Программы для веб-дизайнера: где создавать сайты?
← Назад
(Перед вами бесплатный курс Рафаля Томаля «Интро в веб-дизайн». В курсе 7 глав. Если вы здесь впервые, то лучше начните сначала)
Итак, давайте определимся: инструмент вам нужен, чтобы ускорить работу. То есть вам не нужно в совершенстве осваивать весь функционал, вам нужно научиться работать быстро. Какой бы инструмент вы ни выбрали, изучите ключевые возможности и освойте все горячие клавиши.
Научитесь пользоваться ими на автомате, и уже потом переходите к более продвинутым функциям. Для проектирования простых сайтов вам достаточно уметь устанавливать шрифт, рисовать простые формы, работать со слоями, менять цвета и т.п.
 Рис. 7.0: Свой сайт я спроектировал при помощи нескольких базовых инструментов, одного шрифта и трех цветов.
Рис. 7.0: Свой сайт я спроектировал при помощи нескольких базовых инструментов, одного шрифта и трех цветов.Когда вы освоитесь в своем инструменте, то сможете быстро тестировать разные идеи (это поможет вам добиваться более качественного результата) и заканчивать работу вовремя (а это осчастливит ваших клиентов и работодателей!).
Если вы только начинаете изучать дизайн или давно хотите перейти на другой инструмент, советую поэкспериментировать с несколькими вариантами и выбрать наиболее удобный. У всех нас свой жизненный опыт и свои привычки. Если какая-то программа вам по каким-то причинам приглянулась, скорее всего, вы освоите ее гораздо быстрее.
Важно понимать, что в какой-то момент вам, возможно, придется переключиться на другой инструмент. Большинство из нас годами использовали Photoshop, потому что на рынке не было альтернатив. За последние пару лет ситуация в корне изменилась.
Дизайн в веб давно перестал быть статичным, и мы пытаемся заполнить пробел между дизайном и кодом. Вероятнее всего, в ближайшее время появится множество новых возможностей и даже инструментов.
Популярные программы для дизайна
При выборе инструмента для дизайна, важную роль играет не только скорость и качество самой программы, но и ее популярность в профессиональной среде. Вам будет проще работать с другими дизайнерами и разработчиками (например, в рамках масштабного проекта), если вы используете один и тот же софт.
Вот список программ, которые я рекомендую:
1. Sketch – $99/год (Только под Mac)
 Рис 7.1: Sketch
Рис 7.1: SketchДля большинства своих текущих проектов я использую Sketch. Инструмент очень быстрый, интуитивный и достаточно простой в использовании (я без проблем перешел на него с Photoshop). Sketch — одно из самым популярных приложений для дизайна, так что большинство разработчиков и дизайнеров с ним знакомы.
В Sketch есть все, что нужно для дизайна: направляющие, сетки, символы, трансформация изображений в перспективе (для предпросмотра дизайна на iOS), векторное редактирование, прототипирование, библиотеки, экспорт активов, клауд (чтобы делиться дизайнами и библиотеками) и даже экспорт кода. А еще к нему есть масса плагинов и ресурсов.
Самый большой недостаток Sketch — он работает только на Mac. Однако, можно экспортировать проекты под такие приложения как InVision и Zeplin, чтобы создавать спецификации и руководства для разработчиков.
2. Figma – Бесплатно or $12/мес (веб-приложение)
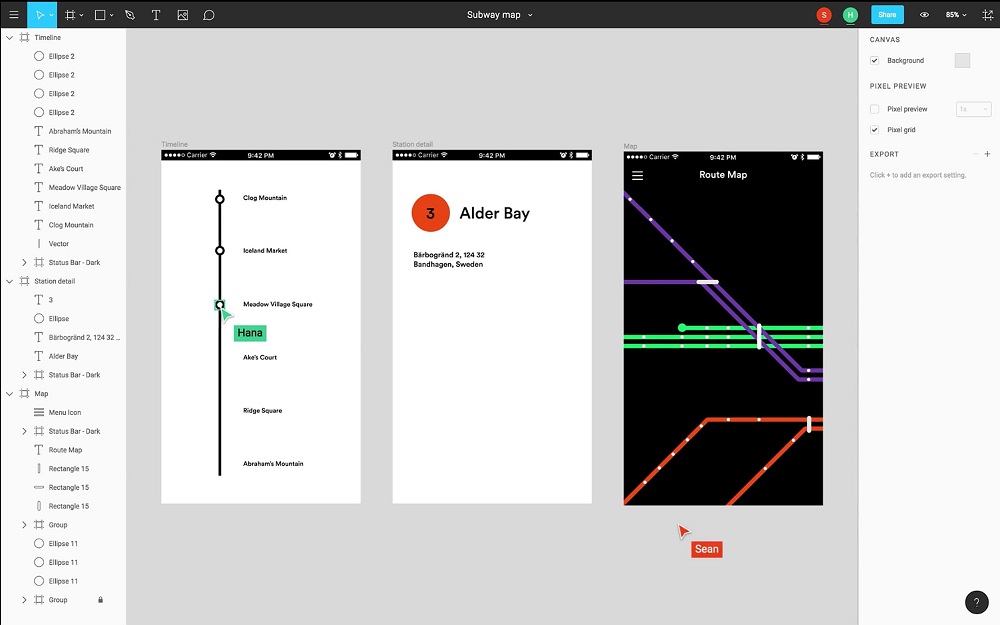
 Рис 7.2: Figma
Рис 7.2: FigmaFigma — это относительно новая программа для дизайна. Пожалуй, это самый главный конкурент Sketch — и он растет очень быстро. В Фигме есть все те же функции, что и в Sketch — плюс несколько дизайнеров могу работать над одним проектом одновременно.
Самое крутое, что Фигма абсолютно бесплатна, если у вас до трех проектов, а всего за 12 долларов в месяц вы откроете все функции и сможете создать бесконечное количество проектов. Приложение работает прямо в браузере — следовательно, практически на любой операционной системе. Пользовательский интерфейс напоминает интерфейс Sketch и Adobe XD: если эти инструменты вам знакомы, то даже ничего осваивать не придется.
Это отличный вариант, если вы начинающий дизайнер и хотели бы попробовать свои силы, не вкладываясь пока в дорогое ПО. Я пользовался Фигмой в нескольких своих проектах и мне работалось очень просто и быстро.
3. Adobe XD – Бесплатно (Mac и Windows)
 Рис 7.3: Adobe XD
Рис 7.3: Adobe XDAdobe XD — это еще один сильный игрок в мире профессиональных приложений для дизайна. Мне кажется, он отлично подходит для UI дизайна, создания вайрфреймов и прототипирования — правда, в сравнении с Sketch или Figma ему не хватает нескольких продвинутых функций.
Плюс в том, что инструмент бесплатный как под Mac, так и под Windows (хотя, возможно будет платным, когда его доведут до ума). Кроме того, это линейка продуктов Adobe — так что вы сможете обмениваться активами с другими инструментами, например Photoshop или Illustrator.
Интерфейс очень похож на Sketch и Figma, так что можно одновременно использовать сразу три инструмента — и без проблем переключаться между ними (разве что некоторые горячие клавиши отличаются!).
4. InVision Studio – Бесплатно (бета версия, с возможностью раннего доступа)
 Рис 7.4: InVision Studio
Рис 7.4: InVision StudioInVision Studio — это новый фул-стек инструмент, который все еще на стадии беты, но выглядит многообещающе. Интерфейс — копия Sketch и Figma, которые уже стали современным стандартом инструментов для дизайна.
Я немного поэкспериментировал с InVision Studio и, поскольку у меня в целом хорошие впечатление от других продуктов InVision, я уверен, что ребят ждет успех, когда выйдет официальная версия.
5. Webflow – Бесплатно или $16/мес (веб-приложение)
 Рис 7.5: Webflow
Рис 7.5: WebflowWebflow — это фул-стек инструмент для создания функциональных и адаптивных сайтов, которые можно размещать прямо на их платформе (или экспортнуть и разместить где-нибудь еще).
Я не фанат инструментов в стиле “дизайн в код”, потому что обычно сгенерированный код не очень хорошо показывает себя в деле, плюс с ним сложно работать. Однако, Webflow очень даже неплох. Вы полностью контролируете CSS код, плюс инструмент показывает, как работает HTML и CSS, потому что все элементы дизайна в браузере ведут себя так, как нужно.
Я думаю, что Webflow отлично подойдет для создания быстрых прототипов, простых сайтов, одностраничников и т.п. Многие мои знакомые профессиональные дизайнеры используют Webflow — так что стоит к нему присмотреться!
6. Adobe Photoshop – $20.99/мес или в составе Creative Cloud ($52.99/мес)
 Рис 7.6: Adobe Photoshop
Рис 7.6: Adobe PhotoshopЯ не случайно поставил Photoshop в самый конец списка. Фотошоп — очень популярная программа для дизайна сайтов, но он проигрывает битву со Sketch, Figma и другими инструментами. Если вы до сих пор пользуетесь Фотошопом — это нормально, но будьте готовы переехать в другой инструмент в ближайшем будущем.
Нынешние стандарты веб разработки заставляют нас делать более гибкие проекты, двигаться ближе к коду, работать в рамках от дизайн-системы. Photoshop работает слишком медленно и генерит слишком большие файлы по сравнению с вышеперечисленными инструментами.
Тем не менее, я все еще пользуюсь Фотошопом для работы с фотографиями, создания графики и обработки иллюстраций.
 Рис 7.7: Быстрое сравнение интерфейсов Sketch, Figma и Adobe XD interfaces. Посмотрите, как они похожи!
Рис 7.7: Быстрое сравнение интерфейсов Sketch, Figma и Adobe XD interfaces. Посмотрите, как они похожи!Другие инструменты, которые я использую в работе:
Вот полный список инструментов, которые я использую в процессе работы.
- Дизайн: Sketch и Figma
- Разработка: Coda
- Иллюстрации, логотипы и бренд-дизайн: Adobe Illustrator и Photoshop
- Электронные книги и PDF-ки: Adobe InDesign
- Мудборды, прототипы и обратная связь по дизайну: InVision
- Видео презентации: Loom
- Управление проектом: Trello
- Счета и платежи: Harvest
- Исследование, документы: Google Docs
- Резервное копирование и передача файлов между компьютерами: Dropbox
Подведем итоги
Если вы серьезно настроились освоить дизайн, идите в Sketch, Figma или Adobe XD. Если вы пользователь Windows — на данный момент лучшим решением будет Figma или Adobe XD. У всех трех инструментов похожие интерфейсы, что позволяет быстро переключаться между ними.
У всех трех похожие функции, они работают супер быстро и интуитивно и продвигают современный подход к дизайну и разработке. Я уверен, что все три инструмента достаточно основательные и будут на рынке еще долго.
Какую бы программу вы ни выбрали, помните, что главное — не инструменты, а теория и техники дизайна. Сделайте упор на развитие своих навыков дизайна, и параллельно осваивайте инструменты. Этого достаточно для начала.
(с) Над переводом работали: Ольга Жолудова и Анастасия Свеженцева.
← Назад
Инструменты для веб-дизайна — обзор программ и инструментов для дизайна сайтов
С каждым днем появляется все больше программ и приложений для создания дизайна сайтов. В этой статье мы расскажем про базовые инструменты, которые может использовать дизайнер в своей работе, расскажем об основных преимуществах и недостатках программ и покажем, как выбрать инструмент для лучшей работы.
Базовые программы
Обычно дизайн сайтов делается в специализированных программах (если дизайнер не пользуется конструктором сайтов). Рассмотрим основные приложения для дизайна, которые популярны у веб-дизайнеров.
Семейство Adobe
Несмотря на растущую популярность, более легких для освоения программ, продукты Adobe до сих пор занимают лидирующую позицию на рынке.
Adobe Photoshop — базовое приложение, которое предназначено как для обработки изображений, так и для создания дизайна в целом. Так как Photoshop до сих пор является самым популярным продуктом среди дизайнеров, верстальщиков и разработчиков (в основном от дизайнеров требуется предоставить макет в формате .psd), владение этим инструментом важно для полноценной работы над проектом.

