Частые ошибки при верстке сайтов. Имена файлов в проекте
Несколько простых правил соблюдая которые, вы избежите массу проблем со ссылками, изображениями, страницами, скриптами и стилями внутри проекта.
Часто можно встретить когда файлы носят названия вроде Image ФОТО forest.JPEG. Вставляя такое изображение на сайт можно допустить с десяток ошибок, в результате чего изображении не отобразиться. В этом названии файла я привел все возможные ошибки. Часть символов набрана заглавными буквами. Есть пробелы в названии файла. Расширение файла набрано заглавными. К тому же я привел расширение JPEG состоящее из 4-х букв, когда существует и просто jpg из 3 букв.
Вставляя такую картинку на сайт можно ошибиться с заглавными, пропустит пробел, указать расширение строчными и не заглавными, и в конце концов спутать JPEG и jpg.
Внимательно прочитайте все правила ниже и применяйте их в каждом проекте при верстке сайта.
Правила именования файлов в проекте
Эти правила относятся ко всем файлам в проекте. Без исключения. К HTML страницам, изображениям, файлам со стилями и скриптами, и даже к папкам (каталогам, директориям).
Допустимые символы
Имя файла может содержать следующие символы: латиница, цифры, символы - и _
Только латиница. (Только хардкор ;-))
Имя файла не может содержать кириллицу (буквы русского алфавита). Только латиница и/или арабские цифры.
Неправильно: фото.jpg
Правильно: photo.jpg
Неправильно: котик003.jpg
Правильно: kotik003.jpg
Дефисы вместо пробелов
Вместо пробелов необходимо использовать символ дефиса - или нижнего подчеркивания _
Неправильно: photo forest.jpg
Правильно: photo-forest.jpg или photo_forest.jpg
Неправильно: favicon (5).ico
Правильно: favicon.ico
Неправильно: photo page.html
Правильно: photo-page.html
Только строчные символы
Имя файла и его расширения должно быть набрано строчными буквами. Никаких заглавных.
Неправильно: IMAGE.jpg image.JPG
Правильно: image.jpg
Используйте эти правила, запомните их, встройте
rightblog.ru
Что такое URL адрес сайта? Параметры, допустимые символы URL



Параметры и допустимые символы URL адреса сайта
В одной из предыдущих статей я описывал человеко-понятные урл — ЧПУ URL и разное отношение поисковиков к ним. В данной статье хотелось бы рассмотреть само понятие УРЛ, так как оно является основополагающим для всего Интернета.
URL (Uniform Resource Locator) — переводится с английского как Унифицированный указатель ресурса, или Единообразный (универсальный) локатор ресурса, т.е. это путь, по которому можно найти любой файл и каталог в сети Интернет.
URL адрес страницы сайта состоит из следующих элементов: протокол://полное доменное имя/(папка(и))/имя ресурса (файла). В расширенном варианте УРЛ может выглядеть так:
схема://логин:пароль@хост:порт/(папка(и))/имя ресурса (файла)?параметры#якорь
Основные параметры Урл:
- в качестве схемы выступает обычно какой-нибудь протокол, обычно это http(s), ftp и множество других (skype, nfs)
- логин-пароль нужны для прохождения одного из способов авторизации пользователя на сервере. Если авторизации не требуется, эти параметры не указываются
- хост — полное доменное имя или IP-адрес компьютера в сети. Например, для Яндекса — это Yandex.ru
- порт — на каком порту сервера будет производиться подключение к нему. В большинстве случаев, данный параметр не указывается, т.к. по умолчанию подразумевается порт 80, которым обычно пользуются браузеры. Попробуйте к любому URL адресу сайта подставить «:80», ничего нового не произойдёт — будет совершён переход на адрес «без порта». Например http://www.google.ru:80 перекинет на http://www.google.ru.
- далее идёт или сразу имя файла (например, page.php), или сначала 1 и более каталогов, а потом имя файла. Если имя файла отсутствует, то открывается т.н. индексный файл — index.php (index.html, index.jsp и множество других расширений).
- после имени файла могут указываться дополнительные параметры — после знака вопроса (?). Между параметрами ставится знак амперсанда (&). К примеру, выглядеть это может так: http://www.bing.com/account/web?sh=5&ru=%2f. Самих параметров может быть много, они имеют вид переменная=значение и обрабатываются на сервере с помощью языков серверного программирования
- якорь в URL подставляется после решётки (#) и указывает на элемент открываемой страницы, причём браузер обычно автоматически производит прокрутку до того html-элемента, id которого равно якорю. Например, на созданных на WordPress сайтах при клике на «Читать далее»как раз это и происходит:


Пример из WordPress’а
Допустимые символы URL
В URL адресе допустимы только латинские буквы, арабские цифры и ограниченный набор знаков препинания:
- дефис (-),
- подчёркивание (_)
- точка (.)
Также возможны запятые (,) и точки с запятой (;), но используются они редко и обычно кодируются, как и все остальные символы (русские буквы, пробелы и т.п.). Яркий пример закодированных урл’ов — статьи Википедии — http://ru.wikipedia.org/wiki/%D0%95%D0%B6.
Правила кодирования нелатинских букв (в т.ч. кириллицы) и прочих не допустимых символов URL: сначала буква кодируется в UTF-8 (кодировку Unicode) — получается 2 байта из каждого символа. Затем каждый из этих байтов преобразуется в шестнадцатиричную систему счисления и перед ним ставится знак процента (%), получается что-нибудь такое: %D0%95%D0%B6 (по-русски будет «еж»). Недопустимые знаки препинания кодируются так:


Кодирование символов в адресах. Справка из Википедии (кликабельно)
Среди УРЛ выделяют относительные и абсолютные, а также статические и динамические URL адреса страниц сайта. Об этом будет рассказано в следующих статьях.
 Loading…
Loading… 
web-ru.net
Символы, которые можно использовать при вводе имени пользователя и пароля
Первая страница > Руководство по безопасности > Начало работы > Настройка аутентификации администратора > Регистрация и замена администраторов > Символы, которые можно использовать при вводе имени пользователя и пароля
Для ввода имени пользователя и пароля разрешается применять следующие символы. Имя пользователя и пароль следует вводить с учетом регистра.
Заглавные латинские буквы: от A до Z (26 символов)
Строчные латинские буквы: от a до z (26 символов)
Цифры от 0 до 9 (10 символов)
Символы: (пробел) ! » # $ % & ‘ ( ) * + , — . / : ; < = > ? @ [ \ ] ^ _` { | } ~ (33 символа)
Имя пользователя для входа в систему
Пробелы, двоеточия и кавычки не допускаются.
Оно не может состоять только из цифр, и поле нельзя оставлять незаполненным.
Длина ограничивается 32 символами.
Пароль для входа в систему
Максимально допустимая длина пароля для администраторов и супервайзера составляет 32 символа, тогда как для пользователей длина ограничивается 128 символами.
В отношении типов символов, которые могут использоваться для задания пароля, никаких ограничений не установлено. В целях безопасности рекомендуется создавать пароли, содержащие буквы верхнего и нижнего регистров, цифры и другие символы. Чем большее число символов используется в пароле, тем более трудной является задача его подбора для посторонних лиц.
В подразделе [Политика паролей] раздела [Расширенная безопасность] вы можете установить требование в отношении обязательного включения в пароль букв верхнего и нижнего регистров, цифр и других символов, а также минимально необходимое количество символов в пароле. Для получения сведений об определении политики паролей см. Настройка функций расширенной безопасности.
support.ricoh.com
Длина SMS и допустимые символы — mobizon.kz
Поддерживаемые наборы символов
Текст SMS может быть отправлен в одной из двух кодировок в зависимости от набора символов, использованных при составлении сообщения.
Кодировка GSM (латиница, 7 bit)
Если текст содержит только символы из приведенной таблицы, то SMS будет отправлено в кодировке GSM:
| @ | Δ | SP | 0 | ¡ | P | ¿ | p |
| £ | _ | ! | 1 | A | Q | a | q |
| $ | Φ | « | 2 | B | R | b | r |
| ¥ | Γ | # | 3 | C | S | c | s |
| è | Λ | ¤ | 4 | D | T | d | t |
| é | Ω | % | 5 | E | U | e | u |
| ù | Π | & | 6 | F | V | f | v |
| ì | Ψ | ‘ | 7 | G | W | g | w |
| ò | Σ | ( | 8 | H | X | h | x |
| Ç | Θ | ) | 9 | I | Y | i | y |
| LF | Ξ | * | : | J | Z | j | z |
| Ø | + | ; | K | Ä | k | ä | |
| ø | Æ | , | < | L | Ö | l | ö |
| CR | æ | — | = | M | Ñ | m | ñ |
| Å | ß | . | > | N | Ü | n | ü |
| å | É | / | ? | O | § | o | à |
CR — символ возврата каретки
LF — символ переноса строки
SP — символ пробела
Эта кодировка позволяет отправлять до 160 символов в одном SMS сообщении. Также следует учитывать, что в GSM-7 кодировке существует несколько символов, которые при подсчете длины SMS считаются за два символа, ниже приведена таблица таких символов:
Кодировка Unicode (кириллица, расширенный набор символов)
В случае наличия хотя бы одного символа, не относящегося к GSM кодировке, SMS сообщение будет отправлено в кодировке Unicode. Такое сообщение может содержать до 70 символов. Поддерживаются только символы из таблицы юникод (UTF-8) с кодами в диапазоне от U+0000 до U+9999, все остальные символы на данный момент не поддерживаются.
