Использование вкладок для организации просмотра множества веб-сайтов в одном окне
Наладьте Firefox
Очистить Firefox
- Как это работает?
- Загрузить свежую копию
Вкладки позволяют вам открывать и организовывать в одном окне Firefox множество веб-сайтов. Это позволяет вам не загромождать ваш экран и легко переключаться между сайтами.
В этой статье рассматриваются основы использования вкладок. Чтобы узнать о настройках вкладок, прочитайте статью Настройки и параметры Вкладок.
Оглавление
- 1 Открытие новой вкладки
- 2 Дублирование существующей вкладки
- 3 Закрытие вкладок
- 3.1 Восстановление закрытой вкладки
- 4 Управление вкладками
- 5 Закрепление вкладок
- 6 Добавление вкладок в закладки
- 7 Исправление проблем
Чтобы открыть новую вкладку, щёлкните по знаку плюс + с правой стороны последней вкладки.
- Горячие клавиши: Вы также можете нажать Ctrl + Tcommand + T вместо использования мыши, чтобы открыть новую владку.
Открытие ссылок в новой вкладке
Обычно, когда вы щёлкаете по ссылке, она открывается в текущей вкладке. Если вы хотите вместо этого открыть ссылку в новой вкладке, просто щёлкните правой кнопкой мышищёлкните мышью с Control (удерживая кнопку control, когда вы щёлкаете по ссылке) и выберите Открыть ссылку в новой вкладке из контекстного меню.
Открытие страницы из Журнала в новой вкладке
- Щёлкните правой кнопкой мышиУдерживая клавишу control, щёлкните мышью по кнопке Назад или Вперед, чтобы открыть историю вкладки.
- Щёлкните с Command (зажмите кнопку command, когда вы щёлкаете по элементу)Щёлкните с Ctrl (зажмите кнопку Ctrl, когда вы щёлкаете по элементу), чтобы открыть её в новой вкладке.

Чтобы дублировать вкладку:
- Щёлкните правой кнопкой мышиУдерживая клавишу control, щёлкните мышью по вкладке, которую вы хотите дублировать.
- В контекстном меню выберите Дублировать вкладку.
Чтобы закрыть вкладку, просто щёлкните по x на самой вкладке или щёлкните по вкладке средней кнопкой мыши.
- Горячие клавиши: Вы также можете нажать Ctrl + Wcommand + W, чтобы закрыть текущую вкладку.
Чтобы закрыть несколько вкладок одновременно:
Щёлкните с Command (зажмите кнопку command, когда вы щёлкаете по вкладке)Щёлкните с Ctrl (зажмите кнопку Ctrl, когда вы щёлкаете по вкладке), чтобы выбрать вкладки, которые вы хотите закрыть. Затем щёлкните правой кнопкой мышищёлкните с control по любой из этих вкладок и выберите Закрыть вкладки, чтобы закрыть выбранные вами вкладки.
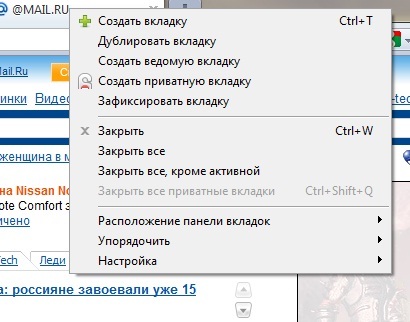
Вы также можете использовать контекстное меню вкладки, чтобы закрыть несколько вкладок и выполнить другие действия вкладок.
Это контекстное меню может быть просмотрено, если щёлкнуть правой кнопкой мышиудерживать кнопку control, когда вы щёлкаете по вкладке Firefox. Чтобы узнать больше о закрытии нескольких вкладок, прочитайте статью Изменения в контекстном меню Вкладки в Firefox 78.
Восстановление закрытой вкладки
Чтобы восстановить случайно закрытую вами вкладку: Щёлкните правой кнопкой мышиУдерживая клавишу control, щёлкните мышью по панели вкладок и выберите Восстановить закрытую вкладкуВосстановить закрытую вкладку из контекстного меню. Или нажмите кнопку Библиотеки , щёлкните по Журнал, затем Недавно закрытые вкладки, потом выберите одну из ранее закрытых вкладок.
- Горячие клавиши: Вы также можете нажать Ctrl + Shift + Tcommand + Shift + T, чтобы восстановить последнюю закрытую вами вкладку.
Переключение между вкладками
Вы можете перейти на вкладку, просто нажав на неё, или нажав Ctrl+tabcontrol+tab, чтобы быстро преключиться на другую вкладку.
Изменение порядка вкладок
Чтобы переместить вкладку в другую позицию на панели вкладок, просто перетащите её туда с помощью мыши.
Перемещение вкладки в новое окно
Чтобы переместить вкладку в отдельное окно, щёлкните по вкладке и перетащите её за пределы полосы вкладок. Откроется новое окно.
Если вы хотите переместить вкладку из одного окна Firefox в другое, щёлкните по вкладке и перетащите её на панель вкладок другого окна Firefox.
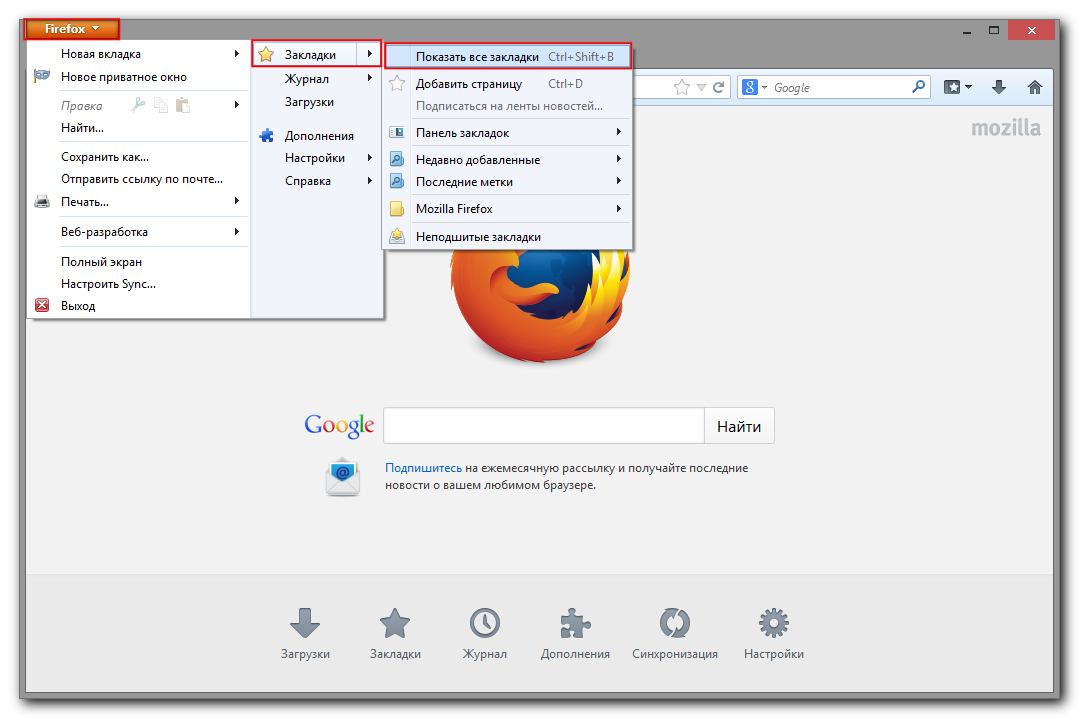
Как просмотреть все ваши вкладки
Если вы открыли больше вкладок, чем может поместиться на панели вкладок, в каждом конце появятся кнопки прокрутки вкладок. При нажатии на них панель вкладок будет прокручиваться влево или вправо.
