Как правильно выбрать цветовую схему для сайта?
Задача выбора цветовой схемы для сайта может показаться невыполнимой, особенно, если вы не разбираетесь и не очень хорошо ориентируетесь в цветовых сочетаниях:

Если все пойдет хорошо, ваш сайт будет выглядеть гармонично. Если нет, вы получите картину в стиле фильма ужасов!
Если вы вообще откажитесь от использования цвета на вашем сайте, он будет выглядеть невзрачно и быстро забудется. Если вы переборщите с цветом, сайт будет казаться безвкусным.
Нужно правильно подобрать шаблон и цветовую палитру будущего сайта. Две эти задачи могут оказаться едва ли не самыми сложными при создании сайта.
Знание всего нескольких правил позволит сделать выбор цветовых решений не таким тяжелым.
Прочитав эту статью, вы узнаете, как:
- Выбрать наиболее подходящий цвет для сайта и личного бренда;
- Как сочетать тона для достижения гармоничной цветовой гаммы;
- Выбрать наиболее удачный фоновый цвет;
- Использовать цветовые акценты только там, где нужно.
Если я попрошу вас подумать о Кока-Коле, что первым придет вам на ум? Скорее всего, в вашем воображении всплывёт красный логотип Кока-Колы:

Довольно сложно думать об этом напитке, и не ассоциировать его с красным цветом. Красный настолько прочно связан с брендом, что так же важен, как и сам знаменитый напиток.
Красный в цветовой схеме несет в себе два важных послания:
- Ярко-красные этикетки сильно выделяются на фоне остальных на прилавках с газировкой.
- Каждый цвет вызывает определенные эмоции. Когда мы видим красный, у нас на подсознательном уровне возникает чувство возбуждения, любви и страсти. Именно эти чувства Кока-Кола хочет вызвать своими напитками:

Если вы выберете правильное цветовое оформление для своего сайта, вы не только сделаете его визуально привлекательным, но и создадите запоминающийся бренд.
85% покупателей признают, что основной причиной покупки товара явился его цвет.
Узнаваемость бренда увеличивается на 80% при использовании цвета.
При разработке дизайна сайта нужно:
- Выбрать преобладающего цвета для вашего бренда;
- Выбрать несколько акцентных оттенков для создания цветовой схемы;
- Выбор фонового цвета для создания законченного дизайна.
Преобладающий цвет вашего бренда красный, как у Кока-колы? Он поможет вызвать у посетителей ресурса нужные эмоции, провоцирует у людей чувство возбуждения, любви и страсти.
Этот цвет – первое, что должно приходить людям на ум, когда они думают о вашей компании. Если у вас уже есть логотип, убедитесь, что он содержит основной цвет вашего бренда.
Крупные компании не случайно выбирают ту или иную цветовую схему для сайта. Это осознанный выбор, являющийся частью брендинга и маркетинга.
Каждый цвет привлекает свою группу покупателей, и даже может повлиять на их выбор:

Красно-оранжевый, черный и ярко-синий привлекают импульсивных покупателей. Такие цветовые решения зачастую можно встретить в сетях быстрого питания, магазинах одежды и на дешевых распродажах.
Тёмно-синий и бирюзовый привлекают покупателей с ограниченной суммой денег. Эти цвета можно встретить в банках и больших универмагах.
Малиновый, лазурный и розовый привлекают классических покупателей. Распространены в магазинах одежды.
Чтобы привлечь нужных вам покупателей, используйте комбинации различных цветов.
Мы специально создали наглядную инфографику подбора цветовых схем, чтобы вам было проще выбрать преобладающий цвет для вашего бренда:

Зеленый олицетворяет богатство, здоровье, спокойствие и природу. Этот цвет легче всего воспринимается глазами и, как следствие, расслабляет. Зелёный цвет стоит на втором месте среди самых любимых и для мужчин, и для женщин.
Желтый – символ молодости, оптимизма и жизнерадостности. Часто используется, чтобы привлечь внимание. Также желтый может вызвать напряжение, так что используйте его в небольших количествах.
Оранжевый ассоциируется с дружелюбностью, восторгом и творчеством. Стимулирует в людях активность. Например, побуждает купить продукт или подписаться на рассылку. Этот цвет привлекает импульсивных покупателей.
Красный символизирует страсть, волнение, энергию и опасность. Часто используется, чтобы создать в восприятии людей срочную необходимость покупки. Вызывает сильные эмоциональные реакции. В ресторанах используется для поднятия аппетита.
Розовый – женственный, сладкий, невинный и романтичный. Часто используется в предложении частных услуг и товаров для девочек и женщин.
Фиолетовый – символ величия, богатства, успеха и мудрости. Часто присутствует в косметике. Влияет на людей успокаивающе.
Синий – показатель надежности, безопасности, стабильности, умиротворенности и спокойствия. Часто применяется банками и крупным компаниями. Синий цвет наиболее приятен как мужчинам, так и женщинам.
Серый в цветовой схеме олицетворяет нейтральность, простоту, спокойствие и логичность. Он ассоциируется с технологиями, производством, аккуратностью, контролем, компетентностью и даже опытностью.
Чёрный – цвет влияния, роскоши, опытности и элегантности. Часто используется для продвижения товаров класса люкс и ассоциируется с профессионализмом, силой и аккуратностью.
Ваша целевая аудитория – молодые и энергичные покупатели? Или более опытные люди с солидным заработком? Ваш продукт (сервис) нацелен в большей степени на мужчин или на женщин? Подходит ли он только для определенной возрастной группы?
Не каждый цвет подходит для представления вашего бизнеса. Например, если вы продаете коврики для йоги, фиолетовый (богатство и величие) и черный (сила и роскошь) – не самые лучшие варианты. Вам подойдет зеленый (здоровье, умиротворенность), серый (простота, спокойствие), синий (покой, спокойствие), или может быть даже красный (страсть, энергия).
На кого преимущественно рассчитан ваш сайт, на мужчин или на женщин? А может и на тех, и на других?

Яркие и приглушенные цветовые схемы для сайта
Мужчины предпочитают яркие цвета, а женщины приглушенные.
Эксперимент показал, что в целом мужчины и женщины одинаково реагируют на светлые и темные оттенки. Но выяснилось, что женщины больше тяготеют к приглушенным оттенкам, а мужчины — к ярким.
Ахроматические цвета
Как правило, мужчинам больше чем женщинам нравятся ахроматические цвета. Ахроматические цвета – это белый, черный и все оттенки серого.
Светлые и темные оттенки
Женщинам больше нравятся светлые оттенки. Причиной этого является их усиленное восприятие определённых цветов.
Женщины
Наиболее предпочтительные цвета: синий, фиолетовый, зеленый.
Наименее предпочтительные цвета: оранжевый, коричневый, серый.
Мужчины
Наиболее предпочтительные цвета: синий, зеленый, черный.
Наименее предпочтительные цвета: коричневый, оранжевый, фиолетовый.
Комбинируя и используя цвета, которые больше нравятся мужчинам, женщинам, или и тем, и другим, можно влиять на их подсознательное восприятие бренда.
Согласно результатам исследований цветовых схем, и мужчинам, и женщинам, нравятся зеленый и синий. И тем, и другим, не по душе оранжевый и коричневый. Если вы хотите привлечь внимание и мужчин, и женщин, нужно использовать в качестве главного цвета синий или зеленый.
Выбор цвета вашего бренда или продукта также может зависеть от того, какое впечатление на других хотят произвести ваши клиенты.
Часто люди покупают определенные товары или услуги, чтобы произвести конкретное впечатление на других.
Многие решения являются отражением того, что человек думает о себе, и как хочет выглядеть в глазах других. Это то, что будет приходить на ум другим людям при мыслях об этом человеке:

Так что если вы хотите, чтобы ваш продукт покупали люди, которые любят природу – используйте зеленый в цветовой схеме HTML. Хотите привлечь людей, чувствующих себя молодыми и уверенными в себе? Используйте желтый. Если вас интересуют люди, которым хочется выглядеть солидно и богато, используйте черный.
Теперь ясно?
Подумайте об идеальном представителе целевой аудитории. Каким он хочет казаться другим людям?
Да, это затрагивает психологию. Но вам необходимо в этом разбираться, чтобы создать успешный бренд.
Теперь, когда вы определились с главным цветом своего сайта, вам нужно понять, как правильно его использовать. Цвет привлекает много внимания, так что не нужно пытаться использовать его везде, где только можно.
Используйте преобладающий цвет только в тех местах, на которые хотите обратить внимание пользователей, либо побудить их на определенное действие.
Например, позвонить по телефонному номеру, заполнить форму, подписаться на обновления и т.п.
Преобладающий цвет должен бросаться в глаза, выделяя те детали, на которые вы хотите обратить внимание пользователей:

Где использовать преобладающий цвет на сайте?
- Логотип;
- Вкладки меню;
- Кнопка «Позвонить»;
- Важная информация;
- Заголовки и названия;
- Кнопки.
Чтобы ваш дизайн был более интересным и профессиональным, нужно использовать акцентные готовые цветовые схемы для сайта. Ими можно выделять стоящие внимания части вашего сайта: цитаты, кнопки или подзаголовки.
Многие боятся использовать сразу несколько цветов, потому что не всегда интуитивно понятно, хорошо ли они сочетаются. Люди думают, что для того, чтобы научиться их сочетать, надо не только досконально изучить теорию цвета, но и наделать множество ошибок.
Существует более легкий путь, доступный каждому. Это программа по подбору цветов, которая поможет подобрать цветовые схемы точно так же, как это делают профессионалы!
Как только вы определились с преобладающим цветом, нет ничего проще, чем подобрать акцентные цвета с помощью таких программ, как Adobe Color CC Tool:

Вот короткая инструкция, которая покажет вам, как создать цветовую схему одним из двух способов:
- На основе преобладающего цвета
Шаг 1. Для начала узнайте код вашего преобладающего цвета. Например, на сайте ColorPicker.com. Код цвета указан в прямоугольнике прямо над квадратом с цветовой палитрой.
Скопировав код с ColorPicker.com, вставьте его в поле «НЕХ» инструмента Adobe Color. Убедитесь, что вы вставили код в колонку посередине:

Вставьте код преобладающего цвета вашего сайта в прямоугольник ПОСЕРЕДИНЕ.
Как только вы зададите цвет, Adobe Color отобразит его на экране вместе с другими комплементарными цветами.
Шаг 2. В левой верхней стороне вы увидите прямоугольник со следующими цветовыми схемами:
- Последовательная;
- Монохромная;
- Треугольная;
- Комплементарная;
- Составная;
- Оттенки.

