Метатеги Drupal 8.7.7 | Drupal.ru
- Главная
- Форумы
- Техподдержка Drupal
- Решение проблем
- Просмотр(активная вкладка)
- Реакции
HolySong 22 ноября 2022 в 14:36
Задание такое, к каждой странице нужно приrрепить Title, Description (в том числе главная страница)
https://www.drupal.org/project/metatag — пробовал установить это расширение, модули любой версии не устанавливаются
В основном вот такая ошибка
The website encountered an unexpected error. Please try again later.</br></br><em>Drupal\Core\Extension\InfoParserException</em>: The 'core' or the 'core_version_requirement' key must be present in temporary://update-extraction-346237c3/metatag/tests/modules/metatag_test_tag/metatag_test_tag.
update_verify_update_archive('metatag', 'temporary://metatag-8.x-1.22.zip', 'temporary://update-extraction-346237c3')
call_user_func_array('update_verify_update_archive', Array) (Line: 403)
Drupal\Core\Extension\ModuleHandler->invokeAll('verify_update_archive', Array) (Line: 176)
Drupal\update\Form\UpdateManagerInstall->submitForm(Array, Object)
call_user_func_array(Array, Array) (Line: 111)
Drupal\Core\Form\FormSubmitter->executeSubmitHandlers(Array, Object) (Line: 51)
Drupal\Core\Form\FormSubmitter->doSubmitForm(Array, Object) (Line: 590)
Drupal\Core\Form\FormBuilder->processForm('update_manager_install_form', Array, Object) (Line: 319)
Drupal\Core\Form\FormBuilder->buildForm(Object, Object) (Line: 93)
Drupal\Core\Controller\FormController->getContentResult(Object, Object)
call_user_func_array(Array, Array) (Line: 123)
Drupal\Core\EventSubscriber\EarlyRenderingControllerWrapperSubscriber->Drupal\Core\EventSubscriber\{closure}() (Line: 582)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 124)
Drupal\Core\EventSubscriber\EarlyRenderingControllerWrapperSubscriber->wrapControllerExecutionInRenderContext(Array, Array) (Line: 97)
Drupal\Core\EventSubscriber\EarlyRenderingControllerWrapperSubscriber->Drupal\Core\EventSubscriber\{closure}() (Line: 151)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 68)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 47)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 106)
Drupal\page_cache\StackMiddleware\PageCache->pass(Object, 1, 1) (Line: 85)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 47)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 52)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 693)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
</pre>
или
metatag-7. x-1.x-dev.zip does not contain any .info.yml files
x-1.x-dev.zip does not contain any .info.yml files
Прошу помощи, может посоветуете другой модуль
Лучший ответ
Внутренняя оптимизация сайта на Drupal. Модуль MetaTag.
Делая сайты на движке вы установите как минимум новую тему и почти наверняка пару модулей. Все мы хотим, что бы сайт был удобным красивым полезным. Начинающие сайтоделы даже не догадываются о том, что существуют вещи не заметные внешне, но очень важные для полноценной жизни сайта. Я говорю о СЕО. Подробнее о СЕО можно прочитать тут. Если в двух словах СЕО это то, что поможет вам получить посетителей на свой сайт с поисковых систем. Большую часть СЕО задач по внутренней оптимизации берёт на себя модуль Meta Tags. Я бы назвал его самым СЕО-модулем из всех модулей. Хочу сразу вас предупредить, если вам ничего не известно о мета тегах, то лучше прочитать сначала эту статью. В настройке Meta Tags нет ничего сложного, но если у вас нет понимания почему это делается именно так, это будут бесполезные знания.
Качаем модуль Meta Tags устанавливаем и приступаем к настройке. Хотя с настройкой я поторопился. Наш модуль не работает сам посебе. Для него нужны ещё два. CTools и Token. С модулем Token мы уже знакомы. Он помогал нам создавать правильные чистые URL. Chaos tool suite (ctools) содержит различные модули и предлагает нам набор API-интерфейсов. Не будем забивать себе голову ненужной пока информацией. Всё что нужно после установки модулей — это отметить для подключения Meta tags, а Drupal сам выберет что ему нужно.