Длина SMS
Длина одиночного сообщения, состоящего только из символов GSM-алфавита — 160 символов.
Длина одиночного сообщения в кодировке Unicode — 70 символов.
В случае, если SMS-сообщение превышает указанную длину, оно разбивается на части — сегменты.
Каждый сегмент SMS отправляется и тарифицируется как отдельное сообщение.Каждый сегмент SMS содержит специальный заголовок (несколько символов служебной информации) для последующей склейки на стороне получателя, поэтому максимальная длина одного сегмента в длинном сообщении составляет 153 символа в GSM кодировке и 67 символов в Unicode.
Максимальная длина SMS составляет 140 байт. Каждый символ GSM-алфавита кодируется 7 битами (за исключением нескольких, которые кодируются 14 битами). Это позволяет в 140 байтах, отведенных для текста SMS, передавать до 160 символов (140*8/7=160). При использовании в тексте SMS даже одного символа, не относящегося к GSM, весь текст передается в кодировке Unicode. При этом допустимое количество символов в одиночном сообщении сокращается до 70, так как в Unicode каждый символ кодируется при помощи 16 бит (140*8/16=70).
Для длинных SMS сообщений используется заголовок (или UDH), который содержит 6 байт служебной информации, что занимает 7 символов при использовании только латиницы или 3 символа при использовании Юникода. Соответственно максимальная длина текста в одном сегменте составляет 153 символа для GSM и 67 символов для Unicode кодировки.
| Количество сегментов в SMS | Количество символов в SMS | |
|---|---|---|
| Кодировка GSM | Кодировка Unicode | |
| 1 | 160 | 70 |
| 2 | 306 | 134 |
| 3 | 459 | 201 |
| 4 | 612 | 268 |
| 5 | 765 | 335 |
| 6 | 918 | 402 |
| 7 | 1071 | 469 |
| 8 | 1224 | 536 |
| 9 | 1377 | 603 |
| 10 | 1530 | 670 |
Ограничения на имена файлов в Windows
Если вам кажется, что нет ничего проще, чем придумать имя для файла или папки, то скорее всего вы ошибаетесь. Существуют правила из-за которых нельзя назвать файл любым именем как обычный физический предмет. Для начала проясним, что такое имя файла, и как оно используется.
Понятия «путь» и «имя файла»
Очень часто в компьютерной литературе используются термины «путь» и «имя файла» под разными значениями. Обычно под словом «путь» понимают адрес или расположение файла, т. е. диск, папка и подпапки в которых расположен файл. Однако Microsoft и другие считают, что в путь к файлу входит не только его расположение но и само имя файла. А некоторые подразумевают под словом «путь» только имена файла и папок, в которых он расположен, без указания диска. Некоторые пользователи полагают, что «имя файла» не включает расширение. В данной статье расширение всегда является частью имени файла. На примере ниже синим цветом выделен путь к файлу, а красным имя файла.
Зарезервированные символы и имена
Большинство часто употребляемых символов разрешается использовать в имени файла. Имя файла не должно содержать „<” (знак меньше), „>” (знак больше), „:” (двоеточие), „«” (двойные кавычки), „/” (слеш), „\” (обратный слеш), „|” (вертикальная черта), „?” (вопросительный знак), „*” (звездочка), а также не может заканчиваться точкой или пробелом. Файлы также нельзя называть зарезервированными именами устройств: CON, PRN, AUX, NUL, COM1, COM2, COM3, COM4, COM5, COM6, COM7, COM8, COM9, LPT1, LPT2, LPT3
Ограничения на длины имен файлов и путей
Существуют ограничения на длину имени файла и на длину пути. Абсолютное ограничение длины имени файла вместе включая путь к нему равно 260 символам. Этот предел называют термином MAX_PATH. На самом же деле на практике пределы для имен еще меньше из-за ряда других ограничений. Например, каждая строка на конце должна содержать так называемый нулевой символ, который обозначает конец строки. Несмотря на то, что маркер конца строки не отображается, он учитывается как отдельный символ при подсчете длины, а значит остается 259 символов доступных для имени файла и пути к нему. Первые три символа в пути используются для обозначения диска (например, C:\). Это уменьшает предел для имен папок, подпапок и файла до 256 символов.
На имя объекта (папки или файла) наложено ограничение длины 255 символов. Этот предел действителен только, если объект не расположен внутри папки. Так как при расположении объекта внутри папки, сумма длин всех папок в которых он расположен, разделителей и имени объекта ограничена 256 символами, то предел длины самого имени объекта меньше 255 символов.
compbasic.ru
Спецсимволы Юникода и HTML ➤ Оформление красивого сниппета

