Все для начинающего вебмастера | Устанавливаем favicon на сайт
Быстрая навигация по этой странице:
Вопрос о том, как установить фавикон на сайт, является достаточно простым, однако почему-то многие вебмастера этим вопросом пренебрегают и не устанавливают иконку для своего сайта. О том, почему все-таки это важно и как это правильно сделать — читайте ниже.
![]()
Зачем нужен favicon?
Favicon — это иконка, которая по умолчанию имеет формат 16 на 16 пикселей и отображается в верхней части вкладки браузера рядом с названием сайта/страницы. Если иконка не задана или задана не правильно, то тогда в браузере рядом с названием сайта просто рисуется значок самого браузера (например, значок Firefox или Google Chrome).
Однако в действительности роль этой картинки состоит не только в украшении браузера. Дело в том, что эти картинки выводятся в поисковой выдаче Яндекса (если иконка не задана — показывается пустое место). Представьте ситуацию, что Яндекс предложит пользователю на его запрос два примерно одинаковых сайта, но к одному из них будет дополнительно проставлена иконка — на какой сайт более вероятно перейдет пользователь? Конечно, в первую очередь он перейдет на сайт, предложенный первым по списку, но как раз именно наличие картинки, которая всегда более приятна пользователю, чем текст, может привлечь посетителя именно на ваш сайт.
Кроме того, нельзя исключать и того обстоятельства, что наличие или отсутствие фавиконки может учитываться Яндексом как один из незначительных факторов ранжирования. Достоверно это неизвестно, но если Яндекс учитывает более 300 различных факторов при ранжировании сайтов в поисковой выдаче, то, быть может, наличие иконки также может учитываться при определении качественности ресурса.
Таким образом, если вы делаете хороший и качественный сайт, то иконка у него обязательно должна быть проставлена.
Про то, как сделать иконку ico, у нас есть отдельная статья (ссылка), потому перейдем сразу к рассмотрению вопроса о том, каким должен быть фавикон.
Каким должен быть файл с иконкой и где он должен находиться?
Исторически сложилось, что для сайтов используется формат .ico. Особенность этого формата состоит в том, что внутри одного .ico-файла может храниться несколько картинок размером от 16х16 до 64х64 (размер должен быть кратным восьми). Правда, для веб-сайтов в действительности используется только формат 16х16 — ни Яндекс, ни браузер не будут показывать другой размер иконки.
Соответствующий Файл в формате .ico можно создать с помощью графического редактора или множества доступных в сети онлайн-сервисов. Важно, чтобы данный файл имел название favicon.ico.
Теоретически, сохранить файл можно в любой папке с файлами сайта, но крайне рекомендуется сохранять его именно в корневой директории вашего ресурса — чтобы он всегда был доступен по адресу vash-site.ru/favicon.ico, так как по умолчанию именно там его ищут поисковики и браузеры.
Как добавить на сайт?
Добавление иконки для вашего ресурса является очень простым: достаточно лишь прописать необходимый html-код между тегами <head></head< вашего сайта.
Для добавления favicon html код является следующим:
<link rel="icon" href="http://vash-site.ru/favicon.ico" type="image/x-icon" /> <link rel="shortcut icon" href="http://vash-site.ru/favicon.ico" type="image/x-icon" />
После того, как добавите этот код на страницы своей странички, обновите кэш своего браузера (его нужно полностью стереть), и, если все сделано правильно и файл с картинкой загружен на сайт, то картинка начнет отображаться в браузере.
Правда, не ждите ее мгновенного отображения в поисковой выдаче Яндекса. Дело в том, что у этой поисковой системы для фавиконок существует отдельный робот, который может обновлять свою базу иконок на протяжении нескольких месяцев. В этой связи, ваша иконка может появиться в выдаче Яндекса как через две недели, так и через пару месяцев, волноваться по этому поводу не стоит.
www.runcms.org
Как установить Фавикон на сайт

Практически на любом современном сайте в интернете присутствует специальная иконка, отображающаяся на вкладке браузера после полной загрузки ресурса. Данная картинка создается и устанавливается каждым владельцем самостоятельно, хотя и не является обязательной. В рамках этой статьи мы расскажем о вариантах установки Фавикон на сайты, созданные различными средствами.
Добавление Favicon на сайт
Чтобы добавить рассматриваемый тип иконки на сайт, вам придется для начала создать подходящее изображение квадратной формы. Это можно сделать как с использованием специальных графических программ, например, Photoshop, так и прибегнув к некоторым онлайн-сервисам. Кроме того, подготовленный значок желательно заранее преобразовать в формат ICO и уменьшить до размера
Примечание: Без добавления пользовательского изображения на вкладке отображается значок документа.
Читайте также:
Онлайн-сервисы для создания Favicon
Как создать изображение в формате ICO
Вариант 1: Добавление вручную
Этот вариант добавления иконки на сайт подойдет вам, если вы не используете платформу, предоставляющую специальные инструменты.
Способ 1: Загрузка Favicon
Наиболее простой метод, поддерживаемый буквально любым современным интернет-обозревателем, заключается в добавлении ранее созданной картинки в корневой каталог вашего сайта. Сделать это можно как через веб-интерфейс, так и любой удобный FTP-менеджер.