Вы также можете щёлкнуть по кнопке «Список всех вкладок» и выбрать вкладку, которую вы хотите, из выпадающего меню.
Закреплённые вкладки позволяют держать ваши любимые сайты открытыми и на расстоянии одного щелчка. Закреплённые вкладки открываются автоматически при запуске Firefox. Для получения дополнительной информации о закреплённых вкладках прочитайте статью Закреплённые вкладки — держите свои любимые веб-сайты открытыми на расстоянии щелчка.
Для получения дополнительной информации о закреплённых вкладках прочитайте статью Закреплённые вкладки — держите свои любимые веб-сайты открытыми на расстоянии щелчка.
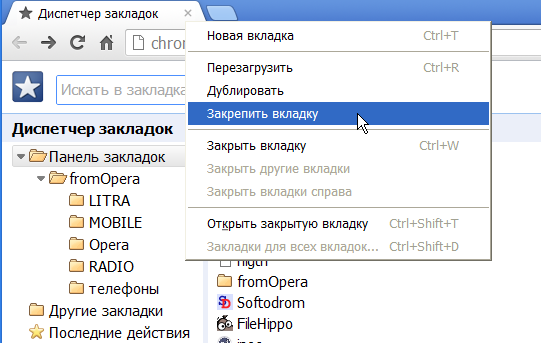
Чтобы закрепить вкладку, просто щёлкните правой кнопкой мышищёлкните мышью с Control по ней и выберите Закрепить вкладку.
Чтобы закрепить несколько вкладок одновременно:
Выберите необходимые вкладки (щелчком с Ctrlщелчком с Command по каждой вкладке), затем щёлкните правой кнопкой мышищёлкните мышью с Control по одной из них и выберите Закрепить вкладки.Выберите вкладку, которую вы хотите добавить в закладки, затем щёлкните правой кнопкой мышищёлкните мышью с Control по вкладке и выберите Добавить вкладку в закладки.
Чтобы добавить в закладки несколько вкладок одновременно: Выберите те, которые необходимы (щелчком с Ctrlщелчком с Command по каждой из них), затем щёлкните правой кнопкой мышищёлкните мышью с Control по одной из них и выберите Добавить вкладки в закладки…. Будет создана новая папка, содержащая закладки для каждой вкладки. Дайте имя новой папке закладок и выберите, в какой папке её хранить. Щёлкните Добавить в закладкиСохранить, чтобы закончить.
Будет создана новая папка, содержащая закладки для каждой вкладки. Дайте имя новой папке закладок и выберите, в какой папке её хранить. Щёлкните Добавить в закладкиСохранить, чтобы закончить.
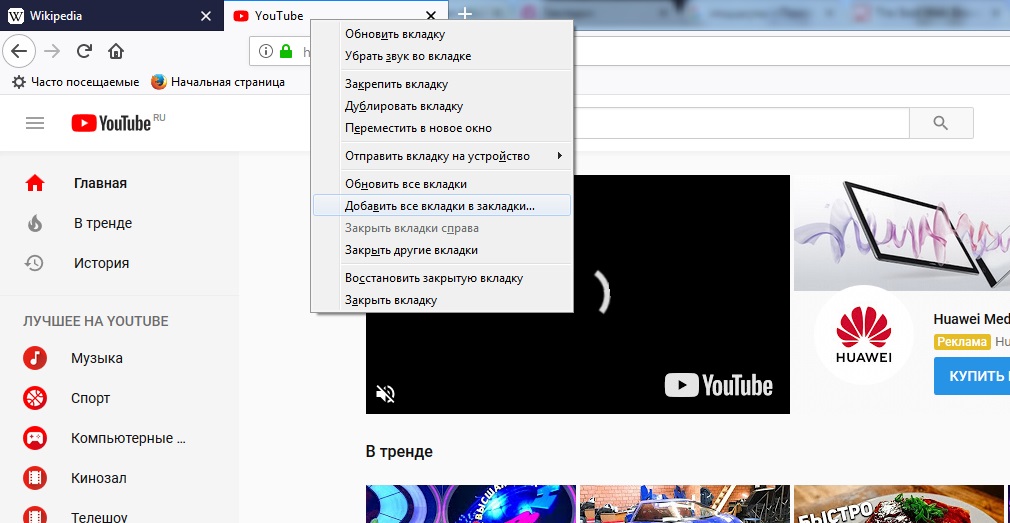
Чтобы добавить в закладки все открытые в окне вкладки за раз: Выберите Добавить в закладки все вкладки… из меню Закладки.
Щёлкните правой кнопкой мыши по любой из этих вкладок, выберите Выбрать все вкладки из контекстного меню, затем щёлкните правой кнопкой мыши по любой вкладке и выберите Добавить вкладки в закладки…. Будет создана новая папка, содержащая закладки для каждой вкладки. Дайте имя новой папке закладок и выберите, в какой папке её хранить. Щёлкните Добавить в закладкиСохранить, чтобы закончить.
- Горячие клавиши: Вы также можете нажать Ctrl + Shift + Dcommand + Shift + D, чтобы добавить в закладки все открытые в окне вкладки за раз.
Более подробную информацию о закладках можно найти в статье Закладки в Firefox.
- Чтобы узнать сочетания клавиатуры и мыши, которые ускоряют веб-сёрфинг, прочитайте статьи Сочетания клавиш — Быстрое выполнение типичных задач в Firefox и Использование мыши для выполнения типичных задач в Firefox.

- Для отключения звука в одной вкладке щёлкните по кнопке аудио на этой вкладке.