Из недостатков программы выделяют следующие:
- Сложность в освоении. Photoshop имеет достаточно сложный интерфейс со специальными инструментами, поэтому дизайнеру нужно потратить достаточно большое количество времени на обучение.
- Программа платная. Дизайнерам придется платить разработчикам приложения один раз в год.
Adobe Experience Design (Adobe XD) — относительно новая программа линейки Adobe, специально предназначенная для проектирования интерфейсов. Приложение поддерживает векторную графику и верстку, есть возможность работать с сетками, стандартными блоками и типографикой.
Кроме Adobe Photoshop и Adobe XD у компании есть еще несколько продуктов, которые используются дизайнерами:
- Adobe Illustrator — программа для создания векторных изображений, например, логотипов, иллюстраций и так далее.
- Adobe After Effects — приложение для создания анимации. В основном используется для демонстрации дизайна или разработки анимированных элементов.
- Adobe InDesign — приложение, которое используется для верстки как полиграфии, так и интернет страниц.
Продукты Adobe — популярные инструменты для веб-дизайнеров, которые используются разработчиками по всему миру. Несмотря на довольно большую стоимость программ и сложность интерфейса, дизайнеры с успехом пользуются приложениями и создают дизайны сайтов различной сложности.
Sketch
Sketch — относительно новый графический редактор, который постепенно вытесняет Photoshop с рынка веб-дизайна. Так как Sketch был разработан специально для проектирования интерфейсов, он также достаточно популярен у веб-дизайнеров. С помощью программы можно относительно быстро создать макет современного сайта, не прибегая к сложной обработке изображений.
В основном Sketch рассчитан на создание сайтов блочной структуры — в программе можно создавать блоки, кнопки, формы и прочее одним движением мыши. Есть возможности для глубокой работы с типографикой, модульными сетками. Главный недостаток программы — ограниченная совместимость с ОС. Sketch разработан специально для Mac OS и не имеет аналога для Windows.

