Mobile first верстка
Вы здесь: Главная — JavaScript — jQuery — Mobile first верстка

На прошлом уроке, мы привязали к кнопке гамбургер выезжающее меню при клике по ней. Посмотрите демонстрационный пример прошлого урока, как это все работает.
Очевидно, что навигационная панель и кнопка, ориентированы были под мобильные устройства. Для десктопов, нам уже не нужно экономить место и одиноко стоящая кнопка гамбургер, на ширине экрана ноутбука, смотрится как-то жалко.
На самом деле, мы сделали меню навигации, по принципу Mobile first верстки (сначала мобильные). Это когда верстается и адаптируется сайт, двигаясь от мобильной версии к полноценной десктопной.
Что это значит на практике?
Это значит, что в медиа-запросах, делается адаптация под планшеты и лаптопы по нарастающей и мы указываем
Новые правила
Скрыть кнопку гамбургер, показать меню на горизонтальной панели навигации в одной строке, увеличить поля и отступы, там где это надо. Эти новые правила применяться к указанным тегам и классам, начиная с ширины экрана 600 пикселей. Все изменения производятся только в CSS стилях, HTML и JQuery код, мы вообще не трогаем.

Добавим медиа-запросы
/* Для ширины экрана больше, чем 600px */
@media (min-width: 600px) {
.menu{
left: 0;/* показать панель навигации */
}
a{
line-height: 37px;/* выравнивание ссылок по вертикали */
font-size: 16px;
padding: 0 10px;
justify-content: space-around; /* равномерное распределение ссылок */
}
ul{
display: inline-flex;/* отобразить ссылки в строке */
margin-top: 5px;
height: 30px;
}
section{
padding-top: 50px; /* отступы сверху */
}
.gamburger{
display: none; /* прячет кнопку гамбургер */
}
a:hover{
width: 10vw; /* ширина эффекта наведения */
}
}
Заключение
В каких случаях следует применять стратегию Mobile first верстки? Пока на ум приходит только один случай, если предстоит сверстать сайт с очень простым дизайном, то есть мобильная версия мало отличается от десктопной. А для тех, кто только начинает изучать HTML/CSS, советую посмотреть видео-курс, с настоящим реалити-шоу по верстке сайта с нуля.
-
 Создано 01.05.2019 10:01:47
Создано 01.05.2019 10:01:47 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:

-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
что это такое, как к нему подготовить сайт

В марте 2018 года, владельцам веб-сайтов начали поступать оповещения от поисковика Google про то, что их ресурсы будут переводиться на Mobile-First индексацию. Ее цель — создать Всемирную Сеть, которая будет более адаптируема к мобильным устройствам. В данной статье мы поговорим о том, в чем заключаются особенности нового алгоритма касательно SEO-продвижения веб-страниц для мобильного трафика и как он повлияет на владельцев различных интернет-проектов.
Что такое Mobile-First Index от Google?
Внедрение Mobile-First индексации направлено на то, чтобы у поисковой системы в приоритете было индексирование мобильных версий веб-сайтов. Так, в процессе ранжирования она будет опираться именно на них.
Ранее поисковик применял два индекса:
- Для десктопов (персональных компьютеров).
- Для мобильных устройств.
Вводя запрос в поисковой строке Google с телефона, отображались результаты из mobile-индекса, а если запрос шел с компьютера, выдавались результаты из десктопного индекса. Но с внедрением нового алгоритма, в любом случае Google выдаст результаты из мобильного индекса, даже если вы ввели запрос со стационарного компьютера.
На заметку. Сегодня бытует множество вводящих в заблуждение мнений о том, что Гугл создал индекс, предназначенный исключительно для поиска из мобильных устройств, но это не так. Теперь поиск станет одинаковый для двух версий, а для сканирования будет применяться именно мобильный User-agent, грубо говоря это робот, который обходит сайты.
Раньше для десктопного сканирования поисковый бот указывал такой юзерагент:
Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)
В случае с Mobile-First, робот укажет модель и характеристики смартфона:
Mozilla/5.0 (Linux; Android 6.0.1; Nexus 5X Build/MMB29P) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/41.0.2272.96 Mobile Safari/537.36 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)
При обходе и сборе информации с веб-ресурсов, Googlebot выдает себя за смартфон на базе iOS либо Android, тем самым получая контент, подогнанный под мобильные телефоны и их браузеры.
Алгоритм Mobile-First Index внедряется постепенно, а оповещение о том, что он коснулся вашего сайта, придет на Search Console и электронную почту, привязанную к профилю.
Mobile-First отличается от Mobile-Only индексации тем, что если у сайта нет мобильной версии, индексироваться будут исключительно страницы, оптимизированные под ПК. Но вебмастерам не следует просто «забить» на данный
алгоритм индексации мобильной версии сайта

