Как создать и установить фавикон на сайт
Здравствуйте! Сегодня разбираемся как установить фавикон на сайт. Также выясним насколько важно для сайта его установка и какие сервисы и программы нам в этом помогут. Я покажу несколько способов, как установить favicon.ico на любой сайт.
Что такое Фавикон
Favicon (favicon.ico, фавикон, фавиконка) – это маленькая иконка сайта, которая отображается в поисковой выдачи, рядом с названием. Размер фавикона для сайта должен быть 16×16, 32×32 или 120×120 пикселей.

Рекомендуемый тип файла – это *.ico. Но может быть других форматов gif, jpeg, png, bmp. Я на всех своих сайтах использую файл с расширением *.ico.
А еще фавиконка отображается во вкладках и закладках браузера. Маленькая иконка, по которой можно легко узнать интернет-ресурс.

Помимо визуальной составляющей, это важный пункт для продвижения сайта.
Например, отсутствие фавиконки, приводит к ошибке в Яндекс Вебмастере, что в результате может привести к понижению в поисковой выдачи. Это уже серьезная причина чтобы добавить фавикон.
Создание favicon.ico
Самые распространенные способы – это с помощью онлайн сервисов или знаменитого растрового редактора – Adobe Photoshop.
Онлайн-сервисы
Создать фавиконку можно с помощью онлайн-сервисов, подойдет любой которые найдете, но я использую www.favicon.by. Интерфейс простой, есть готовая коллекция фавиконов, можно заказать даже анимированную фавиконку, а также есть полная инструкция по установке.

Интерфейс сервиса состоит из следующих разделов:
- Нарисовать самостоятельно – в этом разделе есть все что необходимо для самостоятельно рисования фавиконки (карандаш, ластик, пипетка, заливка, переместить).
- Импорт из файла – выбираете любой рисунок и сервис сам создает фавикон.
- Импорт с сайта – создаст favicon.ico на основе импорта фавиконки с сайта.
- Область для рисования.
- Готовый результат – сразу можете оценить, как будет выглядеть favicon.
- Скачать готовую фавиконку.
Вот такой простой, не сложный сервис поможет создать красивую и уникальную фавиконку.
Adobe Photoshop
Я выбираю именно фотошоп, потому что редактирую в нем все картинки для блога. Если у Вас нет опыта работы с Adobe Photoshop, не переживайте, я все подробно покажу.
Открывает программу, создаем документ с размером 32×32 пикселей.

Далее с помощью инструментов можно:
- сделать заливку;
- написать текст;
- создать фигуру.

Или загрузить картинку, например, свой логотип и его уменьшить до необходимых размеров.
- Для этого открываем меню Файл -> Открыть, далее выбираем свою картинку и нажимаем кнопку Открыть.
- После, инструментом выделение, отмечаем нужную часть логотипа, далее меню Редактирование -> Копировать.
- Закрываем логотип, открываем документ с нашей будущей фавиконкой, нажимаем меню Редактирование -> Вставить.
- Далее на клавиатуре нажимаем сочетание клавиш Ctrl+T (eng), подгоняем картинку под наши размеры. Готово.
Фавиконку сохраняем, выбрав меню Файл -> Сохранить как…, указываем имя favicon и выбираем расширение .png или .jpeg или .jpg.

После сохранения можно устанавливать, но рекомендуется файл с расширением .ico. Поэтому наш favicon.png конвертируем в favicon.ico.
Открываем ресурс https://convertio.co/ru/ и загружаем наш файл.

Далее нажимаем кнопку Конвертировать, ждем и можем скачивать готовую фавиконку.


Вот теперь можно поставить фавикон на сайт.
Установка фавикона
Я покажу два способа установки, первый подойдет для всей сайтов, например, для сайта на HTML или WordPress, Второй способ только для проектов на движке WordPress.
Первый способ
Для начала нужно поместить созданный favicon.ico в корень сайта. Подключаемся к хостингу по FTP-соединению с помощью клиента FileZilla, перемещаем файл в корневую папку.

После этого открываем главную страницу сайта с помощью любого редактора кода, в Вордпресс это можно сделать, открыв меню Внешний вид -> Редактор тем, файл header.php и размещаем следующий код в разделе <head>:
<link rel="icon" href="/favicon.ico" type="image/x-icon" /> <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" />

Сохраните файл, обновите страницу, появится фавикон. Если не отображается фавикон, то необходимо почистить куки в браузере.
Второй способ
Как я говорила ранее этот способ подойдет только для установки на CMS WordPress.
Открываем меню Внешний вид, далее выбираем шаблон, нажимаем настроить, далее Свойства сайта. Загружаем иконку на и сразу можем увидеть результат.