Что такое спецсимволы Юникода и HTML
Символы Юникода – это конструкции SGML (англ. Standard Generalized Markup Language), с помощью которых можно использовать почти все письменные языки мира, а также большое количество специальных символов, которых нет в раскладке клавиатуры.
Применение таких знаков не ограничивается оформлением Title и Description, однако в этой статье вы узнаете, как их использовать именно в этом случае.
Зачем такие символы нужны в заголовке и описании страницы
Значки напрямую не влияют на позиции в выдаче, но могут повлиять на кликабельность сниппета.
При оформлении тегов и метатегов нужно помнить, что люди читают поверхностно, поэтому важен не только контекст сниппета, но и его оформление.
Символы привлекают внимание пользователей.
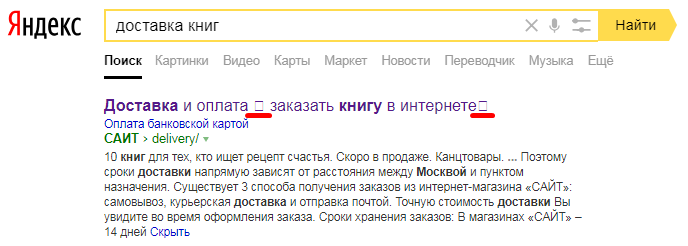
Пример:

Можно использовать не только стрелки, но и другие спецсимволы, подходящие по смыслу.
Кроме того, это отличная альтернатива знакам препинания. Если нужно разделить два смысловых предложения между собой, чтобы оба при этом попали в сниппет, лучше заменить точку одним из специальных символов.
Правильное использование специальных символов и «всё хорошо, что в меру»
Спецсимволы следует выбирать, исходя из тематики сайта и конкретной страницы.
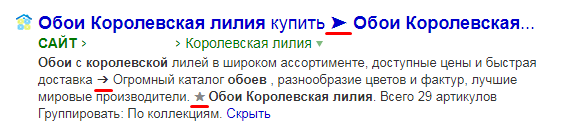
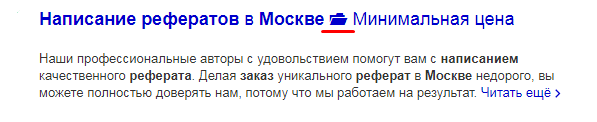
Допустим, если у вас сайт по написанию рефератов, докладов и пр., знак препинания можно заменить символом с изображением папки для файлов:

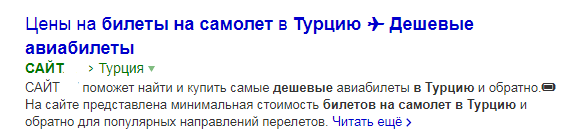
Или, если сайт предлагает туристические путёвки за границу с перелётом, уместен будет спецсимвол с изображением самолёта:

Однако не переусердствуйте с количеством и «броскостью» значков, иначе сниппет будет выглядеть отталкивающе.
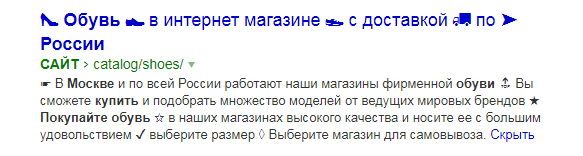
Пример слишком большого количества символов:

Такой сниппет, возможно, привлечёт внимание, но слишком большое количество значков, скорее, отпугнёт пользователей, чем побудит заказать обувь.
Как понять, как отобразится символ в браузере
Важно помнить, что эти знаки по-разному отображаются в каждом браузере и на каждом устройстве.
Прежде чем оформлять Title и Description со значками, проверьте, как они будут отображаться.
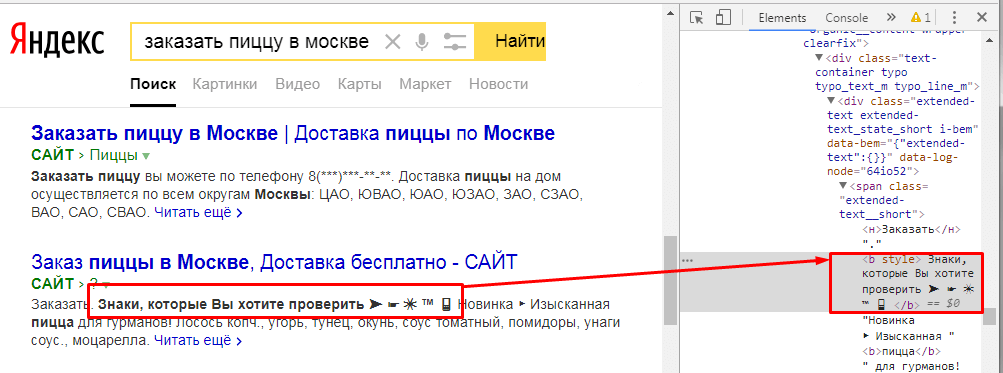
Посмотреть, как отобразится тот или иной символ в сниппете, можно путём проверки в поисковой выдаче:
1. Откройте страницу поиска, введите любой запрос и нажмите «Найти».
2. Кликом правой кнопки мыши откройте меню, в котором выберите пункт «Просмотр кода страницы».
3. С помощью инструмента, изображённого ниже, укажите один из сниппетов выдачи и вы увидите этот элемент в коде.

4. Нажмите на элемент кода, который вы будете менять. Вставьте в текст желаемый символ и нажмите Enter. Теперь вы видите, как этот символ отображается в поисковой выдаче из того браузера, которым вы воспользовались.

