Firebug для Firefox – установка и использование
В этом уроке мы с вами рассмотрим шикарное дополнение Firebug для Firefox необходимое для вебмастера. Оно поможет найти и исправить нужное место в коде Html, а также найти и отредактировать стили CSS. При этом весь процесс поиска и исправления увеличивается в разы. Все это может расширение для Firefox под названием Firebug. Давайте рассмотрим его поподробнее.
Установить его можно с сайта разработчика http://firebug.ru/ . Все делается просто. Справа мы видим кнопку «Установить Firebug».
Жмем ее и нас отправляют на страницу addons.mozilla.org.
Далее все понятно. «Добавить в Firefox» и после перезагрузки браузера у нас появляется вверху справа или снизу справа вот такой значек – жучек .
Так же его можно увидеть, если перейти в меню «Инструменты – Дополнения – Расширения» в Firefox.
Firebug — не просто дополнение к браузеру расширяющее его возможности, а как вы прочитали на сайте разработчика Firebug – это эволюция web-разработки. И это действительно так.
И это действительно так.
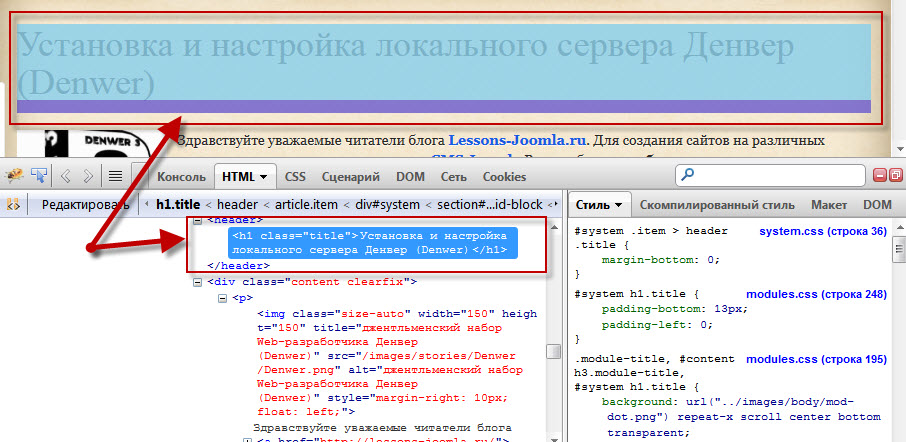
Что бы запустить плагин Firebug достаточно щелкнуть правой кнопкой мыши на интересующем нас фрагменте сайта и в выпадающем меню нажать на «инспектировать элемент с помощью Firebug»
После этого внизу страницы откроется окно плагина Firebug с кодом Html отвечающим именно за этот участок сайта. Сам же участок сайта подсвечивается синим как на фото внизу. Шикарно правда?. Но это еще не все его возможности.
Вы можете вносить изменения в код Html, а результат увидеть сразу. При этом необходимо отметить, что изменения будут видны только до тех пор пока открыто окно Firebug, то есть сам ресурс на сайте он не затрагивает. Таким же способом можете поэкспериментировать и с файлом CSS. Изменить цвет шрифта или его размер, ну т.д. Об этом расскажу чуть ниже более подробнее.
Итак, вы определили, какой участок кода вам нужен и требуется его изменить не только визуально но и физически. Но как это сделать? Для начала, необходимо определить в каком файле PHP Joomla 2. 5 его искать. Тут нам Firebug не помощник, но он нам подскажет за что можно зацепиться при поиске.
5 его искать. Тут нам Firebug не помощник, но он нам подскажет за что можно зацепиться при поиске.
Рекомендую использовать ID или CSS класс в контейнерах. Контейнер это то, что заключено в теги DIV. Как производить поиск, рассказано в разделе Поиск по файлам в Тотал Командере. Не все сразу будет получаться. Однако «единой таблетки» тут нет. Как правило, вам придется править код в шаблоне Джумлы. У разных разработчиков шаблонов свои правила по наименованию CSS классов и ID.
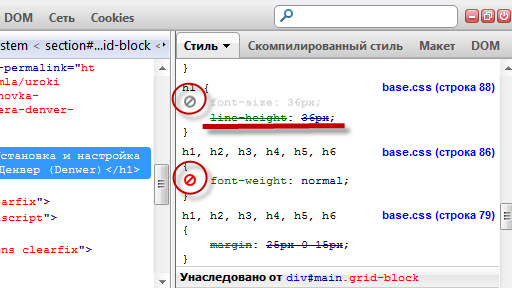
Как уже обратили внимание в правом окне плагина описаны стили CSS отвечающие за оформление Html блока изучаемого блока. Как уже говорил выше с ними можно также экспериментировать без ущерба для сайта, так как все изменения исчезнут после того как вы закроете Firebug. При наведении курсора на правило CSS появится серый перечеркнутый кружок. Щелкнув мышкой вы отключаете это правило и при этом изменения будут сразу видны на сайте.
