«Как вставить мета-тег на главную страницу своего сайта?» — Яндекс Кью
Популярное
Сообщества
СайтыСоздание сайтовПродвижение сайтов
Анонимный вопрос
·
80,2 K
Ответить1УточнитьНикита М.
1,4 K
Молодой человек 20 лет. Увлекаюсь разными компьютерными штуками и занимаюсь пауэрлифтингом… · 19 июл 2018
Это можно сделать через админпанель (http://сайт/wp-admin/), где заходим в редактор сайта и под <head> в соответствующей области вставляем тэг. Готово! (<head> можно найти, вбив в строку поиска Ctrl+f слово head)
24,0 K
Абай Тажикенов
6 мая 2019
Если не нашел <head> ?
Комментировать ответ…Комментировать…
Орехов Павел Веб-разработчик
12
Разработка корпоративных сайтов и интернет-магазинов с 2013 года. Большой опыт в сфере… · 24 авг 2020 · pavelorekhov.ru
Большой опыт в сфере… · 24 авг 2020 · pavelorekhov.ru
Отвечает
Павел Орехов
Чтобы вставить мета-тег на главную страницу нужно. 1. Знать на чем сделан ваш сайт 2. Иметь доступы. Если сайт на системе управления сайтом — доступ от панели управления, если это HTML сайт — ftp доступ к сайту, если на конструкторе — доступ к аккаунту. Если сайт на системе управления или конструкторе обычно не проблема найти инструкцию на официальных сайтах разработчи… Читать далее
