Создание favicon для сайта 2020 / Хабр
Favicon – это значок (иконка), который отображается во вкладке браузера, закладках, а также в сниппетах результатов поиска.
Favicon играет важную роль в веб-приложениях. Он может улучшить внешний вид сайта в выдаче, повышает узнаваемость вашего сайта, помогает пользователю быстро найти необходимую страницу в закладках и вкладках.
Кроме того, пользователь может добавить страницу вашего сайта на главный экран телефона или сохранить как веб-приложение. В таком случае с помощью favicon можно быстро найти сайт среди большого количества других приложений.
Какой формат использовать для favicon?
Раньше в качестве основного формата использовали ICO. Особенность данного формата – мульти-размерность. Данный файл может хранить в себе несколько размеров иконки. На смену ICO пришел формат PNG. ICO все еще поддерживаемый, но большинство современных браузеров выбирают PNG формат иконки, который легче. Некоторые браузеры не могут выбрать правильный значок в файле ICO, что приводит к неправильному использования значка с низким разрешением.
Некоторые браузеры не могут выбрать правильный значок в файле ICO, что приводит к неправильному использования значка с низким разрешением.
О каких платформах пойдет речь в этой статье?
- Десктопные браузеры
- Chrome на Android
- Иконка закладки в iOS (PWA)
- macOS
- Windows
Десктопные браузеры
Начнем, пожалуй, с классического десктопа.
Как было упомянуто ранее, формат ICO сегодня является устаревшим, но это не значит, что про него нужно забыть. Формат ICO может спасти вашу иконку и корректно отображать favicon в некоторых случаях. Например, до 11 версии IE PNG-формат не поддерживается. Поэтому для IE10 и младших версий нужно использовать старый формат ICO. В таком случае желательно использовать следующую комбинацию ICO и PNG форматов:
<link type="image/x-icon" rel="shortcut icon" href="…/favicon.ico"> <link type="image/png" rel="icon" href="… /favicon-16x16.png"> <link type="image/png" rel="icon" href="…/favicon-32x32.png"> <link type="image/png" rel="icon" href="…/favicon-96x96.png"> <link type="image/png" rel="icon" href="…/favicon-120x120.png">
Для создания мульти-размерной иконки ICO можно использовать сервис-конвертер icoconvert. При генерации иконки необходимо выбрать следующие размеры: 16х16, 32х32, 48х48 (highest resolution icon).
Иконки PNG имеют следующие размеры: 16х16, 32х32, 96х96, 120х120. Зачем иконка 120х120? Яндекс Справка сообщает, что может воспользоваться иконкой данного размера.
Если обратить внимание на значение rel (тип ресурса), то icon – учитывается большинством браузеров, а shortcut icon – учитывается браузером IE.
Chrome на Android
Android ожидает увидеть значок 192х192 в формате PNG, alpha-канал (прозрачность) приветствуется.
<link type="image/png" rel="icon" href="…/android-icon-192x192.png">
Android Chrome полагается на манифест веб-приложения. Любой сайт может использовать манифест для того, чтобы ссылаться на некоторые значки.
Сам файл манифеста формата json и объявляется следующей строкой:
<link rel="manifest" href="…/manifest.json">
Файл манифеста для Android Chrome можно сгенерировать с помощью сервиса RealFaviconGenerator.
{
"name": "My Application",
"short_name": "App",
"description": "Application OK",
"lang": "ru-Ru",
"start_url": "/",
"scope": "/",
"display": "standalone",
"theme_color": "#ffffff",
"background_color": "#ffffff",
"icons": [
{
"src": "\/res\/img\/icons\/android-icon-72x72.png",
"sizes": "72x72",
"type": "image\/png",
"density": "1.5"
},
{
"src": "\/res\/img\/icons\/android-icon -96x96.png",
"sizes": "96x96",
"type": "image\/png",
"density": "2.0"
},
{
"src": "\/res\/img\/icons\/android-icon-144x144. png",
"sizes": "144x144",
"type": "image\/png",
"density": "3.0"
},
{
"src": "\/res\/img\/icons\/android-icon-192x192.png",
"sizes": "192x192",
"type": "image\/png",
"density": "4.0"
},
{
"src": "\/res\/img\/icons\/android-icon-512x512.png",
"sizes": "512x512",
"type": "image\/png"
}
]
}
png",
"sizes": "144x144",
"type": "image\/png",
"density": "3.0"
},
{
"src": "\/res\/img\/icons\/android-icon-192x192.png",
"sizes": "192x192",
"type": "image\/png",
"density": "4.0"
},
{
"src": "\/res\/img\/icons\/android-icon-512x512.png",
"sizes": "512x512",
"type": "image\/png"
}
]
} Иконки должны иметь следующие размеры: 72х72, 96х96, 144х144, 192х192, 512х512 в формате PNG, прозрачность приветствуется. Так как иконка может иметь прозрачный фон, то в манифесте можно указать цвет с помощью background_color.
Стоит отметить, что на телефоне пользователь имеет возможность сохранить страницу браузера на главный экран. Это будет просто ссылка на страницу вашего сайта, подтянется иконка с названием android-icon-192×192.png, которая объявлена у вас в коде.
Если же подключить к сайту манифест, то при открытии страницы пользователю может быть предложено сохранить сайт в качестве приложения.![]() В данном случае вы имеет возможность объявить визуально ту же иконку (android-icon-192×192.png) или переделать дизайн иконки для приложения под свои нужды и объявить в манифесте с соответствующими размерами.
В данном случае вы имеет возможность объявить визуально ту же иконку (android-icon-192×192.png) или переделать дизайн иконки для приложения под свои нужды и объявить в манифесте с соответствующими размерами.
Иконка закладки в iOS (PWA)
iOS Safari ожидает увидеть apple touch icon. Это иконка PNG формата 180х180, без alpha-канала (без прозрачности). Углы иконки будут автоматически скруглены, что упрощает создание apple touch icon.
Пользователи iOS также могут добавить сайт на главный экран, и он будет выглядеть как приложение. Такая ссылка отображается в виде значка и называется Web Clip.
