Меню для Сайта / Все для uCoz
Меню — это глаза вашего сайта,их красота это второстепенное аспект,на который опираются вебмастеры,самое главное-это его компактность и удобство использования.
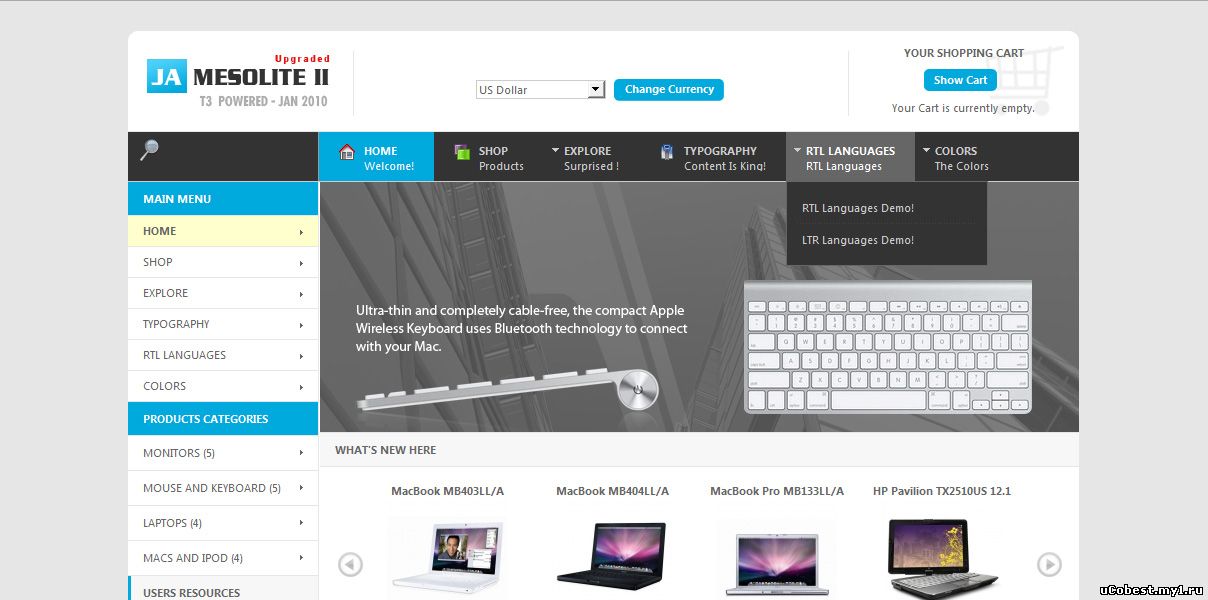
Верхняя часть сайта для uCoz
22.11.2017 в 20:47 Меню для Сайта 1238 1
Сегодня человек попросил рипат верхнюю часть сайта, рип был самым простим и легким, но вы можете изменить верхнюю часть сайта под себя добавив свою логотип и…
Горизонтальное меню css стилях для uCoz
25.10.2017 в 01:16 Меню для Сайта 796 0
Сегодня решил выложить Горизонтальное меню, который был создан в css стилях, вы можете размести под категорию любую информ…
Простенькая,но стильная навигация для сайта Ucoz
19.10.2016 в 07:15 Меню для Сайта
Простенькая,но стильная навигация для сайта Ucoz-для шаблонов в стиле минимализма отлично подойдет такого рода меню,ведь минималистичное меню и дизайн вашего. ..
..
Боковое меню “Motion” с SVG эффектом
28.09.2016 в 07:03 Меню для Сайта 585 0
Боковое меню “Motion” с SVG эффектом-такое меню обладает свойством компактности, то есть когда оно не нужно,то за место полной части меню можно увидеть лишь …
Меню со счетчиками на CSS3 uCoz
02.09.2016 в 06:16 Меню для Сайта 480 0
Меню со счетчиками на CSS3 uCoz-в этом меню также присутствует счетчики которые выглядит на фоне этого меню прекрасно,да и еще повышает функционал сайта тако…
Горизонтальное меню адаптированное
29.08.2016 в 06:31 Меню для Сайта 865 0
Горизонтальное меню адаптированное-в своём виде меню выглядит достаточно прилично,даже симпатично,цвет его не вызывает усталость для глаз,а только расслабляе. ..
..