Figma
Еще одна программа на рынке, которая является главным конкурентом Sketch — графический редактор Figma. Данное приложение работает как на Windows, так и на Mac OS, поэтому быстро стало популярным среди веб-дизайнеров. Одно из главных преимуществ программы — возможность работать напрямую через браузер и сохранять результаты своей работы в облаке.

Figma также предназначена для проектирования интерфейсов. В программе есть возможность настраивать модульные сетки, создавать простые и сложные элементы, работать со шрифтами и прочее.
Это три основные программы, которые используются дизайнерами при создании макетов. Выбирая приложение для работы, нужно учитывать следующие нюансы:
- специфика дизайна. В основном современные сайты имеют блочную структуру, которую удобнее реализовывать с помощью простых элементов. В таком случае Sketch и Figma подходит большинству дизайнеров. Однако если макет включает в себя сложную обработку изображений, без Photoshop не обойтись;
- технические возможности разработчиков. Часто верстальщики работают с форматом .psd и не используют другие программы кроме линейки Adobe. В этом случае дизайнерам приходится подстраиваться под других специалистов и выбирать нужное приложение, исходя из возможностей разработчиков;
- удобство пользования. Сложность интерфейса — одна из особенностей работы с линейкой продуктов Adobe. Так как инструменты не предназначены напрямую для проектирования интерфейсов, у дизайнеров возникают сложности при создании макетов, в отличие от специализированных программ Sketch или Figma.
Также нужно упомянуть и конструкторы сайтов. Некоторые разработчики не хотят тратить много сил и времени на создание уникальных ресурсов и прибегают к специальным конструкторам, которые позволяют сделать сайт на основе уже существующего шаблона. Такие приложения популярны среди небольших компаний, у которых нет бюджета и сформированного бренда. О том, что лучше выбрать — конструктор сайтов или уникальный дизайн, мы рассказывали в этой статье.
Графика
Каждый дизайнер при создании макетов использует не только стандартные блоки и типографику, но и различную графику: иллюстрации, фотографии, иконки и другие изображения. Есть несколько способов создать графику для дизайна и один из них — купить или скачать бесплатно изображения со специализированных ресурсов. Рассмотрим некоторые из них.
Платные стоки
Shutterstock и depositphotos — самые популярные стоковые ресурсы на сегодняшний день. Изображения на данных стоках качественные, редко встречаются на других сайтах, поэтому дизайнер сможет создать уникальный макет на основе стоковых изображений. Однако, данные ресурсы платные — необходимо оформить подписку.

Преимущества таких ресурсов — наличие лицензированных и качественных изображений для дизайна. На бесплатных стоках, как правило, качество картинок хуже, также их часто используют на других сайтах. Мы проводили эксперимент в нашем блоге и анализировали, как используют картинку со стока в дизайне различных сайтов. Результаты эксперимента можно посмотреть в этой статье.
Бесплатные стоки
Однако, бесплатные стоки — отличный инструмент для тех, у кого нет большого бюджета на дизайн и нет специальных требований к макету.
1. Pixabay
Сервис Pixabay — сайт, на котором представлены бесплатные изображения достаточно хорошего качества.

На сайте представлено более 1 миллиона изображений, которые можно использовать в дизайне без указания авторства. Есть как векторная, так и растровая графика.
2. Unsplash
Бесплатный ресурс с атмосферными фотографиями, которые также можно использовать бесплатно.

Картинки разбиты по категориям, можно создавать собственные коллекции и загружать фотографии самостоятельно.
3. Freepik
Ресурс с множеством векторных изображений. В основном на сервисе представлены различные иконки, иллюстрации, есть шаблоны для логотипов.

