Почему фавикон не отображается в Яндексе и что делать
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Заказывайте честное и прозрачное продвижение
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
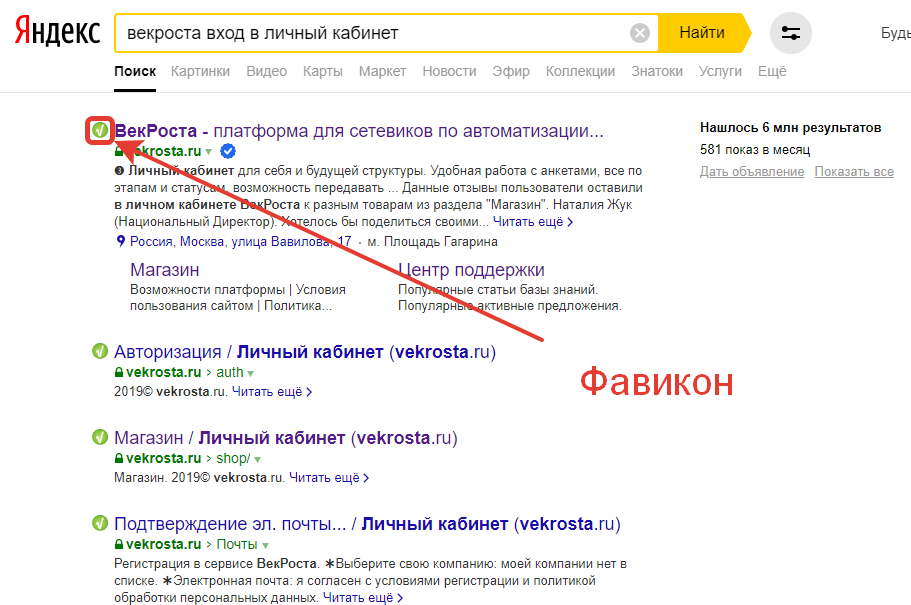
Фавикон — это небольшой значок, который отображается в поисковой выдаче. Он привлекает внимание пользователя, побуждая его кликнуть на ссылку и открыть сайт.
Если человек добавляет понравившийся веб-ресурс в «Избранное», то фавикон также остается перед ссылкой.
Фавикон — это графический файл, путь к которому указывается в метатегах. Он создается в любом графическом редакторе или при помощи онлайн-сервисов.
- Как правильно размещать фавиконку
- Как «Яндекс» работает с иконками
- Как проверить, что фавикон корректно отображается в «Яндексе»
- Что делать, если «Яндекс» не видит favicon
- Как определить, что сайт под фильтром
- Проблема с Яндекс.
 Директ
Директ
- Проблема с Яндекс.
Как правильно размещать фавиконку
- Создайте файл формата ico. Допускаются также еще 4 формата: png, а также gif, bmp и jpeg. Размер файла в пикселях должен быть 16 пикс., 32 или 120 (квадратный).
- В head главной странице добавьте код:
- Для указания адреса на кириллице применяйте Punycode.
- Проверьте отображение иконки в браузере:
Если вы действовали по правилам, и ваш веб-ресурс проиндексирован «Яндексом», то через 2 недели после захода робота на сайт появится ваша иконка.
Как «Яндекс» работает с иконками
- Яндекс.Бот Yandex/1.02.000, собирающий фавиконки, по расписанию посещает главную страницу каждого сайта в индексе, где HTML ищет путь к favicon.ico.
- Если путь не прописан, бот идет в корень.
- Иконка преобразовывается в png размером 16*16, затем загружается на сервер фавиконок.
- Бот периодически проверяет иконку заново — частота его захода зависит от частоты обновления вашего веб-ресурса.

Иногда после создания favicon не отображается в «Яндексе». Давайте разбираться, почему так происходит.
Как проверить, что фавикон корректно отображается в «Яндексе»
- Способ первый — Яндекс.Вебмастер.
Если в разделе левого меню «Диагностика» нет уведомления о том, что робот-поисковик не загрузил файл, значит, все в порядке.Если сообщение об ошибке появилось, значит, фавикон не отображается в поиске «Яндекса». - Способ второй: по прямой ссылке на базу фавиконок. Введите адрес: favicon.yandex.net/favicon/ваш домен.Если изображение появляется, значит, все в порядке.
- Вариант третий: проверяем фавиконку в базе Google. Если там она отображается, а в «Яндексе» ее нет — попробуйте подождать еще 2 недели. Возможно, фавиконка скоро попадет и в Yandex: www.google.com/s2/favicons?domain=ваш домен
- Вариант четвертый: проверка через специальные сервисы. Воспользоваться Favicon Validator можно бесплатно и без регистрации. В специальное поле вводится адрес — сервис выдаст результат и предложит варианты решения возможной проблемы.
 Самые популярные сервисы: ifavicon, html-kit.
Самые популярные сервисы: ifavicon, html-kit.
Что делать, если «Яндекс» не видит favicon
- Попробуйте открыть фавиконку в браузере по прямой ее ссылке. Если этот файл открывается, значит, все в порядке (сервер отдает 200 ОК).
- Если не открывается, проанализируйте, не запрещен ли вышеуказанный файл к индексации в robots.txt, или, может быть, есть ошибка в его названии или в метатегах.
- Проверьте логин на посещение веб-ресурса роботом-поисковиком, найдите запись:
Если такая запись есть, значит, робот проиндексировал файл.
- Если у вас подключен SSL сертификат, вы могли не указать главное зеркало в Яндекс.Вебмастере. Укажите зеркало в HTTPS.
- Если в течение 2-х недель после посещения роботом favicon не появился, возможно, «Яндекс» не смог ее распознать.
Варианты решения проблемы
- Конвертируйте фавиконку в другой формат (один из разрешенных).
- Проверьте ее размер.
- Используйте четкие уникальные картинки.
 Иконки плохого качества могут удаляться из выдачи.
Иконки плохого качества могут удаляться из выдачи. - Обновите файл на сайте и дождитесь посещения робота.
Если иконка так и не появилась, возможно, ваш веб-ресурс находится под фильтром.
Как определить, что сайт под фильтром
- Соответствующие уведомления в Яндекс.Вебмастере, фатальные ошибки, обнаруженные вирусы.
- Резко уменьшилось число проиндексированных страниц.
- Упала посещаемость.
- ТИЦ не определен. (Пройдите yandex.ru/yaca/cy/ch/ваш домен, если он от 0 или выше, то все в порядке).
- Онлайн-сервисы показывают проблемы с сайтом (Xtool, Pr-cy).
Следует устранить все нарушения и проблемы на сайте для того, чтобы выйти из-под фильтров. После этого иконка появится в поиске Yandex.
Проблема с Яндекс.Директ
В отдельных случаях фавикон не отображается для рекламной кампании. Подобные проблемы могут возникнуть у сайтов, реализованных на конструкторах, новых проектов, лендингов, веб-ресурсов на поддоменах. К сожалению, российский поисковик не дает гарантию отображения фавиконки в своих рекламных объявлениях.
К сожалению, российский поисковик не дает гарантию отображения фавиконки в своих рекламных объявлениях.
Еще один вариант — иконка может быть не видна, если сайт в выдаче находится очень далеко (за 10 страницей). Работайте над улучшением качества вашего веб-ресурса, используйте белые методы продвижения, и иконка со временем обязательно появится.
Не показывает фавикон. Если «Яндекс» не видит фавикон — способы решения проблемы
Что делать, если пропала иконка сайта favicon в поисковых системах (Yandex и Google)? Именно об этом сегодня и будет наша сегодняшняя публикация.
Иконка сайта favicon — миниатюрное изображение логотипа сайта в поисковых системах (16 на 16 пикселей ), находящихся слева от результатов поиска. Так же, данное изображение видно при переходе на ресурс в строке браузера.
Его задача имеет в большей степени косметический смысл, а так же узнаваемости бренда для посетителей сайта. Так сказать, вызвать ассоциативный ряд для соискателя запроса.
Хороший фавикон может даже влиять на посещаемость сайта.На сегодняшний день, поисковые системы поддерживают несколько форматов иконки сайта favicon: ico , png , jpeg и даже gif .
Изображение любого данного формата можно установить как миниатюрный логотип для узнаваемости вашего сайта. Есть мнение, что наличие данного изображения непосредственно влияет на результаты индексации и поисковой выдачи по ключевым запросам.
И данная точка зрения имеет место быть. Ранжирование сайта по поисковым запросам зависит от огромной совокупности факторов, а наличие фавикона показывает поисковикам что владелец следит за качеством ресурса и его внешними данными.
Не стоит пренебрегать такой мелочью, которую можно сделать всего в несколько кликов.
Исчезнуть фавикон может по нескольким причинам:
- Из-за исчезновение из корневой папки сайта файла favicon.ico
. - Повреждение или изменение файла (перестал открываться).
- Установка плагинов для кеширования (например: WP Super Cache ).
- Обновление темы на WordPress (если не была создана « «).
- Изменения в исходном коде сайта .
- Запрет индексации медиафайлов в
- Ошибки в в исходном коде head >
Вот примерно такой комплекс вероятных причин может привести к исчезновению фавикона сайта.
У меня проблема началась после установки плагина WP Super Cache . Он сделал кеш страниц моего сайта и после этого пропало изображение логотипа.
Заметил я это не сразу и долго пытался понять: «В чём проблема? «.
Проверить наличие favicon у поисковых систем
Наличие файла favicon.ico вашего ресурса у поисковых систем можно проверить двумя способами:
Проверка наличия изображения на сервере Yandex : http://favicon.yandex.net/favicon/www.ваш-домен .ru
Это нужно скопировать и вставить в поисковую строку браузера, предварительно поставив адрес своего сайта в конце .
По данному адресу вы можете проверить наличие копии favicon.
ico на серверах Яндекса . Если её нет, значит у поисковика нету информации о наличии иконки сайта после последнего посещения роботом-обходчиком .
Проверить наличие картинки через Google : https://www.google.com/s2/favicons?domain=www.ваш-сайт .ru
В моем случае, Яндекс показывал пустоту, а Google — фавикон. Это значит, что GoogleBot еще не успел перепроверить мой сайт на наличие обновлений. А значит, с фавиконом действительно есть какие-то проблемы.
Контрольный способ, который в совокупности с двумя предыдущими даст контрольный ответ на вопрос: «Есть ли проблема в действительности? «.
В данный момент я исправил все проблемы и фавикон снова появился в поисковике Яндекса.
Первым делом, лезем в исходный код сайта в раздел Head > и ищем соответствующую строку кода:
Вот примерно такие строчки кода у вас должны быть, которые указывают на наличие изображения для поисковых систем. Расположены они должны именно в разделе head >.
