Как подключить карту Google
tilda help center
Посмотрите видеоурок о том, как добавить карту Google на страницу или прочитайте подробную инструкцию ниже.
Компания Google изменила правила использования карт. Теперь, чтобы добавить карту на сайт, нужно получить ключ для JavaScript API, указать его в настройках блока с картой, а на стороне Google привязать платежную карту.
Перейдите на страницу облачной консоли Google: https://console.cloud.google.com/google/maps-apis/overview и создайте новый проект
Нажмите кнопку «Create project»
Задайте имя проекта (любое) и нажмите «Create»
Выберите из списка «Maps JavaScript API»
Нажмите на кнопку «Enable», чтобы включить Maps JavaScript API
В списке активированных API кликните на «Maps JavaScript API», чтобы создать ключ
Нажмите «Create Credentials» → «API Key»
Нажмите «Restrict key» в поп-ап окне, чтобы обеспечить безопасный доступ
Тип: HTTP referrers (web sites). Ниже добавьте ссылку на ваш домен, где должна выводиться карта и ссылку https://tilda.cc/*, чтобы карта работала и в Редакторе Тильды; API Restriction: Restrict key
Ниже добавьте ссылку на ваш домен, где должна выводиться карта и ссылку https://tilda.cc/*, чтобы карта работала и в Редакторе Тильды; API Restriction: Restrict key
Выберите в списке Maps JavaScript API и сохраните изменения.
Перейдите в раздел Billing, чтобы добавить кредитную карту к аккаунту Google. Без платежных данных карта на сайте работать не будет
Если платежный профиль был ранее привязан, то выберите его из списка или создайте новый по кнопке «Link a billing account»
На первом шаге заполните поля формы
На втором шаге подтвердите ваш номер телефона
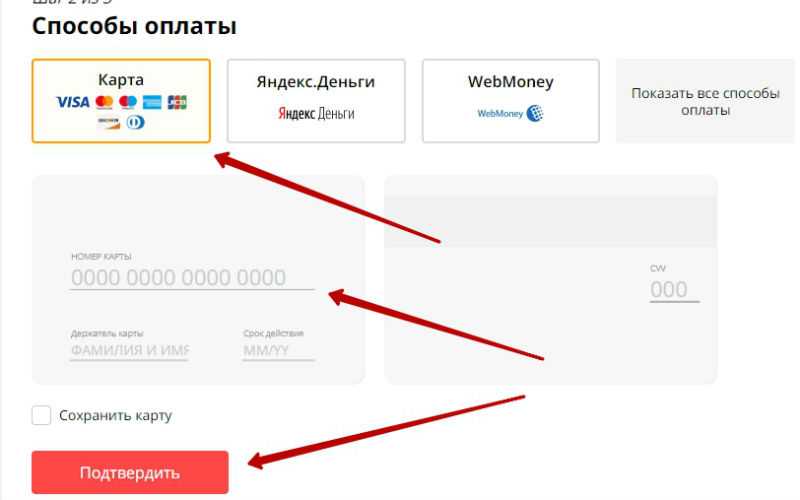
На последнем шаге заполните адрес, имя и укажите данные кредитной карты в разделе Payment method
Скопируйте ключ
Перейдите в Тильду, добавьте блок с картой (например, Т143, категория «Другое»), откройте меню «Контент», укажите полученный ключ в поле Google Map API Key, координаты адреса, сохраните и опубликуйте страницу.
Опубликуйте страницу
Готово!
Важный момент: После добавления ограничений и изменения названия ключа API, они вступят в силу в течение пяти минут, до этого можно увидеть ошибку как в режиме редактирования, так и на опубликованной странице.
Если карта не работает
Если вы точно следовали инструкции, карта будет работать корректно. Поэтому если карта не работает — попробуйте еще раз. Если все равно не работает, перейдите в Панель управления API https://console.cloud.google.com/apis/library/maps-backend.googleapis.com
и убедитесь, что Google Maps JavaScript API у вас активирован — в окне будет зеленая галочка рядом с текстом API Enabled. Если галочки нет, то нажмите на кнопку «Enable».