Нижеперечисленные размеры иконок предназначены для поддержки различных устройств, например, для iPhone и iPad:
<link rel="apple-touch-icon" href="…/apple-touch-icon-57x57.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-60x60.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-76x76.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-114x114.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-120x120.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-144x144.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-152x152.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-180x180.png">
В коде нужно добавить атрибут rel=«apple-touch-icon» и указать размер с помощью sizes.
Если на сайте нет значка, размер которого является рекомендованным для устройства, то будет использована сама близкая по размеру иконка большего размера. Основная apple touch icon это иконка размером – 180х180. Остальные устройства могут уменьшать иконку.
При создании иконки не забывайте об отступах. Они должны быть не менее 4px со всех сторон. Это необходимо, чтобы ваша иконка не обрезалась, так как значок приложения в iOS имеет скругленные углы.
Следует отметить, что устройства под iOS не единственные, которые ищут apple touch icon. Некоторые браузеры, вроде Android Chrome, могут использовать apple touch иконки, так как они встречаются чаще других PNG иконок высоких разрешений.
macOS
В Mac OS дела обстоят совершенно иначе. Если пользователь попробует сохранить сайт на рабочий стол, то вместо иконки сайта будет отображен скриншот страницы.
Чтобы добавить иконку необходимо использовать формат SVG, который позволит сделать маску иконки. Данная иконка будет отображена при закреплении вкладки в Safari.
<link color="#e52037" rel="mask-icon" href="…/safari-pinned-tab.svg">
В коде нужно добавить атрибут rel=«mask-icon». Сама SVG-иконка должна быть черного цвета. Цвет иконки задается в атрибуте color=»#e52037″.
SVG-иконка используется в закрепленной вкладке (pinned tab – no focus) в монохромном виде. При наведении (pinned tab – focus) иконка будет закрашена в цвет, который имеет атрибут «color». В touch bar также передается цвет атрибута «color».
При наведении (pinned tab – focus) иконка будет закрашена в цвет, который имеет атрибут «color». В touch bar также передается цвет атрибута «color».
При создании иконки необходимо убрать все имеющиеся тени, сделать ее плоской и простой. Упростить иконку до одного объекта можно с помощью операций «Union» и «Flatten». Данные операции легко применить в программе Figma.
Если закрыть глаза на создание иконки-маски, то браузер просто отобразит первую букву домена вашего сайта.
Windows
С Windows нужно немного запариться, чтобы сделать хорошо.
Для IE10 и более младших версий необходимо использовать формат ICO, так как до IE11 формат PNG не поддерживался.
С приходом IE11 и Windows 8.1 появилась возможность закреплять сайты в виде живых плиток. Для маленьких плиток используется по умолчанию favicon, а для больших и широких плиток необходимо задавать изображение конкретного размера. Это можно сделать с помощью добавления тегов метаданных в разметку сайта или создать browserconfig. xml (файл конфигурации браузера).
xml (файл конфигурации браузера).
Пример добавление тегов метаданных в разметку веб-сайта для больших плиток:
<meta name="msapplication-TileImage" content="…/mstile-144x144.png"> <meta name="msapplication-square70x70logo" content="…/mstile-70x70.png"> <meta name="msapplication-square150x150logo" content="…/mstile-150x150.png"> <meta name="msapplication-wide310x150logo" content="…/mstile-310x310.png"> <meta name="msapplication-square310x310logo" content="…/mstile-310x150.png">
Данной строкой мы указываем цвет фона плитки:
<meta name="msapplication-TileColor" content="#2b5797">
Можно указать имя вашего веб-сайта:
<meta name="application-name" content="My Application">
Что такое browserconfig? Это XML-документ, в котором перечислены различные значки, соответствующие пользовательскому интерфейсу Metro UI.![]()
Чтобы подключить файл browserconfig в разметке необходимо добавить следующую строку в head:
<meta name="msapplication-config" content="…/browserconfig.xml">
Сам файл будет выглядеть следующим образом:
<?xml version="1.0" encoding="utf-8"?>
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="…/mstile-70x70.png"/>
<square150x150logo src="…/mstile-150x150.png"/>
<square310x310logo src="…/mstile-310x310.png"/>
<wide310x150logo src="…/mstile-310x150.png"/>
<TileColor>#ffc40d</TileColor>
</tile>
</msapplication>
</browserconfig>
В browserconfig файле определены изображения для различных размеров плитки.
Microsoft рекомендует брать больший размер изображений в целях поддержки экранов с высокой плотностью пикселей.
В следующем списке приведены некоторые рекомендации по использованию различных размеров:
- Small — 70×70 (Рекомендуемый размер: 128×128)
- Medium — 150×150 (Рекомендуемый размер: 270×270)
- Wide — 310×150 (Рекомендуемый размер: 558×270)
- Large — 310×310 (Рекомендуемый размер: 558×558)
Например, для картинки 70х70 рекомендуемый размер 128х128. Это означает, что нужно создать картинку с прозрачным фоном размером 128х128, название которой будет mstile-70×70. То же самое нужно проделать с остальными размерами.
Подготовка favicons
Перед тем как добавлять ваши иконку в корневую папку сайта необходимо их подготовить. Исходные размеры иконок не очень большие, но можно их сжать с наименьшей потерей качества.
Например, в моем случае вес всех изображений был 200кб, после сжатия 50кб. Качество изображений практически не изменилось.![]() Вы можете воспользоваться любым удобным сервисом для сжатия картинок. Я использовала iloveimg.
Вы можете воспользоваться любым удобным сервисом для сжатия картинок. Я использовала iloveimg.
