Как добавить кнопку «Мне нравится» от Facebook (фейсбук) на блог


Здравствуйте, как и обещал, сегодня я буду рассказывать Вам о том, как добавить кнопку “Мне нравится” от Facebook. Facebook – самая крупная социальная сеть в мире, поэтому, как я думаю, все-таки стоит добавить частичку этой “социалки” на свой блог.
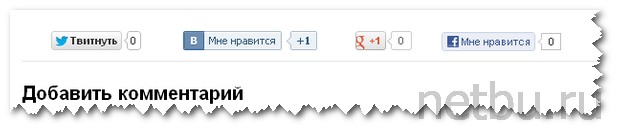
Кнопка “Мне нравится” от Фейсбука выглядит так:

 Его часто можно встретить в конце статьи, причем на многих блогах. Все эти кнопки – кнопка от В Контакте, социальные кнопки, кнопка от Facebook помогут Вам повысить посещаемость блога.
Его часто можно встретить в конце статьи, причем на многих блогах. Все эти кнопки – кнопка от В Контакте, социальные кнопки, кнопка от Facebook помогут Вам повысить посещаемость блога.
Как добавить кнопку “Мне нравится” от Facebook (Фейсбук)
- Переходим вот сюда.
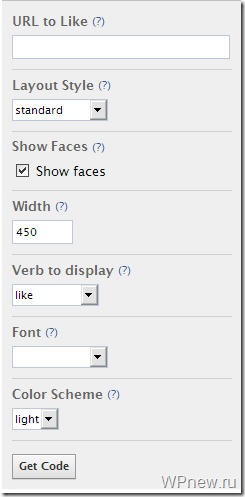
- И Вы там можете видеть следующее:

 URL to Like (Ссылка на страницу) – оставляем также пустым
URL to Like (Ссылка на страницу) – оставляем также пустым
Layout Style (Стиль оформления) – по вкусу, я оставил standart. Можно выбрать со счетчика, но тут уже дело каждого, на вкус и цвет.
Show Faces (Показывать лица, аватары) – также выбираете по своему усмотрению. Я убрал данную галочку.
WIdth (Ширина) – подбираете под свой блог. Необходимую ширину можно узнать с помощью FireBug. Если сомневаетесь, для начала попробуйте оставить также. Потом, если что, поэкспериментируете.
Verb to display (Отображаемое слово на кнопке) – like – нравится или recommend – рекомендовать. Я выбрал like (“нравится”).
Font (Шрифт) – я выбрал шрифт такой же, как и на блоге (tahoma).
Color Scheme (Цветовая схема) – Вы можете выбрать светлый вариант или темный, в зависимости от Вашей темы оформления. Я выбрал светлую, так как шаблон на ФанБар.ру – светлый. - Далее нажимаем на кнопку Get Code.
- То что написано в верхнем коде копируем:


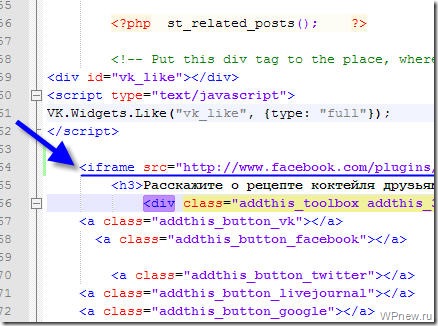
- Вставляем код в нужном месте, я обычно вставляю после статьи – в single.php. В данной случае я поставил код от facebook после похожих статей и кнопки от В Контакте, но перед социальными кнопками:


- И в данном коде (который мы только что вставили, меняем фразу (она в начале кода):
http%3A%2F%2Fexample.com%2Fpage%2Fto%2Flike
на
<?php the_permalink()?>


Вот окончательный код, который я вставил:
<iframe src="http://www.facebook.com/plugins/like.php?href=<?php the_permalink()?>&layout=standard&show_faces=false&width=450&action=like&font=tahoma&colorscheme=light&height=35" scrolling="no" frameborder="0" allowTransparency="true"></iframe>
Вот и все. Кнопка стоит и работает!
До встречи на следующих уроках!!!
Подпишитесь на бесплатные уроки
Понравился урок? Вы не хотите пропускать новые бесплатные уроки по созданию, раскрутке и монетизации блога? Тогда подпишитесь на RSS или на электронный ящик в форме выше и получайте новые уроки мгновенно! Также можете следить за мной в Twitter.