Иначе говоря, теперь при ранжировании страниц Google будет индексировать именно мобильные версии ресурсов (при наличии таковых) и на их основе строить выдачу и на ПК, и в смартфонах. Если сайт не имеет адаптации, то индексироваться будет его десктопная (основная) версия, но в таком случае шансы на попадание в топ снижаются.
Введение индекса Mobile-First не означает, что Google перестает обращать внимание на десктоп. Если сайт имеет качественный и релевантный запросу контент, но не имеет мобильной версии, он все равно будет занимать высокие позиции, так как информативность и удовлетворение запросов пользователей являются первостепенными для поисковой системы. Но при прочих равных условиях те ресурсы, которые адаптированы под сотовые телефоны, смартфоны и планшеты, занимают более высокие места в органике.
Предыстория
Все началось в 2016 году, когда компания Google анонсировала новый алгоритм Mobile-First Index. С тех пор все вебмастеры стали готовиться к нововведениям и начали подстраивать свои сайты под новый принцип индексации. Принятие такого серьезного решения было связано в первую очередь с тем, что большая доля поисковых запросов Google приходилась именно на мобильные устройства. И компания не могла проигнорировать тот факт, что люди для поиска нужной информации все чаще используют мобильные компьютеры.
В июле 2018 года компания запустила Mobile-First, после чего результаты естественной выдачи по ряду запросов кардинально изменились. В топ попали площадки с более качественными адаптациями к смартфонам и планшетным компьютерам, сдвинув вниз лидеров, не имеющих мобильных версий.
В Google прекрасно понимали, к каким последствиям это может привести, поэтому под новую систему индексирования попали далеко не все ресурсы. Как заявили представители компании, они не намерены вводить алгоритм разом. Этот процесс может затянуться не на один год. Под новый алгоритм попали лишь те ресурсы, кого Google счел готовым к этому.
Немного статистики
Ниже приведены некоторые статистические данные за 2018 год, которые позволят понять, почему в Google приняли решение о передаче приоритета мобильным девайсам.
- В 2018 году более 5 млрд человек пользовались гаджетами.
- На мобильные устройства приходилось более 56 % всего интернет-трафика в мире.
- На Google приходилось 72 % всего поискового трафика.
- Более 67 % поисковых запросов Google совершались со смартфонов и планшетов.
И все эти цифры с каждым годом только растут. Общество все больше и больше уходит в эпоху смартфонизации, поэтому Google и расставил для себя соответствующие приоритеты.

Суть алгоритма
Главная задача Mobile-First Index заключается в переходе на один алгоритм индексирования. Сейчас поисковые машины используют два:
- отдельно для ПК и ноутбуков,
- и отдельно для телефонов и планшетов.
Именно поэтому результаты выдачи по одному и тому же запросу на телефонах и компьютерах отличаются. Google стремится перейти на один индекс, который будет учитывать обе версии сайтов, но приоритет отдавать мобильной. Таким образом, после полного перехода на новый алгоритм индексирования результаты органической выдачи на ПК и телефонах будут одинаковы.
Название Mobile-First Index говорит само за себя. Заметьте, алгоритм не называется Mobile-Only, так как оцениваться будет не только мобильная версия. Но она будет в приоритете (First – «первая») для поисковых роботов.
Как заявляют представители компании Google, паниковать не стоит. Если веб-страницы вашего ресурса имеют адаптивную верстку, а контент десктопной и мобильной версий эквивалентен, то новый индекс значительного влияния на эффективность ранжирования не окажет (или вообще не окажет). Вы можете ничего не предпринимать, если позиции вас устраивают. В ином случае необходимо провести дополнительные работы по оптимизации скорости и производительности сайта.
Если адаптивной верстки нет, можно создать отдельный поддомен типа m.site.ru. В таком случае вам необходимо будет провести ряд работ, направленных на оптимизацию сайта в соответствии с новым алгоритмом. Более подробно о том, что именно нужно делать, будет рассказано ниже.
Также в Google сказали, что некачественная или недоработанная мобильная версия может намного негативнее сказаться на ранжировании ресурса, чем ее отсутствие. Проще говоря, лучше не иметь мобильной версии совсем, чем иметь плохо оптимизированную. Поэтому, прежде чем запускать адаптированный к смартфонам сайт, убедитесь в его работоспособности и качестве с точки зрения SEO.
Как узнать, попал ли ваш сайт под Mobil-First Index
Под новый принцип индексирования попали не все сайты. Google прекрасно понимает, что не все успели перестроиться и при разовом введении нового алгоритма результаты выдачи изменятся до неузнаваемости.
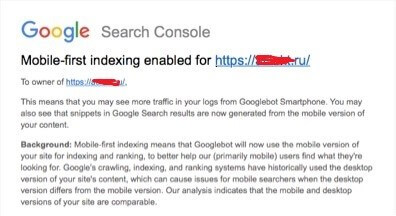
Кроме того, алгоритм пока несовершенен. Его необходимо тестировать и проверять на наличие возможных ошибок, чем компания сейчас и занимается. Чтобы узнать, попал ли ваш сайт под новый алгоритм Mobile-First Index, необходимо обратиться к сервису Google Search Console. В нем смотрите на наличие уведомления «Mobile-first indexing enabled for ИМЯ_САЙТА». Именно оно и будет означать, что индексация вашего веб-ресурса осуществляется по новому алгоритму.