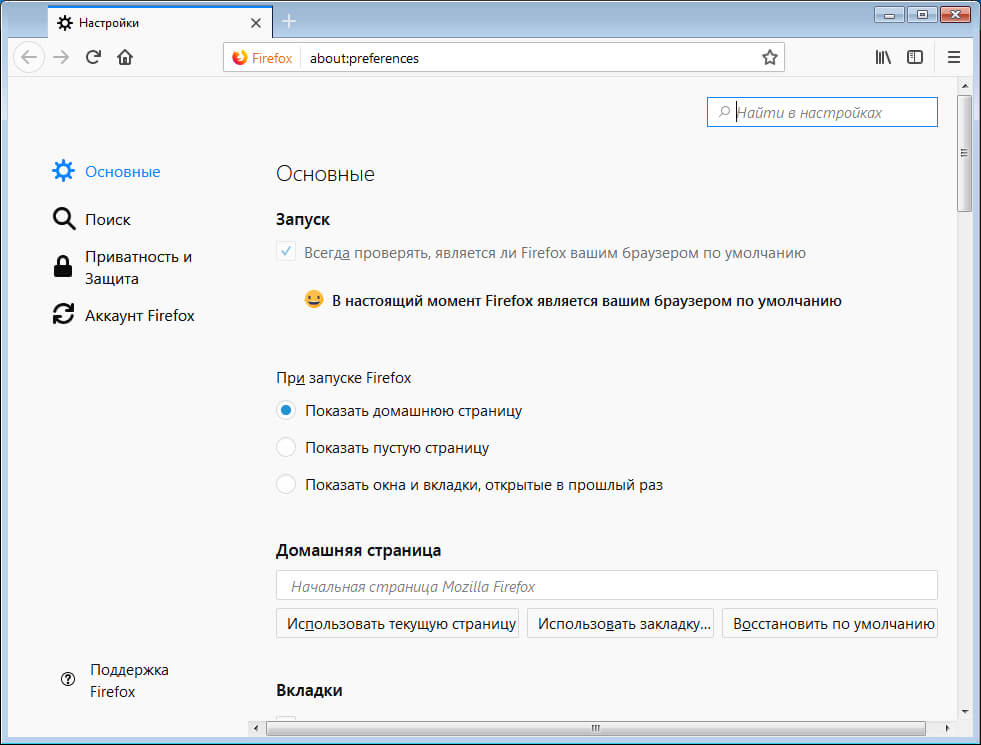
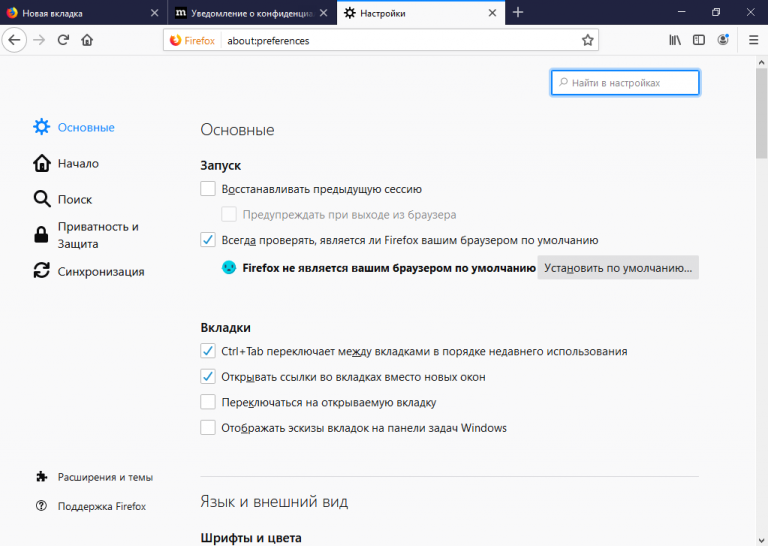
Настройка страницы Новая Вкладка.
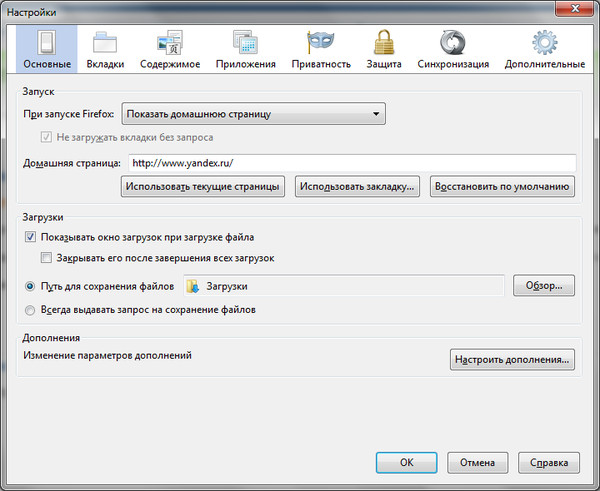
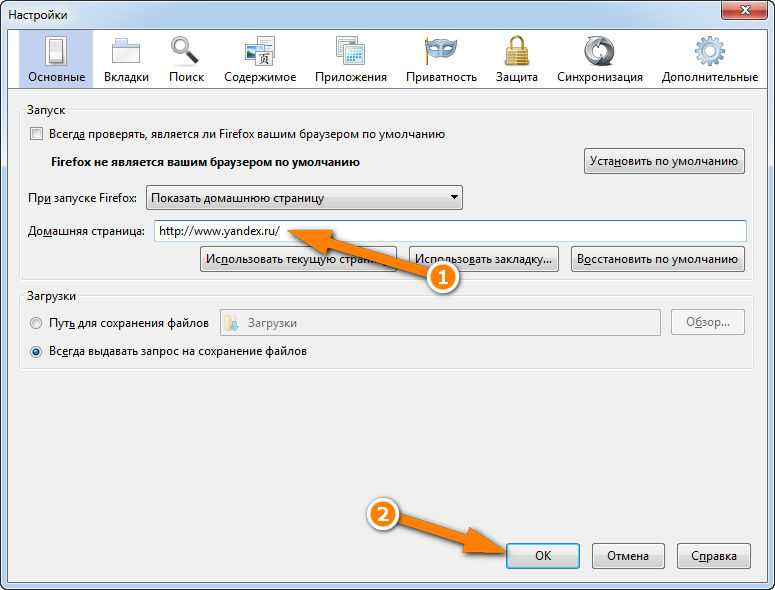
- Чтобы установить другую домашнюю страницу вместо страницы Новая вкладка, которая открывается при запуске Firefox, прочитайте статью Как установить домашнюю страницу.
- Чтобы настроить параметры вкладки, прочитайте статью Настройки и параметры Вкладок.
Для исправления других проблем со вкладками прочитайте:
- Вертикальная черта в адресе домашней страницы приводит к открытию лишних вкладок при запуске Firefox
- Firefox сообщает что обновился при каждом запуске — как исправить
- Диагностика и решение проблем в Firefox
Поделитесь этой статьёй: http://mzl.la/LqKirE
Эти прекрасные люди помогли написать эту статью:
Unghost, PiVV, Harry, Anticisco Freeman, Valery Ledovskoy, SwanMr.pound
Станьте волонтёром
Растите и делитесь опытом с другими. Отвечайте на вопросы и улучшайте нашу базу знаний.
Отвечайте на вопросы и улучшайте нашу базу знаний.
Подробнее
3. Просмотр web-страниц | Mandriva Linux
Сегодня большинство людей знает, что такое браузер. Поэтому данный раздел касается, в основном, характерных особенностей Firefox. Кроме того, мы поможем вам установить некоторые, самые популярные, подключаемые модули.