Кстати, одна из проблем отсутствия фавикона в поисковиках, может быть запрет через файл индексирования директории с архивами или изображений . В такой ситуации изображение будет на самом сайте, но в результатах поиска напротив сайта его может не быть.
ваш-сайт .ru/favicon.ico» type=»image/x-icon» />
ваш-сайт .ru/favicon.ico» type=»image/x-icon» />Для владельцев сайтов на WordPress , нужно зайти в раздел: «Внешний вид -> Редактор -> Заголовок (header.php) » и ищем окончание блока вот с таким символом — /head >. Чуть выше него должен быть установленный данный код.
Так как у меня регистратор от reg.ru , я захожу в корневую папку через Панель управления хостингом . В зависимости от вашего регистратора, ваша панель управления может отличаться от показанной.
Если файла нет, его нужно создать и «Закачать » в указанную директорию. А так же, должны присутствовать в исходном коде соответствующие ссылки в директории Head >.
На изображении видно, что файл в корневом каталоге сайта присутствует. Но нужно проверить его корректность . Для этого его нужно
скачать и открыть на своем компьютере в ручную . Выбираем из списка нужный файл и жмем «Скачать «. После скачивания, его нужно открыть, тем самым, проверить его актуальность и работоспособность.
Если файл не открывается (выдает ошибку) или показывает другое изображение (не то, которое вы ожидали увидеть), его нужно заменить. Для этого создаем новый favicon и загружаем в корневой каталог сайта через кнопку «Закачать «.
У меня кстати, данный файл имел вот такой вид после наступления проблем:
Все легко прошло после замены файла в корневом каталоге сайта на нужный (рабочий).
Воздействие плагинов кеширования
А вот тут уже мне пришлось подумать, так как проблема наступила после установки плагина WP Super Cache . После прочтения нескольких статей, там была рекомендация «Почистите кеш » через плагин.
И в большинстве случаев — это помогает. Но мне данный способ не помог.
Прошлось лезть в корневую директорию и удалять сам плагин, а так же все файлы кеша созданные им .
Только после обновления иконки сайта favicon и удаление всех файлов кеша вместе с плагином восстановили корректную работоспособность моего сайта. На нем снова появился фавикон в Яндексе.
Ошибка в исходном коде блока
Еще одна проблема, при которой может не отображаться файл фавикон у сайта — ошибка в строках исходного когда в блоке head >, при указании пути (директории ), где лежит файл фавиконки.
На фотографии выше, можно заметить, что был пропущен пробел между значениями, что так же вызывает эту проблему.
Помочь обнаружить критические ошибки на своём сайте вам сможет — W3C валидатор .
У Вас не отображается иконка сайта favicon.ico в браузере или в поиске? Давайте рассмотрим возможные причины.
Для начала хочу напомнить про статью Как создать favicon иконку сайта? Там Вы гарантированно сможете создать валидную иконку для сайта.
Вспомним как установить на сайт иконку сайта favicon
Иконка сайта подключается в head перед закрывающим тегом.
Где подключить иконку сайта favicon?
Рассмотрим три вида подключения к сайту иконки favicon
Как индексируется иконка сайта favicon? Почему не отображается сразу после изменений?
Про индексацию иконки сайта favicon хотел бы предупредить, что сайт сначала должен проиндексировать специальным поисковым роботом , прежде чем иконка будет отображаться рядом с сайтом по запросу в поиске. Поэтому иногда следует просто
подождать. По времени это
от недели до двух месяцев (для молодых сайтов — младше года). Если всё сделано правильно, то просто запасаемся терпением!
Как поступает Гугл не скажу, но заметил, что он показывает иконки не на всех сайтах.
Вы все сделали правильно, но фавикон не хочет отображаться?
Пожалуйста, проверьте, правильно ли создан сам файл и верно ли прописаны пути к нему в теге head в записи про icon (пример записей Выше). Другими словами, узнаем, как его видят поисковики и различные интернет-сервисы, в том числе и браузеры.
Я обновил запись c favicon (иконкой сайта), но у меня по-прежнему ничего не отображается. Почему?
Бывает так, что в Браузере после изменений не отображается favicon.
Попробуйте
в вашем браузере.
Проверка Favicon в поисковых системах Яндекс и Google
Для того, чтобы узнать видят ли иконку любого сайта поисковики, даже не обязательно открывать сам сайт. Для этого достаточно ввести следующий адрес в браузер:
1) Как видит Яндекс — http://favicon.yandex.net/favicon/www.yandex. ru
ru
В записи меняем
на свой домен.
2) Как видит Google — http://www.google.com/s2/favicons?domain=www.google.com
В записи меняем
на свой домен.
(если у Вас отображается иконка Земного шара, то не переживайте, так тоже бывает с нормально сделанными сайтами)
Здравствуйте коллеги!
Сегодня пост вновь о фавиконе.
На сайте я уже рассказывал.
Но ко мне в комментариях обращаются с вопросами о том, что пропал фавикон в выдаче Яндекса, как восстановить фавикон, исчезла эмблема яндекса.
Так было и у меня. После всех действий, необходимых для установки иконки, он появился в браузере практически сразу. В Яндексе я ждал появление фавикона около недели, пока специальный робот не произвел очередную индексацию.
Но через месяц я сделал обновление темы и забыл сохранить код для вывода иконки. Поэтому мой фавикон выпал из выдачи Яндекса, хотя в браузере отображался, так как не был очищен кэш.
А бывает и так, что иконки исчезают в Яндексе по неизвестным причинам. Ответы поддержки поисковика просто отписки типа: «Запаситесь терпением и подождите, пока робот посетит и проиндексирует вашу иконку.»
Другого выхода нет, только ждать. Главное не унывать. Нужно сначала проверить видят ли иконку вашего сайта поисковики. Для этого вставьте в поисковую строку вашего браузера:
1. Yandex — http://favicon.yandex.net/favicon/www.mysite.ru (меняем на свой домен).
2. Goole — http://www.google.com/s2/favicons?domain=www.mysite.ru
Не забудьте внести URL своего сайта.
Проделав эти два шага, я понял, что при обновлении темы в файле header.php, я потерял код вывода фавикона. Поэтому Яндекс перестал его показывать в выдаче.
А в Google фавикон отражается через тему, при ее настройке. Поэтому здесь мы видим картинку иконки.
Как восстановить пропавший фавикон?
- Для браузера:
Проверить установку фавикона в шаблоне темы
Удалить кэш в браузере и на сайте
Обновить страницу браузера
- Для поисковиков:
Скопируйте и вставьте в файл header.![]() php перед тегом код
php перед тегом код
Не забудьте указать URL своего сайта вместо mysite. Сохраните изменения в файле. Но перед этим сделайте резервную копию файла.
Фавиконом могут быть картинки с расширениями png, jpg, gif, тогда расширение ico следует заменить на одно их трех.
Например, у меня фавиконом является изображение с расширение jpg, следовательно код выглядит так:
Проверив и поправив ошибки на своем блоге, через неделю мой фавикон вновь появился в Яндексе.
На этом у меня все.
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Фавикон — это небольшой значок, который отображается в поисковой выдаче. Он привлекает внимание пользователя, побуждая его кликнуть на ссылку и открыть сайт.
Если человек добавляет понравившийся веб-ресурс в «Избранное», то фавикон также остается перед ссылкой.
Фавикон — это графический файл, путь к которому указывается в метатегах. Он создается в любом графическом редакторе или при помощи онлайн-сервисов.
Он создается в любом графическом редакторе или при помощи онлайн-сервисов.
Как правильно размещать фавиконку
Если вы действовали по правилам, и ваш веб-ресурс проиндексирован «Яндексом», то через 2 недели после захода робота на сайт появится ваша иконка.
Как «Яндекс» работает с иконками
- Яндекс.Бот Yandex/1.02.000, собирающий фавиконки, по расписанию посещает главную страницу каждого сайта в индексе, где HTML ищет путь к favicon.ico.
- Если путь не прописан, бот идет в корень.
- Иконка преобразовывается в png размером 16*16, затем загружается на сервер фавиконок.
- Бот периодически проверяет иконку заново — частота его захода зависит от частоты обновления вашего веб-ресурса.
Иногда после создания favicon не отображается в «Яндексе». Давайте разбираться, почему так происходит.
Как проверить, что фавикон корректно отображается в «Яндексе»
Что делать, если «Яндекс» не видит favicon
Если такая запись есть, значит, робот проиндексировал файл.![]()
- Если у вас подключен SSL сертификат, вы могли не указать главное зеркало в Яндекс.Вебмастере. Укажите зеркало в HTTPS.
- Если в течение 2-х недель после посещения роботом favicon не появился, возможно, «Яндекс» не смог ее распознать.
Варианты решения проблемы
- Конвертируйте фавиконку в другой формат (один из разрешенных).
- Проверьте ее размер.
- Используйте четкие уникальные картинки. Иконки плохого качества могут удаляться из выдачи.
- Обновите файл на сайте и дождитесь посещения робота.
Если иконка так и не появилась, возможно, ваш веб-ресурс находится под фильтром.
Как определить, что сайт под фильтром
- Соответствующие уведомления в Яндекс.Вебмастере, фатальные ошибки, обнаруженные вирусы.
- Резко уменьшилось число проиндексированных страниц.
- Упала посещаемость.
- ТИЦ не определен. (Пройдите yandex.ru/yaca/cy/ch/ваш домен, если он от 0 или выше, то все в порядке).

- Онлайн-сервисы показывают проблемы с сайтом (Xtool, Pr-cy).
Следует устранить все нарушения и проблемы на сайте для того, чтобы выйти из-под фильтров. После этого иконка появится в поиске Yandex.
Проблема с Яндекс.Директ
В отдельных случаях фавикон не отображается для рекламной кампании. Подобные проблемы могут возникнуть у сайтов, реализованных на конструкторах, новых проектов, лендингов, веб-ресурсов на поддоменах. К сожалению, российский поисковик не дает гарантию отображения фавиконки в своих рекламных объявлениях.
Еще один вариант — иконка может быть не видна, если сайт в выдаче находится очень далеко (за 10 страницей). Работайте над улучшением качества вашего веб-ресурса, используйте белые методы продвижения, и иконка со временем обязательно появится.
всего
Яндекс.Вебмастер не видит favicon и sitemap
Переход на HTTPS протокол, «вызывает» у обновленного инструмента Яндекс.Вебмастер, крайний «интерес». Яндекс заваливает меня письмами, что он чего то не видит, чего то не нашел. Первыми письмами были сообщения, что Яндекс вебмастер не видит favicon и sitemap сайта https.