Изменить или удалить фавикон
Фавиконка присутствует при поисковой выдачи вашего сайта, а значит для его изменения нужно время, для начала удалите старый файл favicon.ico и загрузите новый.
А потом дождитесь пока поисковый робот посетит ваш ресурс и добавить новую иконку в свою базу, на это может уйти до 2 недель.

По факту, иконка поменялась за пару дней.

А для удаления – просто удаляем файл и опять ждем робота в гости.
Вот и все, теперь знаете, как установить фавикон на свой сайт, как нарисовать и какие требования к фавикону.
До встречи!
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как установить фавикон на сайт?
Приветствую вас на сайте Impuls-Web!
Сегодня я предлагаю вам разобраться, как установить фавикон на сайт и почему он не отображается в поисковых системах после установки?
Навигация по статье:

Что это такое?
Фавикон (favicon) – это маленькая картинка, которая отображается возле названия вашего сайта во вкладке или в строке заголовка браузера, а так же в поисковой выдаче.


Изображение для фавикона должно быть с расширением .ico или .png, и иметь разрешение 16х16, 32×32, или 64х64 пикселей. В случае, если изображение не будет соответствовать этим требованиям, то фавикон не будет отображаться ни в поиске, ни во вкладке браузера.
Почему так важно установить фавикон на сайт? Дело в том, что он дает вашему сайту некоторые преимущества:
- 1.Ваш сайт становится более узнаваемым. Так, например, если у пользователя открыто много вкладок в браузере, то название сайта на вкладке скрывается, и пользователю будет намного легче сориентироваться, и найти вкладку с вашим сайтом.
- 2.Когда пользователь что-то ищет в поиске, то более вероятно, что он обратит внимание и перейдет на тот сайт, у которого есть фавикон. Потому что, этот сайт, опять-таки, более заметен.
- 3.Если пользователь решит добавить ваш сайт в закладки или ярлык для быстрого доступа к сайту на своем мобильном устройстве, то именно фавикон будет использоваться в качестве ярлыка.
- 4.Так же, существует мнение, что, хоть и незначительно, но отсутствие фавикона может отрицательно повлиять на ранжирование сайта в Яндексе.
Поэтому, я считаю, что лучше сделать и установить для своего сайта красивый фавикон, и не терять лишние возможности повысить узнаваемость своего сайта.
Как сделать фавикон?
Перед тем, как установить фавикон на сайт, его нужно сделать. Это можно сделать несколькими способами:
- 1.Вы можете нарисовать с нуля или преобразовать уже имеющееся изображение в фавикон, используя для этого любой удобный графический редактор, который позволяет сохранять любые изображения в формате .ico или .png. Например, Adobe Photoshop или GIMP.
- 2.Можно воспользоваться специальные онлайн-сервисы для быстрого создания фавикон. Например, вы можете воспользоваться онлайн-сервисом Favicon.ru.
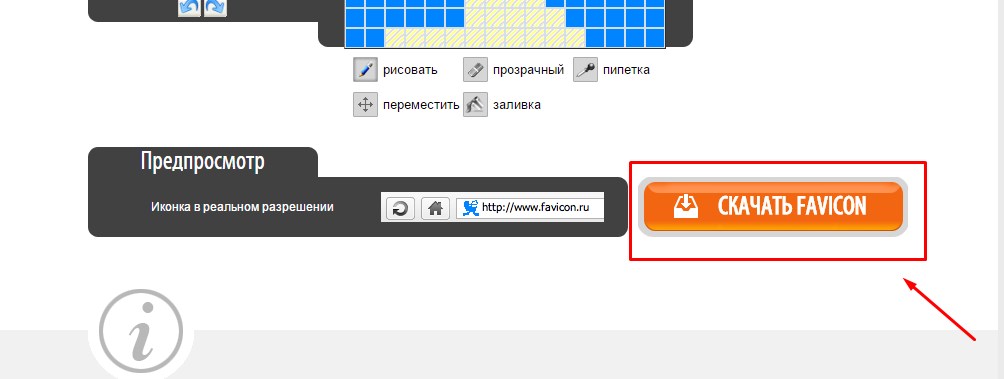
- 1.)Переходим на сайт сервиса для создания фавикона.
- 2.)Здесь вы можете загрузить свою картинку и преобразовать ее в фавикон, или нарисовать иконку самостоятельно. После чего вам просто нужно будет сохранить созданное изображение к себе на компьютер, нажав на кнопку «Скачать Favicon».