Запустите Firefox, выбрав Интернет → Mozilla Firefox в главном меню.
Рисунок 2.11. Интерфейс Firefox
Основные компоненты интерфейса Firefox:
Область просмотра страниц. Здесь отображается содержимое просматриваемых вами web-страниц.
Кнопки навигации и адресная строка.
Кнопки позволяют манипулировать уже посещенными страницами: переходить вперед, назад, обновлять, прекращать загрузку элементов и переходить на домашнюю страницу. В адресной строке вводится URL нужного сайта (или локальной страницы, если подставитьfile:// вместо названия протокола в URL).
Панель закладок. Панель закладок можно спрятать, показать или добавить на нее новые кнопки. Чтобы сделать это, нужно выбрать Вид → Панели инструментов → Настроить, выбрать элемент для добавления и нажать Готово.
Панель поиска. Располагается в верхнем правом углу, позволяет производить поиск в Интернете, словарях и т. д.
3.1. Вкладки
Одна из характерных особенностей Firefox – это способность отображать несколько web-сайтов одновременно, не смущая пользователя многочисленными открытыми окнами. Каждый сайт открывается в отдельной вкладке. Такой способ просмотра называется «вкладочным».
Рисунок 2.12. Вкладочный просмотр в Firefox
Чтобы создать новую вкладку, следует выбрать Файл → Новая вкладка. Чтобы закрыть вкладку, достаточно щелкнуть на ней правой кнопкой мыши и выбрать пункт Закрыть вкладку. Закрыть вкладку можно и щелчком на крестике, расположенном в ее правом углу.
Быстрое создание вкладок: нажмите Ctrl+T столько раз, сколько вкладок вам требуется. Нажатие Ctrl+W закрывает активную вкладку.
Нажатие Ctrl+W закрывает активную вкладку.
Вкладками Firefox управлять легко. Можно закрыть, обновить, «запомнить» все вкладки «на лету», или изменить только активную. Чтобы сделать это, следует щелкнуть на вкладке правой кнопкой мыши и выбрать нужный пункт в контекстном меню.
Вкладки можно перемещать. Для этого нужно щелкнуть на вкладке и, удерживая кнопку мыши нажатой, перетащить вкладку туда, куда вам нужно. Увидев маленькую лиловую стрелочку, направленную вниз, можно отпускать вкладку на новое место в панели вкладок.
Рисунок 2.13. Перемещение вкладки
Чтобы дублировать вкладку, можно «скопировать» ее URL (при проходе курсора мыши над значком перед URL: появляется маленькая указывающая рука) в адресной строке, и перетащить его в свободную вкладку.
3.2. Встроенная панель поиска
В Firefox есть встроенная панель поиска, помогающая вести поиск в Интернете с помощью наиболее популярных поисковых машин. Для организации поиска следует ввести необходимый текст в текстовом поле, выбрать поисковую машину (с помощью стрелки и значка с левой стороны панели поиска) и нажать Enter. Результаты поиска отображаются в области просмотра.
Для организации поиска следует ввести необходимый текст в текстовом поле, выбрать поисковую машину (с помощью стрелки и значка с левой стороны панели поиска) и нажать Enter. Результаты поиска отображаются в области просмотра.
Если вы ищете какой-либо web-сайт, но не помните точного адреса – достаточно ввести несколько ключевых слов в адресную строку, нажать Enter, и нужный сайт, весьма вероятно, будет найден. Например, ввод new york times в адресной строке открывает web-сайт New York Times.
3.3. Установка подключаемых модулей
Подключаемые модули – это программы, которые помогают браузеру работать с контентом страниц, отличным от HTML и графики, например, анимацией, потоковым аудио, Java tm-аплетами и т. д. Расширения Firefox хранятся в директории /usr/lib/mozilla/plugins, а их установка требует привилегий root.
Ввод about:plugins в адресной строке отображает страницу, содержащую список установленных модулей и краткие сведения о них.
Рассмотрим процессы установки подключаемых модулей Java tm и Flash ®. Если у вас коммерческая версия Mandriva Linux, то процесс установки изрядно упрощается, а все необходимые пакеты имеются на установочных носителях. Сведения об установке RPM-пакетов см. в Глава 7, Управление пакетами.
Обладая учетной записью Mandriva Club, можно установить новейшие версии ПО, упоминаемого здесь.
3.3.1. Java
tm Установить RPM-пакет jre.
Расширение Java можно добыть на домашней странице модуля Java. Следуя ссылкам на J2SE tm (Java 2, Standard Edition), загрузите JRE для Linux. Выберите RPM-файл для платформы Linux, сделайте его исполняемым сразу же после загрузки (chmod 700 jre*.rpm.bin) и запустите на исполнение. Примите лицензию, и будет создан «реальный» RPM.
3.3.2. Flash
®Модуль Flash можно найти на web-сайте Adobe ®. Следуя ссылкам на Flash Player, загрузите и установите RPM-пакет. Протестируйте модуль вводом URL web-сайта Flash в адресной строке браузера.
Протестируйте модуль вводом URL web-сайта Flash в адресной строке браузера.
Как я избавился от тысячи вкладок… / Хабр
… и опоздал на 3 года. В идеале должно быть так: пользователь запускает браузер, и браузер показывает то, что нужно пользователю. Но пока такого не реализовали приходится пользоваться поисковыми системами. В идеале должно быть так: пользователь открывает поисковую систему, вводит поисковый запрос, и она показывает то, что нужно пользователю. Но пока кнопка «I feel lucky» не так хорошо работает (хотя в последнее время ощутимо движение в этом направлении), приходится иногда переходить по нескольким адресам со страницы поисковой выдачи.
Сценарий использования поисковых систем у меня, видимо, закреплен исторически (когда интернет был медленный): попадая на страницу поисковой выдачи, я открывал несколько вкладок в фоновом режиме, и пока остальные загружались, вполне можно было уже прочитать первую вкладку. В случае, когда находил нужную информацию на одной из вкладок, остальные приходилось закрывать вручную. Если не закрыл сразу, вкладки оставались висеть, раздувая количество открытых вкладок в браузере, которые, как правило, редко после этого закрывались.
В случае, когда находил нужную информацию на одной из вкладок, остальные приходилось закрывать вручную. Если не закрыл сразу, вкладки оставались висеть, раздувая количество открытых вкладок в браузере, которые, как правило, редко после этого закрывались.
К тому же, если переходишь на странице по ссылкам, которые открываются в новом окне, создается несколько связанных между собой (логически) вкладок. Когда находишь нужную информацию, не всегда можно вспомнить какие вкладки связаны между собой, можешь закрыть не все, что также ведет к раздуванию количества открытых вкладок.
Мне всегда нужна была кнопка «Нашел», которая бы подчищала за мной последствия поиска (назовём её «I was lucky»). После того, как окунулся в мир расширений для браузеров, я подумал, что это то, что может помочь в данном случае. Так смутно начало появляться желание написать расширение, которое бы решало мои задачи.