 Урок 80 Как поставить кнопку на сайт или блог (RSS, Twitter и другие)
Урок 80 Как поставить кнопку на сайт или блог (RSS, Twitter и другие) 
 Урок 82 Rotaban: зарабатываем на блоге с помощью продаж баннеров
Урок 82 Rotaban: зарабатываем на блоге с помощью продаж баннеров
Facebook больше года обещает убрать кнопку «Поделиться» из своего арсенала, но она до сих пор популярна, и знать как её сделать полезно. Я покажу примеры кодов, с помощью которых вы сможете добавить кнопку «Поделиться» на свои вкладки Приветствия фан-страниц, сайт или блог.
Принцип создания этой кнопки простой. Достаточно знать одну строчку кода или точнее знать ссылку:
https://www.facebook.com/sharer.php?u=http://bit.ly/FBshareArticle
Если вы вставите эту ссылку в адресную строку браузера или нажмёте на этот текст, то сможете поделиться страницей данной статьи:)
Таким образом, вам надо только вставить свой URL в данный код и, если вы владеете CSS и HTML, для вас не составит труда оформить картинку для кнопки «Поделиться» и сделать её ссылкой. Дальше я покажу 4 примера, которыми вы можете воспользоваться по принципу скопировал/вставил и которые откроют для вас дополнительные возможности кнопки Facebook Share.
Способ №1. На основе документации Facebook
Этот способ можно считать самым правильным, поскольку он взят из официальной документации разработчиков Facebook. Официальный код кнопки «Поделиться» такой:
<a name="fb_share"></a> <script src="https://www.facebook.com/connect.php/js/FB.Share" type="text/javascript"></script>
Объяснение кода: используется всего две строчки, первая — это ссылка
<a name=″fb_share″></a>
вторая строчка — это стандартный скрипт Facebook, его трогать не надо
<script src=″https://www.facebook.com/connect.php/js/FB.Share″ type=″text/javascript″></script>
Значение name=″fb_share″ вместе со скриптом делает из обычной ссылки кнопку «Поделиться». Если вы в коде не указали URL, которым хотите делиться (как в данном примере), то Facebook возьмёт по умолчанию URL той веб-страницы, где установлена кнопка.
Демонстрация работы этого кода:
Минусы этого кода — кнопка на английском, код часто глючит. Плюсы — открывается всплывающее окно (это удобно) и кнопка уже со счётчиком. Причём счётчик кнопки «Поделиться» суммирует не только количество нажатий, но также комментарии и «лайки» под публикацией в Ленте новостей.
Можно ли изменить внешний вид кнопки и сделать её на русском? Да. Для русификации между тегами ссылки достаточно вписать любое русское слово. А для замены внешнего вида в тот же тег ссылки добавляется параметр type. Всего есть 5 стандартных типов кнопки «Поделиться». Ниже коды и живые примеры кнопок всех типов.
Тип «иконка». В коде прописан URL, которым мы делимся. Это параметр share_url.
<a name="fb_share" type="icon" share_url="http://bit.ly/FBshareArticle"></a> <script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript"> </script>
Демонстрация работы этого кода:
Тип «иконка и ссылка». В данных примерах кодов я показываю везде, что нужен скрипт. Но если вы используете на одной веб-странице несколько кнопок «Поделиться», то скрипт указывается только один раз.
<a name="fb_share" type="icon_link"
share_url="http://bit.ly/FBshareArticle">Поделиться</a>
<script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share"
type="text/javascript">
</script>
Демонстрация работы кода: Поделиться
Тип «кнопка».
<a name="fb_share" type="button"
share_url="http://bit.ly/FBshareArticle">О, да! Работает!</a>
<script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share"
type="text/javascript">
</script>
Демонстрация работы кода: О, да! Работает!
Тип «кнопка-счётчик горизонтальная». Обычно счётчик появляется после трёх «шарингов».
<a name="fb_share" type="button_count"
share_url="http://bit.ly/FBshareArticle">Поделиться в Facebook</a>
<script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share"
type="text/javascript">
</script>
Демонстрация работы кода: Поделиться в Facebook
Тип «большая вертикальная кнопка-счётчик».
<a name="fb_share" type="box_count"
share_url="http://bit.ly/FBshareArticle">Делись большой, не будь лапшой</a>
<script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share"
type="text/javascript">
</script>
Демонстрация работы кода:
Делись большой, не будь лапшой
Дальше я покажу самодельные способы создания кнопок «Поделиться» на Javascript и PHP.
Способ №2. С помощью Javascript
Этот способ примитивны
Как добавить на сайт кнопку, виджеты, лого, иконки Facebook
Учимся создавать и добавлять на сайт кнопку Фейсбук, выбираем ее внешний вид, ориентируясь на оформление сайта и размещаем кнопку на сайте.
Часто у владельцев сайтов возникает необходимость добавить кнопку Facebook на сайт. Кому-то это может показаться сложным, но это только на первый взгляд. В действительности добавить кнопку можно за считанные минуты. И никаких затруднений возникнуть не должно. Давайте рассмотрим, как разместить на сайте кнопку.
Размещаем кнопку
- Переходим по адресу https://developers.facebook.com/docs/plugins/like-button