Чтобы использовать бесплатные изображения и при этом создать уникальный и интересный сайт, нужно учитывать следующее:
- лучше не использовать изображения в первоначальном виде. Например, изменить тон и насыщенность картинки с помощью фильтров, взять только часть изображения и так далее;
- следить за качеством изображения. На бесплатных стоках можно найти как качественные картинки с гармоничной композицией и хорошим разрешением, так и непрофессиональные фото с размытым фокусом;
- находить интересные сюжеты. Часто на стоках можно встретить изображения неестественно улыбающихся людей, картинки с рукопожатиями и прочие фотографии, которые настолько часто встречаются, что вызывают у пользователей отторжение. Лучше искать интересные и необычные картинки, которые могут запомниться посетителям сайта и гармонично дополнят макет.
Конечно, самый лучший вариант для дизайнера — нанять профессионального фотографа и сделать уникальные снимки для дизайна сайта. Однако, если такой возможности нет, можно воспользоваться альтернативой в виде стоковых фото.
Работа с цветом
Работа с составляющими дизайна также важна для создания стильного и удобного для пользования макета. Есть некоторые инструменты, которые помогают дизайнерам подобрать правильные цвета, типографику или эффекты для макета. Рассмотрим некоторые из них.
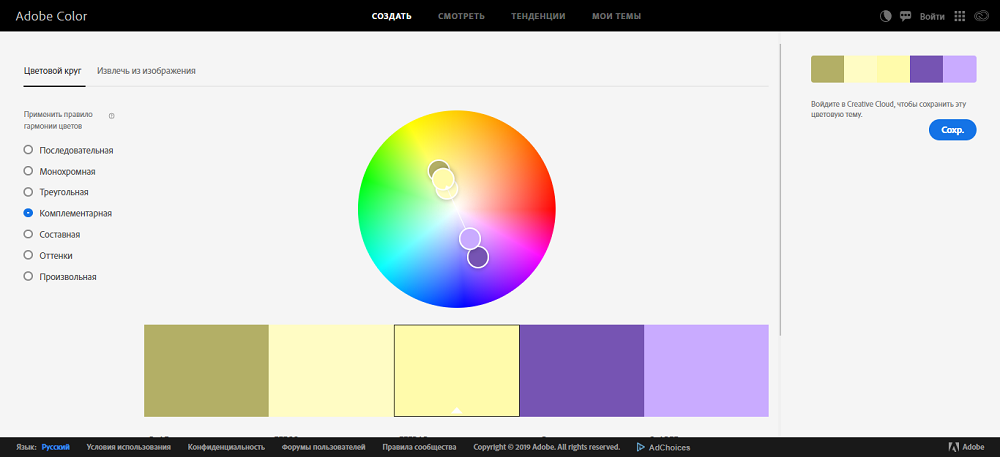
Иногда дизайнеры подбирают оттенки интуитивно, но в большинстве случаев пользуются различными сервисами, которые помогают найти нужные сочетания. Например, сервис Adobe Color, который позволяет выбрать оттенки из цветового круга с помощью различных цветовых схем:

Кроме того, в данном сервисе есть интересная функция — извлечение цветов из изображения. Например, дизайнер может взять любую фотографию или иллюстрацию и посмотреть, какие цвета используются на картинке. Кроме того, некоторые дизайнеры вдохновляются произведениями искусства и берут цветовые сочетания из полотен известных художников:

Больше о произведениях искусства в веб-дизайне можно прочитать здесь.
Еще один интересный подход — брать удачные цветовые сочетания из уже существующих работ. Например, сервис Dribble предоставляет возможность выбрать определенный цвет и посмотреть, как он сочетается с другими цветовыми оттенками:

Типографика, анимация и 3D
Что касается типографики, есть сервисы, которые помогают дизайнерам подобрать шрифтовые пары или, например, определить шрифт на изображении. Так работает один из самых известных сервисов, посвященных шрифтам WhatTheFont:

Дизайнер может загрузить изображение с надписью и сервис определит используемый на нем шрифт, если он есть в базе.
Также дизайнерам важно уметь создавать макеты, где присутствуют анимационные элементы — движение всегда привлекает внимание пользователя, поэтому анимация является одним из инструментов повышения конверсии сайта. Мы уже говорили про программу Adobe After Effects, которая часто используется разработчиками для презентации и создания анимационных элементов.
Однако если дизайнер не пользуется сложными приложениями, есть другой выход — найти анимационные элементы на различных сервисах и показать их разработчикам. Так фронт-эндеры будут знать, что именно имел в виду дизайнер и смогут воплотить его идеи в жизнь. Один из таких сервисов — CodePen, где представлены различные анимации уже с открытым кодом:

Такой подход позволит достигнуть взаимопонимания между специалистами и облегчит задачу разработчикам.
Некоторые веб-дизайнеры занимаются не только проектированием интерфейсов и рекламной графикой с помощью 3D моделирования. Есть довольно сложные для освоения программы, которые позволяют создавать различные 3D модели и использовать изображения в веб-дизайне. Одни из самых популярных программ 3D моделирования — AutoDesk 3Ds Max и Cinema4D.

Владение программами 3D моделирования является дополнительной компетенцией для веб-дизайнеров, однако иногда данный навык бывает полезным при создании эффектной рекламной графики, экстерьеров и интерьеров зданий, а также 3D типографики (подробнее об этом элементе дизайна можно прочитать в этой статье).
Студия IDBI использует множество различных инструментов для создания дизайна сайтов. Мы можем разрабатывать как сложные интерфейсы с глобальной обработкой изображений и созданием новых, так и легкие сайты с минималистичным дизайном. В работе мы используем и традиционную линейку Adobe, и более современные продукты. Наши работы можно посмотреть в разделе «Портфолио».
19 бесплатных полезных сервисов для веб-дизайнеров / WAYUP

Для создания дизайна любого сайта у веб-дизайнера в наличии должны быть вдохновение, как и положено всем творческим людям, и инструменты, упрощающие его работу. Сегодня как раз и поговорим о том, какие сервисы станут вашими верными помощниками и где взять вдохновение, когда его нет, а работу над заказом нужно срочно начать.
Бесплатные фотостоки
Фотографии высокого качества украсят любой сайт, сделают его ярче и конкурентоспособнее. Но где найти такие фото? За удовольствие не всегда приходится платить. Есть бесплатные фотобанки, где вы не только найдете множество отличных изображений для своей работы, но и с удовольствием проведете пару часов, наслаждаясь эстетикой этих снимков.
Pexels
На pexels.com содержатся тысячи стоковых фотографий и коротких видео самого высокого качества. Каталог пополняется каждый день фото и видео, которые загружают сами пользователи, а также теми, что администраторы сайта находят в свободном доступе.

