- Можно приступить к редактированию. Базовое название заголовка (“Свежие новости”) меняем по собственному усмотрению. Подойдет краткое описание: “Меню группы”.
- Чтобы сделать новые пункты, запишите названия разделов в столбик, выделив их двойными квадратными скобками.
 Например: [[Цены]], [[Контакты]].
Например: [[Цены]], [[Контакты]]. - Кнопка “Предпросмотр страницы” покажет, как выглядит меню группы.
Как сделать меню группы ВКонтакте с кнопками
Графические кнопки часто используются контент-менеджерами, администраторами, модераторами при оформлении группы ВКонтакте: это довольно удобно. Такой прием удерживает внимание даже случайного посетителя, “заставляет” его задержаться на странице, изучить ее содержание детально (и даже подписаться на обновления). Отвечаем на вопрос: как создать меню в группе ВКонтакте?
- Выберите любую яркую картинку, которая вписывается в тематику и стилистику блога. Затем загрузите ее в фотоальбом на личной страничке или в альбом сообщества.
- Найдите ее в фотоальбоме, скопируйте ссылку на фотографию в адресной строке вашего браузера.
- Откройте режим редактирования группы, как описано в предыдущем разделе статьи. Нужен режим wiki-разметки.
- Пишем код. photo-AAAAA_BBBBBB — вставьте эту ссылку из адреса фото.
 Далее: |400px| (ширина изображения, можно выбрать любое значение, до 600 px). И, наконец, рабочая ссылка — скопируйте ее в текущей строке браузера.
Далее: |400px| (ширина изображения, можно выбрать любое значение, до 600 px). И, наконец, рабочая ссылка — скопируйте ее в текущей строке браузера. - Заключите написанное в двойные квадратные скобки. Конечный вид ссылки: [[photo-AAAAA_BBBBBB|400px|ссылка]].
Как сделать меню группы с картинками
Сложная задача: как оформить кнопки в группе, не используя Фотошоп? Не каждый умеет виртуозно пользоваться графическими редакторами. На помощь придут готовые изображения из интернета.
- Загружаем необходимые фотографии прямо в фотоальбом сообщества. Если вы хотите “нанести” на них текст для большей выразительности, сделайте это в редакторе Paint заранее.
- Выбираем раздел под названием “Свежие новости”, затем наводим курсор на пункт с редактированием.
- Найдите на рабочей панели кнопку “Добавить фотографию” (со значком фотоаппарата). Если вы решили не загружать фото прямо в альбом группы, можно сделать это непосредственно здесь, скачав изображения с компьютера.

- После окончания загрузки вы увидите: в текстовом поле появились ссылки на фото.
- Поставьте прямой слэш | в конце каждой ссылки, а после него укажите адрес необходимых страниц, к которым будет прикреплена картинка (ссылка на видеоальбомы, на фото, аудио…).
- Проделав эти манипуляции, заключите образовавшиеся ссылки в двойные квадратные скобки [].
- Нажмите на кнопку предпросмотра. Если все в порядке, сохраните изменения.
- Понажимайте на кнопки в меню, убедитесь, что все работает.
Как сделать графическое меню в группе
Если вы хотите, чтобы меню в группе выглядело стильно, привлекательно, самое время подумать о графическом меню. Создание меню в группе ВКонтакте — процесс довольно долгий, если вы сталкнулись с ним впервые. Чем больше кликабельных пунктов в меню, тем сложнее с ним справиться. Что нужно учесть?
- Ширина картинки должна быть не более 370 px, максимум — 390.
- Будущее меню следует разрезать на полоски в Фотошопе.
 Полученные изображения загрузить в альбом аккаунта.
Полученные изображения загрузить в альбом аккаунта. - Нажмите раздел “Свежие новости”, кнопку “Редактировать”.
- Найдите значок фотоаппарата, загрузите картинки. Вы увидите код загрузки каждой картинки в текстовом поле.
- Теперь нужно присвоить каждой картинке ссылку. Если вы желаете, чтобы она вела на запись на стене сообщества, найдите ее, скопируйте URL. Если нужен переход на иной сайт, скопируйте его адрес.
- Отделите код загрузки картинки прямым слэшем | и вставьте ссылку после него.
- Сохраните изменения, организуйте предпросмотр.
Как сделать интерактивное меню в группе
Многие сайты продаж создают интерактивное меню на главной странице. Эффект нажатой кнопки, особые выделения, подчеркивания клавиш — эффекты делают сайт привлекательным для покупателей. Если вы ведете бизнес-аккаунт ВКонтакте, вам пригодится умение создавать интерактивное меню группы.
- Создайте в Фотошопе документ, поместив туда изображение с “шапкой” меню.

- Оформите строку навигации: можно написать на белом фоне основные разделы будущего меню (“О нас”, “Цены” и др.) Выделите разным цветом при необходимости.
- Разрежьте каждую картинку, чтобы они были оформлены по отдельности.
- Зайдите на сайт ВКонтакте (группа, раздел “Свежие новости”, “Редактировать”, режим wiki-разметки).
- Загрузите фотографии с компьютера.
- Скопируйте адрес нужной страницы, вставьте его в код картинки через прямой слэш. Для каждой картинки труется отдельная wiki-страница.
- При нажатии на эти ссылки будут открываться соответствующие разделы сообщества. После перехода вы увидите пункт “Наполнить содержанием”. Загрузите те же кнопки, но с иным цветовым порядком.
Готово! Теперь кнопки начнут менять цвет при переходе на различные разделы сообщества.
меню, анимированные обложки, размеры изображений и прочие тонкости
Обложка для группы ВКонтакте даёт больше возможностей, чтобы привлечь внимание пользователя. В шапке сообщества можно разместить надписи, контактные данные, логотип, призыв к действию и прочее.
В шапке сообщества можно разместить надписи, контактные данные, логотип, призыв к действию и прочее.
Благодаря этому материалу, вы научитесь создавать красивые обложки для групп ВКонтакте в простом и бесплатном онлайн-сервисе. Также, мы покажем примеры плохих и хороших обложек.
Получайте до 18% от расходов на контекстную и таргетированную рекламу!
Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Начать зарабатывать >> Реклама
Зачем группе оформление
Функциональность социальных сетей позволяет оформлять группы изображениями. Оно может быть не только красивым, но и полезным, это хороший способ решить сразу несколько задач. Оно может:
Оно может быть не только красивым, но и полезным, это хороший способ решить сразу несколько задач. Оно может:
- обозначать тематику и направление группы;
- экономить время пользователей на изучение сообщества;
- выводить на видное место контакты для связи;
- создавать нужное настроение и тематическую атмосферу;
- мотивировать на комментарии и лайки;
- выполнять другие особенные функции.
В соцсетях есть разные возможности оформить группу, разберемся с функциональностью во Вконтакте.
Итог
Для создания баннеров для пабликов ВК необходимы определенные навыки работы с графическими редакторами, терпение и понимание дела.
Не стоит забывать о дизайнерской составляющей. Она очень важна. Так как любое изображение в группе не должно отталкивать пользователей, а наоборот – привлекать.
Надеемся, данная статья была для Вас полезной.
Оцените текст:
Автор публикации
не в сети 7 лет
softmarker
Комментарии: 95Публикации: 268Регистрация: 15-05-2014
Обложка
Размеры: 1590×400 px, видимая зона для мобильной версии 1196×400 px.
Это вытянутая горизонтальная картинка в шапке сообщества, она некликабельна.
Обложка нашей группы vk.com/prcyru
Обложка не обязательна для сообщества, если ее не установить, аватар группы откроется в полном формате справа.
Группа без обложки
Общие рекомендации к обложке
Чтобы качество обложки не портилось, администрация Вконтакте советует загружать изображение размером 1590×400 px. Но в мобильной версии вся обложка не умещается в экран, края справа и слева обрезается на 197рх, поэтому все данные, тексты и изображения, которые нельзя резать, лучше помещать в видимой зоне, это 1196×400 px. А сверху примерно 83 рх занимает полоска с индикаторами связи, уровня заряда и прочих.
Схема обложки с разметкой
Чтобы вам не размечать области самостоятельно, мы сделали шаблон в формате psd с направляющими, разграничивающими области. Его можно .
Надписи уместились в видимой зоне, значок настроек перекрывает текст только у администраторов сообщества
Обрезалось часть названия на обложке
Многие советуют делать на обложке стрелки, побуждающие нажать на подписку или написать сообщение.
Стрелка указывает на кнопку подачи заявки
Стрелка показывает на кнопку с сообщением
Мы советуем сначала посмотреть, преимущественно с каких устройств аудитория смотрит группу. Такая информация есть в статистике сообщества:
Скриншот статистики группы PR-CY
Если аудитория чаще смотрит группу с мобильных, то в таком значке нет смысла, потому что в мобильном приложении он смещается и указывает на миниатюру аватарки, а не на кнопку подписки или сообщения.
Стрелка указывает на аватарку
Стрелка указывает на пустое поле
Динамическая обложка
Размеры: такие же, как у обычной обложки.
Вконтакте внедрили функцию динамических обложек, это значит, что обложка будет иметь изменяющиеся данные и обновляться через определенный промежуток времени. Такая обложка удобна тем, что на нее можно вывести практически все, что угодно: городским порталам может пригодиться время, курс валют, пробки или погода, группам, которые проводят акции или организовывают мероприятия, будет полезен таймер с обратным отсчетом, а вывод аватарок самых активных пользователей может стимулировать оставлять комментарии или лайкать записи.
Пример с выводом аватарок активных участников на обложку
Аватарка нового подписчика на обложке
Для динамической обложки нужна обычная картинка, на которую будут крепиться вставки с аватарками, погодой и прочим, скрипт с привязкой к группе и хостинг с поддержкой CronTAB, где будет установлен скрипт. Если поставить слишком частое обновление обложки, каждую секунду, к примеру, то может понадобиться антикапча.
О том, как самостоятельно написать скрипт, на ХабраХабре рассказывал Петр Самохин. Если не хочется разбираться в этом самостоятельно, есть платные сервисы-конструкторы, к которым можно подключить группу и настроить обложку с нужными приложениями за небольшую абонентскую плату.
Функциональность может быть разной, к примеру, оформление сообщества может полностью меняться после клика на подписку. Дополнительные функции разрабатывают отдельно, можно написать что-то самостоятельно, можно можно найти группы в поиске самого Вконтакте, где занимаются разработкой и продажей таких приложений.
Анимационная обложка на мобильных
Размеры: вертикальные фото и видео 1080×1920 px или другие в пропорции 9:16.
В январе 2021 всем группам открылась возможность оформить отдельную обложку для мобильного просмотра. В нее можно включить до пяти крупных фотографий или видео без звука, которые будут работать как слайд-шоу. Выглядит это так:
Обложка группы в мобильном просмотре Обложка группы по клику в мобильном просмотре
Включается эта возможность в Настройках сообщества:
Настройки группы
Дальше появится окно с добавлением фотографий в слайд-шоу для анимированной мобильной обложки:
Добавление фотографий
Какой размер материалов выбрать:
Для фото рекомендуем разрешение 1080×1920 или другое в пропорции 9:16 вертикальной ориентации. Размер видео такой же, длительность до 30 с, размер до 30 Мб, MP4, видеокодек H.264, аудиокодек AAC.
Что еще нужно учесть?
Итак, с форматами мы определились. Теперь давайте разберемся, какие разделы для чего нужны и как подобрать к ним картинки.
Теперь давайте разберемся, какие разделы для чего нужны и как подобрать к ним картинки.
Подумайте о практичности
С тех пор, как соцсеть стала полноценной площадкой для продвижения бизнеса, в интерфейсе появилась масса опций для оформления сообществ. Но меню, виджеты, карточки товаров – это всего лишь инструменты, которые помогут донести информацию о вас до подписчиков.
Сначала важно определиться, что именно вы хотите рассказать и показать потенциальным клиентам. Исходя из этого можно выбирать нужные разделы, их расположение и оформление.
Вот скриншоты из группы лектория. Лекции – это услуги в сфере развлечений – неосязаемая штука, от которой неизвестно, чего ожидать. Что захочет узнать клиент?
Самая главная информация на баннере: тут указаны области знаний и места проведения: офлайн и онлайн
Две ссылки в меню ведут на карточки товаров с лекциями. И одна ссылка с отзывами – это тоже важная штука, чтобы пользователь составил первое впечатление
Смотрите, все товары вынесены в правую панель, потому что их слишком много. А прямо перед нами закрепленный пост с актуалочкой: видеолекцииями на период карантина
А прямо перед нами закрепленный пост с актуалочкой: видеолекцииями на период карантина
Вот группа кондитерской, для сравнения. Здесь акценты расставлены по-другому:
Априори понятно, что можно получить в кондитерской: кофе, булки, тортики и конфеты. Поэтому на баннере – конкретное предложение к конкретному празднику
В закрепленном посте новости о службе доставки и адресах, товары вынесены вверх на правой панели. Эти два блока можно охватить одним взглядом: нашел магазин в своем районе и переходишь к выбору вкусностей. А дальше на главную панель вынесены видео – если на них сделана ставка в продвижении, они гораздо важнее, чем всякие виджеты и меню
Центральное расположение и яркие обложки – это способ выделить самое главное. Поэтому при оформлении сообщества нужно определиться, что именно для вашей компании важно, а что второстепенно.
Пишите разборчиво
Если где-то написан текст, он должен быть легко читаем: иначе пользователь будет материться, лить кровь из глаз, и ненароком проклянет авторов. Шрифт должен быть достаточно крупным и с простой формой букв, надписи лучше делать слева направо в горизонтальном направлении и не разрывать слова на середине.
Шрифт должен быть достаточно крупным и с простой формой букв, надписи лучше делать слева направо в горизонтальном направлении и не разрывать слова на середине.
Хорошую работу с типографикой пользователь не заметит – просто прочтет и уловит смысл. А плохой текст будет его раздражать.
Вот странная идея поста из нескольких фото – длинный баннер просто разрезан на части. Слова разорваны пробелами между картинками, это затрудняет чтение и смотрится небрежно
А тут совсем беда: текст очень мелкий, расположен без всякой логики на пестром фоне
Для хорошей читаемости нужен простой шрифт и однотонный контрастный фон. И, конечно, не стоит делать текст слишком мелким: позаботьтесь о пользователях со смартфонами.
Тут все просто и понятно: светлый текст на более темном фоне, крупно и кратко
Сделайте дизайн единообразным
Целостное восприятие страницы важно по многим причинам. Во-первых, вас так быстрее запомнят и будут узнавать. Во-вторых, повторяющиеся элементы создают гармонию и красоту. Наконец, когда все элементы в одном стиле, становится интуитивно понятно, где какую информацию искать.
Наконец, когда все элементы в одном стиле, становится интуитивно понятно, где какую информацию искать.
Первый важный фактор для единообразия оформления – это цвет.
Тут доминирует оранжевый с небольшими вкраплениями фиолетового, желтого и белого. Возможно, вы уже узнали эту компанию
Другая составляющая фирменного стиля – это шрифт, один или несколько. Необычный шрифт может стать фишкой бренда, даже если просто печатать черные буквы на белом фоне.
Можно экспериментировать с фотографиями и картинками, если надписи их объединяют
Иногда в оформлении меню, ссылок и постов повторяются элементы логотипа. Вот так:
Здесь повсюду запятые! Они мелкие и ненавязчивые, поэтому сообщество смотрится лаконично. В то же время фирменные элементы невозможно не заметить
Аватарка
Размеры: не меньше 200х500 px и не больше 7000 px, соотношение сторон 2 к 5.
Аватар группы рекомендуем поставить обязательно, без него она тоже может функционировать, но пользователи могут подумать, что она закрытая и не рабочая.
Если в группе установлена обложка, аватар будет представлен только как миниатюра, полную версию можно будет посмотреть по клику. Если обложки нет, будет выводиться полностью. Для сравнения группа PR-CY с обложкой и аватаркой и вариант той же группы без обложки:
С обложкой и аватаркой
Только с аватаркой
Аватар может быть любого размера не меньше 200х500 px и не больше 7000 px с каждой стороны, но максимальное соотношение сторон — 2 к 5. То есть сильно вытянутую картинку установить не получится, мы пробовали:
Редактор не дает выделить более вытянутое поле.
Требования к качеству
Перед тем, как сделать шапку для группы ВК онлайн и поставить готовый вариант, стоит изучить требования, предъявляемые разработчиками. Именно эти параметры помогут подобрать лучший вариант фото, который идеально «сядет» на страничку группы:
- Минимальный размер – 795х200 пикселей;
- Рекомендованный размер – 1590х400 пикселей;
- Разрешение – 72 пикселя на дюйм;
- Возможные форматы – GIF, PNG, JPG.

Обратите внимание, в мобильной версии содержимое странички сжимается и может отображаться некорректно. Чтобы вся важная информация отображалась в нужном поле, размещайте главную часть картинки в диапазоне 920х320 пикселей.
Меню с кнопками
Размеры: картинка для кнопки от 376х266 точек.
У групп недавно появилась возможность добавить ленту меню. Оно выглядит как горизонтальный блок с кнопками, максимум семь кнопок. На них администратор может закрепить ссылку, но только внутри соцсети — на статью, пост, товары, приложение, что-то другое. Внешние ссылки не допускаются, так что кнопку «Перейти на сайт» сделать нельзя.
Лента меню в группе
Управлять меню можно в настройках группы — отрегулировать количество кнопок, добавить название, обложку и ссылку.
Настройка кнопок меню
Название кнопки не может быть больше 20 символов, но на смартфоне и эти символы не помещаются, так что дополнительно проверьте, чтобы название было понятным:
Меню на смартфоне
Минимальный размер обложки кнопки — 376х266 точек, но лучше сделать в тех же пропорциях крупнее. Кнопки для меню — это прямоугольник довольно маленького размера, особенно на смартфонах, так что используйте все пространство для дизайна и не добавляйте надписи.
Кнопки для меню — это прямоугольник довольно маленького размера, особенно на смартфонах, так что используйте все пространство для дизайна и не добавляйте надписи.
Размер изображений для записей ВКонтакте.
Запись Вконтакте – это самый часто используемый элемент. VK предоставляет возможность оформлять запись 2 вариантами изображений.
- Квадратное изображение для записи. Минимальный размер изображения 510 х 510 pixel. Мы рекомендуем использовать 1200 х 1200 pixel, формат изображения .png (мы уже запомнили, что это необходимая мера для улучшения качества постобработки ВК)
Размеры квадратного изображения для записей ВКонтакте
- Прямоугольное изображение размером 510 х 765 pixel (пропорция 3:2). Targbox рекомендует изображение 1800 х 1200 pixel, формат сжатия .png
Размеры прямоугольного изображения для записей ВКонтакте
Вики-меню
Размеры: ширина внутренней страницы 607 px, обложка не менее 600 px в ширину.
Вики-формат ВКонтакте подразумевает страницу с возможностью форматировать текст, делать списки и подзаголовки, вставлять кликабельные изображения с переходами на разделы ВКонтакте и сторонние сайты.
В формате вики часто делают меню и закрепляют его в шапке группы, чтобы упростить навигацию по сообществу и дать всю важную информацию в одном месте. Навигация в группе будет привлекать внимание, но вы не сможете закреплять в шапке другие важные посты.
С появлением кнопок в меню необходимость в закрепленном вики-меню отпала, но его все равно можно сделать, если вам нужно поместить в меню больше семи ссылок.
Для вики-меню понадобится обложка, которая будет иллюстрацией к ссылке на страницу меню, и внутренние разделы.
Обложка меню
Фрагмент разделов внутри меню
Ширина поля у вики-страниц — 607 пикселей. Картинки можно растянуть или сделать меньше, указав размер в редакторе, который открывается по клику на изображение. Но при растягивании и уменьшении портится качество. Автоматически картинки загружаются с высотой 400 px.
Автоматически картинки загружаются с высотой 400 px.
Редактор изображений в вики
Вики-страничка с разделами меню настраивается в редакторе. Далее ссылка на страницу вставляется в пост на стене, ему не обязательно, но желательно изображение. Оно подбирается как обычная иллюстрация к посту. Прикрепляем и сохраняем пост, теперь вики-страничка будет открываться по клику на «Посмотреть» или на иллюстрацию.
Тестовый пост с вики-меню
Оформляем «шапку» сообщества
Профессиональные веб-дизайнеры работают в специализированных приложениях: Adobe Photoshop, Illustrator, Creative Cloud и прочих. Но они достаточно сложные для начинающих пользователей. Несмотря на обилие функций и возможностей, новички редко ими пользуются. Часто востребованными остаются лишь функции обрезки и трансформации изображений, наложения текста и картинок поверх фонового слоя. Все то же самое можно легко сделать и без установки ресурсоемких программ.
Рассмотрим как создать обложку для группы ВК в графическом онлайн-редакторе canva. Для работы на нем регистрируемся по e-mail или с помощью кнопок социальных сетей. После авторизации нажимаем вверху справа «Использовать специальные размеры» и задаем параметры 1590 х 400рх. Выбираем фоновый шаблон из представленной на сайте галереи или загружаем свою фотографию. При необходимости растягиваем ее до необходимой величины за «ручки» по углам. Остается добавить навигацию и надписи. Приложение условно бесплатное, поэтому все модули с соответствующей пометкой можно применять без ограничений. Добавляем текст, логотип, указатели, стрелки и другие понравившиеся элементы.
Для работы на нем регистрируемся по e-mail или с помощью кнопок социальных сетей. После авторизации нажимаем вверху справа «Использовать специальные размеры» и задаем параметры 1590 х 400рх. Выбираем фоновый шаблон из представленной на сайте галереи или загружаем свою фотографию. При необходимости растягиваем ее до необходимой величины за «ручки» по углам. Остается добавить навигацию и надписи. Приложение условно бесплатное, поэтому все модули с соответствующей пометкой можно применять без ограничений. Добавляем текст, логотип, указатели, стрелки и другие понравившиеся элементы.
После окончательного форматирования каждой детали сохраняем результаты на жесткий диск, нажав «скачать». Основная часть работы готова. Сейчас рассмотрим, как добавить обложку в группу ВК.
Посты
Размеры: не менее 700 px в ширину для обычных постов, не меньее 510х288 px для статьи в редакторе.
Посты в ленте поддерживают любое изображение, но у разных постов есть свои ограничения. В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.
В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.
Ответ поддержки о влиянии размера картинки на позицию в выдаче
Основатель Церебро Таргет Феликс Зинатуллин утерждает, что картинка должна быть не менее 700 пикселей в ширину. Как показывает его опыт, у постов с картинками шириной в 700 пикселей и с шириной в 699 может быть разница охватов в два раза.
Параметры картинки могут быть любыми, но лучше остановиться на квадратных и горизонтальных прямоугольных изображениях. Для примера мы взяли три варианта: квадратную картинку, изображения в вертикальной и в горизонтальной ориентации в 1000 px по ширине.
Десктопный просмотр
Изображения выравниваются по ширине экрана, больше всего места занимает квадратная картинка, хорошо смотрится изображение в горизонтальной ориентации. В вертикальной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.
Мобильный просмотр
Есть другой формат поста — статья в редакторе. Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.
Иллюстрация для статьи со светлым фоном
Иллюстрация для статьи с темным фоном
Еще одна рекомендация для картинок — не пишите на них слова «лайк», «репосты» и прочее, что теоретически можно отнести к накруткам. Алгоритмы ВКонтакте борются с лайко-попрошайками и занижают охват таких постов. Об этом говорит эксперимент Церебро Таргет: два одинаковых поста получили разный охват подписчиков, на одном из них был замазан «лайк»:
Охваты у одинаковых постов
Размер изображений витрины товаров ВКонтакте
Каталог товаров в интернет магазине или вконтакте, не менее важен чем витрина в офлайн магазине. От того как вы представите товар посетителю Вашего сообщества зависит станет ли он Вашим покупателем.
От того как вы представите товар посетителю Вашего сообщества зависит станет ли он Вашим покупателем.
Размер каталога товара ВКонтакте – 1000 х 1000 pixel.
Размеры изображений для витрины товаров ВКонтакте
Как сделать меню в группе вк: как создать и закрепить
Верстка в Вк для чайников
Раньше я думал, что вики-разметка применима только к сообществам
Не знаю изменилось ли что-то или так всегда было, но сейчас абсолютно не важно создаете ли вы группу или паблик. Странички можно сделать и там, и там
Ну что ж, осталось дело за малым, верстка. Открываете «Список вики-страниц».
И добавляете новую.
Даете ей название. В нашем случае – меню.
И переходите к редактированию.
Первым делом нужно добавить все части нашей картинки.
Загружаем.
Делайте это из папки снизу-вверх по списку. От самого последнего (нижнего, в моем случае «Написать админу») к верхнему («Меню»), тогда все встанет верно, хотя не так уж трудно перетащить фрагменты при помощи мыши. Кому как удобнее.
Кому как удобнее.
Теперь нужно убрать отступы и сделать разные фрагменты ссылками, а кое-где и совсем убрать возможность щелкать. Переходим в кодовый режим.
Теги «center» указывают на то, что фотка и ее фрагменты расположены по центру. Я их уберу, чтобы вам было легче воспринимать информацию.
Если хотите, можете сделать тоже самое, но учтите, что иллюстрация съедет вправо.
Снова возвращаемся в код, чтобы убрать отступы между фрагментами рисунка.
Чтобы изображение вновь стало единым после размера поставьте точку с запятой и напишите тег nopadding (;nopadding).
Выглядеть это будет так.
Естественно, что отступов не должно быть после каждого фрагмента, а потому теги нужно продублировать.
Внизу экрана есть ссылка на предварительный просмотр.
Теперь иллюстрация выглядит единой. Если не получилось проверьте верно ли вы написали слово и поставили ли точку с запятой, уберите пробелы где нужно, чтобы было как в моем примере. Для результата важна каждая мелочь.
Сейчас при нажатии на разные части изображения, они открываются в новом окне.
Чтобы этого не происходило, понадобится еще один тег. Nolink. Не забывайте про точку с запятой.
Перехода не будет только на первой картинке, а вот к остальным можно подставить свои url.
Видите, теперь часть картинки оснащена ссылкой на мой блог, а фраза «Меню» не кликабельна.
Вы можете перенаправлять читателей на другие вики-страницы, к постам, в блоги и остальные социальные сети. Теперь сделать это не трудно, вы все умеете. Осталось лишь сохранить.
Вот так выглядит наше с вами меню.
Чтобы узнать ссылку на страницу вернитесь к ней.
А вот и желанная ссылочка.
Какими способами оформить группу в ВК?
Правильно самому сделать дизайн в vk можно только с компьютера, но разными способами – вручную (редактируя каждый пункт, подгоняя под свой вкус), с помощью готовых шаблонов или специальных сервисов
Первое, на что обратите внимание – это сервис Канва для работы с картинками. Там же есть готовые шаблоны, возможность добавления инфографики, разнообразие шрифтов
Там же есть готовые шаблоны, возможность добавления инфографики, разнообразие шрифтов
Для работы с вики-страницей пользуйтесь программой Woopr, которая позволяет делать красивое оформление для паблика ВК без особых знаний и умений. Здесь есть шаблоны, масса иконок. Если говорить о работе с постами, то пользуйтесь Quotescover, где можно редактировать, добавлять надписи. Если привыкли грузить много постов и менять картинки в шапке с телефона, то может понравиться приложение Afterlight.us, где предложена масса фильтров, шаблонов, шрифтов, коллажей и текстур.
Меню Мейк – это программа для создания красивого меню в группе по заданным параметрам, а Вики-Постер работает с вики-страницами. В этом случае вы лишь выбираете цветовую гамму, шрифты и пункты, а далее происходит магия!
На какую аватарку обратить внимание при оформлении группы Вконтакте?
Аватарка – это стилизованный маркетинговый инструмент, призванный привлекать внимание целевой аудитории и побуждать к определенным действиям. Поэтому над созданием грамотного логотипа, состоящего из нескольких элементов, нужно будет хорошо потрудиться
Поэтому над созданием грамотного логотипа, состоящего из нескольких элементов, нужно будет хорошо потрудиться
- Миниатюра аватарки. Шрифт ее текста должен быть достаточно большим для прочтения, но не превышать ее пределы. Изображение на аватарке должно быть понятным и узнаваемым, оригинальным и достаточно ярким и выделяющимся на общем фоне, а еще – стильной и продуманной до каждой мелочи.
- На небольшом пространстве миниатюры можно разместить важную информацию, например: анонс чего-либо (услуги, мероприятия, товара), преимущества паблика, контакты для связи, выгодные моменты сотрудничества (лучшие цены, условия доставки, помощь эксперта и так далее), всевозможные конкурсы, вакансии. Одним словом, весьма неплохая площадка для творчества.
- Когда в паблике не выставлена обложка, то пользователи увидят полную версию аватарки. Если это ваш случай, то аватарка должна быть качественной.
- Чтобы шапка сообщества выглядела стильно и привлекательно, нужно создавать аватарку в одном ключе (цветовая гамма, шрифт, манера оформления) с меню.