- Добавление кнопочки начинается с заполнения окна «URL to Like». Можно вписать URL, а можно оставить эту графу незаполненной. Оставим ее пустой.
URL to Like
- Переходим к графе Layout. Здесь нам нужно выбрать внешний вид кнопки. Необходимо ориентироваться на оформление сайта, чтобы кнопочка сочеталась с ним. Давайте выберем «Button». Для этого нажимаем на треугольник в правой части окна и выбираем необходимый вариант.
Выбираем «Button»
- Создавая кнопку, нельзя забывать о пункте «Show Friend’s Faces». Если отметить ее галочкой, то, заходя на страницу, вы будете видеть фото людей, находящихся у вас в друзьях, которые нажали на кнопку «Мне нравится». Давайте поставим галочку.
Ставим галочку
- Теперь нужно определиться, какую ширину будет иметь кнопочка. Учтите, что, если вы поставили галочку напротив «Show Friend’s Faces», кнопка займет больше места. Указываем ширину facebook png в пикселях.
Указываем ширину
- В графе «Action Type» выбираем то, что будет написано на кнопке. Это может быть надпись «Like» либо «Recommend». Пусть виджет Фейсбук имеет надпись
Выбираем Recommend
- Виджет Facebook для сайта почти готов. Теперь кликаем по кнопочке «Get Code».
Нажимаем на кнопку
- Открывается окно с предложенными вариантами: HTML5, XFBML, IFRAME и Адрес. На самом первом этапе создания «facebook widget» мы оставили окно «URL to Like» пустым. Поэтому нам требуется сейчас выбрать XFBML. Следует заметить, что кнопка в этом формате имеет значительные преимущества. Например, не способствует некрасивому растяжению страницы, не оставляет много пустых мест. Поэтому рекомендуется выбирать именно такую кнопку. Вы ведь хотите, чтобы ваша страница имела красивый внешний вид. Правильная кнопка поможет вам в этом.
Выбираем XFBML
- Теперь очень важная деталь. В том случае, если вы использовали при создании блога WordPress, вам необходимо вставить в код следующий элемент: <?php the_permalink()?>.
Вот и все. Кнопка Facebook для сайта установлена. Теперь люди смогут нажимать на нее, если им понравится страница.
Кнопка «Поделиться» от Facebook должна быть на любом приличном сайте. Ведь этот сайт — самая популярная социальная сеть в мире, поэтому нужно отдать ей должное. Facebook button предоставляет людям возможность делиться с друзьями понравившейся информацией, а это очень выгодно для владельца сайта, ведь множество людей увидит информацию с его страницы. Вот почему кнопка Фейсбук для сайта настолько важна. И большинство владельцев сайтов сегодня интересуются, как ее установить.
Как вы сегодня поняли, кнопка на сайт создается и ставится легко. С этим справится любой человек. Кнопка «Лайк» на вашем сайте — это очень важная деталь, значение которой нельзя умалять.
Итак, мы разобрались, что такое кнопка Фэйсбук и для чего она нужна. Теперь вы знаете, как ее установить на сайт. Мы также научились выбирать оформление кнопки, наилучшим образом подходящее для сайта. Все это было наглядно продемонстрировано. Ознакомившись с вышеизложенной информацией, добавить на сайт кнопку вы сможете без проблем, ведь мы обговорили все очень подробно и даже обсудили нюансы. Как мы уже сказали, стоит размещать кнопку Фейсбук на любом сайте для увеличения количества откликов из социальных сетей.
Иконка логотипа
Иконка Фэйсбук — тоже хорошая вещь, привлекающая внимание. Скачать ее можно где угодно. Сайтов с «facebook icon» в Интернете предостаточно. В качестве примера можно привести http://findicons.com/search/facebook. Здесь представлены facebook иконки в огромном количестве. Большие и маленькие, круглые и квадратные, в общем, на любой вкус. Синяя иконка Фейсбук — стильный элемент в оформлении вашего сайта. Можно выбрать какой-нибудь оригинальный вариант. Например, логотип Фэйсбук в виде крышки. Гости вашего сайта наверняка будут удивлены.
Если вам нужен логотип Facebook в векторе, вы можете скачать его тут:
Можно скачать значок Facebook в PNG в разных размерах:
Также найти подборку Facebook лого вы можете найти по адресу
http://allfacebook.com.ua/news/podborka-besplatnyx-ikonok-facebook-dlya-dizajnerov-i-bloggerov/
Эта подборка предназначена специально для дизайнеров и блоггеров. Каждый найдет там логотип Фейсбук на свой вкус.
На сайте https://www.facebookbrand.com/ вы найдете официальную подборку графических материалов данной социальной сети.
Cross domain messaging helper
Обговорим еще один момент. Возможно, вам потребуется для Facebook cross domain. Это файл, позволяющий осуществляться загрузке информации между доменами. Скачать для facebook «cross domain messaging helper» можно отсюда:
Автор: Наталья Воронова
Как добавить кнопку Мне нравится Like от Facebook на сайт
Социальные сети уже давно пытаются интегрироваться в другие сайты. Это легко сделать любому администратору сайта стандартными средствами, предоставляемыми этими соц. сетями.
Сегодня поговорим о том, как можно добавить на сайт кнопку «Мне нравится» она же «Like» от Facebook.
Для пользователей кнопка «Like» хороша тем, что дает возможность всего одним нажатием поделиться интересным сайтом со своими друзьями в Фэйсбуке.
Сначала перейдите сюда: Facebook Developers и заполните форму.