Создание корпоративных сайтов и интернет-магазинов
Перейти на pavelorekhov.ruVladimir Pryamkov
4 сентября 2020
Благодарю за подсказку, все нашел и поправил.
Комментировать ответ…Комментировать…
Александр Грубер
10,4 K
Engineer — programmer ⚡⚡ Разбираюсь в компьютерах, технике, электронике, интернете и. .. · 2 нояб 2018 ·
.. · 2 нояб 2018 ·
gruber
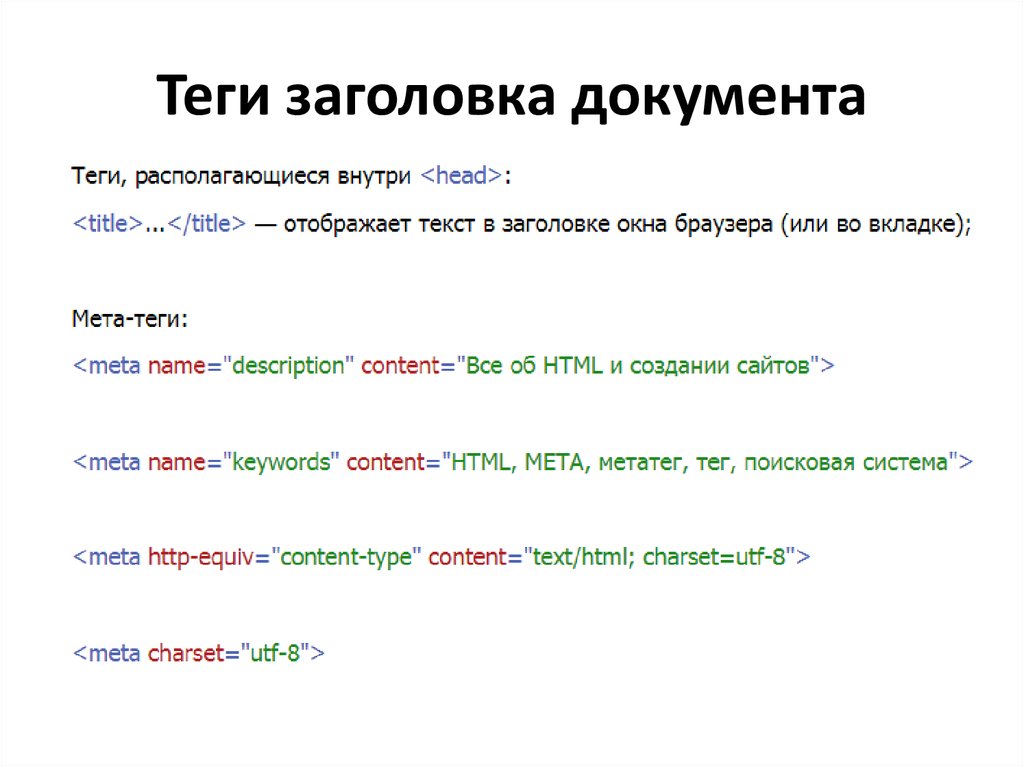
HTML-тег для предоставлению дополнительных данных о сайте называется мета-тегом. Как правило, ставится в заголовке HTML-документа, внутри тега <head></head>. Мета-тег может быть двух видов: 1. Тег <title> — заголовок страницы. Именно он отображается как ссылка на сайт при использовании поисковиков Yandex и пр. 2. Тег <description> — краткое описание сайта, при поиске… Читать далее
Комментировать ответ…Комментировать…
Ашманов и партнеры
19
17 июл 2020 · ashmanov.com
Отвечает
Ашманов и партнеры
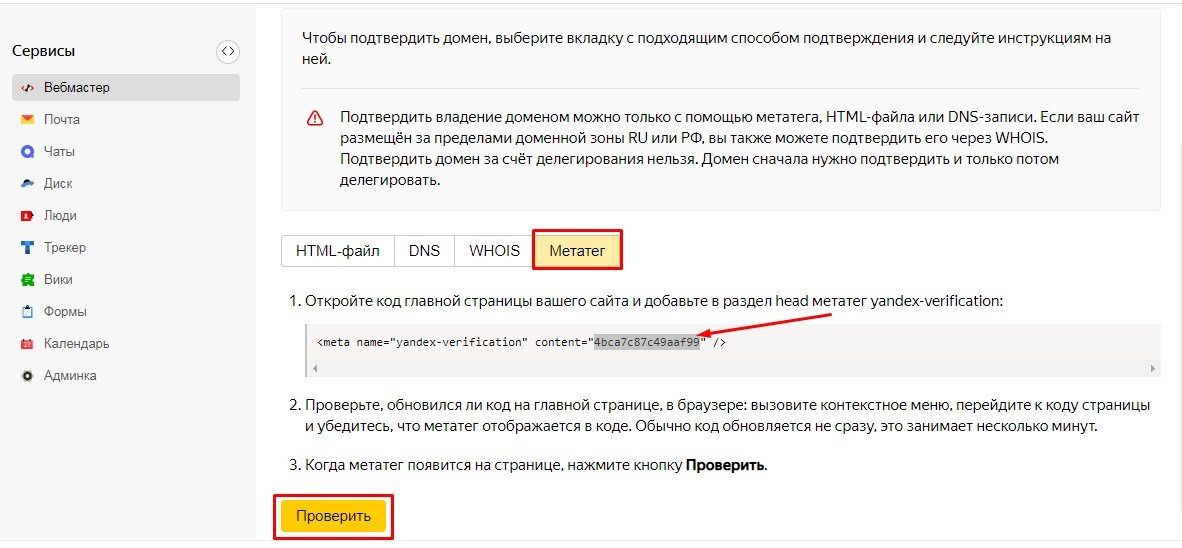
Войдите в админку сайта и добавьте мета-тег в код главной страницы внутри раздела <head>…</head>.
