зачем нужен и как сделать
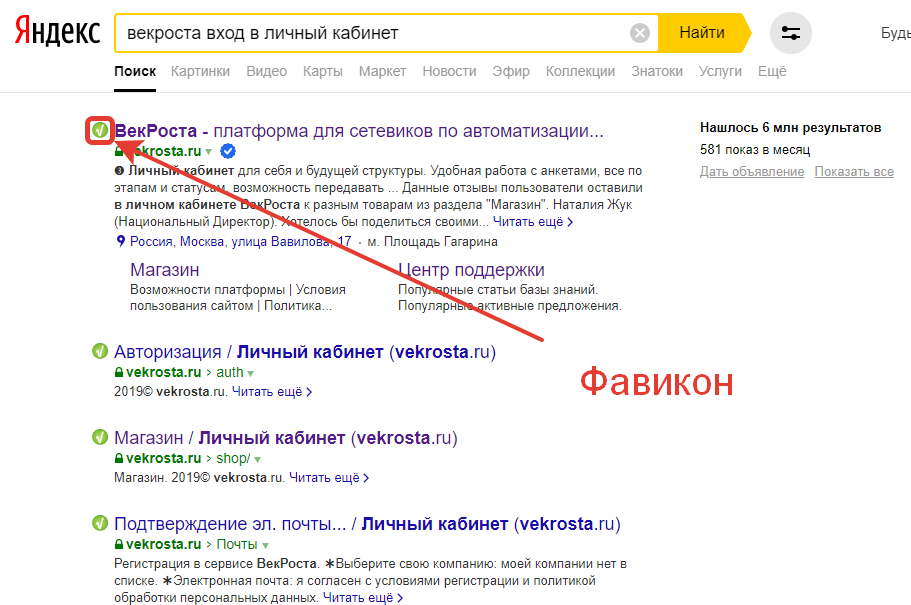
Что это такое? Фавикон – это небольшая пиктограмма, которая находится в верхнем углу вкладки и отображает логотип сайта. Эта иконка показывается в выдаче поисковой системы напротив названия ресурса. На первый взгляд может показаться, что такой маленький значок неважен и служит только для красоты.
Зачем нужен? На самом деле у этого изображения есть достаточно полезных свойств. Во-первых, оно значительно повышает узнаваемость сайта и помогает с его идентификацией. Во-вторых, наличие данной иконки влияет на кликабельность и, следовательно, трафик и ранжирование. Поэтому так важно уделить созданию фавикона время и внимание.
В статье рассказывается:
- Понятие и задачи фавикона
- Требования к фавикону у «Яндекса» и Google
- Выбор картинки для фавикона
- Размер и формат фавикона
- Добавление фавикона на сайт
- Добавление фавикона для мобильных устройств
- Проверка фавикон на ошибки
- Сервисы для создания фавикона
- 3 примера необычных фавиконов
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.
Бесплатно от Geekbrains
Понятие и задачи фавикона
Термин «фавикон» (англ. favicon) был образован путем сложения двух слов: favorite (избранный) и icon (значок). Фавикон для сайта должен четко обозначать конкретный ресурс.
Для начала разберемся, зачем нужен фавикон. В условиях конкуренции этот маленький значок служит достижению важных целей:
- Улучшение позиции сайта в результатах поиска. Фавикон позволяет привлекать больше внимания к описанию сайта, соответственно, пользователи начинают чаще проходить по ссылкам. Использование фавикона способно дать владельцу сайта значительные преимущества. Так, можно подобрать изображение, побуждающее пользователя к совершению определенных действий, например, телефонного звонка.
- Повышение узнаваемости. Для современного человека весьма характерно запоминать изображения, тогда как текстовая информация сохраняется в памяти намного хуже. Популярность торгового знака во многом зависит от наличия фавикона.
 Когда пользователь ищет информацию, он зачастую жмет на ссылку с пиктограммой, даже если она находится внизу поисковой выдачи. Эффективным способом продвижения товара является использование логотипа компании в качестве фавикона. Таким образом, интерес к бренду растет одновременно как на офлайн-рынке, так и в Сети.
Когда пользователь ищет информацию, он зачастую жмет на ссылку с пиктограммой, даже если она находится внизу поисковой выдачи. Эффективным способом продвижения товара является использование логотипа компании в качестве фавикона. Таким образом, интерес к бренду растет одновременно как на офлайн-рынке, так и в Сети. - Обеспечение правильной навигации в браузере. Если пользователю требуется открыть определенный сайт через закладки, он обращает внимание в первую очередь на фавикон. Когда в закладках содержится много сайтов, при отсутствии пиктограмм становится труднее ориентироваться.
Без фавикона рядом со ссылкой на ваш сайт в браузере отображается пустое место. Как правило, из-за этого пользователи осуществляют меньше кликов, что приводит к ухудшению положения сайта в результатах поиска. Для сайтов, которые были созданы с применением конструкторов, отображается фавикон соответствующего ресурса. В сущности, пользы от этого нет, так как вы даром продвигаете сторонний сайт.
Кроме того, при этом снижается пользовательский интерес – людей привлекает узнаваемый значок, они жмут на ссылку, видят, что ошиблись, и покидают сайт. Так что лучше подобрать собственное изображение – с этим не возникнет проблем.
Требования к фавикону у «Яндекса» и Google
Оба поисковика умеют работать с фавиконами и самостоятельно осуществляют их индексирование. Обычно для этого требуется несколько дней, иногда – недель. У крупных и посещаемых сайтов картинка индексируется быстрее, также и в случае ее обновления.
Обе поисковые системы предъявляют различные требования к фавиконам. Их запомнить несложно.
Требования Google
В настоящее время данный сервис все больше избегает привычных иконок размером 16 на 16 – они индексируются, но могут выглядеть неправильно. Эту особенность рекомендуется учитывать при создании иконок. Другие требования вполне стандартны:
- отсутствие неприличного контента;
- соответствие дизайну сайта, товарному знаку;
- уникальность (запрещено использовать логотипы популярных брендов без соответствующего разрешения).

Индексация картинок «Гуглом» занимает относительно много времени, также он медленно реагирует на обновление иконки.
Требования «Яндекс»
Здесь требований еще меньше. Вдобавок ко всему «Яндекс» дает возможность при отсутствии иконки подобрать ее, основываясь на собственных алгоритмах. Впрочем, соглашаться не стоит, так как заниматься этим будет машина.
Требования «Яндекс»Кроме обычного поиска, фавиконы показываются в ленте новостей.
Выбор картинки для фавикона
Фавикон можно увидеть в браузере рядом с адресом сайта и в поисковой выдаче «Яндекса». У «Гугла» внедряется отображение картинки рядом с названием сайта на компьютере, и еще неизвестно, станет ли эта практика постоянной. Таким образом, появляется дополнительная мотивация к тому, чтобы создать фавикон.
Зачастую владельцы ресурсов обходятся без фавикона или же просто уменьшают логотип до соответствующего размера. Такой способ годится, только если картинка представляет собой символ.![]()
Фирменный значок Microsoft хорошо знаком пользователям, и они без проблем распознают его среди общей массы.
Правильно выбранный фавикон должен удовлетворять следующим условиям:
- Тематичность. Фавикон должен быть неразрывно связан с названием фирмы. Лучше всего обрезать логотип или взять первую букву.