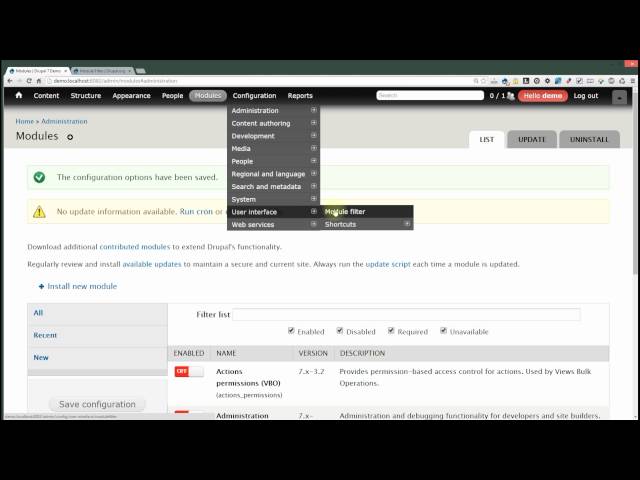
Переходим Configuration → Search and metadata → Meta tags. Основные настройки уже сделаны но не так как нам нужно. Будем исправлять.
Для начала подправим мета теги статей. Жмём override или edit. Прежде чем продолжить хочу вас предупредить, что я не сторонник автоматического заполнения мета тегов. Конечно некоторые теги нужно оставить для заполнения друпалу, например Canonical URL. Что касается Page Title, Description, Keywords — только ручная работа. Автоматическое заполнение мета тегов подойдёт для сайтов где много пользователей создают контент и не замарачиваются о сео, или как подстраховка на случай если забудете;)
Автоматическое заполнение мета тегов подойдёт для сайтов где много пользователей создают контент и не замарачиваются о сео, или как подстраховка на случай если забудете;)
Модуль Metatags поддерживает токены. Токенами мы пользовались при создании чистых URL. Для подстановки токена кликните на поле куда его нужно вставить, затем внизу страницы кликните Browse available tokens. В появившемся списке кликаем на нужных токенах.
Page Title. Drupal уже подобрал шаблон по которому он будет генерироваться. Единственное что меня смущает в этом шаблоне — название сайта после заголовка страницы. Как известно Title должен быть уникальным. При добавлении названия сайта все заголовки страниц будут иметь одинаковую часть. На мой взгляд оптимальный вариант для авто заполнения [node:title].
Мета тег Description и его шаблон заполнения [node:summary]. Менять ничего не будем. Единственное о чём нужно помнить — поле summary может оказаться не заполненным и как следствие не заполненным будет description. Summary используется для создания тизера, если оно не заполнено тизер будет взят из основного текста, поэтому забыть о поле summary легко.
Summary используется для создания тизера, если оно не заполнено тизер будет взят из основного текста, поэтому забыть о поле summary легко.
Для Keywords приемлемых вариантов не много, а в нашем случае один [node:field_tag] — в качестве ключевых слов подставляются термины словаря tag. Как и для чего создавался это словарь читайте здесь.
Для редактирования Canonical URL кликнем на Advanced. В развернувшемся блоке найдём поле с нужным названием. В моём случае токен для Canonical URL уже подобран друпалом [current-page:url:absolute]. Этот токен меня устраивает поэтому изменять ничего не буду. Кроме канонического адреса в блоке Advanced есть ещё несколько интересных пунктов, например Robots. Отмечая различные пункты в Robots вы можете закрыть от индексации всю страницу или только ссылки на ней, а можете наоборот открыть.
На этом настройку модуля MetaTags для контента можно закончить. Дальше вы можете продолжить сами. Например задать description и keywords для главной страницы — Global: Front page.
