Размер фавикона для сайта
В веб-дизайне, как вы наверняка знаете, важна каждая деталь. Человек, перешедший на ваш ресурс, не видит каждый из элементов отдельно, а воспринимает весь образ пакетом, состоящим из других мелких деталей. Таким образом, если вы упускаете что-либо в процессе разработки своего ресурса, эта деталь в дальнейшем может испортить весь комплекс, всю композицию.
Такой мелочью может стать, например, фон кнопки, неправильно подобранный шрифт какого-то небольшого элемента и даже фавикон. И вправду, посмотрите сами- крупные, известные сайты имеют индивидуальную иконку, которая обозначает его в разделе “Закладки” в браузере пользователя. Без нее разработчикам ресурса не удалось бы создать ту композицию, к которой они стремились изначально.
Поэтому и вы, создавая дизайн для своего сайта, должны позаботиться о такой детали, как фавикон. В этой статье мы расскажем о том, как подбирать его под общий стиль ресурса, а также о том, какие размеры должны быть у этого изображения.
Иконка сайта

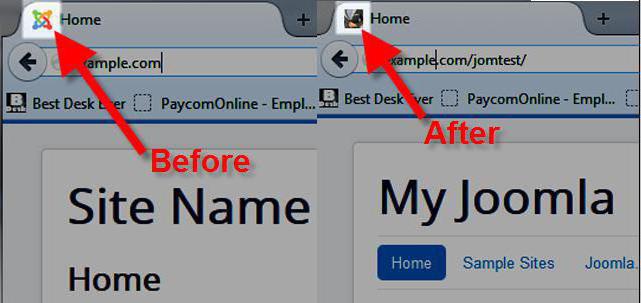
Сперва определимся, что же представляет собой этот элемент. Прямо сейчас взгляните на название вкладки вашего браузера. Как видите, слева от него есть маленькое изображение, обозначающее упрощенную версию логотипа ресурса. Такая же картинка есть и возле названия сайта, отображенного в результатах поисковой выдачи. Именно на нее ориентируется пользователь, когда видит титул.
Многие вебмастера понимают, что такая картинка нужна — но мало кто знает, какой размер фавикона для сайта будет наиболее подходящим. Поэтому в этой статье мы не только дадим информацию о том, как делать такую иконку и каким образом можно установить ее на ваш ресурс, но и расскажем о размерах изображения.
Предназначение фавикона
Итак, картинка возле заголовка сайта служит для идентификации. Это ее первоначальное предназначение: выразить сайт, назание которого мы видим, и выделить его в глазах остальных. Делается это максимально просто за счет использования графики: мы интуитивно воспринимаем информацию в картинках гораздо быстрее и легче, чем в текстовом формате. Фавиконы способствуют нам в этом. Но не стоит забывать, что размер фавикона минимален в глазах пользователя. Это не логотип в “шапке” сайта, который может содержать дополнительные сведения в виде надписей, каких-то уточнений или контактной информации. Все, что может быть изображено в иконке возле названия, должно максимально подходить под размер фавикона. А он, как уже было обозначено, просто миниатюрный (всего 16 на 16 пикселей).

Как подобрать фавикон?
Так каким же образом вебмастер может разработать иконку для своего сайта? Следует заметить, что просто сжать логотип сайта, чаще всего, не получится. На эмблемах, которые ставят в виде лого того или иного ресурса, зачастую видны разные элементы, которые не всегда будут корректно отображаться в миниатюрном виде. Лучше сразу же отказаться от такой затеи.
Разумеется, размер фавикона не позволяет говорить и о том, чтобы просто вставить туда надпись. Любой текст будет просто незаметен при таком разрешении. Нужно разработать новую иконку, которая бы передавала стиль сайта. Для поиска решений, опять же, давайте обратимся к крупнейшим площадкам.
Многие используют в виде фавикона стилизованную первую букву названия сервиса. Так поступают, например, Bing, Yahoo, Yandex, Wikipedia, Google. Есть и другой подход — если у вас короткое имя сайта, можете установить его в качестве фона своей иконки. Чтобы размер фавикона (в пикселях он достигает, повторю, 16 на 16 точек) позволял корректно показывать эту надпись, она должна быть не длиннее 3 букв. Так поступает, например, сервис Aol.
Как создать фавикон?

Сделать иконку для названия сайта можно несколькими способами. Конечно же, самый простой — это работа с разными готовыми решениями. Речь может идти о каких-нибудь сервисах или программах, которые позволяют из полноценного изображения сделать иконку путем уменьшения его. Однако, я бы рекомендовал заняться разработкой такого логотипа собственными силами. Это, во-первых, даст возможность чему-то научиться; а во-вторых, предоставит большее количество инструментов. Все, что вам нужно будет уметь для этого -что рисовать, а также знать, какого размера фавикон должен быть в конечном варианте. О размере иконки для сайта мы поговорим чуть позже, а пока отметим некоторые тонкости работы с такими изображениями. В частности, не упоминая размер фавикона для сайта, следует уточнить формат такого изображения. Как отмечают опытные дизайнеры, картинка должна быть сохранена в виде .PNG (24-битном), либо же как файл.ICO.
Произвести сохранение картинки можно, например, при помощи Photoshop, где и будет рисоваться эмблема.
Размеры фавикона

Итак, теперь поговорим о том, насколько большой должна быть картинка, которую мы видим рядом с названием сайта в поисковой выдаче. По умолчанию, как уже говорилось, ее размер составляет всего 16 пикселей (по каждой из сторон). Однако если вы попробуете редактировать это изображение в “Фотошопе”, сами убедитесь в том, насколько это неудобно. Поэтому рекомендуем работать с увеличенной картинкой, которую в дальнейшем можно будет просто сжать по краям и сохранить в требуемом формате.
Мультиплатформенность
Однако говоря о том, какого размера фавикон должен быть на вашем сайте, нужно помнить еще одну вещь. Не все платформы отображают картинку ресурса одинаково. Например, устройства с Retina-дисплеем “видят” ваш фавикон в размере 32 на 32 пикселя. А в Safari и на новой платформе Windows, и вовсе, эти иконки достигают размера 64 пикселей.
Поэтому рекомендуем сохранить разные версии иконки и в дальнейшем просто предусмотреть ее изменение в зависимости от платформы пользователя. Еще один интересный момент — можно попробовать загрузить иконку в наибольшем формате, рассчитывая на то, что она будет “сжиматься” в зависимости от браузера.
Посторонние редакторы