Можно, пожалуй, назвать Pexels соцсетью для профессиональных фотографов. Здесь есть даже лайки и возможность подписаться на понравившихся фотографов. Но все фото, появляющиеся на страницах сайта, отличаются высочайшим качеством.
Поиск осуществляется по ключевым словам. Кстати, просмотр сайта и поиск возможен на нескольких языках, в том числе на русском и английском. Но наш совет – используйте поиск на английском языке, так выдача будет гораздо больше.
Есть раздел с каталогами, где фотографии и видео сгруппированы по темам, а также разделы «популярные фото», «популярные категории поиска» и «лучшие фотографы».

Во всех видео на сайте отсутствует звук и какие-либо надписи. Вы вправе после загрузки вносить изменения в них, так же как и в фотографии. Можно наложить звук, текст и создать свой собственный уникальный видеоролик.
Для скачивания фото и видео с Pexels нужно всего лишь нажать зеленую кнопку рядом с выбранным файлом «Бесплатное скачивание». Скачивание абсолютно бесплатно, при использовании фотографии ссылка на источник не нужна, но приветствуется, по словам администраторов сайта. Также есть возможность перейти в Twitter или Instagram автора и отблагодарить его своей подпиской.

Unsplash
На Unsplash.com важно не количество, а качество. Сюда каждые 10 дней редакторы выкладывают 10 лучших фотографий в высоком разрешении.
Тысячи фотографий на сайте сгруппированы по тематическим коллекциям. Нужное вам изображение можно найти с помощью поиска по тегам.

На сайте предусмотрена возможность рассылки, при помощи которой вы всегда будете в курсе обновлений.
Все фотографии имеют лицензию Creative Commons 0 (CC0), а значит, вы можете использовать их для любых целей – личных и коммерческих, вносить изменения и проявить креативность. У сервиса Unsplash есть сайт Made With Unsplash, на котором можно найти лучшие работы с использованием фотографий их стока.
Также на сайте есть возможность ставить лайки понравившимся фото, создавать свои подборки и предлагать свои фотографии для публикации, но после регистрации через e-mail.
Pixabay
Pixabay.com еще один бесплатный фотобанк, на котором вы сможете найти не только фотографии высокого качества, а ещё иллюстрации и векторные изображения.



На сайте есть постоянно пополняющаяся коллекция видео. Все представленные видео, так же как и на pexels.com, без звука и надписей.
Весь контент представлен по лицензии CC0, а значит, как и в уже описанных выше фотостоках дополнительных ссылок на автора или сайт-источник не требуется.
Stock Up
StockUp – это бесплатный фотобанк, где все фотографии представлены в высоком разрешении и по лицензии CC0. Однако, он менее функционален и удобен, чем предыдущие.
Здесь есть возможность искать фотографии по тегам, причём делать это нужно на английском языке. При клике на понравившуюся фотографию вы переходите на сайт-источник, откуда и будет предложено скачать изображение. Никаких каталогов и возможности создать свою подборку.

STOKPIC
Если все предыдущие сайты вы уже просмотрели, а нужную фотографию так и не нашли, то в вашем распоряжении еще один фотосток STOKPIC.COM с бесчисленным множеством изображений.
Здесь всё, как и на большинстве сайтов других бесплатных фотобанков: поиск фотографий по тегам, подборки по категориям и лицензия Creative Commons 0. А ещё возможность подписаться на e-mail рассылку о добавлении новых фото на сайт.

Вдохновение для веб-дизайнеров
Любой дизайнер знает, как порой бывает сложно начать работу над проектом. И вроде есть в голове задумки, но как их реализовать? Как сделать так, чтобы всё смотрелось гармонично, современно и стильно? В интернете есть специальные дизайнерские сервисы, которые непременно вдохновят вас на создание действительно потрясающего дизайна.
FLTDSGN
Для тех, кто любит и часто работает в стиле Flat Lay, сервис fltdsgn.com просто находка. Подборка тематических дизайнов, которые сопровождаются описанием самого проекта. Смотрим, читаем, вдохновляемся.



AWWWARDS
На международной площадке для веб-дизайнеров Awwwards.com вы можете найти вдохновение и стать участником конкурса, показав миру свою работу. Награды присуждают ежедневно («Сайт дня», «Сайт месяца» и «Сайт года»). Правда участие в конкурсе не бесплатное, стоимость подачи сайта – 50 евро. А вот вдохновиться можно бесплатно.



BEHANCE
BEHANCE.NET пожалуй, самый знаменитый ресурс, где можно найти творческие произведения дизайнеров, иллюстраторов и фотографов всего мира.
Этот сервис был запущен еще в 2006 году и является самым крупным сообществом людей творческих профессий. Здесь вы можете делиться опытом, получать восторженные отзывы и комментировать работы своих коллег.

ONEPAGELOVE
ONEPAGELOVE.COM — генератор идей для тех, кто занимается в основном созданием одностраничных сайтов. Обязательно возьмите этот сервис себе на вооружение. Благодаря этому сайту у вас появятся новые идеи и новое виденье, которые помогут создавать максимально удобные для пользователей сайты.