Выберите цветовую схему
Поэкспериментируйте с разными цветовыми схемами, чтобы понять, какая из них подходит именно вам. Все цвета, предложенные программой, хорошо сочетаются друг с другом.
Шаг 3. Сделайте цветовую схему еще продуманнее, перемещая один из указателей цвета.
Важно не перемещать короткий указатель, расположенный посередине, чтобы ваш преобладающий цвет оставался постоянным:

Перемещайте указатели, если хотите выбрать другие комплементарные цвета.
CMS и конструкторы сайтов позволяют вставить цветовые коды (HEX) для выделения любой части вашего сайта:

Скопируйте цветовые коды (HEX) для вашей цветовой схемы для сайта.
- На основе понравившейся фотографии
Порой проще искать цветовые решения на просторах интернета и вдохновляться ими.
Вы можете загрузить любую понравившуюся фотографию в Adobe Color и программа автоматически сгенерирует цветовую схему, созданную на ее основе.
Шаг 1. Загрузите фотографию:

Нажмите на значок камеры, чтобы загрузить изображение.
Шаг 2. Выберите одно из пяти цветовых настроений:
- Красочное;
- Яркое;
- Приглушенное;
- Насыщенное;
- Темное.
Поэкспериментируйте с цветовыми настроениями, чтобы понять, какое вам ближе:

Выберите цветовое настроение.
Шаг 3. Сделайте цветовую схему еще продуманнее, перемещая один из указателей цвета по изображению:

Перемещайте указатели, если хотите выбрать другие комплементарные цвета.
Шаг 4. Предложенная цветовая палитра расположена под изображением. Вот как можно подобрать цветовую схему для вашего веб-дизайна.
Чтобы увидеть коды (HEX) цветов, нажмите на цветное колесико, расположенное в правом верхнем углу:

Нажмите на цветное колесико, чтобы увидеть коды цветов:

Скопируйте цветовые коды (HEX) для вашей цветовой схемы.
Где размещать вспомогательные цвета
Детали сайта, выделенные вспомогательными цветами, не являются основными акцентами. Но они все равно выделяются. Например, вспомогательными цветами можно выделять подзаголовки, дополнительные кнопки, диалоговые окна, заливать фон и т.д.
Выбирайте один или два дополнительных цвета. Если их будет больше, пользователям будет сложно сфокусироваться на чем-то одном:

Где использовать вспомогательные цвета на вашем сайте?
- Активная кнопка меню;
- Подзаголовки;
- Выделение второстепенной информации.
- Выбор фонового цвета
Вам когда-нибудь приходилось красить стены в своем доме?

Если да, значит, у вас есть какой-то опыт, и вы знаете, что подбор цветовых схем – дело нелегкое.
Цвет должен быть достаточно спокойным, чтобы вы могли находиться в комнате часами и цвет на вас не давил. В то же время, вы не хотите, чтобы цвет был скучным, и комната выглядела больничной.
Выбор фонового цвета для вашего сайта не сильно отличается от выбора краски для вашей комнаты!
Как правильно выбрать цвет фона
Если бы вы выбирали краску для современного магазина одежды и для загородного дома, то выбрали бы один и тот же цвет?
Очевидно – нет. Эти два помещения служат для разных целей.
Например, для магазина одежды лучше использовать яркие тона, чтобы привлечь внимание покупателей к стеллажам с одеждой. Нужно, чтобы цвет стен контрастировал с цветом полок с одеждой, и покупатели, войдя в магазин, сразу понимали, на что обратить свое внимание.
И для сравнения: приезжая в свой загородный дом, вы наверняка планируете расслабиться. Вы хотите, чтобы цвет стен и устройство дома оказывало успокоительный и расслабляющий эффект.
Фоновый цвет вашего сайта зависит от того, на что вы хотите обратить внимание пользователей.
Проще говоря, фоновый цвет напрямую зависит от цели, которую вы преследуете, создавая сайт.
Замечали ли вы, что информационные ресурсы и интернет-магазины часто используют белые или нейтральные цветовые схемы для сайта?




Это все потому, что целью данных ресурсов является продвижение идей или продуктов.
В таких случаях центром внимания должны являться продукты или услуги, а не дизайн сайта. Фоновый цвет является всего лишь основой для того, чтобы сделать контент более наглядным и читаемым.
Для информационных ресурсов и интернет-коммерции лучше всего использовать светлый фон, яркие преобладающий и вспомогательные цвета. Яркость преобладающего и акцентных цветов гарантирует уникальность сайта, и позволяет выделить детали. В то же время, нейтральный фон в цветовой схеме для сайта продаж помогает пользователю фокусироваться только на контенте или продуктах.
При создании корпоративного ресурса преследуется одна цель – продвижение товаров или услуг.
В зависимости от того, какова цель вашего сайта, фоновый цвет должен отличаться.
Если вы хотите создать запоминающийся образ компании, используйте для фона различные оттенки преобладающего цвета или цвета бренда.
Все потому, что цвет напрямую влияет на узнаваемость бренда (помните пример про Кока-Колу?) Когда вы используете различные оттенки цвета своего бренда в качестве фона, вы усиливаете его и делаете более запоминающимся для клиентов.
Если преобладающий цвет вашего сайта вызывающий, то его использование в качестве фона может негативно повлиять на восприятие пользователей. В таких случаях, используйте оттенки с наименьшей интенсивностью:


Если вашей целью является привлечение внимания к сервису или к портфолио с вашими работами, используйте белый или нейтральный цвет фона.
Как и в случае с информационными ресурсами, не нужно перегружать сайт и отвлекать внимание пользователей от контента, который вы хотите донести. Использовав белый или светлый фон в цветовой схеме для сайта, вы заострите внимание на контенте:


Если вы собираетесь создать сайт, связанной с творчеством (мода, дизайн, ресторанный бизнес, красота и т.д.), для вас нет никаких ограничений.
Для сайтов такого типа не существует правил использования фонового цвета. Вы можете сделать панель меню черной, чтобы добавить драматизма. Или создать фон, используя все цвета радуги, чтобы взбодрить посетителей ресурса:




Старайтесь всегда придерживаться одного правила: никогда не выбирайте такой фоновый цвет, который сделает затруднительным прочтение текста на нем.
Идеальный фоновый цвет позволяет контенту выделяться и гармонично сочетается с преобладающим и вспомогательными цветами. Правильный фоновый цвет делает нахождение пользователей на сайте приятным.
Если вы сомневаетесь, используйте белый или светло-серый фон. Возможно, они не самые вдохновляющие, но вы будете уверены, что ваш контент четко виден.
Не стоит руководствоваться персональными пристрастиями или чутьем при выборе цветовой схемы для сайта.
Используйте цвета, которые нравятся вашей потенциальной аудитории, и тогда ресурс надолго засядет у людей в памяти. Это выделит вас среди конкурентов.
Выбор цветовой палитры ни в коем случае не должен быть случайным. Это набор действий, которые необходимо предпринять:
- Выбрать для сайта правильный преобладающий цвет;
- Выбрать для преобладающего цвета правильные вспомогательные цвета;
- Выбрать соответствующий фоновый цвет.
Следуя трем рекомендациям, описанным выше, вы сможете создать достойную цветовую схему для своего сайта, даже не являясь профессионалом в дизайне.
Данная публикация представляет собой перевод статьи «How to Choose a Good Color Scheme For Your Website» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Как сделать оформление сайта, требования и примеры
Сайт — визитная карточка бизнеса. Будь это продажа услуг или товаров. А может, вы планируете создать информационный блог для заработка на рекламе. В любом случае важно знать, как сделать оформление сайта правильно.
Это поможет не допустить ошибок, которые влияют на ранжирование в поисковой выдаче. Об этом и о многом другом читайте далее.
Содержание:
- Требования к оформлению сайта.
- Визуальная составляющая.
- Главное о главной странице.
- О других страницах.
- Оформление подвала сайта и шапки.
ТРЕБОВАНИЯ К ОФОРМЛЕНИЮ САЙТА
Заботиться об оформлении стоит обязательно. Ведь сайт создается для людей. Поэтому необходимо думать о своих читателях и подписчиках. Для этого нужно, чтобы интернет площадка была не только визуально красивой, но и интуитивно удобной для пользования.

Эти нюансы нужны для хорошего ранжирования в выдаче Яндекса и Гугл. При чем тут оно? При том, что у такого Интернет-ресурса будут лучше поведенческие факторы. Тогда и в ТОП выбраться будет намного быстрее.
Для этого нужно, чтобы пользователи:
- дольше находились на страницах сайта;
- переходили на другие страницы;
- проходили регистрацию или авторизацию;
- участвовали в обсуждениях в комментариях;
- добавляли страницы в закладки браузера;
- возвращались повторно.
После этого поисковые роботы начинают оценивать сайт, как интересный и поднимают его на начальные позиции в поисковой выдаче. Поэтому приходит больше целевых посетителей.
Для того, чтобы люди дольше находились на сайте необходима, в первую очередь, качественная и избыточная информация по теме. При этом она должна быть красиво оформлена: разбита на абзацы и с тематическими картинками.

Плюс, в статьях необходимы перекрестные ссылки на другие статьи блога. Чтобы заинтересованный читатель переходил и к другим постам.
Также посетителю должно быть максимально удобно.
Т.е. на что следует обратить внимание:
- Цветовая гамма Интернет-ресурса.
- Правильное соотношение текста, картинок и видео.
- Удобное расположение блоков с информацией: похожие статьи, ссылки и т.д.
- Читабельность текста, т.е. правильно подобранный стиль и размер шрифта.
- Удобство навигации по разделам.
ВИЗУАЛЬНАЯ СОСТАВЛЯЮЩАЯ
Вы, наверняка, встречали в сети ужасные примеры оформления сайтов. Кислотные цвета, мелкий и нечитабельный шрифт, сложная навигация. Даже странно, для кого делается такие проекты и как их читают?
Чтобы ваш сайт не походил на «цыганскую свадьбу», необходимо, чтобы было использовано не больше 3-4 цветов.

