Битрикс — Sitemap: устанавливаем карту сайта
Коллеги! С вами Ярослав Голуб, руководитель интернет-агентства INTEC.
Sitemap, или карта сайта, — перечень страниц сайта для пользователей или поисковиков. Карта содержит все основные разделы сайта и его страницы.
[spoiler]
Кроме этого, Sitemap включает в себя:
- URL-адреса всех страниц сайта в порядке иерархии.
- Формат контента — текста, видео, изображений — всего веб-ресурса.
- Сведения о визуальном контенте, который поисковые роботы вносят в свои базы данных. Эта информация нужна для формирования поисковой выдачи.
- Сведения о приоритетности страниц.
- Время последнего обновления каждой страницы сайта.
- Данные о других версиях страниц.
Карты сайта помогают и поисковым роботам, и обычным пользователям понимать, где находятся страницы. Sitemap также помогает оценить приоритетность страниц по отношению к другим документам. Карты сайта способствуют эффективной и корректной индексации сайта.
Карты сайта способствуют эффективной и корректной индексации сайта.
Не просто карта, а ключ к индексации
Разновидности карт Sitemap
Существует два вида Sitemap — HTML-карты и Sitemap.xml. Первые предназначены для пользователей, вторые — для поисковиков. HTML-карты представляют собой каталог веб-ресурса с отображением его структуры. Такие карты позволяют пользователям путешествовать по сайту и находить нужные страницы. Карты сайта для поисковых систем — это XML-документы со служебной информацией. Они позволяют поисковым роботам свободно ориентироваться на сайтах и правильно их индексировать.
Зачем нужна карта сайта
О назначении sitemap.xml подробно рассказывается в справочниках для веб-мастеров Google и «Яндекс». Если говорить кратко, в sitemap.xml есть важная информация для поисковых роботов:
1. Перечень страниц сайта и их последовательность;
2. Тип контента на веб-ресурсе:
- текстовый, графический, видео;
- данные о картинках и видео, которые поисковые системы используют для индексации ресурса и формирования его выдачи;
- последние обновления, частота их внесений;
- приоритетность просмотра страниц;
- сведения о других вариантах страницы.

Другими словами, карты XML используются в качестве навигатора в поисковиках.
HTML-карта — это элемент навигации для обычных пользователей. Карта не нужна, если сайт имеет понятную и логичную структуру, удобное меню. Посетители обычно жалуются на запутанность структуры крупных сайтов. Эту проблему эффективно решает sitemap.xml.
В качестве примера возьмем сайт государственного пенсионного фонда. Основная масса пользователей таких веб-ресурсов — пожилые люди. Им трудно ориентироваться на сайте с помощью меню, поэтому лучше добавить HTML-карту. Таким образом, решая, нужна ли карта сайта, учитывайте особенности целевой аудитории.
Этот раздел или этот?
Как создать и подключить файл sitemap.xml
Sitemap.xml — важная часть любого сайта. В некоторых случаях, если XML-карта отсутствует, могут быть проблемы с индексированием, например:
- имеются страницы без ссылок с других страниц ресурса;
- ресурс очень большой, у него сложная структура;
- сайт новый;
- страницы сайта постоянно обновляются;
- одни страницы важнее других.

При создании коммерческого сайта нужно обязательно сгенерировать и подключить sitemap.xml.
Есть 2 способа создания и подключения карты сайта:
- с помощью онлайн-генератора
- с помощью модуля или внутреннего генератора для конкретной CMS.
Рассмотрим эти способы подробнее.
С помощью онлайн-генератора
Преимущество способа — не нужно привязываться к конкретному движку. С помощью генератора можно сделать sitemap.xml для статичного сайта на HTML или для ресурса на любом движке.
Однако у метода есть недостаток: он не подойдет сайтам с ограниченным количеством страниц (сайты-визитки и т.д.). Предположим, на сайте 5 страниц, а новые вы создавать не хотите. В этом случае сделайте sitemap.xml через бесплатный внешний сервис. Если на сайте будут появляться другие страницы, бесплатные внешние сервисы для генерации не подойдут. Они не включают в карту новые URL, поэтому sitemap. xml будет неактуален.
xml будет неактуален.
Генераторы карты сайта:
- XML-Sitemaps;
- XML sitemap generator;
- Online XML sitemap generator;
- My Sitemap generator.
Чтобы создать карту сайта с помощью XML-Sitemaps, вам нужно указать URL сайта и нажать Start. Генератор создаст карту за пару минут. Вам останется только скачать файл sitemap.xml. Теперь загрузите sitemap.xml в корневую директорию на сайте с помощью FTP-клиента. Если вы не знаете, где находится корневой каталог ресурса, найдите файл index.html.
С помощью дополнительных модулей для CMS
Этот способ более удобный в сравнении с бесплатными генераторами. Метод обеспечивает дополнительную гибкость: вебмастер сможет управлять параметрами sitemap.xml. Помимо этого, периодически, после создания новых страниц, карта будет обновляться. Это возможно благодаря надстройкам, они же уведомляют поисковые системы о том, что карта обновилась.
Владельцам сайтов на WordPress нужно обратить внимание на плагин Google XML Sitemaps. Вам нужно установить и активировать модуль, после чего перейти на страницу настроек. В базовых параметрах включите уведомления для Гугла, добавьте URL карты сайта в robots.txt и включите сжатие файла sitemap.xml. Затем отключите автоматический расчет приоритета публикаций в разделе «Приоритет статьи». Приоритеты страниц нужно указать вручную.
Вам нужно установить и активировать модуль, после чего перейти на страницу настроек. В базовых параметрах включите уведомления для Гугла, добавьте URL карты сайта в robots.txt и включите сжатие файла sitemap.xml. Затем отключите автоматический расчет приоритета публикаций в разделе «Приоритет статьи». Приоритеты страниц нужно указать вручную.
Обратите внимание на раздел «Содержание карты сайта». Вам нужно включить в карту сайта только те страницы, которые нужны для индексации в поисковиках.
И никаких лишних страниц в индексе
Так, если у вас интернет-магазин, включите в sitemap.xml страницы категорий и меток: поисковики будут показывать пользователям страницы каталога. Не включайте страницы меток и категорий, если они не нужны в выдаче.
Обязательно отметьте галочкой функцию Include the last modification time: так плагин укажет в карте сайта, когда публикация обновлялась последний раз. Эта информация поможет роботам запланировать повторное индексирование страниц. В разделе Excluded Items можно исключить из sitemap.xml некоторые категории или страницы.
В разделе Excluded Items можно исключить из sitemap.xml некоторые категории или страницы.
Раздел Change Frequencies позволяет выбрать, когда поисковики будут индексировать те или иные страницы. Скорее всего, поисковые системы не обратят внимание на параметр changefreq в sitemap.xml: они сами планируют краулинговый бюджет сайта. Однако плагин позволяет указывать эти настройки в карте сайта.
В разделе «Приоритеты» Вы можете указать приоритетность страниц ресурса в значении от 0,1 до 1,0. Приоритетность страницы по умолчанию составляет 0,5. Присвойте наиболее важным страницам высокий приоритет. Так, если на главной публикуются новости или анонсы новинок, именно ее можно сделать самой приоритетной страницей.
Время последнего обновления, приоритетность страниц и желаемая частота индексации — необязательная информация. Неизвестно, будут ее учитывать поисковики или нет. Однако вы ничем не рискуете, установив в этих разделах значения по умолчанию.
После сохранения изменений о Google XML Sitemaps можно «забыть»: плагин работает в фоновом режиме, обновляется автоматически и сам актуализирует карту сайта. Вам нужно будет только добавить sitemap.xml в кабинеты для вебмастеров «Яндекса» и Google.
Google XML Sitemaps — не единственный плагин для создания карты на WordPress. Так, в All in One SEO Pack есть модуль «XML карта сайта». С ее помощью можно создать карту сайта и настроить ее параметры.
При публикации видео можно создать для них отдельные карты, если вы хотите, чтобы эти видео ранжировали в поиске. Сделать это можно с помощью отдельного генератора, например, WP Video SEO. Генераторы карт сайта для других CMS:
- Sitemap Generator, PWT Sitemap для Joomla;
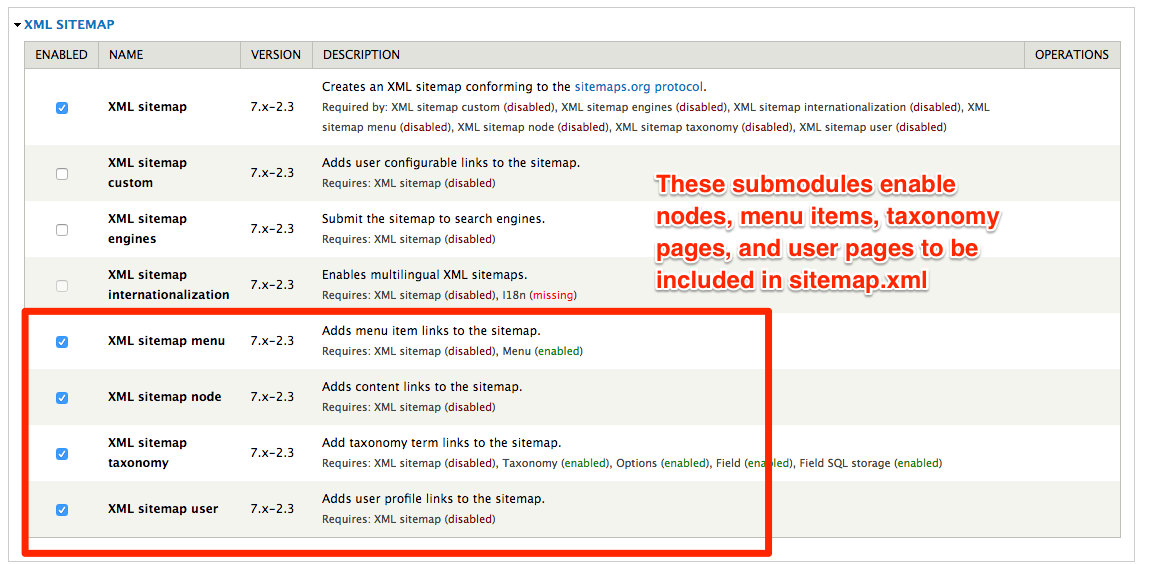
- XML Sitemap для Drupal;
- Yandex Sitemap для OpenCart.
После того, как вы создадите карту, нужно добавить ее в кабинеты вебмастеров «Яндекса» и Google.
Создание HTML-карты сайта
Все зависит от CMS. На WordPress создать HTML-карту можно с помощью плагина Hierarchical HTML Sitemap или похожих решений. Установите и активируйте надстройку, вставьте предложенный шорткод на страницу, где вы хотите разместить карту.
На WordPress создать HTML-карту можно с помощью плагина Hierarchical HTML Sitemap или похожих решений. Установите и активируйте надстройку, вставьте предложенный шорткод на страницу, где вы хотите разместить карту.
Решения для других CMS:
- OSMap для Joomla;
- Sitemap для Drupal.
В OpenCart HTML-карта сформируется автоматически.
Для сайтов на «Битриксе» (Bitrix) существуют особые модули и плагины, автоматически создающие карту сайта.
Можно самостоятельно создать HTML-документ со всеми важными ссылками. Они подойдут для опытных пользователей небольших сайтов. Другой вариант — воспользоваться SiteMap Generator. Инструмент позволяет сформировать несколько видов карт, но бесплатно — только для сайтов до 500 страниц.
Требования поисковиков к карте сайта
«Яндекс» и Google выдвигают особые требования к Sitemap:
- Использовать UTF-8 кодировку.
- Максимальное количество URL-адресов — 50 000.

- Если размер файла более 10 МБ, нужно поделить его на несколько карт и прописать их в файле индекса Sitemap.
- При обращении к Sitemap правильный ответ сервера — 200 ОК.
- Могут быть только канонические URL документов без идентификаторов сессий или GET-параметров.
- Ссылки, перечисленные в файле, должны вести к домену с картой сайта. Это простое требование часто не учитывают веб-мастера и забывают менять ранее созданные ссылки на актуальные.
Кроме общих, у поисковых систем есть индивидуальные требования к Sitemap. Так, размер файла для «Яндекса» ограничен 10 МБ до сжатия. Также поисковик допускает URL-адреса с кириллицей.
Google разрешает создавать карты размеров до 50 МБ до сжатия. В работе используются только цифры и буквы латинского алфавита. Чтобы перекодировать кириллические домены, можно использовать Punycode. Для снижения требований к пропускной способности канала используется программа-архиватор gzip.
Влияние Sitemap на продвижение
Карта сайта — необязательный элемент. Поисковики будут индексировать ресурс и без Sitemap.
Карта сайта помогает избежать нарушений в работе поисковых роботов. Последние быстрее находят нужную страницу и включают ее в выдачу благодаря Sitemap.
Хм… неплохая страница, добавлю-ка я ее в выдачу
Наличие карты сайта уменьшает риск плагиата: ваши конкуренты не смогут взять контент с вашего сайта, разместить его на своем ресурсе и выдать за свой. Также Sitemap обеспечивают своевременное попадание страниц в выдачу.
Все вышеперечисленное значительно способствует продвижению сайта в поисковых системах.
Sitemap: создать и забыть
В идеале при разработке карты сайта должно быть только 2 действия — создали и забыли. Чтобы так и произошло, пользуйтесь плагинами и моделями для CMS: они автоматически генерируют sitemap и актуализируют его, когда на сайт добавляются новые страницы.
Уже забыл!
Добавьте карты в кабинеты вебмастеров Google и «Яндекса». После этого можно забыть о sitemap. При возникновении проблем с индексированием карты поисковики уведомят вас. Для решения проблем достаточно повторно создать карту и отправить ее на индексацию.
Напоминаем, что на линейку готовых решений INTEC: Universe действуют скидки:
Читайте другие наши статьи:
- 5 функций шестеренки на INTEC:Universe, о которых вы, возможно, не знали
- Кейс MENDELEEV SHOP: разработка сайта для поставщика химической продукции
- Вносили правки всем двором: 10 способов остановить клиентов, которые просят бесконечных доработок
- Брошенные корзины: 7 способов вернуть покупателя
- Виджеты для сайта: какие бывают и как использовать
- Как оптимизировать фото на сайте и привлекать трафик из поиска по картинкам
- 6 советов по созданию контента, который продвигает себя сам
- Счетчик Яндекс.
 Метрика: обзор возможностей и особенности подключения
Метрика: обзор возможностей и особенности подключения - Новые шаблоны каталога: антикризисные обновления INTEC:Universe
- Новые шаблоны услуг: антикризисные обновления INTEC:Universe
- Сопутствующие услуги в карточке товара — антикризисные обновления INTEC:Universe
- Сайт службы доставки еды: как сделать и на что обратить внимание
- Как оптимизировать страницу «Отзывы» на сайте
- Как сделать профессиональный баннер для сайта за 5 минут без дизайнера на INTEC: Universe
По всем вопросам обращайтесь по телефонам: 8 (800) 100-45-85, 8 (351) 777-80-70, [email protected] С уважением к вам и вашему бизнесу,
Ярослав Голуб, руководитель интернет-агентства INTEC
Хотите быть в курсе всех наших обновлений? Тогда подпишитесь на нас в соцсетях!
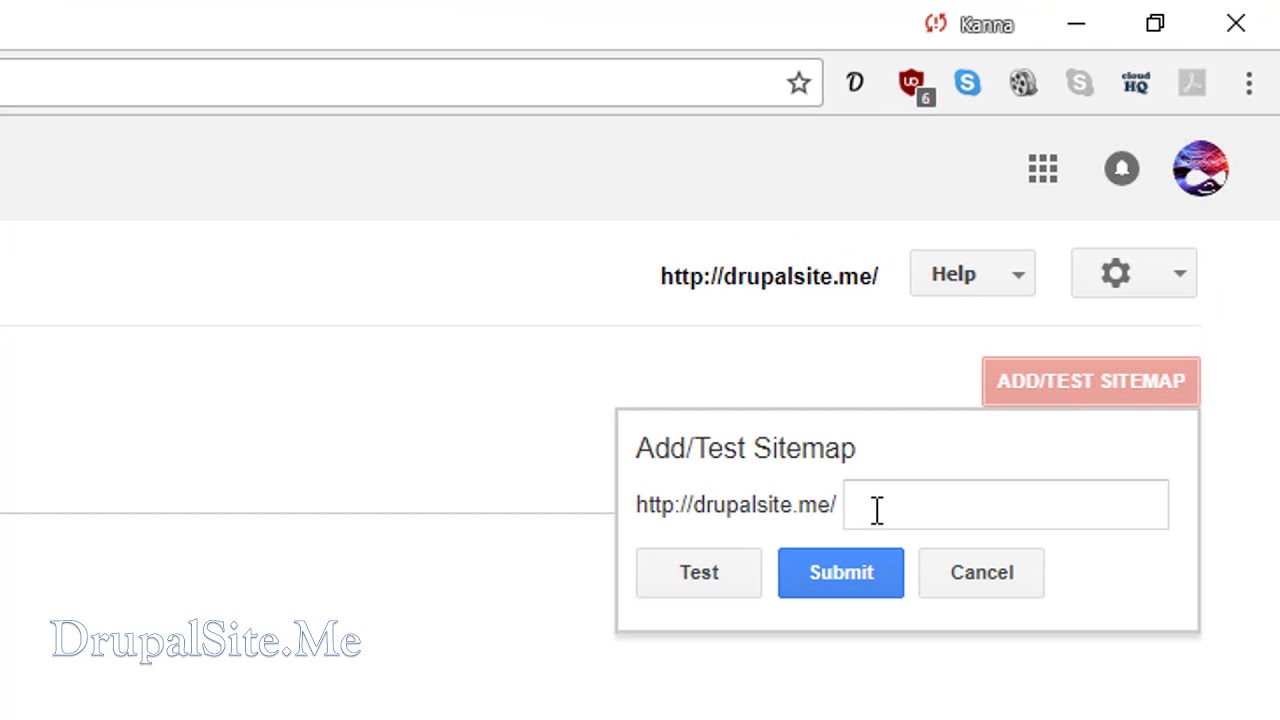
Модуль Drupal Sitemap | Волаччи
https://www. drupal.org/project/sitemap.
drupal.org/project/sitemap.
О модуле
SitemapМодуль Drupal Sitemap предоставляет карту сайта в формате HTML, которая дает посетителям обзор вашего веб-сайта. Он также отображает RSS-каналы для блогов и категорий.
Модуль Sitemap облегчает посетителям поиск контента и улучшает SEO. Эта полезная страница может увеличить время пребывания посетителей на сайте и снизить показатель отказов.
Поисковые системы также будут сканировать карту сайта в формате HTML, которая, наряду с картой сайта в формате XML, повышает положительное воздействие вашего контента.
Установите и активируйте модуль
Sitemap- Установите модуль Sitemap на свой сервер. (Перейдите сюда для получения дополнительных инструкций по установке модулей.)
- Перейдите на страницу расширения: Нажмите «Расширить» (кофе: «расширить») или посетите https://yourDrupalSite.
 dev/admin/modules в своем браузере.
dev/admin/modules в своем браузере.
- Установите флажок рядом с Карта сайта .
- Нажмите кнопку Установить внизу страницы.
Настройка разрешений для
модуля Sitemap- Щелкните Люди > Разрешения (кофе: «perm») или посетите https://yourDrupalSite.dev/admin/people/permissions в браузере.
- Установите соответствующий флажок, чтобы при необходимости предоставить себе разрешение на «Администрирование карты сайта».
- Поскольку вы хотите, чтобы посетители просматривали карту сайта, вам необходимо установить флажки, чтобы разрешить Анонимному пользователю и Авторизованному пользователю «Просматривать опубликованную карту сайта».
- Нажмите кнопку Сохранить разрешения внизу страницы.
Настройка модуля
Sitemap- Нажмите Конфигурация > Поиск и метаданные > Карта сайта (кофе: «карта сайта») или посетите https://yourDrupalSite.
 dev/admin/config/search/sitemap в браузере.
dev/admin/config/search/sitemap в браузере.
- В поле Заголовок страницы добавьте заголовок страницы, используя некоторые ключевые слова или название вашего сайта.
- Добавьте текст в поле сообщения Sitemap , которое будет отображаться в верхней части страницы в качестве введения к списку страниц. Это помогает странице больше походить на обычную страницу вашего веб-сайта, а не просто на «карту сайта». Вы можете сделать это настолько длинным или коротким, насколько вам нравится.
- В разделе СОДЕРЖИМОЕ КАРТЫ САЙТА установите соответствующие флажки. Скорее всего, вам понадобится основная навигация и любые другие меню, ориентированные на посетителей, вместе с вашими основными словарями (тегами и категориями).
- Убедитесь, что в разделе НАСТРОЙКИ КАРТЫ САЙТА установлен флажок Показать заголовки.
- Нажмите кнопку Сохранить конфигурацию внизу страницы.

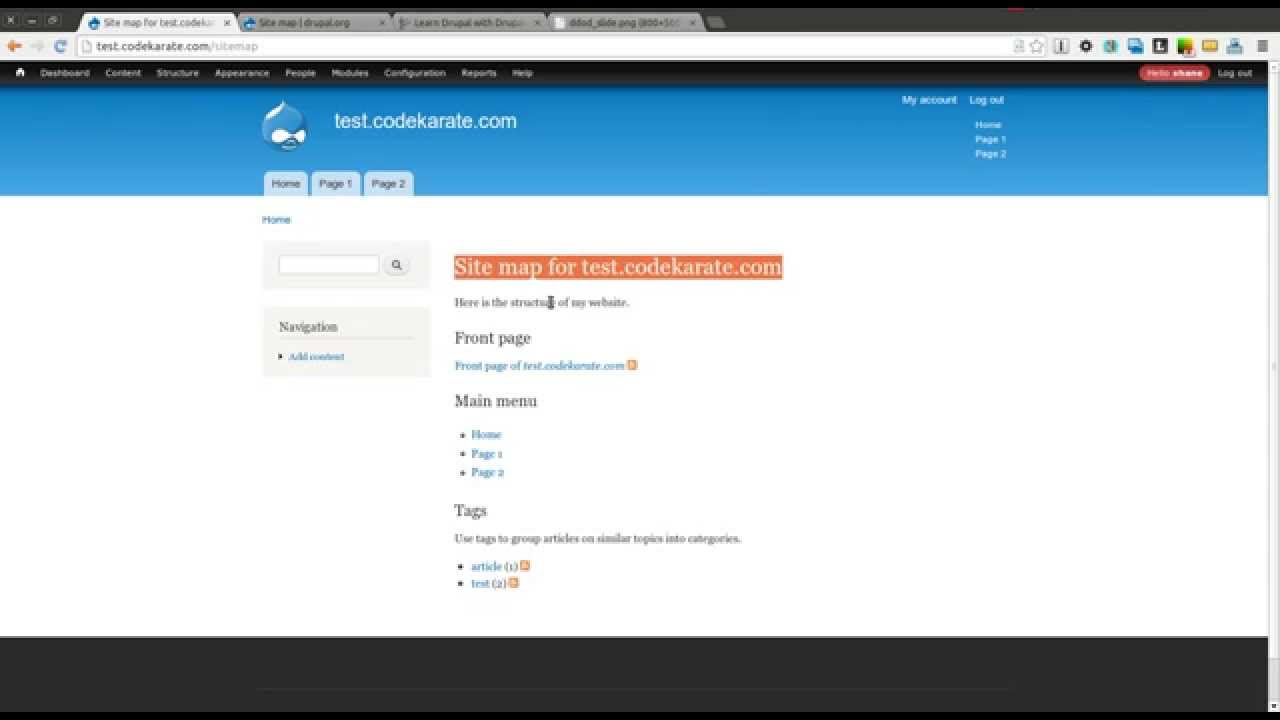
Вы можете просмотреть карту сайта по адресу https://yourDrupalSite.dev/sitemap.
Маленькие оранжевые значки рядом с каждым разделом — это ссылки на RSS-каналы. Посетители, которые захотят подписаться на ваш сайт и вернуться, когда вы опубликуете новый контент, будут использовать эту ссылку в своих приложениях для чтения новостей.
Вам понравился этот обзор модуля карты сайта Drupal?
Расскажите об этом своим друзьям!
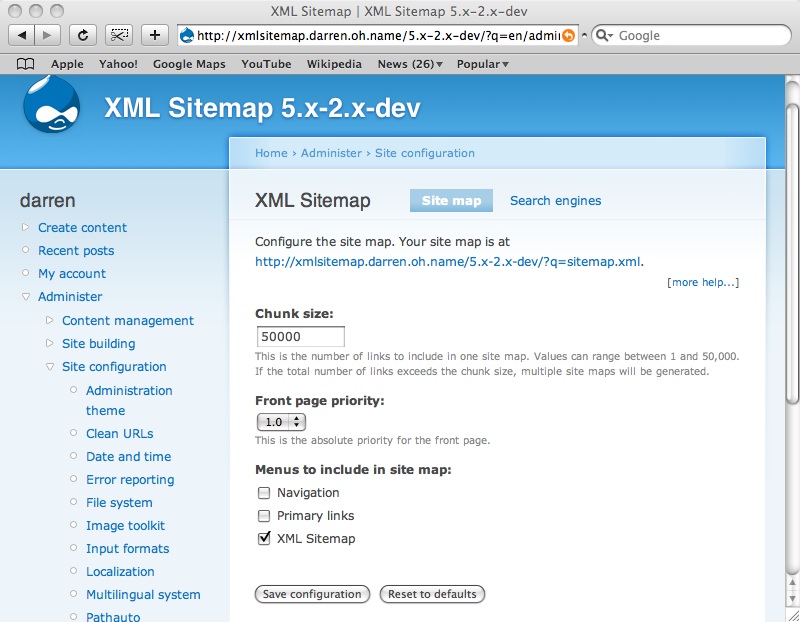
Настройка карты сайта в Drupal 8
Блог- Тех.
- 3 июля 2018 г.
- Чтение через 2 мин.
Бикаш
Файлы Sitemap можно рассматривать как план веб-сайта. Это помогает пользователям понять, как разные страницы на сайте связаны друг с другом, их иерархию и подстраницы. Они могут быть либо очень простыми, либо чрезвычайно сложными.
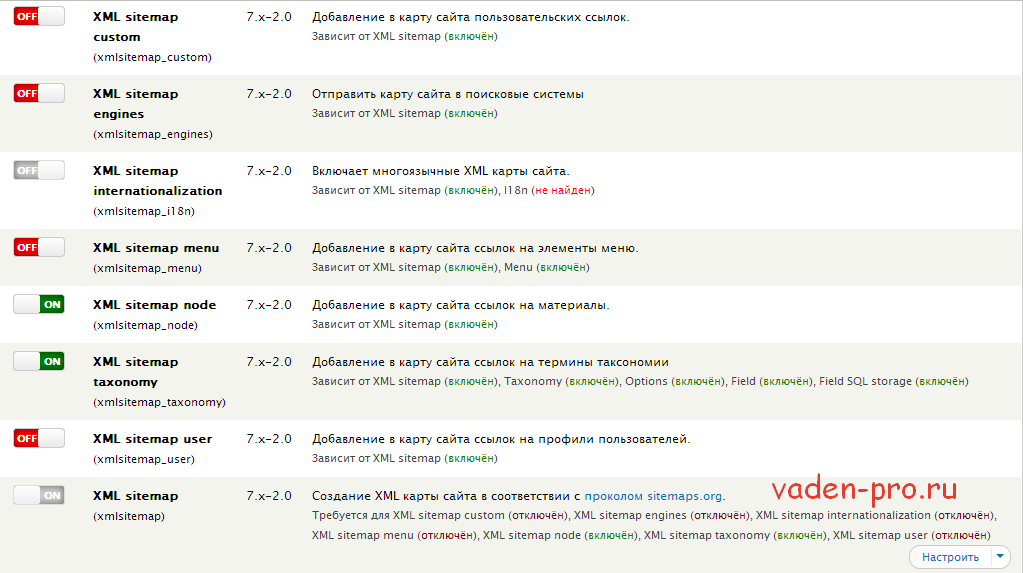
Такие модули, как XML Sitemap и Simple XML Sitemap , создают карты сайта, доступные для поисковых роботов и ботов.
В моей предыдущей статье Руководство пользователя модуля Drupal: Карта сайта SimpleXML , мы обсудили, как установить, настроить и использовать простой модуль карты сайта XML на вашем веб-сайте Drupal. В этой статье мы настроим модуль карты сайта XML.
Хотя карты сайта важны для поисковой оптимизации, их понимание может быть трудной задачей, и людям будет неудобно следить за ними, поскольку они написаны на расширяемом языке разметки или XML. Поэтому мы используем модули для создания карт сайта, которые легко понять. Короче говоря, этот модуль предоставляет сводку всего содержимого сайта.
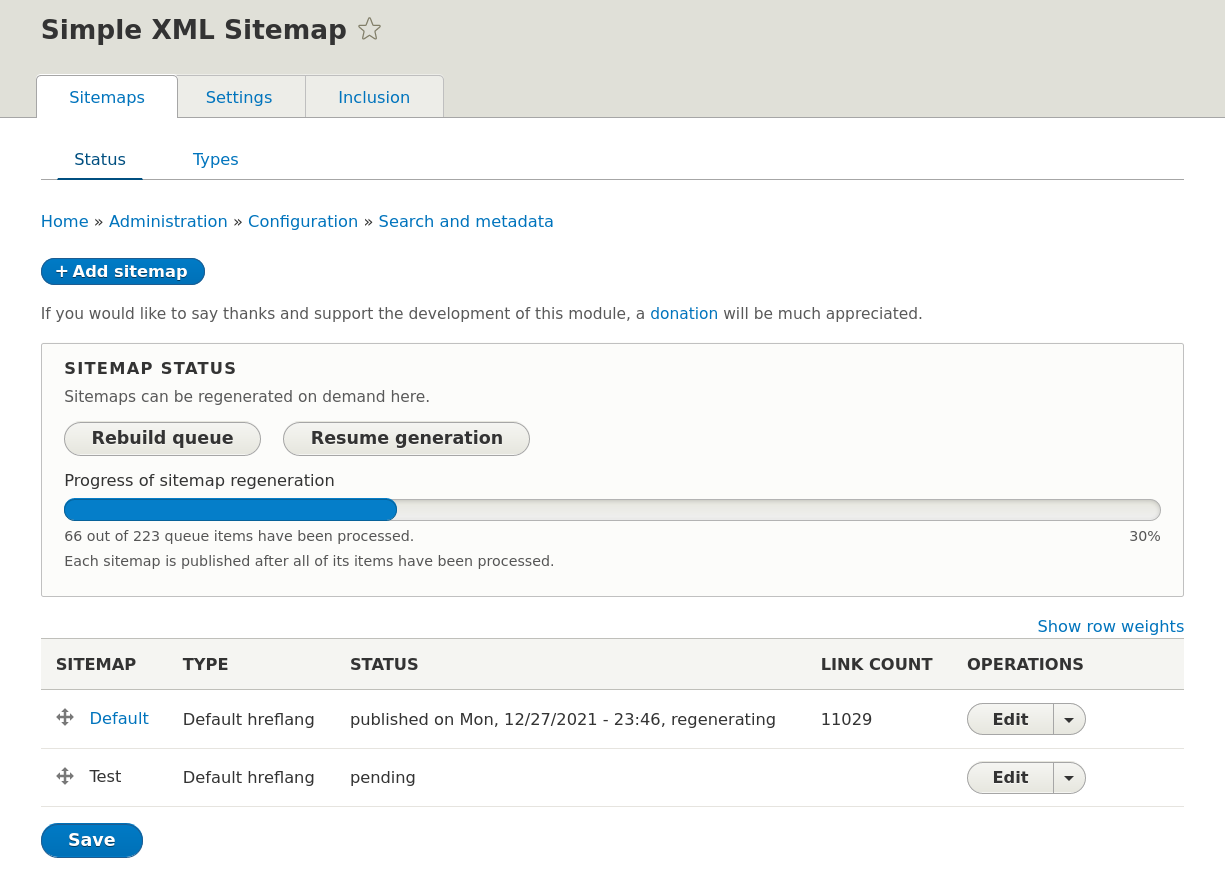
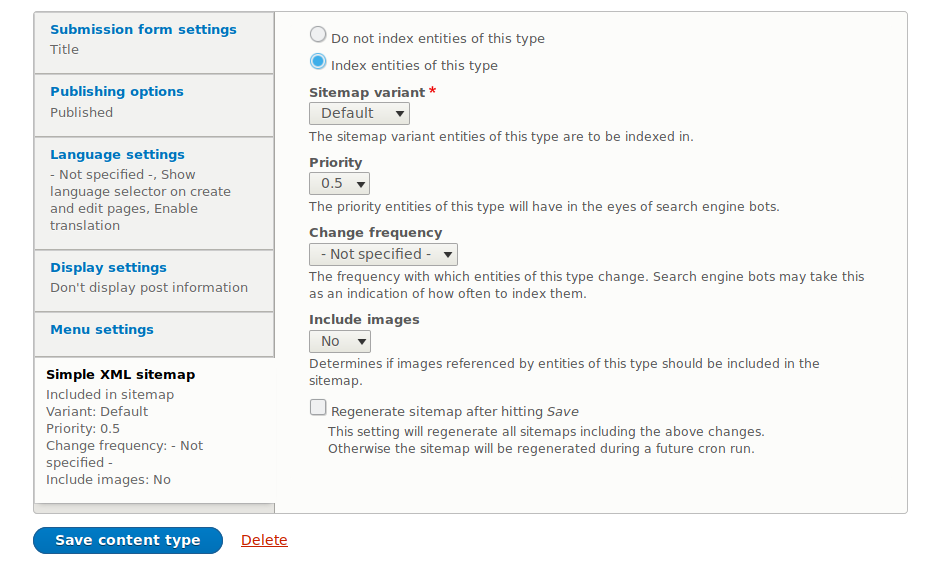
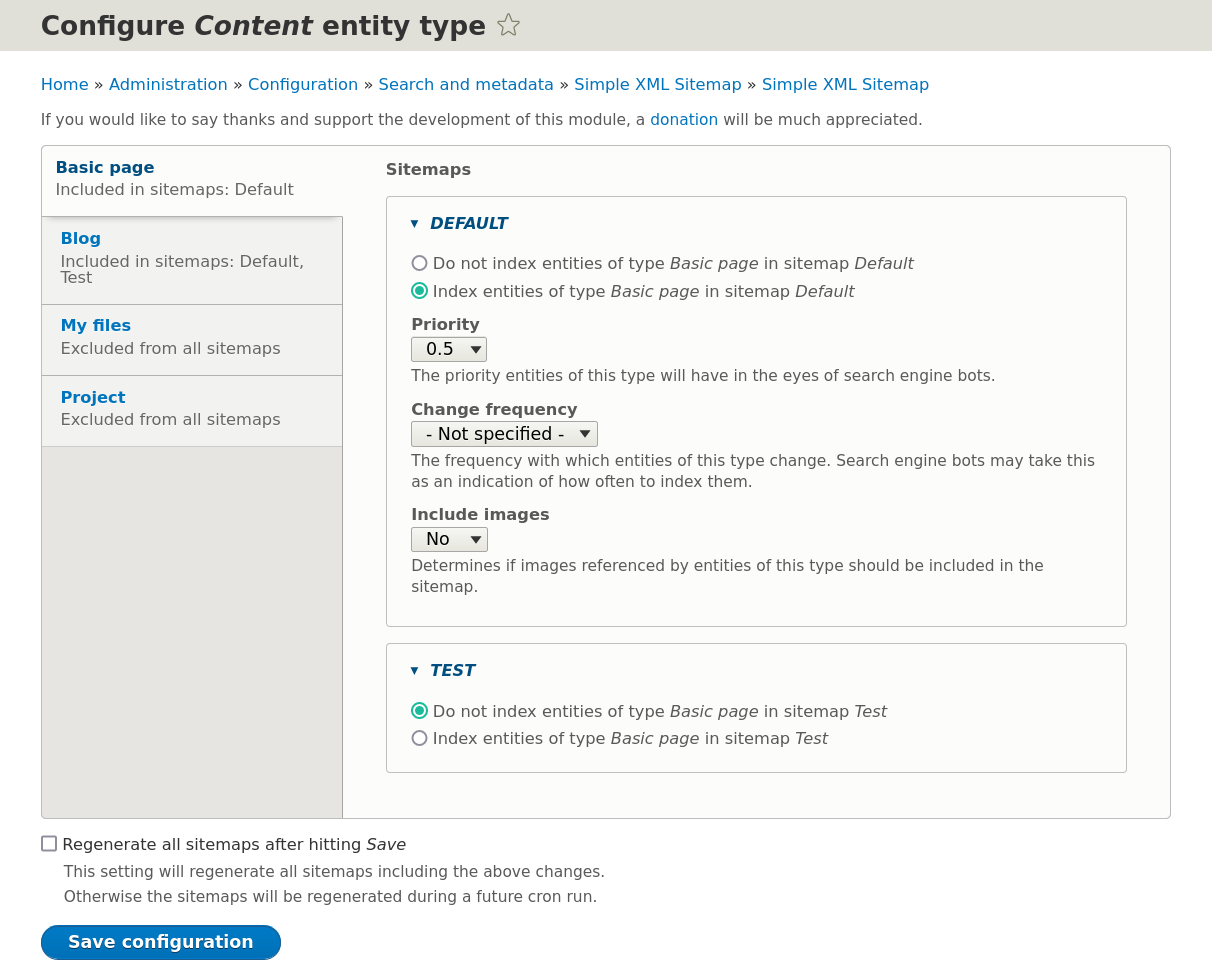
Пример SitemapНастройка модуля Sitemap
Установите модуль с Drupal.org.
Настройте этот модуль для нашей цели. Доступ к вкладке Настройки этого модуля можно получить, перейдя к
Конфигурация > Поиск и метаданные > Карта сайта
- Заголовок страницы:
Первое поле — это заголовок страницы или имя узла.

- Сообщение Sitemap:
Все, что написано в поле сообщения Sitemap, отображается в самом верху страницы. Формат текста можно переключать между Basic, Restricted и Full HTML.
- Карта сайта Содержание:
В этом разделе содержимое, которое должно отображаться, и порядок его появления можно контролировать, просто перетаскивая содержимое в нужное место. Секция содержания
- Настройки карты сайта:
Этот раздел разделен на два подраздела: настройки RSS и настройки CSS.
- Настройки RSS :
Настройте внешний вид ссылок RSS с обеих сторон, а также подклассы словарей, которые будут включены.
- Настройки CSS:
Содержит только флажок, который определяет, будут ли загружены файлы CSS. Раздел настроек
- Настройки RSS :
- Настройки меню:
Некоторые настройки меню отключаются администратором, если они не используются или бесполезны.
 Однако с помощью этого параметра эти настройки можно отображать или скрывать в картах сайта.
Однако с помощью этого параметра эти настройки можно отображать или скрывать в картах сайта.- Настройка таксономии :
Этот параметр используется для настройки параметров словаря, таких как отображение описания и отображение количества узлов,
- Глубина словаря :
Включение или исключение подклассов можно указать в поле глубины словаря, вставив одно из следующих значений.
-1: включить все термины
0: исключить все термины
1: включить только термины верхнего уровня
- Порог количества терминов:
Параметр порога количества терминов включает термины только тогда, когда количество узлов конкретного термина превышает установленный порог. Установка значения на -1 отключает этот порог.
- Настройка таксономии :
- Нажмите Сохранить конфигурацию , чтобы сохранить все сделанные изменения.
Файлы Sitemap дают зрителю базовое представление о том, что содержит сайт, и, хотя это не дает никаких преимуществ SEO, они должны ускорить навигацию по содержимому сайта.

А также посетители могут получить представление о содержании сайта, не блуждая по нему бесцельно.Это все, что нужно знать, чтобы быстро освоить модуль Sitemap. Дайте мне знать в комментариях ниже, как вы нашли статью.
Стань нашим читателем!
Получайте избранные блоги прямо в свой почтовый ящик.
Планируете свои следующие цели цифровой трансформации?
Мы можем помочь вам в этом.
ПодключимПринятие гостевых постов
БОЛЬШОЙ ПРИВЕТ блогерам и евангелистам, желающим поделиться своими знаниями в своих статьях.
Поделитесь с нами своим опытом и мнением, и пусть весь мир станет сценой для ваших идей и работы. Поделитесь с нами своим произведением по адресу [email protected]. Мы также приветствуем идеи на этапе планирования.
Чего нам ждать?
- Содержание должно соответствовать нашему интересу к веб-разработке и технологиям с открытым исходным кодом. Тем не менее, мы открыты для тем из отрасли и вокруг нее.

- В среднем сообщение в блоге должно содержать около 1000 слов, но это, конечно, субъективно.
- Мы любим безумный и красочный контент. Не стесняйтесь размещать ссылки на потрясающие фотографии, инфографику, статистику и все такое прочее.
- Мы также открыты для статей с полезными советами и рекомендациями, а также некоторыми инструкциями и пошаговыми инструкциями
Есть вопрос?
Напишите нам по адресу [email protected]Для использования этой формы у вас должен быть включен JavaScript.
Имя
Электронная почта
Прикрепить файл
выбрать файл
Только один файл.
Ограничение 25 МБ.
Допустимые типы: txt, pdf, doc, docx.Сообщение
Лучшее из Drupal
Подпишитесь, чтобы получать еще больше потрясающих электронных писем и полезных обновлений
Для использования этой формы у вас должен быть включен JavaScript.

- Заголовок страницы:





 Метрика: обзор возможностей и особенности подключения
Метрика: обзор возможностей и особенности подключения dev/admin/modules в своем браузере.
dev/admin/modules в своем браузере. dev/admin/config/search/sitemap в браузере.
dev/admin/config/search/sitemap в браузере.


 Однако с помощью этого параметра эти настройки можно отображать или скрывать в картах сайта.
Однако с помощью этого параметра эти настройки можно отображать или скрывать в картах сайта.