- Контрастность. Нужно применять яркие цвета, прежде всего, красный, оранжевый, темно-синий, иначе картинка будет плохо привлекать внимание.
- Четкость. Изображение должно иметь хорошее качество. Для этого больше подойдет векторная графика, так как ее легко можно вписать в нужный размер.
- Простота. Важно, чтобы логотип содержал минимум информации и в то же время был выполнен в соответствии с фирменной стилистикой.

- Креативность. Изображение не должно выглядеть чем-то обыденным. Для фавикона необходимо разработать оригинальный дизайн.
Размер и формат фавикона
Когда вы создаете фавикон, сначала выберите подходящий размер и формат изображения.
Размер фавикона
Для измерения размеров фавикона используются пиксели. Наибольшее распространение получили фавиконы с параметрами 16 x 16 пикселей в формате .ico – они отображаются правильно почти во всех браузерах.
Однако для конкретного браузера или устройства оптимальный размер иконки может отличаться. Так, для Google предпочтительными являются картинки со стороной, кратной 48 px (например, 48×48, 96×96) – их можно увеличивать в размерах без потери качества. Для формата .svg нет строго определенных размеров. Здесь подойдет любое квадратное изображение.
Ряд мобильных устройств (в частности, Apple с версией iOS выше 1.1.3) поддерживают фавиконы большого размера, которые могут применяться в качестве значков веб-приложений.![]() Стандартный размер иконок для iPhone – 60 x 60 px, для iPhone с ретина-дисплеем – 120 x 120 px. Для аналогичных устройств iPad наиболее подходят размеры 76 x 76 и 152 x 152 px соответственно. Для ОС Android с браузером Chrome рекомендуется делать фавиконы с разрешением 192 x 192 пикселя в формате .png.
Стандартный размер иконок для iPhone – 60 x 60 px, для iPhone с ретина-дисплеем – 120 x 120 px. Для аналогичных устройств iPad наиболее подходят размеры 76 x 76 и 152 x 152 px соответственно. Для ОС Android с браузером Chrome рекомендуется делать фавиконы с разрешением 192 x 192 пикселя в формате .png.
Другими словами, для фавикона не существует конкретно заданных размеров. Их нужно подбирать отдельно для каждого браузера или платформы.
Формат фавикона
Первоначально единственным форматом, применявшимся для фавиконов, был .ico, который поддерживался браузером Internet Explorer. Изображения сохранялись в корне сайта с названием favicon.ico.
Преимущество данного формата в том, что он позволяет сохранить в одном файле иконки с разным расширением и глубиной цвета. Однако бывает так, что браузер некорректно определяет размер картинки и выводит меньшее изображение.
Затем вместо .ico получили распространение форматы .png и .svg. Они занимают мало места и отображаются без ошибок.
Также встречаются фавиконы с расширениями .jpeg и .gif. Такой вариант возможен, но не рекомендуется, так как не все браузеры умеют распознавать эти форматы. Анимированные изображения поддерживаются в Firefox и Opera, однако злоупотреблять ими не стоит, поскольку они не дают посетителю сайта сконцентрироваться на изучении его содержимого и не вписываются органично в общий вид окна браузера.
Топ-30 самых востребованных и высокооплачиваемых профессий 2022
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 18049
В таблице ниже указано, какие форматы фавикона поддерживаются в популярных браузерах:
| Основные браузеры и поддержка различных форматов фавикона в разных версиях | |||||||
| Браузер | ICO | PNG | JPEG | SVG | GIF | APNG | GIF-анимация |
| Google Chrome | Да | От 4. | От 4.0 | Нет | От 4.0 | Нет | Нет |
| Opera | От 7.0 | От 7.0 | От 7.0 | Нет | От 7.0 | От 7.0 | |
| Firefox | От 1.0 | От 1.0 | Да | Да | От 1.0 | От 3.0 | Да |
| Internet Explorer | От 5.0 | От 11.0 | Да | Нет | От 11.0 | Нет | Нет |
| Safari MacOS | Да | От 4.0 | От 4.0 | Да | От 4.0 | Нет | Нет |
Чтобы фавикон мог отображаться нормально во всех случаях, рекомендуется делать иконки двух разновидностей:
- С прозрачным фоном. Такой значок будет отображаться рядом с адресом сайта, например, в закладках или адресной строке.
- Со сплошной заливкой. Подходит тогда, когда применяется маска для фона, например, в контекстном меню.
Точный инструмент «Колесо компетенций»
Для детального самоанализа по выбору IT-профессии
Список грубых ошибок в IT, из-за которых сразу увольняют
Об этом мало кто рассказывает, но это должен знать каждый
Мини-тест из 11 вопросов от нашего личного психолога
Вы сразу поймете, что в данный момент тормозит ваш успех
Регистрируйтесь на бесплатный интенсив, чтобы за 3 часа начать разбираться в IT лучше 90% новичков.
Только до 16 января
Осталось 17 мест
Виды и размеры фавиконов разных форматов, подходящие для конкретных браузеров и ОС, приведены в следующей таблице.
| Классические десктопные браузеры | ||
| 16×16, 32×32, 48×48 | PNG | Прозрачный |
| Браузер Safari | ||
| Вектор | SVG | Прозрачный |
| Мобильный браузер Opera | ||
| 228×228 | PNG | Сплошная заливка |
| Windows 8.0 | ||
| 144×144 | PNG | Прозрачный |
| Windows 8.1 | ||
| 128×128, 270 x 270, 558×558 | PNG | Прозрачный |
| Apple iOS | ||
| 180×180 | PNG | Сплошная заливка |
| Google Android и Chrome | ||
| 192×192, 512×512 | PNG | Сплошная заливка |
Безусловно, существует большое количество разнообразных иконок, и перечислить все их характеристики здесь нельзя.![]() Если специальные сайты, которые могут вам помочь, если вы затрудняетесь с подбором нужного размера фавикона.
Если специальные сайты, которые могут вам помочь, если вы затрудняетесь с подбором нужного размера фавикона.
Если вы все равно не уверены, какой вариант вам подойдет, то берите фавикон со стороной 16 px или 32 px в формате .ico или .png. Однако чтобы сделать сайт наиболее удобным для пользователя, следует все же принять во внимание рекомендуемые размеры.
Добавление фавикона на сайт
Далее рассмотрим подробно, как добавить фавикон. Здесь нужно учитывать то, каким образом был создан сайт. Так, для CMS можно воспользоваться особыми плагинами.
Добавление фавикона на сайтДля добавления иконки проще всего внести изменения непосредственно в код сайта. Этот вариант сработает в любом случае.
Как добавить фавикон на сайт через код
Сначала нужно поместить в корневом каталоге файл изображения.
Затем в HTML-коде внутри тега head следует указать ссылку на иконку.
<head>
<link rel=»icon» href=»https://example.com/favicon.ico» type=»image/x-icon»>
<link rel=»shortcut icon» href=»https://example.![]() com/favicon.ico» type=»image/x-icon»>
com/favicon.ico» type=»image/x-icon»>
</head>
Атрибуты:
rel:
icon — учитывается большинством браузеров,
shortcut icon — учитывается браузером Internet Explorer.
type:
image/svg+xml — для формата SVG,
image/x-icon или image/vnd.microsoft.icon — для формата ICO,
image/gif — для формата GIF,
image/jpeg — для формата JPEG,
image/png — для формата PNG,
image/bmp — для формата BMP.
