Файл Sitemap.xml
Sitemap.xml — это служебный файл в формате XML, который позволяет сообщить поисковикам информацию о том, как организованы данные на вашем сайте. В нем содержатся ссылки на все разделы и страницы, которые должны быть проиндексированы поисковыми системами.
Как правило, sitemap.xml на больших или часто изменяющихся сайтах генерируется на лету (так как этот процесс легко автоматизировать). Реальный адрес файла sitemap.xml вовсе не обязан быть site.ru/sitemap.xml, а может быть абсолютно любым, например, site.ru/anything (хотя лучше, конечно, чтобы у карты сайта был осмысленный адрес).
Поисковые роботы регулярно скачивают этот файл, сравнивают его с имеющейся у них версией и, если файлы отличаются (например, в скачанной версии добавились новые ссылки), индексируют изменения на сайте.
Помимо новых ссылок, файлы Sitemap помогают передать поисковику метаданные о страницах сайта. Например, можно указать дату последнего изменения, периодичность обновления контента и важность страницы на сайте по сравнению с другими разделами.
Существуют отдельные виды файлов Sitemap для разных типов контента, включая видео, изображения и материалы для мобильных устройств. Для абсолютного большинства веб-проектов такие специальные файлы Sitemap генерировать нет смысла. Например, Sitemap для изображений не нужен, если изображения на сайте неуникальные или их немного. Но если в вашем проекте это актуально, рекомендуется разработать в системе функционал, позволяющий автоматически генерировать и обновлять соответствующие документы.
Нужен ли файл sitemap.xml для вашего проекта?
Некоторые коллеги-сеошники придерживаются мнения, что файл sitemap.xml не нужен для большинства сайтов. Якобы, структуру сайта нужно делать настолько простой и удобной, чтобы поисковые роботы смогут без проблем добраться до любой страницы сайта и проиндексировать ее.
Такая структура гораздо лучше подходит не только для поисковиков, но и для пользователей. Им становится проще пользоваться сайтом, что улучшает поведенческие факторы ранжирования (такие как количество и глубина переходов, время на сайте и пр). Исключение составляют масштабные информационные и e-commerce проекты, где просто-напросто слишком много страниц, и сделать их все относительно легкодоступными не всегда представляется возможным.
Исключение составляют масштабные информационные и e-commerce проекты, где просто-напросто слишком много страниц, и сделать их все относительно легкодоступными не всегда представляется возможным.
С тем, что структуру ресурса нужно делать удобной, никто не спорит (подробнее мы поговорим об этом в главе про структурную оптимизацию сайта). К тому же, если страницы сайта корректно и полно связаны друг с другом, робот сможет рано или поздно обнаружить все материалы. Однако я все равно рекомендую настраивать sitemap.xml для всех сайтов.
Sitemap.xml является слабым сигналом качества сайта и повышает уровень траста сайта. Даже для небольших проектов он способен помочь поисковикам более точно и оперативно индексировать все изменения на сайте. Лишним уж точно не будет!
Кроме того, Sitemap однозначно нужен в случае, если:
- Размер сайта очень велик. В этом случае роботы могут неделями и месяцами добираться до созданных или измененных разделов.
- Сайт содержит большой архив страниц, которые не связаны друг с другом.
 Чтобы они были успешно просканированы, их можно перечислить в файле Sitemap. При этом отмечу, что не связанные или слабо связанные страницы скорее всего все равно выпадут из индекса из-за маленького статического веса (на такие страницы стоит мало ссылок) и плохих поведенческих факторов (такие страницы не посещают пользователи.
Чтобы они были успешно просканированы, их можно перечислить в файле Sitemap. При этом отмечу, что не связанные или слабо связанные страницы скорее всего все равно выпадут из индекса из-за маленького статического веса (на такие страницы стоит мало ссылок) и плохих поведенческих факторов (такие страницы не посещают пользователи.
По этой причине, например, не всегда удается удержать в индексе поисковика карточки старых товаров. Самих товаров уже нет и не будет в наличии (сняты с производства), поэтому карточки удаляются из каталога, но отображаются по прямым ссылкам, чтобы присутствовать в индексе и генерировать хоть малую, но долю трафика.
Чтобы удержать такие странице в индексе поисковиков следует оставить их в каталоге, пусть и на дальних позициях, с пометкой «Нет в наличии» и вариантами товаров-аналогов.
Также проблемы с индексацией могут возникнуть, если ваш сайт создан недавно, и на него указывает мало внешних ссылок. Так как роботы сканируют Интернет, переходя по ссылкам с одной страницы на другую, по причине малого количества ссылок ваш сайт они могут не найти.
Так как роботы сканируют Интернет, переходя по ссылкам с одной страницы на другую, по причине малого количества ссылок ваш сайт они могут не найти.
Отмечу, что на практике такая проблема почти не встречается — достаточно поставить на новый сайт несколько ссылок из социальных сетей, блогов и других сайтов, и он про индексируется корректно (но sitemap.xml у него настроить все же рекомендую!).
Настройка файла sitemap.xml
При настройке sitemap.xml придерживайтесь простых правил:
- Sitemap.xml должен быть автоматически генерируемым. Это избавит вас от необходимости добавлять новые адреса в ручном режиме.
- Sitemap.xml должен быть корректным, то есть в нем должны быть только те ссылки, которые представляют интерес для поисковиков и пользователей. Служебные и малоинформативные разделы помещать в карту сайта нет смысла.
- Для Sitemap лучше использовать формат XML, так как он позволяет предоставлять дополнительную информацию о страницах сайта.
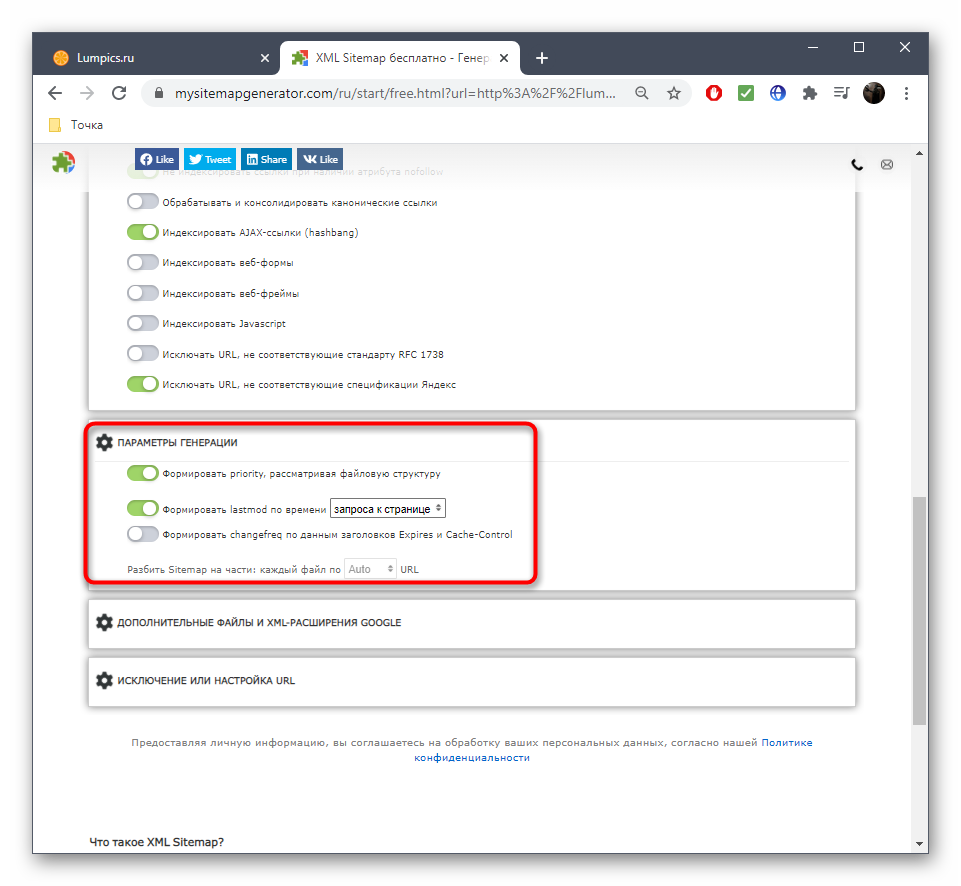
 Для каждого URL нужно указать дату последнего обновления страницы (элемент lastmod). Также опциально можно указать частоту изменения страницы (элемент changefreq; слишком высокую частоту обновлений ставить не стоит — помните о краулинговом бюджете, которого на все страницы может не хватить) и относительную значимость страницы (элемент priority; это параметр я использую редко, так как корректно распределить веса самостоятельно бывает проблематично, а этот элемент может влиять на ранжирование страницы).