- поле URL to Like — адрес понравившейся страницы — следует оставить пустым чтобы адресу понравившейся страницы был присвоен адрес страницы, на которой находится кнопка
- поле Layout Style позволяет выбрать стиль оформления кнопки (со счетчиком голосов или без)
- поле Show Faces в значении True позволяет отображать аватары пользователей, которым понравился данный сайт или блог
- в поле Width следует указать ширину плагина в пикселях
- поле Verb to display отображает название кнопки «Like» или «Recommend» (в русскоязычном варианте «Нравится» или «Рекомендовать»)
- в поле Font следует выбрать шрифт начертания текста
- в поле Color Scheme следует выбрать одну из двух предлагаемых схем оформления кнопки: светлую или темную
После заполнения соответствующих ячеек нажмите «Get code» («Получить код»).

Откроется окно.

Код загрузки кнопки Facebook при помощи iframe
В верхней части окна представлен iframe-код, в нижней — XFBML.
Для того, чтобы использовать iframe-код на блоге с движком WordPress надо изменить кусок строки с
http%3A%2F%2Fexample.com%2Fpage%2Fto%2Flike
на
Например для моего блога конечный вид кнопка «Мне нравится» от Facebook имеет такой:
<iframe scrolling="no" frameborder="0" allowTransparency="true" src="//www.facebook.com/plugins/like.php?href=<?php the_permalink() ?>&layout=standard&show_faces=false&width=420&action=like&colorscheme=light&height=35"></iframe>
Код для асинхронной загрузки кнопки Facebook
Для того, чтобы загрузка HTML страницы не тормозилась, кнопку Like можно загружать при помощи асинхронного кода из нижнего поля.
Та же самая кнопка будет иметь вид.
В том месте где нужно отобразить кнопку вставляем контейнер:
А в самом конце HTML документа вставляем такой код:
<script src="//connect.facebook.net/ru_RU/all.js#appId=126659647433111&xfbml=1"></script><fb:like href="<?php the_permalink() ?>" send="false" show_faces="false" font=""></fb:like>
Как видите, здесь больше возможностей, например — указание языка кнопки по-умолчанию.
Как создать кнопку призыва к действию в Facebook
Сбылась еще одна маленькая мечта SMM-щиков. Facebook пошел навстречу брендам и запустил новую функцию — возможность добавлять кнопку призыва к действию к объявлениям и постам.
Выглядит это так:

Известно, что пользователи гораздо активнее взаимодействуют с брендом, когда их побуждают совершать конкретные действия. Поэтому возможность добавлять призывы к действию в рамках постов и рекламных объявлений Facebook все ждали давно. Наконец, дождались! Брендам стали доступны следующие виды CTA-кнопок:
- Начать покупку (Shop Now )
- Подробнее (Learn More)
- Регистрация (Sign up)
- Зарезервировать (Book Now)
- Загрузить (Download)
Ниже представлена подробная инструкция, как создавать кнопки призыва к действию в Facebook для постов и объявлений.
Как создать CTA-кнопку для рекламного объявления
Чтобы создать кнопку с призывом к действию для объявления, вам придется использовать Power Editor. На данный момент добавить кнопку можно только для ссылок при создании неопубликованной публикации (для фото, видео, статусов такая возможность пока недоступна).
Зайдите на страницу бренда в Power Editor, выберите пост, который хотите рекламировать. Задайте цель «Клики на веб-сайт». Ниже выберите «Создайте новую неразмещенную публикацию».

Появится окно, куда вам необходимо будет ввести ссылку на рекламируемый пост. Там же вы сможете выбрать подходящую для продвижения кнопку призыва к действию.

Миниатюру изображения, название и описание ссылки можно добавить самим. Если вы этого не сделаете, Facebook автоматически подтянет необходимые данные из поста.
Обратите внимание, что по умолчанию для всех ссылок при создании публикации стоит «Кнопка не выбрана». Также стоит иметь в виду, что кнопка призыва к действию будет появляться только в объявлениях, размещаемых в Ленте новостей, а не на боковой панели.
Как создать CTA-кнопку для органического поста
Добавлять кнопки призыва к действию можно не только к объявлениям. Используя Power Editor вы точно также можете сделать CTA-кнопку для органического поста.
Алгоритм действий таков. Для начала выберите в верхнем выпадающем меню «Управление Страницами»

Затем выберите Страницу, для которой хотите создать пост с CTA-кнопкой. Далее нажмите кнопку «Создать публикацию».

Появится диалоговое окно идентичное тому, что вы видели, когда создавали рекламное объявление с CTA-кнопкой.

Когда закончите заполнять поля, кликните на «Создать публикацию». Щелкнув на строчке с неопубликованным постом, вам будет доступен предварительный просмотр.

Нажмите на кнопку «Разместить публикацию» в верхнем меню.