Полезные сервисы для дизайнеров: иконки, палитры и градиенты
При создании любого сайта приходится использовать иконки. Можно, конечно, каждый раз рисовать их самому, а можно воспользоваться бесплатными сайтами и всегда иметь в своем арсенале множество иконок различных тематик и стилей.
Вот самые популярные сайты с бесплатными иконками:
На некоторых из этих сайтов есть и платные опции, но иконок, которые находятся в свободном доступе будет вполне достаточно на пару-тройку тысяч проектов.
Вы обожаете градиенты, но подобрать цвета или сделать плавные переходы для вас сложно? Тогда сайт bg-painter.com вам в помощь. Выбирайте цвета самостоятельно или испытайте удачу.
Ещё один помощник по градиентам — https://colorfulgradients.tumblr.com/ Здесь вы найдете уже готовые варианты и выберите тот, который лучше всего поможет отобразить вашу идею.
Существуют сервисы, которые помогут вам с выбором оптимальных цветовых схем для вашего проекта в считанные минуты: https://coolors.co/ и
http://paletton.com/
На http://brandcolors.net/ вы найдете цвета, которые используют в своем дизайне всемирно известные бренды.
Если ваше вдохновение сегодня взяло выходной, а у вас проект с горящим deadline, не впадайте в отчаянье. Открывайте эту статью на https://wayup.in/blog, переходите на нужный сервис и вдохновляйтесь!
Арсенал веб-дизайнера / Habr
В интернете существует множество сайтов, помогающих веб-дизайнеру в работе: ресурсы с иконками, плюшками для фотошопа, UI-китами, шрифтами, вдохновляющими работами других дизайнеров и многим другим. В этой статье я постарался собрать самые полезные сайты для веб-дизайнеров.Большие и популярные сайты
Behance — работы лучших дизайнеров со всего мира
Dribbble — множество отличных элементов дизайна
DeviantArt — очень старый и большой ресурс с огромным количеством работ и элементов дизайна.
Блоги
Smashing Magazine — не нуждается в представлении, отличный коллективный блог
Webdesigntuts+
A List Apart Magazine
DesignModo
Premium Pixels
Вдохновение
Designshack
siteInspire
Сервисы
Adobe Kuler — подбор цветовой схемы
When can I use… — проверка совместимости технологий с браузерами
Subtle Patterns — фоновые изображения
Иконки
IconFinder
IconArchive
FindIcons
IconDeposit
FreeIconsWeb
UI и элементы дизайна
Designmoo
Patterntap
365psd
Design Kindle
UX Movement
psdGraphics
Freebiesbooth.com
Best PSD Freebies
Векторные изображения и фото
FreePik
Open Clipart
Pixabay
Free Digital Photos
Every Stock Photo
Free Photos Bank
Studio25
PhotoGen
FreeJPG
TurboPhoto
KaveWall
MorgueFile
A Digital Dreamer
ImageBase
PhotoRack
QVectors
Vecteezy
VectoroPenStock
VectorMadness
Vectorilla
Vector4Free
GraphicsFuel
Great Vectors
WOW Vectors
Vector Portal
Free-Vectors
VectorPile
AllVectors
Vector
Шрифты
Google WebFonts
Dafont
Typecast
Typespiration
Логотипы
LogoInstant
Snaboopie
Фигуры для фотошопа
Shapes4Free
DeviantArt
Кисти для фотошопа
Brusheezy
MyPhotoshopBrushes
QBrushes
PSBrushes
Использованные материалы:
Конечно, здесь собраны не все ресурсы, просто потому, что их на просторах интернета огромное количество. А какие ваши любимые дизайнерские сайты?
Где веб-дизайнеры подсматривают идеи — Офтоп на vc.ru
Каждый художник (и веб-дизайнер в том числе) немного вор: в одном месте утянул идею, в другом — сюжет, переварил своим креативным котелком и получил шедевр.
Если вы внаглую обводите сайты дня с Awwwards, вдохновляясь цитатой «Хорошие художники копируют, великие — воруют» — будьте осторожны, не порежьтесь об осколки разбитых иллюзий. Потому что никто так не говорил, ребят. Это такое же сомнительное порождение интернетов, как цитаты Стетхема.
В оригинале говорилось, что воруют бездари, а креативные ребята только копируют и улучшают. Поэтому хватит лентяйничать, пора делать оригинальные макеты.
Мы потрясли дизайнеров «Сибирикса» и выяснили, где они ищут идеи и вообще вдохновляются (легально). Нашли и затёртые до дыр ссылки (Awwwards — кто бы сомневался), и кое-что пооригинальнее. Раскидали по целям:
- Собрать идеи для сайта.
- Найти конкретный элемент.
- Нахвататься визуального вдохновения.
- Посмотреть всё в одном месте.
- Подтянуть матчасть.
Получился неплохой такой склад вдохновения. Хватит и мудборд собрать, и фишку проекта придумать, и даже найти пару кусочков кода, чтобы облегчить жизнь верстальщику.
Собрать идеи для сайта
На данных ресурсах можно посмотреть, как вообще выглядят добротные сайты — в случае, если референсы заказчика окончательно затёрли ваши представления о плохом и хорошем дизайне. Изучаем, впитываем, настраиваемся на правильную волну.
- Awwwards. Не баян, а классика. Хотя «Коллекции» на Awwwards — относительно свежая фишка.
- The FWA, CSS Design Awards, Website Design Award. Пачка конкурсов сайтов, на которых работы, бывает, повторяются. Но проскакивают и оригинальные номинанты.
- Designer News. Ресурс, где можно и крутые примеры найти, и мнение коллег со всего мира почитать. Обычно все дизайны, которые выкладываются на Awwwards, сперва появляются здесь.
- Site Inspire. Симпатичные сайты, которые редко пересекаются с Awwwards и Ко. Не всегда конкурсные, но всё равно оригинальные и интересные.
- Cargo Сollective. Подборка минималистичных сайтов с какой-то потаённой изюминкой.

- The Best Designs. Тут сайты попроще — бегунок креатива выкручен не больше, чем на 20%.
- The Perfect Grid. Подборка сайтов с нестандартной сеткой — тренд 2017 года, между прочим.
- Sibirix’s Pinterest. Когда наши дизайнеры не рисуют годноту, они добавляют сайты, которые им понравились, вот сюда.
- Minimal gallery. Галерея радикального минимализма. Шикарно вставляет. Чего стоит хотя бы этот экспонат, где на главной странице только текст и курсор в виде банана.
- Hover States. Подборка необычных сайтов с удобным фильтром по тегам.
- Siiimple. Здесь порционно раз в день добавляется по одному хорошему минималистичному сайту.
- One Page Love. Собрание одностраничных сайтов. Веселых, а порой и не очень приличных. Слабонервные и неженки, ходите аккуратно.
Найти конкретный элемент
Ресурсы на
Программы для веб-дизайнера: где рисовать сайты? | GeekBrains
https://d2xzmw6cctk25h.cloudfront.net/post/831/og_cover_image/97fa033cee88a8a8ad015e3c2dd8614b