Вертикальное меню CSS3 в светлом оттенке
26.08.2016 в 06:50 Меню для Сайта 466 0
Вертикальное меню CSS3 в светлом оттенке-такое вот меню хочется вам предложить на ваш сайт,знаю не всем подойдет стиль и дизайн этой менюшки,но все же таки к…
Красивое игровое меню проекта для uCoz
19.08.2016 в 06:10 Меню для Сайта 474 0
Красивое игровое меню проекта для uCoz-еще одно привлекательное меню в синем цвете и раздвижными блоками.Такое меню хорошо пойдет сайтам с игровой тематикой,…
Красивое игровое меню RuTen для сайта uCoz
18.08.2016 в 07:21 Меню для Сайта 587 0
Красивое игровое меню RuTen для сайта uCoz-имеет некий эффект потертости и старости что дает понять данное меню придумано для игр типа сталкер,Call of Duty и. ..
..
Меню для uCoz в стиле Flat
16.08.2016 в 15:28 Меню для Сайта 618 0
Меню для uCoz в стиле Flat-у кого есть шаблон на тему FLAT но,нет меню,мы можем представить вам на зрелище вот такое шикарное и простое одновременно меню,в к…
Вверх сайта с меню плюс мини профиль uCoz
18.07.2016 в 06:18 Меню для Сайта
552 0Вверх сайта с меню плюс мини профиль uCoz-стильное исполнение,которое впишется в декор вашего сайта ,если он выполнен в светлых тонах,а именно если это будет…
Темно прозрачное меню сайта с эффектом
08.07.2016 в 20:06 Меню для Сайта 535 0
Темно прозрачное меню сайта с эффектом-будет преследовать пользователя даже тогда когда он будет скроллить страницу-это весьма удобно,так как она имеет в сво. ..
..
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16691)
- Платные услуги (2168)
- Вопросы по uKit (83)
Контент-модули
- Интернет-магазин (1448)
- Редактор страниц (237)
- Новости сайта (501)
- Каталоги (809)
- Блог (дневник) (115)
- Объявления (296)
- Фотоальбомы (434)
- Видео (258)
- Тесты (60)
- Форум (581)
Продвижение сайта
- Монетизация сайта (222)
- Раскрутка сайта (2465)
Управление сайтом
- Работа с аккаунтом (5367)
- Поиск по сайту (428)
- Меню сайта (1768)
- Домен для сайта (1549)
- Дизайн сайта (13523)
- Безопасность сайта (1493)
- Доп.
 функции (1312)
функции (1312)
Доп. модули
- SEO-модуль (226)
- Гостевая книга (99)
- Пользователи (434)
- Почтовые формы (321)
- Статистика сайта (198)
- Соц.
 постинг (214)
постинг (214) - Мини-чат (91)
Вебмастеру
- JavaScript и пр. (645)
- PHP и API на uCoz (236)
- SMS сервисы (10)
- Вопросы по Narod.
 ru (435)
ru (435) - Софт для вебмастера (39)
…
Масштабируемость, отзывчивость и простота сканирования
Резюме: Вертикальная навигация хорошо подходит для широких или растущих IA, но занимает больше места, чем горизонтальная навигация. Убедитесь, что он выровнен по левому краю, загружен по ключевому слову и виден.
Автор: Пейдж Лаубхаймер
- Стр. Лаубхаймер
на 2021-05-16 16 мая 2021 г.
Темы:
Навигация, информационная архитектура, визуальный дизайн, гамбургер, размер экрана- Навигация Навигация,
- Информационная архитектура,
- Визуальный дизайн
Поделиться этой статьей:
Каждый раз, когда я говорю о широких иерархиях в нашем курсе UX Conference по информационной архитектуре, возникают два вопроса:
- Можно ли иметь более 7-9 категорий верхнего уровня в глобальной навигации? (Осторожно, спойлер: все в порядке, вам просто нужно правильно спланировать это.
 )
) - Если мы используем большое количество категорий верхнего уровня, они не помещаются на горизонтальной панели навигации. Куда им идти?
Многие команды пытаются втиснуть широкую навигационную иерархию в горизонтальную панель навигации на настольных сайтах. Чтобы список категорий уместился в ограниченном горизонтальном пространстве, они будут использовать чрезмерно мелкий шрифт размеров, размещать элемента близко друг к другу или придумывать неестественно короткие ярлыки категорий . Хуже всего изменить IA таким образом, чтобы было столько основных категорий, сколько поместится в доступном пространстве. Когда мы ограничиваем широкое информационное пространство небольшим количеством категорий, мы в конечном итоге получаем элементы высшего уровня, которые являются слишком общими и затрудняют пользователям поиск того, что им нужно. Более того, пользователям придется больше работать (щелкать и сканировать различные категории более низкого уровня), чтобы найти соответствующую категорию.
