Роль заголовков h2-h6 в SEO, как сделать их эффективность максимальной в 2021
+7 (495) 128 22 58
Часто ищут
Новости SEO
Опубликовано 05 мар 2021г.
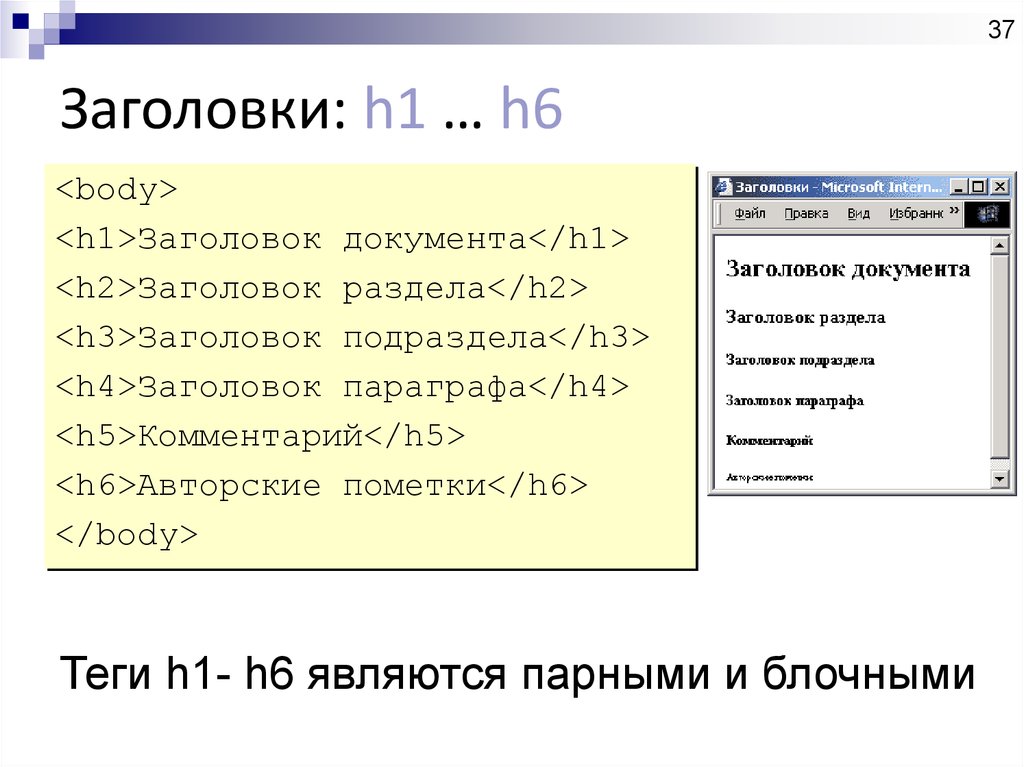
Заголовки — один из факторов, влияющих на ранжирование страниц в поисковых системах (ПС). Это элементы текстовой составляющей, которые в коде страницы размечаются тегами h2, h3, h4, h5 и т.д.
Например:
‹h2›Поисковая оптимизация‹/h2› ‹h3›Внешняя и внутренняя оптимизация сайта‹/h3›
Текстовые факторы, по заверению самих поисковых систем, являются одними из главных. Так, заголовки и подзаголовки помогают поисковым роботам лучше понимать, о чём говорится в тексте.
Это один из основных сигналов, который говорит о том, насколько представленная информация релевантна запросу пользователя. А значит при работе над SEO обязательно необходимо прорабатывать и их.
Использование h2-h6 на станицах требует соблюдения определённых правил. Вот некоторые из них:
- h2 должен присутствовать на конкретной странице только в единственном числе.

- В него обязательно должны входить продвигаемые запросы.
- Каждая страница сайта должна иметь основной заголовок.
- h2 должен располагаться в верхней области страницы. Делать слишком много подзаголовков не стоит. Это может расцениваться как способ манипуляции и при жалобе на спам велик риск улететь в бан поисковиков.
