Favicon — Википедия
Материал из Википедии — свободной энциклопедии
Favicon (сокр. от англ. FAVorite ICON — «значок для избранного») — значок веб-сайта или веб-страницы. Отображается браузером во вкладке перед названием страницы, а также в качестве картинки рядом с закладкой, во вкладках и в других элементах интерфейса.
Традиционно использовались изображения размера 16×16 пикселей формата ICO, помещённые в корневой каталог сайта под именем favicon.ico, — тогда Microsoft Internet Explorer использовал их для закладок. До версии 7.0 MSIE использовал значки только для закладок, и поэтому администраторы серверов могли узнать, сколько пользователей создало закладку на их сайт[1]. Намного позже появились в формате 32 × 32, но старые браузеры все еще уменьшают его до 16 × 16.[2]
В марте 1999 года Microsoft выпустила браузер Internet Explorer 5, который первым стал поддерживать значки для сайта.[1] Изначально этим значком был файл с именем favicon.ico, помещённый в корневой каталог (например, http://en.wikipedia.org/favicon.ico) веб-сайта. Значок используется браузером Internet Explorer в списке избранного и рядом с URL в адресной строке, если страница находится в закладках.[4][5][6][1] Побочным эффектом было то, что количество посетителей, которые добавили страницу в закладки, можно было оценить по количеству обращений к файлу значка. Эта техника устарела, так как все современные браузеры поддерживают значок без закладок.[5]
Следующая таблица иллюстрирует основные веб-браузеры, поддерживающие различные функции. Номера указывают начальную версию браузера, с которой осуществляется поддержка указанной функции.
Поддерживаемые форматы иконки сайта[править | править код]
Данная таблица показывает поддержку форматов, в которых может быть выполнен значок сайта (favicon).
Многие современные браузеры не требуют явного указания на favicon.ico в коде страницы. В случае отсутствия такого указания браузер пытается загрузить favicon.ico из корня сайта. Однако имеется возможность явно указать положение значка в (X)HTML-коде (внутри элемента <head>), что позволяет при условии отсутствия /favicon.ico использовать для каждой страницы свой значок.
Для явного указания местоположения favicon.ico необходимо вписать следующую строку в код страницы вашего сайта внутрь секции head:
<link rel="icon" type="image/png" href="/someimage.png" />
где
relможет содержать и «shortcut icon» (при этом Microsoft Internet Explorer будет реагировать на строку «shortcut icon», а браузеры, соответствующие стандартам, — на слово «icon»)hrefсодержит абсолютный или относительный URI к файлу (в Mozilla Firefox 3.0, например, поддерживаются те же URI, что и с тегом- Форматом файла может быть
pngилиgif, размером 16×16 или 32×32 и с 8-битной или 24-битной глубиной цвета (в Mozilla Firefox, например, может быть не только этот, но и как у тегаimg).
При этом атрибут type должен содержать MIME-тип формата (например, image/png для PNG).
В 2003 году формат ICO был зарегистрирован Саймоном Батчером (Simon Butcher) в Internet Assigned Numbers Authority (IANA). Для этого формата стандартным MIME-типом стал image/vnd.microsoft.icon.
Если для Internet Explorer используется формат ICO, то его MIME-тип должен быть image/vnd.microsoft.icon. Тип image/x-icon устарел в 2003 году после стандартизации типа для ICO. Правильный тип image/vnd.microsoft.icon поддерживается всеми браузерами [источник не указан 3249 дней]. Важно помнить, что иконка не будет показываться в браузере, если её Content-type, возвращаемый веб-сервером, не совпадёт с указанным в html-коде страницы.
Можно указать несколько изображений в разных форматах — например, строку с rel="shortcut icon" и значком в формате ICO для Internet Explorer, и строку с rel="icon" и значком в формате GIF или PNG для остальных браузеров.
Устройства фирмы Apple начиная с iOS 1.1.3 и некоторые устройства на базе ОС Android[12] поддерживают специальные большие иконки, которые могут использоваться в качестве значков веб-приложений.[13][14] Сайт может предоставлять такую иконку, указав в заголовке <head> <link rel="apple-touch-icon" ...>[15] Рекомендуемый размер иконки 60×60 пикселей для iPhone и 120×120 пикселей для iPhone с Retina дисплеем.[14][16][17]
На изображение упомянутое как apple-touch-icon накладывается тень, отражение, а также изображение получает скруглённые края.[14] А на изображение apple-touch-icon-precomposed не накладывается никаких эффектов.[14][15]
- С закруглёнными краями, добавляемыми iOS
<link rel="apple-touch-icon" href="somepath/image.png" />
- Без отражений
<link rel="apple-touch-icon-precomposed" href="somepath/image.png" />
Корневой каталог сайта является локацией по-умолчанию для поиска иконок apple-touch-icon-precomposed.png и apple-touch-icon.png
ru.wikipedia.org
Фавикон — что это такое, как сделать и установить
Вчера буквально вчера мне нужно было найти кое-какую информацию. Как обычно, полез в поисковик, вбил запрос и начал пролистывать выдачу. И что мне, как СЕОшнику, сразу царапнуло глаз – отсутствие на некоторых сайтах фавиконок. Я думал, все уважающие себя сайты уже давно поставили себе эти удобные – и важные для ранжирования (да-да!) – картинки. Оказалось – не все. Вот и тема для сегодняшнего разговора: фавиконы – что это, зачем они нужны, где их взять и как установить на сайт.