А чтобы они сочетались между собой, помогут следующие ресурсы:
Генератор Цветовых Схем — выбирает сочетания из соображения комфортности для человеческого глаза.
Colorup Tikkurila — множество вариантов цветов и оттенков.
Color Adobe — удобный и понятный даже на английском языке. Чтобы выбрать нужную цветовую систему, поменяйте местоположение указателя на круге.
Color scheme — интересный ресурс. Позволит не просто подобрать палитру, но и посмотреть, как ее видят люди с отклонением в цветовосприятии.
Color hunter — множество готовых вариантов.
MaterialMixer — есть возможность смешать 2 цвета и посмотреть их сочетание.
Обязательно проработайте фон, чтобы он был максимально комфортен и пригоден для долгого чтения. Ведь вы хотите, чтобы пользователи находились на сайте долго?
ГЛАВНОЕ О ГЛАВНОЙ СТРАНИЦЕ
Главная страница, как ваше лицо. Поэтому старайтесь обратить на нее особое внимание.

На первом экране обязательно должно быть указана сфера деятельности, контактные данные, способы получения услуги, анонсы статей блога.
На этой странице лучше делать меньше текста, только самое основное. Выведите на экран акции или специальные предложения. Разнообразные тематические картинки и ваше фото тоже будут уместны.
Укажите выгоды от ваших услуг, отзывы благодарных учеников.
Помните про кнопку с призывом к действию. Например, «оставьте свои контактные данные и получите в подарок этот чек-лист».
О ДРУГИХ СТРАНИЦАХ
Если на них располагаются статьи, то убедитесь в качественном оформлении. Чтобы текст был разбит на абзацы по 4-5 строчек и имелись подзаголовки на каждые 5-8 абзацев. Не забудьте про уникальные тематические картинки.
Если имеются еще и другие страницы, то информацию располагайте по центру, на видном месте.
Если размещаете рекламу, то не делайте ее слишком много. Люди сегодня устали от нее и могут закрыть страницу, если она будет очень агрессивной.

И помните, что на эти страницы уже заходят ваши потенциальные клиенты, а не просто случайные прохожие. Поэтому старайтесь зацепить их текстом или предложением.
ОФОРМЛЕНИЕ ПОДВАЛА САЙТА И ШАПКИ
Шапка это самая верхняя часть сайта. В ней нужно расположить логотип, название школы или бренда. Добавьте свое уникальное торговое предложение. О нем вы можете почитать тут.
Также помните про контактные данные: телефон, время работы. Но не давайте все телефоны, достаточно одного. А если звонок на него бесплатный, то обязательно укажите это. Пользуется популярностью функция «заказать звонок», попробуйте внедрить ее у себя.
Подвал это самая нижняя часть сайта. В нем дублируют полезные ссылки. Поместите перед ним свои отзывы, кейсы и портфолио. Укажите дату создания проекта.
Мы постарались дать избыточную информацию по описанию оформления сайта. Остальные нюансы настройки доступны только программистам, поэтому мы не будем вдаваться в такие подробности.
Было полезно, и хотите отблагодарить? Тогда ставьте «+» в комментариях и делитесь ссылкой с друзьями.
Команда Sell Skill желает вам успехов и процветания!
sellskill.ru
Гайд по визуальному оформлению текста
Все говорят: добавляй в тексты списки, разбивай на абзацы, разбавляй картинками и прочее, прочее, прочее. Это хорошо, но советы слишком общие, поэтому я подготовил подробный гайд о том, как оформлять статьи, чтобы их удобно было читать.
Потому что неважно, насколько у вас крутой контент и насколько крутая у вас информация. От вас все равно уйдут, если текст будет плохо оформлен. Просто потому, что никто не станет вчитываться и не узнает, что у вас было что-то полезное.
Как оформлять текст
Сразу предупрежу, что вся информация в гайде взята из моего личного опыта и носит рекомендательный характер. Вы можете оформлять тексты как угодно – если они читаемы и выполняют поставленную задачу, не стоит менять что-то, только потому что я так говорю.
Занимаемся разработкой фирменного стиля: повышаем узнаваемость бренда. ПодробнееОглавление
Оглавление нужно только в том случае, если материал получился длинным. Будет странно, если вы добавите его для текста на 2000 символов.
Посмотрите, как выглядит оглавление к этой статье – оно состоит из пунктов и подпунктов, поэтому читатель может пропустить не только ненужный ему блок, но и целый раздел.
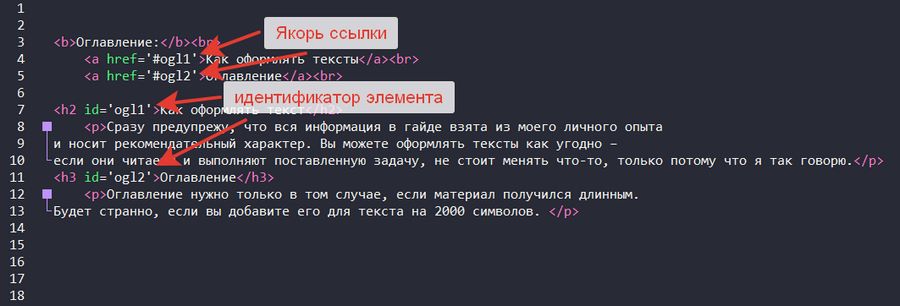
Оформлять оглавление нужно в виде ссылок на элементы страницы. Для этого каждому подзаголовку прописывается идентификатор, а в ссылке в оглавлении ставится якорь на него. Выглядит это так:

У вас на сайте это можно оформлять через визуальный редактор, но принцип будет тот же – прописать идентификатор и добавить ссылку с якорем на него.
Если нажать на такую ссылку, экран пользователя переместится так, что выбранный элемент будет вверху экрана. По умолчанию нет никакой анимации – ее можно прописать через JavaScript.
Предложения и абзацы
Предложения в тексте должны быть разной длины – так у него будет ритм. Одно предложение короткое. Второе чуть подлиннее, но не слишком. А третье такое длинное, что помещается на несколько строк, а понять его могут только любители Толстого (шутка).
Каждый абзац должен содержать в себе какую-то мысль, служить какой-то цели. А обрывать его нужно тогда, когда мысль закончена. В классическом копирайтинге иногда в конце абзаца создают небольшую интригу, чтобы читатель катился по «скользкой горке».
Абзацы, как и предложения, должны быть разной длины.
Нет каких-то точных цифр, вроде: предложения должны быть по 3–5 слов, а абзацы по 350 символов или 4–5 строк. Не задумывайтесь о таких вещах – сконцентрируйтесь лучше на смысле предложений и слов.
Нумерованные и маркированные списки
Списки используются, чтобы не перегружать предложения перечислениями. В списках можно:
- перечислить преимущества или свойства предмета,
- рассказать об этапах какого-нибудь процесса,
- в нескольких пунктах описать вывод из чего-либо.
Маркированные списки должны быть от 3 и более пунктов. Короткие списки выглядят нормально, только если в них несколько предложений. А вот нумерованные списки хорошо смотрятся уже от 2 пунктов.
Нумерацию можно использовать в списках типа «X советов» или пошаговых инструкциях, чтобы читатель мог вернуться к необходимому совету или шагу. То есть нумерованные списки используются, когда важна последовательность – в остальных случаях можно использовать маркированные.
Информация в списках легче воспринимается, а читают их охотнее. Даже если человек просто пробегается по тексту, есть большая вероятность, что он прочитает список.
Если пункты состоят из нескольких предложений, первое можно выделить жирным. Например, если вы составляете список рекомендаций с пояснениями:
- Мойте руки перед едой. Мыть руки нужно, чтобы…
- Не перебегайте дорогу на оживленных участках трассы. Иначе вас может сбить машина…
- Выделяйте первое предложение жирным. Так вы привлечете больше внимания, особенно, если пункт занимает несколько строк.
Кто-то говорит, что нельзя размещать списки близко друг к другу или к подзаголовкам, но я считаю, что это допустимо. А вот заканчивать ими текст не стоит, потому что создается ощущение недосказанности.
В конце списка должен стоять какой-нибудь знак препинания. Если вы перечисляете однородные члены предложения или говорите часть фразы, ставьте запятую, а следующий пункт списка начинайте с маленькой буквы. Последний пункт заканчивается точкой. Например, для написания хорошего текста нужно:
- собрать информацию,
- проанализировать ее,
- проверить факты,
- написать черновик и так далее.
В остальных случаях ставится точка.
Таблицы, графики и инфографика
Согласитесь, даже самый простой график или таблица может убрать кучу текста, который трудно читать, воспринимать и запоминать. Прочтите этот отрывок:
Для рытья котлована А потребовалось 5 рабочих, которые вырыли его за 2 суток. Над котлованом Б трудилось вдвое больше рабочих, которые управились за такой же срок. Котлованы равны по объему (30 м3), но роль сыграла разница в типе почвы и местности – каменистая для котлована Б и грунтовая для котлована А.
Он довольно простой, но чтение занимает какое-то время. Таблицу можно прочесть гораздо быстрее, при этом информация из нее запомнится лучше:
|
Котлован А |
Котлован Б |
|
|
Рабочие |
5 |
10 |
|
Срок |
2 суток |
2 суток |
|
Объем котлована |
30 м3 |
30 м3 |
|
Тип почвы |
Грунтовая |
Каменистая |
(Не кидайтесь тапками, я не строитель).
Одного взгляда достаточно, чтобы понять, что тут к чему.