Иногда нужный каталог может иметь название «public_html» или любое другое, зависящее от ваших предпочтений в плане настроек.

Работоспособность метода напрямую зависит не только от формата и размеров, но и от правильного названия файла.
Способ 2: Редактирование кода
Иногда может быть недостаточно просто добавить Favicon в корневой каталог сайта, чтобы она отображалась браузерами на вкладке после полной загрузки. При таком раскладе потребуется отредактировать основной файл с разметкой страницы, добавив в его начало специальный код.
- Между тегами «HEAD» добавьте следующую строку, где «*/favicon.ico»
<link rel="icon" href="*/favicon.ico" type="image/x-icon"> - Лучше всего использовать абсолютную ссылку с указанием префикса вместо относительной.
- В некоторых случаях значение «rel» можно изменить на «shortcut icon», увеличив тем самым совместимость с веб-браузерами.
- Значение «type» также может быть вами изменено в зависимости от формата используемого изображения:
Примечание: Наиболее универсальным является ICO-формат.
- ICO – «image/x-icon» либо «image/vnd.microsoft.icon»;
- PNG – «image/png»;
- GIF – «image/gif».



- Если ваш ресурс нацелен на преимущественно последние версии браузеров, строку можно сократить.
<link rel="icon" href="*/favicon.ico"> - Для достижения наибольшей совместимости вы можете добавить сразу несколько строк с указанием ссылки на Favicon сайта.
- Установленное изображение будет отображаться на всех страницах сайта, но по желанию может быть изменено путем добавления ранее упомянутого кода в отдельные разделы.






В обоих рассмотренных методах для появления иконки на вкладке браузера потребуется некоторое время.
Вариант 2: Средства WordPress
При работе с WordPress вы можете прибегнуть к ранее описанному варианту, добавив упомянутый код в файл «header.php» или воспользовавшись специальными инструментами. Благодаря этому иконка гарантировано будет представлена на вкладке сайта вне зависимости от браузера.
Способ 1: Панель управления
- Через главное меню разверните список «Внешний вид» и выберите раздел «Настроить».
- На открывшейся странице необходимо воспользоваться кнопкой «Свойства сайта».
- Пролистайте раздел «Настройка» до низа и в блоке «Иконка сайта» нажмите кнопку «Выбрать изображение». В данном случае картинка должна иметь разрешение 512×512 px
- Через окно «Выбрать изображение» загрузите нужную картинку в галерею либо выберите ранее добавленную.
- После этого вы будете возвращены к «Свойствам сайта», а в блоке «Иконка» появится выбранное изображение. Тут же вы можете ознакомиться с примером, перейти к его редактированию или удалить при необходимости.
- Установив нужное действие через соответствующее меню, нажмите кнопку «Сохранить» или «Опубликовать».
- Чтобы увидеть логотип на вкладке любой страницы вашего сайта, включая «Панель управления», перезагрузите ее.







Способ 2: All In One Favicon
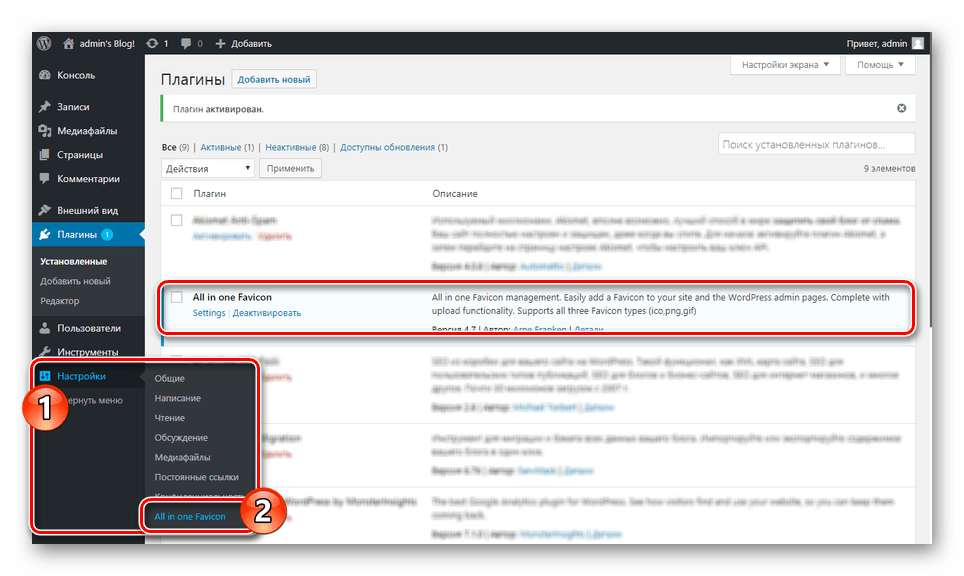
- В «Панели управления» сайтом выберите пункт «Плагины» и перейдите к странице «Добавить новый».
- Заполните поисковое поле в соответствии с наименованием нужного плагина — all in one favicon — и в блоке с подходящим расширением нажмите кнопку «Установить».