Оформляем меню
- Информация на аватаре. Это могут быть любые, самые важные для вас и ваших посетителей позиции: домен сайта, контакты и режим работы, небольшая реклама товаров, акции и скидки, сообщение о наличии мобильного приложения, ссылки на другие соцсети, перечисление ваших наград и достижений и так далее.
- Слитные аватарка и меню создаются при помощи какого-либо графического редактора в пределах его возможностей.
Если вы не умеете пользоваться стандартным фотошопом, то существуют специальные сервисы с готовыми вариантами, например, Fotor.com, Canva.com и тому подобные. С ними абсолютно легко справиться.
Как наличие меню способствует успеху сообщества?
Качественное, красиво оформленное, интерактивное меню является и грамотным дизайнерским решением, и полезным инструментом. Причем пользу оно приносит как посетителям сообщества, так и для маркетологам, задача которых заставить этих посетителей совершать целевые действия.
Заходя в обычный паблик, у пользователя стоит большой выбор действий. Он может нажать куда угодно и просмотреть что угодно, но, как правило, 80% элементов остаются без внимания
Он может нажать куда угодно и просмотреть что угодно, но, как правило, 80% элементов остаются без внимания
Меню же, в свою очередь, способно сфокусировать внимание пользователя на определенных вещах, на определённой информации, которая в нем содержится
Именно так и работает меню в группах ВК. Оно направляет людей и подсказывает им, что можно сделать, что можно посмотреть и т.д. И если его грамотно и умело составить, то направлять оно будет по задуманному вами пути, конверсионному пути. Это психология, играющая немаловажную роль в маркетинге.
Как сделать меню группы ВКонтакте с кнопками
Графические кнопки часто используются контент-менеджерами, администраторами, модераторами при оформлении группы ВКонтакте: это довольно удобно
Такой прием удерживает внимание даже случайного посетителя, “заставляет” его задержаться на странице, изучить ее содержание детально (и даже подписаться на обновления). Отвечаем на вопрос: как создать меню в группе ВКонтакте?
- Выберите любую яркую картинку, которая вписывается в тематику и стилистику блога.

- Найдите ее в фотоальбоме, скопируйте ссылку на фотографию в адресной строке вашего браузера.
- Откройте режим редактирования группы, как описано в предыдущем разделе статьи. Нужен режим wiki-разметки.
- Пишем код. photo-AAAAA_BBBBBB — вставьте эту ссылку из адреса фото. Далее: |400px| (ширина изображения, можно выбрать любое значение, до 600 px). И, наконец, рабочая ссылка — скопируйте ее в текущей строке браузера.
- Заключите написанное в двойные квадратные скобки. Конечный вид ссылки: ].
Wiki-разметка готового меню в «Вконтакте».
Первым делом, надо загрузить фотографию группы или аватарку, нажав на одноименную ссылку и выбрав необходимый нам файл.
Затем обязательно проделываем следующую последовательность действий. Заходим в «Управление сообществом» и в пункте «Разделы» напротив кнопки «Материалы» выбираем «Ограниченные».
Сделать это необходимо, чтобы пользователи и участники группы не могли изменять и/или редактировать дополнительные позиции, в том числе и меню.
После проделанной операции загружаем наши нарезанные картинки в альбом сообщества.
Переходим в раздел «Свежие новости», выбираем «Редактировать» и попадаем в меню редактора.
Чтобы убыстрить процесс, воспользуемся клавишей «Фотоаппарат» и нажмем «Выбрать из фотографий сообщества».
После добавления снова попадаем в меню редактора и нажимаем клавишу «<>», в которой произведем дальнейшее редактирование. Также сразу переименовываем раздел и вместо «Свежие новости» пишем в нашем случае «МЕНЮ ГРУППЫ».
Общая структура каждой нарезанной части выглядит следующим образом в разметке — ], где:
- id – идентификатор (номер) картинки, которую вы загрузили;
- X и Y – размер изображения по горизонтали и вертикали в пикселях;
Глядя на шаблон, редактируем нашу wiki-разметку и периодически заходим в раздел «Предпросмотр», в которой визуально отображаются внесенные нами изменения.
Сразу все картинки необходимо закрыть тегом (а не как стоит изначально по умолчанию, каждое изображение)
… , который автоматически размещает все части меню по центру страницы!
Так как тег, центрирующий изображение, мы уже оставили один, то, чтобы избавиться от «неприятных» расстояний между частями общего изображения, следует вставить тег «nopadding» следующим образом: ]
Вот что получается в итоге.
Не забываем нажать кнопку «Сохранить».
Теперь следует нажать на вкладку «МЕНЮ ГРУППЫ», потом «редактировать».
!Важно! Чтобы скопировать необходимый адрес, нажимаем в нашем варианте на «МЕНЮ ГРУППЫ» и копируем оттуда «правильную ссылку»
Переходим на главную страницу, нажимаем «Добавить запись». Не забываем сразу же поменять автора записи!
В поле редактора вставляем ссылку, которую мы скопировали ранее. Затем нажимаем на «фотограф» и добавляем изображение, которое мы приготовили заранее (с кнопкой «открыть меню»).
После того, как вставили ссылку в запись, и она отобразилась в виде прямоугольника снизу, можно ее удалить из записи. Осталось нажать кнопку «Отправить».
Нажимаем на «многоточие» справа от записи и кликаем по вкладке «Закрепить».
После этого обновляем страницу и наслаждаемся получившимся результатом, который выглядит следующим образом:
При нажатии на «Открыть меню».
Как видите, сделать меню в социальной сети «Вконтакте» достаточно легко и просто. Достаточно иметь легкий уровень знаний пользования «Фотошопом» и wiki-разметки. Чем лучше и понятливее дизайн, тем охотнее и чаще будет потенциальный пользователь приходить и возвращаться в вашу группу.
Если вы хотите действительно уникальный и потрясающий дизайн группы с соблюдением фирменной стилистики и сопутствующих элементов, то обратитесь к профессиональному дизайнеру, а можете и сами перед этим опробовать размах своих талантов. Удачи вам во всех ваших начинаниях!
smm
Обзор различных меню групп в контакте
№ 1 Свадебное агентство «La Perfecto»
Как вы понимаете это группа представляет одно из свадебных агентств в Санкт-Петербурге, да дизайн меню бесподобен, но нас он не интересует, мы проводим анализ структуры. Побеседовав с администратором группы, я выяснил, что 20% своих клиентов они получают благодаря этой группе. Если вы планируете предлагать свои услуги, то я рекомендую вам позаимствовать структуру меню этого свадебного агентства. И прошу вас не нужно придумывать велосипед, он уже придуман.
Побеседовав с администратором группы, я выяснил, что 20% своих клиентов они получают благодаря этой группе. Если вы планируете предлагать свои услуги, то я рекомендую вам позаимствовать структуру меню этого свадебного агентства. И прошу вас не нужно придумывать велосипед, он уже придуман.
Так же я советую разместить номер телефона и выделить его, а так же отразить возраст вашей фирмы, так как он всегда увеличивает доверие клиенту перед покупкой.
№ 2 Общественная организация «Экострана»
Ещё одна грамотно оформленная группа, которая уже не относиться к какой-то коммерческой тематике это группа общественной организации «Экострана». Согласно описанию организация борется за сохранение природы, какими способами я честно не знаю, но нас это и не интересует=)
№ 3 Йога с Дарьей Каширской
Ну и, наконец, последняя группа по «Йоге» экспертом выступает Дарья Каширская. Я сам время от времени занимаюсь «Хатха йогой» и поэтому включил такой пример
Обратите внимание не на очередной дизайн, а на какие страницы хочет завлечь автор своих посетителей
- Расписание
- Информация о преподаватели
- Новости
- Описания занятий
- Семинары
- Индивидуальные занятия
Все страница подобраны в правильном ключе, посетитель, попав в группу, сразу же натыкается на интересующую его информацию, то есть он узнаёт, какое расписание, какие занятия, что за преподаватель и мн. др.
др.
Виды меню и их особенности
Первым делом при создании сообщества стоит определиться с его главной целью. Именно от этого зависит будущий дизайн меню и его функциональные особенности. В зависимости от целей группы, меню может быть:
- для информационной площадки;
- для торговой площадки;
- для обучающей площадки.
Основная часть пабликов Вконтакте относится к информационным. Это те сообщества, где пользователю предоставляется какой-либо развлекательный или познавательный контент. Для такой группы целесообразнее всего использовать меню с отображением главных тем. Так, популярные паблики создают разделы: новости, последние публикации, популярные публикации, а также разделы конкретно по тематике группы.
Меню торговой и обучающей пабликов могут быть схожими. Цель и того, и другого – помочь своему пользователю сориентироваться в ассортименте товаров или услуг. Меню для продаж, как правило, включает такие разделы, как Каталог товаров, Оплата, Доставка, Акции и скидки, а для обучения может ограничиться разделами с описанием услуг, так как здесь главное – чтобы пользователь нашел нужную ему обучающую программу или материал.
Кнопка действия
Чтобы повысить продажи и упростить интерфейс, программисты VK создали кнопку действий. Пользователю достаточно нажать на кнопку со смартфона и производится вызов на указанный номер. Крайне удобно, эффективно и просто.
Чтобы эта функция заработала, перейдите в «Управления – Настройки – Кнопка Действий». Включите функцию, выберите тип действия и укажите адрес перехода или номер телефона.
На кнопку можно назначить следующие действия:
- Переход на веб-сайт;
- Звонок на мобильный номер;
- Вызов онлайн;
- Открыть мобильное приложение;
- Написать на почту;
- Открыть приложение сообщества.
Как оформить группу в контакте
При оформлении группы вконтакте делайте как можно более короткое название самой группы. Желательно чтоб в названии осталась недосказанность, это заинтересует больше людей.
Особенно это действует в явно коммерческих группах.
Описание группы желательно уложить в 20-25 слов. Ибо ленивые офисные сотрудники не станут читать ваши большие мемуары про то какая у вас интересная и полезная группа.
Ибо ленивые офисные сотрудники не станут читать ваши большие мемуары про то какая у вас интересная и полезная группа.
В описание должна быть четко формулирована суть группы. Например «В группе делимся способами рыбной ловли, секретами прикормки и вываживания, палим рыбные места».
Если у вас не будет конкретики, а все размыто и не понятно, то приглашенные вами люди будут покидать вашу группу через три секунды.
Не советую для оформления группы вконтакте в качестве аватара использовать логотип вашей фирмы/компании/сайта (нужное подчеркнуть).
Особенно заезженные баннеры Интернет партнерок (если продвигать будете какую либо партнерскую программу).
Увидев примелькавшийся баннер люди сразу уйдут, а еще скорее всего пожалуются на спам и вашу группу забанят. Нужно сделать что то свое.
Для этого конечно понадобятся некоторые навыки по фотошопу. Причем сделать как можно качественнее и красивее.
Приятный баннер бросится в глаза и заставит юзера пройтись по группе и немного/много почитать. Для «рыбной» группы я бы выбрал фото мужчины с большой рыбой в руках.
Для «рыбной» группы я бы выбрал фото мужчины с большой рыбой в руках.
Это заинтересовало бы многих рыбаков.
Для моей рыбной группы я бы оставил включенными такие опции как стена, обсуждения, фото, видео и т.д.
Причем сразу бы немного наполнил интересными фотографиями и видео (по возможности), написал бы пару интересных и в меру провокационных статей чтобы вызвать их обсуждение.
А вот при оформлении коммерческой группы вконтакте все наоборот. Я закрываю в таких группах все эти примочки чтобы исключить возможность отписываться недовольным.
Всегда найдется «обиженный на жизнь» индивидуум и напишет на вашей стене то, что отпугнет от вашей группы остальных потенциальных участников.
Особенно нехорошо получится, если его излияния окажутся первыми на стене.
Самый важный элемент на который среагируют привлеченный в группу юзеры это правильно поданная новость.
Вы ведь не забыли еще для чего мы делаем оформление группы вконтакте? Надеюсь что нет.
Новость должна быть: понятной всем категориям населения, небольшая по размерам, отражающая суть предложения.
Новость должна быть не навязчивой, с выделение жирным шрифтом ключевых моментов (хоть одно слово, хоть целое предложение).
В качестве анкора ссылки нужно что то «кричащее», типа такого «У жены месячные? Пора на рыбалку!» )))
Если не знаете как вставить ссылку в новость , то вот код:
{|
|-
|
”’[//site.ru| У жены месячные? Пора на рыбалку!] ”’
|}
Обложка
Размеры: 1590×400 px, видимая зона для мобильной версии 1196×400 px.
Это вытянутая горизонтальная картинка в шапке сообщества, она некликабельна.
Обложка нашей группы vk.com/prcyru
Обложка не обязательна для сообщества, если ее не установить, аватар группы откроется в полном формате справа.
Группа без обложки
Общие рекомендации к обложке
Чтобы качество обложки не портилось, администрация Вконтакте советует загружать изображение размером 1590×400 px. Но в мобильной версии вся обложка не умещается в экран, края справа и слева обрезается на 197рх, поэтому все данные, тексты и изображения, которые нельзя резать, лучше помещать в видимой зоне, это 1196×400 px. А сверху примерно 83 рх занимает полоска с индикаторами связи, уровня заряда и прочих.
А сверху примерно 83 рх занимает полоска с индикаторами связи, уровня заряда и прочих.
Схема обложки с разметкой
Чтобы вам не размечать области самостоятельно, мы сделали шаблон в формате psd с направляющими, разграничивающими области. Его можно скачать.
Надписи уместились в видимой зоне, значок настроек перекрывает текст только у администраторов сообщества
Обрезалось часть названия на обложке
Многие советуют делать на обложке стрелки, побуждающие нажать на подписку или написать сообщение.
Стрелка указывает на кнопку подачи заявки
Стрелка показывает на кнопку с сообщением
Мы советуем сначала посмотреть, преимущественно с каких устройств аудитория смотрит группу. Такая информация есть в статистике сообщества:
Скриншот статистики группы PR-CY
Если аудитория чаще смотрит группу с мобильных, то в таком значке нет смысла, потому что в мобильном приложении он смещается и указывает на миниатюру аватарки, а не на кнопку подписки или сообщения.
Стрелка указывает на аватарку
Стрелка указывает на пустое поле
Динамическая обложка
Размеры: такие же, как у обычной обложки.
Вконтакте внедрили функцию динамических обложек, это значит, что обложка будет иметь изменяющиеся данные и обновляться через определенный промежуток времени. Такая обложка удобна тем, что на нее можно вывести практически все, что угодно: городским порталам может пригодиться время, курс валют, пробки или погода, группам, которые проводят акции или организовывают мероприятия, будет полезен таймер с обратным отсчетом, а вывод аватарок самых активных пользователей может стимулировать оставлять комментарии или лайкать записи.
Пример с выводом аватарок активных участников на обложку
Аватарка нового подписчика на обложке
Для динамической обложки нужна обычная картинка, на которую будут крепиться вставки с аватарками, погодой и прочим, скрипт с привязкой к группе и хостинг с поддержкой CronTAB, где будет установлен скрипт. Если поставить слишком частое обновление обложки, каждую секунду, к примеру, то может понадобиться антикапча.
Если поставить слишком частое обновление обложки, каждую секунду, к примеру, то может понадобиться антикапча.
О том, как самостоятельно написать скрипт, на ХабраХабре
рассказывал Петр Самохин. Если не хочется разбираться в этом самостоятельно, есть платные сервисы-конструкторы, к которым можно подключить группу и настроить обложку с нужными приложениями за небольшую абонентскую плату.
Функциональность может быть разной, к примеру, оформление сообщества может полностью меняться после клика на подписку. Дополнительные функции разрабатывают отдельно, можно написать что-то самостоятельно, можно можно найти группы в поиске самого Вконтакте, где занимаются разработкой и продажей таких приложений.
Анимационная обложка на мобильных
Размеры: вертикальные фото и видео 1080×1920 px или другие в пропорции 9:16.
В январе 2019 всем группам открылась возможность оформить отдельную обложку для мобильного просмотра. В нее можно включить до пяти крупных фотографий или видео без звука, которые будут работать как слайд-шоу. Выглядит это так:
Выглядит это так:
Обложка группы в мобильном просмотре
Обложка группы по клику в мобильном просмотре
Включается эта возможность в Настройках сообщества:
Настройки группы
Дальше появится окно с добавлением фотографий в слайд-шоу для анимированной мобильной обложки:
Добавление фотографий
Какой размер материалов выбрать:
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн Вк не только внес удобства в функционал сайта, но и некоторые неразберихи для администраторов пабликов. В данном разделе мы поэтапно рассмотрим, как создавать меню для группы в новом дизайне.
Итак, пособие как сделать меню в новой версии ВК быстро и что самое важное без ошибок в коде перед вами. Точно следуя указаниям, вы сможете создать меню сами, правильно и быстро! Начнем!. 1
Открываем изображение меню в фотошопе или другом графическом редакторе
1. Открываем изображение меню в фотошопе или другом графическом редакторе.
2. Исследуем размер картинки и если он превышает 600пикс по ширине — меняем размер на 600, высота картинки изменяется пропорционально, вручную ее не задаем!
Исследуем размер картинки и если он превышает 600пикс по ширине — меняем размер на 600, высота картинки изменяется пропорционально, вручную ее не задаем!
3. Используем инструмент «раскройка» и кроим наше изображение на кнопки.
4. Сохраняем картинку в параметре «для WEB». Теперь работа по фотошоп закончена. Переходим в сообщество.
5. Переходим в настройки сообщества в «Материалы», выбираем «Ограниченные» и жмем «Сохранить».
6. Переходим на главную страницу, во подраздел «свежие новости» кликаем «редактировать».
7. Так мы оказались в Вики редакторе, теперь начнется самая основная деятельность. Изменяем графу «свежие новости» на «меню» или любое иное и кликаем значок фотокамеры, внедряем все нарезанные кусочки из сохраненной папки.
Если вместо кода появляются сразу картинки после входа в редактор вики разметка меню необходимо переключить режим вики разметки!
Теперь перед нами код нашего меню, но его необходимо немного доработать, чтобы удалить пробелы между изображениями. Сейчас наш код выглядит таким образом: ]]]]]
Сейчас наш код выглядит таким образом: ]]]]]
Перейдя на предосмотр мы заметим, что изображения находятся е там, где должны, и, кроме этого, между ними есть пробелы.
8. Правим код: По умолчанию в вк встроено разрешение на максимальный размер изображения по ширине 400пикс, первая кнопка получается 600, меняем параметры первой кнопки 400x89px на 600рх, высоту указывать не нужен. Так же вписываем в каждую строку такой тег: nopadding обязательно через точку с запятой.
Важно! Не кликайте на ENTER после строк кода если желаете, чтобы у вас две кнопки находились рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не влазят! Такой код должен быть после правки:. Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах
Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ]
Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
Убедившись что все сделано, как было задумано, кликаем «сохранить» и возвращаемся к странице
Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху
9. Теперь необходимо закрепить наше меню. Для этого скопируем ссылку на страницу с нашего меню и возвратимся на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку. После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
11. Теперь закрепим меню, обновим страницу и оцениваем наш результат. На всю работу, не спеша, затрачивается примерно 15-20 минут.
Как создать меню в группе вк, чтобы цепляло с первого взгляда?
В группе Вконтакте сделать кликабельное меню аппетитным проще всего при помощи конструктора.
Конструкторы
Существуют как платные, так и бесплатные версии. Вам предложат шаблон, разные варианты фона, цвета клавиш, а также изменить шрифт. Это может выглядеть примерно так:
- Можно загрузить иллюстрации со своего компьютера.
- Последовательно выбираем все пункты, корректируя в процессе по своему усмотрению.
Для примера ниже Вы найдете ссылки на несколько подобных сервисов.
Бесплатный конструктор Вы найдёте на https://вкменю.рф.
Платные: https://vkmenu.ru, https://www.vkprofi.ru. Создать неповторимый стиль без специальных знаний вики разметки поможет сервис https://wikiposter.net. Приложения отличаются между собой, но имеют подробную инструкцию, так что запутаться практически нереально, даже новичку.
Гораздо сложнее сделать меню в группе ВКонтакте, задействовав графический редактор.
Photoshop
- Открываем нужное изображение в программе.
- Размер миниатюры не должен превышать 600 пикселей по ширине.
- Проверяем, исправляем, если нужно.
- Инструментом «Раскройка» нарезаем фото на кнопки
- Сохраняем для WEB
- Переходим VK, включаем «Материалы», ограничиваем доступ, сохраняем, меняем название — всё, как в варианте без графики.
- Далее добавляем нарезанные фрагменты, нажимая значок фотокамеры
- Перед нами появляется код, он потребует доработки.
- Переносим ссылки в столбик и добавляем в каждую строчку тег nopadding (через точку с запятой), чтобы убрать пробелы. Пример: ][[
- Если на данном этапе всё корректно (убеждаемся в Предпросмотре), сохраняем и возвращаемся на страницу.
Посты
Размеры: не менее 700 px в ширину для обычных постов, не меньее 510х288 px для статьи в редакторе.
Посты в ленте поддерживают любое изображение, но у разных постов есть свои ограничения.
В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.
Ответ поддержки о влиянии размера картинки на позицию в выдаче
Основатель Церебро Таргет Феликс Зинатуллин утерждает, что картинка должна быть не менее 700 пикселей в ширину. Как показывает его опыт, у постов с картинками шириной в 700 пикселей и с шириной в 699 может быть разница охватов в два раза.
Параметры картинки могут быть любыми, но лучше остановиться на квадратных и горизонтальных прямоугольных изображениях. Для примера мы взяли три варианта: квадратную картинку, изображения в вертикальной и в горизонтальной ориентации в 1000 px по ширине.
Десктопный просмотр
Изображения выравниваются по ширине экрана, больше всего места занимает квадратная картинка, хорошо смотрится изображение в горизонтальной ориентации. В вертикальной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.
Мобильный просмотр
Есть другой формат поста — статья в редакторе. Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.
Иллюстрация для статьи со светлым фономИллюстрация для статьи с темным фоном
Еще одна рекомендация для картинок — не пишите на них слова «лайк», «репосты» и прочее, что теоретически можно отнести к накруткам. Алгоритмы ВКонтакте борются с лайко-попрошайками и занижают охват таких постов. Об этом говорит эксперимент Церебро Таргет: два одинаковых поста получили разный охват подписчиков, на одном из них был замазан «лайк»:
Охваты у одинаковых постов
Как правильно настроить группу, публичную страницу, мероприятие
Настройки при создании группы, публичной страницы и мероприятия разные.
Общие у всех трех типов настройки это название и тематика.
Как назвать группу в ВК
Чтобы группа была популярной, хорошо раскручивалась и люди могли легко найти ее, к названию нужно подойти ответственно.
А именно: группу надо называть так, как люди ищут подобную тематику в поиске.
Например, если вы занимаетесь доставкой цветов в Подольске и называетесь «Райский сад», то группу называть райским садом не надо. Назовитесь «Доставка цветов в Подольске» или на крайний случай «Доставка цветов в Подольске | Райский Сад».
Как подбирать такие популярные слова, по которым люди ищут группы читайте в статье «Как можно назвать группу в ВК чтобы она стала популярной».
Тематика
Тематика помогает Вконтакте определить чем занимается ваша группа, чтобы рекомендовать вас пользователям со схожими интересами и рекламодателям.
На текущий момент доступно 114 тематик для групп и 235 для публичных страниц. Выбирайте то, что характеризует вашу группу.
Тематику сообщества менять можно, но только на начальном этапе жизни группы, пока подписчиков не больше нескольких тысяч. Большие группы за смену тематики блокируют, т.к. раньше практиковалась продажа групп и смена тематики следующим владельцем. Получалось что люди подписывались на одну информацию, а в итоге начинали получать совершенно другую.
Большие группы за смену тематики блокируют, т.к. раньше практиковалась продажа групп и смена тематики следующим владельцем. Получалось что люди подписывались на одну информацию, а в итоге начинали получать совершенно другую.
Группа
Если вы выбрали «Группа по интересам» или «Бренд или организация», то откроется такое окно:
Настройки группы в ВК
У группы есть свои специфические настройки: это тип группы, адрес сайта и физический адрес.
Тип группы
Типов групп 3:
- Открытая — могут вступить все желающие;
- Закрытая — вступление по приглашениям или по заявке;
- Частная — вступить можно только по приглашению руководителей.
Если не собираетесь делать платные курсы, закрытый клуб или еще какое-нибудь тайное общество, то выбирайте открытый тип группы, чтобы могли вступать все желающие.
Веб-сайт
Если у вас есть веб-сайт напишите сюда его адрес.
У вконтакта широкие возможности интеграции с сайтом.
Есть виджет Сообщения сообщества, который можно разместить на сайте и виждет самой группы с кнопкой вступить, который можно разместить на боковой панели сайта или в подвале (нижняя часть сайта).
Адрес
Если у вашей фирмы есть офис, магазин, в общем, место куда могут приходить клиенты нужно обязательно указать его здесь. Чтобы клиенты не искали в других источниках где же вы находитесь.
Публичная страница
Если вы выбрали «Бизнес», «Тематическое сообщество» или «Публичная страница» то откроется такое окно:
Настройки публичной страницы в ВК
Публичную страницу в отличие от группы нельзя сделать закрытой.
Список тематик у публичной страницы свой, отличный от группы.
Мероприятие
Окно настроек мероприятия:
Настройки мероприятия
У мероприятий 20 различный тематик на выбор.
Тип встречи:
- Открытая — принять участие могут все желающие;
- Закрытая — участие только по приглашениям;
Время начала и Время окончания — эта настройка доступна только для мероприятий.
Организатор
Организатором может быть как человек, так и группа (публичная страница).
Если организатор группа или публичная страница, то они могут приглашать на мероприятие всех своих участников. Лимит приглашений — 500 человек в день.
Лимит приглашений — 500 человек в день.
Мы заполнили минимально необходимые настройки. Теперь нужно нажать на кнопку Создать сообщество.
Сообщество создано.
Как сделать интерактивное меню в группе
Многие сайты продаж создают интерактивное меню на главной странице. Эффект нажатой кнопки, особые выделения, подчеркивания клавиш — эффекты делают сайт привлекательным для покупателей. Если вы ведете бизнес-аккаунт ВКонтакте, вам пригодится умение создавать интерактивное меню группы.
- Создайте в Фотошопе документ, поместив туда изображение с “шапкой” меню.
- Оформите строку навигации: можно написать на белом фоне основные разделы будущего меню (“О нас”, “Цены” и др.) Выделите разным цветом при необходимости.
- Разрежьте каждую картинку, чтобы они были оформлены по отдельности.
- Зайдите на сайт ВКонтакте (группа, раздел “Свежие новости”, “Редактировать”, режим wiki-разметки).
- Загрузите фотографии с компьютера.
- Скопируйте адрес нужной страницы, вставьте его в код картинки через прямой слэш.
 Для каждой картинки труется отдельная wiki-страница.
Для каждой картинки труется отдельная wiki-страница. - При нажатии на эти ссылки будут открываться соответствующие разделы сообщества. После перехода вы увидите пункт “Наполнить содержанием”. Загрузите те же кнопки, но с иным цветовым порядком.
Готово! Теперь кнопки начнут менять цвет при переходе на различные разделы сообщества.
Как написать статью ВКонтакте и что это такое? — блог Aitarget One
Редактор статей во ВКонтакте — инструмент для создания контента, который появился в социальной сети несколько лет назад, но до сих пор не теряет актуальности. Он позволяет публиковать объёмные материалы в удобном для чтения формате, добавлять фотографии, видео и опросы, выделять цитаты и заголовки в тексте.
Наша статья поможет вам разобраться в особенностях этого инструмента и понять, нужен он сообществу вашего бизнеса (спойлер: скорее всего, да).
Когда и кому нужны статьи во ВКонтакте?
Зачем нужна статья, когда можно опубликовать привычный пост? Разница в формате и возможностях. Пост может быть коротким, хоть с одной фразой, его легко выложить быстро и ситуативно, закрепить на стене сообщества или продвигать.
Пост может быть коротким, хоть с одной фразой, его легко выложить быстро и ситуативно, закрепить на стене сообщества или продвигать.
Статья ВКонтакте что это? Это более сложная единица контента, которая объединяет разные форматы и помогает вашим пользователям глубже погрузиться в продукт или услугу. Не упускайте шанс хотя бы попробовать этот инструмент для своего бизнеса.
Преимущества статей- Возможность форматирования: выделяйте заголовки и цитаты, делайте опросы прямо в тексте, вставляйте видео и гифки, живите на полную;
- Обложка и заголовок: за счет этого статья выделяется в новостной ленте и привлекает больше внимания пользователей;
- Статьи можно закрепить в меню сообщества. Например, опубликуйте самые важные, интересные и полезные материалы, и добавьте их в меню, чтобы потенциальные клиенты смогли их быстро найти;
- Отдельная страница — у каждой статьи своя уникальная ссылка и по ней открывается новая страница, чтобы пользователю удобнее было воспринимать большой объем текста.