Теперь осталось только нажать на «Изменения загрузки» на верхней панели, чтобы пост с кнопкой призыва к действию появился на Странице.
Если даже после нашей подробной инструкции у вас остались вопросы, предлагаем посмотреть это видео Андрея Зюзикова, где он наглядно показывает весь алгоритм действий при создании публикации с CTA-кнопкой.
Мне нравится Фейсбук или кнопка Facebook для сайта
Установка удобной кнопки Мне нравится от Фейсбук за 3 минуты
 Привет всем читателям моего блога. Ранее мы уже разместили полезные кнопки Вконтакте и Google+, и всё же не будем останавливаться на достигнутом и продолжим работу над улучшением удобства пользования блогом ;). Сегодня будет добавлена кнопка Facebook для сайта, которая называется Мне нравится Фейсбук.
Привет всем читателям моего блога. Ранее мы уже разместили полезные кнопки Вконтакте и Google+, и всё же не будем останавливаться на достигнутом и продолжим работу над улучшением удобства пользования блогом ;). Сегодня будет добавлена кнопка Facebook для сайта, которая называется Мне нравится Фейсбук.
Фейсбук – самая многочисленная социальная сеть в мире и для блоггеров крайне важно установить на свой блог удобную фишку от этой соцсети. Обычно Facebook кнопка Поделиться добавляется в конце статей, чтобы посетители одним нажатием смогли быстро и легко отправить полезный анонс со ссылочкой на Ваш сайт своим знакомым ;).
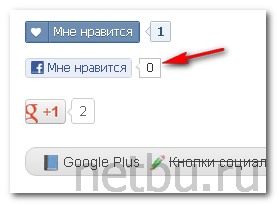
Для вебмастеров кнопка Фейсбук открывает привлекательную возможность увеличить посещаемость блога, а на моем блоге она смотрится так:
Как добавить кнопку Facebook Like button (Мне нравится)?
- Идем на эту страницу.
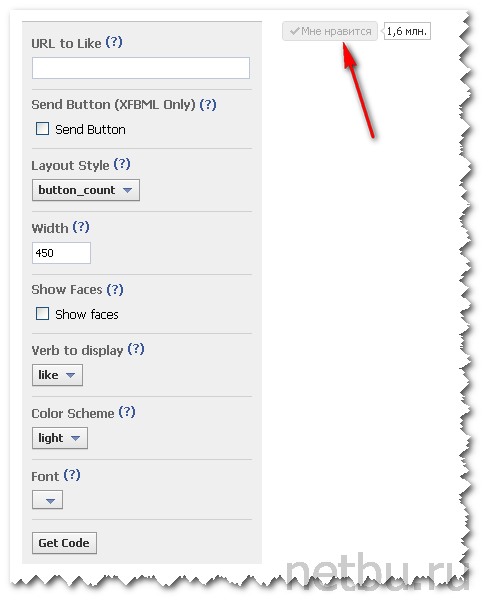
- Здесь требуется установить нужные параметры вот в такой форме:
 URL to Like (Ссылка на страницу) – оставляем пустым.
URL to Like (Ссылка на страницу) – оставляем пустым.
Send Button (Отправить сообщение) – добавляется дополнительная кнопка Отправить, где указывается кому конкретно пересылать запись с возможностью её комментирования.
Layout Style (Дизайн) – в итоге я остановился на button_count, тем не менее, каждый может выбрать внешний вид по собственному вкусу.
Width (Ширина) – подбираете под свой блог, если сомневаетесь, то оставьте как есть, можно после откорректировать.
Show Faces (Показывать изображения пользователей) – можете поставить картинку, лично я снял галочку.
Verb to display (Слово на кнопке) – выбирается либо кнопка like Facebook (Мне нравится), либо recommend (Я рекомендую). Первое приятней на слух, именно его я и выбрал.
Color Scheme (Цвет) – Из внешнего вида доступны темный и светлый стиль оформления.
Font (Шрифт) – указываете шрифт тот же, что на блоге или близкий к нему. - После настройки кликнете на Get Code.
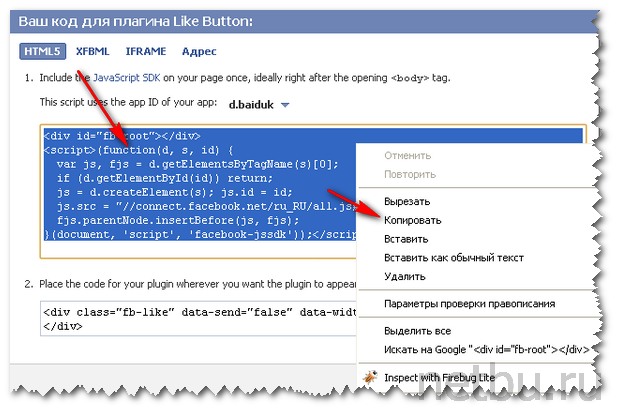
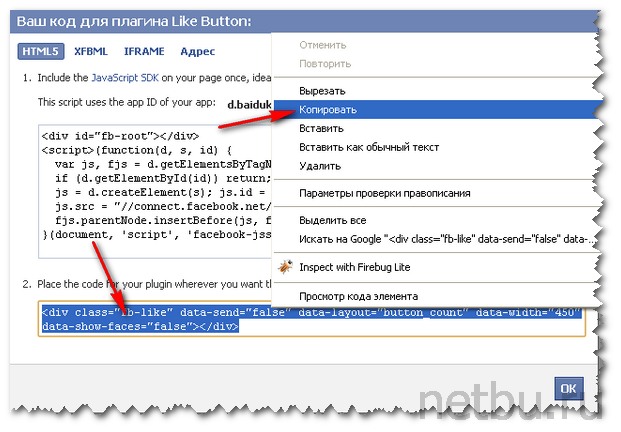
- Далее следует скопировать первую часть предоставленного кода:

- Теперь требуется вставить скопированных код после открывающего тега <body>. Для этой операции можно воспользоваться программой FileZilla.
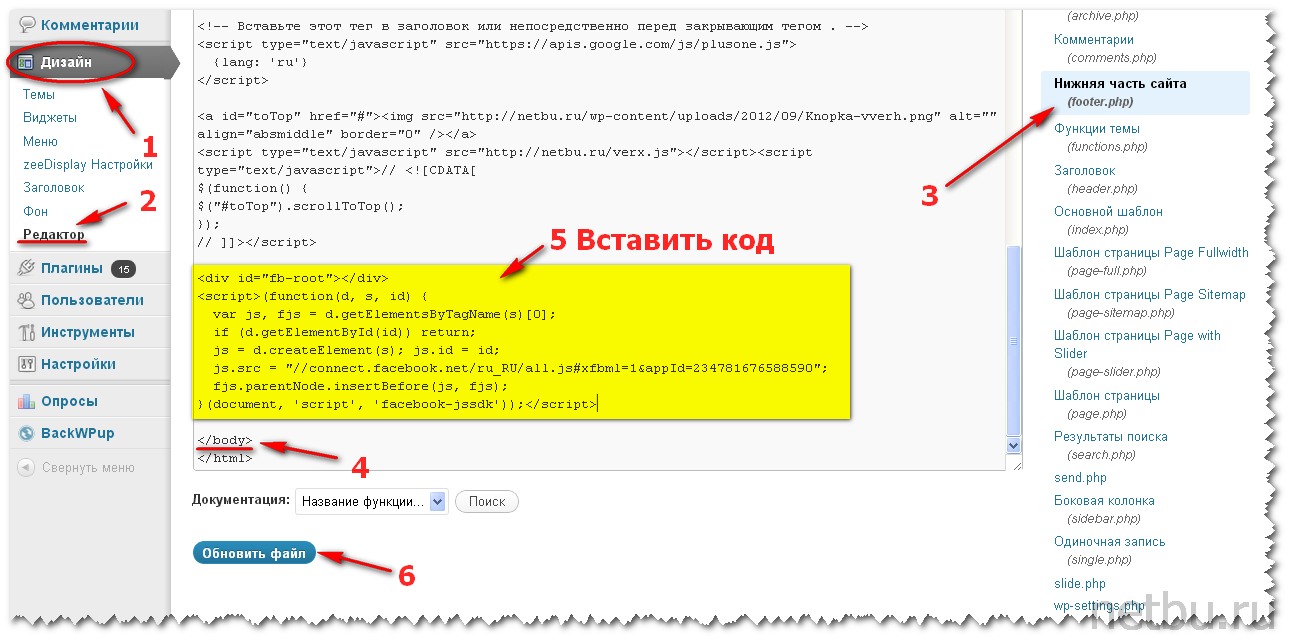
Для блога на WordPress проще зайти в админку в меню Дизайн (1), Редактор (2), перейти в файл footer.php (3) и перед закрывающим тегом </body> (4) вставить html-код (5), после чего нажать Обновить (6):

- Идем обратно на страничку предоставления кода Facebook like на сайт и копируем вторую часть:

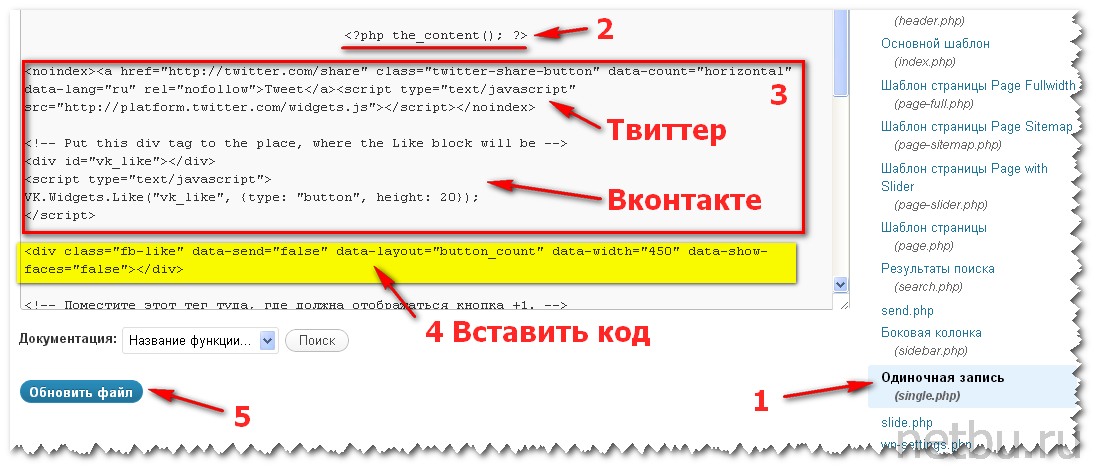
- Вставляем код в том месте, где будет размещена кнопка Мне нравится Facebook. Добавим её в конец статьи, для этого переходим в файл single.php (1) и находим вот эту строчку (2):
 Сразу за кнопочками от Твитттера и Вконтакте (3) я вставил код кнопки Фейсбук (4). Осталось лишь нажать Обновить файл (5).
Сразу за кнопочками от Твитттера и Вконтакте (3) я вставил код кнопки Фейсбук (4). Осталось лишь нажать Обновить файл (5). - Всё. Переходим на блог и видим такую красоту:

Кнопка Мне нравится Фейсбук полноценно функционирует, а Ваши читатели теперь смогут свободно кликнуть на неё и поделиться интересной статьей с друзьями :smile:. Вы же быстро установили прекрасный инструмент социального продвижения.
Как сделать так, чтобы кнопка Facebook для сайта вместе с другими кнопочками соцсетей была расположена в рядок, расскажу в скором будущем, так что ждите и обязательно подпишитесь на новости блога. Ряд будет похож на этот:
Мультик Ну, погоди! смотрится сегодня эффектно, особенно новые серии ;):
С уважением, Дмитрий Байдук
Поделиться ссылкой с друзьями
Похожие материалы:
Как настроить кнопку под обложкой фан-страницы в Facebook

Обновил статью 11 августа 2017
В феврале 2015 на всех фан-страницах Facebook появилась новая функция: кнопка, расположенная рядом с обложкой. В этой статье вы узнаете, как эту кнопку настроить.

Особенности кнопки:
- она видна как на компьютерах настольных, так и на мобильных устройствах,
- ее можно добавлять или скрывать по желанию администратора Страницы,
- можно встроить как ссылку, так и определённое действие в кнопку,
- в том числе позвонить, отправить форму или задать отдельную ссылку на мобильное приложение специально для мобильных пользователей,
- на кнопке может быть призыв к действию, который вы выбираете из предложенного списка, всего до 15 фраз,
- пользователи из разных стран видят призыв на кнопке на их родном языке.
Смотрите видеоинструкцию по настройке кнопки
Пошаговая инструкция настройки кнопки
Шаг 1. Первый раз вы увидите синюю кнопку с надписью «+ Добавить кнопку»:

Нажмите на нее, чтобы начать настройку. Вы увидите следующее всплывающее окно:

Всего есть 5 категорий кнопки, которые содержат от 2-х до 6-ти разных призывов к действию:
- Заказать услугу
- Забронировать
- Сделать заказ

- Свяжитесь с нами
- Позвонить
- Свяжитесь с нами
- Отправить сообщение
- Регистрация
- Узнать цену
- Отправить электронное письмо

- Подробнее
- Смотреть видео
- Просмотр видео на веб-сайте
- Просмотр видео на вашей Странице
- Подробнее







 URL to Like (Ссылка на страницу) – оставляем пустым.
URL to Like (Ссылка на страницу) – оставляем пустым.


 Сразу за кнопочками от Твитттера и Вконтакте (3) я вставил код кнопки Фейсбук (4). Осталось лишь нажать Обновить файл (5).
Сразу за кнопочками от Твитттера и Вконтакте (3) я вставил код кнопки Фейсбук (4). Осталось лишь нажать Обновить файл (5).