Мета-тег выглядит так:
<meta name=»google-site-verification» content=»Код подтверждения в Google» />
<meta name=»yandex-verification» content=» Код подтверждения в Yandex» />
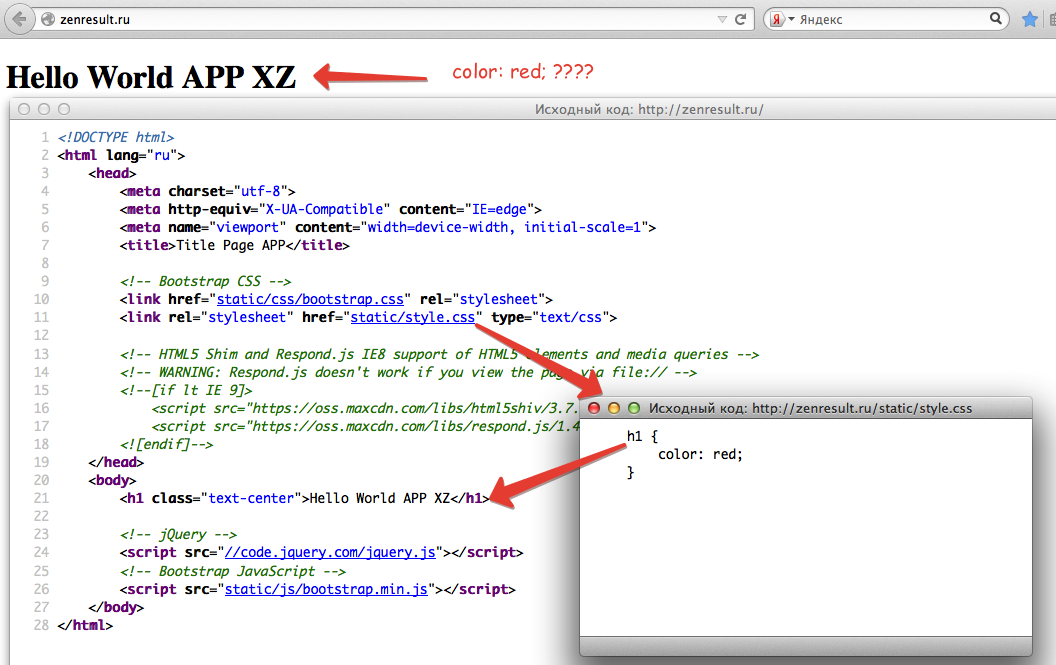
Смотрите скриншот — так выглядит код страницы после добавления мета-тега. Читать далее
Читать далее
Комментировать ответ…Комментировать…
Анастасия Николаева
31 мар 2022
Мета—теги вставляются в раздел <head>. Для редактирования данного раздела нужен доступ к HTML-редактору, который доступен на тарифах «Стандартный» и выше. Заходим в редактор и открываем папку «Сниппеты», находим в этой папке сниппет head: Внутри сниппета мы увидим код нужной нам секции <head>.
Советую также — marketplace-web .ru/
Комментировать ответ…Комментировать…
Первый
profexpertisa
4
3 нояб 2020
На WP заходим в админку слева, внешний вид,выбираем редактор тем,в файлах темы (справа) выбираем header.php ,находим <head> ниже прописываем метатег ,далее обновить файл.Готова ,всем удачи!Экспертиза
Тамара Пархоменко
14 декабря 2022
Спасибо только с вами у меня получилось !
Комментировать ответ…Комментировать…
Первый
ya.
11
29 июл 2020
В админке слева вкладка Внешний вид, далее Редактор тем, заходите, справа ищите слово ЗАГОЛОВОК, жмёте, появляется код и там ищите и вставляете вот и всё)))
Эльза Мифтахутдинова
27 октября 2020
Спасибо большое! Получилось у бабушки)
Комментировать ответ…Комментировать…
Вы знаете ответ на этот вопрос?
Поделитесь своим опытом и знаниями
Войти и ответить на вопрос
1 ответ скрыт(Почему?)
Метатеги
Метатеги – это один из важнейших инструментов продвижения сайта в поисковых cистемах . Чем выше рейтинг сайта у крупнейших поисковых систем Google и Яндекс, тем выше сайт находится в выдаче по определенным запросам и тем раньше его заметит пользователь.
Механика продвижения сайтов в поисковых системах – тема отдельного курса.
 В рамках документации по использованию решений Аспро мы рассмотрим три основных метатега и расскажем, как их настроить для разделов каталога и карточек товаров, или услуг для линейки наших типовых решений
В рамках документации по использованию решений Аспро мы рассмотрим три основных метатега и расскажем, как их настроить для разделов каталога и карточек товаров, или услуг для линейки наших типовых решенийОсновные метатеги — это title, keywords, description и h2.
- Title (1) – отображает содержимое как заголовок сайта на вкладке браузера и в поисковой выдаче
- Description (2) – отображает содержимое как описание страницы в поисковой выдаче
- Keywords (3) – используются поисковиками для определения релевантности страницы, т.е. ее соответствия заданным условиям поиска.
Вы можете прописать для каждого раздела каталога и даже для каждой отдельной страницы или карточки товара уникальные метатеги. Процесс легко автоматизировать, используя шаблоны.
Настройка метатегов
В административном режиме перейдите в Рабочий стол → Контент → Инфоблоки → Типы инфоблоков → Каталог. Переключитесь на вкладку «SEO».