Используйте функции редактора статей, чтобы дать максимальную пользу вашим подписчикам и заинтересовать их:
- Сделайте полезные инструкции по тематике вашего сообщества. Например, у вас онлайн-магазин товаров для животных. Подготовьте подробный материал на тему: «Как подобрать комбинезон на зиму для собаки» или расскажите, как развивать интеллект питомца с конкретными советами (а лучше даже с видео). Такие материалы дадут понять вашим подписчикам, что вы знаете толк в своем деле.
- Поместите в материал самые популярные вопросы и ответы на них. Это поможет потенциальным клиентам быстро сориентироваться, а вам не придется отвечать на одни и те же вопросы. В статье вы можете использовать вспомогательные материалы, чтобы дать более подробную информацию. Например, если пользователи часто спрашивают, как найти ваш магазинчик, прикрепите карту, видео и фотографии, как до него добраться.
- Сделайте подборки.
 Особенно, если у вас много товаров, такие подборки помогут пользователям сделать свой выбор быстрее. Можете использовать инфоповоды и праздники, а можете придумать свои тематические подборки «5 развивающих игрушек для ребенка» или «10 подарков для мамы, которые сделают ее счастливой». Считайте, что статья выполняет функцию продавца-консультанта 🙂 А если вы делитесь информацией, то поместите в статью ссылки на источники, которые помогут разобраться с какой-то определенной темой.
Особенно, если у вас много товаров, такие подборки помогут пользователям сделать свой выбор быстрее. Можете использовать инфоповоды и праздники, а можете придумать свои тематические подборки «5 развивающих игрушек для ребенка» или «10 подарков для мамы, которые сделают ее счастливой». Считайте, что статья выполняет функцию продавца-консультанта 🙂 А если вы делитесь информацией, то поместите в статью ссылки на источники, которые помогут разобраться с какой-то определенной темой.
- Обзоры на товар. Сделайте видео и текст, где расскажете об особенностях товара, кому он подойдет, как его выбирать и что с ним делать. А также добавьте карточку товара из вашего магазина ВКонтакте, чтобы читатель мог быстро перейти к покупке.
- Разбирайте сложные темы. Продаете услуги? Тогда с помощью статей покажите свою экспертность: помогите пользователям разобраться в сложной для них теме, например, для школы английского можно сделать материал «Артикли the и a/an: когда использовать?».

Идей и форматов может быть сколько угодно — экспериментируйте! Но для начала давайте изучим все функции редактора.
Как создать статью ВКонтакте
Статьи можно использовать и на вашей личной страничке (например, для продвижения личного бренда), и в сообществах. Чтобы найти редактор статей на компьютере, вам нужно зайти на поле добавления новости и выбрать «Статья»:
После того, как вы выберете этот пункт, откроется новая страница, где вы можете создавать и оформлять ваш контент.
Как написать статью ВКонтакте с телефона? С телефона создать статью, к сожалению, не получится, но вы можете выложить ссылку на уже опубликованную статью в пост и поделиться ей с друзьями и подписчиками группы.
Технические требования к статьеМаксимальное количество символов в статье — 100 тысяч. Так что вы можете написать целый роман. Правда подумайте, нужно ли вам это? Мы рекомендуем придерживаться правила «четко и по делу», задавая себе вопрос: какие цели у моего материала? Например, если вы пишете инструкцию для использования товара, то лучше сделать ее лаконичной и разбавить фотографиями или иллюстрациями, которые помогут быстрее разобраться. А если пишете подробный экспертный материал о том, как продвигать личный бренд на YouTube, то можете сделать статью объемной — заинтересованные пользователи ее точно дочитают. Отталкивайтесь от цели, задачи, пользователей, для которых вы пишете, — как и при создании любого другого вида контента.
А если пишете подробный экспертный материал о том, как продвигать личный бренд на YouTube, то можете сделать статью объемной — заинтересованные пользователи ее точно дочитают. Отталкивайтесь от цели, задачи, пользователей, для которых вы пишете, — как и при создании любого другого вида контента.
Размер изображения для обложки статьи — 510 х 286 pх. Не забывайте, что часть иллюстрации закроет текст заголовка и кнопка «Читать».
Пример опубликованной статьиИнструменты редактирования статьи
Когда вы уже подготовили текст, у вас есть два варианта, как форматировать его в редакторе:
- Сначала загрузить в окошко редактора весь текст, а затем начать форматирование и добавлять необходимые материалы;
- Загружать текст частями и сразу добавлять фото/видео и прочие элементы.
Выбирайте, как вам удобнее работать.
Сначала разберемся с функционалом:
- В окошке редактора справа вверху есть список «Мои статьи» — здесь будут все отображаться статьи, которые вы написали: черновики и уже опубликованные.

- Следующая кнопка «Публикация» — нажав на нее, вы сможете загрузить обложку для текущей статьи и получить на нее ссылку.
- Текст: когда вы наведете курсор на текст, слева появится кнопка «+» — она позволяет добавить в текст дополнительные материалы: фотографии, видео, аудио, опрос, гифку, товар и оформление цитат.
Сначала заполните заголовок и переходите к основному тексту. Принцип редактирования очень простой — выделите курсором необходимую фразу и появится окошко с инструментами. В нем можно:
- выделить фразу жирным или курсивом,
- сделать текст перечеркнутым,
- добавить гиперссылку,
- сделать подзаголовок,
- добавить цитату.
Когда вы выбираете функцию, ее иконка выделяется синим цветом. Чтобы убрать форматирование просто щелкните по кнопке еще раз и текст станет прежним.
Как вставить картинку в статью ВК и добавить другие медиаматериалыНажмите на кнопку «+» и выберите формат файла, который вам нужен. Любые вложения можно добавить из уже загруженных во ВКонтакте материалов (из вашего фотоальбома, к примеру), загрузить с компьютера или по ссылке.
Любые вложения можно добавить из уже загруженных во ВКонтакте материалов (из вашего фотоальбома, к примеру), загрузить с компьютера или по ссылке.
После того, как вы загрузили фотографию/видео/GIF-анимацию, вы можете выбрать выравнивание — растянуть медиа на весь экран или расположить слева/справа от текста.
Выберите, как изображение будет отображаться в текстеТакже вы можете сделать галерею фотографий: загрузите для начала одну, наведите на нее курсор и редактор предложит «Создать карусель».
В карусель в статье ВКонтакте можно добавить до 30 фотографий.
Гифки можно загружать свои или найти подходящие по поиску прямо во ВКонтакте.
Добавьте к медиафайлам описание и оно автоматически разместится по центру под медиафайлом.
Как добавлять опросы в статьи ВКонтактеНажмите на кнопку «+» и выберите опрос, после чего откроется окошко редактирования. В нем вы пишете тему, варианты ответа, подбираете подходящий фон из предложенных вариантов или загружаете свой.
Для своего фона опроса выбирайте изображения размером более 510 x 200 пикселей в формате JPG, GIF или PNG.
Также внизу можно отметить некоторые опции: например, сделать опрос анонимным, дать возможность выбирать несколько вариантов или ограничить время голосования.
Вот так выглядит опрос в тексте Как создавать спискиЧтобы список был маркированный, введите символ * → пробел и набирайте текст. Для нумерованного списка действуйте по той же схеме, только поставьте цифру 1 → точка → пробел и вводите текст. После нажатия Enter списки автоматически продолжатся.
Как добавлять товары в статью ВКонтактеДобавлять товары — одна из крутейших, на наш взгляд, возможностей редактора статей. Вы не просто описываете преимущества своего бизнеса, но и сразу даете пользователям возможность купить предлагаемый товар или услугу.
Добавить его также просто: выбирайте уже любимую нами кнопочку «+», нажимайте значок товаров и смотрите, что предлагает редактор. А предлагает он выбрать ваши товары, если вы уже добавили их к себе в сообщество или вставить ссылку из Aliexpress.
А предлагает он выбрать ваши товары, если вы уже добавили их к себе в сообщество или вставить ссылку из Aliexpress.
Чтобы пользователям было удобнее читать объемный материал и быстро находить в нем нужные для себя моменты, сделайте оглавление в начале статьи:
- добавьте список заголовков в начале статьи;
- выделяйте заголовки и подзаголовки, на которые будете ссылаться значками «Н» и «н» во всплывающем окне с инструментами для форматирования текста;
- сохраните, опубликуйте и откройте статью в новом окне и наведите мышку на подзаголовок. Во всплывающем окошке нажмите значок скрепки и скопируйте ссылку;
- вернитесь в окно, где создавали статью, выделите нужный заголовок в списке оглавления и вставьте в него скопированную ссылку.
Публикация статьи
Выберите изображение либо из тех, что вы уже вставили в текст статьи, либо добавьте новое.
Помните, что на картинке автоматически появится название крупным шрифтом и кнопка «Читать» — регулировать расположение этих элементов вы не сможете.
Пишу, пишу, а тут компьютер вдруг завис. Все пропало? К счастью, ребята из ВКонтакте предусмотрели такую возможность и все черновики сохраняются автоматически в течение двух секунд после любого изменения. Увидеть черновик статьи может только автор или руководитель группы, если статья создается от имени сообщества.
Кстати, редактировать можно уже опубликованную статью — как только вы начнете вносить правки, создастся новый черновик. А значит пользователи увидят изменения в материале только, когда вы опубликуете свой черновик еще раз.
Выложить статью просто: мы уже говорили о кнопке «Публикация» в правом верхнем углу: нажмите на нее, загрузите обложку.
Важно знать, что статья будет доступна только в разделе «Статьи», то есть чтобы ее увидели остальные пользователи, вам нужно скопировать на нее ссылку и поделиться ей на стене в сообществе.
Как разместить статью ВКонтакте на странице сообществаКогда вы сохраняете статью, появляется кнопка «Опубликовать». Если вы создавали материал с личной страницы, то при нажатии на кнопку она автоматически появится как пост на вашей странице.
Если вы создавали материал с личной страницы, то при нажатии на кнопку она автоматически появится как пост на вашей странице.
Если вы создавали ее от сообщества: при публикации появится галочка «Показывать автора», выбирайте, хотите вы этого или нет, и публикуйте материал. Статья также автоматически появится в виде поста у вас на стене — дальше вам решать, хотите вы опубликовать этот пост или нет.
Как поделиться статьей с телефонаСкопируйте ссылку на статью и вставьте ее в окно создания записи или личного сообщения. Так вы сможете делиться своим материалом в посте или отправлять друзьям.
Как добавить статьи в меню сообществаЗайдите в раздел «Управление» в сообществе и выберите «Меню». Нажмите «Новая ссылка» и вставьте туда вашу статью. После сохранения материал появится в меню группы.
Статьи в меню сообщества «ВКонтакте для бизнеса»Как удалить статьюЧтобы удалить ваш материал, перейдите в режим редактирования, откройте меню «Публикация» и нажмите «Удалить». Не переживайте, статья не пропадет совсем, она снова станет черновиком, где ее можно изменить и снова опубликовать.
Не переживайте, статья не пропадет совсем, она снова станет черновиком, где ее можно изменить и снова опубликовать.
Если вы хотите скрыть все ваши статьи, это нужно сделать в настройках вашей группы. Переходите в «Управление» — «Разделы» и убирайте галочку напротив статей.
Редактор статей — полезный инструмент для любого бизнеса, который поможет привлекать новых пользователей и удерживать интерес подписчиков сообщества. Единственный момент, который сложно обойти — статьи VK плохо индексируются поисковиками, так что использовать материалы как источник трафика не получится. Но рассматривайте статьи как возможность показать свою экспертность и дать пользу вашим потенциальным покупателям. К тому же, всегда можно продвигать пост со ссылкой на статью 🙂
Как эффективно использовать статьи во ВКонтакте для продвижения вашего бизнеса- Определите темы. Для начала посмотрите ваш контент план, какие тематики и рубрики пользуются популярностью, изучите статистику.

- Определите форматы. Что это будет — информационная статья, подборка товаров, экспертное мнение или развлекательный материал?
- Посмотрите, какие дополнительные материалы вам потребуются для статьи. Как минимум — обложка в соотношении сторон 16:9. А также фотографии или иллюстрации, видео или GIF-анимации.
- Напишите статью и загрузите ее в редактор, отформатируйте и опубликуйте. Сделайте пост, расскажите о ней всем подписчикам.
- Проанализируйте материал. После того, как статья наберет минимум 100 просмотров, у нее появится статистика. Изучите, сколько человек дочитали статью до конца, сколько открыли и поделились.
- Экспериментируйте с темами и форматами! А чтобы оставаться в курсе обновлений алгоритмов VK, знать о новых возможностях для работы с контентом на платформе, подпишитесь на группу «ВКонтакте с авторами».
- Размер обложки статьи: 510х286 pх;
- Фон для опроса: изображение 510 x 200 пикселей в формате JPG, GIF или PNG;
- Максимальное количество изображений в карусели — 30;
- Максимальное количество символов — 100 тысяч знаков с учетом пробелов.

