Что такое фавикон, зачем он нужен и как его создать
11 мин — время чтения
Янв 17, 2020
Поделиться
Значок веб-ресурса, иконка, фавикон и даже фавиконка — как только не называют компактное изображение, выполняющее роль мини-логотипа сайта.
Речь идет о маленьком значке, который есть на каждой открытой вкладке браузера. Именно фавиконы помогают нам быстро понять, какой сайт находится на каждой вкладке — особенно, когда их так много, что прочитать название невозможно.
В этой статье мы решили разобраться, зачем еще нужны фавиконы, в каких местах их можно увидеть, что нужно для создания фавикона и какой формат лучше всего использовать.
Как вы уже догадались, фавикон не так прост, как кажется с первого взгляда. Это не просто маленькое изображение, которое «украшает» ваш сайт, а важная часть его идентификации, брендинга и юзабилити.
Что такое фавикон и где он используется
Фавикон (favicon) — это в дословном переводе с англ. «значок для избранного» (FAVoritesICON). Именно так называются закладки в браузере Internet Explorer, где впервые стали использоваться визуальные иконки для быстрого поиска нужного сайта.
«значок для избранного» (FAVoritesICON). Именно так называются закладки в браузере Internet Explorer, где впервые стали использоваться визуальные иконки для быстрого поиска нужного сайта.
Обычно фавикон для сайта содержит логотип, первую букву названия компании или же любое другое изображение, которое соответствует особенностям бизнеса. Главное — чтобы эти элементы органично вписывались в квадратную форму.
Где же можно увидеть фавикон?1. На открытых вкладках перед названием сайта. Если вы не загрузили фавикон, у вашего сайта будет стандартный значок в виде черно-белой планеты.
2. В истории просмотров браузера.
3. На панели закладок.
4. В избранном, куда вы сохраняете все интересные страницы.
5. В мобильной и десктопной выдаче Google. Фавиконы на мобильных экранах появились еще весной 2019 года, а вот в десктопной выдаче — буквально в первые недели 2020 года.
Где бы вы ни увидели фавиконки, они обращают на себя внимание, помогают запомнить бренд и отличить его от других, повышают узнаваемость компании и создают эффект полноценного бизнеса. Фавиконки любимых брендов вы ни с какими другими не перепутаете.
Фавиконки любимых брендов вы ни с какими другими не перепутаете.
Как же создать собственный фавикон для сайта? Можно ли просто уменьшить существующее лого бренда и загрузить его на сайт? Какого размера фавикон лучше использовать? Давайте разбираться.
Краткая техинструкция по фавиконам
Соблюдать технические параметры фавиконов нужно для того, чтобы иконки сайтов отображались на любых устройствах — в хорошем качестве и именно с той картинкой, которую вы задумали. И начать нужно с подбора правильного формата и размера.
Формат фавикона
Самый известный, хоть уже и устаревший формат фавиконов — ICO. Его основное преимущество в том, что один файл может хранить в себе несколько вариантов размеров фавикона.
Раньше Internet Explorer поддерживал только этот формат, сегодня же практически все известные браузеры распознают иконки в PNG, некоторые — в GIF, JPEG, SVG. Исключение — Internet Explorer 10 и более ранние версии браузера, которые принимают только ICO-файлы.![]()
Сегодня ICO считается уже немного устаревшим форматом, чаще всего предпочтение отдают PNG. Почему именно этот формат? Ответ простой — чтобы при любых обстоятельствах (браузерах и девайсах) сохранять высокое качество фавикона. PNG поддерживается и корректно отображается практически всеми современными браузерами.
У фавиконов в формате SVG, GIF, JPEG проблемы именно в отсутствии такой широкой поддержки. Но пару слов в защиту SVG формата все-таки хочется сказать — иконки в SVG масштабируются без потери качества, что в будущем может стать отличным решением всех проблем с отображением фавиконов. Дело за браузерами, которые уже постепенно начали внедрять поддержку этого формата свободной векторной графики.
Узнать, какие именно форматы фавиконов поддерживают разные браузеры, можно с помощью онлайн-сервиса Can I Use. Например, вы сможете увидеть, какие браузеры поддерживают или не поддерживают фавиконки в формате PNG и SVG.
Размер фавикона
Классический размер фавикона составляет 16х16 пикселей.![]() Поэтому стоит обязательно проверить, как ваш значок выглядит в таком маленьком разрешении.
Поэтому стоит обязательно проверить, как ваш значок выглядит в таком маленьком разрешении.
Другие размеры, которые обычно используются для фавикона в зависимости от типа и операционки устройства:
Не так давно некоторые веб-мастера получили от Google письмо с рекомендацией увеличить разрешение фавикона до 192×192.
В письме речь шла о том, что более качественные фавиконы могут принести в 2 раза больше кликов по новым вкладкам в Chrome и на главной странице Android. Согласитесь, на расплывчатый фавикон вряд ли захотят кликать — значит, низкое разрешение иконки не вариант для хорошего пользовательского опыта.
Несколько общих правил, которых стоит придерживаться:
- Использовать квадратный значок сайта.
- Не использовать фавикон чужой компании или неприемлемого характера (например, свастика) — иначе поисковик будет отображать картинку по умолчанию – бесцветную планетку.
- Фавикон должен быть доступным для сканирования поисковыми роботами.
Пять лет назад с релизом HTML5 появился атрибут sizes, который значительно облегчает работу с фавиконами. Этот атрибут нужно указывать в формате ширина х высота без единиц измерения (если их несколько, используйте пробел). Например:
Этот атрибут нужно указывать в формате ширина х высота без единиц измерения (если их несколько, используйте пробел). Например:
<link rel="icon"> <link rel="icon">
Технические параметры фавиконов во многом зависят от тех устройств или браузеров, которые их будут считывать. Именно поэтому существуют много онлайн-сервисов, которые помогают учесть все нюансы и создать иконки сайтов в нужных форматах и размерах.
Как сделать фавикон онлайн
Если у вас возникала мысль просто переименовать файл вашего логотипа в favicon.ico, забудьте — это так не работает. Вас наверняка будут ждать ошибки при отображении фавикона в разных браузерах.
Как этого избежать?
Способов создать фавикон для сайта несколько:
1. Сделать его в графическом редакторе, например, в Photoshop с помощью специального плагина Favicon.ico.
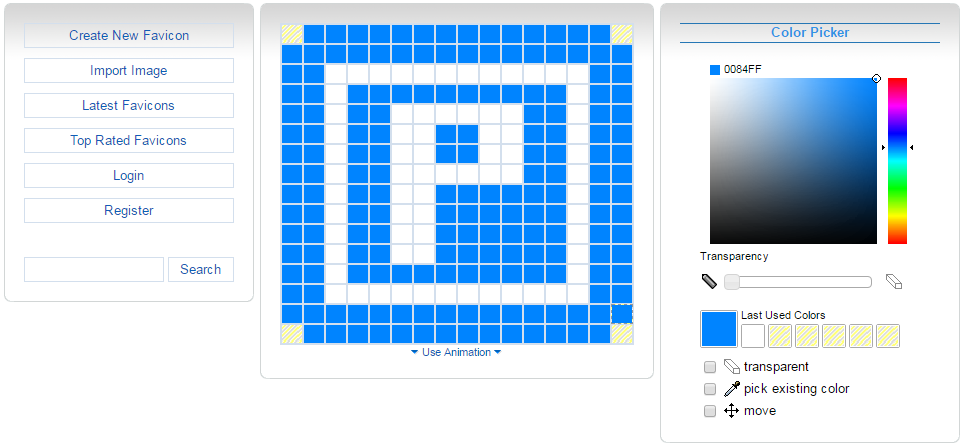
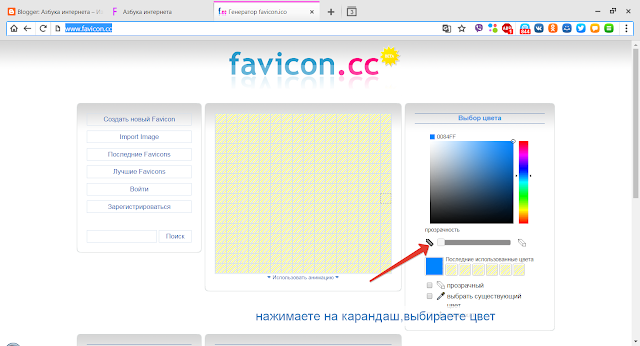
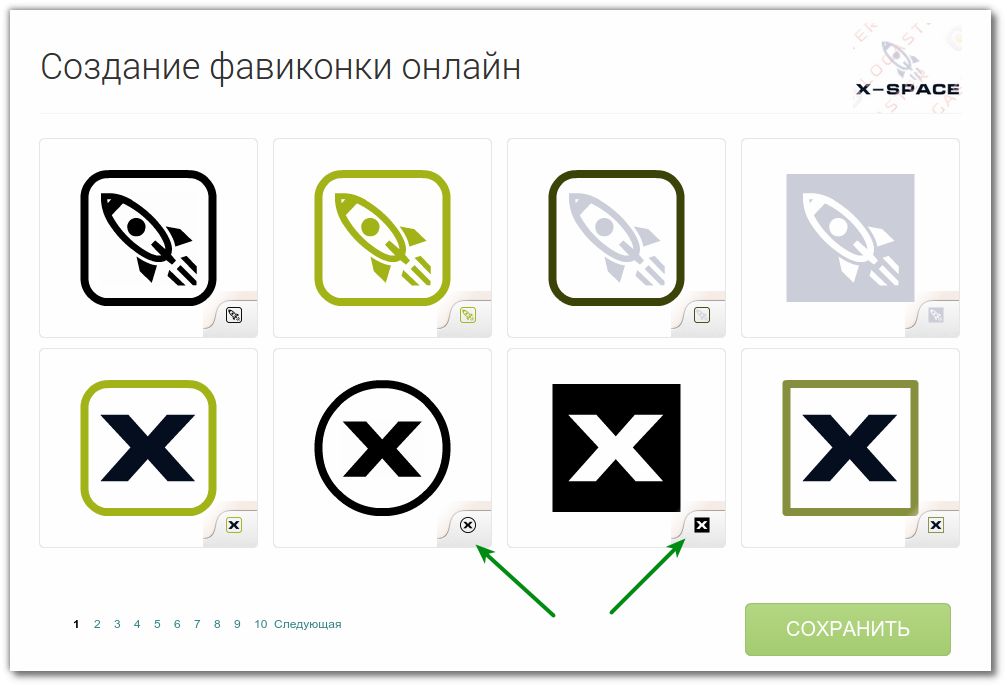
2. Нарисовать фавикон в специальных онлайн-сервисах (например, Katvin или favicon.cc) и потом скачать его оттуда в уже подходящем формате.![]()
3. Воспользоваться имеющимся у вас изображением (например, вашим логотипом) и загрузить его в онлайн-генератор фавиконов — например, Favicon.by, Realfavicongenerator.net и др.
4. Скачать готовые фавиконы для сайта из специальных банков иконок — например, галерея Findicons. Данная сборка насчитывает более 500 тысяч иконок.
Когда вы скачаете сгенерированный фавикон, остается только добавить его на ваш сайт.
Как добавить фавикон на сайт
Сначала загрузите готовый фавикон в корневой каталог сайта с помощью файлового менеджера, например, Filezilla.
После этого нужно просто вставить следующий код в мета-тег <head></head>:
<head> ... <link rel="icon" href="https://yoursite.ru/favicon.png" type="image/x-icon"> <link rel="shortcut icon" href="https://yoursite.ru/favicon.png" type="image/x-icon"> ... </head>
С основными техническими моментами фавиконов мы разобрались, а теперь давайте перейдем к тому, что считается уместным в дизайне фавиконок, а о чем стоит забыть.
Дизайн фавикона — когда проще не значит хуже
Прежде чем вы начнете придумывать идеи для вашего фавикона, загляните в выдачу по вашим ключевым запросам и посмотрите, какие фавиконки там уже представлены. И постарайтесь ответить себе на такие вопросы:
Будет ли ваш фавикон выделяться среди конкурентов? Возможно, если у ваших конкурентов цветные иконки, вы можете использовать черно-белый вариант или подумать над изображением, которое будет концептуально отличаться от других.
Если вы хотите использовать двигающийся фавикон в формате gif, будет ли он отличать вас от других иконок? Или же он будет просто отвлекать и даже раздражать пользователей, создавая эффект не до конца подгруженного сайта (что более вероятно).
Можете ли вы в размере 16*16 четко сказать, что изображено на фавиконе? Постарайтесь, чтобы ваш фавикон не содержал мелких деталей, был хорошо различим и не пестрил всеми цветами радуги.
Ассоциируется ли ваш фавикон со сферой, в которой вы работаете, и с дизайном вашего сайта? По одному фавикону на панели закладок можно вспомнить, из какой ниши этот сайт, а иногда — и какой конкретно это сайт, если фавикон сохраняет визуальный стиль бренда.
Три кита хорошего фавикона — он должен быть четким, простым и запоминающимся.
Теперь, когда вы знаете, как создать красивый фавикон и добавить его на сайт, а будет ли он отображаться в поисковиках? Давайте проверим!
Как проверить фавикон и исправить основные ошибки
Чтобы быстро проверить, как отображается фавикон, вы можете просто погуглить ваш ресурс. Или же воспользоваться следующей ссылкой, подставив в нее адрес своего сайта:
- https://www.google.com/s2/favicons?domain=mysite.ru
Есть еще один вариант для проверки фавикона на разных устройствах — с помощью специальных сервисов, например, Realfavicongenerator.
Если ваш фавикон не отображается в Google, начните с проверки таких моментов:
- Графическое изображение в формате ico, png или gif находится в корне ресурса?
- Код, ведущий к изображению, на страницах ресурса прописан правильно?
- Иконка не размытая и уникальная?
- Доступен ли файл с фавиконом для сканирования поисковых роботов?
Обратите внимание, что от пути к изображению напрямую зависит его отображение.![]() Если хотите удалить или изменить фавикон, необходимо просто удалить или изменить файл favicon.ico (jpeg, gif, png).
Если хотите удалить или изменить фавикон, необходимо просто удалить или изменить файл favicon.ico (jpeg, gif, png).
В целом, если с вашей стороны все сделано правильно, учтите, что на индексацию фавиконов в поисковых системах нужно время. Этим занимается отдельный робот, загружающий иконки на свой сервер, поэтому индексации графического изображения можно ждать несколько недель.
Почему фавикон нужен каждому сайту
Фавиконы помогают веб-ресурсам не потеряться в огромном количестве других сайтов и делают их привлекательнее и профессиональнее в глазах посетителей.
Наш инструмент «Аудит сайта», который проводит полный техосмотр вашего ресурса, в том числе проверяет и наличие фавикона. Вы можете проанализировать свой сайт, просто зарегистрировав аккаунт в SE Ranking.
Если фавикон есть, а аудит его не видит — значит, проблема с индексацией или адресом иконки. Проверьте все еще раз.
Наши англоязычные коллеги говорят: «Дьявол — в мелочах». И фавикон — та самая маленькая деталь, которая может влиять на восприятие вашего сайта и бренда, на их узнаваемость и даже количество переходов из поиска.
Хороший фавикон — неотъемлемая часть бренда и технический стандарт каждого сайта, и точно стоит потраченного на него времени.
2217 views
что это и как создать favicon
Favicon (сокращение от английского favorites icon, или «знак для избранного») — это значок сайта, который показывается на вкладке браузера и в поисковой выдаче. Простыми словами фавикон — это маленький значок сайта, который помогает пользователю ориентироваться в интерфейсе и быстрее находить нужные сайты. Фавикон давно стал одним из элементов айдентики бренда вместе со шрифтами, цветами и логотипом.
Читайте также:
Как оформить главную страницу: элементы, правила и нюансы для разных типов сайтов
Где отображается фавикон
Фавикон можно увидеть и в поисковой выдаче, и в браузерах. Вот где он отображается:
- На открытых вкладках любого браузера: Из множества открытых вкладок он поможет «выхватить» взглядом нужную
- В закладках браузера, рядом с коротким описанием сайта: Функция — помочь пользователю найти нужную страницу быстрее
- В качестве ярлыка на смартфоне: Если пользователь вынес сайт на рабочий стол
- В разделе «Истории» в браузере: Чтобы увидеть фавикон, придется зайти в настройки
- В поисковой выдаче «Яндекса» фавиконы отображаются слева от заголовка на сниппете сайта и делают сайт узнаваемым в поисковой выдаче.
 Если у сайта нет фавикона, рядом со сниппетом будет отображаться стандартный значок CMS, на которой сайт создан.
Например, значок WordPress
Если у сайта нет фавикона, рядом со сниппетом будет отображаться стандартный значок CMS, на которой сайт создан.
Например, значок WordPress
- В мобильной выдаче поисковой системы Google: Так выглядят сайты в мобильной выдаче Google
Читайте также:
Мобильные версии сайтов 2021: интересные тенденции и неожиданные выводы
В десктопной версии Google они не отображаются, несмотря на то что с 2020 года Google тестирует эту функцию.
Помимо фавиконов сайта могут существовать и отдельных разделов и даже страниц.
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.

- Для этого вам необходимо подписаться на наш канал.
Для чего нужен фавикон
Нет достоверной информации о том, что фавикон влияет на ранжирование сайтов, поэтому его наличие не является обязательным требованием. Но косвенно, через поведенческие факторы, он может позитивно сказываться на продвижении ресурса.
Простая логика: если сайт легко найти в выдаче, в истории, в открытых вкладках, — больше вероятность, что пользователь будет возвращаться на сайт и это отследят поисковые системы.
Есть, как минимум, 4 плюса использования фавиконов:
- Сайт становится заметнее и индивидуальнее в поисковой выдаче «Яндекса». Это может увеличивать его кликабельность.
- Сайт лучше запоминается. Как и любые другие элементы айдентики сайта, работает на его запоминаемость, особенно если подобран грамотно.
- Сайт легче найти в закладках, в избранном, в истории, во вкладках браузера.

- Сайт вызывает доверие. Это часть впечатления, которое сайт производит на пользователя. Его наличие говорит о том, что разработчики думали об удобстве пользователей.
Читайте также:
Что такое поведенческие факторы и почему они важны для SEO в 2022
Размер фавикона: какие картинки подбирать
При создании учитывают размеры картинки (на маленьких экранах это может быть всего 16х16 пикселей), читаемость с учетом минимального размера и визуальный стиль бренда.
Чтобы фавикон выглядел современно, релевантно сайту и легко для восприятия, картинку важно подбирать:
-
Например, Google использует мини-логотипы для своих сервисов
Как вариант, можно подбирать картинку по теме сайта: например, собаку при продаже зоотоваров или зеленый росток как фавикон для сайта садово-огородной тематики.

Иногда для привлечения внимания создают в виде картинки-стрелки, не имеющей связи с логотипом и цветовой палитрой бренда. В поисковой выдаче такой вариант теоретически может привлечь внимание к сниппету сайта…
Но во вкладках браузера стрелочка будет показывать на следующую вкладку, и это не на пользу брендуИ точно никак не помогает пользователю запомнить сайт.
- Яркую. Градиент, пастельные тона притягивают взгляд менее активно, чем яркая картинка в контрастных цветах. Яркий фавикон дает больше шансов на клик в поисковой выдаче; его просто найти и среди открытых вкладок браузера.
-
Без мелких деталей. Фавиконы отображаются очень миниатюрно, и картинка с большим количеством мелких деталей, с цветовым хаосом или тем более с текстом не будет считываться пользователями. Минимум деталей, 2-3 цвета помогут сделать его понятным и заметным.
Пример в спокойных тонах, перегруженного деталями, и яркого без мелких деталей.

- Оригинальную. Должен быть уникальным — повторяющиеся фавиконы могут привести к путанице и точно не принесут пользы сайту.
- Не анимированную. Анимацию не поддерживают ни «Яндекс», ни Google.
- Квадратную. Подходит только квадратное изображение. Сервисы-генераторы не примут другие варианты. А если делать самостоятельно, прямоугольные изображения либо придется обрезать, либо пропорции картинки нарушатся.
- Наличие дублей страниц, безопасность, корректность всех технических параметров: переадресаций, robots.txt, sitemap.xml скорость загрузки и др.
- Техническая оптимизация — один из основных этапов в продвижении.
Технический аудит сайта
Требования Яндекса:
- Возможные размеры: 120х120, 32х32, 16х16 пикселей.
 «Яндекс» рекомендует размер 120х120 — в этом случае картинка в сервисах поисковой системы будет отображаться максимально четко.
«Яндекс» рекомендует размер 120х120 — в этом случае картинка в сервисах поисковой системы будет отображаться максимально четко. - Возможные форматы изображений: SVG, ICO, GIF, JPEG, PNG, BMP.
Если сайт по каким-то причинам недоступен, то в выдаче вместо фавикона будет отображаться произвольная иконка хостинга со страницы-заглушки сайта.
Чтобы узнать больше, обретитесь к «Яндекс.Справке».
Продвижение сайтов в Яндексе в «Кокосе»
- Разработаем оптимальную для вашего бизнеса стратегию продвижения.
- Подберем выгодный тариф: позции, трафик или лиды.
Требования Google
-
Несмотря на то что в десктопной версии поисковой выдачи фавиконы не отображаются, во всех других локациях они будут видны. Требования Google таковы:
- Возможные размеры: любые кратные 48 пикселям.
 48х48, 96х96, 144х144 пикселя. Загружать картинку размером 16х16 пикселей можно, но делать этого Google не рекомендует.
48х48, 96х96, 144х144 пикселя. Загружать картинку размером 16х16 пикселей можно, но делать этого Google не рекомендует. - Возможные форматы изображений: SVG, ICO, GIF (без анимации), JPEG, PNG.
Google рекомендует выбирать иконки, совпадающие с другими вариантами графического представления бренда. Больше информации — в справке Google.
Как сделать фавикон для сайта самостоятельно
В сети немало генераторов. Они помогают быстро получить не один фавикон, а картинки в разных форматах и размерах для использования в разных поисковых системах и браузерах.
Так выглядит стандартный набор изображений, полученных при помощи генераторов.При установке на сайт в корневом каталоге создают файл favicon.ico — своеобразный контейнер для нескольких картинок разных размеров. Такой набор обеспечит оптимальный вид на разных платформах.
Читайте также:
FTP: что это такое, программы для доступа по FTP
Рекомендуем следующие онлайн-генераторы :
-
Генератор от PR-CY.
 Русскоязычный сервис оперативно создаст архив с файлом ICO в разных размерах:
Сервис простой и совершенно бесплатный
Русскоязычный сервис оперативно создаст архив с файлом ICO в разных размерах:
Сервис простой и совершенно бесплатный
- Генератор Faviconit. Еще один бесплатный русскоязычный минималистичный сервис, принимает исходные картинки в размере не менее 310х310 пикселей и весом не больше 5 мегабайт: Помимо набора картинок, сервис выдает текстовый файл с кодом для загрузки на сайт.
Как проверить фавикон
Проверить, как поисковые роботы видят фавикон сайта, можно с помощью URL и специальной команды:
- В «Яндексе». Вставьте в адресную строку поисковой системы вот такой адрес: https://favicon.yandex.net/favicon/имя_домена Все в порядке.
- В Google.Для проверки видимости используйте адрес: https://www.google.com/s2/favicons?domain=имя_домена Результат выглядит очень похоже
Делаем выводы
Чтобы сделать хороший фавикон для сайта:
- Выберите картинку уменьшенного логотипа или его элемента.

- При необходимости уберите с картинки лишние мелкие детали.
- Проверьте цветовую гамму картинки, чтобы она совпадала с визуальным стилем бренда.
- Кадрируйте картинку до квадратной формы.
- Обратитесь к одному из генераторов и получите готовый набор в разных размерах.
Продвижение сайта по трафику
- Приводим целевой трафик с помощью огромного семантического ядра.
- Рассчитайте стоимость продвижения с помощью онлайн-калькулятора.
что такое и как сделать для сайта
Инструкции
Поднимите глаза на меню ваших вкладок. Видите эти маленькие значки-логотипы на каждой из них? Именно они помогают понять, какой сайт находится на каждой из вкладок. В этой статье расскажем, что это за иконки, зачем нужны и как сделать фавикон.
Что такое фавикон
Фавикон, иконка, а иногда даже фавиконка — название для маленького, но очень важного элемента сайта. Именно крутые иконки играют большую роль в юзабилити, идентификации и брендинге сайта, но об этом чуть позже.
Фавикон (FAVoritesICON) — это небольшой значок размером 16×16 пикселей, используемый в веб-браузерах для показа на вкладках. В дословном переводе с английского Favicon — значок для избранного, который впервые появился в браузере Internet Explorer.
Традиционно фавикон используется:
- на открытых вкладках перед названием сайта;
- в истории браузера;
- на панели закладок;
- в избранном, куда вы сохраняете все интересные страницы;
- в десктопной и мобильной выдаче Яндекса и Google.
Зачем сайту нужен фавикон
Несмотря на крошечный размер, значение фавикона для любого бизнеса — огромное. Сайт без такого персонального идентификатора в виде иконки будет отображаться с общим символом браузера — скучно и не впечатляюще.
Чаще всего, фавикон состоит из логотипа, первой буквы компании или другого изображения, характеризующего бизнес. Используя фавикон, вы можете:
- Улучшить пользовательский опыт. Иконка в браузере — своеобразная подсказка для пользователя, сохраняющего сайт в закладки, или любителя открывать более 50 вкладок. А значит, что благодаря фавикону, вы сможете упростить процесс возвращения на сайт, к примеру, увидев нужный значок, пользователь легко найдёт нужную страницу.
- Прокачать узнаваемость бренда. Как упоминалось выше, фавикон — один из элементов фирменного стиля вашей компании, который способствует запоминаемости логотипа.
- Подчеркнуть профессионализм. Фавикон — завершающий штрих. Без него можно, но с ним картина завершена и продумана.
- Улучшите SEO. Если раньше иконки использовались лишь для удобства, то сегодня в некоторых поисковых системах (например, в Яндекс и Google), фавикон появляется и в результатах поисковой выдачи напротив каждого сайта.
Как сделать фавикон
Ниже мы расскажем о нескольких способах сделать иконку для сайта, но для начала давайте определимся с размером фавикона.
Самый оптимальный — 16×16 пикселей. Поэтому важно убедиться, что ваша иконка корректно отображается в таком маленьком разрешении. Также рекомендуем создать фавикон более крупных размерах 32×32 и 48×48 пикселей, которые могут использоваться для десктопа.
Не забудьте про прозрачный фон, если размещаете логотип в квадрате — для этого сохраните файл в формате PNG. К слову этот формат самый предпочтительный для фавикона. Он поддерживается и корректно отображается практически всеми браузерами, что обеспечивает высокое качество иконки на любых девайсах.
Также рекомендуем делать иконки в SVG формате — они масштабируются без потери качества, что в будущем может стать отличным решением внезапных проблем с отображением картинки.
С размером определились, теперь выбираем подходящий способ создания иконки.
Начнём с самого очевидного варианта — вы можете обратиться к профессионалу и заказать картинку у дизайнера. Особенно актуально, если у вашего бренда ещё нет логотипа. Но, если дизайнер уже сделал для вас лого, то и фавикон не станет проблемой.
Но, если дизайнер уже сделал для вас лого, то и фавикон не станет проблемой.
Вы также можете сделать иконки самостоятельно в фоторедакторе. Например, достаточно просто сделать фавикон в Photoshop.
- В меню выбора создайте новый файл размером 64х64 пикселя (на хосте покрупнее будет просто удобнее работать). Далее вставьте свой логотип в документ, добавьте или уберите детали.
- После внесения изменений, в папке «Изображение» найдите блок «Размер изображения», чтобы изменить его на 16х16 пикселей.
- Удостоверьтесь, что всё отображается правильно: фон удалён, картинка не растянута, ничего не размазалось. Если результат вам нравится, нажмите «Сохранить как файл».
Если не хочется возиться с программами, можно воспользоваться онлайн-сервисами. Например, Favicon Generator, Dynamic Drive Favicon Tool или Gen Favicon.
Как видите, сделать фавикон — легко и просто, если у вас уже есть готовый логотип. Но, если логотипа нет, желательно всё же обратиться к дизайнеру, который поможет создать что-то уникальное и соответствующее вашему бренду.
А если нет возможности нанять профессионала, но и оставлять сайт без картинки не хочется, можно скачать фавикон на специальных сайтах, например, Fresh Favicons и Favicon.by. Готовые фавиконы — хорошая временная мера, но понятно, что об уникальности и узнаваемости бренда можно забыть.
⌘⌘⌘
Расскажите в комментариях, знали ли вы, что такое фавикон? Как часто обращали внимание на них внимание? Можете показать иконку вашего сайта в комментариях — нам очень интересно.
А если у вас ещё нет сайта, напомним про сервис REG.Site. В нём можно либо отредактировать уже готовый шаблон на WordPress, либо потратить чуть больше времени и собрать сайт из элементов.
Создать сайт
Редакция
29 июня 2022
96
Favicon: что это такое, как создать и установить на свой сайт, отображение на мобильном
Favicon – это значок web-сайта или страницы в виде небольшой иконки, размером 16×16 пикселей (или больше). Пользователь может увидеть favicon в виде маленького изображения в адресной строке браузера слева от ссылки на открытый сайт, возле названия сайта в закладках и вкладках, в результатах выдачи некоторых поисковиков, каталогов, сервисов закладок и пр.
Пользователь может увидеть favicon в виде маленького изображения в адресной строке браузера слева от ссылки на открытый сайт, возле названия сайта в закладках и вкладках, в результатах выдачи некоторых поисковиков, каталогов, сервисов закладок и пр.
История появления фавикона
Когда-то фавиконы можно было создавать исключительно в формате .ico, потому что он поддерживался лишь старым браузером Internet Explorer. Отсюда и пошло название favicon (сокращенно от английского слова FAVorites ICON – «значок для избранного»). «Избранные» – так назывались закладки в браузере IE.
Сегодня же иконки для сайтов и страниц можно создавать во многих других форматах, в числе которых jpg, png, gif и, конечно же, старый добрый ico.
Зачем нужен favicon?
Установка таких значков позволяет ускорить визуальный поиск нужной вкладки, особенно в том случае, если их открыто много. Увидеть узнаваемую картинку куда проще и быстрее, чем пересматривать названия страниц.
Если поисковые системы показывают в результатах выдачи фавикон вашего проекта, это положительно скажется на росте его позиций. Красивый, стильный и в то же время простой логотип привлечет внимание целевой аудитории и будет побуждать пользователя перейти на ваш сайт, а не соседней. Все это поспособствует повышению кликабельности и, соответственно увеличению поведенческих факторов.
Более того, значок будет запоминаться пользователям, и через какое-то время он станет узнаваемым для широкой аудитории, что также станет дополнительным привлечением посетителей.
На заметку. Favicon лучше устанавливать уже на оптимизированный веб-ресурс.
Например, у поисковика Яндекс есть специальные роботы YandexFavicons, занимающиеся индексом фавиконов. Они посещают сайты для сбора и обновления значков приблизительно раз в месяц.
В связи с этим апдейты, после которых и стоит проверять наличие измененного или нового значка для сайта, происходят редко.![]() Поэтому после установки нового изображения, изменения в выдаче относительного вашего ресурса следует подождать не менее двух недель (это минимум).
Поэтому после установки нового изображения, изменения в выдаче относительного вашего ресурса следует подождать не менее двух недель (это минимум).
Поисковой машине после того, как она найдет иконку, нужно будет переконвертировать ее в формат PNG (если она сделана в формате ICO). После этого вы сможете найти favicon своего ресурса по адресу (на примере Яндекса): http://favicon.yandex.net/favicon/URL-адрес-вашего-сайта.
Как создать favicon для сайта?
Недостаточно сделать фавикон чисто «для галочки». Если вы хотите, чтобы он стал дополнительным источником для привлечения посетителей, важно знать, как создать значок сайта правильно.
Каталоги и сервисы для создания фавиконок
Сделать иконку для веб-сайта или одной из его страниц можно самостоятельно, особенно, если вы дружите с фотошопом и прочими подобными программами. Если же нет ни умений, ни времени, ни желания, сегодня доступно изобилие специальных удобных сервисов для генерации фавиконов и галерей, где предлагаются уже готовые значки для ваших проектов:
1.![]() Favicon.cc — один из самых простых и популярных сервисов не только в России, но и за рубежом. Программа позволяет создать фавикон с нуля, прорисовав буквально каждый пиксель. Любые изменения вы можете посмотреть в онлайн-режиме в специальном окне предпросмотра.
Favicon.cc — один из самых простых и популярных сервисов не только в России, но и за рубежом. Программа позволяет создать фавикон с нуля, прорисовав буквально каждый пиксель. Любые изменения вы можете посмотреть в онлайн-режиме в специальном окне предпросмотра.
2. IconJ.com — объединяет в себе функции генератора и каталога фавиконов, в котором можно найти более 18 тысяч иконок.
3. Logaster.ru — превосходный генератор логотипов и фавиконов. В отличие от других сервисов, здесь вы можете быстро отыскать картинку, соответствующую тематике вашего проекта. Для этого достаточно указать название сайта и выбрать тему, которой он посвящен. После этого сервис предложит вам несколько десятков подходящих шаблонов значков. Вот пример для сайта, посвященного животным.
И это далеко не все генераторы и каталоги, так что современный веб-мастер без проблем найдет тот favicon, который будет ему по душе.
Внешний вид значка
Стандартный размер favicon составляет 16×16 пикселей. Есть еще размеры 24×24, 32×32, 48×48 и 64×64. Нужно понимать, что иконка сайта – это его лицо, от которого в определенной степени зависит трафик. Поэтому к созданию фавикона необходимо подойти грамотно. Вот несколько правил того, как должен выглядеть значок, чтобы привлекать внимание пользователей:
- Стиль, соответствующий тематике сайта. В изображении должны преобладать такие же цвета и элементы, которые используются и в дизайне интернет-ресурса или его эмблемы. По сути, это и есть главная задача фавикона – соответствовать сайту.
- Простой к восприятию. Не стоит рисовать изобилие элементов и лепить их друг на друга. Пользователь, взглянув на значок, должен понять, что на нем изображено, а не пытаться разгадать ваш «скрытый смысл». Разумный минимализм – залог успеха.
- Запоминающееся изображение.
 Этот пункт тесно связан с предыдущими двумя. Соответствие тематике и простота фавикона гарантируют вам то, что пользователи быстрее и легче запомнят его. Попытайтесь использовать образ, взглянув на который, человек сможет описать его каким-то словом. К примеру, тот же поисковик «Яндекс» подошел к этому вопросу идеально, и теперь, увидев логотип в форме буквы «Я», вы сразу же вспомните об этой поисковой системе.
Этот пункт тесно связан с предыдущими двумя. Соответствие тематике и простота фавикона гарантируют вам то, что пользователи быстрее и легче запомнят его. Попытайтесь использовать образ, взглянув на который, человек сможет описать его каким-то словом. К примеру, тот же поисковик «Яндекс» подошел к этому вопросу идеально, и теперь, увидев логотип в форме буквы «Я», вы сразу же вспомните об этой поисковой системе.
Установка фавикона
После создания favicon, его необходимо установить на сайт. Сделать это очень просто:
- Загрузите изображение favicon.ico в корневую папку вашего веб-сайта;
- Пропишите в HTML коде самого сайта, в мета-теге head, следующий код:
Код:
<link rel="shortcut icon" href="/favicon.ico" type="image/ico">
Код favicon должен располагаться между тегами. Общепринято, при верстке его используют, как можно выше в коде.
Отображение Favicon на мобильном
Favicon для мобильных сайтов используется, как главный значок вашего сайта. Когда вы открываете сайт на мобильном телефоне, на главном экране быстрого доступа в браузера, отображается именно этот favicon. Ваш сайт можно добавить на главный экран телефона, и здесь тоже подтягивается мобильный favicon.
Как видно выше на скриншоте, у Вконтакте и Avito, фавиконка не адаптирована под мобильные устройства, поэтому используется первая буква домена.
В эру мобильных телефонов, каждый сайт обязан использовать такие Favicon для отображения на мобильных телефонах. Это создает удобство для ваших посетителей сайта.
Иконка для IOS
Чтобы favicon отображалась на устройствах IOS и в браузере Safari, надо прописать следующий код:
Код:
<link rel="apple-touch-icon" href="/apple-touch-icon-57x57.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-60x60.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-76x76.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-114x114.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-120x120.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-144x144.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-152x152.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-180x180.png">
Android
Для устройств работающих на Android, прописываем:
Код:
<link rel="icon" type="image/png" href="/favicon-16x16.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png"> <link rel="icon" type="image/png" href="/favicon-96x96.png"> <link rel="icon" type="image/png" href="/favicon-192x192.png">
Но этот код отобразит ваш favicon, только в браузере.![]() А для того, чтобы иконка отображалась на рабочем столе смартфона, необходимо задать файл-манифест.
А для того, чтобы иконка отображалась на рабочем столе смартфона, необходимо задать файл-манифест.
Код:
<link rel="manifest" href="/manifest.json">
Его содержимое:
Код:
{
"name": "%title%",
"icons": [
{
"src": "\/android-chrome-36x36.png",
"sizes": "36x36",
"type": "image\/png",
"density": "0.75"
},
{
"src": "\/android-chrome-48x48.png",
"sizes": "48x48",
"type": "image\/png",
"density": "1.0"
},
{
"src": "\/android-chrome-72x72.png",
"sizes": "72x72",
"type": "image\/png",
"density": "1.5"
},
{
"src": "\/android-chrome-96x96.png",
"sizes": "96x96",
"type": "image\/png",
"density": "2.0"
},
{
"src": "\/android-chrome-144x144.png",
"sizes": "144x144",
"type": "image\/png",
"density": "3. 0"
},
{
"src": "\/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image\/png",
"density": "4.0"
}
]
}
0"
},
{
"src": "\/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image\/png",
"density": "4.0"
}
]
}Более подробно можно посмотреть в документации Google Chrome.
Но это еще не все. В новых версиях Android (начиная с Lollipop), ваш браузер может перекрашиваться в интерфейс цвета сайта.
Код:
Чтобы сделать такую фишку, прописываем строчку и задаем свой цвет:
Сервисы для генерации и проверки favicon
Digitalagencyrankings.com
Первый сервис http://digitalagencyrankings.com/iconogen/, очень простой в использовании. Для того чтобы вручную не делать favicon разных размеров, вы загружаете в этот сервис свою иконку в jpg, png или gif. Сервис создает её в разных размерах.
Сразу видно, как они будут выглядеть.
Есть возможность скачать все иконки в одном архиве.![]()
Сервис сразу генерирует код для вставки на сайт:
Код:
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" /> <link rel="apple-touch-icon" href="/apple-touch-icon-57x57.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-60x60.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-76x76.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-114x114.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-120x120.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-144x144.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-152x152.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-180x180.png"> <link rel="icon" type="image/png" href="/favicon-16x16.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png"> <link rel="icon" type="image/png" href="/favicon-96x96.png"> <link rel="icon" type="image/png" href="/android-chrome-192x192.png"> <meta name="msapplication-square70x70logo" content="/smalltile.png" /> <meta name="msapplication-square150x150logo" content="/mediumtile.png" /> <meta name="msapplication-wide310x150logo" content="/widetile.png" /> <meta name="msapplication-square310x310logo" content="/largetile.png" />
Realfavicongenerator.net
Второй сервис https://realfavicongenerator.net, имеет более расширенные настройки и проверку иконок на валидность.
Загружаем на сайт свое изображение в размере не менее 260*260, чтобы получить более лучшие результаты.
В сервисе мы можем настроить иконку для разных устройств: размер изображения, цвет подложки и т.д. Здесь сразу отображается, как будет выглядеть favicon на устройстве.
При генерации сервис также предоставляет код для вставки на сайт и запакованные иконки в архиве.![]()
Проверка иконок
После установки иконок на сайт, вы можете их проверить валидатором https://realfavicongenerator.net/favicon_checker
Вписываете свой адрес сайта и получаем анализ.
Не пренебрегайте настройкой favicon для мобильных устройств. Помните, что это удобно для ваших посетителей, им легко увидеть ваш сайт в браузере и перейти на него.
Заключение
На сегодняшний день практически все браузеры поддерживают favicon. Иконка каждого сайта уникальна, и правильное ее создание позволит передать всю суть сайта и увеличить кликабельность вашего сайта на выдаче.
Исходя из этого, можно сделать вывод, что favicon служит дополнительным способом выделить свой проект среди огромного количества чужих сайтов, повысить его запоминаемость и узнаваемость. Это непременно поспособствует увеличению поискового трафика.
Фавикон — что это такое, определение в маркетинге на ROMI center
Часто при создании и продвижении ресурса можно встретить английский термин favicon. Что это такое? Фавикон является сокращённым сочетанием двух слов: favorites и icon. Что в переводе означает “любимая иконка”. Это изображение действительно важно, потому что отображается как в поисковой выдаче, так и на вкладках браузера. О том, как сделать этот значок для сайта мы и расскажем в этом материале.
Что это такое? Фавикон является сокращённым сочетанием двух слов: favorites и icon. Что в переводе означает “любимая иконка”. Это изображение действительно важно, потому что отображается как в поисковой выдаче, так и на вкладках браузера. О том, как сделать этот значок для сайта мы и расскажем в этом материале.
Зачем нужна пиктограмма картинки — фавикон
Чтобы понять, зачем нужен фавикон, стоит привести примеры мест, где его можно встретить.
1. Поисковая выдача Яндекс.
2. Вкладки браузера.
3. Панель закладок.
4. История браузера.
Также иконка отобразится на экране мобильных устройств, если пользователь добавит сайт в избранное или поместит его на домашний экран.
Как видите, мест размещения фавикона достаточно много и все они крайне важны в повседневной жизни пользователя сети. Качественная иконка повысит узнаваемость сайта и позволит лучше ориентироваться во вкладках.
Современный посетитель интернета редко ориентируется на текст. Основную долю внимания всегда захватывает изображение, поэтому нельзя упускать такой простой шанс привлечения взгляда пользователя.
Основную долю внимания всегда захватывает изображение, поэтому нельзя упускать такой простой шанс привлечения взгляда пользователя.
К тому же, отсутствие фавикон негативно отображается на кликабельности ресурса. Если поисковая система Google выдаёт результаты поиска вовсе без картинок, то Яндекс покажет информацию о ресурсе с пустым квадратиком на месте favicon. Даже если сайт хорошо разработан и содержит качественный контент, в данном случае он будет выглядеть недоработанным и на него попросту не кликнут.
Как сделать из картинки фавикон и каким должно быть изображение
При создании фавиконки необходимо учитывать следующие моменты:
- Изображение должно соответствовать продукту. Например, если сайт посвящён продаже цветов, то отличным фавиконом в данном случае станет лаконичный бутон.
- Избегайте мелких деталей. Во всех местах, где отображается иконка, размер изображения совсем невелик. Поэтому для наилучшего восприятия выбирайте форму, которую будет видно издалека.

- Картинка должна быть контрастной. Опять же, при маленьком разрешении лучше воспринимаются яркие и контрастные детали.
- Запоминающимся фавиконом может послужить логотип компании, особенно, если он соответствует перечисленным выше требованиям.
Существует готовая база иконок — тут можно подобрать изображение, соответствующее тематике ресурса. Однако если вы хотите сделать по-настоящему индивидуальную фавиконку, то лучше сделать это самостоятельно. Это можно осуществить в два счёта, но сначала давайте определимся с размером.
Размер фавикона для сайта
Фавикон бывает в нескольких стандартных размерах, которые объединяет одно — изображение должно быть квадратным. Пиктограмма может быть загружена как иконка для сайта 16х16, 60х60, 32х32 и так далее. Основная масса плагинов и систем самостоятельно подгоняет загруженный файл под необходимый размер.
Основное требование к загружаемому файлу — это разрешение ICO. Итоговое его название должно выглядеть следующим образом «favicon. ico».
ico».
Создание фавикон онлайн
Иконку можно создать при помощи графических редакторов, а для упрощения процесса можно воспользоваться одним из онлайн-генераторов. Например favicon.by. Тут можно загрузить уже имеющееся изображение в формате png, самостоятельно нарисовать фавикон или воспользоваться базой изображений.
Полученный файл в формате .ico необходимо скачать и поместить в корневую директорию сайта. Фавикон также можно загрузить автоматически, воспользовавшись плагинами CMS или сервисами конструкторов сайта.
Готово! Теперь пользователям просто ориентироваться во вкладках и ваш ресурс точно не останется незамеченным.
Подпишитесь на рассылку ROMI center: Получайте советы и лайфхаки, дайджесты интересных статей и новости об интернет-маркетинге и веб-аналитике:
Вы успешно подписались на рассылку. Адрес почты:
Читать также
Как увеличить продажи в несколько раз с помощью ROMI center?
Закажите презентацию с нашим экспертом. Он просканирует состояние вашего маркетинга, продаж и даст реальные рекомендации по её улучшению и повышению продаж с помощью решений от ROMI center.
Он просканирует состояние вашего маркетинга, продаж и даст реальные рекомендации по её улучшению и повышению продаж с помощью решений от ROMI center.
Запланировать презентацию сервиса
Попробуйте наши сервисы:
Импорт рекламных расходов и доходов с продаж в Google Analytics
Настройте сквозную аналитику в Google Analytics и анализируйте эффективность рекламы, подключая Яндекс Директ, Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов
Попробовать бесплатно
Импорт рекламных расходов и доходов с продаж в Яндекс Метрику
Настройте сквозную аналитику в Яндекс.Метрику и анализируйте эффективность рекламы, подключая Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов
Попробовать бесплатно
Система сквозной аналитики для вашего бизнеса от ROMI center
Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете.
 Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.Попробовать бесплатно
Сквозная аналитика для Google Analytics позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Подробнее → Попробовать бесплатно
Сквозная аналитика для Яндекс.Метрики позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Подробнее → Попробовать бесплатно
Сквозная аналитика от ROMI позволит высчитывать ROMI для любой модели аттрибуции Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете.
 Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.Подробнее → Попробовать бесплатно
Фавикон (favicon) — что это такое и зачем нужен
А Б В Г Д Е Ё Ж З И Й К Л М Н О П Р С Т У Ф Х Ц Ч Ш Щ Ъ Ы Ь Э Ю Я
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z 0-9
Оглавление
- org/ListItem»>
Зачем нужен фавикон
- Как создать фавикон
- Как добавить фавиконку на сайт
Ф
Фавикон – значок сайта, отображающийся в браузерных вкладках и избранном, а также результатах поиска. Слово «Favicon» (Favorites Icon) буквально означает «значок для избранного».
Зачем нужен фавиконБлагодаря фавикону пользователь может быстро ориентироваться в открытых вкладках браузера и закладках – поймать взглядом знакомую картинку гораздо проще, чем читать название страницы. В поисковой выдаче фавикон делает сниппет сайта более привлекательным и заметным для пользователя.![]()
Самые популярные форматы для создания фавиконок:
- ICO – самый распространенный формат, позволяет создавать фавиконки в разных разрешениях.
- PNG – этот формат позволяет создавать даже маленькие файлы. Недостаток – этот формат не поддерживается браузером Internet Explorer.
- Единственный плюс формата GIF – это возможность отображения в старых браузерах.
- Фавиконкам формата JPG часто не хватает четкости по сравнению с форматом PNG,
- Формат SVG не поддерживается большинством браузеров, но подходит, к примеру, для Safari MacOS и Opera.
- Фавиконки в формате APNG (анимированный PNG) могут раздражать и отвлекать пользователей.
Совместимость форматов SVG и PNG с разными браузерами можно посмотреть на сайте https://caniuse.com.
Рекомендуемые размерыРазмер фавиконок стоит выбирать в зависимости от места их отображения:
- Для десктопных браузеров подходят форматы 16х16, 32х32, 48х48,
- Для браузеров на Android предпочтительно использовать размеры 36х36, 48х48,72х72, 96х96 и 144х144.

- Для iOS браузеров стоит использовать разрешения от 57х57 до 76х76 для не ретины версии и от 120х120 до 152х152 для ретины. Для iPhone 6 Plus версия 8 и выше – 180х180 пикселей.
Лучше всего при создании фавикона воспользоваться специальными сервисами, которые сделают значок в нужных размерах и разрешениях для разных платформ из исходного файла или позволят нарисовать собственный:
- https://realfavicongenerator.net/,
- https://www.favicon.cc/,
- http://www.genfavicon.com/,
- http://www.iconj.com/,
- https://logotizer.ru/.
- Изображение на фавиконке должно быть простым и понятным, а также ассоциироваться с сайтом.
- Не стоит использовать стандартные значки CMS, так как сайт может затеряться на фоне других с такими же фавиконками.

- Анимированные фавиконки привлекают внимание пользователей, но в то же время отвлекают и раздражают их. Лучше остановиться на статичной картинке.
- Можно сделать кроссплатформенные значки для разных браузеров, чтобы избежать некорректного ресайза одного и то же файла.
- Файл с названием favicon.ico (разрешение файла может быть любым) нужно загрузить в корневую директорию сайта через веб-интерфейс или FTP-менеджер.
- Прописать адрес в коде на главной странице в теге head. Например, link rel=»icon» href=»/images/icons/icon-192.png»
Проверить, виден ли фавикон, можно через специальные сервисы, подставив адрес своего сайта вместо «mysite»:
http://favicon.yandex.net/favicon/mysite.ru;
http://www.google.com/s2/favicons?domain=mysite.ru.
Синонимы:
нет
Все термины на букву «Ф»
Все термины в глоссарии
(Голосов: 5, Рейтинг: 5) | ||||
Что такое фавикон, почему он важен и как его добавить?
26 сен
26 сен
Содержание
- Определение
- Где можно увидеть Favicon?
- Выпадающее меню закладок
- Вкладки браузера
- Приложения панели инструментов
- Раскрывающееся меню История
- История браузера
- Панель поиска
- Рекомендации панели поиска
- Почему фавиконки важны?
- Важны ли фавиконки для SEO?
- Удобные веб-сайты приводят к более широкому использованию:
- Закладок:
- Брендинг и видимость:
- Как создать хороший фавикон
- Используйте пространство с умом:
- Простота:
- Фирменный знак:
- Сокращение:
- Координация цвета:
- Какие размеры нужны для Favicon в каждом браузере?
- Какие форматы я использую для Favicon?
- Как добавить Favicon на ваш WordPress
- Как добавить фавикон на Wix
- Как добавить фавикон на Shopify
Определение
Фавикон — это небольшой значок размером 16×16 пикселей, который служит фирменным знаком вашего веб-сайта.![]() Его основная цель — помочь посетителям легче найти вашу страницу, когда у них открыто несколько вкладок. Из-за своего крошечного размера фавиконы лучше всего работают в виде простых изображений или текста, состоящего из одного-трех символов. Фавиконы не следует путать с логотипами, но иногда это одно и то же. Из-за небольшого размера и разрешения фавикон может быть еще меньшего размера или частью оригинального логотипа компании.
Его основная цель — помочь посетителям легче найти вашу страницу, когда у них открыто несколько вкладок. Из-за своего крошечного размера фавиконы лучше всего работают в виде простых изображений или текста, состоящего из одного-трех символов. Фавиконы не следует путать с логотипами, но иногда это одно и то же. Из-за небольшого размера и разрешения фавикон может быть еще меньшего размера или частью оригинального логотипа компании.
Где можно увидеть Favicon?
Фавиконы находятся рядом со всем, что идентифицирует ваш веб-сайт. Сюда входят закладки, вкладки, приложения панели инструментов, результаты истории и панели поиска. Взгляните на примеры изображений ниже:
- Раскрывающееся меню закладок
- Вкладки браузера
- Приложения панели инструментов
- Раскрывающееся меню История
- История браузера
- Строка поиска
- Рекомендации панели поиска
Почему Фавиконы важны?
Создание фавикона — это небольшой, но важный шаг к созданию бизнес-сайта.![]() Это добавляет легитимности вашему сайту и помогает повысить ваш онлайн-бренд, а также доверие со стороны потенциальных потребителей. Они являются непосредственным визуальным маркером для веб-сайта, который обеспечивает простую и быструю идентификацию веб-пользователей, а также объединяет все различные компоненты браузера в фирменном интерфейсе просмотра.
Это добавляет легитимности вашему сайту и помогает повысить ваш онлайн-бренд, а также доверие со стороны потенциальных потребителей. Они являются непосредственным визуальным маркером для веб-сайта, который обеспечивает простую и быструю идентификацию веб-пользователей, а также объединяет все различные компоненты браузера в фирменном интерфейсе просмотра.
Важны ли фавиконы для SEO?
Фавиконы не несут прямой ответственности за вашу поисковую оптимизацию, однако они несут косвенную ответственность и являются важным инструментом для повышения вашего рейтинга в поисковых системах. Ниже приведены несколько примеров того, как наличие фавикона может помочь вашему SEO:
Удобные для пользователя веб-сайты приводят к более широкому использованию:
Наличие удобного для пользователя веб-сайта косвенно улучшает ваш рейтинг в поисковых системах. Отображение значка значка на вкладках браузера, в закладках, архивах истории и т. д. помогает вашим пользователям экономить время, позволяя им без труда идентифицировать и просматривать ваш веб-сайт, тем самым увеличивая вероятность взаимодействия пользователя с вашим веб-сайтом.![]() Это улучшит время, затрачиваемое на ваш веб-сайт, и взаимодействие с ним, а это означает, что больше глаз будет дольше находиться на вашем веб-сайте, что улучшит вашу SEO.
Это улучшит время, затрачиваемое на ваш веб-сайт, и взаимодействие с ним, а это означает, что больше глаз будет дольше находиться на вашем веб-сайте, что улучшит вашу SEO.
Закладки:
Фавикон дает вам преимущество перед веб-сайтами, которые его не используют. Браузер Chrome от Google вычитает определенные сигналы ранжирования при поиске для веб-сайтов, добавленных в закладки в Интернете. Если у вас нет значка на вашем веб-сайте, вы можете упустить шанс попасть в закладки в браузере Chrome, косвенно упустив один из многих сигналов ранжирования в поиске. Кроме того, добавление в закладки, а затем визуальное выделение в этом списке закладок благодаря вашему фавикону повышает вероятность повторного посещения вашего веб-сайта пользователями. Все это увеличивает посещаемость вашего сайта и SEO.
Брендинг и видимость:
Фавикон — это визуальное представление вашего веб-сайта и бизнеса, поэтому пользователи будут идентифицировать себя с вашим брендом на основе используемого вами фавикона. SEO — это брендинг и маркетинг, и чем заметнее ваш веб-сайт, тем больше пользователей, вероятно, нажмут на него и запомнят, кто вы.
SEO — это брендинг и маркетинг, и чем заметнее ваш веб-сайт, тем больше пользователей, вероятно, нажмут на него и запомнят, кто вы.
Как создать хороший фавикон
При создании и дизайне фавикона для вашего веб-сайта необходимо учитывать множество факторов. Несмотря на то, что он небольшой и простой, он может (и должен) иметь большое влияние. Важно убедиться, что вы создаете наилучший фавикон, поскольку именно по нему пользователи будут идентифицировать ваш бренд. Вот некоторые вещи, которые следует учитывать при создании фавикона:
Используйте пространство с умом:
Фавикон иногда не всегда может быть просто уменьшенной версией логотипа вашей компании. Необходимо учитывать общий размер вашего фавикона. Вы должны придерживаться размера 16px, так как это приемлемо для всех браузеров (но вы можете найти другие примеры ниже).
Простота:
Хотя фавикон — это визуальное лицо вашего бренда, вы хотите, чтобы ваш дизайн был максимально простым.![]() Лучшие фавиконки самые простые. Из-за небольшого размера значка и простоты используемых форм цвета жизненно важны для того, чтобы привлечь внимание потенциальных потребителей и выделиться. Слишком большое количество деталей сделает Favicon загроможденным и неряшливым.
Лучшие фавиконки самые простые. Из-за небольшого размера значка и простоты используемых форм цвета жизненно важны для того, чтобы привлечь внимание потенциальных потребителей и выделиться. Слишком большое количество деталей сделает Favicon загроможденным и неряшливым.
Идентификатор бренда:
Фавикон — это визуальная иконка вашего бренда, поэтому он должен визуально сообщать пользователям, что представляет собой ваш бизнес. Это мгновенно сообщает им, о чем ваш бренд и чем он занимается. Хотя это очень сложно сделать с таким маленьким и простым дизайном, постарайтесь проявить творческий подход. Приведенные ниже примеры демонстрируют силу маленьких креативных фавиконов. с первого взгляда можно сразу понять, о чем бренд и что он представляет:
.
Сокращение:
Поиск идеального изображения может оказаться нецелесообразным для вашего бизнеса. Распространенным решением этой проблемы является использование первой буквы названия вашей компании или аббревиатуры.![]() Вы также можете использовать аббревиатуру названия вашей компании. Поэкспериментируйте с различными вариантами и выберите наиболее подходящий для вас:
Вы также можете использовать аббревиатуру названия вашей компании. Поэкспериментируйте с различными вариантами и выберите наиболее подходящий для вас:
0 Контрастные цвета позволяют глазу легко распознавать формы и фокус вашего фавикона. Из-за небольшого размера фавиконов вам необходимо четко представлять свою компанию для пользователя, и использование цвета может быть жизненно важным. Имейте в виду, что все браузеры немного отличаются. Например, у некоторых есть серый, черный или белый фон, на котором будет размещен ваш Favicon.
Какие размеры нужны для Favicon в каждом браузере?
Как указано выше, 16px обычно рекомендуется, поскольку его можно использовать во всех браузерах, но если вы хотите создать значок для каждого возможного использования, следуйте приведенному ниже руководству:
- 16px: Для общего использовать во всех браузерах, может отображаться в адресной строке, на вкладках или в закладках
- 24px: Закрепленный сайт в Internet Explorer 9
- 32px : Новая вкладка в Internet Explorer, кнопка панели задач в Windows 7+ и боковая панель Safari «Читать позже»
- 57px: Стандартный домашний экран iOS (iPod Touch, iPhone первого поколения для 3G)
- 72px: Значок главного экрана iPad
- 96px: Фавикон, используемый платформой Google TV
- 114px: Значок домашнего экрана iPhone 4+ (в два раза больше стандартного размера для дисплея Retina)
- 128px: Интернет-магазин Chrome
- 195px: Opera Speed Dial
Какие форматы я использую для Favicon?
В отличие от прошлого, когда фавикон должен был быть в формате Windows ICO, теперь существует несколько различных вариантов форматирования.![]() Ниже мы рассмотрим каждый из них более подробно:
Ниже мы рассмотрим каждый из них более подробно:
- Windows ICO: ICO, безусловно, является наиболее широко поддерживаемым файлом. Преимущество ICO заключается в том, что он может содержать несколько разрешений и битовых глубин, что очень хорошо работает и особенно полезно для Windows. ICO также предлагает 32-пиксельный значок, который полезен для панели задач Internet Explorer Windows 7. Кроме того, это единственный формат, в котором не используется элемент.
- PNG: Формат PNG полезен по нескольким причинам. Вам не нужны никакие специальные инструменты для создания файла PNG, что делает его очень удобным для пользователя. Это дает нам наименьший возможный размер файла и поддерживает альфа-прозрачность. Однако один большой недостаток этого стиля заключается в том, что Internet Explorer не поддерживает файл PNG; он поддерживает только файлы ICO.
- SVG: Этот формат может использоваться и поддерживается браузерами Opera.

- GIF: Этот формат не дает никаких преимуществ, кроме использования в старых браузерах. Хотя они будут привлекать больше внимания пользователей, они также имеют тенденцию раздражать, и по общему мнению, они никоим образом не являются преимуществом.
- JPG: Хотя этот формат можно использовать, он не является распространенным и не обеспечивает такое же высокое качество разрешения, как PNG. Кроме того, из-за небольшого размера значка JPEG теряет все свои преимущества.
- APNG: Это анимированная версия PNG, и, хотя она может поддерживаться Firefox и Opera, она имеет те же проблемы, что и анимированный GIF, отвлекая пользователей при взгляде на их интерфейс.
Как добавить фавиконку на сайт WordPress
Чтобы добавить фавиконку на сайт WordPress, перейдите на страницу Внешний вид > Настроить :
левая боковая панель; найдите и нажмите Site Identity :
В разделе Site Icon вы можете выбрать свое изображение и добавить фавикон, который вы хотите отображать:
Если ваша тема не позволяет вам загружать свой значок в настройках темы, вы можете использовать настоящий генератор значков и загрузить их в плагин Insert Header & Footer.
Вам нужно будет нажать Выберите изображение для фавикона :
Загрузите свой значок на WordPress Media, чтобы вы могли сгенерировать URL для своего фавикона. Вы выберете второй вариант и вставите свой URL в поле. Нажмите Сгенерируйте свои любимые и HTML -код :
Real Favicon генерирует HTML -код, и вы сможете скопировать весь код:
. и вставьте свой HTML-код фавикона в раздел
. Нажмите Сохранить :
Как добавить фавикон на ваш Wix
Вы можете добавить свой фавикон на свой сайт Wix, перейдя на Управление веб-сайтом >Favicon :
Нажмите кнопку Загрузить Favicon и выберите или загрузите свое изображение. Кнопки сохранения нет, но будьте уверены, что ваш значок будет автоматически сохранен системой.
Как добавить фавиконку на Shopify
Чтобы добавить фавиконку на сайт Shopify, вам нужно зайти в интернет-магазин 3 9 902
03
Нажмите «Настройка»:
Нажмите на настройки темы > Favicon :
Вы можете выбрать изображение из своей медиа -библиотеки или загрузить новое изображение:
и зачем он нужен для вашего веб-сайта
- Что такое фавикон?
- Несколько причин добавить значок
- Как создать значок
- Инструменты
- Некоторые популярные альтернативы:
- Как добавить значок
- WordPress
- Конструктор сайтов
- Другое приложение или пользовательский веб-сайт
- Проверьте свой значок
- В заключение
Что такое значок?
Фавикон, сокращение от любимого значка, представляет собой маленькое изображение, которое вы обычно видите в веб-браузерах рядом с названием веб-сайта.![]() Первым браузером, который его поддерживал, был Microsoft Internet Explorer 5, выпущенный в марте 1999 года. В то время это изображение также называлось ярлыком, значком закладки или значком веб-сайта. В конце 1999, фавикон был стандартизирован консорциумом World Wide Web (W3C).
Первым браузером, который его поддерживал, был Microsoft Internet Explorer 5, выпущенный в марте 1999 года. В то время это изображение также называлось ярлыком, значком закладки или значком веб-сайта. В конце 1999, фавикон был стандартизирован консорциумом World Wide Web (W3C).
Сегодня вы увидите фавикон в нескольких местах — в закладках, истории браузера, результатах поиска или даже в виде ярлыков на настольных компьютерах и мобильных устройствах. Вот почему, каким бы маленьким ни казался этот элемент веб-сайта, на самом деле он очень важен. Давайте рассмотрим причины, по которым вам нужно создать запоминающуюся фавиконку, и как создать и добавить ее на свой веб-сайт.
- Фавиконы, использованные в истории браузера
- Фавиконы в результатах поиска Google
Несколько причин добавить фавиконку
- Узнаваемость бренда. Фавикон обычно представляет собой уменьшенную версию логотипа компании или специально разработанное изображение, напоминающее логотип или название бренда.
 Иногда логотип может не подходить для относительно небольшого формата фавикона, который требует определенных доработок. Например, если вы видите значок Facebook или BBC, вам не нужно видеть заголовок вкладки, чтобы узнать, какой веб-сайт там загружен. Люди будут ассоциировать фавикон с вашим брендом, поэтому они узнают бренд и вашу компанию, где бы они их ни увидели. Чтобы создать свой бренд в Интернете, вам нужно быть последовательным. Используйте свой логотип или его адаптацию для фавиконки. Не меняйте его цвета, форму или форму.
Иногда логотип может не подходить для относительно небольшого формата фавикона, который требует определенных доработок. Например, если вы видите значок Facebook или BBC, вам не нужно видеть заголовок вкладки, чтобы узнать, какой веб-сайт там загружен. Люди будут ассоциировать фавикон с вашим брендом, поэтому они узнают бренд и вашу компанию, где бы они их ни увидели. Чтобы создать свой бренд в Интернете, вам нужно быть последовательным. Используйте свой логотип или его адаптацию для фавиконки. Не меняйте его цвета, форму или форму.
- SEO . Хотя фавикон не оказывает прямого влияния на SEO, он может косвенно принести пользу вашему сайту. Если сайт добавлен в закладки и пользователи могут легко его найти, он, скорее всего, получит больше просмотров. В результате он может получить небольшой прирост в результатах поиска, поскольку поисковые системы, как правило, отдают предпочтение популярным веб-сайтам. Кроме того, браузеры обычно ищут изображение favicon.
 ico (если другое не определено) и, если не находят, выводят в консоли ошибку «404 Not found». Хотя это не большая проблема, такие ошибки вредны для SEO. Наличие фавикона поможет вам устранить эту проблему.
ico (если другое не определено) и, если не находят, выводят в консоли ошибку «404 Not found». Хотя это не большая проблема, такие ошибки вредны для SEO. Наличие фавикона поможет вам устранить эту проблему.
- Доверие/доверие. Если на веб-сайте нет значка фавикона, браузеры обычно отображают стандартный серый значок, подобный показанному на изображении. Это может подорвать доверие людей, если они увидят ваш сайт. Первое впечатление важно, а отсутствие фавикона показывает, что вы не особо обращаете внимание на мелкие детали. Некоторые люди могут перейти на сайт конкурента. Кроме того, если люди посещали ваш сайт в прошлом и знают ваш логотип/фавикон, более вероятно, что они снова зайдут на ваш сайт, если увидят его в результатах поиска. Если они доверились вам один раз, они сделают это снова.
- Последующие визиты. Поскольку фавикон появляется в закладках, истории браузера и результатах поисковых систем, более вероятно, что люди снова посетят ваш сайт, если увидят знакомый фавикон.
 Поскольку закладки и история браузера обычно содержат множество записей, а многие из них содержат либо длинные ссылки, либо длинные заголовки, людям будет намного проще увидеть знакомый значок и нажать на него.
Поскольку закладки и история браузера обычно содержат множество записей, а многие из них содержат либо длинные ссылки, либо длинные заголовки, людям будет намного проще увидеть знакомый значок и нажать на него.
- Быстрый доступ к вашему сайту . Стандартный фавикон отображается в истории браузера и закладках, но люди могут решить добавить ярлык вашего сайта на свой рабочий стол или панель задач, а если они используют мобильное устройство — прямо на свой экран. Если на вашем сайте нет фавикона, появится серый значок по умолчанию. Пользователи с большей вероятностью сохранят ярлык, если увидят ваш значок, а не значок без имени по умолчанию.
Как создать фавиконку
Фавиконка обычно представляет собой уменьшенную версию логотипа компании/бренда, но иногда невозможно разместить стандартный логотип, поэтому вам придется проявить творческий подход. Есть некоторые вещи, которые вы должны учитывать при создании фавикона:
- Фирменный стиль .
 Фавикон должен сообщать посетителям название вашего бренда или о чем ваша компания/бренд. Если вы не можете разместить логотип компании, вам следует выбрать фавикон, который лучше всего описывает предлагаемые вами услуги.
Фавикон должен сообщать посетителям название вашего бренда или о чем ваша компания/бренд. Если вы не можете разместить логотип компании, вам следует выбрать фавикон, который лучше всего описывает предлагаемые вами услуги.
- Сокращения . Изображение может быть не лучшим выбором в некоторых случаях, поэтому вы можете использовать букву, аббревиатуру или аббревиатуру в качестве фавикона. Пробуйте разные варианты, пока не найдете тот, который вам нравится больше всего.
- Цвета . Выбирайте контрастные цвета, чтобы ваш фавикон выделялся и был хорошо виден. В зависимости от веб-браузера фавикон будет отображаться на черном, коричневом или белом фоне. В некоторых случаях другая тема браузера может также устанавливать другой цвет фона.
- Простота . Фавикон маленький, поэтому вы должны сделать его простым. Если вы попытаетесь уместить слишком много контента, фавикон не будет четко виден и не будет служить своей цели.

- Размер . Стандартный фавикон имеет размер 16×16 пикселей, но для новых устройств и браузеров часто требуется и больший размер. Фавиконы обычно появляются в веб-браузерах, но их можно добавить на панель задач рабочего стола или даже на экран телефона. Вот почему вам, возможно, придется добавить несколько разных размеров фавикона. Если на вашем сайте нет фавикона, и кто-то хочет добавить его на свой экран для более быстрого доступа, он увидит серый значок по умолчанию, который они, скорее всего, уберут. Вот точные размеры, которые вы должны использовать в зависимости от устройства, для которого вы хотите иметь фавикон:
| Platform | Favicon dimensions |
| Desktop | 16 x 16 |
| 32 x 32 | |
| 48 x 48 | |
| Android | 36 x 36 (плотность пикселей 0,75) |
| 48 x 48 (плотность пикселей 1) | |
| 72 x 72 (плотность пикселей 1,5) | |
| 144 x 144 (pixel density 3) | |
| 192 x 192 (pixel density 4) | |
| Apple iPhone | 144 x 144 (Retina 6 and prior) |
| 120 x 120 (Retina 7) | |
| 57 x 57 (Non-retina 6 and prior) | |
| 60 x 60 (Non-retina 7) | |
| Apple iPad | 144 x 144 (Retina 6 и более ранние версии) |
| 152 x 152 (Retina 7) | |
| 72 x 72 (Non-retina 6 and prior) | |
| 76 x 76 (Non-retina 7) |
- Format .
 В наши дни существует множество форматов изображений, и вы можете столкнуться с разными мнениями о том, что использовать.
В наши дни существует множество форматов изображений, и вы можете столкнуться с разными мнениями о том, что использовать.- ICO — это классический формат файлов для фавиконов. Файл ICO может содержать одно или несколько изображений, каждое из которых имеет разный размер и разную глубину цвета. Этот формат распознается всеми браузерами, и если в качестве фавиконов установлено два или более изображений разных форматов, некоторые браузеры предпочтут .ico.
- PNG — этот формат позволяет создавать небольшие изображения хорошего качества и поддерживает прозрачный фон. Вы можете легко создать файл PNG практически в любом приложении. Единственным недостатком является то, что Internet Explorer не поддерживает отображение файлов PNG в качестве значков, но, поскольку доля рынка этого веб-браузера в наши дни очень мала (2–5% в зависимости от разных источников), вам не о чем беспокоиться. о.
- GIF — поддерживается большинством браузеров, формат GIF позволяет добавлять анимированный значок, но некоторых пользователей это может раздражать.
 Даже если вам нравится небольшое движущееся изображение, люди, вероятно, не оценят его так, как вы.
Даже если вам нравится небольшое движущееся изображение, люди, вероятно, не оценят его так, как вы.
- JPG, SVG — эти форматы популярны для стандартных изображений, но широко не поддерживаются в качестве фавиконок.
Если вам интересно, какой формат файла использовать, мы рекомендуем либо классический ICO, либо широко поддерживаемый PNG. Другие форматы могут быть несовместимы с некоторыми браузерами. Вам не нужно специальное программное обеспечение для создания фавикона. Ниже вы найдете несколько онлайн-инструментов, которые можно использовать для создания фавикона для вашего сайта.
Инструменты
Все перечисленные ниже инструменты доступны в Интернете, поэтому вам не нужно ничего загружать и устанавливать. Первый — это наш производитель логотипов. Другие бесплатные инструменты, которые предоставляются компаниями, с которыми мы не связаны, поэтому, если вы заинтересованы, вы можете проверить их.
Наш производитель логотипов . Этот бесплатный инструмент доступен на панели учетной записи ICDSoft. Вам не нужно быть клиентом ICDSoft, чтобы использовать Logo Maker — вы можете создать бесплатную учетную запись на странице https://accounts.icdsoft.com/register. Наш конструктор логотипов позволяет вам просматривать сотни различных объектов и готовых проектов, которые вы можете вдохновить и настроить. . Любое созданное вами изображение можно бесплатно скачать в формате PNG, чтобы использовать его в качестве фавикона. Изображения высокого качества и другие форматы доступны после покупки.
Этот бесплатный инструмент доступен на панели учетной записи ICDSoft. Вам не нужно быть клиентом ICDSoft, чтобы использовать Logo Maker — вы можете создать бесплатную учетную запись на странице https://accounts.icdsoft.com/register. Наш конструктор логотипов позволяет вам просматривать сотни различных объектов и готовых проектов, которые вы можете вдохновить и настроить. . Любое созданное вами изображение можно бесплатно скачать в формате PNG, чтобы использовать его в качестве фавикона. Изображения высокого качества и другие форматы доступны после покупки.
Некоторые популярные альтернативы:
realfavicongenerator.net
www.favicon.cc
iconifier.net
favicon.io
Как добавить значок
WordPress
Если вы используете самую популярную систему управления контентом, обычно вы можете добавить значок из панели инструментов WordPress -> Внешний вид -> Настроить. Там вы найдете параметр «Идентификация сайта», где вы можете добавить значок сайта.
В некоторых темах есть отдельный раздел с параметрами темы, которые следует проверить, если вы не видите способа добавить значок через раздел «Настройка».
Если вы не видите возможности добавить фавикон через панель инструментов, вы можете добавить код прямо в шапку сайта. Файл для этого находится в каталоге вашего сайта /wp-content/themes/theme-name/header.php. Если вы не очень разбираетесь в технологиях, вы можете установить плагин «Вставить верхние и нижние колонтитулы» несколькими щелчками мыши на панели управления WordPress, а затем скопировать и вставить код для своего фавикона с помощью этого плагина. Вы найдете нужную строку кода, если продолжите чтение.
Конструктор сайтов
Если вы используете Конструктор веб-сайтов, который поставляется бесплатно со всеми планами виртуального хостинга ICDSoft, вы можете добавить значок, выбрав «Настройки» -> «Общие настройки». Вы увидите возможность выбрать изображение из галереи или загрузить новое и использовать его в качестве фавикона. ICDSoft Website Builder автоматически изменит размер изображения до необходимого размера, чтобы оно было совместимо с различными устройствами и платформами.
ICDSoft Website Builder автоматически изменит размер изображения до необходимого размера, чтобы оно было совместимо с различными устройствами и платформами.
Другое приложение или пользовательский веб-сайт
В некоторых приложениях можно легко добавить значок фавикона. Например, если вы используете OpenCart или Prestashop, вы найдете такую опцию в админке сайта. Там вы сможете отредактировать настройки сайта и загрузить изображение фавикона.
Если вы используете сайт, сделанный на заказ, или платформу, которая не дает возможности добавить фавиконку через графический интерфейс, вы можете добавить необходимый код в шапку сайта, или если нет ни одной шапки файл — в раздел любой страницы, где вы хотите разместить фавиконку. Вот общий код, который вам нужен, в зависимости от типа используемого изображения:
Стандартный файл ICO:
PNG изображение:
com/favicon-16x16.png">
Вы также можете указать разные размеры для значка, если хотите использовать его на нескольких устройствах с разными требованиями. Вы должны использовать атрибут «размеры»:
Когда ссылка на веб-сайт сохраняется на устройстве iOS, значок сохраняется на главном экране. Когда вы открываете сайт с помощью браузера Safari, он ищет изображение с именем apple-touch-icon.png в корневом каталоге сайта. Если вы хотите использовать другой, вам следует использовать:
Если вы хотите указать отдельный значок для разных устройств Apple, то вам нужно добавить следующее:
Проверьте свой значок
После того, как вы добавите значок, вы должны его протестировать. Самый простой способ сделать это — открыть свой сайт. Перед этим очистите кеш браузера или используйте режим инкогнито (особенно если вы решили изменить фавикон своего сайта). Обратите внимание, что фавиконы сильно кешируются, и даже очистка кеша вашего браузера может не обновить изображение. Иногда вам может даже понадобиться использовать новый браузер, чтобы увидеть изменения.
Самый простой способ сделать это — открыть свой сайт. Перед этим очистите кеш браузера или используйте режим инкогнито (особенно если вы решили изменить фавикон своего сайта). Обратите внимание, что фавиконы сильно кешируются, и даже очистка кеша вашего браузера может не обновить изображение. Иногда вам может даже понадобиться использовать новый браузер, чтобы увидеть изменения.
Проверьте, отображается ли значок на вкладке браузера. После этого добавьте сайт в закладки и проверьте, правильно ли отображается фавикон в закладках и истории браузера.
Вы также найдете несколько полезных онлайн-инструментов. Вот парочка из них:
realfavicongenerator.net/favicon_checker — проверьте, есть ли на вашем сайте иконка для различных устройств и платформ
www.colinkeany.com/favicon-checker/ — предпросмотр вашего фавикона в Google Chrome, Firefox и Safari
В заключение
Фавикон может быть одним из самых маленьких элементов веб-сайта, но очень важным. Не пренебрегайте этим аспектом вашего присутствия в Интернете. Это помогает вашему бренду, вашему SEO и вашему опыту работы с клиентами. Люди будут видеть его каждый раз, когда откроют ваш сайт, просматривают свою историю или закладки или сохраняют ярлык вашего сайта на своем рабочем столе или мобильном устройстве. Чтобы сделать веб-сайт успешным, требуется много маленьких шагов, и настройка правильного фавикона — один из них.
Это помогает вашему бренду, вашему SEO и вашему опыту работы с клиентами. Люди будут видеть его каждый раз, когда откроют ваш сайт, просматривают свою историю или закладки или сохраняют ярлык вашего сайта на своем рабочем столе или мобильном устройстве. Чтобы сделать веб-сайт успешным, требуется много маленьких шагов, и настройка правильного фавикона — один из них.
Веб-юзабилити: что такое Favicon и как он улучшает ваш сайт | by Icons8
Даже небольшие детали веб-интерфейсов могут оказать большое влияние не только на их удобство использования, но и на уровень узнаваемости и успешного продвижения. Одним из таких элементов, очевидно, является favicon, небольшой, но мощный игрок в этой области.
Фавикон — это значок, который появляется на вкладке вашего браузера. Представьте на короткое время, что вы открыли список закладок и увидели, что все ссылки написаны только в текстовых строках. Просто огромный список копий, чтобы пройти, если вам нужна конкретная веб-страница.![]() Звучит ужасно, не так ли? Это время, когда фавикон вступает в игру и добавляет свои два цента к спасению мира.
Звучит ужасно, не так ли? Это время, когда фавикон вступает в игру и добавляет свои два цента к спасению мира.
По сути, слово «favicon» является сокращением фразы «любимый значок». Этот термин используется для определения файла, содержащего небольшой значок, связанный с конкретным веб-сайтом в целом или с конкретной веб-страницей, если она нуждается в такой специальной визуальной поддержке. Значок добавляется в код веб-сайта/страницы и отображается на ее вкладке рядом с заголовком страницы, если применяемый браузер поддерживает интерфейс документа с вкладками. Также в список закладок добавлены значки, помогающие визуально выделить страницы.
Кстати, этот тип значков имеет ряд других названий, таких как значок браузера, значок URL, значок закладки, значок вкладки, значок веб-сайта, значок ярлыка. Такое разнообразие названий показывает всеобъемлющий характер этой маленькой, но мощной детали веб-интерфейса.
Мы живем во времена, когда люди получают тонны информации не только ежедневно, но даже ежечасно.![]() Вокруг нас так много данных, что мы физически не можем их все потреблять, потому что время соответственно не растет.
Вокруг нас так много данных, что мы физически не можем их все потреблять, потому что время соответственно не растет.
Всемирная паутина сегодня представляет собой активную модель мира. Таким образом, интернет-пользователи, перегруженные огромным объемом данных, постоянно сталкиваются с разнообразием выбора. Им приходится выбирать, где покупать вещи, развлекаться, общаться, учиться и заниматься бизнесом. В условиях растущей конкуренции со все более известными и новыми веб-сайтами возрастает роль узнаваемости и запоминаемости цифрового продукта. Фавиконы вносят большой вклад в создание удобных для пользователей веб-сайтов благодаря преимуществам, упомянутым ниже.
Кредиты: TGC Они повышают удобство использования веб-интерфейса И речь идет не только о конкретном веб-сайте, но и о просмотре в целом. Большинство пользователей являются визуальными существами и воспринимают изображения быстрее, чем слова. Это означает, что фавиконки экономят драгоценное время на поиск нужной вкладки или ссылки: маленькое изображение будет работать как крючок, визуальный тег, позволяющий пользователю найти нужный контент за доли секунды, просто просматривая набор изображений, а не читая копию.![]() всех ссылок или вкладок по одной. Может показаться, что экономия коротких секунд не так важна, но если учесть многочисленные случаи, когда пользователи делают это изо дня в день, общая картина будет выглядеть впечатляюще.
всех ссылок или вкладок по одной. Может показаться, что экономия коротких секунд не так важна, но если учесть многочисленные случаи, когда пользователи делают это изо дня в день, общая картина будет выглядеть впечатляюще.
Фавикон является неотъемлемой частью веб-интерфейса, воспринимается как функциональный элемент макета, участвующий в обеспечении положительного пользовательского опыта. Обычно его дизайн следует той же стилистической концепции и вносит свой вклад в единство веб-страницы.
Поддерживают узнаваемость и узнаваемость бренда По сути, фавикон работает так же, как и логотипы для физических продуктов или мест — поэтому на эту роль часто выбирают логотипы или их вариации. Favicon — это запоминающийся и запоминающийся элемент, который позволяет пользователю найти или заметить цифровой продукт, известный как веб-сайт, из толпы. Более того, если символ, талисман или буквенный знак для веб-сайта тщательно разработан и его читабельность в небольших размерах или разрешениях проверена должным образом, видя его раз за разом, пользователи подсознательно запоминают изображение все лучше и лучше.![]() Этот фактор поддерживает общую стратегию продвижения и повышает узнаваемость бренда в различных источниках, где его можно найти.
Этот фактор поддерживает общую стратегию продвижения и повышает узнаваемость бренда в различных источниках, где его можно найти.
Фавикон можно как-то сравнить со здоровьем: люди понимают его важность только тогда, когда он плохой. Если все сделано правильно, иконка читаемая и красивая, мы даже не думаем о ее поиске, это происходит автоматически. И наоборот, если фавикон не добавлен или неразборчив, это момент наличия слабого места в пользовательском опыте. Современные пользователи считают, что фавиконки должны быть в дизайне веб-сайтов, поскольку они экономят их самый ценный ресурс — время.
Credits: Moose Photos Первыми, кто начал применять фавиконы, была Microsoft: весной 1999 года они выпустили Internet Explorer 5, с которого началась история фавиконов. Итак, изначально это был файл, используемый в .ico, который представляет собой особый формат файла, используемый для значков в Microsoft Windows. Сегодня множество браузеров и операционных систем используют эту функцию, позволяя использовать различные форматы файла favicon. Они могут быть выполнены в форматах ICO, PNG, GIF и JPEG, которые поддерживаются большинством широко используемых браузеров. Однако некоторые форматы, такие как APNG, анимированный GIF или SVG, могут не поддерживаться некоторыми браузерами.
Сегодня множество браузеров и операционных систем используют эту функцию, позволяя использовать различные форматы файла favicon. Они могут быть выполнены в форматах ICO, PNG, GIF и JPEG, которые поддерживаются большинством широко используемых браузеров. Однако некоторые форматы, такие как APNG, анимированный GIF или SVG, могут не поддерживаться некоторыми браузерами.
Итак, добавляя фавикон, не забудьте протестировать сайт в разных браузерах и проанализировать, какие из них чаще всего использует целевая аудитория, чтобы веб-ресурс был представлен эффектно.
Что касается размеров, то первое, что нужно помнить, это то, что фавикон должен быть вписан в квадратную форму. Для формата ICO файлы значков могут иметь размер 16 × 16, 32 × 32, 48 × 48 или 64 × 64 пикселей и 8-битную, 24-битную или 32-битную глубину цвета.
В справочнике по иконкам вы найдете полезную таблицу размеров фавиконок, применяемых в различных форматах:
Существует ряд сервисов, которые помогут сгенерировать фавиконку по нужным параметрам и конвертировать разные форматы в ICO файл. Следуя простым инструкциям, даже не дизайнеры могут создать фавикон для своего веб-сайта, который будет соответствовать требованиям хорошей производительности.
Следуя простым инструкциям, даже не дизайнеры могут создать фавикон для своего веб-сайта, который будет соответствовать требованиям хорошей производительности.
Вот некоторые из популярных:
Приложение Icons8 , которое уже содержит ~69 тыс. значков; Версия для Windows может экспортировать их в формат favicon.
Генератор реальных фавиконок
FAVICON CC
Generator Favicon
Dan’s Tools Favicon и App Generator
Favicomatic
GENFAVICON
Независимо. Применение его к веб-сайту не требует много времени и усилий, но может оказать решающее влияние на его удобство использования.Первоначально опубликовано на Блог Icons8
Чтобы узнать больше об иконках, ознакомьтесь с нашими статьями о типах и функциях иконок и руководство по размерам и форматам иконок
Что такое Favicon? [Руководство для начинающих]
Что такое фавикон? Большинство людей редко задают себе этот вопрос, хотя вы видите их сотни каждый день .![]() Возможно, вы даже запомнили многие из них, сами того не подозревая!
Возможно, вы даже запомнили многие из них, сами того не подозревая!
Они составляют огромную часть нашего интернет-опыта, но не многие из нас понимают, что они из себя представляют и насколько важны для веб-сайтов.
Что такое Favicon ?Простое определение favicon — это значок размером 16×16 пикселей, представляющий страницу в веб-браузере. Чаще всего вы видите это на вкладках вашего веб-браузера.
Термин «фавикон» является сокращением от «любимый значок» и отличается от логотипа, хотя иногда они могут быть идентичными. Вот некоторые известные примеры фавиконок, которые вы точно знаете:
В большинстве мест в Интернете у вас очень мало места для визуального представления, и вам нужно использовать фавикон. Это приводит к лучшему визуальному восприятию веб-пользователя и более простой навигации по нескольким страницам.
Некоторые из мест, где вы можете найти фавиконы:
- Вкладки в вашем браузере
- Различные приложения панели инструментов, такие как закладки
- Меню закладок
- История браузера
- Панель поиска
Несмотря на то, что они маленькие и не требуются , настоятельно рекомендуется подумать о фавиконке сайта. Если вы его не используете, в браузерах будет отображаться обычный скучный серый значок .
Если вы его не используете, в браузерах будет отображаться обычный скучный серый значок .
Каждый день пользователи просматривают тонны изображений и страниц. Так что, если вы хотите произвести хорошее впечатление и запомниться, используйте любую возможность. Фавиконы являются важным элементом именно для этой цели.
Выглядеть профессиональноОтсутствие фавикона на сайте не выглядит серьезным, вызывая сомнения у пользователя. Они могут подумать, что ваш сайт не защищен или даже фальшивый. Вместо этого вы должны представить свой бизнес как заслуживающий доверия. Такой значок придает вашей странице достоверность , особый вид и показывает внимание к деталям.
Улучшение общего взаимодействия с пользователем Когда в браузере пользователей открыто несколько вкладок, бывает трудно различать веб-сайты. Фавиконы помогают им легко перемещаться по вкладкам.![]() Поэтому они могут легко найти вашу и быстро вернуться на вашу страницу.
Поэтому они могут легко найти вашу и быстро вернуться на вашу страницу.
Хорошо иконки favicon предложит пользователям сохранить ваш сайт на панели закладок. Это сэкономит им время на поиск по вкладкам и ссылкам.
Повышение узнаваемости бренда и создание индивидуальностиВ наши дни бренды с трудом привлекают внимание пользователей. Повсюду слишком много визуальных стимулов. Изображение фавикона может быть небольшим, но оно играет важную роль в идентичности вашего бренда. Если вы хотите, чтобы ваш бренд выглядел целостным, не упускайте из виду детали — маленькие или большие.
Очень похоже на ваш логотип, фавиконов останутся в памяти людей . Они все чаще смогут идентифицировать ваш бренд и бизнес в Интернете. Что еще более важно, они легко найдут вас на маленьких экранах, таких как смартфоны — если ваш дизайн сделан хорошо!
Улучшение SEO Наличие фавикона на вашем сайте не влияет на SEO напрямую.![]() Его эффект заключается в общем улучшении видимости, узнаваемости и дизайна веб-сайта.
Его эффект заключается в общем улучшении видимости, узнаваемости и дизайна веб-сайта.
Если ваш веб-сайт удобен для пользователя, люди с большей вероятностью вернутся на него. У них будет больше мотивации добавить это в свои закладки, что составляет положительный для поисковой системы Google. Эти вещи могут показаться незначительными, но все они имеют значение для успеха вашего SEO.
Как создать фавикон?Существуют генераторы favicon, но вы также можете сделать это самостоятельно. Если вы хотите сделать наилучший фавикон, просто помните о следующих вещах:
- Размер: Наиболее распространенный размер фавиконки — 16×16 пикселей для веб-браузеров. Для значков ярлыков на панели задач используйте 32×32 пикселя, а для ярлыков на рабочем столе — 9.6×96 пикселей.
- Пространство: 16×16 пикселей не так много, поэтому используйте его с умом.
 Если вы не можете втиснуть логотип своей компании в этот квадрат, примените новшества. Выберите только элемент из логотипа и адаптируйте его. Не забудьте посмотреть, как он выглядит в перевернутом виде! Он будет использоваться во многих разных местах, так что лучше перестраховаться, чем потом сожалеть.
Если вы не можете втиснуть логотип своей компании в этот квадрат, примените новшества. Выберите только элемент из логотипа и адаптируйте его. Не забудьте посмотреть, как он выглядит в перевернутом виде! Он будет использоваться во многих разных местах, так что лучше перестраховаться, чем потом сожалеть. - Бренд: Фавикон означает, что он должен быть частью вашего бренда . Он должен дополнять ваш логотип и показывать суть вашего бизнеса. Люди должны ассоциировать его с вашим продуктом.
- Поддерживайте чистоту с простым фавиконом : Не используйте слишком сложные концепции. Люди, как правило, просматривают изображения, поэтому им нужно легко найти и отличить ваш логотип favicon от остальных.
- Цвета: попробуйте использовать фирменные цвета . Не забывайте, что фавикон должен быть легко замечен и узнаваем.
 Яркие цвета привлекают внимание, а контраст также является хорошим оружием. Не используйте затенение или слишком много линий, так как при таком размере изображение будет размытым. Кроме того, протестируйте свой образец фавиконки на разных фонах и посмотрите, как это выглядит в черно-белом .
Яркие цвета привлекают внимание, а контраст также является хорошим оружием. Не используйте затенение или слишком много линий, так как при таком размере изображение будет размытым. Кроме того, протестируйте свой образец фавиконки на разных фонах и посмотрите, как это выглядит в черно-белом . - Буквы и цифры: Много букв — не лучший вариант. Вы могли заметить, что многие фавиконки содержат только первую букву бренда. Для некоторых предприятий цвет или изображение не подходят. В этом случае используйте только заглавные буквы и старайтесь не превышать трех. Проявляйте творческий подход и тестируйте различные комбинации, пока не найдете лучшую.
- Формат: Существует несколько форматов, которые можно использовать для создания дизайна фавиконки:
- Наиболее предпочтительным является ICO . Его поддерживают практически все операционные системы и приложения.

- Следующий лучший PNG. Многие предпочитают его из-за простоты изготовления и отличного разрешения. Единственным недостатком формата PNG является то, что Internet Explorer его не поддерживает.
- Другие форматы включают JPEG, SVG, GIF, APNG . Они не являются лучшими вариантами, когда речь идет о лучших практиках фавикона. Кроме того, анимация не всегда поддерживается браузерами.
Что бы вы ни выбрали, убедитесь, что оно совместимо со всеми браузерами и устройствами, на которых оно будет использоваться.
Резюме Фавиконы могут быть маленькими, но они имеют огромное влияние. Они облегчают нам просмотр веб-страниц и упрощают поиск наших любимых веб-сайтов. Благодаря им мы тратим меньше времени на поиск во вкладках определенной страницы. Они повышают узнаваемость нашего бренда и помогают нам представлять наш бизнес как профессиональный и заслуживающий доверия.
В заключение, используйте a favicon ! Это обязательно для вашего сайта . Обладая многочисленными преимуществами, этот крошечный элемент может принести большие перемены.
Фавиконы | Как фавиконки влияют на SEO
- WooRank
- SEO-руководства
- Роль фавиконов в SEO
Что такое фавикон?
Фавиконы — это значки, которые визуально представляют веб-сайт и/или бренд. Это небольшие изображения (обычно 16×16 пикселей), которые вы видите рядом с заголовками страниц в результатах мобильного поиска Google, а также со вкладками браузера, закладками и историей. В идеале фавикон веб-сайта должен совпадать с логотипом компании.
Вот как выглядит фавикон WooRank в поисковом фрагменте нашего сайта в результатах мобильного поиска Google:
Вот значок на вкладке браузера Google Chrome:
Вот иконка WooRank в закладках Google Chrome:
И вот значок в истории браузера Google Chrome:
Если в исходном коде страницы нет значка фавикона, браузер отобразит общий значок, представляющий:
Некоторые компании, создающие веб-приложения, такие как Google, будут использовать разные значки для каждого приложения или веб-ресурса. Вот браузер, в котором открыты Google Drive, Google Maps и Google Search Console:
Вот браузер, в котором открыты Google Drive, Google Maps и Google Search Console:
Фавиконы добавляются на страницу в разделе путем добавления этой строки кода:
<ссылка rel="значок ярлыка" href="https://www.example.com/favicon.ico" />
URL-адрес, указанный в ссылке, является URL-адресом, по которому хранится файл изображения.
Рекомендуется использовать файл .ico (формат файла, специально используемый для сохранения значков) для значков избранного, но все основные браузеры также поддерживают файлы PNG и (статические) GIF.
Фавиконы: краткая история
Название было получено из концепции, впервые представленной Microsoft Internet Explorer (теперь известной как Edge). Слово «фавикон» — это сочетание слов «любимый» и «иконка». Что имеет смысл, потому что он отображался рядом с URL-адресами на панели избранного браузера.
Это был Microsoft Internet Explorer 5, выпущенный в марте 1999 года, который впервые поддерживал этот файл. Он обозначался как «ярлык» в элементе rel кода ссылки, размещенной в разделе сайта. 19 декабря99, значок был стандартизирован Консорциумом World Wide Web (W3C) с рекомендацией языка гипертекстовой разметки (HTML).
Он обозначался как «ярлык» в элементе rel кода ссылки, размещенной в разделе сайта. 19 декабря99, значок был стандартизирован Консорциумом World Wide Web (W3C) с рекомендацией языка гипертекстовой разметки (HTML).
Фавиконы и их влияние на SEO
Фавиконы не имеют прямого влияния на поисковую оптимизацию или рейтинг страницы в результатах поиска. Однако Google отображает значок веб-сайта при отображении страницы в результатах мобильного поиска:
Страницы без значков избранного или страницы, использующие значки избранного, нарушающие рекомендации Google, будут иметь значок по умолчанию рядом с URL-адресом вместо указанного значка.
Однако, когда его спросили, был ли этот процесс ручным или автоматическим, сотрудник Google Джон Мюллер сыграл скромно:
Благодаря этому изменению Google, брендинг как никогда важен в мире SEO.
Некоторые люди в сфере SEO советуют добавить на ваш сайт фавикон, что улучшит SEO, потому что Google автоматически пытается получить доступ к URL-адресу https://www.yoursite.com/favicon.ico при сканировании страницы. Поэтому, если у вас нет значка, Google увидит столько ошибок 404, сколько страниц на вашем сайте.
Тем не менее, Google ничего не упомянул о том, что фавикон играет роль в ранжировании. Кроме того, Google, как правило, достаточно умен, чтобы понять, что несуществующий URL-адрес фавикона, возвращающий ошибку 404, не является признаком неработоспособности веб-сайта.
Фавиконы за пределами ценности SEO
Еще в 2015 году Nielsen Norman Group (консалтинговая группа UX) опубликовала исследование поведения пользователей при покупке одежды в Интернете.
Они обнаружили, что покупатели будут следовать этому основному процессу:
- Откройте кучу вкладок для продуктов, которые они рассматривают для покупки
- Оценить свои возможности
- Удалите продукты, которые они не хотят покупать, закрыв вкладки браузера для этих страниц
- Повторите процесс, открыв новую группу вкладок с продуктами для рассмотрения
В конце концов Нильсон Норман пришел к такому выводу:
Чередование периодов быстрого поиска информации (появление новых вкладок) с периодами переваривание информации (рассмотрение и консолидация, когда некоторые из этих вкладок снова закрываются) — типичное поведение, часто связанное с парковкой страницы.
Большинство ваших посетителей постоянно перемещаются, открывают, ищут, добавляют в закладки, открывая, ищут, добавляют в закладки другие вещи.
Таким образом, фавикон вашего сайта — это не просто крошечная иконка в браузере, а важный инструмент, помогающий покупателям видеть ваш бренд, пока они покупают ваши товары.
Добавление фавикона на ваш сайт позволит вам пользоваться преимуществами:
Осведомленность о бренде: Фавиконы позволяют пользователям видеть фирменный стиль вашего бизнеса, даже если они не находятся на вашем сайте.
Достоверность и доверие: Если на вашем сайте отсутствует фавикон, его отсутствие будет бросаться в глаза. С другой стороны, добавление фавиконки на ваш сайт сделает ваш бизнес более профессиональным, устоявшимся и надежным.
Таким образом, хотя может показаться, что фавикон веб-сайта является незначительной частью веб-сайта, это далеко не так. Хорошо продуманный фавикон может сделать маркетинг вашего сайта более эффективным тонким, но важным способом.
Хорошо продуманный фавикон может сделать маркетинг вашего сайта более эффективным тонким, но важным способом.
Последние руководства
Размер фавикона: все, что вам нужно знать о фавиконе
Фавиконы отображаются как значок браузера и в других местах. Прочтите этот пост, чтобы узнать больше о передовых методах изменения размера фавиконки.
Фавиконы — это часть интернет-недвижимости, которой не должен пренебрегать каждый владелец бизнеса. Посмотрите на веб-сайты, которые вы используете — есть ли значок на вкладке рядом с названием? Это фавикон, и он много значит. Хотя есть много компаний, которые на самом деле не обращают на это внимания, фавикон делает заявление о вас и вашем бренде.
Чтобы узнать больше о фавиконах, в том числе о том, почему они важны, и о рекомендациях по размеру фавиконов, продолжайте читать.
Что такое фавикон?
Фавикон — это значок браузера, представляющий ваш бренд. Большинство людей обращают внимание на те, которые отображаются на вкладке рядом с названием компании, но они также находятся на страницах результатов поиска, панелях инструментов, списках закладок, адресных строках и других областях в Интернете. Они стали настолько важными для идентичности бренда и SEO, что также появляются в результатах мобильного поиска.
Они стали настолько важными для идентичности бренда и SEO, что также появляются в результатах мобильного поиска.
Фавиконы — отличный элемент дизайна, у которого было очень интересное начало. Раньше их прятали в корневом каталоге веб-сайта еще во времена Internet Explorer 5. Они также использовались для отслеживания количества посещений веб-сайта посетителем.
Если у вас есть веб-сайт, вы должны иметь фавикон для целевой страницы. На самом деле, отдельные целевые страницы тоже нуждаются в фавиконках для повышения узнаваемости бренда. Это повышает уровень профессионализма, который вы представляете публике, и когда люди увидят ваш фавикон, они должны его запомнить.