Конечно, хорошо, если вы разбираетесь в Photoshop и знаете, какой размер фавикона должен быть и как его достичь, сохраняя свое изображение. Однако есть масса новичков, которые просто не сталкивались с графическими редакторами настолько плотно раньше, поэтому не могут так просто нарисовать нужное изображение. Чтобы помочь таким вебмастерам, существуют различные сервисы, позволяющие в автоматическом режиме делать интересующую вас иконку. Многие из них даже бесплатны, что и вовсе не требует никаких вложений со стороны пользователя.
Для работы иногда нужно лишь зарегистрироваться, но, как вы понимаете, делается это единожды — ведь не так часто компании меняют фавикон. Взгляните хотя бы на Google, который каждый день изменяет логотип, но не трогает иконку.
Как установить фавикон?
Вообще, настроить свой сайт таким образом, чтобы на нем корректно отображалось нужное вам изображение, очень просто. Достаточно выполнить ряд несложных действий, которые позволят поисковым системам, а также простым браузерам считывать информацию.

Для этого полученное изображение необходимо сохранить с именем favicon.ico и поместить в корень своего ресурса. Все, теперь ваше изображение станет распознаваться автоматически, и по происшествии некоторого времени оно будет привязано к вашему сайту.
Кроме такой привязки можно добавить еще одну строчку, которая будет “подсказывать”, где находится ваша иконка. Выглядит он следующим образом:
<link rel=»shortcut icon»href=»адрес иконки” />
Установить код следует в шапку сайта.
Выводы

Итак, прочитав нашу статью, вы разобрались с тем, какого размера должен быть фавикон для сайта и что это вообще такое. Также, я думаю, вы поняли, что поиск подходящей иконки для вашего ресурса — это необходимость, ведь это играет вам на руку как с точки зрения повышения узнаваемости, так и в плане какого-то дополнительного выделения среди ваших конкурентов. По крайней мере, крупнейшие сайты поступают таким же образом, что можно брать в качестве яркого примера. Да и потом, усилий это особых не вызывает — сделав фавикон раз и установив его правильно на свой сайт, вы можете забыть о нем на следующие несколько месяцев.
Поэтому смело экспериментируйте, придумывайте что-то новое, старайтесь — и все получится!
просто 16×16 или содержащую в себе разные размеры?
Максим!
По моей просьбе ведущий технолог бюро Артём Поликарпов подробно исследовал вопрос, чтобы ввести единые требования в бюро. И вот что получилось.
Необходимый и достаточный пакет
| 16 и 48 | favicon.ico |
| 114 | apple-touch-icon.png, apple-touch-icon-precomposed.png |
Такой набор иконок обеспечит хорошее качество на всех платформах, представляющих для нас интерес: Виндоус, Мак, АйОС и Андроид. Три файла с указанными названиями достаточно положить в корень сервера — они подключатся автоматически.
Некоторые размеры и их применение
| ИКО | |
| 16 | Настольные браузеры, мобильные, если нет специального размера |
| 32 | «Список для чтения» в настольном Сафари и в мобильном на Айпаде и Айфоне без «ретины», панель задач Виндоуса 7 |
| 48 | Ярлык на рабочем столе Виндоуса |
| 64 | «Список для чтения» на Айфоне с «ретиной» |
| ПНГ | |
| 32 и 64 | «Список для чтения», как выше — ПНГ приоритетнее ИКО |
| 36, 48, 72 | Рабочий стол Андроида для разных разрешений |
| Иконка домашнего экрана | |
| 57 | Айфон без «ретины» |
| 72 | Айпад |
| 114 | Айфон с «ретиной» |
| Спотлайт | |
| 29 | Айфон без «ретины» |
| 50 | Айпад |
| 58 | Айфон с «ретиной» |
Создание иконки
И в ИКО, и в ПНГ можно использовать альфа-канал.
Лучший способ упаковать несколько размеров для настольных браузеров — мультифайл favicon.ico. Браузер сам определит, какой размер когда использовать. Не нужно химичить с определением браузера на сервере или клиенте.
Без альфа-канала:
С альфа-каналом:
Программа для создания правильных .ico —
Иконки для мобильных устройств не могут быть объединены в один файл ПНГ, но они легко таргетируются при помощи атрибутов в ХТМЛ или по названию файла.
- См. о мобильных иконках
(на английском): - Спецификация Эпла
- Матье Бино. Всё что вы хотели знать о тач-иконках
Примеры
Иллюстрации ниже поясняют, как получен необходимый и достаточный пакет.
Яндекс не использует мульти-фавыконку, а для ИЕ специально выводит иконку 48×48, в остальных браузерах — 16×16. Поэтому в «Списке для чтения» в Сафари, на ярлыке Хрома и на панели задач
Могла бы лучше: если подставить 48-й размер, в списке он ужимается до 32, в адресной строке до 16 — не отличить от оригинальных 16×16:
Аналогично и на панели задач:
Набор сайта Эпла:

![]()
Если проявить педантизм, выдрючить и специально подключить каждый размер, то стоимость такой иконки непомерно вырастет. Но устройства и сами неплохо масштабируют картинки. Вот как выглядят эпловские 129, уменьшенные до 64 в «списке для чтения»:
Если иконка маленькая, Виндоус не растягивает её на рабочем столе, но растягивает на панели задач:
Как создать фавикон для сайта
Сегодня мы затронем очень интересную тему. При работе над вашим сайтом, у вас рано или поздно возникнет необходимость в создании фавикона. Говоря простым языком, фавикон — это значок вашего сайта, который отображается на вкладке в браузере. Также, его можно увидеть в области быстрого доступа браузера, если ваш сайт был добавлен в «Избранное».
Фавиконы самых популярных сайтовДумаю, нет смысла говорить о том, что фавикон должен быть хорошего качества, ведь он является в какой-то мере лицом вашего сайта. В данной статье мы научимся создавать удовлетворяющие нашим потребностям фавиконы, а также познакомимся с сервисом для их конвертации. Подробнее читайте ниже.
Видеоверсия:
[iframe align=»center» mode=»normal» autoplay=»no» maxwidth=»1280″]
Каким должен быть фавикон
Прежде чем приступать к созданию самого фавикона, было бы неплохо остановиться на том, какими они должны быть в идеале. Итак, идеальный фавикон:
- Является четким и понятным
- Сделан в хорошем качестве
- Передает смысл вашего сайта
- Имеет общую стилистику с вашим сайтом
- Выделяется на фоне значков других сайтов
Вышеперечисленные параметры можно отнести к идеальному фавикону. И нам необходимо создать именно такой значок для нашего сайта. Однако, существуют споры о том, что именно должно быть изображено на фавиконе. Я считаю, что в этом вопросе нужно исходить из общей стилистики и тематики вашего сайта. На нем может быть изображена какая-нибудь картинка или текст. В случае размещения на фавиконе текста, он должен состоять не более чем из 2-х букв. Иначе, никто не сможет разобрать подобный текст, ведь размеры фавикона в основном составляют 16*16 пикселей.
Каких размеров бывают значки сайтов
Как Вы знаете, сейчас существует огромное множество браузеров, мониторов и устройств. И их требования к размерам фавиконов отличаются. Существуют следующие варианты размеров, которые следует учесть:
- 16*16px — стандартные размеры фавиконов, подходящие для большинства браузеров и устройств
- 32*32px — используются в некоторых случаях в Internet Explorer и Safari
- 57*57px — используются при отображении на iPhone
- 72*72px — используются при отображении на iPad
- 114*114px — используются при отображении на ретина дисплеях (57*2=114)
- 144*144px — используются при отображении на ретина дисплеях iPad (72*2=144)
Какого формата должны быть фавиконы
Раньше браузеры воспринимали фавиконы только в формате «ico». Сейчас они научились понимать и другие форматы, в том числе и «png». В нашем случае, мы убьем 2-х зайцев одним выстрелом. Вначале мы создадим фавикон в формате «png», а затем сконвертируем его в «ico».
Несколько способов создания фавиконов
На сегодня существует два основных способа создания фавиконов:
- Через специальные онлайн сервисы
- Создание самостоятельно через специальные программы типа Photoshop и Adobe Illustrator
Каждый способ имеет свои особенности. Преимущество создания фавикона через онлайн сервисы состоит в том, что Вам не нужно для этого обладать какими-то специальными навыками. Вы просто загружаете необходимое изображение, дорабатываете его и скачиваете готовый фавикон. Либо просто работаете с текстом и рисуете значок инструментами онлайн сервиса. В общем, главный плюс данного метода заключается в простоте. Однако, обратная сторона медали заключается в том, что качество таких значков для сайтов оставляет желать лучшего. Уникальный фавикон вы не получите по той простой причине, что галерея значков онлайн сервисов не является безграничной. А при использовании собственных изображений, при помощи инструментов сервиса не так-то просто создать качественный продукт. В случае рисования значка вручную через инструменты онлайн сервиса получается «нечто невообразимое».
Поэтому, мы выбираем второе, более сложное но удачное решение. Для создания фавикона мы воспользуемся программой
Photoshop. Если вы не имеете опыта работы с этой программой, то ничего страшного. Следуя моим инструкциям вы легко справитесь с поставленной задачей.Создаем фавикон
Как я уже упоминал, фавикон можно создать при помощи изображения или просто букв. В нашем случае я буду использовать какую-нибудь картинку. Например, давайте представим что у нас сайт автомобильной тематики. Следовательно, нам нужно найти изображение из области авто. Я предлагаю сделать значок нашего сайта в виде колеса.
Подбираем изображение
Брать изображения Вы можете откуда угодно. Например, через тот же яндекс картинки. Главное условие — чтобы изображение было простое, без теней и объемов. Это связано с тем, что при ее уменьшении до размеров в 16 пикселей она не будет обладать большой детализацией. Из-за лишних объемов и теней картинка может смазаться.
Я нахожу подходящее изображение при помощи поиска
Далее, мы открываем это изображение при помощи Photoshop. Очень важно, чтобы фавикон был с прозрачным фоном. В нашем случае это не так. Для удаления заднего фона мы используем инструмент «Волшебная палочка». Суть ее работы очень проста. С помощью этого инструмента мы можем выделять области на изображении одного и того же цвета. Так как фон нашего изображения четко контрастирует с самим колесом, сделать это будет очень легко. Кликнув один раз мы выделяем одноцветную область. Нажав сочетание клавиш CTRL+Delete мы удаляем эту область.