Изменения, внесённые в выбранный сниппет таким образом, не сохранятся. При обновлении страницы сниппет будет отображаться в первоначальном виде.
Плюс такого метода проверки – вы примерно узнаете, как будет выглядеть сниппет. Минус – занимает много времени и не очень удобно.
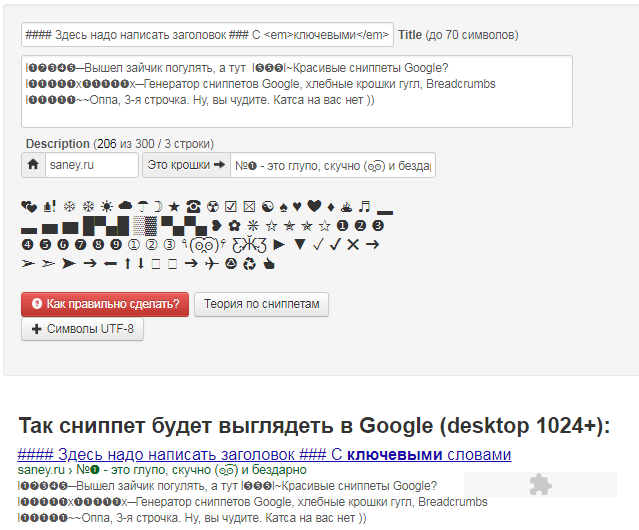
Существуют сервисы, в которых можно проверить конечный вид сниппета, однако они не гарантируют 100% варианта. Например, Saney позволяет проверить вид сниппета Google в десктопной выдаче:

После того как измените заголовок и описание страницы, дождитесь её переиндексации и обязательно проверьте корректность отображения символов.
Если выбранный спецсимвол не отобразится в выдаче, вы увидите на его месте пустой квадрат или знак вопроса.
Пример некорректного отображения:

Какие символы не стоит использовать
Стоит упомянуть, что Emoji больше не отображаются в сниппете десктопной поисковой выдачи Google.
Их ещё можно встретить в сниппетах некоторых сайтов, однако не стоит добавлять эмодзи сейчас – это может стать пустой тратой времени.
Не нужно использовать символы, не относящиеся к тематике вашего сайта и конкретной страницы, чтобы не сбивать пользователя с толку.
Где найти эти символы
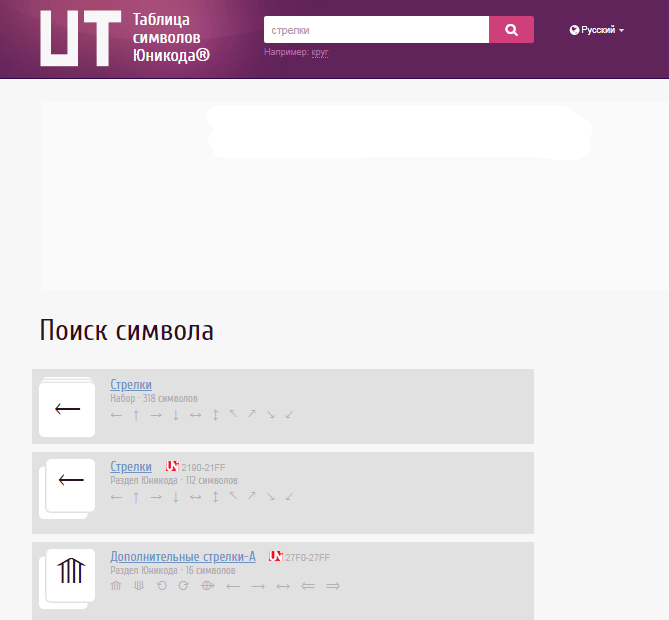
Существует несколько сайтов со списком спецсимволов. Один из наиболее удобных для подбора подходящих значков – Таблица символов Юникода.