Процесс добавления займет некоторое время.
- Теперь необходимо кликнуть по кнопке «Активировать».
- После автоматического перенаправления вам нужно перейти к разделу с настройками. Сделать это можно через «Настройки», выбрав из списка «All in one Favicon» либо воспользовавшись ссылкой «Settings» на странице «Плагины» в блоке с нужным расширением.
- В разделе с параметрами плагина следует добавить иконку в одну из представленных строк. Это нужно повторить как в блоке «Frontend Settings», так и в «Backend Settings».
- Нажмите кнопку «Сохранить изменения», когда изображение будет добавлено.
- По завершении обновления страницы картинке будет присвоена уникальная ссылка и она отобразится на вкладке браузера.







Этот вариант является наиболее простым в реализации. Надеемся, у вас получилось установить Favicon на сайт через панель управления WordPress.
Заключение
Выбор способа добавления иконки зависит исключительно от ваших предпочтений, так как во всех вариантах можно достичь требуемого результата. Если же возникают трудности, перепроверьте выполненные действия и можете задать соответствующий вопрос нам в комментариях.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Установка Favicon на сайт
Вы здесь: Главная — HTML — HTML Основы — Установка Favicon на сайт
Favicon — это небольшая картинка размером 16×16 (или 32×32) пикселя, которая находится в браузере слева от адресной строки. Почему-то не так много людей добавляют favicon на свои сайты. На мой взгляд, они многое теряют. Например, в Yandex отображаются иконки сайтов, и люди переходят по таким сайтам гораздо чаще, чем по тем, на которых нет favicon. Также, на мой взгляд, это немного повышает авторитетность сайта. В общем, в этой статье мы установим favicon на сайт.
Для начала как найти favicon. Во-первых, Вы можете создать самостоятельно. Очень хороший сервис favicon.cc. На нём Вы прямо в онлайне создадите себе favicon. Также Вы можете воспользоваться уже готовыми коллекциями и выбрать себе подходящий. Самый простой способ — это воспользоваться поиском и запросом: «коллекция favicon«. Думаю, что уже первый сайт покажет Вам тысячи различных favicon, и Вам останется его только выбрать.
Теперь второй шаг — установка favicon на сайт. Для этого добавьте внутри тега <head> следующую строку:
<link href="favicon.ico" rel="shortcut icon" type="image/x-icon" />Советую разместить favicon прямо в корень сайта. Если же Вы решили разместить его в другом месте, то, соответственно, измените значение атрибута «href«.
После обновления страницы, Вы увидите Ваш favicon рядом с адресом Вашего сайта.
Иногда favicon появляется не сразу. Как правило, виновато кэширование браузера. Поэтому если картинка отсутствует, то попробуйте очистить кэш браузера (в настройках это должно быть). Также может помочь перезапуск браузера. Но ещё раз говорю: если Вы всё сделали правильно, то favicon на Вашем сайте появится.
Вот и всё, что хотелось рассказать об установке favicon на сайт.
Если Вы хотите узнать больше по HTML, то посмотрите мой бесплатный курс с примером создания сайта на HTML: http://srs.myrusakov.ru/html
-
 Создано 05.12.2010 10:17:20
Создано 05.12.2010 10:17:20 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:

-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
myrusakov.ru
HTML: Фавикон (favicon) — создание, добавление, польза
Что такое фавикон
Фавикон (favicon — это сокращение от Favorite icon, в переводе с анг. означает любимый значок) — иконка, также известная как ярлык, значок веб-сайта или значок закладки. Фавикон является обычным графическим изображением (картинкой), связанным с конкретной веб-страницей или веб-сайтом. Браузеры, которые поддерживают добавление фавикона, обычно отображают его в адресной строке и во вкладках рядом с названием страницы, некоторые браузеры используют его как значок для ярлыка, сохраненного на рабочем столе. Поисковая система Яндекс, придала фавикону большое значение и отображает его вместе с результатами поиска.