Пример, как выглядит панель управления, когда Google Maps JavaScript API не активирован
Если среди активированных API (Enabled APIs)
https://console.cloud.google.com/google/maps-apis/api-list нет Google Maps JavaScript API, то выберите Google Maps JavaScript API из списка ниже, кликните на него и нажмите «Enable».
Проверьте также привязан ли Billing account к вашему проекту:
https://console.cloud.google.com/billing/projects
Как поменять стиль карты
На Тильде есть три настройки стиля карты — обычная, черно-белая светлая и черно-белая тёмная. Эти стили можно поменять в настройках блока с картой → Стиль Google-карты.
Эти стили можно поменять в настройках блока с картой → Стиль Google-карты.
Если этих стилей не хватает, то можно воспользоваться сервисом Snazzymaps и вставить карту самостоятельно.
Для создания карты нужно сначала зарегистрироваться на сайте.
После регистрации нужно перейти по ссылке Build a Map в верхнем меню сайта.
На открывшейся странице нужно прописать название карты и вставить ключ Google Maps API, который можно получить по этой ссылке.
После сохранения нужно выбрать настройки карты с помощью четырех секций. В первой секции можно выбрать стиль карты, нажмите на кнопку Choose a Snazzy Maps style.
После выбора стиля карты и дополнительных настроек в секциях (добавление маркеров, настройка языка и размера) нажмите на кнопку View Code, чтобы получить код карты.
Скопируйте код карты
Вернитесь в Тильду и вставьте код в HTML-блок T123 из категории Другое.
После этого карта со сторонним стилем будет добавлена на страницу.
добавляем карту проезда ✔️ Блог Webpromo
21.12.2022
Юрій Телець
Клиенты ценят прежде всего комфорт и удобства. Поэтому даже если ваша компания действительно предоставляет качественные продукты или услуги, потребитель не захочет чувствовать себя Дашей-путешественницей и искать на картах, где же находится ваша организация. Как не допустить такой оплошности? Просто добавьте на свой сайт карту или проложите маршрут. Вы не поверите, но 14 178 571 действующих веб-сайтов уже используют Google-карты. Вас ещё нет в их числе? Тогда эта статья поможет исправить ситуацию.
Содержание:
- Как добавить на сайт карту или маршрут
- Как получить код для добавления Google-карты на сайт
- Как внедрить карту на сайт WordPress
- Как добавить Google-карту на свой сайт
- Преимущества внедрения карты Google на веб-сайте
Вывод
Как добавить на сайт карту или маршрут
🗺📌Делимся картой или местоположением
- Откройте Google Maps.

- Перейдите к маршрутам, карте или просмотру улиц, которыми хотите поделиться.
- В левом верхнем углу нажмите «Меню».
- Выберите «Ссылка/код».
- Скопируйте и вставьте ссылку туда, где вы хотите поделиться картой.
🗺📌Вставляем карту или маршруты
- Откройте Google Maps.
- Перейдите к маршрутам, карте или просмотру улиц, которые вы хотите встроить.
- Нажмите в левом верхнем углу на «Меню».
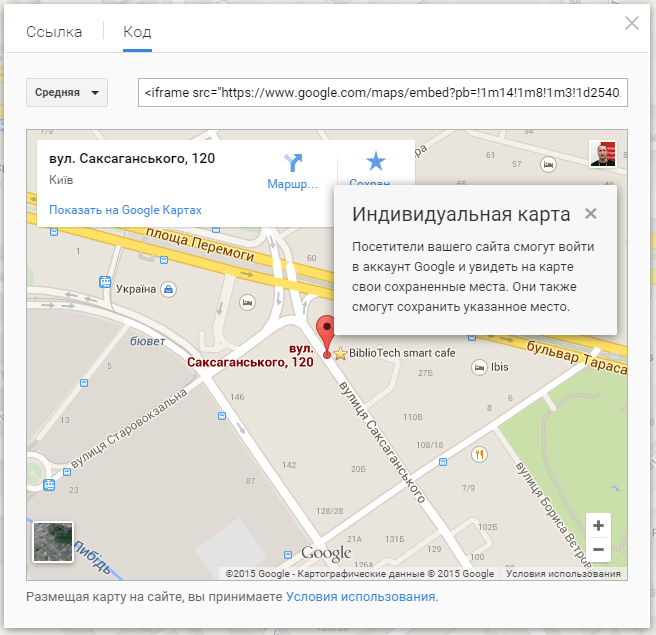
- Щелкните «Ссылка/код», затем – на «Встраивание карт».