Первыми письмами были сообщения, что Яндекс вебмастер не видит favicon и sitemap сайта https.
Переход на безопасный протокол, сродни переезду на новый домен. Без редиректа сайта http на сайт https, у вас, по факту, два одинаковых сайта в двух разных каталогах: и (названия могут быть другие). Есть два мнения по оптимизации сайта на https:
1. Первое, нужно сразу сделать переадресацию сайта http на сайт https и выполнив работу в инструментах веб-мастеров, ждать индексации. Этот способ убьет тИЦ сайта до следующего апдейта и значительно снизит трафик. 2. Второе мнение, что не нужно сразу делать переадресацию сайта http на сайт https, а подождать полной индексации нового сайта https и после перенаправить http на https.
Справедливости ради нужно отметить, что инструментами веб мастеров и Яндекс, и Google рекомендован первый вариант перехода.
Напомню, что вы должны были сделать в Яндекс.Вебмастер, после перевода (SSL).
- Добавить сайт https:// в Яндекс.Вебмастер, как новый сайт.
- Если вы сразу сделали редирект сайта http на сайт https, то после добавления сертифицированного сайта для подтверждения прав на сайт достаточно выбрать свой способ проверки сайта и нажать проверку.
- Если вы пошли другим путем, и в целях сохранить трафик сайта, не стали сразу делать редирект и оставили в сети два сайта https и http, вам нужно подтвердить права на «новый» сайт https по всем правилам системы. Напомню, что безопасный сайт https лежит в каталоге .
- После добавления нового сайта https в Яндекс.Вебмастер вам нужно сделать все настройки Яндекс.Вебмастер, который вы делали для сайта http: добавить карту сайта, проверить robots.txt, и т.д. и т.п.
Если вы предварительно всё это сделали, то велика вероятность, что письма, что Яндекс веб мастер не видит favicon и sitemap сайта https, придут с опозданием. Поэтому без ожидания писем, делаем проверки:
Проверка Sitemap
Если вы не делали переадресацию http на https, карту сайта нужно предварительно сделать и залить в корень сайта https.![]()
Откройте в браузере, Sitemap «нового» сайта: https://вашдомен.ru/sitemap.xml.
Проверка Favicon сайта
Напомню, favicon (фавикон) сайта это картинка, которую браузер показывает в адресной строке рядом с вашим сайтом.
Чтобы проверить Favicon сайта для Яндекс, сделайте запрос: //favicon.yandex.net/favicon/exemple.edu , где exemple.edu замените на свой домен.
Если по этому запросу вы видите свой фавикон, Яндекс спешит с отсылкой писем и просто нужно подождать, пока Яндекс фавикон проиндексирует. Можно ускорить индексацию фавикона и на вкладке Индексирование>>>Переобход страниц добавить url своей иконки.
Если вы не видите свой фавикон по запросу, и более того не видите фавикон в панели вебмастера рядом с новым сайтом https, проверьте следующее:
- Если ли вообще файл favicon в корне сайта;
- Нет ли ошибок в названии: и расширении;
- Возможно, нужно заменить иконку в рабочем шаблоне сайта или просто его добавить;
- Очистите кеш своего браузера.

Как сделать иконку сайта в поиске Яндекса?
ТЕХПОДДЕРЖКА САЙТОВ
Содержание
- 1 ТЕХПОДДЕРЖКА САЙТОВ
- 2 Полезные советы для обслуживания веб сайта и работы с ним
- 2.1 Как сделать фавиконку для сайта
- 2.2 Что такое фавиконка (иконка сайта, пиктограмма сайта)?
- 2.3 Куда загрузить готовый файл favicon.ico
- 3 Влияние фавиконки на ранжирование сайта
- 4 Индексация
- 5 Размеры фавиконки
- 6 Как правильно установить фавикон на сайт?
- 7 Как создать запоминаемый фавикон – 4 правила
- 8 3 сервиса для автоматического создания фавикона без фотошопа и услуг дизайнера
- 9 Почему не отображается фавикон в поиске Яндекса
- 10 Как поменять иконку сайта? Инструкция как сделать и установить иконку для сайта самостоятельно
- 11 Иконка веб сайта в браузере и в поисковике
- 12 Создание иконки для сайта
- 13 Иконки для сайта: размер 16х16 или 32х32?
- 14 Формат иконки для сайта
- 15 Как добавить иконку на сайт? Установка иконки на сайт
- 16 Html код иконки для сайта
- 17 Как поменять иконку сайта? замена иконки сайта
- 18 Если «Яндекс» не видит фавикон — способы решения проблемы
- 19 Как правильно размещать фавиконку
- 19.
 1 Как «Яндекс» работает с иконками
1 Как «Яндекс» работает с иконками
- 19.
- 20 Как проверить, что фавикон корректно отображается в «Яндексе»
- 21 Как определить, что сайт под фильтром
- 21.1 Проблема с Яндекс.Директ
- 22 Не отображается фавикон в Яндексе
- 22.1 Статьи в этой же категории
- 23 Что делать, если фавикон не появляется в поисковиках?
- 23.1 Проверка на видимость фавикона в поисковиках
- 23.2 Как правильно прописать код в файле header.php
- 23.3 Вставить фавикон при помощи плагина
Полезные советы для обслуживания веб сайта и работы с ним
Как сделать фавиконку для сайта
Мы смотрим на сайты в поисковиках и видим слева изящные картинки с символикой сайтов.
Что такое фавиконка (иконка сайта, пиктограмма сайта)?
Это картинка размером 16Х16 пикселей, которая характерна для большинства профессионально сделанных сайтов. В интернет — браузерах иконка сайта показывается в адресной строке и в папке Избранное (отсюда и название Favorite Icon), рядом с названием сайта. Чаще всего в качестве фавиконки используется логотип сайта. Иконка сайта — отличительная черта грамотных сайтов. Она придает ему индивидуальность. Кроме того, при поиске необходимого сайта иконка позволяет ускорить процесс, поскольку выделяет ваш сайт в выданном поисковиком списке. Нужно только настроить параметры поиска.
Чаще всего в качестве фавиконки используется логотип сайта. Иконка сайта — отличительная черта грамотных сайтов. Она придает ему индивидуальность. Кроме того, при поиске необходимого сайта иконка позволяет ускорить процесс, поскольку выделяет ваш сайт в выданном поисковиком списке. Нужно только настроить параметры поиска.
В Яндексе, например, это делается так: выбрать ссылку «настройка» в верхней части страницы (www.yandex.ru/setup/index.html?rnd=1157334667, в меню «Результаты поиска» выбрать «настройка поиска», а там найти пункт «графика» и отметить галочку «показывать пиктограммы сайтов».
Использование иконки позволит задержать внимание пользователя на ссылке на ваш сайт, поэтому-то обычно для иконки берут мини-логотип компании. Пиктограмма повышает популярность сайта, если она отображает, конечно, его содержание, а также качественно сделана.
Для создания или редактирования иконки подойдет любой редактор иконок. Можно также использовать плагин к Фотошопу Icon Factory, который позволяет создавать фавиконки из уже готовых картинок. Название готового файла должно быть favicon.ico и никаким иным.
Название готового файла должно быть favicon.ico и никаким иным.
Самое логичное и простое объяснение установки плагина для фотошопа «пошагово» для создания формата рисунков .ico вы найдете у Влада Мержевича на странице htmlbook
Однако, во многих случаях не удается произвести вложение плагина в папку фотошопа, например при использовании пакета программ Adobe CS5 возникают иногда трудности. В таком случае (да и во многих других) рекомендуем простенький следующий способ. Рисуете картинку в фотошопе с размерами 16х16px и сохраняете её как gif изображение. После этого переходите на страницу: http://www.codenet.ru/services/png-to-ico/index.php — это он-лайн преобразование файлов в формат ico. Загружаете туда вашу картинку и получаете на выходе нужный вам файл, который размещаете в нужном вам месте.
О том, как это сделать — чуть ниже.
Куда загрузить готовый файл favicon.ico
Готовый файл favicon.ico необходимо загрузить в тот каталог на сервере, где лежит индексный файл вашего сайта.![]() Если это не помогло (поисковые боты должны находить его по умолчанию), или index.html лежит не в корневом каталоге, то добавьте строку
Если это не помогло (поисковые боты должны находить его по умолчанию), или index.html лежит не в корневом каталоге, то добавьте строку
в индексный файл между тегами и .
Кроме того, если вы считаете, что пользователь может занести в «Избранное» не только корневой URL вашего сайта, то скопируйте файл favicon.ico во все директории сайта.
Пример записи для робота между тегами и :
www.seomax.ru
Влияние фавиконки на ранжирование сайта
Фавикон – маленькая картинка, отображающаяся перед названием сайта в закладке браузера, а также в поисковой выдаче. Как инструмент формирования узнаваемости ресурса, он бесценен. Задача качественного фавикона – привлекать внимание. Кроме того, как отметил в своем блоге всем известный не понаслышке Платон Щукин, фавикон является одним из важных факторов ранжирования сайта.
Favicon изобрели и впервые применили для браузера Internet Explorer пятой версии. Это была небольшая квадратная картинка в формате «.ico». Сейчас этот формат считается устаревшим – для современных браузеров используют фавиконы преимущественно в форматах «. png» и «.gif». Это, во-первых, позволяет отображать иконку в современных популярных браузерах, а во-вторых, – делает изображение более качественным (а в случае с «гифом» еще и анимированным).
png» и «.gif». Это, во-первых, позволяет отображать иконку в современных популярных браузерах, а во-вторых, – делает изображение более качественным (а в случае с «гифом» еще и анимированным).
Почему же так важно наличие фавиконки на сайте? И почему сотрудники Яндекса рекомендуют вебмастерам уделить особое внимание этой, казалось бы, маленькой детали? Дело все в том, что отображение правильно подобранного и качественно созданного фавикона позволяет увеличить количество кликов от заинтересованных пользователей. Интерес посетителей может повлиять на рост поведенческих факторов и со временем улучшить запоминаемость ресурса (по сути, создать бренд). Повышение поведенческих факторов отметят поисковики, что положительно повлияет на ранжирование сайта – естественно, если он правильно оптимизирован. Ниже приведен ряд важных рекомендаций, которым сотрудники Яндекса советуют следовать при создании и установке фавиконки на сайт.