Может случиться что вы захотите настроить MetaTags для отдельного типа контента или словаря, чтобы закрыть его от индексации или по каким-то своим причинам. Нет ничего проще. Жмём Add a meta tag default. В выпадающем списке выбираем нужный тип контента или словарь.
Жмём Add_and_configure и переходим к настройке.
После завершения всех настроек проверьте результат. Сделать это просто. Перейдите на любую страницу вашего сайта и нажмите ctrl+u. Вам откроется исходный код страницы. Найдите там строку <link rel=»canonical» href=»http://здесь должен быть чистый правильный url страницы» />. Если всё в порядке переходим Configuration → Search and metadata → url aliases находим там системный адрес нашей статьи. В моём случае это node/2. Кликаем по ссылке с системным адресом и снова жмём ctrl+u. Канонический url должен быть таким же как и в первом случае.
Canonical URL помогает нам избавится от большей части дублей в индексе поисковиков, а в месте с правильным robots. txt не оставляют дублям ни одного шанса. При этом нужно помнить что чем сильнее средство тем осторожнее нужно его применять.
txt не оставляют дублям ни одного шанса. При этом нужно помнить что чем сильнее средство тем осторожнее нужно его применять.
Модуль метатегов Drupal | Volacci
https://www.drupal.org/project/metatag
Кредиты и благодарность
Спасибо:
- Dave Reid за создание этого модуля
- Дэмиен Маккенна
- Джим Берч
- Большое количество других участников этого модуля!
Тренировочный лагерь SEO:
Теги заголовков: https://moz.com/learn/seo/title-tag
Метатеги: https://moz.com/blog/the-ultimate-guide-to-seo-meta-tags
Модуль метатегов: https://www.drupal.org/docs/contributed-modules/ metatag
О модуле
Metatag Модуль Drupal Metatag позволяет настроить Drupal для динамического предоставления тегов заголовков и структурированных метаданных, также известных как метатеги, на каждой странице вашего сайта.
Предоставление вам контроля над HTML-тегом заголовка — это самое важное, что 9Модуль 0027 Metatag предназначен для SEO. Этот важнейший тег имеет решающее значение для вашего рейтинга в поисковых системах.
Примечание: Может показаться запутанным тот факт, что функциональность тега заголовка находится в модуле Metatag , но с технической точки зрения это имеет смысл. И тег заголовка HTML, и метатеги размещаются в заголовке веб-страницы. Обрабатывая их оба в модуле Metatag , он требует меньше кода и обеспечивает (немного) более быструю визуализацию ваших веб-страниц.
Помимо обработки тега заголовка, модуль Metatag программно создает метатеги для вашего веб-сайта. Метатеги — это фрагменты текста, которые сообщают поисковой системе о ваших страницах. Метатеги помогают вашему SEO, четко сообщая поисковой системе и социальным сетям, о чем каждая страница на вашем веб-сайте и как вы хотите, чтобы они описывали ее в результатах поиска. Если вы этого не сделаете, вам придется полагаться на поисковые системы для идентификации и классификации вашего контента. Хотя они в этом хороши, это достаточно важно, чтобы вы не хотели оставлять это на волю случая.
Если вы этого не сделаете, вам придется полагаться на поисковые системы для идентификации и классификации вашего контента. Хотя они в этом хороши, это достаточно важно, чтобы вы не хотели оставлять это на волю случая.
Установите и включите модуль метатегов
- Установите модуль метатегов на свой сервер. (Дополнительные инструкции по установке модулей см. в этом разделе.)
- Перейдите на страницу расширения: нажмите Управление > Расширение (кофе: «расширить») или посетите https://
/admin/modules.
- Установите флажки рядом с:
Метатег
Метатег: Facebook (необязательно)
Метатег: Twitter Cards (необязательно)
Метатаг: Verification
Schema.org Article
Schema.org Image Object
Schema.org Metatag
Schema.org Organization
Schema.org Person
Schema.org Webpage
Schema.org Website4 ПРИМЕЧАНИЕ.