- Слева от текстового поля выберите нужный размер, после чего скопируйте текст в поле и вставьте его в HTML-код вашего веб-сайта или блога.
Как получить код для добавления Google-карты на сайт
- Откройте Google Maps.
- В поисковой строке введите название компании.
- Нажмите «Меню» и щелкните на кнопку «Ссылка/код».
- Выберите функцию «Встраивание карт».

- Выберите необходимый вам размер карты и скопируйте HTML-код (с тегом iframe), который необходимо будет вставить на свою HTML-страницу или в виджет.
Как внедрить карту на сайт WordPress
Способ № 1. С помощью HTML-кода
Чтобы встроить на сайт WordРress карту Google, вам необходим HTML-код (c тегом iframe). Как его получить, мы уже разобрались. Поэтому рассмотрим конкретные шаги роботы с ним уже на самой платформе WordРress.
- Зайдите в свой профиль управления. Выберите на панели кнопку «Страницы», после чего – «Добавить новую».
- Далее в окне создания записи нажмите на раздел «Текст», а в самом поле разместите скопированный с Google-карт HTML-код.
- После этого вы можете сохранить страницу, как черновик или сразу же опубликовать.
Обратите внимание, что при нажатии кнопки «Сохранить черновик» или «Опубликовать» код может измениться на рабочий шорткод WordPress.
Способ № 2. С помощью плагина WP Google Maps
Если вам хочется проявить больше творчества, воспользуйтесь плагинами Google Maps. С их помощью вы можете создать не только собственные гугл-карты, но и специфичные для WordPress дополнительные возможности, как, например, отображение пользовательских сообщений на вашей карте благодаря настраиваемым полям.
Поскольку эти плагины используют шорткоды вместо iframe, то работать с ним более удобно, ведь вам не придется использовать вкладку «Текст» в редакторе WordPress и вручную вставлять код.
Самый популярный бесплатный плагин Google Maps – это WP Google Maps. Начать роботу с ним вы можете только при условии установки и активации.
- Создайте и введите бесплатный ключ API Google Maps. Это инструмент, который позволяет выбранному вами плагину подключаться к службе Google Maps, чтобы помочь создать карту. Как получить свой АРІ, вы можете узнать из видео ⬇
Получив ключ API, вставьте его в поле и нажмите «Сохранить»:
- Создайте свою первую карту. Для это нажмите «Изменить» в разделе «Моя первая карта»:
- Выберите в интерфейсе редактора основные параметры вашей карты: общие и расширенные настройки, темы, маршруты, поиск магазинов.
- Добавьте маркеры и другие элементы карты. После завершения нажмите кнопку «Сохранить карту».
- Нажмите «Карты» на боковой панели инструментов WordPress и скопируйте шорткод для вашей карты. Добавьте его везде, где по вашему мнению должна отображаться карта.
Читайте также: Locator Plus — новая функция на Google Maps
Как добавить Google-карту на свой сайт
Для начала зарегистрируйте компанию на Google My Business и проверьте, не указана ли уже ваша организация на картах. Если она была зарегистрирована раньше, то необходимая информация обычно подтягивается автоматически. В случае отсутствия компании на гугл-картах, вам необходимо будет зарегистрировать её на сервисе.