- Ключевые слова должны быть размещены ближе к началу текста.
- Заголовки должны выделять на фоне основного текста: иметь более крупный шрифт.
- Обязательно должна соблюдаться иерархия от h2 до h6 (при наличии). Вложенность подзаголовков должна быть верной, зачастую это правило игнорируют, как следствие — страница ранжируется хуже.
- h2 не должен дублировать title. Понятно, что продвигаемые запросы должны быть и там, и там, но делать их клонами не стоит.
- В рамках одного сайта заголовки не должны повторяться. То есть использовать один и тот же h2 на нескольких страницах нельзя. При наличии дублей необходимо использовать rel=canonical.
 В этом случае ПС перестанут учитывать дубли. Если дубли возникли из-за использования GET параметров, то страницы можно закрыть от индексации.
В этом случае ПС перестанут учитывать дубли. Если дубли возникли из-за использования GET параметров, то страницы можно закрыть от индексации.
При составлении заголовков не лишним будет проанализировать конкурентов из выдачи, которые занимают верхние строчки. Обращать внимание стоит на содержание и структуру. Так как поисковые системы сейчас довольно «умные» они не просто фиксируют наличие ключевых слов, но и понимают смысл предложения. Поэтому частить с ключами в подзаголовках не надо, толку от этого будет немного.
Надо также понимать, что работа над заголовками — это часть комплексной работы по поисковому продвижению. Переделать только h2 и ждать результата бессмысленно, надо работать по всем параметрам.
Какая должна быть длина заголовков?
Какой-то конкретной цифры, определяющей оптимальный «размер» h2 или h6, нет. Надо принимать во внимание количество ключевых слов, которые надо вписать. По данным последних исследований лучше работают полные, информативные заголовки, которые дают исчерпывающее представлении о контенте.
Как оформлять h2-h6?
Заголовок должен выделяться. То есть он должен иметь более крупный шрифт и, например, полужирное выделение. Размер шрифта упоминается даже в патенте как один из факторов ранжирования.
На что ещё обратить внимание
Чтобы проверить страницы на ошибки, в том числе в оформлении текстовых фрагментов, необходимо провести аудит сайта. Лучше для проверки использовать автоматизированные сервисы, так работы пойдут быстрее, а вероятность что-то пропустить будет минимальная.
В алгоритмах Яндекс YATI и Google BERT есть механизм внимания, который позволяет проверять не всю страницу, а только её часть. Заголовки помогают сделать разметку по темам. Когда пользователь переходит по ссылке, он может в представленной информации сразу найти нужный ему раздел благодаря такой разбивке. Поисковые системы тоже могут «опознавать» нужный тематический раздел, если иерархия и принципы составления заголовков соблюдены.
Оптимизация сайта под мобильные устройства
Что такое E-A-T факторы в Google и как их улучшить?
(100)% Важные Моменты Не Упусти!
Здравствуйте уважаемые друзья и гости блога Pribylwm. ru! Я не думаю, что Вам нужно кого-то убеждать, что заголовок h2 очень важен и не только для сайта в Интернете. Неважно, о книге мы говорим или о статье – название – это соблазн и информатор, первый элемент, с которым соприкасается получатель. У веб-писателя довольно сложная письменная задача. Помимо читателя, он также должен учитывать правила SEO и другие правила, регулирующие работу в сети. Сегодня мы сосредоточимся на заголовке, то есть заголовке h2. Узнайте, как создавать эффективные SEO-совместимые заголовки h2 и повышать качество Вашего контента.
ru! Я не думаю, что Вам нужно кого-то убеждать, что заголовок h2 очень важен и не только для сайта в Интернете. Неважно, о книге мы говорим или о статье – название – это соблазн и информатор, первый элемент, с которым соприкасается получатель. У веб-писателя довольно сложная письменная задача. Помимо читателя, он также должен учитывать правила SEO и другие правила, регулирующие работу в сети. Сегодня мы сосредоточимся на заголовке, то есть заголовке h2. Узнайте, как создавать эффективные SEO-совместимые заголовки h2 и повышать качество Вашего контента.