Перед тем, как читать дальше, настоятельно рекомендую убедиться в том, что вы правильно понимаете, что такое «веб-дизайн». Ведь это не вёрстка и не программирование. И точно не создание сайта под ключ. Поэтому программы Dreamweaver, Muse, Webflow и прочие автоматически отпадают.
Также хочется отметить, что для рисования сайтов НЕ подходят графические программы:
- Illustrator — лучше всего подходит для рисования векторных иллюстраций и последующей продажи на фотобанках;
- InDesign — оптимальный софт для дизайна и вёстки различной полиграфии.
Хорошему веб-дизайнеру, как и художнику, без качественных инструментов труда работать очень сложно. Если пейзажист, к примеру, использует кисти и краски, то создатель эффектных сайтов – специальные программы. Одни модернизируются, другие постепенно уходят в небытие.
Лучшая программа для веб-дизайна: Photoshop (фотошоп)?
На самом деле начинающему веб-дизайнеру для рисования первых простых сайтов «по уши» хватит фотошопа и его возможностей.
Если вы ещё не знакомы с этой программой, то обучение веб-дизайну стоит начать именно с неё.
Также есть множество аналоговов фотошопа. Даже существуют онлайн-версии, где функционал урезан до безобразия, много рекламы и постоянные глюки. Такие сайты подойдут лишь школьникам для редактирования своих фото. Давайте разберём плюсы и минусы использования программы Photoshop для рисования сайтов:
Плюсы:
- Все заказчики и верстальщики привыкли к файлам в формате PSD, поэтому у вас не возникнет сложностей, которые могут возникнуть, если вы будете рисовать сайт в иллюстраторе или CorelDraw.
- Изучить Photoshop не сложно, ведь изначально программа затачивалась под обработку фотографий, поэтому веб-дизайнеру не нужно знать весь её функционал.
- Для программы Photoshop есть много полезных плагинов, скриптов, стилей, шаблонов и прочих «примочек», которые помогут ускорить процесс разработки дизайна сайта.
Минусы:
- Программа платная. Разумеется вы можете скачать Photoshop с торрентов и быть пиратом, но это уже на вашей совести.
- Программа особо не развивается в сторону веб-дизайна. Вполне возможно, что конкурирующий софт в скором времени просто превзойдёт её по функционалу и удобству.
Sketch — будущее веб-дизайна?
Также набирает популярность программа Sketch. Но эта программа заточена исключительно под дизайн интерфейсов, а это лишь небольшая часть всех заказов на рынке и эти заказы совершенно не для «новичков». Вы сможете установить её себе на компьютер только если у вас будет операционная система MAC OSx.
Для того, чтобы научиться рисовать удобные сайты, необходимо «переболеть» отрисовкой «гениальных творений» состоящих из миллиона картинок и цветов, неудобных и непонятных никому кроме вас. Через это проходят все начинающие веб-дизайнеры за исключением тех, кто раньше занимался вёрсткой или программированием, т. к. они уже намучались с такими горе-дизайнерами и никогда не сделают подобных шедевров.
Sketch не перестаёт радовать новыми функциями. Сервис развивается буквально на глазах и по праву считается одним из лучших на сегодня помощников для веб-дизайнера. Как минимум радует тот факт, что ресурс вобрал всю логику CSS 3. Продолжая развиваться в этом направлении, он обещает светлое будущее в сфере декоративного оформления веб-страниц. Sketch – создана для тех, кто стремится к совершенному цифровому дизайну.
Инструменты веб-дизайнера, актуальные для 2016-2017 годов.
Pixate
Удобный сервис для визуального прототипирования. Веб-версия позволяет создавать анимацию для мобильных устройств на базе iOS и Android. А настольное приложение для Windows и Mac. В Pixate много разноплановой встроенной анимации и интерактивных жестов. Также есть библиотека скриптов. Для продвинутых дизайнеров, которым мало шаблонных инструментов, предусмотрена возможность создания авторских программ на JavaScript. Сервис постоянно развивается, что сделало его ТОП-овым для западноевропейских и американских веб-дизайнеров. В среде отечественных специалистов он только набирает популярность.
Affinity (for Mac OSx)
По мнению профессиональных веб-дизайнеров, этот редактор вскоре заставит забыть о Photoshop. И не только потому, что его стоимость на порядок ниже популярного аналога. Его функционал объективно превосходит софтверную легенду. Программа работает с CMYK и LAB, поддерживает PSD и обработку RAW. Особенно впечатляет работа с векторной графикой, качественное масштабирование и ещё некоторые «фишки». Инструмент заточен только под «яблочную» ОС и становится всё более популярным в профессиональной среде.
Avocode
Программа полностью совместима с Photoshop. Позволяет превратить эскиз сайта (в формате psd или sketch) в интерактивную страницу. Незаменима для тех, кто занимается вёрсткой и разработкой мобильных приложений. Используя Avocode с исходниками удастся работать непосредственно через веб-интерфейс или десктоп-приложение.
Antetype
Многофункциональная среда для разработчиков пользовательского интерфейса самого разного формата с учётом правил UX дизайна. Ресурс радует объёмной библиотекой виджетов и гибкой отзывчивостью. А встроенный учебник образцов проектов позволяет быстро приступить к работе даже новичку. Среди плюшек Antetype можно обозначить возможность настроить свойства экрана, стиль, ресурсы, истории.
Современному веб-дизайнеру необходимо смотреть на несколько шагов вперед, чтобы оставаться на плаву и удерживать свою репутацию в быстро изменяющемся IT-пространстве. В 2016 многие веб-дизайнеры начнут переходить на новые и усовершенствованные инструменты для веб-дизайна. О них мы расскажем на бесплатном интенсиве по веб-дизайну.
А вы используете хоть один из этих инструментов в своей работе? Может есть другие альтернативные варианты? Пишите в комментариях!
Веб-дизайнеру: 26 сайтов для вдохновения
Об авторе: Кристофер Рэтклиф занимает должность заместителя редактора в Econsultancy. Обычно его работы затрагивают тему социальных медиа и цифрового звуко- и видеоконтента, но вместе с тем его увлекают и другие направления, вроде дизайна.