Однако существует еще один тип основного навигационного пользовательского интерфейса, который на рабочем столе может вместить столько элементов верхнего уровня, сколько необходимо — вертикальная, левосторонняя навигация .
На веб-сайте ресторана « Беседка» легко размещаются 13 глобальных навигационных категорий с использованием шаблона вертикальной навигации. Этот пользовательский интерфейс навигации позволял использовать основные категории, которые являются специфическими и содержат большое количество информации, и экономит пользователям затраты на взаимодействие, связанные с первым выбором общей категории верхнего уровня перед просмотром конкретных вариантов.
Преимущества вертикальной навигации
Большинство преимуществ этого пользовательского интерфейса навигации проистекают из его способности размещать множество категорий высшего уровня.
- Определенные категории повышают вероятность поиска и снижают стоимость взаимодействия.
Использование вертикальной навигации устраняет ограничения визуального дизайна, которые ограничивают количество категорий, позволяя команде создать IA, которая естественным образом вписывается в информационное пространство, и предоставлять пользователям определенные категории с высоким содержанием информации, не требуя от них копаться во втором уровень иерархии
- Вертикальная навигация предлагает пространство для роста.
Вертикальная навигация — отличный выбор для сайтов, где навигация, вероятно, будет расти в будущем — крупных организаций, которые могут постоянно развивать свои предложения или контент в таких областях, как B2B, предприятия, правительство, высшее образование и здравоохранение. Добавление дополнительных категорий в вертикальную навигацию не требует серьезного процесса переделки навигационного пользовательского интерфейса; единственное важное решение заключается в том, как новые элементы должны быть смешаны с существующей структурой категорий.
Добавление дополнительных категорий в вертикальную навигацию не требует серьезного процесса переделки навигационного пользовательского интерфейса; единственное важное решение заключается в том, как новые элементы должны быть смешаны с существующей структурой категорий.
- Вертикальная навигация обеспечивает более эффективное сканирование, чем горизонтальная навигация.
Из исследований по отслеживанию движения глаз мы знаем, что на веб-сайтах внимание сосредоточено на левой половине экрана: пользователи смотрят на левую половину экрана 80% времени. Недвижимость в левой части экрана ценна, и размещение вашей навигации там повышает вероятность того, что ваши пользователи заметят и просканируют ее.
Кроме того, исследования в области психолингвистики показывают, что визуальный поиск в списке более эффективен, если список расположен вертикально, чем если он горизонтален — люди могут найти интересующий элемент с меньшей фиксацией взгляда просто потому, что из него можно извлечь гораздо больше информации. единая фиксация. (Помните, что глаз способен воспринимать информацию не только из точного места, где он фиксируется, но и из относительно небольшой области вокруг него. В результате, даже когда мы читаем каждое слово в предложении, нам нужно фиксировать только на некоторых из них.)
единая фиксация. (Помните, что глаз способен воспринимать информацию не только из точного места, где он фиксируется, но и из относительно небольшой области вокруг него. В результате, даже когда мы читаем каждое слово в предложении, нам нужно фиксировать только на некоторых из них.)
Обратите внимание, что распространенное заблуждение состоит в том, что дизайн с горизонтальной навигацией поддерживает F-образный шаблон чтения. Однако F-образный паттерн встречается, когда пользователи читают фрагмент неструктурированного текста, что определенно не применимо к навигации, заголовку или другому хрому страницы.
- Пользователи знакомы с вертикальной навигацией . Несмотря на то, что вертикальная навигация менее распространена на современных веб-сайтах, она часто встречается в настольных приложениях (как в нативных, так и в веб-приложениях).
Кроме того, многие веб-сайты используют вертикальную локальную навигацию (т. е. показ «одноуровневых» страниц текущей страницы, которые являются частью одной и той же категории в иерархии сайта).
Logitech использовала левостороннюю вертикальную навигацию для локальных параметров навигации на различные страницы в разделе определенного продукта, что является очень распространенным подходом в Интернете.- Вертикальная навигация естественным образом переносится на мобильные устройства. Преобразование горизонтальной строки меню в дизайн, удобный для мобильных устройств, может потребовать некоторой доработки, поскольку строка меню обычно преобразуется в вертикальную навигацию (часто отображается под меню-гамбургером).