Создание
Для создания фавикона можно использовать практически любой графический редактор, однако формат изображения, которое вы выбрали должен быть 16×16, 32×32 или 64×64 пикселя, с использованием 8-битного или 24-битного цвета. Изображение должно иметь расширение PNG (стандарт W3C), GIF или ICO.
При создании изображения следует обращать внимание на следующие нюансы:
- Фавикон должен быть выполнен в том же стиле, что и сайт, так как он является своего рода визитной карточкой вашего проекта.
- Изображение, которое вы хотите использовать в качестве фавикона, должно быть предельно простым для понимания, лучше используйте всего несколько элементов.
- Следите за тем, что бы фавикон, максимально передавал суть вашего сайта, бизнеса, проекта.
- Создавать картинку лучше так, что бы она вызывала у посетителей вашего сайта ассоциации. Например, иконка телефона, для салона мобильных телефонов.
В качестве примера программы, позволяющей создавать иконки, можно привести Favicon Create (скачать) – это самая простая программка. Чтобы сделать иконку понадобится всего лишь обычная картинка в формате *.jpg, или *.bmp, которую можно сделать в любом графическом редакторе, даже в том же пейнте. Загружаем картинку в программу, затем выбираем размер, глубину цвета и нажимаем кнопку старт. Все готово.
Добавление фавикона
Для добавления фавикона на веб-страницу в начало HTML-документа потребуется вписать всего одну строку с тегом <link>, в котором нужно указать атрибут rel, указывающий браузеру что мы добавляем иконку, атрибут href, содержащий адрес нашего изображения, и атрибут type, показывающий какой формат изображения мы используем:
<html>
<head>
<link rel="icon" href="путь_к_иконке/favicon.ico" type="image/x-icon">
</head>
<body>
</body>
</html>
Примечание: обратите внимание, что для каждой веб-страницы или для каждого раздела сайта можно указать свой собственный фавикон.
В таблице показаны различные варианты добавления фавикона и приведена поддержка браузеров:
| Google Chrome | Internet Explorer | Firefox | Opera | Safari | |
|---|---|---|---|---|---|
| <link rel=»shortcut icon» href=»httр://mysite.ru/myicon.ico»> | Да | Да | Да | Да | Да |
| <link rel=»icon» href=»httр://mysite.ru/image.ico»> | Да | Да (с IE 11) | Да | Да | Да |
| <link rel=»icon» type=»image/vnd.microsoft.icon» href=»httр://mysite.ru/image.ico»> | Да | Да (с IE 9) | Да | Да | Да |
| <link rel=»icon» type=»image/png» href=»httр://mysite.ru/image.png»> | Да | Да (с IE 11) | Да | Да | Да |
| <link rel=»icon» type=»image/gif» href=»httр://mysite.ru/image.gif»> | Да | Да (с IE 11) | Да | Да | Да |
| <link rel=»icon» type=»image/x-icon» href=»httр://mysite.ru/image.ico»> | Да | Да (с IE 9) | Да | Да | Да |
Не стоит недооценивать значение фавикона, особенно сегодня, когда в сети Интернет находятся миллиарды сайтов и страниц, часть из которых являются вашими конкурентами. Иконка сайта, как и логотип, способствует его запоминаемости и узнаваемости. Не следует упускать дополнительную возможность, улучшить свой ресурс.
puzzleweb.ru
Как установить фавикон (favicon.ico) на сайт: WordPress, Joomla
![]()
Привет! Тема сегодняшней статьи — фавиконка (favicon.ico), способы ее установки и нюансы с которыми вы можете столкнуться.
Favicon — это специальный значок 16х16 пикселей, который отображается во вкладке вашего браузера и в поисковой выдаче слева от заголовка сайта или статьи.
Слово образовалось от словосочетания «favourites icon» — значок для избранного. Вообще, размер иконки должен быть кратным восьми, но в вашем браузере (да и в моем тоже) все равно будет отображаться 16 пикселов.
Поэтому не стоит даже пробовать разместить картинку с мелкими деталями — лучше всего смотрятся мини-логотипы, буквы и общеизвестные знаки.
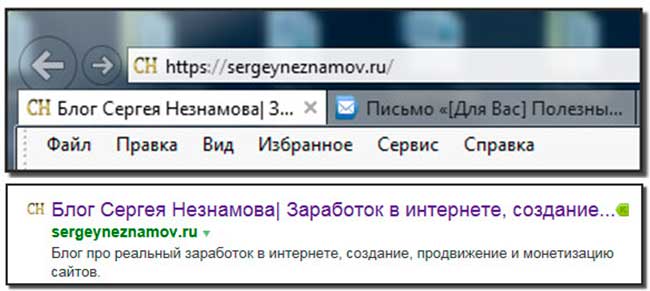
Вот так выглядит фавикон во вкладках:
![]()
А так — в поисковой выдаче:
![]()
И вот так — в закладках:
![]()
Для того, чтобы установить фавикон на свой сайт, вам потребуется нарисовать или сгенерировать изображение 16х16 пикселов. После этого, сохраните это файл как favicon.ico (формат ICO) и положите его в корневой каталог сайта (там же, где лежит index.html или index.php).
Пару слов по поводу формата иконки. Почему формат .ico? Потому что это базовый формат для favicon и он поддерживается всеми браузерами. Это не значит, что недопустимо использование других форматов — вы можете использовать BMP или GIF, JPEG или PNG. Но при этом ваш сервер должен отдавать в HTTP-заголовках верный тип данных для передачи или «Content-Type».
Также следует отметить, что Internet Explorer не поддерживает PNG, JPEG, и GIF. Что касается анимированных фавиконок .gif, то их поддерживают только Опера и Мозилла Фаерфокс.
Наглядная таблица из Википедии поможет вам разобраться в этом вопросе.
![]()
Как разместить фавиконку (favicon.ico)?