Где появляются фавиконы
Вот лишь несколько мест, где вы можете найти фавиконы:
- Вкладки браузера
- История браузера
- Панель поиска
- Приложения панели инструментов
- Раскрывающийся список истории браузера
- Рекомендации панели поиска
- Выпадающее меню закладок
Где бы вы ни находились в сети, важно иметь фавикон в этой точке контакта.
Почему Фавиконы важны?
Хотя фавикон — это всего лишь небольшое изображение вашего бренда, он имеет значение. Одна из главных целей бизнеса и бренда — завоевать доверие и лояльность потребителей. Чем больше у них шансов увидеть ваш отпечаток, тем больше они начнут узнавать и ожидать вас увидеть.
Каждый конструктор веб-сайтов должен интегрировать значок в дизайн сайта, а если вы используете конструктор веб-сайтов с перетаскиванием, у них должно быть место, куда вы можете загрузить значок самостоятельно. Вот дополнительные причины, по которым фавиконки являются важной частью вашего бренда:
Укрепление узнаваемости бренда
Сплоченный бренд творит чудеса с вашей целевой аудиторией. Пользователи вашего сайта или интернет-магазина смотрят все подряд. Фавикон работает в ваших интересах, говоря голосом вашего бренда, не произнося ни слова и не нуждаясь в рекламе. По умолчанию фавикон является расширением вашего бренда.
Улучшение взаимодействия с пользователем
Фавикон помогает пользователям легко найти ваш сайт в море других вкладок или приложений. Это позволяет им возвращаться снова и снова. На мобильном устройстве фавикон имеет определяющее и продолжительное влияние. Фавиконы могут помочь улучшить SEO тонкими способами. Когда у вас есть фавикон на вкладках вашего браузера, в архивах истории и в ваших закладках, пользователи будут постоянно взаимодействовать с вашим сайтом. Это увеличивает количество взаимодействий, что может улучшить общее SEO.
Это позволяет им возвращаться снова и снова. На мобильном устройстве фавикон имеет определяющее и продолжительное влияние. Фавиконы могут помочь улучшить SEO тонкими способами. Когда у вас есть фавикон на вкладках вашего браузера, в архивах истории и в ваших закладках, пользователи будут постоянно взаимодействовать с вашим сайтом. Это увеличивает количество взаимодействий, что может улучшить общее SEO.
Ваша поисковая оптимизация также улучшается, потому что фавикон обеспечивает конкурентное преимущество, когда он отображается в закладках. Если на вашем веб-сайте нет значка фавикона, он может не быть добавлен в закладки в браузере, таком как Chrome, поскольку он извлекает определенные сигналы ранжирования при поиске с сайтов, добавленных в закладки в Интернете.
Добавляет элемент доверия и профессионализма
Это уже упоминалось ранее, но фавикон показывает, что вы заботитесь о своем бренде, о том, как ваша аудитория смотрит на ваш бренд, и насколько профессионален ваш бизнес. Это дает пользователям чувство уверенности в том, что они работают с брендом, которому можно доверять.
Это дает пользователям чувство уверенности в том, что они работают с брендом, которому можно доверять.
Какой лучший размер фавикона?
Размеры Favicon различаются в зависимости от того, где они будут использоваться. Самый распространенный размер фавикона — 16х16 пикселей. Однако есть места, где размер фавикона должен быть немного больше. Вот хорошая разбивка размеров фавикона и их использования в пикселях:
.- Фавиконы браузера — 16×16
- Значки быстрого доступа на панели задач — 32×32
- Ярлыки на рабочем столе — 96×96
- значков Apple Touch — 180×180
- Размер WordPress — 512×512
Может показаться странным, что требуется так много разных размеров фавикона, но существует множество способов изменения размера значка в зависимости от платформы и пользовательского интерфейса.
Как сделать фавиконку для вашей веб-страницы
Одна из самых важных вещей, которую следует помнить при создании фавиконки, это то, что она должна быть видимой и четкой. Важно использовать высококачественную версию вашего логотипа. Важно учитывать размер фавикона, чтобы он лучше представлял ваш бренд.
Важно использовать высококачественную версию вашего логотипа. Важно учитывать размер фавикона, чтобы он лучше представлял ваш бренд.
Итак, что нужно для создания фавикона? Подумайте, как вы хотите, чтобы ваш фавикон выглядел. Многие бренды имеют единый логотип, который используется для определенных вещей. Создание специального фавикона, соответствующего вашему бренду, — отличная идея. Хотя люди могут подумать, что фавикон — это просто уменьшенная версия вашего основного логотипа, это может быть гораздо больше. Делая эту часть ваших творческих усилий по бренду, вы сохраняете сплоченность, оказывая влияние.
Типы файлов фавикон
Одна из самых важных вещей, которую следует учитывать при создании фавикона для вашего веб-сайта и использования в Интернете, — это размер фавикона, с которым вы должны работать. В зависимости от того, где будет жить ваш фавикон, формат имеет значение. Эти типы файлов используются для создания устойчивых ярких и четких фавиконов:
- SVG : SVG раньше был запоздалым, но стал очень популярным в творческом пространстве.
 Он не получил широкой поддержки в браузерах, но дела идут в положительном направлении. Браузеры также могут отображать GIF-файлы в виде фавиконов, но их трудно увидеть. Известно, что файлы SVG обеспечивают высокое качество изображений без ущерба для внешнего вида, скорости или производительности сайта.
Он не получил широкой поддержки в браузерах, но дела идут в положительном направлении. Браузеры также могут отображать GIF-файлы в виде фавиконов, но их трудно увидеть. Известно, что файлы SVG обеспечивают высокое качество изображений без ущерба для внешнего вида, скорости или производительности сайта. - PNG : файлы PNG очень популярны для создания фавиконов, так как это широко используемый формат файлов, используемый создателями. Они легкие и быстро загружаются. При использовании дизайнов с прозрачным фоном следует использовать этот формат.
- JPG : файлы JPG обычно не используются для фавиконов, поскольку они не имеют такого же высокого качества, как PNG.
- Windows ICO : это исходный тип файла, который до сих пор используется дизайнерами. Этот тип файла может иметь несколько разрядностей и разрешений.
Советы по созданию фавиконки
При создании фавиконки следует соблюдать некоторые правила, чтобы добиться наилучших результатов от своих усилий. Вы также можете изучить возможность использования генератора favicon. Эти инструменты преобразуют ваше изображение в нужный формат для загрузки. Вот некоторые популярные генераторы favicon:
Вы также можете изучить возможность использования генератора favicon. Эти инструменты преобразуют ваше изображение в нужный формат для загрузки. Вот некоторые популярные генераторы favicon:
- Favicon.ico & App Icon Generator : PNG или JPG можно загрузить для возврата в ICO или PNG в нескольких размерах. Это простой и удобный способ создания фавиконов для различных платформ.
- Фавикон : Этот генератор очень прост в использовании. Загрузите изображение, обрежьте его и загрузите в формате PNG или ICO для использования. К сожалению, этот генератор выдает только размеры 16×16 пикселей. Если вам нужно что-то большее, это не сработает.
- Favicon.io : Этот инструмент может помочь в создании совершенно нового фавикона с нуля или из эмодзи, логотипа или изображения. Пользователи могут просматривать фавикон в трех разных размерах для скачивания.
Вот дополнительные советы, которые следует учитывать при выборе дизайна и размера фавикона:
Keep It Simple
Создавая фавикон, хорошо рассматривать его как своего рода расширение вашего логотипа. Он должен отражать имидж вашего бренда. Это означает, что вы должны учитывать пространство. Вы хотите убедиться, что он яркий и привлекательный. Если у вас есть словесный логотип для вашего бренда и вы хотите, чтобы он оставался полностью аутентичным, лучше всего создать фавикон с первой буквой слова. Также важно сохранить основные элементы нетронутыми для того же внешнего вида, ощущения и сплоченности.
Он должен отражать имидж вашего бренда. Это означает, что вы должны учитывать пространство. Вы хотите убедиться, что он яркий и привлекательный. Если у вас есть словесный логотип для вашего бренда и вы хотите, чтобы он оставался полностью аутентичным, лучше всего создать фавикон с первой буквой слова. Также важно сохранить основные элементы нетронутыми для того же внешнего вида, ощущения и сплоченности.
Если у вас есть логотип торговой марки, расстояние также является проблемой. Это лучшие представления, так как вам, возможно, не придется много делать. Культовый логотип имеет как торговую марку, так и словесный знак. В этих случаях для фавикона обычно используется только фирменный знак. Совместимость с браузером также является важным фактором, поскольку все они имеют разные требования. Всегда помните о размере фавикона.
Представление вашего бренда
Это представление вашего бренда, которое должно быть тесно связано с вашими цветами и стратегией. Этот визуальный элемент должен оставаться частью веб-сайта, используя голос вашего бренда и визуальный язык. Цветовая гамма должна легко сливаться с дизайном. Ваш фавикон может отображаться на разных фонах, которые могут отличаться от того, к которому вы привыкли. Перед окончательным дизайном важно протестировать фавикон на черном, сером и белом фоне. Это позволит избежать дополнительной работы.
Цветовая гамма должна легко сливаться с дизайном. Ваш фавикон может отображаться на разных фонах, которые могут отличаться от того, к которому вы привыкли. Перед окончательным дизайном важно протестировать фавикон на черном, сером и белом фоне. Это позволит избежать дополнительной работы.
Избегайте текста
Текста следует избегать любой ценой. Из-за того, что фавикон такой маленький, будет очень трудно прочитать, что на нем написано. Использование первой буквы названия бренда в словесном логотипе является разумным решением и может быть разработано для того, чтобы придать бренду дополнительную изюминку. Если необходимо использовать текст, он должен состоять только из одного-трех символов. Если вы можете использовать инициалы, чтобы получить тот же эффект, это тоже хорошая идея. Цель состоит в том, чтобы укрепить, а не ослабить бренд.
Заключительные замечания
Теперь вы должны понять, почему фавиконки являются такой важной частью вашего бренда и как они могут помочь позиционировать ваш бренд на долгую жизнь с профессиональным внешним видом.


 Если у сайта нет фавикона, рядом со сниппетом будет отображаться стандартный значок CMS, на которой сайт создан.
Например, значок WordPress
Если у сайта нет фавикона, рядом со сниппетом будет отображаться стандартный значок CMS, на которой сайт создан.
Например, значок WordPress



 Русскоязычный сервис оперативно создаст архив с файлом ICO в разных размерах:
Сервис простой и совершенно бесплатный
Русскоязычный сервис оперативно создаст архив с файлом ICO в разных размерах:
Сервис простой и совершенно бесплатный
 png">
<link rel="apple-touch-icon" href="/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-180x180.png">
png">
<link rel="apple-touch-icon" href="/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-180x180.png"> 0"
},
{
"src": "\/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image\/png",
"density": "4.0"
}
]
}
0"
},
{
"src": "\/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image\/png",
"density": "4.0"
}
]
} png">
<link rel="icon" type="image/png" href="/android-chrome-192x192.png">
<meta name="msapplication-square70x70logo" content="/smalltile.png" />
<meta name="msapplication-square150x150logo" content="/mediumtile.png" />
<meta name="msapplication-wide310x150logo" content="/widetile.png" />
<meta name="msapplication-square310x310logo" content="/largetile.png" />
png">
<link rel="icon" type="image/png" href="/android-chrome-192x192.png">
<meta name="msapplication-square70x70logo" content="/smalltile.png" />
<meta name="msapplication-square150x150logo" content="/mediumtile.png" />
<meta name="msapplication-wide310x150logo" content="/widetile.png" />
<meta name="msapplication-square310x310logo" content="/largetile.png" /> Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.

 Иногда логотип может не подходить для относительно небольшого формата фавикона, который требует определенных доработок. Например, если вы видите значок Facebook или BBC, вам не нужно видеть заголовок вкладки, чтобы узнать, какой веб-сайт там загружен. Люди будут ассоциировать фавикон с вашим брендом, поэтому они узнают бренд и вашу компанию, где бы они их ни увидели. Чтобы создать свой бренд в Интернете, вам нужно быть последовательным. Используйте свой логотип или его адаптацию для фавиконки. Не меняйте его цвета, форму или форму.
Иногда логотип может не подходить для относительно небольшого формата фавикона, который требует определенных доработок. Например, если вы видите значок Facebook или BBC, вам не нужно видеть заголовок вкладки, чтобы узнать, какой веб-сайт там загружен. Люди будут ассоциировать фавикон с вашим брендом, поэтому они узнают бренд и вашу компанию, где бы они их ни увидели. Чтобы создать свой бренд в Интернете, вам нужно быть последовательным. Используйте свой логотип или его адаптацию для фавиконки. Не меняйте его цвета, форму или форму. ico (если другое не определено) и, если не находят, выводят в консоли ошибку «404 Not found». Хотя это не большая проблема, такие ошибки вредны для SEO. Наличие фавикона поможет вам устранить эту проблему.
ico (если другое не определено) и, если не находят, выводят в консоли ошибку «404 Not found». Хотя это не большая проблема, такие ошибки вредны для SEO. Наличие фавикона поможет вам устранить эту проблему. Фавикон должен сообщать посетителям название вашего бренда или о чем ваша компания/бренд. Если вы не можете разместить логотип компании, вам следует выбрать фавикон, который лучше всего описывает предлагаемые вами услуги.
Фавикон должен сообщать посетителям название вашего бренда или о чем ваша компания/бренд. Если вы не можете разместить логотип компании, вам следует выбрать фавикон, который лучше всего описывает предлагаемые вами услуги.
 Даже если вам нравится небольшое движущееся изображение, люди, вероятно, не оценят его так, как вы.
Даже если вам нравится небольшое движущееся изображение, люди, вероятно, не оценят его так, как вы. Если вы не можете втиснуть логотип своей компании в этот квадрат, примените новшества. Выберите только элемент из логотипа и адаптируйте его. Не забудьте посмотреть, как он выглядит в перевернутом виде! Он будет использоваться во многих разных местах, так что лучше перестраховаться, чем потом сожалеть.
Если вы не можете втиснуть логотип своей компании в этот квадрат, примените новшества. Выберите только элемент из логотипа и адаптируйте его. Не забудьте посмотреть, как он выглядит в перевернутом виде! Он будет использоваться во многих разных местах, так что лучше перестраховаться, чем потом сожалеть.