 другие модули Metatag или Schema.org , которые, по вашему мнению, вы могли бы использовать, также включены в эту установку.
другие модули Metatag или Schema.org , которые, по вашему мнению, вы могли бы использовать, также включены в эту установку.
- Нажмите кнопку Установить внизу страницы. Вы можете получить сообщение с запросом разрешения на установку 9Модуль 0027 Токен . Если вы это сделаете, нажмите кнопку Продолжить .
При необходимости дайте себе разрешение на использование модуля Metatag.
- Нажмите Управление > Люди (Кофе: «люди») и перейдите на вкладку Разрешения . Или посетите https://
/admin/people/permissions.
- Установите соответствующий флажок для Администрирование метатега .
- Нажмите Сохранить разрешения кнопка внизу страницы.
Выбор типов метатегов для содержимого
Перед установкой конкретных метатегов по умолчанию для каждого типа содержимого необходимо убедиться, что включены только метатеги, необходимые для каждого типа объекта.
- Нажмите Управление > Конфигурация > Поиск и метаданные > Метатаг > Настройки (Кофе: «метатаг») или посетите https://
/admin/config/search/metatag/settings в браузере. Вы перейдете на страницу модуля «Настроить метатег»:
- Щелкните стрелку рядом со следующими типами сущностей
- Содержание: Артикул
- Содержание: основная страница
- Содержимое: Блог (возможно, сначала потребуется создать этот тип содержимого)
- Содержимое: <имя любого пользовательского типа содержимого>
- Термин таксономии: Теги
- Пользователь: Пользователь
- Под каждым из них вы должны увидеть раздел, который выглядит следующим образом:
Если вы оставите их пустыми, все типы будут отображаться на страницах конфигурации метатегов по умолчанию и в формах редактирования содержимого, если вы добавили метатеги для отображения.
 там. (Для получения дополнительной информации о том, как убедиться, что поля метатегов для настраиваемых типов контента доступны для редактирования на каждой странице, см. здесь.)
там. (Для получения дополнительной информации о том, как убедиться, что поля метатегов для настраиваемых типов контента доступны для редактирования на каждой странице, см. здесь.) - Для типа контента Content: Article установите флажки для Основные теги, Open Graph, Twitter Cards, Schema.org: статья .
- Для типа контента Content: Blog установите флажки для Basic Tags, Open Graph, facebook, Twitter Cards, Schema.org: Article.
- Для типа User: User установите флажки для Basic Tags, facebook, Twitter Cards, Schema.org: Person.
- Нажмите кнопку Сохранить конфигурацию внизу страницы.
Установка метатегов для вашего сайта
Каждый сайт Drupal будет иметь свои собственные уникальные типы контента. Некоторые сайты используют только типы контента по умолчанию, которые входят в базовую установку Drupal. Другие могут иметь множество настраиваемых типов контента в зависимости от потребностей организации и веб-сайта.
Другие могут иметь множество настраиваемых типов контента в зависимости от потребностей организации и веб-сайта.
Однако не всегда нужно настраивать метатеги по умолчанию для всех типов контента, особенно если вы настраиваете теги по умолчанию глобально. Как объяснено на странице конфигурации модуля Metatag:
«Шаблоны метатегов передаются с одного уровня на другой, если они не переопределены… Если конфигурация верхнего уровня недостаточно конкретна, можно добавить дополнительные конфигурации метатегов по умолчанию для определенного типа объекта или пакета объектов. , например, для определенного типа контента. для отдельных узлов, добавив поле «Метатег» к этому типу объекта через его обычные страницы настроек поля».
Это порядок, в котором метатеги наследуются в модуле (это не исчерпывающий список, просто пример):
Поэтому, если вы хотите, чтобы значения по умолчанию Global ; если только на страницах с контентом, убедитесь, что он находится в настройках по умолчанию Content ; если только на странице контента одного типа, добавьте его только к значениям по умолчанию для этого типа контента. Иногда вам нужно внести изменения на определенные страницы, поэтому убедитесь, что у вас есть метатеги, доступные на страницах редактирования контента.