Я подготовил для вас код, который нужно использовать в зависимости от типа вашего файла:
<link rel=»icon» href=»https://blogwork.ru/favicon.ico» type=»image/x-icon»>
<link rel=»icon» href=»https://blogwork.ru/favicon.ico» type=»image/bmp»>
<link rel=»icon» href=»https://blogwork.ru/favicon.ico» type=»image/gif»>
<link rel=»icon» href=»https://blogwork.ru/favicon.ico» type=»image/jpeg»>
<link rel=»icon» href=»https://blogwork.ru/favicon.ico» type=»image/png»>
Этот код (в зависимости от расширения вашего значка) нужно вставить в элемент <head> (замените blogwork.ru на свой сайт). Допускается также использовать «shortcut icon» вместо «icon». А еще вы можете не указывать полный путь, например так:
<link rel=»shortcut icon» href=»/favicon.ico» type=»image/x-icon»>
Именно так и размещена фавиконка на этом сайте, достаточно открыть исходный код страницы.
![]()
И не забудьте почистить кэш браузера, чтобы при обновлении страницы фавиконка была видна в браузере — это один из самых частых ответов на вопрос пользователей — почему не отображается фавикон.
Изменение и удаление фавиконки
При правильном размещении иконки (указании верного пути), значок сайта появляется по мере обхода сайта роботом.
Для того чтобы изменить favicon, замените исходный файл на новый и дождитесь, пока поисковый робот заметит изменения.
То же самое касается и удаления значка. Удалите файл и удалите упоминание о нем в <head>, примерно через три-четыре недели поисковая система удалит значок напротив вашего сайта. Иногда придется ждать до двух месяцев.
Фавикон не несет никакой полезной функции, за исключением повышения узнаваемости вашего сайта в графическом интерфейсе пользователя или браузера — так или иначе, это облегчает работу пользователя, а иногда даже повышает CTR.
Но! Считается, что сайт без favicon не такой хороший, каким мог бы быть и мешает продвижению сайта. Считается не мной, а поисковыми системами, которые делают анализ привлекательности сайта в поисковой выдаче, сравнивая его с конкурентами. Например: по запросу рядом расположены два сайта, у одного из них более кликабельный и красивый значок (допустим, сниппеты одинаково информативны). Куда пойдет пользователь? Очевидно, на сайт с фавиконом. Делаем вывод — обязательно устанавливаем фавикон на сайт. Фавикон в выдаче появится не разу, а через 1-2 апдейта поисковой системы.
Как установить фавикон (favicon) на WordPress?
Вордпресс ничем не отличается от обычного сайта, движок здесь не имеет значения. Для того, чтобы поставить фавиконку на Ворпдпресс вам следует руководствоваться обычной инструкцией:
1. Разместить значок в корне сайта
2. Прописать путь к значку в шапке сайта, отредактировав файл header.php
Видите, ничего сложного — все это можно сделать самостоятельно.
Как установить (favicon) на Drupal?
Особенность Друпала (как установить Drupal) в том что фавиконка устанавливается через панель администратора.
Зайдите в настройки активной темы в разделе «Оформление». В самом низу вы можете найти пункт «Настройка значка» и рядом с ним установленную галочку — «Использовать стандартный значок». Снимите галочку и загрузите на сайт свой значок, при помощи кнопки «Обзор».
Обновите страницу сайта в браузере — вот и ваша новая иконка сайта.
Как установить фавикон на Joomla?
В Джумле (как установить Joomla) favicon можно загрузить в корень сайта, либо в папку шаблона. Во втором случае нужно загрузить значок по адресу: blogwork.ru/public_html/templates/joomla_template/
Затем, отредактируйте файл index.php, добавив соответствующий код внутри тега <head></head>.
Бонус — инструменты для создания иконки для сайта
Существует как минимум четыре способа, как сделать иконку.
1. Adobe Photoshop CS с плагином File Formats — позволит нарисовать иконку самому и сохранить ее в формате .ico (некоторые версии фотошопа имеют с этим проблемы, поэтому нужен вышеупомянутый плагин). После того как нарисуете фавикон, сохраните файл в требуемом формате:
![]()
Плюс фотошопа в том, что вы можете сделать 3D-эффекты и градиент, поиграться со шрифтами и цветами логотипа/значка, попробовать нарисовать что-нибудь красивое. Но эта программа слишком громоздкая, поэтому можно воспользоваться другими, специально созданными для этого дела. Например — Icon Craft или Icon Magic.
2. Поищите значок для сайта в каталоге фавиконок. Один из таких каталогов — сайт favicon.cс
3. Создайте фавикон самостоятельно, используя сервис по созданию и генерации значка для сайта. Один из таких сервисов — сайт favicon.ru — загрузите в качестве основы квадратное изображение и сервис самостоятельно сформирует картинку в нужном размере и формате.
4. Можно заказать иконку! Да, вы верно поняли — все сделают за вас, вам только нужно знать, что конкретно вы хотите.
Красивых вам фавиконок, друзья. Приходите еще.
blogwork.ru
Как установить фавикон на wordpress: 3 супер способа
Стандартная функция WordPress в админке