Если она была зарегистрирована раньше, то необходимая информация обычно подтягивается автоматически. В случае отсутствия компании на гугл-картах, вам необходимо будет зарегистрировать её на сервисе.
- Откройте Google My Business.
- Укажите название вашей компании.
- Выберите категорию для своего бизнеса.
- Укажите месторасположение вашей компании (оно будет отображаться на карте).
- Укажите контактные данные и адрес веб-сайта компании.
После выполнения этих шагов регистрация компании в Google My Business будет завершена. Обратим внимание, что такой процесс не есть обязательным, но геолокация вашей компании на карте будет выглядеть более презентабельно, поскольку сервис автоматически привяжет к дополнительной информации отзывы ваших клиентов:
Преимущества внедрения карты Google на веб-сайте
- Одним из самых больших преимуществ Google Maps является то, что они позволяют людям быстро найти вашу компанию.
 Гугл-карты действуют изначально как система для поиска бизнес-пользователей и лишь затем как карта, которая направляет клиентов к компании. Это особенно важно, поскольку почти 1/3 всех мобильных поисковых запросов связана с местоположением, а это значит, что Google Maps является важным фактором мобильного трафика.
Гугл-карты действуют изначально как система для поиска бизнес-пользователей и лишь затем как карта, которая направляет клиентов к компании. Это особенно важно, поскольку почти 1/3 всех мобильных поисковых запросов связана с местоположением, а это значит, что Google Maps является важным фактором мобильного трафика. - Google Maps предоставляет исчерпывающий индекс вашего бизнеса, который включает и номер телефона компании. А поскольку большинство поисковых запросов на картах гугл выполняются по телефону, клиенты имеют возможность моментально позвонить в вашу компанию, задать волнующие их вопросы и сразу принять решение касательно покупки продукта или заказа услуги.
- При наличии на веб-сайте Google Maps вам не нужно тратить своё время на то, чтобы объяснить клиенту, как к вам добраться.
- Современные пользователи увлечены визуальным контентом. Так, наличие фотографии или изображения может сыграть решающие значение для клиента, когда он принимает решение воспользоваться вашими услугами или нет.
 Чтобы укрепить у потенциальных покупателей доверие к своей компании, советуем закреплять в Google Maps фотографии, которые ваши клиенты размещают в своих обзорах.
Чтобы укрепить у потенциальных покупателей доверие к своей компании, советуем закреплять в Google Maps фотографии, которые ваши клиенты размещают в своих обзорах. - Для маркетологов гугл-карты являются важным источником заявок и, соответственно, продаж, ведь они предоставляют для этого специальный функционал: витрину, возможность созвона и переадресацию вызовов, которые можно отслеживать в аналитике. Также Google Maps — это инструмент коммуникации, который даёт возможность публиковать новости, и дополнительного трафика на сайт.
- И напоследок про еще одно преимущество внедрения гугл-карт на своём сайте. Этот маркетинговый инструмент совершенно бесплатный и не требует специализированных умений и навыков.
Читайте также: Google Карты напомнили, что у ресторанов появилась кнопка заказа
Вывод
Внедрение Google Maps на веб-сайте помогает клиентам или посетителям прокладывать маршруты к вашей компании и избавляет их от необходимости открывать новое окно браузера и покидать страничку вашего сайта.
Помимо этого, гугл-карты сразу предоставляют клиентам контактную информацию о вашей компании: адрес, номер телефона, веб-сайт, маршруты, отзывы и рейтинг. Также карта Google может обозначить близлежащие достопримечательности, парковки, рестораны, театры, парки и т. д. Как видим, встроенная карта поможет вам удержать посетителей на сайте в течение длительного периода времени и увеличит шансы на потенциальный заказ услуги или покупку продукта.
ДОБАВИТЬ Google Map на ВАШ САЙТ
Виртуальная карта в Интернете распространилась по всему миру и дает советы и помощь всякий раз, когда кто-то находится на пути в неизвестность или забыл дорогу в ресторан, из-за которого друзья пришли в восторг последний раз. Карты Google не только помогают людям с плохим чувством ориентации, но и предлагают подходящее использование для компаний.