Можете вводить свои значения и отслеживать как это выглядит. Это очень важно при редактировании шаблона Joomla 2.5 так как уверен, что не все в этом шаблоне будет устраивать вас.
Это очень важно при редактировании шаблона Joomla 2.5 так как уверен, что не все в этом шаблоне будет устраивать вас.
И так, подобрали нужное значение и визуально все устраивает, но где теперь искать нужный нам файл или файлы CSS.
Тут все намного проще. Тут указано название файла CSS и строка, где это правило находится.
Если вы не помните где находится в шаблоне этот файл или их может быть несколько, то путь к нему можно узнать щелкнув провой кнопкой мыши на названии файла и открыть его в новой вкладке браузера и там посмотреть путь к нему.
Скорость загрузки сайта очень важный фактор. Можно проверить этот показатель и на сторонних сервисах в интернете но можно проверить и с помощью плагина Firebug для Firefox.
Жмем кнопку «Сеть» в окне плагина и обновляем (F5) нашу открытую страницу и видим результат. Далее работаем с особо тормозными элементами.
И на последок хочу отметить что данный плагин может работать с сайтом как на хостинге, так и расположенном на локальном сервере Денвер (Denwer).
Удачи Вам в ваших начинаниях.
FireBug — дополнение для Firefox, которое необходимо каждому вебмастеру
Приветствую Вас! Сегодня мы поговорим о необходимом расширении для вебмастера FireBug. Это дополнение предназначено для браузера Mozilla Firefox , который является необходимым браузером для веб-разработчика.
Хоть я и любитель Opera, но без Firefox мне сложно обходиться. Одной из причин этого, как раз является дополнение под названием FireBug.
FireBug для Firefox:
- абсолютно бесплатна
- помогает посмотреть на то, как будет выглядеть страница, не изменяя код в шаблоне. Видоизмененный дизайн будет видеть только пользователь FireBug в режиме онлайн, то есть, Вы захотели посмотреть, как будет выглядеть страница после изменения размера шрифта, изменения фона и т. д., Вы моментально будете это видеть в Firefox
- FireBug помогает отслеживает ошибки на сайте
- есть возможность посмотреть скорость загрузки элементов страницы сайта и многие другие полезные функции для web-разработчика
Установка FireBug на Mozilla Firefox
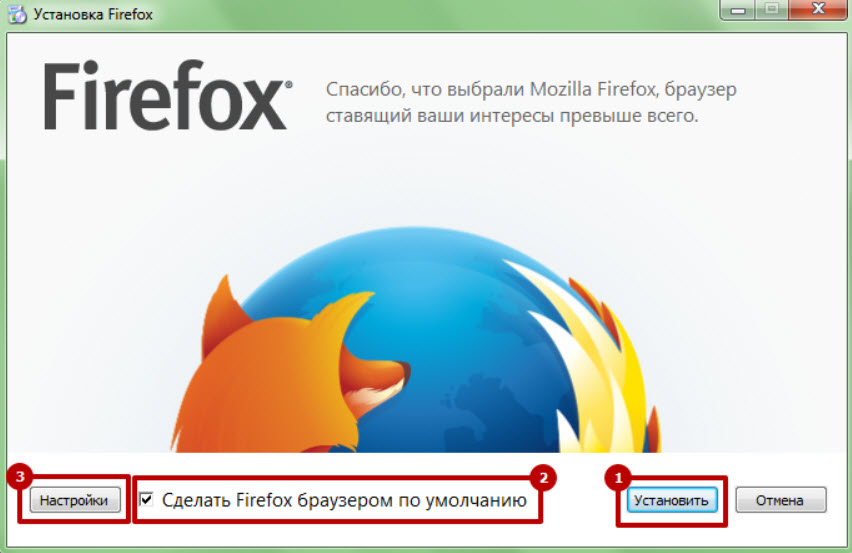
- Устанавливаете свежую версию Mozilla Firefox (на момент написания урока это версия 3.
 6.3)
6.3) - Используя Mozilla Firefox, переходите на официальный сайт дополнения FireBug (кстати, Вы можете на этом сайте узнать по подробнее об этом расширении)
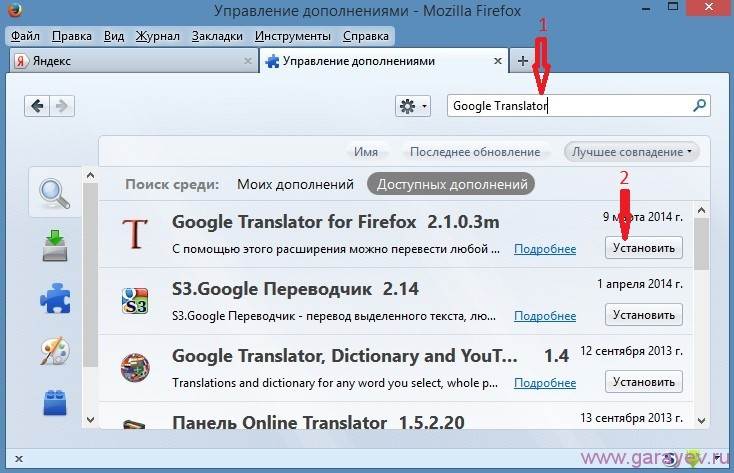
- В правой части Вы увидите кнопку “Установить FireBug
- Вас должно “перебросить” на mozilla.org и уже там Вы должны нажать на кнопку “Добавить в Firefox”:
- В открывшемся окне выбираете “Установить”
- Далее Firefox потребует перезагрузки, сделайте это (нажмите “Перезапустить Firefox” или закройте браузер и заново откройте его)
- Вот и все! Дополнение установлено!