Заключение
Последовательность подключения в разметке веб-сайта:
<link type="image/x-icon" rel="shortcut icon" href="…/favicon.ico"> <link type="image/png" rel="icon" href="… /favicon-16x16.png"> <link type="image/png" rel="icon" href="…/favicon-32x32.png"> <link type="image/png" rel="icon" href="…/favicon-96x96.png"> <link type="image/png" rel="icon" href="…/favicon-120x120.png"> <link type="image/png" rel="icon" href="…/android-icon-192x192.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-57x57.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-60x60.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-76x76.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-114x114.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-120x120.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-144x144.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-152x152.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-180x180.png"> <link color="#e52037" rel="mask-icon" href="…/safari-pinned-tab.svg"> <meta name="msapplication-TileColor" content="#2b5797"> <meta name="msapplication-TileImage" content="…/mstile-144x144.png"> <meta name="msapplication-square70x70logo" content="…/mstile-70x70.png"> <meta name="msapplication-square150x150logo" content="…/mstile-150x150.png"> <meta name="msapplication-wide310x150logo" content="…/mstile-310x310.png"> <meta name="msapplication-square310x310logo" content="…/mstile-310x150.png"> <meta name="application-name" content="My Application"> <meta name="msapplication-config" content="…/browserconfig.xml"> <link rel="manifest" href="…/manifest.json"> <meta name="theme-color" content="#ffffff">
С помощью последней строки кода «theme-color» можно закрасить адресную строку и строку уведомлений в любой цвет. В значении content задается цвет.
В значении content задается цвет.
Для проверки иконок вашего сайта воспользуйтесь RealFaviconGenerator. Данный сервис покажет, как отображаются ваши иконки на разных платформах, подскажет где и какие могут быть проблемы.
Кроме того, данный сервис может сгенерировать необходимые размеры, форматы иконок и код. Но необходимо проверять исходники на наличие всех рекомендуемых размеров для корректного отображения на различных устройствах.
Подробное руководство по фавикону для сайта – PR-CY Блог
Все важные знания о фавиконах: зачем нужны, как выбрать сделать и установить на сайт для разных разделов и устройств. Обновленный материал.
В статье:
Что такое фавикон
Зачем он нужен и на что влияет
Какую картинку выбрать для фавикона
Как создать favicon и установить на сайт
Размеры фавикона для браузеров и устройств
Что такое фавикон
Favicon (от англ. FAVorites ICON — «значок для избранного») — значок сайта или страницы.
FAVorites ICON — «значок для избранного») — значок сайта или страницы.
Значок отображается:
- браузером на открытой вкладке и в закладках рядом с URL сайта;
- в качестве ярлыка на смартфоне, если пользователь вынесет сайт на рабочий стол;
- в поисковой выдаче Яндекса около заголовка на сниппете сайта.
В Google фавиконки не отображаются. Поисковик периодически тестирует эту функцию, так что они могут появиться в будущем.
Фавиконки в выдаче Google (тест)Хотя в результатах иностранного поисковика фавиконов нет, они все равно отображаются на вкладках браузера и в закладках.
Зачем нужен фавикон
Посмотрим, для чего нужен файл favicon.ico и можно ли без него обойтись. Иногда на форумах новички спрашивают, дает ли использование
favicon.ico бонусы при продвижении. Фавикон никак не влияет на оптимизацию и ранжирование, тем не менее, у него есть другие плюсы.
- Выделяет сайт в выдаче
Favicon привлекает внимание к сайту.![]() Без иконки сниппет меньше заметен взгляду, кажется, что ему чего-то не хватает.
Без иконки сниппет меньше заметен взгляду, кажется, что ему чего-то не хватает.
- С фавиконом сайт запоминается лучше
Иконка для сайта — элемент бренда. Пользователь лучше запомнит логотип из фавикона и свяжет его с брендом, если будет видеть его на сайте и других площадках.
- Упрощает поиск нужного сайта
В закладках и истории проще искать нужный сайт не по тексту заголовка, а по опознавательной картинке — знакомому фавикону.
- Избавляет от ошибки в лог-файлах
Браузеры запрашивают файл favicon.ico и если не находят строку с указанием фавикона, сервер отмечает в логах ошибку 404.
К примеру, такую:
Failed to load resource: net::ERR_EMPTY_RESPONSE (20:00:55:963 | error, network) at <a href="http://localhost:8383/favicon.ico">http://localhost:8383/favicon.ico</a>
Какую картинку выбрать для фавикона
- Тематическую
Если сайт представляет компанию, в фавикон лучше поставить логотип бренда или его фрагмент, если логотип сложный, детализированный или вытянутый. Если логотипа нет, подберите изображение и цветовую гамму по ассоциации с тематикой сайта.
- Контрастную
Раньше любая иконка бросалась в глаза, потому что не все сайты их ставили. Сейчас выделиться сложнее, по запросу «как варить кофе» сайт без фавикона нашелся только на восьмой странице. Привлечь внимание лучше яркой контрастной иконкой, иногда для этого ставят стрелку, указывающую на сайт.
- Упрощенную
Фавикон в выдаче, на вкладках браузера и в закладках очень маленького размера. Детализированное изображение никто не разглядит. Подберите картинку, где будет минимум деталей, два-три цвета, однозначное прочтение смысла.
Подберите картинку, где будет минимум деталей, два-три цвета, однозначное прочтение смысла.
- Оригинальную
Фавикон не будет выделять сайт в выдаче, если у конкурентов будут такие же картинки. Банальные популярные иконки лучше не использовать.