Для каждого URL нужно указать дату последнего обновления страницы (элемент lastmod). Также опциально можно указать частоту изменения страницы (элемент changefreq; слишком высокую частоту обновлений ставить не стоит — помните о краулинговом бюджете, которого на все страницы может не хватить) и относительную значимость страницы (элемент priority; это параметр я использую редко, так как корректно распределить веса самостоятельно бывает проблематично, а этот элемент может влиять на ранжирование страницы). - Sitemap.xml должен обновляться не только при добавлении нового раздела, но и при изменении существующего (меняем lastmod у нужной страницы).
- Само собой, файл должен быть валидным, то есть он не должен содержать синтаксических ошибок. Проверить это можно в вебмастерах поисковиков, куда необходимо (в обязательном порядке!) загрузить Sitemap.
- Файл должен располагаться на том же домене, что и сайт, для которого он составлен, и отдавать HTTP-статус с кодом 200 OK.

- Если Sitemap слишком большой (более 50 000 URL или весит более 10 Мб) нужно разбить его на несколько отдельных файлов, адреса которых указать в файле индекса Sitemap.
- В файле нужно использовать кодировку UTF-8.
Остается добавить, что Sitemap.xml не дает гарантий, что роботы будут корректно сканировать и индексировать сайт. Но он точно будет способствовать этим процессам.
Больше информации:
- продвижение сайтов
- создание продающих сайтов
- оставить комментарий к этой статье в ЖЖ.
файл Sitemap является страницей HTML
Сообщения об ошибках в WordPress, как правило, сбивают с толку и их сложно решить, но, к счастью, ошибка «файл Sitemap является страницей HTML» (или «Your Sitemap Appears to Be An HTML Page» на английском) не входит в их число.
Если вы столкнулись с этой проблемой, то будет полезно знать, что означает эта ошибка, что не так с вашей картой сайта в формате HTML и как именно вы можете исправить эту проблему. А что, если ваша карта сайта уже имеет правильный формат, но вы все еще видите эту ошибку?
А что, если ваша карта сайта уже имеет правильный формат, но вы все еще видите эту ошибку?
В этой статье вы узнаете, как работает карта сайта, в каком формате она должна быть, и о нескольких различных способах решения этой проблемы.
Что такое карта сайта?
Вы знаете, как поисковые системы находят ваш вебсайт? С помощью небольшого удобного бота, называемого веб-сканером – автоматизированного инструмента, рассылаемого поисковыми системами для индексации страниц вашего сайта.
С миллионами страниц в сети сбор информации о каждом сайте был бы невозможен. Поэтому в Интернете работают поисковые роботы, кэшируя информацию на каждой странице и на всех носителях.
Это кажется достаточно простым, но Google не знает, когда вы добавляете новую страницу на свой вебсайт, например, когда вы публикуете пост в блоге или выпускаете новый продукт в своем магазине. Они периодически отправляют поискового робота посетить ваш сайт и посмотреть, не изменилось ли что-нибудь, но этот процесс не происходит мгновенно.
Когда у вас огромный веб-сайт, поисковому роботу легко пропустить ключевые страницы даже после нескольких посещений. В первую очередь вызывает беспокойство то, что на такие страницы нечасто ссылаются.
Вот где на помощь сканерам приходят карты сайта. Эти XML-файлы отличаются от обычных страниц; они обычно не читаются людьми и не предназначены для просмотра посетителями. Но поисковые роботы могут использовать их, чтобы все проиндексировать.
Они работают, просто перечисляя все страницы вашего сайта вместе с их иерархией ссылок, а также другие файлы на вашем сайте, такие как изображения и видео. Это гарантирует, что Google видит все на вашем проекте и соответственно улучшит SEO.
Если вы использовали такой инструмент, как Google Analytics или Google Search Console, возможно, видели возможность ссылки на свою карту сайта. Google будет ссылаться на это в первую очередь, когда отправит поисковые роботы на вебсайт.
Различия между файлами Sitemap в формате HTML и XML
Итак, ваша карта сайта – это HTML-страница, но в чем именно проблема? Почему Google хочет, чтобы вы его изменили?
Файлы Sitemap должны быть написаны в определенном формате, чтобы поисковые роботы поняли их. В большинстве случаев это должен быть файл XML. Они также могут читать RSS, Atom, KML или текстовый файл, но XML – наиболее распространенный выбор.
В большинстве случаев это должен быть файл XML. Они также могут читать RSS, Atom, KML или текстовый файл, но XML – наиболее распространенный выбор.
XML означает «расширяемый язык разметки». Это веб-язык, очень похожий на HTML. Разница заключается в его использовании: хотя он удобочитаем, его основная функция – помогать машинам кодировать документы и читать данные.
В этом случае это помогает поисковому роботу понять, где находятся страницы и другие носители на вашем сайте и как они взаимодействуют друг с другом.
Но вы, возможно, видели термин «карта сайта», который раньше использовался в совершенно другом контексте. Карты сайта в формате HTML существуют, но разница в том, что они созданы для людей, а не для поисковых роботов.
Если вы когда-либо щелкали ссылку на навигацию сайта и находили удобочитаемый и приятно оформленный список страниц на сайте, это карта сайта. Она может быть полезна вашим посетителям, но это не то, что ищет Google.
Карта сайта XML для большинства пользователей будет выглядеть как беспорядок из нечитаемого кода или огромная стена ссылок. Поэтому, если вы хотите добавить полезную страницу навигации на свой сайт, то можете создавать карту сайта HTML, но вы должны создать XML карту сайта также.
Поэтому, если вы хотите добавить полезную страницу навигации на свой сайт, то можете создавать карту сайта HTML, но вы должны создать XML карту сайта также.
Другие типы файлов Sitemap
Когда вы думаете о карте сайта, на ум приходит простой список страниц вашего сайта. Но Google использует несколько различных типов карт сайта для каталогизации различной информации:
- Видео: видео на вашем сайте можно специально проиндексировать, чтобы они появлялись в результатах Google Video.
- Изображения: То же самое и с изображениями. Некоторые изображения, например, встроенные в код Javascript, могут не индексироваться обычным образом. Карта сайта с изображениями может помочь обеспечить отображение вашего сайта в Картинках Google.
- Новости: Пишете колонку? Google имеет специальный раздел новостей Google в своем поиске, и карта сайта новостей может гарантировать, что вы правильно появляетесь там и получаете больше трафика.

- Код: Google индексирует фрагменты кода, чтобы помочь программистам искать код и файлы.
- Географические данные. Вы можете использовать специальную карту сайта KML, чтобы предоставить Google более точные данные о том, где находится ваша компания.
Обычно часть этой информации содержится в вашей основной карте сайта. Для других – должна быть специальная карта сайта. И, в конце концов, все они должны соответствующим образом быть отформатированы в XML или в другом поддерживаемом формате, а не в HTML.
Смотрите также:
Плагин Rank Math SEO – поисковая оптимизация для WordPress, аналог Yoast SEO
Как создать XML-карту сайта
Если вы намеренно отправили ссылку на карту сайта в формате HTML, вам необходимо заменить ее XML-файлом. Если вы не знаете, как его создать, есть несколько разных способов создать его с помощью плагинов и генераторов WordPress.
Даже если у вас есть карта сайта XML, которая просто не работает, восстановление или отправка другой карты сайта сможет решить проблему.
Есть два простых способа получить карту сайта: использовать плагин или создать его с помощью карты сайта.
Создайте карту сайта с помощью плагина
С WordPress самый простой способ получить динамически обновляемую карту сайта на вашем сайте – это загрузить плагин. Таким образом, не нужно загружать файлы на сервер вручную.
Есть довольно много плагинов, которые генерируют карту сайта:
- Yoast SEO: самый популярный плагин для SEO в репозитории, который также поддерживает создание карты сайта. Вы можете найти настройки в разделе SEO > Общие > Функции и XML-файлы Sitemap.
- RankMath: помимо обычной карты сайта, этот плагин SEO может создавать карту сайта WooCommerce и карту сайта геоданных KML. Перейдите в RankMath > Настройки карты сайта.
- XML-файлы Sitemap: как следует из названия, плагин создает карту сайта. Он бесплатный и с открытым исходным кодом, поэтому скрытых комиссий нет.
- XML Sitemap и Google News: этот плагин генерирует XML-карту сайта и карту сайта Google News.
 Его легко установить и настроить.
Его легко установить и настроить. - Companion Sitemap Generator – HTML & XML: если вы хотите сгенерировать карту сайта в формате HTML вместе с картой сайта в формате XML, этот плагин для вас. Оба обновляются автоматически, поэтому вам не нужно выполнять какую-либо ручную работу.
Сайты-генераторы файлов Sitemap
Вместо плагина можно использовать генератор карты сайта, такой как XML-Sitemaps или XML Sitemap Generator. Затем вы можете загрузить его на свой сайт.
Шаг 1. Создайте карту сайта, используя один из указанных выше сайтов или любой генератор по вашему выбору. Загрузите XML-документ.
Шаг 2: Загрузите FileZilla или используйте свой веб-хостинг для подключения к вашему сайту через FTP.
Шаг 3: Поместите XML-файл в корневую папку вашего сайта. Корневой каталог – это самый верхний каталог вашего сайта – тот же каталог, с которого вы начинаете при первом подключении.
В отличие от карт сайта на основе плагинов, карты сайта, созданные с помощью веб-сайта, не являются динамическими. Статические карты сайта не будут обновляться по мере публикации новых записей и страниц на сайте. Вам нужно каждый раз создавать новый файл. Так что для блогов и других сайтов, которые часто обновляются, это не идеально.
Статические карты сайта не будут обновляться по мере публикации новых записей и страниц на сайте. Вам нужно каждый раз создавать новый файл. Так что для блогов и других сайтов, которые часто обновляются, это не идеально.
Как исправить ошибку Sitemap
Ошибка карты сайта часто вызвана случайной отправкой HTML-страницы, а не правильно отформатированного XML-файла. Но если ваша XML-карта сайта по-прежнему претендует на роль HTML-страницы, у вас может быть более серьезная проблема.
Проблема обычно заключается в легко решаемом конфликте в ваших плагинах WordPress. Вот несколько советов, как заставить вашу карту сайта снова работать правильно.
Проверить на ошибки и перенаправления
Намного проще диагностировать проблему, если у вас есть явный код ошибки для поиска. Первое, что вам нужно сделать, это посетить страницу карты сайта и посмотреть, нет ли там каких-либо странных кодов ошибок.
Если вы заметили ошибку при посещении карты сайта, это заставит Google подумать, что он видит HTML-страницу.
Что делать, если вы периодически замечаете ошибку карты сайта – иногда она есть, а иногда нет? Это может произойти, если вы динамически создаете карту сайта.
Незначительные сообщения и тайм-ауты сервера будут считываться в Google, как если бы ваша карта сайта внезапно стала HTML-страницей, поскольку она показывает сообщение об ошибке, а не XML-файл. Если ошибка возникает редко и не является постоянной или частой, это не повод для беспокойства.
Еще одна вещь, на которую следует обратить внимание, – это перенаправления. Если вы посетите свою страницу карты сайта и внезапно окажетесь на главной странице или в бесконечном цикле перенаправления, это также приведет к ошибке.
Если вы обнаружите какие-либо ошибки или перенаправления, которые не исчезают, проблема обычно заключается в конфликте плагинов. Плагины, которые генерируют карты сайта, такие как Yoast, могут вызывать конфликт, или источником проблемы может стать плагин кеширования.
Но иногда даже кажущиеся случайными плагины могут вызывать конфликты. Используйте плагин проверки работоспособности и устранения неполадок (Health Check & Troubleshooting) чтобы идентифицировать их.
Используйте плагин проверки работоспособности и устранения неполадок (Health Check & Troubleshooting) чтобы идентифицировать их.
Установите плагин, если его еще нет, затем перейдите в Инструменты > Работоспособность сайта > Режим устранения неполадок. Он временно отключит все плагины, не затронув ваших посетителей.
Посмотрите, исчезла ли ошибка или перенаправление на вашем сайте. Если это так, повторно активируйте плагины один за другим, пока сайт снова не сломается. Ищите конфликты между несколькими плагинами.
Теперь вы можете связаться с авторами плагинов, чтобы сообщить об ошибке и попросить о помощи.
Отключить кеширование
Одна из основных причин конфликтов – это плагины кеширования. Когда карта сайта кэшируется, это может иногда вызывать проблемы с тем, что Google читает ее как HTML-страницу, так как вам не следует кэшировать XML-файлы таким образом. Из-за этого большинство плагинов кэширования избегают кеширования страницы карты сайта, но они все равно могут делать это ошибочно, особенно если вы используете уникальный URL-адрес для своей карты сайта.
К счастью, вам не нужно отключать весь плагин кеширования. Вы можете добавить исключение, и проблема должна исчезнуть автоматически.
Это должно быть описано в документации вашего плагина. Пример, как это можно сделать в WP Super Cache и W3 Total Cache, читайте ниже.
Для WP Super Cache перейдите в Настройки > WP Super Cache. На вкладке «Дополнительно» прокрутите до пункта «Добавить сюда строки (не имя файла)», что заставляет страницу не кэшироваться.
В этом разделе введите частичный URL-адрес вашей карты сайта. Например, если ваша карта сайта находится по адресу «example-site.com/sitemap.xml», введите «/sitemap.xml».
Для W3 Total Cache перейдите в «Производительность» > «Кэш страниц», затем найдите «Дополнительно»> «Никогда не кэшировать следующие страницы». Как и в случае с WP Super Cache, введите URL-адрес карты сайта.
Проверьте URL вашего файла Sitemap
Хотя это небольшое предположение, всегда стоит перепроверить: вы отправили правильную ссылку? Это элементарная ошибка, и даже один неверный символ укажет не на то место.
Проверьте ссылку, которую вы отправили, как через Google, так и в любых плагинах SEO или Sitemap.
Некоторые плагины могут добавлять косую черту в конце страницы карты сайта («example-site.com/sitemap/» вместо «example-site.com/sitemap»). Этот единственный символ может привести к серьезным проблемам, особенно если он вызывает цикл перенаправления.
Снова включите режим устранения неполадок в плагине проверки работоспособности и попытайтесь найти, какой плагин вызывает эту проблему.
Удалить лишние файлы Sitemap
Хотя обычно это не вызывает проблем, пока вы ссылаетесь на правильную страницу, наличие дополнительных активных карт сайта может иногда вызывать проблемы или путаницу для вас. Кроме того, ваш сервер тратит дополнительные ресурсы на обновление нескольких ненужных карт сайта.
Плагины могут добавлять разные карты сайта, и вы даже не догадываетесь, что WordPress создает для вас свои собственные. Поэтому нужно проверить и удалить все, кроме того, который хотите использовать. Вот несколько URL-адресов, которые можете проверить на своем сайте:
Вот несколько URL-адресов, которые можете проверить на своем сайте:
- /sitemap.xml – стандартный выбор для сгенерированных карт сайта в большинстве плагинов для карт сайта.
- /wp-sitemap.xml – это карта сайта по умолчанию, созданная WordPress начиная с версии 5.5.
- /sitemap_index.xml – URL-адрес карты сайта, созданной Yoast.
А если вы загрузили другие плагины для SEO или карты сайта, они могут использовать совершенно другие URL. Проверьте документацию и убедитесь, что вы отключили все функции карты сайта, которые не нужны.
Вам действительно нужен файл Sitemap?
Иногда карты сайта могут необъяснимо быть источником постоянного потока проблем. И простого исправления может быть недостаточно, чтобы они исчезли. Если вы постоянно сталкиваетесь с трудно решаемыми проблемами, то начнете сомневаться в том, важна ли для вас карта сайта.
Обычно рекомендуется создавать карту сайта, но Google заявляет, что никогда не будет наказывать ваше SEO за отсутствие карты сайта. Карта сайта может только помочь улучшить ваше SEO и ускорить индексацию вашего сайта.
Карта сайта может только помочь улучшить ваше SEO и ускорить индексацию вашего сайта.
Но не обязательно, чтобы он был у вас в определенных ситуациях, и сам Google предлагает не использовать их на некоторых сайтах.
Предположим, на вашем сайте меньше 500 страниц, и вряд ли когда-либо будет больше. В этом случае, если сайт имеет внутренние ссылки (что вам все равно следует делать) и не имеет большого количества мультимедийных файлов, которые вы хотите отображать в Google Images и Google Video, вам может вообще не понадобиться карта сайта.
С другой стороны, наличие карты сайта действительно поможет вашему оптимизатору поисковых систем, и в ее наличии нет ничего плохого, поэтому продвижение и устранение проблемы не принесет ничего, кроме пользы. Ваш сайт сейчас может быть небольшим, но, вероятно, так будет не всегда.
Ошибка «Карта сайта выглядит как HTML-страница» может раздражать, но обычно это просто результат неправильно отформатированной страницы или легко решаемого конфликта кеширования. После того, как вы выяснили проблему, ее решение – это всего лишь несколько дополнительных шагов.
После того, как вы выяснили проблему, ее решение – это всего лишь несколько дополнительных шагов.
Источник: kinsta.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Что такое карта сайта и почему она важна для SEO
Развитие веб-сайта Производство
19 мая 2023 г.
Доминикас И. и Брайан Ф.
7 минут Чтение
Карта сайта для веб-сайта действует как план, в котором перечислены все его страницы, изображения и видео. Карта сайта не только помогает организовать веб-сайт, но и приносит пользу вашим усилиям по поисковой оптимизации (SEO).
Это связано с тем, что поисковые роботы используют карты сайта для обнаружения всех страниц на сайте, ускоряя процесс индексации и, следовательно, повышая видимость сайта в результатах поиска.
Если вы не знаете, с чего начать, мы проведем вас через весь процесс создания карты сайта и отправки ее в основные поисковые системы.
Загрузить контрольный список запуска веб-сайта
Что такое карта сайта?
Карта сайта — это файл, содержащий структуру веб-сайта. Это помогает поисковым системам понять связь между веб-страницами, определяя наиболее важные из них.
Почему важна карта сайта
Поисковые системы, такие как Google, обнаруживают новые страницы на сайте, переходя по ссылкам. Если на веб-сайте отсутствуют внутренние ссылки, роботам поисковых систем будет сложно найти все его страницы.
Именно здесь карты сайта играют важную роль. Предоставляя сканерам четкую структуру веб-сайта, они могут быстрее и эффективнее индексировать сообщения сайта.
В результате контент вашего веб-сайта будет легче отображаться на страницах результатов, когда пользователи ищут связанные ключевые слова.
Типы файлов Sitemap
Как правило, карты сайта можно сгруппировать в три формата: визуальный, расширяемый язык разметки (XML) и язык гипертекстовой разметки (HTML).
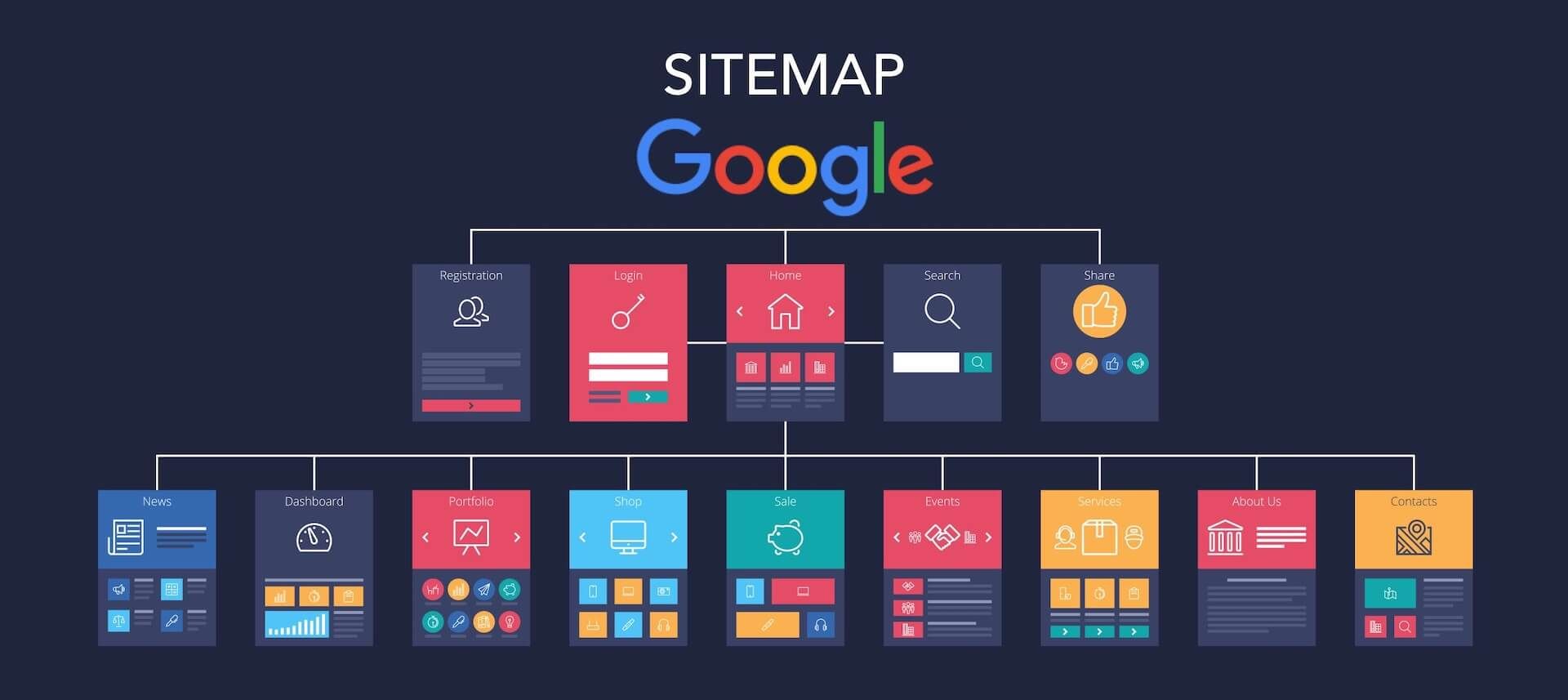
Визуальная карта сайта
Создавая веб-сайт с нуля, веб-дизайнеры используют визуальные карты сайта для определения иерархии страниц и навигации. Этот процесс помогает им улучшить дизайн взаимодействия с пользователем (UX).
Вот как это выглядит:
В визуальной карте сайта используется блок-схема, обеспечивающая общее представление о структуре сайта и связи между страницами.
Несмотря на то, что это полезно для процесса веб-дизайна, сканеры поисковых систем не распознают этот тип карты сайта, поэтому он не влияет на SEO.
XML Sitemap
Этот текстовый файл содержит все URL-адреса на сайте, помогая поисковым роботам быстрее обнаруживать и индексировать важные страницы.
Чтобы оптимизировать процесс индексации веб-сайта, предоставьте дополнительную информацию для каждого URL-адреса, например частоту обновления и приоритет содержимого. Значение приоритета страницы по умолчанию равно 0,5, но может варьироваться от 0,0 до 1,0.
Что касается частоты обновления, возможных значений : всегда, ежечасно, ежедневно, еженедельно, ежемесячно, ежегодно и никогда.
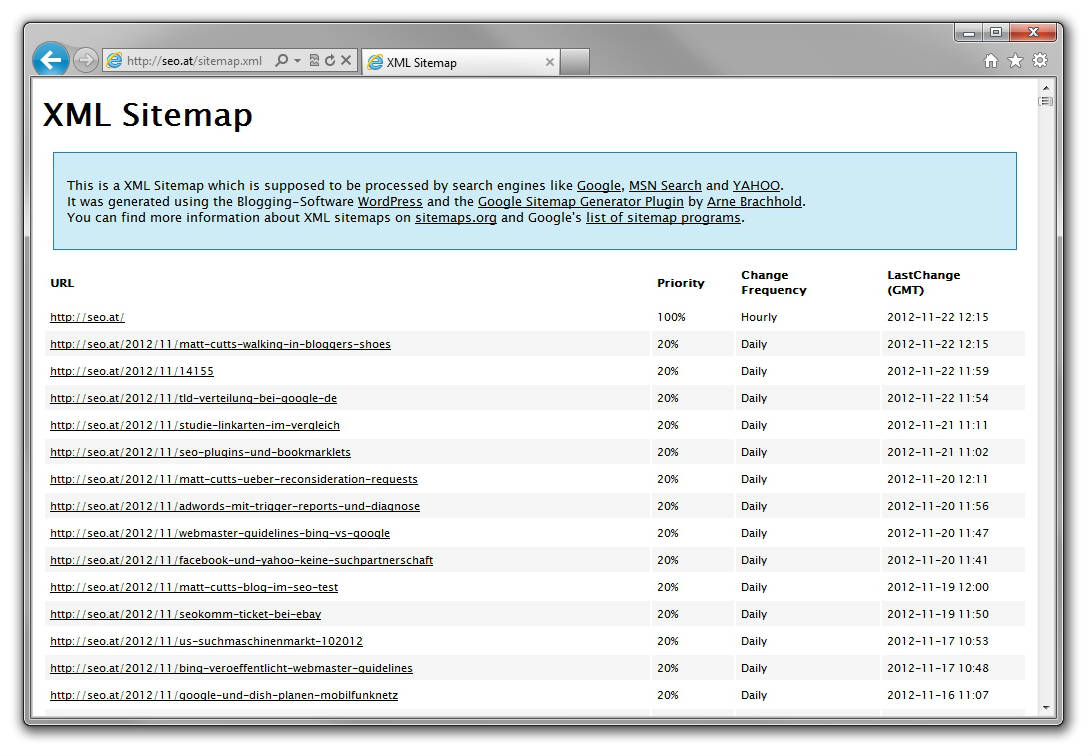
Возьмем в качестве примера этот XML-файл карты сайта от Hostinger:
Помимо URL-адресов страниц со списком, существуют также другие типы XML-карт сайта для определенных целей:
- Медиа-карта сайта . Это помогает сканерам поисковых систем понимать мультимедийный контент, такой как видео и файлы изображений. Карта сайта для видео включает в себя местоположение видео, заголовок и описание, а карта сайта для изображений состоит из ссылки на изображение, темы и информации о лицензии.
- Карта сайта новостей . Этот тип карты сайта веб-сайта специально содержит новостные статьи Google, а также их название и дату публикации.
- Карта сайта RSS-канала . Если вы публикуете динамический контент, например сообщения в блогах, мы рекомендуем создать карту сайта RSS-канала.
 Он информирует сканеры о последних изменениях сайта, сохраняя его в базе данных поисковой системы.
Он информирует сканеры о последних изменениях сайта, сохраняя его в базе данных поисковой системы.
Карта сайта в формате HTML
В то время как формат XML предназначен для поисковых роботов, карты сайта в формате HTML позволяют посетителям более эффективно перемещаться по веб-сайту.
Отобразите все его основные страницы, создав отдельную страницу для карты сайта или разместив ее в нижнем колонтитуле.
Делайте заметки на нашей странице карты сайта в формате HTML ниже. Он содержит каталог с различными службами веб-хостинга, инструментами домена и информацией о компании, чтобы помочь пользователям быстро находить контент.
Как создать XML-карту сайта
Перед созданием XML-карты сайта организуйте макет сайта и иерархию страниц, создав визуальную карту сайта:
- Начните с перечисления основных страниц сайта. Примеры включают страницы «О нас», «Продукты», «Цены» и «Блог».
- Список их подкатегорий. Например, страница сравнения планов относится к категории ценообразования, а контактная информация будет частью страницы «О нас».

- Учитывайте количество кликов, необходимых для перехода к подкатегориям с главной страницы. Согласно передовым методам SEO, глубина ссылки должна быть не более трех кликов, чтобы поисковые роботы и посетители могли быстро находить важный контент.
- После сортировки страниц создайте визуальную карту сайта с помощью онлайн-инструментов, таких как DYNO Mapper.
Как только вы разберетесь со структурой, преобразуйте визуальную карту сайта в файл XML для отправки в поисковые системы.
Как создать карту сайта в формате XML автоматически
Если у вас нет опыта или времени для создания карты сайта вручную, используйте онлайн-генератор, например Dupli Checker.
Просто введите URL-адрес сайта, и инструмент автоматически создаст XML-карту сайта. Он также имеет функцию, позволяющую выявлять неработающие ссылки, что отлично подходит для улучшения качества сайта и процесса сканирования.
После создания карты сайта загрузите XML-файл и загрузите его в корневой каталог сайта. Пользователи Hostinger могут выполнить следующие действия:
Пользователи Hostinger могут выполнить следующие действия:
- Перейдите на hPanel . Доступ Хостинг → Диспетчер файлов .
- Откройте папку public_html .
- На верхней панели навигации щелкните Загрузить и выберите XML-файл.
Если вы хотите создать карту сайта в WordPress, плагин Yoast SEO автоматически создаст и отправит ее.
Как создать XML-карту сайта вручную
В то время как онлайн-генераторы предоставляют простой способ создания XML-карты сайта, кодирование с нуля обеспечивает большую гибкость в организации страниц. Например, вы можете исключить неработающие ссылки, дублированный контент или перенаправить страницы в процессе создания.
Начните с создания текстового файла с помощью такого инструмента, как Sublime Text, и добавления в него соответствующей информации:
- Декларация XML . Этот код сообщает сканерам, что они обращаются к XML-карте сайта.
 Версия XML должна быть 1.0, а кодировка должна быть UTF-8.
Версия XML должна быть 1.0, а кодировка должна быть UTF-8. - Набор URL . Он информирует поисковые системы, какой протокол карты сайта используется — наиболее распространенной является версия Sitemap 0.9.
- URL-адрес . Это основной тег для каждого URL-адреса, содержащий местоположение страницы и дату последнего изменения.
- Дополнительные теги . Включите необязательные теги, такие как
Вот пример того, как это выглядит:
<ссылка> http://www.domain.com/ 2022-01-01 ежедневно <приоритет>0,8
После завершения сохраните файл с расширением . xml и загрузите его в папку public_html .
xml и загрузите его в папку public_html .
Pro Tip
При создании карты сайта вручную или с помощью генератора крайне важно проверить вашу XML-карту сайта с помощью валидатора карты сайта, чтобы поисковые системы могли ее обработать.
Как отправить карту сайта в поисковые системы
Следующий шаг включает отправку карты сайта в поисковые системы, такие как Google и Bing.
Начните с создания URL-адреса карты сайта с помощью таких инструментов, как SEO Site Checkup. После этого отправьте его в Google через Google Search Console:
- Создайте учетную запись Search Console, если у вас ее еще нет.
- Перейдите к Sitemaps на левой панели навигации.
- Введите URL-адрес карты сайта на Добавить новый раздел карты сайта .
- Нажмите Отправить .
Чтобы проверить, была ли карта сайта сохранена в индексе Google, перейдите в раздел Отправленные карты сайта и найдите отчет «Индекс карты сайта успешно обработан».
Pro Tip
Google ограничивает XML-карты сайта до 50 000 URL-адресов и размером 50 МБ. Если файл содержит больше ссылок или превышает ограничение, вам необходимо создать несколько файлов карты сайта.
Если вы хотите отправить карту сайта в Bing, используйте Bing Webmaster Tools:
- Создайте учетную запись, если вы еще этого не сделали.
- В меню слева выберите Sitemaps .
- Нажмите Отправить карту сайта .
- Вставьте его URL в соответствующее поле.
- Нажать Отправить .
Достаточно отправить карту сайта в формате XML на эти две платформы, так как другие поисковые системы, такие как Yahoo! и DuckDuckGo используют информацию из Bing и Google для своих результатов поиска.
Sitemap SEO Best Practices
В этом разделе будут рассмотрены два передовых метода улучшения SEO вашего сайта с помощью карт сайта.
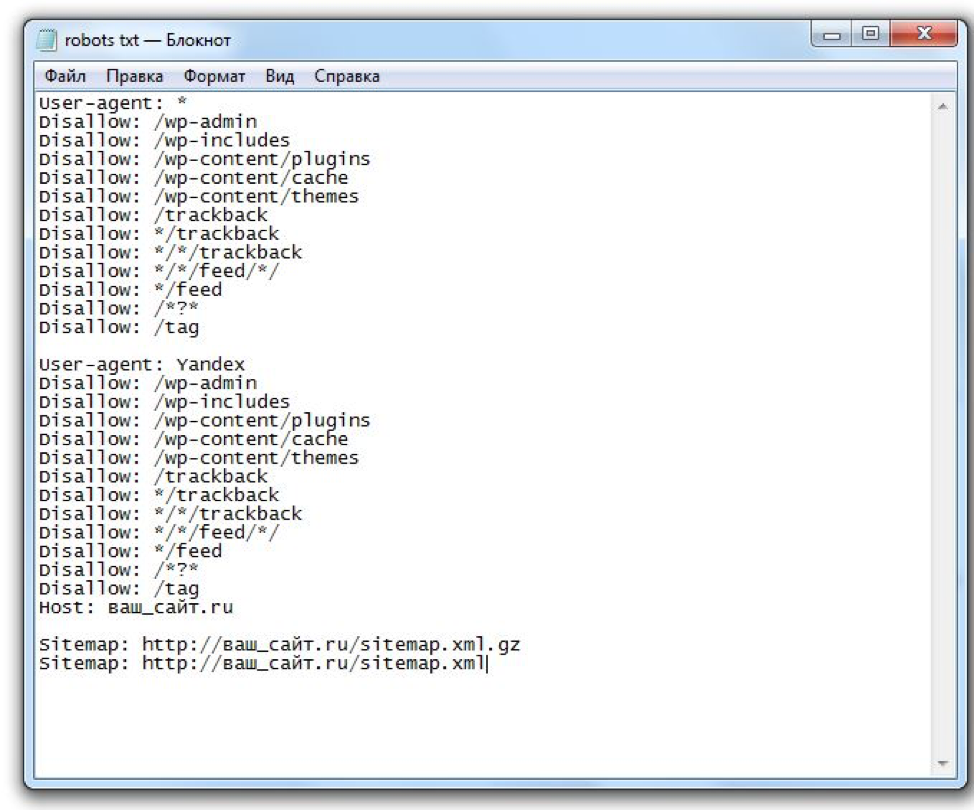
Добавьте свою карту сайта в файл robots.txt
Файл robots.txt — это первое место, которое сканеры посещают при доступе к веб-сайту. Он сообщает им, какие страницы индексировать.
Добавив к нему карту сайта, они могут быстро обнаружить все URL-адреса сайта.
Большинство хостинг-провайдеров предлагают панель управления, позволяющую изменять файл robots.txt 9файл 0050. Если вы используете Hostinger, добавьте карту сайта через hPanel :
- Доступ Хостинг → Файлы → Файловый менеджер .
- Перейдите к public_html и найдите файл robots.txt . Если он недоступен, нажмите кнопку New File , чтобы создать его.
- Щелкните файл правой кнопкой мыши и выберите Изменить .
- Добавьте URL-адрес карты сайта.
- Щелкните Сохранить .
Если у вас несколько файлов Sitemap, добавьте каждый URL отдельно:
Карта сайта: https://www.yourdomain.com/sitemap_1.xml Карта сайта: https://www.yourdomain.com/sitemap_2.xml
Рекомендуемая литература
Полное руководство по WordPress robots.txt
Как заблокировать поисковые системы с помощью robots.txt запретить правило
Проверить наличие ошибок с помощью отчета Sitemaps
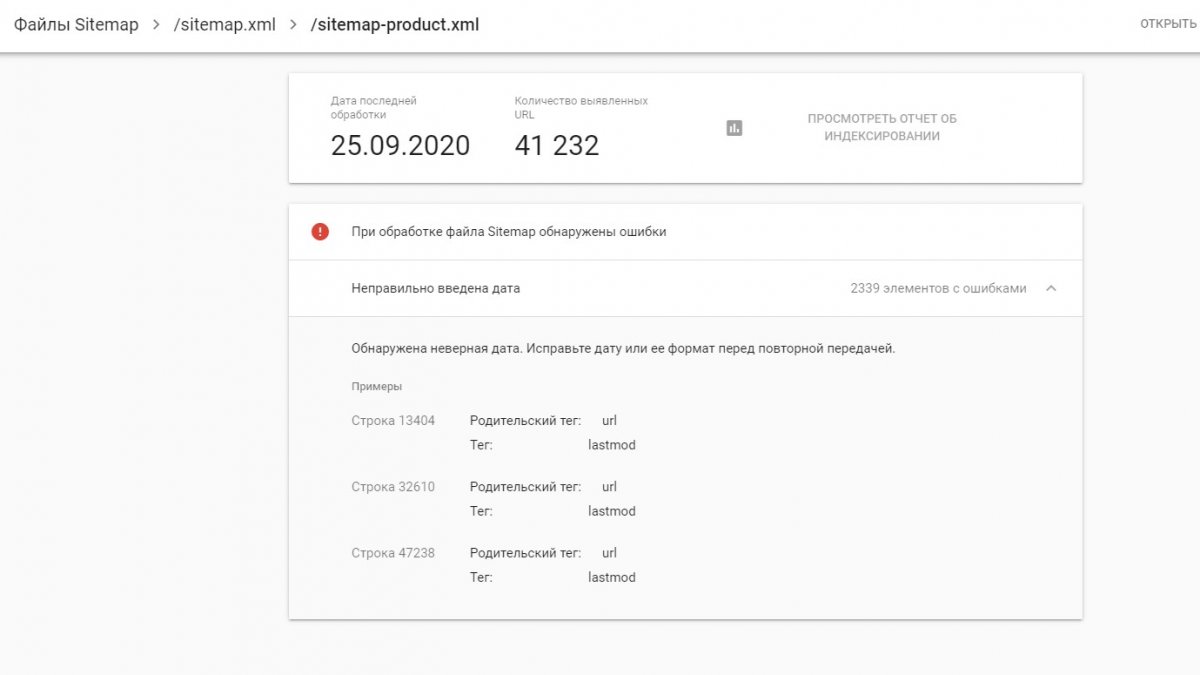
Используйте отчет Sitemaps в Google Search Console для выявления потенциальных проблем. Возможны следующие ошибки:
- URL-адреса недоступны . Google нашел местоположение карты сайта, но не смог просканировать некоторые из ее URL-адресов. Используйте инструмент проверки URL, чтобы проверить доступность страниц.
- URL-адреса не отслеживаются . Карта сайта содержит слишком много перенаправлений и относительных ссылок, по которым робот Googlebot не может перейти. Мы рекомендуем использовать прямые и абсолютные URL-адреса при отправке файлов Sitemap, чтобы избежать этой проблемы.
- Неверный URL-адрес .
 Ссылка недействительна из-за неподдерживаемых символов или неправильного формата. Например, URL-адрес может иметь ,com вместо . com или htps// вместо https:// .
Ссылка недействительна из-за неподдерживаемых символов или неправильного формата. Например, URL-адрес может иметь ,com вместо . com или htps// вместо https:// .
Кроме того, откройте отчет о покрытии индекса , чтобы увидеть общее количество ссылок на карте сайта, которые Google успешно просканировал.
Допустим, на сайте 20 страниц, но когда вы проверяете отчет, проиндексировано только шесть из них. Это может произойти из-за дублирования страниц, URL-адресов перенаправления или из-за превышения лимита краулингового бюджета сайта.
Проверьте карту сайта и удалите все ненужные URL-адреса, чтобы решить эту проблему:
- Доступ к Диспетчеру файлов через hPanel .
- Перейдите в папку public_html и найдите файл sitemap.xml .
- Щелкните его правой кнопкой мыши и выберите Изменить .

- Удалить нужный URL.
- Нажмите Сохранить .
Сообщите Google об изменении с помощью инструмента проверки связи. Вставьте следующий адрес в браузере или в командной строке, используя собственный URL-адрес карты сайта:
http://www.google.com/sitemaps/ping?sitemap=http://yourdomain.com/sitemap.xml
Заключение
Хорошо продуманная карта сайта для веб-сайта помогает посетителям и поисковым роботам более эффективно ориентироваться сайт, который имеет решающее значение для взаимодействия с пользователем, поисковой оптимизации и оптимизации веб-сайта.
Существует три распространенных формата: визуальный, XML и HTML. Однако только карты сайта XML и HTML играют роль в стратегии SEO.
Вы можете создать карту сайта с помощью онлайн-генератора, чтобы ускорить процесс. Однако рассмотрите возможность написания кода с нуля, если вы хотите больше контроля над ним.
Однако рассмотрите возможность написания кода с нуля, если вы хотите больше контроля над ним.
