Самый быстрый DNS сервер России: сравниваем и выбираем лучший из них
Иногда приходится искать самый быстрый DNS-сервер в России, потому что тот сервер, который предоставляет собственный провайдер, не устраивает своими характеристиками:
периодически выходит из строя, что не дает возможности в нужное время выходить в интернет и осуществлять какие-то действия;
обеспечивает низкую скорость, из-за этого очень медленно грузятся сайты, а это занимает лишнее время и просто начинает доставать;
не обеспечивает должную конфиденциальность и безопасность, а это невероятно важный фактор современного интернета.
В таких случаях переход на лучшие бесплатные DNS-серверы для серфинга интернета будет самым правильным решением.
Самый быстрый DNS(ДНС)-сервер в России
Лучшие DNS-серверы для интернета не обязательно должны располагаться в России.
Иногда лучше использовать DNS-серверы «забугорных» компаний, потому что там качественней услуга, и поэтому это может помочь решить ряд проблем:
он способствует разблокированию контента, который заблокирован в вашем регионе;
дает более высокую скорость доступа к интернету;
исключает наблюдение за вашей историей просмотра интернета со стороны вашего провайдера;
дает дополнительную защиту от киберпреступлений, особенно таких, как фишинг, вредоносные программы, вымогательство.
Было время, когда приходилось платить практически за любой DNS-сервер, кроме тех, которые вам предлагал ваш провайдер. Но те «темные» времена прошли, поэтому сейчас лучшие DNS-серверы для интернета можно получить абсолютно бесплатно.
Лучшие DNS-серверы для интернета
Предлагаем вашему вниманию лучшие DNS-серверы:
Cloudflare DNS.
Это действительно самый лучший и быстрый DNS-сервер для России, а также стран СНГ и Европы. Сама компания, предлагающая эти бесплатные серверы, занимается развитием систем безопасности и производительности. «Фишка» этих серверов — они вообще не отслеживают своих клиентов, при этом предлагают максимальную скорость и защищенность. Их серверы— «1.1.1.1» и «1.0.0.1».
Google Public DNS. Это самый известный и самый популярный DNS-сервер в мире. Запущен был еще в 2009 году, и с тех пор его популярность только растет. «Фишкой» этого сервера является повышенная безопасность. По производительности в некоторых тестах эти серверы уступают Cloudflare DNS. Но на серфинг в интернете обычных пользователей эта разница вообще никак не влияет. Их серверы— «8.8.8.8» и «8.8.4.4».
Open DNS. Эти серверы предлагает известная в своей IT-сфере компания Cisco. Производительность этих серверов держится на высоком уровне.
«Фишкой» этих DNS-серверов является встроенная фильтрация поддельных клонированных сайтов, а также технология «самовосстановления» серверов в случаях возникновения каких-либо проблем. Мощности этих серверов расположены на 3-х континентах, что позволяет использовать их по всему миру. Open DNS — это мощность и надежность в одном флаконе. Их серверы — «208.67.222.222» и «208.67.220.220».
Comodo Secure DNS. Мощности этих серверов расположены в 15-ти точках нашей планеты, что обеспечивает покрытие во многих странах мира. Поэтому эти DNS-серверы способны обеспечить высокую производительность во многих странах, в том числе и в России. «Фишка» этих серверов — фильтрация вредоносных доменов. Каждый раз, когда вы захотите посетить сайт из списка вредоносных, система предупредит вас, что лучше не стоит этого делать. Их серверы— «8.26.56.26» и «8.20.247.20».
Quad9 DNS. Бесплатный и мощный DNS-сервер, который смело можно применять в России.
Он способен обеспечить безопасный серфинг в интернете, так как применяет анализ киберугроз от десятков известных компаний по кибербезопасности. Поэтому если на посещаемом вами сайте будет обнаружена какая-то угроза, то система сбросит это соединение для вашей же безопасности. Их сервер — «9.9.9.9».
DNS Watch. Это «чистый» DNS-сервер без всяких дополнительных фишек. Он просто делает свое дело — дает вам возможность путешествовать по интернету. Поэтому, используя этот DNS-сервер, нужно быть готовым защищать себя самостоятельно от вредоносных сайтов. Его «фишка» — отсутствие какого-либо сбора информации о вас и о вашей интернет-истории. Их серверы— «84.200.69.80» и «84.200.70.40».
