что это такое и зачем он нужен?
В этой статье я расскажу, что такое файл .htaccess. А также о том, как с его помощью повысить скорость и безопасность сайта, работающего на WordPress.
Основная цель файла .htaccess – определить правила для веб-сервера Apache по работе с сайтом на WordPress. По умолчанию .htaccess в WordPress управляет отображением постоянных ссылок на сайте. Но с помощью файла .htaccess можно сделать гораздо больше.
Редактировать файлы WordPress без создания резервной копии не рекомендуется. Для этого можно использовать один из следующих вариантов:
- Автоматическое резервное копирование сайта на WordPress.
- Создание локальной копии сайта WordPress.
- Создание тестовой версии сайта.
- Создание копии текущей версии файла.htaccess — вы можете создавать резервные копии файла .htaccess перед внесением каких-либо изменений.
Файл .htaccess располагается в корневом каталоге WordPress-сайта. Для доступа к нему можно использовать FTP-клиент, такой как FileZilla. По умолчанию этот файл является скрытым. Чтобы включить просмотр скрытых файлов в FileZilla, выполните следующие действия:
- Откройте FTP-клиент FileZilla и подключитесь к серверу.
- Перейдите в корневой каталог WordPress.
- В верхней части экрана выберите «Сервер».
- Затем пункт «Принудительно показать скрытые файлы».

Если вы все еще не видите .htaccess, это означает, что на сайте нет этого файла. Чтобы создать его, в панель администрирования WordPress в «Настройки»> «Постоянные ссылки» и нажмите кнопку «Сохранить изменения».

После обновления состояния FTP-клиента, вы увидите файл .htaccess с кодом по умолчанию.

# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPressТеперь пришло время разобраться с тем, какие правила можно определить в файле .htaccess для WordPress. Я разобью эти правила на три основные категории:
- Правила редиректов.
- Для повышения скорости работы WordPress.
- Обеспечение безопасности сайта.
Рассмотрим наиболее распространенные правила редиректов:
Правило 301 редиректа сообщает браузеру и поисковым роботам, что URL был окончательно перемещен на другой URL. Пример правильного перенаправления:
Redirect 301 /oldpage.html http://www.yourwebsite.com/newpage.html
Если нужно временно перенаправить пользователей на другую страницу, используйте 302 редирект:
Redirect 302 /oldpagфe.html http://www.yourwebsite.com/newpage.html
Перенаправление к www версии URL-адресов
Если нужно, чтобы URL-адреса сайта всегда начинались с www, используйте следующий код:
RewriteEngine on
RewriteCond %{HTTP_HOST} ^example.com [NC]
RewriteRule ^(.*)$ http://www.example.com/$1 [L,R=301,NC]RewriteEngine on
RewriteCond %{HTTP_HOST} ^www.example.com [NC]
RewriteRule ^(.*)$ http://example.com/$1 [L,R=301]Чтобы перенаправить пользователей и поисковых роботов на HTTPS-версию сайта используйте следующий код:
RewriteEngine On
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R=301,L]Для принудительной установки не HTTPS-соединений на сайте используйте следующий код:
RewriteEngine On
RewriteCond %{HTTP:X-Forwarded-Proto} ^https$
RewriteRule .* http://%{HTTP_HOST}%{REQUEST_URI}</IfModule>Чтобы перенаправить домен на подкаталог, используйте следующее правило:
RewriteCond %{HTTP_HOST} ^example.com$
RewriteCond %{REQUEST_URI} !^/sub-directory-name/
RewriteRule (.*) /subdir/$1Чтобы перенаправить несколько доменных имен (например, abc.com, abc.net, abc.org) на один домен, используйте следующее правило:
Redirect 301 / http://www.abc.com/
Добавьте приведенное выше правило для доменов abc.net и abc.org, чтобы перенаправить их на abc.com.
URL-адреса сайта отображают тот же контент при доступе с добавлением запроса. Например, веб-страница myblog.com также доступна по адресу myblog.com/?my=query. Это может привести к дублированию контента при сканировании сайта поисковыми роботами.
Чтобы решить данную проблему, удалите из URL-адреса строки запроса с помощью следующего кода:
RewriteCond %{THE_REQUEST} ^[A-Z]+ /.* HTTP
RewriteCond %{QUERY_STRING} !^$
RewriteRule .* https://www.mywebsite.com%{REQUEST_URI}? [R=301,L]Чтобы определить язык браузера и перенаправить пользователя к соответствующей версии сайта, добавьте приведенное ниже правило в файл .htaccess.
RewriteCond %{HTTP:Accept-Language} ^.*(de|es|fr|it|ja|ru|en).*$ [NC]
RewriteRule ^(.*)$ - [env=prefer-language:%1]WordPress по умолчанию генерирует RSS-каналы для записей. Чтобы использовать сторонний генератор RSS-каналов (например, Feedburner) добавьте следующий код:
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_URI} ^/feed.gif$
RewriteRule .* - [L]
RewriteCond %{HTTP_USER_AGENT} !^.*(FeedBurner|FeedValidator) [NC]
RewriteRule ^feed/?.*$ http://feeds.feedburner.com/apache/htaccess [L,R=302]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]Файл .htaccess содержит правила кэширования. С их помощью можно оптимизировать скорость работы WordPress-сайта.
Многие браузеры временно кэшируют CSS, JavaScript, HTML и некоторые мультимедийные файлы, такие как иконки часто посещаемых сайтов. Если эти элементы на сайте меняются не часто, можно увеличить срок действия этих ресурсов:
<IfModule mod_expires.c> ExpiresActive on ExpiresDefault "access plus 1 month" # CSS ExpiresByType text/css "access plus 1 year" # Data interchange ExpiresByType application/json "access plus 0 seconds" ExpiresByType application/xml "access plus 0 seconds" ExpiresByType text/xml "access plus 0 seconds" # Favicon (cannot be renamed!) ExpiresByType image/x-icon "access plus 1 week" # HTML components (HTCs) ExpiresByType text/x-component "access plus 1 month" # HTML ExpiresByType text/html "access plus 0 seconds" # JavaScript ExpiresByType application/javascript "access plus 1 year" # Manifest files ExpiresByType application/x-web-app-manifest+json "access plus 0 seconds" ExpiresByType text/cache-manifest "access plus 0 seconds" # Media ExpiresByType audio/ogg "access plus 1 month" ExpiresByType image/gif "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" ExpiresByType image/png "access plus 1 month" ExpiresByType video/mp4 "access plus 1 month" ExpiresByType video/ogg "access plus 1 month" ExpiresByType video/webm "access plus 1 month" # Web feeds ExpiresByType application/atom+xml "access plus 1 hour" ExpiresByType application/rss+xml "access plus 1 hour" # Web fonts ExpiresByType application/font-woff2 "access plus 1 month" ExpiresByType application/font-woff "access plus 1 month" ExpiresByType application/vnd.ms-fontobject "access plus 1 month" ExpiresByType application/x-font-ttf "access plus 1 month" ExpiresByType font/opentype "access plus 1 month" ExpiresByType image/svg+xml "access plus 1 month"
Чтобы самостоятельно активировать GZIP-сжатие на WordPress-сайте, добавьте приведенное ниже правило в файл .htaccess.
<IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4.0[678] no-gzip BrowserMatch bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>
По умолчанию размер загружаемого файла в WordPress составляет от 10 до 25 МБ. Чтобы загружать более объемные файлы, используйте приведенный ниже код:
php_value upload_max_filesize 64M php_value post_max_size 64M php_value max_execution_time 300 php_value max_input_time 300
Правила .htaccess позволяют ограничить доступ пользователей к определенным URL-адресам, файлам и сделать многое другое.
Чтобы запретить доступ к файлу .htaccess, добавьте приведенное ниже правило:
<files ~ "^.*.([Hh][Tt][Aa])"> order allow,deny deny from all satisfy all </files>
Чтобы ограничить доступ к панели администрирования CMS, создайте новый файл .htaccess, поместите его в папку /wp-admin и добавьте в него приведенный ниже код:
# Limit logins and admin by IP <Limit GET POST PUT> order deny,allow deny from all allow from xx.xx.xx.xx </Limit>
Примечание: xx.xx.xx.xx — только с этого IP-адреса пользователь сможет войти в панель администрирования WordPress.
Вы можете защитить файл паролем, используя приведенные ниже правила .htaccess.
<Files login.php> AuthName "Prompt" AuthType Basic AuthUserFile /web/mywebsite.com/.htpasswd Require valid-user </Files>
Чтобы защитить файлы php.ini и wp-config.php, используйте приведенные ниже правила для ограничения доступа:
<FilesMatch "^.*(error_log|wp-config.php|php.ini|.[hH][tT][aApP].*)$"> Order deny,allow Deny from all </FilesMatch>
Папка /wp-content содержит файлы темы оформления, изображения и кэшированные файлы. Чтобы заблокировать доступ к ним, используйте следующий код:
Order deny,allow Deny from all <Files ~ ".(xml|css|jpe?g|png|gif|js)$"> Allow from all </Files>
<Limit GET POST> order allow,deny deny from 123.456.78.9 allow from all </Limit>
Также можно заблокировать доступ к определенным файлам, используя приведенный ниже код.
<files your-file-name.txt> order allow,deny deny from all </files>
Чтобы предотвратить хотлинкинг, используйте приведенное ниже правило .htaccess.
RewriteEngine On
RewriteBase /
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www.)?mywebsite.com/.*$ [NC]
RewriteRule .(gif|jpg|swf|flv|png)$ /feed/ [R=302,L]Файл .htaccess является одним из наиболее важных инструментов конфигурации WordPress. Правильное его использование позволяет повысить уровень безопасности сайта и повысить скорость его работы.
Данная публикация представляет собой перевод статьи «WordPress .htaccess File: What It Is and What You Can Do With It!» , подготовленной дружной командой проекта Интернет-технологии.ру
Мой URL — это не ваш URL / Habr
Когда давным-давно в 1996 году я приступил к работе над программой httpget, предшественницей проекта Curl, я написал свой первый синтаксический анализатор URL. Как раз тогда этот универсальный адрес получил название URL: Uniform Resource Locator (единый указатель ресурсов). Его спецификация была опубликована IETF в 1994 году. Аббревиатура «URL» была затем использована как источник вдохновения для названия инструмента и проекта Curl.
Термин «URL» был позднее изменён; его стали называть URI (Uniform Resource Identifier — единый идентификатор ресурсов), согласно спецификации, опубликованной в 2005 году, однако основное сохранилось: синтаксис для строки, задающей онлайн-ресурс и указывающей протокол для получения этого ресурса. Мы требуем, чтобы curl принимал указатели URL, как определено данной спецификацией RFC 3986. Ниже я расскажу, почему на самом деле это не совсем так.
Был ещё родственный RFC, описывающий IRI: Internationalized Resource Identifier (международный идентификатор ресурсов). IRI, по существу, то же самое, что URI, но IRI позволяют использовать символы, не входящие в ASCII.
Консорциум WHATWG позднее создал свою собственную спецификацию URL, в основном, сведя вместе форматы и идеи от URI и IRI с сильным упором на браузеры (что неудивительно). Одна из объявленных ими целей — «Модернизировать RFC 3986 и RFC 3987 в соответствии с современными реализациями и постепенно вывести их из употребления». Они хотят вернуться к использованию термина «URL», справедливо заявляя, что термины URI и IRI просто запутывают ситуацию и что люди так и не поняли их (или часто даже не знают, что эти термины существуют).
Спецификация WHATWG написана в духе старой доброй мантры браузеров: быть как можно более либеральными с пользователями, всегда пытаться угадать, что они имеют в виду, и выворачиваться наизнанку, пытаясь сделать это. Хотя при этом мы все знаем сейчас, что закон Постеля — не самый лучший подход к делу. На деле это значит, что спецификация позволяет использовать в URL слишком много слэшей, пробелы и символы, не входящие в ASCII.
С моей точки зрения, такую спецификацию также очень трудно читать и соблюдать, поскольку она не очень подробно описывает синтаксис или формат, но при этом навязывает обязательный алгоритм парсинга. Чтобы проверить моё утверждение: посмотрите, что это спецификация говорит о концевой точке после имени хоста в URL.
Вдобавок ко всем этим стандартам и спецификациям, в интерфейсе всех браузеров есть адресная строка (которую часто называют и по-другому), которая позволяет пользователям вводить какие угодно забавные строки и преобразовывает их в URL. Если ввести «http://localhost/%41» в адресную строку, то участок с процентом будет преобразован в «A» (поскольку 41 в шестнадцатеричном исчислении является заглавной буквой A в ASCII), но если ввести «http://localhost/A A«, то фактически в исходящий HTTP-запрос GET будет отправлено «/A%20A» (с пробелом в URL-кодировке). Я говорю об этом, так как люди часто думают, что всё, что можно ввести в эту строку — и есть URL.
Указанное выше — в основном моё (искаженное) представление, с какими спецификациями и стандартами нам пока приходится работать. Теперь давайте добавим реальности и посмотрим, какие проблемы мы получаем, когда мой URL — это не ваш URL.
Так что же такое URL?
Или более конкретно — как мы пишем их? Какой синтаксис используем?
Думаю, одна из самых больших ошибок в спецификации WHATWG (и в ней причина, почему я выступаю против этой спецификации в её текущей форме с твёрдым убеждением, что они неправы) состоит в том, что они полагают, будто только им позволено работать с URL и давать им определение; они ограничивают свое представление об URL исключительно браузерами, HTML и адресными строками. Конечно, WHATWG создан большими компаниями, представляющими браузеры, которые использует почти каждый, а в этих браузерах широко работают указатели URL, но сами URL — явление значительно большее.
Представление об URL, существующее у WHATWG, не слишком широко принимается за пределами браузеров.
Двоеточие-слэш-слэш
Если спросить пользователей — обычных людей без какого-либо особого знания протоколов или сети — о том, что такое URL, то что они ответят? Последовательность «://» (двоеточие-слэш-слэш) была бы в начале списка ответов; несколько лет назад, когда браузеры показывали URL более полно, это было бы еще заметнее. Увидев эту последовательность, мы сразу понимаем, что перед нами именно URL.
Спецификация WHATWG говорит, что должен быть как минимум один слэш и что парсер при этом обязан принимать какое угодно количество слэшей. Это значит, что «http:/example.com» и «http:///////////////example.com» — полностью подходящие варианты. RFC 3986 и многие другие с этим не согласны. Ну, действительно, большинство из людей, с которыми я спорил последние несколько дней, даже те, кто работает в вебе, говорит, думает и убеждено, что URL имеет два слэша. Просто посмотрите внимательнее на скриншот результата поиска картинок в Гугл по запросу «URL» выше в этой статье.
Мы просто знаем, что у URL есть два слэша (хотя, да, URL типа file: обычно имеют три слэша, но давайте пока проигнорируем это). Не один. Не три. Два. Но WHATWG с этим не согласен.
«Есть хоть одна настоящая причина принимать более двух слэшей для не-файловых URL?» (спрашиваю я раздраженно у членов WHATWG)
«Факт в том, что это делают все браузеры.»
Спецификация говорит это, потому что браузеры реализовали её именно так.
Никакое лучшее объяснение не было дано даже после того, как я указал, что это утверждение неправильное и далеко не все браузеры делают так. Возможно, эта ветка обсуждения покажется вам весьма познавательной.
В проекте Curl мы как раз недавно начали обсуждать, как обращаться с указателями URL, имеющими число слэшей, отличное от двух, потому что, оказывается, уже есть серверы, передающие обратно такие URL в заголовке “Location:”, и некоторые браузеры без возражений принимают их. Curl — нет, так же как и большинство из множества других библиотек и инструментов командной строки. Кого нам поддержать?
Пробелы
Символ пробела (код 32 в ASCII, шестнадцатеричный код 0x20) не может быть частью URL. Если требуется отправить его, то следует использовать URL-кодировку, как это делают с любым другим недопустимым символом, который надо сделать частью URL. URL-кодировка — это байтовое значение в шестнадцатеричном исчислении со знаком процента перед ним. Таким образом, «%20» означает пробел. Это также означает, что синтаксический анализатор, например, сканирующий текст на предмет указателей URL, узнаёт, что достиг конца URL, когда он обнаруживает недопустимый символ. Например, пробел.
Браузеры обычно преобразовывают все %20 в своих адресных строках в символ пробела, чтобы ссылки выглядели прилично. При копировании адреса в буфер и вставке его в текстовый редактор мы видим пробелы как %20, что и требуется.
Я не уверен, в этом ли причина, но браузеры также принимают пробелы как часть URL, получая, например, переадресацию в HTTP-ответе. Такие URL передаются от сервера к клиенту в заголовке «Location:». Браузеры без проблем допускают пробелы в них URL, кодируя их в виде %20 и отправляя следующий запрос. Это заставляет curl принимать пробелы в перенаправляемых «URL».
Не-ASCII
Поддержка в URL языков, включающих символы, не входящие в ASCII, конечно, важно, особенно для незападных сообществ, и я согласен, что спецификация IRI никогда не была достаточно хороша. Я лично далёко не эксперт в интернационализации, поэтому я руководствуюсь тем, что слышал от других. Но, конечно, пользователи нелатинских алфавитов и систем печати должны иметь возможность записывать свои «интернет-адреса» в ресурсы и использовать их как ссылки.
В идеальном случае у нас была бы интернационализированная версия для показа пользователю, и версия в кодировке ASCII для внутреннего использования в сетевых запросах.
Для международных доменных имён имя преобразуется в кодировку punycode так, чтобы оно могло быть прочитано обычными серверами DNS, которые ничего не знают об именах в кодировке, отличной от ASCII. Идентификаторы URI не имеют IDN-имён; IRI и URL по версии WHATWG — имеют. Сurl поддерживает IDN-имена хостов.
WHATWG заявляет, что URL могут использовать UTF-8, тогда как URI — только ASCII. Curl не воспринимает не-ASCII-символы в части адреса, задающей путь, но кодирует их процентом в исходящих запросах; это порождает “интересные» побочные эффекты, когда не-ASCII-символы представлены в коде, отличном от UTF-8, что является, например, стандартным для Windows.
Подобно тому, что я написал выше, это приводит к серверам, отправляющим назад не-ASCII-коды в HTTP-заголовках, которые браузеры охотно принимают, и не-браузерам тоже приходится работать с ними.
Стандарта URL не существует
Я не пытался представить полный список проблем или несоответствий — здесь просто некоторая подборка трудностей, с которыми я недавно столкнулся. «URL», выданный в одном месте, конечно, совсем необязательно будет принят или понят в другом месте как «URL». В наши дни даже curl уже не следует строго ни одной опубликованной спецификации — мы медленно деградируем в угоду “веб-совместимости”.
Единый стандарт URL отсутствует, и какая-либо работа в этом направлении не ведётся. Я не могу считать, что WHATWG прилагает настоящие усилия к этому, поскольку она пишет спецификацию закрытой группой без серьёзных попыток привлечь более широкое сообщество.
что это такое, как его узнать, правильно оптимизировать при написании
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
![]()
URL страницы (Universal Resource Locator) — это адрес файла в интернете, по которому к нему может обратиться пользователь, у которого есть нужные права доступа.
Для ответа на вопрос “Что такое URL и где его взять”, представьте, что все сайты интернета находятся в огромном городе, где каждый ресурс обладает собственным домом. Папки внутри сайта — квартиры в доме, а файлы — их жители. Учитывая масштабы интернета, город будет иметь невообразимое количество кварталов и улиц.
Вы нашли среди этого многообразия то, что давно искали. В одном из домов в определенной квартире находится красивая картинка с котятами. Возникает вопрос, как сообщить другу максимально коротко и понятно, куда ему нужно идти, чтобы найти это замечательное изображение.
Пожалуй, будет лучшим решением, если оба придумают стандарт, по которому именуются адреса среди мегаполиса. Так мы получим краткую, лаконичную и простую запись координат местоположения объекта. Для удобства, разместим все в иерархическом порядке: квартал, улица, дом, а затем квартира.
Точно так же работает URL. В адресном пространстве с помощью URL выражаются уникальные координаты файлов среди огромной сети интернет. Существуют определенные правила написания и формирования ссылок, это сделано для предотвращения разночтений и единого формата адресации.
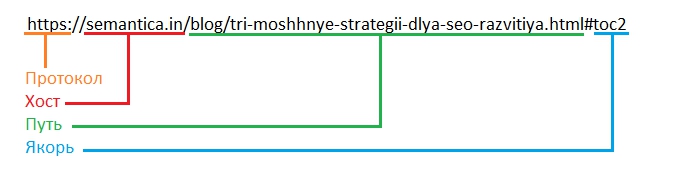
Структура URL

Чтобы понять, как правильно писать URL, рассмотрим правила его формирования. Шаблон ссылки выглядит следующим образом
<протокол>://<логин>:<пароль>@<хост>:<порт>/<путь>?<параметры запроса>#<якорь>
- <протокол> — выражает способ подключения к ресурсу. Это может быть привычный HTTP, защищенный TLS — HTTPS, протокол передачи файлов FTP и прочие способы соединения с хостом.
- <логин>:<пароль> — этой парой в случае необходимости передаются авторизационные данные для некоторых протоколов, например FTP.
- <хост> — в идеале, IP-адрес конечного сервера. В реальной жизни, благодаря использованию DNS-серверов необходимости писать цифровые обозначения отпадает. Мы пишем буквенный адрес сайта с указанием его доменной зоны. (например semantica.in).
- <порт> — порт подключения к серверу ресурса, по умолчанию принимает заранее определенные значения системы (для HTML, например, 80 порт).
- <путь> — путь к необходимому файлу, формируется по образцу путей в файловой системе компьютера. Через слэш перечисляются в иерархическом порядке папки, описание заканчивается названием и расширением целевого файла (здесь указываются папки (разделы) в которых лежит нужный файл и его имя).
- <параметры> — параметры, передающиеся на управляющие скрипты сервера. В случае HTML мы можем читать переданные параметры, как данные метода GET.
- <якорь> — опциональная строка для HTTP/HTTPS протоколов. Используется для обозначения определённой области на странице и работы некоторых JavaScript скриптов (например так удобно ссылаться на какой-то пункт статьи из ее содержания).
Как узнать URL адрес
Сделать это можно несколькими способами:
- Открытый в браузере сайт

— Посмотрите на верхнюю часть окна браузера — найдите адресную строку.
— Выделите её содержание при помощи курсора.
— Скопируйте с помощью сочетания клавиш Ctrl+C.
— Адрес на сайт теперь содержится в буфере обмена.
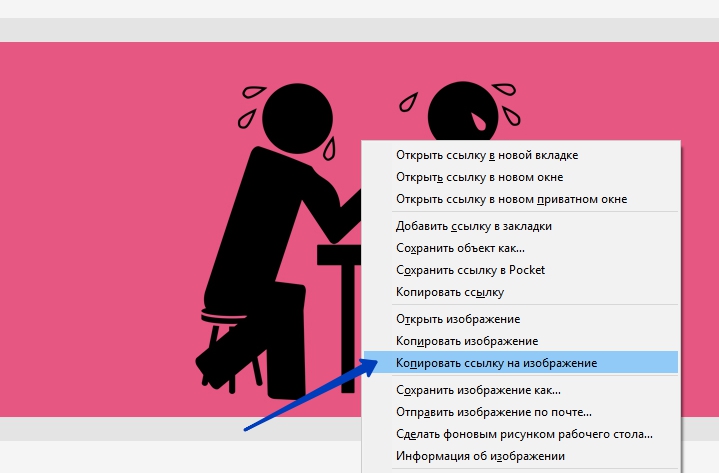
- Изображение на сайте

— Нажмите правой кнопкой мыши на изображение.
— В выпадающем меню выберите “Копировать ссылку на изображение”.
— Адрес картинки теперь содержится в Вашем буфере обмена.
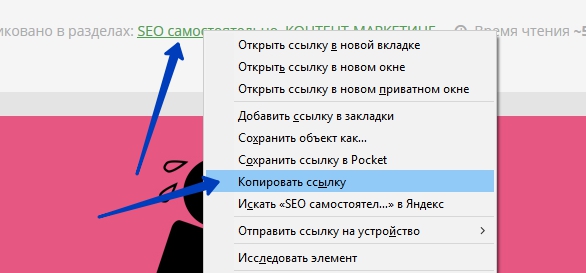
- Гиперссылка на ресурс

— Нажмите правой кнопкой мыши на ссылку.
— В выпадающем меню выберите “Копировать ссылку”.
— Ссылка на объект появится в буфере обмена.
Шифрование в URL
URL может содержать в себе только символы из определённого набора. Использование посторонних, таких например, как кириллица, допустимо, но в результате это будет искажать ссылку в некоторых браузерах.
Обработка URL происходит в следующем порядке:
- Если ссылка состоит только из допустимых символов, латиницы, цифр, букв, дефисов и нижних подчеркиваний — все кодируется в Юникод и формируется адрес.
- Если в ссылке есть посторонние символы, после кодирования в Юникод, двухбайтовые последовательности преобразуется в шестнадцатеричный код, разделённый знаком процента.

Наглядно видеть “шифрование” правильного URL можно было в старых браузерах. Современные обозреватели выводят на экран все символы в читаемом виде, используя кодирование только для внутреннего обмена. Но проблемы возникают теперь при копировании такого адреса из строки браузера в какой-либо текстовый редактор, который не умеет преобразовывать код. Отослать другу красивую и понятную ссылку не получится.
Сокращенные URL
Вы часто встречаете очень короткие, однотипные, ничего не значащие ссылки, ведущие вас на совершенно другие сайты. Такой подход называется сокращение URL.
Для этих целей используются специальные сервисы. Удобно, если нужно предоставить короткий адрес вашего ресурса и собрать статистику кликов именно по сокращенному URL. Сервис переадресует пользователей по заданному URL, выступая в роли посредника с коротким именем.
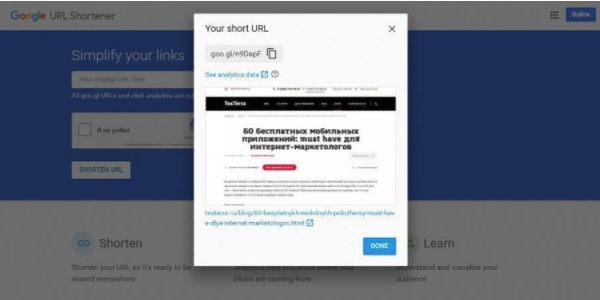
Рассмотрим сервис Goo.gl — самый стабильный и надежный сократитель ссылок от компании Google с отличными аналитическими инструментами.
Достаточно ввести адрес своего сайта — goo.gl автоматически выдаст короткую ссылку.

В аналитическом блоке можно будет просматривать
- Браузеры и платформы, откуда были переходы на ссылку.
- Географическое ранжирование.
- Число посетителей и упоминаний URL в интернете.
Оптимизация URL
Немаловажным является оптимизация URL-адресов средствами конфигурации сервера.
Настройте свой веб-узел для так называемых ЧПУ ссылок: удобных и красивых внутренних ссылок, отражающих структуру сайта в понятном виде.
Если вы пользуетесь CMS, то модуль SEO-ссылок скорее всего там есть. Если проект самописный, то нужно реализовать ЧПУ-шлюз вручную. Чаще всего это делается с помощью связки .htaccess mod_rewrite rules + PHP.
- Вписывайте ключевые фразы в URL транслитом. Возьмите главное ключевое слово страницы, транслируйте в латиницу и используйте как URL для достижения максимальной SEO-оптимизации.
- Старайтесь не передавать GET параметры, если от них зависит отдача статики. Лучше настроить сервер так, чтобы выдаваемое содержание обрабатывалось ЧПУ-шлюзом по понятному названию из адресной строки, а не через GET-данные.
- Разделяйте слова дефисом. Не плюсом\минусом, нижним подчеркиванием, а именно дефисом. Это официальная рекомендации поискового гиганта Google.
- Несмотря на важность иерархии, не перебарщивайте с вложенными папками на сайте. Если возможно, все статьи адресуйте в корневой директории. Уходить ниже третьего уровня директории от корня сайта — плохой тон.
- Не используйте комбинации строчных и заглавных букв, всегда делайте ссылки строчными. Иначе есть вероятность появления в поиске дублей.
- Все дубли блокируйте средствами robots.txt.
- Используйте канонические URL для страниц, где есть вероятность дублирования одинакового содержания.
Оптимизированная SEO-ссылка: http://localhost.ru/zakaz-uslugi-vds
Неоптимизированная: http://localhost.ru/itemid5453?type=vds
URL: что это и как формируется адрес сайта, динамический идентификатор URL
Москва г. Москва, ул. Нобеля 7, п. 56 +7 (800) 700-59-30



У пользователей нередко возникают вопросы, что такое URL-адрес файла (сайта), как узнать его и в чем ценность такого реквизита. Наша статья даст необходимые ответы.
Что такое URL
Uniform Resource Locator расшифровывается как «указатель местонахождения сайта в Сети». URL-идентификатор состоит из доменного имени и пути к определённой странице с названием её файла. Изобретателем URL-адреса был член Европейского совета по ядерно-военным проблемам, заседающего в Женеве, Тим Бернерс-Ли. На момент своего создания в 1990 году URL сайта – это просто адрес в системе, по которому находится файл. Чтобы узнать URL сайта, достаточно заглянуть в адресную строку, а для определения адреса файла необходимо перейти в контекстное меню, нажав на соответствующем объекте правую кнопку мыши. Обладая множеством преимуществ, в частности доступностью навигации в Сети, такой адрес имеет и недостаток – способность работать исключительно с латиницей, некоторыми символами и цифрами. При необходимости использования кириллицы проводится специальная перекодировка.
Разновидности URL
-
Статический – не предполагает изменений на странице.
-
Динамический URL – что это, можно понять, если представить поисковую форму или другой навигационный инструмент, в котором информация генерируется в зависимости от поступающих запросов.
-
Адрес с идентификатором сессий, который добавляется каждый раз, когда пользователи посещают страницу.
Значение URL в SEO-продвижении
-
Поисковики учитывают ключи, входящие в URL. Больше всего влияют на поисковое продвижение ключевые слова в домене и поддоменах.
-
Если адрес сайта информативен, это также повышает рейтинг. Поисковый робот с большой вероятностью выдаст его в ответ на тематический запрос.
-
URL, который соответствует запросу, выделяется в поисковой выдаче жирным шрифтом, привлекая дополнительное внимание и повышая кликабельность.
URL страницы сайта — что это такое и где его взять
 Некоторые пользователи интернета впервые встречаются с URL адресом страницы сайта — что это такое и где его взять? Ниже мы детально рассмотрим эту тему, также какую структуру имеет URL адрес.
Некоторые пользователи интернета впервые встречаются с URL адресом страницы сайта — что это такое и где его взять? Ниже мы детально рассмотрим эту тему, также какую структуру имеет URL адрес.
Каждый из нас, кто когда-либо посещал интернет, обязательно использовал специальный URL адрес, но не все обращали внимание на детали интернет браузера. В то время как при смене интернет страницы обновляется и адрес.
URL адрес — что это такое?
«URL адрес» – представляет собой местонахождение определенного интернет ресурса. Под ним подразумевается документ, изображение или сайт, которые находятся в интернете на сервере. В то время как «сервер» – дистанционное хранилище, к котором находится различная информация. Он имеет подобие шкафа, в котором можно разместить для хранения личные вещи, а затем в любой момент взять их для использования. По такому же принципу сведения размещаются на сервере и при необходимости могут быть получены из него.
С помощью URL адреса в глобальной сети можно разыскать определенный ресурс. Например, для отображения URL конкретной страницы в интернете потребуется разыскать ее первичный файл, а именно код. Благодаря URL адресу пользователи смогут достаточно быстро узнать, в каком «шкафу» хранятся их «вещи» в виде сайта.

То же самое касается URL любого документа или изображения. Данные файлы сберегаются в определенном месте, а конкретнее на сервере. С помощью URL можно легко узнать адрес требуемого сервера. Каждый из них отличается собственной и совершенно неповторимой структурой.
Тоесть, URL можно расшифровать, как универсальный указатель ресурса, а именно — Universal Resource Locator. Он обозначает адрес того сервера, на котором расположен конкретный интернет ресурс.
На рисунке можно проследить иерархию от конечного сервера к обычным компьютерам пользователей. Сверху находится сервер с требуемым ресурсом, а в нижней части — компьютеры. В промежутке между ними расположены дополнительные серверы.
Из каких параметров состоит URL адрес
Вид структуры URL адреса для размещения документа, изображения, станицы, а также прочих файлов:
<способ>://<логин>:<пароль>@<хост>:<порт>/< путь>?<параметры>
Информация о составляющих структуры URL:
- <способ> — вариант получения доступа к интернет ресурсу или сетевой протокол;
- <логин>:<пароль> — это определенные параметры, с помощью которых обеспечивается доступ к конкретному ресурсу;
- <хост> — название хоста в системе DNS, но еще может обозначаться как IP-адрес хоста;
- <порт> — имеет непосредственное отношение к хосту;
- <путь> — включает сведения о доступе к интернет ресурсу, устанавливается с помощью сетевого протокола;
- <параметры> — некоторые параметры страницы, которые несут ответственность за файлы внутри определенного ресурса.
Кроме этого, в конце структуры еще может присутствовать #<якорь>. Некоторые считают его наличие не очень важным. С помощью этого параметра можно узнать информацию о промежуточном ресурсе, который находится в составе главного. Подобный результат также можно получить с помощью грамотного применения пункта <параметры>. Именно этот вариант используется в настоящей реальности.
В качестве главного параметра в рассмотренной схеме используется <способ> или по другому — сетевой протокол. Наиболее распространенным считается http. Если говорить более просто, то сетевой протокол включает перечень определенных инструкций, с помощью которых открывается доступ к требуемой информации.
В некоторой литературе представлены сведения, что это «соглашения интерфейса для логического уровня, благодаря которым устанавливается вариант обмена между программами». В действительности все сводится к описанной выше схеме. Так, с помощью http становятся доступными сведения в качестве гиперссылок.
Гиперссылка – представляет собой стандартный текст, под которым подразумевается обозначение местонахождения конкретного сайта или файла.
В настоящий момент используется большое количество подобных сетевых протоколов. Например, с помощью ftp осуществляется передача информации по таким сетям, как TCP. Также используются https– они являются теми же http, но с наличием определенной защиты. Благодаря сетевым протоколам opera получает доступ к соответствующим страницам и инструкциям браузера под названием Opera.
Кроме этого, еще используется chrome, который работает по такому же принципу. Рядовые пользователи достаточно часто применяют обычный http. Разработчики отдают предпочтение ftp и аналогичным протоколами с определенной специализацией.
Для наглядности следует рассмотреть пример. Для этого можно взять ссылку на любую статью, которая находится на сайте. В результате наглядно, что в ней все совпадает со структурой, которая была рассмотрена нами ранее. Параметр <способ> обозначен в виде http, затем расположена обычная конструкция «://», а после этого находится параметр <хост>. Увидеть логин и пароль рядовые пользователи не смогут. После «/» доступен параметр <путь> в виде адреса конкретной статьи. Подобным образом выглядит любой существующий URL адрес.
Как узнать URL сайта (документов, изображения или файлов)
Далеко не все пользователи интернета имеют представление, где узнать URL адрес. Если мы говорим о сайте, то эта информация доступна в адресной строке. В качестве примера на рисунке можно увидеть адрес статьи в браузере.
 Необходимо знать, что в браузере, как правило, параметр <способ> из рассмотренной структуры отсутствует.
Необходимо знать, что в браузере, как правило, параметр <способ> из рассмотренной структуры отсутствует.
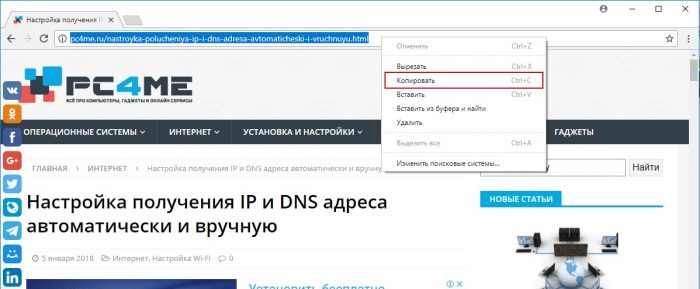
На представленном рисунке перед адресом отсутствует «http». Чаще всего этот параметр становится доступным после того, как адрес будет скопирован в буфер. Эта процедура выполняется обычным методом – в результате нажатия на соответствующие кнопки Ctrl+C. Еще один вариант для выделения текста — нажать с помощью правой клавиши мышки и в появившемся меню найти специальный пункт под названием «Копировать».
 Меню, которое появляется после выделения адреса сайта
Меню, которое появляется после выделения адреса сайта
Как уже упоминалось ранее, URL адрес имеется как на сайтах, так и у некоторых документов, картинок и файлов.
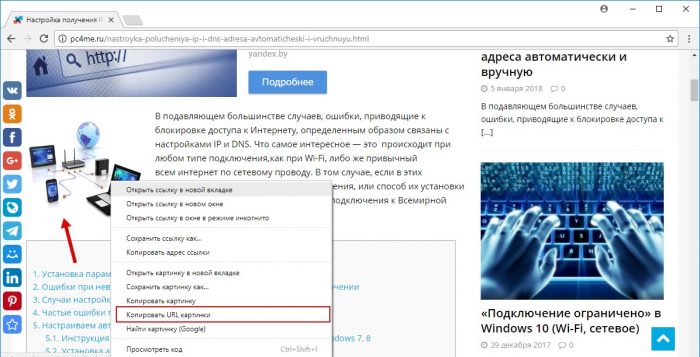
В целях получения информации о их URL можно кликнуть на определенную картинку или файл с помощью правой клавиши мышки и в появившемся меню найти пункт «Копировать адрес изображения».
 Меню, которое появляется после нажатия на изображение с помощью правой клавиши мышки
Меню, которое появляется после нажатия на изображение с помощью правой клавиши мышки
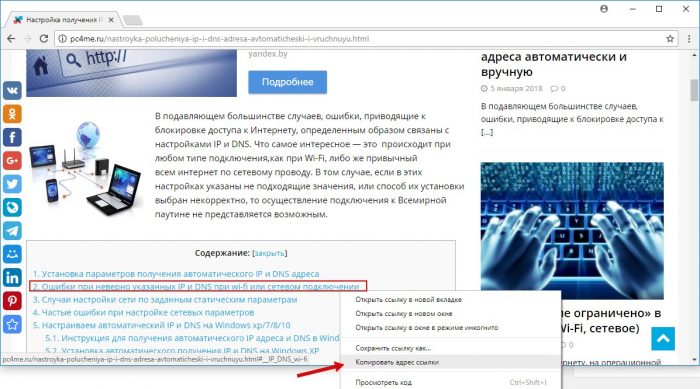
Если требуется скопировать адрес документа, то на него также необходимо кликнуть с помощью правой клавиши мышки, а затем появится меню, в котором следует найти пункт «Копировать адрес ссылки».
 Меню, которое открывается в результате нажатия на документ посредством правой клавиши мышки
Меню, которое открывается в результате нажатия на документ посредством правой клавиши мышки
В рассмотренных рисунках представлено меню в браузере Chrome. Его внешний вид может отличаться, так как зависит от других применяемых браузеров. Но. в любом из них все существующие пункты имеют одинаковое название.
В результате копирования ссылки и дальнейшего ее размещения в буфере обмена она может быть легко вставлена в требуемый текстовый документ или адресную строку. С помощью этого метода можно достаточно просто уточнить адрес любого интернет ресурса.
Например, в конце скопированного изображения будет присутствовать расширение файла – jpg. После параметра <хост> — после «/» можно увидеть адрес, с помощью которого будет предоставлено местонахождение картинки.
В основном в подобных адресах бывает все понятно. У многих пользователей может вызывать вопросы, например, такая конструкция как: «%E1%85%9611». Она обозначает зашифрованную часть адреса.
Как узнать URL страницы: ВКонтакте, Одноклассников, видео, радио
Чтобы узнать и скопировать URL адрес популярных социальных сетей вконтакте, одноклассники, а также видео (страницы) ролика, радиостанции и т.д. необходимо вверху стрницы нажать правой кнопкой мыши:
URL страницы ВКонтакте.

URL страницы Одноклассники.

URL страницы Ютуб, адрес видео.

URL Радиостанции (онлайн).

Шифрование в URL
Уточнить конкретный адрес ресурса или сайта можно достаточно просто. В некоторых ситуациях после копирования стандартного адреса появляется целый набор символов, например: «https://pc4me.ru/%D0%A2%D0%B0%D0%B0%D2%80%D3%82%D1%84%D0%BE%D1%BD». На самом деле они представляют собой определенную шифровку.
Если не вдаваться в подробности, то все URL адреса обозначаются посредством некоторого набора цифр, знаков и букв. Подобное шифрование осуществляется для того, чтобы устройству было понятно, куда необходимо обращаться.
Этапы кодирования:
- в Юникод – получается последовательность из нескольких байтов;
- в шестнадцатеричный код.
В последних версиях браузеров предварительно выполняется соответствующее кодирование в Base58. Любой байт разделяется с помощью специального значка «%». В итоге после копирования пользователи могут видеть целый набор различных символов. В новых браузерах уже не возможно наблюдать ссылки с шестнадцатеричными знаками.
Если при копировании нормальной ссылки появляется, например, «https://pc4me.ru/wiki/%D0%A2%D0%BЕ%D0%B1%D1%80%D2%82%D1%82%D0%BE%D1%BD», то необходимо выполнить обновление используемого браузера на более новую версию.
Как появились URL адреса
Для получения информации, что собой представляют рассматриваемые конструкции и с какой целью они были разработаны, следует немного ознакомиться с историей.
Из сведений, которые были представлены выше, можно узнать, что URL является адресом определенного интернет ресурса. Он необходим для его поиска в глобальной сети. Впервые пристальное внимание URL начали уделять в Женеве. В 1990 году она была создана Тимом Бернерс-Ли.
Изначально URL применялась в целях обозначения местонахождения конкретных файлов в глобальной сети и только затем было оценено ее максимальное удобство. С их помощью обозначалось большинство используемых интернет ресурсов. По истечении времени URL был заменен на URI. В специальной литературе данная конструкция тоже помогает определить нахождение ресурса с помощью символов.
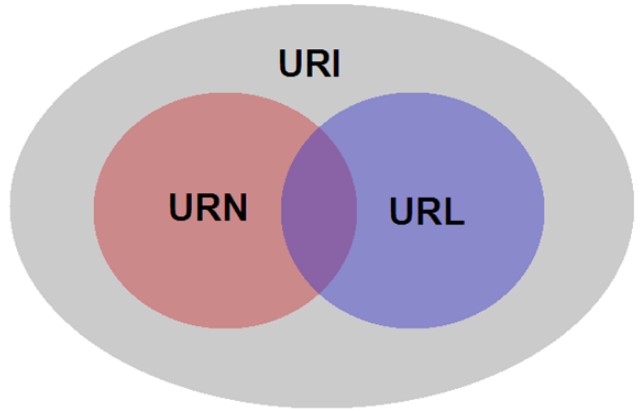
В составе URL находится не только имя конкретного сайта, но еще и его местонахождение. Используются также URN, которые представляют собой только имя или адрес определенного ресурса. В URI входят URL и URN. Данная конструкция тоже была создана в том же 1990 году.

Работы над ней были окончены только в 1994 году. Более современная версия URI стала доступной только в 1998 году. В 2002 году появилась информация, что термин URL считается не совсем современным и вместо него желательно применять URI. Данное обозначение местонахождения файлов в сети начало использоваться в Женеве, а именно в CERN.
Возможное дальнейшее развитие интернет адресов
Основные проблемы современных URL:
- определенные проблемы с шифрованием;
- незначительная гибкость;
- указание пути на нереальные ресурсы;
- неудовлетворительная работа с гипертекстовой структурой;
- навязывание интернет ресурсам иерархической структуры (отметил создатель URL).
Из-за наличия указанных причин была предложена другая интерпретация URL, которая имеет название PURL. Согласно новому стандарту, сейчас будет применяться несколько иной подход. В основе будет находиться информационная база PURL, где должны будут размещаться пути и имена требуемых ресурсов.
Система будет заниматься постоянной проверкой данных ресурсов и затем обновлять или удалять ссылки на них. В результате этого можно будет решить большую часть описанных выше проблем. Для устранения оставшихся недостатков специалисты все еще занимаются тщательным поиском.

В ролике доступна полезная информация про интернет. В результате его просмотра можно будет более детально узнать, что представляет собой URL, а также какая роль принадлежит ей в глобальной сети.
Расширение файла URL. Чем открыть URL?
Расширение URL
Чем открыть файл URL
В Windows: Microsoft Internet Explorer, Google Chrome, Apple Safari, Mozilla Firefox, Opera, Блокнот, Любой другой текстовый редактор
В Mac OS: Microsoft Internet Explorer, Google Chrome, Apple Safari, Mozilla Firefox, Opera, Apple TextEdit, Любой другой текстовый редактор
Описание расширения URL
Популярность:
Раздел: Интернет, веб файлы
Расширение URL – это файл ярлыка интернет-ссылки. .URL содержит информацию для веб-ресурса, такую как иконку, путь к иконке, дату модификации, адрес сайта и т.д., также иногда содержит ссылки на файл значка favicon.ico, который отображается в виде значка в контекстном файле. Файл URL содержит в себе ссылку на местоположение в Интернете, например, веб-адрес, который будет открыт в браузере пользователя по умолчанию, например, Microsoft Internet Explorer, Apple Safari или Google Chrome, если нажать на файл. Адрес сайта можно просмотреть, если открыть .URL файл в текстовом редакторе, например в Блокноте или Apple TextEdit. Чтобы создать файл URL в Windows, просто перетащите адрес URL из окна браузера на рабочий стол. При этом создастся URL-файл, который будет открываться, если дважды щелкнуть на него. Если вы перетащите адрес URL на Ваш рабочий стол в ОС
Mac, то создастся вместо .URL файл .WEBLOC.
Классический формат URL файла довольно прост и имеет формат, аналогичный файлу INI.
Вот пример данных, содержащихся в URL файле:
[{000214A0-0000-0000-C000-000000000046}]
Prop3=19,2
[InternetShortcut]
URL=[URL Address]
IDList=
ПРИМЕЧАНИЕ: Microsoft Windows не отображает расширение .URL файла, даже если он существует в имени файла. Поэтому, файлы URL сохранены с помощью веб-браузеров в ОС Windows появятся только с префиксом имени файла.
MIME тип: wwwserver/redirection, application/internet-shortcut, application/x-url, message/external-body, text/url, text/x-url
HEX код: 5B
ASCII код: [
Что такое URL-адрес и где он находится
Каждая страница в Сети имеет свой уникальный адрес. Но, чтобы оперативно найти этот адрес и в случае необходимости или поделиться им с кем-то, нужно чтобы принцип построения адреса был по единому стандарту, это как найти человека по адреса.
Что такое URL сайта
URL-адрес – это уникальный адрес ресурса, указывающий его местоположение в интернете. Представьте, что Вы зашли на ресурс Яндекс Директ продвижение сайта и хотите поделиться этой страницей с кем-то или сохранить себе. Но, чтобы это сделать, необходимо скопировать ссылку, то есть адрес страницы и уже сделать задуманное.
Расположение атрибутов в URL напоминает адрес человека, так как все они расставлены в аналогичном порядке: протокол HTTPS – улица, название сайта или холст – номер дома, путь к самой странице – квартира и этаж.
URL-blacklists: что за вирус
Вирусный или вредоносный URL заносится в специальный список – блэклист (blacklists) или, говоря простыми словами, чёрный список. В этот список попадают такие адреса страниц, которые несут в себе вредоносный материал.
Например если URL будет указывать на страницу где, якобы оказывается такая услуга, как копирайтинг, но на самом деле это намеренная авантюра, дабы «затащить» пользователя на страницу, несущую вирус, в следствии чего может произойти проникновение вирусного файла на ПК, что зачастую приводит к плачевным последствиям.
Но, переживать и бояться не стоит – есть специальные сайты, которые работают в постоянном режиме и борются с такими видами URL-адресов и мгновенно блокируют рассылки спама, что что существенно сокращает число таких ссылок и их жертв.
Что такое URL в Инстаграме
Получить собственный URL в Инстаграме сейчас хотят многие, а что это такое и как это сделать мы сейчас расскажем. Вообще, многие, хоть и активно пользуются этой соц. сетью, не знают, как узнать свой URL на аккаунт.
Узнать адрес странички в Инстаграме можно 2 способами:
- Через браузер, если зайти в Инстраграм не через приложение, а через поисковую систему, атрибуты, после названия самой страницы, в данном случае «instagram.com».
- С самого приложения, которое можно скачать в общем доступе с найти саму ссылку, нажав на «3 точки» в правом верхнем углу.
Чем открывать URL
URL можно открыть с помощью специальных программ, которые находятся в общем доступе и скачать их может любой пользователь, при этом не имеющий никаких специальных прав, как это нужно при SEO раскрутке сайта или разрешений.
После установки программы, файл URL открывает страницу в Сети, то есть в браузере, который, как правильно, стоит у пользователя на ПК по умолчанию.
Что такое URL изображения
URL изображения – это указатель файла, содержащего само изображение, нужное пользователю. Любой запрос можно найти как в текстовом виде, так и формате картинок (JPG, PNG), даже при поиске запроса «продвижение в Яндексе недорого» можно перейти в раздел «картинки» и увидеть на экране соответствующие изображения.
Сейчас покажем, как это выглядит на практике. Введём запрос: «что такое домен» в Яндексе и перейдём на вкладку «Картинки». Теперь выберем любое изображение кликаем правой кнопкой мыши и выбираем пункт «копировать URL картинки» и проверяем ссылку с помощью любого текстового редактора, например «Блокнот», нажав комбинацию Ctrl+V.
Что такое скопировать URL
Скопировать URL — это и есть копировать адрес страницы для рассылки или собственного пользования. Многие сервисы по работе с сайтами, изображениями, документами и т.д. зачастую запрашивают ссылку на страницу, дабы проверить или удостовериться в её безопасности и наличии только разрешённых материалов.
Вообще URL-адрес – очень важная и неотъемлемая часть в Интернет индустрии. С помощью ссылки на страницу можно оперативно совершать множество операций и при этом не делать много лишних действий.