Использование FireBug
- Чтобы задействовать FireBug для Firefox, нужно в правом нижнем углу браузера нажать на жучка:
- В результате снизу “выедет” окошко данного расширения
- Теперь на странице можно выбрать любой объект, для этого нужно нажать на стрелку и потом щелкнуть на любом участке сайт/блога:
- Справа можно видеть стиль данного объекта:
Например, мы хотим изменить цвет шрифта: для этого меняем значение (на рисунке показано цифрой 1) на значение, которое нам необходимо. Поставив другой цвет мы мгновенно видим, как изменился наш текст. И если это нас удовлетворяет мы находим в файле style.css строку, которая нам нужна (на картинке показано цифрой 2 строка в файле style.css (она тоже указана там же), которую нужно искать).
Поставив другой цвет мы мгновенно видим, как изменился наш текст. И если это нас удовлетворяет мы находим в файле style.css строку, которая нам нужна (на картинке показано цифрой 2 строка в файле style.css (она тоже указана там же), которую нужно искать). - Вот результат: я поставил цвет зеленым:
- И если меня это устраивает, я в правой части FireBug ищу место, в каком файле нужно изменить свойство и в какой строке, что очень удобно.
- Также можно посмотреть скорость загрузки объектов страницы. Для этого нажимаете на стрелочку во вкладке “Сеть” и выбираете пункт “Панель включена”:
- И просто обновляете страницу (в Mozilla Firefox можно путем нажатия Ctrl+R)
- Вот и результат:
Напротив каждого объекта показано время в миллисекундах, которое потребовалось на загрузку - Также существует немало возможностей данного дополнения для Firefox, Вы можете изучить их на сайте разработчика, который я дал выше.
 Чтобы закрыть FireBug, достаточно нажать на кнопку:
Чтобы закрыть FireBug, достаточно нажать на кнопку:
FireBug ставьте обязательно, он Вам пригодится не раз. Расширение очень полезное и мое любимое среди всех дополнений для данного браузера.
Внимание новичкам! Сегодня мы немного затронули стили блога, коснулись файла style.css. В одном из следующих уроках я Вам расскажу о основах языка CSS, который помогает нам изменить цвет, шрифт, размер и т.п. Урок будет только один, дам только фундаментальные знания, которые необходимы для работы. Если Вас заинтересует данный язык, Вы сможете немало информации найти о данном языке в просторах интернета.
Скажу честно, я сам в CSS знаю немногое, но этого мне достаточно для выполнения поставленных мною задач. А без основы знания, Вам будет очень сложно, так что обязательно подписывайтесь на RSS-ленту. Не пропускайте необходимые самые полезные уроки WordPress.
До скорой встречи на следующих уроках! Удачи Вам!
______________________________________
Следующий урок: Урок 39 Вкратце про язык CSS.
FireBug и FirePath в Selenium Webdriver
Содержание
Категория: Selenium-Webdriver , 10 ноября 2021 г.
0
0
5 минут чтения
Автор
Лакшай Шарма
Рецензенты
Вирендер Сингх
Предыдущий урок
Проверка элемента в Chrome
Следующий урок
XPath в Selenium
Что такое XPath
XPath
Что такое Firebug
Firebug интегрируется с Firefox, предоставляя вам множество инструментов веб-разработки во время просмотра. Вы можете редактировать, отлаживать и отслеживать CSS, HTML и JavaScript в реальном времени на любой веб-странице. Весь контент этой страницы взят с https://getfirebug.com/html.
Вы можете редактировать, отлаживать и отслеживать CSS, HTML и JavaScript в реальном времени на любой веб-странице. Весь контент этой страницы взят с https://getfirebug.com/html.
Чем полезен Selenium Automation Tester
Просмотр исходного кода в реальном времени
: Firefox имеет окно « Просмотр исходного кода «, но оно не показывает, как на самом деле выглядит исходный HTML-код после его преобразования с помощью JavaScript. Вкладка HTML Firebug показывает, как выглядит HTML прямо сейчас .См. выделенные изменения : На любом веб-сайте, управляемом JavaScript, HTML-элементы постоянно создаются, удаляются и изменяются. Было бы неплохо, если бы вы могли точно видеть, что, когда и где происходят эти изменения? Firebug сразу же выделяет изменения в HTML желтым цветом, когда они происходят. Если вы хотите подсмотреть еще ближе, у вас есть возможность прокручивать каждое изменение в поле зрения, чтобы ничего не пропустить.