Как сделать меню вконтакте
Добро пожаловать, друзья, на блог о создании и настройке сайтов — SdelaemBlog.ru. Наверняка, почти у каждого сейчас есть личная страница в социальной сети вконтакте, а у кого-то есть даже группа. Вот пользователи, у которых есть свои группы, скорее всего задумывались, как ее оформить, например сделать меню для группы. Но далеко не каждый знает, как сделать меню вконтакте, а создать его хотелось бы. Я тоже когда-то об этом задумывался и немного поискав в интернете — ответ был найден. Чем и хочу поделиться с вами — как создать меню для группы вконтакте.
Сегодня я не буду рассказывать о графическом меню, мы сделаем самое простое. Но если тема приживется, то возможно я напишу и про графику.
На самом деле сделать меню вконтакте очень просто. Сейчас вы в этом убедитесь.
Из чего делается меню вконтакте?
Для многих, это становится проблемой, как и раскрутка группы вконтакте, так как меню вк делается не из html элементов, как мы привыкли, а используется другой язык разметки — Вики. Но не так все сложно, как кажется. Вики разметка используется для упрощения html языка, который обычно используется для создания страниц, поэтому освоить данный язык сможет каждый. Но лично для меня, этот язык не упростил мне жизнь, а скорее наоборот. Но сегодня, я не буду вдаваться в подробности wiki-разметки, а просто покажу как сделать меню для группы вконтакте.
Но не так все сложно, как кажется. Вики разметка используется для упрощения html языка, который обычно используется для создания страниц, поэтому освоить данный язык сможет каждый. Но лично для меня, этот язык не упростил мне жизнь, а скорее наоборот. Но сегодня, я не буду вдаваться в подробности wiki-разметки, а просто покажу как сделать меню для группы вконтакте.
Итак для создания меню, нужно в управлении сообществом подключить «материалы«, что позволит приступить непосредственно к созданию.
После подключения материалов, появится ссылка «свежие новости». А чтобы создать меню, необходимо кликнуть по ссылке «редактировать«.
После этого, мы попадем в редактор, в котором и будем делать наше меню. В редакторе вкоктакте, есть два режима редактирования, это визуальный и wiki. Переключаться между режимами можно, с помощью кнопки в правом верхнем углу. Обычно вы сразу попадаете в режим wiki, в котором мы и будем заниматься созданием. То есть сразу можно приступать к написанию кода.
Для создания простейшего меню, нужно прописать, следующий код и сохранить его:
{|
|-
|
[[пункт меню 1]]
|-
!
[[пункт меню 2]]
|-
|
[/kak-sdelat-svoj-blog/|пункт меню 3]
|}Данный код, поможет создать нам самое простое и примитивное меню для группы. Давайте разберемся, что здесь для чего и как это работает?
В данной конструкции, я использовал только обязательные элементы, для создания меню:
"{|" - начало новой таблицы.
"|-" - новая строка.
"|" - ячейка таблицы с обычным текстом. (взаимозаменяемо - "!").
"!" - ячейка таблицы с жирным текстом и более темным фоном. (взаимозаменяемо - "|").
[[пункт меню]] - внутренняя ссылка.
[внешняя ссылка|название пункта(ссылки)] - ссылка на внешнюю страницу(внешние гиперссылки можно оформлять и без скобок.)А выглядеть оно будет, вот так:
Вообщем, с помощью вот этих стандартных элементов и при наличии фантазии, можно замутить отличную навигацию, даже не используя графику.
Таким же образом, можно сделать и горизонтальное меню:
{|
|-
|
[[пункт меню 1]]
!
[[пункт меню 2]]
|
[/kak-sdelat-svoj-blog/|пункт меню 3]
|}Пример:
А если немного усложнить, то можно получить навигацию в две колонки, с использованием спойлеров. Для этого, вставляем код:
{|
|-
|<b>О движке wordpress:<br/> статьи, мануалы и др.</b>
{{Hider|wordpress
{|
|-
|
[[установка]]
|-
|
[[настройка]]
|-
|
[[продвижение]]
|}
}}
|'''О движке wordpress:<br/> статьи, мануалы и др.'''
{{Hider|dle
{|
|-
|
[[установка]]
|-
|
[[настройка]]
|-
|
[[продвижение]]
|}
}}
|}И сохраняем. В результате, получится вот такое меню:
В данной конструкции, использованы те же элементы, с некоторыми дополнениями:
<br/> - перенос строки текста. <b>инфо</b>('''инфо''') - два варианта сделать текст жирным.
{{Hider|спойлер
}} - (2 пункта) спойлер для навигации, скрывает пункты меню.
<b>инфо</b>('''инфо''') - два варианта сделать текст жирным.
{{Hider|спойлер
}} - (2 пункта) спойлер для навигации, скрывает пункты меню.На этом, у меня на сегодня все. Как видите сделать меню вконтакте не сложно, как и подключить меню wordpress, тем более, если вы знает, чего хотите добиться.
Теперь любые манипуляции в группах Вконтакте (меню, навигация, пагинация, новости и т.д.), будет выполнить гораздо проще, для этого достаточно изучить мой ВидеоКурс по техническим секретам групп Вконтакте. Вы просили видео уроки, а я записал целый видеокурс — забирайте!!!
До новых встреч!
#Социальные сети
Расскажи друзьям:Поделись ссылкой:самое подробное руководство в рунете для группы или публичной страницы. Как правильно оформить группу ВКонтакте — основные элементы и полезные фишки Какую информацию можно разместить на аватаре
Успешное оформление группы Вконтакте должно быть не только красивым, но ещё функциональным и удобным. Заставьте дизайн решать ваши маркетинговые задачи, чтобы группа привлекала платежеспособную и покупающую аудиторию к бренду и оставалась с ним навсегда.
Заставьте дизайн решать ваши маркетинговые задачи, чтобы группа привлекала платежеспособную и покупающую аудиторию к бренду и оставалась с ним навсегда.
5 шагов, как оформить группу в Контакте
Обложка
Обложка сообщества сегодня – важный инструмент оформления группы в Контакте бренда и её продвижения. Загрузить её можно в разделе ”Управление сообществом”, перейдя во вкладку “Настройки”. Высококлассное горизонтальное изображение в самой шапке сообщества играет роль главного промо-баннера компании в соцсети. Она задает настроение, информирует, повышает имидж, призывает к целевым действиям, продает одновременно.
1. Используйте иллюстрации высокого качества
Обложка сообщества вконтакте должна быть размером 1590х400 пикселей, но лучше загружать фото в 2-3 раза больше в формате.png. Так удастся избежать некачественного отображения.
2. Адаптируйте изображение под разные устройства
Помните, что это изображение может показываться по-разному с разных устройств – на мобильных края будут обрезаться, поэтому лучше всю самую важную информацию размещать ближе к центру.
3. Разместите слоган и УТП
Пусть вашу философию а также преимущества клиент видит с первого экрана.
4. Отобразите товар/услугу, процесс или результат его использования
Так потенциальный заказчик сразу узнает, на чем вы специализируетесь и будет вовлечен в продукт.
5. Помогите клиентам сразу связаться с вами
Напишите на баннере телефон, e-mail, а также другие контакты компании. Если для вашего бизнеса важно территориальное расположение, например, вы представляется сферу общественного питания или horeca, адрес тоже будет не лишним.
6. Анонсируйте события
Продвигаете концерты, ожидается поступление новой коллекции или выход продукта, проводите фестиваль/конференцию/клиентский день? Расскажите об этом всем, кто заходит в сообщество.
7. Презентуйте акции и скидки
Где как ни на главной площадке сказать аудитории, что именно сейчас она может сделать у вас заказ в 2 раза дешевле? Главное, не забудьте поменять иллюстрацию после завершения срока действия предложения.
8. Предлагайте совершить целевое действие
При загрузке обложки сообщества в правом нижнем углу размещаются горизонтально две кнопки – Написать сообщение и Вступить в группу. Укажите стрелкой на них, чтобы дополнительно привлечь внимание аудитории. Так если на баннере показан товар – можно предложить сразу заказать его в сообщениях. А если на нем дайджест последних новостей – подписаться, чтобы всегда получать свежую информацию.
Загрузите аватар и выберите миниатюру
Отдельные бренды до сих пор не берут на вооружение обложку, предпочитая старый вид первого экрана группы, применяя в качестве так называемой “шапки” сочетание аватара с закрепленной записью. При этом одна картинка является продолжением другой. Наиболее эффектно при этом смотрится, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200х500 пикселей размер картинки в закрепленной записи необходимо сделать размером 510х308 пикселей. Отличный вовлекающий прием – закрепление загруженного через плеер соцсети видео, которое стилистически продолжает аватар.
Отличный вовлекающий прием – закрепление загруженного через плеер соцсети видео, которое стилистически продолжает аватар.
Если же вы применяете в качестве шапки – обложку, аватар тогда всегда будет отображаться в виде миниатюры.
Правила оформления ВК миниатюры аватара сообщества
Миниатюра – это небольшое круглое изображение, которое кадрируется с большого аватара, и отображается в поиске по группам, в списке сообществ каждого пользователя и слева под обложкой, если такая имеется. Вот несколько советов по её дизайну.
1. Миниатюра должна быть понятна аудитории
Не стоит размещать кусок странной иллюстрации. Визуализируйте то, что впоследствии ЦА будет ассоциироваться с брендом, например логотип, иконку товара/услуги, а может главного маркетингового персонажа бренда.
2. Пускайте в ход только качественные фотографии
Лучше загрузить исходник в 2-3 раза больше требуемого размера, так о жутких пиксельных “квадратиках”, которые выставляют вас не в лучшем свете, можно будет забыть.
3. Разрабатывайте собственные иллюстрации
Стандартные стоковые изображения будут выглядеть дешево и непрофессионально, а у пользователей станут синонимом недоверия к бренду. Сделайте уникальные рисунки в единой концепции и цветах, что остальной дизайн.
4. Контрастные фону страницы картинки – то, что нужно
При оформлении ВК миниатюр так броско, “кругляшок” выделится в ленте среди других групп и не сольется с фоном страницы.
5. Разместите контакты или УТП компании
В зависимости от цели, поставленной для миниатюры, поместите на нее контактный телефон или адрес сайта, информацию о бесплатной доставке, указание на самую низкую цену в сегменте или акцию.
6. Сделайте текст крупным и читабельным
Лучше не применять шрифты с засечками или курсив – они слишком “шумят” при просмотре с экранов ПК, мобильных устройств и смартфонов, замусоривая вид. Проследите, чтобы текст не выходил за границы кадрированной миниатюры. Это позволит правильно и эффективно донести до пользователя сообщение.
Это позволит правильно и эффективно донести до пользователя сообщение.
7. Применяйте нестандартные формы
Например, в искомый круглый шаблон впишите многоугольник или другую геометрическую фигуру на белом фоне. Создайте эффект непрочитанного уведомления или графический значок “в сети”.
Разработайте меню
Меню – важный элемент оформления группы в Контакте, который облегчает навигацию пользователей по группе – людям будет удобнее находить нужную им информацию. Каждый элемент и страница создаются на специальном языке программирования – Вики-разметке. С помощью неё можно делать изображения кликабельными и верстать удобные страницы внутри соцсети так, как если бы это была страница сайта.
Можно использовать как меню открытого типа, так и закрытого. В первом случае пользователь сразу видит разделы, которые в него входят, во втором – им предшествует картинка превью с надписью “Меню”. Меню также может визуально стать продолжением аватара, в том случае, если вы применяете старый вариант оформления сообщества.
Разработайте витрину товаров
Размещая товары в витрине сообщества, помните, что пользователям всегда видны первые 3 объекта. Поместите в них самые популярные и наиболее заказываемые, загружая презентационное изображение в едином стиле. Опубликуйте здесь единообразные иконки или фотографии самих продуктов.В товары можно разместить услуги. В дизайне покажите процесс оказания услуги или ее результат. Размер такой картинки будет квадратным – 400х400 пикселей.
Оформление постов
1. Используйте доступные размеры изображений в полную силу
Максимальная ширина картинки в ленте – 510 пикселей. Наиболее эффектно смотрятся квадратные изображения 510х510 пикселей и прямоугольные – 510х300 пикселей.
2. Разработайте индивидуальный стиль постов
Чтобы посты выглядели индивидуально, придумайте единый стиль, шрифт и цветовую гамму.
3. Размещайте короткий текст на картинке
Например, можно поделить изображение на 2 части – текстовую и графическую или написать текст, затемнив при этом фон. Чтобы текст было видно без затемненного фона, напишите его на подложке (контрастный графический блок однородного цвета) или добавьте к надписи тень. Хорошо выглядят фотографии с рамкой.
Чтобы текст было видно без затемненного фона, напишите его на подложке (контрастный графический блок однородного цвета) или добавьте к надписи тень. Хорошо выглядят фотографии с рамкой.
4. Сделайте несколько шаблонов для разных целей
Например, для цитат применяйте один шаблон презентации визуальной информации, для анонса материалов с сайта – другой, а для конкурсов третий.
Используйте эти стопроцентные приемы, и ваша компания будет представлена Вконтакте наилучшим образом, а клиентам будет удобно взаимодействовать с ней. Но не забывайте, что во всем нужна мера! Посмотрите еще больше свежих идей для оформления сообщества ВК на странице услуг агентства Тесла Таргет.
Большинство администраторов думают, что подняв группу на первое место по ключевому запросу в топ контакта они заберут большую часть поискового трафика и заинтересованных клиентов. Иногда и правда так получается, но в 90% случаях владельцы групп забывают о качественном оформлении группы и даже оказавшись на первом месте пропускают мимо себя горячих клиентов.
Почему это происходит?
Причина очень простая — некачественное оформление поискового тизера сообщества. Проще говоря ваша группа в поиске должна выделяться на фоне конкурентов и максимально соответствовать вводимому поисковому запросу. Только при качественном выполнении этих условий вы сможете получить сообщество в высоким CTR и высокой вероятностью последующих продаж.
Как повлиять на поисковую эффективность сообщества?
Самым эффективным рычагом воздействия на показатели кликабельности группы является миниатюра аватара.
Миниатюра играет очень важную роль в группе, так как она высвечивается во всех местах где упоминается группа:
- в новостной ленте группы
- в поисковике контакта
- на поиске гугл и яндекс
- в ссылках других сообществ
- в новостной ленте пользователей вк
Детали с таким широким охватом нельзя относиться с пренебрежением. И при
оформлении группы миниатюре необходимо уделять особое внимание.
Принципы создания кликабельных миниатюр.
1) Ассоциативный ряд клиента при наборе вашего запроса.
Подумайте, что рассчитывает увидеть ваш потенциальный клиент при наборе запроса по которому вы высвечиваетесь в поиске. Например, если молодая мама выбирает детский комбинезон, то скорее всего она рассчитывает увидеть на картинке изображение комбинезона или довольного малыша в красивом комбинезоне.
2) Цветовая гамма и контрастность на фоне конкурентов.
При выборе картинки для миниатюры группы просмотрите миниатюры своих конкурентов. Какую используют цветовую гамму, плотность элементов на картинке, их логотипы. Основная задача — создать миниатюру выделяющуюся на фоне других. Например, если основная масса миниатюр зеленого цвета — сделайте свою красной, если все тусклые — сделайте свою яркой, если все пестрые — сделайте свою однотонной.Помните, основная задача — выделиться и сохранить релевантность запроса!
3) Ключевые слова на изображении.
По нашему опыту размещение ключевой фразы на изображении так же положительно сказывается на кликабельности миниатюры, посещаемости сообщества и общей эффективности
раскрутки группы .
4) Логотип компании.
Так же на миниатюре можно разместить свой логотип. Идеальной ситуацией будет соответствие логотипа вышеуказанным принципам.
При работе с нашими клиентами мы всегда учитываем все нюансы, в том числе делам качественную и кликабельную миниатюру группы, а так же другие моменты, ключевым образом влияющие на продажу товаров через группы вк.
В этой статье я хотела бы систематизировать все свои знания по оформлению групп ВКонтакте на основании своего опыта взаимодействия с клиентами и их предпочтениями. Более того, за прошедшие полгода ВКонтакт произвел немало изменений, о которых многие даже не подозревают. На некоторых нововведений я хотела остановиться подробнее, поскольку среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического оформления из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовке промо материалов для продвижения группы, использования полезных приложений. Но, обо всем по порядку. Сначала мы рассмотрим основные элементы оформления группы, потом перейдем к их взаимодействию в виде различных комбинаций и потом поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная обложка (шапка)
Начнем, пожалуй, с горизонтальной обложки или шапки. Разработчики ВКонтакта уверяют нас, что обложка за счет своего размера дает большую маневренность по предоставлению и визуализации информации. Обычно, помимо красивой картинки в шапке располагается логотип, сопроводительная информация, контакты, призыв вступить в группу, адрес сайта. У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому рекомендовала бы сразу переходить на них, дабы избежать форсмажорных редизайнов впоследствии.
У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому рекомендовала бы сразу переходить на них, дабы избежать форсмажорных редизайнов впоследствии.
Как загрузить обложку
Чтобы загрузить обложку, нужно перейти в Управление сообществом >> блок Основная информация >> Обложка сообщества >> Загрузить. Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиентах.
Wiki вкладка Свежие новости
В верхнем блоке под шапкой теперь могут находиться три вкладки: закреплённая запись, информация о сообществе и wiki-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему делается на закреплённую запись, однако даже при её присутствии пользователь теперь всегда будет иметь доступ к информации о сообществе, переключаясь по вкладкам. Чтобы появилась вкладка wiki-меню (она изначально называется Свежие новости), нужно перейти в Управление сообществом » Разделы » Материалы » Ограниченные (или Открытые) » Сохранить.
Чтобы появилась вкладка wiki-меню (она изначально называется Свежие новости), нужно перейти в Управление сообществом » Разделы » Материалы » Ограниченные (или Открытые) » Сохранить.
2. Вертикальный аватар
Теперь обратим внимание на старый добрый аватар для группы размером 200х500 пикселей. Пока он также является способом оформления группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать либо горизонтальную шапку (обложку), либо вертикальный баннер. При наличии шапки вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры, минимальный размер которой 200х200 пикселей. Миниатюра используется в постах и записях в виде маленького кружочка у заголовка и в в виде более крупного кружочка в некоторых выборках и упоминаниях сообщества. В связи с переходом на округлую форму ужесточились требования к миниатюре. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
В связи с переходом на округлую форму ужесточились требования к миниатюре. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала вполне себе самостоятельным элементом и при использовании обложки (шапки) в оформлении группы, теперь приходится делать отдельно миниатюру, имейте в виду. Если в группе нет шапки (обложки), то для загрузки миниатюры нужно в блоке аватара (справа вверху) нажать «Загрузить фотографию». Если же в оформлении присутствует шапка (обложка), то для загрузки миниатюры нужно нажать на кружочек сразу под шапкой и там уже выбрать пункт «Загрузить фотографию».
4. Баннер
Баннер (англ. banner — флаг, транспарант) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется в виде картинки к записи и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что на главной странице с баннера можно сделать несколько ссылок. Это не так, только одна ссылка и все. Я бы выделила следующие виды баннеров.
Это не так, только одна ссылка и все. Я бы выделила следующие виды баннеров.
4.1 Баннер информационный
Распространенный вид баннера, содержащий общую информацию о фирме, группе, услуге или мероприятии с развернутым перечнем преимуществ и прочими сопроводительными материалами. Часто используется как закрепленная запись в группе. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с аватаром. Если нет связки с аватаром, то можно использовать любые размеры. Я, например, использую размер 600х350 пикселей. Также удобен и набирает популярность сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает максимально большую площадь в новостной ленте.
4.2 Баннер для входа во внутреннее меню
Если в баннер из предыдущего пункта добавить броскую надпись «Открыть меню», то мы получим баннер, основная задача которого служить точкой входа во внутреннее меню. Иногда делают обманку в виде нескольких кнопок на баннер, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю станицу, а там уже каждая кнопка имеет свою собственную ссылку. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с автаром. Если вход в меню не завязан с аватаром, то можно делать любые размеры баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не меньше 510 пикселей.
Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с автаром. Если вход в меню не завязан с аватаром, то можно делать любые размеры баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не меньше 510 пикселей.
4.3 Карточка для репоста, акции
В последнее время особую актуальность приобрели карточки для репостов или акций. Ее задача — призыв к конкретному действию. В основном это «Вступи в группу, сделай репост или поставь лайк и выиграй приз». Такие баннеры используются в рамках рекламных компаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую размеры 600х350 пикселей.
4.4 Баннер с gif анимацией
После того, как в начале года разработчики ВК сделали больший размер для gif картинок, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф баннере можно дать изображения нескольких сменяющихся товаров или текстов — движение сразу привлекает внимание. А уж когда в июне была добавлена функция автозапуска gif анимаций в новостной ленте, то гифки стали объектом пристального внимания рекламщиков и маркетологов.
А уж когда в июне была добавлена функция автозапуска gif анимаций в новостной ленте, то гифки стали объектом пристального внимания рекламщиков и маркетологов.
5. Конструкция аватар+закрепленный баннер
До недавнего времени эта модульная конструкция, состоящая из аватара и закрепленного баннера была самым популярным способом оформления групп. Более подробно о том, как делать такое оформление, расписано в уроке . С появлением шапки (обложки), возможно, популярность такого оформления слегка уменьшится.
Плюс, есть вероятность, что ВКонтакт опять поменяет какие-нибудь параметры блоков и тогда все оформление слетит, как это было уже дважды за последние полгода. Так что, уважаемые владельцы групп, выбирая оформление для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах вся красота единой картинки не видна, поскольку аватар не отображается, а только миниатюра, а закрепленная запись расположена чуть ниже.
6. Внутреннее навигационное меню
Меню в виде активных ссылок располагается на внутренней странице ВКонтакта и пишется с помощью команд wiki разметки. О том, как создать саму внутреннюю страницу расписано в уроке . С помощью меню пользователь осуществляет навигацию по группе. Ниже вы рассмотрим виды внутреннего меню, а пока остановимся на нескольких важных пунктах.
О том, как создать саму внутреннюю страницу расписано в уроке . С помощью меню пользователь осуществляет навигацию по группе. Ниже вы рассмотрим виды внутреннего меню, а пока остановимся на нескольких важных пунктах.
Точки входа во внутренне меню
Хочу отметить один тонкий момент, которому частенько не придают значения. Иногда клиенты заказывают у меня внутреннее меню, но при этом абсолютно не представляют, как пользователь попадет в это самое внутреннее меню. А попасть в него можно двумя способами: либо через закрепленный баннер (см. пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. рисунок ниже). Иногда еще текстовую ссылку располагают в блоке «Ссылки» в правом столбце интерфейса.
Ссылки внутреннего меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, Расписание, Как заказать, Портфолио, Вопросы и ответы, Инфо, Сделать заказ. Ссылки с пунктов меню могут идти на соответствующие разделы внешнего сайта. Тогда ссылка автоматически открывается в новом окне. В большинстве своем пункты ведут на внутренние страницы ВКонтакт. При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
Ссылки с пунктов меню могут идти на соответствующие разделы внешнего сайта. Тогда ссылка автоматически открывается в новом окне. В большинстве своем пункты ведут на внутренние страницы ВКонтакт. При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фотографиями и видео открываются в новом окне. Ссылки на топики с обсуждениями (например Отзывы), на диалоговое окошко для написания сообщений, на приложения (см. пункт 10), на выборку по хештегам (см. пункт 12) открываются в том же окне и в данном случае попасть обратно в меню можно только через главную страницу сайта, либо через кнопку «Назад» в браузере. Это, пожалуй, самый неудобный момент при таких ссылках.
Редактирование меню
Часто меня клиенты спрашивают, а можно ли редактировать внутреннее меню. Отвечаю, если вы уверенный пользователь и знакомы с вики разметкой и режимами редактирования, то вы можете редактировать. Но если же вы не знакомы со всем этим, то категорически нет. В таком случае вы просто собьете все настройки.
В таком случае вы просто собьете все настройки.
Приведу слова самих разработчиков ВКонтакта. «Очень много сил и нервов Вам сэкономит один простой совет: работайте только в одном режиме. Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большинство проблем: могут уменьшаться картинки, могут пропадать различные параметры. Это один из тех моментов, которые точно будут исправлены в будущем, но пока нужно держать этот факт в голове.»
Адаптивность для мобильных устройств
И еще один момент про адаптивность. Чтобы внутреннее меню смотрелось одинаково на мобильных устройствах, нужно верстать на таблицах. Тогда изображение будет жестко закреплено. В противном случае, при уменьшении размеров экрана, картинки имеют обыкновение съезжать одна под другую, нарушая изначально задуманный порядок.
Вот, опять таки, слова разработчиков на счет адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется под размер экрана, из-за этого изображения могут выглядеть не так, как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они не гарантируют 100% работоспособности на всех устройствах.»
В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они не гарантируют 100% работоспособности на всех устройствах.»
7. Виды внутреннего навигационного меню
Ниже представлены самые распространенные виды внутреннего меню. Есть более простые и бюджетные решения, обладающие высокой степенью надежности. И есть более сложные и трудоемкие конструкции в плане графики и верстки. Но зато они выглядят более эффектно.
7.2 Большое графическое меню
В данном случае вертикальный ряд ссылок располагается на большой фоновой картинке и имеет жестко закрепленную структуру. Вот урок .
7.3 Меню в виде иконок, плиток
Данная конструкция предполагает несколько рядов и столбцов в виде графических иконок и надписей к ним, либо графических разноцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющая конструкция, имитирующая навигацию по сайту с эффектом нажатия кнопок или прочей маркировкой посещенных ссылок. Такое меню достаточно сложно в управлении и требует навыков общения с вики разметкой, поскольку редактировать информацию на страницах также придется в вики разметке. Вот урок на эту тему .
Такое меню достаточно сложно в управлении и требует навыков общения с вики разметкой, поскольку редактировать информацию на страницах также придется в вики разметке. Вот урок на эту тему .
Шаблон для группы ВКонтакте новый дизайн. Красивое меню для группы ВКонтакте
сайт
Полезная и актуальная группа Вконтакте должна иметь красивую и грамотно оформленную обложку. Поскольку люди, подписавшиеся на группу, будут оценивать ваше сообщество не только за интересный материал, но и за красоту, прежде чем рекламировать группу, позаботьтесь о ее оформлении.
Оформление группы Вконтакте начинается с поиска или подготовки шаблонов. Если вы не умеете пользоваться фотошопом, то можете найти красивый шаблон для на специальных сайтах.
Например, на сайте http://all-for-vkontakte.ru/ очень много разных шаблонов. Выберите подходящую вам и скачайте ее себе на компьютер, затем разархивируйте архив и загрузите получившиеся заготовки в альбом. После этого с помощью вики-разметки добавьте фото в раздел экстренных новостей.
Также на сайте http://shablonchegi.my1.ru/ вы можете выбрать подходящие шаблоны с кодами для встраивания. Там вы найдете множество бесплатных и платных образцов.
Примеры отличного оформления групп, посвященных играм, вы можете найти на http://you-ps.ru/for_socnetwork/menu/.
Если вы мечтаете о том, чтобы ваше сообщество отличалось от остальных, то лучше всего заказать его дизайн у профессиональных дизайнеров, которых можно найти во Вконтакте и на сайтах для фрилансеров.
Красивое оформление группы Вконтакте
Красиво оформить группу Вконтакте можно сделать своими руками. Для этого нужно разбираться в Photoshop. По крайней мере, на любительском уровне.
Сначала выберите изображение, которое будет отражать тему сообщества или группы. Уникальные и красивые снимки можно приобрести на различных фотостоках, например, http://www.firestock.ru/, http://www.shutterstock.com или на тех сайтах и сообществах, где размещают свои фотографии пользователи и профессиональные фотографы. Работа. Например, можно найти группы и сообщества Вконтакте с такими названиями, как Эстетика, Красивые картинки, Арт-Арт и посмотреть, какие картинки пользователи там выкладывают. Также вам подойдут такие сообщества как: http://vk.com/another_art и http://vk.com/esthe
Работа. Например, можно найти группы и сообщества Вконтакте с такими названиями, как Эстетика, Красивые картинки, Арт-Арт и посмотреть, какие картинки пользователи там выкладывают. Также вам подойдут такие сообщества как: http://vk.com/another_art и http://vk.com/esthe
Если вы продвигаете свой блог или бренд, ваше фото, сделанное профессиональным фотографом, отлично подойдет для создания группы Вконтакте.
После того, как вы определились с обложкой для группы, откройте программу Photoshop и выберите нужные размеры для обложки. Оптимальным будет создать изображение в Photoshop размером 250 на 550 пикселей. Настройте будущий аватар группы по параметрам. Сохраните изображение, которое у вас есть.
Далее в группе заполните сделанный вами шаблон на главной. После загрузки аватара вам останется только создать меню в том же стиле. Прежде всего, решите, сколько разделов вы хотите создать в меню. Ведь именно от этого будет исходить размер ранее сделанных вами в фотошопе картинок. Например, вы представляете свой личный блог. Тогда желательно указать информацию о вас в меню, последние новости, обсуждения и ответы на вопросы. Если вы хотите рассказать о своем интернет-магазине, то укажите гарантии, отзывы и стоимость товара.
Например, вы представляете свой личный блог. Тогда желательно указать информацию о вас в меню, последние новости, обсуждения и ответы на вопросы. Если вы хотите рассказать о своем интернет-магазине, то укажите гарантии, отзывы и стоимость товара.
1) В Photoshop загрузите изображение размером не более 400-450 пикселей. Вы можете использовать ту же фотографию в качестве аватара.
2) Разрезать изображение на пункты меню. Для этого предназначена специальная кнопка «Фрагменты по направляющим».
Теперь у вас есть красивые шаблоны. Далее вам нужно будет заполнить их в группу. Чтобы этот альбом был виден только вам, скройте его в настройках. Теперь, когда вы закончили, пришло время перейти к техническим аспектам загрузки шаблонов и превращения их в полноценное групповое меню.
Как оформить группу Вконтакте
Чтобы полностью сделать оформление группы Вконтакте сначала нужно зайти в настройки. Там в разделе материалы поставьте галочку напротив «Открыть». Сохраните изменения, затем перейдите к последним новостям. Нажмите на кнопку редактирования. И переключитесь в режим вики-разметки. Нажмите на значок ромба в правом верхнем углу.
Сохраните изменения, затем перейдите к последним новостям. Нажмите на кнопку редактирования. И переключитесь в режим вики-разметки. Нажмите на значок ромба в правом верхнем углу.
Далее вставляем специальную ссылку.
Бесплатные меню для группы ВКонтакте — это дизайны, которые мы сделали по вашим заказам на форуме, и совершенно бесплатно! В этом разделе около 2700 графических шаблонов различной тематики. Теперь вы легко сможете найти любое меню, так как у нас есть удобный поиск по сайту, а значит, если вы хотите создать группу Counter-Strike для своего клана, то вам достаточно написать запрос на поиск, после чего вам будет показана весь список бесплатных регистраций по этому запросу.
Если вы не нашли подходящего бесплатного меню для группы в контакте, то вам следует зайти на форум в соответствующий раздел, после чего написать бесплатный заказ на оформление вашей группы. В таком порядке опишите, что бы вы хотели видеть в графическом шаблоне, также разместите свою картинку или логотип, из которого мы разработаем для вас красивый дизайн. И, наконец, вы напишите, какие разделы должны быть в шаблоне, например: Новости, Правила, Обсуждения. Ведь без разделов это уже не меню, а простая картинка для группы.
И, наконец, вы напишите, какие разделы должны быть в шаблоне, например: Новости, Правила, Обсуждения. Ведь без разделов это уже не меню, а простая картинка для группы.
Далее мы рассмотрим ваш заказ, если он заполнен правильно и без ошибок, то приступим к его исполнению. Но выполнение заказа на радость пользователям длится всего несколько часов. Как по мне, это очень быстро, но и про живую очередь тоже не забывайте, ведь не вы один написали заказ по меню. Так что если вы последний в очереди, то вам стоит немного подождать, но после этого мы опубликуем ваше нарисованное бесплатное меню для группы ВКонтакте на сайте в этом разделе, где вы легко сможете установить его в свою группу и абсолютно бесплатно.
Предлагаем графическое меню для ваших групп ВКонтакте , посвящен новому футбольному симулятору от EA под названием FIFA 14 . Эта игра вышла 27 сентября 2013 года и вы уже можете скачать игру FIFA 14 с торрента. На наш взгляд симулятор достоин внимания, ведь если сравнивать прошлые игры серии, то вас ждет масса новых возможностей, например, безупречный бросок, который делает каждое попадание невероятно реалистичным и полет мяча. путь соответствует реальной физике полета. Футболисты могут стрелять пушечным ударом издалека, удивлять вратаря низко летящим мячом, а также выполнять удары за шиворот и раскручивать мяч, как в настоящем футболе.
путь соответствует реальной физике полета. Футболисты могут стрелять пушечным ударом издалека, удивлять вратаря низко летящим мячом, а также выполнять удары за шиворот и раскручивать мяч, как в настоящем футболе.
Сделал очередной бесплатный заказ групповое меню ВКонтакте с футбольным клубом Барселона . Это меню выполнено в цветах клубной символики Барселоны, и прекрасно смотрится в группе ВК. Выполняя этот дизайн, я взял за основу игроков ФК Барселона, которые, кстати, представили новую форму 2013-2014 годов. Еще хочу отметить четкие и ровные кнопки в оформлении, которые делают меню строгим и в то же время удобным, что не может не радовать. Установка, как всегда, очень проста.
Клиент запросил меню для группы ВКонтакте с автомобиля Nissan Silvia . В течение часа я сделал ему дизайн, но он ему не понравился, оказалось, что ему не понравилась обрезанная машина. Поэтому я не стал заморачиваться, отказался от выполнения работы и разместил это меню здесь на сайте как бесплатный дизайн для группы ВК. Потому что я не люблю, когда заказчик не знает, что ему нужно, а дизайнеру промывают мозги. И совет на будущее тем, кто будет заказывать меню — делайте заказ с уже выбранной картинкой.
Поэтому я не стал заморачиваться, отказался от выполнения работы и разместил это меню здесь на сайте как бесплатный дизайн для группы ВК. Потому что я не люблю, когда заказчик не знает, что ему нужно, а дизайнеру промывают мозги. И совет на будущее тем, кто будет заказывать меню — делайте заказ с уже выбранной картинкой.
Предлагаем Вам установить новое меню для группы ВКонтакте , не имевшее ранее аналогов по цветовому оформлению. Хотя мы не раз делали меню в стиле Наруто. Разумеется, подбор фоновой картинки заказчик выбирал сам, а потому мы реализовали его идею и сделали дизайн для сообщества ВК в стиле
наруто. Поэтому вам судить, удалось нам реализовать идею или нет.
Приглашаем вас познакомиться с новым меню для группы ВКонтакте под именем «Станислав Ярушин». Наши постоянные пользователи наверняка обратили внимание на обложку и поняли, что ничего нового в этом дизайне не применено. Кстати, это первое меню для сообщества ВК, посвященное актеру, шоумену, российскому телеведущему Станиславу Ярушину и его герою в «
Кстати, это первое меню для сообщества ВК, посвященное актеру, шоумену, российскому телеведущему Станиславу Ярушину и его герою в «
» Антон Мартынов . Теперь появилась возможность для любителей установить графический шаблон. Все позиции в меню сделаны на скорую руку, так как сегодня у нас проблемы с музой, так что ничего нового не придумали. Так же хочу напомнить, что меню устанавливается очень быстро, а для тех, кто не знает как, стоит посмотреть видео-урок, который находится под дизайном.
Ну а этот новый дизайн понравится тем, кто любит игры от Rockstar Games, выпустившей такие популярные игры, как L.A. Noire, Max Payne, Red Dead Redemption и всем известную Grand Theft Auto или просто говоря
GTA . Это меню для группы ВКонтакте выполнено в темных тонах, без лишних наворотов и эффектов. Основным фоном данного графического шаблона является ночной город из игры GTA , с голубоватым оттенком, на котором изображены герои популярных игр, которые были перечислены выше. В целом, это очень простое дизайнерское меню для сообщества ВК, о котором можно судить даже по обложке, но попробовать установить все же стоит, так как в группе оно выглядит довольно аккуратно.
В целом, это очень простое дизайнерское меню для сообщества ВК, о котором можно судить даже по обложке, но попробовать установить все же стоит, так как в группе оно выглядит довольно аккуратно.
И так, хотим представить еще одно, качественное и красивое меню для группы ВКонтакте в темных тонах. Графический шаблон содержит все необходимые элементы оформления сообщества ВК, которые устанавливаются легко и без принуждения. Также в меню под названием Mike Rise присутствует начинающий рэпер, кстати, его никнейм Mike Rise , для которого специально был сделан этот замечательный дизайн. Еще раз повторюсь, что графическое меню установить очень просто. Но для тех, кто давно не смотрел видеоуроки по установке, рекомендуем на всякий случай посмотреть видео, которое находится под кодом конструкции, чтобы не было вопросов.
Наверняка многие пользователи нашего сайта хотели найти и установить это меню для его группы ВКонтакте , ведь таких графических шаблонов на нашем сайте очень мало. Теперь вы можете установить этот дизайн, название которого вы наверняка знаете —
Теперь вы можете установить этот дизайн, название которого вы наверняка знаете —
. Меню отличается качеством и удачным сочетанием, от предыдущих дизайнов с Cristiano Ronaldo . И самое главное, чтобы добиться того, что вы видите на обложке, достаточно будет просто скопировать код оформления и вставить в сообщество ВК. Для более качественной настройки придется немного помучиться с заменой ссылок, и создать страницы для группы. Но, думаю, многим будет достаточно того, что шаблон устанавливается довольно просто и не принудительно, как вы можете видеть в видео-уроке.
Задайте себе вопрос, на что вы обращаете больше внимания при входе в группу? Не знаю как вы, а я смотрю, в первую очередь, на аватарку группы, потом быстро просматриваю и пролистываю «стену», потом перехожу к обсуждениям. Информативный аватар — это первый «якорь», который провоцирует посетителя вашей группы остаться и посмотреть дальше. Если аватарка, альбомы в группе, реклама на стене все выполнено в едином стиле, то это впечатляет. Сообществ, которые в восторге от оформления альбомов, еще не так много, а то и вовсе забывают о стене.
Сообществ, которые в восторге от оформления альбомов, еще не так много, а то и вовсе забывают о стене.
Оформление группы ВКонтакте — для чего и для кого
Итак, с чего начать оформление своей группы, чтобы она приобрела современный и, главное, привлекательный вид? Именно об этом я и говорю на вебинаре «Группа ВКонтакте — оформляй красиво». В этой статье я остановлюсь на основных моментах.
Аватарка группы ВКонтакте — лицо вашего сообщества
Весной 2016 года многие люди изучили обошедшую весь рунет картинку, на которой указаны рекомендуемые размеры для аватара, картинок на стену и других графических элементов . Летом того же года был введен новый дизайн для всех без исключения аккаунтов ВКонтакте. И, как оказалось, некоторые рекомендации уже не соответствуют действительности.
Итак, аватарку, которую хотели урезать в длину, все равно оставили в максимальном размере 500 пикселей. И это радует — на таком поле можно разместить много полезной информации.
Шаблон ВКонтакте для оформления группы
Шаблоны для оформления группы ВКонтакте сейчас предлагаются все чаще. Я также внесу свой вклад.
У многих возникают проблемы с отображением миниатюр аватаров, обрезанных по кругу. Чтобы миниатюра не стала обрезанием ушей или носа, нужно заранее позаботиться о том, какую область миниатюре будет вырезать сервиз. На вебинаре я рассказываю о том, как это делается в Фотошопе (PhotoShop). Я сделал специальный шаблон, размером 200 на 500 пикселей, на нем разместил кружок (в другом слое, кто в этом разбирается) и треугольник для стрелки вниз. Пользоваться такой заготовкой очень удобно — никаких лишних телодвижений для регулировки размера не требуется.
Сразу оговорюсь — в этом вебинаре я не описываю и не рассказываю о вики-разметке. Это другая тема. Я не использую оформление группы ВКонтакте с оформлением меню , так как в своих группах я активно использую закрепление отдельных постов, что идет вразрез с философией вики-разметки и красивого меню, выполненного в едином стиле с аватаркой.
Вот пример работы моей ученицы, которая использовала шаблон и училась на курсе мемов в Photoshop.
Шаблон для участников вебинара онлайн , то есть тем, кто пришел вовремя и смотрел не в записи, а реально принял участие, я дарил. Для тех, кто ищет в записи шаблон и табличку с описанием размеров ВКонтакте, предлагаю купить этот шаблон. Смотрите видео, если нужно — пишите в личку ВКонтакте или на почту.
Шаблон оформления группы можно скачать по предварительному запросу и после оплаты .
Другие подробности о том, как зарегистрировать группу ВКонтакте, вы найдете в записи вебинара. Приятного и полезного просмотра!
Красивое оформление группы ВКонтакте. Как сделать группу ВКонтакте продающей? Как сделать паблик
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: как проникнуть в головы подписчиков и заставить их полюбить ваш бренд».
Подписаться
Группа ВК — ваше лицо, поэтому оформление группы Вконтакте требует особого внимания. Конечно, вы можете заказать оформление группы Вконтакте у специалистов. При этом стоимость будет зависеть от объема работ и специфики. В среднем комплексное оформление группы в контакте с версткой меню и прочей обслугой стоит от 1000 рублей и выше. Если вас интересует оформление группы Вконтакте самостоятельно, то эта статья для вас. Прежде всего, скажем, что это абсолютно реально.
Конечно, вы можете заказать оформление группы Вконтакте у специалистов. При этом стоимость будет зависеть от объема работ и специфики. В среднем комплексное оформление группы в контакте с версткой меню и прочей обслугой стоит от 1000 рублей и выше. Если вас интересует оформление группы Вконтакте самостоятельно, то эта статья для вас. Прежде всего, скажем, что это абсолютно реально.
Размеры элементов
Ниже представлена памятка с размерами оформления группы ВК, а точнее ее основных элементов.
Разберем каждый элемент отдельно:
Изготовление шапки
Дизайн группы ВК немыслим без шапки. Ответ на вопрос, как оформить группу в контакте, обязательно должен начинаться с шапки. Чаще всего рекламу, меню навигации и самые интересные посты размещают в шапке. Колпак рациональнее всего сделать в виде крышки. Оформление группы в ВК по новому дизайну позволяет добавлять большие и привлекательные обложки. Для этого нажмите «Загрузить» напротив «Обложки сообщества», как показано на рисунке:
Вот несколько вариантов того, что можно разместить в шапке:
Аватарка
Думаете, как красиво оформить группу в контакте? Тогда не игнорируйте кропотливую работу над аватаркой. Это эффективный маркетинговый инструмент, при правильном использовании которого можно добиться желаемого результата.
Это эффективный маркетинговый инструмент, при правильном использовании которого можно добиться желаемого результата.
Хорошая миниатюра аватара соответствует следующим критериям:
- Текст на ней крупный и хорошо виден, легко читается.
- Изображение и текст четкие, не пытайтесь втиснуть лишнее в аватарку.
- Лучше использовать оригинальный образ, сделанный вами, а не загруженный.
- Используйте яркие цвета, чтобы выделиться на фоне остальных изображений, умело используйте контраст.
- Аватары, выполненные в стиле минимализма, выглядят эффектно: минимум текста и лишних деталей, максимум красоты и простоты.
- Включите фантазию, чтобы привлечь и заинтересовать пользователя — черный квадрат, значок горящего сообщения и т. д.
А вот и несколько вариантов размещения информации в миниатюре: объявления, выгоды, контакты, низкие цены, акции, конкурсы и так далее.
Требования к аватару:
- Качество.
 Для этого используйте изображения в 2-3 раза больше необходимого размера.
Для этого используйте изображения в 2-3 раза больше необходимого размера. - Единый стиль. Все элементы должны сочетаться по цвету и общему стилю.
- Разнообразие. Лучше, если миниатюра и сама аватарка будут разными изображениями.
На самой аватарке можно разместить домен официального сайта компании, название бренда, логотип, контакты, время работы, информацию о проводимых конкурсах и акциях, самые популярные товары, информацию о существующем мобильном приложении, ваши основные преимущества , анонсы событий и так далее.
Виджеты
Это обязательная часть оформления группы в ВК. С их помощью пользователю удобно совершать полезные для вас действия: подписываться, участвовать в конкурсе, оформлять заказ, писать комментарий и так далее.
Картинки к постам
Лучше всего, когда посты сопровождаются изображениями в том же стиле. Это придает группе оригинальность и креативность. Вот несколько отличных примеров:
Как видно из примера, компании создают уникальные шаблоны оформления для группы ВК, а точнее изображения для ее постов, а потом просто дополняют/изменяют их. Сделать такой шаблон довольно просто, вот несколько хитростей:
Сделать такой шаблон довольно просто, вот несколько хитростей:
Для создания качественных и привлекательных картинок, которые помогут сделать красивое оформление группы Вконтакте, рекомендуется использовать Photoshop. Если вы владеете этой программой, воспользуйтесь одним из упрощенных аналогов программы: Fotor.com или Canva.com.
Редактирование статей
Как зарегистрировать группу ВК? Редактируйте в нем статьи с помощью редактора, найти его можно по этой иконке:
О том, как работать с редактором статей в ВК, мы писали в другой статье.
Вики-разметка
Как правильно оформить группу в ВК с помощью вики-разметки? Это самая сложная и в то же время самая интересная часть. Вики-разметка — это специализированный язык для работы с текстами на веб-сайтах, облегчающий доступ к функциональным возможностям языка HTML. При создании контакта в группе вики-разметка используется для форматирования текстового материала, добавления к нему изображений, разработки навигационного меню. В этом случае используется специализированный редактор ВК.
В этом случае используется специализированный редактор ВК.
Давайте разберемся, как создать вики-страницу: откройте браузер и вставьте в адресную строку: http://vk.com/pages?oid=-111 &p=Created_page, где «111» — ID группы, а «Созданная_страница» — название статьи со словами, написанными с подчеркиванием. Часто будем переходить в кодовый режим, поэтому сразу посмотрим как это сделать:
Текст форматируется в редакторе, простом и понятном, похожем на ворд. Но в нем нет возможности менять шрифты, вместо этого используются теги: h2, h3, h4, жирный и курсив.
При необходимости в текст можно вставить ссылку по шаблону: [ссылка на статью|текст ссылки].
Чтобы вставить картинку, нажмите на иконку фотоаппарата, это удобнее делать в кодовом режиме, что позволит сразу указать нужные размеры и разместить изображение посередине.
Есть и более сложные версии:
Здесь сначала делается картинка в Фотошопе, которая далее делится на части с помощью «Вырезания», затем готовые изображения вставляются в вики-пост и идут ссылки прикреплен к ним.
Важно закрепить разработанное меню в шапке страницы: сначала делаем меню в вики-разметке, а потом сохраняем его ссылку. После этого вставляем в пост эту ссылку, как показано:
Теперь делаем картинки для меню и добавляем их в пост, убираем ссылку из специального текстового поля и нажимаем «Отправить».
Осталось только исправить пост.
Вместо заключения
Несколько советов как оформить группу Вконтакте:
- Когда вы разрабатываете дизайн (неважно, используете ли вы старую версию или думаете, как оформить группу Вконтакте в новом дизайне), всегда думайте о том, как это будет выглядеть в мобильной версии, все ли понятно и удобный.
- Не бойтесь экспериментировать и разрабатывать решения, которые не используют ваши конкуренты. Это просто плюс.
- Абсолютно ровное и симметричное меню иногда выглядит скучно, так что не зацикливайтесь на идеальных формах.
Надеемся, этот материал о том, как оформить группу Вконтакте, будет полезен. Спасибо подписчикам!
Спасибо подписчикам!
Красивое оформление сообщества ВКонтакте – это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты могут вполне логично сделать вывод, что вы тоже халатно относитесь к своей работе. Чтобы этого не произошло, позаботьтесь о том, чтобы ваша страница ВКонтакте была красивой, аккуратной и удобной в использовании. Как это сделать? Читай ниже.
Реальные размеры изображений «ВКонтакте»
Некоторое время назад разработчики социальной сети ВКонтакте запустили новый дизайн. Это привело к тому, что изменились размеры и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем новшествам и содержит актуальные на данный момент измерения.
Теперь давайте подробнее рассмотрим каждый предмет.
Размер аватара ВКонтакте
Минимальный размер аватара 200 на 200 пикселей. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите эту ошибку:
Максимальный размер аватара 200 на 500 пикселей. Но, в принципе, можно загружать изображения большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Но, в принципе, можно загружать изображения большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Покажу на примере.
У меня есть образ. Его размер: 200 на 800 пикселей (отношение 2 к 8). Ошибок при загрузке нет. Однако я все равно не могу использовать это изображение, т.к. «Контакт» не позволяет выделить его полностью.
Обложка
Размер обложки для полной версии сайта 1590 на 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как обрезано в мобильном приложении:
Чтобы этого не произошло, расположите основные элементы обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакта» ширина новостной ленты стала фиксированной. Это означает, что изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение занимало все пространство в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Поэтому, если вы хотите, чтобы ваше изображение занимало все пространство в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Поэтому покажу на примере.
Допустим, у нас есть квадратное изображение со стороной 510 пикселей. Если прикрепить его к нашему посту, то он прекрасно смотрится в ленте новостей на всех устройствах:
А вот так выглядит горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, чем уже изображение (по высоте), тем меньше оно выглядит в ленте смартфона . Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно будут рассматривать ваше изображение, просто во втором случае им будет немного комфортнее.
Изображения для постов со ссылками
Все эти данные берутся из кода разметки Open Graph:
Если Open Graph не указан, заголовок берется из метатега Title, а изображение взято из статьи. При этом вы можете легко изменить его — или выбрать другое изображение из статьи с помощью специальных стрелок:
При этом вы можете легко изменить его — или выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузить свое:
Минимальный размер изображения, который вы можете использовать в качестве анонса для вашего статья 537 на 240 пикселей. Однако вы можете загружать изображения большего размера, если соблюдается соотношение сторон.
Изображение для статьи, созданной в редакторе
Размер изображения для обложки статьи, созданной в редакторе, 510 на 286 пикселей. Лучше, если он будет темного цвета и более-менее однотонный, потому что на светлом фоне название статьи и сообщества теряется.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для историй
Размер для фото 1080 на 1920 пикселей. Размер видео 720 на 1280 пикселей.
Характеристики видеозаписи:
- до 15 секунд;
- не более 5 МБ; кодек
- h.
 264; Звук
264; Звук - ААС.
В историях необходимо использовать фото и видео в вертикальном формате.
Обратите внимание: на данный момент истории от имени сообществ могут добавлять только крупные сообщества, для которых разработчики ВКонтакте открыли эту функцию. И делается это с помощью официального приложения. Это невозможно сделать с компьютера.
Размер обложки фотоальбома
Размер видеоизображения
1280 на 720 пикселей.
Вики-страница
Ширина области содержимого вики составляет 607 пикселей. Если вы загрузите изображение большего размера, оно автоматически загрузится шириной 400 пикселей. Пример: у меня есть изображение размером 1366 на 768. Если я добавлю его на вики-страницу, оно будет выглядеть так:
Чтобы изменить размер изображения, нужно нажать на него и установить нужные значения :
Как работать с вики-страницами, я подробно опишу ниже. Поэтому здесь мы не будем останавливаться на этом моменте.
Как сделать так, чтобы картинки ВКонтакте не уменьшались? Влияние фона и размера на качество изображения.
Если вы когда-нибудь пробовали загружать изображения ВКонтакте (будь то картинка на аватарку или просто фото из поездки), то наверняка уже знаете, что они имеют свойство уменьшаться. Особенно это заметно на темном (и особенно красном) фоне и когда картинка не слишком большая. Пример:
Как сделать так, чтобы качество снимков не ухудшилось?
Чтобы изображение не сжималось (точнее сжималось, но в гораздо меньшей степени), необходимо сделать его в 2–3 раза больше желаемого размера. Например, если нам нужно сделать аватар размером 200 на 500 пикселей, мы берем картинку размером 400 на 1000 пикселей. Если нужно сделать меню размером 510 на 400 пикселей, берем — 1020 на 800.
Темно-синее изображение, которое я разместил выше, имеет размер 510 x 350. Я увеличил его вдвое (1020 x 700) и сохранил. Вот что из этого получилось:
Как исправить? Ответ очень прост — нужно выбрать другой фон. Дело в том, что на темном фоне пиксели более заметны, чем на светлом. Поэтому, если вы хотите добиться идеального качества (хотя картинка выше и так выглядит вполне нормально), то вам нужно немного изменить цветовую схему. Например, сделайте фон белым, а текст синим:
Дело в том, что на темном фоне пиксели более заметны, чем на светлом. Поэтому, если вы хотите добиться идеального качества (хотя картинка выше и так выглядит вполне нормально), то вам нужно немного изменить цветовую схему. Например, сделайте фон белым, а текст синим:
Как создать шапку страницы
Шапка вашей общедоступной страницы или группы — это первое, что видят пользователи, когда они посещают вас. В большинстве случаев в этом месте размещается навигационное меню на основе публичных материалов, каких-то интересных постов или важных объявлений. Давайте посмотрим на примеры того, как разные компании используют это пространство.
Обложка
Не так давно ВКонтакте вышло обновление — теперь можно загружать большие и красивые обложки (1590 на 400 пикселей) на страницы. Для этого зайдите в настройки и нажмите кнопку «Скачать».
На обложке можно разместить что угодно: от названия и девиза вашей компании до всевозможных акций, предложений и даже конкурсов.
Рекомендую обратить особое внимание на возможности динамического покрытия. Читайте нашу статью о том, как это работает, для каких целей можно использовать и с какими сервисами его устанавливать.
Примеры динамических покрытий:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не фиксируют никаких постов в шапке, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хэштегами
Некоторые компании добавляют к стандартному описанию страницы хэштеги, которые ее характеризуют. Это делается для того, чтобы страница имела более четкую релевантность, и за счет этого находилась выше в поиске по релевантным запросам. Честно говоря, я не знаю, работает этот метод или нет. Кейсов на эту тему не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Закрепленный пост, рассказывающий о чем страница
Если вы хотите рассказать о своей странице подробнее (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-пост или статью, сделанную в редакторе с яркой картинкой на объявлении, которая будет побуждать пользователей кликнуть по ней. Пример такого поста:
Пример такого поста:
А вот что видит пользователь после перехода по ссылке:
Групповое меню открыто
Я называю открытым меню такое меню, которое сразу показывает из каких пунктов оно состоит . То есть картинка-анонс вики-поста полностью дублирует его содержание. Таким образом, пользователи сразу видят, что их ждет внутри. Я покажу вам на примере.
Вот как выглядит закрепленный пост в шапке страницы Flatro:
Меню группы закрыто
Закрытое меню — это тот же вики-пост, что и в предыдущем пункте, только в анонсе есть картинка без меню Предметы. Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация по публичным материалам».
Вот что мы видим, когда нажимаем на него:
Кстати, стоит отметить, что это далеко не единственные варианты. На самом деле, вы можете написать на этой картинке все, что захотите. Главное, чтобы пользователю захотелось на нее кликнуть, и он понял, что его ждет после этого. Пример:
Пример:
Групповое меню
Объединенное меню — это когда картинка на анонсе вашего меню представляет собой одно изображение с аватаркой. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как красиво оно выглядит.
GIF и аватарка в одном изображении
А вот этот дизайн шляпы меня очень впечатлил. Автовоспроизводящаяся гифка сливается с аватаркой в единую композицию и привлекает внимание пользователей, даже несмотря на то, что на ней вообще нет никакой информации.
Кстати, этот пример я подсмотрел в группе SMM-маркетолога Сергея Шмакова. Так что спасибо ему за находку 🙂
Скрытое меню
Скрытое меню доступно только для групп (страницы не имеют такого функционала). Чтобы его увидеть, нужно нажать на соответствующую ссылку. Преимущество такого метода оформления в том, что пользователи могут видеть основную информацию сообщества, а если они хотят воспользоваться меню, им достаточно сделать всего один клик. Однако здесь есть небольшой минус — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было закреплено вверху страницы.
Однако здесь есть небольшой минус — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было закреплено вверху страницы.
Автовоспроизведение видео
В конце ноября 2015 года в социальной сети ВКонтакте появилось интересное нововведение — как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает воспроизводиться автоматически. С помощью этого приема вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые посетил вашу страницу), и в то же время, не раздражать тех, кто не любит, когда им навязывают свой контент, потому что видео воспроизводится без звука. и практически не мешает.
Как добавить это видео в шапку своей страницы?
Для этого необходимо выполнить три условия:
- Прикрепить видео к посту и закрепить этот пост в топе сообщества.
- Кроме видео к записи больше ничего не прикреплять. Только видео и текст по желанию.