Индексация
Размещая фавикон на сайте, важно знать, что срок индексации «свежего» фавикона составляет примерно до 3-х недель, а индексация начинается с обнаружения ссылки на картинку роботами поисковиков. Далее роботы скачивают фавиконку, после чего она добавляется в специальную базу иконок. База по данным Яндекса обновляется примерно раз в 1,5-2 недели. Это необходимо учитывать при установке или смене фавикона и стараться способствовать быстрому обнаружению ссылки поисковыми роботами, а именно важно прописывать адрес фавикона в коде главной страницы, располагать ее в корне сайта, использовать статический url картинки, при написании кириллического адреса рекомендуется использовать Punycode, а также не следует забывать проверять код ответа сервера (файл должен отдавать 200 ОК) и отсутствие запрета индексации файла с фавиконом в robots.txt.
Далее роботы скачивают фавиконку, после чего она добавляется в специальную базу иконок. База по данным Яндекса обновляется примерно раз в 1,5-2 недели. Это необходимо учитывать при установке или смене фавикона и стараться способствовать быстрому обнаружению ссылки поисковыми роботами, а именно важно прописывать адрес фавикона в коде главной страницы, располагать ее в корне сайта, использовать статический url картинки, при написании кириллического адреса рекомендуется использовать Punycode, а также не следует забывать проверять код ответа сервера (файл должен отдавать 200 ОК) и отсутствие запрета индексации файла с фавиконом в robots.txt.
Размеры фавиконки
Стандартный размер фавикона – 16х16 пикселей. Это классика, внедренная в первоначальных вариантах картинки. Сейчас активно используют и другие форматы: 24х24, 48х48, а также 64х64. Но сотрудники Яндекса рекомендуют не отступать от традиционных размеров иконки — 16х16, а также советуют делать картинку однослойной. Фавиконы больших размеров обычно служат ярлыками при сохранении пользователем страницы сайта на компьютере.
Как правильно установить фавикон на сайт?
Для установки картинки в качестве фавикона в большинстве случаев используют плагины – так как преимущественное количество сайтов созданы на современных CMS. Если это не так, готовое изображение нужно загрузить в корень сайта. Далее между тегами в коде главной страницы нужно прописать
Помните, что при установке фавикона важен его правильный формат, который, как показывает практика, часто отличается от указанного в названии файла. При загрузке фавиконки убедитесь в свойствах файла, что формат картинки совпадает с тем, что указан в названии. Кроме того, при передаче файла иконки с сервера сайта не забудьте указать корректный тип передаваемых данных — type=»image/x-icon – в случае, если картинка имеет расширение ico.
Как создать запоминаемый фавикон – 4 правила
- Фавикон – визитка сайта. Он должен соответствовать основному дизайну ресурса и гармонировать с ним, привлекать внимание и вызывать нужные ассоциации.

- Смысл фавикона должны понимать все с первого взгляда – поэтому никаких сложных элементов и скрытых значений в нем быть не должно.
- Идеальный фавикон должен охватывать все грани деятельности вашего сайта. Если это интернет-магазин – картинка должна отображать его направленность в целом, а не символизировать какую-то одну группу продаваемых товаров.
- Посмотрите побольше примеров удачных фавиконов – например, у популярных социальных сетей, СМИ или интернет-магазинов. Поставьте перед собой задачу создать картинку не хуже – такую же запоминающуюся и простую.
3 сервиса для автоматического создания фавикона без фотошопа и услуг дизайнера
Предупреждаем – качество такого фавикона и его эффективность при использовании подобных сервисов никто не гарантирует.
— для разработки иконки на основе уже имеющегося изображения. Задача сервиса – превратить вашу картинку в иконку подходящего размера и формата.
favicon.ru
— здесь можно нарисовать фавикон онлайн и преобразовать его в подходящий формат. Если не получилось – здесь же можно заказать профессиональные услуги.
Если не получилось – здесь же можно заказать профессиональные услуги.
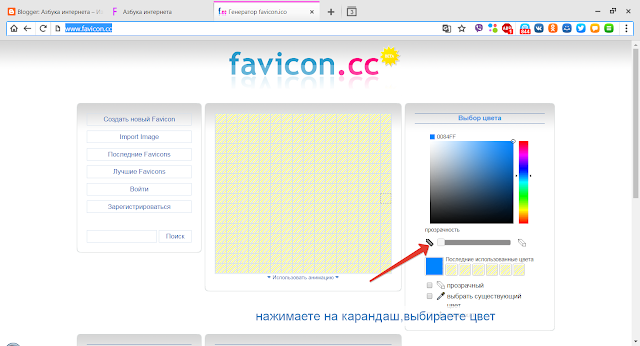
favicon.cc
– сервис с большим набором инструментария для создания фавикона. При наличии должного художественного вкуса можно разработать идеальную иконку онлайн.
Выбор, установка и настройка корректного отображения фавикона – задача, к которой лучше привлечь специалиста. В таком случае эффективность иконки будет оправданной и ожидаемой. Самостоятельные эксперименты такого эффекта не принесут. Над иконкой обычно должна проработать команда специалистов: дизайнер и интернет-маркетолог.
rukala.ru
Почему не отображается фавикон в поиске Яндекса
Привет всем читателям блога! Сегодня, я хочу вам рассказать, почему не отображается фавикон в поиске Яндекса или браузере.
На самом деле совсем недавно у меня так же возник этот вопрос, когда я установила favicon на сайт. Разумеется, в адресной строке браузера он у меня появился, а вот в поисковой выдаче Яндекса нет. Не для кого не секрет что фавикон ( favicon.ico) обязательно нужно установить, чтобы повысить узнаваемость вашего ресурса и отразить его фирменный стиль. Но что же делать если он не высвечивается в поиске?
Не для кого не секрет что фавикон ( favicon.ico) обязательно нужно установить, чтобы повысить узнаваемость вашего ресурса и отразить его фирменный стиль. Но что же делать если он не высвечивается в поиске?
Теперь рассмотрим все причины, почему не отображается фавикон после его установки. Для начала давайте на всякий случай ещё раз посмотрим, видят ли favicon поисковики Яндекс и Google.
Проверяем фавикон в поисковых системах Яндекс и Google
Для этого вводим в адресную строку браузера этот адрес:
Для Яндекса — http://favicon.yandex.net/favicon/www.yandex.ru (где меняем в конце www.yandex.ru на свой домен).
Для Гугла — http://www.google.com/s2/favicons?domain=www.google.com (а здесь в конце вместо www.google.com так же вписываем имя проверяемого сайта).
В обоих случаях мы увидели, отображается фавикон в поиске Яндекса и Гугла или нет.
Если не отображается фавикон в браузере после установки нужно:
— перезапустить браузер
— почистить кэш
— проверить правильность создания и установки фавикона
Почему не отображается фавикон в поиске Яндекса:
1). В поисковой выдачи Яндекса favicon появится только после того, как сайт посетит робот и проиндексирует вашу иконку. Поэтому запаситесь терпением и подождите.
В поисковой выдачи Яндекса favicon появится только после того, как сайт посетит робот и проиндексирует вашу иконку. Поэтому запаситесь терпением и подождите.
2). Скопируйте вот этот код и вставьте его
в админке в файл header.php прямо перед закрывающим тегом (см.картинку ниже) и обновите.Только не забудьте вместо ваш сайт-написать свой домен.
Больше ничего не потребуется, просто подождите когда специальный робот посетит ваш блог и проиндексирует изменения. У всех это время разное, зависит от того, как индексируется ваш ресурс, молодой ли он и прочее. У кого-то робот приходит каждый день, а у кого-то только через две недели.
Советую познакомится с Яндекс.Вебмастер и добавить туда ваш сайт. Это сервис который предоставляет информацию о том, как индексируются ваши сайты, о новых и удалённых страницах, проверка орфографии и многое другое. Очень полезный сервис,где вы увидите как часто заходит робот на ваш ресурс. В общем ознакомитесь и я уверена, что он вам будет полезен.
Ну, вот мы и разобрались с вопросом, почему не отображается фавикон. Теперь если вы сделали всё правильно, у вас появится иконка рядом с сайтом по запросу. На этом у меня всё, удачной работы и до встрече в следующей статье.
А, да кстати оказывается на опросах можно зарабатывать. Причём даже и не принимая участия в них мне накапало немножко денежек с рефералов на сайте Платный опрос.РУ . Вот скрин, недавно прислали деньги.
С уважением, Анна Федорова
sozdamblog.ru
Как поменять иконку сайта? Инструкция как сделать и установить иконку для сайта самостоятельно
Иконка веб сайта в браузере и в поисковике
Иконка сайта – это специальный значок сайта, который отображается в браузерах пользователей интернета. Данный инструмент получил название favicon.
Название «Favicon» — это английское сокращение от слов FAVorites ICON, что в переводе обозначает «значок для избранного».![]() Иконка веб сайта в браузере отображается в адресной строке, непосредственно перед url-адресом страницы. Так же иконку веб сайта в браузере можно увидеть во вкладках и рядом с закладками.
Иконка веб сайта в браузере отображается в адресной строке, непосредственно перед url-адресом страницы. Так же иконку веб сайта в браузере можно увидеть во вкладках и рядом с закладками.
Если же владелец ресурса никогда не задавался вопросом, как добавить иконку на сайт, то по умолчанию в качестве картинки будет отображаться значок браузера.
Помимо отображения в браузерах, Favicon отображается и в поисковиках: иконка сайта в Яндексе ставиться слева от названия ресурса, аккурат напротив цифры, показывающей место ресурса в выдаче по введенному пользователем поисковому запросу.
Итак, после того, как стало понятно, зачем нужна иконка для сайта и где она отображается, можно перейти к описанию того, как сделать иконку для сайта самостоятельно и как добавить ее на сайт.
Создание иконки для сайта
Существует несколько способов, как сделать иконку для сайта. Самым простым вариантом является создание иконки для сайта с помощью онлайн сервисов , в которые загружается квадратное изображение, из которого система автоматически формирует картинку выбранного размера в нужном формате. Один из таких сервисов по созданию Favicon’ок онлайн находится здесь.
Один из таких сервисов по созданию Favicon’ок онлайн находится здесь.
Как еще сделать иконку для сайта? Весьма популярно создание иконки для web сайта с помощью специальных программ , позволяющих редактировать изображения по своему усмотрению. Обычно программы отличаются между собой инструментами, встроенным функционалом и, конечно, пользовательским интерфейсом. Одни программы для создания иконок на сайт позволяют одновременно редактировать несколько картинок, другие дают возможность использовать градиентную заливку или 3D эффекты, а третьи имеют простой и понятный интерфейс. Скачать программу для создания иконок можно как здесь, выбрав любую из предложенных, так и поискав в поисковиках:
Так же можно самостоятельно нарисовать иконку для сайта в фотошопе . Данная универсальная программа для редактирования изображений позволяет рисовать все что угодно. Можно рисовать лого фирмы, писать буквы особыми шрифтами и т.д., главное помнить, что нарисованная иконка сайта так или иначе должна быть связана с общим оформлением ресурса или с его контентом, ведь именно тогда она будет лучше запоминаться вашим посетителям.