Переключитесь на вкладку «SEO».
Рассмотрим группы полей:
- Настройки для разделов – мета-информация, которая вносится непосредственно на страницу раздела
- Настройки для элементов – мета-информация, которая вносится на страницы дочерних элементов раздела – подразделов, карточек товаров
- Настройки для изображений разделов – мета-информация, которая привязывается к картинкам-анонсам в списке разделов
- Настройки для детальных картинок разделов – мета-информация, которая привязывается к картинкам на странице раздела
- Настройки для картинок анонса элементов – мета-информация, которая привязывается к картинкам-анонсам в списке товаров
- Настройки для детальных картинок элементов – мета-информация, которая привязывается к картинкам на карточке товара.
При заполнении полей можно пользоваться специальными кодами, которые позволяют системе самостоятельно подгружать информацию в теги. Чтобы добавить код, нажмите кнопку с многоточием рядом с нужным полем и выберите подходящий вариант.
Чтобы добавить код, нажмите кнопку с многоточием рядом с нужным полем и выберите подходящий вариант.
Рассмотрим подробнее, какую информацию рекомендуется вносить в шаблоны.
Настройки для разделов
-
Шаблон META TITLE – формирует заголовок для страницы раздела.
Формула: код «Название текущего раздела» + текстовый заголовок.
Пример: {=this.Name} купить в интернет-магазине Челябинска. В результате для раздела «Дрели и перфораторы» title получится «Дрели и перфораторы купить в интернет-магазине Челябинска», а для раздела «Женская одежда» – «Женская одежда купить в интернет-магазине Челябинска». Рекомендуем использовать название раздела. -
Шаблон META KEYWORDS – формирует набор ключевых фраз для поисковиков.
Формула: код «Название текущего раздела».
Пример: {=this.Name}. В результате ключевые слова подтянутся из настроек каждого раздела.
-
Шаблон META DESCRIPTION – формирует описание страницы в выдаче поисковика.
Формула: код «Название текущего раздела» + текстовое описание.
Пример: {=this.Name} по низким ценам с доставкой в Челябинске. В результате для раздела «Дрели и перфораторы» description получится «Дрели и перфораторы по низким ценам с доставкой в Челябинске». -
Заголовок раздела – формирует основной заголовок на странице. Рекомендуем оставить название раздела.
Формула: код «Название текущего раздела».
Пример: {=this.Name}.
Настройки для элементов
-
Шаблон META TITLE – формирует заголовок для карточек товаров.
Формула: код «Название текущего элемента» + ключевая фраза.
Пример: {=this.Name} + купить недорого в Челябинске. В результате для товара «Дрель монтажная Bosch Professional GBM» title карточки получится «Дрель монтажная Bosch Professional GBM купить недорого в Челябинске».
-
Формула: код «Название родителя» + код из списка Свойства – «Бренд», «Модель», «Тип» или другое + ключевые слова.
Пример: {=parent.Name} {=this.property.BRAND} купить, интернет-магазин, недорого, Челябинск. В результате для товара «Дрель монтажная Bosch Professional GBM» keywords получатся «Дрели и перфораторы Bosch купить в интернет-магазине Челябинск». -
Шаблон META DESCRIPTION – формирует описание для карточки товара.
Формула: код «Текст анонса текущего элемента» + информация о товаре, отраженная на странице. Если информации нет, то можете записать ключевые слова о содержимом страницы, например, фото, видео, отзывы о товаре, наличие и т.д.
Пример: {=this.PreviewText} фото, видео, отзывы о товаре, наличие, доставка. В результате для товара «Дрель монтажная Bosch Professional GBM» description получится «Дрель монтажная Bosch Professional GBM фото, видео, отзывы о товаре, наличие, доставка».
-
Заголовок товара – формирует основной заголовок на странице. Рекомендуем оставить название товара.
Формула: код «Название текущего элемента».
Пример: {=this.Name}.
Настройки для изображений разделов
-
Шаблон ALT – формирует описание картинок.
Формула: фото + код «Название текущего раздела».
Пример: Фото {=this.Name}. В результате для раздела «Дрели и перфораторы» alt у картинок получится «Фото Дрели и перфораторы». -
Шаблон TITLE – формирует заголовок картинок.
Формула: Фото + код «Название текущего раздела».