- 3.А можно пойти более простым путем и поискать подходящую иконку, которая будет достаточно красивая и будет соответствовать обязательным требованиям формата, о которых я говорила выше.
Как установить фавикон на сайт?
Если у вас сайт сделан без использования CMS, то что бы установить фавикон вам нужно:
- 1.При помощи текстового редактора, например Notepad++, вставить приведённый ниже фрагмент кода между тегами <head>…</head> в каждой странице сайта, предварительно вписав название вашей иконки.
<link rel=»icon» href=» /favicon.ico» type=»image/x-icon» /> <link rel=»shortcut icon» href=»/favicon.ico» type=»image/x-icon» />
<link rel=»icon» href=» /favicon.ico»
type=»image/x-icon» />
<link rel=»shortcut icon» href=»/favicon.ico»
type=»image/x-icon» />
Если вы используете фавикон в формате .png, то вместо favicon.ico указываете свой формат
favicon.png - 2.Сохранить файл редактируемой страницы и загрузить его на ваш хостинг с заменой существующего файла. В идеале редактировать файл прямо на хостинге, подключившись к нему при помощи какого-нибудь редактора кода по FTP. Например, Notepad++. В этой статье более подробно написано о том, как это сделать.
- 3.Загрузить в корневую папку вашего сайта, или в папку с изображениями файл иконки. Для этой цели можно использовать FTP-клиент, или воспользоваться файловым менеджером в панели управления хостингом.
В случае, если ваш сайт сделан на CMS, например, WordPress, то вам нужно вставлять этот фрагмент кода в файл шаблона шапки сайта header.php, так же между тегами head.
Теперь можно проверить, как отображается ваш фавикона, открыв свой сайт в браузере. На вкладке, рядом с названием сайта появиться маленькая картинка.
Также учитывайте, что браузер может кешировать страницу и тогда иконка отобразится не сразу. В этом случае лучше всего почистить кеш и обновить страницу.
Почему не отображается фавикон?
Набрав свой адрес в поиске, вы обнаружите, что возле названия вашего сайта не отображается фавикон. Это происходит из-за того, что поисковый робот еще не побывал на вашем сайте после установки нового фавикона. Вам нужно потерпеть, через какое-то время иконка должна появиться в поиске, после того как сайт пройдет переиндексацию.
В Яндексе этот процесс может растянуться на несколько недель. В Google всё обычно происходит быстрее.