Для того, чтобы сохранить нарисованную иконку для сайта в фотошопе, нужно нажать «сохранить как» и выбрать специальный формат .ico.
Если вы не обнаружили у себя этот формат, не отчаивайтесь — просто стандартный набор форматов изображений Photoshop’а не включает его в себя. Но его очень легко добавить, достаточно лишь скачать плагин ico-формата и распаковать его в папку C:ProgramFilesAdobeAdobePhotoshopCS2Plug-InsFileFormats, после чего при сохранении изображений командой «Сохранить как» в списке доступных форматов появится строчка ICO (Windowsicon)(*.ICO).
Иконки для сайта: размер 16х16 или 32х32?
Размер иконки сайта обычно составляет 16х16 пикселей, допускается так же использование размера 32х32. Но стоит учесть, что в браузере в любом случае рисунок будет уменьшен и приведен к формату 16х16 пикселей, так что не стоит даже пытаться втиснуть туда высокохудожественное изображение, его все равно не будет видно на маленьком значке, намного лучше будут смотреться читаемые буквы и логотипы.
Формат иконки для сайта
На сегодняшний день универсальным форматом иконки для сайта считается формат .ico, так как именно его поддерживают все самые популярные браузеры: Google Chrome, Internet Explorer, Firefox, Opera и Safari. Следующие по универсальности форматы иконки для webсайта – PNG, JPEG, и GIF их поддерживают все браузеры, кроме Internet Explorer’а. А вот анимированные иконки для сайта GIF-формата поддерживают только Firefox и Opera.
Все возможности поддержки браузерами форматов иконок для сайтов представлены ниже:
Когда картинка создана и сохранена в нужном формате, можно переходить к тому, как установить иконку на сайт.
Как добавить иконку на сайт? Установка иконки на сайт
Первым нужно сделать не что иное, как добавить иконку на сайт в прямом смысле слова. Нужно загрузить изображение иконки, сохраненное в выбранном формате, на сервер: в корневую папку сайта (обычно она называется public_html). Как загрузить иконку на сайт? Это можно сделать с помощью специальных программ, помогающих соединиться по FTP или же в менеджере файлов, через панель управления сайтом.
После того, как вставка иконки на сайт произведена, необходимо сделать так, чтобы изображение отображалось в браузере. Для установки иконки на сайт (отображения в браузере) необходимо прописать специальный код и поместить его в правильное место.
Html код иконки для сайта
Обратите внимание на тип картинки иконки, его нужно прописывать в «type».
Например, если у вас картинка иконки имеет формат GIF , тогда код будет выглядеть следующим образом:
gif » type=»image/ gif «>
Данный Html код иконки для сайта нужно вставить в произвольном месте между тегами и в файл страницы, на которую нужно поставить иконку.
Если вам нужна в wordpress иконка сайта, то необходимо отредактировать файл header.php, в который вставляется этот же код.
Итак, вы теперь знаете, как установить иконку на сайт самостоятельно.
Как поменять иконку сайта? замена иконки сайта
Если вас интересует, как изменить иконку сайта, значит, она уже есть у вас на сайте. Смена иконки сайта осуществляется практически по той же схеме, что и добавление. Для замены иконки сайта первым делом также необходимо нарисовать новую картинку и сохранить ее в нужном формате. Далее сохраненное изображение добавляется на сайт в корневую папку. После этого необходимо найти файл, где уже есть прописанный html код иконки для сайта между тегами и проверить его правильность. Если в коде прописаны верный путь к новой картинке, а так же ее название и формат, то браузер будет отображать изображение на вкладках, сразу после сохранения файла и обновления страницы.
Смена иконки сайта осуществляется практически по той же схеме, что и добавление. Для замены иконки сайта первым делом также необходимо нарисовать новую картинку и сохранить ее в нужном формате. Далее сохраненное изображение добавляется на сайт в корневую папку. После этого необходимо найти файл, где уже есть прописанный html код иконки для сайта между тегами и проверить его правильность. Если в коде прописаны верный путь к новой картинке, а так же ее название и формат, то браузер будет отображать изображение на вкладках, сразу после сохранения файла и обновления страницы.
Итак, теперь вы знаете и как сменить иконку сайта на новую.
seokleo.ru
Если «Яндекс» не видит фавикон — способы решения проблемы
16 февраля 2018 года. Опубликовано в разделах: SEO самостоятельно. 4598
Фавикон — это небольшой значок, который отображается в поисковой выдаче. Он привлекает внимание пользователя, побуждая его кликнуть на ссылку и открыть сайт.
Если человек добавляет понравившийся веб-ресурс в «Избранное», то фавикон также остается перед ссылкой.![]()
Фавикон — это графический файл, путь к которому указывается в метатегах. Он создается в любом графическом редакторе или при помощи онлайн-сервисов.
Как правильно размещать фавиконку
- Создайте файл формата ico. Допускаются также еще 4 формата: png, а также gif, bmp и jpeg. Размер файла в пикселях должен быть 16 пикс., 32 или 120 (квадратный).
- В head главной странице добавьте код:
- Для указания адреса на кириллице применяйте Punycode.
- Проверьте отображение иконки в браузере:
Если вы действовали по правилам, и ваш веб-ресурс проиндексирован «Яндексом», то через 2 недели после захода робота на сайт появится ваша иконка.
Как «Яндекс» работает с иконками
- Яндекс.Бот Yandex/1.02.000, собирающий фавиконки, по расписанию посещает главную страницу каждого сайта в индексе, где HTML ищет путь к favicon.ico.
- Если путь не прописан, бот идет в корень.
- Иконка преобразовывается в png размером 16*16, затем загружается на сервер фавиконок.

- Бот периодически проверяет иконку заново — частота его захода зависит от частоты обновления вашего веб-ресурса.
Иногда после создания favicon не отображается в «Яндексе». Давайте разбираться, почему так происходит.
Как проверить, что фавикон корректно отображается в «Яндексе»
- Способ первый — Яндекс.Вебмастер.
Если в разделе левого меню «Диагностика» нет уведомления о том, что робот-поисковик не загрузил файл, значит, все в порядке.Если сообщение об ошибке появилось, значит, фавикон не отображается в поиске «Яндекса». - Способ второй: по прямой ссылке на базу фавиконок. Введите адрес: favicon.yandex.net/favicon/ваш домен.Если изображение появляется, значит, все в порядке.
- Вариант третий: проверяем фавиконку в базе Google. Если там она отображается, а в «Яндексе» ее нет — попробуйте подождать еще 2 недели. Возможно, фавиконка скоро попадет и в Yandex: www.google.com/s2/favicons?domain=ваш домен
- Вариант четвертый: проверка через специальные сервисы.
 Воспользоваться Favicon Val />
Воспользоваться Favicon Val /> - Если не открывается, проанализируйте, не запрещен ли вышеуказанный файл к индексации в robots.txt, или, может быть, есть ошибка в его названии или в метатегах.
- Проверьте логин на посещение веб-ресурса роботом-поисковиком, найдите запись:
Если такая запись есть, значит, робот проиндексировал файл.
- Если у вас подключен SSL сертификат, вы могли не указать главное зеркало в Яндекс.Вебмастере. Укажите зеркало в HTTPS.
- Если в течение 2-х недель после посещения роботом favicon не появился, возможно, «Яндекс» не смог ее распознать.
Варианты решения проблемы
- Конвертируйте фавиконку в другой формат (один из разрешенных).
- Проверьте ее размер.
- Используйте четкие уникальные картинки. Иконки плохого качества могут удаляться из выдачи.
- Обновите файл на сайте и дождитесь посещения робота.
Если иконка так и не появилась, возможно, ваш веб-ресурс находится под фильтром.
Как определить, что сайт под фильтром
- Соответствующие уведомления в Яндекс.Вебмастере, фатальные ошибки, обнаруженные вирусы.
- Резко уменьшилось число проиндексированных страниц.
- Упала посещаемость.
- ТИЦ не определен. (Пройдите yandex.ru/yaca/cy/ch/ваш домен, если он от 0 или выше, то все в порядке).
- Онлайн-сервисы показывают проблемы с сайтом (Xtool, Pr-cy).
Следует устранить все нарушения и проблемы на сайте для того, чтобы выйти из-под фильтров. После этого иконка появится в поиске Yandex.
Проблема с Яндекс.Директ
В отдельных случаях фавикон не отображается для рекламной кампании. Подобные проблемы могут возникнуть у сайтов, реализованных на конструкторах, новых проектов, лендингов, веб-ресурсов на поддоменах. К сожалению, российский поисковик не дает гарантию отображения фавиконки в своих рекламных объявлениях.
Еще один вариант — иконка может быть не видна, если сайт в выдаче находится очень далеко (за 10 страницей). Работайте над улучшением качества вашего веб-ресурса, используйте белые методы продвижения, и иконка со временем обязательно появится.
Работайте над улучшением качества вашего веб-ресурса, используйте белые методы продвижения, и иконка со временем обязательно появится.
– Только качественный трафик из Яндекса и Google
– Понятная отчетность о работе и о планах работ
– Полная прозрачность работ
semantica.in
Не отображается фавикон в Яндексе
Статьи в этой же категории
О казывается не достаточно просто установить фавикон у себя в браузере. Еще очень полезно, если он будет отображаться в поисковиках, вместе с вашим название сайта или с вашими статьями, которые будут в поисковой выдаче.
Фавикон в поисковиках, это важно, потому что казалось бы мелкая деталь, но она придаст узнаваемости вашему сайту и конечно будет выразителем вашего фирменного стиля.
С фавиконом сайт легче выделить из общей массы в поисковой выдаче, посетитель может клинуть на оригинальный значек, или просто запомнив его быстро будет находить вас.
Что делать, если фавикон не появляется в поисковиках?
Есть несколько причин почему не появляется ваш фавикон в поисковиках:
- Не уникален рисунок фавикона
- Еще не прошел робот поисковика и не зафиксировал его присутствие.
 Дело в том, что роботы бродят по интернету по своему, никому неизвестному расписанию, поэтому нужно набраться терпения и подождать какое-то время. Возможно он пройдет и проиндексирует ваш фавикон через день, а может и через две недели.
Дело в том, что роботы бродят по интернету по своему, никому неизвестному расписанию, поэтому нужно набраться терпения и подождать какое-то время. Возможно он пройдет и проиндексирует ваш фавикон через день, а может и через две недели. - не прописан код в файле header.php, или неправильно прописан
Но прежде посмотрим, видят ли ваш фавикон поисковики.