Стоит отметить, что, если для сайта используется несколько доменных имен, желательно прописывать не полный путь к файлу, а относительный (то есть просто /favicon.ico).
Еще один важный момент: если адрес вашего сайта записан кириллицей, необходимо преобразовать его в Punycode либо опять же указывать относительный путь.
Как добавить фавикон на сайт в WordPressКак добавить фавикон на сайт в WordPress
WordPress предлагает различные способы добавления фавикона. Для этого у него есть собственные возможности, но также имеются плагины.
В частности, можно подключить плагин RealFaviconGenerator. При этом вам нужно выполнить следующие действия:
- зайдите в админ-панель WordPress;
- откройте вкладку «Плагин», нажмите «Добавить новый»;
- найдите и установите плагин RealFaviconGenerator, затем активируйте его;
- откройте «Внешний вид», затем «Фавикон»;
- загрузите изображение и нажмите «Генерировать фавикон», после чего вы попадете на сайт RealFaviconGenerator;
- оказавшись на сайте, нажмите кнопку для создания фавикона;
- снова откроется ваш сайт, и вам придет уведомление, что настройка прошла успешно.
Также загрузить фавикон достаточно легко стандартными средствами WordPress:
- в админ-панели выберите «Внешний вид» – «Настроить»;
- откройте «Общие настройки» – «Свойства сайта»;
- зайдите в раздел «Иконка сайта», нажмите кнопку выбора;
- загрузите файл изображения.
Далее нажмите «Опубликовать», и правки будут сохранены.
Добавление фавикона для мобильных устройств
Фавикон принято сохранять в файле favicon.ico, который может содержать одновременно несколько изображений. Здесь вполне хватает иконок с разрешениями 16×16, 32×32 и 48×48.
С таким набором фавиконы будут правильно отображаться в основных браузерах. При необходимости изображение автоматически подстроится под нужный размер.
<link rel=»icon» type=»image/ico» sizes=»32×32″ href=»/icons/favicon.ico»>
<link rel=»icon» type=»image/ico» sizes=»16×16″ href=»/icons/favicon.ico»>
<link rel=»shortcut icon» href=»/icons/favicon.ico»>
Теперь рассмотрим, как установить фавикон для мобильных устройств.
Android
Для этой системы стандартными являются формат .png и размеры 180 x 180, иконка может быть прозрачной. Для указания параметров фавикона применяется спецификация Web App Manifest. Она представляет собой обычный файл с расширением .json, в котором прописываются путь к иконкам, их размеры и свойства.
Вначале указывается манифест:
<link rel=»manifest» href=»/manifest.json»>
Пример кода:
{
«name»: «%title%»,
«icons»: [
{
«src»: «\/android-chrome-36×36.png»,
«sizes»: «36×36»,
«type»: «image\/png»,
«density»: «0.75»
},
{
«src»: «\/android-chrome-48×48.png»,
«sizes»: «48×48»,
«type»: «image\/png»,
«density»: «1.0»
},
{
«src»: «\/android-chrome-72×72.png»,
«sizes»: «72×72»,
«type»: «image\/png»,
«density»: «1.5»
},
{
«src»: «\/android-chrome-96×96.png»,
«sizes»: «96×96»,
«type»: «image\/png»,
«density»: «2.0»
},
{
«src»: «\/android-chrome-144×144.png»,
«sizes»: «144×144»,
«type»: «image\/png»,
«density»: «3.0»
},
{
«src»: «\/android-chrome-192×192.png»,
«sizes»: «192×192»,
«type»: «image\/png»,
«density»: «4.0»
}
]
}
Использование подобного файла позволяет создать иконку, которая будет отлично выглядеть при просмотре сайта через телефон.
Apple
В iOS для иконок принято использовать файлы типа .png с разрешением 180 x 180. Их нельзя делать прозрачными, при выведении на главный экран происходит округление углов. Изображение таких размеров подходит и для других браузеров.
AppleВ rel нужно указать “apple-touch-icon.png”.
Пример кода:
<link rel=»apple-touch-icon» sizes=»180×180″ href=»/icons/apple-touch-icon.png»>
Для иконок допустимы и другие форматы. В отдельных случаях можно добавить маску в векторном формате, которая при наведении будет закрашиваться определенным цветом. Для этого используется атрибут mask-icon.
Пример кода:
<link rel=»mask-icon» href=»mask.svg» color=»red»>
<link rel=»mask-icon» href=»/icons/safari-pinned-tab.svg» color=»#5bbad5″>
Edge и IE 12
Цвет фона изображения определяется в коде страницы через тег meta:
Пример кода:
<meta name=»msapplication-TileColor» content=»#da532c»>
<meta name=»msapplication-config» content=»/icons/browserconfig. xml»>
xml»>
Microsoft позволяет настроить значки для разных интерфейсов с помощью внешнего XML-файла, содержащего сведения о конфигурации браузера.
Пример кода:
<browserconfig>
<msapplication>
<tile>
<square70x70logo src=»/mstile-70×70.png»>
<square150x150logo src=»/mstile-150×150.png»>
<square310x310logo src=»/mstile-310×310.png»>
<wide310x150logo src=»/mstile-310×150.png»>
<tilecolor>#da532c</tilecolor>
</wide310x150logo></square310x310logo></square150x150logo></square70x70logo></tile>
</msapplication>
</browserconfig>
В большинстве случаев при добавлении фавикона можно обойтись тремя иконками разного размера. Тем не менее, стоит указать отдельные файлы для различных браузеров и устройств, чтобы фавикон правильно отображался в каждом окне.
Проверка фавикона на ошибкиПроверка фавикона на ошибки
Если вы хотите удостовериться, что фавикон настроен правильно, попробуйте найти ваш сайт через «Гугл». Также вы можете пройти по следующей ссылке, указав в ней свой адрес:
Также вы можете пройти по следующей ссылке, указав в ней свой адрес:
https://www.google.com/s2/favicons?domain=mysite.ru
Кроме того, есть особые сервисы, позволяющие посмотреть, как выглядит фавикон.
Если фавикон отсутствует в поисковой выдаче, убедитесь, что выполнены следующие требования:
- картинка имеет правильный формат и расположена в корневом каталоге;
- ссылка на изображение в HTML-коде не содержит ошибок;
- иконка хорошего качества и не скопирована с другого ресурса;
- файл с фавиконом не должен быть скрыт от поисковых роботов.
Следует помнить, что фавикон отображается, только если к нему указан путь. Чтобы удалить или изменить фавикон, достаточно удалить или изменить соответствующий графический файл.
Если же вы точно уверены, что все сделали как надо, то, вероятно, фавикон еще не был проиндексирован поисковыми системами. Данную задачу выполняет робот, сохраняющий изображения на своем сервере, и весь процесс может занять несколько недель.
Сервисы для создания фавикона
Теперь вам известны требования к фавиконам, но у вас нет времени создавать их отдельно для каждого устройства. Для этого существуют специальные сервисы, позволяющие сделать фавикон онлайн. Они производят готовый комплект иконок и код для встраивания на сайт.