Фавикон – что это и как это
Итак, для тех, кто впервые услышал это слово: фавикон (сокращенно от FAVoriteICON) –мини-картинка справа от адреса сайта в выдаче поисковой системы. Этот же фавикон отображается в адресной сроке или в заголовке вкладки браузера.
Картинка всегда неподвижна – для её создания анимация не используется. Стандартный размер фавикона 16х16 пикселей , но может быть и больше – 32х32, 64х64 и т.д. Но всегда кратно 8.
Расширение для картинки может быть разным – JPEG, PNG, GIF. Но большинство браузеров поддерживают ico–в нем и рекомендуется создавать фавикон. Для разных устройств размер изображения меняется автоматически – то есть вам не нужно загружать картинку одного масштаба для планшета, другого – для смартфона и третьего – для стационарного ПК. Но все же перед началом работы на всякий случай проверьте, как выглядит картинка в разных размерах – вдруг она получится размытой или, наоборот, слишком «съёженной». Поисковики иногда банят за некачественное изображение.
Как выбрать фавикон
При создании изображения можно порезвиться от души. В основном для фавиконов используют:
- логотип организации;
- символ тематики сайта – например, магазин кормов для животных выбирает в качестве фавикона графическое изображение кошачьей лапки;
- любимые изображения;
- первая буква названия компании;
- символы того или иного праздника – например, в преддверии Нового года будет вполне уместна картинка с Дедом Морозом.
Негласные требования к фавиконам таковы:
- рисунок должен вызывать нужные ассоциации с тематикой сайта;
- нет – сложным элементам. Картинка должна быть понятной, простой и запоминающейся.
Еще одна рекомендация по выбору фавикона – в его качестве лучше не использовать всякие красные стрелки, треугольники, звездочки и проч. Во-первых, эта бессмысленная картинка ни о чём – она ничего не скажет посетителю о вашей компании. Во-вторых, поисковый робот может принять такое изображение за спам и понизить ресурс в выдаче. Боты очень не любят неуникальные изображения.
И последний совет – уделите внимание качеству иллюстрации. Если пользователь сочтет, что фавикон небрежный или не соответствует тематике сайта – все, вы потеряли клиента. Согласитесь, вы бы тоже не доверяли компании, у которой непрофессионально сделанный сайт с несоответствующими теме изображениями и текстами.
В чем польза фавикона
По поводу пользы фавикона при ранжировании сайта SEO-специалисты спорят давно. Я скажу так: у поисковых роботов больше 300 факторов отбора сайтов – почему бы им не учитывать и этот? К тому же я на опыте убедился, что на ссылки с фавиконом люди кликают на 75 % чаще, чем без него (Яндекс.Метрику не обманешь).
Еще доводы «за» фавикон:
- при открытии множества вкладок пользователь легко найдет нужный по запоминающейся картинке, даже если текста уже не видно;
- в выдаче поисковика ссылка без фавикона часто проходит незамеченной – почти 33 % посетителей не кликают на такие адреса, что серьезно снижает трафик;
- качественно сделанная картинка хорошо запоминается и узнается. Если на вашем сайте пользователь нашел для себя полезную и интересную информацию, при новом поиске он откроет именно вашу ссылку.
Сервисы для создания фавикона
Сделать фавикон довольно просто – нужна лишь исходная картинка. При этом у вас есть 3 варианта. Нет, даже 4:
- Скачать уже готовое изображение
Там все просто: набираете в поисковике «создать фавикон» – и получаете 101 млн результатов выдачи. Остается только выбрать самый удобный для вас сервис. Самые популярные ресурсы:
— https://findicons.com;
— http://www.thefavicongallery.com;
— http://www.iconj.com.
Минус такого способа – одна и та же картинка может понравиться миллионами владельцев сайтов. Поэтому ваше изображение будет, увы, неуникальным – а за низкую уникальность роботы понижают рейтинг сайта.
- Создать фавиконпо готовой картинке
Здесь вообще все элементарно – заходите в специальную программу, закачиваете в форму нужную картинку (загружаете её с компьютера/телефона и проч.), нажимаете волшебную кнопку «Создать» – и фавикон готов! Остается только получить код картинки и установить её на сайт – но об этом ниже.
Несколько известных ресурсов для создания фавикона:
— http://www.favicon.by;
— https://www.logaster.ru/favicon/;
— https://www.favicon.cc;
— https://pr-cy.ru/favicon/.
- Создать самостоятельно с нуля
Ваше изображение будет единственным и неповторимым – это жирный плюс. А минус в том, что для самостоятельного создания фавиконанужно хотя бы немного дружить с графическими редакторами типа AdobePhotoshop. Правда, конкретно эта программа не для новичков. К тому же Photoshopс файлами ico «на вы», поэтому придется скачивать специальное приложение.
- Заказать у специалиста по разработке логотипов
Самое простое – заказать фавикон у дизайнера логотипов. Здесь вообще вы получаете полный комплекс услуг: над вашим заказом работает не только художник, который рисует, что в голову придёт. Нет, в разработке участвует и маркетолог – изучает конкурентов, клиентов, продукт. Дизайнер подберёт лучшие символы, ассоциирующиеся с вашей деятельностью или продуктом. В общем, глубокая проработка и тщательная подготовка – логичное и привлекающее внимание изображение в результате.
К тому же в этом случае вам не придется мучиться с установкой фавикона – специалисты по разработке сайта сделают всё за вас.