При создании карты сайта определите приоритет основных страниц сайта с помощью тегов
После завершения отправьте карту сайта в основные поисковые системы и добавьте ее в файл robots.txt . Наконец, регулярно проверяйте наличие ошибок с помощью таких инструментов, как Google Search Console.
Мы надеемся, что эта статья ответила на такие вопросы, как что такое карта сайта, ее назначение и как ее создать. Если у вас есть дополнительные вопросы, ознакомьтесь с нашими часто задаваемыми вопросами или оставьте комментарий ниже.
Узнайте больше об оптимизации веб-сайта
8 лучших SEO-форумов, к которым стоит присоединиться в 2023 году
Core Web Vitals
Как найти ключевые слова с длинным хвостом
Полное руководство по локализации веб-сайта общие вопросы о картах сайта.
Как найти URL-адрес файла Sitemap?
Наиболее распространенный способ найти ссылку на карту сайта — ввести адрес вашего веб-сайта + /sitemap.xml или /sitemap_index.xml в браузере.
Важен ли файл Sitemap для SEO?
Да, карты сайта помогают роботам поисковых систем обнаруживать страницы вашего веб-сайта, помогая им быстрее индексироваться и ранжироваться. Это особенно важно для новых сайтов, на которые ведет мало внешних ссылок, так как поисковые роботы могут с трудом находить их.
Всем ли веб-сайтам нужна карта сайта?
Небольшие сайты с правильно связанными страницами и четкой структурой могут не нуждаться в карте сайта. Тем не менее, большие веб-сайты с множеством страниц нуждаются в нем, чтобы помочь сканерам лучше понять структуру их контента.
Как проверить, есть ли на сайте карта сайта?
Самый простой способ проверить карту сайта — использовать такие инструменты, как SEO Site Checkup. Просто введите адрес домена и нажмите Checkup. Платформа отобразит URL-адрес карты сайта, если он есть на сайте.
Платформа отобразит URL-адрес карты сайта, если он есть на сайте.
Нужно ли обновлять карту сайта?
Обновляйте XML-карты сайта только при публикации нового контента или изменении ссылок. Пользователи WordPress могут использовать плагины, такие как Yoast SEO, для автоматизации процесса. После обновления карты сайта попросите Google повторно просканировать ее с помощью инструмента ping.
Доминикас начинал как специалист по маркетингу, а в настоящее время работает редактором контента и руководителем группы. Когда он не заботится о качестве статей, ему нравится читать и писать художественную литературу.
Другие работы Доминикаса И.
Брайан — словесный наркоман и фанатик SEO, который любит рассказывать истории о технологиях и цифровом маркетинге. Руководствуясь своей приверженностью качеству, он постоянно ищет лучшие способы доставки контента, который вдохновляет людей.
Другие работы Брайана Ф.
консоль поиска google — расширение файла sitemap.
 xml, должно ли оно быть .xml?
xml, должно ли оно быть .xml?спросил
Изменено 10 лет, 1 месяц назад
Просмотрено 6к раз
Должны ли файлы карты сайта XML заканчиваться расширением .xml ?
На платформе Bigcommerce их XML-файл карты сайта определяется как:
http://www.examplesite.com/xmlsitemap.php
Файл карты сайта правильно размечен и при локальном сохранении сохраняется как файл .xml . Я также видел, как некоторые плагины карты сайта Joomla создают карты сайта с расширениями .php .
Сайт Sitemap Protocol не распространяется на это.
У меня, к сожалению, нет доступа к GWT, посмотрите, проверяет ли он.
- google-search-console
- xml-sitemap
- xml
- имена файлов
Было проверено, что файл PHP может использоваться в качестве файла карты сайта, такого как sitemap. php
php
Я проверил http://sitemaps.org (веб-сайт со спецификацией для карт сайта) и нет упоминания о том, что файл должен быть сохранен в формате .XML. Я должен сказать, что да, это будет работать, если у Google по какой-то причине нет проблем с расширением.
Когда вы заходите в Инструменты Google для веб-мастеров и нажимаете «Отправить/проверить карту сайта», вам будет предложено указать корневой каталог вашего сайта
http://example.com/, за которым сразу следует текстовое поле, в которое вы можете ввести любое имя файла и расширение. ; без расширения файла, заставляющего вас использовать настоящий файл «XML», я предполагаю, что вы можете использовать карту сайта с расширением .PHP.
Я сжимаю карту сайта до mymap.xml.gz , и он отлично работает, когда я объявляю это так в моем robots.txt . Если у вас есть учетная запись Google Webmaster Tools (GWT), GWT сообщит вам, есть ли какие-либо проблемы с вашей картой сайта.
Итак, нет, расширение не обязательно должно быть .xml .
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.


 Чтобы они были успешно просканированы, их можно перечислить в файле Sitemap. При этом отмечу, что не связанные или слабо связанные страницы скорее всего все равно выпадут из индекса из-за маленького статического веса (на такие страницы стоит мало ссылок) и плохих поведенческих факторов (такие страницы не посещают пользователи.
Чтобы они были успешно просканированы, их можно перечислить в файле Sitemap. При этом отмечу, что не связанные или слабо связанные страницы скорее всего все равно выпадут из индекса из-за маленького статического веса (на такие страницы стоит мало ссылок) и плохих поведенческих факторов (такие страницы не посещают пользователи. Для каждого URL нужно указать дату последнего обновления страницы (элемент lastmod). Также опциально можно указать частоту изменения страницы (элемент changefreq; слишком высокую частоту обновлений ставить не стоит — помните о краулинговом бюджете, которого на все страницы может не хватить) и относительную значимость страницы (элемент priority; это параметр я использую редко, так как корректно распределить веса самостоятельно бывает проблематично, а этот элемент может влиять на ранжирование страницы).
Для каждого URL нужно указать дату последнего обновления страницы (элемент lastmod). Также опциально можно указать частоту изменения страницы (элемент changefreq; слишком высокую частоту обновлений ставить не стоит — помните о краулинговом бюджете, которого на все страницы может не хватить) и относительную значимость страницы (элемент priority; это параметр я использую редко, так как корректно распределить веса самостоятельно бывает проблематично, а этот элемент может влиять на ранжирование страницы).

 Его легко установить и настроить.
Его легко установить и настроить. Он информирует сканеры о последних изменениях сайта, сохраняя его в базе данных поисковой системы.
Он информирует сканеры о последних изменениях сайта, сохраняя его в базе данных поисковой системы.
 Версия XML должна быть 1.0, а кодировка должна быть UTF-8.
Версия XML должна быть 1.0, а кодировка должна быть UTF-8. yourdomain.com/sitemap_1.xml
Карта сайта: https://www.yourdomain.com/sitemap_2.xml
yourdomain.com/sitemap_1.xml
Карта сайта: https://www.yourdomain.com/sitemap_2.xml  Ссылка недействительна из-за неподдерживаемых символов или неправильного формата. Например, URL-адрес может иметь ,com вместо . com или htps// вместо https:// .
Ссылка недействительна из-за неподдерживаемых символов или неправильного формата. Например, URL-адрес может иметь ,com вместо . com или htps// вместо https:// .