- Realfavicongenerator
Для этого сервиса нужно предоставить исходное изображение с предпочтительным разрешением 260 x 260. У вас есть возможность вносить правки, например, изменить фон. По окончании работы вы можете сохранить к себе бесплатные фавиконы и фрагмент кода.
- Favic-o-matic
Здесь потребуется исходник с минимальным размером 310 x 310. Вы не можете корректировать изображение, загрузка результата начинается сразу же после создания файлов.
- ico & App Icon Generator
Сюда можно загружать исходник любого размера, но он обязательно должен быть квадратным, иначе появится сообщение об ошибке, также нельзя производить настройку.
- Faviconit
Этому сервису нужен квадратный исходник со стороной не менее 310 px, максимальный размер файла – 5 Мб. На выходе вы получаете архив, содержащий графические изображения и текст с кодом HTML.
3 примера необычных фавиконов
Фавиконы, с помощью которых можно отличать версии сайта для пользователей и разработчиков
Если вы занимаетесь разработкой и тестированием новой версии сайта, будет вполне логично создать для нее отдельный фавикон.
Благодаря этому вы легко сможете понять, какая версия сайта открыта в данный момент. Фавикон будет показан именно для той версии, на которую ведет ссылка.
Креативные фавиконы
Те, кто занимался созданием логотипов, хорошо представляют себе, как непросто передать в одной картинке всю суть деятельности компании. То же самое можно сказать о фавиконах.
Дополнительные сложности при этом возникают из-за ограниченных размеров изображения, так как его нельзя дополнить текстом или сложными элементами.![]()
Тем не менее, можно привести примеры удачных фавиконов, которые позволяют компаниям привлечь внимание пользователей к их сайтам.
- Youtube. Фавикон Youtube превосходно сочетает в себе креативность и минимализм. Вместо уменьшенной версии главного логотипа используется красный значок в виде кнопки проигрывателя. Таким образом, пользователю сразу становится ясно, что на странице имеется контент, который можно воспроизводить. Кроме того, иконка меняется при просмотре видео, например, когда вы нажимаете на паузу.
- Sitepoint. При создании фавикона этого сайта также применялся творческий подход. Он выглядит как буква S в виде двух скобок, используемых в программировании. При взгляде на такую иконку разработчик сразу получает представление о содержании сайта.
- Trello. Фавикон Trello меняется в соответствии с тем, какой цвет фона вы выбрали или же загрузили.
- Mixcloud. Внешний вид фавикона у Mixcloud различается в зависимости от того, звучит ли музыка в данный момент или стоит на паузе.
 Еще по иконке можно определить, сколько осталось до конца песни.
Еще по иконке можно определить, сколько осталось до конца песни. - Github. Особенностью фавикона Github является способность менять цвет при изменении состояния системы.
- Flickr. При добавлении изображения на данный сервис появляется небольшой значок, свидетельствующий о ходе загрузки.
Динамичные фавиконы
Весьма перспективной идеей является создание фавиконов в виде динамичных изображений. Пока что такие фавиконы встречаются редко, но со временем они могут утвердиться. К примеру, Google Почта с помощью фавикона сообщает о числе непрочитанных писем и сигнализирует о получении нового письма, а Google Календарь отображает в фавиконе сегодняшнюю дату.
Динамичные фавиконыПохожий функционал реализован в Campaign Monitor. Для гостей сайта фавикон выглядит как закрытый конверт, который открывается после авторизации.
Преимущество динамичных картинок в том, что они улучшают пользовательский интерфейс и при этом поддерживают имидж компании. К сожалению, динамичные иконки часто рассматриваются как несущественный элемент, и, как правило, владельцы сайтов не спешат тратить время на их создание, несмотря на наличие технических возможностей.
К сожалению, динамичные иконки часто рассматриваются как несущественный элемент, и, как правило, владельцы сайтов не спешат тратить время на их создание, несмотря на наличие технических возможностей.
В завершение можно сказать, что фавиконы еще не получили повсеместного распространения. Так как они имеют небольшой размер, про них часто забывают и в первую очередь занимаются дизайном или программированием. Тем не менее, если внести небольшие изменения в код, можно создать оригинальные фавиконы, улучшающие взаимодействие с пользователем.
Большие возможности открывает использование динамичных уведомлений. И пусть фавиконы кажутся маленькими и незначительными, применение им можно найти во многих областях.
Рейтинг: 3
( голосов 2 )
Поделиться статьей
Что такое фавикон сайта (favicon), зачем нужен и как сделать
Итак, у вас есть компания, бренд или просто блог, для которого был разработан или разрабатывается прямо сейчас сайт. Угадал?
Угадал?
Вы знаете, что вам нужен фавикон, но не уверены, что это такое? Или, может быть, прекрасно осведомлены, что такое фавикон и зачем он нужен, но не в курсе, как и каким его сделать?
А что, если вы даже не уверены, что оно вам надо, но вроде “так говорят”, и вроде “у всех есть”?..
В любом случае, очень рад, что зашли сюда — я очень старался, пиша это статью, и, уверен надеюсь, это подробное руководство по фавиконам развеет все вопросы
Содержание статьи:
- Что такое фавикон
- Зачем нужен фавикон
- Каким должен быть фавикон
- Визуальная составляющая
- Технические требования
- Как сделать фавикон для сайта
- Пример создания фавикона из логотипа
Что такое фавикон?
Начнём, конечно, с азов. Если вы знаете, что такое фавикон (favicon, фавиконка, favicon-ка (да, и такое написание встречается)), смело пропускайте этот раздел.
В марте 2020 года фавикону исполняется 21 год, он становится совсем взрослым… Впервые он появился в 1999-м году вместе с выпуском пятой версии известного (и на тот момент самого популярного) браузера Internet Explorer.
Само слово #favicon — это сокращение от “favorite icon”, что значит “иконка избранного”. Исторически такое название вполне оправдано, так как изначально фавикон сайта показывался только при добавлении этого сайта в “избранное” пользователя. Сейчас же фавикон отображается на вкладке любого сайта (при его наличии) почти во всех современных браузерах, и даже в поисковой выдаче, например, в Яндексе и с недавнего времени в Гугле. Это хоть и основные, но далеко не единственные места обитания современных фавиконов!
Они везде:
Вы спросите, фавикон — это логотип? Пожалуй, да. Точнее — это особая форма логотипа, разработанная специально для очень малых размеров.
В настоящее время, хотя фавиконами могут называться и иконки размером, доходящим до 512 пикселей в обоих измерениях, большинство браузеров отображают фавикон размером всего 16 на 16 пикселей. Из-за этого порой невозможно использовать в качестве фавиконки полноценный логотип.
Но перейдем к следующим разделам, а то уже обо всём по чуть-чуть рассказал…
Зачем нужен фавикон?
Фавикон повышает узнаваемость сайта и бренда
Фавикон — это такой же элемент фирменного стиля и айдентики, как логотип, фирменные цвета, фирменные узоры.![]() О важности единства фирменного стиля я уже говорил в этой статье.
О важности единства фирменного стиля я уже говорил в этой статье.
По хорошему фавикону сразу становится ясно, что за сайт за ним скрывается (конечно, если вы уже знакомы этим с сайтом).
Когда у пользователя открыто множество вкладок в браузере, именно по фавиконам он ориентируется, где какая. Ваша задача: запомниться пользователю, чтобы он всегда смог найти ваш сайт среди множества других открытых вкладок!