Инфографика вообще может стать отдельным материалом, если подойти к ее созданию с той же ответственностью, что и Алексей Александров в материале про контент-стратегию.
Врезки
Во врезке можно оформлять мысли, которые нужно выделить. За них, как и за любые другие элементы в тексте, цепляется глаз. Если добавить во врезку что-то интересное или интригующее, читатель охотнее продолжит чтение.
Мы занимаемся контент-маркетингом с 2010 года. Создаем контент, который вызывает отклик у аудитории и приносит поисковый трафик. ПодробнееИли можно перевести пользователя на страницу с услугой, как я сделал выше.
Изображения, аудио и видео
С помощью этих элементов можно добавить в текст наглядности. Проще один раз что-то показать, чем все время описывать. Например, Стивен Кинг рассказал о правиле № 1: «Показывайте, а не рассказывайте»:

Изображения лучше делать одной ширины, если есть возможность. Если вы делаете скриншоты, убедитесь, что текст хорошо видно. И не используйте стоковые фотографии, особенно в корпоративных блогах. Привычно выравнивание по центру.
Аудио и видео тоже положительно влияют на материал. Например, я добавил два файла в статью об аудиоредакторах, чтобы показать их в действии. Файлы можно загружать на свой сайт и воспроизводить при помощи HTML5 – для этого используйте тег «<audio>».
Видео можно вставлять с YouTube, Vimeo и других подобных хостингов. Хорошим тоном будет запускать видео с нужного момента, если оно большое, а вам нужно показать только отрывок.
Полезная информация уже с 0:00
Все три элемента желательно подписывать. К изображениям можно придумать шутку или просто дать пояснения. В подписи к аудио или видео должно быть написано, что увидит или услышит пользователь – исключение можно сделать, если содержание видео понятно из превью или вы описали его в тексте.
Не делайте эти элементы автовоспроизводимыми. Страница будет потреблять больше ресурсов, а пользователей это будет раздражать.
Подзаголовки
В классическом копирайтинге подзаголовки ставили ради подзаголовков. Порой они даже не описывали, что будет в следующей части текста. Так делать не стоит – вместо этого подзаголовки должны показывать читателю, что его ждет.
В этой статье подзаголовки смысловые, но вы можете добавлять интригу или какую-то важную мысль. Например, можно назвать заголовок «Как оформлять подзаголовки», а можно «X примеров оформления подзаголовков» или «Подзаголовки устарели – срочно перестаем их использовать».
Выделение текста
Текст можно выделять жирным, курсивом, отмечать его маркером, зачеркивать, менять его цвет. Выделять нужно не ключи, а важные места – нельзя класть асфальт в дождь или снег. Жирным я выделяю законченную мысль или вывод.
Курсив использую для оформления цитат или прямой речи, фраз, которые важны для восприятия главной мысли. Зачеркивания помогают создать эмоциональный подтекст, выразить настоящее отношение к чему-то: «эти тупые соседи опять сверлят».
Маркер можно использовать для выделения того, что нужно запомнить (как в студенческие годы). Сейчас это почти не используется в интернете, я и сам использую этот инструмент очень редко.
Шрифт другого цвета нужен для выделения критической информации – правила техники безопасности, важные условия сотрудничества и так далее. Для этого можно использовать любой цвет кроме синего, потому что так обычно выглядят ссылки. По этой же причине нельзя подчеркивать текст.
Использовать такие приемы при оформлении нужно, но не слишком часто, иначе текст получится слишком пестрым – читать его будет сложнее.
Ссылки и акронимы
В тексте обязательно должна быть перелинковка, чтобы увеличить время, которое пользователь проводит на сайте. Но ссылки нужно правильно оформить:
- Использовать анкоры – не вставляйте ссылку как текст, лучше прикрепите ее к какому-нибудь слову или предложению. И это слово должно давать пользователю понять, куда он попадет. Например: «Посмотрите наш вебинар по проверке текстов».
- Подчеркивать – сложно найти ссылку, если она не подчеркнута.
- Анимировать – при наведении мыши на ссылку, курсор должен меняться на руку с указательным пальцем (В CSS это делается так: cursor:pointer;). Это необходимый минимум, который прописан в браузерах по умолчанию, но вы можете прописать, чтобы подчеркивание исчезало при наведении.
- Прописывать атрибут title – в этом атрибуте прописывается текст, который всплывает при наведении на ссылку. В него можно добавить пояснение или что-нибудь забавное.
У акронимов тоже прописывается title, но при этом они никуда не ведут. Используются они, чтобы что-то объяснить или расшифровать аббревиатуру. При этом пользователь должен понимать, что при наведении мыши что-то произойдет. В блоге мы подчеркиваем акронимы пунктирной линией.
Недостаток акронимов и атрибута title в том, что для отображения его содержимого нужно навести курсор мыши на элемент. То есть на мобильных устройствах это работать не будет.
Спойлеры
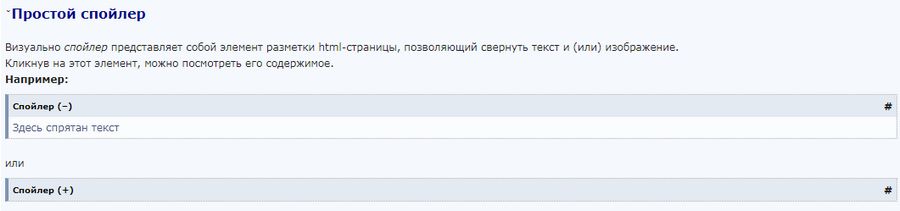
Спойлеры – это элементы, за которыми можно скрыть текст. Их любят использовать на страницах F. A. Q. Выглядит это так:

Их используют, чтобы спрятать от читателя что-нибудь: сюжетные спойлеры, большой фрагмент текста или ссылку. Главное правило тут в том, чтобы пользователь понимал, что спойлер можно раскрыть, чтобы увидеть его содержимое.
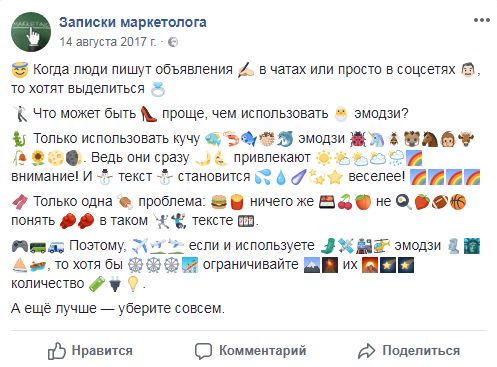
Смайлики или эмодзи
Why so serious? 🙂 В статьях можно использовать смайлики, но нельзя ими злоупотреблять. Также они плохо подойдут тем, кто уже долго ведет блог, и ни разу не использовал смайлики – слишком резкое изменение.
Добавляйте такие элементы очень осторожно.
Посты из социальных сетей
Мы уже привыкли видеть в статьях скриншоты постов, но социальные сети дают возможность вставлять посты прямо на сайт – с ним можно будет взаимодействовать: оставлять комментарии, ставить лайки, репостить и так далее.
У такого метода есть свои плюсы: не нужно делать скриншоты, не нужно переживать о качестве текста и так далее. Но есть и минус – нужно подключать дополнительные скрипты на сайт, а это может замедлить загрузку. А еще с постами нельзя будет взаимодействовать, если их удалят или если «упадет» социальная сеть.
В принципе, если вы добавляете 1—2 поста на страницу, разница в скорости загрузки будет несущественной.
Разные страницы
Все рекомендации из этой статьи подходят для статей в блоге, на других страницах они могут только мешать. Например, страница с разделом может обойтись простым текстом: без картинок, видео, графиков и так далее. Да и сам текст на такой странице значительно короче.
Посты в социальных сетях можно просто делить на абзацы с добавлением смайликов, или использовать встроенные редакторы статей и их функции. Многое из того, что описывалось здесь, там работать не будет.
Оформление посадочных страниц вообще устроено особым образом, поэтому ограничиваться советами из этой статьи не стоит.
12 примеров великолепных лендингов: черпаем вдохновение у профессионаловЕсть и правила по оформлению карточек, страниц с контактами, ошибкой 404 и так далее.
Дизайн
Добавление всех этих элементов не будет иметь смысла, если текст невозможно читать из-за вашего дизайна. Для комфортного чтения рекомендуется:
- Темный шрифт на светлом фоне. Не используйте черный или белый цвета, потому что они создают слишком большой контраст – от этого быстро устают глаза. Фон лучше делать однотонным – без узорчиков и прочего.
- Размер шрифта 14—18 пикселей, межстрочный интервал примерно 150 %.
- Для мониторов лучше подходит шрифт без засечек.
Это необходимый минимум по дизайну, но на самом деле рекомендаций гораздо больше.
Распространенные ошибки
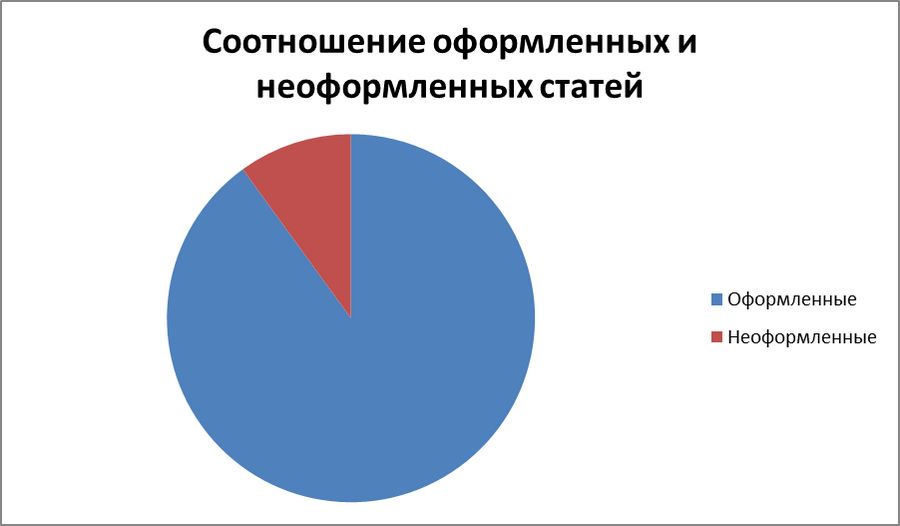
Чаще всего текст вообще не оформляют. Но посмотрите, какие чудеса творит оформление:

Этот текст легко читать, потому что в нем есть выделения, подзаголовки и абзацы. А ведь написан он всего лишь одним предложением.
Другая ошибка – перебор с оформлением. В коротких текстах появляется слишком много элементов, которые затрудняют чтение:

Кто-то забывает, что между элементами должно быть достаточно места:

Слишком много свободного места тоже быть не должно, иначе читателю придется совершать усилие, чтобы перейти на другой элемент.
А какие ошибки в оформлении встречали вы? Поделитесь ими в комментариях – самые интересные мы добавим в статью!
kak-oformlyat-teksty-dlya-sayta-chtoby-ikh-chitalitexterra.ru
Оформление статей на сайте – как привлечь внимание читателя
Визуальные крючки для привлечения внимания читателя
Мы регулярно рассказываем, как сделать текст полезным и интересным. Материалов накопилось настолько много, что пришлось составлять целое руководство по статьям. Но в этот раз хотим поговорить не о содержании, а о визуальной составляющей контента на сайте, то есть об оформлении статей и других материалов.
Информация будет полезной начинающим копирайтерам, предпринимателям, которые занимаются контентом самостоятельно, а также маркетологам и SMM-специалистам, желающим расширить знания в смежной тематике. Большая часть способов общеизвестна, поэтому мы решили сделать упор на практическое использование каждого приема.
1. Заголовки
Этот элемент помогает сформировать главную тему статьи, отдельного абзаца или информационного блока. По смыслу заголовки должны быть лаконичными и запоминающимися, отражать проблему, которую решает публикация.
Текст заголовков обычно больше по размеру, чем остальной материал, может отличаться цветом или быть полужирным – все это привлекает внимание. Используемые в статье шрифты должны сочетаться, иначе страница будет выглядеть неопрятно, а названия будут казаться несвязанными с самим материалом.