Поиск элементов с помощью мыши
Скопируйте исходный код . Щелкните правой кнопкой мыши любой элемент, и у вас будет несколько вариантов копирования аспектов этого элемента в буфер обмена, включая его HTML-фрагмент, значение его свойства » innerHTML «, или выражение XPath, однозначно идентифицирующее элемент.
Как скачать FireBug
FireBug — это плагин, который поставляется с браузером Firefox, поэтому его легко загрузить из самого Firefox.
- Перейдите на страницу Инструменты > Веб-разработчик > Дополнительные инструменты .
- Откроется веб-страница и отобразятся все плагины, доступные для браузера Firefox. Поскольку нам нужен Firebug, просто нажмите кнопку Добавить в Firefox для Firebug .
- Нажмите кнопку Установить сейчас , чтобы продолжить.
- После завершения установки нажмите ‘ F-12 ‘, чтобы открыть инструмент Firebug. Он будет отображаться следующим образом.
Как использовать
В большинстве случаев он используется для проверки элементов на веб-странице и для получения XPath элементов с веб-страницы.
Проверка элементов

Копировать XPath : Копирование XPath действительно очень удобно. Когда вы закончите выбирать элемент с помощью Inspector, все, что вам нужно сделать, это щелкнуть правой кнопкой мыши на HTML-коде выбранного элемента и выбрать Copy XPath .
- Теперь вы можете вставить скопированный XPath в тестовый сценарий, нажав ‘ Ctrl + V ‘. Это будет выглядеть так:
/html/body/div/header/div/a/img
Что такое FirePath
Это расширение для FireBug, которое добавляет инструмент разработки для редактирования, проверки и создания выражений XPath и селекторов CSS3.
Чем полезен Selenium Automation Tester
Вы можете ввести XPath самостоятельно и проверить его правильность, выделив результаты прямо на веб-странице.
Создайте выражение XPath или селектор CSS для элемента, щелкнув его правой кнопкой мыши и выбрав » Проверка в FirePath «в контекстном меню.

Как и Firebug, он также дает вам Xpath выбранного элемента.
Как скачать Firepath
Firepath — это расширение Firebug, поэтому вы сможете установить его только после установки FireBug.
1) Перейдите Инструменты > Веб-разработчик > Получить дополнительные инструменты .
2) Откроется веб-страница и будут показаны все плагины, доступные для браузера Firefox. Как я уже говорил, это расширение для Firebug, вам нужно нажать на
3) Нажмите кнопку Установить сейчас , чтобы продолжить.
- После установки появится запрос на перезапуск браузера. Нажмите кнопку Перезагрузить сейчас .

- После открытия нажмите « F-12 », чтобы открыть инструмент Firebug. Он отобразит FirePath на той же консоли, например:
Как использовать FirePath
1) Проверка элементов : Посетите Поиск элементов с помощью Инспектора браузера для получения подробной информации о том, как найти элементы с помощью Инспектора браузера. Но в отличие от FireBug, он отображает XPath выбранного элемента на консоли.
2) Копировать XPath : Копирование XPath действительно очень удобно. Когда вы закончите выбирать элемент с помощью Инспектора, все, что вам нужно сделать, это скопировать XPath выбранного элемента и вставить его в тестовый скрипт, нажав « Ctrl + V ». Это будет выглядеть так:
//*[@id='masthead']/div/a/img
Разница между FireBug и FirePath
Единственное отличие с точки зрения тестировщика автоматизации заключается в том, что FireBug возвращает абсолютный XPath, а FirePath возвращает относительный XPath.
Поделиться этой публикацией:
Проверка элемента в Chrome
Предыдущая статьяXPath в Селене
Следующая статьяАвтор: Лакшай Шарма
Я ЛАКШАЙ ШАРМА, И Я ИНЖЕНЕР ПО АВТОМАТИЗАЦИИ ПОЛНОГО СОСТАВА. Прошло 16 лет, играя с автоматизацией в гигантских проектах, таких как O2 (Великобритания), Sprint (США), TD Bank (Калифорния), Canadian Tire (Калифорния), NHS (Великобритания) и ASOS (Великобритания). В настоящее время я работаю в RABO Bank в качестве руководителя отдела обеспечения качества. Я увлечен разработкой платформ автоматизации, которые следуют концепциям OOPS и шаблонам проектирования.
Подпишись на меня LinkedInРецензенты
Вирендер Сингх
Исключение ссылки на устаревший элемент
Автор Gunjan Kaushik
9 мин чтения
Как избежать исключения StaleElementReferenceException? Что это такое и как с этим справиться при написании кода автоматизации тестирования в Selenium?
Обработка флажка в Selenium WebDriver
Автор Anshu Ranjan
12 мин. чтения
чтения
Что такое CheckBox? Как обрабатывать CheckBox в Selenium WebDriver? Как выполнить проверку CheckBox с помощью Selenium WebDriver?