Даже если вкладок открыто не так много, чтобы у них пропали названия, современные люди всё больше ориентируются на иконки, нежели на текст, который им только сопутственно помогает в восприятии.
Увеличивает кликабельность
В поисковой выдаче сайт с фавиконом привлекает больше внимания пользователей, чем сайт без него. Соответственно, при прочих равных пользователь скорее кликнет именно на ваш сайт с выделяющимся фавиконом!
Конечно, наличие фавикона уже не так сильно повышает ваши шансы быть кликнутым, как в былые времена, когда такие иконки были лишь у каждого десятого сайта.![]() Но даже сейчас, когда фавиконы есть практически у всех, он в любом случае выгодно выделяет сайт в выдаче — подобно маркерам в списках, служащим для обозначения пункта.
Но даже сейчас, когда фавиконы есть практически у всех, он в любом случае выгодно выделяет сайт в выдаче — подобно маркерам в списках, служащим для обозначения пункта.
Посмотрите на эти примеры:
Во втором случае кому-то может показаться, что информация с сайта 2GIS — это продолжение “пункта” о Яндекс.Еде.
Я честно пытался найти реальный пример, чтобы в выдаче поисковика у сайта не было фавикона, но пролистав по 15 страниц по нескольким запросам, так ничего и не нашёл. Это ещё раз подтверждает необходимость наличия фавикона.
Вызывает доверие
Сайт с фавиконом вызывает доверие пользователя, так как сайт выглядит более закончено и профессионально, нежели веб ресурс с «пустым листом» или стандартным фавиконом той CMS, на которой сделан сайт.
В настоящее время фавиконов нет в основном лишь у не до конца доделанных или брошенных сайтов. Поэтому, чтобы не вызывать у потенциальных посетителей такие ощущения, стоит идти в ногу со временем — установить фавикон и следить за его корректным отображением.
Каким должен быть фавикон
Правильный фавикон должен:
- Быть хорошо различимым в малом размере.
- Соответствовать фирменному стилю компании.
- Отвечать современным техническим требованиям: размеры и форматы файлов.
Чуть подробнее об этих правилах.
Визуальная составляющая фавикона
Как я уже говорил, фавикон можно считать особой версией логотипа. Особая она потому, что должна быть хорошо различима в очень маленьком размере — 16х16 px.
Возможно, вы где-то слышали, что “любой хороший логотип должен одинаково хорошо смотреться и в очень большом и в очень малом размере”.
Но, во-первых, это не всегда так, а, во-вторых, 16 пикселей — это просто крайне малый размер. И иконка сайта — это буквально единственное место, где вам потребуется логотип такого размера.
Что это значит: далеко не любой логотип можно качественно уменьшить до такого размера, даже не каждый “хороший”.
Порой, чтобы сделать favicon иконку для сайта и она выглядела аккуратно и читабельно, приходится чем-то жертвовать. Например:
- Взять из основной версии логотипа только какой-то фрагмент:
Желательно, чтобы этот фрагмент был наиболее узнаваемым.
- Значительно упростить графический знак логотипа:
Мелкие детали могут “замусорить” фавикон.
- Изменить пропорции элементов знака:
Тонкие линии основного логотипа не будут видны в крохотном фавиконе.
- Сделать совсем новый значок:
При этом новый значок-фавикон не должен выбиваться из общего фирменного стиля. Старайтесь сохранять цветовую гамму и по возможности намекнуть на вашу сферу деятельности или название.
Технические требования к современным фавиконам
Если до начала прочтения этой статьи вы знали о фавиконах чуть больше, чем ничего, то скорее всего вы также слышали, что фавиконы — это файлы с расширением ico, как и положено быть иконкам.
Да, много лет назад только так и было. Как и был один единственный размер для фавикона — 16 пикселей в ширину, 16 — в высоту. Сейчас же ситуация обстоит совсем иначе.
Формат ico морально устарел. Его главным преимуществом перед другими форматами (например, тем же png) было в том, что один файл содержал несколько иконок разных размеров (на все случаи жизни). Но браузеры уже давно научились брать иконку нужного размера из разных файлов.
Как это ни банально прозвучит: чем больше различных иконок содержит в себе файл ico, тем больше он “весит”, а это тормозит работу вашего сайта.
В современных реалиях качественный фавикон — это отдельные файлы:
- разных размеров (от 16х16 до 512х512 px),
- разных форматов (png, svg, ico),
подходящие под все браузеры (Chrome, Firefox, Safari, Internet Explorer и др.) и операционные системы (Android, iOS, Windows, MacOS).
Поэтому так важно создать файлы для каждого конкретного случая, а не загружать на сайт одну иконку размера 16х16 формата png и надеяться на лучшее
Более того некоторые системы, например, браузер Safari, не поддерживает формат ico, и для отображения фавиконов ему нужен векторный формат svg.![]()
Но и ico пока что не стоит списывать со счетов — есть работа специально для него. Устаревшие браузеры, например, Internet Explorer версии 10 и ниже (а ими всё ещё пользуется большая часть населения) поддерживает только этот формат. Также ico-файл пригодится для того, чтобы у сайта была персональная иконка в Windows при сохранении его на рабочий стол или в панель задач.
Чтобы не писать полотно текста, состоящее из повторяющихся слов и цифр, покажу наглядно набор favicon-иконок, необходимый вам для сайта, подходящий для 99,9% случаев (вдруг уже есть какие-то новые стартапы, использующие что-то совсем другое):
Страшно? Мне тоже…
Но, к счастью, есть специализированные сервисы, которые значительно упрощают подготовку всех этих файлов!
Как сделать фавикон для сайта
Основные приёмы создания фавикона на основе логотипа я описал в предыдущей главе. Однако такой подход требуется не всегда и не для всех размеров. В некоторых случаях для создания фавиконки для сайта можно воспользоваться онлайн сервисами.
Например, с моим лого (монограмма LA в кружочке) машина справилась вполне сносно. Даже в размере 16х16 px он выглядит неплохо (а лучше уже не получится).
Я просто закинул векторный файл в формате svg в сервис Real Favicon Generator и на его основе машина подготовила мне весь комплект иконок, что на картинке выше. Правда, пришлось ещё самому добавить 2 не самых популярных размера (64х64 и 128х128 px) в файл ico и сделать дополнительные версии без кружка (они выделены на скриншоте выше). Последние нужны для плиточных систем в Windows.
Так вот, мне повезло. Если ваш логотип пришлось дорабатывать, чтобы получилась качественная иконка 16х16 px, это не значит, что вы не можете использовать полноценную версию в иконках большего размера.
Теперь чуть подробнее о той самой доработке и для чего она нужна.
В разработке дизайна иконок и других элементов интерфейса есть понятие #пиксель-пёрфект (pixel perfect). Это значит, что каждая линия и точка должны быть выровнены по пикселям насколько это возможно, чтобы изображение не замыливалось и не мутнело. В дизайне вообще (как и во многих других сферах) есть негласное правило: если можно сделать лучше — значит, так и надо сделать.
В дизайне вообще (как и во многих других сферах) есть негласное правило: если можно сделать лучше — значит, так и надо сделать.
Посмотрите, пожалуйста, на этот рисунок:
Перед вами несколько вариантов, как можно нарисовать синий квадратик в иконке размером 16 на 16 пикселей.
а) квадрат ровно 14х14 пикселей в ширину и в высоту, толщина его стенки ровно 1 пиксель, выровнен по центру иконки;
б) квадрат ровно 14х14 px, толщина его стенки равна 1,5 px, выровнен по центру иконки;
в) квадрат ровно 15х15 px, толщина его стенки — 1 пиксель, смещён вверх и влево от центра иконки;
г) квадрат ровно 15х15 px, толщина стенки равна 1 пикселю, выровнен по центру иконки.
Видите разницу? Если бы наша иконка была намного больше (100, 200 и больше пикселей) и квадратики тоже пропорционально бы выросли, разница между ними была бы минимальна, но в таком малом размере непопадание точно в пиксели может быть значительным и сказаться на чёткости фавикона.
Вернёмся к одному из примеров:
В этом случае выравнивание шарика по pixel-perfect было бы невозможно и даже ошибочно — он стал бы слишком угловатым и топорным.
Но в примере ниже для более чёткого изображение выравнивание по пикселям было необходимо:
Пример создания фавикона из логотипа
А теперь я покажу, чем может быть плохо машинное уменьшение логотипа для создания фавикона без его дополнительного редактирования.
Дан логотип:
На его основе нужно создать фавикон.
Загружаем его в сервис Real Favicon Generator, нажимаем кнопку, получаем кучу файлов в нужных форматах и размерах. Смотрим на фавиконы маленьких размеров (16, 32 и 48 пикселей) и немножко расстраиваемся:
В первом размере даже “ЕЛЗ” читается с трудом, не говоря уже о “FOREST”. В других ситуация получше, но всё равно всё размыто. Другие размеры получились нормально.
Работаем руками и головой в графическом редакторе с этими тремя размерами и получаем:
Лучше? (если смотрите с телефона, то, возможно, всё будет не так хорошо, как на самом деле, — картинки в статье могли сжаться, но настоящие фавиконы так делать не станут и будут выглядеть чётко…))
Всё дело в том, что изначальный логотип не попадал чётко в пиксельную сетку, поэтому пришлось его редактировать. Да, в двух самых малых размера фавикон лишился подписи “FOREST”, но зачем она, если всё равно её никто не сможет прочитать?
Да, в двух самых малых размера фавикон лишился подписи “FOREST”, но зачем она, если всё равно её никто не сможет прочитать?
Вот, как бы выглядели все эти иконки, будь они одного размера (для наглядности добавлена пиксельная сетка):
Верхние иконки — просто уменьшенные версии логотипа. Как видно, мало какие линии проходят по границам пикселей, от чего в малом размере и появляется “замыленность”.
В общем, мой вам совет: для экономии времени и средств загрузите ваш лого (или какую-то его часть, хорошо вписывающуюся в квадрат) в сервис Real Favicon Generator и скачайте то, что он вам предложит. Если результат вас устроит, поздравляю — фавикон для сайта готов! При этом желательно, чтобы ваш лого был или в векторном формате svg или в png большого размера (хотя бы 512х512px). С последним результат хуже, но незначительно.
Если фавиконки маленьких размеров окажутся недостаточно качественными, мутными и размытыми, придётся доработать их в ручную.![]() Вы можете сделать это сами в графических редакторах (Photoshop, Illustrator или их бесплатных аналогах Gimp и Inkscape), следуя советам из данной статьи, или обратиться к дизайнеру за доработкой фавикона.
Вы можете сделать это сами в графических редакторах (Photoshop, Illustrator или их бесплатных аналогах Gimp и Inkscape), следуя советам из данной статьи, или обратиться к дизайнеру за доработкой фавикона.
Другие онлайн сервисы по подготовки фавиконов для сайта я не советую, так как вышеупомянутый всё равно самый лучший, и минусов у него практически нет. Но для создания чёткой иконки 16х16 px, можете воспользоваться сервисом www.favicon.cc — в этом плане он весьма хорош и полезен, но больше ни на что не годится.
Если остались какие-то вопросы по созданию фавиконов, отпишитесь в комментариях!
Буду благодарен, если поделитесь записью в соцсетях
Что такое фавикон, для чего он нужен и как создать свой собственный
Содержание этой статьи
Что такое фавикон?
Каждый раз, когда я провожу конференцию или курс, посмотрите на меня на сайтах участников. Для этого организация мероприятия прислала мне список ваших URL и откроется в том же браузере, но в разных вкладках. К сожалению, когда я открываю страницы и вижу фавиконов по всему миру, я отмечаю, что большая часть из них favicon CMS, используемая для создания ваших веб-страниц (обычно Joomla или WordPress), а не favicon корпоративная, какой она должна быть.
К сожалению, когда я открываю страницы и вижу фавиконов по всему миру, я отмечаю, что большая часть из них favicon CMS, используемая для создания ваших веб-страниц (обычно Joomla или WordPress), а не favicon корпоративная, какой она должна быть.
Итак, вот эта короткая статья, объясняющая , что такое значок Y , что это за Чтобы увидеть, таким образом, я понимаю, что люди придают ему значение, которого он заслуживает.
Та маленькая иконка
Иконка favicon — это маленькая иконка (обычно 16×16 пикселей или 32×32 пикселей), которая используется для идентификации веб-сайта на вкладке браузера, в списке закладок или в любом другом месте, где требуется небольшая идентификация. На самом деле favicon означает «значок избранного». Это элемент, созданный для идентификации нашей веб-страницы, когда кто-то включает ее в список избранных.
В этом блоге вы читаете значок favicon Это «MP» с фоном цвета фуксии, который вы можете увидеть рядом с URL-адресом или вкладкой страницы в вашем браузере.
Это символ, который передает корпоративный имидж и используется для:
- Передачи имиджа нашего бренда, когда кто-то просматривает наш веб-сайт и фиксирует свой взгляд на области URL-адрес браузера.
- Для нашей страницы легко идентифицировать, когда кто-то открыл несколько вкладок в вашем браузере.
- Потому что нашу страницу легко узнать, когда кто-то держит ее в избранном.
Есть много программ, которые помогут вам его создать. Это тот, который я использую для их создания: создатель favicons.
Мой совет: сделайте свой значок favicon размером 32×32 пикселя, похожим на ваш логотип. Вы можете создать их из изображений… может быть, это поможет вам, но пиксель за пикселем это также легко создать. Еще один совет: прежде чем создавать свой, посмотрите фавиконы других компаний в изображениях GoogleЭто может помочь вам вдохновиться и убедиться, что вы случайно не используете фавиконы , которые уже были созданы кем-то другим.
Если вы уже создали, вы должны сохранить его, используя имя favicon.ico и загрузить его по FTP в корневой каталог вашей веб-страницы.
En WordPress:
Некоторые контент-менеджеры, такие как WordPress, имеют раздел в панели администрирования, где вы можете указать точный URL-адрес favicon … хотя он все еще работает, если вы ничего там не указываете, но у вас есть значок в корневом каталоге.
Также некоторые шаблоны WordPress занимают область, в которой вы указываете URL вашего изображения favicon и это уже есть.
В Shopify:
Shopify также предполагает, что вы можете легко управлять своим фавиконом : перейдите в настройки темы -> Фавикон и выберите свой логотип или загрузите фавикон, который вам больше всего нравится.
Блогер:
То же, что и в остальных контент-менеджерах. Загляни в администрацию темы и там найди как изменить дефолтную и включить свою.
Что такое значок фавикона в HTML
Чтобы ваш значок выглядел как можно скорее, вы можете сообщить об их существовании через исходный код вашей веб-страницы, используя метатеги в следующей строке кода:
ico” rel=”shortcut icon” />
Хотя опять же, если вы не используете строку кода, браузер в какой-то момент увидит ее сам . В Firefox и Chrome это почти сразу, в проводнике чуть дольше.
Это все.
Я иду, все в порядке … (и когда у вас будет время, убедитесь, что на вашем веб-сайте есть собственный значок favicon 😉
Надеюсь, эта статья была вам полезна.
Мы разговариваем друг с другом.
Сводка
Что такое фавиконки? И зачем они мне нужны?
Возможно, вы раньше не слышали о фавиконе (сокращение от «значок избранного»), но это маленькое изображение, которое появляется в адресной строке вашего браузера. Фавикон — это крошечный значок, который вы видите рядом с веб-адресом в адресной строке вашего браузера.
Фавиконы — это крошечные значки, которые вы видите рядом с названием сайта на вкладке вашего браузера. Это быстрый и простой способ с первого взгляда определить, на каком сайте вы находитесь.
Удивительно, но многие люди не знают, что это такое и почему они важны. На многих сайтах их нет. Некоторые сайты используют их непоследовательно. Но прежде чем мы углубимся в детали, давайте сначала ответим на самый важный вопрос:
Что такое фавиконки?
Фавикон (произносится как «любимая иконка») — это крошечная знаковая картинка, изображающая ваш веб-сайт.
Фавиконы чаще всего находятся в адресной строке вашего веб-браузера, и они часто используются в списках закладок в интернет-браузерах и агрегаторах каналов. Хорошо продуманные значки избранного дополняют логотип или тему вашего веб-сайта, чтобы пользователи могли быстро и легко идентифицировать ваш веб-сайт с первого взгляда.
Почему фавиконки так важны?
Создание фавикона — простой, но важный шаг в создании веб-сайта компании. Это повышает доверие к вашему сайту и помогает улучшить ваш онлайн-бренд и доверие потенциальных клиентов. Они являются мгновенным визуальным маркером для веб-сайта, который обеспечивает быстрое и простое распознавание веб-пользователями и объединяет все различные функции браузера в фирменном интерфейсе просмотра.
Каким файлом изображения должен быть ваш значок?
В то время как большинство современных браузеров могут распознавать форматы favicon GIF, PNG и JPG, старый Internet Explorer по-прежнему требует файлов .ico.
Какого размера должен быть мой значок?
Еще одна веская причина для использования формата ICO — включение в файл ICO различных фавиконов разного размера. Идеально иметь хотя бы версию 16×16 пикселей.
Обычно я также включаю версии 32×32 и 48×48. если пользователи переместят закладку на свой рабочий стол, они увидят плавно масштабированную версию значка, а не развернутую версию 16×16.
Какие форматы я могу использовать для Favicon?
В отличие от прошлого, когда фавикон был в формате Windows ICO, теперь есть несколько вариантов форматирования. Мы собираемся более подробно рассмотреть каждый из них ниже:
- Windows ICO: ICO кажется наиболее часто поддерживаемым файлом в цифровом мире. Преимущество ICO заключается в том, что он может включать различные разрешения и битовые глубины, которые работают очень хорошо и особенно полезны для Windows.
 ICO также предоставляет 32-пиксельную иконку, удобную для панели задач Windows 7 Internet Explorer. Кроме того, это единственный формат, в котором эта функция не используется.
ICO также предоставляет 32-пиксельную иконку, удобную для панели задач Windows 7 Internet Explorer. Кроме того, это единственный формат, в котором эта функция не используется.
- PNG: Формат PNG выгоден по нескольким причинам. Вам не нужны причудливые инструменты для создания файла PNG, что делает его довольно удобным для пользователя. Он предлагает нам наименьший размер файла и поддерживает альфа-прозрачность. Однако одним из основных недостатков этого стиля является то, что Internet Explorer не поддерживает файлы PNG и поддерживает только файлы ICO.
- GIF: Этот формат не предлагает никаких преимуществ, кроме использования старых браузеров. Хотя они привлекают больше внимания пользователей, они также имеют тенденцию раздражать, и общее мнение таково, что они ни в коем случае не являются преимуществом.
- SVG: Этот формат может использоваться и распознается браузером Opera.

- JPG: Хотя этот формат можно использовать, он не популярен и не обеспечивает дополнительное качество разрешения, такое же хорошее, как PNG. Кроме того, учитывая небольшой размер фавикона, JPEG теряет все свои преимущества.
- APNG: Это просто анимированная версия PNG, и хотя Firefox и Opera могут ее поддерживать, у нее те же проблемы, что и у анимированного GIF, что сбивает пользователей с толку при работе с их интерфейсом.
Где ты собираешься увидеть фавикон?
Фавиконы можно найти рядом со всем, что помогает идентифицировать ваш сайт. Это включает в себя вкладки, результаты истории, закладки, приложения панели инструментов и панели поиска. Посмотрите внимательно на примеры на изображениях ниже:
- Раскрывающееся меню истории и история браузера
- Вкладки браузера
- Раскрывающееся меню закладок
- Панель поиска
Нужны ли фавиконы для SEO?
Фавиконы не полностью отвечают за вашу поисковую оптимизацию, но они несут частичную ответственность и являются важным инструментом для повышения вашего рейтинга в поисковых системах. Ниже приведены несколько примеров того, как фавикон улучшит SEO.
Ниже приведены несколько примеров того, как фавикон улучшит SEO.
Удобство и опыт
Наличие удобного веб-сайта неявно повышает рейтинг в поисковых системах. Наличие фавикона в ваших закладках, вкладках браузера, архивах истории и т. д. позволяет вашим пользователям экономить время, позволяя им быстро находить и выполнять поиск на вашем веб-сайте, тем самым увеличивая вероятность взаимодействия пользователей с вашим веб-сайтом. Это увеличит время, затрачиваемое пользователями, и взаимодействие с вашим веб-сайтом, гарантируя, что больше глаз будет дольше находиться на вашем веб-сайте, тем самым улучшая SEO.
Брендинг вашего бизнеса
Фавикон — это графическое изображение вашего веб-сайта и компании, поэтому пользователи могут связываться с вашим брендом в зависимости от того, какой фавикон вы используете. Поисковая оптимизация — это все о маркетинге и брендинге, и чем более заметным является ваш веб-сайт, тем больше людей, которые, вероятно, нажмут на ваш веб-сайт и узнают, кто вы есть.
Как сделать хороший фавикон
При разработке и создании фавикона для вашего веб-сайта необходимо тщательно учитывать несколько вещей. Несмотря на то, что он небольшой и простой, он может (и должен) оказать значительное влияние. Необходимо убедиться, что вы предоставляете наилучший Favicon, поскольку это то, что пользователи будут ассоциировать с вашим брендом. Вот несколько вещей, которые следует помнить при создании фавиконки:
Использовать все пространство
Часто значок не может быть просто мини-версией логотипа вашего бренда. Следует учитывать общий размер вашего значка. Вам лучше придерживаться 16px, так как это применимо ко всем браузерам (но вы можете найти другие примеры ниже). Если вы изменяете размер своего логотипа, убедитесь, что ваш интервал занимает все 16 пикселей, иначе ваш значок может уменьшиться в размере.
Взгляните на этот пример:
Если вы планируете преобразовать свой логотип в значок, вы можете увидеть, что WordPress обрезает его до идеального размера для вашего значка. Тем не менее, вы можете видеть пробелы и части названия веб-сайтов, вы можете видеть, как они будут отображаться:
Тем не менее, вы можете видеть пробелы и части названия веб-сайтов, вы можете видеть, как они будут отображаться:
Вот лучший пример:
Простота
Хотя Favicon является визуальной идентификацией вашего бренда, вы хотели бы сделать свой дизайн максимально простым. Самые простые фавиконы — самые лучшие. Из-за небольшого размера фавикона и простоты используемых форм цвета важны для привлечения внимания потенциальных клиентов. Чрезмерная детализация сделает фавикон неряшливым и загроможденным.
Фирменный стиль
Ваш Favicon — это визуальное представление вашего бренда, поэтому его визуальные элементы должны сообщать пользователям, чем занимается ваш бизнес. Это сразу показывает им, что представляет собой ваш бренд и чем он занимается. Несмотря на то, что это довольно сложно сделать с таким маленьким и дешевым дизайном, постарайтесь быть инновационным.
Фавикон YouTube — прекрасный пример, вы сразу можете понять, что представляет собой бренд (видео) и что они означают с первого взгляда.
Сокращение
Получение наилучшего изображения может оказаться невозможным для того, чем занимается ваш бизнес. Жизнеспособной альтернативой является использование первой буквы названия вашей компании или аббревиатуры. Вы также можете использовать аббревиатуру названия вашей компании. Поэкспериментируйте с несколькими различными комбинациями, выберите те, которые идеально подходят для вас.
Сочетание цветов
Выбор цвета также должен играть важную роль. Контрастные цвета облегчают восприятие форм и вашей любимой центральной темы. Из-за ограниченного характера фавиконов вам необходимо отражать вашу компанию для потребителя, и использование цвета может иметь решающее значение. Пожалуйста, помните, что все браузеры немного отличаются друг от друга. Например, некоторые из них имеют серый, черный или белый фон, поверх которого будет помещен ваш фавикон.
Куда добавить фавиконку?
Раньше фавиконы нужно было явно переименовывать в favicon.![]() ico и помещать в корень вашего домена (например, http://www.mydomain.com/favicon.ico). Это предполагало, что вы можете получить только один Favicon для каждого домена за раз. Тем не менее, была введена большая универсальность, поскольку фавиконы были стандартизированы. В настоящее время для этого существует два метода. Если вы добавите значок фавикона, не привязав его к своему HTML, вы заметите, что некоторые браузеры все еще могут его найти и просмотреть. Это возможно только в том случае, если Favicon находится в корневом каталоге.
ico и помещать в корень вашего домена (например, http://www.mydomain.com/favicon.ico). Это предполагало, что вы можете получить только один Favicon для каждого домена за раз. Тем не менее, была введена большая универсальность, поскольку фавиконы были стандартизированы. В настоящее время для этого существует два метода. Если вы добавите значок фавикона, не привязав его к своему HTML, вы заметите, что некоторые браузеры все еще могут его найти и просмотреть. Это возможно только в том случае, если Favicon находится в корневом каталоге.
Один фавикон для всего домена
Если вам нужен только один значок Favicon для всего домена, просто сохраните файл favicon.ico в корневую папку вашего веб-сайта. После загрузки он должен быть легко доступен из http://www.mydomain.com/favicon.ico. Как только файл будет загружен, ваш браузер должен начать отображать значок для всех страниц на веб-сайте. Если нет, очистите кеш браузера и перезагрузите вкладку.
Фавиконы для конкретных страниц
Если вы хотите большей гибкости (и немного больше соответствовать стандартам), вы можете назначать значки на странице за страницей. Чтобы использовать этот метод, сохраните файл .ico в любом месте вашей сети, например, в папке или изображении. Прикрепите к своей странице следующий код: Обновите отмеченный путь до последней ссылки на файл значка. Обратите внимание, что мы используем относительный путь к сайту (начинающийся с косой черты) как действительную ссылку независимо от пути к текущей странице. При использовании этого метода вам всегда нужно загружать значок резервной копии на http://www.mydomain.com/favicon.ico для сценариев, когда пользователь просматривает или добавляет в закладки не-HTML-контент (например, PDF).
Чтобы использовать этот метод, сохраните файл .ico в любом месте вашей сети, например, в папке или изображении. Прикрепите к своей странице следующий код: Обновите отмеченный путь до последней ссылки на файл значка. Обратите внимание, что мы используем относительный путь к сайту (начинающийся с косой черты) как действительную ссылку независимо от пути к текущей странице. При использовании этого метода вам всегда нужно загружать значок резервной копии на http://www.mydomain.com/favicon.ico для сценариев, когда пользователь просматривает или добавляет в закладки не-HTML-контент (например, PDF).
Проверьте фавикон на наличие ошибок
По сути, поиск вашего веб-сайта в Google поможет вам увидеть, как отображается ваш Favicon при мгновенном поиске, или вы можете использовать этот пример ссылки, чтобы открыть Favicon вашего сайта:
https://www.google.com/s2/favicons?domain=enteryoursite.com
Есть еще один способ проверить, как Favicon отображается на различных устройствах: с помощью специальных интернет-сервисов, таких как Realfavicongenerator. Тем не менее, если ваш Favicon по какой-то причине не отображается должным образом или вообще не отображается в Google, возможно, проверьте следующее:
Тем не менее, если ваш Favicon по какой-то причине не отображается должным образом или вообще не отображается в Google, возможно, проверьте следующее:
- Находится ли графическое изображение в корневой папке ресурса в формате PNG ICO или GIF?
- Правильно ли написан код, ведущий к картинке на страницах ресурса?
- Является ли Favicon основным и уникальным?
- Открыт ли файл фавикона для поиска сканером?
Я хочу подчеркнуть, что путь к изображению оказывает существенное влияние на то, насколько хорошо отображается Favicon. Если вы хотите каким-либо образом удалить или изменить свой Favicon, все, что вам нужно сделать, это удалить или изменить файл favicon.ico (GIF, JPEG, PNG). Даже если у вас все в порядке со своей стороны, имейте в виду, что поисковым системам требуется время для архивации фавиконов. На самом деле, есть целый исключительно преданный бот, который не делает ничего, кроме этого. Он загружает значки веб-сайтов на свой сервер, поэтому индексация вашего графического изображения может занять до нескольких недель.




 Еще по иконке можно определить, сколько осталось до конца песни.
Еще по иконке можно определить, сколько осталось до конца песни.
 ICO также предоставляет 32-пиксельную иконку, удобную для панели задач Windows 7 Internet Explorer. Кроме того, это единственный формат, в котором эта функция не используется.
ICO также предоставляет 32-пиксельную иконку, удобную для панели задач Windows 7 Internet Explorer. Кроме того, это единственный формат, в котором эта функция не используется.