Как проверить готовность веб-ресурса для показов на смартфонах
После получения уведомления о новой системе индексации необходимо проверить мобильную оптимизацию сайта, готов ли ваш веб-ресурс к показам на смартфонах и планшетах. Сделать это можно в Search Console, а именно с помощью инструмента Mobile-Friendly.
- Перейдите по ссылке https://search.google.com/test/mobile-friendly.
- Введите URL нужного сайта или страницы.
- Нажмите кнопку «Проверить».
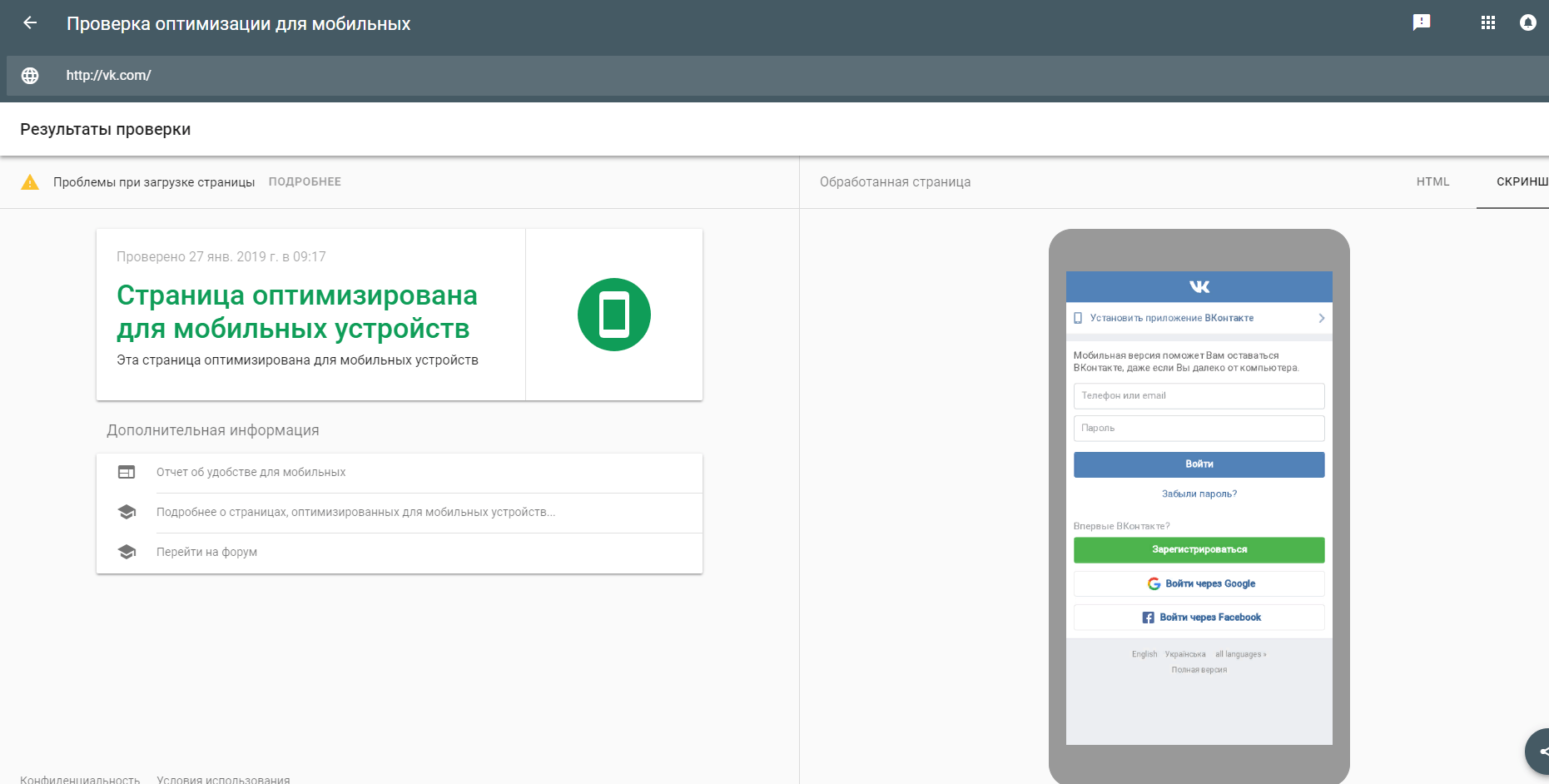
Если с адаптацией проблем нет, вы увидите следующее (пример с vk.com):

Здесь вы также сможете увидеть, как страница выглядит на дисплее смартфона. А при необходимости можно переключиться на отображение HTML-кода, например, чтобы на примере других ресурсов понять, как нужно выполнять оптимизацию.
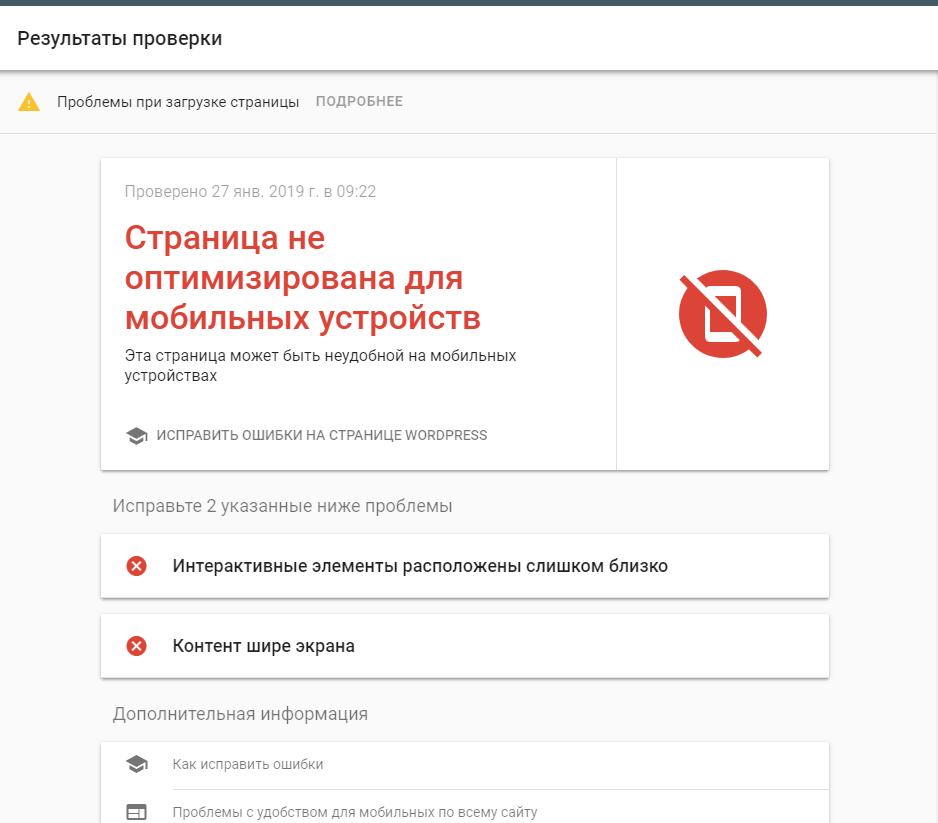
Если сайт не является Mobile-Friendly, вы увидите следующее:

Как видите, сервис даже указывает, что необходимо исправить. Можно ли отказаться от данного алгоритма? Если ваш сайт получил уведомление о попадании под Mobile-First Index, вам придется заняться оптимизацией его мобильной версии. Отказаться от данного алгоритма нельзя. В случае плохой оптимизации ресурс может потерять свои текущие позиции в выдаче.
Оптимизация сайта для Mobile-First
От того, как именно сайт подстраивается под экраны мобильных устройств (адаптивная верстка или отдельный мобильный поддомен), зависят и работы, которые необходимо проводить для его оптимизации. Но есть и общие моменты, которые надо соблюдать в обоих случаях.
- Ресурс должен быть легким и быстрым, так как скорость мобильного Интернета ниже.
- Дизайн и интерфейс должны быть упрощенными и подстроенными под небольшие экраны смартфонов (меню свернуто в одну кнопку, лишние и ненужные элементы удалены и т. д.). Страницы должны корректно отображаться в мобильных браузерах без каких-либо сдвигов, пробелов и т. д.
- Элементы управления должны быть расположены так, чтобы пользователю было удобно нажимать их одним пальцем.
- Структура не должна быть слишком разветвленной. На мобильном устройстве можно легко запутаться при вложенности в 4, 5 и более единиц.
- Не стоит использовать тексты больших объемов. Если для ПК 5000 знаков – это нормально, то для смартфонов – это слишком много (на 5–6 экранов). Либо оптимизируйте их, либо используйте так называемые спойлеры (Google учитывает их содержимое).
- Шрифт и размер кнопок должны быть правильно подобраны. Для мобильных устройств рекомендуется использовать 16-й кегль и большие кнопки.
Адаптивная верстка
Если страницы вашего веб-ресурса создавались с помощью адаптивной верстки и вы довольны его текущими позициями в естественной выдаче поисковой системы Google, тогда ничего предпринимать не нужно. Содержимое веб-страниц автоматически подстраивается под экраны телефонов, делая просмотр контента и навигацию удобными. Если же вы недовольны позициями в выдаче, тогда стоит проделать некоторые работы, направленные на улучшение пользовательского опыта, а именно:
- на быстродействие сайта,
- время загрузки страниц,
- удобство навигации и повышение юзабилити.
Мобильная версия
Создание отдельной мобильной версии подразумевает куда больший объем работ, чем адаптивная верстка. Здесь, помимо оптимизации производительности и юзабилити, необходимо позаботиться о следующих шагах.
- Подтверждение в Google Search Console. В Search Console необходимо подтвердить обе версии ресурса.
- Контент. Контент, показываемый на дисплеях телефонов и мониторах ПК, должен быть эквивалентным: иметь те же ключевые слова и релевантность, ту же информативность и смысловую нагрузку и т. д. Не стоит забывать и о медиаконтенте. Изображения и видеозаписи должны также присутствовать, как и на десктопе. Заголовки при необходимости можно сократить, но так, чтобы вхождения ключевых слов сохранились. Весь контент должен быть сканируемым и индексируемым.
- Метаданные. Метатеги title, description, h2 – H6 должны быть идентичны как в мобильной, так и в десктопной версиях сайта.
- Социальные метаданные. Социальные метаданные (Open Graph, Twitter Cards и др.) должны также быть идентичными для десктопной и мобильной версий.
- Hreflang. Если вы используете атрибут hreflang, все мобильные URL должны вести на мобильные страницы, а URL для ПК вести на десктопные.
- Alternate. Google любит, когда вебмастеры используют тег переключения <link rel=»alternate» />, который позволяет не сканировать все веб-страницы, а показывать сразу URL типа m.site.ru при индексации в поисковой системе.
- Выносливость сервера. Google использует повышенную скорость сканирования, поэтому необходимо убедиться, что серверы, на которых размещен веб-ресурс, выдержат эту нагрузку.
- XML-карта сайта.Необходимо убедиться, что ссылки, ведущие на XML Sitemap, директиву robots.txt, политику конфиденциальности и др., доступны и в мобильной версии.
Выводы
Mobile-First Index – это не просто новый алгоритм индексации и ранжирования сайтов, это новая эра в сфере поиска информации. В Google одними из первых осознали всю важность мобильной аудитории и начали работать в этом направлении. Именно поэтому он является лидером в сфере мобильного сетевого трафика. Введение нового алгоритма также стало сигналом для вебмастеров. Особенно для тех, кто ранее пренебрегал мобильной аудиторией и отказывался работать на ее привлечение. Сегодня ни одна поисковая оптимизация сайта для выдачи Google не обходится без работ по улучшению мобильных версий.
как адаптировать SEO-процессы. Часть 1
Один из заметных трендов 2019 года — индексация Mobile First в Google. Акцент на «мобильность» сайтов становится все сильнее, и в наступающем году состояние мобильной версии сайта станет важным фактором для продвижения в Гугле. Мы уже писали о том, какие подводные камни могут встретиться при внутренней перелинковке мобильных версий сайта, а теперь перевели большое руководство о Mobile First в целом.
Часть первая: что такое Mobile First и какие типы конфигурации мобильных сайтов различает Google
В этом руководстве мы разберемся, на какие SEO-параметры все еще стоит обращать внимание, а также поговорим об адаптации рабочих процессов к Mobile First. Техническое SEO, внутренняя оптимизация, создание контента и его распространение по-прежнему актуальны, однако теперь нам следует анализировать эти факторы с помощью экрана смартфона, а не десктопа.
Прим. ред. Реальность давно уже становится «мобильной»: вот открытая статистика Liveinternet — последние три месяца 2018 года число посетителей с мобильных девайсов составляло больше 70% от общего в Рунете.
Система PromoPult — рекламный комплекс для продвижения бизнеса в интернете. Полная автоматизация, готовые чек-листы, точные настройки. Создана для тех, кто хочет высвободить время на действительно серьезную работу.
Что такое индексация Mobile First?
До марта 2018 года ранжирование Google основывалось на сканировании и индексации десктопного контента. Googlebot для десктопов сканировал страницы сайта и передавал URL системе индексирования Caffeine. Страницы анализировались по множеству критериев, начиная от дизайна и контента и заканчивая настройками каноникализации и внешними ссылками.
Но введение Mobile First все изменило.
Теперь Google все активнее использует Googlebot (Smartphone), а система Caffeine ориентируется прежде всего на мобильные версии. Принципы сканирования и индексации в основном остаются теми же, но то, как ваш сайт выглядит и работает на мобильных девайсах, будет иметь значительно больший вес, чем десктопная версия.
Ранжирование вашего сайта будет зависеть (или уже зависит) исключительно от мобильного, а не десктопного SEO.
Десктопная индексация все еще имеет некоторый вес, однако в конечном итоге решающим станет мобайл. О переходе на мобильную индексацию Google сообщает администраторам сайта через Search Console:
Введение Mobile First — логичный шаг Google в череде действий по развитию мобайл-френдли интернета и прямой ответ на рост использования мобильных девайсов.
Уже в мае 2015 года Google зафиксировал большее количество поисковых запросов с мобильных девайсов, чем с десктопов, а в ноябре 2016 — общее преобладание мобильного браузинга.