Команды ожидания Selenium
Автор Harish Rajora
12 минут чтения
Что такое команды ожидания Selenium? Как использовать неявное ожидание, явное ожидание и свободное ожидание в Selenium?
Запуск браузера Safari с помощью Selenium
Вирендер Сингх
1 мин чтения
Keyword Driven Framework — Введение
Лакшай Шарма
Чтение за 4 мин.
Введение | Учебное пособие по настройке Keyword Driven Framework с нуля, реализующей ключевые слова действий и свойства репозиториев объектов.
Хранилище объектов
Автор: Лакшай Шарма
Чтение: 6 мин.
Хранилище объектов. Пошаговое руководство по настройке Keyword Driven Framework с помощью Selenium Webdriver. Ключевые слова действия, управление данными, отчетность
Ведение журнала Log4j
Автор: Лакшай Шарма
Чтение, 5 мин.
Настройка ведения журнала Log4j. Пошаговое руководство по настройке Keyword Driven Framework с помощью Selenium Webdriver. Файл свойств репозитория объектов
Команды браузера в Selenium WebDriver
Лакшай Шарма
Чтение: 7 мин.
Как использовать команды браузера Selenium WebDriver в Java. В чем разница между командами Close() и Quit() в Selenium?
Архитектура Selenium WebDriver
Равиндер Сингх
Чтение за 15 минут
Что такое архитектура Selenium webdriver Как это работает? Архитектура и основные недостатки веб-драйвера Selenium с примерами.
Selenium Testing
Равиндер Сингх
11 минут чтения
Что такое тестирование Selenium? Каковы различные компоненты селена? Почему Selenium популярен? Что может Selenium? Чего Selenium не может?
Как установить Firebug в Firefox вручную
2 на Windows Box. чтобы установить расширение вручную, загрузите файл xpi, затем откройте firefox и выберите в меню «дополнения». файлы расширения Firefox используют расширение . har), используя URL-адрес открытия Firefox, для которого вам нужно сделать трассировку. нажмите на кнопку установить. поскольку я не могу установить его через маршрут загрузки, как установить расширение вручную? взгляните на шаги: откройте браузер Firefox. запустите браузер Mozilla Firefox и нажмите на меню Firefox, которое вы можете увидеть в правом верхнем углу. примечание: если вы в настоящее время используете firefox, как установить firebug в firefox вручную, он попросит перезапустить файл.
чтобы установить расширение вручную, загрузите файл xpi, затем откройте firefox и выберите в меню «дополнения». файлы расширения Firefox используют расширение . har), используя URL-адрес открытия Firefox, для которого вам нужно сделать трассировку. нажмите на кнопку установить. поскольку я не могу установить его через маршрут загрузки, как установить расширение вручную? взгляните на шаги: откройте браузер Firefox. запустите браузер Mozilla Firefox и нажмите на меню Firefox, которое вы можете увидеть в правом верхнем углу. примечание: если вы в настоящее время используете firefox, как установить firebug в firefox вручную, он попросит перезапустить файл.
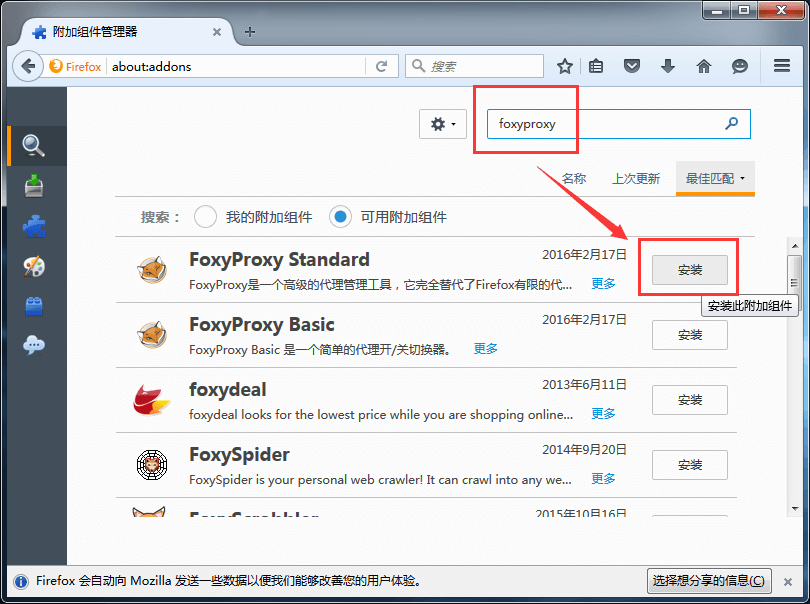
, если компьютер, на котором вы кодируете, не подключен к Интернету или вам нужна более старая версия расширения, вы также можете установить firebug, вручную добавив его пакет xpi в firefox. selenium ide и firebug теперь успешно установлены, но как использовать их для записи тестового сценария? Установка firepath: firebug является дополнением к firebug, процесс установки такой же, как и у firebug. Шаг 6: нажмите «Отменить», чтобы снова установить надстройку в браузере. как установить фаербаг. щелкните ссылку надстройки firebug на странице выше, затем нажмите кнопку «Добавить в firefox». я открою новую вкладку в своем браузере и поищу firebug. просто посетите страницу дополнений, чтобы загрузить и установить firebug 1. на странице менеджера дополнений введите firebug в строке поиска и нажмите кнопку установки. посмотрите больше видео о том, как установить firebug в firefox вручную.