Что такое заголовок h2?
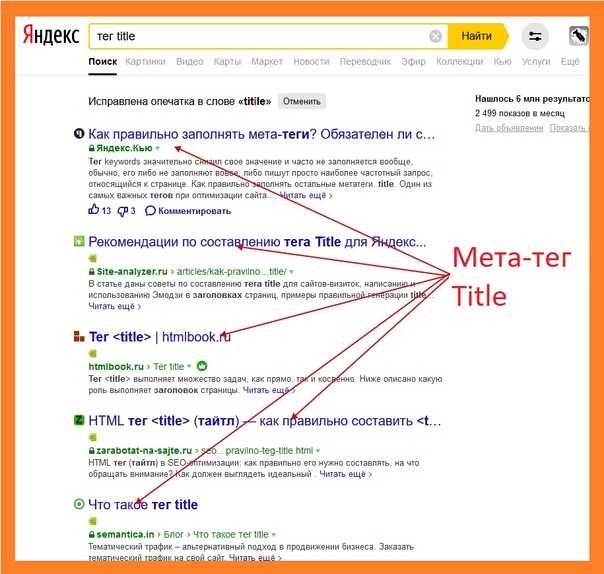
Вы уже знаете, что заголовок h2 – это просто заголовок. Однако не путайте его с заголовком в метаданных, который отображается вместе с описанием в результатах поиска. h2 – это основной заголовок на определенной странице.
Чтобы быть точным, следует добавить, что h2 – это тег HTML. Он указывает на заголовок первого уровня, который отображается вверху страницы. Он первый в иерархии заголовков, которых целых 6: h2, h3, h4 … и т. д. Однако чаще всего используются первые 3.
д. Однако чаще всего используются первые 3.
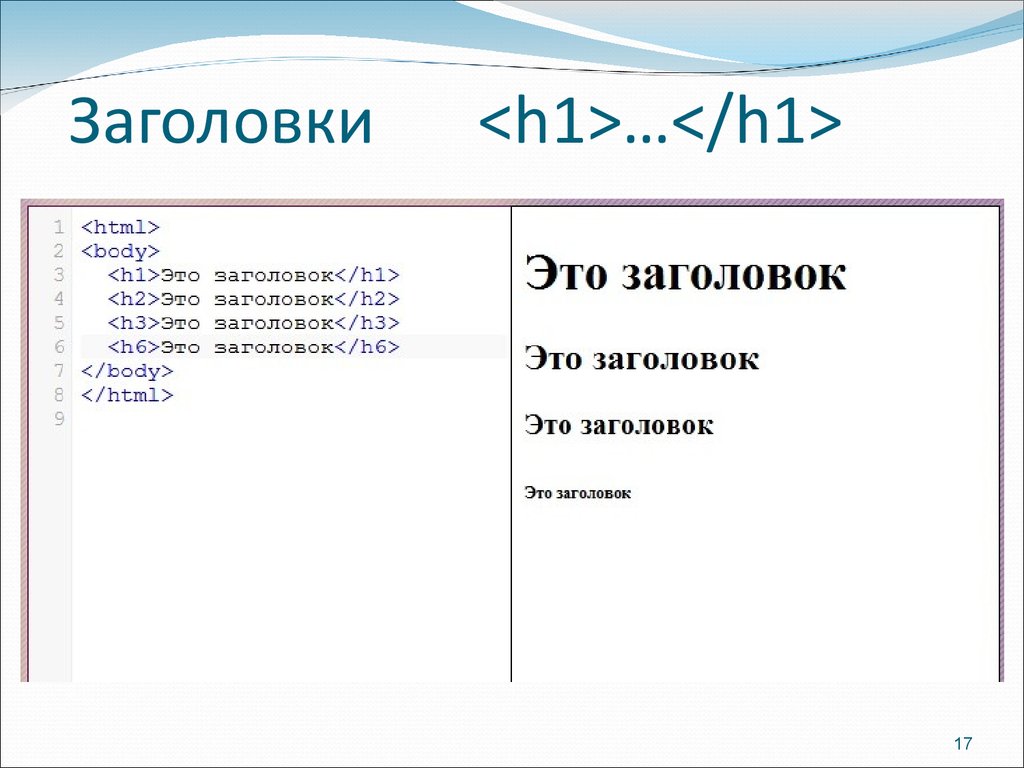
h2 в HTML-документе выглядит так:
<h2> Это заголовок h2 </h2>
Почему заголовки h2 так важны?