DNS от Яндекс. Для России это действительно самый быстрый DNS-сервер, потому что все мощности находятся непосредственно в России, то есть максимально близко к своим пользователям. Их серверы— «77.88.8.8» и «77.
88.8.1».
Заключение
Список лучших ДНС-серверов можно еще продолжать и продолжать, при этом для России в большинстве регионов самый быстрый DNS-сервер — это все-таки DNS от Яндекс. Хотя и тут не все так однозначно.
Качество DNS-сервера во многом будет зависеть от вашего местоположения, то есть в каждой точке планеты будет свой самый быстрый ДНС-сервер. Именно поэтому мы привели список «Лучшие DNS-серверы для интернета», чтобы вам было из чего выбрать и с чем поэкспериментировать.
Схожие статьи
Преимущества и недостатки языка программирования PHP
Как вставить новый элемент в массив в любую позицию на PHP
Как удалить все непечатаемые символы в строке
Руководство для веб-мастера: meta property og title content
как работают IP, DNS, HTTP и SSL
Правила интернета: как работают IP, DNS, HTTP и SSL
Протоколы — это правила в интернете, по которым устройства с разными операционными системами и программным обеспечением обмениваются данными. С их помощью, например, пользователь Safari на MacBook получает сообщение, отправленное через Chrome на Android.
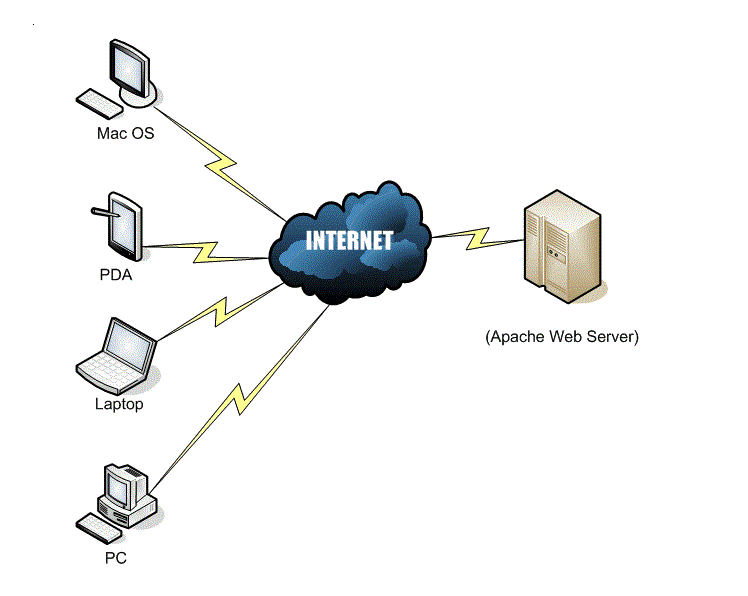
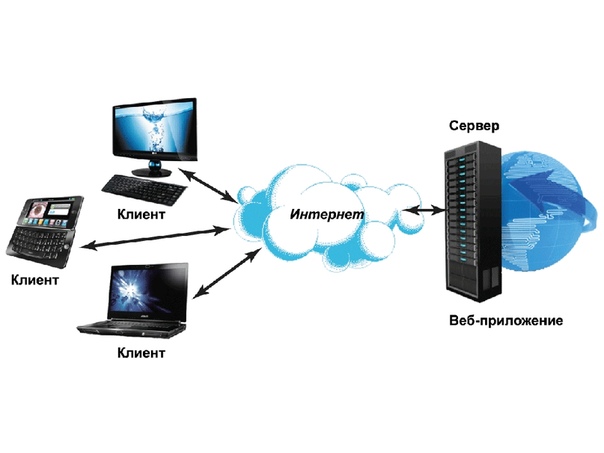
С их помощью, например, пользователь Safari на MacBook получает сообщение, отправленное через Chrome на Android.Чтобы обмениваться данными было удобнее, задачи по их отправке и получению разделены. Создана архитектура «клиент-сервер», где клиент отправляет запрос, а сервер принимает его и возвращает ответ.