В вордпресс существует стандартная функция. Чтобы добавить в панели WordPress заходим в Внешний вид > Настроить.
Откроется окно (на сленге разработчиков) кастомайзера. Заходим в раздел Свойства сайта.
Откроется новая вкладка, находим «Выберите значок сайта».
Появится всплывающее окно с выбором файла изображения для установки или смены Favicon, можно загрузить с компьютера или выбрать с библиотеки имеющейся в базе.
Рекомендуется использовать размер не менее 512 на 512 пикселей (px).
- Выбираем откуда загрузим изображение с жесткого диска или ранее доступных в библиотеке
- Отмечаем необходимое
- Жмем Выбрать
Появится окно в котором настраиваем отображение, область квадратная по умолчанию. Изменить размер и нажать обрезать.
В предварительном просмотре WordPress установит фавикон, и покажет, как он отображается в закладках браузера. Если все хорошо, то выбираем Опубликовать.
WordPress загрузит и сгенерирует несколько форматов для разных систем и браузеров, в зависимости откуда пришел посетитель:
- Mac OS
- Ios
- Android
- Приложения Windows
Установить favicon на WP с помощью плагина
Единственный вменяемый плагин это «Favicon by RealFaviconGenerator», особенность заключается в том, что он проставляет фото для всех устройств:
- Mac
- Iphone
- Android
- IOS
- Surface
Устанавливаем стандартно и переходим к работе, в панели заходим Внешний вид > Favicon. В открывшемся окошке находим «Выберите из библиотеки мультимедиа».
Откроется форма с выбором картинки, можете загрузить собственное или воспользоваться ранее сохраненными в WordPress. Не забудьте заранее оптимизировать фото под WP.
Далее нажимаем кнопку Генерировать.
Перекинет на официальный ресурс realfavicongenerator, если изображение выбрано правильно то нажимаем синюю кнопку «Continue with this picture».
Смотрим, как будет отображение на разных устройствах и браузерах, если все нормально, то перелистываем страницу вниз и нажимаем Generate your favicon and HTML code.
Ждем пока сервис обработает запрос и автоматически перебросит обратно в админку WordPress. Для надежности обновляем Ctrl+F5 и любуемся на установленный значок, который корректно отображается на всех устройствах.
Как поменять иконку кодом
Ввиду разнообразия тем, бывает что способы описанные выше не срабатывают. Тогда прибегнем к методу, прописываем favicon напрямую в тему.
Для начала нужно установить FTP соединение и в корень, обычно папка public_html, загружаем изображение, с каким расширением решайте сами, главное чтобы он был квадратным.
Даю код, который нужно добавить в раздел head в активной теме.
<link rel="shortcut icon" type="image/png" href="/favicon.png"/>Идем в админпанели Внешний вид > Редактор и выбираем файл header.php то есть заголовок, и перед закрывающим тегом /head вставляем данный код.
- Редактор тем
- Заголовок header.php
- Закрывающий тег
</header> - Код для вставки
- Обновляем файл
В примере разобран файл в формате png, но если в другом, например, jpg, то в код меняем таким образом.
<link rel="shortcut icon" type="image/jpg" href="/favicon.jpg"/>Видим что изменился атрибут type он стал со значением jpg, а так же расширение картинки изменилось на другое. Обновляем и смотрим на работу кода.
Важный момент, что большинство браузеров могут сами найти в корне сайта favicon, только необходимо чтобы он был в формате ico. Но не всегда срабатывает, потратьте 5 минут времени и установите элемент как надо. Полезно знать как вставлять шорткоды в темы. Чтобы увидеть все наглядно предлагая посмотреть мое видео.
Где хранится иконка
Задают вопросы где хранится иконка на сервере. Ответ прост, если размещали с помощью первых 2 методов, то расположение будет такое wp-content/uplouads.
В папках по годам, будут каталоги по месяцам, в них размещены все медиафайлы блога. Вспомните, когда производили установку и найдите объект на сервере.
Яндекс не видит значок
После внесения правок любым способом, описанных в статье, пользователи хотят наблюдать значок в выдаче поисковиков. Но Яндекс и Гугл не сразу обновят информацию, потому что это связано с индексированием ресурса. Смотрите когда у поисковых систем апдейты и следите за изменениями в выдаче.
Чтобы ускорить индексирование заносите главную страницу на переобход, это сократит время обновления базы. Так выглядит настройка в яндекс вебмастере. Время изменений в выдаче от 5 до 90 дней.
На этом урок закончу, потому что ответ на вопрос как установить favicon на wordpress разобран полностью, жду ваших рекомендаций в комментариях.
wpcourses.ru
Как установить фавикон на сайт
Здравствуйте, уважаемые читатели. Сегодня разберемся как подготовить и как установить фавикон на сайт.
Фавикон, что это такое ?
Фавикон (Favikon) – это небольшое графическое изображение, которое показывается в поисковой строке и в закладках браузера. Также эта картинка отображается рядом с названием вашего сайта в поисковой выдаче.