В 2016 году Google объявил приход «Мобайлгеддона» (Mobilegeddon). Этот довольно слабый апдейт со странным названием можно считать предшественником индексации Mobile First. Тогда Google анонсировал изменение алгоритма, при котором предпочтение отдавалось мобайл-френдли сайтам. В реальности мало что изменилось, по крайней мере, не сразу. Реальные изменения стали заметны лишь спустя несколько месяцев. А сейчас этот процесс завершается — переходом к Mobile First.
Итак, как должны измениться SEO-процессы, когда индексация Mobile First развернулась в полную силу? Вот несколько рекомендаций для начала.
Пять типов конфигурации мобильных сайтов — по убыванию «пригодности» к Mobile First
После введения Mobile First Google выпустил руководство для веб-мастеров по улучшению мобильной индексации. Советую всем SEO-специалистам и интернет-маркетологам тщательно изучить этот гайд, прежде чем двигаться дальше.
1. Адаптивные сайты
Адаптивные сайты используют один и тот же HTML-код независимо от устройства. Макет и контент масштабируются, чтобы адаптироваться под размер экрана.
Такая конфигурация рекомендована Google, поэтому она должна быть в приоритете при выборе типа мобильного дизайна.
Поскольку вы используете один и тот же HTML-код, контент не будет дублироваться. Кроме того, это облегчает администрирование контента и сайта в целом, так как не придется иметь дело с каноникализацией. По сути, мобильная версия вашего сайта ничем не будет отличаться от десктопной.
2. Динамический показ
При динамическом показе сайт использует разные HTML и СSS в зависимости от устройства, с которого вы заходите. Как и для адаптивных сайтов, URL не меняется, однако мобильный контент «спрятан», когда пользователи и юзер-агенты заходят на сайт с десктопа, и наоборот.
Чтобы указать Google, какой юзер-агент он должен применить (для десктопа или для смартфонов), следует использовать HTTP-заголовок Vary.
Несмотря на то, что под одним URL будет находиться один и тот же контент, с марта 2018 года Google отдает все больше предпочтения той его части, которая используется для мобильной конфигурации. Больше информации о сайтах с динамическом показом можно найти в гайде Гугла, а вот рекомендации по настройкам для Mobile First.
3. Разные URL
В этом случае для отображения сайта на мобильных устройствах используется другой URL, обычно с поддоменом «m.».
Использование разных URL (как и динамический показ) становится все более устаревшим методом, поскольку он значительно усложняет администрирование сайта. Возможно, вам придется работать и с такой конфигурацией — это может быть обусловлено особенностями ресурса.
Например, Facebook до сих пор адаптируется под мобильные девайсы именно так. Можно предположить, что переход к другой, более современной конфигурации связан с солидными затратами, поэтому отставание компенсируется за счет большого набора специализированных мобильных приложений.
В будущем Google будет анализировать в первую очередь мобильные URL. В любом случае интересно, как эта конфигурация будет работать в мире SEO, ориентированного на мобильные девайсы, особенно учитывая быстрые перемены, связанные с каноникализацией и PageRank.
4. Канонические AMP-страницы
Канонические AMP-страницы (Accelerated Mobile Pages) — инициатива, запущенная Google в феврале 2016 года.
AMP помогают улучшить мобильную экосистему как для владельцев сайтов, так и для пользователей за счет заметно возросшей скорости загрузки страниц. С помощью библиотек и фреймворков AMP вебмастера получают быстрое оптимизированное решение для отображения контента на мобильных девайсах.
Этой возможностью сразу воспользовались новостные агентства и другие СМИ, постепенно AMP появляются и в е-коммерсе.
Google отмечает важность скорости загрузки страниц среди потребительских трендов 2019 года.
Настройка передачи контента через AMP аналогична использованию разных URL. Как правило, мобильная версия доступна по URL в подкаталоге /amp/. Соответственно, рекомендации по настройке те же, что и для мобильных сайтов под другим URL.
Если вы используете AMP HTML в качестве мобильной конфигурации сайта, Google выберет эту версию при индексации Mobile First. Однако если вы сочетаете AMP и не-AMP, Google предпочтет мобильную версию не-АМР.
Здесь могут возникнуть те же проблемы, что и с разными URL. Как Mobile First влияет на сайты с AMP, особенно в тех случаях, когда доступна не-AMP альтернатива? В любом случае, ключевая задача AMP — отображение на мобильных устройствах облегченной версии контента, при этом часть внутренних ссылок и других элементов оптимизации могут пропасть.
5. Полная версия (только для ПК)
Это сайты, которые предназначены для просмотра только на десктопе и не имеют мобильной версии.
По сути, применение индексации Mobile First к сайтам без мобильной версии можно считать не совсем корректным, потому что их конфигурация изначально не предполагает отображение на смартфонах. Дальнейшее использование такого формата, несомненно, будет иметь неприятные последствия и ухудшит видимость сайта в органической выдаче (если это уже не случилось). То, что вы не предоставляете пользователям возможности удобно пользоваться вашим сайтом с мобильных устройств, прямо противоречит общим рекомендациям для вебмастеров, не только для индексации Mobile First.
Google по-прежнему принимает такую конфигурацию для индексации Mobile First, но это явно не лучший вариант. Если к 2018 году ваш сайт все еще не мобайл-френдли, вам следует всерьез задуматься о запуске нового сайта, отвечающего требованиям под мобайл.
Если вы не уверены, является ли ваш сайт мобайл-френдли, рекомендуем использовать инструмент проверки оптимизации для мобильных от Google. Для более глубокого аудита адаптированности под мобильные подойдет расширение для Chrome Lighthouse.
В следующей части руководства: как изучить ваш сайт глазами Гуглобота для мобильных (с десктопа).
Mobile First Дизайн
Разработка отзывчивого дизайна под все устройства сразу
Почти 25% онлайн-траффика сейчас является мобильным. Если вы не разработали сайт с адаптивной версткой, вы уже теряете четверть ваших пользователей. Хорошая новость состоит в том, что благодаря инструментам вроде Sketch, Web Inspector и CSS3, разработка не составит больших трудностей – вам просто нужно знать, с чего начать, и как двигаться к результату.
Недавно я создал интерфейсы “mobile first” для Carshare.hk, Ripplechat.io и Canvaspod.io. В этом посте я покажу весь процесс.
Макеты в Sketch
Если ваш дизайн гармонично отображается на экране iPhone, скорее всего, он будет также отлично смотреться и на других устройствах. Так как ваша аудитория включает представителей всех возрастных групп, лучше использовать типографику и изображения покрупнее. Их можно читать и смотреть на комфортном расстоянии. Это как раз то, что мы и предоставим пользователям. Мы создадим адаптивный сайт, сфокусированный на контенте.
 В Sketch я настроил 2 артборда друг возле друга, один для iPhone, а другой для iPad, которые также хорошо подойдут и для более высоких разрешений.
В Sketch я настроил 2 артборда друг возле друга, один для iPhone, а другой для iPad, которые также хорошо подойдут и для более высоких разрешений.Для мобильного экрана мы создадим дизайн 640 пикселей в ширину с окном просмотра 0.5. Нам нужно минимизировать отличия, при этом обеспечив комфорт пользователям обеих версий. Вам не нужно создавать дизайн 2 разных сайтов. Вместо этого, научите его подстраиваться под ширину экрана устройства, с которого его открывают.