Расскажу вам свою историю, рассказ буду вести в хронологическом порядке, выводы могут оказаться неожиданные.
Первый шаг на пути
Первым делом взялся за настройку инфраструктуры: webpack + babel. И сразу же мне не понравилось, что babel дублировал в каждом модуле код для своих хелперов. Можно было настроить, чтобы он использовал объект babelHelper, но тогда файл с кодом babelHelper нужно было подключать в конфигурации webpack. Хранить такой файл в проекте и указывать его в entry было некрасиво, я сделал плагин для вебпака, который выполнял это за меня автоматически. Потратив много сил на первый шаг и написав ещё немного кода для самого расширения, я немного притормозил.
Плагин
webpack-babel-external-helpers-2:
www.npmjs.com/package/webpack-babel-external-helpers-2
Фундамент
Время шло, а в наличии был только плагин для вебпака, который никак не решал моих задач. И каждый раз, когда я что-то искал и не закрывал вкладки, была мысль: «Хорошо бы доделать то расширение…» Желание росло и росло, и вот, в один прекрасный день, количество переросло в качество.
И каждый раз, когда я что-то искал и не закрывал вкладки, была мысль: «Хорошо бы доделать то расширение…» Желание росло и росло, и вот, в один прекрасный день, количество переросло в качество.
Самое время рассказать, в чем была основная идея:
Пользователь попадает на страницу поисковой выдачи — СЕРП, мы парсим выдачу, сохраняем себе адреса ссылок, после того, как пользователь перешел по одному из адресов, показываем ему уведомление с остальными адресами и кнопкой «Нашел», чтобы закрыть вкладки.
При переходе на страницу могут быть различные варианты. Самый простой: один запрос — один ответ от сервера (200). Самый сложный: один запрос — несколько серверных перенаправлений (3xx), после чего клиентское перенаправление (с помощью <meta/> или javascript), сверху ещё и history API. И комбинации между ними, как правило, большинство сайтов попадает в эту категорию.
Простой случай перехода:
Сложный случай перехода:
То есть сохранить адрес страницы и при переходе проверять только его не всегда достаточно. Поэтому нужно создать логический Переход, куда записывать все адреса, встретившиеся на пути, а потом проверять, что логический Переход содержит в себе сохраненный адрес. Задача понятна, но не все так прямолинейно в исполнении.
Поэтому нужно создать логический Переход, куда записывать все адреса, встретившиеся на пути, а потом проверять, что логический Переход содержит в себе сохраненный адрес. Задача понятна, но не все так прямолинейно в исполнении.
В Хроме есть два API, связанных с навигацией: webNavigation и webRequest — каждый со своими событиями. Первый — связывает переходы и UI браузера, последний — нижележащие сетевые запросы. Поэтому, если изменение адреса на странице произошло за счет history API, не будет никаких событий у последнего, а если во время сетевого запроса происходят перенаправления, то первый об этом никак не сообщает. Следовательно, нужно использовать оба АПИ, собирая по щепотке от каждого события каждого АПИ, формировать один логический Переход.
Немного деталей
Как указано в документации, события для webNavigation (wN) выполняются в следующем порядке:
onBeforeNavigate -> onCommitted -> onDOMContentLoaded -> onCompleted
Интересующие события webRequest (wR):
onBeforeRequest -> [onBeforeRedirect -> onBeforeRequest]* -> onCompleted | onErrorOccurred
Но между собой события wR и wN не имеют определенного порядка (на аналогичных стадиях запроса), т. е. в каких-то случаях
е. в каких-то случаях wN.onBeforeNavigate может выполниться раньше wR.onBeforeRequest, в каких-то наоборот. Что немного усложняет логику работы.
Для этих АПИ нужно указывать соответствующие разрешения в манифесте расширения, а посему при установке расширения, пользователю будет выдаваться пугающий текст о возможностях расширения.
Развитие
… Вернемся к моменту, когда количество переросло в качество. С начала разработки до этого момента прошло существенное количество времени: браузеры стали поддерживать es6 модули, shadow DOM и другие современные фичи. Для сборки проект переехал на Rollup, плагин в этот раз писать не пришлось. После постройки фундамента — возможности получения информации о любом переходе в любой вкладке, осталось реализовать логику парсинга поддерживаемых СЕРПов и показа уведомлений на связанных страницах.
Первая задача достаточно примитивная: знаем адрес СЕРПа, лезем в содержимое страницы с помощью контент скрипта, получаем интересующие нас данные, сохраняем, ждем, когда пользователь перейдет на одну из страниц, чтобы показать ему уведомление с остальными страницами.
Для второй задачи нужна реализация самого уведомления, то что показывать на странице пользователю. И здесь тоже без контент скриптов не обойтись.
Изначально был только один обработчик (он же контроллер), отвечающий за логику при взаимодействии пользователя с поисковыми системами. После чего возникла идея почему бы не показывать уведомления на связанных вкладках, когда пользователь просто переходит по ссылкам, открываемых в новых вкладках. Пришлось переделать логику, сделав ее более универсальной. По аналогии с middleware React/Redux, можно подключать несколько обработчиков Переходов, что в будущем позволит реализовать возможность отключения/включения различных обработчиков в настройках расширения.
Приватность
Так как уведомление — это панель внизу экрана, и добавляется она в разметку страницы, то скрипт на странице может получить доступ к этому элементу так же, как и к любому другому элементу на этой странице. То есть теоретически страница могла бы узнать какой поисковый запрос вы использовали, в каком поисковике и какие другие страницы вам предложены, что не очень хорошо.
На помощь приходит технология под названием shadow DOM. В вебе не рекомендуется использовать closed mode при создании shadowRoot, потому что в этом нет большого смысла (все равно придется хранить ссылку на элемент shadowRoot где-нибудь, если хочется иметь к нему доступ программно; так же можно переопределить функцию attachShadow, чтобы она создавала shadowRoot в открытом режиме, и тогда скрипты подгруженные после переопределения уже будут пользоваться новой версией функции).
В случае же расширения это не так. Контент скрипты и скрипты страницы живут в параллельных мирах. Скрипты со страницы не имеют доступ к объектам, определенным в контент скриптах, контент скрипты же оперируют с нативной реализацией функций DOM объектов (переопределенная функция скриптом со страницы не имеет эффекта на функцию, с которой работает контент скрипт). Соединяя эти два условия, получаем, что можно создать элемент с закрытым shadowRoot, сохранив ссылку на него в переменной.
В этом случае скрипт со страницы сможет получить доступ только к элементу обертке, который для него будет пустой. Он не сможет получить текст запроса или предложенные страницы. Нужно внимательно следить, чтобы в сгенерированных событиях не отдать ссылку на какой-нибудь элемент внутри уведомления или открытый текст. Поэтому в расширении в событиях используются сгенерированные id, а уже background скрипт по этому id понимает что от него требуется. Для страницы же этот id достаточно бессмысленный.