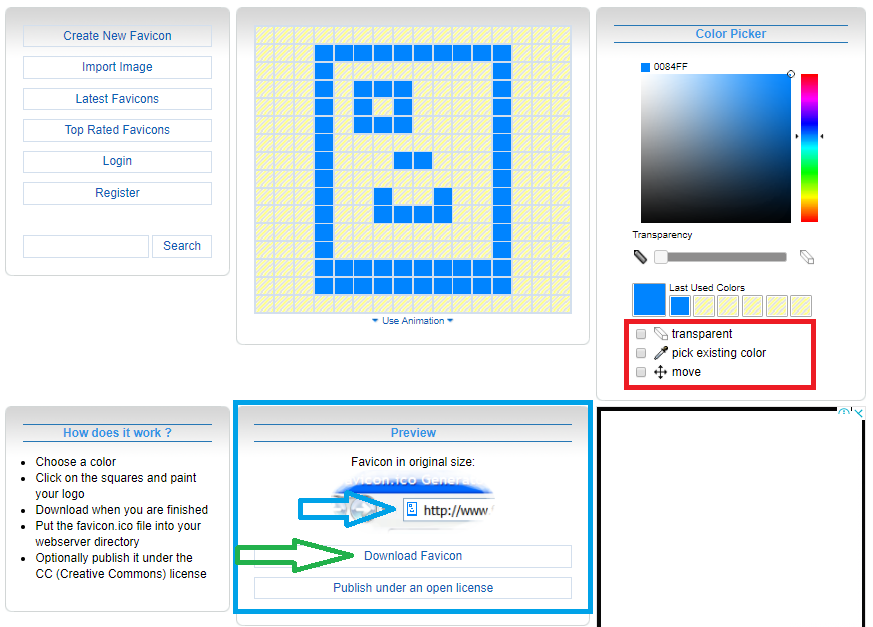
Как создать favicon для сайта
Есть три самых распространенных способа:
- Специальный плагин для Photoshop
Позволяет работать этому популярному редактору изображений с форматом ico. - Специальные программы для изготовления фавиконов
Они специально «заточены» для изготовления иконок для сайта. - Онлайн генератор favicon
Самый простой и доступный способ — загрузить картинку в генератор, который сделает иконку для сайта из любого изображения. Иконка получится красивее, если изображение-донор кадрировать до квадрата.
Загрузите квадратную картинку в генератор от PR-CY, он создаст архив с файлом ICO, в котором будет несколько вариантов фавикона, в том числе ретина иконки.![]()
Как установить фавикон на сайт
- Создайте картинку для фавикона с именем favicon.ico.
- Готовый файл нужно сохранить в корневом каталоге сайта.
- Если вы захотите использовать разные фавиконы для разделов сайта, скопируйте путь к изображению https://sitename.ru/favicon.ico. Если вы используете один favicon для всего сайта, путь к нему указывать не нужно.
- Добавьте ссылку на размещенный файл в HTML-код главной:
... <link rel="icon" href="https://sitename.ru/favicon.ico" type="image/x-icon"> ...
Атрибут «rel» указывает на тип ресурса. Большинство браузеров распознают «icon», для Internet Explorer нужен «shortcut icon».
... <link rel="shortcut icon" href="<img =""="" src="https://sitename.ru/favicon.png" >"="" type="image/x-icon"> ...
От формата файла зависит тип передаваемых данных. Для ICO это «image/x-icon» или «image/vnd.![]() microsoft.icon», для PNG — «image/png» и аналогично для других форматов.
microsoft.icon», для PNG — «image/png» и аналогично для других форматов.
Для мобильных устройств часто прописывают отдельные фавиконы, указывая, к примеру, rel=»apple-touch-icon».
Фавиконка не появится сразу после установки кода, нужно дождаться, пока поисковик ее проиндексирует.
Как установить разные favicon для отдельных страниц
Разным страницам сайта можно указать разные фавиконки, чтобы они различались на вкладках. К примеру, веб-мастер может установить разные цвета одной иконки для блога, каталога и форума или для главной и разных сервисов, как у PR-CY:
Фавиконы на разных разделах одного сайтаКак установить разные фавиконки разделам сайта:
- Фавикон для главной и остальных страниц назовите favicon.ico, для отдельных разделов укажите названия по этим разделам, чтобы не запутаться.
- В коде нужной страницы пропишите путь к другой фавиконке раздела:
<link rel="icon" href="http://ваш-сайт.ru/путь_к_иконке/favicon_blog.ico" type="image/ico">
Размеры фавиконов для браузеров и устройств
С технической точки зрения быстрее и проще сделать одну иконку ICO, PNG или SVG для всех устройств. С точки зрения юзабилити лучше сделать несколько для разных устройств и браузеров, потому что они могут отличаться внешне — где-то требуется больший размер, где-то достаточно небольшого файла.
Если мобильный пользователь захочет добавить ссылку на сайт на главный экран смартфона, в Android и iOS иконкой для ссылки станет фавикон.
Фавиконы сайтов на экране смартфона
Если это возможно, ориентируйтесь на каждую платформу, с которой пользователи могут открыть сайт.
Стандартно для фавикона делают файл favicon.ico — это контейнер для нескольких файлов. Будет достаточно favicon.ico с файлами в размерах 16×16, 32×32 и 48×48.![]()
Этот пакет обеспечит нормальный внешний вид фавиконок на разных платформах. В остальных случаях система масштабирует до нужного размера.
<link rel="icon" type="image/ico" href="/icons/favicon.ico"> <link rel="icon" type="image/ico" href="/icons/favicon.ico"> <link rel="shortcut icon" href="/icons/favicon.ico">
Дополнительно можно добавить файлы для мобильных устройств.
Android
Обычно используют файл .png размером 180×180, можно использовать прозрачность. Указать фавикон и его расположение для Android можно через спецификацию Web App Manifest. В ней описан простой JSON-файл, в котором веб-мастеры указывают иконки, размеры и форматы для сайта или приложения.
Манифест указывают с помощью:
<link rel="manifest" href="/manifest.json">
Пример кода:
{
"name": "%title%",
"icons": [
{
"src": "\/android-chrome-36x36. png",
"sizes": "36x36",
"type": "image\/png",
"density": "0.75"
},
{
"src": "\/android-chrome-48x48.png",
"sizes": "48x48",
"type": "image\/png",
"density": "1.0"
},
{
"src": "\/android-chrome-72x72.png",
"sizes": "72x72",
"type": "image\/png",
"density": "1.5"
},
{
"src": "\/android-chrome-96x96.png",
"sizes": "96x96",
"type": "image\/png",
"density": "2.0"
},
{
"src": "\/android-chrome-144x144.png",
"sizes": "144x144",
"type": "image\/png",
"density": "3.0"
},
{
"src": "\/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image\/png",
"density": "4.
png",
"sizes": "36x36",
"type": "image\/png",
"density": "0.75"
},
{
"src": "\/android-chrome-48x48.png",
"sizes": "48x48",
"type": "image\/png",
"density": "1.0"
},
{
"src": "\/android-chrome-72x72.png",
"sizes": "72x72",
"type": "image\/png",
"density": "1.5"
},
{
"src": "\/android-chrome-96x96.png",
"sizes": "96x96",
"type": "image\/png",
"density": "2.0"
},
{
"src": "\/android-chrome-144x144.png",
"sizes": "144x144",
"type": "image\/png",
"density": "3.0"
},
{
"src": "\/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image\/png",
"density": "4. 0"
}
]
}
0"
}
]
}С помощью файла-манифеста у сайта, который пользователь вынес на главный экран смартфона, будет настроенный качественный фавикон.