Иногда вам нужно внести изменения на определенные страницы, поэтому убедитесь, что у вас есть метатеги, доступные на страницах редактирования контента.
Модуль Metatag использует токены на веб-сайте Drupal. Поскольку они могут отличаться от сайта Drupal к сайту Drupal, мы рекомендуем ознакомиться с ними для каждого сайта Drupal, над которым вы работаете.
Вы сможете найти список токенов, доступных для вашего веб-сайта, перейдя по адресу https://
Чтобы получить представление о том, как использовать токены в ваших метатегах, вот базовый список тегов контента, но вам нужно проверить архитектуру вашего веб-сайта и правильность токенов:
| Основные теги > Название страницы | [узел:название] | [сайт:имя] |
| Основные теги > Описание | [узел: сводка] |
| Основные теги > Аннотация | [узел:field_metatags:описание] |
Поскольку модуль Metatag очень важен, а в настройке есть много нюансов, вы захотите потратить некоторое время на изучение их всех и определение наилучшей конфигурации и поиск подходящих токенов для вашего веб-сайта.
Нужна помощь с метатегами Drupal или SEO?
Свяжитесь с Volacci, и мы договоримся о бесплатной консультации.
Улучшите предварительный просмотр ссылок на Facebook с помощью модуля метатегов Drupal
В предыдущем сообщении блога и видео мы рассмотрели код, управляющий отображением превью ссылок на Facebook. Это указано в протоколе Facebook Open Graph, где мы изменяем теги в нашей веб-страницы HTML, чтобы указать, какие заголовок, описание, изображение и другая информация должны отображаться в предварительном просмотре.
В этом посте я показал, как вручную изменять эти теги HTML. Хотя хорошо знать, что происходит за кулисами, на самом деле было бы немного безумием просить ваших редакторов контента изменять этот код для каждой части контента, который они добавляют. На самом деле, если вы используете CMS, они не смогут этого сделать.
Вместо этого давайте позволим CMS упростить нашу работу. В этом видео мы рассмотрим модуль Drupal Metatag и входящий в его состав модуль Metatag: Open Graph, чтобы сэкономить время и упростить нашу работу. В конце мы добавим
В этом видео мы рассмотрим модуль Drupal Metatag и входящий в его состав модуль Metatag: Open Graph, чтобы сэкономить время и упростить нашу работу. В конце мы добавим тегов в нашей статьи, чтобы отразить, как мы хотим, чтобы наш предварительный просмотр на Facebook выглядел.
Установка модулей
Сначала загрузим модуль Metatag. Внутри этого модуля находится множество подмодулей, каждый из которых предназначен для обработки ожидаемых метатегов для других социальных сетей, поисковых систем и продуктов.
Для этого урока вам нужно только включить модули Metatag и Metatag: Open Graph. Хотя мы собираемся иметь дело с предварительным просмотром ссылок Facebook, для этого руководства нам не потребуется модуль Metatag: Facebook.
Создать поле метатега для типа контента
Чтобы дать вашим редакторам возможность изменять печатаемую метаинформацию на , нам нужно добавить поле к нашему типу контента.
- Перейдите в раздел «Структура» > «Типы контента» > «Управление полями» в типе контента, который вы хотите изменить
- Нажмите Добавить поле > Общие > Метатеги
- Дайте вашему полю имя (подойдет «Метатег»)
- Сохранить настройки
Теперь, когда мы переходим к добавлению или редактированию фрагмента контента этого типа, у нас есть сворачиваемая группа «Метатеги» в правой части страницы. Он состоит из нескольких разделов:
- Основные теги
- Расширенный
- Открытый график
Мы можем написать внутри этих полей, и когда мы это сделаем, это добавит тегов на нашу страницу. Это дает вашим редакторам контроль над тем, что печатается в этих тегах и (в конечном итоге) что может отображаться в предварительном просмотре ссылки на Facebook.