Я отцентрировал главный контент для мобильных устройств, но для десктопа он будет сдвинут влево. Также количество автомобилей увеличивается динамически, в зависимости от ширины браузера. Наконец, для мобильных устройств заголовок немного крупнее.

В то время, как скроллить на мобильном удобно, не нужно заставлять пользователей долго скроллить при небольшом количестве контента. Поэтому мы сделали иконки меньше, а текст плотнее. Если бы я разместил 3 больших круга один под другим, пришлось бы в 3 раза дольше скроллить при том же количестве контента.
 В большинстве случаев ваш контент смотрится одинаково везде. Никаких изменений не требуется!
В большинстве случаев ваш контент смотрится одинаково везде. Никаких изменений не требуется!Стандарты сенсорного дизайна
Если у вас есть какой-то опыт в дизайне iOS-приложений, то вы уже знакомы с минимальными размерами для типографики (24px+, оптимально для чтения: 32px), кнопок (44px – 88px) и панели навигации (72px – 98px). Эти стандарты также согласуются со стандартами для Android-устройств.
 При ресайзе до 720 пикселей и меньше, заголовок переходит в более крупный размер с комфортными кнопками 60px.
При ресайзе до 720 пикселей и меньше, заголовок переходит в более крупный размер с комфортными кнопками 60px. Размеры, выравнивание, количество пунктов меню и кнопки адаптируются под ширину устройства.
Размеры, выравнивание, количество пунктов меню и кнопки адаптируются под ширину устройства. Если вы знаете свои пропорции, можете найти золотую середину, когда размеры подходят и под мобильные устройства, и под десктоп. Например, заголовки разделов.
Если вы знаете свои пропорции, можете найти золотую середину, когда размеры подходят и под мобильные устройства, и под десктоп. Например, заголовки разделов.Размеры и пропорции типографики
В некотором смысле, больше значит лучше. Но что еще важнее, пропорции гармонизируют контент. Если основной текст имеет размер 24px, убедитесь, что он хорошо соотносится с остальной частью сайта. Тут нет каких-то жестких правил, но высота строк должна быть от 1.2х до 1.4х размера шрифта. Задайте размеры, плотность и вариации цветов на основе приоритетов. Тут многое исходит от внутреннего чутья и натренированного глаза.
Длина строки должна быть от 45 до 90 символов. Более детально общие правила типографики описаны в этом руководстве.