Времена, когда накопление ключевых слов работало для SEO, давно прошли. В последние годы алгоритмы Google оценили ценный контент. Проще говоря, заголовки важны не для роботов поисковых систем, а для пользователя.
В последнее время поисковые системы существенно изменили свою работу. Теперь, основываясь на поведении интернет-пользователей при серфинге, они реагируют на их запросы. Таким образом, то, как посетители используют Ваш сайт, влияет на его рейтинг.
Подстраницы, которые охотно посещают пользователи, получают рейтинг. Подстраницы с хорошим h2 привлекают внимание и вызывают любопытство – они побуждают посетителей к взаимодействию. Благодаря этому веб-сайт завоевывает авторитет и укрепляет свои позиции в сети. Вот почему заголовки h2 – один из самых важных элементов Вашего сайта. Также не мало важно для веб-ресурса иметь хорошую скорость загрузки, а для этого посмотрите master-server.pro и выберите подходящий VDS или VPS. Теперь вернемся к заголовкам …
Также не мало важно для веб-ресурса иметь хорошую скорость загрузки, а для этого посмотрите master-server.pro и выберите подходящий VDS или VPS. Теперь вернемся к заголовкам …
Как бы то ни было, подавляющее большинство адресов на первой странице результатов поиска используют h2. Причин как минимум 2:
- заголовки помогают индексирующим ботам и читателю ориентироваться в тексте (мы также имеем в виду заголовки более низкой иерархии: h3, h4),
- когда поисковый робот не может найти тег заголовка, он, скорее всего, будет использовать заголовок h2.
Короче говоря, заголовки h2 в первую очередь организуют контент на странице с точки зрения человека и робота.
Как создать заголовки h2?
Сколько заголовков h2 мне следует использовать в статье?
Есть много школ написания заголовков. Различия возникают в самом номере. Использовать только один h2? А может два? Три? А может пять?
Кажется, что наиболее разумным подходом является использование одного всеобъемлющего заголовка, описывающего содержание данной страницы и дающего читателю представление о том, чего ожидать от текста.
Хотя следует отметить, что некоторые используют противоположную стратегию и даже используют несколько заголовков h2. А есть и те, кто полностью отказывается от этого тега, полагая, что хороший контент сам по себе займет хорошее место в результатах поиска.
Каким длинным должен быть заголовок h2?
Часто задаваемый вопрос: сколько символов должно быть в h2? Вопреки виду, это не самый главный вопрос. Однако предполагается, что оптимальная длина заголовка составляет от 20 до 70 символов. Важно, чтобы заголовок содержал лаконично и интересно то, что написано в тексте.
Кроме того, стоит убедиться, что заголовок является заметным и отличительным элементом на странице. Стоит помнить, что его эстетика и графическая форма не менее важны, чем сам контент.
Я использую ключевые слова в h2?
Я уже упомянул ключевые слова. Набивать их в h2 – не очень хорошая идея. Однако ничто не может помешать ключевой фразе в h2, благодаря которой пользователи и роботы будут знать, о чем говорит данная страница.
Хороший вариант – использовать ключевое слово с длинным хвостом, то есть такое, которое содержит три или более слов. Затем Вы уточняете тему и генерируете на своем сайте качественный трафик пользователей, заинтересованных в определенной теме.
Однако не стоит форсировать ключевые слова с длинным хвостом. Естественность превыше всего!
Как правильно сформулировать заголовок h2?