Как установить фавикон на сайт
Фавикон всегда сохраняют в корневой папке сайта: http://название_сайта.ru/favicon.ico. Полученный с ресурса по созданию изображения код прописывают в теге <head></head>. Выглядит это вот так:
<head>
…
<link rel=»icon» href=»https://название_вашего_сайта.ru/favicon.ico» type=»image/x-icon»>
<link rel=»shortcut icon» href=»https://название_вашего_сайта.ru/favicon.ico» type=»image/x-icon»>
…
</head>
После этого вам остаётся лишь обновить браузер, чтобы увидеть фавикон.
НО! В выдаче картинка справа от вашей ссылки появится не сразу. Время её возникновения зависит от апдейта (обновления) поисковых роботов. По моему опыту, боты обходят сайты примерно 1-4 раза в месяц. На обновляемых сайтах они бывают чаще, на статичных – реже. Поэтому не переживайте – фавикон у вашего сайта обязательно появится, но не сразу.
Надеюсь, моя статья была вам полезна. Если возникли вопросы – пишите смело, я всегда рад общению с хорошими людьми.
Кстати, при заказе логотипа у нас – фавикон сделаем бесплатно!
agrachoff.ru
Что такое фавикон и зачем он нужен |
Данная статья открывает небольшой цикл статей, в котором мы подробно разберем что такое фавикон, зачем он нужен, посмотрим где их можно взять, как сделать самому и как разместить на своем сайте (блоге).
Итак, сначала разберемся что такое фавикон. Если Вы посмотрите на адресную строку Вашего браузера, то увидите примерно вот такую картину:
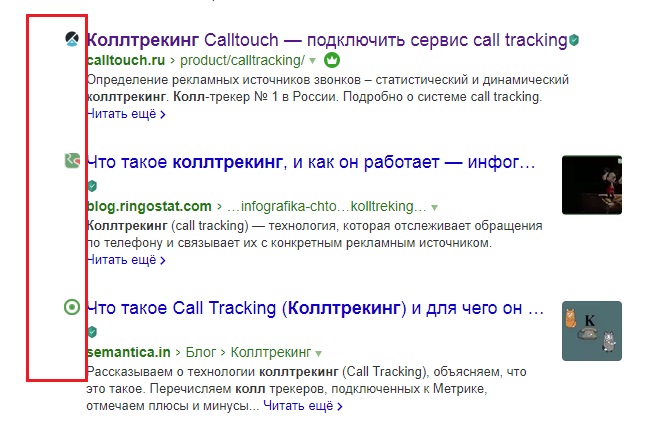
Вот эта маленькая картинка (пиктограмма) рядом с адресом Яндекса и есть фавикон.Фавиконы употребляются еще в нескольких местах, например, на страницах поисках Яндекса и т.д. :
У большинства сайтов перед названием стоят фавиконы. Некоторые фавиконы несут смысловую нагрузку, связаны с тематикой сайта, как например, на сайте Mail.ru:
А некоторые представляют собой просто абстрактные картинки, типа фирменного знака:
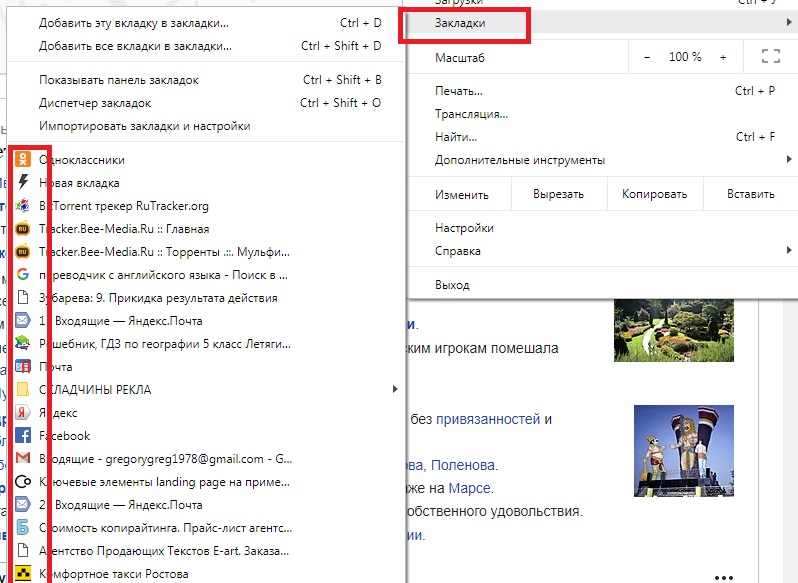
Чтобы посмотреть их многообразие, достаточно открыть «Закладки» в собственном компьютере или сделать какой-нибудь запрос.
Немного отвлекусь. На скриншоте представлена картинка с автоновостями и я невольно подумал: хорошо бы, если фавикон хоть немного отображал суть сайта. Однако это не всегда может получиться. Например, Вас интересует (и Вы об этом пишите) Ремонт АКПП Ауди А8 . Нарисовать АКПП — на таком маленьком рисунке никто ничего не разберет. В общем, в этом вопросе я пока не знаю как поступить.
Продолжим. Само слово фавикон происходит от английского favicon, которое в свою очередь является сокращением двух слов – FAVorites ICON, что переводится как «иконка (значок) для избранного». Так она стала называться потому, что первоначально использовалась в Microsoft Internet Explorer в качестве картинки около закладки в «Избранном».
Такие картинки были одного формата 16×16 пикселей, формат таких картинок, как правило, — ico и располагаются они в одном месте – корне сайта.
Что такое фавиконы, я думаю, Вы теперь себе отчетливо представляете. Несколько сложнее ответить на вопрос: а зачем они, собственно, нужны?
Традиционно на этот вопрос отвечают: чтобы выделить свой сайт среди других. Честно сказать, я этого не понимаю. Как можно выделиться, когда иконки есть почти у всех? Вот Вы можете сказать, что внимательно разглядываете фавиконы на странице выдачи какого-нибудь поисковика?