Карты Google
Многие люди используют Карты Google почти каждый день. Кроме того, когда они в пути. С приложением Google Maps или мобильной версией получить доступ к сервису со смартфона или планшета не составит труда. Таким образом, сервис из семейства Google помогает и тогда, когда кто-то заблудился или спонтанно решил зайти в магазин, где никогда раньше не был. С помощью Карт стало намного проще находить определенные вещи, перемещаться из одного места в другое и одновременно получать информацию об этом. Более того, маршрут, описанный Google Maps, с большой долей вероятности является самым быстрым и простым.
Таким образом, сервис из семейства Google помогает и тогда, когда кто-то заблудился или спонтанно решил зайти в магазин, где никогда раньше не был. С помощью Карт стало намного проще находить определенные вещи, перемещаться из одного места в другое и одновременно получать информацию об этом. Более того, маршрут, описанный Google Maps, с большой долей вероятности является самым быстрым и простым.
Добавление карты с/без Google Map API
Службу виртуальной карты можно использовать не только на веб-сайте Google Maps или в приложении, но и на собственном веб-сайте. Это работает, с одной стороны, с помощью так называемых API. Это «интерфейсы прикладного программирования», и они доступны для Google Maps. API-интерфейсы обеспечивают связь между двумя разными программами. Благодаря API можно использовать идентификаторы Facebook для входа на другие платформы или программы. Многие веб-сайты, предлагающие обзор отелей или других мест размещения, используют встроенную карту Google для отображения различных местоположений. Но встроить этот код API не так просто и в большинстве случаев не нужно. Вы можете легко получить бесплатный код JavaScript для Google Map на этом веб-сайте. Вам просто нужно скопировать и вставить этот код на свой сайт — вот и все.
Но встроить этот код API не так просто и в большинстве случаев не нужно. Вы можете легко получить бесплатный код JavaScript для Google Map на этом веб-сайте. Вам просто нужно скопировать и вставить этот код на свой сайт — вот и все.
Встраивание Карт Google на ваш сайт
Добавить Карты Google на ваш сайт просто и не требует специальных навыков работы с компьютером. Единственное, что вам нужно, это этот код JavaScript. Получить один тоже легко. Вы просто создаете его прямо здесь, на этом сайте. Следующий шаг — встроить его на страницу «Свяжитесь с нами» вашего веб-сайта, и тем самым вы интегрировали Карту Google на свой веб-сайт. Теперь клиенты могут пользоваться сервисом Google Maps и на вашем сайте. К настоящему времени более 400 000 веб-сайтов уже используют встроенную версию Google Maps.
Как и большинство других сервисов Google, Карты Google бесплатны. Это также относится к встраиванию Карт Google в собственный веб-сайт. Однако есть небольшая загвоздка. Теперь Google решил, что использование API Карт Google бесплатно только при трафике до 25 000 пользователей в день. Если больше, то нужно платить. Как правило, плата не распространяется на некоммерческое использование приложения. Что считать коммерческим, а что некоммерческим, решает сам Google.
Если больше, то нужно платить. Как правило, плата не распространяется на некоммерческое использование приложения. Что считать коммерческим, а что некоммерческим, решает сам Google.
Это то, на что способны Карты
Инструменты, предлагаемые Картами Google, разнообразны. Большинство людей, вероятно, используют его для поиска маршрутов от А до Б. У пользователя есть несколько вариантов сделать это здесь. Вы можете попросить Google отказаться от платных дорог, сообщить Картам, едете ли вы на машине, общественном транспорте, велосипеде или пешком. Для водителей сервис даже рассчитывает предполагаемое количество топлива, необходимого на выбранном маршруте. Также можно выбрать способ отображения карты. Можно иметь карту, местность или вид на землю.