Проверка на видимость фавикона в поисковиках
В Яндексе: Для этого наберите в адресной строке браузера http://favicon.yandex.net/favicon/www. ………… .ru (вставьте в пустое место ваш домен)
В Гугле: В адресной строке браузера набираем http://www.google.com/s2/favicons?domain=www. ……. .ru (в пустое место пишите свой домен)
В том и другом случае вы увидите в левом верхнем углу ваш фавикон. Ну или не увидите.
На всякий случай перед этим шагом почистите кэш браузера или перезапустите его.
Как правильно прописать код в файле header.php
и откройте в админке Внешний вид-Редактор, откройте в редакторе Заголовок (header. php). Вставьте перед тегом данный код и обновите файл.
php). Вставьте перед тегом данный код и обновите файл.
После внесения этих изменений ждем их индексации поисковыми роботами. Через какое-то время фавикон появится.
Вставить фавикон при помощи плагина
В админке откройте Плагины, в поиске забейте All in One Favicon и активируйте его.
Затем в меню Настройки найдите All in One Favicon, войдите в него и загрузите, указав путь к вашему рисунку фавикона
Вот кажется мы и разобрались с проблемой фавикона. Теперь остается немного подождать пока поисковые роботы проиндексируют ваш сайт и отобразят его у себя в поисковике.
rwix.ru
Поделиться:
- Предыдущая записьКак сделать Яндекс браузер больше?
- Следующая записьКак сделать брендирование Яндекс такси?
×
Рекомендуем посмотреть
Adblock
detector
Как установить фавикон?
- Шаг 1.
 Разместите фавикон на сайте
Разместите фавикон на сайте - Шаг 2. Проверьте, доступен ли значок роботу Яндекса
- Шаг 3. Проверьте, как отображается фавикон в результатах поиска
Примечание. Для отображения фавиконки сайта в результатах поиска Яндекс загружает ее с HTTPS-версии сайта, если она доступна. Если нет, фавикон не отображается.
Поместите файл с именем favicon в корневой каталог сайта. Обратите внимание на рекомендации.
Добавить ссылку на файл в HTML-код главной страницы сайта, в элементе head.
<голова> ... ...Атрибут Описание Возможные значения REL . 
ярлык используется Internet Explorer.
href URL-адрес файла Чтобы ввести кириллический URL-адрес фавикона, используйте Punycode. Например, для адреса https://мой-сайт.рф/favicon.ico укажите https://xn—-8sbzclmxk.xn--p1ai/favicon.ico. тип Тип данных для отправки. Зависит от формата файла image/svg+xml для формата SVG.
image/x-icon или image/vnd.microsoft.icon для формата ICO.
изображение/gif для формата GIF.
изображение/jpeg для формата JPEG.
изображение/png для формата PNG.
изображение/bmp для формата BMP.
Если в HTML-коде несколько раз повторяется ссылка на фавикон, робот выбирает одну из иконок.

Проверить, отображается ли фавикон в адресной строке браузера при просмотре страниц сайта.
Убедитесь, что:
Файл доступен по прямой ссылке (ответ сервера 200 OK). Используйте инструмент проверки ответа сервера.
Файл не запрещен к индексации (например, директивой Disallow в файле robots.txt). Проверить запреты на индексацию самого файла и каталога, в котором он находится.
При необходимости внести изменения.
Проверить, загрузил ли робот файл. Это может произойти, когда робот посещает ваш сайт. Через несколько дней после добавления фавикона на сайт перейдите в Диагностика → Диагностика сайта в Яндекс.Вебмастере. Если вы видите предупреждение о проблемах Favicon в разделе «Возможные проблемы», следуйте инструкциям:
Ошибка Решение . 
Проверьте ответ сервера. Ответ должен быть 200 OK. Другие статусы ответов см. в разделе Проверка ответа сервера. Файл перенаправляется на другой URL-адрес Неверный тип данных Проверьте значение параметра type в URL-адресе файла. Он должен соответствовать формату файла. Чтобы убедиться, что фавикон загружен, перейдите по ссылке Просмотреть список всего, что проверяет Вебмастер, и на открывшейся странице найдите предупреждение о фавиконе. Если он показывает, что все в порядке, значит, робот обработал файл.
Если фавикон скачал робот, он появится в результатах поиска в течение двух недель. Как отображать фавиконки в сервисах Яндекса?
Сообщите нам, о чем ваш вопрос, чтобы мы могли направить вас к нужному специалисту:
Фавикон моего сайта не отображается Фавикон сайта исчезВ результатах поиска отображается неправильный или устаревший фавикон Общий вопрос об индексации фавикона
Если вы подписаны со всеми рекомендациями по размещению фавиконки, он должен быть проиндексирован и появиться в результатах поиска примерно через две недели.![]()
Прошло больше двух недель, а фавикон так и не появился
Фавикон мог исчезнуть из поиска, если он не был добавлен в базу при последнем обновлении. Это возможно, если фавикон, сайт или хост были недоступны во время индексации специальным роботом.
Также убедитесь, что фавикон размещен правильно. Если он указан правильно, дождитесь очередного обновления базы фавикон, что занимает около двух недель.
Прошло более двух недель, а фавикон так и не появился
Это может произойти, если:
Разные фавиконки сайтов размещены по разным URL. Если к сайту можно получить доступ по URL-адресам с префиксом «www» или без него, а также по протоколам HTTPS и HTTP, убедитесь, что значок значка везде одинаков или что он является правильным для индексации для каждого из сайтов.
Сайт временно недоступен. В этом случае робот может загрузить фавиконку хостинга со страницы сайта в парке.

Если эти причины устранены и вы следовали рекомендациям по размещению фавикона, изменения появятся в результатах поиска в течение двух недель после их сканирования роботом.
Рекомендации не помогли и прошло более двух недель
Не показывает фавикон. Если яндекс не видит фавикон
Что делать если пропал фавикон в поисковых системах (яндекс и гугл)? Именно об этом сегодня и будет наша сегодняшняя публикация.
Значок фавиконки сайта — миниатюрное изображение логотипа сайта в поисковых системах ( 16 на 16 пикселей ) слева от результатов поиска. Также это изображение видно при переходе на ресурс в строке браузера.
Его задача имеет больше косметическое значение, а также узнаваемость бренда для посетителей сайта. То есть вызвать ассоциативный ряд для искателя запросов. Хороший фавикон может даже повлиять на посещаемость сайта.
Сегодня поисковые системы поддерживают несколько форматов фавикона: ico , png , jpeg и даже gif .
В качестве миниатюрного логотипа можно установить изображение любого заданного формата, чтобы сделать ваш сайт узнаваемым. Считается, что наличие этого изображения напрямую влияет на результаты индексации и результаты поиска по ключевым запросам.
И эта точка зрения имеет место быть. Ранжирование сайта по поисковым запросам зависит от огромного набора факторов, а наличие фавикона показывает поисковикам, что владелец следит за качеством ресурса и его внешними данными.
Не пренебрегайте такой мелочью, которую можно сделать буквально в несколько кликов.
Фавикон может исчезнуть по нескольким причинам:
- Из-за исчезновения файла из корневой папки сайта favicon.ico .
- Повреждение или модификация файла (перестал открываться).
- Установка плагинов для кеширования (например: WP Super Cache ).
- Обновление темы на WordPress (если «» не создавалось).
- Изменения в исходный код сайта .
- Запрет индексации медиафайлов в
- Ошибки в исходном коде Голова >
Это примерно тот же набор вероятных причин, которые могут привести к исчезновению фавикона сайта.
У меня проблема началась после установки плагина WP Super Cache … Он сделал кэширование страниц моего сайта и после этого пропало изображение логотипа.
Я этого сразу не заметил и долго пытался понять: « В чем проблема? «.
Проверка наличия фавикона из поисковых систем
Наличие файла favicon.ico ваш ресурс с помощью поисковых систем можно проверить двумя способами:
Проверка наличия изображения на сервере Яндекс : http:// favicon.yandex.net/favicon/www. ваш-домен .ru
Это нужно скопировать и вставить в строку поиска браузера, предварительно поставив адрес вашего сайта в конце .
По этому адресу можно проверить наличие копии favicon.ico на серверах Яндекс .
.. Если его нет, то поисковик не имеет информации о наличии значка сайта после последнего посещения гусеничным роботом .
Проверить наличие изображения через Google : https://www.google.com/s2/favicons?domain=www. ваш сайт .ru
В моем случае яндекс показал пусто, а гугл показал фавикон. Это означает, что GoogleBot еще не успел перепроверить мой сайт на наличие обновлений. Так что с фавиконом действительно есть некоторые проблемы.
Метод контроля, который вместе с двумя предыдущими даст контрольный ответ на вопрос: « Действительно ли проблема? «.
На данный момент устранил все проблемы и фавикон снова появился в поисковике яндекс.
Первым делом лезем в исходный код сайта в раздел Head > и ищем соответствующую строчку кода:
Это строки кода, которые должны указывать на наличие изображения для поисковых систем. Они должны быть расположены в разделе header>.
Кстати одна из проблем отсутствие фавикона в поисковиках, может бан каталога с архивами или изображения через файл индексации .
.. В такой ситуации изображение будет на сайте сам по себе, но может не отображаться в результатах поиска напротив сайта.
ваш сайт.ру/favicon.ico» type=»image/x-icon»/>
ваш сайт.ру/favicon.ico» type=»image/x-icon»/>Для владельцев сайтов на WordPress , нужно зайти в раздел: « Внешний вид -> Редактор -> Заголовок (header.php) » и найти конец блока с этим символом — /head >. Этот код должен быть установлен прямо над ним.
Так как у меня регистратор от рег.ру , захожу в корневую папку через Панель управления хостингом … В зависимости от вашего регистратора, ваша панель управления может отличаться от показанной.
Если файл не существует, его необходимо создать и » Загрузить » в указанный каталог. А также, соответствующие ссылки в каталоге должны присутствовать в исходниках Head>.
На изображении видно, что файл присутствует в корневом каталоге сайта. Но нужно проверить его правильность .
.. Для этого вам нужно его скачать и открыть на компьютере вручную .
Выберите из списка нужный файл и нажмите » Скачать ». После скачивания его нужно открыть, тем самым проверив его актуальность и работоспособность.
Если файл не открывается (выдает ошибку) или показывает другое изображение (не то, которое вы ожидали увидеть), он необходимо заменить.Для этого создайте новый фавикон и загрузите его в корневую директорию сайта через кнопку « Загрузить «.
Кстати этот файл после начала проблем выглядел так:
Все прошло хорошо после замены файла в корневой директории сайта на нужный (рабочий).