Цвет файла и фона для иконки можно указать с помощью метаданных в HTML, к примеру:
<meta name="msapplication-TileColor" content="#da532c"> <meta name="msapplication-config" content="/icons/browserconfig.xml">
Apple
Для iOS иногда используют размер 57×57, но рекомендуют лучше делать иконку PNG размером 180×180. В документации Safari такие называются Web Clips, в них не должно быть прозрачности, углы автоматически округлятся при добавлении на главный экран. Это значок высокого расширения, он будет отображаться и в других браузерах.
В rel нужно указать “apple-touch-icon.png”.
Пример кода:
<link rel="apple-touch-icon" href="/icons/apple-touch-icon.png">
Apple поддерживает и другой формат иконок.![]() Для закрепленных вкладок в Safari и кнопок на Touch Bar в MacBook есть возможность указать монохромную векторную маску и цвет, который ее заполнит при наведении.
Для закрепленных вкладок в Safari и кнопок на Touch Bar в MacBook есть возможность указать монохромную векторную маску и цвет, который ее заполнит при наведении.
Настраивают с помощью link rel=»mask-icon».
Пример кода:
<link rel="mask-icon" href="mask.svg" color="red"> <link rel="mask-icon" href="/icons/safari-pinned-tab.svg" color="#5bbad5">
Edge и IE 12
Цвет файла и фона для иконки можно указать с помощью метаданных в HTML.
Пример кода:
<meta name="msapplication-TileColor" content="#da532c"> <meta name="msapplication-config" content="/icons/browserconfig.xml">
У Microsoft есть «Browser configuration schema reference» — XML-документ, в котором перечислены различные значки, соответствующие интерфейсу. Файлы конфигурации браузера позволяют задавать настройки с помощью внешних XML-файлов.
Пример кода:
<browserconfig> <msapplication> <tile> <square70x70logo src="/mstile-70x70.png"> <square150x150logo src="/mstile-150x150.png"> <square310x310logo src="/mstile-310x310.png"> <wide310x150logo src="/mstile-310x150.png"> <tilecolor>#da532c</tilecolor> </wide310x150logo></square310x310logo></square150x150logo></square70x70logo></tile> </msapplication> </browserconfig>
Зачастую для сайта хватит фавикона одного или трех размеров, чтобы они выглядели нормально. Но лучше уделить немного времени и отдельно прописать файлы для разных ОС и браузеров, чтобы фавикон выглядел качественно на любом устройстве в выдаче поисковика, на вкладке, панели закладок и на экране смартфона.
Фавикон должен быть 32×32 или 16×16?
спросил
Изменено 1 год, 3 месяца назад
Просмотрено 810 тысяч раз
Я хочу использовать одно изображение как в качестве обычного фавикона, так и в качестве фавикона для iPhone/iPad.![]()
Возможно ли это? Будет ли масштабироваться формат PNG 72×72, подходящий для iPad, если на него ссылаться как на обычную иконку браузера? Или мне нужно использовать отдельное изображение 16×16 или 32×32?
- фавикон
1
Обновление на 2020 год: Придерживаясь исходного вопроса о значках 16×16 против 32×32 : текущая рекомендация должна состоять в том, чтобы предоставить значок 32×32, полностью пропуская 16×16. Все современные браузеры и устройства поддерживают значки размером 32×32. Размер значка обычно увеличивается до 192×192 в зависимости от среды (при условии, что больших размеров нет или система их не распознала). Масштабирование сверхнизкого разрешения имеет заметный эффект, поэтому лучше придерживаться 32×32 в качестве наименьшего базового уровня.
Для IE Microsoft рекомендует 16×16, 32×32 и 48×48, упакованные в файл favicon.ico.
Для iOS Apple рекомендует определенные имена файлов и разрешения, максимум 180×180 для последних устройств с iOS 8.
Android Chrome в основном использует манифест, а также использует значок Apple Touch.
IE 10 в Windows 8.0 требует изображений PNG и цвета фона, а IE 11 в Windows 8.1 и 10 принимает несколько изображений PNG, объявленных в специальном файле XML с именем browserconfig.xml .
Safari для Mac OS X El Capitan представляет значок SVG для закрепленных вкладок.
Некоторые другие платформы ищут файлы PNG с различными разрешениями, например изображение 96×96 для Google TV или изображение 228×228 для Opera Coast.
Посмотрите на этот список изображений favicon для полной справки.
TLDR: этот генератор фавиконов может генерировать все эти файлы одновременно. Генератор также может быть реализован как плагин WordPress. Полное раскрытие: я являюсь автором этого сайта.
4
Фавикон должен представлять собой набор изображений 16×16, 32×32 и 48×48 в формате ICO.![]() Формат ICO отличается от PNG. Неквадратные изображения не поддерживаются.
Формат ICO отличается от PNG. Неквадратные изображения не поддерживаются.
Для создания фавиконки, по многим причинам, описанным ниже, я советую вам использовать этот генератор фавиконки. Полное раскрытие: я автор этого сайта.
Фавикон должен быть квадратным. Настольные браузеры и Apple iOS не поддерживают неквадратные значки.
Фавикон поддерживается несколькими файлами:
- Значок
favicon.ico. - Некоторые другие иконки PNG.
Чтобы получить наилучшие результаты в настольных браузерах (Windows/IE, MacOS/Safari и т. д.), вам необходимо комбинировать оба типа значков.
favicon.ico Хотя все настольные браузеры могут работать с этим значком, в первую очередь он предназначен для более старых версий IE.