Шаблонный заголовок ничего не говорит о сути статьи, оформлен курсивом, поэтому не ассоциируется с остальным текстом.
Если говорить о блогах или новостных ресурсах, для привлечения внимания к заголовкам их часто размещают на цветном фоне или поверх изображений. Это отличный способ сразу проиллюстрировать материал, разместить тематическую картинку, которая также даст пользователю представление о содержании. На этапе верстки нужно проверить, остается ли ваш текст читаемым или теряется на ярком фоне. Сравните:
Пример 1

Заголовок в блоге сервиса Aviasales хорошо различим на фоне фотографии Вильнюса. Из названия заметки сразу понятно, что в тексте речь пойдет о неизвестных туристических маршрутах. Люди, отправляющиеся в Литву, точно попадут на крючок.
Пример 2

Из названия непонятно, что речь пойдет именно о корейских средствах ухода за кожей, кроме того, заголовок оформлен зеленым шрифтом на зеленом фоне – его трудно различить.
Для общих страниц блога действует правило единства оформления, то есть заголовки всех статей в разделе должны выглядеть одинаково, посмотрите на примере нашего сайта:

Названия публикаций краткие, отражают суть статьи, не выбиваются из общего дизайна страницы.
2. Анонс
Краткое описание содержания в начале публикации – полезный инструмент для информационных ресурсов, новостных и блоговых площадок. В начале материала дается выжимка из всего текста, человек тратит на ее прочтение несколько секунд и сразу понимает, стоит ли ему браться за весь материал.

В анонсе полезно разместить информацию о времени чтения, так пользователь сразу поймет, стоит ли браться за заметку сейчас или лучше пока отложить ее. Взрослый человек за минуту прочитывает 160 слов, при расчете ориентируйтесь на этот показатель.
3. Рейтинги, комментарии и количество прочтений
Эти элементы могут быть частью заголовка, анонса или краткого описания на общей странице блога. Перечисленные показатели доказывают, что статья действительно интересна аудитории, вызывает отклик у людей, побуждает их проявить активность и высказать свое мнение. Вот несколько вариантов оформления:
«Тинькофф-Журнал»

179 077 просмотров, 197 комментариев.
Блог 1PS

24 000 просмотров, 18 комментариев.
Информационный портал DTF

286 комментариев, 88 добавлений в закладки, 323 положительных оценки.
Инструмент эффективен в первую очередь для новостных и информационных ресурсов, интернет-журналов разной тематики. Читатели могут оценить актуальность темы и перейти на статью, чтобы быть в курсе происходящего.
4. Содержание/Оглавление
На сайтах этот элемент реализуется как кликабельный список тем, чаще всего используется в оформлении больших по объему материалов. Прием активно используется в энциклопедии Википедия, почти все статьи снабжены этим блоком:

А вот пример оглавления из нашего разбора загадочного показателя качества сайта Яндекс ИКС:

Кликабельный список становится путеводителем по тексту, он помогает пользователю сориентироваться в теме. Читатель видит, что в тексте разбирается интересующий его вопрос, переходит в нужный раздел и легко находит ответ.
5. Примечания
Этот способ размещения информации взят из журнальной верстки. Суть в том, что дополнительный материал, ссылки, указание автора и другие данные размещены справа от основного текста. Примеры использования приема можно найти в «Тинькофф-Журнале». В этой статье в примечании разместили информацию об авторе:

А здесь дали ссылку на материал по схожей теме:

Обратите внимание, основную информацию в примечания лучше не выносить, так как некоторые читатели игнорируют их. Дополнительные данные и ссылки на интересные материалы смогут поддержать интерес лояльной аудитории, побудят их перейти на другие страницы сайта.
6. Врезки
Это способ выделения важной информации – фрагмент текста оформляют большим шрифтом, помещают в рамку или на цветной фон. Как и в случае с заголовком, не стоит брать другой шрифт, потому что статья будет выглядеть неопрятно. Исключение составляют только цитаты, для них традиционно используют курсив.
Приведем несколько примеров. На информационном портале НОЖ главную мысль выделили с помощью большого полужирного шрифта:

Максим Ильяхов в своем блоге традиционно выносит важные мысли в рамки оранжевого цвета. Скажем по секрету, в среде копирайтеров и маркетологов они давно стали поводом для шуток, но все же прием остается эффективным:

Также отметим, врезка – отличный способ выделить целевое действие на странице, с помощью нее можно направить пользователя, так как выделенную таким образом информацию люди читают охотнее, чем сплошной текст. Прием активно используют для приглашения к подписке или переходу в другой раздел сайта, вот еще один пример из блога Максима Ильяхова:

Вся статья размещена на белом фоне и только призыв к подписке расположен на цветном фоне.
7. Таблицы
Прием позволяет подать информацию в простом и понятном виде, структурировать ее в сознании пользователя. Есть четкие правила вставки таблиц в текст:
-
Перечисление технических характеристик. Идеальный вариант для карточек товаров, обзорных статей об электроприборах, оборудовании, различных гаджетах. Позволяет лаконично описать свойства продукции, ее габариты и другие параметры:

-
Сравнение. Позволяет наглядно сопоставить какие-либо явления, предметы, методы. Часто используется в обзорах на несколько товаров одной ценовой категории и назначения. В качестве примера приведем сравнение качества видеозаписи на iPhone 7 и iPhone 8:

-
«ДО-ПОСЛЕ». С помощью таблицы можно наглядно проиллюстрировать пользователю эффективные-неэффективные методы, результаты каких-либо работ, услуг, методик. Максим Ильяхов, о котором мы уже говорили, часто сопоставляет в них правильные и неправильные варианты текстов, и таким образом доказывает компетентность своего подхода:

8. Списки
Маркированные и нумерованные списки, как и таблицы, необходимы для структурирования информации в сознании пользователя. С их помощью можно показать последовательность действий, перечислить товары, ингредиенты в рецептах, оформить подборку или ТОП.
Например, так оформила шоппинг-советы девушка, ведущая кулинарный блог:

А вот рецепт, в котором используется и маркированный, и нумерованный список, так визуально разграничиваются ингредиенты и порядок приготовления:

9. Изображения
Текст без иллюстративных материалов выглядит невзрачно и непривлекательно, его не хочется читать. Но картинки не стоит добавлять бездумно, они должны подходить к материалу и усиливать эффект от него. Приведем несколько лайфхаков, которые помогут вам.
-
Выдерживайте единый стиль. Если ваши публикации связаны между собой, к ним стоит подобрать схожие изображения. Так недавно в нашем блоге вышла серия статей «Интернет-магазины, которые покорили Россию», автор подобрал к ним картинки с кадрами из мультсериала «Симпсоны» и связал публикации с помощью визуального оформления.


-
Избегайте стоковых изображений. Долгое время владельцы сайтов размещали одинаковые картинки со свободной лицензией, и теперь пользователи не воспринимают их как иллюстративный материал. Сейчас подобные картинки стали лишь поводом для шуток, наверняка многие слышали про мем «Грустный Гарольд» или видели пародийную съемку Vanity Fair с актрисой Эмилии Кларк, звездой сериала «Игра престолов».


-
Делайте информативные подписи. Если вы публикуете в портфолио свои работы, кратко опишите, что было сделано в рамках услуги, сколько стоил проект, какие проблемы удалось решить. Особенно это важно для сфер, где точная цена рассчитывается индивидуально. Подобная информация пригодится вашему потенциальному клиенту, поможет ему принять решение о покупке.
Отдельно расскажем об одной из разновидностей иллюстративного материала – статичных баннерах. При их отрисовке следите за тем, чтобы текст, наложенный поверх изображения, отчетливо читался, был лаконичным и не перегружен информацией. В противном случае на него никто не обратит внимания.

Например, на этом баннере в первом экране сайта корейской косметики слишком много разрозненной информации, текст оформлен разными шрифтами, элементы расположены неправильно. В результате пользователь проигнорирует картинку и не узнает о полезных свойствах крема.
А вот хороший баннер в интернет-магазине кофе:

Краткое сообщение об акции и ее условиях + изображения товара, по клику открывается список подарков, и клиент может выбрать понравившийся.
10. Видео, гифки и аудио
Размещение медиафайлов – отличный инструмент, который помогает проиллюстрировать ваши слова. Видео и аудио идеально подходят для блогов по иностранным языкам – так журнал школы Skyeng недавно опубликовал материал об американском английском в песнях хип-хоп исполнителей. К статье прикреплены клипы с пояснениями от преподавателя:


Или пример с портала DTF. В публикации об истории известных музыкальных произведений автор добавил аудио с сервиса YouTube:


Также гифки, видео и аудио отлично подходят для развлекательных статей, в которых полезные материалы подаются с юмором. Они надолго остаются в сознании и помогают лучше запомнить информацию. Недавно мы использовали этот прием в статье о SEO-страшилках.
Перед тем, как использовать перечисленные приемы, проанализируйте свою аудиторию. Люди старшего поколения редко смотрят ролики и слушают записи на сайте, для них содержание медаифайлов придется продублировать в виде текста.
Использование визуальных элементов для оформления статей и текстов давно считается обязательным, из-за ускорившегося темпа жизни сейчас трудно найти человека, который стал бы читать огромные полотна без элементарной разбивки на абзацы.
Перечисленные в нашей статье способы зацепить читателя могут комбинироваться и пересекаться, их нужно выбирать с умом, ориентируясь на вашу целевую аудиторию, привычную для нее подачу материала. Перед написанием любого текста попробуйте поставить себя на место пользователя и честно ответьте на вопрос: «Стал бы я читать такую заметку?».
Если вам нужен совет по наполнению сайта контентом, оценка размещенных материалов и рекомендации по ним, задайте вопрос нашим копирайтерам. Объективно рассмотрим тексты на вашем сайте, дадим рекомендации или разработаем новые тексты.
1ps.ru
Адаптивные блоки с анимацией для одностраничного сайта
Время чтения: 3 мин.
Любая продающая страница строится из определенных блоков, благодаря которым у посетителя складывается общее мнение о продукте, который на ней предлагается. Каждый из этих блоков можно оформить красиво и в итоге вся продающая страница будет выглядеть как нечто уникальное. В этом уроке я оформил на чистом CSS красивый блок с выгодами. Потому что данный элемент встречается на любом одностраничнике и его необходимо выделить.
Еще оформление элементов на сайте:
Описание эффекта: у блока есть скрытая часть и видимая. Видимая часть — это иконка и название выгоды, а скрытая часть — это подробное описание выгоды, которое появляется при наведении. Также при наведении добавляется активному блоку для создания эффекта объема.
Чтобы увидеть эффекты перейдите на страницу с примером:
Посмотреть примерСкачать
Если у Вас есть трудности с созданием лендинга, тогда начните с данного мини-курса: «Лендинг за 60 минут».
Вот как выглядит блок при наведении:

Как сделать красивое оформление для своего продающего сайта?
1 HTML структура
Сперва подключаем иконки от FontAwesome между тегами <head></head>, которые будем использовать для описания:
HTML КОД
1 | <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> |
У нас есть один общий блок, в котором находятся все 3 блока с описанием и иконками:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <div>
<div>
<span></span>
<p>Выгода 1</p>
<p>Дополнительный<br>скрытый текст 1</p>
</div>
<div>
<!-- Содержимое 2-го блока -->
</div>
<div>
<!-- Содержимое 3-го блока -->
</div>
</div> |
Несколько слов по структуре:
- Строки: с 1 по 15 — общий блок, который содержит 3 блока с описанием.
- Строки: со 2 по 6 — один отдельный блок с описанием выгоды.
- Строка: 3 — иконка блока.
- Строка: 4 — видимая часть с описанием выгоды.
- Строка: 5 — скрытая часть с подробным описанием выгоды.
Структура прозрачна и проста. Переходим к оформлению и создании анимации.
2 CSS стили
Для создания анимации нам понадобится лишь CSS3 и никакого Javascript.
Прописываем общие стили для 3-х блоков:
CSS КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | .bulletsBlock:after {
content: "";
display: table;
clear: both;
}
.bulletsBlock > div {
width: 30%;
float: left;
background: rgba(0,0,0,0.3);
margin-left:5%;
text-align: center;
position: relative;
padding-bottom: 31.7%;
cursor: pointer;
-webkit-transition:all 0.35s linear;
transition:all 0.35s linear;
}
.bulletsBlock > div:first-child {
margin-left:0;
}
/*Тень снизу у блока при наведении*/
.bulletsBlock > div:hover {
-webkit-box-shadow: 0 35px 35px -35px #000000;
-moz-box-shadow: 0 35px 35px -35px #000000;
box-shadow: 0 35px 35px -35px #000000;
} |
Далее идет иконка и ее анимация при наведении:
CSS КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | .bullet-item span{
line-height: 1.5em;
font-size: 12.5em;
color:#fff;
position: absolute;
top:0;
left:0;
display: block;
width: 100%;
-webkit-transition:all 0.35s ease;
transition:all 0.35s ease;
}
/*Анимация иконки при наведении - уменьшение и сдвиг вверх*/
.bulletsBlock > div:hover span.iconBullet{
line-height: 1.35em;
font-size: 10.625em;
top:-2.7%;
} |
Далее напишем стили для блоков с текстовым описанием:
CSS КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | .titleBullet, .hideText {
position: absolute;
left:0;
bottom:0;
text-align: center;
width: 100%;
margin: 0;
color: #fff;
-webkit-transition:all 0.35s ease;
transition:all 0.35s ease;
}
.titleBullet {
line-height: 2.5em;
font-size: 2.1875em;
background:#3B3B3B;
z-index: 10;
}
.hideText {
line-height: 1.3em;
font-size: 1.25em;
padding: 1em 0;
background:#3B3B3B;
font-weight: 300;
z-index: 8;
height: 50px;
-webkit-transition:all 0.35s linear 0.2s;
transition:all 0.35s linear 0.2s;
}
/*Анимация при наведении видимого текстового блока*/
.bulletsBlock > div:hover p.titleBullet{
bottom:80px;
}
/*Анимация при наведении скрытого текстового блока*/
.bulletsBlock > div:hover p.hideText{
background:#454545;
} |
На этом всё!
Вывод
Анимация «оживляет» сайт и делает его более современным. Нельзя переборщить с анимацией, иначе Ваш сайт будет выглядеть не совсем красиво и эффекты будут лишь отпугивать посетителей. Вы смело можете скачать исходные файлы и изменить их под свой проект.
ВНИМАНИЕ: я понимаю что не у всех получается установить эффекты, скрипты и плагины, которые находятся на сайте, поэтому я сделал возможность проконсультироваться по любому вопросу в сайтостроении здесь: SKYPE Консультация!
Успехов!
С Уважением, Юрий Немец
sitehere.ru
Как оформить главную страницу сайта: теория и примеры
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Главная страница – это одежка, по которой встречают сайт. Если она не вызывает доверия у пользователя или просто неудобна в использовании, вы наверняка получите еще одного «отказника». Поэтому сегодня говорим об оформлении главной страницы сайта: каким оно должно быть и чего стоит избегать, выясним, из чего состоит классическая структура ресурса и как сделать все правильно.
Каким должно быть оформление главной страницы сайта?
Информативным, полезным, удобным и приятным глазу. Это если вкратце. Разберем подробнее.
Главная страница – это всегда точка входа. Даже если новый пользователь перешел из поиска и попал на специально созданную посадочную страницу, он все равно перейдет на главную. Человек захочет узнать, что вы за компания, какие услуги и товары у вас есть. И ваша задача – помочь ему в этом.
На главной стоит обязательно указать:
- Кто вы и чем занимаетесь.
- Что вы предлагаете.
- Почему стоит выбрать вас, а не любую другую компанию
Помимо этого нужно позаботиться о привлекательной визуальной составляющей и простоте использования. Сайт, который выглядит как пришелец из 2004 года не вызовет доверия, потому что обратных примеров вокруг пруд пруди. Зачем покупать старую машину, если при прочих равных можно купить новую?
Похожая ситуация с удобством использования. Если человеку сходу непонятно, куда тут жать, это как минимум вызовет раздражение. Все должно быть максимально очевидно и просто, но со вкусом.
Как оформить главную страницу сайта: разбираем подробно
Возьмем за пример классическую структуру сайта. В общем случае страница состоит из шапки с навигацией, парочки информационных блоков и призыва к действию. Разберемся с каждым элементом подробно.
Шапка и навигация
Здесь все просто: тут размещается логотип (он же ссылка на главную), меню со ссылками на страницы. Здесь не стоит оригинальничать, потому что отступив от классической вертикальной или горизонтальной планировки вы рискуете запутать пользователя. Если делаете меню с иконками, снабдите их текстовым пояснением. «Контакты» размещайте либо справа, либо снизу, зависимость от типа меню.
В шапке стоит указать основную контактную информацию: телефон, адрес и почту. Так будет проще всем: пользователю не придется идти на страницу контактов, чтобы позвонить и задать вопрос о товаре или услуге.

Хороший пример оформления шапки главной страницы сайта – «Сбербанка». Все просто и правильно – под каждую услугу отдельный блок, контакты интегрированы в шапку.
Блоки с информацией
Если вы не «Газпром», стоит сообщить пользователю о том, чем вы вообще занимаетесь – это будет первый информационный блок. В нем стоит кратко рассказать о ваших услугах, товарах и преимуществах.
Следующий пункт – ваши преимущества. Обязательно вынесите его в отдельный пункт с собственным заголовком. Для потенциального клиента важно понять, почему он должен выбрать именно вас, а не любую другую компанию. Постарайтесь ответить на этот вопрос и сделать это максимально сжато.
Структурируйте текст так, чтобы читателю было удобно: используйте заголовки, дробите текст на небольшие абзацы и так далее. Если пользователю интересны условия и стоимость доставки, он сразу найдет нужную информацию. Если хочет еще раз почитать о ваших преимуществах, то проблем тоже не возникнет.
Призыв к действию
Оформление главной страницы сайта должно решает две задачи: привлекает внимание пользователя к нужным вещам и плавно подводит его к покупке. Поэтому важно в подходящий момент подтолкнуть пользователя к нужному решению. С этим всегда справлялся грамотный «Call-to-acton» – «призыв к действию».
Он может быть разным. Если у вас всего одна услуга, то все очевидно – вам нужно подвести потенциального клиента к ее покупке, а потом «дожать» грамотно размещенной кнопкой.
Если услуг несколько, разведите их по разным страницам. На главной оставьте самую важную – чем больше у покупателя вариантов, тем вероятнее он запутается и вообще не станет ничего выбирать.

Пример – сайт «Семантики». Призыв к действию один для всех услуг, поэтому внимание пользователя не рассеивается.
Подвал
Или футер. Его может не быть, если на главной включена бесконечная прокрутка, но в классической структуре он есть обязательно. Там размещаются все контакты, ссылки на соцсети, страницы с вакансиями, реквизитами и другими вещами не первой важности. В футере можно разместить дополнительный блок с контактами, а чуть выше сделать еще одну копку призыва к действию – на случай, если пользователь решил изучить предложение очень подробно и домотал страницу до конца.
Советы
Не перегружайте
Не размещайте на главной слишком много текста, это отпугнет посетителей. Если без «портянки» на 10 тысяч символов не обойтись, грамотно структурируйте текст: на каждую мысль или описание услуги должно приходиться по заголовку, а абзацы не должны быть слишком большими.
Выделяйте выгодные предложения
Если делаете скидку на услугу или товар, разместите информацию о ней ближе к шапке. Так пользователь сразу оценит выгоду и задумается о покупке, даже если не планировал ее делать.