Пример: Фото {=this.Name}. -
Шаблон имени файла – заполнять необязательно
Настройки для детальных картинок разделов
-
Шаблон ALT
Формула: код «Название текущего раздела».
Пример: {=this.Name} -
Шаблон TITLE
Формула: код «Название текущего раздела».
Пример: {=this.Name}. -
Шаблон имени файла – заполнять необязательно.
Настройки для детальных картинок элементов
-
Шаблон ALT
Формула: код «Название текущего элемента» + ключевая фраза.
Пример: {=this.Name} фото в интернет-магазине Наш магазин. В результате для товара «Дрель монтажная Bosch Professional GBM» alt у детальных картинок получится «Дрель монтажная Bosch Professional GBM фото в интернет-магазине Наш магазин» -
Шаблон TITLE
Формула: код «Название текущего элемента» + ключевая фраза.
Пример: {=this.Name} фото в интернет-магазине Наш магазин.
Настройки для картинок анонса элементов заполнять не обязательно.
Диспетчер метатегов — плагин WordPress
- Детали
- отзывов
- Монтаж
- Развитие
Опора
Meta Tag Manager 3.0 основывается на большом успехе версии 2.0, а также знаменует собой запуск нашего нового дополнения Pro. С 2009 года мы предоставляем бесплатно доступный, регулярно поддерживаемый плагин с поддержкой, и мы надеемся продолжать делать это в течение многих лет!
У нас есть много идей о том, что можно добавить в плагин, мы также будем рады услышать ваши предложения, пожалуйста, сообщите нам об этом на наших форумах поддержки.
Менеджер метатегов — это простой и легкий плагин, который позволяет вам добавлять пользовательские метатеги на ваш сайт. Особенности включают в себя:
- Поддерживает метатеги, включая атрибуты имени, свойства, http-equiv, charset и itemprop.

- Выберите один из предопределенных типов, таких как «имя=»ключевое слово»‘, или создайте свой собственный, введя его.
- Добавьте метатеги к определенным сообщениям, выберите, какие пользовательские типы сообщений поддерживать, на нашей странице настроек.
- Добавьте глобальные метатеги, которые будут отображаться на определенных CPT, таксономиях, на главной странице или на всем сайте.
- Автоматически добавлять данные Open Graph на домашнюю страницу.
- Автоматически добавлять схемы и структурированные данные на домашнюю страницу.
- Добавьте разметку Google Sitelinks и Sitelinks Search.
- Легко добавляйте коды подтверждения для таких сервисов, как Facebook, Инструменты Google для веб-мастеров, Инструменты для веб-мастеров Bing, Яндекс и других (или… создавайте собственные метатеги!).
Варианты использования включают:
- Добавление тегов проверки сайта Google и Yahoo
- Добавление дополнительной открытой графы, твиттер-карты или другой метаинформации социальных сетей, не поддерживаемой другими плагинами SEO/Meta
Go Pro для множества недавно добавленных функций, в том числе:
- Динамические заполнители для включения данных об отображаемой странице, таких как заголовок страницы, количество комментариев, URL-адреса эскизов и многое другое!
- Дополнительные контексты для добавления глобальных метатегов, а также правила исключения для более мелких элементов управления.

- Поддержка коротких кодов в метаописаниях, что позволяет более динамично вставлять данные с помощью таких плагинов, как ACF 9.0004
- Удаление уникальных тегов для тегов диспетчера метатегов с иерархическим приоритетом, избегайте создания дубликатов метатегов.
- Поддержка таксономии — создавайте метатеги для отдельных страниц терминов таксономии, таких как отдельный тег или категория.
- Еще не все! Перейдите на Pro прямо сейчас и получите скидку до 50% при раннем бронировании!
- Загрузите весь каталог
meta-tag-managerв каталог/wp-content/plugins/ - Активируйте плагин через меню «Плагины» в WordPress
- Перейдите в Настройки > Диспетчер метатегов
- Начать добавлять метатеги! См. FAQ для
ОК, я установил плагин, как и где начать добавлять метатеги?
Вы можете управлять своими метатегами в двух областях панели управления WordPress.

- В меню «Настройки» > «Диспетчер метатегов».
На странице общих настроек вы можете добавлять теги, которые появляются в различных областях вашего сайта, таких как главная страница, страницы архива, страницы категорий/таксономии и т. д. Каждый тег, который вы создаете, может быть назначен определенной области сайт.