- Видео должно быть загружено ВКонтакте — сторонние плееры не поддерживаются.
Пост, который набирает много репостов
Еще один способ продуктивно использовать место в шапке вашей страницы — закрепить на нем один из ваших самых успешных постов — тот, который уже набрал и продолжает набирать большое количество лайкает и делится. Зачем это делать, думаю всем понятно — чем больше репостов, тем больше охват, тем больше подписок получает страница.
Объявления новых клипов, альбомов, событий
Презентация новых продуктов/услуг
Скидки и рекламные акции
Случаи, отзывы клиентов
Прикладная реклама
Практические шутки
Общественные правила
Ссылки на другие социальные сети
. Я перечислил далеко не все варианты оформления кепки. На самом деле на обложке и в закрепленном посте можно размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т.
 д. Так что не ограничивайтесь примерами выше. Включите свое воображение и используйте дизайн своего сообщества для достижения своих целей.
д. Так что не ограничивайтесь примерами выше. Включите свое воображение и используйте дизайн своего сообщества для достижения своих целей.Какой должна быть аватарка
Аватарка — это не только красивое изображение с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он достигает своих целей. Давайте подробнее рассмотрим, каким он должен быть, чтобы привлечь внимание пользователей и побудить их совершить целевое действие. Начнем с миниатюры.
Миниатюра аватара
- Текст на миниатюре аватара должен быть достаточно крупным, чтобы его можно было прочитать.
- Текст не должен выходить за пределы эскиза.
- Пользователям должно быть понятно, что изображено на аватарке.
- По возможности лучше не использовать стоковые изображения, так как они часто снижают доверие к компании.
- Нежелательно, чтобы миниатюра аватара была слишком блеклой и скучной, иначе она будет теряться на фоне более ярких аватарок конкурентов.

- Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализма: меньше текста, теней, градиентов и элементов, не несущих никакой смысловой нагрузки. Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде.
- Если ваша цель — привлечь внимание пользователей и выделиться на фоне других аватарок в ленте, вам придется включить воображение. Подумайте, на что вы сами обращаете внимание при поиске интересных сообществ? Вот, например, меня несколько раз привлекали аватарки с горящим светом, что обычно говорит о том, что пришло новое сообщение. Это очень старая техника, но почему-то она до сих пор действует на меня — когда я увижу такой свет, я обязательно остановлю на нем свой взгляд.
Я не говорю, что этот трюк сработает и на вашей странице. Я хочу подчеркнуть, что существует так много способов выделиться, вам просто нужно задать себе вопрос и проявить немного творчества. Вот, например, еще одна интересная идея, до которой я бы сам вряд ли додумался:
Вот, например, еще одна интересная идея, до которой я бы сам вряд ли додумался:
Аватар — черный круг: большой и маленький. Казалось бы, зачем это вообще? Но когда пролистываешь список сообществ, такие аватарки привлекают внимание, ведь они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Хотя миниатюра аватара очень маленькая, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Давайте посмотрим на несколько вариантов:
Объявление о новом продукте/услуге/событие
Преимущества Компании/Сервис/Страница
Компания Номер телефона
. ОТЛИЧНЫЕ ЦЕНЫ
.
Бесплатная доставка
Кстати, очень часто в название самой группы добавляется информация о том, что компания предоставляет бесплатную доставку, так что пользователи обязательно обратят на это внимание.
Акции
Конкурсы
Вакансии
Каким должен быть сам аватар?
Я рассмотрел, какой должна быть миниатюра аватара и какой текст можно на ней разместить. Теперь перейдем к самой аватарке. Полная версия аватара будет отображаться только в том сообществе, в котором не установлена обложка. Именно для таких случаев я и написал этот раздел. Итак, какой должна быть ваша аватарка сообщества, чтобы пользователи сразу понимали, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть высокого качества. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу вкратце — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватарка сочеталась с меню: была той же цветовой гаммы, с теми же шрифтами, элементами и т. д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально.
 Пример:
Пример: - Сам аватар и миниатюра аватара могут отличаться. Например, вы можете нарисовать круг на аватаре, оформить его по своему усмотрению, выбрать эту область в качестве миниатюры и оформить остальную часть аватара другим стилем.
- Чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить соответствующий призыв к действию в самом низу аватарки и сопроводить его стрелкой, указывающей на кнопку.
- Старайтесь не помещать на аватарку слишком много информации, иначе она будет выглядеть перегруженной и неопрятной. Добавляйте в него только самые важные точки и следите, чтобы между ними был «воздух».
Другой вариант — разделить аватарку на две части. Один для миниатюры и один для остальной части аватара.
Какую информацию можно разместить на аватаре?
На самом деле на аватарку можно поставить что угодно. В отличие от миниатюры, здесь действительно есть где разгуляться. Most importantly, do not abuse it 🙂
В отличие от миниатюры, здесь действительно есть где разгуляться. Most importantly, do not abuse it 🙂
Site domain
Phone / address / opening hours
Contests/promotions
Most Purchased Products/News
Информация о доставке
Мобильные приложения Реклама
Основные преимущества компании / Page / Product и т. Д.
Обновления диапазона / Новые. ваше сообщество официальное
Информация о предстоящих мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Хвастается
Вообще на аватарке можно разместить абсолютно любую информацию. Я включил лишь несколько идей, чтобы вы могли увидеть, что делают другие, и вдохновиться их примерами. Ну и учтите основные рекомендации: аватарка должна быть качественной, шрифт крупным, а между элементами должно быть больше «воздуха».
Как создать объединенный аватар и меню
Чтобы сделать объединенный аватар и меню, вам понадобится Adobe Photoshop или его аналог. Я объясню весь процесс на примере Photoshop. Итак, начнем.
- Скачайте шаблон для Photoshop, который я специально подготовил для этой статьи. В обычном размере (меню — ширина 510 пикселей, аватарка — 200) или увеличенном (меню — ширина 1020 пикселей, аватарка — 400).
- Откройте изображение, которое хотите взять за основу.
- Скопируйте его, вставьте в шаблон и расположите так, как вы хотите, чтобы он был вырезан.
- Добавьте эффекты, текст, графику и многое другое.
- Если вы не хотите, чтобы часть изображения была потеряна (в том промежутке, который составляет 50 пикселей), переместите его вправо, как показано в следующем GIF:
- Выберите инструмент «Раскрой» и нажмите кнопку «Фрагменты по направляющим».