Влияние плагинов кеширования
И тут уже пришлось подумать, так как проблема появилась после установки плагина WP Super Cache … Прочитав несколько статей появилась рекомендация « Очистить кэш » через плагин.И в большинстве случаев помогает.Но мне этот способ не помог.
Зашел в корневую директорию и удалил сам плагин, а также все созданные им файлы кеша .
Только после обновления значок сайта фавикон и удаление всех файлов кеша вместе с плагином, мой сайт снова заработал нормально, на нем снова появился фавикон в яндексе
Ошибка в исходном коде блока
Еще одна проблема, при которой может не отображаться файл favicon для сайта, это ошибка в строках исходника, когда в блоке >, при указании пути ( каталоги ), где находится файл favicon.
На фото выше видно, что между значениями пропущен пробел, что также вызывает эту проблему.
Валидатор W3C может помочь вам найти критические ошибки на вашем сайте.
Вы не видите значок сайта favicon.ico ни в браузере, ни в поиске? Давайте рассмотрим возможные причины.
Для начала хочу напомнить о статье Как сделать фавикон для сайта? Там вы гарантированно сможете создать действующую иконку для сайта.
Давайте вспомним, как установить значок фавикон на сайт
Иконка сайта соединяется с головой перед закрывающим тегом.
Куда подключить иконку фавикон сайта?
Рассмотрим три типа подключение фавикона к сайту
Как индексируется фавикон? Почему он не отображается сразу после изменений?
Об индексации иконок сайта favicon Хочу предупредить, что сайт должен быть предварительно проиндексирован специальным поисковым роботом до того, как иконка будет отображаться рядом с сайтом по запросу в поиске. Поэтому иногда нужно просто
ждать… По времени это
от недели до двух месяцев (для молодых сайтов — до года). Если все сделано правильно, то просто наберитесь терпения!
Не скажу, что делает гугл, но я заметил, что он не на всех сайтах показывает значки.
Вы все сделали правильно, но фавикон не хочет отображаться?
Пожалуйста, проверьте, правильно ли создан сам файл и правильно ли прописаны пути к нему в теге заголовка в записи значка (примеры записей выше).![]() Другими словами, мы узнаем, как его видят поисковые системы и различные интернет-сервисы, в том числе и браузеры.
Другими словами, мы узнаем, как его видят поисковые системы и различные интернет-сервисы, в том числе и браузеры.
Я обновил сообщение фавиконкой (значком сайта), но все равно ничего не вижу. Почему?
Бывает так, что браузер не отображает фавикон после изменений.
Попробуйте
в браузере.
Проверка Favicon в поисковых системах Яндекс и Google
Для того, чтобы узнать видят ли поисковые системы иконку какого-либо сайта, даже не обязательно открывать сам сайт. Для этого достаточно ввести в браузер следующий адрес:
1) Как видит Яндекс — http://favicon.yandex.net/favicon/www.yandex.ru
В записи меняем
на свой домен.
2) Как видит гугл — http://www.google.com/s2/favicons?domain=www.google.com
В записи меняем
на свой домен.
(если у вас иконка глобуса, то не переживайте, такое бывает и с нормально сделанными сайтами) Здравствуйте коллеги!
Сегодня опять пост про фавикон.
Я уже говорил на сайте.
Но меня спрашивают в комментариях, что пропал фавикон в выдаче яндекса, как восстановить фавикон, пропала эмблема яндекса.
Так было и у меня. После всех действий, необходимых для установки значка, он практически сразу появился в браузере. В Яндексе я ждал появления фавикона около недели, пока специальный робот не выполнил очередную индексацию.
Но через месяц сделал обновление темы и забыл сохранить код отображения иконки. Поэтому мой фавикон выпал из выдачи Яндекса, хотя отображался в браузере, так как кэш не очищался.
А еще бывает, что иконки пропадают в Яндексе по непонятным причинам. Ответы службы поддержки поисковых систем — это просто отписки типа: «Наберитесь терпения и подождите, пока робот посетит и проиндексирует вашу иконку».
Другого выхода нет, просто ждите. Главное не унывать. Для начала нужно проверить, видна ли иконка вашего сайта поисковым системам. Для этого введите в строку поиска вашего браузера:
1. Яндекс — http://favicon.yandex.net/favicon/www.mysite.ru (измените на свой домен).
2. Goole — http://www.google.com/s2/favicons?domain=www.mysite.ru
Не забудьте указать URL вашего сайта.
Проделав эти два шага, я понял, что при обновлении темы в файле header.php у меня пропал код вывода фавикона. Поэтому Яндекс перестал показывать его в поисковой выдаче.
А в гугле фавикон отражается через тему при ее настройке. Поэтому здесь мы видим изображение иконы.
Как восстановить отсутствующий значок?
- Для браузера:
Проверить установку фавикона в шаблоне темы
Удалить кеш в браузере и на сайте
Обновить страницу браузера
- Для поисковых систем:
Скопируйте и вставьте в файл header.![]() php перед тегом код
php перед тегом код
Не забудьте указать URL вашего сайта вместо mysite. Сохраните изменения в файле. Но перед этим сделайте резервную копию файла.
Фавикон может быть картинкой с расширениями png, jpg, gif, тогда расширение ico нужно заменить на одно из трех.
Например, мой фавикон представляет собой изображение с расширением jpg, поэтому код выглядит так:
После проверки и исправления ошибок в моем блоге через неделю мой фавикон снова появился в Яндексе.
Это все для меня.
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как попасть в головы подписчиков и влюбить в свой бренд. »
Фавикон — это небольшой значок, который появляется в результатах поиска. Он привлекает внимание пользователя, побуждая его щелкнуть ссылку и открыть сайт.
Если человек добавляет понравившийся веб-ресурс в Избранное, то фавикон также остается перед ссылкой.
Фавикон — это графический файл, путь к которому указан в метатегах. Создается в любом графическом редакторе или с помощью онлайн-сервисов.
Создается в любом графическом редакторе или с помощью онлайн-сервисов.
Как правильно разместить фавиконку
Если вы соблюдали правила и ваш веб-ресурс проиндексирован Яндексом, то через 2 недели после посещения сайта роботом ваша иконка появится.
Как Яндекс работает с иконками
- Яндекс.Бот Яндекс/1.02.000, собирающий фавиконки, по расписанию заходит на главную страницу каждого сайта в индексе, где HTML ищет путь к favicon.ico.
- Если путь не указан, бот уходит в корень.
- Иконка конвертируется в png размером 16*16, затем загружается на сервер favicon.
- Бот периодически снова проверяет иконку — частота ее посещения зависит от частоты обновления вашего веб-ресурса.
Иногда после создания фавикон не отображается в яндексе. Давайте разберемся, почему это происходит.
Как проверить правильно ли отображается фавикон в яндексе
Что делать, если яндекс не видит фавикон
Если есть такая запись, значит робот проиндексировал файл.![]()
- Если у вас подключен SSL-сертификат, возможно, вы не указали основное зеркало в Яндекс.Вебмастере. Направьте зеркало на HTTPS.
- Если в течение 2 недель после того, как робот посетил фавикон, возможно, Яндекс не смог его распознать.
Варианты решения проблемы
- Конвертация фавикона в другой формат (один из разрешенных).
- Проверьте его размер.
- Используйте четкие уникальные изображения. Иконки плохого качества могут быть удалены из результатов поиска.
- Обновите файл на сайте и дождитесь посещения робота.
Если иконка по-прежнему не появляется, возможно, ваш веб-ресурс попал под фильтр.
Как определить, находится ли сайт под фильтром
- Актуальные уведомления в Яндекс.Вебмастере, фатальные ошибки, обнаруженные вирусы.
- Количество проиндексированных страниц резко сократилось.
- Посещаемость упала.
- ТИЦ не определен. (Заходим на yandex.
 ru/yaca/cy/ch/ваш домен, если он от 0 и выше, то все в порядке).
ru/yaca/cy/ch/ваш домен, если он от 0 и выше, то все в порядке). - Онлайн-сервисы показывают проблемы с сайтом (Xtool, Pr-cy).
Все нарушения и проблемы на сайте должны быть устранены, чтобы выйти из-под фильтров. После этого значок появится в поиске Яндекса.
Проблема с Яндекс.Директ
В некоторых случаях не отображается фавикон для рекламной кампании. Аналогичные проблемы могут возникнуть у сайтов, реализованных на конструкторах, новых проектов, лендингов, веб-ресурсов на поддоменах. К сожалению, российский поисковик не гарантирует отображение фавиконов в своих объявлениях.
Еще вариант — иконка может быть не видна, если сайт расположен очень далеко в результатах поиска (более 10 страниц). Работайте над улучшением качества своего веб-ресурса, используйте белые методы продвижения, и значок со временем обязательно появится.
всего
Яндекс.Вебмастер не видит фавиконку и карту сайта
Переход на протокол HTTPS, «Вызывает» экстремальный «интерес» к обновленному инструменту Яндекс.![]() Вебмастер. Яндекс заваливает меня письмами о том, что он чего-то не видит, что-то не нашел. Первыми письмами были сообщения о том, что вебмастер Яндекса не видит фавиконку и карту сайта https-сайта.
Вебмастер. Яндекс заваливает меня письмами о том, что он чего-то не видит, что-то не нашел. Первыми письмами были сообщения о том, что вебмастер Яндекса не видит фавиконку и карту сайта https-сайта.
Переход на защищенный протокол аналогичен переходу на новый домен. Без редиректа сайта http на сайт https у вас, по сути, два одинаковых сайта в двух разных каталогах: и (названия могут быть разными). Есть два мнения, как оптимизировать сайт на https:
1. Во-первых, нужно сразу перенаправить сайт http на сайт https и, завершив работу в инструментах вебмастера, дождаться индексации. Этот метод убьет тИЦ сайта до следующего обновления и значительно снизит посещаемость. 2. Второе мнение, что нужно не сразу перенаправлять http сайт на https сайт, а дождаться полной индексации нового https сайта и потом перенаправить http на https.
Справедливости ради нужно отметить, что первый вариант перехода рекомендуется инструментами веб-мастеров как Яндекса, так и Google.
Напомню, что нужно было сделать в Яндекс.Вебмастере после переноса (SSL).
- Добавить сайт https:// в Яндекс.Вебмастер как новый сайт.
- Если вы сразу сделали редирект с http сайта на https сайт, то после добавления сертифицированного сайта для проверки прав на сайт вам достаточно выбрать свой способ проверки сайта и нажать проверить.