 Напротив, использование вертикальной навигации для настольных компьютеров и мобильных устройств позволяет команде применять одни и те же варианты визуального дизайна с относительно минимальной адаптацией. Границы, тип, интервалы, порядок категорий и пользовательский интерфейс для категорий второго уровня могут быть общими для разных устройств.
Напротив, использование вертикальной навигации для настольных компьютеров и мобильных устройств позволяет команде применять одни и те же варианты визуального дизайна с относительно минимальной адаптацией. Границы, тип, интервалы, порядок категорий и пользовательский интерфейс для категорий второго уровня могут быть общими для разных устройств.
При этом не поддавайтесь искушению скрыть навигацию на рабочем столе под вертикальным (гамбургерным или другим) меню . Видимая навигация — это золотой стандарт как для мобильных устройств, так и для компьютеров. В то время как некоторые мобильные веб-сайты могут быть вынуждены скрывать большую часть или всю навигацию в гамбургер-меню из-за ограниченного пространства на экране, использование видимой навигации дает огромное преимущество в плане обнаружения. Когда навигация скрыта, люди просто забывают ее проверять. Более того, меню-гамбургер на десктопе занимает настолько мало места по сравнению с остальной частью страницы, что вероятность того, что его проигнорируют, даже больше, чем на мобильных устройствах.
Когда навигация скрыта, люди просто забывают ее проверять. Более того, меню-гамбургер на десктопе занимает настолько мало места по сравнению с остальной частью страницы, что вероятность того, что его проигнорируют, даже больше, чем на мобильных устройствах.
Вертикальная навигация требует больше места
Основным недостатком вертикальной навигации по сравнению с горизонтальной является то, что она занимает больше места и, как следствие, меньше места для содержимого. Вертикальная навигация обычно приводит к страницам с более низким соотношением контента и хрома, чем горизонтальная навигация.
Nua Bikes старого и нового дизайна. (Слева) Предыдущий дизайн Nua Bikes использовал вертикальную левостороннюю навигацию с соотношением контента и хрома приблизительно 5:1. (Справа) редизайн сайта, перенесенный на горизонтальную панель навигации с соотношением контента и хрома 12:1 на экране того же размера. Хотя новый дизайн предоставляет гораздо меньше категорий верхнего уровня в видимой навигации, он занимает гораздо меньше места для контента.
При небольших размерах окон (например, на небольших дисплеях или планшетах) этот компромисс может оказаться сложным. Если вы работаете с адаптивным дизайном, вам может понадобиться решить, каким должен быть правильный интерфейс навигации для различных контрольных точек (например, размеров окон) и при каком размере экрана вертикальная навигация приведет к достойному соотношению контента и хрома. Имейте в виду, однако, что по мере того, как вы приближаетесь к концу спектра больших окон, вертикальная навигация, скорее всего, больше не будет влиять на соотношение содержимого и хрома (так как часто область просмотра будет заполнена пустым пространством справа и слева). слева, когда дисплей действительно большой).
IBM Watson Studio: на очень большом дисплее влияние вертикальной навигации на соотношение контента и хрома незначительно, поскольку сайт добавляет пробелы (или, в данном случае, пустое темное фоновое пространство) слева и справа. В очень длинном вертикальном меню некоторые элементы могут находиться ниже сгиба страницы. Из многих исследований мы знаем, что пользователи обращают больше внимания на информацию в верхней части страницы, чем на информацию в нижней. Они могут вообще не прокручивать страницу, если то, что они видят в верхней части страницы, выглядит бесполезным для их текущей цели. (Помните, что пользователи очень быстро покидают веб-страницы, которые они считают бесполезными.) С другой стороны, вертикальная навигация — это достаточно хорошо зарекомендовавший себя шаблон дизайна, который большинство пользователей знают, что нужно прокручивать, если они не видят полное меню — при условии, что информация, которая видна вверху страницы, убеждает их в том, что сайт может быть полезен.
Из многих исследований мы знаем, что пользователи обращают больше внимания на информацию в верхней части страницы, чем на информацию в нижней. Они могут вообще не прокручивать страницу, если то, что они видят в верхней части страницы, выглядит бесполезным для их текущей цели. (Помните, что пользователи очень быстро покидают веб-страницы, которые они считают бесполезными.) С другой стороны, вертикальная навигация — это достаточно хорошо зарекомендовавший себя шаблон дизайна, который большинство пользователей знают, что нужно прокручивать, если они не видят полное меню — при условии, что информация, которая видна вверху страницы, убеждает их в том, что сайт может быть полезен.