Для эффективного заголовка h2 предоставьте пользователю возможности. При поиске информации по заданной теме учитывайте, что Вы сами вводили в поисковую систему. Предположим, Вы планируете научиться играть в шахматы. Что Вы будете вводить в строке Google? Наверное, вопрос: «как научиться играть в шахматы?». Этот чуткий метод – отличный способ адаптировать h2 к наиболее часто набираемым фразам.
Как должен выглядеть заголовок h2? Резюме
Из этой статьи стоит вспомнить, что времена написания «привлекательных» заголовков для поисковых роботов забыты. Пришло время писать читателям. И именно к их вниманию сейчас стоит стремиться. Тогда дядя Гугл оценит Ваши старания и позиции Вашего сайта в поисковой выдаче обязательно вырастут. Всем удачи и благополучия! До новых встреч!
Пришло время писать читателям. И именно к их вниманию сейчас стоит стремиться. Тогда дядя Гугл оценит Ваши старания и позиции Вашего сайта в поисковой выдаче обязательно вырастут. Всем удачи и благополучия! До новых встреч!
заголовков страниц — SEO Best Practices
Заголовки должны быть добавлены к страницам, чтобы придать их содержимому иерархическую структуру. Это помогает поисковым системам и пользователям лучше понять, что содержит каждая страница.
Подобно написанию плана для большой статьи, подумайте, какими будут основные пункты и подпункты контента на странице, и решите, где правильно использовать теги заголовков.
Google , «Руководство по поисковой оптимизации (SEO) для начинающих»
Установить заголовки h2
Каждая страница должна иметь описательный заголовок h2, чтобы помочь поисковым системам и пользователям понять, что эта страница содержит. Заголовки могут быть добавлены к веб-страницам, чтобы структурировать содержимое так же, как заголовки используются в книгах и статьях. Самый важный и самый высокий заголовок в HTML называется h2, заголовок . Далее по уровню важности следуют заголовки h3, h4, h5, H5 и H6. Заголовок h2 подобен заголовку статьи и также должен давать точное и краткое описание всего документа, чтобы помочь читателям ориентироваться. Ключевые слова, используемые в заголовках страниц, также рассматриваются поисковыми системами как сигнал ранжирования. Заголовки h2 добавляются в HTML страницы с размером
Самый важный и самый высокий заголовок в HTML называется h2, заголовок . Далее по уровню важности следуют заголовки h3, h4, h5, H5 и H6. Заголовок h2 подобен заголовку статьи и также должен давать точное и краткое описание всего документа, чтобы помочь читателям ориентироваться. Ключевые слова, используемые в заголовках страниц, также рассматриваются поисковыми системами как сигнал ранжирования. Заголовки h2 добавляются в HTML страницы с размером тег, например Наша история
Используйте один заголовок h2 на странице
Старайтесь использовать только один заголовок h2 на каждой странице, чтобы четко указать пользователям и поисковым системам, какова тема страницы. Несколько заголовков h2 мешают читателям понять, какой из заголовков должен давать общее описание всего документа. Использование одного заголовка h2 не оставляет места для путаницы. Bing и Mozilla рекомендуют использовать только один заголовок h2 на странице, чтобы лучше передать структуру документа. Mozilla специально упоминает об игнорировании предложенного HTML5 «алгоритма структуры», который позволяет использовать несколько заголовков h2 на странице, потому что алгоритм структуры не получил широкого распространения в браузерах или программах чтения с экрана. Однако мы отмечаем, что Google рекомендует использовать заголовки таким образом, чтобы они правильно описывали иерархическую структуру вашего контента. Исправьте потенциальную путаницу, вызванную наличием нескольких
Mozilla специально упоминает об игнорировании предложенного HTML5 «алгоритма структуры», который позволяет использовать несколько заголовков h2 на странице, потому что алгоритм структуры не получил широкого распространения в браузерах или программах чтения с экрана. Однако мы отмечаем, что Google рекомендует использовать заголовки таким образом, чтобы они правильно описывали иерархическую структуру вашего контента. Исправьте потенциальную путаницу, вызванную наличием нескольких тегов на странице, сначала выбрав один заголовок в качестве основного. Затем вы должны реорганизовать другие заголовки, используя подзаголовки , , , или , чтобы придать документу точную иерархию заголовков.