- На страницах определенных типов записей.
При редактировании сообщения, страницы или другого CPT (например, события, продукта и т. д.) вы можете добавить метатеги, которые будут отображаться только на странице этого элемента. Диспетчер метатегов будет доступен в виде отдельного метабокса.
Я не вижу мета-окно диспетчера метатегов при редактировании страницы на моем сайте
Это может быть связано с тем, что вы редактируете CPT, но он не выбран на нашей странице настроек для управления метатегами. См. следующий вопрос для получения дополнительной информации.

Как включить/отключить диспетчер метатегов для определенных настраиваемых типов сообщений (CPT)?
По умолчанию (начиная с версии 2.1) включены все настраиваемые типы сообщений, в предыдущих версиях были включены только сообщения/страницы. Если вы устанавливаете плагин, который вводит новый CPT, его также необходимо добавить, так как он не добавляется автоматически.
Вы можете добавить или удалить это через Настройки > Диспетчер метатегов > Общие параметры (вкладка). Вы увидите поле ввода, содержащее список уже включенных CPT, и вы можете щелкнуть поле ввода, чтобы отобразить и выбрать другие доступные CPT для включения, или нажать X рядом с CPT, который вы хотите удалить.
Я застрял или есть предложение.
Если у вас есть какие-либо вопросы, посетите наш форум поддержки.
Для его целей это полезно и просто, я бы хотел иметь один краткий туториал в момент активации
Соответствует названию и помогает ускорить разработку. Автор быстро реагирует на любые исправления ошибок. Оцените этот плагин!
Автор быстро реагирует на любые исправления ошибок. Оцените этот плагин!
Recomendo muito, me ajudou bastante
Очень полезный плагин. Прост в обращении.
Экстраординарный плагин. Идеально подходит для сайтов не корпоративного масштаба.
Простота в обращении и красивое исполнение. Диспетчер тегов работает без проблем.
Прочитать все 46 отзывов
«Диспетчер метатегов» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Пикселит
- Маркус
- Маркус (он же @msykes)
3.0.2
- исправлена ошибка, препятствующая сохранению настроек, если не выбраны настройки схемы
- добавлена обратная совместимость с версией 4.9, позволив определить резервную копию define_locale() > get_locale()
3.0.1
- исправлены проблемы с сохранением настроек схемы
- исправлена тестовая ссылка на твиттер с открытым графом
- исправлены некоторые проблемы с удалением уведомлений администратора
3.
 0
0- добавлены настройки открытого графа и поддержка домашней страницы
- добавлены настройки открытого графа твиттер-карты и поддержка домашней страницы
- добавлена поддержка главной страницы схемы / структурированных данных / расширенных фрагментов
- добавлены настройки простой проверки сайта
- добавлены постоянные проверки SCRIPT_DEBUG и MTM_DEBUG для принятия решения о загрузке неминифицированных файлов
- проверка контекста для тега перемещена в функции MTM_Tag,
- добавлено Meta_Tag_Manager::is_archive()
- исправлено Meta_Tag_Manager::is_archive_page() для учета статической страницы сообщений
- добавлено несколько действий и фильтров в вывод MTM_Builder
- добавлено несколько действий и фильтров к объекту MTM_Tag
- исправлен массив PHP, вызванный потенциально несуществующими контекстами в панели администратора метатегов
- добавлена дополнительная очистка/проверка отправленного списка контекста в теге
- добавлен MTM_Builder::get_contexts_list() для удаления избыточного кода при исключении
- изменен JS и проблемы с отображением для отображения списков контекста в заголовке карточки метатега администратора
- исправлена эстетическая проблема css при нажатии на активный элемент выбора, окрашенный в серый цвет
- изменен контекст, выберите js, чтобы сделать его более гибким и повторно используемым для других полей контекста
- файлы, относящиеся к администратору, перемещены в папку администратора
- разделы вкладок настроек перемещены в специальные файлы
- перенесена обработка сохранения настроек в Meta_Tag_Manager_Admin с перенаправлением вместо сохранения при загрузке той же страницы
2.