Сервер — это специальная программа, или мощный компьютер, его ещё называют хост-системой. Клиент — любое устройство для работы с сайтом, например, ноутбук, смартфон или бортовой компьютер в автомобиле.
Веб-приложение — это клиент-серверное приложение, в котором клиентом выступает браузер. Допустим, на сервере хранится HTML-страница с кодом. Браузер получает файл и показывает этот код как привычную страницу сайта.
Браузер отправляет запрос, а сервер принимает его и возвращает ответ
Какие бывают протоколы
Протоколы определяют правила выполнения конкретных задач. Но фронтендерам необязательно знать все существующие протоколы — достаточно разбираться в основных.
Internet Protocol — IP
IP отвечает за поиск компьютеров в сети по их IP-адресам. Ещё он предоставляет стратегию маршрутизации, то есть составляет оптимальный маршрут для передачи данных.
Данные в интернете передаются IP-пакетами. У каждого пакета есть заголовок и данные. В заголовке находятся IP-адреса источника и пункта назначения. Данные — это само содержимое, например, часть веб-страницы.
Работу IP можно сравнить с почтовым отделением: протокол направляет IP-пакеты по интернету так же, как почта рассылает письма по всему миру. При доставке почта использует пункты передачи: письмо из отделения сначала попадает на поезд, потом на грузовик и в конце вручается адресату. В интернете тоже есть «пункты передачи» — их называют маршрутизаторами. Цель маршрутизатора — отправить пакет в пункт назначения по самому короткому пути. Если всё идёт хорошо, пакет прибывает на ближайший к получателю маршрутизатор, который точно знает, куда его отправить. Но бывает и так, что какой-то из маршрутизаторов на пути взломан или вышел из строя, и тогда выбирается другой путь:
Множество соседних путей делает передачу данных более надёжной.
DNS
Уникальный IP-адрес есть у каждого домена. Он записывается в виде четырёх чисел от нуля до 255 — например, 74.125.20.113. Введите этот адрес в браузерную строку и посмотрите, на какой сайт вы попали.
Ответ: на https://www.google.com/
DNS связывает IP-адрес с понятным для людей доменным именем, например, 178.79.181.169 превращается в htmlacademy.ru:
Принцип работы DNS похож на поиск и вызов контактов в телефоне. Вряд ли кто-то помнит 1317а друзей — да это и необязательно, ведь они хранятся в списке контактов. Когда мы хотим кому-то позвонить, то просто находим нужное имя и нажимаем кнопку вызова — в этот момент начинается соединение, но не по имени, а по 1317у телефона.DNS-сервер — это и есть «список всех контактов», то есть IP-адресов, которые там хранятся. Каждому IP-адресу присвоен домен. И когда мы вводим в строке браузера имя домена, то происходит запрос к DNS-серверу — запрашивается IP-адрес.
SSL/TLS
SSL — криптографический протокол шифрования запросов и ответов, он нужен для безопасного перемещения данных по интернету, а TLS — его продвинутая версия. SSL уже почти не используют, но это название было таким популярным, что его до сих пор употребляют, а любой SSL-сертификат у хостинг-компаний — TLS-сертификат.
SSL уже почти не используют, но это название было таким популярным, что его до сих пор употребляют, а любой SSL-сертификат у хостинг-компаний — TLS-сертификат.
TCP и UDP
Оба протокола отвечают за передачу данных и работают поверх IP, но с небольшой разницей. TCP доставляет данные без потерь, поэтому его используют для передачи фотографий, сообщений и другой важной информации. А вот UDP не гарантирует доставку, но зато он гораздо быстрее. Его используют, когда скорость важнее надёжности, например, при передаче аудиосообщений или видеотрансляциях.
HTTP и HTTPS
HTTP и HTTPS предназначены для передачи данных и в итоге пользователи могут просматривать веб-страницы. На самом деле HTTPS — это не отдельный протокол, а расширение HTTP. Он безопаснее, так как использует SSL/TLS для шифрования обычных запросов и ответов.
HTTP
HTTP — один из самых используемых протоколов в интернете, поэтому посмотрим подробнее, как он работает.