Рекомендации по использованию вертикальной навигации
- Разместите вертикальную навигацию слева и используйте заметный дизайн.
Как отмечалось ранее, зрительное внимание склоняется к левой стороне экрана. Это, в сочетании с тем фактом, что мы часто наблюдаем слепоту справа (когда пользователи избегают смотреть на правый столбец страницы, если он выглядит так, как будто там может быть реклама), означает, что навигация по правой стороне страницы с меньшей вероятностью будет заметил. (Как всегда с рекомендациями по левостороннему и правостороннему чтению, этот совет относится к языкам, которые читаются слева направо. Если ваш язык читается справа налево, применяется противоположный совет.)
(Как всегда с рекомендациями по левостороннему и правостороннему чтению, этот совет относится к языкам, которые читаются слева направо. Если ваш язык читается справа налево, применяется противоположный совет.)
Кроме того, убедитесь, что навигация визуально выделяется. Различные цвета текста или фона и границы могут выделить его среди других элементов страницы.
Дизайн-система Audi использовала высокую контрастность и темный фон, чтобы обеспечить заметную левостороннюю навигацию и читаемость ссылок.- Не дублировать меню как по вертикали, так и по горизонтали.
Недавняя странная тенденция заключается в использовании двух дублирующих интерфейсов для глобальной навигации: горизонтальной строки меню и меню-гамбургера с одинаковыми категориями. Создается впечатление, что команда дизайнеров не была уверена, какой пользовательский интерфейс следует использовать, поэтому включила оба. Это дублирование (как и большинство дублирований элементов пользовательского интерфейса) не является необходимым и может привести к путанице.
- Не прячьте навигацию за значками.
Поскольку вертикальная навигация занимает больше места, чем горизонтальная, дизайнеры часто пытаются минимизировать соответствующую область. Это, безусловно, понятная цель, но некоторые средства ее достижения в конечном итоге создают дополнительные проблемы. Одной из новых тенденций стало использование значков вместо текстовых меток для категорий. Хотя текстовые метки доступны для каждого элемента навигации, пользователь может видеть их только при щелчке, касании или наведении курсора на панель навигации.
В течение многих лет мы рекомендовали добавлять ярлыки к значкам. Текст не только уменьшает неоднозначность, но и увеличивает целевой размер. Тем не менее, мы все еще видим сайты, которые предполагают, что их пользователи мгновенно поймут их значки для категорий навигации. Я часто говорю, что в навигации одно слово стоит тысячи картинок.
Текст не только уменьшает неоднозначность, но и увеличивает целевой размер. Тем не менее, мы все еще видим сайты, которые предполагают, что их пользователи мгновенно поймут их значки для категорий навигации. Я часто говорю, что в навигации одно слово стоит тысячи картинок.
Скрытие текстовых меток навигации означает, что пользователи, скорее всего, просто проигнорируют навигацию (как это часто бывает с гамбургер-меню). Те пользователи, которые do взаимодействие с ним должно нести либо дополнительные затраты на взаимодействие, связанные с наведением курсора или нажатием, чтобы увидеть текстовые метки, либо дополнительную когнитивную нагрузку, связанную с попыткой расшифровать значение значков.
Стратегия сведения к минимуму навигации по набору значков (где по умолчанию отображается текстовая метка, а ее скрытие является необязательным) может быть реалистичным компромиссом для приложений, используемых каждый день, когда пользователь может легко узнать, что такое категории. представлять. Однако на веб-сайте, который каждый отдельный пользователь использует лишь изредка, это не рекомендуемая стратегия.
представлять. Однако на веб-сайте, который каждый отдельный пользователь использует лишь изредка, это не рекомендуемая стратегия.
- В длинных меню менее важные размещайте внизу.
Из-за проблем с удобством использования, вызванных сгибом страницы (обсуждалось выше), очень длинное вертикальное меню может содержать элементы, которые не видны без прокрутки. К сожалению, поскольку у разных пользователей мониторы разного размера, вы не можете знать, где сгиб страницы попадет в ваше меню для каждого отдельного пользователя. Для длинных меню расставьте приоритеты элементов, чтобы те, которые могут быть невидимыми без прокрутки, были среди менее важных функций.