Так сделал «Связной» – акция на виду и привлекает внимание.
Используйте изображения
Иногда, правильно подобранная картинка стоит тысячи слов, потому что визуальный контент проще воспринимать. Примеров полно: сколько раз вы видели стоковые фото со счастливыми людьми, подкрепленные краткими и лаконичными описаниями услуг? Мозг сразу связывает изображение и текста, даже если человек понимает, что это все заигрывание и обман.
Не перехваливайте себя
Избегайте фальши, люди не идиоты и прекрасно понимают, когда вы слишком много на себя берете. Никому не нужны тексты в стиле магазина на диване, просто опишите свои преимущества и услуги как есть.
Постоянно редактируйте страницу
Тестируйте новые варианты текстов, призывов к действию и структуры. Правила и советы – это прекрасно, но никогда не знаешь, что сработает на самом деле. Кейсов, когда противоречащие логике действия приводили к увеличению конверсии, полно. К примеру, я читал про сайт, который увеличил продажи, убрав описания товаров из карточек. Тестируйте, экспериментируйте и следите за эффективностью страницы. Главное, делать все аккуратно и не делать резких движений. Переместите кнопку заказа в другое место, поменяйте структуру шапки ресурса, измените компоновку карточки товара – что-нибудь простое и незначительное может дать очень серьезный эффект.
Как оформить главную страницу сайта с точки зрения SEO-оптимизации
Нужно органично использовать ключевые слова. Самый простой вариант – вписывать их в заголовки. Но так сделать можно не всегда, потому что запросы пользователей бывают совершенно дикими. В этом случае копирайтеру придется постараться и сделать так, чтобы текст получился для людей, а не для поисковых роботов.
Итоги
Оформление главной страницы сайта – это важно. Если она плохо выглядит или неудобна для пользователя, он не станет задерживаться на ресурсе и тем более не станет ничего покупать. Поэтому не стоит изобретать велосипед – иногда привычные вещи работают лучше всего. Шаблонный сайт делать тоже не стоит, но с экспериментами нужно быть аккуратнее. Сделайте привычную пользователю структуру, наполните страницу полезной информацией и добавьте что-то от себя – рецепт универсален и оставляет много места для творчества.
В статье используются изображения Дмитрия Миролюбова.
semantica.in
Поддержка пользователей
В разделе «Управление сайтом/ Оформление» можно настроить дизайн сайта, оформление главной страницы и отображение различных элементов на сайте.
Дизайн сайта можно выбрать среди профессиональных оригинальных дизайнов в разделе «Маркет Tiu.ru/ Дизайны» или настроить в редакторе простых шаблонов. Обратите внимание, что настройки (например, цветовая схема) этих двух вариантов не влияют друг на друга.
Профессиональный оригинальный дизайн для сайта компании
Оригинальные дизайны — это новые платные дизайны для сайтов компаний. Оригинальный дизайн позволяет привлекать больше потенциальных покупателей вашей компании. Количество доступных оригинальных дизайнов постоянно увеличивается.
Оригинальные дизайны доступны платным и тестовым компаниям. Бесплатные активные компании также могут просматривать шаблоны новых оригинальных дизайнов, но не могут наложить их на свой сайт в режиме предпросмотра.
Выбор оригинального дизайна
Выбрать и включить оригинальный дизайн вы можете в разделе «Маркет Tiu.ru/ Дизайны».
Чтобы перейти в Маркет, нажмите кнопку Добавить дизайн из маркета или ссылку Все дизайны в маркете. В новой вкладке откроется страница маркета со списком всех доступных дизайнов. Здесь вы сможете просмотреть и купить дизайн.
Все дизайны имеют уникальные названия:
- Premium-дизайны: название города;
- Дизайны 4 версии: название драгоценного камня;
- Дизайны 3 версии: цифровая номенклатура.
Если вы знаете название дизайна, воспользуйтесь строкой поиска в верхней части окна.
При выборе дизайна отображается страница с его подробным описанием.
Нажмите на кнопку «Демо дизайна» для предпросмотра дизайна с контентом вашего сайта или демо контентом, на ваш выбор. Цветовую схему выбранного дизайна можно изменять в рамках предложенных вариантов.
Подробная информация о шаблоне дизайна
Демо дизайна
Дизайны, которые вы опробовали в маркете, будут отображаться на странице кабинета «Дизайн сайта» в блоке «Мои тестовые дизайны».
Чтобы активировать выбранный дизайн, его нужно купить.
Внимание! Перед покупкой дизайна, пожалуйста, самостоятельно и внимательно ознакомьтесь с выбранным новым дизайном сайта в режиме предпросмотра.
Нажатие на кнопку Купить дизайн формирует счет с переходом на страницу оплаты счета. После оплаты данного счета вы сможете самостоятельно включить дизайн.
Внимание! После оплаты вы сможете включить любой из дизайнов на оплаченную сумму — включите выбранный вами дизайн. После включения дизайна выбрать другой дизайн уже нельзя. Чтобы включить еще один дизайн, его нужно купить.
Включение дизайна
Купленный и активированный дизайн выводится в блоке «Мои дизайны». Если вы купили несколько дизайнов, в этом разделе вы сможете включить любой из них.
Все купленные вами дизайны будут всегда доступны для вашей компании до тех пор, пока вы работаете на платном пакете.
Для включения купленного дизайна нажмите на него в блоке «Мои дизайны» и на отобразившейся странице нажмите кнопку Включить.
Редактор простых шаблонов для оформления сайта компании
Редактор оформления сайта компании позволяет настраивать вид вашего сайта. В редакторе доступны разнообразные возможности оформления сайтов — большой выбор готовых дизайнов, шаблонов стилей и цветовых схем.
Обратите внимание: настройки в редакторе простых шаблонов не влияют на оригинальные дизайны, подключаемые в разделе «Маркет Tiu.ru/ Дизайны».
Открыть редактор оформления сайта вы можете в разделе «Управление сайтом/ Дизайн и оформление», нажав на Настроить в редакторе простых шаблонов. Редактор откроется в новой вкладке.
Обратите внимание: ссылка Настроить в редакторе простых шаблонов будет недоступна, если у вас подключен оригинальный дизайн. Перейти к настройке можно будет в Маркете дизайнов.
В редакторе оформления сайта представлен большой список готовых дизайнов. Готовые шаблоны разделены по направлению деятельности компании (товары для детей, подарки и т.д).
Как выбрать дизайн
- Выберите готовый дизайн в одной из категорий.
- Выберите шаблон стиля оформления в меню «Шаблон».
- Выберите цветовую схему для вашего сайта в меню «Цветовая схема».
- В меню «Настройки» можно задать:
- Cобственную шапку для сайта
Для этого необходимо загрузить изображение, которое будет использоваться в качестве шапки, в личном кабинете «Управление сайтом/ Дизайн и оформление/ Дополнительные настройки», блок «Настройки шапки сайта», поле «Шапка сайта» (поддерживаемые форматы: JPG, GIF, PNG. Рекомендуемое разрешение 980х120 пикселей). - Расположение меню
Возможность выбора размещения меню слева, по центру или справа. В Premium-дизайне и Редакторе простых шаблонов можно отдельно настраивать многоуровневые боковое и основное меню. - Параметры заголовка
Возможность задания размера заголовка, его расположения и цвета. Также есть возможность отключить отображения заголовка, в таком случае логотип и заглавие перестанут отображаться. - Текстуру
Выбор текстуры фона сайта. Загружать свой фон нельзя. Доступность этой настройки зависит от шаблона.
- Нажмите кнопку Сохранить.
Для определенных шаблонов не все настройки доступны, это сделано для того, чтобы получить в итоге хороший вид дизайна сайта. Если вы хотите воспользоваться недоступными настройками, необходимо выбрать другой шаблон в меню «Шаблоны».
Управление главной
Для настройки главной страницы вашего сайта нажмите кнопку Управление главной страницей. Отобразится страница управления главной.
На этой странице вы можете:
-
Текст на главной — добавить текстовый блок, который будет показан на главной странице вашего сайта.
-
Блоки на главной — включить/ выключить отображение информационных блоков на главной странице и изменить порядок расположения блоков, перетаскивая их вверх или вниз с помощью мышки:
-
Информация о компании.
-
Блок новостей.
-
Блок статей.
-
Блок витрины товаров.
-
Блок вакансий.
-
Группы товаров и услуг.
-
Портфолио компании.
-
Обратите внимание: перемещение тематических блоков на главной странице доступно с дизайном Редактор простых шаблонов.
Внимание! Возможность управлять главной страницей доступна для компаний, находящихся на тестовом периоде и на платной пакете. После окончания действия тестового периода, если вы не приобрели платный пакет, у вас не будет возможности вносить изменения на данной странице.
Дополнительные настройки оформления
Для настройки главной страницы вашего сайта нажмите кнопку Дополнительные настройки. Отобразится страница дополнительных настроек.
Общие настройки сайта
Название сайта
Введите желаемое название вашего сайта в поле «Название сайта». Указанное в этом поле название будет отображаться на главной странице вашего сайта в верхнем блоке. Чтобы не выводить название компании в верхнем блоке на сайте, введите в это поле только пробел.
Если оставить поле пустым, то будет выводиться название компании из раздела «Настройки/ Компания».
Фавикон
Фавикон — это значок веб-сайта или веб-страницы. Он отображается браузером в адресной строке перед URL страницы, а также в качестве картинки рядом с закладкой, во вкладках и в других элементах интерфейса. Для фавикона вашего сайта рекомендуем использовать изображения в формате ICO размером 16×16 пикселей.
Создайте свой фавикон и загрузите, нажав плюс в поле Фавикон.
Внимание! Изображения в форматах PNG, GIF и JPEG могут отображаться некорректно в браузере Internet Explorer. Используйте сайт www.favicon-generator.org для генерации фавикона в формате ICO.
Социальные кнопки
Социальные кнопки — это специальный набор кнопок, благодаря которому посетители вашего сайта смогут быстро опубликовать информацию о вашем товаре или услуге в основных социальных сетях. Рекомендуем вам всегда включать эту опцию. Чтобы включит её, выставьте флажок напротив поля «Социальные кнопки».
Знак «Наличие документов»
Если ваша компания успешно прошла проверку документов сотрудниками портала, включение этого флажка отобразит на вашем сайте специальный значок «Наличие документов». Рекомендуем вам всегда включать отображение этого значка.
Компания получает знак «Наличие документов» после предоставления администрации портала документа, подтверждающего государственную регистрацию. Узнайте об этом больше в разделе справки «Подтверждение статуса компании» или в разделе «Управление сайтом›Информация на сайте›Регистрационные документы компании».
Анонсы статей