 3
3- добавлено несколько фильтров и действий для упрощения расширения
- добавлено использование переопределяемого MTM_Tag::get_content() во время метода output()
- исправлен пустой выбор типов сообщений, приводящий к значению выбора по умолчанию «Массив»
- исправлены проблемы с отображением / функциональностью редактора MTM в редакторах сообщений, когда не выбраны пользовательские типы сообщений для включения MTM на странице настроек
- добавлен выбор типа имени facebook-domain-verification
2.2
- обновлены сценарии jQuery для удаления устаревших функций в jQuery 3.5
- обновлена библиотека selectize.js до версии 0.13.3
2.1.3
- библиотека selectize обновлена до версии 0.13, что устраняет проблемы с тегами имен, содержащими пользовательские значения
- исправлено незначительное предупреждение php
2.1.2
- исправлен конфликт WordPress 5.
 5 (реквизит @seserss)
5 (реквизит @seserss)
2.1.1
- фиксированные теги не удаляются со страниц CPT
- фиксированные вложения, не сохраняющие метаинформацию
- добавлен приоритет для повторяющихся метатегов в MTM, поэтому на странице отображается только один тег в зависимости от специфики
2.1
- удалены идеи freemius
- изменена установка по умолчанию, чтобы включить все CPT
- исправлено предупреждение PHP, когда mtm_data отсутствует во время первоначальной установки
- изменена санация атрибута содержимого, когда http-equiv=»Link», что позволяет использовать правила предварительной выборки
2.0.2
- фиксированные метатеги главной страницы, которые не отображались при использовании статической главной страницы
2.0.1
- обновлен SDK freemius для предотвращения уведомлений PHP
2.0
- полная переработка плагина с использованием новейших лучших практик WP
- улучшенный интерфейс для добавления метатегов, включая поддержку создания тегов с использованием атрибутов property, charset, http-equiv или itemprop
- добавлена возможность добавлять отдельные метатеги к конкретным отдельным CPT, которые можно выбрать на странице настроек 9.
 0004
0004
1.2
- исправлена ошибка с полосками
- добавленных языков
1.1
- Добавлен датский перевод
- Исправлены добавленные косые черты для значений апострофа
1.0
- стиль кода: теперь код заключен в классы Исправлена ошибка
- : магические кавычки
- исправлена ошибка: экранирование символов с помощью wp_specialchars на сайте и htmlspecialchars на странице администратора
- разделил код на два файла .php
- meta-tag-manager.php основной файл плагина, всегда загружаемый, содержит минимальный код для сокращения времени загрузки
- meta-tag-manager-admin.php содержит административные части плагина и загружается только в бэкэнд
- i18n
- l10n для: de_DE (языковой файл Мартина Лормеса) Метатеги
- можно пометить так, чтобы они отображались только на главной странице
- исправлена ошибка, из-за которой возникала ошибка уведомления, когда метатеги не были определены
- исправлена ошибка, из-за которой rss-каналы продолжали ломаться
Мета
- Версия: 3.
 0.2
0.2 - Последнее обновление: 4 недели назад
- Активные установки: 100 000+
- Версия WordPress: 3.6 или выше
- Протестировано до: 6,2
- Языки:
голландский, голландский (Бельгия), английский (США), галисийский, испанский (Колумбия), испанский (Эквадор), испанский (Испания) и испанский (Венесуэла).
Перевести на ваш язык
- Теги:
googleseotagsинструменты для веб-мастеровyahoo
- Расширенный вид
Служба поддержки
Проблемы, решенные за последние два месяца:
0 из 2
Посмотреть форум поддержки
Использование полей метаданных CMS для максимизации SEO
После того, как вы определили значимые ключевые слова для своего веб-сайта, важной отправной точкой является определение SEO для всех веб-страниц на вашем сайте с помощью глобальных настроек. После этого вы должны определить SEO на уровне статьи, продукта и категории.
После этого вы должны определить SEO на уровне статьи, продукта и категории.
Все задачи > Веб-сайт > Глобальные настройки > Настройки страницы
Глобальные настройки SEO по умолчанию
Мета-заголовок
Устанавливает глобальный заголовок по умолчанию для всех веб-страниц на вашем сайте. Атрибут Title отображается на вкладке браузера веб-страницы и отображается в первой строке результатов поиска Google. Для лучших результатов поисковой системы атрибут Title может и должен быть определен для каждой страницы, статьи и продукта вашего сайта.