Кроме улиц и железнодорожных путей Google Maps также показывает здания и парки, в основном с надписями. Таким образом, вы можете увидеть отели, рестораны, магазины или предприятия. Нажав на символы, вы можете получить дополнительную информацию, такую как адрес, номер телефона или рейтинги от других людей, которые были там. Если этого недостаточно, можно стоять прямо на улице. Google Street View предлагает 360-градусное изображение места. Это может быть полезно для ориентации при посещении места в реальной жизни.
Если этого недостаточно, можно стоять прямо на улице. Google Street View предлагает 360-градусное изображение места. Это может быть полезно для ориентации при посещении места в реальной жизни.
Генерация и интеграция кода JavaScript
Последней инновацией в Картах Google является инструмент «Пробки». Пробки отображаются в режиме реального времени цветом от светло-зеленого — для быстрого — до темно-красного — для медленного на дорогах на карте. Если вы находитесь в пути с помощью Google Maps сейчас, когда на вашем пути есть пробки, Google Maps рассчитает для вас альтернативный маршрут. Также для общественного транспорта сервис предлагает удобную доп. Карты показывают не только ближайшие автобусные остановки и железнодорожные станции, но и время отправления.
Чтобы клиенты могли использовать эту услугу также на своем веб-сайте, вам сначала потребуется код JavaScript. Чтобы создать его, вам просто нужно ввести название вашей компании и адрес. Затем вы можете выбрать, насколько пользователи могут увеличивать и уменьшать масштаб карты, и должна ли она отображаться на карте, ландшафте или земле. Последний шаг — скопировать и вставить код на свой сайт. Общее преимущество заключается в том, что клиентам на вашем веб-сайте больше не нужно переключаться на исходный веб-сайт Google Maps, чтобы спланировать, как они могут добраться до вас. Визуализация местоположения и географический сервис, предлагаемый при этом, значительно облегчают вашим клиентам доступ к вам. И это хорошо для клиентов и бизнеса.
Последний шаг — скопировать и вставить код на свой сайт. Общее преимущество заключается в том, что клиентам на вашем веб-сайте больше не нужно переключаться на исходный веб-сайт Google Maps, чтобы спланировать, как они могут добраться до вас. Визуализация местоположения и географический сервис, предлагаемый при этом, значительно облегчают вашим клиентам доступ к вам. И это хорошо для клиентов и бизнеса.
Преимущество за счет информации
maps-website.com © 2023 — Услуга maps-website. com бесплатна для использования —
Английский —
Немецкий —
испанский —
Французский —
Итальяно —
Контакт —
О нас
com бесплатна для использования —
Английский —
Немецкий —
испанский —
Французский —
Итальяно —
Контакт —
О нас
Как легко встроить Карты Google на свой сайт WordPress
Кроме того, встраивание Карт Google на ваш веб-сайт только повышает доверие к вам как к бизнесу и бренду. Вы сигнализируете своим посетителям, что вашему бизнесу требуется офис, что может привести только к надежности.
Скорее всего, ваши посетители уже знакомы с Google Maps, поэтому вам не придется беспокоиться о пользовательском опыте. Кроме того, когда вы встраиваете Карты Google, вы предлагаете посетителю его различные функции, такие как возможность увеличивать и уменьшать масштаб и прокладывать маршруты.
В этой статье мы расскажем вам, как встроить Карты Google на свой веб-сайт.
Вставьте Google Maps в WordPress, выполнив три простых шага- Перейдите на сайт Google Maps и напишите адрес вашего местоположения.
- Нажмите кнопку «Поделиться», чтобы скопировать код встраивания
- Перейдите в редактор WordPress и вставьте код для встраивания .

Совет: вы также можете изменить ссылку, если хотите. Скопируйте код встраивания iFrame, чтобы настроить карту в соответствии с вашими пожеланиями.
5 лучших плагинов Google MapsТак же, как вы можете использовать плагины для встраивания видео с YouTube и повышения уровня указанных видео, вы также можете использовать плагины для повышения уровня Google Maps на своем веб-сайте.