Используйте заголовки h2 оптимальной длины
Каждая страница должна иметь не слишком длинный заголовок h2, чтобы пользователям и поисковым системам было легче понять тему страницы. Google специально рекомендует избегать слишком длинных заголовков, чтобы читателям было легче просматривать ваш контент. Чрезмерно длинные заголовки также могут указывать на то, что текст абзаца был бесполезно помечен как заголовок. Мы рекомендуем делать заголовки h2 не длиннее 70 символов .
Google специально рекомендует избегать слишком длинных заголовков, чтобы читателям было легче просматривать ваш контент. Чрезмерно длинные заголовки также могут указывать на то, что текст абзаца был бесполезно помечен как заголовок. Мы рекомендуем делать заголовки h2 не длиннее 70 символов .
Используйте уникальные заголовки h2
Каждая страница должна иметь заголовок h2, уникальный среди всех других страниц сайта, чтобы избежать дублирования контента. Каждая индексируемая страница на сайте должна иметь уникальный контент, и каждая индексируемая страница должна иметь заголовок h2, точно описывающий тему этой страницы. Это означает, что каждая индексируемая страница должна иметь заголовок h2, уникальный для этой страницы. Повторяющиеся заголовки h2 могут указывать на проблемы с дублирующимся контентом, а поскольку заголовки h2 могут влиять на рейтинг в поисковых системах, дублирующиеся заголовки — это упущенная возможность сообщить поисковым системам о теме ваших страниц.
➜ Эта статья взята из нашего подробного руководства по оптимальным методам SEO.
➜ Следующая статья из этой серии: Описания страниц
➜ Предыдущая статья из этой серии: Заголовки страниц
Теги заголовков WordPress: h2, h3
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Заголовки на любой странице, будь то печатная или экранная, мгновенно сделают ее более читабельной. Они служат визуальными подсказками, и суть статьи сразу становится очевидной. Многие читатели просто бегло просматривают содержание и уделяют больше внимания только той части текста, которая охватывает интересующий их заголовок. Но не только читатели любят заголовки, их ищут и поисковые системы.
(Мы продолжим обсуждение здесь тегов HTML4, не углубляясь в пространство HTML5, потому что там все немного сложнее. Кроме того, этот пост больше посвящен тегам заголовков WordPress в редакторе WordPress, а не тегу title или странице. рубрика)
Так какая разница? Тег заголовка выражается как < title > в HTML, и это то, что отображается в адресной строке веб-браузера. Вы не видите его на веб-странице. Текст, содержащийся в теге
, — это то, что пользователи видят как заголовок на веб-странице. Заголовок этой записи заключен в тег
. Хотите проверить? Нажмите клавиши CTRL + U на клавиатуре. На открывшейся странице (заполненной кодом) нажмите клавиши CTRL + F и введите , и вы увидите теги h2 заголовка этого сообщения. Обычно заголовки и заголовки h2 похожи, но не обязательно должны быть идентичными.Что такое теги заголовков?
Обычно мы думаем о заголовках как о методе стилизации шрифтов — шрифт большего размера, жирный шрифт или курсив. Но при использовании заголовков в HTML мы структурируем их с помощью тегов заголовков. Теги заголовков — это HTML-разметка, используемая для отличия заголовков и подзаголовков от остального текста в вашем контенте. Как Google описывает это в своем Руководстве для начинающих,
Но при использовании заголовков в HTML мы структурируем их с помощью тегов заголовков. Теги заголовков — это HTML-разметка, используемая для отличия заголовков и подзаголовков от остального текста в вашем контенте. Как Google описывает это в своем Руководстве для начинающих,
Теги заголовков (не путать с тегами HTML или заголовками HTTP) используются для представления пользователям структуры на странице. Существует шесть размеров тегов заголовков, начиная с
, наиболее важного, и заканчивая
, наименее важным.