Выберите, отображать или нет анонсы статей на сайте компании. Укажите «Отображать», чтобы выводить текст анонса статьи на странице самой статьи.
Настройки шапки сайта
Обратите внимание! Параметр «Шапка сайта» относится только к дизайну, настраиваемому в редакторе простых шаблонов. При использовании универсальных дизайнов версий 3.0, 4.0, 5.0 шапка настраивается как слайдер в разделе «Управление сайтом/ Дизайн и оформление/ Управление слайдером».
Шапка сайта
Шапка сайта — это изображение, которое размещается в верхней части вашего сайта. Вы можете добавить свою картинку с визуальной или другой информацией вместо стандартного изображения текущей темы оформления. В этом случае логотип вашей компании не будет отображаться (вы можете самостоятельно добавить его в изображение шапки сайта).
Будьте внимательны при использовании собственного изображения в качестве шапки — его размер должен соответствовать высоте, указанной в поле «Высота шапки сайта».
Рекомендуем вам использовать изображения шириной 980 пикселей. Высоту изображения выбирайте в зависимости от параметра «Высота шапки сайта». Шапки другого размера будут автоматически сжаты до указанных размеров. Поддерживаемые форматы изображений: JPG, GIF или PNG.
Внимание! Чтобы активировать собственную шапку сайта, необходимо выбрать пункт «Собственная шапка» в настройках редактора оформления сайта компании.
Высота шапки
Если вы используете собственную шапку на сайте вашей компании, вам доступно семь вариантов высоты шапки. Вы не сможете изменить высоту шапки при использовании стандартных схем оформления. Значение высоты шапки сайта должно соответствовать размерам изображения шапки сайта.
Телефон
В шапку сайта можно добавить номер телефона. Номер телефона будет отображаться в шапке, если установлен флаг Отображать телефон.
В шаблонах 3.0 можно добавить один номер телефона. В шаблонах 4.0 и Premium-дизайнах можно добавить один номер телефона в этом поле или несколько номеров телефона — они подтянутся в шапку сайта, если заполнить все контакты в Кабинет компании в разделе «Настройки/ Компания».
Обратите внимание, что номера телефонов будут отображаться так, как они введены в Кабинете компании, т.е. с дефисами, скобками, пробелами.
Отображать статус PRO
PRO-компании:
- Добавляют больше товаров и услуг и регулярно их обновляют.
- Добавляют более качественные описания и фото товаров и услуг.
- Платят ежегодно абонплату за размещение своих товаров и услуг, что свидетельствует о том, что они серьезно занимаются своим бизнесом и продвигают его на портале.
Вы можете включить или отключить отображение статуса PRO вашей компании на сайте, выставив флаг Отображать статус PRO. Рекомендуем вам всегда включать эту опцию.
Примечание: Использовать эту возможность могут только компании на платном пакете, перешедшие на использование внешнего домена.
Отображать телефон
Вы можете включить или отключить отображение телефона в шапке компании. Сам номер телефона нужно ввести в поле Телефон.
Настройки групп, позиций
Режим отображения групп
Вы можете выбрать один из двух режимов отображения групп товаров на сайте вашей компании: галереей или списком.
Режим отображения позиций
Вы можете выбрать, как именно будут выводиться ваши товары на сайте компании по умолчанию — в виде галереи или в виде списка. Пользователь сможет самостоятельно выбрать нужный ему вид на панели фильтров.
Название позиции
Флажок Название позиции управляет видом названия товаров на сайте компании. Если этот пункт выключен, название будет выводиться в две строки — вторая строка текста названия позиции будет полупрозрачной, а все товары будут выстроены «по сетке».
Текст названия в две строчки
При включении этого флага на сайте будет показан полный текст названия позиции, однако товары с длинными именами будут занимать больше места и ваши позиции будут выстроены неравномерно.
Полный текст названия товара
Товары подгрупп
При включении этой настройки в списке товаров группы будут отображаться товары группы и ее подгрупп. При выключении настройки — только товары выбранной группы.
Производители
Включите флажок Производители, чтобы отобразить на сайте компании боковой фильтр по производителям ваших товаров. Фильтр производителей поможет посетителям сайта быстро найти ваши товары от интересующего производителя.
Характеристики
Включите флажок Характеристики, чтобы отобразить на сайте компании боковой фильтр по характеристикам ваших товаров. Фильтр характеристик выводится под блоком производителей в боковом меню сайта компании только в группе товаров последнего уровня (не выводится на главной странице сайта, на странице «Товары и услуги», а также на других информационных страницах). Фильтр характеристик поможет вашим покупателям быстрее найти товар с интересующими их характеристиками.
Разновидности в списке
Включите флажок, чтобы показать разновидности как отдельные товары на сайте компании.
Если флажок выключен, то разновидности товаров не будут выводиться в списке, а покупатель сможет перейти к нужной разновидности только со страницы основного товара.
Отзывы о товарах
На страницах товаров на сайте компании будут выводиться отзывы покупателей, оставленные о ваших товарах.
Водяной знак на картинках
Функция «Водяной знак на картинках» предназначена для защиты авторских прав изображений, загруженных на сайт компании методом нанесения защитной надписи. Включите эту возможность, и на всех ваших изображениях (в товарах, статьях, фотогалерее и т.д.) будет отображаться название вашей компании. Внимание! Водяной знак добавляется на фотографии во время их загрузки на сайт. Изображения, загруженные на сайт с отключенной функцией «Водяной знак на картинках» не будут защищены.
Товары «Нет в наличии»
Если флажок установлен, то товары в статусе «Нет в наличии» будут отображаться после актуальных товаров на сайте. Товары будут отображаться в таком порядке очередности по статусу наличия: «В наличии», «Ожидается», «Нет в наличии».
Если снять флажок, то товары в статусах «Ожидается» и «Нет в наличии» будут отображаться вместе с товарами в наличии.
Управление слайдером
У многих из новых оригинальных дизайнов на главной странице присутствует динамический блок-слайдер с изображениями. Вы можете добавить в этот блок свои изображения, заменив стандартные — это повысит интерес посетителей, увеличит их время пребывания на сайте, а значит, даст вам еще больше заказов и сообщений от клиентов.
Если у вас установлен оригинальный дизайн со слайдером, то в блоке «Текущий дизайн» отобразится пункт «Управление слайдером», который позволяет управлять изображениями в этом блоке-слайдере.
Возможности функционала «Управление слайдером»:
- Загрузка до 10 изображений в слайдер.
- Выбор порядка, в котором изображения будут отображаться на слайдере.
- Добавление отдельной ссылки для каждого изображения.
Чтобы добавить новый слайдер, необходимо:
-
Нажать кнопку Создать слайдер.
-
В окне создания слайдера заполнить поля с основной информацией о слайдере:
- Название слайдера.
- Группы, в которых будет отображаться слайдер.
- Изображение — кликните на пустой блок с надписью «Добавить фото» и загрузите подготовленные фото. Можно загрузить до 10 изображений. Внимание! Не забывайте соблюдать требования к изображениям.
- Ссылка — при необходимости можно добавить к изображениям ссылки (изображения без ссылок будут «не кликабельны»).
- Видимость — слайдер может иметь разную видимость, т.е. отображаться или не отображаться на сайте:
- Опубликован — это значит, что слайдер опубликован, т.е. его можно увидеть на сайте.
- Скрыт — слайдер скрыт и не будет отображаться на сайте.
По умолчанию у нового слайдера активен переключатель «Опубликован».
-
Нажать кнопку Сохранить изменения.
Просмотреть опубликованный слайдер на сайте можно, нажав кнопку Посмотреть на сайте. Откроется новая вкладка с сайтом компании.
Для того, чтобы отредактировать слайдер, необходимо нажать на кнопку Редактировать (карандаш) возле слайдера в списке. Отобразится страница с данными для редактирования. После сделанных изменений необходимо нажать кнопку Сохранить изменения.
Для удаления слайдера необходимо нажать на кнопку Удалить (корзина) возле слайдера в списке. После подтверждения слайдер будет удален из списка.
Управление слайдером в мобильной версии
На главную страницу мобильной версии сайта можно самостоятельно добавить слайдер. Чтобы настроить слайдер мобильной версии сайта вашей компании, нажмите кнопку Управление слайдером в мобильной версии.
На странице редактирования слайдера отображаются поля с основной информацией о слайдере:
- Название слайдера.
- Изображение — кликните на пустой блок с надписью «Добавить фото» и загрузите подготовленные фото. Можно загрузить до 10 изображений. Внимание! Не забывайте соблюдать требования к изображениям.
- Ссылка — при необходимости можно добавить к изображениям ссылки (изображения без ссылок будут «не кликабельны»).
- Видимость — слайдер может иметь разную видимость, т.е. отображаться или не отображаться на мобильном сайте:
- Опубликован — это значит, что слайдер опубликован, т.е. его можно увидеть на сайте.
- Скрыт — слайдер скрыт и не будет отображаться на сайте.
После внесения изменений в слайдер мобильной версии нажмите кнопку Сохранить изменения.
Настройка мобильной версии
По нашей статистике около 20% всех покупателей предпочитают совершать покупки на сайтах компаний при помощи своего мобильного телефона.
Чтобы упростить процесс совершения мобильных покупок, улучшить навигацию и удобство использования сайта компании для пользователей мобильных телефонов, мы разработали мобильную версию сайта вашей компании.
Чтобы активировать работу мобильной версии сайта вашей компании, нажмите кнопку Настройка мобильной версии. В новой вкладке откроется страница маркета с приложением «Мобильная версия».
На странице приложения нажмите кнопку Подключить.
Мобильная версия сайта компании поддерживает основную функциональность обычного сайта компании. Пользователи мобильных устройств смогут с легкостью использовать:
- Поиск по сайту.
- Простое меню позволит быстро перемещаться по разделам сайта.
- Просмотр описания и характеристик товаров.
- Заказ товара и отправка сообщения для компании.
- Вкладка «Контактная информация» для связи с компанией-продавцом
- Для связи с продавцом предназначена специальная кнопка вызова на верхней панели мобильного сайта.
- Можно посмотреть график работы компании, а также условия доставки и оплаты товаров.
- Увидеть специальные акционные предложения в центральном баннере.
Примечание: мобильная версия сайта рассчитана только на мобильные устройства. На планшетах будет отображаться стандартная, обычная версия сайта компании.
support.tiu.ru