Надеюсь, после прочтения данной статьи у вас не возникнет вопросов, как установит фавикон на сайт.
Если статья вам понравилась, и вы хотите помочь моему сайту развиваться, пожалуйста, поделитесь ею в социальных сетях. А на сегодня у меня все. До встречи в следующих статьях.
С уважением Юлия Гусарь
Как установить фавикон на сайт за одну минуту
Фавикон – английское слово favicon, переводится «значок для избранного» (сокращено от FAVorites ICON), логотип сайта и одна из главных частей веб-страницы, графическая картинка с форматами 16х16 или 32х32 пикселей (размер должен быть кратким восьми). Для фавикона используют формат 16х16, другие размеры не будут выдаваться браузерами. Отображается в верхней строчке браузера, вблизи с адресом сайта. Если иконку не установить или сделать его не правильно, то в окне браузера будет виден не логотип сайта, а иконка используемого браузера.
Зачем нужен favicon?
Этот рисунок нужен не для «украшения» браузера. Наличие или отсутствие faviconа на веб-странице, учитывается Яндрексом поведенческим фактором ранжирования. Все фавиконы показываются поисковыми системами, и сайт выглядит более привлекательно в посиковой выдаче.
Пример: На запрос пользователя, Яндрекс предложил две или более идентичных веб-страницы. У одного из них есть favicon, который привлек его больше, чем стандартный текст. Благодаря логотипу, он перешел на просмотр более понравившегося сайта. Если читатель добавит такой сайт в закладку, то фавиконка будет отображаться в полоске, соответственно человек не забудет про такую страницу и увеличится кликабельность.
Каким должен быть фавикон и где должен находиться?
Для хорошего сайта фавикон обязательно должен быть установлен в обязательном порядке. Он делается в формате ICO — это расширение поддерживается всеми браузерами. Картинку можете сделать самостоятельно, взяв за основу любую фотографию или изображение. Можно пользоваться графическим редактором, можно выбрать подходящий вариант на любом из множества онлайн-сервисов. А проще всего, выбрать уже готовый, набрав в поисковой строке «коллекция фавикон».
Обратите внимание: изображение должно быть названо favicon.ico. В коллекциях очень часто предлагают варианты с расширением gif, поэтому скачивайте картинку и обработайте ее в специальной программе Snagit – наведите курсор на изображение, нажмите правой кнопкой на мышь, откройте с помощью приложения Snagit и сохранить картинку как — выбирайте расширение ico.
Фавикон можно хранить в любой папке, но поисковые машины и браузеры, ищут эмблемы по этому адресу searchtimes.ru/favicon.ico, поэтому, чтобы логотип был всегда доступным, сохранять рекомендуется в корневой директории веб-страницы.
Как добавить фавикон на сайт?
Добавить favicon на сайт можно 2-мя способами:
1. Сохраненную картинку с ico расширением и размером 16х16 пикселей, переназовите на favicon.ico.
2. Загрузите иконку в основную папку domains/ваш сайт/public_html/ или в панель управления хостингом.
На некоторых сайтах, для завершения установки фавикона, нужно вписать код html в файл заголовка (header.php), между тегамии.
<link rel="shortcut icon" href="ваш сайт/favicon.ico" type="image/x-icon" /> <link rel="icon" href="ваш сайт/favicon.ico" type="image/x-icon" />
После добавления кода на своей странице, обновите или полностью очистите кеш используемого браузера. Если все действия были выполнены правильно, то после апа, картинка будет видна в браузере.
Не ожидайте мгновенного отображения логотипа в результатах поиска. У поисковых машин для фавиконок есть специальные роботы, которые делают обновление своей базы в течение нескольких месяцев, поэтому выдача фавикона вашего сайта в Яндексе, станет отображаться минимум через две недели, максимум через два месяца.
Как создать фавикон (favicon) для сайта
(Последнее обновление: 29.08.2017)Доброго времени суток, дамы и господа! Наша сегодня полезная тема — как создать фавикон (favicon) для сайта. Если хотите выделить свой проект среди прочих веб-ресурсов, то вам следует, даже необходимо создать и установить иконку favicon на свой сайт или блог. Favicon (фавикон) — значок веб-сайта или веб-страницы. Фавикон важный элемент современного веб-дизайна, позволяет сайту быть заметным и отличаться от массы ему подобных.
Значки для сайта
Favicon – это небольшой, как правило, 16 х 16 значок (имеющее расширение .ico) отображающийся рядом с названием сайта в окне браузера или в выдаче поисковика (Яндекс), а также, в закладках браузера и в «Избранном».
Иконка рядом с названием сайта:
Favicon — значок веб-сайта рядом с названием
Фавикон в выдаче Яндекс:
Иконка сайта в выдаче поисковой системы Яндекс
Иконки сайта (фавикон) в закладках браузера:
Иконка сайта важный элемент современного веб-дизайна, позволяет сайту быть заметным в закладках и в «Избранном»
Никакой функции он, как правило, не несет, но его использование позволяет повысить узнаваемость вашего сайта.
Как создать фавикон (favicon) онлайн
Предлагаю вашему вниманию два онлайн сервиса для создания иконки для сайта favicon из любой картинки (изображения, фото). Первый, это очень простой сервис http://pr-cy.ru/favicon/, заходите на сайт, нажимаете кнопку «Выбрать изображение с компьютера», загружаете, а затем «Создать Favicon». Смотрите предварительно, что получилось и спокойно скачиваете иконку на свой комп:
Создать favicon для сайта
Следующий очень сервис http://favicon.ru/, всегда им пользуюсь, он мне больше нравится. Здесь, можно нарисовать самому иконку или также, сделать фавикон из картинки:
Рисуем или создаём фавикон из изображения
После того, как вы создали иконку для своего блога, то её пора установить на сайт.
Как установить Favicon (фавикон) на сайт WordPress
Установка фавиконки на сайт WP предусмотрено во многих темах/шаблонах, в настройках вашей темы, а если нет, тогда в новой версии WordPress установить иконку на сайт очень легко, нажимаете на панели управления ссылку «Настроить». Затем, кликаете «Свойства сайта» и выбираете скачанный файл иконки на компьютере или любое изображение (рекомендуемые размеры изображения: 512 × 512):
Установка значка для сайта
Загружаете, обрезаете (если загрузили изображение большое) и сохраняете. Всё, готово.
Установка Favicon на Blogger
Заходите в панель управления Blogger, дизайн. По умолчанию в Blogger установлена блоггеровская иконка, если вам нужно её сменить, тогда нажимаем «Изменить»:
Favicon на Blogger
Откроется новое окно, где вы можете загрузить и установить фавиконку на свой блог:
Загрузка персонализированного значка на Blogger
Обратите внимание, что сразу иконка может и не появится. Подождите какое то время. Вот, пожалуй и всё о чём я хотел вам рассказать. Да, если вы создали новый сайт или блог, не забудьте его сразу добавить во все поисковые системы — читать, здесь. Надеюсь новичкам пригодится. Удачи и до новых встреч.
Поделиться в социальных сетях