Трудности перевода
Изначально расширение разрабатывалось только для Google Chrome, но так как WebExtensions API, где-то в голове держал возможность портирования в другие браузеры. А наличие webextension-polyfill вселяло уверенность. Но как бы не так. Полифил для этого расширения принес только возможность использования chrome API с промисами.
Firefox стал разочарованием года. Несоответствие chrome API в Фаерфоксе (Bug 1543647, Bug 1595621) оказалось критичным для работоспособности расширения, можно сказать оно в этом браузере не работает (как положено).
Vivaldi был наиболее близок, но также не обошлось. Событие wN.onCreatedNavigationTarget не возникает, когда пользователь открывает ссылку средней кнопкой мыши или через Shift|Ctrl + левая кнопка мыши, вместо этого в событии wN.onCommitted transitionType == 'start_page', чего нет в chrome API, из-за этого не во всех случаях расширение работает правильно. Так же в Вивальди не работают горячие клавиши для расширений. Что является киллер-фичей в данном случае в Хроме, позволяет намного быстрее переходить по вкладкам и закрывать их, без необходимости использования для этого мышки.
Заключение
В ходе написания кода логика работы показа уведомлений менялась несколько раз, каждый раз упрощаясь. В итоге получилось так, что можно было не городить огород с логическими Переходами, а отлавливать «связанные переходы» пользователя (в событии wN.onCommitted есть флаг transitionType, который указывает из-за чего был переход, во многих случаях он равен «link», означающее что пользователь перешел по ссылке), что значительно бы упростило код и работало во многих случаях, но не во всех.
Так же, не находясь в теме, ожидал большей совместимости с точки зрения webExtensions API. Как всегда — хорошо жить в мире современных браузеров, когда не нужна поддержка старых версий. CSS анимации прекрасная вещь: то, для чего раньше нужно было использовать js библиотеку, теперь делается в несколько строк на css. В расширениях не работают Custom elements, зато работает shadow DOM, позволяющий воспользоваться всеми его возможностями.
Расширение
Само расширение можно скачать из chrome web store: Handy Search
сочетание клавиш для дублирования вкладки | Форум поддержки Firefox
Эта тема была заархивирована. Пожалуйста, задайте новый вопрос, если вам нужна помощь.
тангагири
Каждый раз, когда я хочу открыть новую вкладку, мне нужно скопировать URL-адрес в текущей вкладке, открыть новую вкладку и вставить URL-адрес, а затем загрузить страницу. Было бы намного проще, если бы была комбинация клавиш для дублирования моей текущей вкладки.
Каждый раз, когда я хочу открыть новую вкладку, мне нужно скопировать URL-адрес в текущей вкладке, открыть новую вкладку и вставить URL-адрес, а затем загрузить страницу. Было бы намного проще, если бы была комбинация клавиш для дублирования моей текущей вкладки.
Выбранное решение
Все ответы (5)
Эдмейстер- Модератор
Не позволять пользователю случайно открывать дубликат страницы в новой вкладке — это функция Firefox. Копировать и вставить — единственный известный мне способ без использования расширения.
Копировать и вставить — единственный известный мне способ без использования расширения.
https://addons.mozilla.org/en-US/firefox/addon/duplicatetab/ или же https://addons.mozilla.org/en-US/firefox/addon/duplicate-tab-228106/
тангагири Владелец вопроса
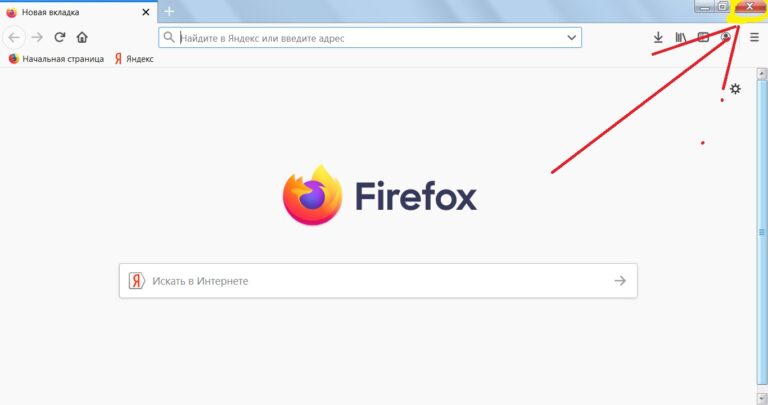
Спасибо 🙂 … но я нашел эту функцию полезной в Chrome … ниже добавлен скриншот ….
Эдмейстер- Модератор
Вы не упомянули об этом в своем первоначальном сообщении, и, поскольку я никогда не использовал Chrome, я не знал, что он там доступен. Это функция Firefox, предотвращающая непреднамеренное открытие дублирующейся вкладки, функция, которая была добавлена в Firefox в 2011 году, iirc.
Это функция Firefox, предотвращающая непреднамеренное открытие дублирующейся вкладки, функция, которая была добавлена в Firefox в 2011 году, iirc.
- 10 ведущих участников
- Модератор
Выбранное решение
Вы можете щелкнуть средней кнопкой кнопку «Обновить» (или удерживать Ctrl и щелкнуть левой кнопкой мыши), чтобы дублировать текущую вкладку.
Единственный способ сделать это с помощью клавиатуры — использовать несколько сочетаний клавиш и сначала установить фокус на строку местоположения/адреса (command + L) и выбрать текущий URL-адрес (command + A ) и открыть выделенный текст в новой вкладке (option + return).
(отредактировано для удаления выбрать все)
- https://support.mozilla.org/kb/Keyboard+shortcuts
- https://support.mozilla.org/kb/Mouse+shortcuts
Изменено
- 10 ведущих участников
В Windows нажатие Alt+Enter в адресной строке загружает адрес в новую вкладку. Кажется, не имеет значения, выделен текст или нет. Я думаю, что cor-el имеет в виду ту же функцию с комбинацией клавиш option/alt+Return в MacOS.
Теперь… это НЕ то же самое, что дублирование текущей вкладки, потому что это новая загрузка URL-адреса без истории текущей вкладки и не отражает никакого измененного состояния страницы (например, данные, введенные в форму, не дублироваться).
Я не знаю, к какому результату вы стремитесь…
Редактировать: я знаю, что для того, чтобы по-настоящему дублировать вкладку, нужно удерживать нажатой клавишу Ctrl, а затем щелкнуть и перетащить вкладку в новое положение на панели вкладок, где вы хотите, чтобы дубликат был. Вероятно, в MacOS вы бы удерживали Command во время перетаскивания.