В WordPress плагины Google Map позволяют улучшить ваш сайт. Для начала вам потребуется ключ Google Map API. Это связано с тем, что для большинства плагинов Google Maps требуется этот ключ. Вы можете получить ключ, зарегистрировавшись на Google Cloud Platform; это займет всего несколько минут. Когда у вас есть ключ Google Map API, мы можем приступить к работе. Однако имейте в виду, что не для всех перечисленных здесь плагинов требуется ключ API.
Также имейте в виду, что если у вас, например, есть высококачественный плагин темы WordPress, то вам, скорее всего, не нужен плагин Google Map, поскольку они обычно уже представлены. Однако, если ваш веб-сайт в значительной степени ориентирован на карты и местоположения, плагины важны. Вам понадобится отличный плагин, если не несколько из них в вашем арсенале.
Однако, если ваш веб-сайт в значительной степени ориентирован на карты и местоположения, плагины важны. Вам понадобится отличный плагин, если не несколько из них в вашем арсенале.
- WP Карты Google
Плагин WP Google Maps — один из самых популярных и лучших плагинов карт для WordPress. Он включает в себя различные функции, такие как маркеры, полигоны, слои велосипедов, виды со спутника и зоны доставки, которые оптимальны для торговых центров и ресторанов. Кроме того, это также полезный плагин, если у вас есть веб-сайт, посвященный путешествиям, поскольку плагин предлагает путевые точки направления в качестве одной из своих функций.
Вы можете создать карту в кратчайшие сроки с помощью этого плагина, не влияя на результат; это будет выглядеть свежо и эффектно. Кроме того, вы можете добавить карту на боковую панель или в нижний колонтитул, все, что вам нужно, это несколько виджетов и коды. Как вишенка на торте, плагин можно установить бесплатно!
- 5 секунд Карты Google
Когда вы добавляете Карту Google на свой веб-сайт, вам следует учитывать стиль карты. Все кроется в деталях. Этот 5-секундный плагин Google Maps включает 12 различных маркеров. Кроме того, этот плагин позволяет вам добавлять несколько Карт Google на страницы вашего сайта WordPress.
Все кроется в деталях. Этот 5-секундный плагин Google Maps включает 12 различных маркеров. Кроме того, этот плагин позволяет вам добавлять несколько Карт Google на страницы вашего сайта WordPress.
- Расширенный плагин Google Maps для WordPress
Этот плагин предлагает все функции, упомянутые выше, такие как различные стили и виды улиц. Он также обеспечивает поддержку клиентов и современные темы / стили, чтобы ваш сайт выглядел свежим.
Это отличный плагин для карт WordPress, если вы работаете в сфере туризма. Вы можете создавать маршруты с начальной и конечной точками, а также маршруты клиентов для турпакетов.
Плагины также предлагают визуальный конструктор, чтобы вы могли настроить их по своему желанию.
- CP Карты Google
CP Google Maps позволяет вам встраивать Карты Google на каждую страницу вашего веб-сайта, если вы хотите. Кроме того, вы можете добавить плагин Google Map на нескольких языках, если у вас международный веб-сайт.




 Гугл-карты действуют изначально как система для поиска бизнес-пользователей и лишь затем как карта, которая направляет клиентов к компании. Это особенно важно, поскольку почти 1/3 всех мобильных поисковых запросов связана с местоположением, а это значит, что Google Maps является важным фактором мобильного трафика.
Гугл-карты действуют изначально как система для поиска бизнес-пользователей и лишь затем как карта, которая направляет клиентов к компании. Это особенно важно, поскольку почти 1/3 всех мобильных поисковых запросов связана с местоположением, а это значит, что Google Maps является важным фактором мобильного трафика. Чтобы укрепить у потенциальных покупателей доверие к своей компании, советуем закреплять в Google Maps фотографии, которые ваши клиенты размещают в своих обзорах.
Чтобы укрепить у потенциальных покупателей доверие к своей компании, советуем закреплять в Google Maps фотографии, которые ваши клиенты размещают в своих обзорах.