Протокол работает в формате запрос-ответ с двумя участниками общения:
клиент — формирует запросы и обрабатывает ответы;
сервер — обрабатывает запросы и формирует ответы.
Клиент делает запрос на сервер для передачи каждого ресурса: файлов HTML, CSS, JavaScript, изображений или видеофайлов. Затем сервер отвечает на запрос, отправляя ресурс.
Представим, что мы создали HTML со следующей разметкой:
Это простой HTML-файл, в котором подключены два ресурса: стилевой файл style.css и изображение logo.svg. Браузер запросит три ресурса: index.html, style.css и logo.svg.Для каждого запроса и ответа открывается своё TCP-соединение. При каждом соединении происходит трёхстороннее «рукопожатие»: клиент и сервер трижды обмениваются пустыми пакетами данных, чтобы удостовериться в существовании друг друга и готовности к работе с данными:
Запрос-ответ выглядит так:
Трёхстороннее «рукопожатие» нужно проводить в каждом TCP-соединении, так как HTTP не запоминает состояния, поэтому ни клиент, ни сервер не могут сохранять информацию между различными запросами. HTTP — один из самых ранних протоколов, и при его создании никто не ожидал, что на веб-странице придётся загружать так много ресурсов.
HTTP — один из самых ранних протоколов, и при его создании никто не ожидал, что на веб-странице придётся загружать так много ресурсов.Такое «рукопожатие» делает загрузку страницы медленнее. Чтобы решить проблему, разработчикам приходится сокращать количество загружаемых ресурсов, например, использовать спрайты или разделять файлы по разным доменам — этот метод называется domain sharding. Такие манипуляции уменьшают количество TCP-соединений, хотя и создают свои трудности.
HTTP/2
HTTP/2 — улучшенная версия HTTP. По данным Can I Use, его поддерживают большинство браузеров.
Главное нововведение этого протокола — одно TCP-соединение на разные запросы, или мультиплексирование:
Как выглядит запрос-ответ в HTTP/2:
Ещё в HTTP/2 появился push-сервер, то есть сервер может отправлять больше ответов на один клиентский запрос. Например, если клиент запрашивает файлы index.html, style.css и logo.svg, то сервер отправит сразу три файла. Без push-сервера клиенту нужно запрашивать каждый файл отдельно.
HTTP/3
HTTP/3 — третья версия HTTP, основанная на QUIC — протоколе, который предполагает быстрое подключение к интернету через UDP.
Главное преимущество HTTP/3 — сокращение задержки при установке соединения. QUIC достаточно одного «рукопожатия», чтобы установить безопасный сеанс. А ещё HTTP/3 работает поверх UDP, поэтому скорость доставки данных быстрее, чем у HTTP и HTTP/2 поверх TCP.
Протокол уже получил статус предложенного стандарта, то есть браузеры почти завершили работу над поддержкой протокола. Но пока поддержки недостаточно, чтобы переводить сайт с HTTP/2 на HTTP/3.
WebSockets
В этом протоколе соединение устанавливается гораздо быстрее, чем в HTTP — здесь отправляется «рукопожатие» сразу со всей необходимой информацией для передачи данных. Канал при этом остаётся открытым, пока кто-то из сторон не прервёт его. Это означает, что запросы и ответы будут происходить практически мгновенно. А если сервер получит новые данные, он отправит их клиенту без запроса.
Это означает, что запросы и ответы будут происходить практически мгновенно. А если сервер получит новые данные, он отправит их клиенту без запроса.
Протокол WebSockets используют там, где важна скорость доставки данных, например, в чатах и мессенджерах, играх, онлайн-трансляциях. Он, скорее всего, не пригодится при разработке простых веб-приложений, небольших CMS или при использовании REST API, где достаточно HTTP-запросов GET, POST, PUT и DELETE.
Какие бывают протоколы
Протоколы — это то, с чем вы уже работали, но, возможно, даже не подозревали. Зная принципы их работы, вы сможете глубже разобраться в связи фронтенда и бэкенда, а ещё поймёте, какие оптимизации проводить в веб-приложении, как лучше передавать данные или как защитить сайт от взлома.Выбор технологии для приложения
Знание протоколов даёт понимание, какие технологии использовать для определённых задач. Какой протокол выбрать для онлайн-чата с большим количеством пользователей, а какой — для загрузки фотографии пользователя в профиль.