Удаляем фон нашего колесаДелаем это со всеми частями фона изображения. Таким образом, на нашей картинке колесо находится на прозрачном фоне, что и требовалось сделать. Итак, заготовка для значка нашего сайта готова.
Колесо на прозрачном фонеСоздаем фавикон в 2-х разных размерах
Я предлагаю сделать 2 фавикона размерами 64px и 16px. Для начала нам нужно создать значок большего размера (64px). Для этого мы нажимаем сочетание клавиш CTRL+N. В появившемся окне мы выбираем высоту и ширину изображения в 64px. Задаем размеры будущего фавиконаДалее, нам необходимо перенести наше колесо в область только что созданного изображения. Для этого мы возвращаемся на картинку с колесом и выбираем инструмент «Перемещение». Следующим шагом мы кликаем по изображению колеса и при зажатой левой кнопке мыши перемещаем ее в область нового изображения. Убедитесь, чтобы при перемещении был выделен слой с колесом. В противном случае перенос не удастся.
Переносим колесо в новое изображениеПосле перемещения колеса в новое изображение мы видим что они не подходят по размеру. Нам нужно уменьшит колесо до размеров в 64 px. Для этого мы зажимаем клавишу SHIFT и кликнув по диагональной точке изображения уменьшаем ее. Вот мы и создали первый фавикон для нашего сайта. Напоминаю что он у нас размером 64*64px. Теперь нам остается сохранить ее выбрав функцию «Сохранить для веб» во вкладке «Файл». Мы выбираем формат
Отлично. Теперь нам остается создать фавикон меньшего размера. Для этого мы кликаем по вкладке «Изображение» и выбираем функцию «Размер изображения». Здесь мы задаем ширину и высоту в 16px. Теперь нам остается сохранить данное изображение для веб. Ее мы можем назвать «favicon-2».
Итак, вот мы и создали 2 фавикона для нашего сайта в формате «png». Мы создали сначала вариант с размером в 64px для того, чтобы потом легко уменьшить ее до размеров в 16px. Если вначале создать вариант с 16px, то увеличить ее до 64px без потери качества не получится. Поэтому, имейте это ввиду чтобы не делать двойную работу.
Устанавливаем фавикон на сайт
Для установки фавикона на сайт внутри тега <head> мы прописываем:
<link rel="shortcut icon" href="images/favicon-2.png" type="image/png">
В случае, если у нас фавикон в формате «ico» то мы вместо «png» прописываем «ico». Например:
<link rel="shortcut icon" href="images/favicon-2.ico" type="image/ico">
Далее, сохраняем прогресс и проверяем результат. После открытия нашей веб-страницы мы видим появление фавикона.
Отображение фавикона в браузереКак видите, значок сайта отображается как мы и задумывали.
Конвертируем значок для сайта в формат «ico»
Современные браузеры без проблем могут распознавать и отображать фавиконы в формате «png». Однако, у Вас может возникнуть необходимость конвертировать ее в формат «ico». Одним из преимуществ данного формата является хранение фавиконов всех размеров в одном файле. Согласитесь, что это очень удобно. Итак, для конвертации наших значков мы воспользуемся классным сервисом — xiconeditor.com. Работать с ним очень просто. Все происходит 4 шага:
1. Для начала нам нужно загрузить наши фавиконы. Для этого мы кликаем по кнопке «Import».
2. Далее, мы выбираем загружаемые файлы кликнув по кнопке «Upload». Следующим шагом убираем галочки с ненужных размеров (32 и 24px) и нажимаем «Ok».
Выбор загружаемых файлов3. При желании можно кликнуть на кнопку «Preview» и посмотреть как они будут отображаться. Для скачивания наших фавиконов в формате «ico» мы кликаем по кнопке «Export».
Итак, вот мы и научились создавать фавиконы в «png» и конвертировать их в формат «ico». Я специально не рассматривал детальную обработку изображения в фотошопе, так как для многих это будет излишне. При необходимости, вы конечно же можете дополнительно улучшить качество фавикона поработав с пикселями в фотошопе. Я же постарался изложить все самое необходимое и в упрощенной форме. И на этом у меня все. Надеюсь данный урок оказался для вас полезным. Если это так:
- Сделайте репост данной статьи в социальных сетях, чтобы больше людей получили от нее пользу;
- [popup_trigger tag=»span»]Подписывайтесь[/popup_trigger] на мою рассылку, чтобы не пропустить полезные и интересные публикации на блоге.
На этом я с Вами не прощаюсь. Спасибо за внимание и до встречи в следующих публикациях!
Размер favicon для сайта: иконка поддержка
Иконка — неотъемлемый атрибут любого мобильного приложения. Именно за нее цепляется взгляд пользователя, когда он что-то ищет в сторе. Поэтому ее созданию надо уделить немало внимания, от этой небольшой детали во многом зависит успех вашего приложения. В этой статей расскажу как раз о правильном подходе к созданию иконки.
Требования к иконкам
Перед созданием или заказом иконок внимательно изучите правила магазинов приложений. Сначала может показаться, что нужна лишь одна небольшая квадратная картинка со стороной 57 пикселей, то есть именно такая, которую пользователи привыкли видеть в своих iPhone и iPad.
Но все намного сложнее — требуется целый набор исходных графических файлов, максимальный размер которых может достигать 2048 пикселей. И у каждого стора свои требования, например, в Google Play нужно всего 5 размеров, а в App Store — 9. Обратите внимание на размеры иконок для устройств с экранами Retina — для корректного отображения на них нужны особые размеры.