- Удалить ненужные фрагменты (правый клик — «Удалить фрагмент») и отредактировать имеющиеся (правый клик — клик в пустом месте — взять нужную область и растянуть до нужного размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Web».
- Перейдите в место, где вы сохранили изображения (рабочий стол или конкретный каталог), и найдите там папку с названием «Изображения». Здесь будут ваши изображения. Теперь осталось только заполнить их на странице.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но можно сделать это значение меньше. Например, как на странице «Вики-разметка»:
Как пользоваться виджетами
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзывы, открыть поиск по сообществу, получить подарок, купон на скидку и т. д.
д.
Вот некоторые примеры как выглядят виджеты на странице вконтакте:
Как размещать изображения
Если вы веб-дизайнер или обладаете художественным вкусом и чувством прекрасного, то это не составит труда для вас, чтобы придумать фирменный стиль для ваших изображений. Впрочем, мне кажется, что таких людей в этой статье будет меньшинство (кстати, я тоже не из их числа). Поэтому давайте подробнее рассмотрим, как это делается, на примерах успешных компаний.
Кстати, обратите внимание, что практически все известные компании ВКонтакте брендируют свои изображения, то есть добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли оно того, каждый решает сам. Единственное, что хотелось бы посоветовать, если вы все-таки решитесь на это, постарайтесь, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент будет идти на него и изображение будет потерять свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему — «». Все они бесплатны, но некоторые требуют регистрации. Если вы не нашли ничего подходящего для себя, попробуйте поискать по ключевому слову + обои (или, если по-английски, обои). Обычно такой запрос выдает качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
А что делать тем, кто не умеет работать в фотошопе?
Если вы никогда не работали в Photoshop (или любых других графических редакторах) и пока не готовы тратить время на его освоение, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны изображений для различных социальных сетей:
1 Fotor.com
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только те шаблоны, на которых нет значка ромба.
Вставьте его в шаблон, выберите его левой кнопкой мыши, выберите команду Слой (значок сэндвича) и нажмите Переместить вниз. Таким образом, наша картинка уйдет на задний план, а все надписи будут наложены поверх нее.
После этого меняем текст, шрифт, размер шрифта, положение надписи и т.д. качестве и нажмите кнопку «Войти, чтобы загрузить».
2.Canva.com
Еще один сервис, который поможет вам красиво оформить свое изображение. Работает по тому же принципу, что и предыдущий. Регистрируемся в сервисе (можно использовать аккаунт Google+ или электронную почту).
Выберите сферу деятельности. Мы пропускаем шаг, где вас просят пригласить друзей. Попадаем в главное меню, где выбираем пост в Facebook, если нам нужно прямоугольное фото, или пост в Instagram, если нам нужно квадратное.
Выберите шаблон (если шаблон помечен как «БЕСПЛАТНЫЙ», значит он бесплатный), измените текст.
При необходимости загрузите свое изображение, отрегулируйте размер, измените текст, шрифт и положение надписи. После этого нажмите кнопку «Скачать», выберите формат изображения и сохраните его на свой компьютер или любое другое устройство.
Как оформлять статьи в редакторе
С недавнего времени ВКонтакте появилась возможность верстки статей в специальном редакторе. Для создания статьи необходимо нажать на букву «Т»:
Как пользоваться вики-разметкой
Ну вот мы и подошли к самому интересному и одновременно сложному разделу. Возможно, среди читателей есть люди, которые не знают, что такое вики-разметка, и вообще впервые слышат этот термин. Поэтому специально для вас я дам определение, которое дает сам «Контакт».
Вики-разметка — это язык разметки, который используется для форматирования текста на веб-сайтах (обычно классифицируемых как вики-проекты) и упрощает доступ к функциям языка HTML. На нашем сайте вики-страницы являются хорошей альтернативой обычным постам и текстовой навигации. Если вам нужно создать большую статью с различным форматированием текста (жирным шрифтом, подчеркиванием, заголовками и т.д.) или добавить к ней графику, или просто создать красочное навигационное меню для вашего сообщества, вики просто незаменима.
Если вам нужно создать большую статью с различным форматированием текста (жирным шрифтом, подчеркиванием, заголовками и т.д.) или добавить к ней графику, или просто создать красочное навигационное меню для вашего сообщества, вики просто незаменима.
Так же, как WordPress (или любая другая CMS) имеет HTML-редактор для создания статей, Contact имеет собственный редактор для создания и редактирования вики-страниц. Выглядит это так:
С помощью этого редактора создаются навигационные меню, а также статьи с картинками, видео и аудиозаписями. Чуть ниже я подробно разберу, как работать в этом редакторе, но сначала прошу добавить две ссылки себе в закладки. Они очень помогут вам в изучении вики-разметки.
Заголовок группы ВКонтакте
Включает название сообщества, URL, статус, описание. Эти блоки играют важную роль, так как влияют на ранжирование (внутренний поиск социальной сети + поисковые системы). И они являются визитной карточкой любого сообщества. Именно на это обращает внимание пользователь при первом посещении группы. Заголовок должен содержать ключевую информацию о деятельности компании. Гость страницы должен сразу понять, чем вы занимаетесь и какие услуги/товары предлагаете.
Именно на это обращает внимание пользователь при первом посещении группы. Заголовок должен содержать ключевую информацию о деятельности компании. Гость страницы должен сразу понять, чем вы занимаетесь и какие услуги/товары предлагаете.
Название группы ВК
Ограничение системы — 48 символов. Название — это ключевое слово, с помощью которого вы продвигаете свое сообщество в Интернете. Вместе с ключевой фразой можно написать название бренда/магазина/мастерской.
При написании имени запрещается использовать Caps Lock. Это не сыграет вам на руку при продвижении сообщества, а только разозлит подписчиков и клиентов. Также необходимо соблюдать элементарные правила русского языка. Не пытайтесь быть умнее системы.
статус сообщества
Это специальное поле, которое размещается под названием группы. В нем можно написать что-то заманчивое, интересное или важное. Например:
- Оповещать аудиторию о новых акциях и скидках;
- Оставьте контактные данные для обратной связи с менеджером.

Максимальное системное ограничение: 140 символов (включая пробелы). Да, это небольшое пространство, но его можно заполнить с умом. Также можно разместить ключевое слово в статусе (при необходимости). Как уже было сказано, это положительно скажется на ранжировании.
В статусах многих сообществ можно найти мудрые и красивые цитаты писателей, философов и успешных людей. Это одна из самых распространенных ошибок при продвижении группы ВКонтакте. Совет: оставляйте кавычки для личных кабинетов.
URL группы ВКонтакте
После создания новой группы ей автоматически будет присвоен адрес. Это ряд чисел. Это не очень красиво, и никто не хочет их вспоминать. Именно поэтому важно позаботиться об эстетике и хорошей узнаваемости имени. Замените цифры буквами. Придумайте небольшое название или слово, описывающее ваш бренд.
Для этого откройте раздел «Управление сообществом». Далее перейдите в «Настройки». Там вы найдете исходный URL. Сотрите все лишнее и добавьте новый вариант имени (оно должно быть написано латиницей).
Согласитесь, зрителям будет легче запомнить буквосочетание символов, чем хаотичный набор цифр.
Описание группы
Вы ввели имя группы. Теперь пришло время рассказать, чему/кому он посвящен. Что вы делаете? С кем вы сотрудничаете? Сколько лет на рынке? Многие владельцы или администраторы сообществ игнорируют эти совершенно логичные вопросы, ответы на которые могут быть идеальным описанием. Вместо этого они создают что-то вроде этого:
Пример №1
Пример №2
Пример №3
В каждом из этих примеров отсутствует ключевая информация. Где-то забыли указать название компании. Где-то не посчитали нужным рассказать о предлагаемых услугах. А где-то «отделались» набором слов, похожим на ключевые запросы в сети. Как бы прискорбно это не звучало, но такие группы создаются ежедневно целыми стаями.
И даже если ключевые слова работают при ранжировании, это рискованная тактика. Вы всегда должны помнить о комфорте своих подписчиков и клиентов. Как вы думаете, им понравится такой тип текста в описании?
Как вы думаете, им понравится такой тип текста в описании?
Придадут ли они авторитет компании, которая даже не может четко говорить о себе?
Пришло время поговорить о том, как составить грамотное и красивое описание сообщества. Пожалуйста, придерживайтесь следующих рекомендаций при заполнении информации:
- Нейтральное приветствие или спокойное представление. Он должен быть непосредственно связан с деятельностью компании. Не бойтесь начинать с ключевых слов;
- Краткий перечень основных услуг. Чтобы пользователям было удобно читать, оформите его в виде списка;
- Особенности вашей компании. Кратко опишите ключевые преимущества бренда. Что отличает вас от ваших конкурентов? (на самом деле не в самых смелых фантазиях). Если вы хвалите себя, всегда добавляйте подтверждающие аргументы;
- Введите свои контактные данные (предпочтительно несколько).
Попробуйте создать компактное описание. Вы еще успеете подробно рассказать о себе. И было бы хорошо, если бы у зрителей хватило терпения полностью освоить знакомство с шапкой группы. Опытные пользователи социальной сети ВКонтакте указали свою рекомендуемую длину описания группы — 500-1000 символов без пробелов.
И было бы хорошо, если бы у зрителей хватило терпения полностью освоить знакомство с шапкой группы. Опытные пользователи социальной сети ВКонтакте указали свою рекомендуемую длину описания группы — 500-1000 символов без пробелов.
Вы уже имели возможность ознакомиться с неудачными описаниями. А теперь изучите наглядный пример:
Оформление группы ВК
Ломаем голову, что лучше выбрать — аватарку или обложку? Теперь вы поймете, почему чехол — самый удачный вариант. На то есть причины:
- Крышка красиво расположена по всему периметру кепки. Это добавляет эстетичности и привлекательности сообществу. Конечно, если обложка сделана качественно.
- На нем можно указать много разной информации, и этот текст не будет рябить в глазах, как это обычно бывает с аватаркой (когда на маленьком изображении написана целая диссертация).
- Аватар останется в группе и появится на миниатюре. Нажав на аватарку, пользователь сможет рассмотреть ее вблизи.

Контактная информация
Информация о компании (преимущества)
Название и логотип
Вы можете указать все блоки, если это выглядит органично. Или выберите самую важную информацию, которая соответствует вашим конкретным целям.
Убедитесь, что фон обложки вызывает у зрителей приятные эмоции. Конечно, всем не угодишь. Но дело тут скорее в том, что не стоит выкладывать какие-то мрачные и несимпатичные изображения. Вы же не хотите отпугнуть потенциальных покупателей.
При выборе фона также важно учитывать сферу деятельности. Если вы продвигаете юридические услуги, то вряд ли можно считать подходящим вариантом картинку с фиалками и бабочками.
Просто взгляните на хороший пример обложки для сообщества ВКонтакте (кулинарная тематика). Красота, не так ли?
Стильный, уместный, приятный для глаз.
Конечно, оформление группы не может ограничиваться выбором обложки и аватара. При необходимости придется составить красивое меню, иллюстрированный каталог продукции, подобрать тематические обложки для фотоальбомов. Здорово, если вы сможете придерживаться единого стиля при оформлении группы. Владельцы сайтов часто оформляют сообщество ВКонтакте таким же образом.
Здорово, если вы сможете придерживаться единого стиля при оформлении группы. Владельцы сайтов часто оформляют сообщество ВКонтакте таким же образом.
Но достаточно обойтись стандартной комбинацией: Обложка+Аватарка+Меню. Вот что из этого может получиться:
Контент группы ВКонтакте
С разделами сообщества все более-менее понятно. Теперь переходим к ключевому блоку, которым придется заниматься на постоянной основе. Это разнообразный контент.
Собственно все предыдущие действия были предприняты для размещения этой информации. Пришло время отправиться в плавание! Идеальный контент в сообществе ВК — это 80% полезной/информативной/важной информации и 20% рекламы.
Вы начали создавать контент. Учтите следующие нюансы:
Доступность языка
Не грех, если вы умеете писать красивым литературным языком. Но постарайтесь не усложнять его заумными оборотами и узкопрофильной терминологией. Пишите легко, искренне, ненавязчиво.
Зрители не всегда хотят напрягать мозги, ведь социальные сети созданы больше для отдыха и развлечения.
Детали крепления
Лента новостей активных пользователей переполнена контентом на любой вкус. Вы должны выделяться из толпы, быть хорошо узнаваемым. При прокрутке ленты пользователь обращает внимание на такие элементы поста, как заголовок и изображение.
Публикация защищенного авторским правом уникального и оригинального контента. Ищите или создавайте что-то редкое, особенное. Если вы используете изображения из Интернета, убедитесь, что они обновлены. Хотите добавить мем? Сделай это! Но он должен быть на пике своей популярности. Котята? Без проблем! Выберите хорошее фото.
Форматы контента
Здесь можно выделить только одно правило: РАЗНООБРАЗИЕ. Поворачивайте фотографии, видео, аудиофайлы, инфографику и многое другое. Взаимодействуйте с публикой, отвечайте на вопросы, проводите конкурсы и онлайн-трансляции.
Оформление текста
В последнее время в социальные сети вернулась мода на лонгриды. Но их нужно правильно оформить, иначе пользователям будет сложно воспринимать такой поток информации. Обязательно разбивайте текст на абзацы. Используйте списки, подзаголовки, смайлики.
Обязательно разбивайте текст на абзацы. Используйте списки, подзаголовки, смайлики.
Правильные ссылки
Часто бывает так, что сообщество ВКонтакте создается для привлечения трафика на сайт. Поэтому в содержании группы есть ссылки для перехода на различные страницы. Чтобы ссылка была действительной, она должна иметь тег URL. Также рекомендуется использовать сокращатели ссылок. Теги сделаны для вас (чтобы отслеживать трафик), а укороченные адреса — для удобства членов сообщества.
Лучшее время для размещения контента
Нет такого времени суток, когда контент стреляет во все группы социальной сети. Все индивидуально. Все зависит от вашей целевой аудитории. Попытайтесь понять одну простую истину: школьники, студенты, молодые мамы, пенсионеры и деловые люди заходят в социальные сети в разное время. И вы должны обнаружить это сами.
Заключение
- Создайте грамотную и привлекательную шляпу;
- Позаботьтесь об оригинальном и стильном дизайне группы;
- Оптимизировать все ключевые разделы в сообществе;
- Опубликовать правильный контент.

Мне нравится 0
Графическое оформление группы в контакте состоит из нескольких картинок разного размера. Каждый из них выполняет свою роль, поэтому изготавливается по отдельному техническому заданию.
- Аватар. До недавнего времени верхняя обложка играла главную роль в сообществе. Но приверженцы старого стиля все еще могут использовать его в качестве базы. Аватар должен содержать основную информацию о компании: логотип, название компании, контактную информацию и несколько слов о направлении деятельности. Одной из самых важных частей аватара является миниатюра, видимая в поисковике контактов и новостной ленте. Размер аватара 200 пикселей в ширину.
- Крышка. В новом дизайне обложка стала основным элементом графического оформления сообщества. Заходя в группу, первое, на что обращает внимание человек, это обложка, поэтому она должна максимально отражать вашу деятельность. Там же следует разместить контактную информацию и логотип компании. Рекомендуемый размер обложки указывается в настройках группы при загрузке.