Защита данных
Если знать уязвимости на пути передачи данных, можно предусмотреть и смягчить последствия атак на веб-приложение. Например, создать стратегию защиты данных банковских карт на стороне клиента и на стороне сервера.
Оптимизация приложения под протоколы
Зная особенности протоколов, можно ускорить веб-приложение и не тратить время на ненужную оптимизацию. А ещё появляется понимание, что менять при переходе на другой протокол.
Например, чтобы оптимизировать приложение под HTTP/1, нужно уменьшить количество TCP-соединений. Для этого разработчики сокращают количество файлов: все стили объединяют в styles.css, а все скрипты — в scripts.js. Для HTTP/2 такая оптимизация не нужна, поэтому можно разделить общие CSS и JS-файлы на отдельные и подключать на страницу только необходимые.
Спрайты — оптимизация для протокола HTTP. Их минус в том, что для каждой страницы загружается спрайт с иконками всего веб-приложения, даже если на странице используется всего несколько иконок. Для HTTP/2 можно загружать только те изображения, которые нужны пользователю. При этом необязательно полностью избавляться от спрайтов — можно создать спрайты для компонентов и использовать необходимые на конкретной странице.
Для HTTP/2 можно загружать только те изображения, которые нужны пользователю. При этом необязательно полностью избавляться от спрайтов — можно создать спрайты для компонентов и использовать необходимые на конкретной странице.
Если приложение оптимизировано к HTTP/2, то для перехода на HTTP/3 ничего не нужно делать: все оптимизации подойдут и для HTTP/3.
Прохождение собеседований
Знание протоколов и сетей повышает ценность фронтендера и влияет на его зарплату. Чтобы успешно пройти собеседование на мидла в крупные компании, полезно знать TCP/IP, HTTP/HTTPS, DNS и WebSocket. Ещё нужно хотя бы на базовом уровне знать про безопасность: XSS-атаки и CORS — а разобраться в этой теме без знания протоколов не получится.
При разработке приложений полезно знать, как работает веб и по каким принципам передаются данные. Понимание протоколов позволяет шире смотреть на свою работу, а также знать, куда движется сфера IT и какие технологии будут востребованы в будущем. А ещё эти знания пригодятся при собеседовании на позицию мидла или сеньора. Так что, если вы планируете повысить уровень квалификации, в протоколах точно нужно разбираться.
А ещё эти знания пригодятся при собеседовании на позицию мидла или сеньора. Так что, если вы планируете повысить уровень квалификации, в протоколах точно нужно разбираться.
Веб-сервер для Chrome — Интернет-магазин Chrome
Веб-сервер для Chrome обслуживает веб-страницы из локальной папки по сети с использованием HTTP. Работает в автономном режиме.
Веб-сервер для Chrome — это HTTP-сервер с открытым исходным кодом (MIT) для Chrome. Он работает везде, где у вас установлен Chrome, поэтому вы можете взять его с собой куда угодно. Он работает даже на хромбуках ARM. Теперь у него есть возможность прослушивать локальную сеть, чтобы другие компьютеры могли получить доступ к вашим файлам. Кроме того, он может попытаться получить интернет-адрес. Многие люди используют это для базовой веб-разработки на Chromebook. Это также удобно для обмена файлами по локальной сети между компьютерами или даже в Интернете. После установки перейдите по адресу http://127.0.0.1:8887. Пожалуйста, дайте мне знать, какие новые функции вы хотите! https://github.com/kzahel/веб-сервер-хром Обновление - 0.5.2 6 апреля 2021 г. - Добавлена поддержка самозаверяющих сертификатов HTTPS (спасибо Фредрику Йоханссону). Обновление — 0.5.0 11 января 2020 г. - Добавить несколько типов пантомимы (mjs и wasm) - Переписать интерфейс, используя react/material-ui Обновление - 0.4.8 22 сентября 2017 г. - Правильно установить заголовки CORS для OPTIONS. - Добавить метод PUT в методы CORS. Обновление - 0.4.7 13 сентября 2017 г. - Переписан мод для