Формат ICO отличается от формата PNG. Этот момент сложен, потому что некоторые браузеры достаточно умны, чтобы правильно обрабатывать изображение PNG,
даже когда он был ошибочно переименован с расширением ICO.
Файл ICO может содержать несколько изображений, и Microsoft рекомендует размещать версии значка 16×16, 32×32 и 48×48 в favicon.ico .
Например, IE будет использовать версию 16×16 для адресной строки и 32×32 для ярлыка на панели задач.
Объявите фавикон с помощью:
Однако рекомендуется размещать favicon.ico в корневом каталоге веб-сайта и вообще не объявлять его, а позволить современным браузерам выбирать иконки PNG.
Значки PNG
Современные настольные браузеры (IE11, последние версии Chrome, Firefox…) предпочитают использовать значки PNG. Обычные ожидаемые размеры — 16×16, 32×32 и «как можно больше». Например, MacOS/Safari использует значок 196×196, если он самый большой из возможных.
Каковы рекомендуемые размеры? Выберите свои любимые платформы:
- Большинство настольных браузеров: 16×16, 32×32, «как можно больше»
- Android Chrome: 192×192
- Google TV: 96×96
- .
 .. и другие более-менее задокументированные.
.. и другие более-менее задокументированные.
Значки PNG объявлены с помощью:
...
Осторожно: Firefox не поддерживает атрибут edit: исправлено в 2016 году. размеров и использует последний найденный значок PNG. Убедитесь, что картинка 32×32 объявлена последней: она достаточно хороша для Firefox, и это предотвратит загрузку большой картинки, которая ему не нужна.
Также обратите внимание, что Chrome не поддерживает атрибут edit: исправлено в 2018 году. размеров и имеет тенденцию загружать все заявленные значки. Лучше не объявлять слишком много иконок.
Мобильные платформы
Этот вопрос касается фавиконки на рабочем столе, поэтому нет необходимости слишком углубляться в эту тему.
Apple определяет сенсорный значок для платформы iOS. iOS не поддерживает неквадратные значки. Он просто масштабирует неквадратные изображения, чтобы сделать их квадратными (посмотрите на пример Kioskea).
iOS не поддерживает неквадратные значки. Он просто масштабирует неквадратные изображения, чтобы сделать их квадратными (посмотрите на пример Kioskea).
Android Chrome использует значок Apple Touch, а также определяет значок PNG размером 192×192.
Microsoft определяет изображение плитки и файл browserconfig.xml .
Заключение
Создать фавиконку, которая будет работать везде, довольно сложно. Я советую вам использовать этот генератор favicon. Полное раскрытие: я автор этого сайта.
15
Я не вижу здесь актуальной информации, так что вот:
Чтобы ответить на этот вопрос сейчас, 2 фавикона не подойдут, если вы хотите, чтобы ваша иконка везде выглядела великолепно. См. размеры ниже:
16 x 16 — стандартный размер для браузеров
24 x 24 — размер закрепленного сайта IE9 для пользовательского интерфейса
32 x 32 — вкладка новой страницы IE, кнопка панели задач Windows 7+, боковая панель списка чтения Safari
48 x 48 — сайт Windows
57 x 57 — iPod touch, iPhone до 3G
60 x 60 — iPhone touch до iOS7
64 x 64 — сайт Windows, боковая панель Safari Reader List в HiDPI/Retina
70 x 70 — плитка Win 8. 1 Metro
1 Metro
72 x 72 — iPad touch до iOS6
76 x 76 — iOS7
96 x 96 — GoogleTV
114 x 114 — iPhone retina touch до iOS6
120 x 120 — iPhone retina touch iOS7
128 x 128 — приложение Chrome Web Store, Android
144 x 144 — плитка Metro IE10 для закрепленного сайта, iPad retina до iOS6
150 x 150 — плитка Win 8.1 Metro
152 x 152 — iPad retina touch iOS7
196 x 196 — Android Chrome
310 x 150 — плитка Metro Win 8.1 шириной
310 x 310 — плитка Metro Win 8.1
4
Стандарты 2021 благодаря faviconit
Я использую faviconit.com для наилучшей поддержки браузеров и устройств. Вы загружаете изображение, и этот сайт предоставляет вам код, преобразованные изображения и файл конфигурации браузера.
Мы могли бы просто вручную загрузить фавикон на наш веб-сайт размером 16×16, и он, вероятно, будет отображаться практически в любом браузере.
Но когда вы отметите его как один из любимых на своем смартфоне или планшете, нам потребуются изображения большего размера (от 60×60 до 144×144).
Допустим, один из наших пользователей создает ярлык на рабочем столе. В таком случае 196×196 выглядит лучше!
Пример кода того, что выдаст faviconit рядом со всеми конвертированными изображениями:
<ссылка rel="icon" href="/favicon.ico"> <ссылка rel="icon" type="image/png" href="/favicon-192.png"> <ссылка rel="icon" type="image/png" href="/favicon-160.png"> <ссылка rel="icon" type="image/png" href="/favicon-96.png"> <ссылка rel="icon" type="image/png" href="/favicon-64.png"> <ссылка rel="icon" type="image/png" href="/favicon-32.png"> <ссылка rel="icon" type="image/png" href="/favicon-16.png"> png">
Начиная с Windows 8
Но это еще не все. Начиная с Windows 8 мы можем создавать ярлыки для веб-сайтов с плитками!
Browserconfig.xml
Загрузите файл с именем browserconfig.xml (чтобы включить плитки в окнах >8)
<конфигурация браузера>
<плитка>
#FFFFFF
0
16×16 пикселей, формат *. ico.
ico.
6
Я не уверен, как браузеры масштабируют большие значки, но W3C предлагает следующее 1 :
Формат выбранного вами изображения должен быть 16×16 пикселей или 32×32 пикселей с использованием 8-битных или 24-битных цветов. Формат изображения должен быть PNG (стандарт W3C), GIF или ICO.
1 w3c.org: Как добавить значок сайта на свой сайт (черновик в разработке).
5
На самом деле, чтобы ваш фавикон работал корректно во всех браузерах, вам нужно будет добавить более 10 файлов в правильных размерах и форматах.