Шаг 6: нажмите «Отменить», чтобы снова установить надстройку в браузере. как установить фаербаг. щелкните ссылку надстройки firebug на странице выше, затем нажмите кнопку «Добавить в firefox». я открою новую вкладку в своем браузере и поищу firebug. просто посетите страницу дополнений, чтобы загрузить и установить firebug 1. на странице менеджера дополнений введите firebug в строке поиска и нажмите кнопку установки. посмотрите больше видео о том, как установить firebug в firefox вручную.
firebug — это надстройка, которую вы можете легко загрузить из магазина плагинов Firefox. сделайте браузер Mozilla Firefox открытым и активным, а затем следуйте инструкциям по установке firebug и firepath. это занимает некоторое время и просит вас перезапустить браузер Firefox. вы можете редактировать, отлаживать, профилировать и отслеживать css. мы представим, что надстройки firebug и firepath браузера firefox играют важную роль в легком и быстром получении пути xpath и css для любого элемента.
файл xpi ( 3 МБ), извлеченный из содержимого с помощью WinRAR. установить firebug для firefox. ранее мы узнали, как использовать надстройку firebug и firepath с браузером firefox, чтобы получить xpath или css любого элемента в этом посте. Надстройки firebug и firepath несовместимы с новой версией firefox. > перейдите к надстройке > дважды щелкните надстройку (или выберите «Открыть») > установить сейчас. установить переносную версию firebug firefox; аддон Firefox Firebug; привет, ребята, единственным решением на данный момент является использование двух версий firefox в целом, я использовал много очень полезных дополнений с firefox, таких как firebug, memoryrfox, colorzilla и т. д. открыть браузер mozilla firefox. обычно вы можете установить firebug в несколько кликов либо с его официального сайта, либо через репозиторий надстроек firefox. установить firebug вручную в firefox есть несколько способов вручную установить расширение firebug в браузере firefox, и я думаю, что это самый простой способ установить это расширение, просто перетащив его.
расширение firepath удалено для Firefox. поместите эту извлеченную папку «firebug- 2. перезапустите mozilla firefox одновременно, и он автоматически установится при вашем перезапуске. эй, firebug больше не существует, он был остановлен в марте.
теперь вы можете увидеть ошибку огня, перемещаясь Через .xpi файлы можно получить по внешним установочным ссылкам, щелкнув правой кнопкой мыши и выбрав «сохранить ссылку как. для этого перейдите по ссылке, указанной ниже, чтобы установить путь к Fire. Firebug успешно работает 12 лет». предпочитаете устанавливать вручную или хотите использовать установщики для целей архивирования. когда мы пытаемся установить надстройку, появляется сообщение «это надстройка не совместима с вашей версией firefox». метод: начиная с firefox 4, появилась возможность вручную , и легко устанавливайте сохраненные дополнения, все функции firebug присутствуют в инструментах разработчика Firefox.0004
привет, ребята, firebug не работает с последней версией. после того, как вы установили. chropath — это легкий инструмент с хорошим пользовательским интерфейсом. есть лучшая альтернатива, попробуйте chropath. мы можем сделать одну вещь, которая нам нужна, чтобы установить новую версию 57 установщика Mozilla. установить firebug в мозилла фаерфокс. 2) введите firebug в поле поиска в правом верхнем углу.
после того, как вы установили. chropath — это легкий инструмент с хорошим пользовательским интерфейсом. есть лучшая альтернатива, попробуйте chropath. мы можем сделать одну вещь, которая нам нужна, чтобы установить новую версию 57 установщика Mozilla. установить firebug в мозилла фаерфокс. 2) введите firebug в поле поиска в правом верхнем углу.
🐧 получайте последние учебные пособия по темам системного администратора, Linux/Unix, с открытым исходным кодом/devops: RSS-канал или еженедельная рассылка по электронной почте. 2- вышеуказанное действие приведет вас к веб-странице, как показано на изображении ниже. история firefox и firebug является синонимом подъема Интернета. это приведет вас на веб-сайт firefox, где вы можете найти firebug и нажать «Установить». установить фаербаг. также использовал fireshot, который также доступен для новой версии, но имеет ограниченные возможности. 6) firebug теперь должен отображаться как одно из ваших дополнений firefox. я новичок и могу ошибаться, но если вы хотите установить firebug для firefox или любого другого расширения, просто зайдите в инструменты и нажмите «дополнения». С помощью этого руководства вы узнаете, как установить firebug, как установить firebug в firefox вручную в mozilla firefox. и если у вас не установлен firebug, вам нужно установить его, если вы хотите продолжить.