Работа с SVG
SVG не зависит от разрешения. Этот формат работает одинаково на любом устройстве при любой плотности пикселей.
 В Sketch, вы можете экспортировать ваши исходники в SVG. Это очень выручает.
В Sketch, вы можете экспортировать ваши исходники в SVG. Это очень выручает.Они также невероятно просты в использовании – работают точно, как .

SVG-графика будет работать на IE9+, Firefox, Safari и Chrome. Но, если вам обязательно необходимо поддерживать более старые браузеры, вот возможное решение.
Использование WebKit для анимаций
Работоспособность важна: она напрямую влияет на комфорт пользователя. Если все работает медленно, людям будет плевать на подзаголовки в вашем дизайне, так как все, о чем они будут думать – как же медленно все происходит.

Внизу, когда начинается автомобиль, я использовал webkit-transform вместо animate из jQuery. Быстродействие значительно улучшается при такой реализации. Вдобавок, отлично работает на Mobile Safari и Chrome.

 Для параллакса я задал разную скорость для 3 разных элементов. Я использовал webkit-transform вместо CSS top position. Из-за этого скролл стал гораздо плавнее.
Для параллакса я задал разную скорость для 3 разных элементов. Я использовал webkit-transform вместо CSS top position. Из-за этого скролл стал гораздо плавнее.Настройка Viewport
Нужно сделать так, чтобы устройства iOS и Android масштабировали дизайн на 0.5, чтобы все красиво работало на ширине экрана 640px. Для iPad мы смасштабируем до 1.

Смарт-баннер iOS
Если у вас iPhone, можете добавить фрагмент кода, который прилинкует верхушку сайта к вашему приложению.
<meta name=”apple-itunes-app” content=”app-id=myAppId>
 Когда люди заходят на сайт через свой iPhone или iPad, они видят красивый баннер, который перебрасывает их на App Store.
Когда люди заходят на сайт через свой iPhone или iPad, они видят красивый баннер, который перебрасывает их на App Store.Использование симулятора iOS
Если вы выучили Xcode, в вашем арсенале будет крутой инструмент для тестирования сайта на iPhone и iPad.