Особенности дизайна
Казалось бы, на небольшом полотне иконки дизайнеру разгуляться негде, но это далеко не так. Среди иконок попадаются настоящие шедевры, глядя на которые, пользователь невольно тянется к кнопке «Установить». Каковы же элементы успешной иконки?
1. Дизайн иконки должен отражать суть приложения. Если вы запускаете военную стратегию, то есть смысл использовать изображение орудий или отрядов бойцов на иконке. Если приложение связано с музыкой, то поместите на иконку стилизованные ноты или музыкальные инструменты. Не вводите пользователей в заблуждение, наоборот, дайте им возможность легко идентифицировать контент приложения.

2. Помните, что иконка — это важный элемент маркетинга.
Размеры Favicon?
Сделайте ее привлекательной, чтобы пользователь только из-за нее захотел установить приложение.

3. Если приложение связано с каким-то брендом, то уже по иконке пользователь должен понять, о какой именно торговой марке идет речь. Вывод напрашивается сам собой — надо использовать логотип.
Еще несколько полезных советов:
4. Не стоит на иконке дублировать текстом название приложения. Делайте это только в исключительных случаях.
5. Не загромождайте иконку большим количеством объектов, это ухудшает ее восприятие.
6. Избегайте использования всех цветов радуги. Обычно достаточно не более 3-4 основных цветов
7. Прежде чем создавать иконку, тщательно изучите аудиторию и подсмотрите за конкурентами. Возможно, вам придется строго придерживаться одного стиля.
8. Если вы запускаете серию связанных друг с другом приложений, то делайте иконки для них по одинаковым принципам построения.
Не бойтесь менять иконки, но делайте это очень аккуратно, чтобы все версии были стопроцентно узнаваемыми. Такой шаг поможет напомнить о себе пользователям, которые давно установили ваше приложение, но не заходят в него. Поводом для изменения иконки могут стать праздники или смена сезонов.
Заказ иконки
В сети есть множество бесплатных сервисов для автоматического создания иконок для мобильных приложений. Но такой вариант неприемлем, с помощью этих инструментов хорошую иконку не сделать. Есть еще один путь — стоки или, например, такие ресурсы, как thenounproject.com, которые все же предпочтительнее первых. Там можно сравнительно дешево купить иконку. Но этот вариант для тех, кто сильно экономит.
Наиболее правильный выбор — заказ иконки у профессиональных дизайнеров. Их можно найти среди фрилансеров, проще всего это будет сделать на крупнейшей в рунете площадке FL.ru.
Также не стоит надеяться, что вы дадите заказ, а через три дня вам пришлют готовый шедевр. Обычно процесс создания лого для приложения многоэтапный — он требует постоянной доводки. Сроки зависят как от поставленных задач и исполнителя, так и от многих других факторов. Если случай сложный, требует большой проработки, но дизайнер заявляет что справится за день, то такой факт должен вас насторожить.
Для создания действительно качественной и привлекательной иконки вы должны дать дизайнеру максимум информации о контенте и целевой аудитории приложения и подробно изложить свои пожелания. Но не стоит заваливать исполнителя своими эскизами, тем более если вы далеки от сферы дизайна. Это только усложнит ваши взаимодействия и растянет сроки.

Если у вас уже есть какие-то идеи, то сделайте эскиз или хотя бы схематично нарисуйте на бумаге то, что хотите видеть на будущей иконке. Создав концепт, вы очень поможете дизайнеру и ускорите работу.
Принцип создания иконки сильно зависит от специфики приложения. Иногда дизайнеры в процессе создают несколько вариантов, из которых дальше выбирается наиболее подходящий. А иной раз делается единственный.

<Для некоторых приложений подходит прием оценки на фоне конкурентов, когда иконка размещается среди других приложений на скриншоте из стора. То есть таким образом ее можно увидеть и оценить в той среде, для которой она создается.
Иногда можно проследить корреляцию между цветом иконок и категориями приложений. Например, многие социальные сети используют вариации синего цвета, а мессенджеры — зеленого. Но есть отличные примеры, которые доказывают, что далеко не всегда стоит придерживаться каких-то цветовых рамок, будьте смелее, заявите о себе другим цветом. Если же задачи стоят иные, то пробуйте мимикрировать, не выбиваясь из общего ряда.

Важный технический момент: заказывайте у дизайнера сразу все необходимые размеры иконок. Если вы сделаете автоматический ресайзинг средствами обычного графического редактора, то вас будет ждать разочарование — качество картинки сильно пострадает. Поэтому обязательно доверяйте эту процедуру дизайнерам, которые для каждого требуемого размера создадут свою уникальную иконку.

Тестирование
Отдельно стоит сказать о тестировании. Прежде чем запускать приложение проверьте иконку на группе людей, которая соответствует вашей целевой аудитории. Если вам это не по силам, то не беда — попросите помочь знакомых и друзей.
Не просто показывайте им разные варианты отдельно, а окружайте каждый иконками конкурентов. При этом выбирайте тот, который привлекает больше внимания. Еще один эффективный подход — опросы. Создайте анонимную голосовалку без показа результатов. Ссылку на нее можно разместить у себя в социальных сетях или блоге, чтобы охватить больше аудитории.