- Баннер перехода меню. Традиционно на картинке перехода размещена кнопка меню, оформленная в стиле сообщества. Дополнительно рекомендуем размещать там предложение, потенциально интересное покупателям.
- Изображение с пунктами меню. Элемент навигации, который позволяет пользователям последовательно перемещаться по содержимому группы. Меню может содержать всю необходимую для участников информацию: доставка, оплата, контакты, о компании, каталог и многое другое. Картинку при создании лучше подобрать такую, чтобы можно было легко добавлять в меню новые кнопки, или заранее продумывать пункты меню, избегая дальнейших переделок.
- Навигационные изображения для внутренних страниц. Эти элементы используются для удобной навигации пользователя по разделам сообщества и приятного внешнего вида внутренних страниц.
Эй! Я Адель Давлетшин, руководитель SMM-проектов бюро «ДругМедиа»
Личные сообщения сообщества
Наверняка все уже видели кнопку «Написать сообщение» и знают о сообщениях сообщества. Эта функция позволяет получить обратную связь от администрации сообщества. Если администраторы могут не заметить комментарий под новостью месячной давности или в одном из десятка обсуждений, то +1 в сообщениях сообщества сложно не заметить.
Эта функция позволяет получить обратную связь от администрации сообщества. Если администраторы могут не заметить комментарий под новостью месячной давности или в одном из десятка обсуждений, то +1 в сообщениях сообщества сложно не заметить.
Чтобы начать использовать эту функцию, ее необходимо включить. Настройки этого раздела находятся во вкладке «Сообщения» в управлении сообществом.
Круто, что можно написать приветственное сообщение. Вы также можете добавить группу в левое меню социальной сети, где +1 появится напротив сообщества, когда вы получите новое сообщение в группу.
Описание, информация
Вкладки с информацией о сообществе и вики-страницах теперь видны всегда, даже если новость закреплена в группе. Поэтому важно заполнить описание и вики-раздел, чтобы подписчики могли понять ценность группы. Будет грустно, если кто-то захочет прочитать описание группы, а там пустота.
Раздел, который мы называем «статьи», можно называть как угодно. Заходим в этот раздел, нажимаем «редактировать» и пишем любое подходящее название для контента. Это могут быть советы, интересные новости, меню или статьи от экспертов.
Заходим в этот раздел, нажимаем «редактировать» и пишем любое подходящее название для контента. Это могут быть советы, интересные новости, меню или статьи от экспертов.
Советы по составлению описания группы мы уже писали в этой статье:
Вики-меню
Функционал и полезность вики-меню никак не изменились. Но мы хотим напомнить вам о важности наличия меню, чтобы помочь подписчикам ориентироваться в группе. Если оформить меню в стиле обложки сообщества, вообще красота будет 🙂
Научиться работать с вики-разметкой можно здесь: vk.com/wiki
Приложения
В группах приложения выделены в отдельный блок справа. Удобно, что название кнопки можно изменить в настройках «управления сообществом». Но огорчает, что в сообщество можно добавить только одно приложение. Поэтому вам нужно выбрать, какой из них подходит вам лучше всего.
Даже если вы не продаете билеты, не записываетесь на мероприятия и не принимаете заявки, стоит добавить анкету или опрос-шутку, чтобы вовлечь подписчиков в общение и получить обратную связь.
Товары
Украшает группу заполненным разделом Товары. Разместите в этом разделе товары или услуги, которые вы продаете. Так подписчики могут быстро сориентироваться, выбрать и заказать то, что им нужно. К товарам можно добавить действующие акции и скидки.
Не забудьте выбрать подходящие изображения для оформления товара, добавить описание, цену и канал обратной связи. Все это пользователи увидят, нажав на конкретный товар, и смогут с вами связаться.
И если вы ничего не продаете и ваши услуги бесплатны, все равно стоит рассказать о своих возможностях и добавить их в свои призывы к действию. Например, это может быть и поиск сотрудника, и какой-нибудь шуточный продукт, а также опрос в приложении для вовлечения подписчиков в общение.
Обсуждения
Ссылки
Делитесь ссылками на свой сайт, аккаунты в других социальных сетях и ссылки на другие полезные источники в блоке «ссылки». Грустно видеть в группах ссылку на инстаграм с подписью «Наш инстаграм!» или вообще без подписи. Какой у тебя инстаграм? Что мне с этим делать? Зачем идти туда? Важно пометить эти ссылки таким образом, чтобы вызвать интерес. Это можно сделать с помощью краткого описания и призыва к действию. Например, «выбирай в удобном каталоге на нашем сайте». Коротко, полезно и понятно.
Какой у тебя инстаграм? Что мне с этим делать? Зачем идти туда? Важно пометить эти ссылки таким образом, чтобы вызвать интерес. Это можно сделать с помощью краткого описания и призыва к действию. Например, «выбирай в удобном каталоге на нашем сайте». Коротко, полезно и понятно.
Альбомы
Контакты
Были и те, кто спрашивал «Зачем оформлять контакты, когда есть сообщения сообщества?». Встречный вопрос: «Почему бы не отключить все комментарии и не удалить обсуждения?». Потому что посты сообщества — это один из инструментов обратной связи. Социальные сети созданы для общения. Согласитесь, что с человеком общаться приятнее, чем с безличным сообществом. Написав человеку из блока «контакты», мы понимаем, с кем ведем диалог, кто этот человек и по каким вопросам с ним можно связаться. Поэтому не стоит прикрываться названием группы и позволять подписчикам видеть вас и общаться лично.
Вот несколько примеров хорошо оформленных групп:
- Хорошая обложка и раздел продукта
- Краткое и понятное описание
- Полезно заполненный раздел с вики-страницами
- Интересный тест
- Простое и понятное меню
- Полезные обсуждения
- Яркие обложки альбомов
За последний год ВКонтакте активно менялась и внедряла все новые и новые инструменты и возможности. Важно идти в ногу с инновациями, чтобы сделать сообщество в социальной сети эффективным для вашего бизнеса или бренда.
Важно идти в ногу с инновациями, чтобы сделать сообщество в социальной сети эффективным для вашего бизнеса или бренда.
У вас все разделы в группе заполнены? Чтобы ничего не забыть и не запутаться, мы составили специальный чек-лист по оформлению сообщества. Распечатайте, отслеживайте и проверяйте своих сотрудников по контрольному списку. Тогда вы будете уверены, что ничего не пропустили. Вы можете скачать контрольный список дизайна сообщества
Набор плоских иконок Вконтакте на фоне Векторное изображение
Набор плоских иконок Вконтакте на фоне Векторное изображение- Бесплатные векторы
- Неоновые векторы
ЛицензияПодробнее
Свободно Для личного пользования. Требуется указание авторства. Стандарт Вы можете использовать вектор в личных и коммерческих целях. Расширенный
Вы можете использовать вектор на предметах для перепродажи и печати по требованию.
Расширенный
Вы можете использовать вектор на предметах для перепродажи и печати по требованию.Тип лицензии определяет, как вы можете использовать этот образ.
| Бесплатно | Станд. | Расшир. | |
|---|---|---|---|
| Личное использование | |||
| Печать/редакционная | |||
| Графический дизайн | |||
| Веб-дизайн | |||
| Социальные сети | |||
| Редактировать и изменять | |||
| Многопользовательский | |||
| Предметы перепродажи | |||
| Печать по запросу |
AttributionПодробнее
Этот вектор можно использовать для любых целей , если вы четко указываете исполнителя.
Способы покупкиСравнить
Плата за изображение € 14,99 Кредиты € 1,00 Подписка € 0,69Оплатить стандартные лицензии можно тремя способами. Цены евро евро .
| Оплата с | Цена изображения |
|---|---|
| Плата за изображение € 14,99 Одноразовый платеж | |
| Предоплаченные кредиты € 1 Загружайте изображения по запросу (1 кредит = 1 евро). Минимальная покупка 30р. | |
| План подписки Из 0,69 € Выберите месячный план. Неиспользованные загрузки автоматически переносятся на следующий месяц. | |
Способы покупкиСравнить
Плата за изображение € 39,99 Кредиты € 30,00 Существует два способа оплаты расширенных лицензий. Цены евро евро .
Цены евро евро .
| Оплата с | Стоимость изображения |
|---|---|
| Плата за изображение € 39,99 Оплата разовая, регистрация не требуется. | |
| Предоплаченные кредиты € 30 Загружайте изображения по запросу (1 кредит = 1 евро). | |
Дополнительные услугиПодробнее
Настроить изображение Доступно только с оплатой за изображение € 85,00Нравится изображение, но нужны лишь некоторые модификации? Пусть наши талантливые художники сделают всю работу за вас!
Мы свяжем вас с дизайнером, который сможет внести изменения и отправить вам изображение в выбранном вами формате.
Примеры
- Изменить текст
- Изменить цвета
- Изменить размер до новых размеров
- Включить логотип или символ
- Добавьте название своей компании или компании
Включенные файлы
Подробности загрузки. ..
..
- Идентификатор изображения
- 19270213
- Цветовой режим
- RGB
- Художник
- векторсток
Профиль Джохара Царнаева ВКонтакте и его чеченская самоидентификация.
Согласно его профилю в «ВКонтакте», «российском Facebook», подозреваемый во взрыве на Бостонском марафоне Джохар Царнаев был фанатом чеченской футбольной команды «Терек Грозный».Фото Расула Яричева/Epsilon/Getty Images
Когда два брата, которые предположительно ответственны за взрывы на Бостонском марафоне, были впервые идентифицированы как этнические (чеченцы) русские, я первым делом проверил ВКонтакте, или ВК, аккаунт младшего брата, Джохара Царнаева. ВКонтакте часто называют «русским Facebook», и не без оснований: его назначение, полезность и даже графический пользовательский интерфейс делают его точной копией более известной американской социальной сети. Мне очень хотелось узнать, прольет ли его аккаунт ВКонтакте какой-нибудь свет на вопрос, который мы все задаем: почему? Когда средства массовой информации брали интервью у его друзей из старшей школы и колледжа, все они описывали его как забавного, милого, общительного, легко вписывающегося ребенка.
Мне очень хотелось узнать, прольет ли его аккаунт ВКонтакте какой-нибудь свет на вопрос, который мы все задаем: почему? Когда средства массовой информации брали интервью у его друзей из старшей школы и колледжа, все они описывали его как забавного, милого, общительного, легко вписывающегося ребенка.
Страница Джохара в ВК в целом поддерживала то, что говорили люди, знавшие его в Бостоне: хотя он называл свою веру «исламом» и делал несколько постов, которые определенно были происламскими и прочеченскими, его комментарии и комментарии друзей (ранее до того, как его идентифицировали как подозреваемого во взрыве, когда его стена была завалена комментариями) были довольно приземленными, сосредоточенными на типичных подростковых мужских интересах, таких как футбол и поп-музыка, — скорее, как его лента в Твиттере. Если у него и был какой-то главный интерес, так это чеченская футбольная команда «Терек Грозный».
Тем не менее, в Интернете было четкое ощущение идентичности: он, возможно, не говорил со своими американскими друзьями о нюансах этнического чеченства, но он четко идентифицировал себя как чеченец в ВК. Многие из его друзей и людей, которые писали на его стене, были чеченцами, и он указал чеченский как один из своих языков, даже время от времени публикуя сообщения на нем. У него также было чувство юмора, часто направленное на его этническую принадлежность, как в этой шутке, которую он опубликовал: «Проезжает машина с чеченцем, дагестанцем и ингушем внутри. Вопрос: кто за рулем?» Ответ: «Полиция».
Хотя официальными языками службы являются английский, русский и украинский, можно использовать и другие языки, включая чеченский. Этот демократический подход прагматичен при работе с большой и разнообразной пользовательской базой, но все же он резко контрастирует с тем, как в советские времена власти не поощряли даже говорить на чеченском языке. ВКонтакте популярен в самом бывшем Советском Союзе, но, возможно, что более важно, это был подарок судьбы для молодежи, иммигрировавшей в другие страны мира, что позволило им оставаться на связи со своими друзьями и заводить новых друзей в старой стране. Просто войдя в систему, Джохар мог посетить Чечню, родину, в которой он никогда не жил9.0005
Этот демократический подход прагматичен при работе с большой и разнообразной пользовательской базой, но все же он резко контрастирует с тем, как в советские времена власти не поощряли даже говорить на чеченском языке. ВКонтакте популярен в самом бывшем Советском Союзе, но, возможно, что более важно, это был подарок судьбы для молодежи, иммигрировавшей в другие страны мира, что позволило им оставаться на связи со своими друзьями и заводить новых друзей в старой стране. Просто войдя в систему, Джохар мог посетить Чечню, родину, в которой он никогда не жил9.0005
Многие русские молодые люди используют Facebook, но ВКонтакте не следует рассматривать только как клон Facebook: он полностью разработан сам по себе и поддерживает более надежный обмен файлами, чем Facebook, включая торренты, молчаливое одобрение Россией пиратской музыки и фильмов. Возможно, больше всего ВКонтакте развилась как часть культурной идентичности молодых россиян: когда заговорили о том, что Facebook может действительно захотеть купить эту услугу, ВКонтакте загорелся хором беспокойства пользователей, обеспокоенных американским культурным империализмом. Однако для таких молодых людей, как Джохар, величайшим преимуществом ВКонтакте и его культурной базы является то, что он позволил ему стать частью социокультурной идентичности, в противном случае он был очень оторван от жизни в Америке. В Бостоне есть русская община, но там и в Штатах в целом проживает очень небольшое чеченское население. Джохар был для своих американских друзей из России, а на арене ВК вполне мог быть чеченцем.
Однако для таких молодых людей, как Джохар, величайшим преимуществом ВКонтакте и его культурной базы является то, что он позволил ему стать частью социокультурной идентичности, в противном случае он был очень оторван от жизни в Америке. В Бостоне есть русская община, но там и в Штатах в целом проживает очень небольшое чеченское население. Джохар был для своих американских друзей из России, а на арене ВК вполне мог быть чеченцем.
Дальний мир может быть представлен в виртуальной форме через социальные сети, но насколько точно такое представление? Как и в случае с Facebook, существует эффект пузыря фильтров: просмотры, идеи и даже предоставленные новости будут зависеть от того, кто ваши друзья, какие сайты и интересы вам «понравились». На своей странице в ВК я слежу за русским стритвиром, футболом, политикой и скейтбордингом, но не за русским хоккеем, который очень популярен. Не раз в хоккее происходило что-то важное, о чем я узнаю только через несколько дней.
Не раз в хоккее происходило что-то важное, о чем я узнаю только через несколько дней.
То, что Джохар узнал о Чечне через ВК, не было полностью репрезентативным для региона. Большинство этнической чеченской молодежи поколения Джохара, вероятно, будут иметь антироссийские взгляды и особенно негативные мысли о «Единой России», правящей партии Владимира Путина, которая заняла жесткую позицию против независимости Чечни. Однако очень немногие будут выступать за терроризм или насилие.
Любой человек в возрасте от 20 до 20 лет, проживающий в Чечне, видел разрушения войны и, вероятно, потерял на войне дядю или двоюродного брата. Однако сегодня Чечня достаточно стабильное место: регулярные авиарейсы приходят и уходят, проводятся футбольные матчи, ведется новое строительство. Жизнь продолжается, как и в Косово после той войны. Часть антироссийских взглядов молодых чеченцев, вероятно, является сочетанием наследия войны и просто молодости и злости. Я могу вспомнить американских друзей в колледже после 9/11 говоря, что мы должны взорвать весь Ближний Восток: Это молодые злые мужчины для вас, независимо от нации или происхождения. Но поскольку они выросли в окружении такого насилия, это не какой-то безвестный идеал или фантазия из видеоигры — они не так склонны реагировать на свой гнев.
Жизнь продолжается, как и в Косово после той войны. Часть антироссийских взглядов молодых чеченцев, вероятно, является сочетанием наследия войны и просто молодости и злости. Я могу вспомнить американских друзей в колледже после 9/11 говоря, что мы должны взорвать весь Ближний Восток: Это молодые злые мужчины для вас, независимо от нации или происхождения. Но поскольку они выросли в окружении такого насилия, это не какой-то безвестный идеал или фантазия из видеоигры — они не так склонны реагировать на свой гнев.
Но те, кто вырос за пределами региона, могут быть увлечены романтизированным экстремизмом и, возможно, более склонны к тому, чтобы что-то реально осуществить. В то время как его дядя заявил по телевидению, что действия и взгляды братьев не отражают взгляды и действия их семьи или большинства чеченцев, возможно, что сам Джохар считал иначе в отношении последнего пункта.
Узнайте больше о взрыве на Бостонском марафоне на Slate.
Скачать тему для социальной сети ВКонтакте. Как сделать черный фон в вк на ios и android
Инструкция
Internet Explorer изменить внешнюю страницу социальной сети Вконтакте Найдите интересную для вас тему с расширением «.css» и сохраните ее содержимое в блокноте и буфере обмена. Затем нажмите «Сохранить как» и назовите файл так, как вам нужно, и напишите ему расширение «.csss». Именно этот файл будет отвечать за настройку внешнего вида вашей страницы. Далее в браузере Internet Explorer заходим: «СЕРВИС» (Инструменты), затем свойства «Свойства обозревателя», «Общие» (Общие) и «Регистрация» (Специальные возможности). После поставить галочку возле поля «Оформление с использованием пользовательского стиля» (Форматировать документы с помощью моей таблицы стилей). Нажмите «Обзор» и откройте сохраненный файл. Теперь ваша страница в социальной сети Вконтакте будет иметь вид выбранной вами темы. Чтобы отключить тему, уберите галочку с поля «оформить с помощью пользовательского стиля» (Форматировать документы с помощью моей таблицы стилей).
Нажмите «Обзор» и откройте сохраненный файл. Теперь ваша страница в социальной сети Вконтакте будет иметь вид выбранной вами темы. Чтобы отключить тему, уберите галочку с поля «оформить с помощью пользовательского стиля» (Форматировать документы с помощью моей таблицы стилей).
Оператор Изменения на внешней странице социальной сети Вконтакте через Интернет-браузер Opera, перейдите: «Инструменты»/»Настройка»/»Дополнительно»/»Контент»/»Настройки стиля» (Настройка стилей)/»Режимы просмотра» (Режимы отображения). Поставьте галочку возле поля «Моя таблица стилей». Затем скопируйте текст каскадной таблицы в блокнот или другой текстовый редактор. Нажмите «Сохранить как» и назовите файл так, как вам нужно, и напишите в него. Расширение «.css» к нему. Щелкните правой кнопкой мыши в любом месте страницы Вконтакте и в открывшемся меню выберите «Изменить настройки узла» (Настройки для сайта). Во вкладке «Отображение» нажмите «Обзор» и укажите место, в котором вы сохранили файл с расширением «. css». Теперь ваша страница выглядит иначе. Чтобы отключить тему на вкладке «Отображение», просто удалите путь к файлу и нажмите «Окей».
css». Теперь ваша страница выглядит иначе. Чтобы отключить тему на вкладке «Отображение», просто удалите путь к файлу и нажмите «Окей».
Mozilla Firefox Установите дополнительные настройки в свой браузер, перейдя по ссылке http://addons.mozilla.org/ru/firefox/Addon/2108, и перезапустите Firefox. В правом нижнем углу браузера найдите и нажмите значок Стильный, выберите «Создать стиль», а затем «для vkontakte.ru». Далее в меню View поставьте галочку возле пункта Status String. В появившемся окне в поле «Описание» введите любое имя. Затем в нижнее окно между скобками () вставляем текст каскадной таблицы и сохраняем.
Видео по теме
Статья по теме
Источники:
- как сменить группу вконтакте
Второй этап на пути к своему новому. Если вы не привыкли рисовать, то это будет сложно. Также советуем купить цветные контактные линзы для полной смены имиджа. Они есть как с диоптриями, так и без них. И исходя из цвета глаз планирую цветовую гамму Своего макияжа.
Третий этап — подбор одежды. Чем дольше вы были сторонником одного стиля, тем большее впечатление произведете на окружающих, кардинально сменив гардероб. Однако при выборе вещей имейте в виду, что как бы новый для вас стиль не использовался, ведь эти вещи должны вам подойти. И самое главное, вы должны чувствовать себя в них комфортно.
Четвертое — сделай свою фигуру. Согласитесь, пышечка и худышка внешне сильно отличаются, поэтому, если вы слишком худая, займитесь мускулатурой, если слишком полная – тоже идите в спортзал, но для того, чтобы расстаться с лишними сантиметрами.
Видео по теме
Источники:
- как менять носимые устройства в 2019 году
Сегодня за разработку и дизайн современного веб-сайта . уже не хватает простого языка HTML — Все веб-разработчики используют удобные и функциональные таблицы стилей CSS, которые содержат набор элементов форматирования страницы, упрощают HTML-файлы, уменьшают их размер и облегчают изменение внешнего вида веб-9. сайт 0007. . Меняя стили, вы получаете массу возможностей редактирования сайта. и изменение массы его параметров за короткий промежуток времени — если изменить параметр стиля, то он будет автоматически применен ко всем страницам сайта. .
сайт 0007. . Меняя стили, вы получаете массу возможностей редактирования сайта. и изменение массы его параметров за короткий промежуток времени — если изменить параметр стиля, то он будет автоматически применен ко всем страницам сайта. .
Инструкция
Добавить стили на сайт можно разными способами. Один из них — добавить стиль — с помощью атрибута Style, расширяющего теги веб-страницы. Использование внутреннего стиля не упрощает работу СО, а наоборот усложняет изменение элементов страницы. Более оптимальным является использование глобальных таблиц стилей — элемента Style. В этом случае вы определяете стиль В самом документе, поместив его в заголовок страницы.
Используйте глобальные таблицы стилей для одновременного размещения всех стилей страницы в документе и формате. большое количество элементов стиля. Стоит использовать тег
Также к сайту можно подключить внешние таблицы стилей, что является наиболее удобным и качественным использованием CSS для веба. При этом все стили хранятся в отдельном файле CSS, который можно скачать на любой сайт и использовать для любой страницы.
При этом все стили хранятся в отдельном файле CSS, который можно скачать на любой сайт и использовать для любой страницы.
Чтобы не редактировать вручную, можно воспользоваться принудительным поиском информации о файлах в сети. Найдите нужный в библиотеке, щелкните правой кнопкой мыши Изображение и в появившемся меню выберите «Найти информацию об альбоме». Из предложенных вариантов поиска выберите нужный и нажмите «Далее», а затем «Готово». Если такой информации нет, остается только нажать «Отмена».
Если не защитить измененные данные от перезаписи, плеер может перезаписать их на основе сетевой базы данных. Для этого нажмите «Упорядочить» > «Параметры» > «Библиотека». Найдите информацию об автоматическом обновлении информации о мультимедийном файле и выберите параметр «добавить только отсутствующую информацию».
Воспользуйтесь такой программой, как Internet Explorer, чтобы поставить новую тему «ВКонтакте» или вернуться к стандартному виду. Найдите меню «Сервис», выберите «Свойства обозревателя». Найдите вкладку «Общие» и раздел «Дизайн».
Найдите вкладку «Общие» и раздел «Дизайн».
Необходимо поставить галочку там, где есть пункт «макияж в индивидуальном стиле». Затем нажмите кнопку «Обзор» и откройте сохраненный ранее файл. Далее нажмите «ОК». Перезапустите браузер. Теперь вы можете зайти на сайт «ВКонтакте». Если хотите убрать фон, уберите галочку напротив пункта «макияж в пользовательском стиле».
Скачать Стильную программу для нового оформления ВКонтакте с помощью браузера Mozilla Firefox. Надо в браузер и скопировать текст для выбранного дизайна. При входе в Stylish нужно создать стиль ВКонтакте. Напишите любой текст в поле «Описание». В нижнее поле необходимо вставить текст из того файла, который содержит таблицу в виде каскада. Затем сохраните его и перезапустите браузер. Далее вам необходимо зайти на сайт «ВКонтакте».
Если вам нужно отключить это дополнение, в меню «Инструменты» -> «Дополнения» вы можете найти Stylish. Нажмите на нее, затем выберите «Отключить» и «Удалить» — все будет использоваться как и прежде.
Используйте браузер Opera, если вам нужно удалить или поставить новый фон на вашей странице. Зайдя в настройки этого браузера, нужно выбрать пункт под названием «Дополнительно». Найдите «Содержание», затем «Настройки стиля» и «Режимы просмотра». В поле «Мой стол» поставьте галочку.
Скопируйте текст из таблицы выбранного формата, откройте «Блокнот» и вставьте в него этот текст. Теперь вам нужно сохранить файл под своим именем, с расширением CSS. Зайдите во «ВКонтакте» и кликните правой кнопкой мыши по этому фону. Вы увидите название пункта «Изменить настройки узла». Зайдите в «Просмотр», выберите «Обзор» и найдите этот файл — в нем вы сохранили таблицу. Нажмите «ОК». Оно остается своим.
Если вам нужно убрать фон, на вкладке Вид найдите вкладку «Настройки» и уберите галочку напротив пункта «Включить стиль формы» — так вы удалите путь к файлу стиля (CSS). Нажмите «ОК», перезапустите браузер.
Видео по теме
Источники:
- как удалить тему в вконтакте
При смене почтового ящика пользователь должен сменить его на всех сайтах, где он зарегистрирован. Иногда график, на который должны быть внесены обновленные данные, не так просто найти. Конечно, на ресурсе В контакте с Вам также нужно будет изменить Imale.
Иногда график, на который должны быть внесены обновленные данные, не так просто найти. Конечно, на ресурсе В контакте с Вам также нужно будет изменить Imale.
Инструкция
Для смены почтового ящика зайдите на свою страницу. В контакте с . Левой кнопкой мыши нажмите на ссылку «Мои настройки», которая находится в меню слева. После того, как вы прошли по ссылке, вам откроются дополнительные настройки, где вы сможете указать новый адрес электронной почты.
Опустите страницу вниз или прокрутите ролик мыши. Вы увидите один из дополнительных параметров для «изменения основного e-mail». Именно с ним вам предстоит работать.
Укажите свой новый почтовый ящик в строке «Новый E-Mail», а затем нажмите кнопку «Редактировать адрес электронной почты». После этого на обе ваши почты придет письмо с подтверждением смены. Об этом вас уведомит система В контакте с После того как данные попадут на сервер.
Теперь вам нужно зайти на старый почтовый ящик, который вы изначально использовали для работы с сайтом, найти письмо от администрации В контакте с И открыть его. В письме будет сказано о необходимости подтвердить желание сменить почту. Это сделано для того, чтобы злоумышленник, который присвоил вам пароль, не смог полностью завладеть вашей страницей. Для того, чтобы подтвердить смену почтового ящика, перейдите по ссылке, указанной в письме.
В письме будет сказано о необходимости подтвердить желание сменить почту. Это сделано для того, чтобы злоумышленник, который присвоил вам пароль, не смог полностью завладеть вашей страницей. Для того, чтобы подтвердить смену почтового ящика, перейдите по ссылке, указанной в письме.
Для того, чтобы подтвердить последний код, зайдите на свою новую почту, которую вы указали в настройках. Там же вы увидите письмо от администрации В контакте с которое вам нужно откроется. Чтобы завершить смену почтового ящика, вернитесь по ссылке, указанной в письме. Теперь вы ввели последний требуемый код.
Видео по теме
Исходники:
- как поменять почту
ВКонтакте — одна из самых популярных и старейших российских социальных сетей. Ее создатель — Павел Дуров. Сайт постоянно развивается, появляются новые возможности для пользователей, исправляются системные ошибки.
Инструкция
Чтобы сменить фамилию в личном кабинете на сайте Вконтакте, зайдите в интернет, зайдите на портал и введите свой пароль и логин в левом верхнем углу. Логин чаще всего представляет собой адрес электронной почты. Пароль устанавливается пользователем. Чтобы не забыть его, создайте документ, делающий сложные логины и пароли. Удобнее не запоминать каждый раз комбинацию букв и цифр, а просто копировать ее и вставлять в нужное окно.
Логин чаще всего представляет собой адрес электронной почты. Пароль устанавливается пользователем. Чтобы не забыть его, создайте документ, делающий сложные логины и пароли. Удобнее не запоминать каждый раз комбинацию букв и цифр, а просто копировать ее и вставлять в нужное окно.
Если вы все же забыли код — нажмите «Восстановить пароль». На ваш телефон (если он «привязан» к профилю) или адрес электронной почты, указанный при регистрации, придет новый. Введите его на главной странице ВКонтакте, под логином. При открытии своего профиля пароль можно сменить на другой. Код должен содержать латинские или русские буквы, цифры и отличаться от предыдущего шифра.
Чтобы сменить фамилию ВКонтакте, в профиле найдите ссылку «Моя страница». Вы увидите его в главном меню, слева, вверху. Рядом будет кнопка «Красная», написанная светло-серым шрифтом. Перейдите к нему в новом меню. Там вы можете отредактировать личные данные — имя, фамилию, пол, семейное положение, дату рождения, родной город и т. д.
д.
На вкладке «Основные» сменить фамилию на новую. С некоторых пор для записи можно использовать только русские буквы. Латинский сайт не принимает. Но вместо фамилии можно указать псевдоним. Слово должно быть приличным. Также заблокированы страницы с близнецами звезд кино, политики и шоу-бизнеса.
Кроме имени на вкладке «Основные» можно изменить состав семьи, на следующей закладке — «Контакты» — указать телефон, сайт, электронную почту. На вкладке «Интересы» опишите свои пристрастия и увлечения, в «образование» — укажите номер школы и название вуза (так можно будет легко найти одноклассников и ). Также можно заполнить строки на закладках «Карьера», «Служба» и «Жизненная позиция».
Видео по теме
Источники:
- как изменить фамилию в контакте в 2019 году
Изобретение ника или псевдонима пользователями социальной сети «ВКонтакте» для сокрытия их настоящих имени и фамилии. Данные можно изменить, заполнив определенные графы в профиле.
Инструкция
Чтобы сменить никнейм в личном кабинете на сайте «ВКонтакте», подключитесь к сети Интернет, зайдите на портал и введите собственный пароль и логин в левом верхнем углу. Чаще всего — адрес электронной почты. Пароль устанавливается пользователем. Чтобы не забыть его, создайте документ, делающий сложные логины и пароли. Удобнее не запоминать каждый раз комбинацию букв и цифр, а просто копировать ее и вставлять в нужное окно.
Чтобы сменить никнейм «Вконтакте», в профиле найдите ссылку «Моя страница». Он находится в главном меню, слева, вверху. Рядом будет кнопка «Красная», написанная светло-серым шрифтом. Перейдите к нему в новом меню. Там же можно отредактировать личные данные — имя, фамилию, пол, семейное положение, дату рождения, родной город и т.д.
Найдите вкладку «Основные» и смените фамилию или имя на никнейм. С некоторых пор для записи можно использовать только русские буквы. Латинская страна не отображается на графиках. Кроме того, никнейм должен быть приличным и не повторять псевдонимы, фамилии, имена звезд кино, политиков и шоу-бизнеса.
Отдельной графы «Никнейм», которая была в старой версии сайта, больше нет. Поэтому вводить псевдоним придется по графе фамилии или имени. Вторая строка также должна быть заполнена.
Кроме ника на вкладке «Основные» можно изменить состав семьи, на следующей закладке — «Контакты» — указать телефон, сайт, электронную почту. На вкладке «Интересы» опишите свои пристрастия и увлечения, в «образование» — укажите номер школы и название вуза (так можно будет легко найти одноклассников и ). Также можно заполнить строки на закладках «Карьера», «Служба» и «Жизненная позиция».
примечание
Если вы смените имя и фамилию на никнейм, то старые друзья, которых нет в списках ваших контактов, не смогут вас найти.
Источники:
- как изменить имя в контакте
Недавно известная социальная сеть «ВКонтакте» представила возможность пользователям самостоятельно менять адрес ИИДИ. Функция стала доступна для администраторов пабликов и сообществ, созданных по событиям, а также для главной страницы пользователя.
Инструкция
Выберите название адреса для личной страницы или сообщества ВКонтакте. Помните, что указанный ID (IIDI) будет вашим идентификатором для других пользователей. Именно поэтому важно правильно выбрать название адреса. Например, если вы человек из деловых кругов, лучше использовать свое имя и фамилию в Ирде, Конфетка и Супермен вряд ли будут уместны.
Чтобы изменить Ииди во «ВКонтакте» свой профиль, сначала зайдите в свой аккаунт или выберите «Мои настройки» в списке слева на странице. Во вкладке «Общие» прокрутите колесико мыши немного вниз и найдите здесь «Адрес вашей страницы».
В соответствующее поле введите нужный адрес, удалив текущий, который содержит только цифры. После выполнения этих действий нажмите кнопку «Редактировать адрес». Если выбранный адрес уже существует, «ВКонтакте» предупредит вас об этом и попросит выбрать другой вариант.
Желающим сменить айдж своей группы или встречи, необходимо зайти на главную страницу сообщества и нажать на пункт «Управление страницей». Во вкладке «Информация» выберите «Адрес страницы» и введите желаемое название. Не забудьте сохранить результат.
Во вкладке «Информация» выберите «Адрес страницы» и введите желаемое название. Не забудьте сохранить результат.
примечание
Помните, что имя вашего iIDie должно состоять только из букв латинского алфавита и знаков. Также запрещено использовать пробелы. Вместо этого используйте подчеркивание «_».
Полезный совет
Источники:
- как сменить айди
Социальная сеть Вконтакте обладает очень впечатляющим функционалом. Но, к сожалению, дизайн социальной сети минималистичный и зловредный. Если вам надоело видеть сайт в традиционных сине-белых тонах, то пора менять тему ВКонтакте.
Инструкция
Выберите закрывающую тему и скопируйте код, который скринит с изображенной темы.
Создайте новый текстовый документ на рабочем столе, откройте его блокнотом и вставьте туда скопированный код.
Присвоить расширение CSS текстовому файлу.
В браузере Opera выберите: «Меню», «Настройки», затем «Общие настройки».
Перейдите на вкладку «Дополнительно», выберите параметр «Содержимое», затем «Настроить стили» и «Режимы отображения».
Отметьте пункт «Моя таблица стилей» и нажмите «ОК».
Выберите опцию «Настройки сайта», введите «ВКонтакте» и нажмите «Добавить».
Находясь на вкладке, нажмите кнопку «Обзор» и с помощью проводника найдите и выберите ранее созданный файл CSS.
примечание
Если вы не видите расширений файла, а видите только его название (например, не «новый текстовый документ.txt», а просто «новый текстовый документ»), то галочку нужно снять из опции «Скрыть расширения файлов». Это можно сделать, перейдя на вкладку «Вид» в «Свойствах папки».
Полезный совет
Обратите внимание, что выбранную схему оформления можно увидеть только с вашего компьютера. Для других пользователей социальной сети ваша страница будет оформлена в старом виде.
С ростом популярности социальных сетей появилось большое количество сервисов, предлагающих различные услуги для пользователей: изменение дизайна страницы, создание аватарки, программы для скачивания видео и музыки и многие другие. Это можно сделать с помощью специальных браузеров, дополнений и программ, большинство из которых распространяется в Интернете бесплатно.
Это можно сделать с помощью специальных браузеров, дополнений и программ, большинство из которых распространяется в Интернете бесплатно.
Темы ВКонтакте
Помимо стандартного оформления страницы ВКонтакте, также доступны две темы («дореволюционная» и «соседская»), для которых не нужно скачивать никаких программ или дополнений.
Тема страниц ВКонтакте — графический интерфейс. При смене темы меняется способ отображения страницы в браузере без смены ПО.
Они позволяют изменить не только внешний вид Сайта, но и некоторые названия пунктов меню, позволяют испытать приятную ностальгию. ИЗ последних обновлений не всегда получается сменить тему, но надписи точно станут необычными.
Для применения одной из тем необходимо зайти в «Мои настройки». Там в разделе «Общие» найдите пункт «Язык», пролистайте список до конца и выберите название нужного оформления. Для возврата стандартного вида ВКонтакте просто поменяйте языковые настройки обратно на русский.
Программа GET STYLES
Если эти темы не удовлетворяют ваше желание выделиться, то есть специальная программа GET STYES. Работает с браузерами Opera, Firefox, Internet Explorer, Google Chrome.
Браузер — программное обеспечение, используемое для обработки и вывода данных веб-страницы.
Необходимо его скачать и установить, а после выбрать из списка, разделенного на разные классы, подходящую тему на любой вкус и цвет. Каталог сайта содержит более 10 000 тем.
Скачать программу можно с официального сайта. Размер программы GET STYES составляет 402 КБ.
Перейти на сайт. В правой колонке в заголовке «Информация» нажмите кнопку «Скачать». Выберите место для сохранения файла и подтвердите свое решение. Откройте файл на жестком диске. Ознакомьтесь с пользовательским соглашением и нажмите «Принимаю». Затем настройте программу в совместимых браузерах, просто поставив галочки в соответствующих окнах. Нажмите кнопку «Далее» и дождитесь завершения работы программы.
Нажмите кнопку «Далее» и дождитесь завершения работы программы.
После завершения установки откроется окно с рекомендациями по дальнейшим действиям: открыть один из четырех поддерживаемых браузеров, перейти на сайт GET Styles, выбрать тему в каталоге, нажав на кнопку «Принять», установить ее на своей странице ВКонтакте.
После установки программы под адресной строкой браузера появится еще одна строка, из которой можно управлять темой ВК.
Браузер Орбитиум.
Для еще большего разнообразия существует браузер Orbitium, разработанный специально для социальных сетей. Скачав его, вам больше не понадобятся дополнительные программы. Просто зайдите в свой аккаунт на сайте, найдите кнопку «Создать тему» в правом верхнем углу и выберите.
Главный плюс последних двух способов в том, что переходя на страницы других пользователей вы можете увидеть их оформление. Если они не используют аналогичные дополнения, он будет заменен вашим. К сожалению, обычные пользователи не смогут увидеть ваши темы. Но это компенсируется тем, что все эти программы бесплатны.
Но это компенсируется тем, что все эти программы бесплатны.
Изменить Язык «ВКонтакте» можно двумя основными способами. Для реализации первого перейдите в пункт меню «Мои настройки», а вторым способом воспользуйтесь прокруткой собственной страницы до ее низа.
Любой пользователь социальной сети «ВКонтакте» может самостоятельно задать язык для собственной страницы, в зависимости от принадлежности к конкретному государству, личных предпочтений. Аудитория этого проекта постоянно расширяется, поэтому разработчики уделили внимание всем языкам, у пользователей может возникнуть потребность в пользователе, а также придумали несколько увлекательных дополнений. Сменить язык Любой пользователь может двумя основными способами, первый из которых связан с необходимостью использования специальных региональных настроек, а второй, более простой и доступный, заключается в переходе по специальной ссылке внизу собственной страницы.
Первый способ смены языка «ВКонтакте»
Для реализации первого способа смены языка ВКонтакте необходимо авторизоваться на собственной странице в данной социальной сети. После этого выберите пункт «Мои настройки», расположенный в левом меню на странице любого пользователя. После ссылки в ссылке в названном пункте пользователь оказывается на странице с несколькими разделами. Чтобы изменить язык, вам следует прокрутить эту страницу до раздела «Региональные настройки». Этот раздел находится на вкладке «Общие», он содержит выпадающее меню со всеми доступными языками. Достаточно выбрать нужный язык, нажать кнопку «Изменить», после чего операция смены языка для конкретного пользователя будет завершена.
После этого выберите пункт «Мои настройки», расположенный в левом меню на странице любого пользователя. После ссылки в ссылке в названном пункте пользователь оказывается на странице с несколькими разделами. Чтобы изменить язык, вам следует прокрутить эту страницу до раздела «Региональные настройки». Этот раздел находится на вкладке «Общие», он содержит выпадающее меню со всеми доступными языками. Достаточно выбрать нужный язык, нажать кнопку «Изменить», после чего операция смены языка для конкретного пользователя будет завершена.
Второй способ смены языка «ВКонтакте»
Второй способ смены Языка «ВКонтакте» более простой, также необходимо авторизоваться в собственном профиле этой социальной сети. После авторизации необходимо зайти на любую страницу, прокрутить ее в самый низ. Внизу страницы вы должны найти ссылку с названием языка, используемого в настоящее время. Таким образом, пользователям, использующим русский язык, необходимо будет нажать ссылку «Русский», расположенную внизу страницы. После этого также открывается специальное меню, в котором можно выбрать любой язык, доступный в социальной сети. Дополнительным развлечением для пользователей является возможность выбора особых типов языкового оформления страницы, включая, например, советские или «дореволюционные» языки. При этом существуют все официальные общеязыковые группы, что дает возможность участвовать в проекте практически любым лицам.
После этого также открывается специальное меню, в котором можно выбрать любой язык, доступный в социальной сети. Дополнительным развлечением для пользователей является возможность выбора особых типов языкового оформления страницы, включая, например, советские или «дореволюционные» языки. При этом существуют все официальные общеязыковые группы, что дает возможность участвовать в проекте практически любым лицам.
Если вы зарегистрируетесь в этой социальной сети и войдете на свою страницу, используя логин и пароль, вам откроется окно вашего аккаунта. Похоже на это. В центре страницы ваша основная фотография, которую вы выбираете и скачиваете сами. Право на нее составляет основная информация о вас, включающая в себя имя, фамилию, дату рождения, родной город, город фактического проживания, место работы, сведения о вашей семье, ваших увлечениях, жизненной позиции, хобби, отношении к вредным привычки, мировоззрение и взгляды и т.д. Этот раздел можно редактировать на свое усмотрение, вносить что-то, убирать, часть информации можно скрыть от других пользователей и сделать доступной только вам или некоторым вашим друзьям.
Слева от фотографии находится главное меню, где в разделы «Моя страница» входят «Мои видео», «Мои аудиторские обзоры», «Мои друзья», «Мои сообщения», «Мои ответы», «Мои Группы», «Мои настройки», «Мои документы», «Мои приложения». Каждый раздел содержит соответствующую информацию.
Под основной информацией вашего аккаунта вы можете заметить карту с вашими фотографиями. Там размещаются все картинки, которые вы когда-либо загружали на свою страницу. Этот раздел также доступен для редактирования, как и все остальные. Фото Вы можете удалять или добавлять новые.
Под фотографиями вы увидите собственную стену, на которую вы и ваши друзья сможете добавлять различные аудиозаписи, видеозаписи, тексты, фотографии или другие документы.
Под основным фото с вашей страницы расположены разделы «Фото со мной», «Мои подарки», «Мои подписчики». Еще ниже находятся списки ваших друзей, ваши фотоальбомы, видео- и аудиозаписи. Эта информация также подлежит редактированию и сокрытию от некоторых пользователей.
Как видят вашу страницу другие пользователи
Если вы решили скрыть часть информации от какого-либо человека, который находится в списке ваших друзей, вы можете посмотреть в своем аккаунте, как его видит этот человек. Для этого перейдите в раздел «Мои настройки», «Конфиденциальность». Изменив доступ к личной информации, перейдите в нижнюю часть открывшегося окна. Там вы увидите надпись: «Посмотрите, как вашу страницу видят другие пользователи». Нажмите на нее, а затем в верхней части деревни введите имя и фамилию человека в специальную строку поиска имени и фамилии. Так вы сможете посмотреть на свою страницу его глазами и узнать, какая информация ему доступна, а какая скрыта.
С надписями для перехода в соответствующие разделы. Изображение должно быть доведено до удобства его обработки. Определите область, где будет расположено меню: Используйте 370 пикселей с помощью инструмента «Линейка» по горизонтали под аватаркой. Также нужно измерить место, где будет заканчиваться меню.
Приступайте к созданию кнопок. Для начала нужно определить с помощью линейки середину прямоугольника, в котором будет располагаться меню (185 пикселей) и создать новый слой. С помощью инструмента «Прямоугольник» создайте кнопку и уменьшите прозрачность до 60%, затем сделайте дубликат слоя и поместите его в нужное место. Когда все кнопки будут готовы, им нужно написать названия. Для этого кликните по слою и примените Инструмент «Т».
После выполнения всех надписей объедините слои, скопируйте получившееся изображение с помощью комбинации клавиш Ctrl+C и создайте новый документ. Вставьте полученное меню, которое вы скопировали с помощью кнопок. Далее инструментом «Вырезание» выделяем кнопку с надписями и сохраняем полученные изображения. Все картинки, полученные при работе в «Фотошопе», сохраните в отдельную папку и скачайте эту папку в свою группу ВКонтакте. Так как данные изображения — это ваш рабочий инструмент, в настройках альбома поставьте ограничение на просмотр «только администраторы группы».
Создание кнопок меню и соответствующих страниц
Наведите курсор мыши на группу мыши на меню. Справа от надписи «Меню» вы увидите кнопку «Редактировать». Нажмите здесь. Откроется поле для вставки изображения. Щелкните правой кнопкой мыши кнопку «Режим визуального редактирования». Вставьте подготовленные изображения с помощью кнопки «Добавить фото». Каждое изображение нужно вставлять в новую строку, чтобы в итоге у вас была единая картинка «вырезанных» частей заранее. Нажмите кнопку Сохранить.
Нажмите кнопку Режим разметки Wiki. Вы увидите код ваших изображений вида «[]». Создайте страницы, на которые будут работать ваши кнопки. Для этого отступите несколько строк от ваших изображений и напишите код создания кода создания страницы [[Page1]], где текст «Page1» замените текст вашей кнопки. Создайте столько страниц, сколько будет кнопок.
Открывать каждую страницу в новой вкладке браузера. Нажмите кнопку «Изменить» на каждой открывшейся странице. В строке браузера после нажатия на эту кнопку вы получите адреса ваших страниц вида «https://vk. com/page-111111111_11111111_11111111)».
com/page-111111111_11111111_11111111)».
Снова вернуться в режим визуального редактирования. Кликните по первой картинке, откроется окно с параметрами, где Ссылка — строка адреса страницы, на которую будет вести картинка. Вставьте в строку соответствующую ссылку на страницу меню. Нажмите «Сохранить». Аналогично вставляются ссылки для каждого изображения. Если вы вернетесь в режим вики-разметки, ваше меню будет состоять из нескольких ссылок, записанных в столбик.
Удалите строки вида [[page1]], чтобы они не дублировали ссылки на страницу меню. Таким образом, у вас будет единая картинка, некоторые части которой являются ссылками на соответствующие страницы вашей группы. Завершите создание меню, нажав на кнопку «Сохранить».
Видео по теме
Именно ВК пользуется особой популярностью у молодежи, которая проводит большую часть своего свободного времени. Создавая новый аккаунт, пользователи ищут, как сменить тему в ВК на новую.
Процесс установки и замены темы занимает всего несколько минут, нужно только правильно установить плагин в браузере и скачать нужную тему.
Где скачать и как установить темы для ВКонтакте?
Темы для ВКонтакте можно установить только после того, как будут скачаны темы для ВК. Сделать это можно установив специальное расширение с каталогом Темы. Программа интегрирована с браузером и позволяет просматривать новые темы.
Приложение-плагин имеет специальный конструктор, позволяющий пользователю самостоятельно настраивать вид страницы. Изменить цвет фона, шрифт, уровень прозрачности, внешний вид рамок для того или иного блока можно с помощью дизайнера.
Для смены темы в ВК, используя браузер Google Chrome, стоит выполнить такие действия:
- Открыть браузер.
- Зайдите в настройки «Инструменты».
- Перейдите в раздел «Расширения», где внизу находится опция «неподвижное расширение».
- Нажмите кнопку, откроется интернет-магазин Google.
- В строке поиска укажите get-styles, нажмите «Установить». Начнется процесс установки плагина браузера.
- Зайдите на сайт get-styles.
 ru, пройдите процесс регистрации, что позволит создать на сайте свой аккаунт на данном ресурсе.
ru, пройдите процесс регистрации, что позволит создать на сайте свой аккаунт на данном ресурсе. - Возьмите лицензионное соглашение, которое появляется в отдельном окне после запуска плагина программы.
- Выберите и примените понравившуюся тему, чтобы сохранить изменения.
Для браузеров Opera, Internet Explorer, Mozilla Процедура установки плагина аналогична. Перед установкой необходимо скачать и установить приложение Get-Styles. Работает только с указанными браузерами. При загрузке для Google Chrome приложение будет работать с операционной системой Windows 7.
Когда в Opera, Internet Explorer, Mozilla будет установлено приложение, пользователь переходит на сайт Get-Styles.ru, вводя логин и пароль из личного кабинета. Это позволит выбрать интересующую тему и применить ее для обновления страницы ВКонтакте. Картинки для просмотра увеличиваются через щелчок мышью по изображению.
Как сменить тему ВКонтакте?
Если тема надоела, ее всегда можно сменить на новую. Вам нужно зайти в браузер, пройти по ссылке, ведущей в каталог с темами. Есть раздел «Категории». Выбрав категорию, пользователь увидит новую тему браузера в правой части окна браузера. Вам нужно нажать на нее, чтобы применить новый дизайн для страницы. Затем вы можете обновить страницу, и изменения вступят в силу.
Вам нужно зайти в браузер, пройти по ссылке, ведущей в каталог с темами. Есть раздел «Категории». Выбрав категорию, пользователь увидит новую тему браузера в правой части окна браузера. Вам нужно нажать на нее, чтобы применить новый дизайн для страницы. Затем вы можете обновить страницу, и изменения вступят в силу.
Всегда есть шанс вернуться к первоначальным настройкам, в том числе и по теме. Для этого пользователю следует зайти на сайт с темами для ВК, пролистать ту или иную категорию до конца. Есть стандартная тема — нужно нажать на нее, чтобы выбрать. Далее нажимается ссылка «Применить», и тема будет изменена. Смотрите начальная тема будет работать, если вы обновите стартовую страницу ВК.
Как и где скачать новые темы для ВКонтакте: Альтернативные сайты
Помимо плагинов, которые устанавливаются в интернет-браузеры, существует множество ресурсов, где регулярно публикуются новые темы для социальной сети ВКонтакте. Рекомендуется устанавливать только проверенные на которые:
- vktema.
 com.
com. - vkmod.net.
Установив приложение Vktema.com, пользователь увидит в браузере дополнительную панель, которая будет установлена при автозагрузке. При перезагрузке браузера в меню учетной записи будет виден раздел «Менеджер сверху». Вот каталог с темами для Вконтакте.
Расширение vkmod.net устанавливается точно так же, как и другие расширения в браузере — скачать, запустить, установить, перезапустить браузер. В результате в интернет-браузере в меню «Настройки» появится новый пункт «Мои темы».
Таким образом, замена темы в аккаунте социальной сети ВК проходит быстро и просто. Нужно только выбрать наиболее подходящий плагин и совместить его с работающим браузером. Каталог каждого приложения разный, пользователи ВК могут найти себе картинку и разместить свою страничку.
Текст ниже — о темах регистрации (как на иллюстрации)
ВКонтакте (теперь известный как vk.com) для тысяч пользователей стал основным или даже единственным сайтом, где они проводят свое онлайн время. Некоторым достается аскетичный (но стильный) бело-голубой дизайн сайта, и они ведутся на рекламу, которая предлагает раскрасить внешний вид ВКонтакте с , говоря .
Некоторым достается аскетичный (но стильный) бело-голубой дизайн сайта, и они ведутся на рекламу, которая предлагает раскрасить внешний вид ВКонтакте с , говоря .
Опасно ли менять темы оформления?
Если задать тему о вас не спрашивать Вводить пароль, отправлять СМС, устанавливать неизвестную программу — безопасно. Текстовый код CSS и фоновое изображение, плюс инструкция, обратная приведенной выше, — обычно это выглядит как безопасная тема для сайта.
Некоторые темы однако вредят вашему зрению, будьте осторожны 😉
Весь день в ВКонтакте? Много франков и лайков?
Начни платить за Интернет в следующем месяце!
Неограниченный доход в перспективе! Частичная занятость в удобное для Вас время!
Дополнительная профессия.
- Поделись с другими | Rakontu Al La Aliaj:
Вы можете сделать это без особых трудностей. Для этих целей необходимо будет скачать расширение для вашего браузера, выбрать подходящий стиль оформления и установить его. Ниже вы найдете подробную инструкцию.
Ниже вы найдете подробную инструкцию.
Что для этого потребуется
В сети есть проект, где можно выбрать и скачать тему для ВКонтакте. Он называется «Получить стили». Помимо стилей оформления, разработчики предлагают вам скачать плагин, который активирует новый дизайн вашей страницы.
В итоге скачиваем и устанавливаем расширение, выбираем и активируем тему. Давайте сделаем это.
Скачать и установить тему регистрации для ВКонтакте
https://get-styles.ru/
Зайти в нее. Главная страница выглядит так.
Темы здесь представлены абсолютно бесплатно. Но вы должны сначала установить плагин для вашего браузера. Нажмите кнопку «Скачать» в правой части меню. Затем подтвердите настройку расширения.
Теперь найдите подходящий стиль оформления. Вы можете открыть тему для предварительного просмотра, просто щелкнув курсором мыши по ее изображению.
Когда определитесь с выбором, нажмите на кнопку «Применить», в блоке с нужной темой.
Вам придет сообщение о том, что тема установлена и вам необходимо обновить страницу ВКонтакте.
Сделай это. Откройте свою страницу Вконтакте и нажмите F5+Ctrl (для сброса кеша). И посмотрите на новый вид регистрации.
Если у вас возникли трудности с установкой, посмотрите наш подробный видеоурок.
Заключение
Не забывайте, что набор украшений будет доступен только вам. Все остальные пользователи, войдя на страницу, увидят стандартный дизайн (см. ).
Вопросы?
В контакте с
Их стали активно использовать люди, и одной из причин этого была возможность настройки браузера.
Многие любят менять дизайн привычных программ и страниц в Интернете, поэтому через поисковые системы часто ищут, как изменить дизайн.
Вы можете изменить дизайн страниц ВКонтакте , с помощью специальных расширений и программ. Некоторые из них позволяют не только заменить красивым фоном , но и полностью изменить меню. В этой статье мы рассмотрим лучшие расширения и утилиты, с помощью которых можно изменить оформление ВКонтакте.
В этой статье мы рассмотрим лучшие расширения и утилиты, с помощью которых можно изменить оформление ВКонтакте.
Как сделать красивое оформление ВКонтакте?
1. Удлинитель.
Это самый простой способ изменить дизайн популярной социальной сети. На фоновое изображение можно поставить любую картинку, а чтобы основной интерфейс не сливался с ней, доступна функция обводки. Поддерживаются любые форматы картинок, можно настроить толщину обводки и прозрачность страницы.
2. Программа от.
Этот сайт предлагает скачать и установить специальную программу, которая изменит оформление ВКонтакте в любом браузере. На выбор предлагается огромный выбор различных дизайнов, разделенных на категории. Установка программы стандартная, и при желании вы можете легко вернуть стандартный дизайн в социальной сети.
3. Расширение для браузера от.
Преимущество этого дополнения в том, что вы можете выбирать темы прямо из настроек вашей страницы. Каталог готовых украшений большой и каждое из них можно добавить в расширение. Стоит отметить, что здесь предлагаются темы не только меняющие фон, но и трансформирующийся интерфейс.
Стоит отметить, что здесь предлагаются темы не только меняющие фон, но и трансформирующийся интерфейс.
4. Программа от.
Это самая популярная программа для изменения дизайна ВКонтакте. Вам нужно будет установить программу, выбрать тему и после обновления страницы вы увидите ее новый дизайн. База разных дизайнов впечатляет, и при желании можно развивать собственную тему. Программа работает с любыми браузерами.
5. Программа от.
Еще один качественный софт, с помощью которого можно легко изменить дизайн ВКонтакте. Вам необходимо скачать определенную версию программы для вашего браузера (Chrome, Opera, Mozilla, IE). Помимо того, что эта программа позволяет менять дизайн, в вашем браузере появится удобная панель инструментов для использования ВКонтакте.
Как создать диаграмму с эффектом Crayon в Excel
Microsoft Excel — это программа, которая, как известно, продвинута в создании диаграмм, вы можете использовать предопределенные диаграммы или создавать свои собственные диаграммы Excel для своей презентации, но знаете ли вы, что вы можете добавить эффект карандаша для ваших диаграмм, чтобы они выглядели как набросок? В этом уроке мы объясним, как создать диаграмму с эффектом карандаша в Excel .
Выполните следующие шаги, чтобы создать диаграмму с эффектом цветного карандаша в Excel:
- Открыть электронную таблицу Excel
- Вставить диаграмму
- Добавить фигуру и преобразовать ее в изображение.
- Добавьте эффекты к прямоугольнику.
- Добавление эффекта цветного карандаша к диаграмме
- Изменение цвета фона области диаграммы
Давайте подробно рассмотрим этапы.
Вставка диаграммы
Запуск Microsoft Excel .
- Выделите в таблице данные, которые хотите включить в диаграмму.
- Перейдите на вкладку Вставить .
- Нажмите кнопку Круговая диаграмма в группе Диаграммы .
- Выберите круговую диаграмму в разделе 2-D .
- Круговая диаграмма вставлена в электронную таблицу.
Добавить фигуру и скрыть ее на изображении
- Щелкните вкладку Вставка .