Основным форматом сохранения картинки фавикона , является расширение .ico, так как только его поддерживают все популярные браузеры.
Можно конечно сохранить и в формате PNG, JPEG, но в этом случае иконка не будет поддерживаться в браузере Internet Explorer.
Иногда делают анимированные иконки с форматом .GIF, но данное расширение поддерживают только браузеры Firefox и Opera.
Поэтому, чтобы сохранить работоспособность в разных браузерах (кросбраузерность), рекомендую сохранять изображение фавиконки в формате .ico .
Основные размеры разрешения картинки должны быть 16х16, 24х24, 32×32, или 64х64 пикселей. В противном случае изображение не будет отображаться в браузере. Стандартный размер фавиконки 16х16 пикселей, именно он сохраняется в файле favicon.ico . Другие размеры изображения, также сохраняются в данном файле и загружаются по необходимости.
Для чего нужен фавикон?
Большинство браузеров автоматически находят файл favicon.ico. У Яндекса, существует специализированный робот для поиска. Вы можете проверить как будет выглядеть ваша иконка на специальном сервисе Яндекса http://favicon.yandex.net/favicon/ваш сайт.ru ( Вместо “Ваш сайт.ru” подставьте адрес своего сайта).
Фавикон является своего рода отличительным знаком (брендом, логотипом) вашего ресурса, привлекает дополнительное внимание пользователей, повышает узнаваемость и доверие
Как вы уже поняли присутствие иконки на сайте, является дополнительным небольшим плюсом в ранжировании сайта, улучшения поведенческих факторов и соответственно повышения в поисковой выдаче.
Перечислим основные преимущества установки фавикона:
- Присутствие фавикона, положительно влияет на ранжирование в Яндексе. Не спроста создан специальный робот для отслеживания. На многих сервисах анализа сайтов, присутствует позиция проверки наличия иконки сайта.
- При открытии большого количества вкладок в браузере, скрывается название сайта, но изображение иконки остается на вкладке. Что помогает пользователю быстро найти и перейти на ваш сайт.
- Доказано, что пользователь сперва выбирает в поисковой выдаче тот сайт, у которого есть фавикон. Соответственно это влияет на посещаемость и продвижение сайта.
- При сохранении вашего сайта в закладки, именно фавикон будет являться ярлыком вашего ресурса. Особенно это удобно при работе с мобильными устройствами (смартфоны, планшеты)
Я думаю, что смог вас убедить в необходимости создания иконки для вашего интересного и качественного сайта. Тем более, что это не займет много сил и времени.
Как сделать фавикон?
Существуют различные способы получения фавикона для вашего ресурса.
Если у вас нет времени и не знаете как должна выглядеть иконка вашего детища, можно заказать изготовление специалисту, например на бирже фриланса. Обычно услуга стоит не дорого и требуется единоразово.