Кроме того, учитывайте что у пользователей могут быть установлены разные обои. Выберите основные цветовые вариации и протестируйте иконку на каждой их них. Возможно, что с некоторыми видами фона она будет сливаться, тогда придется переработать значок вашего приложения.
Заключение
Иконка напрямую влияет на успех приложения. При ее создании не выходите за рамки требований магазинов. Подойдите к задаче творчески и не бойтесь экспериментировать, так вы сможете создать настоящий шедевр, за который пользователи проголосуют установками.
Поделиться или сохранить:
Какого размера должен быть favicon. Что такое фавикон и каким он должен быть
От переводчика.
Это перевод статьи Филипа Бернарда с сайта css-tricks.com. Часть статьи, содержащую описание работы с созданным им сервисом, я позволил себе опустить. Если вы найдете ошибки, просьба сообщить о них в личном сообщении.
Статья содержит результаты проведенного им исследования, каким должен быть фавикон (и то что его заменяет), чтобы хорошо отображаться в различных случаях.
Фавикон был представлен в 1999 году, в Internet Explorer 5 () и стандартизирован W3C несколько месяцев спустя. Это была маленькая иконка, представляющая сайт.
С тех пор большинство настольных браузеров следуют тенденции и используют фавикон тем или иным способом. Это очень просто, не так ли? Создать маленькую картинку и добавить в любой интернет-проект, чтобы сделать его «завершённым». Ничего сложного. Или нет?
Устроим викторину!
Каков основной файл фавикона?
Ответ: favicon.ico. Просто, чтобы удостовериться: это не PNG, переименованный в favicon.ico. Хотя, некоторые браузеры простят эту ошибку, ICO это другой формат, поддерживающий несколько версий изображения.Вопрос: Какого размера должен быть favicon.ico?
A: 16х16. Стандартный.B: 32х32. Разве фавикон не обновлялся некоторое время назад?
C: 64×64.
D: Ни один из перечисленных.
Ответ: D.
Формат favicon.ico изначально задуман Майкрософт и поддержан некоторыми другими производителями. Майкрософт рекомендует размеры 16х16, 32х32 и 48х48. Да, один ICO может содержать несколько изображений.
Браузеры обычно отображают фавикон на вкладках, и на обычных разрешениях, версия 16х16 выглядит хорошо:
16х16 на вкладке Chrome. Пока всё хорошо.
Но иконка 16х16 слишком мала для других мест: панели задач и рабочего стола.
16х16 в панели задач.
16х16 на рабочем столе. Не хорошо.
Когда иконка содержит несколько изображений, результат гораздо лучше.
16х16, 32х32 и 48х48 favicon.ico в панели задач. Выглядит как обычная программа.
16х16, 32х32 и 48х48 favicon.ico на рабочем столе. Идеально.
Вопрос: Каково назначение favicon.png?
На самом деле, чаще встречается другой файл, favicon.png. Люди часто спрашивают об этом.Что это на самом деле?
A: Иконка для браузеров не поддерживающих favicon.ico. Такие как Firefox, наверно?
B: Иконка высокого разрешения. Знаете, со всеми этими новыми экранами с высокой плотностью пикселей.
C: Артефакт из прошлого. Теперь это новые иконки, например, Apple Touch icon.
D: Всё вместе.
Ответ: D.
Начиная с принятия HTML5, favicon.ico не слишком полезен. Был представлен атрибут sizes , позволяющий объявить несколько различных версии одной и той же иконки, и это могут быть PNG файлы:
Так что мы должны объявлять?
Давайте посмотрим правде в глаза. Хотя, почти все настольные браузеры поддерживают favicon.ico, этот файл устарел. Да, вы по-прежнему можете использовать этот файл и всё будет работать, как задумано. Но серьёзно, это устаревший формат. Он не используется нигде, кроме веба. PNG поддерживается гораздо лучше.
Favicon.ico — для старых версий IE. Для остальных браузеров и последних версий IE используйте PNG иконки. Так какие sizes необходимо определять? Скоро узнаем.
Вопрос: Какой формат необходим для поддержки мобильных платформ?
Согласно SmartInsights , больше 26% веб-трафика генерируется смартфонами и планшетами. Это будущее. Что нужно для поддержки этого мира?A: favicon.ico. Это работало 15 лет назад, работает и сегодня.
B: PNG иконки. Вы сказали, что расскажете об этом.
C: Apple Touch icon. Кэп.
D: Здесь, всё равно, нет правильного ответа.
Ответ: D. Нужны PNG иконки. И Apple Touch icon. И плитки для Windows 8. И файл под названием browserconfig.xml.
Мобильные платформы гораздо более гетерогенны, чем обычные настольные браузеры. Размеры экранов и разрешения очень сильно варьируются и нет преобладающей операционной системы, такой как Windows, как это было во времена появления интернета.
Следствие: не думайте, что мобильный фавикон может быть одной универсальной картинкой или иметь универсальное объявление в HTML коде.
Вопрос: Какого размера должны быть PNG иконки?
A: 96х96 для Google TVB: 196х196 для Android Chrome
C: 228х228 для Opera Coast
D: Все перечисленные
Ответ: D, и даже более. Например, 160х160 для старой версии быстрого набора Opera (давно в прошлом), или 128х128 для Chrome Web Store, всё сильно зависит от платформы, которую вы собираетесь поддерживать.
Вопрос: Каков размер Apple Touch icon?
Apple Touch icon используемые iOS для закладок и сайтов «на домашнем экране». На ум приходит 57х57, браво. Это правильно. Только это было 7 лет назад, когда был выпущен первый iPhone.Ответ: Вплоть до 180х180.
После появления первого iPhone, было 3 важных релиза:
- iPad. С экраном гораздо большего размера.
- Retina-экраны. С удвоеной плотностью пикселов.
- iOS7. Плоский дизайн отличается на iPhone/iPad.
| Устройство | Экран | Версия iOS | Размер иконки |
|---|---|---|---|
| iPhone | Classic | 6 и ниже | 57×57 |
| 7 | 60×60 | ||
| Retina | 6 и ниже | 114×114 | |
| 7 | 120×120 | ||
| 6 Plus | 8 и выше | 180×180 | |
| iPad | Classic | 6 и ниже | 72×72 |
| 7 | 76×76 | ||
| Retina | 6 и ниже | 144×144 | |
| 7 | 152×152 |
Старая 57х57 Apple Touch icon на блестящем Retina iPad. Мутно.
Большая 152х152 Apple Touch icon на Retina iPad. Аккуратно.
Если вы ответили неверно, не расстраивайтесь. Из 5000 популярных сайтов, которые предоставляют apple-touch-icon.png, менее 4% делают это правильно .
Некоторый могут возразить, что все 9 изображений не очень и нужны. Однако, по крайней мере, основная Apple Touch icon должна быть 152х152. Retina iPad под iOS 7 найдет что нужно, а младшие устройства могут уменьшить изображение.
Вопрос: Необходимо ли объявлять Apple Touch icon в HTML?
A: Не знаю. Надо же что-то ответить!B: Да. Иначе как iOS найдет их?
C: Нет. Apple предлагает рекомендации , так что любое iOS устройство всё равно их надет.
D: Нет, но…
Ответ: D… но некоторые другие платформы тоже используют Apple Touch icon, лучше их объявить.
Как бы странно это не звучало, устройства под iOS не единственные, которые ищут Apple Touch icon. Поскольку они популярнее и встречаются чаще других PNG иконок высоких разрешений, некоторые браузеры, вроде Android Chrome, используют их. Таким образом, лучше их объявлять, это позволит посетителю с совместимым устройством или браузером использовать одну их.
Вопрос: Как объявить плитку для планшетов на Windows 8?
A: Планшет на Windows 8? Что это такое?B: favicon.ico. Наследие Стива Балмера.
C: Мета-теги. Два msapplication-TileColor и msapplication-TileImage .
D: browserconfig.xml.
Ответ: C для Windows 8 и IE 10, D для Windows 8.1 и IE 11. Ответ A в чем-то тоже верен.
Объявление для Windows 8.0 выглядит как-то так:
Windows 8.1 и IE 11 ожидают несколько версии изображения, объявле
Создаем и устанавливаем красивый фавикон (favicon) для сайта
Про установку или создание favicon для сайта, не писал, разве что, ленивый блоггер. Но так, как мне периодически приходят письма и вопросы относительно фавиконки для сайта, придется эту тему осветить. Чтобы потом я мог не писать много раз одно и тоже, а просто дать ссылку на свой собственный материал. Подойду к этой теме комплексно, и посмотрю на фавикон с разных сторон.
Favorite Icon (“значок для избранного”) – именно так расшифровывается favicon.ico. Он был придуман еще в прошлом веке. В марте 1999 года, браузер “Internet Explorer 5” стал первым поддерживать эти значки. По сравнению с 99 годом, интернет-технологии ушли далеко вперед, а иконка осталась и используется по сей день. Конечно, за 16 лет она претерпевала ряд усовершенствований, о некоторых из них мы сегодня поговорим. Также расскажу о том, как можно нарисовать собственную иконку или сгенерировать ее из графического файла. Не обойду вниманием и сайты, где можно выбрать и скачать красивый favicon для своего сайта.
Сегодня иконкой сайта уже никого не удивишь. Все реже и реже попадаются сайты, которые ее не имеют. Чаще всего мы видим иконку либо в поисковой выдаче, либо во вкладках и закладках интернет-браузера.
![]()