Значок, который вы ищете, нужно ввести в строку поиска по сайту и выбрать из предложенных тот, который больше импонирует.
Также некоторые из них можно найти в Википедии.
Часто используемые символы:
| Значение | Символ | Юникод | HTML | Символ | Юникод | HTML | Символ | Юникод | HTML |
| Стрелки | ➨ | U+27A8 | ➨ | ➔ | U+2794 | ➔ | ➤ | U+27A4 | ➤ |
| ➜ | U+279C | ➜ | ▶ | U+25B6 | ▶ | ☛ | U+261B | ☛ | |
| Знаки валют | $ | U+0024 | $ | ₽ | U+20BD | ₽ | £ | U+00A3 | £ |
| € | U+20AC | € | ₴ | U+20B4 | ₴ | ¥ | U+00A5 | ¥ | |
| Звезды | ★ | U+2605 | ★ | ☆ | U+2606 | ☆ | ✭ | U+272D | ✭ |
| Специальные символы | © | U+00A9 | © | ® | U+00AE | ® | ™ | U+2122 | ™ |
| Значки телефона | ☎ | U+1F580 | 🖀 | 📞 | U+1F4DE | 📞 | 📱 | U+1F4F1 | 📱 |
| Транспорт | 🚚 | U+1F69A | 🚚 | ✈ | U+2708 | ✈ | |||
| Галочки | ✓ | U+2713 | ✓ | ✅ | U+2705 | ✅ | ✔ | U+2714 | ✔ |
| Разное | ✚ | U+271A | ✚ | ☀ | U+2600 | ☀ | ♥ | U+2665 | ♥ |
| ✿ | U+273F | ✿ | ✉ | U+2709 | ✉ | ♢ | U+2662 | ♢ |
Вывод
Текстовая составляющая играет главную роль в оформлении Title и Description. В метаданные обязательно включить основные ключевые запросы, по которым пользователи будут находить ваш сайт. Одного лишь текста может быть недостаточно, поэтому важно следить за тем, как выглядит сниппет в поисковой выдаче.
Не всегда сайт, находящийся на первом месте в выдаче, получает больше трафика, чем те, которые занимают 2–3 позицию. На это как раз и влияет привлекательность сниппета, улучшить которую можно с помощью спецсимволов Юникода и HTML.
Не стоит забывать о том, что внешний вид сниппета можно значительно улучшить не только с помощью спецсимволов, но и других элементов: рейтинга (звёзды), чата с компанией, быстрых ссылок, цен товаров, адресов и телефонов магазинов или компаний, а также изображений.
Подписаться на рассылкуЕще по теме:

Юлия Е.
Помощник SEO-специалиста
Работала помощником руководителя в молодой IT-компании, после чего прошла курсы SEO. Пришла в SiteClinic и поняла, что хочу работать именно здесь.
Окончила курсы английского языка с уровнем Upper-intermediate, первую работу получила в 15 лет, работаю помощником SEO-специалиста.
Занимаюсь продвижением проектов клиентов.
Девиз: Работа сама себя не сделает.
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.