Мы с другом создали специально для этого приложение! вы можете найти его на faviconit.com
Мы сделали это, чтобы людям не приходилось создавать все эти изображения и правильные теги вручную, создавать все это раньше меня сильно раздражало!
0
Использовать одно(!) изображение SVG
Если вам не нужна поддержка Safari, вы можете использовать один значок SVG:
svg" type="image/svg +xml">
Используйте одно(!) PNG-изображение
Если вам нужна полная поддержка*, добавьте это в заголовок документа:
Последняя ссылка для Apple (главный экран), вторая для Android (главный экран) и первая для остальных.
Размер точно соответствует размеру домашнего экрана Android. Размер значка на главном экране Apple составляет 60 пикселей (3x), то есть 180 пикселей, и он будет уменьшен. Другие платформы используют значок ярлыка по умолчанию, который также будет уменьшен.
* Обратите внимание, что это решение не поддерживает «плитки» в Windows 8/10. Однако он поддерживает изображения в ярлыках, закладках и вкладках браузера.
4
Википедия говорит:
Кроме того, такие файлы значков можно размером 16×16 или 32×32 пикселя, и либо 8-битный, либо 24-битный цвет глубина (обратите внимание, что файлы GIF имеют ограничено, 256 элементов цветовой палитры).
Я думаю, что лучше всего использовать gif 32×32 и протестировать его в разных браузерах.
1
Используйте значок SVG :
- Поддерживается основными браузерами (кроме Safari в 2021 г.) и Living Standard
- Только 1 короткая строка кода и легко запомнить
- Другие атрибуты, такие как
типиразмерыне нужны - Масштабируется намного лучше при любом размере по сравнению с PNG
- Давайте покончим с безумием фавиконок с сотнями разных размеров…
1
Вы можете иметь несколько размеров значков в одном и том же файле. Я регулярно создаю значки (файл .ico ) размером 48, 32 и 16 пикселей. Вы можете добавить изображение любого размера. Вопрос в том, будет ли iPhone использовать файл ico ?
ico также поддерживает прозрачность, но я не уверен, что это альфа-канал, такой как PNG; вероятно, больше похоже на GIF, где он включен или выключен.![]()
3
Согласно статье Википедии о Favicon, Internet Explorer поддерживает только формат ICO для favicon.
Я бы придерживался двух разных иконок.
Как я понял, ни одно из этих нескольких решений не является совершенным. Использование генератора фавиконок действительно хорошее решение, но их количество огромно и выбрать сложно. Я хотел бы добавить, что если вы хотите, чтобы ваш веб-сайт был включен PWA, вам также необходимо предоставить значок 512×512, как указано разработчиками Google:
иконки, включая версию 192px и 512px
Я не встречал много генераторов favicon, обеспечивающих соблюдение этих критериев (firebase делает, но есть много вещей, которые он не делает). Таким образом, решение должно быть смесью многих других решений.
Не знаю, на сегодня в начале 2020 если предоставление 16х16, 32х32 еще актуально. Я предполагаю, что это все еще имеет значение в определенном контексте, например, если ваши пользователи по какой-то причине все еще используют IE (это все еще происходит в некоторых частных компаниях, которые по некоторым причинам не переходят на более новый браузер)
Нет, вы не можете использовать нестандартный размер или размер, так как это нанесет ущерб браузерам людей, где бы ни отображались значки.![]() Вы можете сделать его 12×16 (с четырьмя пикселями белого/прозрачного отступа на 12-пиксельной стороне), чтобы сохранить соотношение сторон, но вы не можете сделать его больше (ну, вы можете, но браузер уменьшит его).
Вы можете сделать его 12×16 (с четырьмя пикселями белого/прозрачного отступа на 12-пиксельной стороне), чтобы сохранить соотношение сторон, но вы не можете сделать его больше (ну, вы можете, но браузер уменьшит его).
0
Боюсь, вам понадобятся отдельные файлы для каждого разрешения. На мониторе кампании есть действительно хорошая статья, описывающая, как они создавали и реализовывали свои иконки для каждого устройства iOS:
http://www.campaignmonitor.com/blog/post/3234/designing-campaign-monitor-ios-icons/
2
Формат фавикона должен быть квадратным, иначе браузер его растянет. К сожалению, Internet Explorer < 11 не поддерживает типы файлов .gif или .png, а только формат Microsoft .ico. Вы можете использовать какое-нибудь приложение «генератор значков», например: http://favicon-generator.org/
favicon.ico 16×16
ico"/>
И я использую эти, чтобы быть красивыми на мобильных устройствах и планшетах:
Важно использовать имя «favicon.ico» в корне, потому что многие браузеры сначала попытаются найти там.
Кажется, ваш файл должен быть .ico тип.
Проверьте этот пост о фавиконках:
http://www.html-kit.com/support/favicon/image-size/
1
формат выбранного вами изображения должен быть 16×16 пикселей или 32×32 пикселя с использованием 8-битных или 24-битных цветов. Формат изображение должно быть в формате PNG (стандарт W3C), GIF или ICO. — Как добавить Favicon на свой сайт — QA @ W3C
Фавикон не обязательно должен быть размером 16×16 или 32×32.![]() Вы можете создать фавикон размером 80×80 или 100×100, просто убедитесь, что оба значения имеют одинаковый размер, и, очевидно, не делайте его слишком большим или слишком маленьким, выберите разумный размер.
Вы можете создать фавикон размером 80×80 или 100×100, просто убедитесь, что оба значения имеют одинаковый размер, и, очевидно, не делайте его слишком большим или слишком маленьким, выберите разумный размер.
1
Напомню всем, что вопрос был:
Я хочу использовать одно изображение как в качестве обычного фавикона, так и в качестве фавикона для iPhone/iPad? Это возможно? Будет ли масштабироваться формат PNG 72×72 для iPad, если на него ссылаться как на обычную иконку браузера? Или мне нужно использовать отдельное изображение 16×16 или 32×32?