- Нажмите кнопку Форма в группе Иллюстрация и выберите прямоугольник в меню.
- Нарисуйте прямоугольник на электронной таблице.
- Теперь мы собираемся вырезать прямоугольник из электронной таблицы.
- Нажмите клавиши Ctrl X , чтобы вырезать прямоугольник.
- Затем щелкните правой кнопкой мыши электронную таблицу и выберите Изображение в разделе Параметры вставки в контекстном меню. Это сохраняет прямоугольник как изображение.
Добавление эффектов к прямоугольнику.
Теперь, когда прямоугольник преобразован в изображение, вы можете получить доступ к вкладке Формат изображения.
Убедитесь, что прямоугольник выбран.
Перейдите на вкладку Формат изображения и нажмите кнопку Художественный в группе Настройка .
Выберите в меню пункт Карандаш Оттенки серого .
Теперь нажмите кнопку Color в группе Adjust .
В раскрывающемся меню в разделе Перекрасить выберите нужный цвет.
Добавьте эффект цветного карандаша на схему
Теперь мы собираемся скопировать изображение прямоугольника в буфер обмена.
Щелкните прямоугольник правой кнопкой мыши, затем перейдите на вкладку Главная и нажмите кнопку Копировать .
Выберите Копировать из меню.
Теперь он скопирован в буфер обмена.
Теперь щелкните правой кнопкой мыши точку данных диаграммы и выберите в меню Формат точки данных или дважды щелкните точку данных на диаграмме.
А Появится панель Format Data Point .
Нажмите кнопку Заливка и линия .
Щелкните раздел Заливка и выберите параметр Заливка изображения или текстуры , затем нажмите кнопку Буфер обмена под Источник изображения .
Вы заметите, что один из фрагментов круговой диаграммы имеет эффект карандаша.
Он будет иметь эффект карандаша, потому что вы отформатировали точку данных этого фрагмента.
Чтобы превратить другие фрагменты круговой диаграммы в эффект цветного карандаша, выполните ту же процедуру, что и в учебном пособии.
Изменение цвета фона области диаграммы
Щелкните правой кнопкой мыши диаграмму и выберите параметр Формат области диаграммы в контекстном меню.
Справа откроется панель Format Chart Area .
Нажмите кнопку Заливка и линия .
В разделе Fill щелкните Solid Fill .
Затем выберите цвет.
Фон области диаграммы изменится на выбранный вами цвет.
Что такое двумерная круговая диаграмма?
Двухмерная круговая диаграмма представляет собой круг, разделенный на секции, представляющие определенные данные; он показывает пропорции в целом. Двухмерная круговая диаграмма используется, когда числа равны 100%, и ее следует использовать, если диаграмма состоит из нескольких сегментов круговой диаграммы.
Как настроить диаграмму?
Если вы хотите настроить свои диаграммы, вы можете сделать это, щелкнув вкладку «Дизайн диаграммы» в строке меню, которая содержит функции, которые помогут вам настроить стиль диаграмм, цветовую схему, макеты и т. д. Вы также можете щелкнуть правой кнопкой мыши Диаграмма, чтобы настроить точки данных диаграммы, ряд данных и легенду из контекстного меню.
Чтение : Как изменить макет и стиль диаграммы в Excel
Что такое элементы диаграммы в Excel?
Элементы диаграммы Excel — это все элементы диаграммы, кроме ряда и области диаграммы. Элементами диаграммы в диаграмме являются метки данных, оси, заголовки осей, заголовки диаграмм, легенды, планки погрешностей, линии сетки и т. д.
Как создать круговую диаграмму в Excel с процентами?
Чтобы создать круговую диаграмму в Excel 2010, выполните следующие действия:
- Щелкните правой кнопкой мыши любой фрагмент диаграммы и выберите в контекстном меню пункт «Форматировать метки данных».




 Если вы переходите на какую-либо запись, например, в обсуждениях, используйте укороченный вариант адреса, содержащего себе символы, идущие после «vk.com/».
Если вы переходите на какую-либо запись, например, в обсуждениях, используйте укороченный вариант адреса, содержащего себе символы, идущие после «vk.com/». д. Качественное и продуманное оформление способно сделать кликабельное меню, которое будет и привлекать внимание пользователей, и заинтересовывать их, и призывать к действию (call to action).
д. Качественное и продуманное оформление способно сделать кликабельное меню, которое будет и привлекать внимание пользователей, и заинтересовывать их, и призывать к действию (call to action).



 Например: [[Цены]], [[Контакты]].
Например: [[Цены]], [[Контакты]]. Далее: |400px| (ширина изображения, можно выбрать любое значение, до 600 px). И, наконец, рабочая ссылка — скопируйте ее в текущей строке браузера.
Далее: |400px| (ширина изображения, можно выбрать любое значение, до 600 px). И, наконец, рабочая ссылка — скопируйте ее в текущей строке браузера.
 Полученные изображения загрузить в альбом аккаунта.
Полученные изображения загрузить в альбом аккаунта.