одностраничного приложения - Исправлена проблема совместимости с завитками. Обновление — 0.4.5 от 25 октября 2016 г. - вернуть формат JSON, если указать заголовок accept или параметр ?json=1 Обновление - 0.4.4 25 октября 2016 г. - Показать index.htm, а также index.html Обновление - 0.4.3 21 сентября 2016 г. - Исправление FileError устарело в канале dev Обновление - 0.4.1 23 мая 2016 г. - Добавлена возможность подробного логирования Обновление - 0.4.0 6 мая 2016 г. - Новая возможность получить интернет-адрес с помощью UPNP. - Меньше использования памяти, потому что он может приостанавливаться, когда неактивен, и автоматически возобновляться (постоянный прослушивающий сокет). - Сделать пакет намного меньше (< 1/2 мегабайта) - Добавить дополнительные параметры (CORS, IPV6, статический рендеринг) Обновление - 0.3.4 5 марта 2016 г. - Добавить опцию для предотвращения сна системы - Исправление для ChromeOS, фоновый режим с доступом для других компьютеров Обновление - 14 февраля 2016 г. - Добавьте параметр запроса ?static=1, чтобы не использовать JS для создания списков каталогов. Обновление - 8 февраля 2016 г. - Добавить опцию автозапуска - Исправлен запуск в фоновом режиме Обновление - 14 декабря 2015 г. - Исправлено декодирование имен файлов с запятыми и другими символами Обновление - 13 октября 2015 г. - Сортировка списка каталогов по имени файла - Возможность автоматического отображения index.html Обновление - 1 октября 2015 г. - Правильно использовать кодировку utf-8 для имен файлов в списке каталогов. - Новый пользовательский интерфейс - Новая опция для запуска в фоновом режиме - Новая опция для прослушивания всей сети или только локальной Обновление - 28 сентября 2015 г.
- Остановить сервер, когда окно закрыто - Возможность изменить порт Обновление - 14 июля - Добавить возможность прослушивания на всех интерфейсах Обновление - 4 июня - Разрешить обслуживание на других компьютерах (не на локальном хосте), если версия Chrome >= 44. Обновление - 5 мая - Исправлена кодировка utf8 Обновление - версия 0.1.6 9 сентября2014 - Исправлена ошибка, из-за которой список записей каталога не отображался как HTML. - Теперь отображаются списки каталогов с> 100 файлами. Обновление - версия 0.1.5 5 сентября 2014 г. - Перенесено на новый API chrome.sockets - Улучшена обработка запроса диапазона - Поддержка запросов HEAD Обновление - 13 июля - Исправлена работа на некоторых движках Chrome, у которых нет String.prototype.startsWith. Обновление - 28 мая - Исправлена модификационная дата при подаче из папки Google Диска. Обновление — 3 марта 2014 г. - Небольшие исправления для крайних случаев сокета Обновление — 27 февраля 2014 г. (исправления стабильности) - Исправлены крайние случаи с закрытием соединения - Исправлены случаи, когда файлы удалялись/удалялись Обновление - 20 февраля 2014 г. - Теперь он передает большие файлы и обрабатывает запросы диапазона. - Теперь вы можете выбрать, в какой каталог обслуживать файлы из
Дополнительная информация
Версия: 0.5.2
Обновлено: 6 апреля 2021 г.
Размер: 1,05 МБ
Язык: английский
Можете ли вы разместить веб-сервер на своем домашнем интернет-соединении?
Quick Links
- Свяжитесь с вашим интернет -провайдером, чтобы выяснить, что разрешено
- Другие соображения: скорость, пропускная способность и время over
- Т. Стоит ли это запустить свой веб -сервер?
Настройка веб-сервера и размещение собственного веб-сайта может быть интересным и сложным процессом обучения. Но если вы хотите это сделать, вам следует сначала проконсультироваться со своим интернет-провайдером; это может быть нарушением их условий обслуживания.
Чтобы настроить веб-сервер в вашем домашнем Интернете, вам понадобится несколько вещей: выделенный компьютер для вашего сервера, доменное имя и способ указать ваше доменное имя на сервер. Вы можете сделать это со статическим IP-адресом или с помощью поставщика динамического DNS.