Таким образом, у вас есть заголовок максимального размера в h2, и он обычно зарезервирован для заголовка первого уровня сообщения или страницы или для важного контента на главной странице. Большинство CMS, включая WordPress, автоматически добавляют тег h2 к заголовку сообщения в блоге. Но иногда тема может изменить этот параметр. Если это так, вы можете изменить его в файлах шаблона темы.
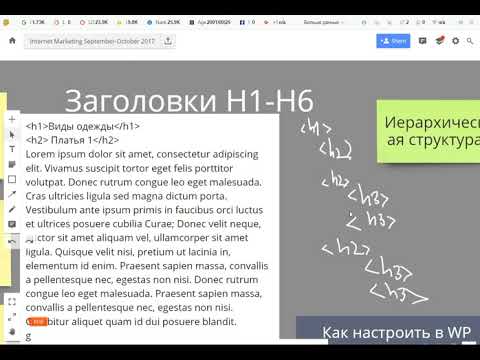
h3 используется для разбиения содержимого h2 на легко усваиваемые биты. Вот как это выглядит в текстовом редакторе:
Вот как это выглядит в текстовом редакторе:
Используйте h4 для разбиения каждого содержимого h3. Редко заголовки достигают уровня h5 или выше.
Почему следует использовать теги заголовков?
Заголовки на веб-страницах выполняют почти те же функции, что и в печатном формате. Однако когда дело доходит до веб-страниц, заголовки важны не только для внешнего вида. Они также помогают поисковым системам найти страницу. Google сканирует ваш пост на наличие контента, соответствующего искомым словам, и просматривает теги заголовков, чтобы увидеть, о чем этот контент. Мы должны облегчить Google поиск этих слов.
Тег заголовка информирует пользователей и поисковые системы о теме конкретной страницы . В идеале вы должны создать уникальный заголовок для каждой страницы вашего сайта. Теги заголовков сообщают поисковой системе, как связаны различные текстовые блоки и как они взаимодействуют между собой . Зная это, легко понять, почему ваше ключевое слово должно найти место в тегах. Google воспринимает этот контент как наиболее релевантный для поиска, и это, вероятно, улучшит ваш рейтинг в поисковых системах.
Google воспринимает этот контент как наиболее релевантный для поиска, и это, вероятно, улучшит ваш рейтинг в поисковых системах.
Сказать, что теги заголовков имеют решающее значение для SEO-рейтинга, было бы преувеличением. Более уместно сказать, что теги заголовков повышают ценность SEO. В последние несколько лет все больше внимания уделяется авторитетному контенту как фактору ранжирования. Однако Google легче находит ключевые слова, если они заключены в теги заголовков. И, следовательно, теги заголовков являются важным фактором SEO на странице, который вы не хотите упускать из виду при оптимизации своих веб-страниц.
Если вы ищете способы улучшить SEO на своем веб-сайте, ознакомьтесь с нашей предыдущей публикацией о начале работы с WordPress SEO.
Теги заголовков WordPress — лучшие практики
- Обычно мы используем только один тег h2 для страницы, и вы, скорее всего, найдете его для заголовка.
- тегов от h2 до h4 должно быть достаточно на большинстве страниц.
 h5 — теги H6 могут немного растягивать его, если только страница действительно не перегружена текстом.
h5 — теги H6 могут немного растягивать его, если только страница действительно не перегружена текстом. - Сохраняйте иерархию при использовании тегов заголовков, то есть используйте теги в числовом порядке h3, затем h4, h5… Не пропускайте уровень.
- Убедитесь, что ключевое слово включено в h3. Это связано с тем, что Google ищет наличие ключевых слов в заголовке и плотность ключевых слов в контенте при поиске и ранжировании контента. Нет необходимости в точном соответствии ключевому слову.
- Ограничьте количество слов, которые можно втиснуть между тегами заголовка. Не упаковывайте в целые предложения или абзацы.
- Не рекомендуется использовать одни и те же ключевые слова в тегах заголовков на разных веб-страницах вашего сайта.