Мета-описание
Устанавливает глобальное мета-описание по умолчанию для всех веб-страниц на вашем сайте. Атрибут мета-описания отображается под заголовком в результатах поиска. Для повышения кликабельности атрибут «Мета-описание» может и должен быть определен для каждой страницы, статьи и продукта вашего веб-сайта.
Meta Head
Устанавливает глобальные теги заголовков для добавления в начало всех ваших веб-страниц. Примеры: метатеги для проверки сайта в Яндексе и других поисковых системах или пользовательские скрипты, которые будут выполняться на всех страницах. НЕ вводите код Google Tracker в это поле — используйте поле Google Tracker.
Примеры: метатеги для проверки сайта в Яндексе и других поисковых системах или пользовательские скрипты, которые будут выполняться на всех страницах. НЕ вводите код Google Tracker в это поле — используйте поле Google Tracker.
Все задачи > Модуль статьи > Статьи
Все задачи > Модуль статьи > Категории
Все задачи > Электронная коммерция > Продукты
Все задачи > Электронная коммерция > Категории
Все задачи > Веб-сайт > Формы
Все задачи > Каталог > Участники
Оптимизация SEO для статей, продуктов, участников и форм
Уточнение URL-адреса, заголовков страниц, тегов h2 и метатегов элементов повысит вашу «возможность поиска».
Короткий URL-адрес
Используйте поле URL-адреса для создания коротких описательных URL-адресов, содержащих ключевые слова. Например, если вы продаете свечи, URL статьи «свечи без запаха» более выгоден, чем «новые продукты».
См. Статью 1 обучения SEO — Ключевые слова для подсказок.
Оптимизация заголовков страниц для SEO
Заголовки страниц — отличная возможность максимизировать SEO.
- Используйте ключевую фразу в заголовке, соответствующую фразе, которую большинство людей, скорее всего, введут, чтобы найти ваш контент. Вы можете использовать инструменты Google Adwords, чтобы определить, какие фразы эффективны.
- Ограничьте заголовок до 60 символов, что является пространством, отведенным в окнах заголовка браузера. Если вам нужно сказать больше, используйте поле Мета-описание .
Максимизация заголовков (теги h2) для SEO
Поле Заголовок в статьях, событиях, продуктах и списках компаний представляет собой тег h2 и предоставляет прекрасную возможность усилить и максимизировать SEO. Ниже приведены рекомендации по использованию заголовков для улучшения SEO:
- Требуется заголовок. Создайте заголовок, соответствующий вашей статье, событию и т. д. Не используйте общий заголовок.
- Не пытайтесь обмануть поисковые системы, используя заголовок, который не имеет отношения к вашему контенту.
 Например, веб-сайт винодельни, использующий заголовок для продвижения преимуществ фармацевтического препарата, может быть отмечен красными флажками поисковых систем.
Например, веб-сайт винодельни, использующий заголовок для продвижения преимуществ фармацевтического препарата, может быть отмечен красными флажками поисковых систем.
HTML ограничивает каждую страницу одним тегом h2, поэтому воспользуйтесь этой возможностью, чтобы максимизировать SEO.
Метатеги
Нажмите на вкладку Метатеги в элементе, который вы хотите отредактировать (статья, продукт и т. д.)
Метазаголовок
Метазаголовки соответствуют синим ссылкам Google в результатах поиска и позволяют найти ваши страницы эффективнее в поиске. Мета-заголовок должен кратко описывать, о чем страница. Старайтесь, чтобы текст не превышал 70 символов.
Мета-описание
Мета-описание предоставляет дополнительную информацию на уровне страницы, чтобы вашу страницу можно было найти в результатах поиска. Мета-описание соответствует тексту, отображаемому под синей ссылкой в результатах поиска Google. В мета-описании попробуйте описать, о чем страница, примерно в двух предложениях или 150 символах.











 5 (реквизит @seserss)
5 (реквизит @seserss) 0004
0004 0.2
0.2  Например, веб-сайт винодельни, использующий заголовок для продвижения преимуществ фармацевтического препарата, может быть отмечен красными флажками поисковых систем.
Например, веб-сайт винодельни, использующий заголовок для продвижения преимуществ фармацевтического препарата, может быть отмечен красными флажками поисковых систем.