Обычно, фавикон коррелируется с названием сайта, и/или его логотипом, тематической направленностью и т.д. И при отображении имеет размер 16х16 пикселей.
![]()
В самом начале, иконка имела расширение ICO, но сегодня этим дело не ограничивается, и можно встретить ее в таких форматах, как GIF, JPEG и PNG. Эти форматы поддерживаются и всеми современными интернет-браузерами, за исключением только поддержки JPEG в Internet Explorer.
Есть два основных способа создания иконки. Первый – ручная прорисовка favicon на специализированных онлайн-сервисах или при помощи графических редакторов типа Photoshop. Второй – работа уже с готовыми иконками или изображениями. Рассмотрим оба варианта, и пойдем по порядку…
Онлайн-сервисы для создания фавикон
Их принцип достаточно прост. Вам доступно поле для рисования, размером 16х16 квадратиков, каждый из которых символизирует пиксель. И самый простой набор инструментов в виде карандаша, ластика и т.д. Где вы, притворившись художником, начинаете рисовать свой favicon.
![]()
Как правило, эти сервисы позволяют не только рисовать, но и конвертировать графический файл в стандарт ICO. Таких сервисов существует несколько, вот только некоторые из них:
- Favicon.ru – русскоязычный сервис, скриншот из которого вы видите чуть выше. Позволяет как рисовать, так и конвертировать из других форматов в формат ICO.
- Favicon.cc – англоязычный сервис, с аналогичными возможностями, но поддерживающий создание анимированных иконок.
- Favicon.by – русскоязычный сервис (судя по домену белорусский). Функционал, также аналогичен предыдущим. Анимация не поддерживается, но есть возможность указав адрес сайта, «утащить» с него иконку для последующей переделки в редакторе.
Подобные действия можно произвести и в более вам привычном графическом редакторе. Там не обязательно рисовать в разрешении 16х16 пикселей, т.к. при конвертации изображения favicon.ico уменьшится до нужных размеров. Если я рисую иконку самостоятельно, то предпочитаю пользоваться этим методом. Сохраняю в фотошопе картинку в формате PNG, а потом перевожу с помощью данных онлайн-сервисов в ICO.
Использование готовых иконок для сайта
Вариант максимально прост, если вам не нужна уникальная иконка, и вы готовы использовать готовые решения. Если вы не веб-дизайнер и не художник, то готовые иконки, как правило, выглядят куда лучше, чем самостоятельно нарисованные. Тем более с поиском и скачиванием красивых иконок сегодня нет проблем.
Сайтов, на которых можно их скачать, достаточно много. Я не буду все перечислять. Приведу, для примера, тоже три сайта.
- IconSearch.ru – русскоязычный сервис, с приличным набором иконок. Размеры иконок от 16х16 до 128х128 пикселей. Есть возможность сохранения иконки в форматы ICO и PNG.
- IconSeeker.com – аналогичный сервис, только англоязычный. Больших отличий нет, за исключением того, что попадаются иконки размера 256х256.
- IconFinder.com – это один из моих любимых поисковиков иконок. Там правда много платных иконок, но и среди бесплатных есть что выбрать. Помимо упомянутых уже ICO и PNG форматов, можно скачать в SVG, или даже в AI (векторная графика Adobe Illustration). Иконки размерностью до 512х512 пикселей.
![]()
Кстати, эти иконки можно использовать не только как favicon, но и в виде графических элементов на сайте. К примеру, для разделов сайта или торгового каталога интернет-магазина.
Прозрачность и размер иконки
Если вы решили сделать не квадратную иконку, а с прозрачными пикселями, например, в виде круга, то не забудьте посмотреть, как это будет выглядеть в браузерах, у тех пользователей, у кого установлены нестандартные темы оформления (с каким-то рисунком или очень темные).
![]()
Некоторые нарисованные иконки с плохо проработанной прозрачностью, могут не очень красиво выглядеть на фонах, отличных от светлых оттенков. Прозрачность поддерживают форматы ICO, GIF и PNG.
Фавикон может быть использован и больше чем 16х16 пикселей. Например, размер моего favicon.ico составляет 256х256 пикселей. На компьютере или ноутбуке вы, конечно, вряд ли заметите разницу, т.к. она масштабируется автоматом. А вот в мобильных браузерах (на вашем смартфоне или планшете), большие и маленькие иконки могут отображаться о разному.
![]()
Так в мобильном Google Chrome, вместо иконки 16х16, можно увидеть цветной квадрат с первой буквой из названия сайта по середине. Другие браузеры могут растягивать маленькую иконку, что выглядит визуально не очень красиво. Доля мобильного трафика сегодня высока, и может достигать 20-25%. И с каждым годом только растет, поэтому, подумать о нем на будущее будет не лишним.
Как установить favicon на сайт
Если на вашем сайте уже есть стандартный фавикон от CMS, то самый простой вариант, это заменить файл favicon.ico на вашем хостинге новым фалом (обычно он находится в корне сайта). Также в ряде CMS установка favicon осуществляется через админку и не нужно ковыряться коде сайта.