Ответ: ДА, это возможно! ДА, он будет масштабироваться. НЕТ, вам не нужен «обычный значок браузера». Пожалуйста, посмотрите на этот ответ: https://stackoverflow.com/a/48646940/2397550
html — Favicon Standard — 2023 — svg, ico, png и размеры?
Отказ от ответственности: я являюсь автором RealFaviconGenerator, который, как я ожидаю, будет актуальным (в основном, см. ниже). Так что не удивляйтесь, если этот ответ совпадает с тем, что генерирует RFG.
ниже). Так что не удивляйтесь, если этот ответ совпадает с тем, что генерирует RFG.
Нет универсального значка. Вы не можете создать один значок SVG и ожидать, что он будет работать везде.
С технической точки зрения было бы неплохо иметь один значок SVG. Но с точки зрения UI и UX это нежелательный результат. Сравните iOS и Android. В iOS все значки на главном экране представляют собой квадраты с закругленными углами (iOS заполняет прозрачные области значков Touch черным цветом). На Android значки на главном экране часто имеют неквадратную форму и прозрачность (включая значки приложений Google). Отправьте один сенсорный значок, и Android Chrome будет использовать его. Но вы не сможете соответствовать рекомендациям по значкам Android, тогда как выделенный значок может.
Поэтому я советую сознательно избегать использования одной иконки. Лучше ориентируйтесь на каждую платформу отдельно, когда это возможно (это не всегда так).
iOS Safari
iOS Safari ожидает сенсорный значок. На сегодняшний день это изображение размером 180×180 PNG. Это изображение не должно использовать прозрачность, и его углы будут автоматически округлены при добавлении на главный экран. Объявлено с помощью:
На сегодняшний день это изображение размером 180×180 PNG. Это изображение не должно использовать прозрачность, и его углы будут автоматически округлены при добавлении на главный экран. Объявлено с помощью:
С годами этот значок стал «значком высокого разрешения по умолчанию» для многих браузеров. Так вы найдете его в другом месте, при добавлении в закладки и т. д.
Android Chrome
Android Chrome использует манифест веб-приложения. Хотя этот манифест не посвящен Android Chrome, в настоящее время он является его основным сторонником. Так что на данный момент все еще вполне безопасно считать значки из манифеста веб-приложения для Android Chrome.
Как следует из названия, манифест веб-приложения предназначен для веб-приложений. Но любой веб-сайт может использовать его как ссылку на некоторые значки.
Android ожидает значок PNG размером 192×192, прозрачность разрешена и приветствуется.![]()
Манифест объявлен с помощью:
Edge и IE 12
Microsoft представила файл browserconfig, XML-документ, в котором перечислены различные значки, соответствующие пользовательскому интерфейсу Metro.
Файл и цвет фона объявляются с помощью:
Классические настольные браузеры
Windows/macOS Chrome, Windows/macOS Firefox, Safari, IE… Здесь все немного размыто. Исторически существовал единственный файл favicon.ico , который до сих пор поддерживается. Однако самые последние браузеры предпочитают значки PNG, которые легче. Кроме того, некоторые браузеры не могут выбрать правильный значок в файле ICO (этот формат может включать несколько версий значка), что приводит к неправильному использованию значка с низким разрешением.
Можно было бы отказаться от старого favicon.![]()


 png">
<link type="image/png" rel="icon" href="…/favicon-32x32.png">
<link type="image/png" rel="icon" href="…/favicon-96x96.png">
<link type="image/png" rel="icon" href="…/favicon-120x120.png">
png">
<link type="image/png" rel="icon" href="…/favicon-32x32.png">
<link type="image/png" rel="icon" href="…/favicon-96x96.png">
<link type="image/png" rel="icon" href="…/favicon-120x120.png"> png",
"sizes": "144x144",
"type": "image\/png",
"density": "3.0"
},
{
"src": "\/res\/img\/icons\/android-icon-192x192.png",
"sizes": "192x192",
"type": "image\/png",
"density": "4.0"
},
{
"src": "\/res\/img\/icons\/android-icon-512x512.png",
"sizes": "512x512",
"type": "image\/png"
}
]
}
png",
"sizes": "144x144",
"type": "image\/png",
"density": "3.0"
},
{
"src": "\/res\/img\/icons\/android-icon-192x192.png",
"sizes": "192x192",
"type": "image\/png",
"density": "4.0"
},
{
"src": "\/res\/img\/icons\/android-icon-512x512.png",
"sizes": "512x512",
"type": "image\/png"
}
]
} png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-180x180.png">
png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-180x180.png"> ru/путь_к_иконке/favicon_blog.ico" type="image/ico">
ru/путь_к_иконке/favicon_blog.ico" type="image/ico"> png",
"sizes": "36x36",
"type": "image\/png",
"density": "0.75"
},
{
"src": "\/android-chrome-48x48.png",
"sizes": "48x48",
"type": "image\/png",
"density": "1.0"
},
{
"src": "\/android-chrome-72x72.png",
"sizes": "72x72",
"type": "image\/png",
"density": "1.5"
},
{
"src": "\/android-chrome-96x96.png",
"sizes": "96x96",
"type": "image\/png",
"density": "2.0"
},
{
"src": "\/android-chrome-144x144.png",
"sizes": "144x144",
"type": "image\/png",
"density": "3.0"
},
{
"src": "\/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image\/png",
"density": "4.
png",
"sizes": "36x36",
"type": "image\/png",
"density": "0.75"
},
{
"src": "\/android-chrome-48x48.png",
"sizes": "48x48",
"type": "image\/png",
"density": "1.0"
},
{
"src": "\/android-chrome-72x72.png",
"sizes": "72x72",
"type": "image\/png",
"density": "1.5"
},
{
"src": "\/android-chrome-96x96.png",
"sizes": "96x96",
"type": "image\/png",
"density": "2.0"
},
{
"src": "\/android-chrome-144x144.png",
"sizes": "144x144",
"type": "image\/png",
"density": "3.0"
},
{
"src": "\/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image\/png",
"density": "4. 0"
}
]
}
0"
}
]
} .. и другие более-менее задокументированные.
.. и другие более-менее задокументированные.