- Если вы пошли другим путем, и в целях экономии трафика сайта, не сделали сразу редирект и оставили в сети два сайта https и http, вам необходимо подтвердить права на «новый» сайт https в соответствии с все правила системы. Напомню, что защищенный https сайт находится в каталоге.
- После добавления нового https-сайта в Яндекс.Вебмастер необходимо произвести все настройки Яндекс.Вебмастера, которые вы делали для http-сайта: добавить карту сайта, проверить robots.txt и т.д. и т.п.
Если вы сделали все это заранее, то велика вероятность, что письма о том, что яндекс вебмастер не видит фавикон и карту сайта https сайта, будут приходить с задержкой.![]() Поэтому, не дожидаясь писем, делаем проверки:
Поэтому, не дожидаясь писем, делаем проверки:
Проверка карты сайта
Если вы не делали редирект с http на https, необходимо предварительно создать карту сайта и загрузить ее в корень https сайта.
Откройте в браузере Sitemap «нового» сайта: https://yourdomain.ru/sitemap.xml.
Проверка фавикона сайта
Напомню, что фавикон сайта — это картинка, которую браузер показывает в адресной строке рядом с вашим сайтом.
Чтобы проверить фавикон сайта на Яндексе, сделайте запрос: //favicon.yandex.net/favicon/exemple.edu, где example.edu замените на свой домен.
Если по этому запросу вы видите свой фавикон, Яндекс спешит отправить письма и вам нужно просто дождаться пока Яндекс проиндексирует фавикон. Вы можете ускорить индексацию фавикона и добавить url своего значка на вкладке Индексирование >>> Откат страницы.
Если вы не видите свой фавикон по запросу, и более того, вы не видите фавикон в панели вебмастера рядом с новым https сайтом, проверьте следующее:
- Есть ли файл фавикон в корне сайта вообще;
- Нет ли ошибок в имени: и расширении;
- Возможно нужно заменить иконку в рабочем шаблоне сайта или просто добавить ее;
- Очистите кэш браузера.

favicon.yandex.ru отзывов | Является ли favicon.yandex.ru безопасным и надежным?
Можно ли доверять favicon.yandex.ru ?
Наше быстрое сканирование проверило только несколько общих сведений об этом сайте. Нажмите кнопку полного сканирования безопасности ниже, чтобы выполнить углубленное сканирование.
См. полный обзор
favicon.yandex.ru может работать из Российской Федерации Сайт favicon.yandex.ru по нашим первоначальным проверкам выглядит ниже среднего. Если вы не согласны с этим отзывом, то обязательно добавьте свой и пусть ваш голос будет услышан!
Детали веб-сайта
Популярность: Низкая
Скорость: Very Fast
Веб-сайт с контентом для взрослых: №
Первое сканирование: 07 мая 2021 г.
Последняя проверка: 07 мая 2021 г.
безопасность
Насколько безопасен сайт favicon.yandex.ru ?
Наше быстрое сканирование проверило только несколько ключевых частей безопасности favicon.![]() yandex.ru. Убедитесь, что вы выполнили полную проверку доверия на favicon.yandex.ru, прежде чем
использование любых ваших финансовых или личных данных на favicon.yandex.ru
yandex.ru. Убедитесь, что вы выполнили полную проверку доверия на favicon.yandex.ru, прежде чем
использование любых ваших финансовых или личных данных на favicon.yandex.ru
Запустить полное сканирование веб-сайта
хостинг веб-сайтов
- Хостинг у провайдера: Неизвестный
- Хостинговая компания, базирующаяся в: Россия
- IP-адрес сервера: 87.250.250.36
Ср. Сайты с рейтингом доверия:
- номер размещенных сайтов с низким рейтингом доверия: 17,0 %
- номер сайтов, которые мы проверили на доверии на этой хостинговой компании: 12
- Организация: Неизвестно
Использует ли favicon.yandex.ru надежную хостинговую компанию?
Наше быстрое сканирование провело лишь краткий анализ того, где находится favicon.yandex.ru. Пожалуйста, убедитесь, что вы запустили полное сканирование доверия на favicon.yandex.ru, чтобы
проверьте, размещен ли favicon. yandex.ru на множестве других мошеннических, взломанных или заслуживающих доверия сайтов.
yandex.ru на множестве других мошеннических, взломанных или заслуживающих доверия сайтов.
Запустить полное сканирование веб-сайта
Насколько популярен сайт favicon.yandex.ru ?
При этом быстром сканировании мы лишь кратко проверили детали Alexa для favicon.yandex.ru. Нажмите кнопку полного сканирования ниже, чтобы мы выполнили углубленное сканирование favicon.yandex.ru на Alexa.
Запустить полное сканирование Alexa на favicon.yandex.ru
Веб-присутствие
- Доверенный ранг: Хороший рейтинг
- Посетители сайта: Низкий
Насколько хорош favicon.yandex.ru?
Насколько доверяют favicon.yandex.ru в Интернете в таких местах, как Google Ranking, Alexa, Bing, Twitter, Facebook и т. д. Нажмите кнопку полного сканирования ниже, чтобы мы могли получить все сведения о присутствии favicon.yandex.ru в Интернете.
Получить полную информацию о рейтинге favicon. yandex.ru
yandex.ru
Доменное имя
- Расширение домена: .
- Возраст домена:
- Дата создания:
- Истекает:
- Дата последнего изменения:
- Домен перенаправляет на:
- Регистратор доменов:
- Адрес регистратора:
- IP регистратора:
- Электронная почта регистратора:
- WhoIs регистратора: whois.iana.org
- WhoIs регистратора Возраст:
| Имя | ИП | Страна | Регион | Город | Почтовый индекс | Широта | Длинный | Интернет-провайдер |
|---|---|---|---|---|---|---|---|---|
| ns1.yandex.ru. | 213.180.193.1 | Россия | Москва | Москва | 129085 | 55.7483 | 0,0 | Неизвестно |
ns9. z5h64q92x9.net. z5h64q92x9.net. | 80.239.201.9 | Россия | — | Москва | 55.7558 | 37.6173 | Telia Company AB | |
| ns2.yandex.ru. | 93.158.134.1 | Россия | Москва (Москва) | Москва | 129343 | 55.7483 | 37.6171 | ООО «ЯНДЕКС» |
Проверить информацию о доменном имени для favicon.yandex.ru
Доменное имя — это то, что люди вводят в своем браузере, чтобы посетить ваш сайт. Говоря простым языком, если ваш сайт был домом, то его адресом является доменное имя типа favicon.yandex.ru. Если вы планируете доверять сайту, то проверка его адреса — очень мудрый шаг. Нажмите на кнопку ниже, чтобы сделать полный анализ доменного имени favicon.yandex.ru
Провести полный анализ домена favicon.yandex.ru
Хотите увидеть все технологии, используемые favicon.yandex.ru?
Включая виджеты, аналитику, фреймворки, системы управления контентом, рекламодателей, сети доставки контента и т. д. Затем запустите полное сканирование и получите полный отчет по favicon.yandex.ru
д. Затем запустите полное сканирование и получите полный отчет по favicon.yandex.ru
Запустите полное сканирование, чтобы увидеть все технологии, используемые favicon.yandex.ru
Поддомены
favicon.yandex.ru имеет следующие поддомены.
| Домен | IP-адрес | Страна | Рейтинг |
|---|---|---|---|
| bar-mail.yandex.ru | 213.180.193.25 | Россия | Объект средней опасности |
| ftp.mirror.yandex.ru | 213.180.204.183 | Россия | Зона низкого риска |
| perevod.yandex.ru | — | Неизвестно | Нажмите, чтобы увидеть рейтинг |
| an.yandex.ru | — | Неизвестно | Нажмите, чтобы увидеть рейтинг |
| m. | 77.88.21.246 | Россия | Зона низкого риска |
| static.video.yandex.ru | 178.154.131.217 | Россия | Зона низкого риска |
| news.yandex.ru | 87.250.250.12 | Россия | Зона низкого риска |
| pda-passport.yandex.ru | — | Неизвестно | Нажмите, чтобы увидеть рейтинг |
| m.soft.yandex.ru | 213.180.204.206 | Россия | Зона низкого риска |
| atom.yandex.ru | 87.250.250.85 | Россия | Зона низкого риска |
| export.yandex.ru | 93.158.134.27 | Россия | Зона низкого риска |
| mail.yandex.ru | 213.180.204.24 | Россия | Зона низкого риска |
| cloud.yandex.ru | 87.250.250.226 | Россия | Зона низкого риска |
| m. | 5.255.255.5 | Россия | Зона низкого риска |
| mobile.yandex.ru | 87.250.250.237 | Россия | Объект средней опасности |
| telemost.yandex.ru | — | Неизвестно | Нажмите, чтобы увидеть рейтинг |
| м.fotki.yandex.rum.fotki.yandex.ru | 87.250.250.178 | Россия | Зона низкого риска |
| http-check-headers.yandex.ru | — | Неизвестно | Нажмите, чтобы увидеть рейтинг |
| old.yandex.ru | 213.180.204.3 | Россия | Зона низкого риска |
| punto.yandex.ru | 77.88.55.80 | Россия | Зона низкого риска |
Какие субдомены есть у favicon.yandex.ru?
Субдомен — это домен, который является частью другого домена.



 Самые популярные сервисы: ifavicon, html-kit.
Самые популярные сервисы: ifavicon, html-kit. Иконки плохого качества могут удаляться из выдачи.
Иконки плохого качества могут удаляться из выдачи.



 1 Как «Яндекс» работает с иконками
1 Как «Яндекс» работает с иконками

 Воспользоваться Favicon Val />
Воспользоваться Favicon Val /> Дело в том, что роботы бродят по интернету по своему, никому неизвестному расписанию, поэтому нужно набраться терпения и подождать какое-то время. Возможно он пройдет и проиндексирует ваш фавикон через день, а может и через две недели.
Дело в том, что роботы бродят по интернету по своему, никому неизвестному расписанию, поэтому нужно набраться терпения и подождать какое-то время. Возможно он пройдет и проиндексирует ваш фавикон через день, а может и через две недели. Разместите фавикон на сайте
Разместите фавикон на сайте





 .. В такой ситуации изображение будет на сайте сам по себе, но может не отображаться в результатах поиска напротив сайта.
.. В такой ситуации изображение будет на сайте сам по себе, но может не отображаться в результатах поиска напротив сайта. .. Для этого вам нужно его скачать и открыть на компьютере вручную .
.. Для этого вам нужно его скачать и открыть на компьютере вручную .
 ru/yaca/cy/ch/ваш домен, если он от 0 и выше, то все в порядке).
ru/yaca/cy/ch/ваш домен, если он от 0 и выше, то все в порядке).