Если стандартной иконку и вас нет, и в админке она тоже не меняется, то необходимо прописать небольшие строчки в HTML код вашего сайта. Их нужно размещать между тегов <head> и </head>. У разных CMS структура шаблонов разная, поэтому, иногда приходится поискать в каком файле шаблона есть эти теги. У WordPress, например, этот файл называется «header.php», а у OpenCart – «header.tpl».
Если у вас иконка в формате ICO, то нужно вставить следующий код:
<link rel=»icon» href=»/favicon.ico» type=»image/x-icon»> <link rel=»shortcut icon» href=»/favicon.ico» type=»image/x-icon»>
<link rel=»icon» href=»/favicon.ico» type=»image/x-icon»> <link rel=»shortcut icon» href=»/favicon.ico» type=»image/x-icon»> |
Данная запись справедлива, если фавикон находится в корне сайта. Если он имеет иной путь, то перед «/favicon.ico», нужно записать путь к файлу. Например, такой: «http://мой-сайт.ru/моя-папка/favicon.ico».
Код для иконки в формате GIF:
<link rel=»icon» href=»/favicon.gif» type=»image/gif»> <link rel=»shortcut icon» href=»/favicon.gif» type=» image/gif»>
<link rel=»icon» href=»/favicon.gif» type=»image/gif»> <link rel=»shortcut icon» href=»/favicon.gif» type=» image/gif»> |
Код для иконки в формате PNG:
<link rel=»icon» href=»/favicon.png» type=»image/png»> <link rel=»shortcut icon» href=»/favicon.png» type=» image/png»>
<link rel=»icon» href=»/favicon.png» type=»image/png»> <link rel=»shortcut icon» href=»/favicon.png» type=» image/png»> |
В них тоже нужно изменить путь расположения файла, если он отличается. Кстати, в браузере вашу иконку сайта может быть не видно сразу, или может отображаться старая. Если вы прописали иконку правильно, то скорее всего вам нужно просто почистить кэш браузера.
Как сделать favicon для сайта
Здравствуйте! У вас еще до сих пор нет favicon для сайта? А она важна для продвижения вашего сайта, т.к. делает его запоминающимся и уникальным. Особенно, если Ваша favicon будет оригинальная, т.е. не стоит делать ее такой, как у конкурента. Итак, если Вы хотите узнать как сделать фавикон для сайта, следуйте простым инструкциям, изложенным ниже в данной статье.
Содержание:
Как выглядит favicon и что это такое
Favicon (сокр. от favorite icon) – это маленькая квадратная иконка, которая отображается на вкладке страницы рядом с ее заголовком и также в закладках браузера.
![]()
Создание favicon по шагам
В этом разделе я вам покажу то, что сделать фавикон для сайта можно очень просто в три маленьких шага. Вот они.
Создаем изображение
Для начала изображение нужно найти с помощью поисковой системы, например, google-картинки. Картинка должна быть с квадратными пропорциями. Скачанное изображение можно будет отредактировать в любом графическом редакторе. Например, для этого может быть использован бесплатный онлайн-редактор pixlr.
Желательно, чтобы изображение иконки имело отношение к теме вашего сайта. Например, если тема «Как заработать в интернете», можно разместить рисунок пачки денег или эмблему доллара. Ну тут, как говорится, все в дело в вашей фантазии. На худой конец можно заказать изображение у дизайнера.
Создаем файл favicon.ico, c помощью онлайн-генератора
Загружаем картинку на данный сайт. Изображение должно быть размером менее 50 кб. Нажимаем кнопку «Iconify». Дожидаемся, когда сервис сформирует иконку и скачиваем файл favicon.ico.
Загрузка favicon на сайт
Теперь осталось всего лишь загрузить файл favicon.ico в корневую папку сайта через FTP или web-интерфейс, предоставляемый хостингом. Браузер автоматически будет отображать файл favicon.ico, находящийся в корне сайта.
Какого размера фавикон
Фавикон может быть размером 16×16, 32×32, 48×48 пикселей. В любом случае это квадрат. Какого размера фавикон выбрать решайте сами, расскажу лишь об отличиях между ними. Разница будет заключаться в качестве отображения и объеме файла. Фавикон размером 16×16 будет весить примерно 1 кб, 32×32 — 6 кб, 48×48 — 34 кб.
Поиск favicon в интернете
Для тех, кто не хочет тратить время на создание оригинальной favicon можно найти ее в интернете и скачать. Вот неплохой сайт. Заходите на него, вводите в форму для поиска ключевое слово, например, money, в результатах поиска выбираете понравившийся вариант. Ключевое слово обязательно вводить на английском языке.
Если фавикон не отображается
Если у вас после этих действий все еще не отображается favicon, проверьте правильно ли Вы указали папку для копирования файла. Для этого наберите в браузере http://yoursite.ru/favicon.ico. В браузере должна отобразиться ваша иконка. Также может потребоваться обновить кэш браузера. Это можно сделать, нажав комбинацию клавиш Ctrl+F5.
![]()
Если не отображается favicon в Яндексе, не спешите сильно огорчаться.
![]()
Для того, чтобы favicon появился в Яндексе, должно пройти примерно 2 месяца.
Итак, теперь мы знаем что такое favicon, как установить его. Если у вас остались вопросы о том, как установить favicon на сайт, вы можете их задать в комментариях к этой странице. На этом все, всем удачи!
С уважением, Евгений Кузьменко.