Еще мне попадались утверждения, что некоторые поисковики, в частности, Яндекс, сайты с фавиконами лучше индексирует сайт. Ничего на этот счет сказать не могу. Здесь что-нибудь внятное могут сказать только разработчики поисковых алгоритмов, а они всегда молчат.
Более-менее похоже на правду утверждение – «чтобы было как у всех», «чтобы было не хуже, чем у соседа» и все в таком роде. Ну, не знаю – не знаю, это дело каждого.
Что касается меня, то я прекрасно обходился и без них, но с ростом количества моих сайтов, я пришел к выводу, что хорошо бы завести какую-нибудь метку дня них, чтобы мне их было проще искать на странице выдачи. Вот так я и обзавелся фавиконами.
Кстати, мне гораздо легче искать свои сайты, если у них одинаковая метка (фавикон), поэтому у всех моих сайтов он одинаковый. Поэтому, если увидите где-нибудь такой фавикон, значит, я где-то рядом 🙂
А что Вы думаете, для чего еще нужен фавикон? Напишите в комментариях, буду Вам признателен.
Другие статьи о фавиконах:
Как сделать из картинки фавиконку?
Где найти (скачать) фавикон?
Как установить фавиконку на сайт?
Где найти (скачать) фавикон для сайта на бесплатном хостинге?
…Сообщите об этой статье своим друзьям: Благодарю Вас! А еще Вы можете подписаться на рассылку и первым получать самые свежие статьи.Удачи!
Автор: Сергей Ваулин
www.novichkoff.ru
Что такое фавикон (favicon) для сайта и зачем он нужен
Favicon – это пиктограмма (иконка) сайта, которая отображается в левой части перед названием страницы. Фавикон можно видеть в сниппетах поисковой выдачи Яндекса и Гугла, в закладках и во вкладках браузера. Нужен ли этот значок сайту, как он влияет на поведенческие метрики посетителей, помогает ли в продвижении? На все вопросы постараемся ответить в этой статье.

Что такое фавикон и зачем он нужен?
Название Favicon произошло от соединения двух английских слов: favorite – избранный и icon – значок. Фавиконка для сайта ассоциируется в сознании пользователей с определенным ресурсом в сети. В конкурентной среде эта небольшая пиктограмма помогает решать важные задачи:
- Улучшает отображение сайта в поисковой выдаче. Фавикон делает описание более заметным в визуальном плане, что положительно сказывается на кликабельности сниппета. Эффективно используя фавикон для сайта, можно выгодно выделить свой ресурс на фоне конкурентов. Например, придать картинке свойства СТА (call to action) – призыв к действию, изобразив стрелку, телефонную трубку или другую побуждающую инфографику.
- Повышает узнаваемость. У человека в эпоху клипового мышления развита визуальная память. Он не запоминает текст или названия, но очень хорошо откликается на яркую графику. Бренды, раскрученные сайты узнаются, в том числе, по фавикону. В 80% случаев пользователь в поиске кликнет на знакомую пиктограмму, даже если сниппет размещается на низкой позиции в выдаче ПС. Для продвижения компании часто используют маркетинговый прием: совмещают favicon для сайта с логотипом бренда. Это даёт двойной эффект – раскручивает ресурс в онлайн и повышает узнаваемость бренда в офлайне.
- Помогает лучше ориентироваться во вкладках и закладках браузера. Когда пользователь хочет найти нужную ссылку в браузерных закладках, он смотрит сначала на фавикон, а потом на описание. Если сохраненных сайтов много, то без наличия пиктограмм не просто найти необходимый ресурс.




Если не использовать favicon, то браузер покажет пустой квадратик напротив названия, сниппета вашего сайта. В 90% случаев страдает кликабельность, а соответственно снижается трафик и позиции в выдаче. Если для создания страниц использовались конструкторы, браузер выведет фавикон используемого сервиса. Хорошо это или плохо? Вы рекламируете услуги другого ресурса «забесплатно». Также вы повышаете количество отказов при переходах с поиска или РСЯ – пользователь, кликнув на известную пиктограмму, попадает на «не тот ресурс» и быстро уходит. Поэтому ставьте свою картинку, тем более сделать это не сложно.
Как сделать фавикон для сайта?
Пиктограмма для ресурса – это изображение в формате GIF, JPEG, PNG или SVG с разрешением ICO. Favicon для сайта размещается в корневом каталоге. Стандартные размеры – 16Х16, 32Х32, 60Х60 или 120Х120 пикселей. Для корректного отображения длина и ширина иконки должны быть равными. Если используете фавикон из картинки, подбирайте квадратные изображения.
Пиктограмма должна отвечать следующим критериям:
- Демонстрировать четкие ассоциации с тематикой сайта, деятельностью компании. Фавикон для сайта должен показывать отличие, вызывать желание кликнуть по нему. Создавая иконку, относитесь к ней, как к логотипу бренда – это поможет эффективно визуализировать концепцию.
- Простота, понятность. Не перегружайте фавикон дизайном или сложными формами. Небольшие размеры картинки не дадут рассмотреть всех деталей. Сделайте иконку лаконичной, внятно читаемой при беглом просмотре.
- Оригинальность. Не используйте типовые пиктограммы. Оптимальный вариант – закажите favicon дизайнерам или фрилансерам. Трудно переоценить значение узнаваемости и дифференциации бренда для успешного продвижения бизнеса онлайн.
Как разместить favicon на сайте?