- Не используйте теги заголовков просто для того, чтобы выделить некоторые элементы. Чтобы стилизовать любой конкретный элемент на вашем веб-сайте, используйте CSS.
Добавление тегов заголовков в WordPress
Вы можете добавить теги заголовков в WordPress четырьмя способами,
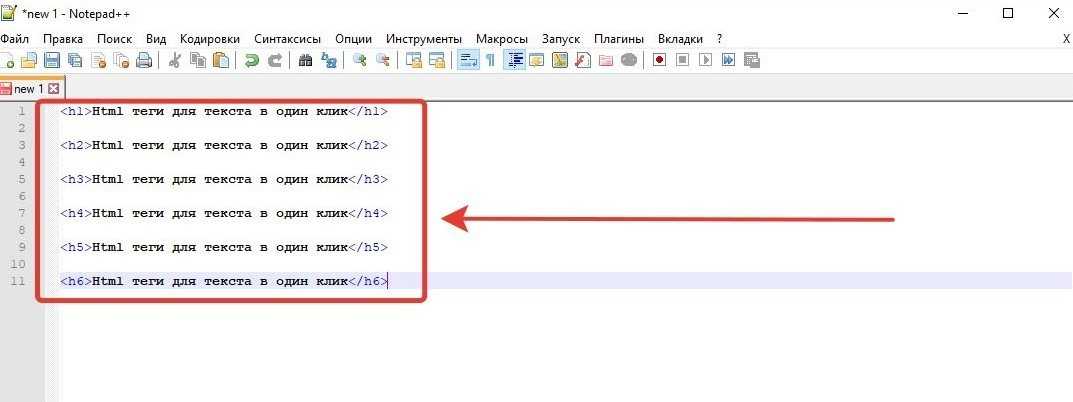
1. Вы можете вручную ввести теги заголовков в текстовом редакторе WordPress.
Вы можете вручную ввести теги заголовков в текстовом редакторе WordPress.
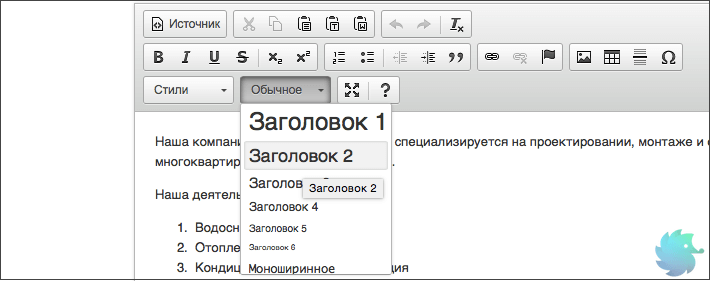
Панель инструментов в визуальном редакторе имеет множество параметров форматирования. Вы увидите один ряд параметров с переключателем панели инструментов в крайнем правом углу.
Но есть второй ряд (называемый Кухонной Раковиной!), который остается скрытым. Он появляется только при нажатии переключателя панели инструментов. В этой строке вы найдете возможность форматирования текста в виде заголовков.
Чтобы добавить заголовок, выделите текст и перейдите к параметру «Абзац» на панели инструментов. Нажав на нее, вы откроете меню из 6 тегов заголовков, и вы можете выбрать любой из них.
Теперь текст отображается как заголовок.
3. Если вам удобнее работать с клавиатурой, используйте Alt+Shift+Цифры 1–6 .
Чтобы удалить тег заголовка, повторите ту же команду или используйте Alt+Shift+7




 В этом случае ПС перестанут учитывать дубли. Если дубли возникли из-за использования GET параметров, то страницы можно закрыть от индексации.
В этом случае ПС перестанут учитывать дубли. Если дубли возникли из-за использования GET параметров, то страницы можно закрыть от индексации. h5 — теги H6 могут немного растягивать его, если только страница действительно не перегружена текстом.
h5 — теги H6 могут немного растягивать его, если только страница действительно не перегружена текстом.