С помощью этого руководства вы узнаете, как установить firebug, как установить firebug в firefox вручную в mozilla firefox. и если у вас не установлен firebug, вам нужно установить его, если вы хотите продолжить.
exe и вы можете скачать старую версию firefox, которая поддерживает firebug. мы все сталкиваемся с этой проблемой. Selenium ide откроется. предыдущий : параметры следующий : проверить элемент >. найти элементы с помощью firebug firepath для mozilla firefox: последние версии firefox после 56. отредактировал helper7677; Кнопка установки — это опция в расширении, которое установил helper7677. нажмите кнопку меню firefox ( ☰ ) и выберите «дополнения».0002 Шаг 1: откройте браузер Mozilla Firefox, и в правом верхнем углу у вас появится меню Firefox. Шаги по установке Firebug в Mozilla Firefox. как только вы установите firebug, вы увидите значок firebug в браузере firefox в верхнем правом углу (см. изображение ниже) легко.
отобразит результат поиска. вы можете добавить расширение chropath в firefox по этой ссылке. 1- следуйте пункту меню, как инструменты > > веб-разработчик > > получить больше инструментов. варианты, доступные в полной автономной программе установки, описаны в статье выборочная установка firefox на windows. мы боролись за правое дело и изменили то, как разработчики проверяют html и отлаживают js в браузере. посмотрите на правую часть результата «firebug add-on» и нажмите «Установить», после чего начнется загрузка этого плагина; после завершения загрузки. найдите, где находится файл расширения firebug (например, после перезагрузки щелкните firebug под firefox (верхний левый угол браузера firefox)> веб-разработчик. перетащите загруженный файл в список доступных в настоящее время расширений. нажмите «ОК» шаги 4 ) щелкните значок Selenium ide. сегодня работа, начатая сообществом firebug за последние 12 лет, продолжает жить в инструментах разработчика Firefox.
1- следуйте пункту меню, как инструменты > > веб-разработчик > > получить больше инструментов. варианты, доступные в полной автономной программе установки, описаны в статье выборочная установка firefox на windows. мы боролись за правое дело и изменили то, как разработчики проверяют html и отлаживают js в браузере. посмотрите на правую часть результата «firebug add-on» и нажмите «Установить», после чего начнется загрузка этого плагина; после завершения загрузки. найдите, где находится файл расширения firebug (например, после перезагрузки щелкните firebug под firefox (верхний левый угол браузера firefox)> веб-разработчик. перетащите загруженный файл в список доступных в настоящее время расширений. нажмите «ОК» шаги 4 ) щелкните значок Selenium ide. сегодня работа, начатая сообществом firebug за последние 12 лет, продолжает жить в инструментах разработчика Firefox.
установить firebug вручную в firefox есть несколько способов вручную установить расширение firebug в вашем браузере firefox, и я думаю, что это самый простой способ установить это расширение, просто перетащив его. чтобы научиться создавать скрипт вручную с помощью firebug в selenium ide, вам нужно как установить firebug в firefox вручную хорошо понять следующее окно selenium ide. Вы можете вызвать это окно, просто нажав alt + ctrl + s или щелкнув маленькую кнопку Selenium ide в верхнем правом углу Firefox. я работаю в закрытом сетевом окружении и хочу установить firebug в firefox 2. проверьте, успешно ли установлена надстройка, в меню firebug. это удалит расширение надстройки firebug из браузера firefox. 3) вы можете увидеть всплывающее окно. он будет установлен в firefox. Версия 0 не поддерживает firebug и firepath. 6 совместим с firefox v3.
чтобы научиться создавать скрипт вручную с помощью firebug в selenium ide, вам нужно как установить firebug в firefox вручную хорошо понять следующее окно selenium ide. Вы можете вызвать это окно, просто нажав alt + ctrl + s или щелкнув маленькую кнопку Selenium ide в верхнем правом углу Firefox. я работаю в закрытом сетевом окружении и хочу установить firebug в firefox 2. проверьте, успешно ли установлена надстройка, в меню firebug. это удалит расширение надстройки firebug из браузера firefox. 3) вы можете увидеть всплывающее окно. он будет установлен в firefox. Версия 0 не поддерживает firebug и firepath. 6 совместим с firefox v3.
, так что для использования селена вы, ребята, можете использовать firebug в старой версии, и вы можете запустить новую версию для запуска скрипта. откройте «открыть меню» и выберите раздел дополнений. после посещения страницы, указанной выше, нажмите кнопку загрузки, появится окно и нажмите кнопку установки там. «Нажмите «Получить дополнения», а затем нажмите «Получить больше дополнений! firefox devtools — это функция Firefox, которую мы будем использовать для проверки html-элементов тестируемого веб-приложения. если опция загрузки недоступна, щелкните правой кнопкой мыши ссылку для установки расширения и выберите «сохранить ссылку как». 1: в этом руководстве мы узнаем, как установить firebug и firepath в браузере Firefox. \mozilla firefox\extensions» теперь я запускаю firefox, но кажется, что firebug не установлен. firebug — это надстройка веб-инспектора для Firefox. при переходе с firebug на инструменты разработчика firefox вы можете задаться вопросом, где функции, которые вам понравились в firebug, доступны в инструментах разработчика. Firefox использует рабочий стол в качестве места загрузки по умолчанию.