siteclinic.ru
Фишинг с символами из других раскладок в URL не уходит / Habr
Фишинг существует уже давно. Невозможно подсчитать, какое количество людей предоставило мошенникам на блюдечке пароли от социальных сетей и почтовых сервисов, данные своих кредитных карт и банковских счетов, не удостоверившись в том, что в адресной строке в момент ввода логина и пароля был именно Vkontakte, а не Vkontaktle. Один из способов, с помощью которого можно замаскировать адрес, это использовать символы из других алфавитов.
Среди примеров фишинговых сайтов — страница polonìex.com, копирующая биржу криптовалют poloniex.com
Интернационализированные доменные имена (IDN) содержат символы национальных алфавитов, отличающиеся от латинских символов. Для того, чтобы структуру системы доменных имён DNS не нужно было менять, для поддержки других языков используется преображение адресов, содержащих символы национальных алфавитов, в слова из символов ASCII. Такой способ был призван стать «мостом» между англоговорящими и неанглоговорящими пользователями.
Для кодирования символов из других алфавитов в символы ASCII используется Unicode. Стандарт Unicode включает в себя знаки почти всех письменных языков мира — более 136 тысяч символов из 139 современных и утративших актуальность языков. Unicode технически — это массив данных, в котором каждому из символов назначен код в формате ASCII, который затем раскодирует формат UTF — Unicode Transformation Format.
F: U+0046
A: U+0041
R: U+0052
S: U+0053
I: U+0049
G: U+0047
H: U+0048
T: U+0054
✪: U+272A
Но в адресной строке мы не можем использовать некоторые символы. Тогда нам на помощь приходит Punycode (Паникод) — система преобразования Unicode в последовательность из букв и символов, разрешённых в доменных именах. В адресной строке мы видим набор символов, начинающийся с префикса «xn--», который сообщает об использовании Punycode. Например, «россия.рф» в Punycode выглядит как xn--h2alffa9f.xn--p1ai. В адресной строке браузера мы видим кириллицу, но передаётся она именно в Punycode, после чего браузер переводит набор символов на русский.
Буквы из разных языков могут выглядеть похоже или абсолютно идентично. Только в английском языке практически неотличимы «l» и «I» — маленькая «L» и большая «i». Русская и английская маленькая «а» — полностью идентичны. Такие символы называют «гомоглифами», а «гомографы» — слова, в которых они используются. Такой способ обмана пользователей использовался уже много лет. Несколько примеров похожего написания адресов:
xn--frsightsecurity-ulm.com —> fаrsightsecurity.com
— использована кириллическая «а» (U+0430)
xn--farsghtsecurity-xng.com —> farsɩghtsecurity.com
— использована строчная греческая «Йота» — «ι» (U+0269)
xn--80ak6aa92e.com —> аррӏе.com
— все символы — кириллические.
Компания Farsight Security искала фишинговые сайты, использующие эту уязвимость, в течение трёх месяцев с 17 октября 2017 года по 10 января 2018, и за это время обнаружила более 116 тысяч страниц, копирующих финансовые сайты, страницы модных брендов и биржи криптовалют и, конечно, социальные сети.
Несколько примеров:
xn--gucc-tpa.com. --> guccì.com.
ns1.xn--aobe-l6b.com. --> ns1.aɗobe.com.
xn--aple-csa.com. --> apþle.com.
www.xn--amzon-ucc.com. --> www.amȧzon.com.
xn--cinbase-10a.com. --> cõinbase.com.
xn--80aj7b8a.com. --> еьау.com.
www.xn--acebook-js3c.com. --> www.ḟacebook.com.
www.xn--oole-9pb06e.com. --> www.ǥooɡle.com.
www.xn--mcrosoft-c2a.es. --> www.mícrosoft.es.
xn--wiipedia-nmb.com. --> wiĸipedia.com.
www.xn--yndex-0jc.com. --> www.yɑndex.com.
Farsight Security предлагает несколько способов защиты от злоумышленников, использующих данный инструмент, главный из которых — бдительность пользователя.
- В основном мошенники используют спам-рассылки, поэтому необходимо быть особенно внимательными с письмами, текст или изображения в которых провоцируют немедленно нажать на ссылку, а также к письмам, предлагающих обновить или подтвердить информацию на сайтах, которыми вы пользуетесь.
- Вместо того, чтобы нажимать на ссылку в письме, копируйте и вставляйте её в адресную строку. Это позволит избежать встроенных в текст подозрительных URL-адресов.
- Вводите пароль только на сайтах с защищённым соединением (https://). Если вы не видите в адресной строке зелёную плашку, свидетельствующую о защищённом соединении, символа «s» в «https://», не вводите пароль.
- Обращайте внимание на смену URL в адресной строке.
- Включайте двухфакторную аутентификацию на всех сайтах, которые поддерживают эту возможность. Менее 10% всех пользователей Google её используют. Она с одной стороны выступает дополнительным инструментом безопасности, и с другой — позволит вам узнать о попытке взлома вашего аккаунта. Смартфон может стать «слабым звеном» в этой системе, поэтому позаботьтесь о сильном пин-коде.
Владельцам популярных сайтов, на которых пользователи вводят логин и пароль, покупают товары или загружают контент, Farsight Security советует постараться купить все похожие домены, а также отслеживать регистрацию гомографов.
habr.com