В 90% случаев картинка устанавливается с помощью плагинов или встроенных опций, которые используются в CMS. Ручной вариант предполагает размещение иконки в корневой папке сайта. В код между тегами на главной прописывается следующее значение:
В некоторых случаях для правильного отображения пиктограммы на гаджетах, может понадобиться прописать следующий код:
rel=»apple-touch-icon»
Как Яндекс работает с фавиконами?
Иконка не сразу появится в результат выдачи ПС. Новая фавиконка проходит индексацию Яндекса 2-3 недели после того, как поисковые роботы найдут ссылки на картинку в коде. Роботы скачивают пиктограмму в свою лабораторию, проверяют и через 10-14 дней добавляется в общую базу иконок.

Для быстрой индексации важно прописать ссылку на фавикон в коде главной страницы сайта. Также проверьте ответ Яндекса – сервер должен вернуть значение 200 ОК. Внимательно проверьте, нет ли запрета индексации в robots.txt.
Сервисы для создания пиктограмм
Для самостоятельного создания иконки сайта используйте:
- favicon.ru – можно нарисовать картинку самим, использовать готовые решения, преобразовать файл в нужный формат. Есть платные услуги дизайнеров.
- pr-cy.ru – в специальном разделе сервиса можно обработать картинку под иконку сайта, задать нужный размер и формат.
- favicon.cc – хороший инструментарий для самостоятельного моделирования пиктограмм, есть платные услуги.
Резюме
Мы узнали, что такое фавикон. Рассмотрели его назначение, критерии эффективности и особенности индексации Яндексом. Иконку для сайта необходимо использовать как в эстетических, так и в практических целях.
www.calltouch.ru
что такое фавикон, как его создать и добавить на сайт
Что такое favicon
Классический favicon (иконка для сайта) – это ICO-файл с размером 16 × 16 с поддержкой 16 или 24-битных цветов и прозрачности. Намного позже он появился в формате 32 × 32, но старые браузеры все еще уменьшают его до 16 × 16.
Это что-то похожее на визитную карточку сайта. И чем ближе по стилю визитная карточка к стилю сайта, тем лучше. Хороший фавикон – тот, который запоминается и создает ассоциации с брендом.
Favicon Checker
Проверьте, есть ли на вашем сайте фавикон и как он отображается в разных браузерах
Почему favicon имеет значение
Основная цель использования фавикона – это улучшение удобства пользования сайтом. Этот файл присутствует практически во всех современных популярных браузерах и вкладках браузера. Изначально фавикон был создан для быстрого визуального поиска необходимого сайта среди тысяч закладок в Интернете. Сейчас же он является удобным символом идентификации сайта при большом количестве открытых вкладок. А в некоторых поисковых системах (например Яндекс, а с 2019 года и Google), фавикон появляется и в результатах поисковой выдачи напротив каждого сайта.
Сайт без такого персонального идентификатора в виде иконки будет отображаться с общим символом браузера. Использование уникальной, запоминаемой иконки значительно повышает узнаваемость вашего бренда, а также делает жизнь пользователя проще. Так как он в любой момент может быстро найти ваш сайт по знакомой картинке.
Примеры фавиконок
На картинке хороший пример того, как выглядит верхняя часть браузера всего при 4 открытых вкладках. Но при 20, 30 вкладках, тайтлы страниц исчезают, и навигация между вкладками происходит только по фавиконкам.
Чтобы узнать как ваш фавикон выглядит в разных браузерах используйте наш инструмента анализа страницы.
Как создать фавикон для сайта
Вы можете самостоятельно создать фавикон в фоторедакторе или же использовать онлайн сервисы.
Как видите, в большинстве случаев, вы можете создать хорошую иконку даже без дизайнера. Однако, если вы планируете запустить масштабное продвижение сайта, то желательно обратиться к профессиональному дизайнеру, который поможет создать что-то уникальное и соответствующее вашему бренду.
Чтобы понять, какие вообще варианты фавиконок могут быть, изучите примеры на этих ресурсах:

Проверьте сайт на ошибки SEO
Никакой favicon не влияет на удобство использования сайта, но отсутствие тегов Title и Description может привести к потере трафика.
Аудит сайтаСоздание иконки в Photoshop
Основная проблема в том, что Photoshop не поддерживает файлы формата «.ico». Поэтому необходимо загрузить и установить его плагин из Telegraphics.
В меню выбора, папке FILE, вы должны создать новый файл с холстом размером 64х64 пикселя (проще работать с большими размерами), вставить свой логотип в документ и внести все необходимые изменения.
После этого выберите папку IMAGE, перейдите к IMAGE SIZE и измените его на 16 × 16 пикселей. Не забудьте удостовериться, что вы не размываете его, нажав кнопку RESAMPLE IMAGE и BICUBIC SHARPER. Если вы удовлетворены результатами, откройте папку FILE и нажмите SAVE AS.
Как добавить фавикон на сайт
Сперва нужно получить доступ к редактированию кода и к корневому каталогу сайта, чтобы изменить код надлежащим образом. Выполните следующие шаги.
- Загрузите фавикон на ваш сервер. Затем пропишите его адрес для FTP-сервера. Нажмите Enter, войдите в систему и просто загрузите файл в корневую папку.