Изменено
Keyboard Shortcuts for Firefox
userbubbles4searcharrow-rightBookClipboardExcMarkMultiArrowsPencilScaleThumbprintCertificateDashedArrowICircleMultiDataQuestionSchoolWrenchCheckCircleDataMagnifyingGlassPaperRefreshSpeechBubblefacebooktwitterofficestats-dotsstats-bars2laptopcontact-mailinfoSkip to Main Content
- Home
- Информация о сайте
- Доступность
- Горячие клавиши для Firefox
Windows
| To do this | Press this |
|---|---|
| Back | Alt + ← Backspace |
| Forward | Alt + → Shift + Backspace |
| Главная | Alt + Home |
| Открыть файл | Ctrl + O |
| Перезагрузить | F5 Ctrl + R |
| Reload (override cache) | Ctrl + F5 Ctrl + Shift + R |
| Stop | Esc |
Current Page
| To do this | Press this | |
|---|---|---|
| Вниз на экран | На страницу вниз | |
| На экран вверх | На страницу вверх | |
| В конец страницы | 0134Go to Top of Page | Home |
| Move to Next Frame | F6 | |
| Move to Previous Frame | Shift + F6 | |
| Ctrl + P | ||
| Save Page As | Ctrl + S | |
| Zoom In | Ctrl + + | |
| Zoom Out | Ctrl + – | |
| Zoom Reset | Ctrl + 0 |
Editing
| To do this | Press this |
|---|---|
| Copy | Ctrl + C |
| Cut | Ctrl + X |
| Delete | Del |
| вставка | Ctrl + V |
| вставка (как простой текст) | Ctrl + Shift + V |
| SEDO | |
| SEDO | |
| + SHIFT + V | |
| + SFEED + SFEED + SFEED + SFEEAD + SFEET + SFED + | CTRLL + ZARLLLI |
. 0143 0143 | |
| Select All | Ctrl + A |
| Undo | Ctrl + Z |
Search
| To do this | Press this | |
|---|---|---|
| Найти | Ctrl + F | |
| Найти еще раз | F3 Ctrl + G | |
| Найти предыдущий | Ctrl + 9 Shift + 1 F48 6 | |
| Краткая находка в тексту Link-Text только | ‘ | |
| Quick Найти | / | |
| / | ||
| / | ||
| / | ||
| / | ||
| / | ||
| / | ||
| / | . Фокус||
| Фокус -строка поиска | Ctrl + K Ctrl + ECTRL + J | |
| СОЕДИНЯ ПЕРЕКЛЮЧАТЕЛЬНОСТЬ | CTRL + ↑ | CTRLS 9014 88. 0146 0146 |
| Меню просмотра для переключения, добавить или управлять поисковыми системами | Alt + ↑ Alt + ↓ F4 | — когда поисковый панель сфокусирован |
. выбранная в данный момент вкладка будет «в фокусе». В настоящее время единственный способ сделать это — выбрать соседний объект и «перейти» к текущей вкладке, например, нажав Alt + D, чтобы выбрать адресную строку, а затем дважды Shift + Tab.
| To do this | Press this | ||||||
|---|---|---|---|---|---|---|---|
| Close Tab | Ctrl + W Ctrl + F4 | – except for App Tabs | |||||
| Close Window | Ctrl + Shift + W Alt + F4 | ||||||
| Вкладка «Фокус» в слева | Ctrl + ← Ctrl + ↑ Ctrl + Shift + Page Up | ||||||
| 5. FOUST | |||||||
555 4014 40145 40145 40145 40145 40145 40145 40145 40145 40145 40145 4. 0148 Ctrl + ↓ 0148 Ctrl + ↓ Ctrl + Shift + Page Down | |||||||
| The Focus to Start | Ctrl + Home | ||||||
| Move Tab Tab in Focus to End | |||||||
| Двига Unmute Audio | Ctrl + M | ||||||
| New Tab | Ctrl + T | ||||||
| New Window | Ctrl + N | ||||||
| New Private Window | Ctrl + Shift + P | ||||||
| Следующая вкладка | Ctrl + Tab Ctrl + Page Down | ||||||
| Открытый адрес в новой вкладках | Alt + Enter | — BAR | Alt + Enter | — BAR | Alt + Enter | — BAR. + Shift + Tab Ctrl + Page Up | |
| Undo Close Tab | Ctrl + Shift + T | ||||||
| Und Close Window | CTRLL + SHATE + N | Und Ond Close | CTRLL + SHATE + N | .0145 Select Tab 1 to 8 | Ctrl + 1to8 Alt + 1to8 | ||
| Select Last Tab | Ctrl + 9 Alt + 9 | ||||||
| Tab Groups View | Ctrl + Shift + E | ||||||
| Группы вкладок за закрытие | ESC | ||||||
| Следующая группа вкладок | CTRL + ` | — только для некоторых макетов клавиш | — только для некоторых макетов клавиши | ||||
. 0145 – only for some keyboard layouts 0145 – only for some keyboard layouts |
History
| To do this | Press this |
|---|---|
| History sidebar | Ctrl + H |
| Library window (History) | Ctrl + Shift + H |
| Очистить недавнюю историю | Ctrl + Shift + Del |
8 Закладки
0134
Ctrl + I
Ctrl + B
Ctrl + Shift + O
Инструменты
0136 To do thisCtrl + Shift + Y
Ctrl + Shift + I
 0146
0146
PDF Viewer
| To do this | Press this | |
|---|---|---|
| Next page | n или j или → | |
| Предыдущая страница | P или K OR ← | |
| Zoom в | CTRL + + | |
| CTRL + | ||
| .0134 | Automatic Zoom | Ctrl + 0 |
| Rotate the document clockwise | R | |
| Rotate counterclockwise | Shift + R | |
| Switch to Presentation Mode | Ctrl + Alt + P | |
| Ручной инструмент «Переключить» | H | |
| Фокус на поле ввода номера страницы | Ctrl + Alt + G |
Разное
| To do this | Press this |
|---|---|
Complete . com Address com Address | Ctrl + Enter |
| Complete .net Address | Shift + Enter |
| Complete .org Address | Ctrl + Shift + Enter |
| Удалить выбранную запись автозаполнения | Del |
| Переключить в полноэкранный режим | F11 |
| временно скрыть активацию строки меню (при отображении панели меню)0146 | Alt F10 |
| Show/Hide Add-on Bar | Ctrl + / |
| Caret Browsing | F7 |
| Select Location Bar | F6 Alt + D Ctrl + L |
Средства для медиа
| , чтобы сделать это | .0145 Decrease volume| ↓ | |
|---|---|---|
| Increase volume | ↑ | |
| Mute audio | Ctrl + ↓ | |
| Unmute audio | Ctrl + ↑ | |
| Seek back 15 seconds | ← | |
| Seek back 10 % | Ctrl + ← | |
| Seek forward 15 seconds | → | |
| Seek forward 10 % | Ctrl + → | |
| Seek to the beginning | Home | |
| Seek to the end | End |
MacOS
| To do this | Press this |
|---|---|
| Back | Alt + ← Backspacecommand (⌘) + ← команда (⌘) + [ DeleteAlt + ← Ctrl + [ |
| Вперед | Alt + → Shift + Backspace команда (⌘) + → Команда (⌘) +] Shift + Deletealt + → Ctrl +] |