Вы можете сделать это со статическим IP-адресом или с помощью поставщика динамического DNS.
Но здесь также возникает проблема: многие интернет-провайдеры не предлагают статические IP-адреса для домашних пользователей. Другой вариант — маршрутизация динамического IP-адреса на статическое имя хоста, но это может нарушать условия обслуживания вашего интернет-провайдера.
Итак, краткий ответ на вопрос, можете ли вы запускать веб-сервер из своего домашнего Интернета, также неверен: это зависит от обстоятельств. Запуск веб-сервера требует много усилий, и, к сожалению, нет однозначного ответа «да» или «нет».
Первое, что вам нужно сделать, это изучить условия обслуживания вашего интернет-провайдера. Где-то должно быть явно указано, можете ли вы запустить веб-сервер. Но это только часть битвы здесь.
Если вы хотите использовать статический IP-адрес, вам нужно связаться с вами, чтобы узнать, предлагается ли такая услуга — чаще всего домашним пользователям не нужны статические IP-адреса, поэтому обычно это не предлагается для большинства домашних подключений. Однако, если это так, вам придется платить ежемесячную плату.
Однако, если это так, вам придется платить ежемесячную плату.
Если ваш интернет-провайдер не предлагает статический IP-адрес для вашего текущего соединения, вам следует подумать о том, чтобы получить бизнес-план у себя дома. Как правило, они дороже, но дают вам гораздо больше свободы для таких вещей, как запуск веб-сервера.
Вам также необходимо отметить, какие порты должны быть открыты для вашего сервера. Скорее всего, вам потребуются порты 80 и 443 и, возможно, 25 и 22, но они сильно различаются в зависимости от того, какой тип сервера вы настраиваете. Опять же, это то, что вам нужно уточнить у своего интернет-провайдера — есть вероятность, что вам понадобится бизнес-пакет.
Другие соображения: скорость, пропускная способность и время безотказной работы
Хотя первым шагом является выяснение того, позволит ли ваш интернет-провайдер запускать веб-сервер из дома (и при необходимости перейти на бизнес-пакет), это не единственное, о чем вам нужно подумать. Скорость также очень важна, когда речь идет о хостинге собственного сайта.
Скорость также очень важна, когда речь идет о хостинге собственного сайта.
Вам необходимо учитывать доступную скорость загрузки и выгрузки, обеспечиваемую в вашем доме. Если соединение со скоростью 50 Мбит/с входящего / 5 Мбит/с исходящего является самым быстрым, которое вы можете получить, опыт, предоставляемый вашим домашним веб-сервером, может быть не самым лучшим, особенно по мере роста трафика на ваш веб-сайт. Вам понадобится самое быстрое соединение, которое вы можете получить, которое, как правило, будет стоить немалых денег.
Аналогичным образом доступная полоса пропускания будет серьезной проблемой. Проще говоря: если вы используете лимитное соединение, не настраивайте веб-сервер. Период. Вы быстро исчерпаете лимит данных, поэтому для этого вам понадобится неограниченное подключение.
Наконец, давайте поговорим о времени безотказной работы. Если ваше интернет-соединение прерывается часто и на продолжительные периоды времени, это будет довольно неприятно для любого трафика, который вы получаете на свой сайт.



 Это действительно самый лучший и быстрый DNS-сервер для России, а также стран СНГ и Европы. Сама компания, предлагающая эти бесплатные серверы, занимается развитием систем безопасности и производительности. «Фишка» этих серверов — они вообще не отслеживают своих клиентов, при этом предлагают максимальную скорость и защищенность. Их серверы— «1.1.1.1» и «1.0.0.1».
Это действительно самый лучший и быстрый DNS-сервер для России, а также стран СНГ и Европы. Сама компания, предлагающая эти бесплатные серверы, занимается развитием систем безопасности и производительности. «Фишка» этих серверов — они вообще не отслеживают своих клиентов, при этом предлагают максимальную скорость и защищенность. Их серверы— «1.1.1.1» и «1.0.0.1». «Фишкой» этих DNS-серверов является встроенная фильтрация поддельных клонированных сайтов, а также технология «самовосстановления» серверов в случаях возникновения каких-либо проблем. Мощности этих серверов расположены на 3-х континентах, что позволяет использовать их по всему миру. Open DNS — это мощность и надежность в одном флаконе. Их серверы — «208.67.222.222» и «208.67.220.220».