- Измените HTML-страницу сайта. Найдите и загрузите файл «header.php» или «index.html» с сервера. Если ваш сайт сделан на HTML, вы должны вставить код в область head файла index.html:
<link rel="shortcut icon" type="image/x-icon" href="http://yourwebsite.com/favicon.ico">
Если вы работаете с WordPress, вставьте код в область head файла header.php:
<link rel="shortcut icon" type="image/x-icon" href="<?php bloginfo('url') ?>/favicon.ico">
sitechecker.pro
Что такое favicon: как создать и установить
Многие пользователи интернета не знают, что такое фавикон, хотя регулярно сталкиваются с ним во время работы в сети. Слово favicon происходит от английского словосочетания favorite icon – избранная иконка или значок. Эта пиктограмма отображается во вкладках браузеров перед названием страницы (которое выводится с помощью тега title) и в качестве иконки в закладках.
![]()
Где можно увидеть favicon сайта?
В статье мы рассмотрим следующие вопросы, касающиеся favicon: что это такое, зачем он нужен, как и где создается, способы интеграции в код сайта и решение проблем, связанных с его отображением.
Более подробно об иконке сайта
Если вы неоднократно задавались вопросом, что такое favicon, то сегодня вы узнаете о нем все, но прежде следует обобщить понятие значка (иконки), используемое в компьютерной терминологии.
Favicon – это отображаемая в открытой вкладке браузера, левее от названия открытой странички, пиктограмма, так называемый мини-логотип. Является своеобразной визитной карточкой ресурса, независимо от движка (CMS), на котором тот создан, установленной темы и используемого шаблона. Пиктограмму можно встретить на сайтах под управлением как популярных CMS, таких, как WordPress, Bitrix, Joomla, Drupal, так и на менее распространенных. Изображение имеет размеры 16×16 пикселей и зачастую хранится в формате ico.![]()
Назначение favicon
Рассмотрим основные преимущества наличия иконки для сайта. Она является лицом ресурса. Пиктограмма сайта должна соответствовать тематике ресурса, быть яркой и привлекательной, дабы завлекать юзеров.
Яндекс в поисковой выдаче отображает пиктограмму страницы левее от названия и её краткого описания. По статистике, на страницы, имеющие эти пиктограммы заходит больше юзеров, чем на сайты без фавикон.

Favicon в поисковой выдаче Яндекса
Качественные и оригинальные значки быстро запоминаются и могут увеличить количество переходов на ваш ресурс, если поисковая система будет отображать его среди лучших результатов.
К сведению: специалисты Яндекса создали специального бота, специализирующегося на индексации favicon. После того как фавиконка была установлена, может пройти от недели до нескольких месяцев, пока в выдаче поисковой системе появится красивая пиктограмма рядом с сайтом.
Все эти факторы могут повлиять на увеличение посещаемости страниц вашего сайта.
Способы создания favicon
Так как фавикон – это пиксельный графический файл, то и создать его можно таким же образом, как и обычное изображение в формате ico. Сделать фавиконы можно следующими способами:
- конвертировать из изображения практически любого формата через специальное приложение;
- скачать готовую пиктограмму;
- нарисовать с нуля в графическом редакторе или воспользоваться онлайн-генератором.
Разберемся с каждым способом подробнее.
Галереи готовых значков
Интернет пестрит различными ресурсами, в том числе и узкоспециализированными. Одними из таких сайтов являются ресурсы, хранящие и постоянно пополняющие коллекцию созданных пользователями (а порой и роботами) иконок. Любая такая галерея позволяет быстро выбрать и загрузить на компьютер или прямо на сайт понравившееся изображение.
Среди тысяч похожих ресурсов рассмотрим несколько, завоевавших популярность среди пользователей рунета, обратив внимание на их особенности и преимущества.
- www.iconj.com/favicon-gallery-page1.html – содержит более 4 тысяч изображений, позволяет скачивать готовые решения необходимого размера в форматах ico и gif. После регистрации появится возможность добавления значков в избранное. Скопировав HTML-код, можно быстро вставить его в код своего сайта.
![]()
Добавление иконок в избранное на сайте ICON J
- www.favicon.cc – большая коллекция значков, которые можно найти по дереву тегов или путем перелистывания страниц. Из функционала доступны загрузка в формате ico, online-редактирование оригинальной пиктограммы, конвертирование картинки в значок и просмотр новых/популярных файлов.
![]()
Сайт favicon.cc
- www.freefavicon.com/freefavicons/objects – крупнейший тематический каталог, где можно отыскать и загрузить иконку. Файлы рассортированы по категориям для удобства выбора и названы согласно своему содержимому.

Категории для поиска фавикон на сайте freefavicon.com
Онлайн генераторы
При помощи специализированных сервисов нужную favicon можно создать самому за несколько минут.
- Favicon.cc – редактор, который дарит возможность выбрать фон и пиксель за пикселем нарисовать рисунок при помощи кисти, поддерживающей прозрачность. Также на сайте можно преобразовать любой графический файл в фавикон с его последующим редактированием.

Создание с помощью онлайн-редактора Favicon.cc
- Logaster.ru предлагает поработать над визиткой, логотипом и фавиконкой сайта одновременно, дабы основные графические элементы были взаимосвязаны и выполнены в едином стиле. Выполняется все в несколько простых шагов: создаем логотип, на его основе генератор предлагает соответствующую ему иконку, после выбора которой откроется графический редактор для ее корректировки. Готовый логотип и значок загружаем после регистрации в системе или через контекстное меню.

Регистрация на сайте Logaster.ru
- www.favicon-generator.org – простой сервис, создающий favicon из выбранного изображения без возможности его редактирования или обрезки.
![]()
Сервис favicon-generator.org
- www.michurin.net/online-tools/favicon-editor.html – узконаправленный ресурс, где после загрузки картинки в jpeg, bmp или gif формате она будет уменьшена до 16 пикселей по обеим сторонам без сохранения пропорций, а число цветов уменьшится до 16 для минимизации размера файла на выходе. Дополнительно доступна функция модификации готовых ico.