| Home | Опция + Дом |
| Открыть файл | (⌘ ⌘ ⌘ |
. команда (⌘) + R команда (⌘) + R | |
| Перезагрузить (переопределить кэш) | команда (⌘) + shift + R |
| Стоп | Esc команда (⌘) + . |
Текущая страница
| To do this | Press this |
|---|---|
| Go Down a Screen | fn + ↓ |
| Go Up a Screen | fn + ↑ |
| Go to Bottom of Page | Конец Команда (⌘) + ↓ |
| Перейти к вершине страницы | Дома (⌘) + ↑ |
| Переход к следующему рамке | F6 |
| .0145 Shift + F6 | |
| Печать | Команда (⌘) + P |
| Save Page As | (⌘) + S |
| Zoom in in | |
| Zoom in in in | |
| Zoom in in in | |
| Zoof In (⌘) + S | |
| . Zoom Out | command (⌘) + – |
| Zoom Reset | command (⌘) + 0 |
Editing
| To do this | Press this |
|---|---|
| Copy | command (⌘) + C |
| Cut | command (⌘) + X |
| Delete | delete |
| Paste | command (⌘) + V |
| Вставить (как обычный текст) | команда (⌘) + Shift + V |
| Повторить | Ctrl + Y команда (⌘) + Shift + Z Ctrl + Shift + Z |
| Undo | command (⌘) + Z |
Search
| To do this | Press this | |
|---|---|---|
| Find | command (⌘) + F | |
| Find Again | F3 command (⌘) + G | |
| Find Previous | Shift + F3 command (⌘) + shift + G | |
| Quick Find within link-text only | ‘ | |
| Quick Find | / | |
ЗАКРЫТЬ ИЛИ КРАСКИЙ БАР. (⌘) + K (⌘) + K Ctrl + E Ctrl + J команда (⌘) + option + F | ||
| Быстрое переключение между поисковыми системами | команда (⌘) + ↑ команда (⌘) + 1 ↓ команда (⌘) + 1 ↓ 90 когда панель поиска сфокусирована | |
| Меню просмотра для переключения, добавить или управлять поисковыми системами | Опция + ↑ Опция + ↓ | — Когда поисковый панель сфокусирован |
. выбранная вкладка будет «в фокусе». В настоящее время единственный способ сделать это — выбрать соседний объект и «перейти» на текущую вкладку, например, нажав команду (⌘) + L, чтобы выбрать адресную строку, а затем дважды Shift + Tab.
| To do this | Press this | ||||||
|---|---|---|---|---|---|---|---|
| Close Tab | command (⌘) + W | – except for App Tabs | |||||
| Close Window | command (⌘ ) + shift + W | ||||||
| Переместить Tab в фокусе Влево | команда (⌘) + ← команда (⌘) + ↑ Ctrl + Shift + Page Up | ||||||
| 0 Переместить Tab в фокусе4 (⌘) + → команда (⌘) + ↓ Ctrl + Shift + Page Down | |||||||
| Переместить вкладку в фокусе, чтобы начать | команда (⌘) + главная страница | ||||||
| Переместить вкладку в фокусе, чтобы закончить | (☘4)5 (☘4)5 + end|||||||
| Mute/Unmute Audio | Ctrl + M | ||||||
| New Tab | command (⌘) + T | ||||||
| New Window | command (⌘) + N | ||||||
| Новое приватное окно | команда (⌘) + Shift + P | ||||||
| Следующая вкладка | управление + вкладка управление + страница вниз команда (⌘) + опция + → | ||||||
| Предыдущая вкладка | управление + Shift + вкладка управление + страница вверх команда (⌘) + опция + ← | ||||||
| Униди о закрытии окна | Команда (⌘) + Сдвиг + N | ||||||
| SELECT TAB 1–8 | CTRL + 1TO8 (⌘ 1TO 8 | (⌘ 1TO 8 | + 1TO8 (⌘ 1TO 8 | + 1TO8 | + 1TO8 | + 1TO8. CTRL + Команда (⌘) + ALT + | |
| Группы Вкладка Просмотр | Команда (⌘) + Shift + E | ||||||
| . | |||||||
| Next Tab Group | control + ` | – only for some keyboard layouts | |||||
| Previous Tab Group | control + shift + ` | – only for some keyboard layouts |
History
| Чтобы сделать это | Нажмите это |
|---|---|
| Боковая панель истории | команда (⌘) + Shift + H | Очистить недавнюю историю0146 | command (⌘) + shift + delete |
Bookmarks
| To do this | Press this | |
|---|---|---|
| Bookmark All Tabs | Ctrl + Shift + D команда (⌘) + shift + D | |
| Добавить эту страницу в закладки0134 | Окно библиотеки (закладки) | Ctrl + Shift + B Команда (⌘) + Shift + B Ctrl + Shift + O |
Tools
| Downloads | Ctrl + J Ctrl + Shift + Y command (⌘) + J |
| Add-ons | command (⌘) + shift + A |
| Toggle Developer Tools | F12 command (⌘) + alt + I |
| Web Console | command (⌘) + alt + K |
| Inspector | command (⌘) + alt + C |
| Debugger | Команда (⌘) + ALT + S |
| Редактор стиля | Shift + F7 |
| Профилируй | Shift + F5 | Network + F5 | . | Shift + F2 |
| Responsive Design View | command (⌘) + alt + M |
| Scratchpad | Shift + F4 |
| Page Source | command (⌘) + U |
| Error ConsoleBrowser Console | command (⌘) + shift + J |
| Page Info | command (⌘) + ICtrl + I |
PDF Viewer
| To do this | Press this |
|---|---|
| Next page | N or J or → |
| Previous page | P or K or ← |
| Zoom in | command (⌘) + + |
| Увеличьте команду | (⌘) + — |
| .0146 | Shift + R |
| Переключение на режим презентации | Команда (⌘) + ALT + P |
| Toggle Hand Tool | H |
Разное
| , чтобы сделать это | .0146 | |
|---|---|---|
| Завершите адрес | Shift + return | |
| . Экран | команда (⌘)+Shift+F | |
| Alt F10 | ||
| Показать/скрыть панель дополнений | команда (⌘) + / | Careings |
| F7 | ||
| Select Location Bar | F6 command (⌘) + L |
Media shortcuts
| To do this | Press this | |
|---|---|---|
| Toggle Play / Pause | Пространственная планка | |
| Уменьшение объема | ↓ | |
| Увеличение объема | ↑ | |
| MOTIO | ↑ | |
| MOTIO | (MOTIO | .0146 |
| Unmute audio | command (⌘) + ↑ | |
| Seek back 15 seconds | ← | |
| Seek back 10 % | command (⌘) + ← | |
| Seek forward 15 seconds | → | |
| Поиск вперед 10 % | .




 Последняя вкладка
Последняя вкладка 40146. ALT + G
40146. ALT + G 0003
0003

 Возможно, вы смотрите фильм на другом языке. Или, может быть, вы просто не можете разобрать речь некоторых персонажей из-за…
Возможно, вы смотрите фильм на другом языке. Или, может быть, вы просто не можете разобрать речь некоторых персонажей из-за…