«Фишкой» этих DNS-серверов является встроенная фильтрация поддельных клонированных сайтов, а также технология «самовосстановления» серверов в случаях возникновения каких-либо проблем. Мощности этих серверов расположены на 3-х континентах, что позволяет использовать их по всему миру. Open DNS — это мощность и надежность в одном флаконе. Их серверы — «208.67.222.222» и «208.67.220.220». Он способен обеспечить безопасный серфинг в интернете, так как применяет анализ киберугроз от десятков известных компаний по кибербезопасности. Поэтому если на посещаемом вами сайте будет обнаружена какая-то угроза, то система сбросит это соединение для вашей же безопасности. Их сервер — «9.9.9.9».
Он способен обеспечить безопасный серфинг в интернете, так как применяет анализ киберугроз от десятков известных компаний по кибербезопасности. Поэтому если на посещаемом вами сайте будет обнаружена какая-то угроза, то система сбросит это соединение для вашей же безопасности. Их сервер — «9.9.9.9». 88.8.1».
88.8.1».
 - Меньше использования памяти, потому что он может приостанавливаться, когда неактивен, и автоматически возобновляться (постоянный прослушивающий сокет).
- Сделать пакет намного меньше (< 1/2 мегабайта)
- Добавить дополнительные параметры (CORS, IPV6, статический рендеринг)
Обновление - 0.3.4 5 марта 2016 г.
- Добавить опцию для предотвращения сна системы
- Исправление для ChromeOS, фоновый режим с доступом для других компьютеров
Обновление - 14 февраля 2016 г.
- Добавьте параметр запроса ?static=1, чтобы не использовать JS для создания списков каталогов.
Обновление - 8 февраля 2016 г.
- Добавить опцию автозапуска
- Исправлен запуск в фоновом режиме
Обновление - 14 декабря 2015 г.
- Исправлено декодирование имен файлов с запятыми и другими символами
Обновление - 13 октября 2015 г.
- Сортировка списка каталогов по имени файла
- Возможность автоматического отображения index.html
Обновление - 1 октября 2015 г.
- Правильно использовать кодировку utf-8 для имен файлов в списке каталогов.
- Новый пользовательский интерфейс
- Новая опция для запуска в фоновом режиме
- Новая опция для прослушивания всей сети или только локальной
Обновление - 28 сентября 2015 г.
- Меньше использования памяти, потому что он может приостанавливаться, когда неактивен, и автоматически возобновляться (постоянный прослушивающий сокет).
- Сделать пакет намного меньше (< 1/2 мегабайта)
- Добавить дополнительные параметры (CORS, IPV6, статический рендеринг)
Обновление - 0.3.4 5 марта 2016 г.
- Добавить опцию для предотвращения сна системы
- Исправление для ChromeOS, фоновый режим с доступом для других компьютеров
Обновление - 14 февраля 2016 г.
- Добавьте параметр запроса ?static=1, чтобы не использовать JS для создания списков каталогов.
Обновление - 8 февраля 2016 г.
- Добавить опцию автозапуска
- Исправлен запуск в фоновом режиме
Обновление - 14 декабря 2015 г.
- Исправлено декодирование имен файлов с запятыми и другими символами
Обновление - 13 октября 2015 г.
- Сортировка списка каталогов по имени файла
- Возможность автоматического отображения index.html
Обновление - 1 октября 2015 г.
- Правильно использовать кодировку utf-8 для имен файлов в списке каталогов.
- Новый пользовательский интерфейс
- Новая опция для запуска в фоновом режиме
- Новая опция для прослушивания всей сети или только локальной
Обновление - 28 сентября 2015 г.
 - Теперь он передает большие файлы и обрабатывает запросы диапазона.
- Теперь вы можете выбрать, в какой каталог обслуживать файлы из
- Теперь он передает большие файлы и обрабатывает запросы диапазона.
- Теперь вы можете выбрать, в какой каталог обслуживать файлы из