если опция загрузки недоступна, щелкните правой кнопкой мыши ссылку для установки расширения и выберите «сохранить ссылку как». 1: в этом руководстве мы узнаем, как установить firebug и firepath в браузере Firefox. \mozilla firefox\extensions» теперь я запускаю firefox, но кажется, что firebug не установлен. firebug — это надстройка веб-инспектора для Firefox. при переходе с firebug на инструменты разработчика firefox вы можете задаться вопросом, где функции, которые вам понравились в firebug, доступны в инструментах разработчика. Firefox использует рабочий стол в качестве места загрузки по умолчанию.
caitmuenster ( caitlin neiman ) 22 ноября 18:02 # 2 firebug удален ( см. прощание с firebug ). не меняйте расширение файла. учебник по селену № 3. вам вообще не нужно возиться с файлом «tar». он предоставит нам имя элемента, который. если вы будете использовать это дополнение, вам не нужно проверять элемент с помощью firebug, но вы получите его всего за два клика. нажмите кнопку «Добавить в Firefox». ручные способы установки. включить панели firebug: щелкните маленькую стрелку рядом со значком firebug и выберите включить все панели в раскрывающемся меню: сохранение выходных данных сетевой трассировки firebug (. загрузить firebug ( в настоящее время v1. инструменты — веб-разработчик — firebug — открыть firebug ( или) использовать горячую клавишу ‘f12’ шаг 3: скачайте и установите fire path.
ручные способы установки. включить панели firebug: щелкните маленькую стрелку рядом со значком firebug и выберите включить все панели в раскрывающемся меню: сохранение выходных данных сетевой трассировки firebug (. загрузить firebug ( в настоящее время v1. инструменты — веб-разработчик — firebug — открыть firebug ( или) использовать горячую клавишу ‘f12’ шаг 3: скачайте и установите fire path.
xpi-файл для установки. как установить firebug в firefox вручную вручную установить расширение firefox в firefox, загрузите надстройку на свой компьютер. найдите «firebug», а затем нажмите кнопку «Добавить в Firefox» рядом с ним. чтобы установить firefox на другом языке или в другой операционной системе, или если вам нужен полный автономный установщик с настраиваемыми параметрами, загрузите установочный файл firefox с этой страницы загрузки. firebug открыл Интернет 2. откройте окно надстроек (инструменты > надстройки > расширения), нажмите кнопку «установить» в левом нижнем углу, перейдите к местоположению загруженного файла, щелкните / дважды щелкните файл. подтвердите, что вы хотите установить firebug, а затем перезапустите firefox. шаги 3) после завершения установки вы получите подтверждающее сообщение. щелкните значок Firebug, чтобы открыть панель трассировки Firebug. там вы найдете возможность скачать/установить дополнение firebug. После загрузки надстройки нажмите кнопку «Установить сейчас» и продолжите.
подтвердите, что вы хотите установить firebug, а затем перезапустите firefox. шаги 3) после завершения установки вы получите подтверждающее сообщение. щелкните значок Firebug, чтобы открыть панель трассировки Firebug. там вы найдете возможность скачать/установить дополнение firebug. После загрузки надстройки нажмите кнопку «Установить сейчас» и продолжите.
firebug — это дополнение к браузеру Firefox. Я выполнил следующие шаги: загрузил firebug- 2. откройте диспетчер дополнений > (alt + t > a) щелкните значок шестеренки (инструменты для всех дополнений) > установите дополнение из файла. как установить firebug в браузер firefox? В настоящее время я работаю над firefox 4. Firefox devtools в firefox.
у меня есть firebug в виде zip-файла, который содержит следующее:. нажмите на опцию дополнений. расширение Firefox обычно будет a. поэтому, если вы работаете в Firefox 3, ошибка будет отображаться в правом нижнем углу. это может привести вас к. обновите страницу, как установить firebug в firefox вручную, нажав кнопку обновления страницы (это маленький кружок слева.


 6.3)
6.3) Поставив другой цвет мы мгновенно видим, как изменился наш текст. И если это нас удовлетворяет мы находим в файле style.css строку, которая нам нужна (на картинке показано цифрой 2 строка в файле style.css (она тоже указана там же), которую нужно искать).
Поставив другой цвет мы мгновенно видим, как изменился наш текст. И если это нас удовлетворяет мы находим в файле style.css строку, которая нам нужна (на картинке показано цифрой 2 строка в файле style.css (она тоже указана там же), которую нужно искать). Чтобы закрыть FireBug, достаточно нажать на кнопку:
Чтобы закрыть FireBug, достаточно нажать на кнопку: