Почему фавикон не отображается в Яндексе и что делать
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Заказывайте честное и прозрачное продвижение
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
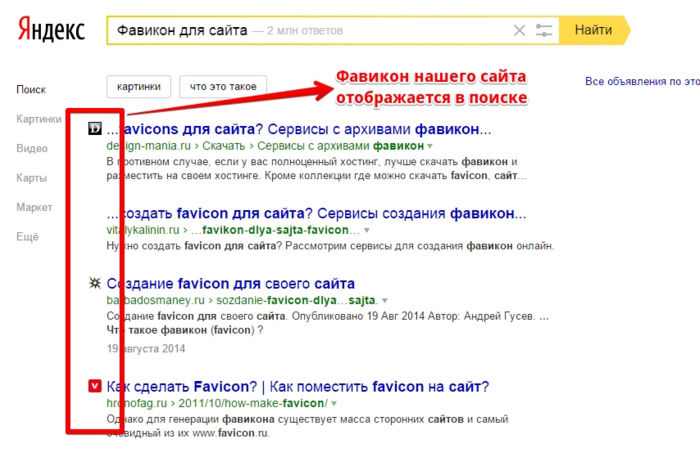
Фавикон — это небольшой значок, который отображается в поисковой выдаче. Он привлекает внимание пользователя, побуждая его кликнуть на ссылку и открыть сайт.
Если человек добавляет понравившийся веб-ресурс в «Избранное», то фавикон также остается перед ссылкой.
Фавикон — это графический файл, путь к которому указывается в метатегах. Он создается в любом графическом редакторе или при помощи онлайн-сервисов.
- Как правильно размещать фавиконку
- Как «Яндекс» работает с иконками
- Как проверить, что фавикон корректно отображается в «Яндексе»
- Что делать, если «Яндекс» не видит favicon
- Как определить, что сайт под фильтром
- Проблема с Яндекс.
 Директ
Директ
- Проблема с Яндекс.
Как правильно размещать фавиконку
- Создайте файл формата ico. Допускаются также еще 4 формата: png, а также gif, bmp и jpeg. Размер файла в пикселях должен быть 16 пикс., 32 или 120 (квадратный).
- В head главной странице добавьте код:
- Для указания адреса на кириллице применяйте Punycode.
- Проверьте отображение иконки в браузере:
Если вы действовали по правилам, и ваш веб-ресурс проиндексирован «Яндексом», то через 2 недели после захода робота на сайт появится ваша иконка.
Как «Яндекс» работает с иконками
- Яндекс.Бот Yandex/1.02.000, собирающий фавиконки, по расписанию посещает главную страницу каждого сайта в индексе, где HTML ищет путь к favicon.ico.
- Если путь не прописан, бот идет в корень.
- Иконка преобразовывается в png размером 16*16, затем загружается на сервер фавиконок.
- Бот периодически проверяет иконку заново — частота его захода зависит от частоты обновления вашего веб-ресурса.

Иногда после создания favicon не отображается в «Яндексе». Давайте разбираться, почему так происходит.
Как проверить, что фавикон корректно отображается в «Яндексе»
- Способ первый — Яндекс.Вебмастер.
Если в разделе левого меню «Диагностика» нет уведомления о том, что робот-поисковик не загрузил файл, значит, все в порядке.Если сообщение об ошибке появилось, значит, фавикон не отображается в поиске «Яндекса». - Способ второй: по прямой ссылке на базу фавиконок. Введите адрес: favicon.yandex.net/favicon/ваш домен.Если изображение появляется, значит, все в порядке.
- Вариант третий: проверяем фавиконку в базе Google. Если там она отображается, а в «Яндексе» ее нет — попробуйте подождать еще 2 недели. Возможно, фавиконка скоро попадет и в Yandex: www.google.com/s2/favicons?domain=ваш домен
- Вариант четвертый: проверка через специальные сервисы. Воспользоваться Favicon Validator можно бесплатно и без регистрации. В специальное поле вводится адрес — сервис выдаст результат и предложит варианты решения возможной проблемы.
 Самые популярные сервисы: ifavicon, html-kit.
Самые популярные сервисы: ifavicon, html-kit.
Что делать, если «Яндекс» не видит favicon
- Попробуйте открыть фавиконку в браузере по прямой ее ссылке. Если этот файл открывается, значит, все в порядке (сервер отдает 200 ОК).
- Если не открывается, проанализируйте, не запрещен ли вышеуказанный файл к индексации в robots.txt, или, может быть, есть ошибка в его названии или в метатегах.
- Проверьте логин на посещение веб-ресурса роботом-поисковиком, найдите запись:
Если такая запись есть, значит, робот проиндексировал файл.
- Если у вас подключен SSL сертификат, вы могли не указать главное зеркало в Яндекс.Вебмастере. Укажите зеркало в HTTPS.
- Если в течение 2-х недель после посещения роботом favicon не появился, возможно, «Яндекс» не смог ее распознать.
Варианты решения проблемы
- Конвертируйте фавиконку в другой формат (один из разрешенных).
- Проверьте ее размер.
- Используйте четкие уникальные картинки.
 Иконки плохого качества могут удаляться из выдачи.
Иконки плохого качества могут удаляться из выдачи. - Обновите файл на сайте и дождитесь посещения робота.
Если иконка так и не появилась, возможно, ваш веб-ресурс находится под фильтром.
Как определить, что сайт под фильтром
- Соответствующие уведомления в Яндекс.Вебмастере, фатальные ошибки, обнаруженные вирусы.
- Резко уменьшилось число проиндексированных страниц.
- Упала посещаемость.
- ТИЦ не определен. (Пройдите yandex.ru/yaca/cy/ch/ваш домен, если он от 0 или выше, то все в порядке).
- Онлайн-сервисы показывают проблемы с сайтом (Xtool, Pr-cy).
Следует устранить все нарушения и проблемы на сайте для того, чтобы выйти из-под фильтров. После этого иконка появится в поиске Yandex.
Проблема с Яндекс.Директ
В отдельных случаях фавикон не отображается для рекламной кампании. Подобные проблемы могут возникнуть у сайтов, реализованных на конструкторах, новых проектов, лендингов, веб-ресурсов на поддоменах. К сожалению, российский поисковик не дает гарантию отображения фавиконки в своих рекламных объявлениях.
К сожалению, российский поисковик не дает гарантию отображения фавиконки в своих рекламных объявлениях.
Еще один вариант — иконка может быть не видна, если сайт в выдаче находится очень далеко (за 10 страницей). Работайте над улучшением качества вашего веб-ресурса, используйте белые методы продвижения, и иконка со временем обязательно появится.
Яндекс.Вебмастер не видит favicon и sitemap сайта https
Игорь СеровSEO ЯндексHTTPS протокол, SSL сертификат, карта сайта, продвигать в яндексе, яндекс вебмастерЯндекс.Вебмастер не видит favicon и sitemap
Переход на HTTPS протокол, «вызывает» у обновленного инструмента Яндекс.Вебмастер, крайний «интерес». Яндекс заваливает меня письмами, что он чего то не видит, чего то не нашел. Первыми письмами были сообщения, что Яндекс вебмастер не видит favicon и sitemap сайта https.
Переход на безопасный протокол, сродни переезду на новый домен.![]() Без редиректа сайта http на сайт https, у вас, по факту, два одинаковых сайта в двух разных каталогах: [privat_html] и [public_html] (названия могут быть другие). Есть два мнения по оптимизации сайта на https:
Без редиректа сайта http на сайт https, у вас, по факту, два одинаковых сайта в двух разных каталогах: [privat_html] и [public_html] (названия могут быть другие). Есть два мнения по оптимизации сайта на https:
1. Первое, нужно сразу сделать переадресацию сайта http на сайт https и выполнив работу в инструментах веб-мастеров, ждать индексации. Этот способ убьет тИЦ сайта до следующего апдейта и значительно снизит трафик. 2. Второе мнение, что не нужно сразу делать переадресацию сайта http на сайт https, а подождать полной индексации нового сайта https и после перенаправить http на https.
Справедливости ради нужно отметить, что инструментами веб мастеров и Яндекс, и Google рекомендован первый вариант перехода.
Напомню, что вы должны были сделать в Яндекс.Вебмастер, после перевода сайта на HTTPS (SSL).
- Добавить сайт https:// в Яндекс.Вебмастер, как новый сайт.
- Если вы сразу сделали редирект сайта http на сайт https, то после добавления сертифицированного сайта для подтверждения прав на сайт достаточно выбрать свой способ проверки сайта и нажать проверку.

- Если вы пошли другим путем, и в целях сохранить трафик сайта, не стали сразу делать редирект и оставили в сети два сайта https и http, вам нужно подтвердить права на «новый» сайт https по всем правилам системы. Напомню, что безопасный сайт https лежит в каталоге [privat_html].
- После добавления нового сайта https в Яндекс.Вебмастер вам нужно сделать все настройки Яндекс.Вебмастер, который вы делали для сайта http: добавить карту сайта, проверить robots.txt, и т.д. и т.п.
Если вы предварительно всё это сделали, то велика вероятность, что письма, что Яндекс веб мастер не видит favicon и sitemap сайта https, придут с опозданием. Поэтому без ожидания писем, делаем проверки:
Проверка Sitemap
Если вы не делали переадресацию http на https, карту сайта нужно предварительно сделать и залить в корень сайта https.
Откройте в браузере, Sitemap «нового» сайта: https://вашдомен.ru/sitemap.xml.
Проверка Favicon сайта
Напомню, favicon (фавикон) сайта это картинка, которую браузер показывает в адресной строке рядом с вашим сайтом.
Чтобы проверить Favicon сайта для Яндекс, сделайте запрос: //favicon.yandex.net/favicon/exemple.edu, где exemple.edu замените на свой домен.
Если по этому запросу вы видите свой фавикон, Яндекс спешит с отсылкой писем и просто нужно подождать, пока Яндекс фавикон проиндексирует. Можно ускорить индексацию фавикона и на вкладке Индексирование>>>Переобход страниц добавить url своей иконки.
Если вы не видите свой фавикон по запросу, и более того не видите фавикон в панели вебмастера рядом с новым сайтом https, проверьте следующее:
- Если ли вообще файл favicon в корне сайта;
- Нет ли ошибок в названии: [favicon.ico] и расширении;
- Возможно, нужно заменить иконку в рабочем шаблоне сайта или просто его добавить;
- Очистите кеш своего браузера.
©SeoJus.ru
Статьи по теме
Похожие записи:
Как установить фавикон?
- Шаг 1. Разместите фавикон на сайте
- Шаг 2. Проверьте, доступен ли значок роботу Яндекса
- Шаг 3.
 Проверьте, как отображается фавикон в результатах поиска
Проверьте, как отображается фавикон в результатах поиска
Примечание. Для отображения фавиконки сайта в результатах поиска Яндекс загружает ее с HTTPS-версии сайта, если она доступна. Если нет, фавикон не отображается.
Поместите файл с именем favicon в корневой каталог сайта. Обратите внимание на рекомендации.
Добавить ссылку на файл в HTML-код главной страницы сайта, в элементе head.
<голова> ... ...Атрибут Описание Возможные значения 8 90Тип ресурса - Значок
используется большинством браузеров.

ярлык используется Internet Explorer.
href URL-адрес файла Чтобы ввести кириллический URL-адрес фавикона, используйте Punycode. Например, для адреса https://мой-сайт.рф/favicon.ico укажите https://xn—-8sbzclmxk.xn--p1ai/favicon.ico. тип Тип данных для отправки. Зависит от формата файла image/svg+xml для формата SVG.
image/x-icon или image/vnd.microsoft.icon для формата ICO.
изображение/gif для формата GIF.
изображение/jpeg для формата JPEG.
изображение/png для формата PNG.
изображение/bmp для формата BMP.
Если в HTML-коде несколько раз повторяется ссылка на фавикон, робот выбирает одну из иконок.

- Значок
Проверить, отображается ли фавикон в адресной строке браузера при просмотре страниц сайта.
Убедитесь, что:
Файл доступен по прямой ссылке (ответ сервера 200 OK). Используйте инструмент проверки ответа сервера.
Файл не запрещен к индексации (например, директивой Disallow в файле robots.txt). Проверить запреты индексации для самого файла и для каталога, в котором он находится.
При необходимости внести изменения.
Проверить, загрузил ли робот файл. Это может произойти, когда робот посещает ваш сайт. Через несколько дней после добавления фавикона на сайт перейдите в Диагностика → Диагностика сайта в Яндекс.Вебмастере. Если вы видите предупреждение о проблемах с фавиконом в разделе «Возможные проблемы», следуйте инструкциям:
Ошибка Решение Проверьте ответ сервера.  Ответ должен быть 200 OK. Другие статусы ответов см. в разделе Проверка ответа сервера.
Ответ должен быть 200 OK. Другие статусы ответов см. в разделе Проверка ответа сервера.Файл перенаправляется на другой URL-адрес Неверный тип данных Проверьте значение параметра type в URL-адресе файла. Он должен соответствовать формату файла. Чтобы убедиться, что фавикон загружен, перейдите по ссылке Просмотреть список всего, что проверяет Вебмастер, и на открывшейся странице найдите предупреждение о фавиконе. Если он показывает, что все в порядке, значит, робот обработал файл.
Если фавикон скачал робот, он появится в результатах поиска в течение двух недель. Как отображать фавиконки в сервисах Яндекса?
Расскажите, о чем ваш вопрос, чтобы мы могли направить вас к нужному специалисту:
Фавикон моего сайта не отображается Фавикон сайта исчезВ результатах поиска отображается неправильный или устаревший фавикон Общий вопрос об индексации фавикона
Если вы подписаны со всеми рекомендациями по размещению фавикона, он должен быть проиндексирован и появиться в результатах поиска в течение примерно двух недель.
Прошло больше двух недель, а фавикон так и не появился
Фавикон мог исчезнуть из поиска, если он не был добавлен в базу при последнем обновлении. Это возможно, если фавикон, сайт или хост были недоступны во время индексации специальным роботом.
Также убедитесь, что фавикон размещен правильно. Если он указан правильно, дождитесь очередного обновления базы фавикон, что занимает около двух недель.
Прошло более двух недель, а фавикон так и не появился
Это может произойти, если:
Разные фавиконки сайтов размещены по разным URL. Если к сайту можно получить доступ по URL-адресам с префиксом «www» или без него, а также по протоколам HTTPS и HTTP, убедитесь, что значок значка везде одинаков или что он является правильным для индексации для каждого из сайтов.
Сайт временно недоступен. В этом случае робот может загрузить фавиконку хостинга со страницы сайта в парке.

Если эти причины устранены и вы следовали рекомендациям по размещению фавикона, изменения появятся в результатах поиска в течение двух недель после их сканирования роботом.
Рекомендации не помогли и прошло более двух недель
Фавикон — Вебмастер. Справка
Фавикон — это небольшое изображение, которое отображается в сниппете в результатах поиска Яндекса, рядом с адресом сайта в адресной строке браузера и рядом с названием сайта в Избранном или Закладках в веб-браузере.
Пример фавикона:
Пример фавикона, отображаемого в результатах поиска:
- Рекомендации по формату и размеру фавикона
- Как отображать фавикон в сервисах Яндекса?
- Как отредактировать или удалить значок?
Размер: 120 × 120, 32 × 32 или 16 × 16 пикселей.
Формат: SVG (рекомендуется), ICO, GIF, JPEG, PNG и BMP. Анимация не поддерживается.
Совет. Используйте формат 120 × 120 пикселей или формат SVG, чтобы сделать логотип сайта более четким и заметным в сервисах Яндекса.
Как установить фавикон?
Для отображения может быть использован любой доступный роботу фавикон, отвечающий требованиям сервиса, на котором он будет отображаться. Итак, если у вас на сайте несколько фавиконов разного размера или формата, сервисы Яндекса могут использовать любой из них.
Для отображения в результатах поиска и рекламных кампаниях робот может загрузить фавикон из тега apple-touch-icon. Если робот не может получить доступ к сайту во время индексации, он может загрузить фавикон хостинга с припаркованной страницы сайта. В результате результаты поиска могут отображать что-то другое, кроме вашего значка.
Чтобы изменить фавикон в результатах поиска, обновите фавикон на сайте. Чтобы удалить фавикон из поиска, удалите файл с сайта. Изменения вступят в силу в течение двух недель после следующего сканирования роботом.
Расскажите, о чем ваш вопрос, чтобы мы могли направить вас к нужному специалисту:
Фавикон моего сайта не отображается Фавикон сайта исчезВ результатах поиска отображается неправильный или устаревший фавикон Общий вопрос об индексации фавикона
Если вы следовали всем рекомендациям по размещению фавиконки, она должна быть проиндексирована и появиться в результатах поиска примерно через две недели.
Прошло больше двух недель, а фавикон так и не появился
Фавикон мог исчезнуть из поиска, если он не был добавлен в базу при последнем обновлении. Это возможно, если фавикон, сайт или хост были недоступны во время индексации специальным роботом.
Также убедитесь, что фавикон размещен правильно. Если он указан правильно, дождитесь очередного обновления базы фавикон, что занимает около двух недель.
Прошло более двух недель, а фавикон так и не появился
Это может произойти, если:
Разные фавиконки сайтов размещены по разным адресам. Если к сайту можно получить доступ по URL-адресам с префиксом «www» или без него, а также по протоколам HTTPS и HTTP, убедитесь, что значок значка везде одинаков или что он является правильным для индексации для каждого из сайтов.
Сайт временно недоступен. В этом случае робот может загрузить фавиконку хостинга со страницы сайта в парке.



 Директ
Директ

 Проверьте, как отображается фавикон в результатах поиска
Проверьте, как отображается фавикон в результатах поиска