![]()
Онлайн-редактор иконок favicon.ico
- www.favicon.by и favicon.ru поддерживают рисование собственных пиктограмм и превращение области или целого изображения в фавикон. Есть инструменты заливки и пипетка.

Рисование собственных пиктограмм
- www.favicomatic.com превратит загруженный графический файл в ico размером 16×16, загрузит его на ПК и сгенерирует HTML-код для вставки на сайт.

Фавикон генератор Favic-o-matic
- www.antifavicon.com – генератор простых favicon с текстовыми надписями, в котором пользователь задает текст, выбирает цвет фона, букв и границы, и получает готовую иконку.
![]()
Генератор favicon с текстовыми надписями
Графические программы
При помощи IconFX, Axialis IconWorkshop и подобных графических редакторов можно легко создать иконку для любого портала, но лишь при условии владения пользователем базовыми навыками работы с подобными приложениями. Если вы работаете в Photoshop, загрузите для него расширение под названием ICOFormat, тем самым добавив поддержку импорта иконок в формате ico.

Расширение ICOFormat
Через IconFX и альтернативы, можно как нарисовать, так и конвертировать картинку или ее часть в иконку, отредактировав ее, выбрав цвет и размер.
![]()
Создание нового рисунка в IconFX
Добавление на сайт
При наличии файла favicon.ico в корне директории современные браузеры автоматически пытаются подгружать файл, даже если тот не прописан в HTML-коде. Но для большей надежности лучше указать фавиконку с помощью простого кода, который необходимо разместить между тегами head:
<head> … <link rel=»shortcut icon» type=»image/x-icon» href=»директория_хранения_файла/favicon.xxx»> … </head>
<head> … <link rel=»shortcut icon» type=»image/x-icon» href=»директория_хранения_файла/favicon.xxx»> … </head> |
Где атрибут href содержит относительный или полный путь к файлу на сервере, а rel сообщает браузеру о том, что этой строкой задается фавиконка сайта.
Ответы на популярные вопросы
При работе с фавиконами у пользователей появляется масса вопросов. Попробуем дать ответы на самые часто задаваемые.
Делаем иконку из картинки или фото
Множество графических редакторов, специализирующихся на работе со значками, позволяют конвертировать png, bmp, jpeg и прочие форматы в ico с возможностью обрезки исходного файла и редактирования результата. На примере IcoFX это делается следующим образом:
- Открываем редактор и перетаскиваем в его окно графический файл.
- Выбираем вариант создания иконки из изображения.

Создания иконки из изображения
- После редактирования сохраняем полученный ico-файл и загружаем его на сайт.
Аналогичным образом также работают другие программы и сервисы по созданию фавиконок онлайн, рассмотренные выше. С единственным отличием: некоторые из них позволяют выбрать рабочую область изображения.
Делаем прозрачный фавикон
Известно, что среди распространенных графических форматов прозрачность поддерживается файлами с расширением png. В качестве исходника берем файл png и конвертируем его в фавикон с помощью Photoshop (установив перед этим плагин ICOFormat), иного графического редактора или онлайн-сервиса, поддерживающих прозрачный слой, например, Favicon.cc.
Как получить анимированную иконку
Создать анимированный favicon поможет специализированный сервис:
- Переходим по ссылке favicon.htmlkit.com/favicon/.
- Жмем «Обзор» и указываем путь к первому слайду (кадру) анимации.
![]()
Создание анимированного favicon
- Кликаем по кнопке «Add another image», дабы добавить второй кадр и указываем желаемую картинку, и так со всем кадрами.
- По окончании добавления слайдов щелкаем «Download FavIcon Package».
![]()
Скачивание FavIcon Package
Как скачать favicon?
Пиктограммы, как правило, лежат в открытом доступе. Простейший способ копирования фавиконки с чужого сайта заключается в переходе по адресу: www.google.com/s2/favicons?domain=1 или favicon.yandex.net/favicon/1, где единицу в обоих случаях заменяем на URL площадки.

Копирование фавиконки с другого сайта
Также помогает дописывание /favicon.ico в конце корня сайта, к примеру, www.youtube.com/favicon.ico.
Способ работает не со всеми сайтами, так как файл может храниться в любой папке на сервере, а также иметь другое разрешение и отличительное от favicon название. Поэтому дополнительно можно воспользоваться поиском соответствующей строки в HTML-коде сайта.
![]()
Допишите /favicon.ico в конце названия сайта
Что делать если не отображается фавикон в Яндексе
Если в поисковике не визуализируется недавно добавленная пиктограмма, скорее всего проблема кроется в следующем:
- индексирующий робот еще не успел обработать ваш ресурс и добавить пиктограмму;
- файл по нужному адресу не обнаружен, следует посмотреть, правильно ли он указан;
- в коде во время его прописывания допущена опечатка или ошибка;
- код вставлен вне тега head;
- необходимо почистить кэш интернет-обозревателя и перезапустить его.
Заключение
Добавление favicon способно не только сделать сайт красивее, но и повысить количество его посетителей. А как это сделать, вы уже знаете!
Автор статьи:
Олег Скрып
Руководитель компании ApollonGuru, ментор SEO-материалов vc.ru. В интернет-маркетинге с 2012 года. Люблю чтобы все было четко.