Рэтклиф работал над дизайном своего сайта, когда бездонная пучина возможностей, открытых перед ним, окончательно поглотила его. Оторвавшись от CSS-файлов, он решил поделиться источниками вдохновения с другими поклонниками креатива и оригинальности.
Часть указанных сайтов и ресурсов используется в работе дизайнера ежедневно, другие — не чаще раза в неделю. С их помощью можно оставаться в тренде новостей веб-дизайна всего за 30-60 минут в день!
Если вам часто нужны свежие идеи или что-то, подходящее в качестве фундамента для собственного проекта, то этот список стоит занести в закладки.
Вдохновение
Awwwards
Первый сайт из списка «места, куда следует приходить за вдохновением». Именно здесь Кристофер ищет новые идеи.
Обновления на Awwwards ежедневные, а все примеры разбиты по категориям — от развлекательных ресурсов до самых настоящих бриллиантов электронной коммерции.
CSS Design Awards
Как и Awwwards, на CSS Design Awards выдаются награды самым красивым и оригинальным сайтам. Чтобы победить, необходимо выполнить лишь одно условие — соблюсти целостность дизайна. Никто не знает наверняка, что подразумевается под этим определением, но полюбоваться на дизайн участников может каждый.
Niice
Сами себя Niice позиционируют как «поисковая система со вкусом». Здесь собраны разнообразные изображения от сообщества, которые можно свободно использовать на своих проектах.
Designspiration
Еще один великолепный источник идей в дизайне, с которым можно безбоязненно работать каждому — Designspiration.
Muzli
Плагин для Google Chrome Muz.li заменяет домашнюю страницу браузера на агрегатор дизайнерских идей, куда попадают примеры с нескольких источников. В частности, плагин подключен к Awwwards.
One Page Love
Если вам нравится минимализм и одностраничники, то One Page Love подарит вам немало удивительных примеров дизайна.
Бесплатные изображения
Freepik
На Freepik размещаются бесплатная графика, которая может быть полезна дизайнерам, включая векторную, иконки, иллюстрации и фотографии.
Freebiesbug
Freebiesbug раздает тысячи бесплатных PSD-макетов и других полезных в веб-дизайне ресурсов.
Graphic Burger
На Graphic Burger можно найти ежедневную подборку коллекций бесплатных иконок, фотографий, инсценировок и других графических полезностей.
Палитра
Color.
При помощи Color. можно легко собирать и сохранять комбинации цветов. Движения назад и вперед регулируют HUE, вверх и вниз — яркость, колесико — насыщенность.
Pltts
Коллекция часто используемых палитр от Pltts может вызвать самые удивительные ассоциации. Думаю, сегодня я выберу Wasabi Suicide.
Adobe Color CC
Комбинатор палитр Adobe Color CC, переименованный из Adobe Kuler в нечто более осмысленное. Вместе с ребрендингом он получил мощное «колесо цветов», поэтому грех жаловаться.
Мобильные устройства
Pttrns
На Pttrns можно увидеть, как другие мобильные дизайнеры решают проблемы взаимодействия с пользователями, причем не просто оригинальные подходы, но при этом и удобные. Доступны фильтры по устройству, операционной системе, году и доступному функционалу.
Так, например, выглядят калькуляторы под iOS8.
WTF Mobile Web
Или «Чего не следует делать при разработке мобильных сайтов». Здесь собраны яркие примеры ужасно неудобных дизайнерских решений.
Если вы попали сюда, надеюсь, Google забудет о вашем существовании.
Capptivate
Самый насыщенный источник вдохновения для дизайнеров мобильных сайтов. Capptivate поддерживает фильтрацию по шаблонам и используемых компонентам.
«Просмотр кода элемента» – проверка на поддержку мобильными устройствамиЭтот инструмент Кристофер обнаружил совсем недавно, хотя он присутствует в Google Chrome с конца 2013 года. Достаточно щелкнуть правой кнопкой по содержимому страницы и выбрать последний пункт «просмотр кода элемента», либо нажать комбинацию Ctrl+Shift+C. На появившейся панели скраю четко будет видна пиктограмма мобильного устройства, в котором можно выбрать симуляцию любого интересующего вас аппарата.
Econsultancy’s Mobile Web Design Best Practice Guide
Если вы подписаны на Econsultancy, то не помешает скачать книгу с описанием лучших практик мобильного дизайна. 200 страниц чистого знания!
Правила хорошего мобильного приложения от Google
Если вы входите на рынок приложений, то лучшие практики оформления от Google — то чтиво, от которого нельзя отказываться.
Взаимодействие с пользователем
Hover States
Коллекция новых, необычных интерфейсов и дизайнерских решений по взаимодействию с ним. Каждый пример на Hover States снабжен удобной видеодемонстрацией.
Little Big Details
Всем любителям скрупулезной работы над дизайном посвящается Little Big Details — место, где незначительные детали становятся несущей конструкцией дизайна.
UXPin
На UXPin можно найти коммерческие дизайны для различных платформ, но нам площадка интересна за счет бесплатных руководств, которые требуют лишь регистрации. В частности, вам могут понравиться разделы по интерфейсам для десктопных и мобильных устройств.
Сообщество
Behance
Сообщество Behance — это свободная площадка для самовыражения дизайнеров сайтов, где поделиться и оценить работы может каждый.
Dribbble
По сути, Dribbble — это сервис «покажи и расскажи» для дизайнеров, на котором можно получить качественные отзывы о своей работе.
Чтиво
Smashing Magazine
На Smashing Magazine публикуют полезные статьи по дизайну и коду, руководства по созданию пользовательских интерфейсов и по работе с WordPress. Обновляется ежедневно.
Designer News
Что-то вроде Hacker News, но для дизайнеров. На Designer News сообщество профессиональных дизайнеров делится интересными ссылками и собственным опытом с другими.
User Testing Blog
Заглянув на User Testing Blog, можно найти огромную коллекцию статей об адаптивном дизайне, которые ответят на все вопросы о мобильной поддержке.
Вот, к примеру, наглядная демонстрация работы дизайнера, отложившего верстку адаптивной версии на потом.
Источник: Econsultancy.com
Перевод: Зубреков Роман, контент-менеджер компании “ТриЛан”