Но мы также можем установить некоторые значения по умолчанию. Например, в разделе «Дополнительно» есть много опций. Некоторые из этих полей мы можем никогда не использовать, поэтому давайте отключим их и настроим другие.
Настройка нашего поля метатега
Новая опция появляется на странице конфигурации, когда мы переходим в раздел «Поиск и метатег». Нажмите на нее и перейдите на вкладку «Настройки» в верхней части страницы.
Скрытие расширенного раздела
На этой странице мы получаем список различных сущностей, включая тип контента, к которому мы только что добавили поле. Открыв этот раздел, он показывает области Basic, Advanced и Open Graph, которые мы видели ранее. Поскольку ни один из них не отмечен, они отображаются все, но если мы установим флажки рядом с Basic и Open Graph, теперь в нашем типе контента будут отображаться только эти два раздела.
Жестко закодированные значения по умолчанию
Существуют некоторые поля метатегов, которые мы, вероятно, не ожидаем от наших редакторов для заполнения или изменения. Итак, мы можем установить значение по умолчанию. Например, если у нас есть тип контента «Статья», мы, вероятно, захотим установить Facebook Open Graph 9. 0275 og: введите значение в статью. Чтобы изменить это:
0275 og: введите значение в статью. Чтобы изменить это:
- Перейдите в раздел Конфигурация > Поиск и метатег .
- Прокрутите до раздела «Содержимое» и нажмите «Изменить».
- Откройте раздел Open Graph и в поле Content type введите article
- Нажмите Сохранить
Теперь метатег og:type будет автоматически заполнен значением статьи. Это работает для значения, которое остается постоянным, но как насчет полей, которые меняются для каждого фрагмента контента, например поля «Заголовок»?
Установка динамических значений по умолчанию с помощью модуля Token
Сначала установите и включите модуль Token.
Чтобы настроить теги Facebook Open Graph в соответствии с тем, что мы добавляем в наш контент, мы должны использовать браузер Token в верхней части страницы, чтобы выбрать нужное значение поля. В этом примере мы установим og:title в соответствии с заголовком узла:
- Откройте раздел «Открыть график» и щелкните поле «Заголовок», убедившись, что ваш текстовый курсор находится в поле .
- Прокрутите страницу вверх и щелкните Обзор доступных токенов. Появится перетаскиваемое модальное окно
- Откройте раздел узлов
- Нажмите на
[узел:название]

Это вставит [узел:название] в поле Заголовок, автоматически вставив Заголовок этой части контента. Вы можете повторить это для других полей.
Примечание к изображениям
Одним из тегов Open Graph, который вы, вероятно, захотите автоматически заполнить, является поле og:image. При настройке значения по умолчанию для этого с помощью модуля Token может возникнуть соблазн просто щелкнуть поле изображения в вашем типе контента, например 9.0275 [узел: поле_изображение] .
Это не сработает. Нам нужен URL-адрес изображения, а этот токен его не предоставляет.
Вместо этого вы должны открыть треугольник рядом с полем, которое показывает различные доступные стили изображения. Откройте соответствующий стиль и получите его URL-адрес, который выглядит так: [node:field_image:large:url] .


 другие модули Metatag или Schema.org , которые, по вашему мнению, вы могли бы использовать, также включены в эту установку.
другие модули Metatag или Schema.org , которые, по вашему мнению, вы могли бы использовать, также включены в эту установку.  там. (Для получения дополнительной информации о том, как убедиться, что поля метатегов для настраиваемых типов контента доступны для редактирования на каждой странице, см. здесь.)
там. (Для получения дополнительной информации о том, как убедиться, что поля метатегов для настраиваемых типов контента доступны для редактирования на каждой странице, см. здесь.)