Будем признательны за каждый лайк:
« Older Article
Next Article »
apollon.guru
Что такое favicon (иконка сайта) и как ее добавить
Каждый сайт должен иметь свой значок или иконку (favicon). Несмотря на то, что они небольшого размера, фавиконки оказывают огромное влияние – они используются браузерами при визуализации вашего сайта (или бренда). Фавиконы используются не только для отображения значка сайта на вкладке браузера, они также могут быть использованы для закладок и в плитке последних посещенных сайтов. Из сегодняшней статьи вы узнаете исчерпывающую информацию об favicon: что это такое, зачем нужно, как создать и как разместить на своем сайте.
Что такое фавикон (favicon)
Favicon (дословный термин любимая иконка) – это маленькая картинка, которая используется браузерами для брендирования вашего сайта/компании. Если favicon установлен на вашем сайте правильно, браузеры будут использовать его по мере необходимости в разных местах. Сюда относятся вкладки браузера (рядом с заголовком страницы), адресные строки (рядом с URL-адресом), закладки и так далее.
Иногда фавиконы называют Значки сайтов, что является полезной характеристикой, которая информирует о том, что данный значок будет использоваться для представления вашего сайта в различных случаях.
Ниже пример файла-иконки favicon, который используется на нашем сайте:
![]()
Важность favicon
Фавиконы (или значки сайтов) похожи на логотип компании в том смысле, что он может играть небольшую, но важную роль для брендирования вашего сайта. Сайт, на котором отсутствует значок, может показаться менее заслуживающим доверия пользователей (поскольку мы все привыкли их видеть). С другой стороны, сайт, на котором есть этот значок, предоставит пользователю четкое визуальное представление о сайте. Подумайте об этом, ведь одна картинка (даже небольшая) стоит тысячи слов.
Формат файла favicon
Есть несколько допустимых форматов изображений для значков favicon, но два самых популярных – это ico и png. Эти форматы имеют наибольшую поддержку браузерами и поддерживают прозрачный фон для значка (в отличие от jpg).
Формат ICO
Традиционно иконки создаются в виде файла ICO (favicon.ico). Файл ICO позволяет хранить несколько изображений разных размеров в одном файле, что позволяет браузеру (на ПК и в мобильных) выбирать необходимый размер из доступных изображений. Проблема с форматом ico заключается в том, что не многие люди знают, что это такое или как его создать. Вы можете создавать файлы ICO в фоторедакторе, таком как Gimp или Фотошоп, но самым простым способом будет использование онлайн-генератора значков, который делает этот процесс действительно простым. В сети Интернет вы сможете найти достаточное количество таких онлайн-генераторов.
Формат PNG
Начиная с HTML5, формат PNG является приемлемым форматом для значков сайтов, и на сегодня все основные браузеры поддерживают его. Возможно, это будет лучшим вариантом в будущем, так как формат png имеет более широкую популярность в сети. Однако, поскольку все браузеры (даже старые) поддерживают ICO, лучше использовать версии и png, и ico, чтобы избежать нежелательных 404-х ошибок.
Размер файла favicon
Вашему сайту необходимо иметь несколько размеров изображений фавиконов, чтобы оптимально отображать их в различных случаях:
- 16x16px, 32x32px – стандартные размеры favicon.
- 180x180px – значок для iOS.
- 192x192px – значок для Android/Chrome.
- 270x270px – значок для плитки среднего размера в Windows.
Именование и место расположения файла favicon
Возможно, вы помните дни, когда фавикон должен был иметь только одно, точное имя файла, — favicon.ico. И он должен был располагаться только в корневом каталоге вашего сайта. Но, времена изменились. Теперь вы можете назвать этот файл как угодно, сохранять его в других форматах и в любом месте на вашем сайте.
Примечание: Размещение favicon.ico в корневом каталоге все еще является хорошей идеей в качестве запасного варианта.
Как добавить значок favicon на свой сайт
Если вы уже создали этот файл (или файлы), вам осталось пройти только два шага.
Шаг №1: загрузка файла favicon на сервер хостинга
Во-первых, вам нужно загрузить файл favicon.ico на сервер, на котором размещен ваш веб-сайт (используя, например, FTP-клиент или же панель управления хостингом). Как мы уже упоминали ранее, это может быть корневой каталог сайта, либо же другая папка. Главное позже указать правильную ссылку на расположение файла.
Шаг №2: добавление кода с тегом информации о файле favicon
Во-вторых, вам нужно разместить тег подключения favicon в шапке сайта (в секции <head>). Ниже примеры тегов для файлов favicon, вы можете использовать их все, если у вас есть несколько размеров этого файла:
<head>
……..
<link rel="apple-touch-icon" href="{ВАШ_ДОМЕН}/apple-touch-icon.png">
<link rel="icon" type="image/png" href="{ВАШ_ДОМЕН}/favicon-32x32.png">
<link rel="icon" type="image/png" href="{ВАШ_ДОМЕН}/favicon-16x16.png">
<link rel="icon" type="image/x-icon" href="{ВАШ_ДОМЕН}/favicon.ico">
……..
</head>
Добавьте этот код в исходный код вашего сайта, только не забудьте заменить {ВАШ_ДОМЕН} на адрес своего сайта. Также, не забудьте об правильном расположении и именовании ваших файлов favicon.
Заключительная мысль
Из сегодняшнего урока вы узнали несколько основных моментов о добавлении значков favicon на свой сайт. Мы надеемся, что данная информация поможет вам прояснить некоторые вещи о значках сайта (иконках сайта) favicon. Если у вас есть какие-то вопросы по данной теме, не стесняйтесь задавать их в разделе комментариев ниже.
Спасибо, что читаете нас!
sebweo.com