Можно подобрать подходящую картинку на различных платных и бесплатных специализированных биржах изображений.

Изготовить иконку собственными силами. Это можно легко сделать при помощи практически любого графического редактора (Paint, Gimp, Photoshop). Учтите изображение должно быть контрастным по сравнению с фоном и не должно быть перегружено мелкими деталями, иначе оно будет плохо различимым.
Не забудьте сохранить изображение в нужном размере и формате (.ico или .png.)
Если вы новичок и не умеете работать в графических редакторах, вам в помощь создано множество онлайн сервисов позволяющих сделать фавикон. (favicon.cc. Favicon.ru и другие)
Для примера давайте рассмотрим один из них Favicon.ru.

При помощи данного сервиса вы можете нарисовать иконку самостоятельно или загрузить заранее подобранную картинку и сгенерировать из нее фавикон.После чего вам останется только нажать кнопку «Скачать Favicon». и загрузить готовое изображение к себе на сайт.

Установка фавикона на сайт.
Сейчас многие шаблоны сайтов позволяют установить иконку сайта непосредственно при помощи кастомайзера темы (встроенной панели управления внешним видом сайта). У меня в шаблоне, такая функция предусмотрена и от меня требуется только загрузить заранее подготовленную картинку, далее все будет сделано в автоматическом режиме.

Если в вашем шаблоне нет такой функции, не расстраивайтесь разберемся как сделать это ручками!
Необходимо заранее подготовленную картинку favicon.ico, забросить в корневой каталог сайта и робот Яндекса самостоятельно его найдет и проиндексирует. Но этот способ не совсем корректен и может занять продолжительное время.
Для грамотной установки, готовую иконку favicon.ico необходимо загрузить в корневую папку сайта public_html или index_html. Для этого используйте файловый менеджер в панели управления хостингом или FTP – клиент .
Далее, копируете и открываете следующий код при помощи текстового редактора Notepad++, или обычного блокнота.
<link rel=»icon» href=»http://vash-site.ru/favicon.ico» type=»image/x-icon» /> <link rel=»shortcut icon» href=»http://vash-site.ru/favicon.ico» type=»image/x-icon» />
<link rel=»icon» href=»http://vash-site.ru/favicon.ico» type=»image/x-icon» /> <link rel=»shortcut icon» href=»http://vash-site.ru/favicon.ico» type=»image/x-icon» /> |
Замените vash-site.ru на название вашего сайта. Вставьте полученный код между тегами <head>…</head> на каждой странице вашего сайта. Если у вас сайт на движке WordPress, то вам необходимо вставлять этот код в файл шаблона сайта header.php, между тегами <head>…</head>. Не забудьте обновить файл после редактирования.
Если вы сохраняли картинку в формате .PNG, не забудьте поменять favicon.ico на соответствующий favicon.png.
Все теперь вы можете перейти в браузер, открыть ваш сайт и посмотреть что получилось.
Учтите, наверняка у вас подключено кэширование страниц в браузере, поэтому иконка может появится не сразу. Попробуйте перезагрузить страницу или почистить кэш. Также можно открыть сайт при помощи другого браузера.
Почему не вижу фавикон?
При переходе на свой сайт в поиске вы можете не увидеть иконки сайта возле названия. Не переживайте, возможно поисковый бот еще не заходил на ваш сайт после установки иконки. Подождите, после переиндексации иконка должна появится в поисковой строке. Процесс может затянутся на несколько дней, Google обычно индексирует быстрее чем Яндекс.
Надеюсь, что теперь вам понятно, что такое фавикон и как его установить на сайт. Если статья вам понравилась, поделитесь ею в социальных сетях и оставьте небольшой комментарий. Всем всего доброго!

sergeyneznamov.ru






 Создано 05.12.2010 10:17:20
Создано 05.12.2010 10:17:20