Проверка в Safari
Если на вашем iPhone включены Developer Tools, iOS Simulator и Safari, вы можете напрямую тестировать элементы HTML/CSS. Это очень полезно для дебаггинга, тестов работоспособности и применения стилей. Больше деталей доступно здесь.
 Тут я могу проверять в браузере Safari на iPhone.
Тут я могу проверять в браузере Safari на iPhone.Проверка в Chrome на Android
Половина мобильных пользователей работают на Android. Чтобы протестировать элементы в браузере Chrome на Android, следуйте этим инструкциям.
 Мне понадобилось время, чтобы освоить опцию в гамбургер меню Tools > Inspect Devices
Мне понадобилось время, чтобы освоить опцию в гамбургер меню Tools > Inspect DevicesЗаключение
Разработка по-настоящему адаптивного сайта, работающего во всех браузерах и на всех устройствах – не простая задача. Поэтому нужно работать максимально эффективно, чтобы не потратить большую часть времени на мелочи, которые сводят разработчика с ума. По аналогии с тем, как мы отказались от поддержки IE6, мы также убрали некоторые устаревшие устройства и меньшие разрешения.
Краткое руководство по mobile-first дизайну
Нельзя отрицать тот факт, что современные сайты должны обеспечивать отличный пользовательский опыт на всех устройствах. Четыре из пяти человек зайдут на ваш сайт со стационарного компьютера и с телефона. И хотя прослеживается тенденция создания сайтов только под мобильные устройства, в эту крайность тоже впадать не стоит. Все-таки пользователей ПК и ноутбуков немало.
Но с чего начинать разработку сайта? Дизайн для смартфонов должен стать отправной точкой, или стоит начать с полноэкранной версии?
Изящная деградация или прогрессивное улучшение
Существует две основные схемы работы над проектами под разные устройства. Ни одна из них не нова, в дизайнерской среде они популярны уже годы. Оба способа сходятся в том, что веб-дизайн должен учитывать все размеры экранов и функции устройств, однако отправная точка в каждом случае разная.
Изящная деградация — это техника при которой вы начинаете с наиболее сложной и полной версии сайта. Обычно это полноэкранная версия сайта, которая отображается корректно современными браузерами и поддерживает все задуманные дизайнером функции. Далее прорабатываются версии сайта для более старых браузеров, а также устройств с меньшим экраном и производительностью. Чем меньше возможностей у устройства тем больше функций убирается. По сути вы создаете максимально наполненный сайт, а потом постепенно убираете все, вплоть до самых простых базовых функций.
Прогрессивное улучшение — это противоположный подход. Начинаем с разработки базовой версии сайта, которая будет одинаково работать на любом устройстве. Далее постепенно добавляем функции и эффекты по возрастающей. Эта техника предполагает что вы сначала создаете версию проекта под мобильные устройства, а потом доводите ее до более сложного вида с полным набором функций, которые можно будет использовать на большом экране в современных браузерах.
Пришло ли время для Mobile First?
Один из главных аргументов против практики mobile-first утверждает что в этом пока просто нет необходимости. Да, люди проводят все больше времени в телефонах, но в основном используют приложения и социальные сети, а не сайты.
Этот аргумент в 2018 году уже не работает. Последние данные о привычках европейских пользователей говорят о том, что чаще всего люди в смартфонах занимаются покупками и что-то ищут. Поэтому веб-дизайнерам не стоит списывать со счетов пользователей мобильных устройств. Также различные онлайн-компании и сервисы сообщают о том, что число посещений с мобильных устройств постоянно растет.
Гиганты мира онлайн согласны с тем, что мобильное будущее уже наступило. В 2016 году Google объявили что впервые количество поисковых запросов с мобильных устройств превзошло количество запросов с ПК. И в этом же году Google выпустили проект с открытым кодом, который позволяет веб-страницам подгружаться намного быстрее на мобильных устройствах.
Что на самом деле важно?
Помимо изменениям в Интернете, которые благоволят мобильному веб-дизайну, у подхода mobile-first есть и другие преимущества. Искусство создания сайтов под мобильные устройства предполагает работу с максимальными ограничениями. Это значит что прежде чем принять решение, веб-дизайнеру нужно хорошенько расставить приоритеты.
Продумывания иерархии контента — обычно первые шаги при создании сайта. Если вы принимаете технику mobile-first, вам придется четко продумать каждую часть содержимого, которое вы хотите расположить, к примеру, на главной странице. Чем-то наверняка придется пожертвовать. Вы не можете использовать большие горизонтальные фотографии, не можете использовать большое количество видео, вам может не хватить место на отзывы. Из-за того, что места на мобильном экране так мало, вам придется тщательно продумывать иерархию и включать только самые важные элементы. Каждая составляющая вашего дизайна должна быть эффективна настолько, насколько это возможно.
Люди много времени проводят в мобильных устройствах и ведут там самую разную активность. Ваша первостепенная задача — обеспечить их лучшим пользовательским опытом. Техника mobile-first ставит эту задачу во главу угла, а также помогает сразу отделить зерна от плевел. На данный момент это самый эффективный подход к работе!
Автор статьи spyrestudios
Перевод — Дежурка
Смотрите также:
Верстка mobile first : верстальщик удаленно, фриланс, FL.ru
Бесплатно зарегистрируйся и получай уведомления о новых проектах по работе
o | Заказчик Отзывы фрилансеров: + 0 0 — 0 Зарегистрирован на сайте меньше месяца | 96.85 $ — 87.35 € |
Без ответа на антиспам кандидатуру не рассматриваю 8+4=
Нужно сверстать и подключить к системе управления сайт, в первую очередь мобильную версию.
Всего будет 8-9 внутренних страниц и главная. Сейчас готовы макеты в PSD на 320px, в течении пары дней будут на 480; 720; 960.
Сайт уже существующий, но переделывается практически полностью. Так же нужно внести некоторые правки в системе управления. По запросу скину ссылку на сайт, полное ТЗ и кликабельный дизайн в фигме.
Пишите свои предложения по цене и срокам. Желательно сделать до конца следующей недели.
Разделы:
Опубликован:
23.01.2020 | 18:12


 Создано 01.05.2019 10:01:47
Создано 01.05.2019 10:01:47