Для длинных меню расставьте приоритеты элементов, чтобы те, которые могут быть невидимыми без прокрутки, были среди менее важных функций.
Сводка
Вертикальная навигация может быть разумным выбором для настольных компьютеров, особенно для сайтов с широким спектром контента, которые быстро растут или просто хотят отображать определенные категории для пользователей. Вертикальную навигацию также легко адаптировать для мобильных устройств. Чтобы вертикальная навигация была полезной, не прячьте ее под гамбургер-меню, используйте выравнивание по левому краю, метки с ключевыми словами (а не только значки) для категорий и взвесьте, оправдывают ли ее преимущества пространство, отнятое от области контента.
- Поделиться:
html — Горизонтальное меню CSS переносится, когда окно браузера сжимается
спросил
Изменено 7 лет, 3 месяца назад
Просмотрено 448 раз
У меня есть горизонтальное меню, которое выглядит нормально, когда окно браузера развернуто, но когда я сжимаю окно браузера или просматриваю страницу на телефоне, пункты меню переносятся на новую строку. Я пробовал каждый пример в Интернете с похожими проблемами, но безуспешно.
Я пробовал каждый пример в Интернете с похожими проблемами, но безуспешно.
HTML:
CSS:
#меню
{
положение: абсолютное;
справа: 0;
сверху: 0;
переполнение-х: прокрутка;
}
#меню ул
{
отображение: встроенный блок;
}
#меню ли
{
дисплей: блок;
плыть налево;
выравнивание текста: по центру;
}
#меню ли а, #меню ли пролет
{
дисплей: блок;
отступы: 0em 1. 5em;
высота: 150 пикселей;
межбуквенный интервал: 0,20 em;
высота строки: 150 пикселей;
текстовое оформление: нет;
размер шрифта: 0.90em;
вес шрифта: 600;
преобразование текста: верхний регистр;
контур: 0;
цвет: #ACCFFF;
}
5em;
высота: 150 пикселей;
межбуквенный интервал: 0,20 em;
высота строки: 150 пикселей;
текстовое оформление: нет;
размер шрифта: 0.90em;
вес шрифта: 600;
преобразование текста: верхний регистр;
контур: 0;
цвет: #ACCFFF;
}
- html
- css
В соответствии с этим предыдущим вопросом были внесены следующие изменения:
#menu ul{white-space: nowrap;}
#menu li {дисплей: встроенный блок;}
«Поплавок: слева;» на «#menu li» не надо. Дополнительная проблема с вашим кодом заключается в том, что абсолютное позиционирование #menu предотвращает прокрутку по оси x, поэтому, если вам действительно нужна полоса прокрутки, ее необходимо удалить.
См. этот jfiddle для рабочего примера.
Однако более общепринятой практикой является отказ от уродливой полосы прокрутки в меню и создание возможности складывания меню для небольших экранов. У W3 Schools есть демонстрация для этого.
Вам необходимо задать оболочке меню минимальную ширину, например min-width: 1225px; Смотрите этот jsfiddle.


 функции (1312)
функции (1312) постинг (214)
постинг (214) ru (435)
ru (435) )
) Напротив, использование вертикальной навигации для настольных компьютеров и мобильных устройств позволяет команде применять одни и те же варианты визуального дизайна с относительно минимальной адаптацией. Границы, тип, интервалы, порядок категорий и пользовательский интерфейс для категорий второго уровня могут быть общими для разных устройств.
Напротив, использование вертикальной навигации для настольных компьютеров и мобильных устройств позволяет команде применять одни и те же варианты визуального дизайна с относительно минимальной адаптацией. Границы, тип, интервалы, порядок категорий и пользовательский интерфейс для категорий второго уровня могут быть общими для разных устройств. 5em;
высота: 150 пикселей;
межбуквенный интервал: 0,20 em;
высота строки: 150 пикселей;
текстовое оформление: нет;
размер шрифта: 0.90em;
вес шрифта: 600;
преобразование текста: верхний регистр;
контур: 0;
цвет: #ACCFFF;
}
5em;
высота: 150 пикселей;
межбуквенный интервал: 0,20 em;
высота строки: 150 пикселей;
текстовое оформление: нет;
размер шрифта: 0.90em;
вес шрифта: 600;
преобразование текста: верхний регистр;
контур: 0;
цвет: #ACCFFF;
}